WordPress에서 이미지를 지연 로드하는 방법
게시 됨: 2022-10-25WordPress에서 이미지를 지연 로드하시겠습니까? 지연 로딩 이미지는 WordPress 속도와 성능을 향상시키는 가장 기본적인 기술 중 하나입니다. 더 적은 수의 HTTP 요청을 전송하여 웹 서버의 로드를 줄이는 데 도움이 되며, 이는 페이지 로드 속도를 향상시킵니다.
따라서 이 가이드에서는 문제 없이 WordPress에서 이미지를 지연 로드하는 방법을 보여줍니다.
그러나 지연 로딩이란 무엇이며 WordPress에서 이미지를 지연 로딩해야 하는 이유는 무엇입니까? 그 방법을 먼저 제거합시다.
지연 로딩이란 무엇이며 어떻게 작동합니까?
지연 로딩 은 블로거와 웹 개발자가 웹사이트 속도를 높이는 데 사용하는 간단한 기술입니다. 아이디어는 매우 간단합니다.
지연 로딩이 없는 WordPress 웹사이트의 경우 방문자가 블로그 게시물을 방문하면 블로그 게시물의 모든 이미지가 한 번에 로드됩니다. 이제 이것이 더 나은 옵션처럼 들릴 수 있지만 여기에는 단점이 있습니다. 블로그 게시물에 고품질 사진이 너무 많으면 로드하는 데 상당한 시간이 걸릴 수 있습니다.
반면에 지연 로딩이 하는 일은 방문자의 현재 보기 안에 있는 이미지만 로드한다는 것입니다. 그런 다음 아래로 스크롤하면 나머지 이미지가 사용자의 보기에 들어올 때 로드됩니다.
결과적으로 서버는 각 HTTP 요청에서 더 적은 수의 이미지를 로드해야 하므로 서버의 처리 부하가 줄어들고 응답 시간이 빨라집니다.
오늘날 많은 웹 사이트에서 더 나은 페이지 속도를 얻기 위해 지연 로딩을 사용합니다. 게다가 설정과 관리도 쉽기 때문에 한 번 시도해 보시지 않겠습니까?
지연 로딩의 장점을 살펴보고 이미지를 지연 로딩해야 하는 이유를 알아보겠습니다.
WordPress에서 이미지를 지연 로드하는 이유는 무엇입니까?
Google은 페이지 속도를 순위 요소 중 하나로 사용하고 있습니다. 따라서 콘텐츠는 더 좋지만 웹사이트 속도가 느리다면 노력을 낭비하는 것입니다. 귀하의 경쟁자들은 동일한 콘텐츠이지만 더 나은 웹사이트 속도로 쉽게 귀하를 능가할 수 있습니다.
지연 로딩은 이미지를 평소보다 빠르게 제공하는 가장 간단하고 효율적인 방법 중 하나입니다.
방법 블로그 게시물 또는 수천 개의 단어와 많은 세부 이미지가 포함된 유사한 게시물을 작성할 때 이미지가 웹사이트의 전체 성능에 영향을 미치지 않도록 해야 합니다.
최적화되지 않은 상태로 두면 이미지가 웹 페이지의 성능을 크게 저하시킬 수 있습니다. 더 높은 서버 응답 시간과 더 낮은 페이지 속도는 웹사이트의 이탈률을 증가시킬 수 있습니다.
일반 WordPress 캐싱 외에도 지연 로딩은 대부분의 상황에서 편리할 수 있으며 사이트 성능을 향상시키기 위해 널리 사용되는 기술 중 하나입니다.
WordPress에서 이미지를 지연 로드하는 것이 중요하다고 확신합니다. 다행히 WordPress는 이것을 중요한 기능으로 인식하고 기본적으로 지연 로딩을 제공합니다. WordPress 기본 지연 로딩에 대해 알아보겠습니다.
네이티브 지연 로딩이란 무엇입니까?
WordPress 5.5에는 기본 지연 로딩 기능이 있습니다. 이 기능은 기본적으로 활성화되어 있으며 구성하기 위해 다른 작업을 수행할 필요가 없습니다. 기본 지연 로딩의 주요 이점은 모든 사람이 추가 도구나 서비스에 의존하지 않고 기능을 사용할 수 있다는 것입니다.
페이지나 게시물에 이미지나 iframe 미디어를 삽입하면 WordPress는 HTML 버전에 loading=”lazy” 태그를 자동으로 추가합니다.
예를 들어 이미지의 업데이트된 HTML 버전은 다음과 같습니다.
<img src="QuadLayer-Blog.jpg" loading="lazy" alt="QuadLayers" />
그리고 iframe은 다음과 같습니다.
<iframe src="QuadLayers-products.html" loading="lazy"></iframe>
모든 이미지와 iframe은 블로그 게시물을 게시하거나 업데이트한 후 자동으로 업데이트됩니다. 다음은 새로운 기본 지연 로딩 기능으로 수정될 이미지 유형입니다.
- 콘텐츠 이미지
- 발췌 이미지
- 위젯 이미지
- 화신
- 템플릿 이미지
그러나 네이티브 지연 로딩을 원하지 않는 경우 다음 코드 스니펫을 추가하여 해제할 수 있습니다.
add_filter( 'wp_lazy_loading_enabled', '__return_false' );
네이티브 지연 로딩을 비활성화하면 전용 플러그인을 사용하여 WordPress에서 이미지를 지연 로드할 수 있습니다. 전용 지연 로드 플러그인은 지연 로드를 처리하는 가장 좋고 선호되는 방법입니다. 또한 플러그인을 사용하여 지연 로딩에 이미지 및 iframe 비디오를 추가할 수 있습니다.
아래에는 WordPress 웹 사이트에 지연 로딩을 추가하는 데 사용할 수 있는 몇 가지 인기 있는 플러그인이 나열되어 있습니다.
WordPress에서 이미지를 지연 로드하는 최고의 플러그인
WordPress용 지연 로드 플러그인을 검색하면 여러 무료, 프리미엄 및 프리미엄 솔루션이 제공됩니다. 이 섹션에서는 이미지를 지연 로드하는 데 사용할 수 있는 세 가지 인기 있고 기능이 풍부한 플러그인을 소개합니다. 그들은:
- BJ 레이지 로드 – 무료
- WP 로켓 – 프리미엄
- 스무시 – 프리미엄
각 플러그인의 주요 기능을 살펴보고 어떤 것이 귀하의 사이트에 더 나은 선택이 될 수 있는지 살펴보겠습니다.
1) BJ 레이지 로드

