WooCommerce에서 Stripe 결제로 링크를 추가하는 방법은 무엇입니까?
게시 됨: 2023-03-17Link는 웹 사이트에서 더 빠른 체크아웃 프로세스를 가능하게 하는 Stripe의 글로벌 결제 방법입니다.
고객의 결제 정보를 저장하고 향후 구매를 위해 자동으로 입력합니다. Stripe의 Link 결제에 대해 자세히 알아보고 WooCommerce 스토어에 Link 결제를 추가하는 방법을 찾고 있다면 이 문서가 적합합니다.
이 기사에서는 Stripe의 Link 결제와 WooCommerce 스토어에서 설정하는 방법에 대해 알아야 할 모든 내용을 다룹니다.
스토어 사이트에서 링크 결제를 활성화해야 하는 이유가 의심스러운 경우 먼저 해결부터 시작하겠습니다.
WooCommerce에서 Stripe로 연결하는 이유는 무엇입니까?
WooCommerce 덕분에 요즘 전자 상거래 상점을 설정하는 것은 소셜 미디어 계정을 만드는 것만큼 쉽습니다. 점점 더 많은 전자 상거래 상점이 설정됨에 따라 경쟁이 치열해졌습니다. 즉, 고객에게 최고의 쇼핑 경험을 제공하려면 최신 정보를 유지해야 합니다.
WooCommerce 상점에 편리한 결제 옵션을 추가하는 것은 상점 사이트에서 쇼핑 경험을 향상시키기 위해 취해야 할 중요한 단계입니다. Link는 고객에게 더 빠른 체크아웃을 제공할 수 있는 Stripe의 결제 방법입니다.
사용자의 결제 및 배송 정보를 저장하고 다음 번에 고객이 매장에서 구매할 때 자동 채우기에 사용합니다. 이것은 고객의 구매 빈도를 증가시킬 것입니다.
고객은 모든 Link 지원 사이트에 결제 정보를 저장하고 클릭 한 번으로 네트워크를 통해 결제할 수 있습니다. 이를 통해 비링크 고객에 비해 체크아웃 프로세스 속도가 9배 빨라집니다.
Link는 Stripe에서 제공하는 글로벌 결제 옵션이므로 사용자는 이를 사용하는 데 신뢰감을 갖게 됩니다. 결제 프로세스를 원활하게 만들고 전환율을 높일 수 있습니다. 스트라이프별로 Link는 로그인한 Link 고객의 전환율을 7% 이상 높입니다. Link 고객은 Link 웹 사이트에서 결제 방법 및 주소를 추가 및 삭제할 수 있으며 구매 내역을 볼 수 있습니다.
링크 결제는 어떻게 이루어지나요?
Link의 신규 고객인 경우 향후 더 빠른 결제를 위해 결제 및 배송 정보를 저장할 수 있습니다. Link가 재방문 고객의 신원을 확인하는 방법은 다음과 같습니다.
- Link는 고객의 이메일 주소, 전화번호 또는 브라우저 쿠키와 같은 다양한 식별자를 사용하여 고객이 이미 등록되어 있는지 확인합니다.
- Link가 고객의 등록을 감지하면 세션을 확인하기 위한 고유 암호를 받게 됩니다.
- 고객이 성공적으로 세션을 인증하면 Link는 저장된 결제 및 배송 세부 정보를 자동으로 로드하여 단 한 번의 클릭으로 구매를 완료할 수 있도록 합니다.
WooCommerce에서 링크를 설정하는 방법은 무엇입니까?
WooCommerce에서 Link by Stripe 결제 옵션을 설정하기 위해 WebToffee의 WooCommerce Stripe 플러그인을 사용합니다.
WooCommerce에서 링크를 설정하려면 다음 단계를 따르세요.
1단계: 플러그인 설치
플러그인을 구매하면 이메일 ID로 플러그인 zip 파일을 다운로드할 수 있는 다운로드 링크가 제공됩니다. 내 계정 페이지에서 플러그인 파일을 다운로드할 수도 있습니다.
- WordPress 관리 콘솔에 로그인하고 플러그인 > 새로 추가로 이동합니다.
- 플러그인 업로드 옵션에서 이전에 다운로드한 플러그인 zip 파일을 선택합니다.
- 지금 설치를 클릭하여 플러그인을 설치합니다. 그런 다음 플러그인을 활성화합니다.
