WordPress에서 비디오 지연 로드
게시 됨: 2022-04-28WordPress에서 비디오를 지연 로드해야 합니까?
미디어는 콘텐츠를 흥미롭게 만드는 영향력 있는 전략입니다.
이미지 및 비디오와 같은 것들은 웹사이트에서 말하는 내용을 실제로 생생하게 전달할 수 있습니다.
이것의 유일한 단점은 미디어 파일이 크고 텍스트보다 로드하는 데 시간이 오래 걸린다는 것입니다.
한동안 WordPress를 사용해왔고 속도 최적화에 중점을 두고 모든 웹 페이지가 가능한 한 빨리 로드되도록 했다면 아마도 지연 로드에 대해 들어본 적이 있을 것입니다.
게으른 로딩이란 무엇입니까?
지연 로딩은 방문자의 뷰포트에 표시될 때까지 콘텐츠의 실제 로딩을 지연시키는 프로세스입니다. 뷰포트는 방문자가 웹 페이지를 스크롤할 때 보고 있는 브라우저 영역입니다.
웹사이트의 모든 페이지에서 Lazy를 로드할 수 있는 WordPress 플러그인이 많이 있습니다. 즉, 웹 페이지에서 더 아래에 있는 이미지가 있는 경우 방문자가 페이지의 해당 영역에 접촉할 때까지 이미지가 완전히 로드되지 않습니다.
이 프로세스는 웹사이트에서 URL의 온로드 시간을 단축하는 데 매우 강력합니다.
실제 소요 시간과 관련하여 웹 페이지가 로드될 때 두 가지 주요 요소가 있습니다. 이것은 Onload 시간과 완전히 로드된 시간입니다.
각각의 차이점은 아래 설명을 참조하십시오.
로드 시간이란 무엇입니까?
Onload Time은 페이지 처리가 완료되고 이미지, CSS 및 기타 기능과 같은 특정 페이지의 모든 리소스가 다운로드를 완료했을 때 속도를 계산합니다.
완료되면 페이지는 window.onload를 트리거하여 속도 결과를 완료합니다. 로드 시간은 웹사이트가 올바르게 로드되는 속도에 대한 진정한 표현입니다.
그러나 Onload Time에서 발견된 한 가지 주요 결함은 Javascript 파일, 이미지 캐러셀 또는 기능/콘텐츠가 시간 지연으로 설정되어 트리거 이벤트가 발생하기 전에 페이지 로드의 일부 요소가 제 시간에 도달하지 못할 수 있다는 것입니다. 특정 순서로 로드합니다.
이러한 변수로 인해 페이지 로드 시간이 일관되지 않고 웹사이트가 실제보다 빠르거나 느리다고 잘못 보고할 수도 있습니다.
완전 로드 시간이란 무엇입니까?
'온로드 시간'에 대해 배운 내용을 바탕으로 '완전히 로드된 시간'은 페이지 속도를 기록하기 위해 정확히 동일한 프로세스를 채택하지만 '온로드' 트리거가 발생한 후 추가 2초를 추가하여 더 이상의 네트워크 활동이 없는지 확인합니다. 이에 대한 이유는 테스트를 통해 보다 일관성 있게 보장하기 위한 것입니다.
완전히 로드된 시간 테스트에서 발생할 수 있는 한 가지 문제는 페이지에서 광고 및 기타 기능을 포함한 콘텐츠 로드를 완전히 중지한 경우에만 이 이벤트가 실행된다는 것입니다.
따라서 웹 사이트가 컷오프 지점 이전에 로드되었고 여전히 사용할 수 있는 경우 테스트 도구는 여전히 전체 사이트가 데이터 로드를 중지할 때까지 기다리며, 이는 다시 일관되지 않은 속도 테스트 결과로 이어질 수 있습니다.
로드 시간을 완벽하게 제어하고 있습니까?
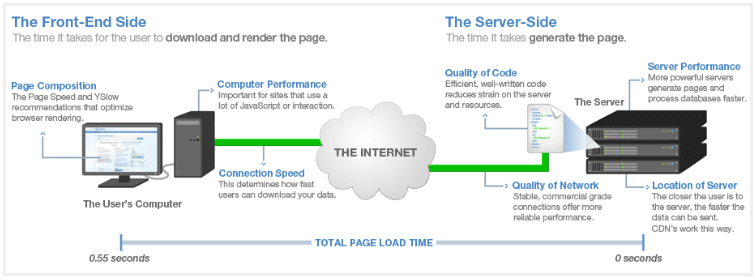
다음은 웹사이트를 방문할 때 고려해야 할 사항과 웹사이트가 로드되는 속도를 결정하기 위해 함께 모인 모든 부분을 설명하는 멋진 간단한 그래픽입니다.

