2023년 멋진 디자인의 15가지 최고의 법률 회사 웹사이트 예시
게시 됨: 2023-03-07자신이나 고객을 위해 구축할 법률 회사 웹 사이트 예제를 찾고 있습니까? 더 이상 보지 마십시오. 우리는 당신을 덮었습니다!
법률 회사 웹사이트의 디자인은 웹사이트 방문자를 고객으로 전환하는 데 도움이 될 수 있습니다. 또한 이전 성과, 기술 및 서비스를 효과적으로 보여주는 것이 중요합니다.
그러나 웹사이트를 디자인하기 전에 현재 사용 중인 가장 성공적인 로펌 웹사이트를 조사해야 합니다.
따라서 이 기사에서는 자신만의 고유한 사이트를 만드는 데 도움이 되는 최고의 법률 회사 웹 사이트 디자인을 선택했습니다.
자, 시작하겠습니다!
로펌 웹사이트의 필수 기능은 무엇입니까?
로펌 웹사이트 예시 목록에 들어가기 전에 로펌 웹사이트에 무엇이 있어야 하는지 살펴보겠습니다.
다음은 로펌 웹사이트가 갖추어야 할 몇 가지 중요한 기능입니다.
- 명확하고 사용자 친화적인 탐색: 법률 회사 사이트에는 간단하고 사용자 친화적인 탐색 기능이 있어야 합니다. 방문자가 원하는 정보를 빠르게 찾을 수 있도록 도와줍니다.
- 약속: 클라이언트 또는 신규 방문자가 사용 가능한 시간 슬롯 내에서 사용 가능한 변호사와 약속을 예약할 수 있습니다.
- 추천 섹션: 과거 고객에게 어떻게 서비스를 제공했는지, 고객이 서비스에 어느 정도 만족했는지 보여줍니다. 이것은 잠재 고객에게 좋은 인상을 남깁니다.
- 변호사 포트폴리오: 변호사 프로필과 업적을 표시하면 청중이 사건에 맞는 변호사를 선택하기 전에 회사의 각 변호사에 대해 알 수 있습니다.
- 연락처 정보: 연락처 양식 또는 연락처 번호는 청중이 질문을 하고 귀하와 소통하는 데 도움이 됩니다.
그렇다면 최고의 로펌 웹사이트 디자인 목록에 어떤 웹사이트가 포함되었는지 알아봅시다.
멋진 디자인의 15가지 최고의 로펌 웹사이트 예시
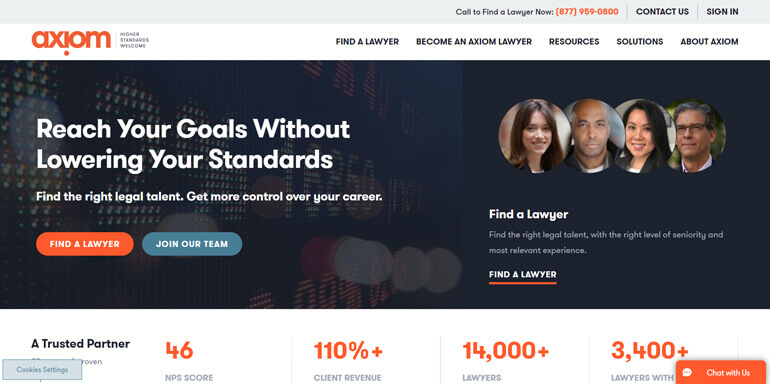
1. 공리법
Axiom Law에는 기술, 금융 서비스, 생명 과학, 산업 및 소비자 서비스와 같은 여러 실무 영역이 있습니다.
이 사이트는 현대적이고 고도로 전문적인 디자인을 갖추고 있습니다. 주로 배경과 글꼴에 검정, 회색 및 흰색 색상이 있습니다.

