강력한 위젯-애드온이 포함된 Elementor Page Builder 소개
게시 됨: 2019-09-06Elementor Page Builder는 WordPress 웹사이트를 디자인하는 올인원 솔루션입니다. 사용하기 쉬운 드래그 앤 드롭 기능, 멋진 디자인 등과 같은 뛰어난 기능으로 인기가 있습니다.
Elementor 페이지 빌더는 100% 고객 만족을 보장합니다.
통계에 따르면 Elementor로 구축된 2037578개 이상의 웹사이트가 있습니다.
이전에는 웹사이트를 디자인하는 것이 초보자에게 정말 어려웠습니다. 문제를 해결하기 위해 Elementor 플러그인은 여정을 시작했고 초보자의 번거로움을 줄이는 데 성공했습니다.
Elementor는 시각적 페이지 빌더입니다. 즉, 코딩 없이 랜딩 페이지를 구축, 편집 및 디자인할 수 있습니다. 멋지지 않아?
이 기사에서는 인기 있는 애드온 및 위젯과 함께 Elementor 페이지 빌더에 대한 몇 가지 중요한 사항을 공유할 것입니다. 그것에 대해 더 많이 경험하는 데 도움이 될 것입니다. 또한 스스로 블로그나 웹사이트를 구축할 수 있는 자신감을 줍니다.
Elementor를 페이지 빌더로 선택해야 하는 이유

Elementor 플러그인 은 2015년부터 최고의 서비스를 제공하고 있습니다. 그 이후로 모든 WordPress 애호가들에게 영향을 미쳤습니다.
다음과 같은 점을 살펴보자.
- 게시물, 페이지 및 사용자 정의 페이지 편집을 위한 고유한 인터페이스
- 프로 버전이 있지만 완전히 무료입니다.
- PHP 또는 HTML과 같은 프로그래밍 언어가 필요하지 않습니다.
- 프론트엔드 표면으로 편집 기능. 그것은 '무엇을 보는가' 방식을 따릅니다.
- 거의 모든 WordPress 테마와 호환됩니다.
Elementor 페이지 빌더를 사용하는 주요 목적은 프로그래밍 코드 없이 인상적인 웹 페이지나 구조를 만들거나 디자인하는 것입니다.
Elementor Free 대 Elementor Pro
Elementor는 무료 버전에서 많은 디자인 기능을 제공합니다. 기본 수준에서 편집, 디자인 또는 거의 모든 작업을 수행할 수 있습니다. 그러나 프로 버전을 사용하면 더 많은 기능을 사용할 수 있습니다.
우리는 이미 Elementor의 무료 버전에 대해 논의했습니다. 따라서 이 섹션에서는 Elementor의 프로 버전에 대해서만 설명합니다.
Pro 버전을 사용하려면 Elementor 무료 버전이 있어야 합니다.
Elementor 페이지 빌더 프로
Elementor Page Builder pro를 고려하고 선택하는 데에는 여러 가지 이유가 있습니다. 아래에서 그 중 일부를 살펴보십시오.
Elementor Pro가 포함된 30개 이상의 위젯

Elementor Pro는 모든 템플릿의 잠금을 해제합니다
무료 버전을 사용하는 동안 사용할 테마가 더 적을 수 있습니다. 그러나 프로 버전을 사용하면 사용 가능한 모든 테마를 사용할 수 있습니다.

이것이 장점이지만 Elementor Pro를 구입하지 않고도 Elementor의 일반적인 적응을 위한 많은 추가 형식을 실제로 발견할 수 있습니다.
Astra 테마 와 같은 무료 버전을 사용하여 일부 테마를 구축할 수 있습니다. 또는 무료 버전에 만족하려면 Hello 테마를 선택할 수 있습니다.
새로운 기능 추가
끌어서 놓기 기능과 함께 머리글, 바닥글 및 게시물 템플릿을 편집할 수도 있습니다.