위의 이미지에서 볼 수 있듯이 제어할 수 없는 몇 가지 사항이 있습니다. 예를 들어, 귀하의 웹사이트를 방문하는 사람의 인터넷 서비스 공급자 속도는 완전히 제어할 수 없습니다.
WordPress 웹 사이트에서 가능한 한 많은 속도를 얻으려면 제어할 수 있는 항목에 집중해야 합니다.
WordPress 속도 최적화 제어 가능한 것들

- 호스팅 환경
- 소프트웨어 업데이트
- 활성 테마
- 활성 플러그인
- 콘텐츠 최적화
WordPress에서 비디오 지연 로드로 돌아갈 수 있습니다.
따라서 위의 WordPress 속도 최적화 목록에서 목록의 마지막 항목을 제어할 수 있는 것은 콘텐츠 최적화입니다.
즉, 웹사이트에 있는 모든 콘텐츠가 콘텐츠의 기능이나 표시를 변경하지 않고 가능한 한 빨리 로드되도록 최적화되었습니다.
이것을 자세히 살펴보고 대부분의 사람들이 웹사이트에서 하는 것처럼 전통적으로 삽입된 비디오와 지연 로드로 설정된 비디오의 속도 차이를 보여드리겠습니다.
실험은 여기에서 시작됩니다
우리는 계속해서 기본 WordPress 설치를 만들고 그 안에 별도의 페이지를 만들었습니다.
한 페이지에는 기본 WordPress 핵심 포함 옵션을 사용하여 단순히 Gutenberg 편집기에 YouTube 비디오에 대한 링크를 배치하여 포함된 포함된 YouTube 비디오가 있습니다. 그러면 페이지에 포함된 YouTube 비디오가 생성됩니다.
두 번째 페이지는 동일한 비디오이지만 너무 지연 로드를 설정하여 방문자가 재생 버튼을 누를 때까지 실제 비디오 코드가 실행되지 않고 실행을 시작합니다.
WordPress 콘텐츠에 비디오를 표시하는 두 프로세스 간의 엄청난 차이점을 아래에서 살펴보십시오.
포함된 비디오 페이지 예

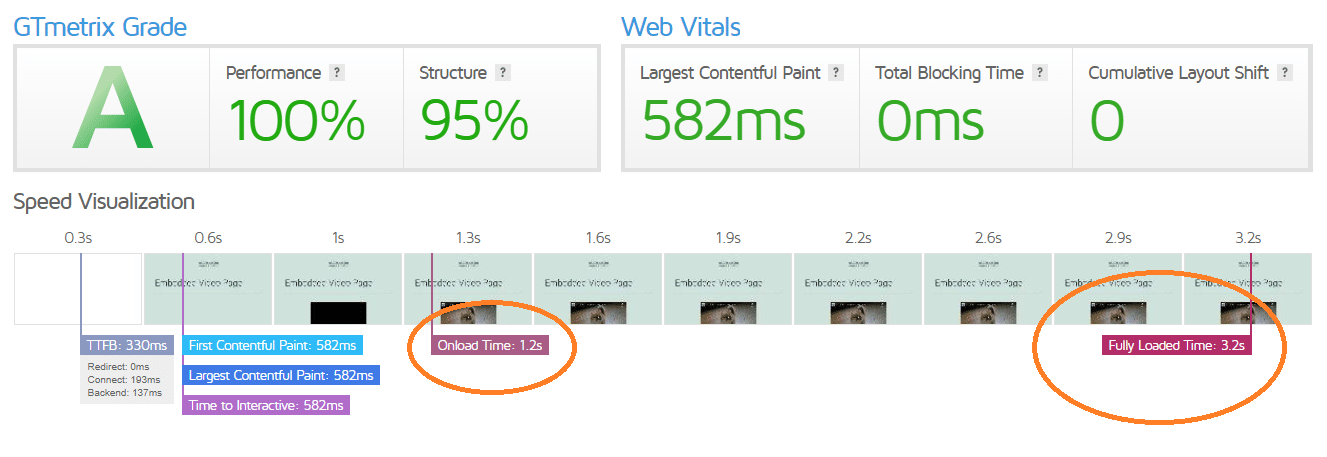
아래 이미지는 기존의 YouTube 동영상이 임베드된 페이지의 GTmetrix에서 수행한 속도 시각화 테스트입니다.
아래의 onload 시간과 full load 시간에 주의를 기울이시기 바랍니다.