그건 그렇고, 웹 사이트의 글꼴을 쉽게 변경할 수도 있습니다.
마찬가지로 공리 법칙의 버튼과 기타 아이콘에는 주황색 악센트가 있습니다. 레이아웃은 명확하고 직관적이며 명확한 탐색이 가능합니다.
홈페이지 상단에 전화번호와 로그인 버튼을 배치했습니다. 홈페이지에는 변호사의 프로필과 연락처 양식을 표시하는 섹션도 있습니다.
전반적으로 디자인은 전문적이고 깨끗하며 잘 정리되어 있으며 법률 업무에 대한 회사의 혁신적이고 현대적인 접근 방식을 반영합니다.
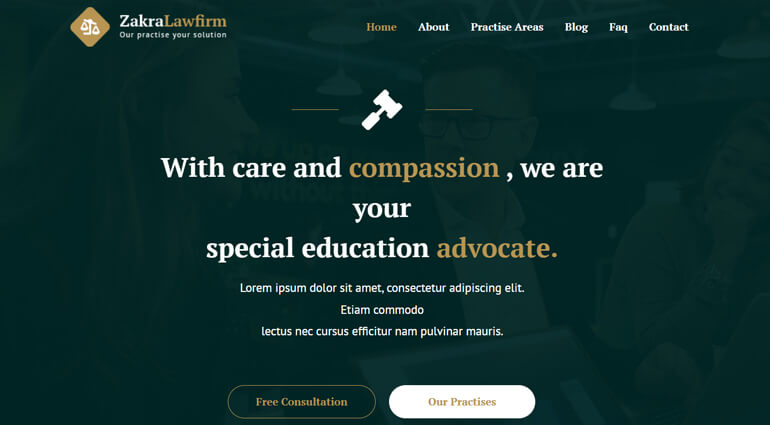
Zakra 테마와 데모 Law Firm을 사용하여 이러한 법률 회사 웹 사이트를 구축할 수도 있습니다.
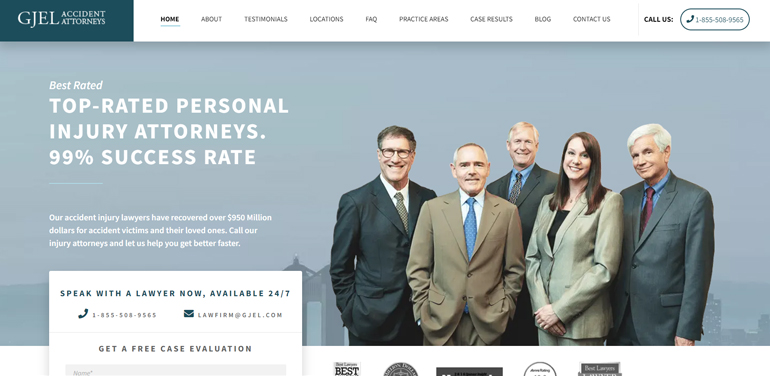
2. GJEL 사고 변호사
이름에서 알 수 있듯이 GJEL Accident Attorneys는 사고 사례를 처리합니다.
웹 사이트의 디자인은 깨끗하고 현대적이며 시각적으로 매력적입니다. 이 웹사이트는 반응형 디자인을 갖추고 있어 모든 화면 크기에서 쉽게 액세스할 수 있습니다.

웹 사이트의 홈페이지에는 큰 헤더 이미지가 있습니다. 방문자가 상담을 요청하도록 초대하는 클릭 유도 문안 버튼도 있습니다.
고정 헤더는 명확하고 간결한 탐색 기능으로 잘 구성되어 방문자가 회사의 서비스, 평가, 블로그 등에 대한 정보에 쉽게 액세스할 수 있습니다.
법률 사무소 웹 사이트에 유사한 디자인을 원하는 경우 Spacious 테마와 데모 Spacious Pro Lawyer를 사용할 수 있습니다.
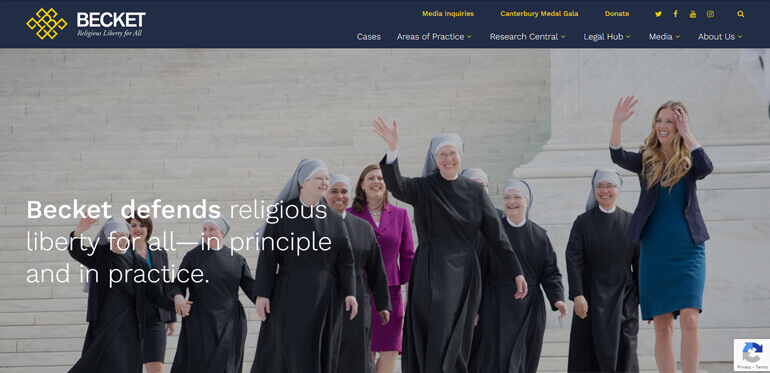
3. 베켓
Becket은 종교 전통에 관계없이 모든 개인과 단체의 종교 자유를 보호하는 웹사이트입니다.

홈페이지 헤더에는 로고 배너가 포함되어 있으며 조직의 사례, 업무 영역, 연구 센터, 법률 허브 등을 강조 표시합니다.
또한 효과가 있었던 사례를 보여주는 섹션도 있습니다. 웹 사이트는 파란색과 흰색 음영이 지배하는 단순한 색 구성표로 신선한 디자인을 가지고 있습니다.
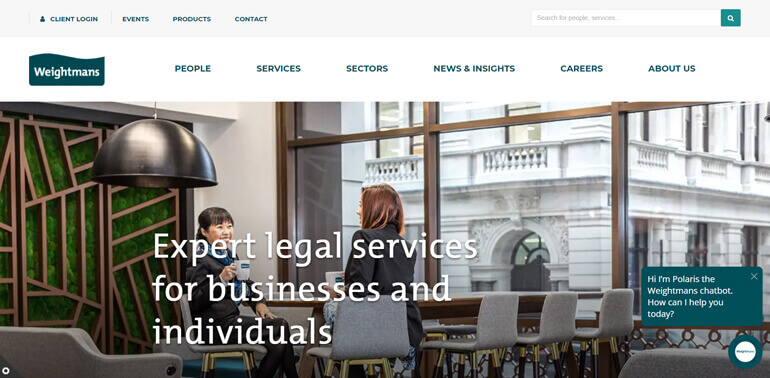
4. 웨이트맨
Weightmans 의 서비스 영역은 환경, 교육, 응급 서비스, 금융, 의료, 사회 주택 등입니다.
Weightmans는 상대적으로 큰 글꼴과 웹사이트의 헤더를 가지고 있습니다. 클라이언트 로그인, 이벤트, 제품, 연락처, 검색창을 상단에 배치했습니다.