Elementor의 인기 있는 애드온 및 위젯
Elementor는 순식간에 웹페이지를 구축할 수 있는 컴팩트 솔루션입니다. 기본적으로 일부 인기 있는 애드온 및 위젯을 사용하면 이 작업을 쉽게 수행할 수 있습니다. Elementor 핵심 위젯부터 시작하겠습니다.
Elementor의 위젯
기본적으로 Elementor의 위젯은 두 부분으로 나뉩니다. 무료 버전에서 일부 위젯을, 프로 버전에서 일부 위젯을 얻을 수 있습니다. Elementor에는 총 28개의 위젯이 있습니다. 기본 위젯 및 일반 위젯.
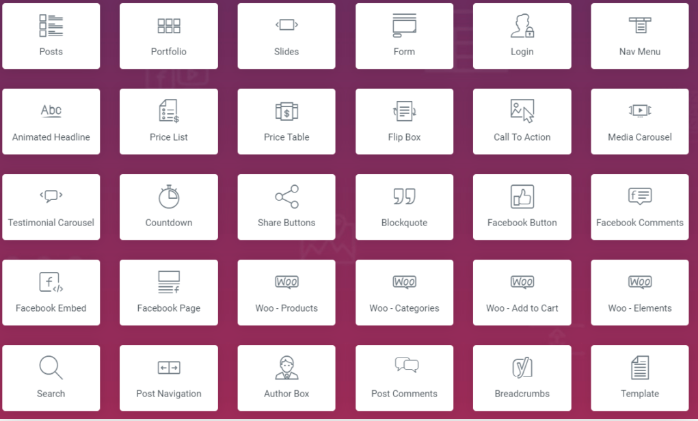
핵심 위젯
기본 위젯에서는 다음 항목을 얻을 수 있습니다.
- 열 – 이 위젯 내에서 내부 열을 생성할 수 있습니다.
- 표제 – 표제를 사용하여 더 많은 고유한 표제 추가
- 이미지 – 이미지의 크기, 불투명도 및 기타 설정을 제어합니다.
- 텍스트 편집기 – WordPress 편집기와 마찬가지로
- 비디오 – 페이지에 무제한 YouTube 추가
- 버튼 – 버튼 디자인의 모든 것을 제어할 수 있습니다.
- Divider – 페이지의 여러 요소를 나누는 선입니다.
- 스페이서 – 다양한 요소를 나누고 싶은 만큼 공간을 활용하세요.
- Google 지도 – 페이지에 지도 삽입 사용
- 아이콘 – 추가할 수 있는 시설 600개 이상의 아이콘 중 하나 이상 사용 가능
사용자화 가능한 위젯
- 이미지 상자 – 이미지, 헤드라인 및 텍스트가 포함된 상자입니다.
- 아이콘 상자 – 이미지 상자와 동일하게 작동합니다.
- 이미지 갤러리 - 정렬된 그리드에 이미지를 표시합니다.
- 이미지 캐러셀 – 회전하는 캐러셀 또는 선택한 이미지의 슬라이더입니다.
- 아이콘 목록 – 아이콘 목록은 선택한 아이콘과 텍스트가 포함된 글머리 기호 목록입니다.
- 카운터 – 카운터는 에스컬레이션 방식으로 통계와 숫자를 보여줍니다.
- 진행률 표시줄 – 진행률 표시줄을 사용하면 웹 사이트 진행률 표시줄을 추가할 수 있습니다. 일반적으로 고객의 관심을 끄는 데 도움이 됩니다.
- 평가 – 평가를 보여주는 것은 사회적 증거를 만드는 것입니다.
- 탭 – 웹 사이트 탭에 다양한 유형의 콘텐츠를 표시하는 데 사용됩니다.
- 아코디언 – 콘텐츠를 접을 수 있는 디스플레이입니다.
- 토글 – 이 위젯은 기본적으로 FAQ 페이지에 사용됩니다.
- 소셜 아이콘 – 소셜 미디어와 공유합니다.
- 경고 – 방문자의 주의를 끌기 위한 컬러 경고 상자입니다.
- 오디오 – SoundCloud에서 오디오 비트를 추가할 수 있습니다.
- 단축 코드 – 모든 플러그인의 단축 코드를 페이지에 쉽게 추가할 수 있습니다.
- HTML – HTML이 사용 중인 페이지에 코드가 있는 페이지를 사용자 정의합니다.
- 메뉴 앵커 – 모든 메뉴를 이 앵커에 연결할 수 있습니다.
- 사이드바 – 페이지에 사이드바를 원하는 만큼 추가합니다.
Elementor의 인기 있지만 강력한 애드온
elementor에는 페이지를 더 사용자 정의하고 고유하게 만들 수 있는 중요하고 가장 많이 사용되는 추가 기능이 있습니다.
우리는 고객 리뷰와 전반적인 만족도를 기반으로 이 목록을 제공합니다.
- 프레스 요소
- 어디서나 추가 기능
- Elementor 애드온 요소
- elementor용 NavMenu 애드온
- 머리글 바닥글 요소
- 요소를 위한 Stylepress
- HappyAddons(보너스)
프레스 요소
Press elements 애드온은 무료이며 Elementor용 애드온을 사용하기 쉽습니다. 그러나 프로 버전도 있습니다. elementor 페이지 빌더와 100% 호환됩니다. 무료 및 유료 위젯이 모두 있습니다.
웹 페이지 구축에 매우 적합한 몇 가지 고유한 기능이 있습니다.

