로컬에서 프리랜서 웹 개발 비즈니스에 집중할 수 있는 방법
게시 됨: 2022-07-05고유한 WordPress 기반 웹 사이트를 만드는 것은 시간이 많이 소요되는 프로세스일 수 있습니다. 수십 명의 클라이언트를 보유한 웹 개발자라면 동일한 작업을 반복적으로 수행하게 될 것입니다. 프리랜서로서 이 소중한 시간을 다른 곳에서 더 잘 사용할 수 있습니다.
이 문제에 대한 한 가지 솔루션은 이전에 Flywheel에서 Local로 알려졌던 Local입니다. 오프라인 WordPress 개발 워크플로를 간소화하는 도구입니다. 다른 많은 솔루션이 이 작업을 수행하지만 Local은 특히 사용하기 쉽고 많은 시간 절약 기능을 제공합니다. 무엇보다도 완전히 무료입니다.
이 게시물에서는 Local이 무엇인지 설명하고 프리랜서 웹 개발자를 위한 이점에 대해 논의합니다. 그런 다음 네 가지 주요 기능을 살펴보고 귀중한 시간을 절약할 수 있는 방법을 설명합니다. 시작하자!
로컬이란?
현재 WP Engine이 소유한 Local은 WordPress 디자인 및 개발을 간소화하고 가속화하는 로컬 개발 도구입니다. 애플리케이션의 많은 시간 절약 기능을 사용하면 1분 이내에 WordPress 웹사이트를 설정할 수 있습니다.

많은 경쟁업체 솔루션과 달리 Local은 사용자에게 친숙하면서도 많은 강력한 기능을 제공합니다. 필요한 만큼 스테이징 및 개발 사이트를 만들고 중앙 위치에서 기존 사이트의 상태를 모니터링할 수 있습니다. 또한 사이트의 대시보드, 데이터베이스 및 디렉토리에 빠르게 액세스할 수 있습니다.
이 응용 프로그램은 Windows 및 Mac에서 사용할 수 있으며 무료로 다운로드할 수 있습니다. Local에는 단 하나의 유료 기능이 있습니다. 바로 사이트를 라이브 서버로 푸시하는 기능입니다. 이를 위해서는 WP 엔진 또는 플라이휠이 있는 호스팅 계정이 필요하지만 이미 이러한 제공업체 중 하나로 호스팅을 관리한 경우에는 무료입니다.
개발 프로젝트에 로컬을 사용할 때의 이점
WordPress 개발에는 로컬 환경이 필수적입니다. 웹사이트를 실시간으로 편집하는 것은 위험하며 방문자가 진행 중인 변경 사항에 직면할 경우 비전문적으로 보일 수 있습니다. 변경 사항을 테스트하고 문제 해결을 수행할 안전한 장소가 없으면 웹 사이트를 오프라인으로 전환하거나 기능을 사용하려는 사람들이 기능에 액세스할 수 없게 될 위험이 있습니다.
로컬 도구는 또한 물리적 환경이나 인터넷 품질에 제한을 받지 않는다는 것을 의미합니다. 사이트에서 오프라인으로 작업할 수 있으므로 여행을 많이 하는 경향이 있는 경우 특히 유용합니다.
로컬 웹사이트 개발을 위한 많은 도구가 있으며 XAMPP와 WAMP가 가장 널리 알려져 있습니다. 그러나 Local의 가장 큰 장점은 WordPress 개발에만 집중한다는 것입니다. 따라서 해당 기능은 WordPress 개발자가 필요로 하는 것에 고유하게 맞춤화되어 WordPress 배포가 원활하고 빠릅니다.
시간을 절약할 수 있는 로컬의 4가지 주요 기능
로컬은 많은 기능을 제공합니다. 가장 기본적인 수준에서 WordPress 사이트를 설정합니다. 약간의 기본 정보를 입력한 다음 기본 설정을 선택하거나 원하는 대로 환경을 사용자 지정하기만 하면 됩니다.
그러나 이 도구는 단순히 준비 사이트를 만드는 것 이상을 수행할 수 있습니다. 가장 많은 시간을 절약할 수 있는 기능에 중점을 두고 4가지 주요 기능을 자세히 살펴보겠습니다.
1. 청사진
먼저 Blueprints를 사용하면 전체 WordPress 설치를 재사용 가능한 기반으로 저장할 수 있습니다. Blueprint에는 테마 및 플러그인 파일을 포함하여 사이트의 모든 데이터가 포함됩니다. 이를 통해 사이트의 정확한 복제본을 구축하여 향후 프로젝트의 기반으로 사용할 수 있습니다.
이 기능은 모든 것을 수동으로 설치할 필요가 없기 때문에 많은 시간을 절약할 수 있습니다. 예를 들어 클라이언트가 블로깅 웹사이트를 많이 요청하는 경우 표준 블로그 Blueprint를 만들 수 있습니다. 회원 사이트 또는 전자 상거래 청사진을 만들 수도 있습니다. 가능성은 무한합니다.
청사진을 사용하려면 먼저 로컬에 사이트를 만들고 기본 청사진의 일부가 되고 싶은 테마와 플러그인을 설치해야 합니다. 이 단계에서 기본 홈 페이지, 정보 섹션 또는 연락처 페이지와 같은 페이지를 추가할 수도 있습니다. 또한 샘플 콘텐츠를 삭제하고 WordPress 설정을 사용자 지정할 수 있습니다.
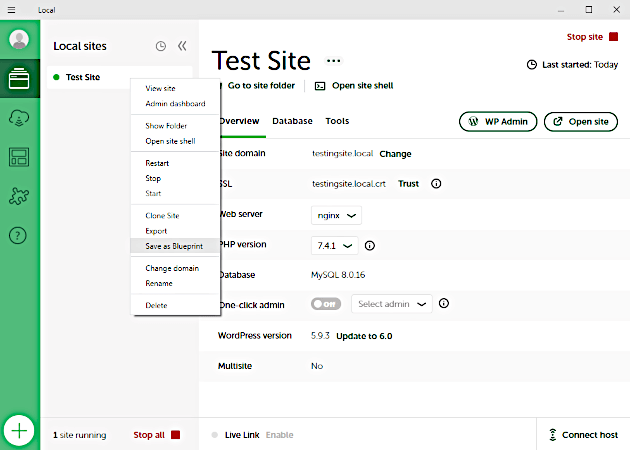
만족스러우면 로컬로 이동하여 방금 만든 사이트 이름을 마우스 오른쪽 버튼으로 클릭합니다.

