WordPress용 린(Lean) 및 경량 플러그인
게시 됨: 2022-04-10Isotropic에서는 WordPress 웹 사이트 구축과 관련하여 속도와 기능의 균형을 좋아합니다. 이 기사에서 우리는 우리가 과거에 사용했던 린(lean)과 가벼운(light) 플러그인에 대해 자세히 설명하고 싶었습니다.
웹사이트의 프런트 엔드에 최소한의 코드를 추가하면 방문자를 위해 코드가 빠르게 로드되도록 할 수 있습니다(더 나은 경험과 순위를 매길 때 Google이 중요하게 여기는 것). 이 목록은 WordPress 웹사이트를 구축하는 데 수년간 우리 개발자와 에이전시가 선별했습니다.

시행 착오를 통해 우리는 기능을 추가하지만 린 디자인으로 인해 웹 사이트 속도에 최소한의 영향을 미치는 매우 잘 설계된 플러그인을 여러 개 찾았습니다.
우리는 워드프레스 웹사이트의 모든 측면을 다루려고 노력할 것이지만, 이 목록에 추가하고 싶은 가벼운 플러그인이 있다면 언제든지 댓글 섹션에 알려주십시오.
이 목록의 각 플러그인에는 과거에 사용했던 이유, 현재 사용 중인지 여부, 장단점에 대한 간략한 설명이 함께 제공됩니다. 그렇게 말하면서 바로 들어가 보겠습니다. 그리고 왼쪽에 있는 목차를 사용하여 카테고리를 탐색할 수 있습니다.
페이지 빌더
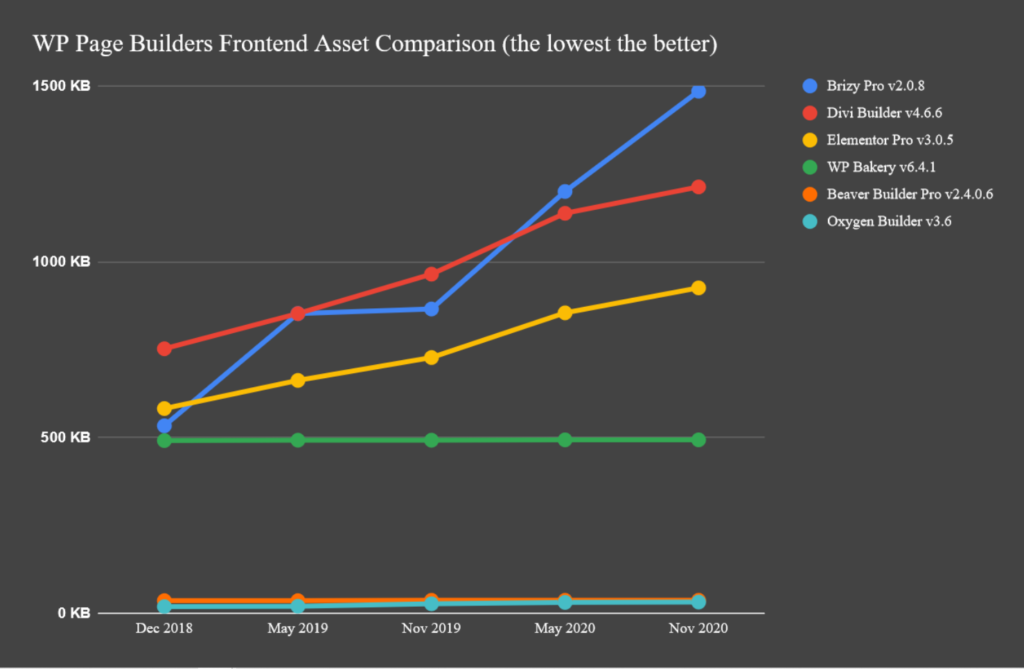
Oxygen은 워드프레스용 웹사이트 빌더입니다. 주요 페이지 빌더와 비교할 때 이 도구는 로드된 프론트엔드 자산 측면에서 가장 가볍습니다. 또한 에이전시에 가장 적합하고 매우 유연하며 에이전시와 개발자를 위해 만들어졌습니다. 우리는 이제 대부분의 WordPress 웹사이트에서 이 기능을 사용하고 있으며 정말 좋아합니다. 경험이 적은 사용자에게는 확실히 학습 곡선이 약간 있지만 도구와 함께 제공되는 전문가는 그 이상의 가치가 있습니다.
