Laravel Scout를 사용하여 전체 텍스트 검색 활성화
게시 됨: 2023-05-08Laravel 프레임워크는 웹 서비스를 구축하는 개발자를 위한 리소스가 되었습니다.
오픈 소스 도구인 Laravel은 개발자가 강력하고 기능적인 애플리케이션을 구축할 수 있도록 즉시 사용 가능한 수많은 기능을 제공합니다.
제공되는 제품 중에는 애플리케이션의 검색 인덱스를 관리하기 위한 라이브러리인 Laravel Scout가 있습니다. 그 유연성 덕분에 개발자는 구성을 미세 조정하고 Algolia, Meilisearch, MySQL 또는 Postgres 드라이버 중에서 선택하여 인덱스를 저장할 수 있습니다.
여기서는 드라이버를 통해 Laravel 애플리케이션에 전체 텍스트 검색 지원을 추가하는 방법을 설명하면서 이 도구를 심층적으로 탐색할 것입니다. 목업 열차의 이름을 저장하기 위한 데모 Laravel 애플리케이션을 모델링한 다음 Laravel Scout를 사용하여 애플리케이션에 검색을 추가합니다.
전제 조건
따라 하려면 다음이 있어야 합니다.
- 컴퓨터에 설치된 PHP 컴파일러. 이 자습서에서는 PHP 버전 8.1을 사용합니다.
- 컴퓨터에 설치된 Docker 엔진 또는 Docker Desktop
- 무료로 생성할 수 있는 Algolia 클라우드 계정
Laravel 프로젝트에 Scout를 설치하는 방법
Scout를 사용하려면 먼저 검색 기능을 추가하려는 Laravel 애플리케이션을 만들어야 합니다. Laravel-Scout Bash 스크립트에는 Docker 컨테이너 내에서 Laravel 애플리케이션을 생성하는 명령이 포함되어 있습니다. Docker를 사용하면 MySQL 데이터베이스와 같은 추가 지원 소프트웨어를 설치할 필요가 없습니다.
Laravel-scout 스크립트는 Bash 스크립팅 언어를 사용하므로 Linux 환경에서 실행해야 합니다. Windows를 실행 중인 경우 WSL(Linux용 Windows 하위 시스템)을 구성해야 합니다.
WSL을 사용하는 경우 터미널에서 다음 명령을 실행하여 선호하는 Linux 배포를 설정합니다.
wsl -s ubuntu그런 다음 컴퓨터에서 프로젝트를 배치할 위치로 이동합니다. Laravel-Scout 스크립트는 여기에 프로젝트 디렉토리를 생성합니다. 아래 예제에서 Laravel-Scout 스크립트는 데스크탑 디렉토리 내에 디렉토리를 생성합니다.
cd /desktopLaravel-Scout 스크립트를 실행하려면 아래 명령을 실행하십시오. 필요한 상용구 코드로 Docker화된 애플리케이션을 스캐폴드합니다.
curl -s https://laravel.build/laravel-scout-app | bash 실행 후 cd laravel-scout-app 사용하여 디렉토리를 변경하십시오. 그런 다음 프로젝트 폴더 내에서 sail-up 명령을 실행하여 애플리케이션의 Docker 컨테이너를 시작합니다.
참고: 많은 Linux 배포판에서 승격된 권한을 시작하려면 sudo 명령과 함께 아래 명령을 실행해야 할 수 있습니다.
./vendor/bin/sail up다음과 같은 오류가 발생할 수 있습니다.

이 문제를 해결하려면 APP_PORT 변수를 사용하여 sail up 명령 내에서 포트를 지정하십시오.
APP_PORT=3001 ./vendor/bin/sail up다음으로 아래 명령을 실행하여 PHP 서버에서 Artisan을 통해 애플리케이션을 실행합니다.
php artisan serve 
웹 브라우저에서 실행 중인 애플리케이션(http://127.0.0.1:8000)으로 이동합니다. 애플리케이션은 기본 경로에서 Laravel 시작 페이지를 표시합니다.

애플리케이션에 Laravel Scout를 추가하는 방법
터미널에서 Composer PHP 패키지 관리자가 Laravel Scout를 프로젝트에 추가할 수 있도록 명령을 입력하십시오.
composer require laravel/scout 다음으로 vendor:publish 명령을 사용하여 Scout 구성 파일을 게시합니다. 이 명령은 scout.php 구성 파일을 애플리케이션의 구성 디렉토리에 게시합니다.
php artisan vendor:publish --provider="Laravel\Scout\ScoutServiceProvider" 이제 SCOUT_QUEUE 부울 값을 포함하도록 상용구 .env 파일을 수정합니다.
SCOUT_QUEUE 값을 사용하면 Scout가 작업을 대기열에 추가하여 더 나은 응답 시간을 제공할 수 있습니다. 이것이 없으면 Meilisearch와 같은 Scout 드라이버는 새로운 기록을 즉시 반영하지 않습니다.
SCOUT_QUEUE=true 또한 Docker 컨테이너 내에서 MySQL 데이터베이스를 사용하려면 localhost를 가리키도록 .env 파일의 DB_HOST 변수를 수정합니다.
DB_HOST=127.0.0.1모델을 표시하고 색인을 구성하는 방법
Scout는 기본적으로 검색 가능한 데이터 모델을 활성화하지 않습니다. Laravel\Scout\Searchable 특성을 사용하여 모델을 검색 가능으로 명시적으로 표시해야 합니다.
