LiveCanvas Pagebuilder 리뷰(2022) - 얼마나 좋은가요?
게시 됨: 2022-04-10LiveCanvas는 과도한 코딩 및 프로그래밍 없이 비전을 현실로 만드는 데 도움이 되는 Bootstrap 5 WordPress 페이지 빌더입니다. LiveCanvas를 사용하면 비즈니스 또는 브랜드에 대한 꿈의 웹사이트 및 온라인 존재를 그 어느 때보다 쉽게 만들 수 있습니다.
빠르게 로드되고 반응이 빠르고 시각적으로 매력적인 웹 사이트를 구축하는 것은 귀하가 일하고 대표하는 시장이나 산업에 관계없이 오늘날의 세계에서 필수입니다. 적절한 온라인 존재가 없으면 추가 수익을 창출할 수 있는 잠재적 기회와 기회를 놓치게 됩니다. LiveCanvas를 사용하면 누구나 어떤 목적이나 제품에 대해 세련되고 현대적이며 최적화된 반응형 웹사이트를 만들 수 있습니다.
WordPress를 처음 사용하거나 자신의 웹 사이트를 구축할 계획이 있는 경우에도 LiveCanvas가 제공합니다. LiveCanvas를 사용하는 것은 WordPress 백엔드 또는 WordPress 테마 설치 및 구축 프로세스에 익숙하지 않은 사람들에게도 쉽고 간단하며 직관적입니다.

LiveCanvas 기능
자신에게 적합한 WordPress 페이지 빌더 또는 테마 플러그인을 선택하기 전에 각각이 제공하는 기능을 검토하는 것이 좋습니다. 기능을 검토하고 비교하면 비즈니스 및 브랜드에 적합한 솔루션을 더 잘 결정할 수 있습니다.
속도에 최적화
웹사이트의 로딩 속도는 사용자가 웹사이트에 머문 시간과 웹사이트의 전체 이탈률(또는 웹사이트의 첫 페이지를 넘어 탐색하기 전에 이탈하는 개인의 수)에 영향을 미친다는 사실을 알고 계셨습니까? 웹사이트가 방문자나 잠재 고객을 위해 충분히 빠르게 로드되지 않으면 그들은 찾고 있는 정보, 제품 또는 서비스를 위해 다른 곳으로 이동할 가능성이 훨씬 더 높습니다.
LiveCanvas의 가장 매력적인 측면 중 하나는 속도에 최적화되어 있다는 것입니다. 종종 WordPress 페이지 빌더를 사용할 때 로딩 속도, 성능 및 전반적인 최적화 문제가 발생할 수 있습니다. 끌어서 놓기 페이지 빌더 또는 프로그래밍 또는 코딩 지식이 필요하지 않은 대체 페이지 빌더를 사용하는 경우 특히 그렇습니다.

LiveCanvas를 사용하면 이제 웹사이트의 로딩 속도를 희생하지 않고도 WordPress 페이지와 테마를 구축할 수 있습니다.