BJ Lazy Load 는 최소한의 구성 옵션이 포함된 플러그인을 선호하는 경우 적합한 도구입니다. 플러그인은 간단한 설정 마법사와 함께 사용할 수 있으며 지식이 있는 사람은 누구나 구성할 수 있습니다. 플러그인은 이미지 파일과 iFrame 비디오를 지연 로드하는 데 사용할 수 있습니다.
또한 플러그인을 영어 이외의 다른 언어로 번역해야 하는 경우에도 가능합니다.
BJ Lazy Load는 지연 로딩 이미지와 동영상을 위한 전용 플러그인이 필요할 때 완벽한 파트너입니다.
특징
- CDN과 호환
- 사용하기 쉬운
- 최소 설정
- 번역 준비 완료
- iFrame과 함께 작동
가격
BJ Lazy Load는 무료 WordPress 플러그인입니다.
2) WP 로켓

WP Rocket 은 사용 가능한 가장 기능이 풍부한 WordPress 캐싱 플러그인 중 하나입니다. 페이지 캐싱, 캐시 사전로드, gzip 압축, 전자 상거래 최적화, 데이터베이스 최적화, 이미지 최적화 및 CDN 통합을 포함한 많은 기능이 있습니다.
플러그인의 주요 장점 중 하나는 호환성입니다. WP Rocket은 대부분의 WordPress 테마 및 플러그인과 호환되므로 충돌이 없습니다. 또한 데이터베이스 최적화는 웹 사이트를 최적화하기 위해 WP Rocket이 제공하는 또 다른 멋진 기능입니다.
이 모든 놀라운 기능 외에도 플러그인을 사용하면 웹사이트에서 지연 로딩을 활성화할 수 있습니다. WP Rocket을 사용하면 별도의 전용 지연 로드 플러그인이 필요하지 않습니다.
특징
- 페이지 캐싱
- 데이터베이스 최적화
- 전자상거래 최적화
- GZIP 압축
- CDN 통합
- 캐시 사전 로드
가격
WP Rocket은 프리미엄 캐싱 플러그인입니다. 보시다시피 많은 기능이 있으며 단일 사이트 에 대해 연간 $49에 사용할 수 있습니다.
3) 스무쉬

이미지를 다음 단계로 최적화해야 하는 경우 Smush 는 사용할 수 있는 최고의 도구 중 하나입니다. Smush는 이미지 압축 및 최적화를 위한 전용 플러그인입니다. 이미지 크기를 줄이고 지연 로드를 활성화하여 WordPress 웹 사이트의 성능을 향상시키기 위해 만들어졌습니다. 플러그인을 사용하면 사진과 디렉토리를 무제한으로 압축할 수 있습니다.
또한 팀은 이미지 제공을 향상시키기 위해 사용자 지정 CDN (콘텐츠 전송 네트워크)을 만들었습니다. 또한 Gutenberg, WP Bakery, Gravity Forms 및 Amazon S3와 같은 여러 통합 기회는 웹 사이트 소유자가 보다 강력한 통합을 구축하고 생산성을 높이는 데 도움이 될 수 있습니다.
특징
- 관리 용이
- 무제한 이미지 최적화
- 사용자 지정 CDN
- 디렉토리 스매시
- 다중 통합
가격
Smush는 프리미엄 솔루션입니다. 플러그인의 무료 버전은 기본 작업에 충분할 수 있지만 다소 제한적입니다. 완전한 경험을 원한다면 단일 사이트 에 대해 월 $7.5 부터 프리미엄 멤버십을 얻을 수 있습니다.