어디서나 추가 기능
Anywhere 추가 기능을 사용하면 한 곳에서 템플릿을 만들고 단축 코드를 사용하여 다른 영역에 저장할 수 있습니다.
이 추가 기능의 일부 기능은 템플릿이나 웹 페이지를 디자인하는 동안 매력적일 수 있습니다. 다음과 같은 기능이 있습니다. 당신은 또한 더 많은 기능을 얻기 위해 프로 버전을 사용할 수 있습니다.

Elementor 애드온 요소
이 추가 기능 및 요소 플러그인은 이전에 어떤 추가 기능에도 없었던 15개 이상의 새로운 놀라운 기능을 제공합니다.

이 부가 기능의 기본 기능
- 놀라운 진행률 표시줄
- 듀얼 버튼
- 애니메이션 배경색
- 비교표
- 플립 박스 등
Elementor용 NavMenu 애드온
이것은 Elementor의 또 다른 놀라운 추가 기능입니다. 업데이트되고 더 많은 기능을 추가하지만. 그러나 이를 사용하여 매력적인 페이지, 레이아웃, 템플릿 등을 디자인할 수 있습니다.

NavMenu Addon은 기본 메뉴, 수퍼 메뉴 및 오버레이 메뉴의 세 가지 메뉴를 제공하며 여기에는 선택 항목과 추적 상자를 포함할 수 있습니다. 오버레이 메뉴는 라이트박스와 같은 전체 화면 오버레이 창에서 열립니다.
Elementor Page Builder - 머리글 바닥글 추가 기능
머리글 바닥글 추가 기능은 Elementor에서 새로운 머리글 , 바닥글 및 블록(구텐베르크)을 만들 수 있는 기회를 제공하기 위해 만들어졌습니다. 기본적으로 Elementor를 사용하여 머리글, 바닥글 또는 정사각형을 구성하고 사이트에 추가할 수 있습니다.

기본적으로 이 플러그인은 일부 테마와 호환됩니다. 그들은.

- 만년설
- 헤스티아
- 아스트라
- 생성프레스
- 오션WP
- 창세기
- 플록스
StylePress – Elementor 페이지 빌더
StylePress는 Elementor를 사용하여 레이아웃을 만들고 절약한 다음 나중에 사이트의 다른 부분에 추가할 수 있는 복잡한 모듈입니다. 예를 들어 새로운 구성 요소도 제공합니다.

- 이메일 구독.
- 워드프레스 메뉴.
- 그룹화된 지도.
- Elementor용 추가 위젯( Mailchimp, Navbar, Modal Popups, Page Slider, Tooltip 등)
HappyAddons- Elementor에 가장 원하는 애드온
이 부분에서 우리는 Elementor 페이지 빌더와 함께 놀라운 느낌을 줄 또 다른 강력한 추가 기능을 공유할 것입니다. 자세한 내용은 이 게시물을 확인하세요.
우리는 행복한 추가 기능에 대해 이야기하고 있습니다. 이 부가 기능에는 몇 가지 놀라운 기능이 포함되어 있으며 완전 무료입니다!