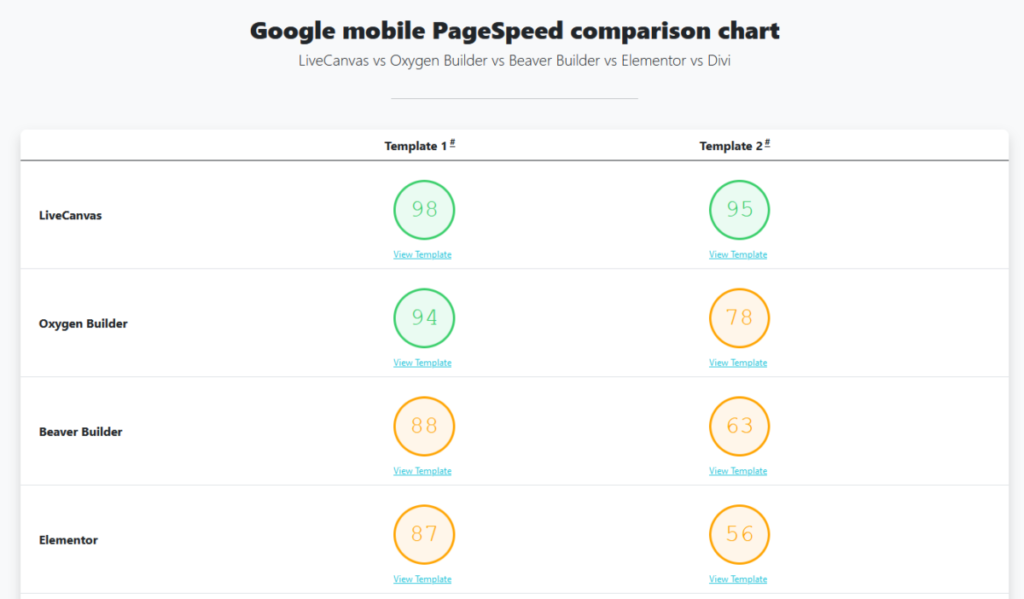
LiveCanvas는 현재 페이지 빌더 측면에서 WordPress에 가장 빠른 로딩 솔루션을 제공하는 일반 HTML과 Bootstrap 4 사용에 중점을 두고 있습니다. LiveCanvas는 Elementor 및 Oxygen과 같은 일부 최고의 경쟁자에 대해서도 속도 테스트를 견딥니다.
제로 구성 필요
LiveCanvas를 사용하면 코딩이 거의 또는 전혀 없이 WordPress 웹사이트를 구축하는 데 관심이 있는 모든 사람에게 이상적입니다. LiveCanvas를 시작하려면 LiveCanvas를 WordPress 플러그인으로 설치한 후 구성이 필요 없습니다. LiveCanvas와 함께 제공되는 기능을 활용하기 위해 추가 플러그인이나 추가 JavaScript가 필요하지 않습니다.

WordPress 웹 사이트에 LiveCanvas를 설치하면 비즈니스, 브랜드 또는 온라인 인지도에 대해 염두에 두고 있는 레이아웃 및/또는 테마에 맞게 새로운 HTML 블록과 다양한 페이지를 즉시 생성할 수 있습니다. LiveCanvas를 사용하는 것은 WordPress를 사용한 백엔드 프로그래밍에 익숙하지 않은 사용자와 HTML을 처음 접하고 손으로 직접 체험할 수 있는 빌드 경험을 선호하는 사용자에게 최적입니다.
쉬운 테마 통합
유지하려는 웹사이트용 WordPress 테마가 이미 있거나 현재 테마의 특정 요소를 유지하시겠습니까? LiveCanvas는 표준 호환 WordPress 테마는 물론 다른 BootStrap 4 테마와도 잘 작동합니다.

표준 호환 또는 BootStrap 4 테마를 사용하는 것은 LiveCanvas가 웹사이트와 계속 호환되도록 하는 가장 좋은 방법 중 하나입니다. 미리 만들어진 호환 테마를 구현하면서 웹사이트의 최적 성능을 보장하는 가장 좋은 방법 중 하나는 WordPress 사이트에서 CustomStrap을 사용하는 것입니다.
프론트엔드 편집
백엔드 편집 또는 관리가 필요 없는 WordPress 페이지 빌더를 찾고 있다면 LiveCanvas가 적합할 수 있습니다. LiveCanvas 플러그인을 설치하면 탐색하는 동안 사이트의 다양한 영역에 직접 액세스, 탐색 및 클릭하여 웹사이트 편집을 즉시 시작할 수 있습니다.

LiveCanvas를 사용하면 특정 코드 줄을 찾아 헤매는 대신 실시간으로 WordPress 사이트의 편집을 완료하고 변경 사항을 저장할 수 있습니다. 편집하려는 텍스트 영역, 섹션 또는 본문을 클릭하기만 하면 사이트 업데이트가 즉시 시작됩니다.
포함된 단축 코드
LiveCanvas 사용의 이점 중 하나는 표준 WordPress 단축 코드를 활용할 수 있다는 것입니다. 또한 웹 사이트에 사용하도록 선택한 표준 호환 또는 Bootstrap4 WordPress 테마에 좋아하는 단축 코드를 배치할 수도 있습니다. LiveCanvas를 사용하여 생성한 모든 사용자 정의 페이지에 단축 코드를 구현할 수도 있습니다.