따라서 이들은 WordPress에 지연 로드를 추가하는 가장 좋은 옵션 중 일부였습니다. 그러나 더 많은 사용 가능한 옵션을 보려면 WordPress용 최고의 지연 로드 플러그인 전용 목록을 자유롭게 확인하세요.
그 과정에서 마지막으로 WordPress에서 이미지를 지연 로드하는 방법을 살펴보겠습니다.
WordPress에서 이미지를 지연 로드하는 방법
이 섹션에서는 BJ Lazy Load 플러그인을 사용하여 WordPress에서 이미지를 지연 로드하는 방법을 설명합니다. 자, 더 이상 고민하지 않고 시작하겠습니다.
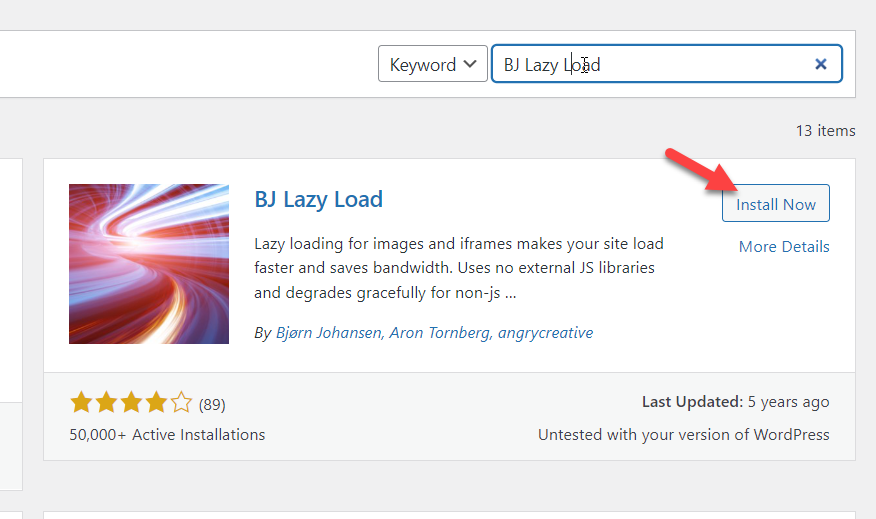
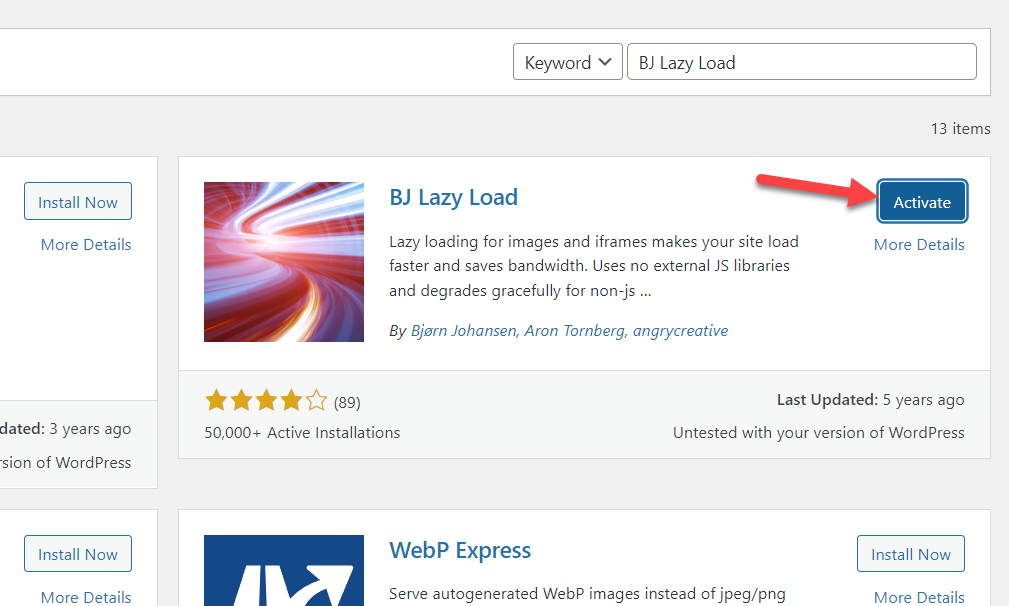
가장 먼저 할 일은 WordPress 웹사이트에 플러그인을 설치하고 활성화 하는 것입니다. 그런 다음 WordPress 관리 대시보드 에 로그인하고 새 플러그인 추가 섹션으로 이동합니다.
거기에서 BJ Lazy Load를 검색할 수 있습니다.