데모 Train 애플리케이션용 데이터 모델을 만들고 검색 가능으로 표시하는 것으로 시작합니다.
모델을 만드는 방법
Train 애플리케이션의 경우 사용 가능한 각 기차의 자리 표시자 이름을 저장하려고 합니다.
아래의 Artisan 명령을 실행하여 마이그레이션을 생성하고 이름을 create_trains_table 지정하십시오.
php artisan make:migration create_trains_table 
지정된 이름과 현재 타임스탬프가 결합된 이름을 가진 파일에서 마이그레이션이 생성됩니다.
database/migrations/ 디렉터리에 있는 마이그레이션 파일을 엽니다.
제목 열을 추가하려면 17행의 id() 열 뒤에 다음 코드를 추가합니다. 이 코드는 제목 열을 추가합니다.
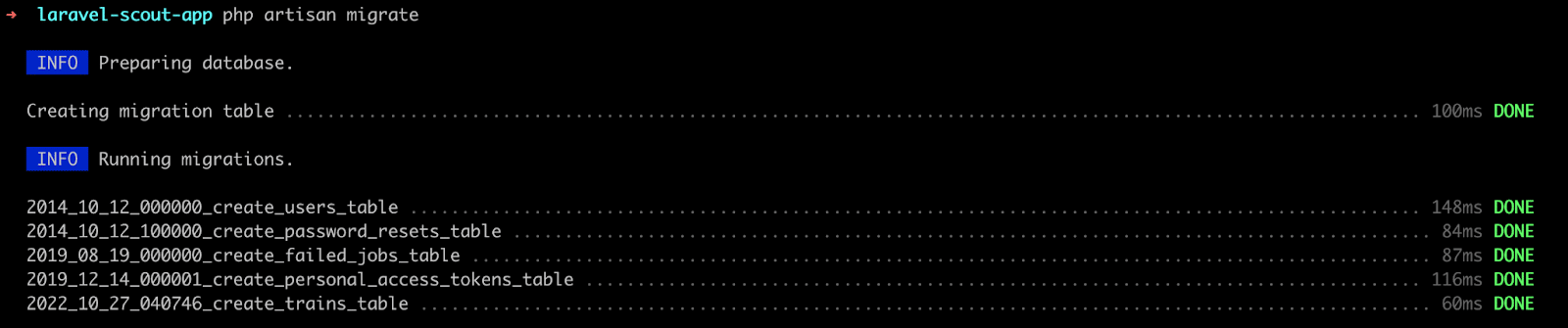
$table->string('title');마이그레이션을 적용하려면 아래 명령을 실행합니다.
php artisan migrate 
데이터베이스 마이그레이션을 실행한 후 app/Models/ 디렉터리에 Train.php 라는 파일을 만듭니다.
LaravelScoutSearchable 특성을 추가하는 방법
아래와 같이 모델에 Laravel\Scout\Searchable 트레이트를 추가하여 Train 모델을 검색용으로 표시합니다.
<?php namespace App\Models; use Illuminate\Database\Eloquent\Model; use Laravel\Scout\Searchable; class Train extends Model { use Searchable; public $fillable = ['title']; 또한 searchable 메서드를 재정의하여 검색 인덱스를 구성해야 합니다. Scout의 기본 동작은 모델 테이블 이름과 일치하도록 모델을 유지합니다.
따라서 이전 블록의 코드 아래에 있는 Train.php 파일에 다음 코드를 추가합니다.
/** * Retrieve the index name for the model. * * @return string */ public function searchableAs() { return 'trains_index'; } }Scout와 함께 Algolia를 사용하는 방법
Laravel Scout를 사용한 첫 번째 전체 텍스트 검색을 위해 Algolia 드라이버를 사용합니다. Algolia는 대량의 데이터를 검색하는 데 사용되는 SaaS(Software as a Service) 플랫폼입니다. 개발자가 원하는 프로그래밍 언어로 된 소프트웨어 개발 키트(SDK)를 통해 액세스할 수 있는 강력한 API와 검색 인덱스를 관리할 수 있는 웹 대시보드를 제공합니다.
Laravel 애플리케이션 내에서 PHP용 Algolia 클라이언트 패키지를 사용합니다.
Algolia 설정 방법
먼저 애플리케이션용 Algolia PHP 검색 클라이언트 패키지를 설치해야 합니다.
아래 명령을 실행합니다.
composer require algolia/algoliasearch-client-php다음으로 .env 파일에서 Algolia의 애플리케이션 ID 및 비밀 API 키 자격 증명을 설정해야 합니다.
웹 브라우저를 사용하여 Algolia 대시보드로 이동하여 애플리케이션 ID 및 비밀 API 키 자격 증명을 얻습니다.