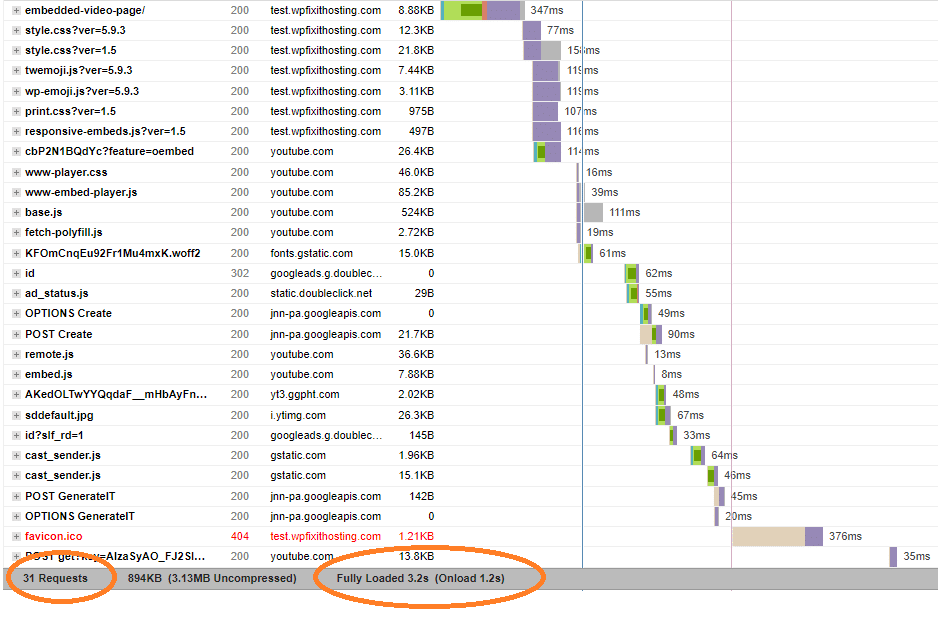
아래 이미지는 이 페이지를 로드하는 동안 발생한 프로세스 목록입니다. 총 요청 금액을 확인하세요.