본문 부분은 전경의 배경 이미지와 행동 유도 버튼으로 시작합니다. 서비스를 보여주는 페이지로 이동합니다.
또한 뉴스 및 소셜 업데이트를 표시하는 섹션도 있습니다. 또한 왼쪽 하단에 쿠키 설정 아이콘이 고유하게 표시됩니다.
5. 신랑 법률 그룹
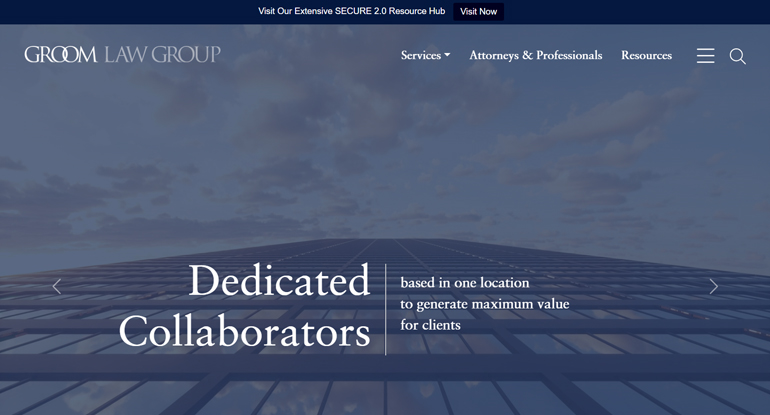
Groom Law Group은 고용주의 스폰서, 건강 서비스, 퇴직 서비스, 소송 및 정책에 서비스를 제공하는 법률 회사입니다.
사용자 친화적인 인터페이스에 중점을 둔 세련되고 현대적이며 탐색하기 쉬운 디자인입니다. 사이트에는 헤더 아래에 비디오 배경이 있습니다.

또한 헤더에는 Services, Attorneys & Professionals 등과 같은 메뉴가 있습니다. 다른 메뉴는 햄버거 메뉴 아래에 있습니다.
이벤트, 뉴스 및 간행물을 표시하는 리소스 섹션도 사용할 수 있습니다. 바닥글에는 몇 가지 소셜 아이콘과 뉴스레터에 가입할 수 있는 행동 유도 버튼이 있습니다.
6. 게어 게어 코나손
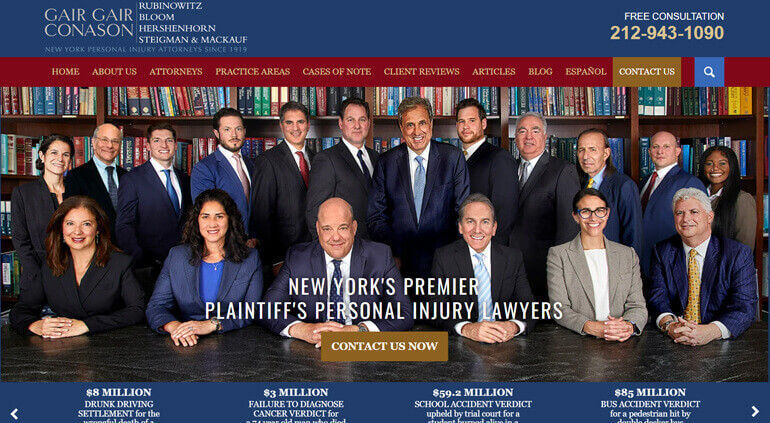
Gair Gair Conason은 개인 상해 사건을 옹호하는 최고의 변호사를 보유하고 있습니다.
웹사이트는 함께 변호사의 큰 그림과 함께 매우 전문적인 것 같습니다. 슬라이더에 수상 및 표창을 표시합니다.

