WooCommerce 검토를 위한 체크아웃 시 위치 선택기: 고객의 위치 감지
게시 됨: 2022-07-27WooCommerce를 사용하여 지역 배송 또는 픽업을 제공하는 경우 각 고객에 대한 정확한 위치 데이터가 있어야 합니다. 이러한 이유로 WooCommerce 전용 위치 선택기가 필요할 수 있습니다.
Checkout의 Location Picker(줄여서 LPAC)를 사용하면 고객이 위치를 쉽게 선택할 수 있습니다(필요한 경우 해당 위치에 따라 요금을 조정할 수 있음).
고객의 브라우저 위치 서비스를 사용하여 정확한 위치를 자동으로 감지하고 지도에 표시하는 "내 위치 감지" 버튼을 추가할 수 있습니다. 그런 다음 고객은 필요에 따라 핀을 이동하고 자동 완성 주소 제안과 같은 다른 유용한 도구에 액세스할 수 있습니다.
그 외에도 Checkout의 Location Picker에는 주문 관리 대시보드의 지도에서 사용자 위치를 볼 수 있는 기능과 같이 WooCommerce 매장을 개선하는 데 유용한 다른 많은 기능이 포함되어 있습니다.
또한 사용자가 그린 지도 지역 및/또는 매장과의 거리에 따라 배송비를 조정하는 기능과 같은 고급 기능을 사용할 수 있습니다.
Checkout 리뷰의 실습 위치 선택기에서 플러그인이 하는 일에 대해 자세히 공유하고 정확히 어떻게 작동하는지 보여드리겠습니다.
체크아웃 검토 시 위치 선택기: 플러그인은 무엇을 하나요?
Checkout에서 Location Picker의 높은 수준의 가치 제안은 귀하와 귀하의 고객이 정확한 배송 위치를 더 쉽게 설정할 수 있다는 것입니다.
- 고객 의 경우 플러그인은 버튼 클릭으로 자동으로 위치를 감지한 다음 지도를 사용하여 필요에 따라 미세 조정할 수 있습니다. 또한 여러 주소를 저장할 수 있어 자주 방문하는 고객에게 유용합니다.
- 매장 소유자 의 경우 대시보드의 지도에서 배송 위치를 볼 수 있으므로 상품을 배송할 정확한 위치를 더 쉽게 확인할 수 있습니다. 또한 쇼핑객의 위치에 따라 요금을 조정할 수 있는 옵션도 있습니다.
플러그인이 어떻게 발생하는지에 대한 자세한 내용은 다음과 같습니다.
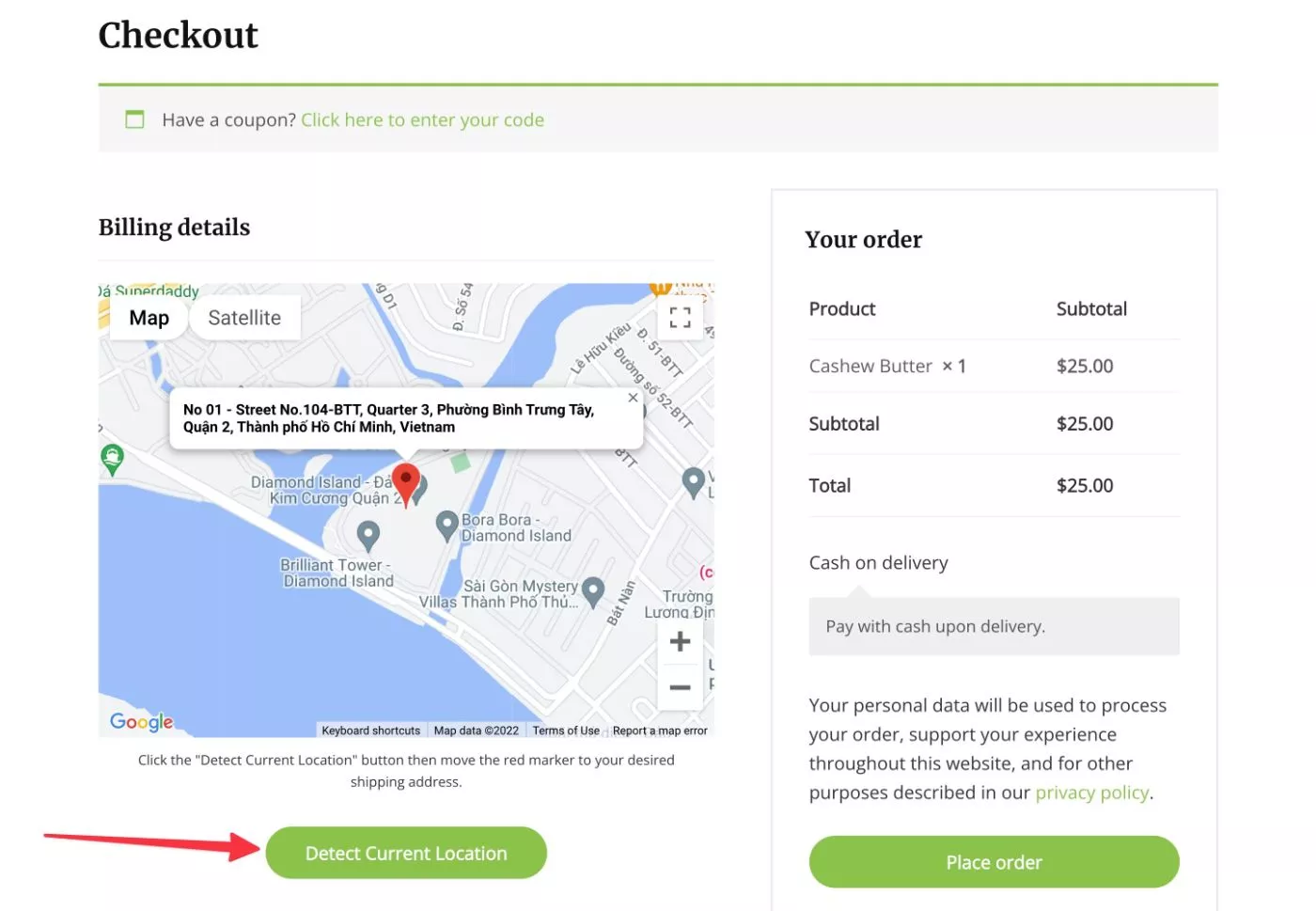
고객이 체크아웃할 때 현재 위치 감지 버튼이 표시됩니다. 또한 특정 조건에 따라 이를 표시하거나 숨길 수 있습니다. 이에 대한 자세한 내용은 잠시 후에 .
고객이 버튼을 클릭하면 매장이 자동으로 고객의 실제 위치를 감지하고 그 결과를 지도에 표시합니다. 먼저 위치 서비스를 요청하는 표준 브라우저 프롬프트가 표시됩니다 .
내가 테스트했을 때 플러그인은 베트남에서 내 위치를 정확하게 감지할 수 있었습니다.
필요한 경우 고객은 핀을 움직여 지도에서 자신의 위치를 미세 조정할 수 있습니다.