플러그인을 설치했으면 활성화하십시오.

플러그인이 활성화되면 WordPress 설정에서 플러그인 구성을 볼 수 있습니다.

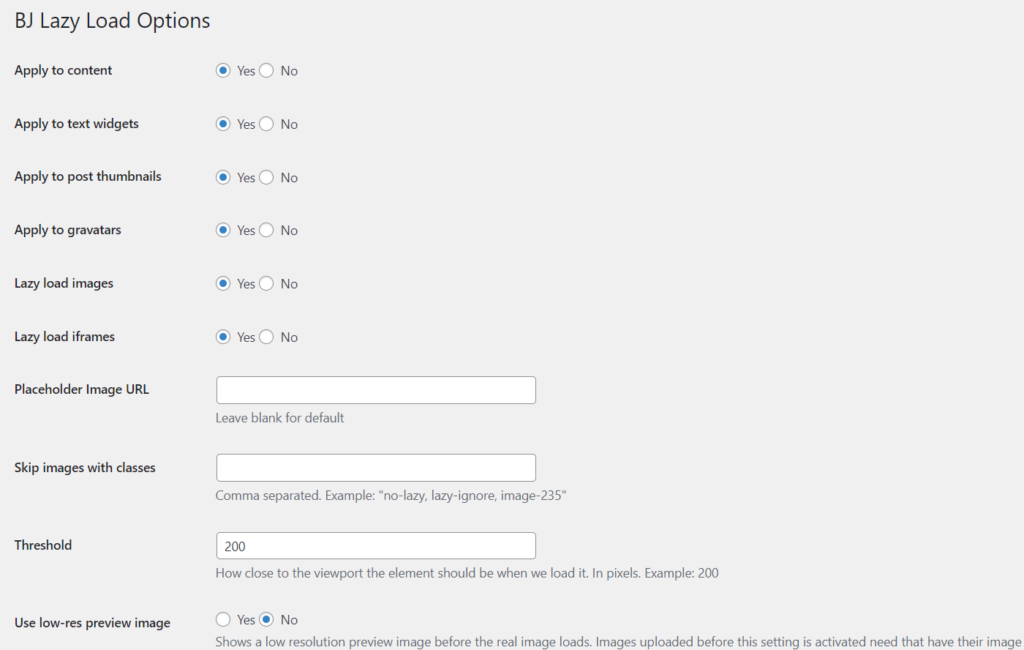
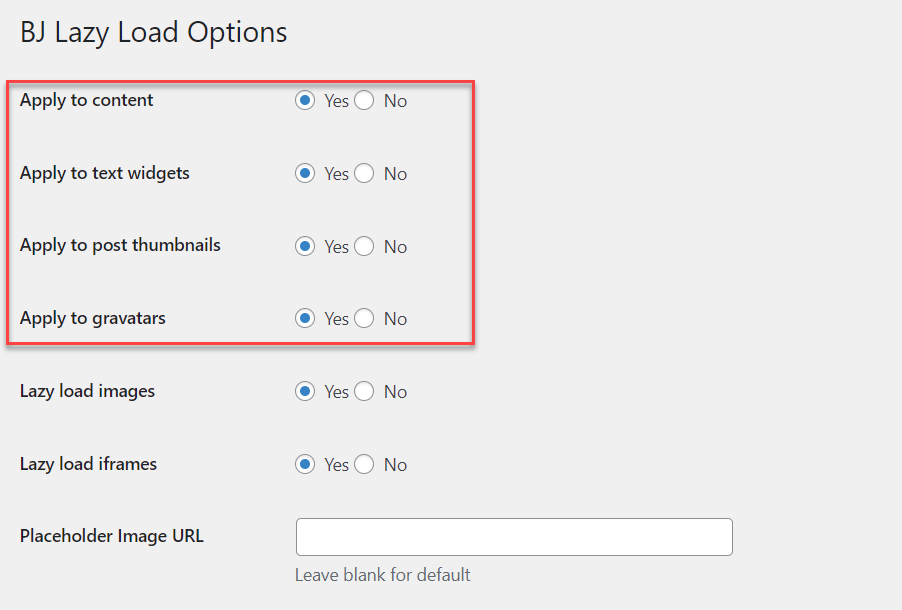
여기에서 사용 가능한 모든 구성 옵션을 볼 수 있습니다.