2단계: Stripe 일반 설정 구성
플러그인의 일반 설정을 구성하기 전에 아직 계정을 만들지 않은 경우 Stripe 계정을 만들어야 합니다. 그런 다음 Stripe 대시보드에서 API 키를 얻습니다.
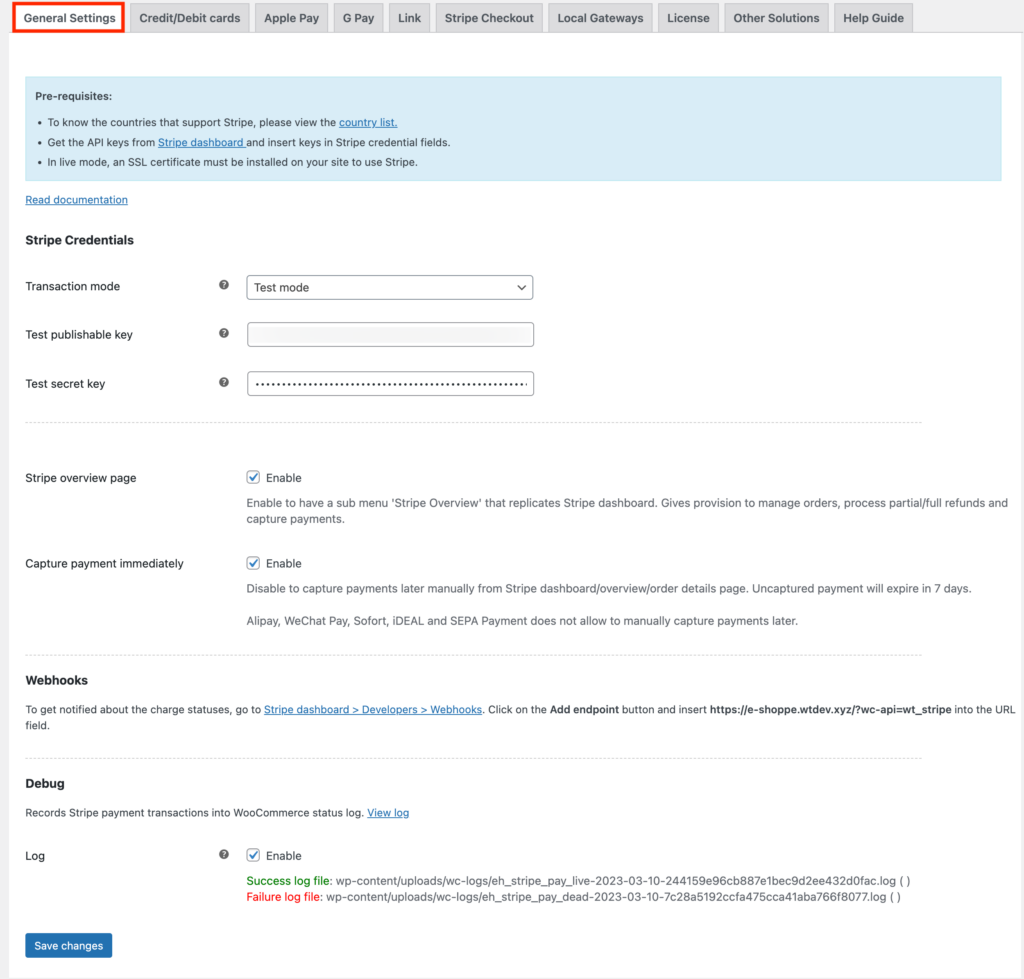
Stripe API 키를 얻은 후 WordPress 대시보드에서 WebToffee Stripe 메뉴로 이동한 다음 일반 설정을 선택합니다.

- 스트라이프 자격 증명 섹션에서 트랜잭션 모드를 선택합니다. 테스트 모드에서는 결제를 테스트할 수 있으며 라이브 모드에서는 스트라이프 결제가 실시간으로 활성화됩니다. 여기에서 테스트 모드를 선택합니다.
- Stripe 대시보드에서 얻은 Publishable 키 와 Secret 키를 입력합니다.
- 그런 다음 변경 사항 저장을 클릭하여 설정을 저장합니다.
3단계: WooCommerce에서 링크 결제 활성화
WooCommerce에서 링크 결제를 활성화하기 전에 Stripe 대시보드에서 링크 결제 옵션을 활성화했는지 확인하십시오.