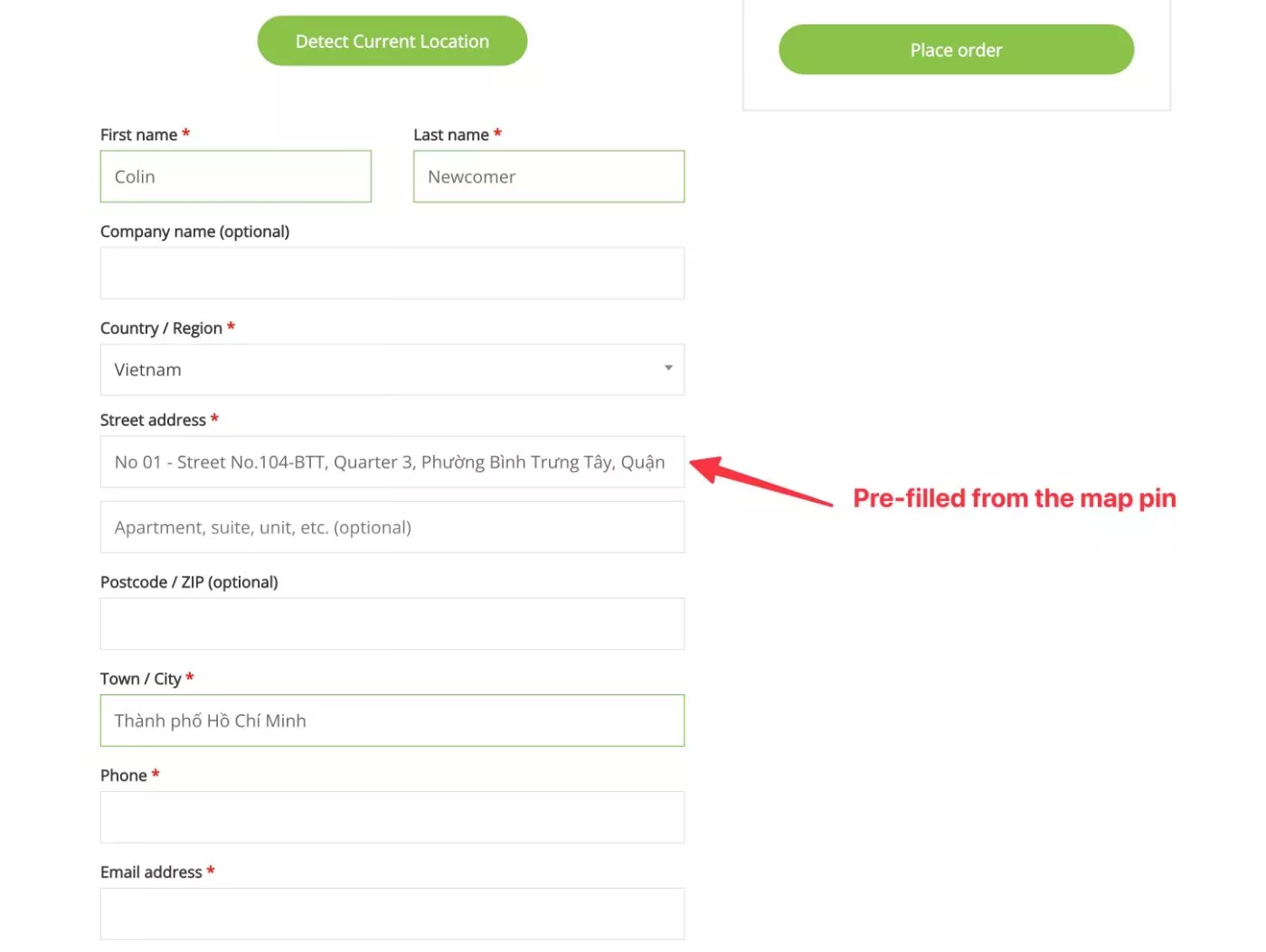
그런 다음 플러그인은 Google Maps API를 사용하여 고객이 지도에서 선택한 위치를 기반으로 고객의 배송지 및/또는 청구서 수신 주소를 자동으로 채울 수도 있습니다.
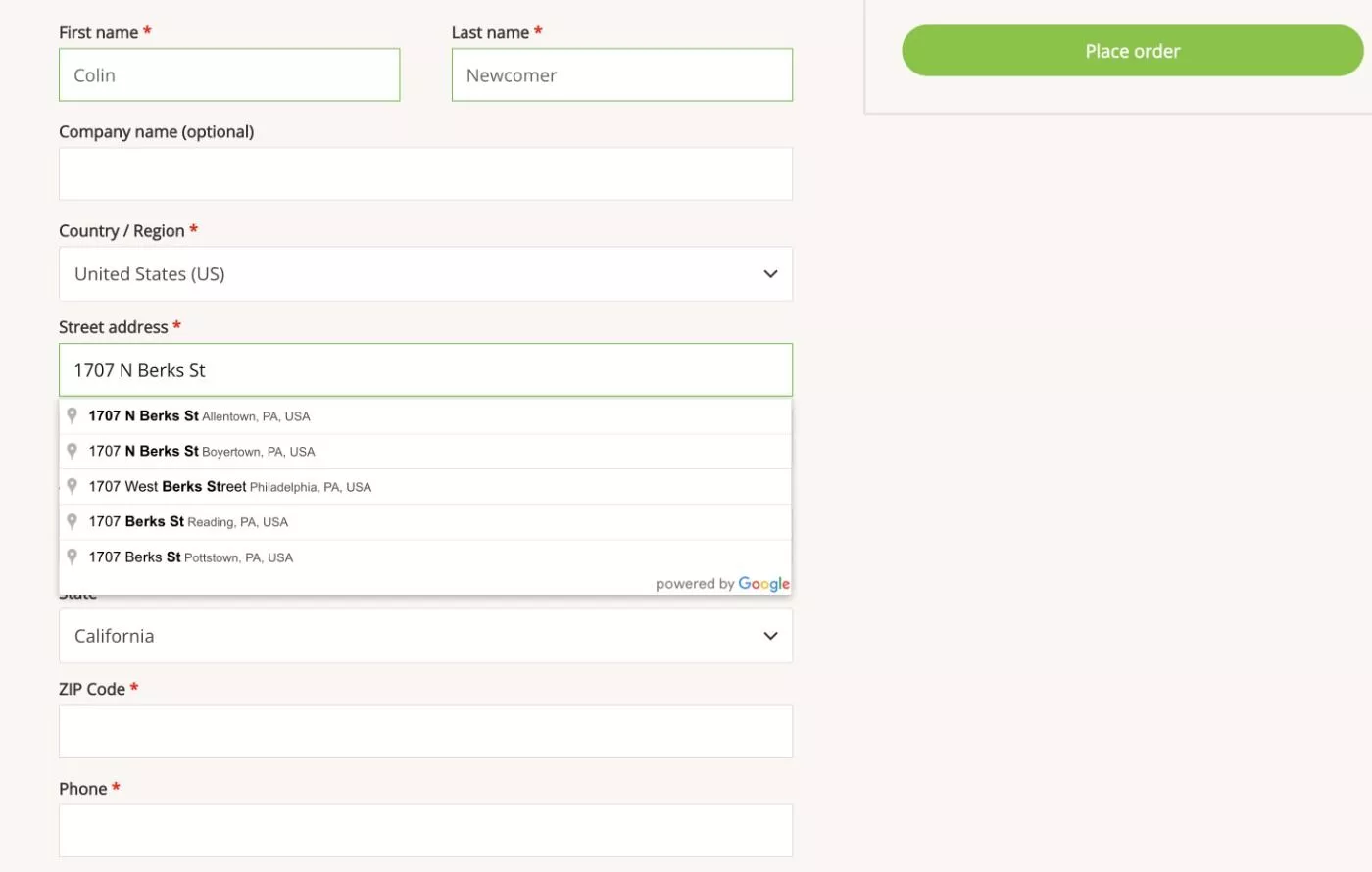
또한 고객이 입력을 시작할 때 일치하는 주소를 제안하여 정확한 위치를 선택하는 데 도움이 되는 주소 자동 완성을 활성화하는 옵션이 있습니다. 이에 대한 자세한 내용은 아래에 있습니다 .