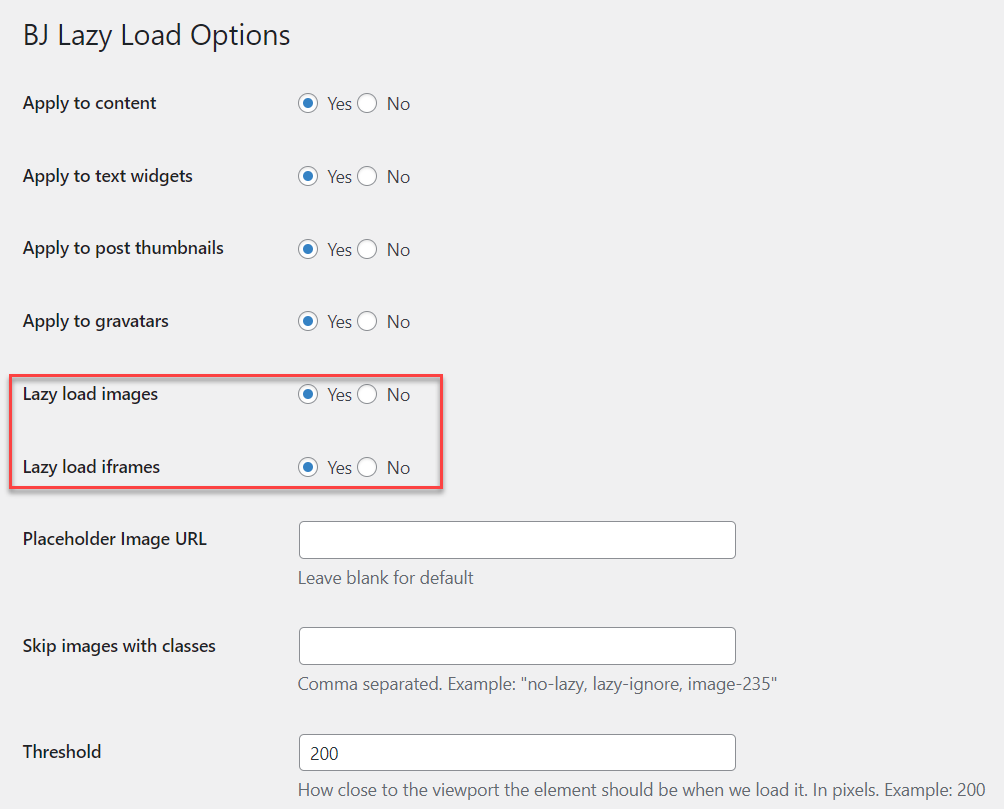
플러그인과 함께 제공되는 기본 구성은 꽤 좋습니다. 그러나 조정이 필요한 경우 플러그인의 설정 페이지에서 조정할 수 있습니다. 무엇을 하든지 지연 로딩 이미지와 iframe을 활성화했는지 확인하십시오.

다음으로 지연 로드에 필요한 콘텐츠 유형을 선택합니다.

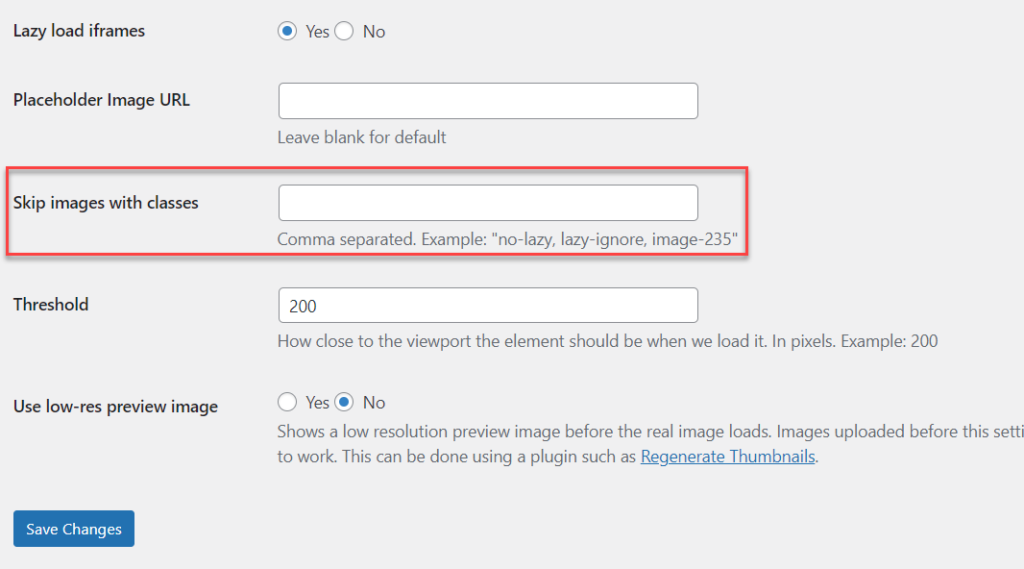
특정 이미지가 지연 로드되는 것을 방지해야 하는 경우 이 기능을 사용하여 지정된 클래스가 포함된 이미지를 건너뛸 수 있습니다.