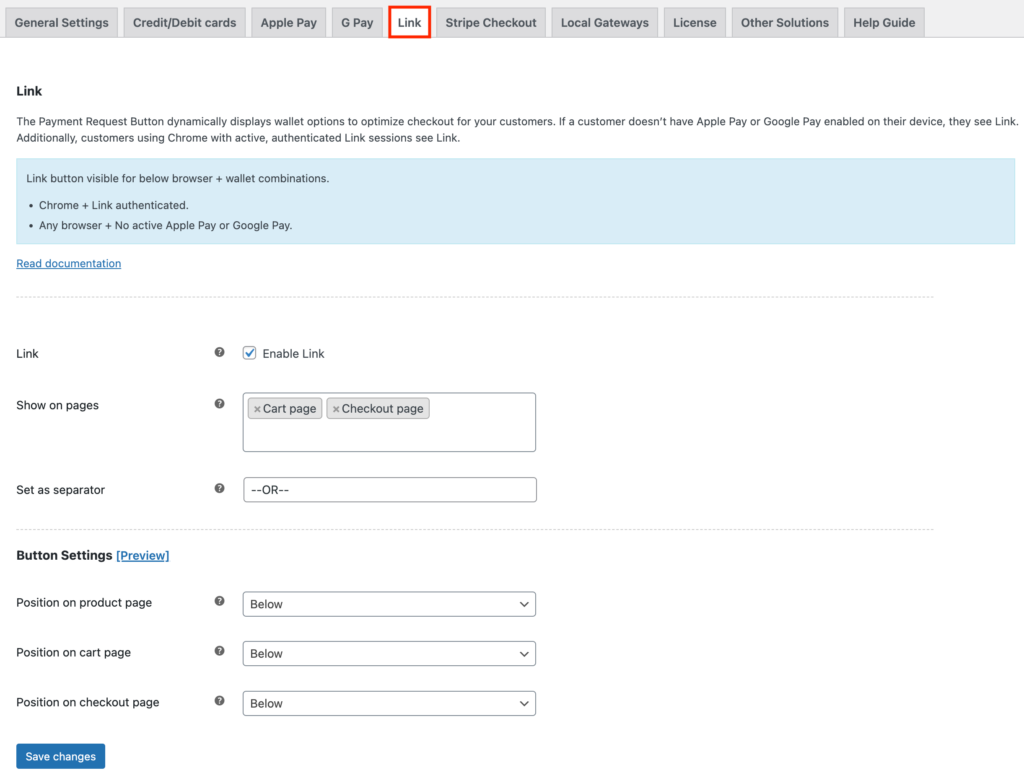
Stripe 대시보드에서 Link 결제를 활성화한 후 플러그인 설정 페이지에서 Link 탭으로 이동합니다.
- 링크 결제 옵션을 활성화합니다.
- 링크 버튼을 표시할 위치를 선택합니다.
- 그런 다음 링크 버튼과 기본 WooCommerce 버튼 사이에 표시할 구분 기호를 설정합니다.
- 버튼 설정 메뉴에서 제품 페이지, 장바구니 페이지 및 결제 페이지에서 버튼의 위치를 선택합니다.

그런 다음 변경 사항 저장을 클릭하여 저장합니다.

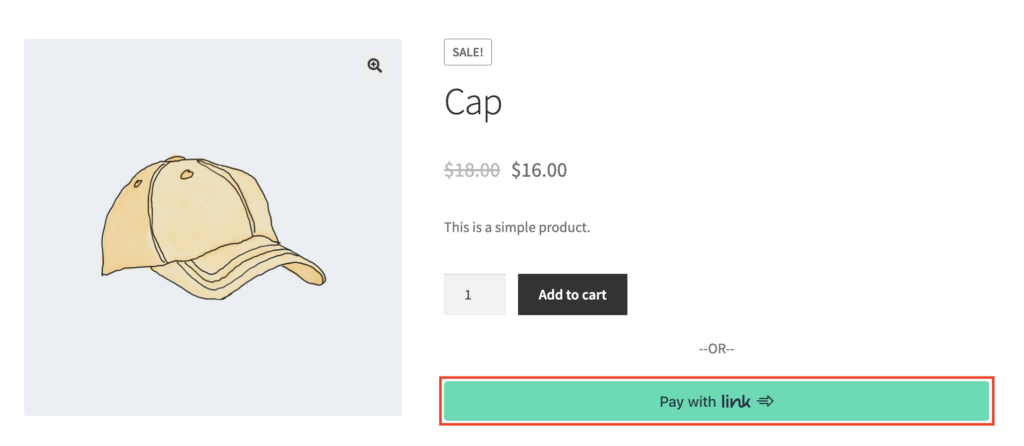
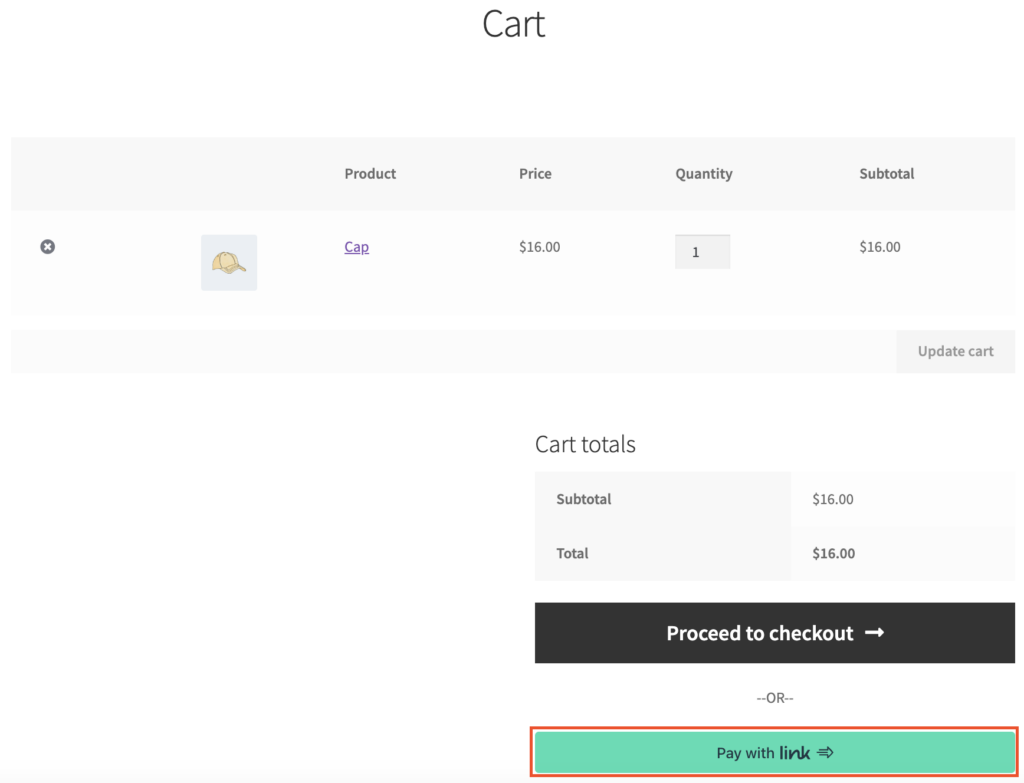
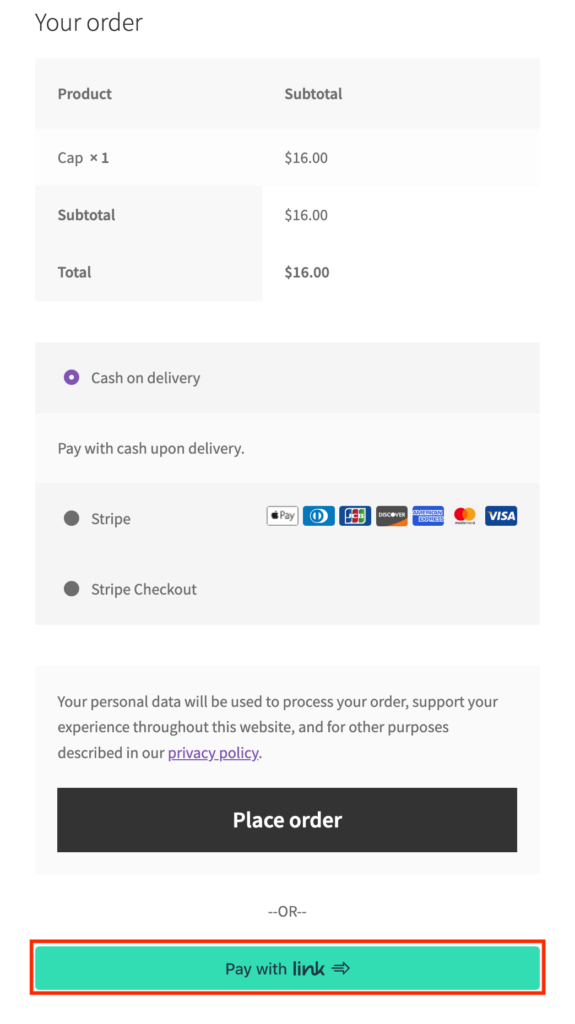