지도 핀 위치와 마찬가지로 고객은 이러한 세부 정보를 자유롭게 조정할 수 있습니다.
지도를 완전히 비활성화하고 원하는 경우 주소 자동 완성을 사용할 수도 있습니다.
여기에서 플러그인이 지도 위치를 기반으로 내 주소를 미리 채운 것을 볼 수 있습니다.

또는 주소 자동 완성 기능을 활용하기 위해 주소 필드에 입력할 수도 있습니다. 아래에서 미국 기반 주소가 어떻게 생겼는지 알 수 있습니다. 여기서 주소는 입력하는 즉시 채워지기 시작합니다.
또한 배달하지 않는 장소에 대한 주소 제안을 피하기 위해 특정 지역으로 제안을 제한할 수도 있습니다. 자동 완성 제안을 청구 또는 배송 필드로만 제한할 수도 있습니다.

모든 주문에 이 기능이 필요하지 않은 경우 조건부 논리를 사용하여 다음을 비롯한 다양한 조건을 사용하여 위치 선택기를 표시하거나 숨길 수도 있습니다.
- 배송 방법 – 예: 고객이 현지 배송 배송 옵션을 선택할 때만 표시
- 제품 배송 등급
- 쿠폰 코드
- 손님 주문
- 장바구니 값
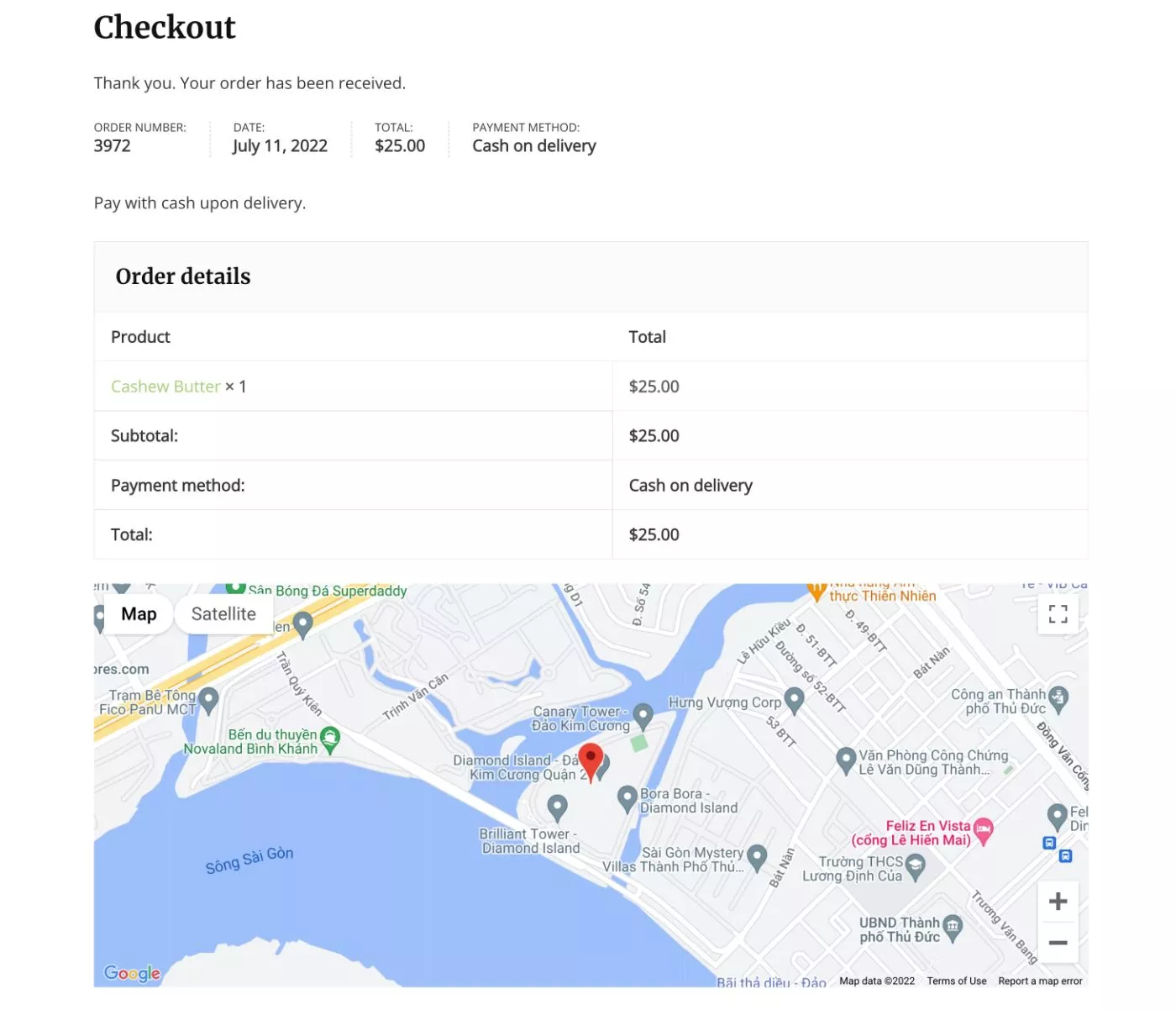
고객이 주문을 완료하면 플러그인에는 고객과 상점 소유자가 위치를 쉽게 확인할 수 있는 기능도 함께 제공됩니다.
고객은 주문 확인 페이지와 내 계정 영역에서 배송 위치 지도를 볼 수 있습니다.

고객은 미래에 시간을 절약할 수 있도록 여러 주소를 저장할 수도 있습니다. 예를 들어, "집"과 "직장" 주소를 모두 저장할 수 있습니다.
매장 관리자는 주문 관리 영역에서 지도를 볼 수 있을 뿐만 아니라 정확한 핀 위치가 포함된 전용 지도 창을 열 수 있는 버튼도 볼 수 있습니다.

QR 코드, 버튼 또는 링크를 사용하여 관리자용 또는 고객용 이메일에 지도 위치에 대한 링크를 포함할 수도 있습니다.
마지막으로 플러그인이 제공하는 몇 가지 주목할만한 기능은 다음과 같습니다.