또한 오른쪽에 수직으로 놓인 여러 개의 작은 섹션이 있습니다. 몇 개의 YouTube 동영상, 위치를 표시하는 섹션, 연락처 정보 등으로 구성됩니다.
이와 함께 홈페이지에는 블로그, 고객 리뷰 및 큰 바닥글도 표시됩니다. 또한 바닥글 바로 위에 Google 지도를 삽입하여 위치를 보여줍니다.
7. 추드노프스키 법칙
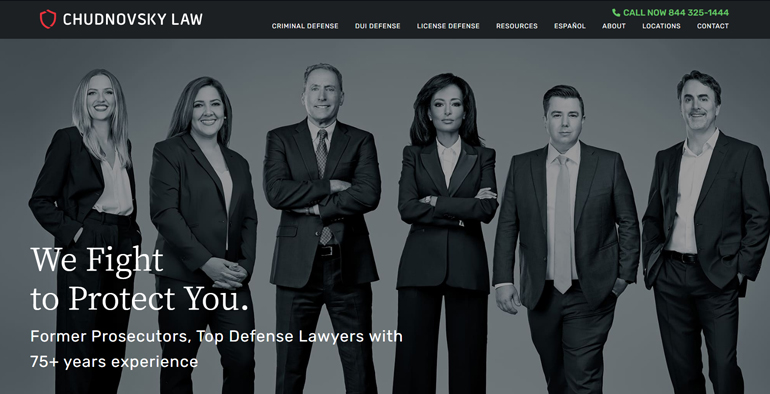
Chudnovsky Law는 형사 변호 및 전문 면허 변호 사건을 위해 싸우는 변호사를 경험했습니다.
웹 사이트는 웹 사이트를 통해 회사의 서비스 및 전문 지식에 대한 명확하고 간결한 개요를 제공합니다. 홈페이지는 회사에 대한 모든 것을 보여줍니다.

흑백 이미지, 미니멀한 타이포그래피, 일관된 색상 팔레트를 사용하여 전문적인 모습을 연출합니다.
또한 클릭 유도문안이 포함된 전화번호의 전략적 배치는 긍정적인 사용자 경험을 보장합니다. 또한 Facebook, Twitter 등을 위한 소셜 공유 버튼이 있습니다.
Flash 테마와 데모 Flash Pro Lawyer를 사용하여 유사한 법률 회사 웹 사이트를 만듭니다.
8. 많이
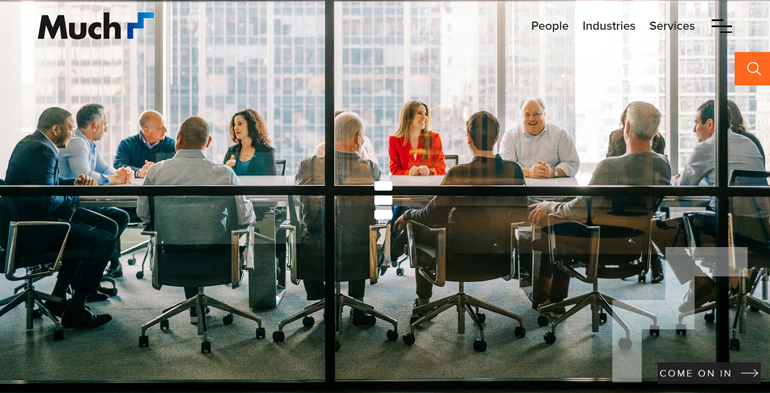
Much 는 집단 소송 방어, 건설, 상업 소송, 사모펀드 등과 같은 많은 분야에 서비스를 제공하는 또 다른 법률 회사입니다.
Much의 고유한 레이아웃은 웹 사이트를 가로로 슬라이드하여 아래로 스크롤할 때 다른 섹션을 표시합니다. 헤더에 세련된 햄버거 메뉴도 있습니다.

마찬가지로 검색 버튼은 오른쪽에서 팝업으로 배치됩니다. 디자인이 독특해 보이지만 웹사이트는 탐색하기 쉽습니다.
참고할 만한 최고의 로펌 웹사이트 예시 중 하나입니다. 메뉴와 다른 것들을 가지고 놀면서 디자인을 경험할 수도 있습니다.
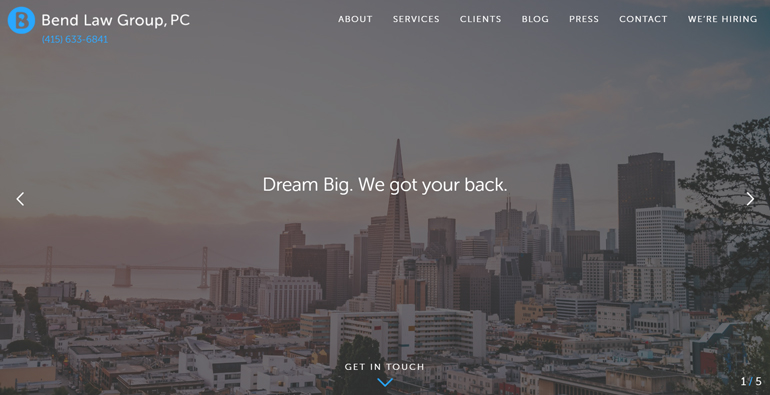
9. 굽힘법률그룹
Bend Law Group 의 초점은 법률 고문, 자금 조달 및 투자, 지적 재산 분야에 있습니다.
만족스러운 디자인을 가지고 있습니다. 투명 헤더에는 바로 아래에 거대한 회사 이름과 전화 번호가 있습니다.