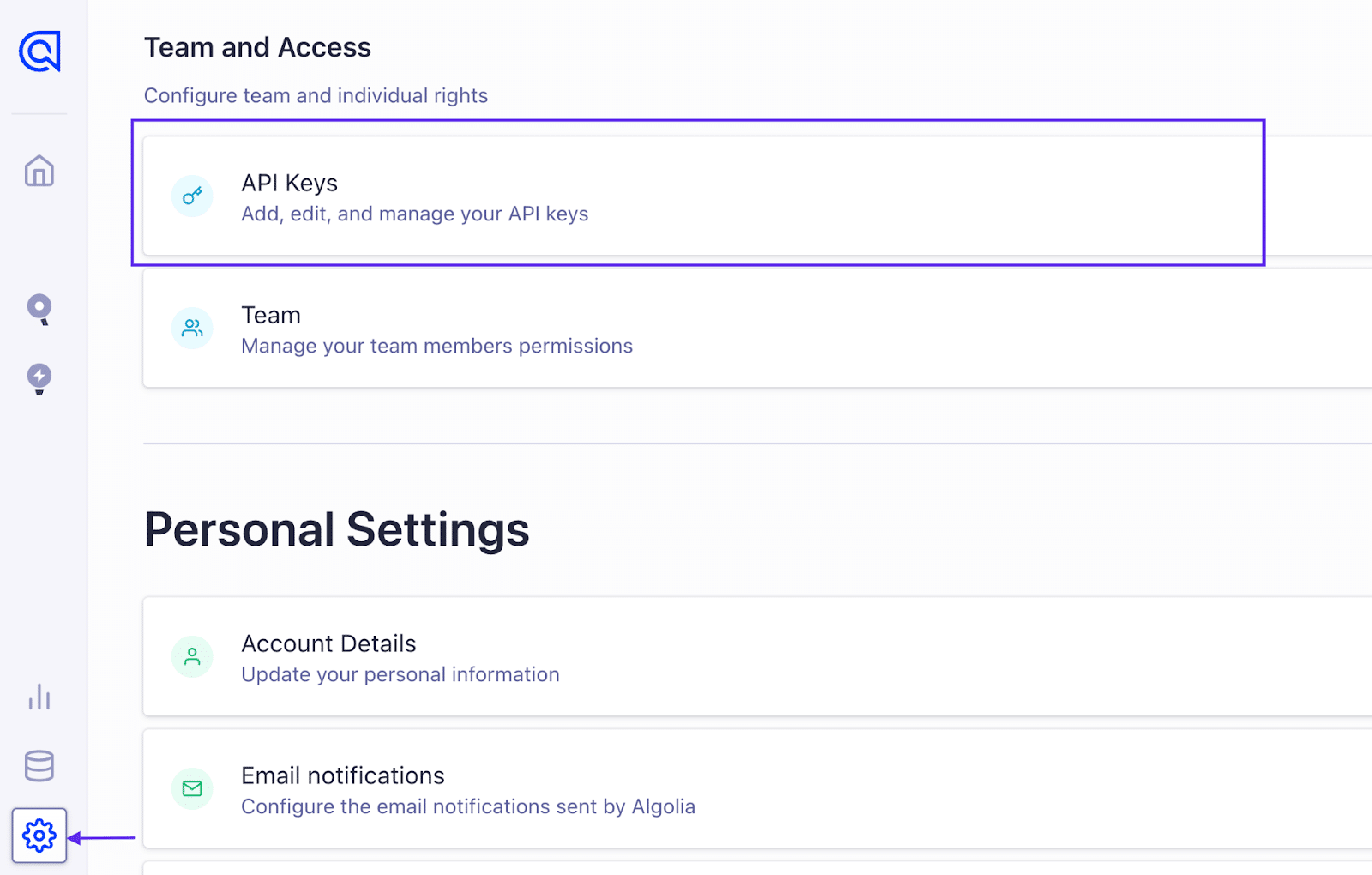
왼쪽 사이드바 하단에 있는 설정을 클릭하여 설정 페이지로 이동합니다.
그런 다음 설정 페이지의 팀 및 액세스 섹션에서 API 키를 클릭하여 Algolia 계정의 키를 봅니다.

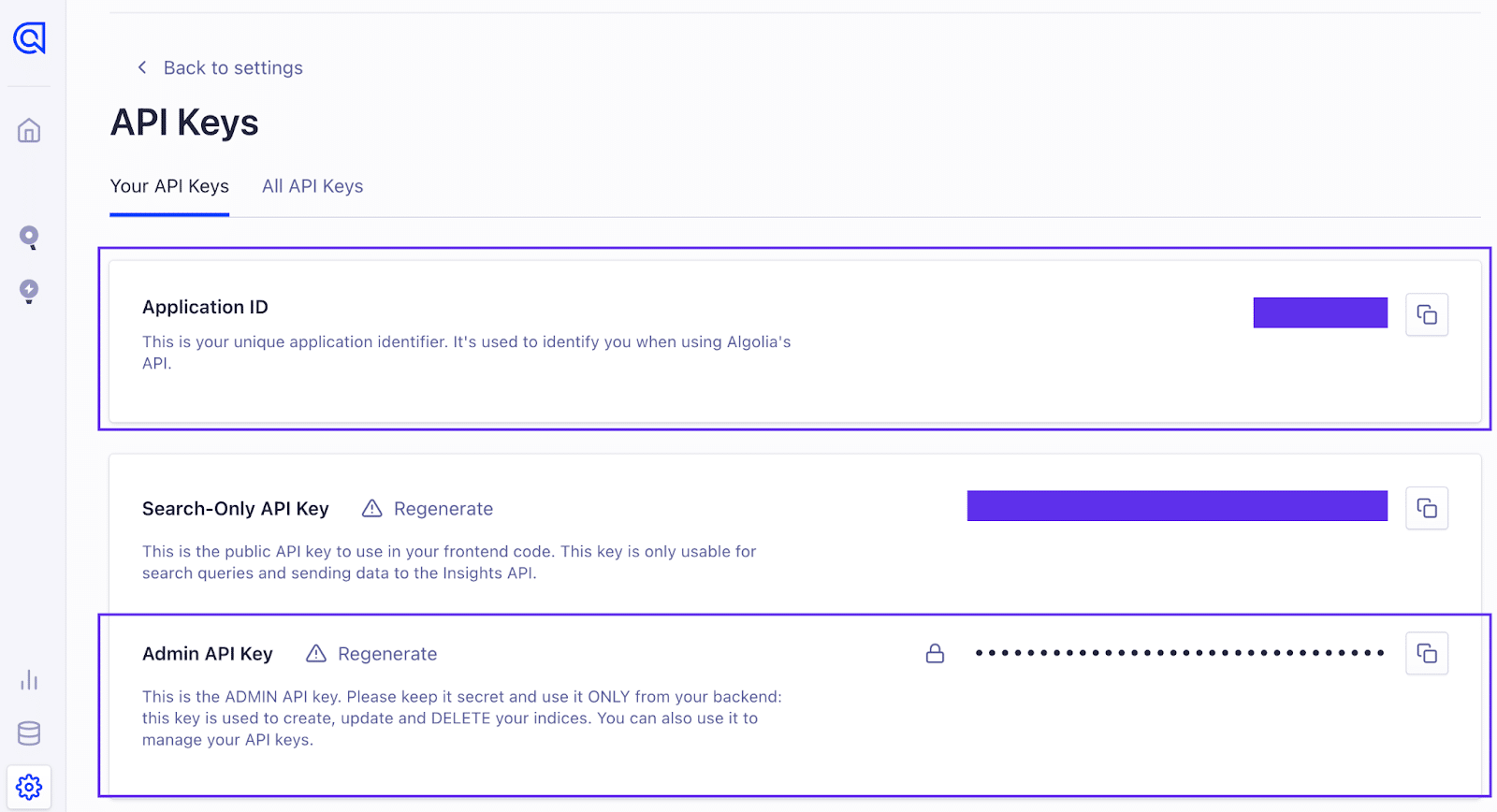
API 키 페이지에서 애플리케이션 ID 및 관리 API 키 값을 기록해 둡니다. 이러한 자격 증명을 사용하여 Laravel 애플리케이션과 Algolia 간의 연결을 인증합니다.

코드 편집기를 사용하여 아래 코드를 .env 파일에 추가하고 자리 표시자를 해당 Algolia API 암호로 바꿉니다.
ALGOLIA_APP_ID=APPLICATION_ID ALGOLIA_SECRET=ADMIN_API_KEY 또한 SCOUT_DRIVER 변수를 아래 코드로 교체하여 값을 meilisearch 에서 algolia 로 변경합니다. 이 값을 변경하면 Scout가 Algolia 드라이버를 사용하도록 지시합니다.
SCOUT_DRIVER=algolia응용 프로그램 컨트롤러를 만드는 방법
app/Http/Controllers/ 디렉토리 내에서 애플리케이션용 컨트롤러를 저장할 TrainSearchController.php 파일을 생성합니다. 컨트롤러는 Train 모델에 데이터를 나열하고 추가합니다.
TrainSearchController.php 파일에 다음 코드 블록을 추가하여 컨트롤러를 빌드합니다.
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use App\Http\Requests; use App\Models\Train; class TrainSearchController extends Controller { /** * Get the index name for the model. * * @return string */ public function index(Request $request) { if($request->has('titlesearch')){ $trains = Train::search($request->titlesearch) ->paginate(6); }else{ $trains = Train::paginate(6); } return view('Train-search',compact('trains')); } /** * Get the index name for the model. * * @return string */ public function create(Request $request) { $this->validate($request,['title'=>'required']); $trains = Train::create($request->all()); return back(); } } 애플리케이션 경로를 만드는 방법
이 단계에서는 데이터베이스에 새 기차를 나열하고 추가하기 위한 경로를 만듭니다.
route/web.php 파일을 열고 기존 코드를 아래 블록으로 바꿉니다.
<?php use Illuminate\Support\Facades\Route; use App\Http\Controllers\TrainSearchController; Route::get('/', function () { return view('welcome'); }); Route::get('trains-lists', [TrainSearchController::class, 'index']) -> name ('trains-lists'); Route::post('create-item', [TrainSearchController::class, 'create']) -> name ('create-item'); 위의 코드는 애플리케이션에서 두 개의 경로를 정의합니다. /trains-lists 경로에 대한 GET 요청은 저장된 모든 기차 데이터를 나열합니다. /create-item 경로에 대한 POST 요청은 새 열차 데이터를 생성합니다.
애플리케이션 보기를 만드는 방법
resources/views/ 디렉토리 내에 파일을 생성하고 이름을 Train-search.blade.php 로 지정합니다. 파일은 검색 기능을 위한 사용자 인터페이스를 표시합니다.
아래 코드 블록의 내용을 Train-search.blade.php 파일에 추가하여 검색 기능을 위한 단일 페이지를 만듭니다.