- 고객 위치의 지역 또는 거리에 따라 배송비를 조정하는 옵션입니다.
- 자동 완성 주소 옵션을 제한하는 옵션입니다. 예를 들어 도시의 자동 완성 제안만 표시할 수 있습니다.
- 사용자 정의 가능한 Google 지도 디자인 및 마커 아이콘.
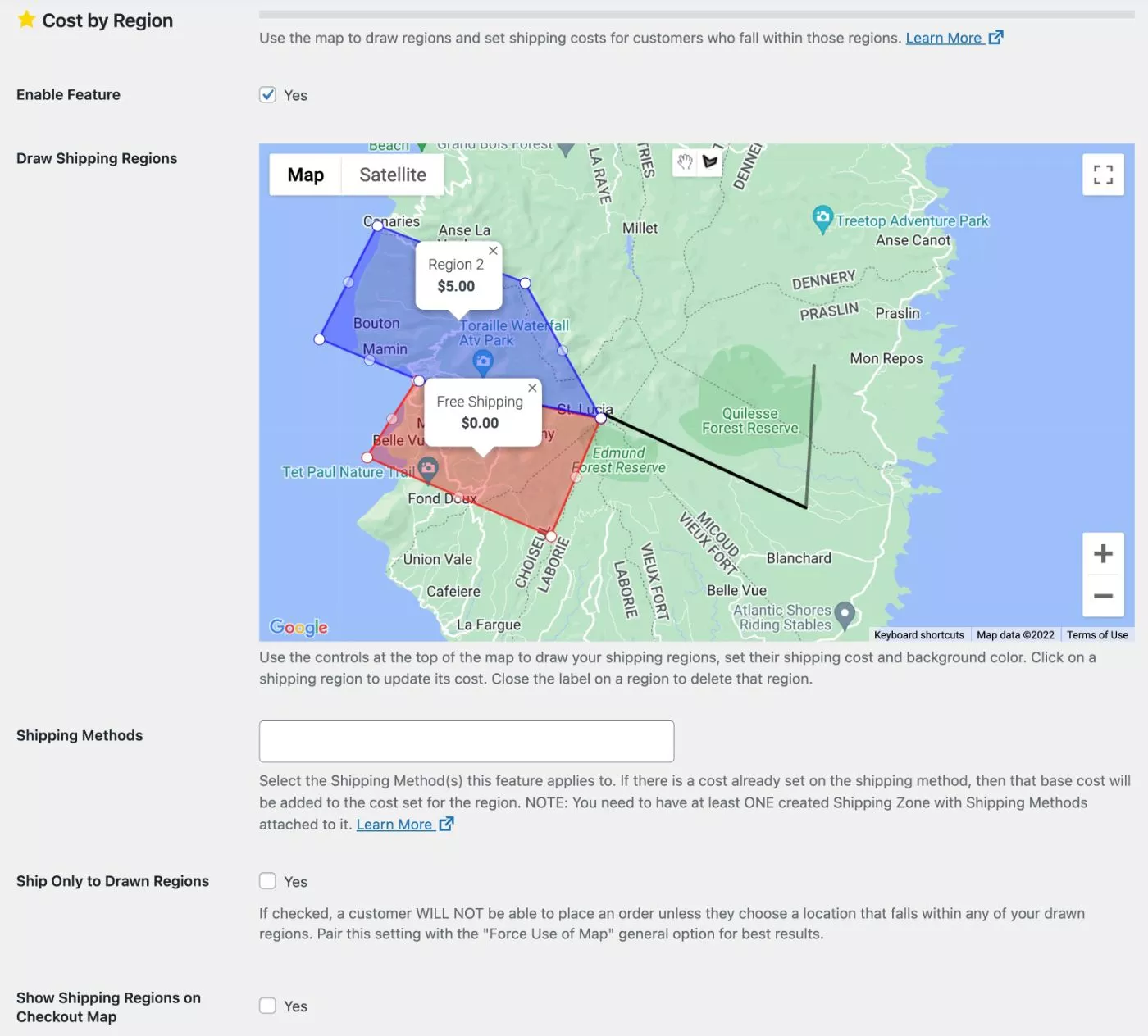
지역 또는 거리에 따른 배송비
지역이나 거리에 따라 배송비를 계산하는 옵션이 상당히 독특해서 자세히 살펴볼 가치가 있다고 생각합니다.
배송 지역별 비용 기능을 사용하면 실제로 지도에 사용자 지정 지역을 그리고 해당 위치 내의 모든 배송에 가격을 적용할 수 있습니다. 각 지역에 이름과 사용자 지정 색상을 지정할 수도 있습니다.

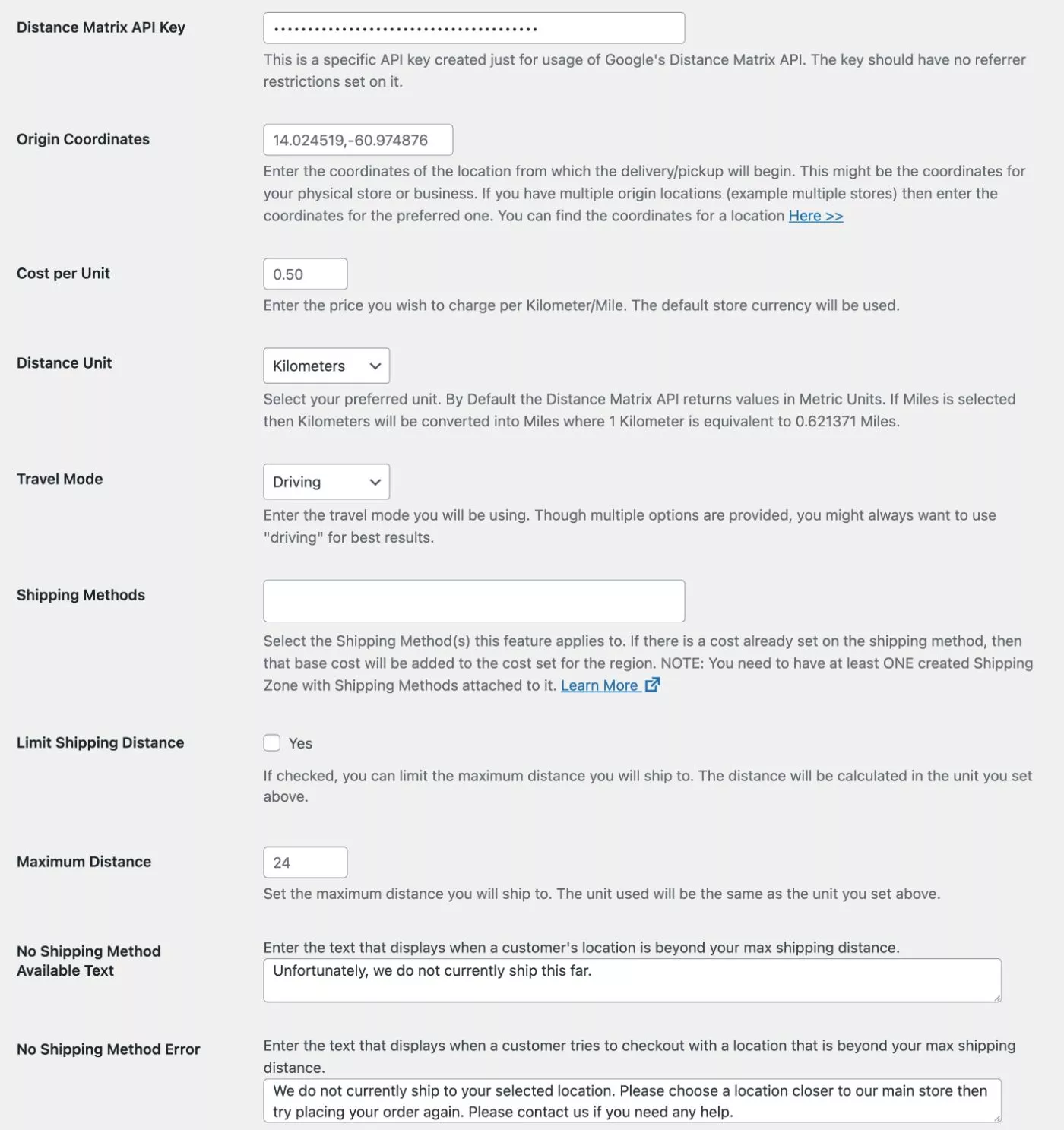
거리별 비용 기능을 사용하면 매장 위치로부터 고객의 거리를 기반으로 가격을 자동으로 조정하도록 자체 계산을 설정할 수 있습니다( 여러 매장 위치 지원 및 고객이 선호하는 위치 선택 허용 포함 ).
