로컬 vs DevKinsta: 어느 것을 선택해야 합니까?
게시 됨: 2023-12-15이 게시물에서는 Local과 DevKinsta를 비교하겠습니다. 둘 다 로컬 WordPress 개발에 사용할 수 있는 소프트웨어 솔루션입니다. 그들은 각각 웹사이트를 구축하고, 테마를 테스트하고, 플러그인을 시험해 볼 수 있는 컴퓨터의 서버 환경을 시뮬레이션합니다. 실제 서버와 똑같습니다.
Local과 DevKinsta는 모두 무료로 다운로드하여 사용할 수 있으며 기본 기능은 동일하지만 여러 주요 영역에서 다릅니다.
따라서 개발 작업 흐름에 적합한 도구가 무엇인지 궁금하다면 Local과 DevKinsta를 비교하는 것이 결정하는 데 도움이 될 것입니다. 우리는 두 가지 솔루션을 위에서 아래로 자세히 검토할 것이므로 각 솔루션을 통해 무엇을 얻을 수 있는지 알 수 있습니다.

로컬 대 DevKinsta: 설정
첫 번째 단계로, 컴퓨터에 두 로컬 개발 제품군을 모두 설치하는 데 무엇이 필요한지 살펴보겠습니다.
현지의
Local을 설치하려면 LocalWP 웹사이트로 이동하여 다운로드 버튼을 클릭해야 합니다.

웹사이트는 다운로드가 시작되기 전에 몇 가지 연락처 정보(이름, 이메일 주소, 직업 설명)를 묻는 메시지를 표시합니다.

설치파일은 600MB정도 되므로 다운로드하는데 다소 시간이 걸릴 수 있습니다. 완료되면 하드 드라이브에서 실행 파일을 클릭하고 지침에 따라 설정을 진행하세요. 그게 다야.
데브킨스타
DevKinsta의 프로세스는 처음에는 거의 동일합니다. 여기에서도 해당 웹사이트로 이동하여 다운로드 버튼을 클릭해야 합니다. 또한 귀하의 연락처 정보를 요구합니다.

한 가지 차이점은 DevKinsta의 설치 파일이 약 80MB로 훨씬 작다는 것입니다. 그러나 설치 프로세스를 시작하면 프로그램은 Docker가 작동하는 데 필요한 Docker를 설치하라는 추가 메시지를 표시합니다.

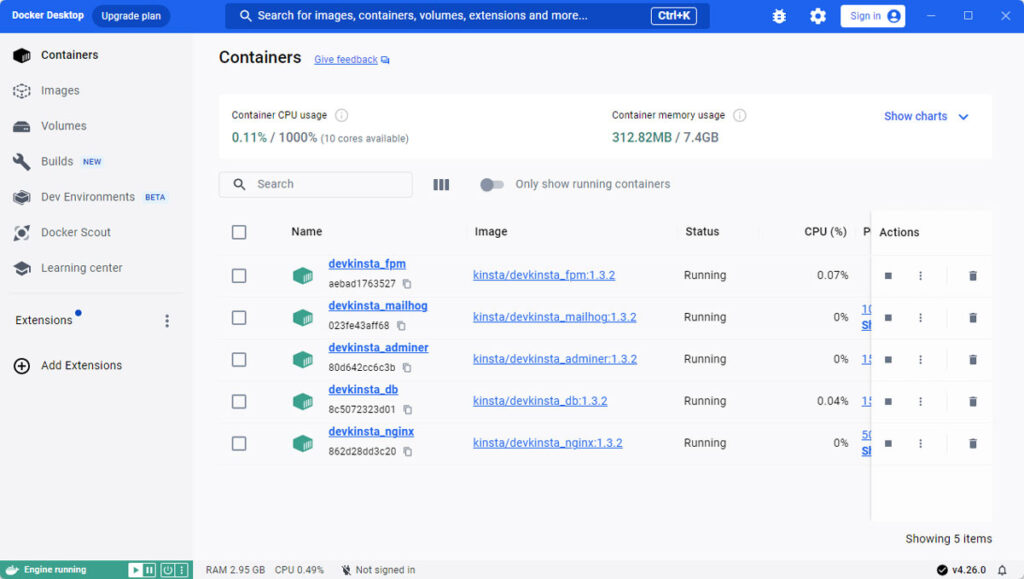
Docker는 웹 응용 프로그램 및 웹 사이트를 실행할 수 있는 컨테이너(가상 환경)를 구축할 수 있는 응용 프로그램입니다. Local에는 유사한 기능이 내장되어 있지만 DevKinsta는 이를 다른 프로그램에 아웃소싱합니다.

이는 또한 설치 파일 크기의 차이를 설명합니다. Docker는 또 다른 600MB입니다. 여기에서도 다운로드하여 설치 프로세스를 실행해야 합니다. 따라서 전반적으로 DevKinsta 설치가 좀 더 정교해졌습니다.
로컬 vs DevKinsta: 개발 사이트 만들기
하드 드라이브에 각 프로그램이 있으면 이를 사용하여 로컬 개발 웹 사이트를 만들 수 있습니다. 이제 그 방법에 대해 이야기해 보겠습니다.
현지의
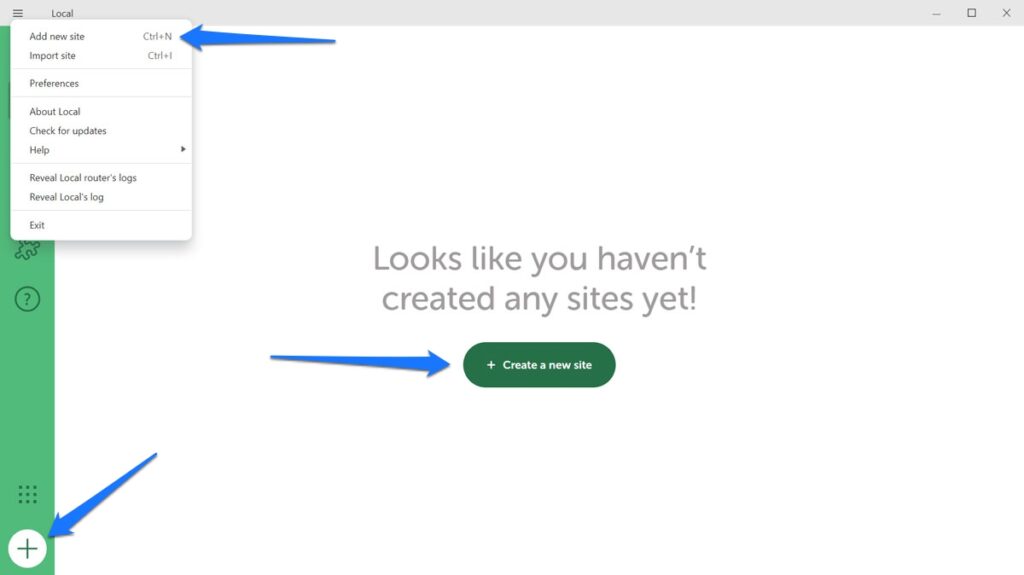
Local에서는 이 과정이 매우 쉽습니다. 프로그램을 처음 시작하면 첫 번째 사이트를 설정하라는 큰 녹색 버튼이 나타납니다. 또는 왼쪽 하단에 있는 더하기 버튼을 사용하거나, 메뉴를 살펴보거나, Ctrl/Cmd+N 을 누를 수도 있습니다. 해당 옵션 중 하나가 프로세스를 시작합니다.

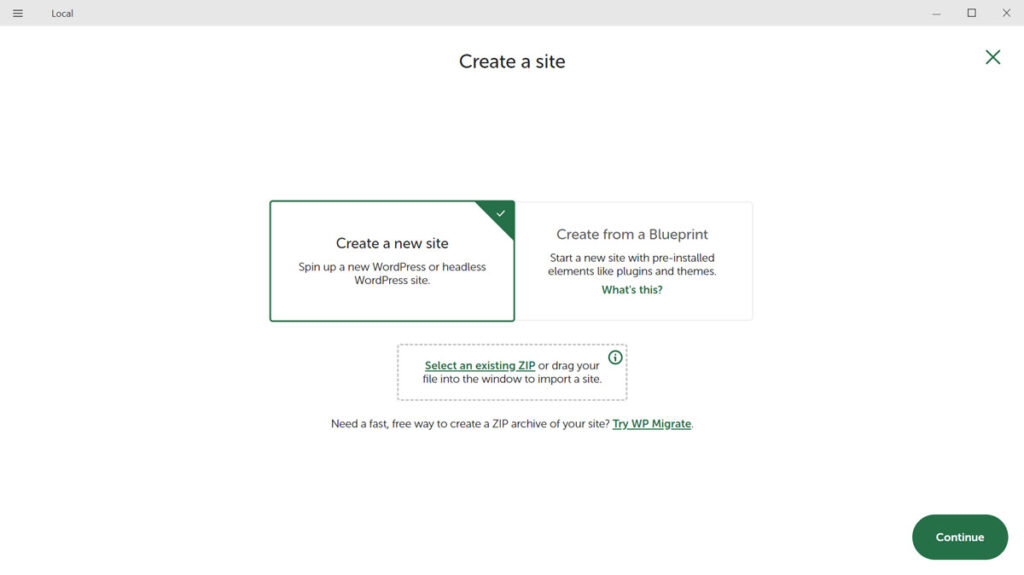
새 사이트 만들기 (다른 두 가지 옵션에 대해서는 곧 설명하겠습니다)를 선택한 다음 계속 을 클릭합니다.