<!DOCTYPE html> <html> <head> <title>Laravel - Laravel Scout Algolia Search Example</title> <link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> </head> <body> <div class="container"> <h2 class="text-bold">Laravel Full-Text Search Using Scout </h2><br/> <form method="POST" action="{{ route('create-item') }}" autocomplete="off"> @if(count($errors)) <div class="alert alert-danger"> <strong>Whoops!</strong> There is an error with your input. <br/> <ul> @foreach($errors->all() as $error) <li>{{ $error }}</li> @endforeach </ul> </div> @endif <input type="hidden" name="_token" value="{{ csrf_token() }}"> <div class="row"> <div class="col-md-6"> <div class="form-group {{ $errors->has('title') ? 'has-error' : '' }}"> <input type="text" name="title" class="form-control" placeholder="Enter Title" value="{{ old('title') }}"> <span class="text-danger">{{ $errors->first('title') }}</span> </div> </div> <div class="col-md-6"> <div class="form-group"> <button class="btn btn-primary">Create New Train</button> </div> </div> </div> </form> <div class="panel panel-primary"> <div class="panel-heading">Train Management</div> <div class="panel-body"> <form method="GET" action="{{ route('trains-lists') }}"> <div class="row"> <div class="col-md-6"> <div class="form-group"> <input type="text" name="titlesearch" class="form-control" placeholder="Enter Title For Search" value="{{ old('titlesearch') }}"> </div> </div> <div