예를 들어 거리 1KM당 $0.50를 청구할 수 있습니다.

WooCommerce용 위치 선택기의 이점을 누릴 수 있는 사이트
지역 배송 또는 픽업을 하는 모든 WooCommerce 매장은 WooCommerce의 위치 선택기를 사용할 수 있다고 생각합니다. 그러나 몇 가지 구체적인 예를 찾고 있다면 다음과 같은 이점을 얻을 수 있는 몇 가지 유형의 상점이 있습니다.
- 음식 배달을 위한 레스토랑 주문 시스템으로 WooCommerce를 사용하는 레스토랑 또는 카페.
- 기타 유형의 음식 배달 서비스(예: 온라인 식료품점).
- 꽃배달을 하는 꽃집.
- 가구점, 매트리스 등 현지 배송이 필요한 무거운 품목.
- 개인 차량 서비스 또는 택시 – 예를 들어 고객이 차량 서비스를 원하는 위치를 선택합니다.
- 고객에게 품목을 배달해야 하는 모든 유형의 렌탈 서비스입니다.
이것들은 창의력을 발휘할 수 있는 몇 가지 아이디어일 뿐입니다. 이것이 완전한 목록은 아닙니다.
WooCommerce 결제 시 위치 선택기를 설정하는 방법
플러그인이 무엇을 하는지 알았으니 이제 스토어에서 설정하는 방법에 대해 알아보겠습니다.
대부분의 경우 플러그인을 설치하고 몇 가지 설정을 구성하기만 하면 됩니다.
그러나 추가된 단계는 Google Maps API 키를 만들어야 한다는 것입니다. 이 키를 사용하면 Google에서 모든 매핑 및 자동 완성 기능에 대한 액세스 권한을 부여해야 합니다.
작동 방식은 다음과 같습니다.
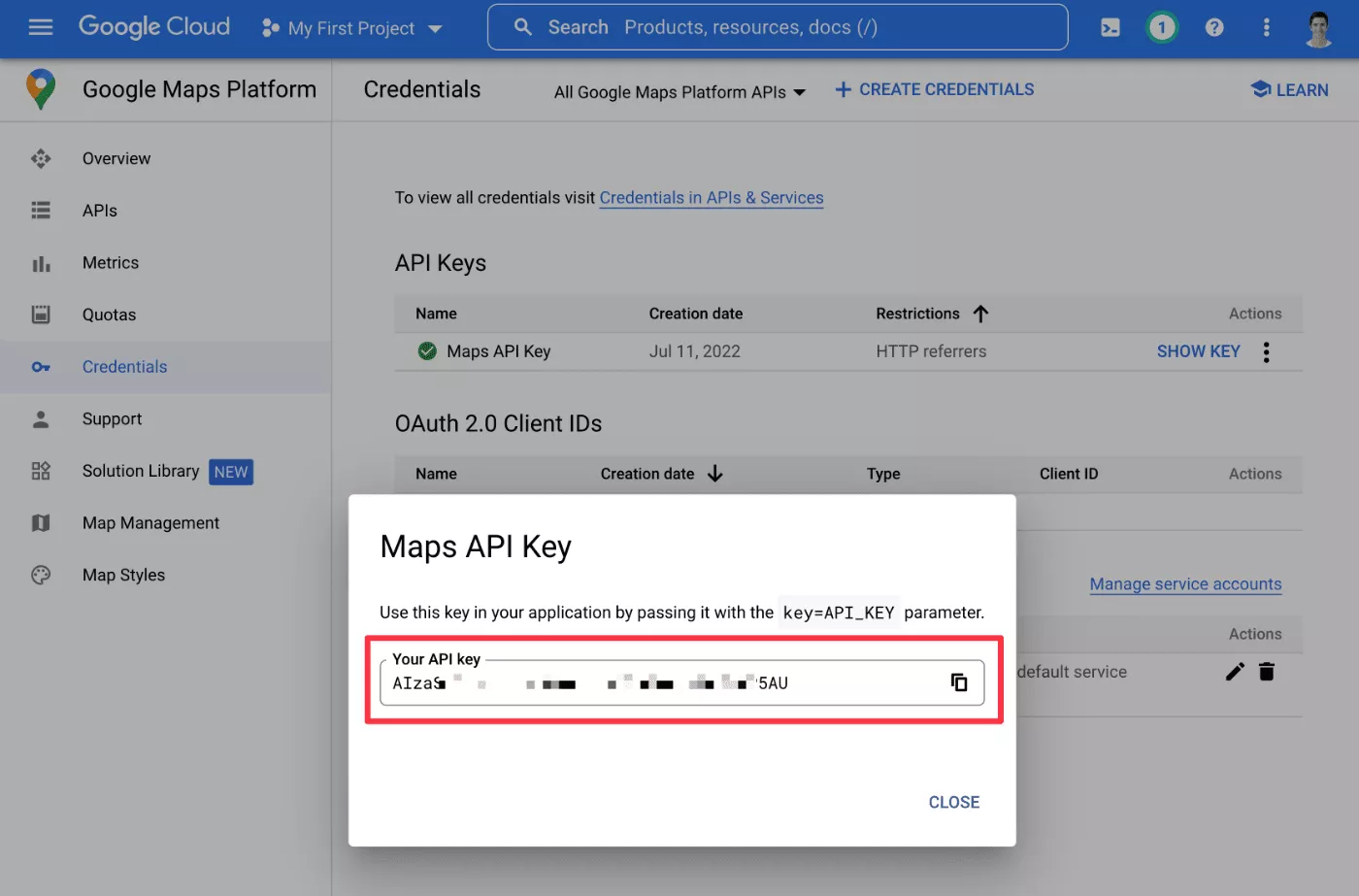
1. Google Cloud Console에서 Google Maps API 키 생성
시작하려면 Google Cloud Console의 WordPress 대시보드 외부에서 시작합니다( 기존 Google 계정을 사용하여 액세스할 수 있음 ).