비디오 페이지 지연 로드 예


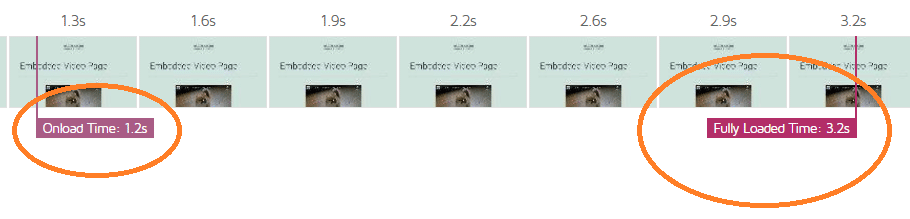
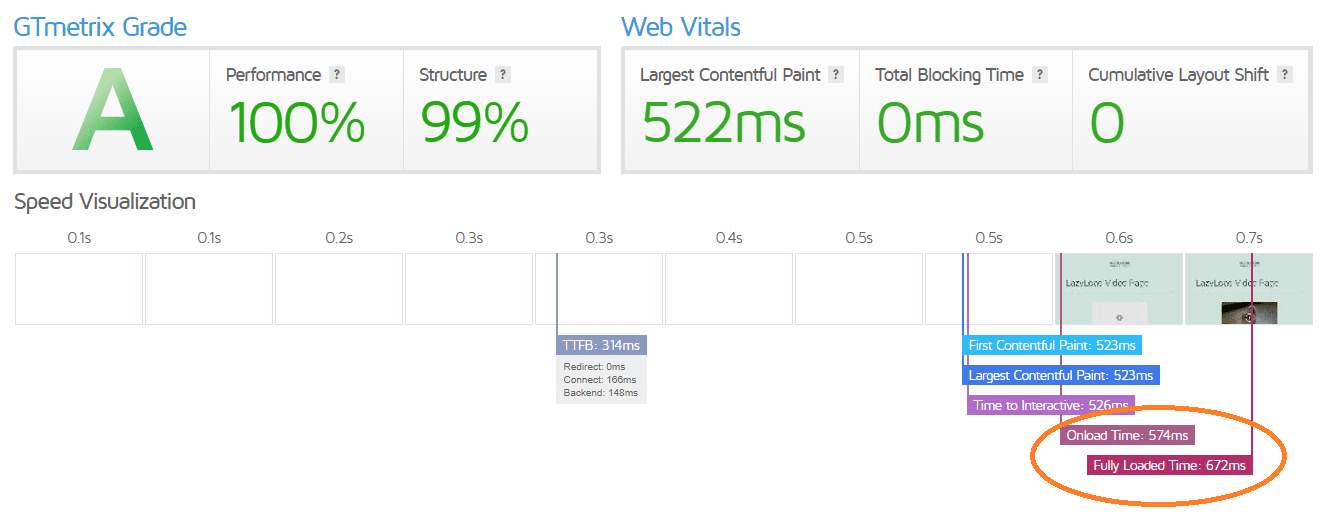
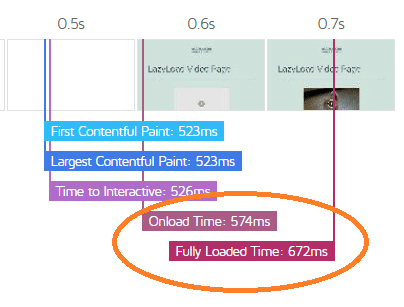
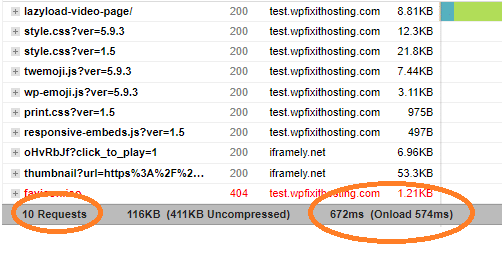
아래 이미지는 레이지로드 임베디드 영상이 있는 페이지의 GTmetrix에서 진행한 속도 시각화 테스트입니다.
아래의 onload 시간과 full load 시간에 주의를 기울이시기 바랍니다. 이는 온로드 시간의 경우 1초 미만이며 기존의 임베디드 비디오의 경우 1초 이상입니다.
완전히 로드된 시간은 기존에 내장된 비디오의 전체 로드 시간이 3초 이상이었던 것과 비교하여 1초 미만입니다.


아래의 속도 테스트 폭포에서 페이지가 로드될 때 호출되는 요청이 21개 적다는 것을 볼 수 있습니다. 왜냐하면 우리가 비디오 임베드를 지연 로드했기 때문입니다.
웹 페이지의 속도를 높일 수 있는 가장 좋은 방법 중 하나는 요청을 줄이는 것입니다. 페이지를 로드하는 데 필요한 요청이 많을수록 시간이 더 오래 걸립니다.
비디오 플레이어를 로드하는 데 필요한 스크립트와 스타일은 계속 실행되지만 방문자가 비디오의 재생 버튼을 누를 때까지는 실행되지 않습니다.
방문자가 귀하의 페이지에 와서 비디오를 재생하지 않는다고 상상해보십시오. 이는 방문자가 절대 사용하지 않을 리소스를 로드하고 있음을 의미하기 때문에 매우 강력합니다.

이제 WordPress의 Lazy Load Video가 좋다는 것을 알았습니다. 다음은 무엇입니까?
웹사이트에서 이미지를 지연 로드할 수 있는 WordPress 플러그인이 많이 있지만 동영상에 대해 이를 수행할 수 있는 플러그인은 많지 않다고 앞에서 이미 설명했습니다.
WordPress 웹사이트의 동영상 지연 로드에 초점을 맞춘 실제 무료 플러그인은 동영상용 Lazy Load 플러그인과 아래 이미지를 클릭하여 자세히 알아볼 수 있는 a3 Lazy Load입니다.