이 애드온에는 24개 이상의 새로운 강력한 위젯 팩이 포함되어 있습니다. 우리는 그들 중 몇 가지 최고의 기능을 언급하고 살펴 봅니다.
- 카드
- 그라디언트 제목
- 정보 상자
- 아이콘 상자
- 팀 구성원
- 검토
- 스킬 바
- 위폼
- 닌자 폼
Elementor Page Builder와 호환되는 테마
웹사이트에서 더 나은 결과를 얻으려면 웹사이트를 잘 구성해야 합니다. 사람들은 매우 편안한 것을 좋아하고 의아해하는 것을 원하지 않기 때문입니다. 그들은 간단하고 매력적인 웹사이트를 서핑하기를 원합니다. 그러나 이것은 웹 사이트에 호환되는 테마를 사용할 때 발생합니다.
이 문제를 고려하여 여기에서 웹 사이트에 대해 선택할 수 있는 몇 가지 테마에 대해 논의했습니다.
참고: 이 목록은 사용자 리뷰 및 만족도를 기준으로 작성되었습니다.
안녕하세요 테마

Hello 테마의 기능은 정말 놀랍고 Elementor에서 개발하여 그 위력과 유용성을 이해할 수 있습니다.
바다 테마

이것은 인기있는 WordPress 테마입니다. 바다 테마는 Elementor에서 가장 잘 작동합니다.
최고 수준의 증강을 활용하기 위해 사이트의 하이라이트와 유용성을 확장할 수 있습니다. 페이지 로드 시간이 가장 빠르고 컨테이너 외부에서 WooCommerce를 지원합니다.
아스트라 테마

모든 종류의 사이트를 만드는 데 사용할 수 있는 놀라운 WordPress 주제입니다. Astra 테마는 Elementor 페이지 빌더와 완벽하게 조정되며 사이트의 각 부분을 변경할 수 있습니다.
분위기 프로

이 테마는 매우 아름답고 elementor와 쉽게 호환됩니다. 특히 드래그 앤 드롭 기능이 있습니다. Atmosphere Pro는 100% 사용자 정의 가능한 편집, 디자인 및 삭제 느낌을 제공합니다.
다른 관찰 가능한 하이라이트는 조정 가능한 헤더, 주제 선택 보드 및 사용자 정의 페이지 형식을 통합합니다.
헤스티아 프로

이 Hestia pro 플러그인은 Elementor와 같은 페이지 제조업체를 위한 세련된 한 페이지 WordPress 주제 양식입니다. 조정 가능한 세그먼트로 분할된 첫 페이지 레이아웃이 있는 최첨단 계획과 함께 제공됩니다.
Elementor 플러그인을 스마트하게 사용하는 방법은 무엇입니까?
Elementor와 함께 꿈의 여행을 시작하는 방법이 혼란스럽습니까? 걱정하지 마세요. 도와드리겠습니다. Elementor를 쉽게 설치하고 뛰어난 페이지를 구축하는 방법을 간단히 살펴보겠습니다.
Elementor 플러그인 설치
elementor 플러그인을 설치하기 전에 이미 WordPress를 완벽하게 설정했는지 확인하십시오. 관리자 대시보드로 이동한 다음
'플러그인' > '새로 추가' 를 선택하고 설치 버튼을 클릭합니다.

요소를 사용하여 새 페이지 편집
' 페이지'로 이동 < 새 페이지 추가 . 그런 다음 페이지 제목을 지정하고 'Elementor로 편집'을 클릭합니다.