여기에서 Google Maps API 키를 만들어야 합니다. 이를 돕기 위해 LPAC 개발자는 스크린샷과 함께 비디오 및 서면 지침의 형태로 자세한 문서를 제공합니다. 아래 동영상을 볼 수 있습니다.
너무 복잡하지 않습니다. 기본적으로 몇 가지 버튼만 클릭하면 됩니다.

예상치 못한 상황을 피하기 위해 예산 임계값을 설정하는 것이 좋습니다. Google은 매월 200달러의 무료 Google Maps Platform 사용을 제공하므로 API 사용에 대해 실제로 비용을 지불할 필요는 없을 것입니다. 그러나 예산을 설정하면 마음의 평화를 얻을 수 있습니다.
또한 개발자는 API 액세스를 WooCommerce 스토어로만 제한하여 무단 사용을 방지할 것을 권장합니다.
프로세스를 마치면 다음과 같은 API 키가 있어야 합니다.

WooCommerce에 대한 위치 선택기를 구성하는 데 필요하므로 이것을 편리하게 보관하세요.
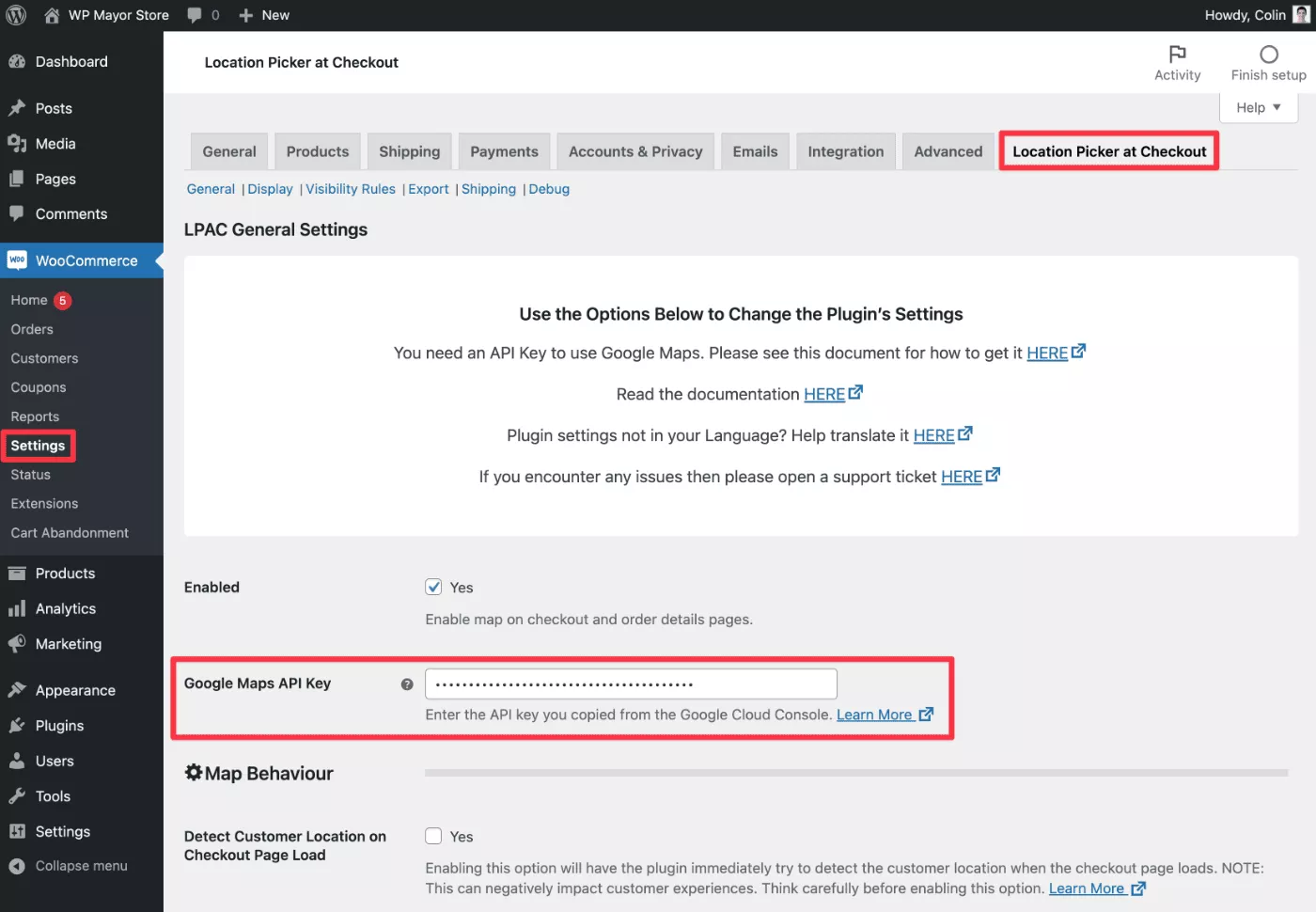
2. 플러그인 설치 및 Google Maps API 키 추가
Google Maps API 키가 있으면 매장의 Checkout 플러그인에서 Location Picker를 설치할 수 있습니다.
가격에 대해서는 나중에 더 자세히 이야기하겠지만 WordPress.org에는 무료 버전과 더 많은 기능이 포함된 프리미엄 버전이 있습니다.
플러그인을 활성화하면 Woocommerce → 설정 → Checkout의 Location Picker로 이동 합니다. 그런 다음 Google Maps API 키를 상자에 붙여넣고 설정을 저장합니다.

3. 기타 플러그인 설정 구성
이제 플러그인의 다른 설정을 자유롭게 구성할 수 있습니다.
기본 WooCommerce 설정 탭 아래에서 액세스할 수 있는 여러 탭이 있습니다.
- 일반 – 자동 완성 제안 및 저장된 주소는 물론 지도 동작에 대한 일반 설정을 구성합니다.