class="col-md-6"> <div class="form-group"> <button class="btn btn-primary">Search</button> </div> </div> </div> </form> <table class="table"> <thead> <th>Id</th> <th>Train Title</th> <th>Creation Date</th> <th>Updated Date</th> </thead> <tbody> @if($trains->count()) @foreach($trains as $key => $item) <tr> <td>{{ ++$key }}</td> <td>{{ $item->title }}</td> <td>{{ $item->created_at }}</td> <td>{{ $item->updated_at }}</td> </tr> @endforeach @else <tr> <td colspan="4">No train data available</td> </tr> @endif </tbody> </table> {{ $trains->links() }} </div> </div> </div> </body> </html>위의 HTML 코드에는 데이터베이스에 저장하기 전에 열차 제목을 입력하기 위한 입력 필드와 버튼이 있는 양식 요소가 포함되어 있습니다. 이 코드에는 데이터베이스 내 기차 항목의 id , title , created_at 및 updated_at 세부 정보를 표시하는 HTML 테이블도 있습니다.

Algolia 검색 사용 방법
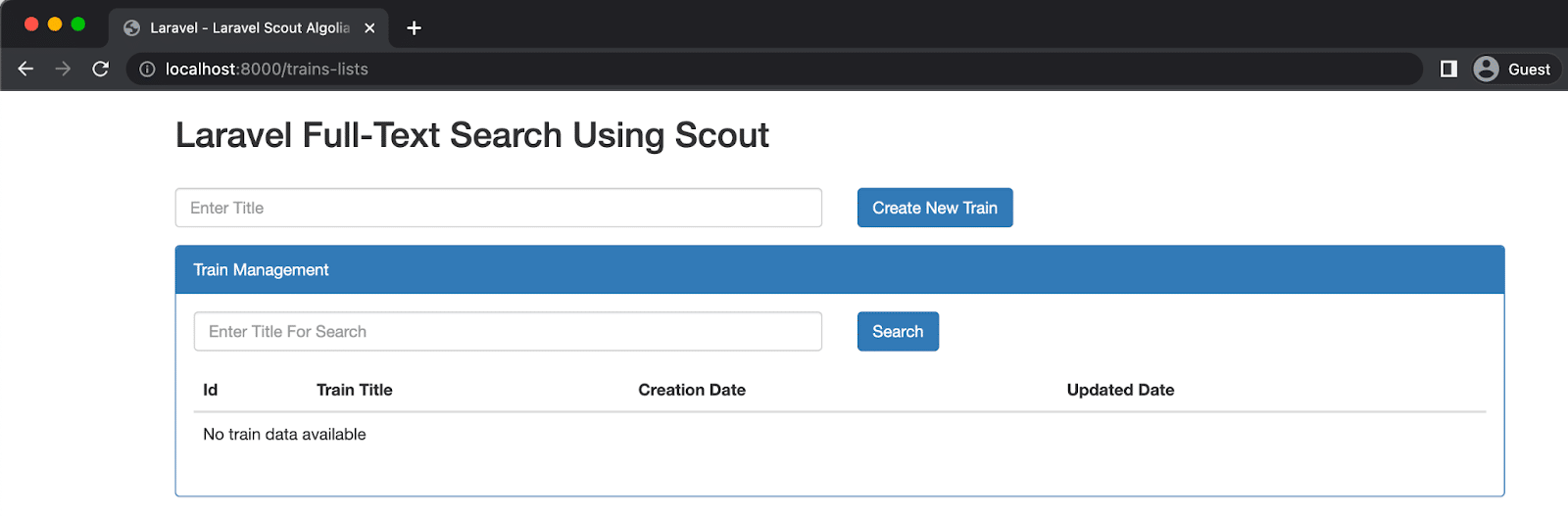
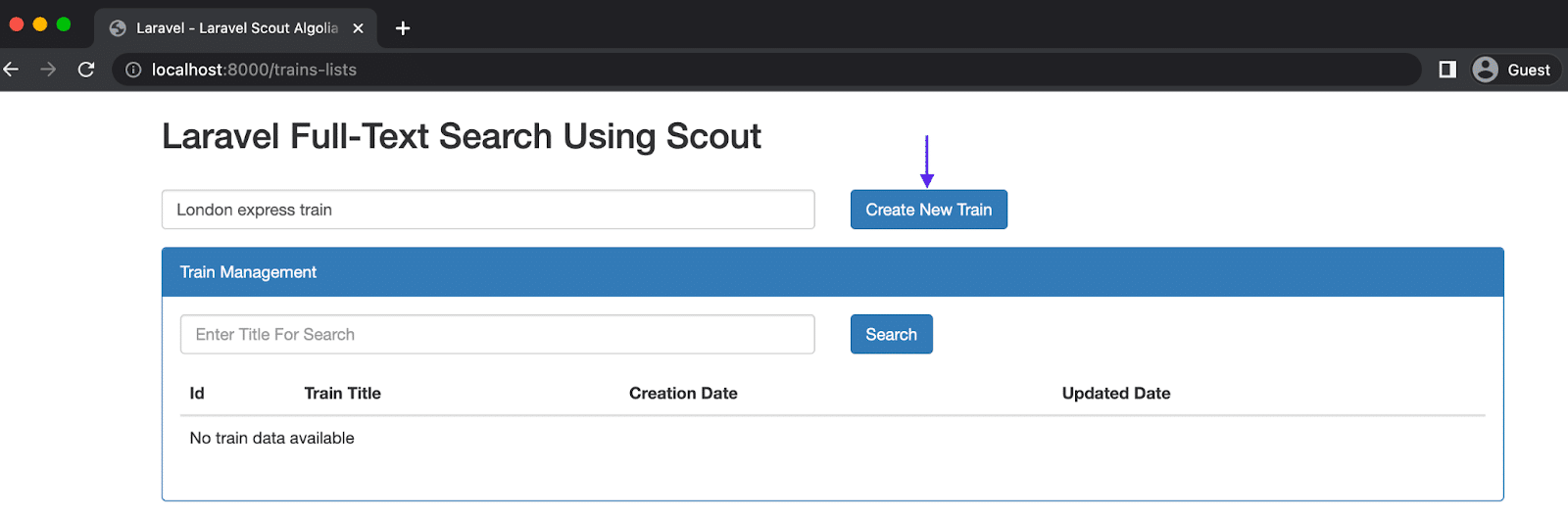
페이지를 보려면 웹 브라우저에서 http://127.0.0.1:8000/trains-lists로 이동하십시오.

현재 데이터베이스가 비어 있으므로 입력 필드에 데모 열차의 제목을 입력하고 Create New Train을 클릭하여 저장해야 합니다.

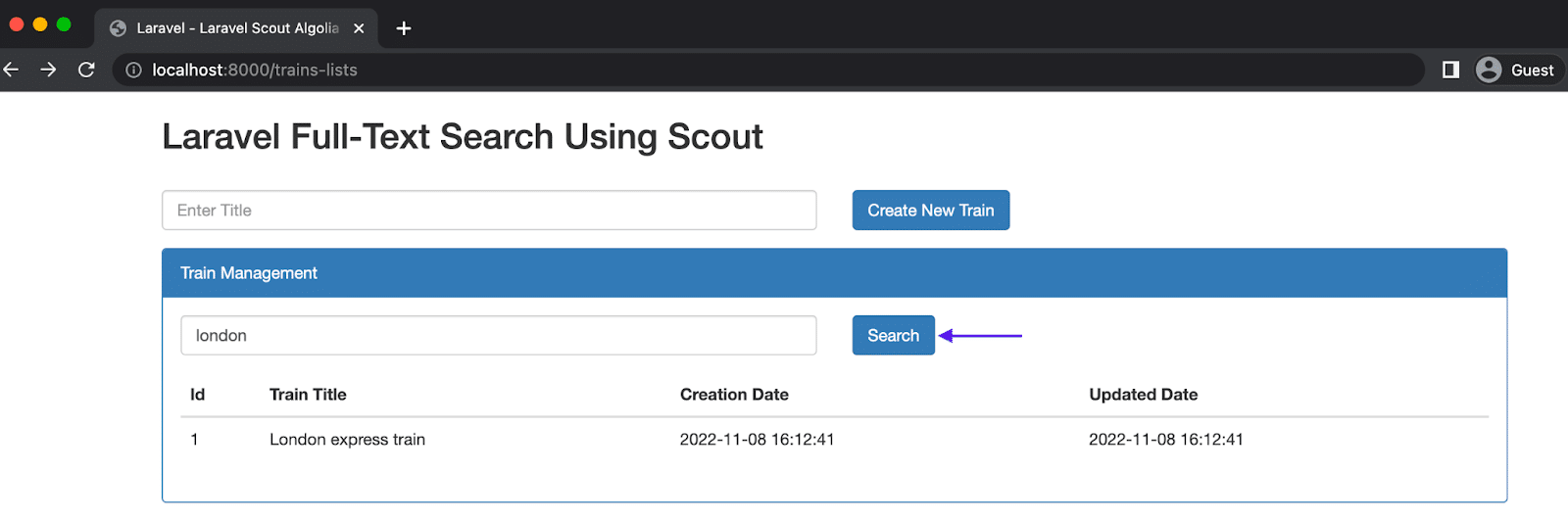
검색 기능을 사용하려면 저장된 열차 제목의 키워드를 검색할 제목 입력 필드에 입력하고 검색 을 클릭합니다.
아래 이미지와 같이 제목에 키워드가 포함된 검색 항목만 표시됩니다.

Laravel Scout와 Meilisearch
Meilisearch는 속도, 성능 및 향상된 개발자 경험에 중점을 둔 오픈 소스 검색 엔진입니다. 동일한 알고리즘, 데이터 구조 및 연구를 사용하지만 다른 프로그래밍 언어를 사용하여 Algolia와 여러 기능을 공유합니다.
개발자는 온프레미스 또는 클라우드 인프라 내에서 Meilisearch 인스턴스를 생성하고 자체 호스팅할 수 있습니다. Meilisearch는 또한 인프라를 관리하지 않고 제품을 사용하려는 개발자를 위해 Algolia와 유사한 베타 클라우드 제품을 제공합니다.