홈페이지에는 배경 이미지, 발행물, 자신을 설명하는 작은 섹션 및 바닥글과 같은 최소한의 항목이 포함되어 있습니다.

기본 색 구성표는 주로 검정색과 파란색이며 흰색 글꼴이 있습니다. 또한 서비스, 클라이언트, 블로그, 언론 등과 같은 추가 페이지가 포함됩니다.
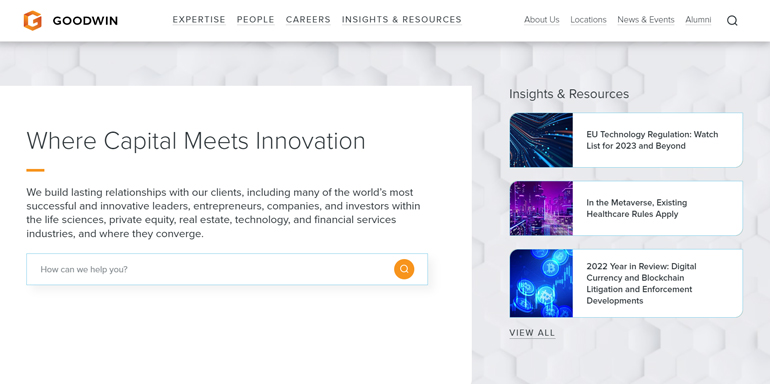
10. 굿윈
Goodwin 의 전문성은 생명 과학, 사모펀드, 부동산, 기술, 금융 서비스 및 의료와 같은 추가 산업에 있습니다.
미니멀한 레이아웃은 흰색 테마로 사용 편의성과 가독성을 우선시했습니다. 배경 패턴도 블록 패턴으로 상당히 우아합니다.

홈페이지에는 방문자가 서비스를 검색할 수 있도록 페이지 중앙에 큰 검색 버튼이 있습니다.
또한 회사의 서비스가 배치되는 오각형 모양의 디자인이 있습니다. 마우스를 가져가면 왼쪽에 설명이 표시됩니다.
바닥글은 간단하며 구독 버튼과 다른 페이지 및 소셜 플랫폼에 대한 링크가 있습니다.
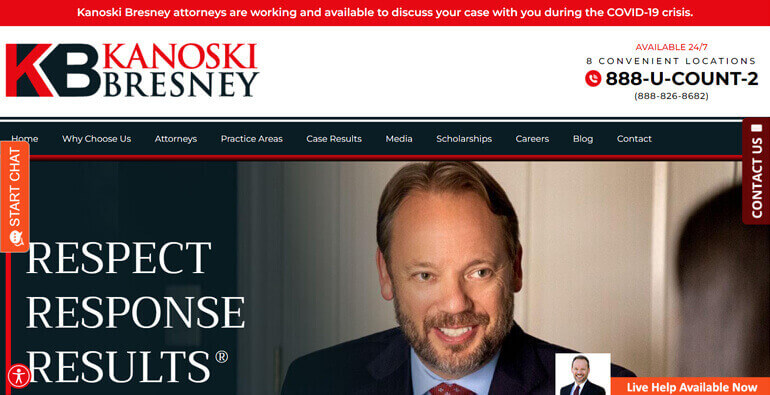
11. 카노스키 브레스니
Kanoski Bresney 의 업무 분야는 개인 상해 및 근로자 보상입니다.
웹사이트는 주로 빨간색과 검은색의 조합을 사용합니다. 이 색상 조합으로 잡지 스타일의 웹사이트처럼 보입니다.