편집 및 수정 사항 저장
최악의 감정 중 하나는 작업에 시간과 노력을 들이는 것인데 그것을 잃어버리거나 작업의 백업 복사본을 사용할 수 없게 되는 것입니다. LiveCanvas를 사용하면 웹 사이트를 편집하고 업데이트를 저장하는 중에도 항상 마음의 평화를 유지할 수 있습니다.
LiveCanvas는 WordPress에서 제공하는 개정 처리 시스템을 활용합니다. 수정 시스템을 사용하면 실수를 하거나 새 업데이트로 인해 문제가 발생하거나 로드 오류가 발생하는 경우 작업의 이전 버전으로 돌아가서 되살릴 수 있습니다.
페이지의 과거 버전을 기억할 수 있는 기능을 사용하면 시간을 절약하는 동시에 페이지, 블로그 또는 콘텐츠에 이미 넣은 작업을 잃어버릴 염려를 덜 수 있습니다.
라이브 편집 및 조정
LiveCanvas의 주요 장점은 페이지를 실시간으로 조정하면서 실시간으로 페이지를 편집할 수 있다는 것입니다. LiveCanvas 편집기를 사용하면 HTML과 CSS 단축 코드 및 스니펫을 복사하여 자신의 웹사이트에 즉시 붙여넣을 수 있습니다.
웹사이트를 구축하는 동안 창의력을 발휘하거나 페이지를 구축하기 전에 다양한 HTML 및 CSS 스니펫을 테스트하려는 경우 LiveCanvas를 사용하면 그 어느 때보다 쉽게 할 수 있습니다. CSS 및 HTML 코드 조각을 실시간으로 조정할 수 있는 기능은 시간을 절약하는 데 도움이 될 뿐만 아니라 프로그래밍 및 코딩에 익숙해지는 방법이기도 합니다.
WordPress 프로그래밍 및 작업이 처음인 경우에도 LiveCanvas는 스트레스와 번거로움 없이 처음부터 온라인 존재를 만드는 것과 같은 진정으로 진정한 경험을 제공합니다.
블록 생성 자유
LiveCanvas를 사용하면 웹사이트를 시작하는 데 도움이 되는 수많은 HTML 및 CSS 블록, 템플릿, 미리 만들어진 템플릿이 제공됩니다. 이러한 미리 만들어진 옵션 외에도 HTML 스니펫을 사용하여 사용자 정의 블록의 로컬 라이브러리를 자유롭게 생성할 수 있습니다.
여러 페이지 또는 웹사이트를 만들려는 경우 고유한 HTML 스니펫을 사용하여 사용자 정의 블록을 만드는 것이 가장 좋습니다. 또한 고유한 블록이 있으면 사이트 레이아웃을 만들고 구현할 때 훨씬 더 유연하게 사용할 수 있습니다.
고유한 사용자 정의 HTML 블록을 구축하는 것은 브랜딩 목적은 물론 제공하는 콘텐츠, 정보 또는 제품 및 서비스 유형에 이상적입니다. 고유한 HTML 블록을 생성할 수 있는 옵션을 사용하면 비즈니스 및 브랜드에만 적합한 블록을 개발할 수 있으므로 온라인 및 오프라인 경쟁에서 온라인 존재를 돋보이게 할 수 있습니다.

사용자 정의 머리글 및 바닥글
WordPress 사용은 매우 직관적이고 친숙하며 사용자 친화적이므로 오늘날 많은 사람들이 WordPress 자체를 사용하여 웹사이트와 온라인 블로그를 구축하기로 선택합니다. 그러나 LiveCanvas와 같은 플러그인 없이 WordPress를 사용하는 경우 WordPress가 제공하는 머리글 및 바닥글의 느낌에 지루하고 실망할 수 있습니다.
