Angular의 지연 로딩(웹사이트에서 작동하도록 설정)
게시 됨: 2023-01-17Angular는 확장 가능한 엔터프라이즈급 웹 애플리케이션을 구축하기 위해 Google에서 개발한 프런트엔드 JavaScript 프레임워크입니다. 이러한 애플리케이션 중 일부는 상당히 커져 애플리케이션 로드 시간에 영향을 미칠 수 있습니다.
로드 시간을 줄이고 사용자의 전반적인 경험을 개선하기 위해 지연 로드라는 기술을 사용할 수 있습니다. 이 기본 Angular 기능을 사용하면 먼저 웹 앱의 필수 비트만 로드한 다음 필요에 따라 다른 모듈을 로드할 수 있습니다.
이 기사에서는 지연 로딩에 대해 알아보고 이것이 웹 앱 속도를 높이는 데 어떻게 도움이 되는지 알아봅니다.
지연 로딩이란 무엇입니까?
지연 로딩은 필요할 때만 웹 페이지 요소를 로딩하는 기술을 말합니다. 그에 상응하는 것은 모든 것이 즉시 로드 되거나 로드를 시도하는 즉시 로드입니다. 모든 이미지, 비디오, CSS 및 JavaScript 코드를 열심히 가져오면 로드 시간이 길어질 수 있습니다. 이는 사용자에게 나쁜 소식입니다.
지연 로딩은 많은 콘텐츠를 호스팅하는 사이트의 이미지와 동영상에 자주 사용됩니다. 모든 미디어를 한 번에 로드하는 대신 많은 대역폭을 사용하고 페이지 보기가 느려지는 대신 이러한 요소는 페이지에서 해당 위치가 스크롤되어 보기 직전에 로드됩니다.
Angular는 대부분의 기능을 JavaScript에 의존하는 단일 페이지 애플리케이션 프레임워크입니다. 앱의 JavaScript 컬렉션은 앱이 커짐에 따라 쉽게 커질 수 있으며 이에 따라 데이터 사용 및 로드 시간이 증가합니다. 작업 속도를 높이려면 지연 로딩을 사용하여 필요한 모듈을 먼저 가져오고 필요할 때까지 다른 모듈의 로딩을 연기할 수 있습니다.
Angular에서 지연 로딩의 이점
지연 로딩은 사이트를 보다 사용자 친화적으로 만드는 이점을 제공합니다. 여기에는 다음이 포함됩니다.
- 로드 시간 단축: JavaScript에는 페이지 표시 및 데이터 로드에 대한 지침이 포함되어 있습니다. 이 때문에 렌더링 차단 리소스 입니다. 이는 브라우저가 페이지를 렌더링하기 전에 모든 JavaScript를 로드할 때까지 기다려야 함을 의미합니다. Angular에서 지연 로드할 때 JavaScript는 별도로 로드되는 청크로 분할됩니다. 초기 청크에는 페이지의 기본 모듈에 필요한 논리만 포함됩니다. 간절히 로드된 다음 나머지 모듈이 느리게 로드됩니다. 초기 청크의 크기를 줄이면 사이트 로드 및 렌더링 속도가 빨라집니다.
- 데이터 사용량 감소: 데이터를 청크로 분할하고 필요에 따라 로드하면 대역폭을 덜 사용할 수 있습니다.
- 보존된 브라우저 리소스: 브라우저는 필요한 청크만 로드하므로 필요하지 않은 코드를 해석하고 렌더링하는 데 메모리와 CPU를 낭비하지 않습니다.
Angular에서 지연 로딩 구현
이 튜토리얼을 따라하려면 다음이 필요합니다.
- NodeJS 설치됨
- Angular에 대한 기본 지식
프로젝트 강화
Angular CLI를 사용하여 프로젝트를 생성합니다. 다음 명령을 실행하여 npm을 사용하여 CLI를 설치할 수 있습니다.
npm install -g @angular/cli
그런 다음 다음과 같이 Lazy Loading Demo라는 프로젝트를 만듭니다.