YouTube 비디오 또는 iFrame을 지연 로드할 수 있는 이 기능이 포함된 몇 가지 추가 속도 최적화 플러그인이 있습니다. 아래에서 이러한 플러그인의 이름을 참조하십시오.
- 스위프트 퍼포먼스 프로
- WP 로켓
플러그인은 WordPress에서 비디오를 지연 로드하지 않습니다.
대부분의 경우 위에서 언급한 플러그인 중 하나를 사용하여 WordPress에서 비디오를 지연 로드할 수 있습니다. 그러나 지연 로드를 시도하는 것이 이러한 플러그인이 제공하는 기능과 호환되지 않는 상황이 있습니다.
동영상용 지연 로드 WordPress 플러그인은 종종 YouTube 및 Vimeo와만 통합됩니다. 당신이 사용할 수 있는 다른 많은 비디오 호스팅 솔루션이 있습니다.
여기에서 iFrame 코드 스니펫을 웹사이트에서 지연 로딩 걸작으로 바꿀 수 있는 대체 솔루션이 있습니다.
WordPress에서 비디오를 지연 로드하는 SUPER COOL 무료 도구
iFrame 지원 URL을 사용하여 지연 로드할 코드 조각을 설정할 수 있는 매우 쉽고 무료로 사용할 수 있는 온라인 도구가 있습니다.
이 통행료를 IFRAMELY 라고 하며 https://iframely.com/embed에서 무료로 사용할 수 있습니다.
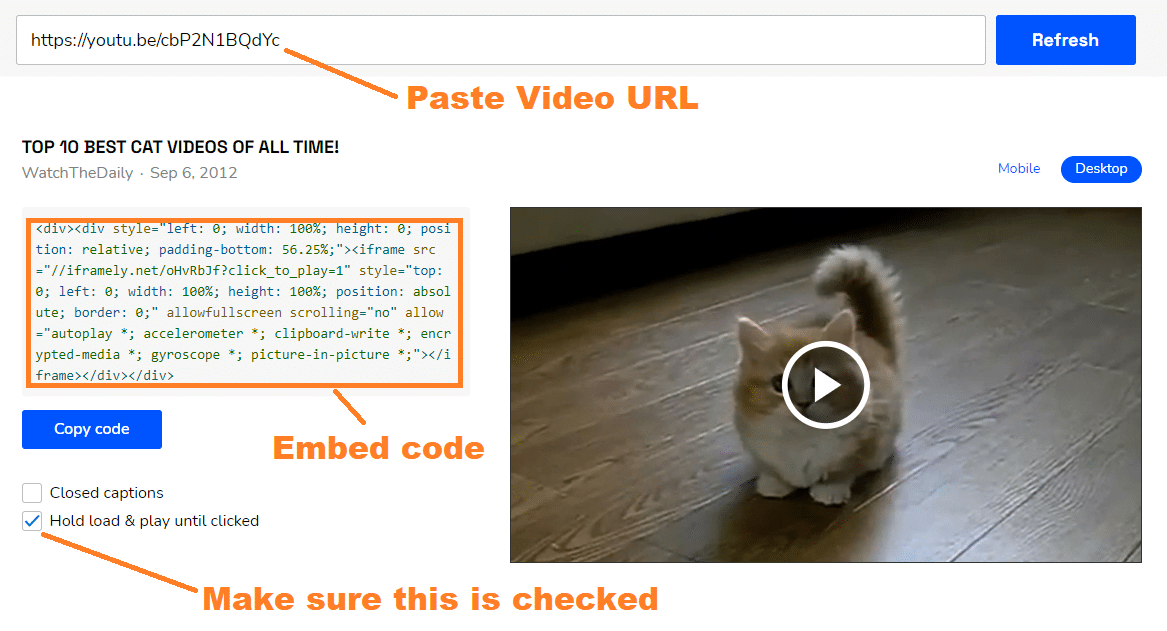
아래 이미지는 웹사이트에 배치하고 WordPress에 비디오를 지연 로드하는 데 필요한 포함 코드를 생성하는 데 도움이 되는 포함 도구인 IFRAMELY의 스크린샷입니다.

마무리
이 게시물이 유용하고 콘텐츠에서 사용 중인 비디오를 지연 로드하기로 결정할 때 WordPress 웹사이트에서 달성할 수 있는 속도 증가를 이해하는 데 도움이 되었기를 바랍니다.
여기서 논의된 내용에 대해 질문이 있는 경우 아래에 자유롭게 의견을 말하십시오.