튜토리얼에서는 Docker 컨테이너 내에서 실행 중인 Meilisearch의 로컬 인스턴스가 이미 있습니다. 이제 Laravel Scout 기능을 확장하여 Meilisearch 인스턴스를 사용할 것입니다.
Laravel 애플리케이션에 Meilisearch를 추가하려면 프로젝트 터미널에서 아래 명령을 실행하십시오.
composer require meilisearch/meilisearch-php다음으로 .env 파일 내의 Meilisearch 변수를 수정하여 구성해야 합니다.
.env 파일의 SCOUT_DRIVER , MEILISEARCH_HOST 및 MEILISEARCH_KEY 변수를 아래 항목으로 바꿉니다.
SCOUT_DRIVER=meilisearch MEILISEARCH_HOST=http://127.0.0.1:7700 MEILISEARCH_KEY=LockKey SCOUT_DRIVER 키는 Scout가 사용해야 하는 드라이버를 지정하고 MEILISEARCH_HOST Meilisearch 인스턴스가 실행 중인 도메인을 나타냅니다. 개발 중에는 필요하지 않지만 프로덕션 환경에서 MEILISEARCH_KEY 추가하는 것이 좋습니다.
참고: Meilisearch를 선호하는 드라이버로 사용하는 경우 Algolia ID 및 Secret을 주석 처리하십시오.
.env 구성을 완료한 후 아래의 Artisan 명령을 사용하여 기존 레코드를 인덱싱해야 합니다.
php artisan scout:import "App\Models\Train"데이터베이스 엔진을 사용한 Laravel Scout
Scout의 데이터베이스 엔진은 더 작은 데이터베이스를 사용하거나 덜 집약적인 워크로드를 관리하는 애플리케이션에 가장 적합할 수 있습니다. 현재 데이터베이스 엔진은 PostgreSQL 및 MySQL을 지원합니다.
이 엔진은 기존 데이터베이스에 대해 "where-like" 절과 전체 텍스트 인덱스를 사용하여 가장 관련성이 높은 검색 결과를 찾을 수 있도록 합니다. 데이터베이스 엔진을 사용할 때 레코드를 인덱싱할 필요가 없습니다.
데이터베이스 엔진을 사용하려면 SCOUT_DRIVER .env 변수를 데이터베이스로 설정해야 합니다.
Laravel 애플리케이션 내에서 .env 파일을 열고 SCOUT_DRIVER 변수의 값을 변경합니다.
SCOUT_DRIVER = database드라이버를 데이터베이스로 변경한 후 Scout는 전체 텍스트 검색을 위해 데이터베이스 엔진을 사용하도록 전환합니다.
Laravel Scout를 사용한 수집 엔진
데이터베이스 엔진 외에도 Scout는 수집 엔진도 제공합니다. 이 엔진은 "where" 절과 컬렉션 필터링을 사용하여 가장 관련성이 높은 검색 결과를 추출합니다.
데이터베이스 엔진과 달리 컬렉션 엔진은 Laravel이 지원하는 모든 관계형 데이터베이스를 지원합니다.
SCOUT_DRIVER 환경 변수를 collection 으로 설정하거나 Scout 구성 파일에서 컬렉션 드라이버를 수동으로 지정하여 컬렉션 엔진을 사용할 수 있습니다.
SCOUT_DRIVER = collection Elasticsearch를 사용하는 탐색기
Elasticsearch 쿼리의 강점을 갖춘 Explorer는 Laravel Scout용 최신 Elasticsearch 드라이버입니다. 호환 가능한 Scout 드라이버를 제공하며 방대한 양의 데이터를 실시간으로 저장, 검색 및 분석하는 것과 같은 이점을 제공합니다. Laravel을 사용한 Elasticsearch는 밀리초 단위로 결과를 제공합니다.
Laravel 애플리케이션에서 Elasticsearch Explorer 드라이버를 사용하려면 Laravel-Scout 스크립트가 생성한 상용구 docker-compose.yml 파일을 구성해야 합니다. Elasticsearch에 대한 추가 구성을 추가하고 컨테이너를 다시 시작합니다.
docker-compose.yml 파일을 열고 내용을 다음으로 바꿉니다.