ng new lazy-loading-demo --routing
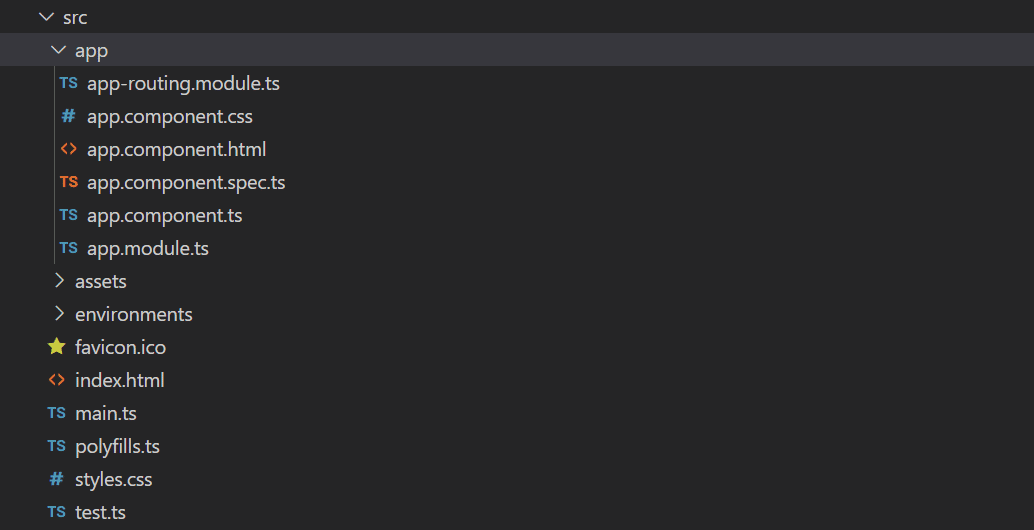
이 명령은 라우팅이 포함된 새 Angular 프로젝트를 만듭니다. 앱 코드가 포함된 src/app 폴더에서만 작업하게 됩니다. 이 폴더에는 기본 라우팅 파일인 app-routing.module.ts 가 포함되어 있습니다. 폴더 구조는 다음과 같아야 합니다.

경로를 사용하여 기능 모듈 생성
다음으로 느리게 로드되는 기능 모듈을 만듭니다. 이 모듈을 만들려면 다음 명령을 실행합니다.
ng generate module blog --route blog --module app.module
이 명령은 라우팅과 함께 BlogModule 이라는 모듈을 만듭니다. src /app/app-routing.module.ts 를 열면 이제 다음과 같이 표시됩니다.
import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router'; const routes: Routes = [ { path: 'blog', loadChildren: () => import('./blog/blog.module').then(m => m.BlogModule) }]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { }지연 로딩에 중요한 부분은 세 번째 줄입니다.
const routes: Routes = [ { path: 'blog', loadChildren: () => import('./blog/blog.module').then(m => m.BlogModule) }]; 그 선은 경로를 정의합니다. 블로그의 경로는 component 대신 loadChildren 인수를 사용합니다. loadChildren 인수는 Angular에게 경로를 지연로드하도록 지시합니다. 경로를 방문할 때만 모듈을 동적으로 가져온 다음 라우터로 반환합니다. 모듈은 routing.module.ts 파일에서 blog/** 와 같은 자체 하위 경로를 정의합니다. 생성한 블로그 모듈은 다음과 같습니다.
import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router'; import { BlogComponent } from './blog.component'; const routes: Routes = [{ path: '', component: BlogComponent }]; @NgModule({ imports: [RouterModule.forChild(routes)], exports: [RouterModule] }) export class BlogRoutingModule { } 이 라우팅 파일에는 단일 경로 '' 가 포함되어 있습니다. 이것은 /blog 로 해석되고 BlogComponent를 가리킵니다. 더 많은 구성 요소를 추가하고 이 파일에서 해당 경로를 정의할 수 있습니다.
예를 들어 특정 블로그 게시물에 대한 세부 정보를 가져오는 구성 요소를 추가하려는 경우 다음 명령을 사용하여 구성 요소를 만들 수 있습니다.
ng generate component blog/detail
그러면 블로그 세부 정보에 대한 구성 요소가 생성되어 블로그 모듈에 추가됩니다. 이에 대한 경로를 추가하려면 간단하게 경로 배열에 추가하면 됩니다.
const routes: Routes = [{ path: '', component: BlogComponent }, {path:"/:title",component: DetailComponent}]; 이렇게 하면 blog/:title 로 확인되는 경로가 추가됩니다(예: blog/angular-tutorial ). 이 경로 배열은 지연 로드되며 초기 번들에 포함되지 않습니다.