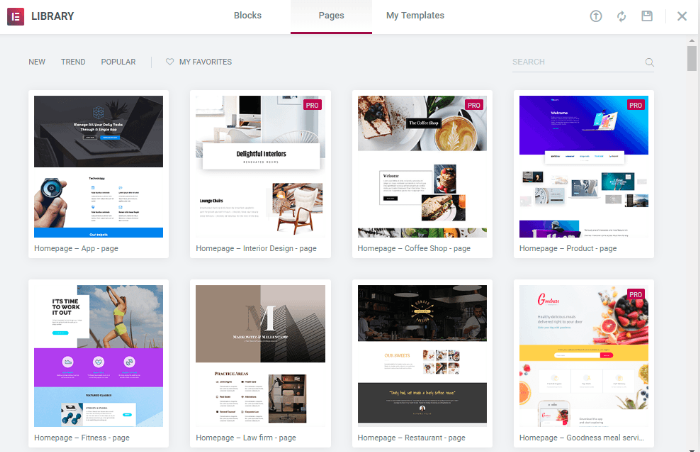
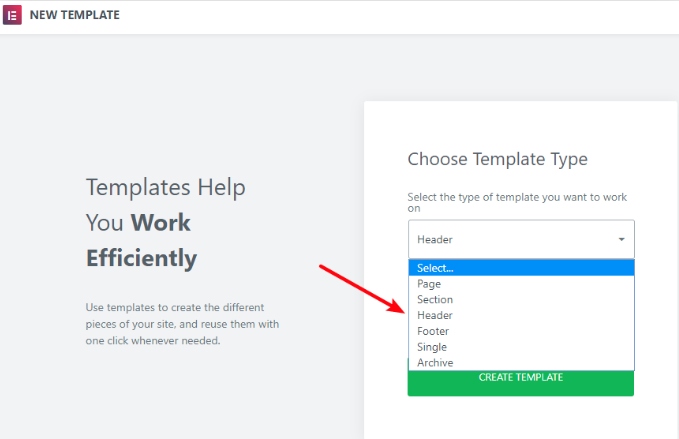
Elementor 템플릿 삽입
인터페이스에 들어가면 템플릿을 편집하거나 페이지에 삽입하라는 창이 나타납니다. 필요에 따라 템플릿을 추가합니다.

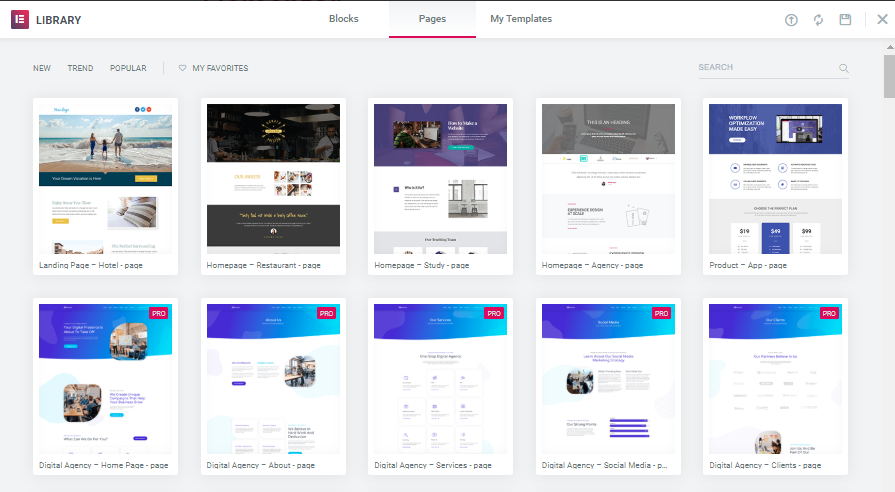
옵션과 같은 폴더에 들어가면 테마 라이브러리가 나타납니다. 하나를 선택하십시오