제대로 하려면 이미지에 CSS 클래스를 추가하고 BJ Lazy Load 설정에서 CSS 클래스를 언급하면 됩니다. 임계값은 200일 수 있습니다. 여기서 값을 변경할 필요가 없습니다.
설정을 수정했으면 변경 사항을 저장합니다.
그게 다야
이것이 WordPress 웹 사이트에 지연 로딩을 추가하는 방법입니다. 보시다시피 BJ Lazy Load 플러그인을 사용하면 매우 간단합니다.
이제 지연 로딩은 사이트에서 이미지를 최적화하기 위해 할 수 있는 단 하나의 비트입니다. 그러나 이미지를 추가로 최적화하는 다른 방법이 있습니다. 예를 들어 이미지를 더 작은 크기로 압축하고 서버의 부하를 줄입니다. 그럼 어떻게 하는지 봅시다.
보너스: 성능 향상을 위해 온라인에서 이미지를 압축하는 방법
지연 로딩과는 별도로 이미지 압축은 웹사이트의 성능을 최적으로 유지하기 위한 또 다른 좋은 방법입니다. 일반적으로 스톡 이미지를 다운로드하거나 스크린샷을 찍어 WordPress 미디어 라이브러리에 직접 업로드합니다.
글쎄요, 이것은 좋은 습관이 아닙니다.
일부 이미지의 크기는 1MB 이상일 수 있으므로 이러한 이미지를 업로드하면 웹 서버에서 사용 가능한 모든 저장 공간이 소진됩니다. 일부 웹 호스팅 회사는 사용 가능한 저장 공간도 제한하므로 파일 크기가 더 큰 미디어를 다룰 때는 주의해야 합니다.
이 섹션에서는 온라인으로 이미지를 압축하고 품질에 영향을 주지 않으면서 파일 크기를 줄이는 방법을 보여줍니다.
방법 1: 온라인 이미지 압축기
이미지 압축을 위해 추가 WordPress 플러그인을 사용하지 않으려면 온라인 도구를 사용할 수 있습니다. TinyPNG, TinyJPG, ImageCompressor 등과 같은 많은 도구를 사용할 수 있습니다.
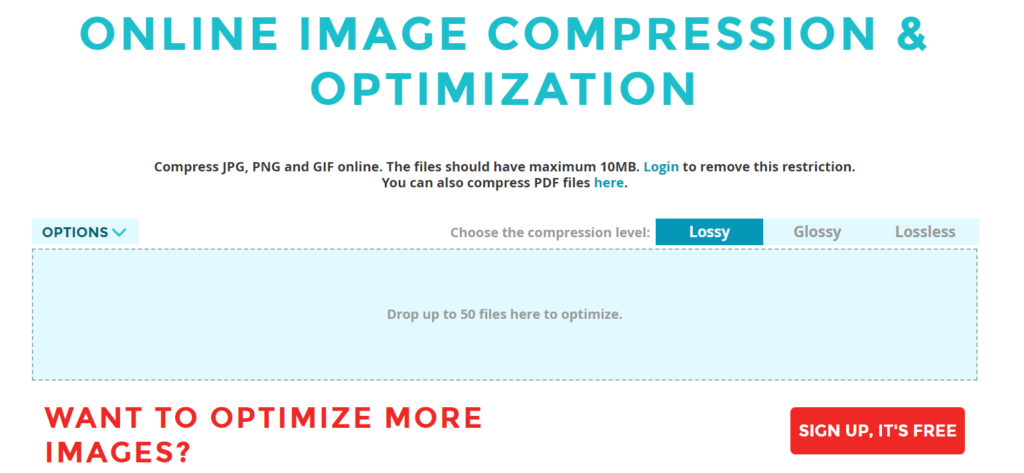
이 튜토리얼에서는 ShortPixel 이미지 압축기라는 무료 도구를 사용합니다.