지연 로딩 확인
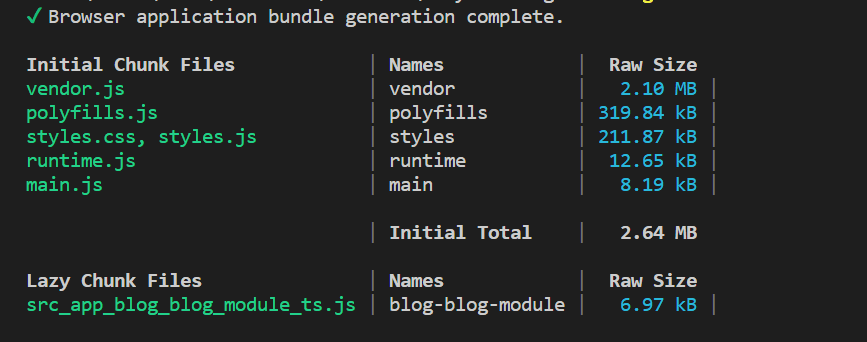
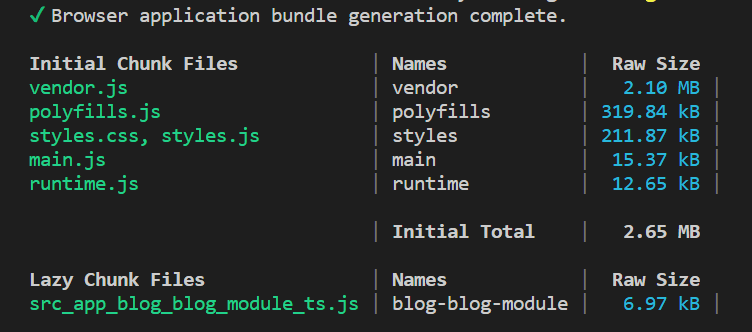
ng serve 를 실행하고 출력을 관찰하면 지연 로딩이 작동하는지 쉽게 확인할 수 있습니다. 출력 맨 아래에 다음과 같은 내용이 표시되어야 합니다.

ng serve 를 사용하여 지연 로딩을 확인합니다. 위의 출력은 두 부분으로 나뉩니다. Initial Chunk Files 은 페이지가 처음 로드될 때 로드되는 파일입니다. Lazy Chunk Files 은 지연 로드됩니다. 이 예제에는 블로그 모듈이 나열되어 있습니다.
브라우저 네트워크 로그를 통해 지연 로딩 확인
지연 로딩을 확인하는 또 다른 방법은 브라우저의 개발자 도구 패널에서 네트워크 탭을 사용하는 것입니다. (Windows에서는 Chrome 및 Microsoft Edge에서 F12 , Firefox에서는 Ctrl – Shift – I 입니다. Mac에서는 Chrome, Firefox 및 Safari에서 Command – Option – I 입니다.)
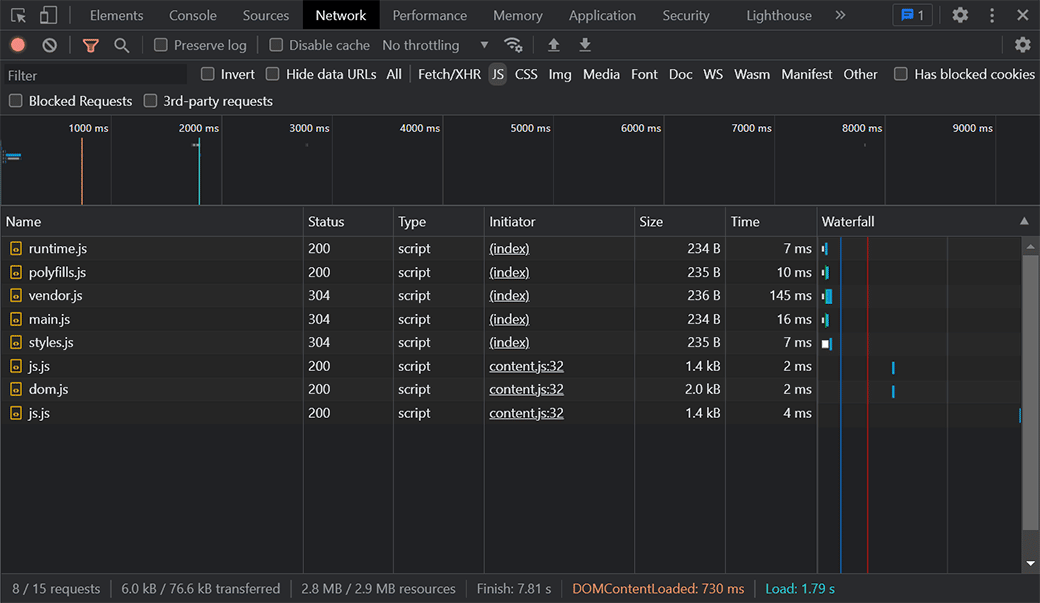
네트워크를 통해 로드된 JavaScript 파일만 보려면 JS 필터를 선택하십시오. 앱을 처음 로드하면 다음과 같은 결과가 표시됩니다.