웹사이트의 이름과 연락처는 누구에게나 잘 보이도록 상단에 배치됩니다. 게다가 연락처, 채팅, 라이브 도움말과 같은 클릭 유도문안 버튼이 사방에서 나타납니다.
또한 FAQ, 추천 블로그, 무료 사례 평가 등을 표시하는 섹션이 있습니다.
유사한 종류의 법률 회사 웹 사이트를 디자인하려면 Astra 테마를 사용할 수 있습니다. 부상 및 사고 변호사로서의 데모가 있습니다.
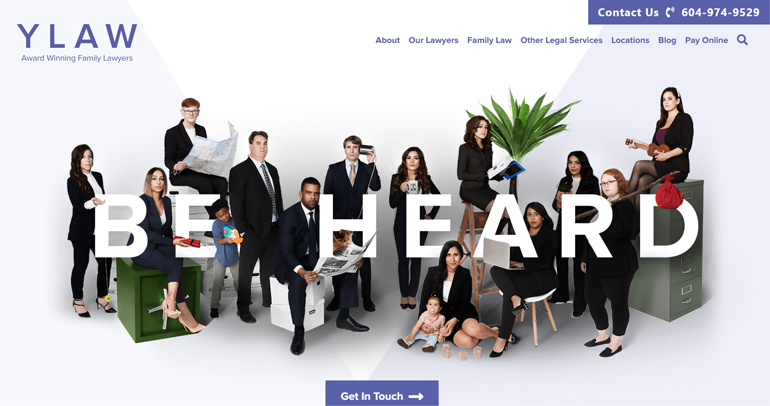
12. 와이법
YLaw 는 다양한 가족 문제를 다루는 가족 변호사 그룹입니다. 그러나 기업, 이민 등에 대한 법률 서비스도 제공합니다.
YLaw에는 변호사, 서비스, 위치, 블로그 및 지불을 나타내는 메뉴가 있는 투명하고 고정된 헤더가 있습니다.

홈페이지에는 변호사의 멋진 사진과 서비스를 설명하는 섹션이 있습니다. 또한 변호사의 초기 상담 비용을 보여주는 섹션도 있습니다.
또한 약속을 예약하는 버튼과 몇 가지 사용 후기를 찾을 수 있습니다. 바닥글에는 큰 글꼴로 전화번호가 있습니다.
Zakra 테마는 데모 변호사에서도 비슷한 유형의 디자인을 가지고 있습니다. 쉽게 가져와서 법률 사무소 웹 사이트를 만드는 데 사용할 수 있습니다.
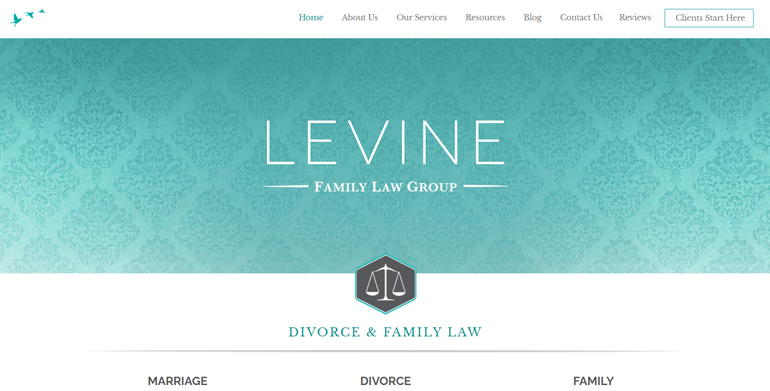
13. 레빈 가족법 그룹
Levine Family Law Group은 중재, 완전 대리, 법률 코칭, 변호사 고용을 위한 2차 소견 등의 역할을 합니다.
게다가, 그것은 최고의 법률 회사 웹 사이트 디자인 중 하나를 가지고 있습니다. 은은한 민트 컬러의 테마로 차분한 분위기를 연출합니다.

또한 그들의 서비스를 나타내는 결혼, 이혼 및 가족 아이콘을 배치했습니다. 홈 페이지를 아래로 스크롤하면 기사 스니펫이 포함된 일련의 상자가 표시됩니다.
블로그 섹션 아래에는 리뷰를 보여주는 섹션이 있습니다. 그리고 바닥글에는 연락처와 우편 주소가 명확하게 표시되어 있습니다.
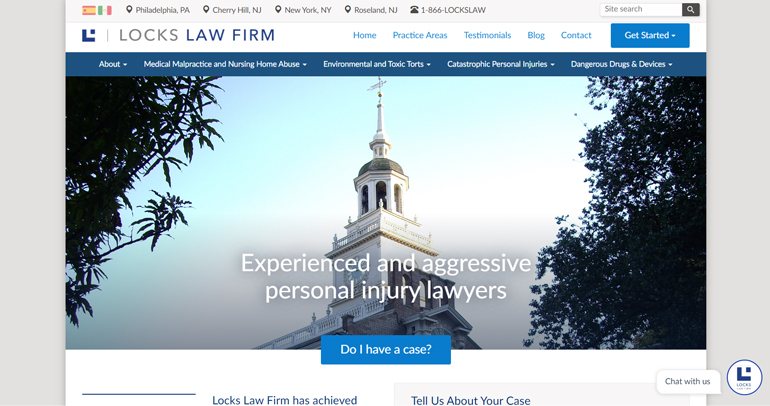
14. 법무법인 락스
Locks Law Firm은 벤젠 노출, 위험한 의약품, 요양원 학대 및 방치로 인한 외상과 관련된 사건을 해결합니다.
웹사이트에는 웹사이트의 콘텐츠가 있는 전체 너비 배경이 있습니다. 헤더에는 많은 탐색 메뉴가 있습니다.