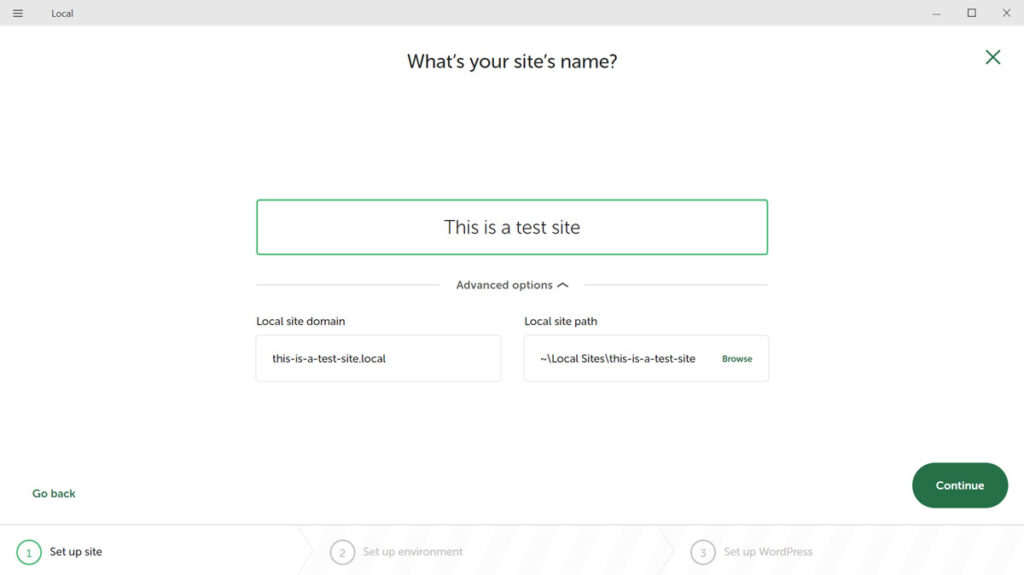
다음 단계에서는 먼저 사이트 이름을 입력해야 합니다. 고급 옵션 에서 원하는 경우 도메인 및 사이트 경로를 결정하거나 로컬에서 자동으로 생성하도록 할 수도 있습니다.

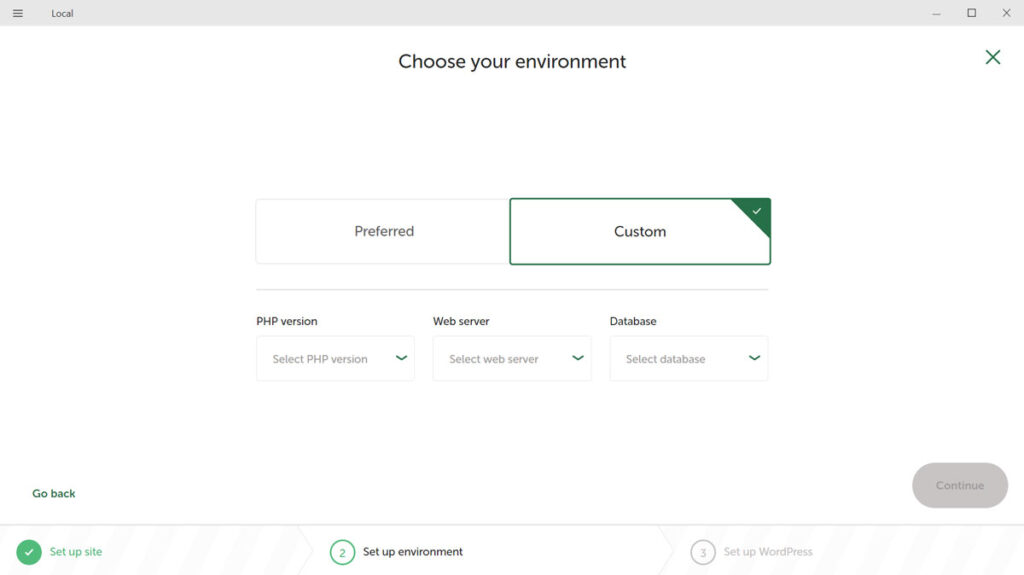
계속해서 환경을 선택하는 부분으로 이동하세요.

여기에서 PHP 버전, 웹 서버 유형(Apache 또는 NGINX) 및 MySQL 버전을 선택하세요. 기본 옵션을 사용하거나 필요에 맞게 사용자 정의할 수 있습니다.
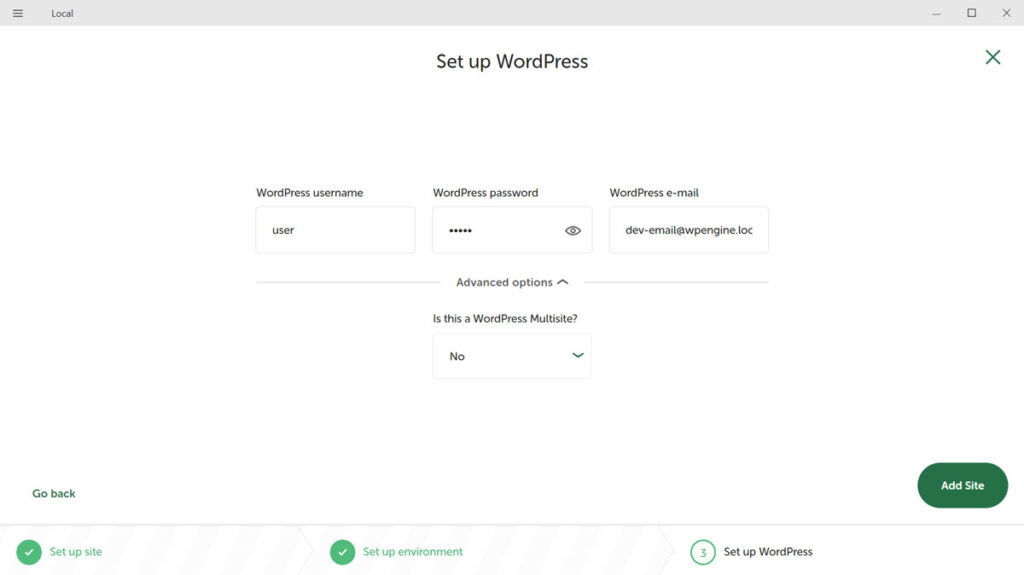
계속 진행한 후 마지막 단계는 WordPress 사용자 이름, 비밀번호 및 이메일 주소를 구성하는 것입니다.

원하는 경우 고급 옵션을 사용하여 새 웹사이트를 멀티사이트로 만드세요. 완료되면 사이트 추가를 클릭하면 로컬에서 WordPress 설치를 포함한 프로세스를 완료합니다. 완료되면 일반적인 WordPress 웹사이트처럼 브라우저에서 액세스하여 사용할 수 있습니다.
데브킨스타
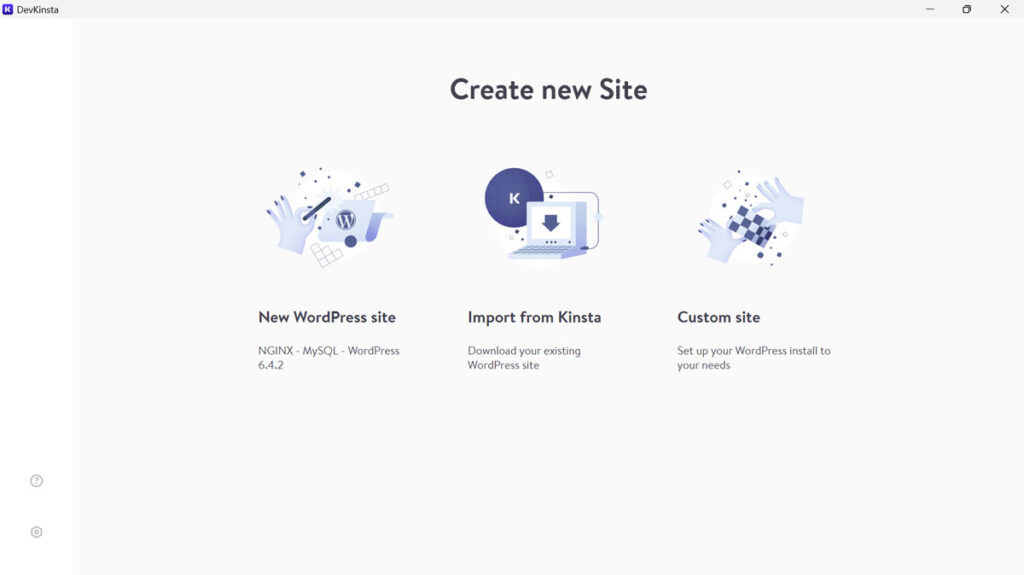
DevKinsta를 처음 시작하면 프로그램은 세 가지 옵션을 제공합니다.
- 새 WordPress 사이트 시작(사전 구성된 환경 사용)
- Kinsta에서 기존 WordPress 웹사이트 가져오기
- 필요에 따라 맞춤형 WordPress 설치를 설정하세요.

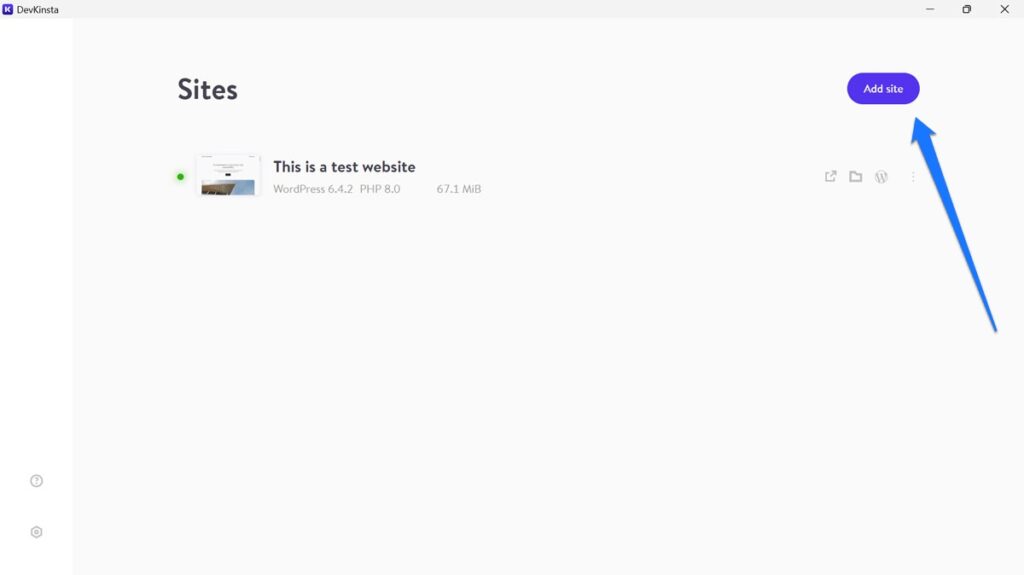
홈 화면(집 아이콘)으로 이동하여 사이트 추가를 클릭해도 이러한 옵션이 표시됩니다.