LiveCanvas를 사용하여 이제 편집기 자체 내에서 고유한 머리글과 바닥글을 만들 수 있습니다. 전통적인 WordPress 머리글과 바닥글에 집착하는 시대는 지났습니다. 다른 웹사이트와 다른 고유한 머리글을 만들거나 WordPress가 제공하는 기존 머리글과 바닥글을 제거하려는 경우 LiveCanvas를 사용하면 됩니다.
애니메이션 사용
애니메이션 및 애니메이션 그래픽 사용을 즐기는 경우 LiveCanvas를 사용하는 동안 문제 없이 사용할 수 있습니다. LiveCanvas를 사용하면 HTML 코드와 다양한 애니메이션을 트리거하는 코드를 간단히 복사하여 붙여넣을 수 있습니다.
UnSplash에 대한 액세스
LiveCanvas를 WordPress 페이지 구축 플러그인으로 선택하면 고품질 온라인 이미지 저장소인 UnSplash에 무제한으로 액세스할 수 있다는 장점이 있습니다. 최근에 작성한 블로그의 사진을 찾든 WordPress 사이트에 대해 상상하는 미학을 만드는 데 도움이 되는 사진을 찾든 LiveCanvas와 함께 UnSplash를 사용하면 시간과 비용을 절약할 수 있습니다.
이미지에 Unsplash를 사용하는 방법에 대한 자세한 내용은 여기를 참조하십시오. URL로 임의 이미지를 생성하는 방법(웹 개발)
사용의 용이성
사용하기 쉬울 뿐만 아니라 최고 수준의 기능을 제공하는 WordPress 페이지 빌더를 찾는 사람들을 위해 LiveCanvas가 제공합니다. LiveCanvas는 초보자와 고급 WordPress 테마 디자이너를 염두에 두고 설계되어 직관적이고 사용자 친화적입니다.
WordPress 레이아웃 및 테마를 처음 접하거나 고급이지만 작업을 완료하는 더 쉬운 방법을 찾고 있는 경우 LiveCanvas는 거의 모든 사람에게 제공할 수 있는 기능을 제공합니다. LiveCanvas를 사용하는 것은 간단하고 간단하며 설치가 완료된 직후 모든 기능을 시작하기 위해 추가 플러그인이나 애드온이 필요하지 않습니다.
가격 구조
LiveCanvas 사용은 무료가 아닙니다. 오늘날 최고의 경쟁 WordPress 페이지 빌더를 포함하여 다른 곳에서는 찾기 힘든 프리미엄 서비스와 기능을 제공하기 때문입니다. LiveCanvas는 현재 두 가지 유료 플랜을 제공합니다.

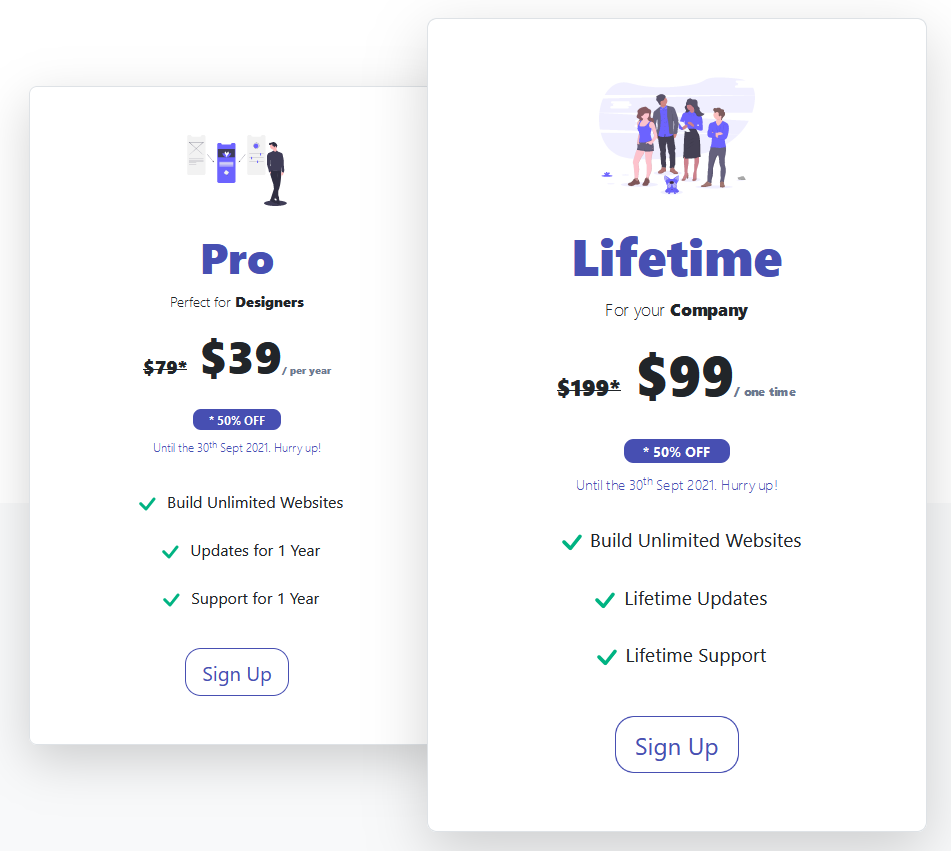
프로 :