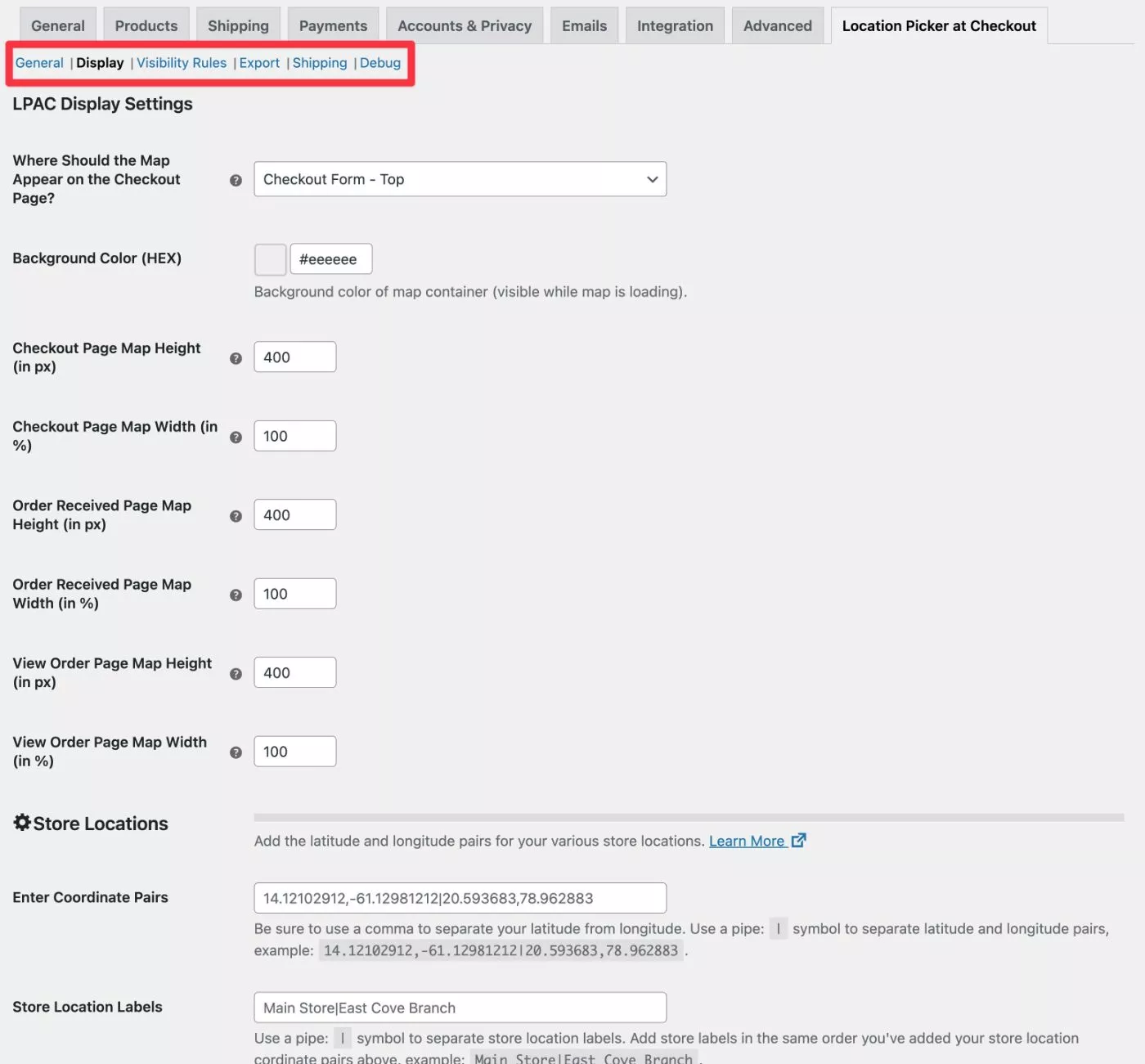
- 표시 – 지도를 표시할 위치를 제어합니다. 매장 위치를 설정하고 지도 및 마커 아이콘을 사용자 지정할 수도 있습니다.
- 가시성 규칙 – 필요한 경우 배송 등급, 게스트 주문 등과 같은 다양한 조건을 기반으로 지도를 표시/숨기기 위한 조건부 논리 규칙을 생성할 수 있습니다.
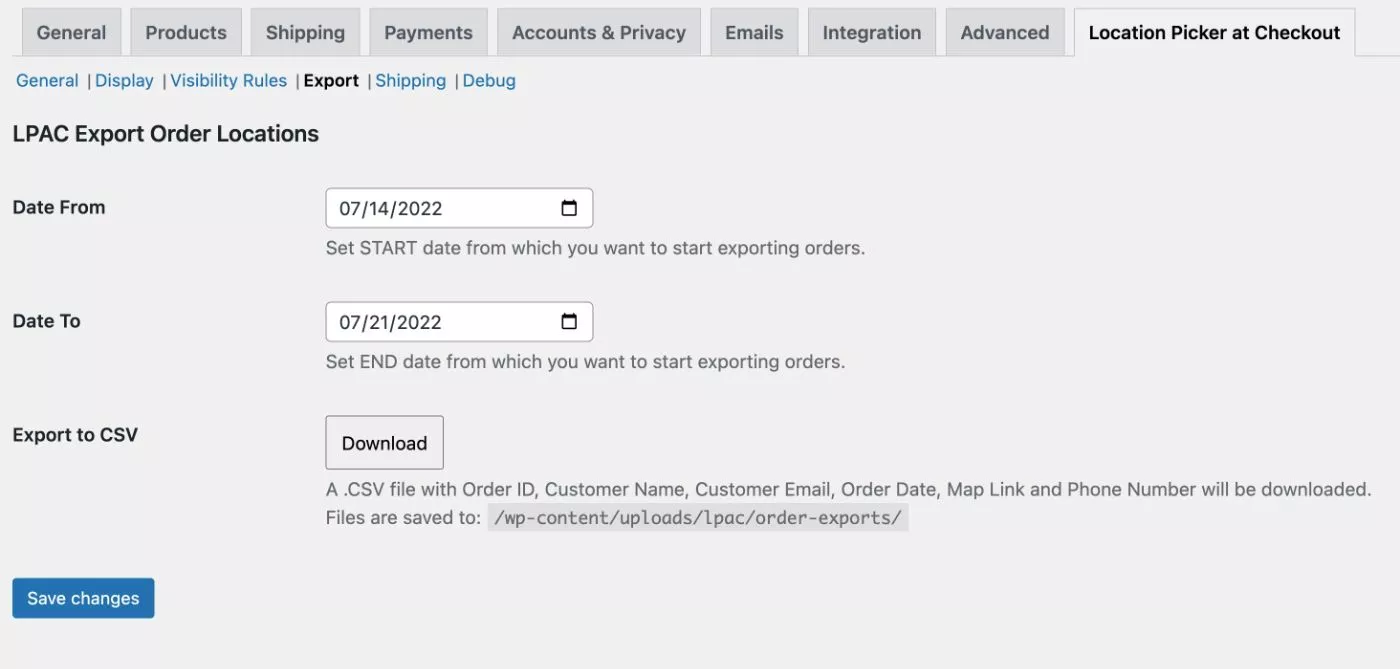
- 내보내기 – 이 탭을 사용하면 특정 날짜의 위치 데이터를 CSV 파일로 내보낼 수 있습니다. 여기에는 설정이 없습니다. 유틸리티 도구에 가깝습니다.
- 배송 – 지도에 배송 지역을 그리고 해당 지역을 기반으로 맞춤 가격을 설정할 수 있습니다. 여기에서 거리 계산으로 비용을 설정할 수도 있습니다.

4. 플러그인 사용 시작
설정은 여기까지입니다!
앞으로는 앞서 보여드린 것처럼 주문 관리 대시보드에서 특정 위치 세부 정보에 액세스할 수 있습니다.

필요한 경우 내보내기 도구를 사용하여 주문 데이터를 CSV로 내보낼 수도 있습니다.

WooCommerce 가격에 대한 Checkout의 위치 선택기
Checkout의 Location Picker는 WordPress.org의 무료 버전과 더 많은 기능이 포함된 프리미엄 버전으로 제공됩니다.