여기에서 웹사이트 페이지에 무료 테마 템플릿을 사용할 수 있습니다. 여기에서 테마를 선택하고 사용자가 준비한 템플릿을 사용할 수도 있습니다. 즉, 페이지에 직접 디자인한 템플릿을 넣을 수 있습니다.
혼란스러워? 다음은 비디오 자습서입니다. 수표를 주세요.
위젯 추가
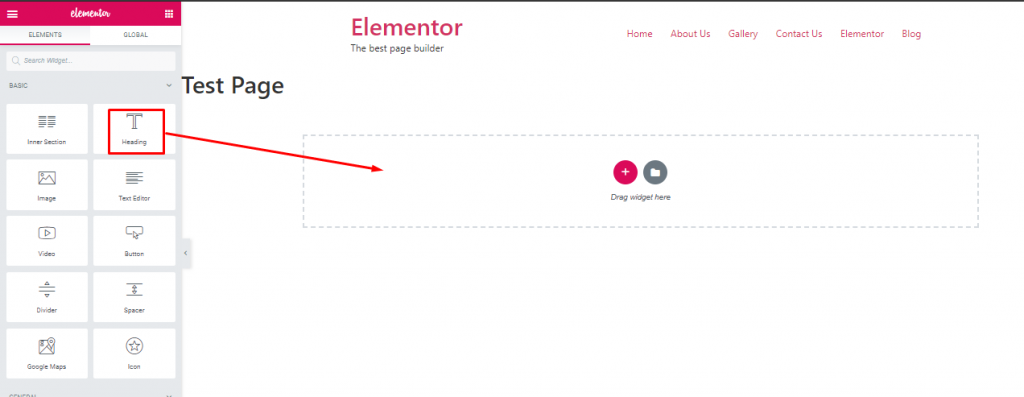
다음으로 멋진 페이지를 만들기 위해 위젯을 추가해야 합니다. 전체 템플릿을 직접 만들거나 준비된 템플릿을 사용하는 두 가지 옵션이 있습니다.
입력한 템플릿을 추가하거나 삭제할 수 있습니다. X 아이콘을 클릭하기만 하면 됩니다. 그런 다음 페이지 왼쪽에서 버튼 위젯을 검색하여 추가하려는 빈 영역으로 드래그할 수 있습니다.

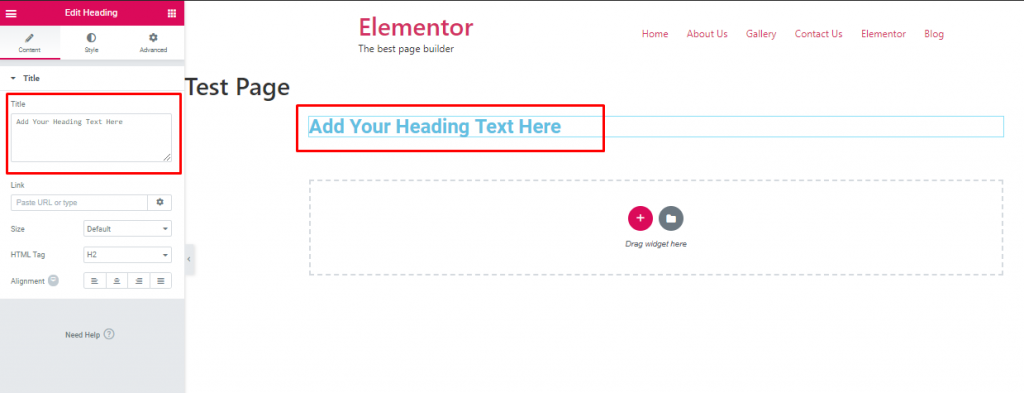
텍스트 위젯을 점선 영역으로 드래그하기만 하면 됩니다. 그 후, 당신은 입력 할 제목이있을 것입니다.

여기에서 페이지 중앙과 페이지 왼쪽에 제목을 추가할 수 있습니다. 따라서 이러한 방식으로 웹사이트에 원하는 모든 위젯을 추가할 수 있습니다.
다음은 필수 위젯을 페이지에 추가하기 위한 전체 지침입니다.
Elementor 위젯에 대한 세부 정보를 얻으려면 이 기사를 읽으십시오.
Elementor Page Builder의 최종 단어
우리가 말할 수있는 것은 웹 페이지를 디자인하는 올인원 솔루션입니다. 아마도 당신은 프로그래머가 아니지만 오늘날 WordPress와 Elementor의 시대에는 더 이상 사실이 아닙니다.
여기에서 Elementor가 실제로 무엇인지, 어떻게 작동하는지, 인기 있는 위젯과 추가 기능을 통해 페이지를 사용자 정의하고 마지막으로 Elementor로 여행을 시작하는 방법을 소개하려고 했습니다.
어떻게 생각하는지 알려주고 질문이나 질문이 있으면 의견 섹션에서 공유해 주십시오.