LiveCanvas에 대한 프로 플랜은 디자이너에게 적합하며 연간 비용을 지불합니다. 프로 LiveCanvas 요금제는 연간 $79입니다. LiveCanvas Pro 플랜의 일부 기능은 다음과 같습니다.
- 무제한 웹사이트 구축(플랜이 활성화된 동안)
- 1년 동안의 업데이트
- 1년간 전폭적인 지원
평생 :
LiveCanvas의 표준 프로 버전 외에도 LiveCanvas 평생 멤버십도 사용할 수 있습니다. LiveCanvas 평생 계획은 LiveCanvas를 사용하는 동안 여러 웹사이트에서 작업하려는 모든 회사 또는 대행사에 이상적입니다. LiveCanvas의 평생 요금제는 연간 $199입니다. LiveCanvas에 대한 평생 계획의 일부 기능은 다음과 같습니다.
- 무제한 웹사이트 구축
- 1년 동안의 업데이트
- 1년간 전폭적인 지원
LiveCanvas는 현재 WordPress 플러그인의 무료 버전을 제공하지 않습니다. 그러나 플러그인 및/또는 Pro 또는 Lifetime 플랜이 제공하는 기능에 만족하지 못하는 사람들을 위해 30일 환불 보증을 제공합니다.
라이브 캔버스와 Oxygen Builder의 비교를 찾고 계십니까? 여기에서 읽으십시오: Oxygen Builder 대 LiveCanvas(2021)
LiveCanvas의 장단점
오늘날 시장에는 다양한 WordPress 페이지 빌더가 나와 있습니다. 특히 WordPress를 처음 사용하는 사용자와 코딩 및 프로그래밍 자체에 관심이 거의 또는 전혀 없는 사용자를 위한 것입니다. 웹사이트에 적합한 WordPress 페이지 빌더를 선택하기 전에 관심 있는 각 솔루션 또는 플러그인의 장단점을 비교하는 것이 가장 좋습니다. LiveCanvas의 장단점을 비교하면 그것이 맞는지 여부를 결정하는 데 도움이 될 수 있습니다. 당신을 위한 최고의 페이지 구축 솔루션입니다.
LiveCanvas의 장점
- LiveCanvas는 간단하고 직관적이며 초보자를 염두에 두고 설계되었습니다.
- LiveCanvas를 사용하면 사용자가 실시간으로 페이지와 템플릿을 쉽게 가리키고 클릭하고 편집할 수 있습니다. LiveCanvas로 백엔드 코딩을 피하세요.
- LiveCanvas를 사용할 때 Bootstrap4 또는 표준 호환 WordPress 테마를 자신의 사이트에 설치하고 통합하는 것이 그 어느 때보다 쉬워졌습니다.
- HTML과 CSS 스니펫을 모두 LiveCanvas의 라이브 편집기에 복사하여 붙여넣으면 실시간으로 작업을 볼 수 있습니다.