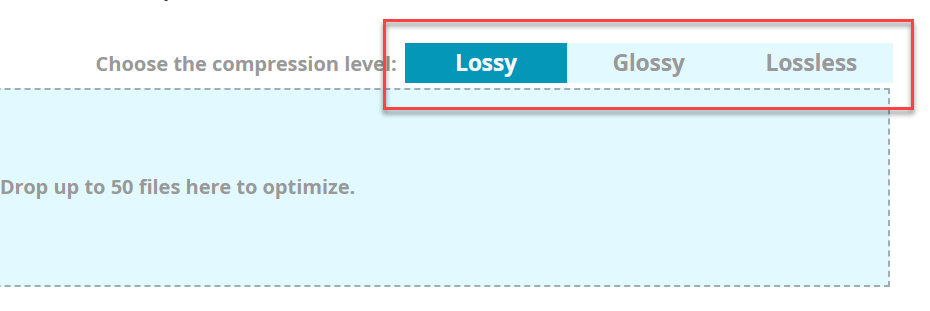
여러 압축 수준을 사용할 수 있습니다.

확실하지 않은 경우 손실을 압축 유형으로 유지하십시오. 좋은데 많은 분들이 이용하고 계시네요. 이미지를 최적화할 준비가 되면 로컬 저장소에서 끌어서 상자 안에 놓습니다.

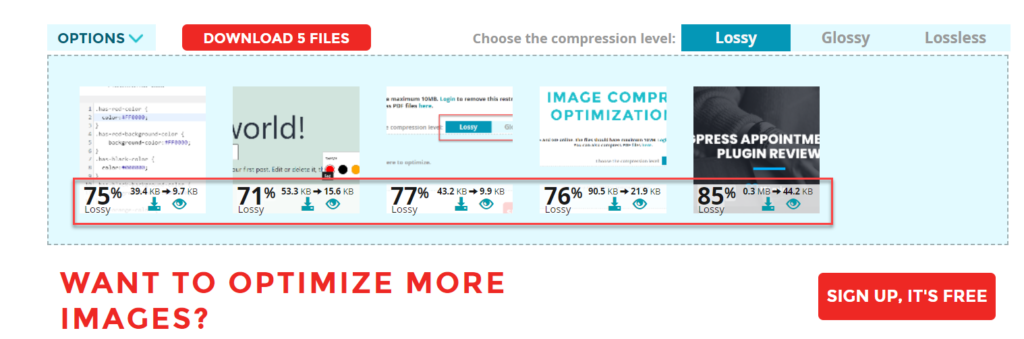
압축을 완료하는 데 몇 초 정도 걸립니다. 도구의 최적화가 완료되면 화면에서 이미지의 실제 크기와 이미지의 현재 크기를 볼 수 있습니다.

도구가 이미지를 압축한 후 개별적으로 다운로드하거나 ZIP 안에 있는 5개의 파일을 모두 다운로드할 수 있습니다. 이미지 크기가 10MB 미만인 경우 도구를 계속 사용할 수 있습니다. 그러나 첨부 파일 크기가 10MB를 초과하는 경우 거기에서 계정을 만들어야 합니다.
이것이 ShortPixel 이미지 압축기 도구를 사용하여 품질을 잃지 않고 이미지 크기를 줄이는 방법입니다.
방법 2: WordPress 플러그인 사용
이미지 압축 작업을 자동화해야 하는 경우 전용 WordPress 플러그인을 사용해야 합니다. 이렇게 하면 플러그인이 업로드 직후 이미지 최적화를 처리합니다.
ShortPixel 은 또한 일반적인 이미지 압축 플러그인에 필요한 모든 가능한 기능과 함께 제공되는 WordPress 플러그인을 제공합니다. 이를 사용하여 이미지를 자동으로 압축할 수 있습니다.
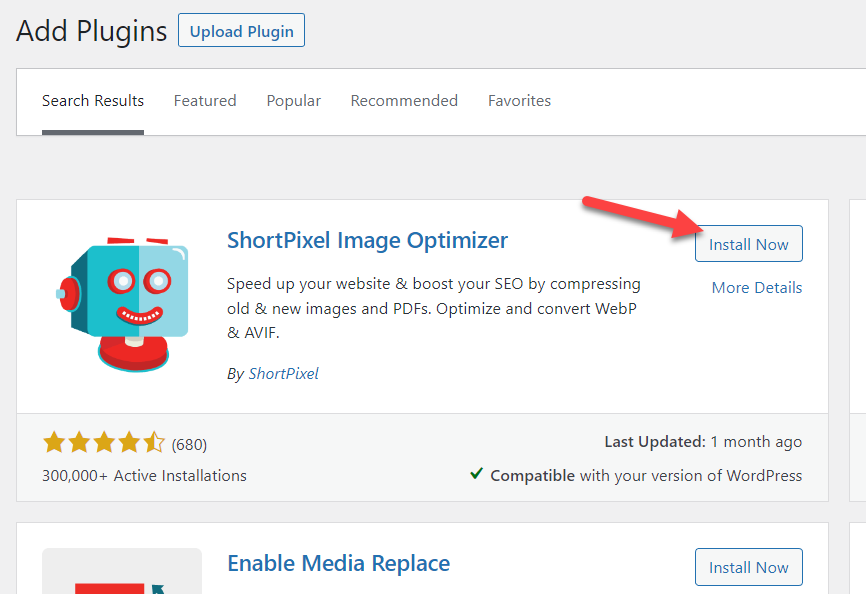
가장 먼저 해야 할 일은 사이트에 ShortPixel 플러그인을 설치하고 활성화하는 것입니다.