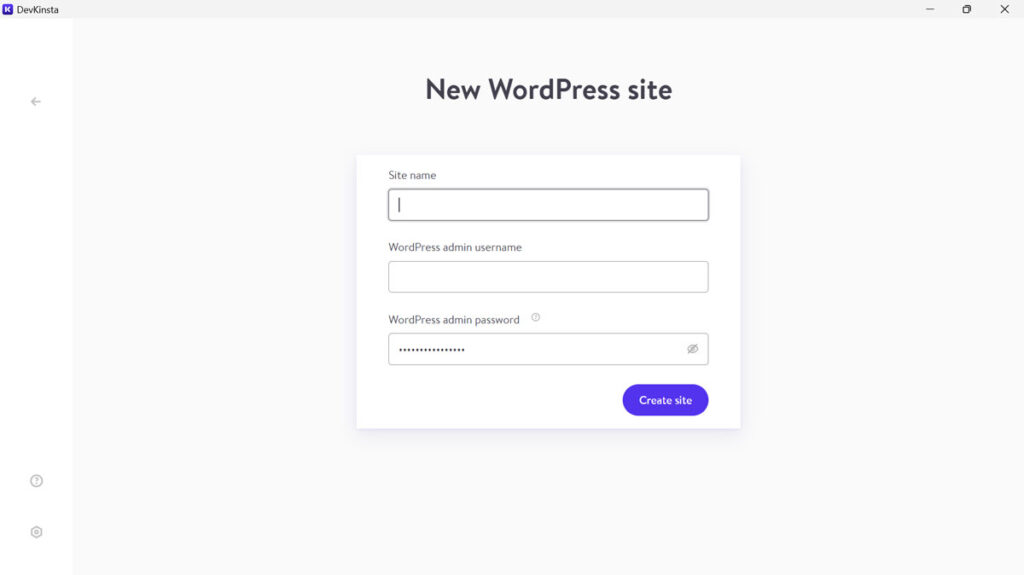
이전과 마찬가지로 첫 번째 옵션을 선택하겠습니다. 이를 선택한 후 DevKinsta가 요청하는 것은 사이트 이름, 관리자 사용자 이름 및 비밀번호뿐입니다.

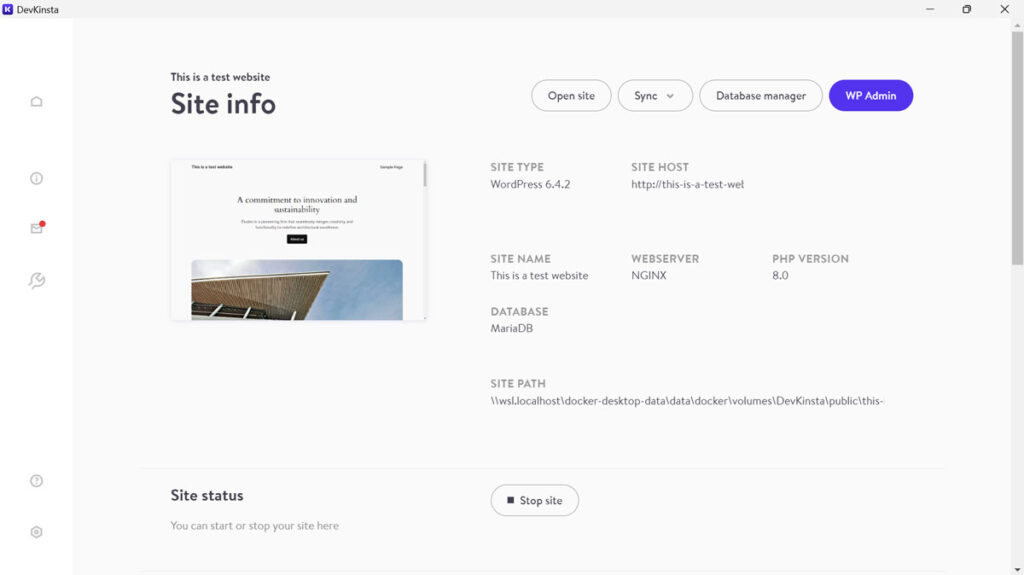
세 가지를 모두 입력하고 사이트 만들기를 클릭하면 프로그램이 작동하기 시작합니다. 완료되면 액세스할 수도 있는 새 사이트의 구성 페이지가 표시됩니다.

그 후에는 브라우저에서도 사용할 수 있습니다.
로컬 vs DevKinsta: 기존 사이트 가져오기
이미 언급한 것처럼 이 두 솔루션 모두 기존 웹사이트를 가져올 수도 있습니다.
현지의
로컬에는 기존 파일을 가져오는 두 가지 주요 옵션이 있습니다. 즉, 서버에서 가져오거나 수동으로 가져오는 것입니다.
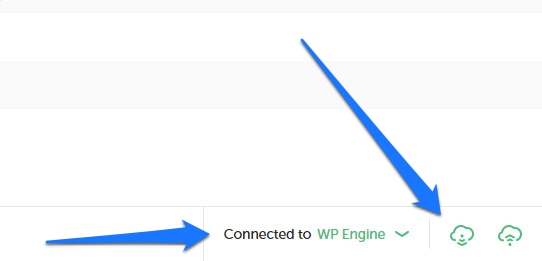
첫 번째 옵션의 경우 연결 기능을 사용할 수 있지만 WP 엔진 또는 플라이휠 고객인 경우에만 작동합니다. 해당되는 경우 사용자 인터페이스 왼쪽에 있는 연결을 클릭하고 WP 엔진 또는 플라이휠 계정에 로그인하세요.

완료되면 로컬 오른쪽 하단이나 연결 메뉴를 통해 사이트를 직접 업로드하고 다운로드할 수 있습니다.

이 프로그램에는 이동할 파일을 추천하는 MagicSync 기능도 있습니다. 이렇게 하면 매번 전체 사이트를 업로드하거나 다운로드할 필요가 없고 수정된 파일만 업로드하거나 다운로드할 수 있습니다.
그러나 WP Engine 또는 Flywheel의 고객이 아니더라도 기존 웹사이트를 프로그램으로 가져올 수 있습니다. 이를 위해 필요한 것은 FTP 클라이언트나 WordPress 백업 플러그인을 통해 얻을 수 있는 웹사이트 데이터의 zip 파일뿐입니다.
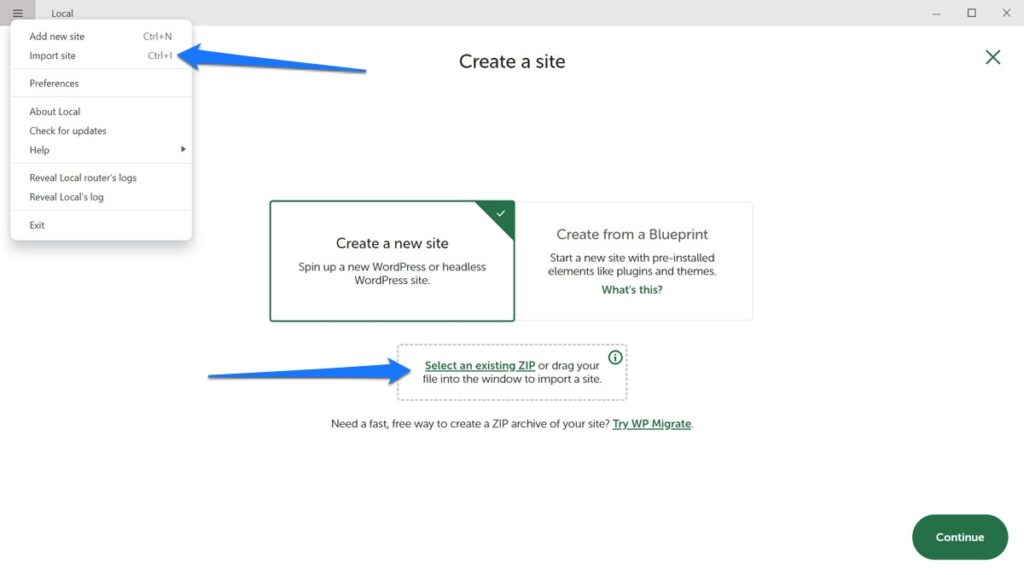
멋진 점은 모든 파일이 필요하지 않다는 것입니다. 데이터베이스의 SQL 파일과 wp-content 폴더이면 충분합니다. 압축하여 로컬로 드래그하거나 메인 메뉴의 가져오기 옵션을 사용하여 프로그램이 해당 위치를 가리키도록 하세요.