- 만들고 있는 웹사이트의 코딩을 실시간으로 가리키고 클릭하여 보면서 코딩에 익숙해지세요. LiveCanvas를 사용하여 자신의 웹 개발 기술을 위해 HTML 및 CSS의 기본 사항에 더 익숙해집니다.
- LiveCanvas는 완전한 속도 최적화를 위해 제작 및 프로그래밍되었습니다. LiveCanvas는 오늘날 시장에서 사용할 수 있는 WordPress로 설계된 가장 빠른 로딩 속도의 페이지 빌더 중 하나입니다. 속도 테스트를 수행할 때 LiveCanvas는 Elementor 및 Oxygen Builder와 같은 최고의 경쟁업체를 능가합니다. 기능이 풍부할 뿐만 아니라 속도 최적화까지 갖춘 WordPress 페이지 빌더를 찾고 있다면 LiveCanvas를 찾으십시오.
- LiveCanvas는 사용자를 위한 두 가지 프리미엄 유료 플랜을 제공합니다. 하나는 평생 멤버십과 프리미엄 플러그인 자체에 대한 액세스를 제공합니다.
- LiveCanvas로 작업할 때 사용자 정의 블록을 만들고 저장할 수 있습니다. 여러 웹사이트를 만들 계획이거나 웹사이트의 다른 페이지에 추가할 블록을 만드는 경우 LiveCanvas를 사용할 때 고유한 사용자 정의 HTML 및 CSS 블록을 저장하면 쉽게 그렇게 할 수 있습니다.
- LiveCanvas를 사용하면 적은 노력으로 즉석에서 맞춤형 그래픽과 애니메이션을 구현할 수 있습니다. 스크립트나 파일을 웹사이트 서버에 업로드하는 대신 웹사이트에서 사용하려는 코드 조각을 복사하여 붙여넣고 LiveCanvas 편집기에 실시간으로 표시되는 것을 확인하세요.
- LiveCanvas는 표준 HTML5 및 Bootstrap4는 물론 매우 깨끗한 코드를 사용합니다. 클린 코딩을 사용하면 기존 WordPress 및 WordPress 테마 문제로 인해 속도가 느려지지 않고 웹 사이트가 훨씬 빠르게 로드됩니다.
- LiveCanvas는 사용자가 페이지 빌더를 시작하기 위한 구성이 필요하지 않습니다. 제로 구성은 직접 가고 싶지 않은 한 백엔드 액세스가 없음을 의미합니다. LiveCanvas를 설치한 후에는 직접 변경하려는 페이지의 프런트 엔드를 즉시 편집할 수 있습니다.
- 플러그인 멤버십을 갱신하지 않더라도 LiveCanvas로 구축한 웹사이트를 계속 사용할 수 있습니다. LiveCanvas의 활성 멤버십은 플러그인 업데이트를 유지하려는 경우에만 필요합니다.
LiveCanvas의 단점
- 불행히도 아직 개인용으로도 사용할 수 있는 LiveCanvas의 무료 버전이 없습니다. 그러나 Pro 및 Lifetime 프리미엄 플랜은 개인 및 비즈니스 사용자 모두에게 저렴합니다.
- 사용 가능한 모든 색상과 테마의 미리 만들어진 레이아웃의 방대한 라이브러리가 없습니다. 그러나 LiveCanvas의 라이브 편집기를 사용할 때 추가 및 편집할 수 있는 HTML 및 CSS 블록뿐만 아니라 미리 만들어진 템플릿 라이브러리가 있습니다.
- LiveCanvas는 데모 버전이나 페이지 빌더 플러그인을 무료로 사용해 볼 수 있는 방법을 제공하지 않지만 위험을 최소화하기 위해 30일 환불 보증을 제공합니다.
새로운 WordPress 웹 사이트를 처음 시작할 때 사이트의 모양, 테마 및 전반적인 미학을 선택하면 온라인 인지도가 높아지거나 줄어들 수 있습니다. LiveCanvas와 같은 WordPress 페이지 빌더를 사용하도록 선택하여 실시간으로 페이지를 편집하고 창의적인 요소를 사용하고 번거로움 없이 비즈니스, 브랜드 또는 심지어 귀하를 반영하는 사이트를 개발하십시오.