이제 Blueprint로 저장 을 선택한 다음 사이트 이름을 지정하고 저장할 수 있는 옵션이 있어야 합니다.
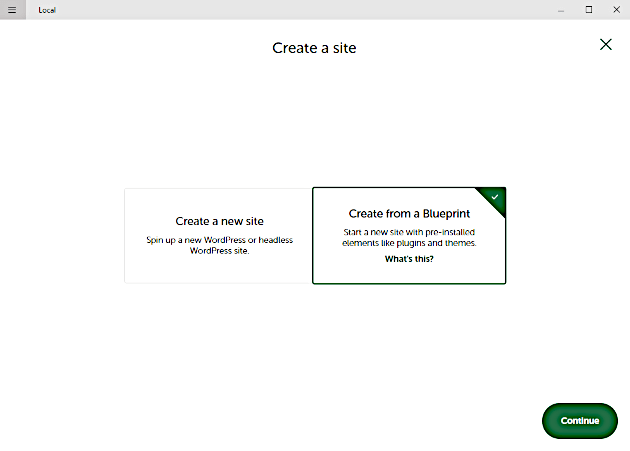
다음에 이 기초를 사용하여 WordPress 웹 사이트를 만들려면 사이트 설정 화면에서 고급 옵션 을 열고 Blueprint에서 만들기를 선택합니다.

여기에서 생성한 블루프린트 목록이 표시됩니다. 사용하려는 것을 선택하고 계속 을 클릭하십시오. 이제 저장한 내용을 새 사이트로 가져오고 필요에 따라 계속 사용자 지정할 수 있습니다.

2. 로컬 연결
로컬 연결 기능을 사용하면 로컬과 웹 호스팅 제공업체 간에 사이트를 이동할 수 있습니다. Local을 사용하여 사이트 사본을 생성하면 샌드박스 환경을 빠르고 쉽게 생성할 수 있습니다. 해당 샌드박스에 대한 변경을 완료하면 실시간으로 푸시하거나 작업 진행 중인 준비 영역으로 이동하여 동료와 클라이언트로부터 피드백을 받을 수 있습니다.
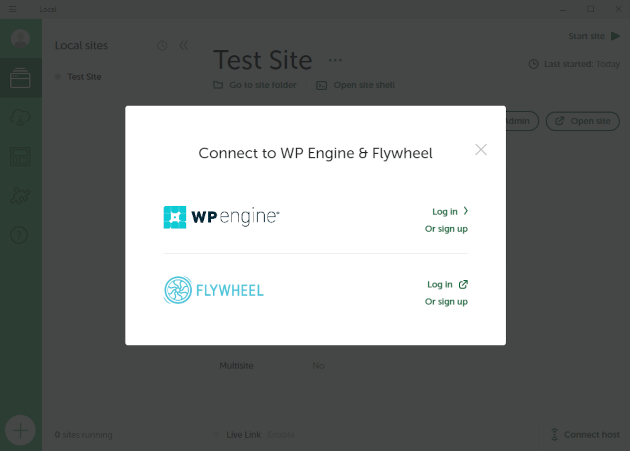
이전에 언급했듯이 이것은 Flywheel 및 WP Engine 호스팅 계정에서만 작동합니다. 이 기능에 액세스하려면 로컬 대시보드의 오른쪽 하단 모서리에 있는 호스트 연결 버튼을 클릭합니다. 플라이휠 호스팅 계정에 로그인하거나 WP 엔진의 API 자격 증명을 입력해야 합니다.