로컬에서는 사용하려는 환경, 사이트 이름, 경로 및 도메인과 같은 몇 가지 정보를 묻습니다. 그러나 가져오는 동안 WordPress 웹사이트에 필요한 모든 것이 추가됩니다. 이에 대한 자세한 정보는 로컬 가져오기/내보내기 가이드에서 확인할 수 있습니다.
데브킨스타
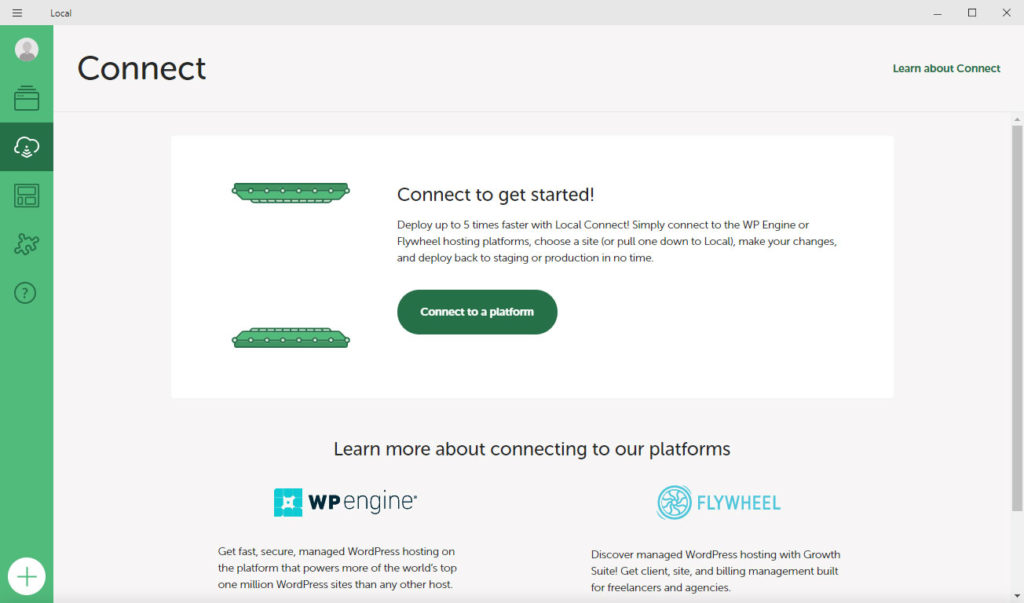
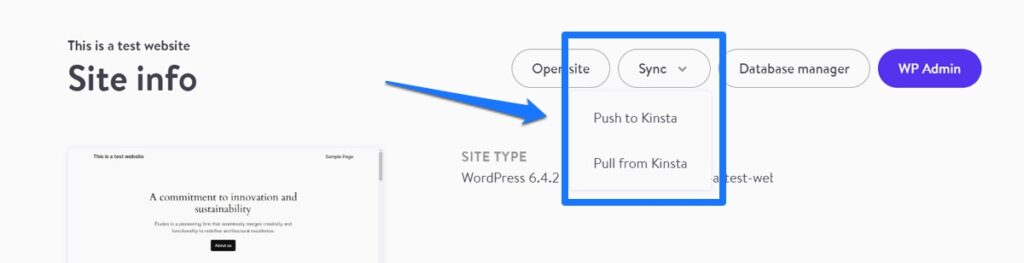
Local과 마찬가지로 DevKinsta는 스테이징 및 프로덕션 서버에서 사이트를 푸시하고 가져올 수 있는 가능성을 제공합니다. 여기에서 이 기능은 Sync 라고 하며 모든 개발 사이트의 화면 상단에서 찾을 수 있습니다.

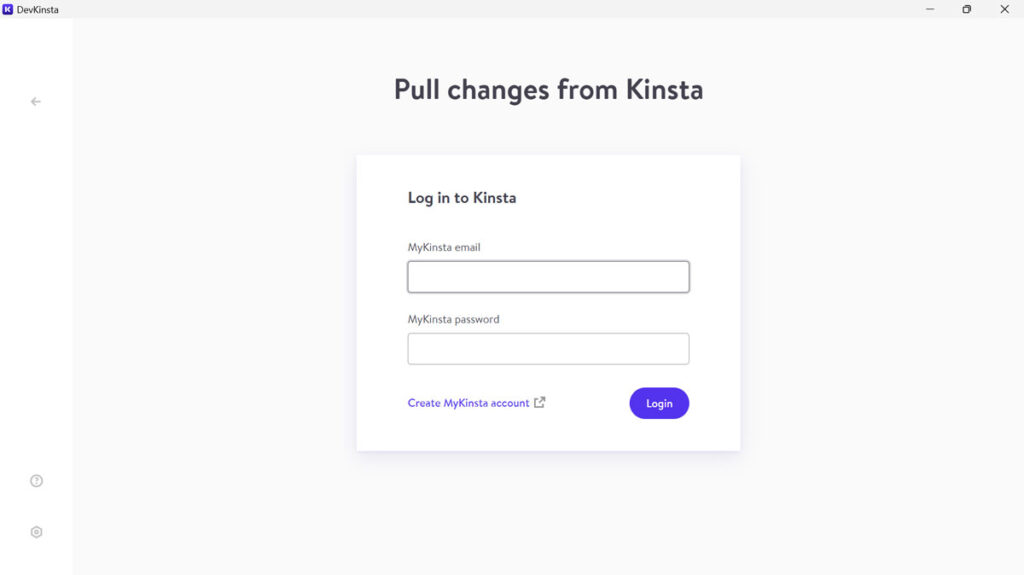
클릭하고 밀거나 당길지 여부를 선택하기만 하면 됩니다. DevKinsta는 Kinsta 계정에 대한 자격 증명을 요청합니다.

자신을 인증한 후에는 푸시하거나 풀할 환경을 선택하고 데이터베이스, 선택한 파일 또는 둘 다를 이동할지 여부를 선택해야 합니다. 선택을 마친 후 버튼을 클릭하여 로컬 또는 온라인 사이트를 업데이트하여 마무리하세요.
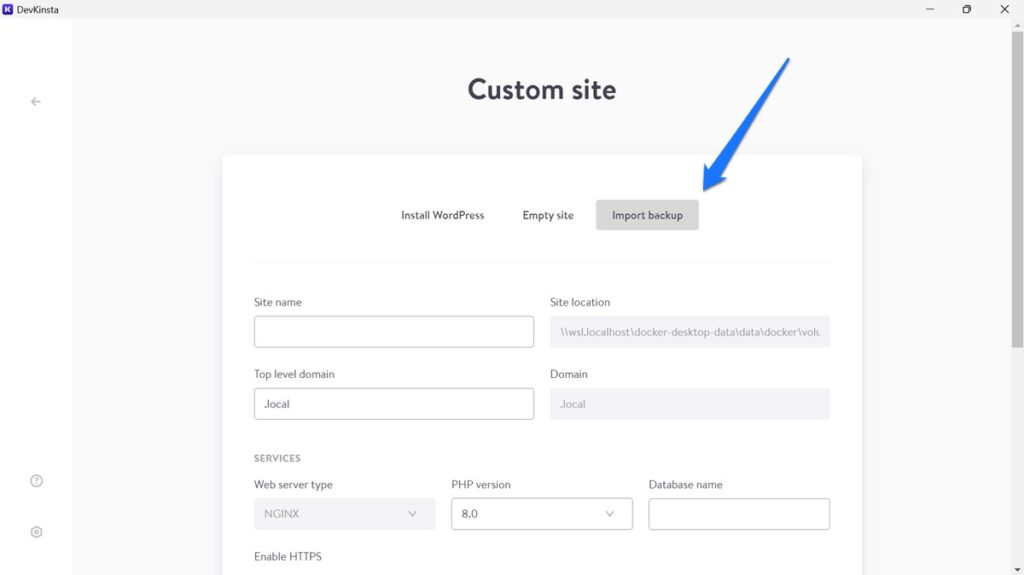
사이트를 수동으로 가져오는 것도 비슷하게 작동합니다. 새 사이트를 생성할 때 사용자 지정 사이트를 선택한 다음 백업 가져오기 탭으로 전환하세요.

여기에 사이트 이름, 최상위 도메인, 서버 환경을 입력합니다. 그런 다음 백업 파일의 위치를 지정합니다. 여기에서도 zip 또는 rar 파일이어야 하지만 DevKinsta에서는 데이터베이스 및 wp-content 폴더뿐만 아니라 모든 웹사이트 데이터를 제공해야 합니다. 완료되면 평소대로 사이트 만들기를 클릭합니다.
(데이터베이스와 콘텐츠 폴더만 있는 경우 이를 기존 로컬 웹사이트로 수동으로 가져와서 새 환경에 맞게 데이터베이스 내부의 사이트 URL을 수동으로 바꿔야 합니다.)
로컬 vs DevKinsta: 사이트 관리
웹사이트가 준비되면 두 솔루션은 이를 관리할 수 있는 다양한 옵션을 제공합니다.
현지의
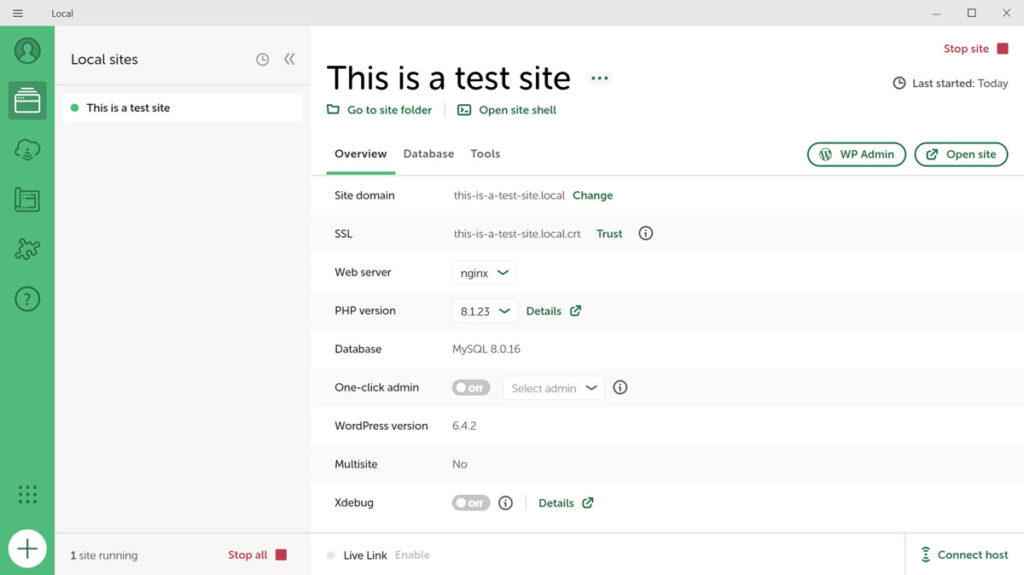
사이트가 활성화된 상태에서 화면 상단에서 로컬을 사용하면 한 번의 클릭으로 사이트가 포함된 폴더로 이동하거나 셸 명령을 열 수 있습니다. 또한 한 번의 클릭으로 WordPress 백엔드와 웹사이트 자체에 액세스할 수 있는 두 개의 버튼이 있습니다.