링크 미리보기 버튼



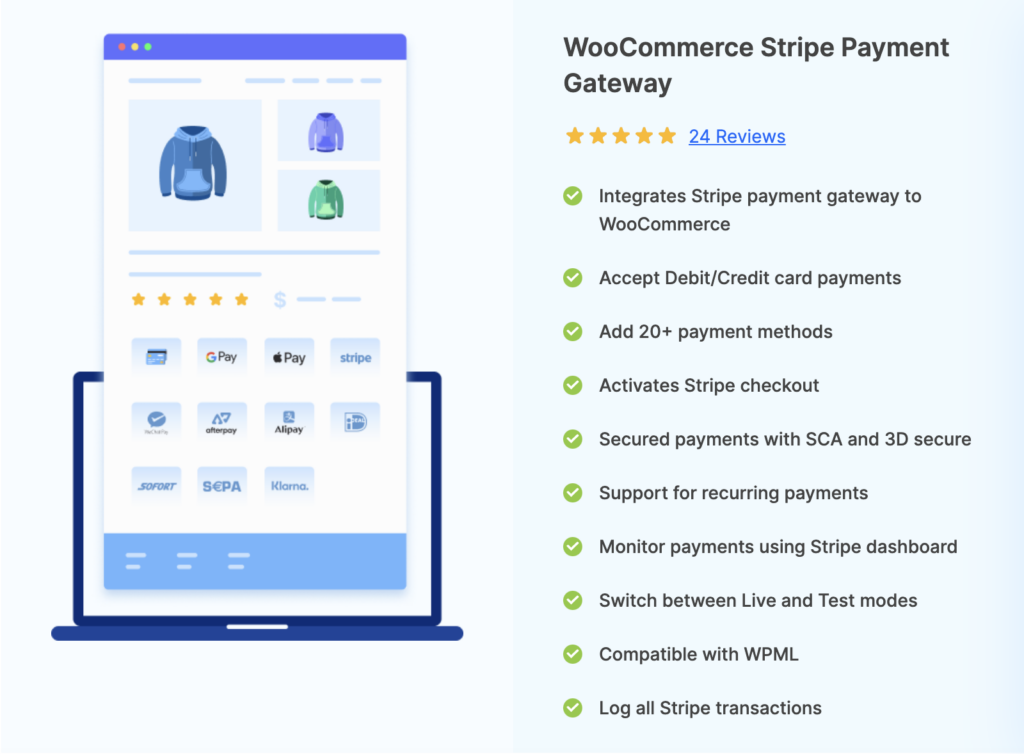
WooCommerce Stripe 결제 게이트웨이 – 개요

WooCommerce Stripe 결제 게이트웨이 플러그인은 Stripe 결제 게이트웨이를 WooCommerce에 추가할 수 있는 프리미엄 플러그인입니다. 이 플러그인을 사용하면 WooCommerce 상점에서 20개 이상의 결제 방법을 수락할 수 있습니다. 이 플러그인을 사용하여 WooCommerce 구독에 대한 반복 결제를 수락할 수도 있습니다.
플러그인을 사용하면 스트라이프 호스팅 결제 페이지를 통해 스토어에서 결제를 보호하는 스트라이프 체크아웃을 스토어에 추가할 수 있습니다.
WooCommerce에서 스트라이프 체크아웃을 설정하는 방법에 대해 자세히 알아보려면 이 비디오를 확인하십시오.
이 플러그인의 주요 기능:
- WooCommerce에 Stripe 결제 게이트웨이 추가
- 20개 이상의 결제 수단 지원
- 3D 보안 및 SCA 지원
- 스트라이프 체크아웃 활성화
- 반복 결제 지원
이 WooCommerce Stripe 결제 플러그인에는 결제 플러그인에서 원하는 대부분의 기능이 포함된 WordPress 플러그인 라이브러리의 무료 버전도 있습니다.
결론
전자 상거래 산업의 경쟁이 치열해짐에 따라 경쟁 우위를 유지하기 위해 매장의 쇼핑 경험을 개선할 수 있는 모든 가능한 방법을 살펴봐야 합니다. Link by Stripe는 매장 전환율을 높이고 체크아웃 프로세스를 가속화하는 글로벌 결제 옵션입니다.
이 기사에 대한 당신의 생각은 무엇입니까? 댓글로 알려주세요.