무료 버전은 이미 꽤 기능적이므로 비용을 지불하지 않아도 됩니다. 프리미엄 버전으로 업그레이드하면 얻을 수 있는 주요 기능은 다음과 같습니다.
- 지역별 또는 거리별 배송비 조정 옵션
- 맞춤 Google 지도 디자인 및 마커 아이콘
- 주문 위치 내보내기 옵션
- 고객은 여러 주소를 저장할 수 있습니다.
- 배송 지역 및 장바구니 합계를 포함하여 위치 선택기를 표시하거나 숨기는 고급 조건부 논리 규칙
- 자동 완성 제안을 사용자의 지리적 영역으로 제한하는 옵션입니다.
가장 주목할만한 프리미엄 기능은 지도에 배송 지역을 그리고 각 지역에 대한 가격을 사용자 정의하는 기능과 KM당 $0.50와 같은 거리 계산에 따른 배송 비용을 설정하는 기능이라고 말하고 싶습니다.
또한 고객이 특정 유형의 고객에게 편리할 수 있는 여러 주소를 저장할 수 있는 기능에 액세스할 수 있습니다.
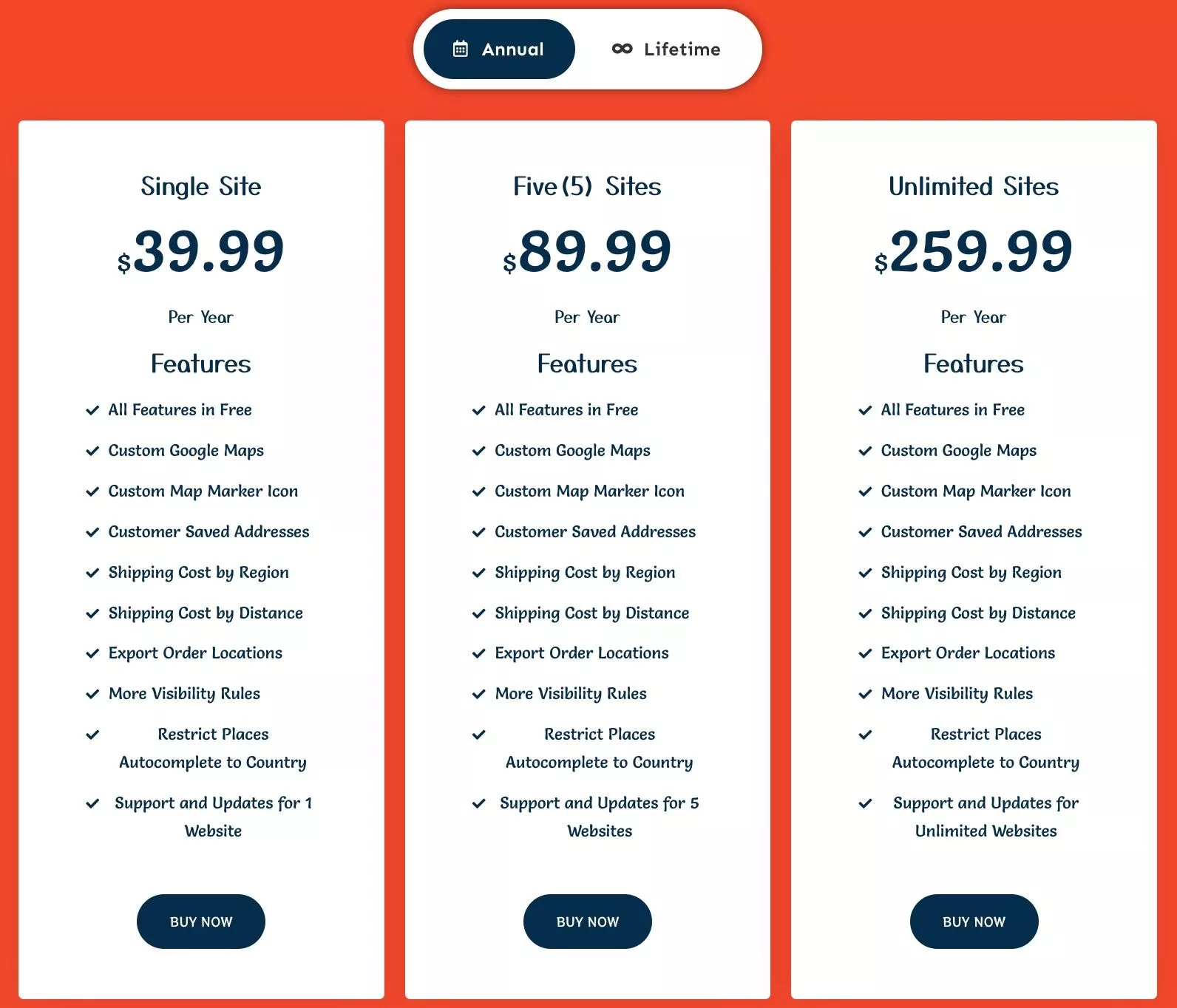
세 가지 프리미엄 플랜이 있습니다. 모든 계획은 모든 기능을 갖추고 있습니다. 유일한 차이점은 플러그인을 활성화할 수 있는 사이트의 수입니다.
지원 및 업데이트에 대한 1년 비용을 매년 지불하거나 평생 라이선스를 구매할 수 있습니다.
- 단일 사이트 – 1년 지원 및 업데이트의 경우 $39.99 또는 평생 동안 $119.99.
- 5개 사이트 – 1년 지원 및 업데이트의 경우 $89.99 또는 평생 동안 $269.99.
- 무제한 사이트 – 1년 지원 및 업데이트의 경우 $259.99 또는 평생 $779.99.

모든 계획에는 30일 환불 보증 이 제공되므로 구매에 대한 위험이 없습니다.
WooCommerce 결제 시 위치 선택기에 대한 최종 생각
전반적으로 WooCommerce에 대한 위치 선택기가 필요한 경우 Checkout의 Location Picket이 훌륭한 옵션이라고 생각합니다.
설정 프로세스는 매끄럽고 모든 기능이 약속한 대로 작동했습니다.
무료 버전은 이미 매우 유연하며 필요한 모든 것일 수 있습니다.
고급 사용 사례의 경우 프리미엄 버전은 고객이 여러 주소를 저장할 수 있는 기능과 같이 위에서 언급한 다른 프리미엄 기능뿐만 아니라 지역 또는 거리에 따라 배송료를 조정할 수 있는 기능으로 많은 유연성을 제공합니다.
직접 시도하려면 몇 가지 옵션이 있습니다.
- 가격표 아래에 있는 무료 데모 체험 버튼을 클릭하여 완벽하게 작동하는 데모 사이트를 가동하십시오. 개발자는 전체 샌드박스 데모 사이트를 제공하는 검토한 InstaWP 서비스를 사용합니다.
- WordPress.org에서 무료 버전을 설치합니다.
- 프리미엄 버전을 구입하세요. 30일 환불 보장이 있으므로 위험이 없습니다.
아래 버튼을 사용하여 시작할 수도 있습니다.