개요 아래에는 다음과 같은 옵션이 있습니다.
- 사이트 도메인 변경
- 브라우저에서 경고를 받지 않으려면 SSL 인증서를 신뢰하십시오.
- 웹 서버 유형 및 PHP 버전 변경
- 매번 로그인 자격 증명을 입력할 필요가 없도록 원클릭 관리자를 켜세요
- PHP 문제 디버깅을 위해 Xdebug를 활성화합니다.
- 로컬 내부에서 WordPress 버전 업데이트
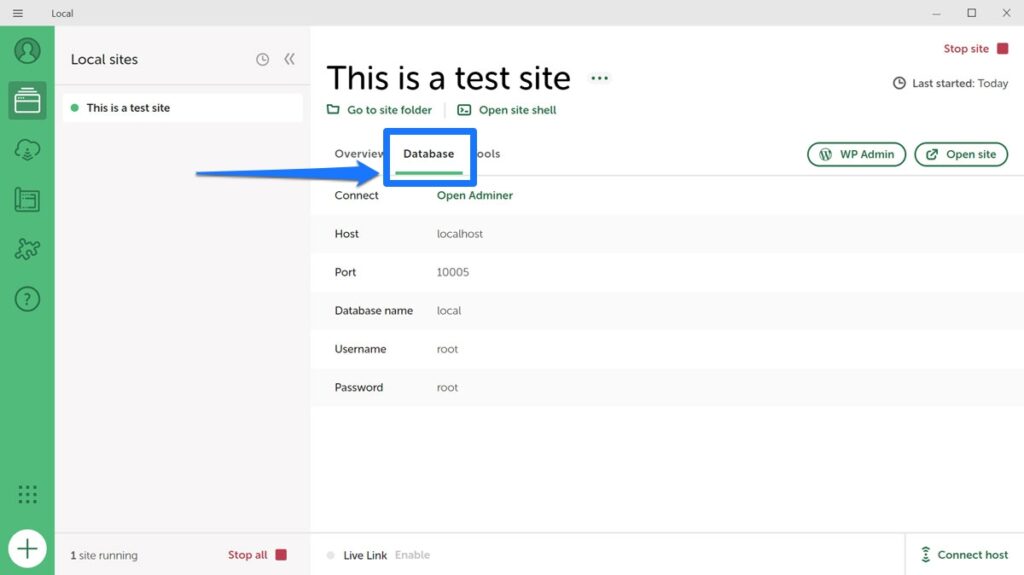
데이터베이스 탭에서 데이터베이스 정보와 Adminer의 관리 패널에 대한 링크를 찾을 수 있습니다.

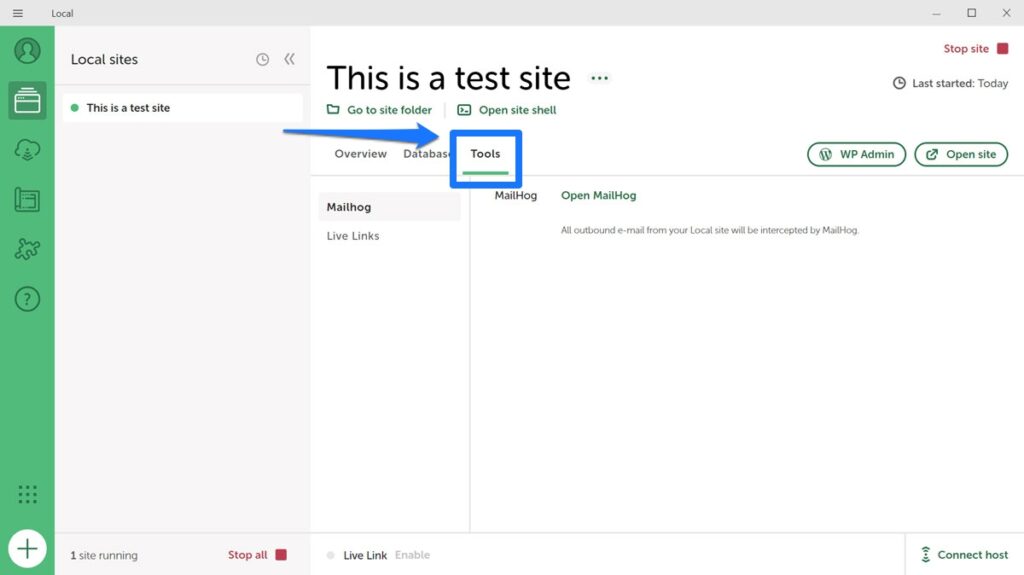
마지막으로 도구는 MailHog(로컬 사이트에서 이메일 전송을 테스트하기 위해) 및 라이브 링크(아래에서 자세히 설명할 옵션)에 대한 액세스를 제공합니다.

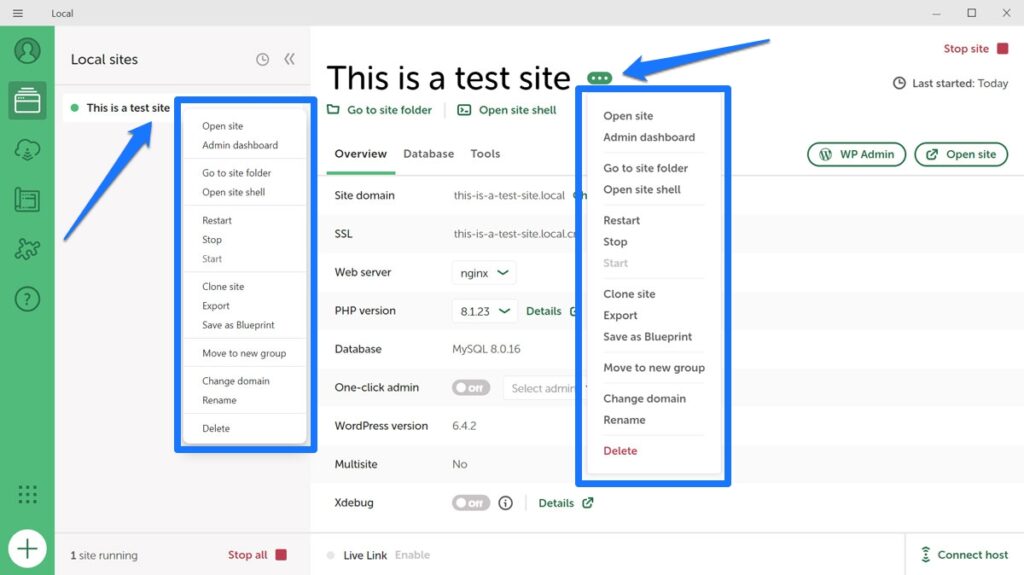
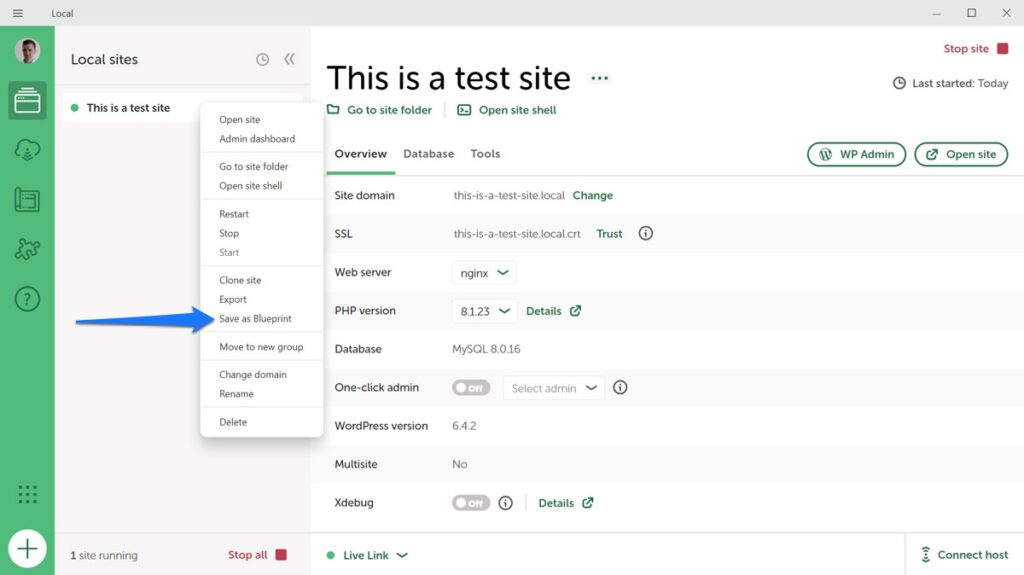
이러한 옵션 중 상당수는 왼쪽 목록에서 사이트를 마우스 오른쪽 버튼으로 클릭하거나 사이트 이름 옆에 있는 점 3개 아이콘을 클릭해도 사용할 수 있다는 점에 유의하는 것이 중요합니다.

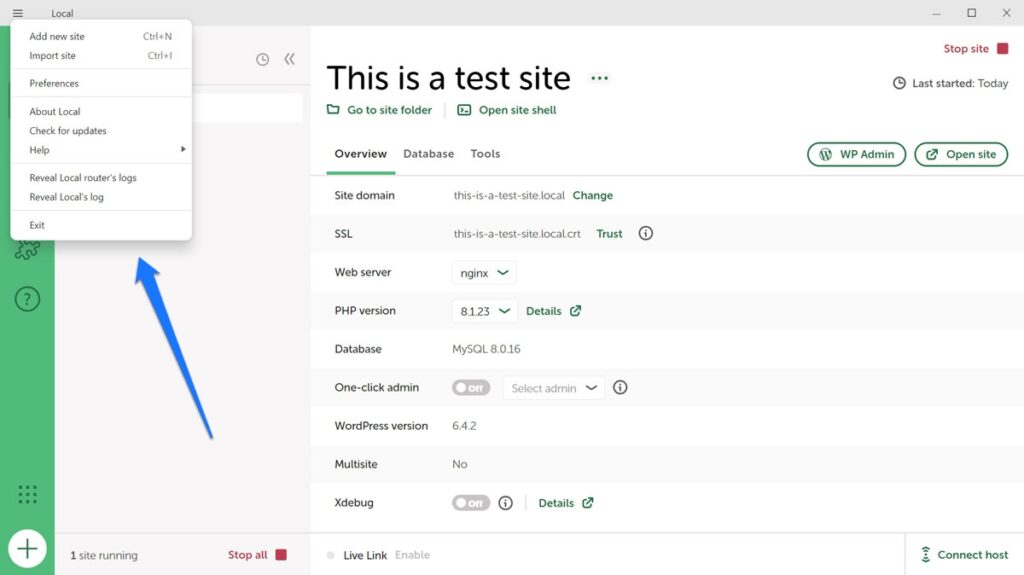
이 두 곳에서는 각 서버를 시작 및 중지하고, 사이트를 복제 및 내보내고, 청사진으로 저장하는 등의 작업을 수행할 수 있습니다. 또한 왼쪽 상단에는 햄버거 메뉴도 있습니다. 이를 클릭하면 설정 메뉴, 소프트웨어 업데이트 및 로그를 포함한 몇 가지 추가 옵션에 액세스할 수 있습니다.