그런 다음 Connect Host 버튼 대신 이제 연결된 것을 볼 수 있습니다. 해당 정보 옆에 푸시 및 풀 아이콘이 표시됩니다.
한편, 사이드바의 연결 메뉴에서 이제 사이트를 로컬 환경으로 가져올 수 있습니다. 옵션은 사이트 이름 옆에 있으며 로컬은 데이터를 기존 사이트로 가져오거나 새 사이트를 만들 수 있는 옵션을 제공합니다.
3. 사이트 기본값
Blueprints와 마찬가지로 Site Defaults를 사용하면 기본 WordPress 설치를 빠르게 설치할 수 있습니다. 선호하는 PHP 버전, 웹 서버 및 관리자 자격 증명 선택을 포함하여 생성할 새 사이트에 대한 기본 설정을 지정할 수 있습니다.
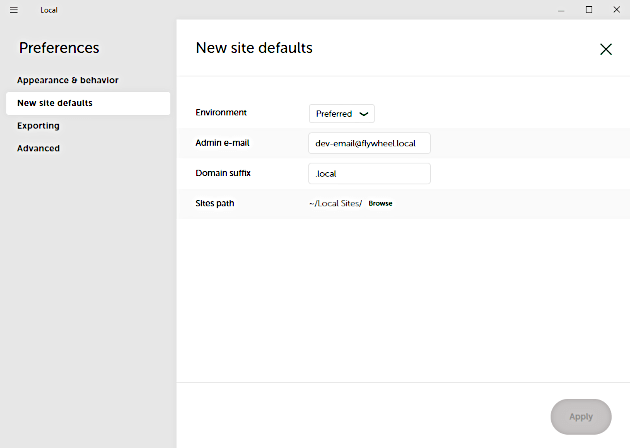
새 사이트 기본값을 만드는 것은 쉽습니다. 로컬에서 기본 설정 섹션을 열면 새 사이트 기본값을 만드는 옵션이 표시됩니다. 여기에서 기본 이메일, 로컬 사이트 경로 및 도메인 접미사를 설정할 수 있습니다.

PHP 및 MySQL 버전과 같은 환경 기본 설정을 지정하고 Nginx 또는 Apache 웹 서버를 사용할지 여부를 선택할 수도 있습니다.
4. 라이브 링크
마지막으로 Live Link는 로컬에서 만든 사이트를 컴퓨터에 직접 연결하여 작동하는 테스트 환경으로 바꿉니다. 편집 가능한 자격 증명을 만들고 클라이언트나 동료에게 직접 링크를 보낼 수 있어 많은 시간을 절약할 수 있습니다.
Live Link를 사용하면 보조 라이브 스테이징 영역을 만들고 거기에 파일을 배포할 필요가 없습니다. 또한 여러 장치에서 웹사이트를 테스트하고 디버그할 수 있으므로 긍정적인 사용자 경험을 보장할 수 있습니다.
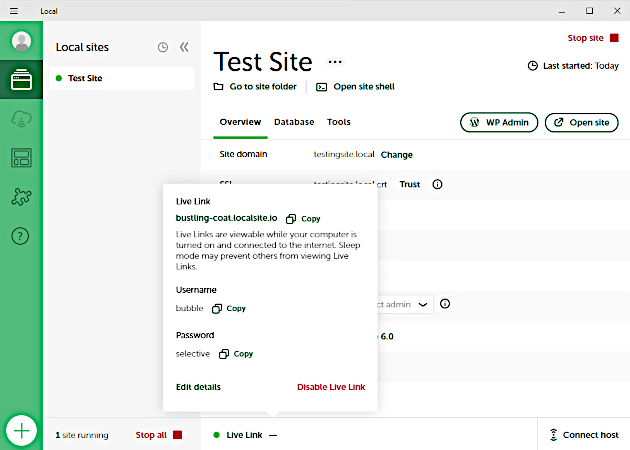
로컬 화면의 왼쪽 하단 모서리에 라이브 링크 옵션이 있습니다.

활성화 를 클릭하면 현재 사이트에 대한 새 링크가 생성됩니다. 클라이언트나 동료가 보기를 마치면 비활성화 를 선택하여 링크를 사용할 수 없게 만들 수 있습니다.
결론
로컬 개발은 WordPress 사이트를 효율적이고 효과적으로 만드는 핵심입니다. 올바른 도구가 필요하며 많은 개발자에게 Local은 견고한 솔루션입니다. 새로운 WordPress 사이트를 더 쉽고 빠르게 만들고 설정할 수 있습니다. 절약된 추가 시간은 프리랜서 웹 개발 비즈니스에 큰 이점이 될 수 있습니다.
요약하자면 개발자의 시간을 절약할 수 있는 Local의 주요 기능은 다음과 같습니다.
- 청사진: 향후 프로젝트의 기초로 사용할 수 있는 기본 사이트를 만듭니다.
- 로컬 연결: 로컬과 호스팅 제공업체 간에 사이트를 빠르게 이동합니다.
- 사이트 기본값: 새 사이트에 사용할 기본값을 설정합니다.
- 라이브 링크: 동료와 고객이 진행 중인 작업을 볼 수 있습니다.
로컬 사용을 시작하는 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