주요 판매 포인트는 출력되는 깨끗한 코드입니다. 다른 페이지 빌더, 특히 Elementor와 비교할 때 많은 사용자가 이로 인해 전환하고 있습니다.
관련: https://isotropic.co/elementor-vs-oxygen/
CSSHero는 일반적인 페이지 빌더가 아닙니다. 대신 기존 테마를 수정할 수 있으며 Oxygen과 같은 빌더와 함께 작동합니다. 이것은 기본적으로 그래픽 사용자 인터페이스 또는 CSS가 제공하는 모든 것입니다. DIV, 텍스트, 섹션 등 웹사이트를 구성하는 다양한 요소를 가리키고 클릭하면 CSS를 쉽게 적용할 수 있습니다.
이 도구는 어떤 식으로든 테마 파일을 변경하지 않습니다. 대신 기존 파일 위에 있는 자체 스타일시트를 만듭니다. 작업을 CSS, LESS, JSON 데이터로 내보낼 수도 있습니다.
속도와 관련하여 이 CSSHero의 개발자는 "기술적 관점에서 CSS Hero는 테마의 원래 스타일시트를 깔끔하게 재정의하는 단일 정적 추가 CSS 스타일시트만 생성하고 활성화합니다."라고 말합니다.
관련: https://isotropic.co/csshero-and-elementor-powerful-custom-css/

면책 조항: 우리는 과거에 Beaver를 사용해 왔지만 이제는 Oxygen에 대한 훌륭한 워크플로를 가지고 있기 때문에 Oxygen 쪽으로 치우치는 경향이 있습니다. 이 목록에 나타나는 이유는 Oxygen과 같이 믿을 수 없을 정도로 깨끗한 코드를 출력한다는 단순한 사실입니다.
SupaMike의 테스트에 따르면 Oxygen은 33KB를 로드하는 반면 Beaver Builder는 38KB의 프런트엔드 자산을 로드합니다.
그것은 백엔드에서 매우 잘 설계된 페이지 빌더이며 우리는 그것을 좋아하는 많은 전문 웹 사이트 제작자를 알고 있습니다.
팝 업
Boxzilla는 WordPress 사이트에 팝업 또는 슬라이드인 상자를 추가할 수 있는 플러그인입니다. 그것은 가장 깨끗하고 단순한 팝업 플러그인 중 하나입니다. 특히 많은 프런트 엔드 코드를 로드하는 Green Popups와 비교할 때(기본 팝업을 원할 경우 엄청나게 많습니다).
6kB의 JavaScript만 웹사이트에 추가됩니다.
또한 매우 유연하고 확장 가능합니다. 짧은 코드, iFrame 등과 같이 팝업할 콘텐츠를 추가할 수 있습니다. 상자는 이탈 의도를 포함하여 특정 이벤트에 표시될 수 있습니다(프리미엄 애드온이지만.
양식
Piotnet Forms는 매우 잘 수행되었으며 양식 플러그인 부문에 비교적 신인입니다. 레거시 양식 솔루션에 대한 매우 강력한 대안(리피터 필드, 지불 처리 등에 액세스할 수 있음) 및 빌더와 같은 Elementor에 통합합니다. 놀랍게도 사이트의 프론트엔드에서 11.8KB만 로드합니다.
리뷰 읽기: https://isotropic.co/piotnet-forms-review-better-than-legacy-competitors/
나는 이 목록에 Contact Form 7을 포함시켜야 할 의무를 느낍니다. 가장 인기 있는 플러그인 중 하나일 뿐만 아니라 매우 간단하면서도 확장 가능합니다. 15.65KB의 프런트엔드 자산으로 제공됩니다(해당 Google 시트에 따름).
Contact Form 7보다 훨씬 덜 부풀려진 Lightweight Contact Form에는 CSS 스타일시트, 추가 파일 및 오버헤드가 없습니다. 하나의 파일일 뿐이지만 Google의 recaptcha 버전 3은 물론 JavaScript 클라이언트 측 및 PHP 서버 측 유효성 검사와 통합됩니다.