데브킨스타
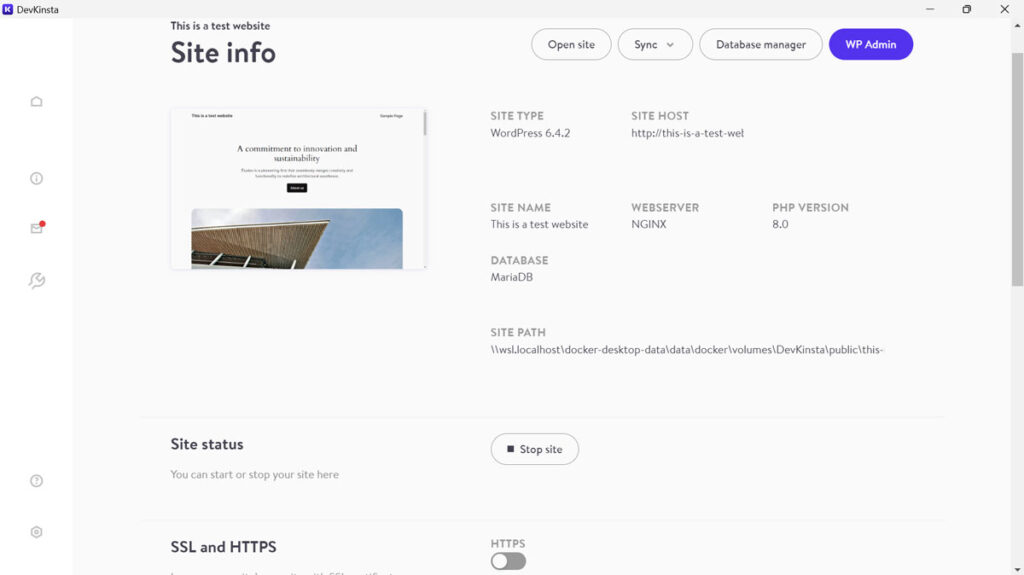
DevKinsta에는 로컬과 유사한 사이트 관리 기능이 있습니다. 상단에서 각 사이트에 액세스하거나 데이터베이스 관리를 위해 관리자로 이동하거나 WordPress 대시보드로 직접 이동할 수 있습니다(자동 로그인은 없습니다). 로컬 서버의 실행을 중지하고 SSL/HTTPS를 켤 수도 있습니다.

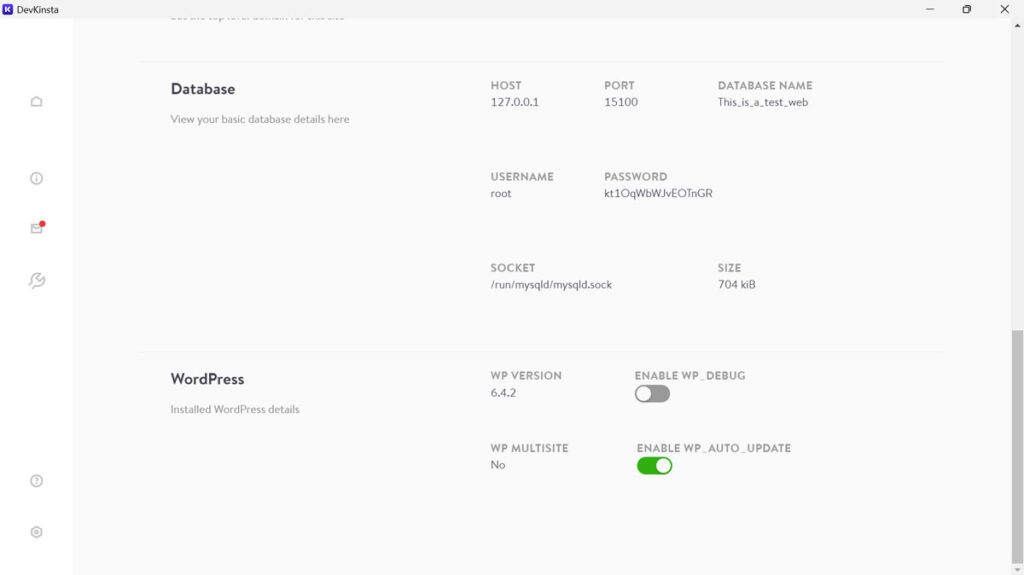
또한 웹사이트의 최상위 도메인을 변경하고 데이터베이스 및 WordPress에 대한 모든 중요한 정보를 볼 수 있습니다. 마지막으로 여기에서 wp_debug 및 자동 WordPress 업데이트를 활성화 및 비활성화할 수 있습니다.

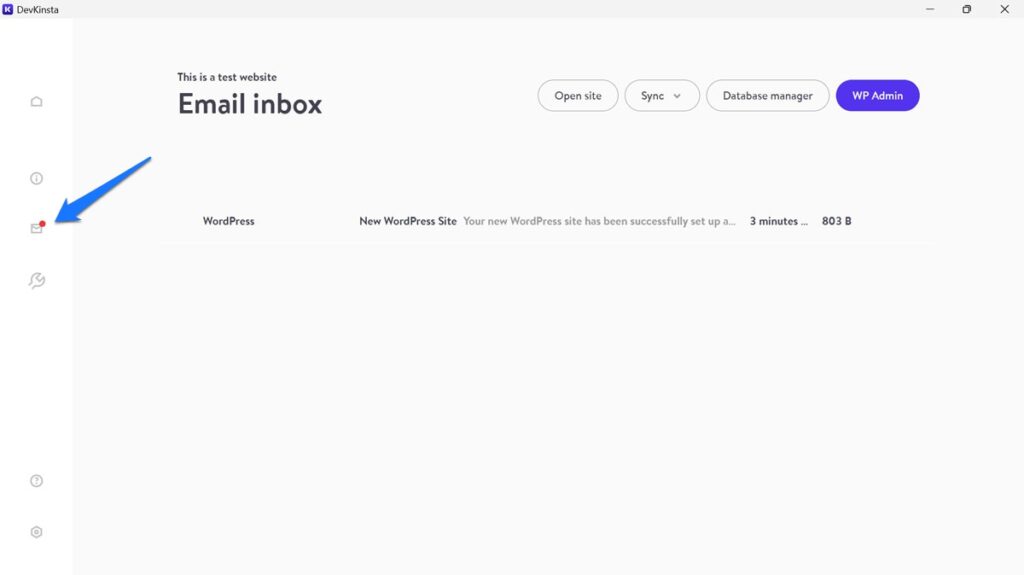
왼쪽에 있는 봉투 아이콘을 클릭하면 로컬 사이트에서 보낸 모든 메일이 수집되는 사이트의 이메일 받은 편지함으로 이동됩니다.

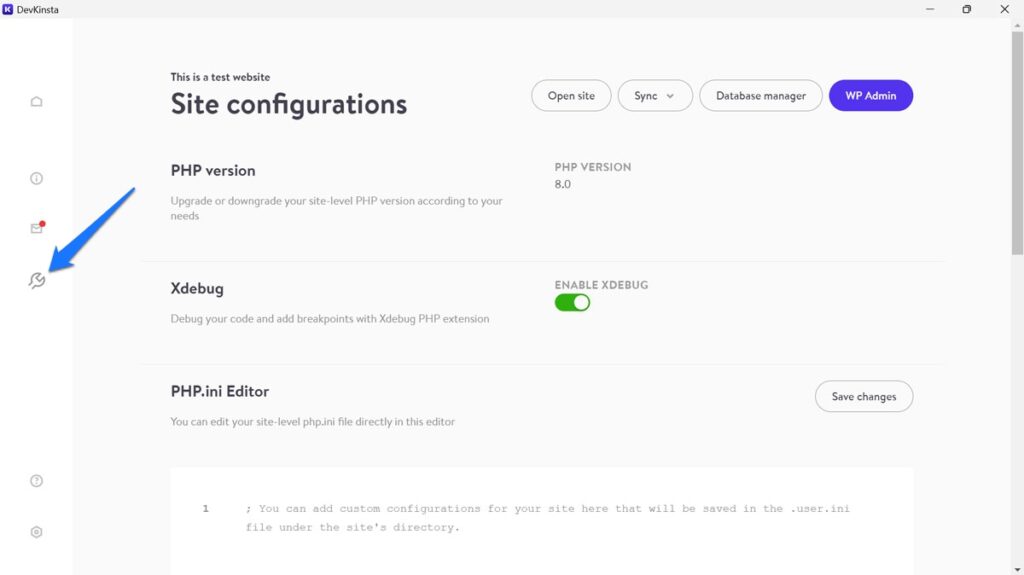
작은 렌치 기호를 통해 사이트 구성에 액세스할 수 있습니다. 본질적으로 이는 여기에서 Xdebug를 활성화하고, 로컬 서버용 php.ini 작성하고, NGINX 구성 파일을 수정할 수 있음을 의미합니다.