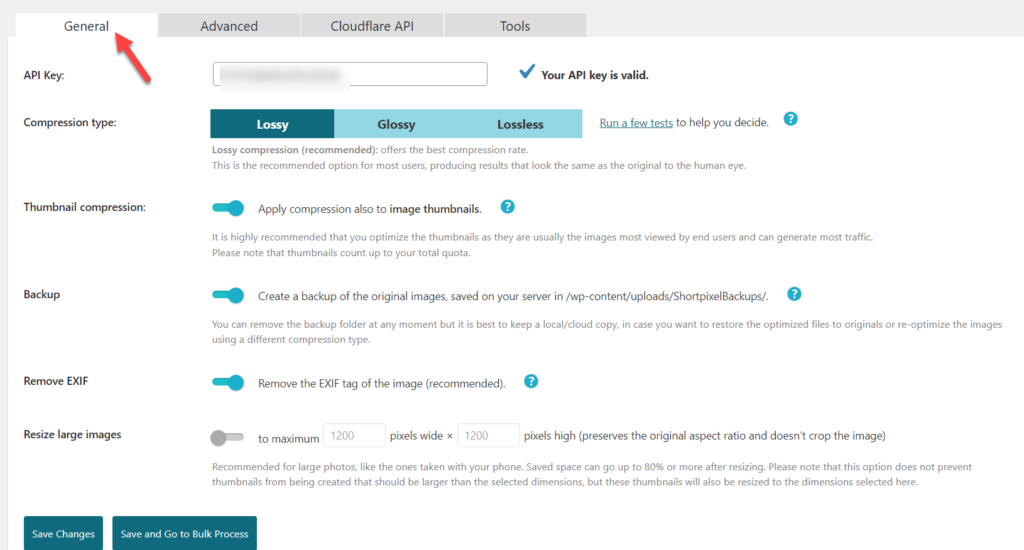
도구를 사용하려면 API 키가 필요합니다. 키는 이메일 주소를 입력하여 생성할 수 있습니다. 구성한 후 일반 설정으로 이동하여 플러그인을 구성합니다.

설정을 조정한 후 변경 사항을 저장합니다. 이제부터 플러그인은 서버에 업로드하는 모든 이미지를 최적화합니다.
그게 다야
이 두 가지 방법은 WordPress 웹 사이트에 여러 이미지를 추가하는 데 가장 널리 사용됩니다. 전용 가이드가 필요한 경우 WordPress에서 이미지 압축에 대한 가이드가 있습니다.
또한이 기사에서 최고의 WordPress 이미지 압축 플러그인에 대해 자세히 알아볼 수 있습니다.
결론
앞서 언급했듯이 Google은 페이지 속도를 순위 요소로 간주합니다. 따라서 경쟁자보다 높은 순위를 차지해야 하는 경우 웹사이트의 속도와 성능을 향상시키는 기술을 개발해야 합니다.
지연 로딩은 사이트의 속도와 성능을 향상시키는 간단하고 유용한 기능입니다. WordPress 웹 사이트에서 지연 로드를 구현하는 것도 간단합니다. 작업에 여러 플러그인을 사용할 수 있으며 그 중 하나를 선택할 수 있습니다.
이 기사에서는 WordPress에서 이미지를 지연 로드하는 방법을 살펴보았습니다. 이 튜토리얼에서는 매우 최소한의 구성으로 제공되는 BJ Lazy Load 플러그인을 선택했습니다. 기존 기능을 조정했으면 계속 진행할 수 있습니다. 사용하기가 매우 쉽고 코딩이나 기술 지식이 필요하지 않습니다.
이 기사가 도움이 되었기를 바라며 WordPress에서 이미지를 지연 로드하는 방법을 배웠습니다. 이 게시물을 소셜 미디어에서 친구 및 동료 블로거와 공유하는 것을 고려하십시오. 더 유용한 가이드와 튜토리얼을 보려면 블로그를 확인하십시오.
당신이 좋아할 만한 유사한 기사:
- 느린 WooCommerce 스토어를 수정하고 속도를 높이는 방법
- 전반적인 WordPress 성능을 향상시킬 수 있는 11가지 방법
- WordPress용 최고의 캐싱 플러그인(무료 및 프리미엄)