검색 엔진 최적화
Slim SEO는 바로 슬림입니다. 다음은 판매*(물론 무료입니다) 제안입니다.
"현재 시장에는 WordPress용 SEO 플러그인이 많이 있습니다. 그러나 이러한 플러그인에는 옵션이 너무 많고 일반 사용자가 사용하기에는 매우 복잡합니다. 구성 섹션에 액세스하면 가끔 생각하는 설명과 옵션의 미로에서 쉽게 길을 잃을 것입니다. 이해가 안 돼요. 게다가 광고가 있어요!"
전체 플러그인 은 40KB에 불과하며 메타 태그, 리디렉션, OG, 이미지, 스키마, 사이트맵, 머리글 바닥글 코드, RSS 피드 등을 다룹니다.
소셜 공유
복잡한 소셜 공유 플러그인 팩에 새로 등장한 Novashare는 가벼운 대안으로 판매됩니다. 우리는 여러 콘텐츠 사이트에서 이를 사용할 기회가 있었고 이것이 가장 간단하면서도 가장 완전한 기능을 갖춘 솔루션이라는 것을 확실히 확인할 수 있습니다. 공유 수, 10개 이상의 네트워크와 함께 제공되지만 아마도 가장 인상적인 기능은 5KB 미만의 프런트 엔드 자산을 로드한다는 사실입니다.
그건. 야생의.
스크립트 없는 소셜 공유
무료이고 간단한 소셜 공유 플러그인이 필요하십니까? Scriptless가 최선의 방법(또는 코드 스니펫)입니다. - Javascript가 없고 간단한 SVG 소셜 공유 버튼만 있습니다. 삽입 위치, 표시 방법 및 표시할 네트워크를 선택하면 됩니다.
GDPR / 개인정보 보호
슬라이더
거의 모든 단일 슬라이더 플러그인이 엄청나게 부풀려 있습니다(기침 Rev Slider). 대신 Slick이라는 쉬운 라이브러리를 사용하는 것이 좋습니다(Flickity와 같은 다른 솔루션이 많이 있음).

백업

프로덕션 웹사이트에 필요한 모든 카테고리의 플러그인을 포함하고 있기 때문에 Updraft가 이 기사에 포함되었습니다. 그러나 백업 플러그인은 웹사이트의 프런트 엔드 로딩 속도에 실제로 영향을 미치지 않으며 updraft Pro는 우리가 찾은 최고의 솔루션입니다.
백업과 관련하여 정말 가벼운 솔루션을 찾고 있다면 자동 백업과 함께 제공되는 Cloudways 호스팅을 사용하십시오.
WPCLI [wp db export]를 사용하여 DB를 쉽게 덤프한 다음 [tar -vczf yourbackupfilename.gz .]와 같은 파일을 아카이브할 수도 있습니다.
보안
WordFence와 같은 보안 플러그인은 사이트의 글꼴 속도를 늦추지만 분명히 필요악입니다(Cloudflare 사업 계획에 비용을 지불하고 매우 안전한 호스팅을 사용하지 않는 한).
이러한 도구를 나열하는 대신 WordPress 내에서 수행한 최근 변경 사항을 대시보드 또는 별도의 페이지에서 직접 보여주는 Simple History를 강조하고 싶었습니다.
간단 하지만 사이트의 변경 사항을 감사할 때 매우 유용합니다. 해킹이나 고의적인 공격이 발생했을 때 무엇이 잘못되었고 무엇이 변경되었는지 쉽게 확인할 수 있습니다. 또한 실패한 사용자 로그인 및 사용자 데이터 삭제 요청을 추적합니다. 다른 인기 있는 플러그인에 대한 지원도 많이 있습니다.
성능 최적화
(우리가 가장 좋아하는 섹션, 당신은 말할 수 없습니까?)
간단하고 빠른 무료 성능 솔루션입니다. 플러그인은 캐싱뿐만 아니라 CSS/JS, 데이터베이스 및 이미지 최적화를 다룹니다. Pro 버전에는 플러그인 구성 도우미(자산 정리의 주요 기능을 생각해 보세요)와 같은 더 많은 기능이 있습니다.