상단 정보 아이콘의 기능을 알 수 없었습니다. 클릭했는데 아무 일도 일어나지 않았습니다.
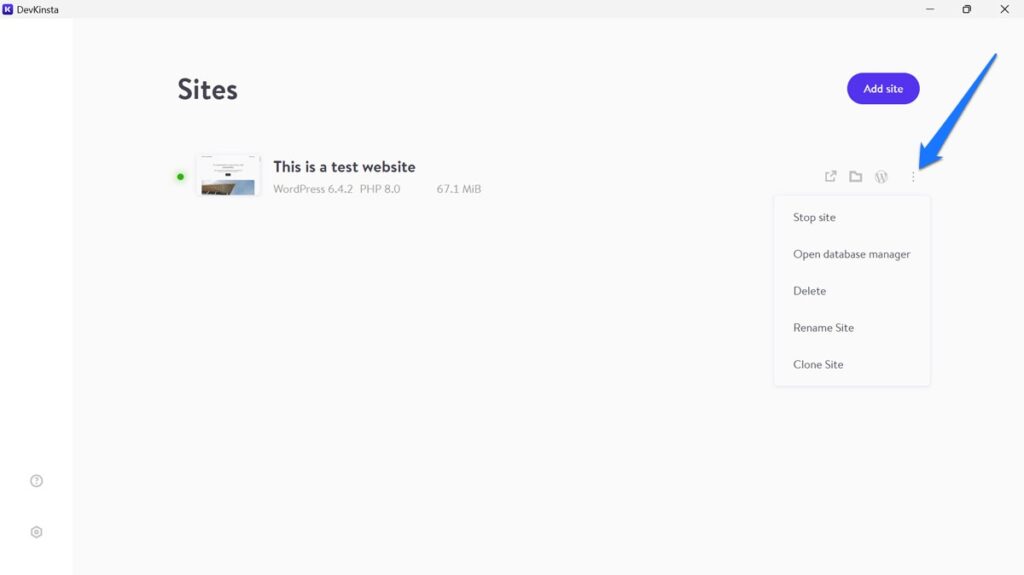
왼쪽 상단에 있는 집 아이콘을 클릭하면 모든 지역 웹사이트 목록이 표시됩니다. 웹사이트 URL, 하드 드라이브의 디렉토리 또는 WordPress 백엔드에 액세스할 수 있는 아이콘도 있습니다. 사이트를 중지하고, 데이터베이스 관리자를 열고, 사이트를 삭제, 이름 바꾸기 또는 복제하려면 점 3개 아이콘을 클릭하세요.

로컬 vs DevKinsta: 추가 기능
로컬 WordPress 사이트를 생성하는 주요 기능 외에도 Local과 Kinsta는 개발자의 삶을 더 쉽게 만들어주는 여러 가지 다른 기능을 제공합니다.
로컬: 라이브 링크, 블루프린트, 애드온
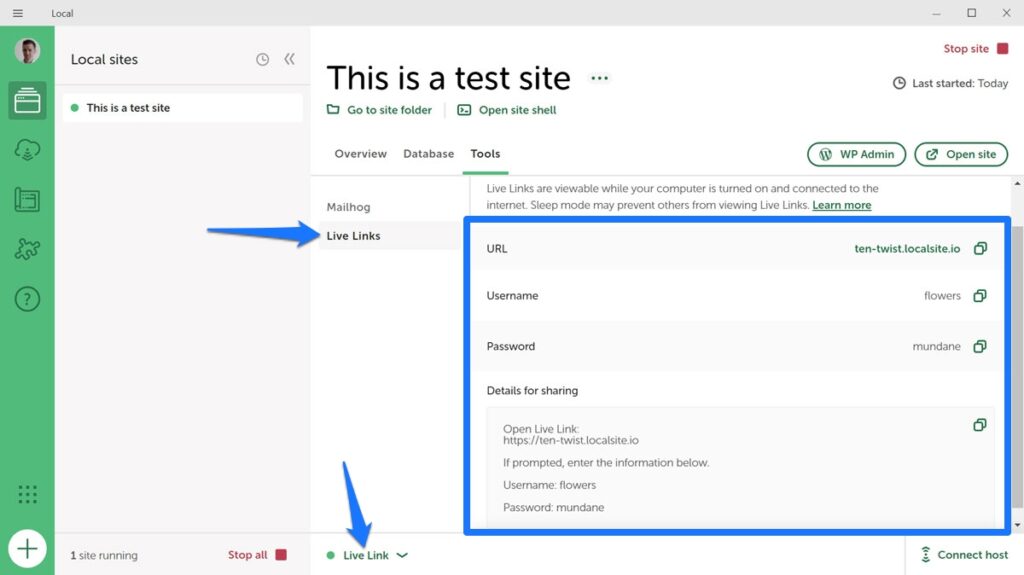
로컬의 유용한 기능 중 하나는 라이브 링크입니다. 이를 통해 사람들은 인터넷을 통해 원격으로 로컬 개발 사이트를 볼 수 있습니다.
정말 멋지죠? 고객이나 다른 이해관계자와 진행 상황을 공유하는 데 매우 유용합니다.
무료로 생성할 수 있는 라이브 링크를 사용하려면 로컬 계정이 필요합니다. 활성화되면 라이브 링크를 켜고 공유를 위한 URL과 자격 증명을 받을 수 있습니다.

그런 다음 청사진이 있습니다. 이는 테마와 플러그인을 포함한 전체 사이트 구성을 저장하고 이를 새로운 개발 사이트에 재사용할 수 있음을 의미합니다. 이는 특히 유사한 웹사이트를 많이 구축하는 경우 많은 시간을 절약할 수 있습니다.
그것은 또한 쉽습니다. 기존 사이트를 마우스 오른쪽 버튼으로 클릭하고 청사진으로 저장하도록 선택한 다음 새 사이트를 설정할 때 사용하세요.

기존 구성도 Blueprints 메뉴에 나열됩니다.

사용 가능한 추가 기능
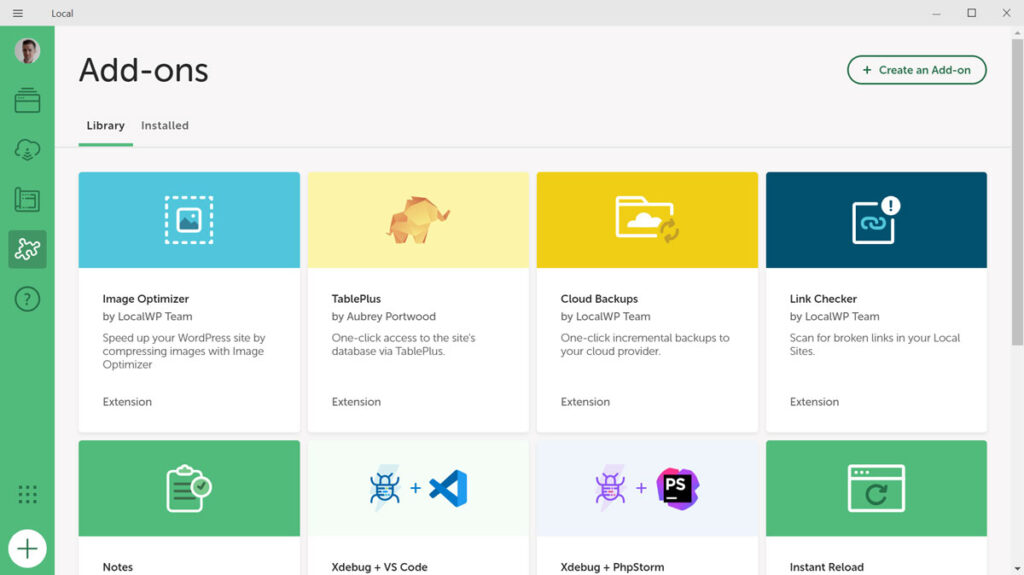
마지막으로 Local은 작업 흐름을 더욱 향상시키기 위해 동일한 이름의 라이브러리에 다양한 추가 기능을 제공합니다.

이 글을 쓰는 시점에서 사용 가능한 확장은 다음과 같습니다.
- 이미지 최적화 — 사이트에서 이미지를 검색하고 압축하여 더 빠르게 로드합니다.
- TablePlus — 데이터베이스에 액세스하고 관리하는 다양한 방법을 제공합니다(현재는 MacOS에만 해당).
- 클라우드 백업 — 로컬 내부에서 로컬 사이트를 Dropbox 및 Google Drive에 백업하세요.
- 링크 검사기 — 사이트에서 끊어진 링크를 검사하여 수정할 수 있습니다.
- 메모 — 미리 알림, 체크리스트, 댓글 등을 위해 로컬 내에 메모 기능을 추가합니다.
- Xdebug + VS Code — 보다 쉬운 디버깅을 위해 로컬 내부의 Xdebug를 VS Code 코드 편집기에 연결하는 데 도움이 됩니다.
- Xdebug + PHPStorm — 위와 동일하지만 PHPStorm 편집기에 사용됩니다.
- 즉시 다시 로드 — CSS 파일을 저장할 때마다 브라우저에서 로컬 사이트를 자동으로 다시 로드하므로 변경 사항을 즉시 확인할 수 있습니다.
- Atlas: Headless WP — 로컬 내부에 WP 엔진의 Atlas 플랫폼을 사용하여 헤드리스 WordPress 사이트를 구축할 수 있습니다.
궁금하신 경우 추가 로컬 기능이 있습니다.
DevKinsta: WordPress 이외의 사이트를 위한 로컬 개발
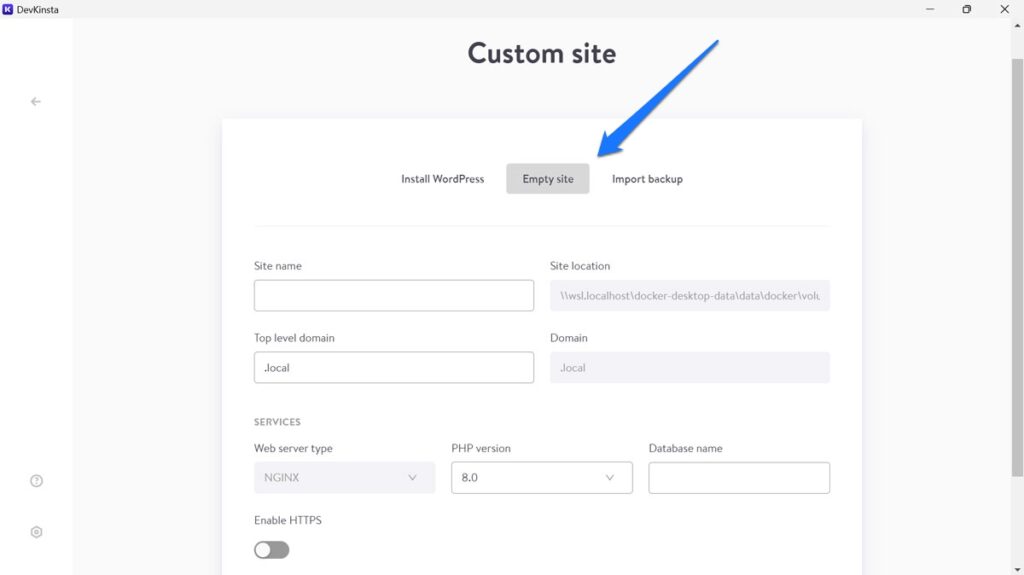
DevKinsta의 유용한 기능은 WordPress가 아닌 웹사이트에도 사용할 수 있다는 것입니다. 이를 위해서는 사용자 정의 웹 사이트를 만든 다음 설정에서 빈 사이트를 선택하면 됩니다.