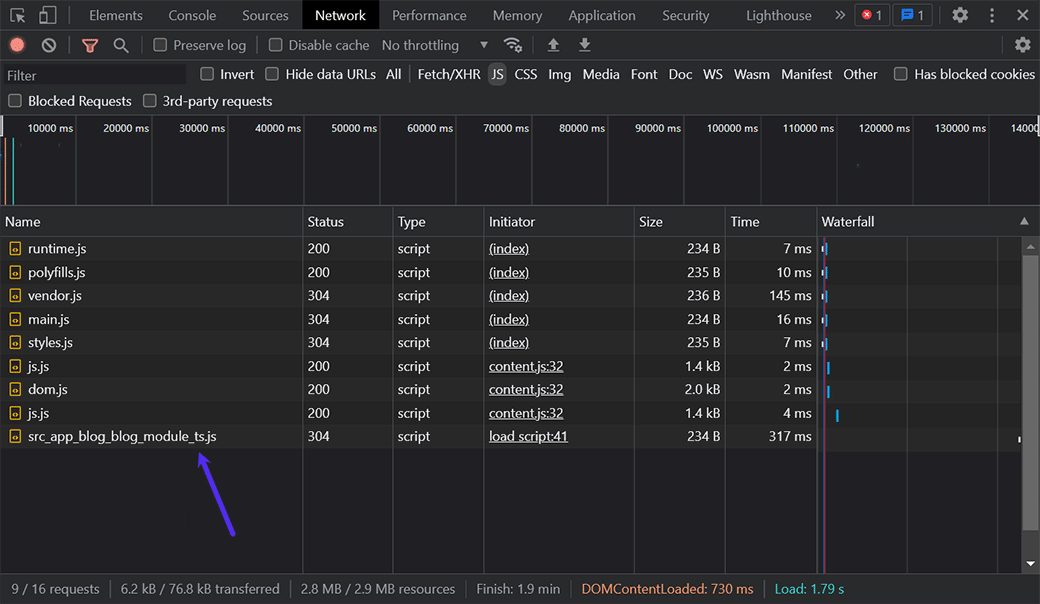
/blog 로 이동하면 src_app_blog_blog_module_ts.js 라는 새 청크가 로드되는 것을 볼 수 있습니다. 즉, 해당 경로로 이동할 때만 모듈이 요청되었고 느리게 로드되고 있음을 의미합니다. 네트워크 로그는 다음과 같아야 합니다.

지연 로딩과 즉시 로딩
비교를 위해 열심히 로드된 모듈을 만들고 파일 크기와 로드 시간에 어떤 영향을 미치는지 살펴보겠습니다. 이를 시연하기 위해 인증을 위한 모듈을 생성합니다. 인증은 모든 사용자가 수행해야 할 수 있는 작업이므로 이러한 모듈은 열심히 로드해야 할 수 있습니다.
CLI에서 다음 명령을 실행하여 AuthModule을 생성합니다.
ng generate module auth --routing --module app.module
그러면 모듈과 라우팅 파일이 생성됩니다. 또한 app.module.ts 파일에 모듈을 추가합니다. 그러나 지난번에 모듈을 생성하는 데 사용한 명령과 달리 이 명령은 지연 로드 경로를 추가하지 않습니다. --route <name> 대신 --routing 매개변수를 사용합니다. 그러면 app.module.ts 의 imports 배열에 인증 모듈이 추가됩니다.
@NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, AppRoutingModule, AuthModule //added auth module ], providers: [], bootstrap: [AppComponent] }) AppModule 가져오기 배열에 AuthModule을 추가하면 인증 모듈이 초기 청크 파일에 추가되고 기본 JavaScript 번들에 포함됩니다. 이를 확인하기 위해 ng serve 를 다시 실행하고 출력을 관찰할 수 있습니다.

ng serve 명령 출력. 보시다시피 인증 모듈은 지연 청크 파일의 일부로 포함되지 않습니다. 또한 초기 번들의 크기가 증가했습니다. main.js 파일의 크기가 거의 두 배가 되어 8KB에서 15KB로 증가했습니다. 이 예에서는 구성 요소에 많은 코드가 포함되어 있지 않기 때문에 증가량이 적습니다. 그러나 구성 요소를 논리로 채우면 이 파일 크기가 증가하여 지연 로딩의 강력한 사례가 됩니다.
요약
필요한 경우에만 모듈을 가져오기 위해 Angular에서 지연 로딩을 사용하는 방법을 배웠습니다. 지연 로드는 로드 시간을 개선하고 데이터 사용량을 줄이며 프런트엔드 및 백엔드 리소스를 더 잘 활용할 수 있는 훌륭한 기술입니다.
콘텐츠 배포 네트워크 및 JavaScript 축소와 같은 기술과 함께 레이지 로딩은 웹 사이트의 성능과 사용자 만족도를 모두 향상시킵니다.
WordPress 사이트를 개발 중이고 실제로 속도를 높이고 싶다면 Kinsta Edge Caching에 대해 읽어보고 몇 가지 인상적인 수치를 확인하십시오.