무료 사례 평가를 위한 양식도 있습니다. 아래는 최신 뉴스와 해당 업무 영역에 대한 섹션입니다.
한편, 웹사이트에는 클라이언트의 YouTube 동영상이 삽입되어 회사와의 경험에 대해 이야기합니다. 바닥 글은 연락처 정보에 관한 것입니다.
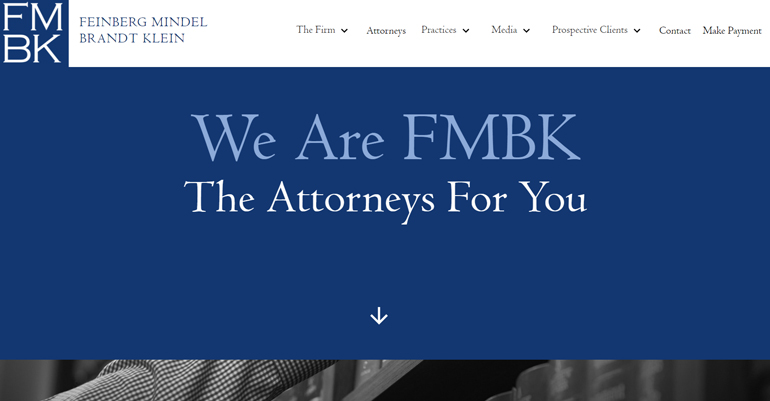
15. FMBK 법률
마지막으로 로펌의 웹사이트 예시 중 하나로 FMBK Law가 있습니다. 가정법, 민사 소송, 유언 검인 및 신탁 소송, 부동산 계획 등의 역할을 합니다.
콘텐츠가 오버레이되는 홈 페이지 전체에 다른 배경 이미지가 있습니다.

또한 전문 분야와 회사에 대한 정보를 표시하는 섹션도 있습니다. 또한 호버 효과로 변호사 프로필을 표시하는 독특한 방법이 있습니다.
프로필을 클릭하면 이름, 부문, 이메일 주소와 같은 정보가 표시됩니다. 또한 변호사의 프로필 페이지로 바로 연결되는 프로필 보기 링크가 있습니다.
사이트 바닥글은 저작권 정보로 간단합니다.
법률 사무소 웹사이트를 만드는 방법은 무엇입니까? (자크라 사용)
이 모든 법률 회사 웹 사이트 예제를 통해 유사한 웹 사이트를 만드는 방법이 궁금할 수 있습니다. 방법은 다음과 같습니다.
첫째, 로펌의 웹사이트를 만들려면 웹사이트 구축 플랫폼을 선택해야 합니다. WordPress, Wix, Webflow 등과 같은 여러 플랫폼이 있습니다.
여기서는 WordPress를 선택했습니다. WordPress는 코딩 지식 없이도 웹 사이트를 만들 수 있는 초보자 친화적인 플랫폼이기 때문입니다.

WordPress 사용에 대해 확신이 없는 경우 WordPress가 비즈니스 웹 사이트에 적합한지 여부에 대한 기사를 읽을 수 있습니다.
또한 법률 회사를 위한 여러 WordPress 테마를 제공합니다. 마찬가지로 WordPress 사이트의 기능을 확장하기 위해 여러 WordPress 플러그인도 제공합니다.
적합한 테마를 선택하고 법률 사무소 웹사이트 제작을 시작할 수 있습니다. 이 튜토리얼에서는 Zakra 테마를 사용합니다.

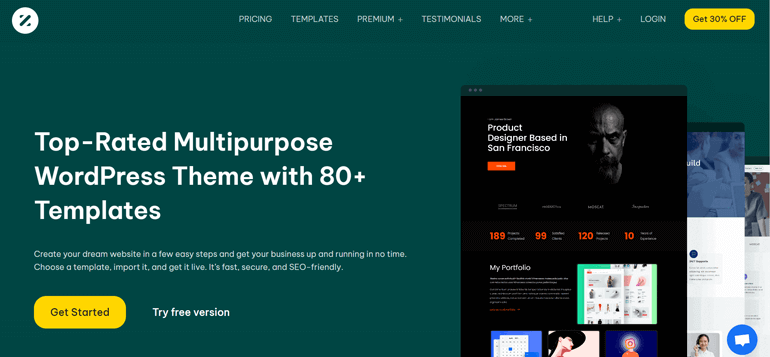
Zakra는 거의 모든 종류의 웹사이트에 적합한 다목적 워드프레스 테마입니다. 사용자 지정이 쉬운 여러 데모를 제공합니다.
또한 법률 회사 웹 사이트를 만드는 데 사용할 수 있는 법률 회사 및 변호사용으로 설계된 템플릿도 있습니다.
1단계: 도메인 이름 및 호스팅 서비스 구입
먼저 도메인 등록 기관에서 도메인 이름을 구입해야 합니다. Namecheap, GoDaddy 등과 같은 등록 기관을 선택할 수 있습니다.