Swift는 결과와 사용 용이성의 완벽한 균형입니다. 원클릭 설치로 WordPress 웹사이트의 속도를 자동으로 최적화합니다.
분명히 더 큰 것을 찾고 있다면(더 많은 제어 기능) W3 Cache 또는 WPRocket을 살펴보는 것이 좋습니다. 그러나 간단한 솔루션을 위해 Swift가 우리의 선택입니다.
WP Speed Matters의 Flying 플러그인 제품군은 디스크 속도를 거의 차지하지 않는 믿을 수 없을 정도로 유용한 도구 모음입니다.
Flying Scripts는 사용자 상호 작용 시에만 스크립트(키워드로 식별됨)를 로드합니다. Flying Images는 CDN, 지연 로딩, WebP 등에 대한 무제한 액세스를 제공합니다. Flying Pages는 사용자가 링크를 가리킬 때 페이지를 미리 로드하여 인지 속도를 높입니다. 제 생각에는 이 플러그인이 저장소에서 가장 과소평가되었습니다.
HTTP 요청을 줄이고 , 플러그인을 비활성화하고, 코드를 제거하고, 데이터베이스를 최적화하여 사이트 속도를 높입니다. 전체 플러그인은 50kb이며 사이트의 프런트 엔드에 JavaScript를 로드하지 않습니다. 속도와 관련하여 마지막 푸시에 좋습니다.
일반적으로 더 빠른 백엔드 경험을 제공하는 데이터베이스를 정리합니다.
스크립트 관리
간결하고 가벼운 플러그인보다 나은 점은 무엇입니까? 그것을 대체할 수 있는 아주 간단한 코드 조각. 이 두 가지 도구는 업계 최고의 스크립트 관리 플러그인입니다(이를 사용하면 잠재적으로 수십 개의 플러그인을 교체하여 사이트 속도를 높일 수 있음).
코드 조각은 사이트에서 PHP 코드 조각을 실행하는 쉽고 깨끗하며 간단한 방법입니다. 테마의 functions.php 파일에 사용자 정의 스니펫을 추가할 필요가 없습니다. 플러그인을 제거하면 모든 Snippet도 제거됩니다(저희가 정말 좋아하는 기능입니다). Oxygen Builder와 완벽하게 작동합니다.
9월에 출시된 고급 스크립트는 스테로이드의 코드 조각입니다(플러그인이 VS 코드와 병합되었다고 생각하세요).
PHP, CSS 및 Javascript를 쉽게 작성하고 통합할 수 있습니다. SCSS 및 LESS 코드를 작성하고, 사용자 정의 후크를 사용하고, CDN 제공 자산을 빠르게 추가할 수도 있습니다.
우리는 최근에 대부분의 WordPress 사이트에 고급 스크립트를 추가하기 시작했습니다. 사용하는 것이 즐겁습니다.
기타 유틸리티
이름이 의미하는 바를 수행하는 매우 간단하지만 매우 유용한 플러그인: 실시간으로 문자열을 찾고 바꿉니다(페이지가 생성된 후 방문자 브라우저로 전송되기 전). 우리는 일반적으로 대문자가 잘못된 단어를 대체하기 위해 이것을 사용합니다: 예. 워드프레스에서 워드프레스로.
광고 영역을 만들고 WordPress 웹사이트에 삽입하는 간단하고 가벼운 방법입니다.
게시물을 빠르고 쉽게 마이그레이션할 수 있는 방법을 찾고 있다면 이 초소형 플러그인을 사용하여 게시물을 zip 형식으로 내보낸 다음 새 설치로 다시 가져올 수 있습니다.
WooCommerce 상점을 운영하는 경우 Booster는 삶을 훨씬 더 쉽게 만들고 기본적으로 토글 켜기/끄기 GUI가 있는 코드 조각 모음이므로 프런트엔드에 미치는 영향을 최소화합니다. 10000개 이상의 모듈이 있으며 토글될 때 프론트엔드에만 적용(최소 코드)합니다.