여전히 이름, 도메인, PHP 버전, 데이터베이스 이름 등을 제공해야 합니다. 그러나 완료한 후에는 가리키는 위치에 원하는 것을 입력하고 원하는 대로 웹 사이트를 구축할 수 있습니다. 이는 로컬에서도 가능하지만 이에 대한 해결 방법을 사용해야 합니다.
로컬 vs DevKinsta: 설정 및 지원
마지막으로 두 프로그램에 포함된 설정 및 지원 옵션을 살펴보겠습니다.
현지의
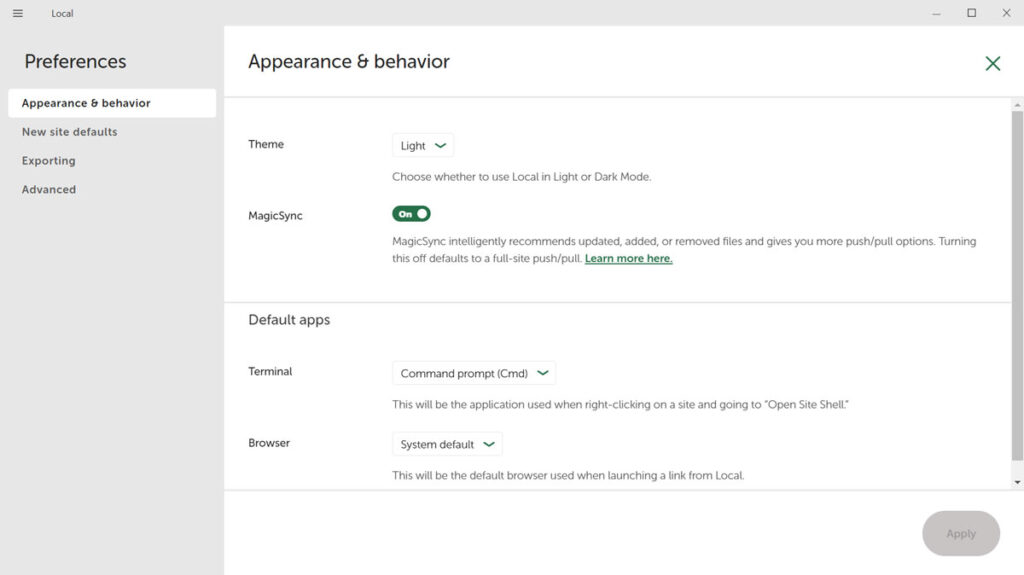
상단의 기본 메뉴를 통해 로컬 설정으로 이동한 다음 기본 설정을 선택합니다. 여기에는 밝은 테마와 어두운 테마 사이를 전환하고 사용하려는 셸, 브라우저 및 새 사이트 구성에 대한 기본값을 설정하는 등 필요에 맞게 사용자 정의할 수 있는 다양한 설정이 있습니다.

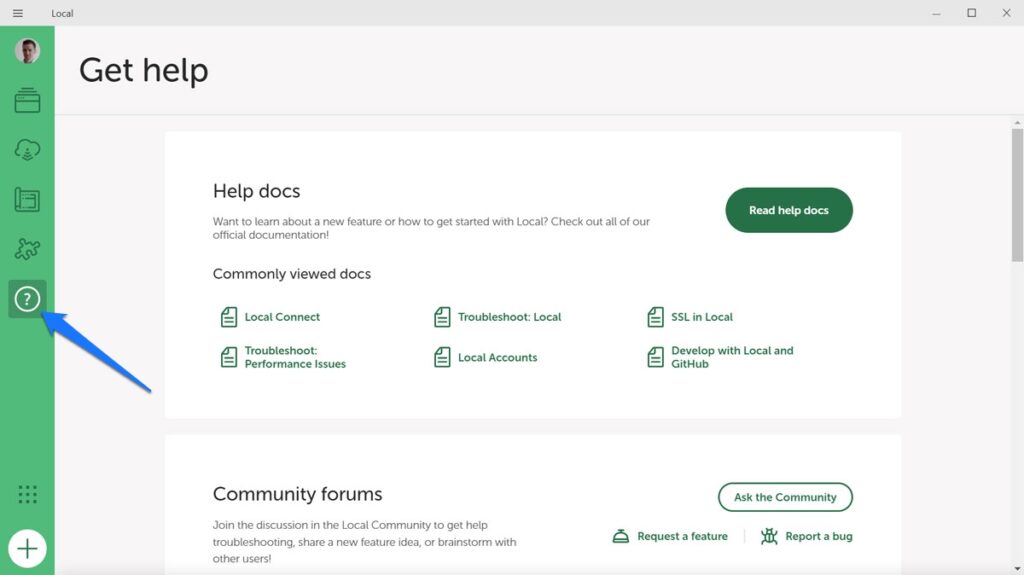
왼쪽의 물음표 아이콘 아래에는 지원 옵션도 있습니다.

기본적으로 문서 및 커뮤니티 포럼에 대한 빠른 링크, 로그 다운로드 기능, 고객인 경우 WP 엔진 및 Flywheel 지원 채팅에 액세스하는 기능으로 구성됩니다.
데브킨스타
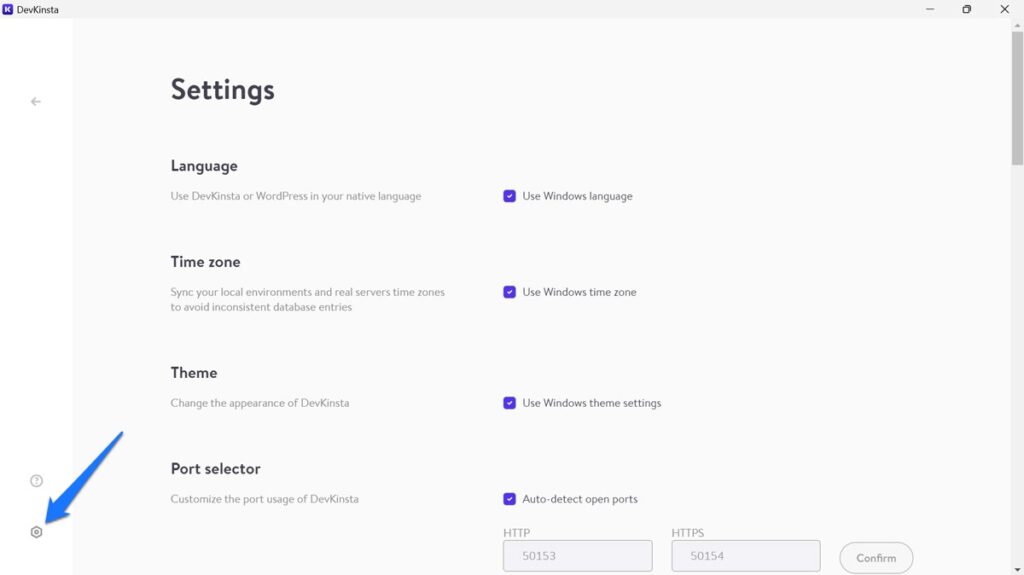
DevKinsta의 설정은 왼쪽 하단에 있는 작은 기어 기호를 통해 사용할 수 있습니다.

무엇보다도 여기에서 DevKinsta의 언어, 시간대 설정, 테마 등을 변경할 수 있습니다. 최상위 도메인, 사용자 이름, 비밀번호 등에 대한 기본값을 결정하는 옵션과 기술 문제 해결을 위한 옵션도 있습니다.
화면 왼쪽 하단에 있는 원으로 표시된 i 아이콘에는 지원 포럼 바로가기, 로그 파일에 대한 액세스, 문서 링크와 같은 지원 옵션이 있습니다.
로컬 vs DevKinsta: 전반적으로 어느 것이 더 낫습니까?
결국 Local과 DevKinsta 중 어느 것을 사용해야 합니까?
처음에 언급했듯이 둘 다 실제로 제공하는 기능이 매우 유사하며 개발 도구로서 매우 훌륭한 작업을 수행합니다. 그러나 전반적으로 Local은 DevKinsta보다 약간 우위에 있습니다.
우선, 사용자 친화적입니다. 로컬은 하나의 프로그램일 뿐이므로 닫으면 종료됩니다. Docker를 종료하는 방법을 추가로 찾을 필요가 없습니다.
또한 좀 더 유연합니다. Local은 Apache와 NGINX 모두에서 작동하는 반면 DevKinsta는 후자만 제공합니다. 또한 더 많은 기능이 있으며 확장을 통해 더 많은 기능을 추가할 수 있습니다. 그러므로 나는 그것이 더 좋고 사용하기 쉬운 프로그램이라고 생각합니다.
이에 대해 더 알고 싶다면 다음 추가 기사를 참조하세요.
- 로컬과 함께 Git 사용: 모범 사례 및 워크플로
- 로컬이 제대로 작동하지 않습니까? 일반적인 문제에 대한 13가지 해결책
- 로컬 디버깅: 초보자 가이드
- 로컬에서 배포: 로컬 사이트에서 라이브 서버로 이동하는 5가지 방법
물론, 귀하가 WP Engine/Flywheel 또는 Kinsta의 고객이고 로컬 사이트에서 서버로 직접 전송 옵션을 사용하려는 경우 이미 선택이 되어 있습니다. 다른 모든 분들을 위해 이제 결정을 내리는 데 필요한 모든 정보를 얻으셨기를 바랍니다.
Local과 DevKinsta의 문제에 대해 귀하는 어떤 입장에 있습니까? 어떤 것을 선호하는지, 그 이유를 댓글로 알려주세요!