그 후에는 호스팅 회사에서 호스팅 서비스를 구입해야 합니다.
SiteGround, Bluehost 등과 같이 신뢰할 수 있고 신뢰할 수 있는 회사의 WordPress 호스팅 서비스를 선택할 수 있습니다.

호스팅 서비스를 구매하면 WordPress가 자동으로 설치됩니다. 호스팅 서비스에 이러한 기능이 없더라도 WordPress를 수동으로 쉽게 설치할 수 있습니다.
그건 그렇고, 많은 호스팅 서비스는 첫해에 무료 도메인 이름도 제공합니다. 따라서 호스팅 서비스를 현명하게 선택하십시오.
2단계: Zakra 테마 설치 및 활성화
다음 단계는 WordPress 법률 사무소 테마를 설치하는 것입니다. 위에서 언급했듯이 이 자습서에서는 Zakra를 사용합니다.
이를 위해 로그인 URL을 통해 WordPress 대시보드에 로그인하고 로그인 자격 증명을 사용합니다.
기본적으로 WordPress 웹 사이트에는 기본 테마가 설치되어 있습니다. 따라서 테마를 변경해야 합니다.
따라서 Zakra 테마를 설치하고 활성화하려면 튜토리얼을 따르십시오.
테마를 활성화하면서 법률 사무소 웹 사이트의 데모를 가져옵니다. 앞서 말했듯이 Law Firm 및 Lawyer와 같은 유용한 템플릿이 있습니다.

이제 ThemeGrill 데모 가져오기 플러그인을 사용하여 데모를 가져옵니다. 귀하의 편의를 위해 데모 사이트 가져오기에 대한 가이드도 있습니다.
3단계: Zakra 테마 사용자 지정
Zakra 테마의 기능 중 하나는 고도로 사용자 정의할 수 있다는 것입니다. 따라서 법률 사무소에 개인적인 접촉을 시작할 수 있습니다.
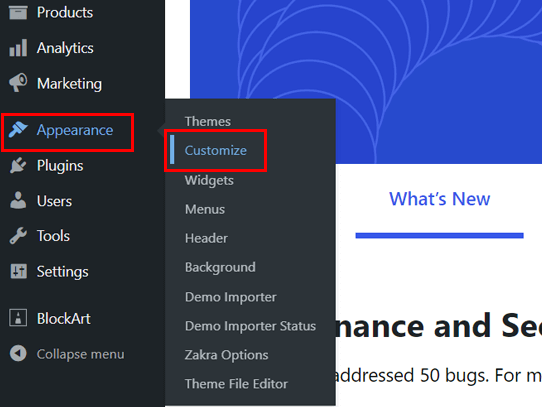
테마 사용자 지정을 시작하려면 대시보드에서 모양 >> 사용자 지정 으로 이동합니다.

게시물 레이아웃을 변경하고 맞춤 홈페이지를 만드는 등 더 많은 작업을 수행할 수 있습니다.
다음은 Zakra 테마를 사용자 지정하는 단계별 가이드입니다.
4단계: 법률 사무소 웹사이트 게시
사이트 설정을 완료하고 테마를 사용자 지정하면 새 게시물이나 페이지를 만들 수 있습니다.
그리고 모든 변경 사항이 만족스러우면 법률 회사의 웹사이트를 게시할 수 있습니다.
그게 다야! 더 자세한 가이드는 WordPress 웹 사이트를 만드는 방법에 대한 기사를 따르십시오.
마무리하기!
법률 사무소 웹 사이트 예제에 대한 모든 내용입니다. 이 기사가 법률 회사 웹 사이트에 어떤 디자인을 채택할 수 있는지에 대한 많은 통찰력을 제공했다고 확신합니다.
위의 디자인을 분석한 결과 법무법인의 웹사이트는 연락처 정보를 명확하게 표시하도록 디자인되어야 한다는 결론을 내릴 수 있었습니다.
웹 사이트를 통해 클라이언트 또는 고객을 성장시키는 것은 비즈니스에 획기적인 일이 될 수 있습니다. 올바른 디자인을 얻으면됩니다.
이를 위해 WordPress는 모든 것을 더 쉽게 만들었습니다. 법률 회사 웹 사이트를 포함하여 모든 종류의 웹 사이트를 즉시 만들 수 있습니다.
따라서 Zakra와 같은 테마를 선택하고 WordPress에서 법률 회사 웹 사이트를 만드십시오. 옆에 디자이너가 없어도 모든 디자인에 맞게 테마를 사용자 지정할 수 있습니다.
더 많은 기사를 보려면 블로그 페이지를 방문하십시오. WordPress 보안 체크리스트, 바닥글에서 테마 이름 제거 등과 같은 기사가 있습니다.
회사 및 WordPress 관련 제품에 대한 최신 업데이트를 보려면 Twitter 및 Facebook에서 팔로우할 수도 있습니다.