# For more information: https://laravel.com/docs/sail version: '3' services: laravel.test: build: context: ./vendor/laravel/sail/runtimes/8.1 dockerfile: Dockerfile args: WWWGROUP: '${WWWGROUP}' image: sail-8.1/app extra_hosts: - 'host.docker.internal:host-gateway' ports: - '${APP_PORT:-80}:80' - '${VITE_PORT:-5173}:${VITE_PORT:-5173}' environment: WWWUSER: '${WWWUSER}' LARAVEL_SAIL: 1 XDEBUG_MODE: '${SAIL_XDEBUG_MODE:-off}' XDEBUG_CONFIG: '${SAIL_XDEBUG_CONFIG:-client_host=host.docker.internal}' volumes: - '.:/var/www/html' networks: - sail depends_on: - mysql - redis - meilisearch - mailhog - selenium - pgsql - elasticsearch mysql: image: 'mysql/mysql-server:8.0' ports: - '${FORWARD_DB_PORT:-3306}:3306' environment: MYSQL_ROOT_PASSWORD: '${DB_PASSWORD}' MYSQL_ROOT_HOST: "%" MYSQL_DATABASE: '${DB_DATABASE}' MYSQL_USER: '${DB_USERNAME}' MYSQL_PASSWORD: '${DB_PASSWORD}' MYSQL_ALLOW_EMPTY_PASSWORD: 1 volumes: - 'sail-mysql:/var/lib/mysql' - './vendor/laravel/sail/database/mysql/create-testing-database.sh:/docker-entrypoint-initdb.d/10-create-testing-database.sh' networks: - sail healthcheck: test: ["CMD", "mysqladmin", "ping", "-p${DB_PASSWORD}"] retries: 3 timeout: 5s elasticsearch: image: 'elasticsearch:7.13.4' environment: - discovery.type=single-node ports: - '9200:9200' - '9300:9300' volumes: - 'sailelasticsearch:/usr/share/elasticsearch/data' networks: - sail kibana: image: 'kibana:7.13.4' environment: - elasticsearch.hosts=http://elasticsearch:9200 ports: - '5601:5601' networks: - sail depends_on: - elasticsearch redis: image: 'redis:alpine' ports: - '${FORWARD_REDIS_PORT:-6379}:6379' volumes: - 'sail-redis:/data' networks: - sail healthcheck: test: ["CMD", "redis-cli", "ping"] retries: 3 timeout: 5s pgsql: image: 'postgres:13' ports: - '${FORWARD_DB_PORT:-5432}:5432' environment: PGPASSWORD: '${DB_PASSWORD:-secret}' POSTGRES_DB: '${DB_DATABASE}' POSTGRES_USER: '${DB_USERNAME}' POSTGRES_PASSWORD: '${DB_PASSWORD:-secret}' volumes: - 'sailpgsql:/var/lib/postgresql/data' networks: - sail healthcheck: test: ["CMD", "pg_isready", "-q", "-d", "${DB_DATABASE}", "-U", "${DB_USERNAME}"] retries: 3 timeout: 5s meilisearch: image: 'getmeili/meilisearch:latest' ports: - '${FORWARD_MEILISEARCH_PORT:-7700}:7700' volumes: - 'sail-meilisearch:/meili_data' networks: - sail healthcheck: test: ["CMD", "wget", "--no-verbose", "--spider", "http://localhost:7700/health"] retries: 3 timeout: 5s mailhog: image: 'mailhog/mailhog:latest' ports: - '${FORWARD_MAILHOG_PORT:-1025}:1025' - '${FORWARD_MAILHOG_DASHBOARD_PORT:-8025}:8025' networks: - sail selenium: image: 'selenium/standalone-chrome' extra_hosts: - 'host.docker.internal:host-gateway' volumes: - '/dev/shm:/dev/shm' networks: - sail networks: sail: driver: bridge volumes: sail-mysql: driver: local sail-redis: driver: local sail-meilisearch: driver: local sailpgsql: driver: local sailelasticsearch: driver: local다음으로 아래 명령을 실행하여 docker-compose.yml 파일에 추가한 새 Elasticsearch 이미지를 가져옵니다.
docker-compose up그런 다음 아래 Composer 명령을 실행하여 프로젝트에 Explorer를 설치합니다.
composer require jeroen-g/explorer또한 Explorer 드라이버에 대한 구성 파일을 만들어야 합니다.
아래의 Artisan 명령을 실행하여 구성을 저장하기 위한 explorer.config 파일을 생성하십시오.
php artisan vendor:publish --tag=explorer.config위에서 생성된 구성 파일은 /config 디렉토리에서 사용할 수 있습니다.
config/explorer.php 파일에서 indexes 키를 사용하여 모델을 참조할 수 있습니다.
'indexes' => [ \App\Models\Train::class ], .env 파일 내의 SCOUT_DRIVER 변수 값을 elastic 로 변경하여 Explorer 드라이버를 사용하도록 Scout를 구성합니다.
SCOUT_DRIVER = elastic 이 시점에서 Explorer 인터페이스를 구현하고 mappableAs() 메서드를 재정의하여 Train 모델 내에서 Explorer를 사용합니다.
App > Models 디렉터리 내에서 Train.php 파일을 열고 기존 코드를 아래 코드로 바꿉니다.
<?php namespace App\Models; use Illuminate\Database\Eloquent\Factories\HasFactory; use Illuminate\Database\Eloquent\Model; use JeroenG\Explorer\Application\Explored; use Laravel\Scout\Searchable; class Train extends Model implements Explored { use HasFactory; use Searchable; protected $fillable = ['title']; public function mappableAs(): array { return [ 'id'=>$this->Id, 'title' => $this->title, ]; } } 위에서 추가한 코드를 사용하여 이제 Explorer를 사용하여 Train 모델 내에서 텍스트를 검색할 수 있습니다.
요약
PHP 개발자의 경우 Laravel 및 Scout와 같은 애드온을 사용하면 빠르고 강력한 전체 텍스트 검색 기능을 쉽게 통합할 수 있습니다. 데이터베이스 엔진, 수집 엔진, Meilisearch 및 Elasticsearch의 기능을 사용하면 앱의 데이터베이스와 상호 작용하고 단 몇 밀리초 만에 고급 검색 메커니즘을 구현할 수 있습니다.
데이터베이스를 원활하게 관리하고 업데이트한다는 것은 코드가 깨끗하고 효율적으로 유지되는 동안 사용자에게 최적의 경험을 제공한다는 의미입니다.
애플리케이션 및 데이터베이스 호스팅 솔루션을 통해 Kinsta는 모든 최신 Laravel 개발 요구 사항을 충족하는 원스톱 상점입니다. 첫 $20는 우리에게 있습니다.
