손실 압축과 무손실 압축의 차이점은 무엇입니까?
게시 됨: 2021-12-27이미지를 사용하면 웹사이트의 콘텐츠를 향상시킬 수 있습니다. 그러나 파일을 압축하는 것은 파일이 불필요한 디스크 공간을 차지하여 사이트 성능을 저하시키는 것을 방지하는 데 매우 중요합니다. 이미지를 올바르게 최적화하려면 손실 압축과 무손실 압축의 차이점을 이해하는 것이 좋습니다.
이 포스트에서는 손실 압축과 무손실 압축을 모두 설명하는 것으로 시작하겠습니다. 그런 다음 WordPress 사이트에서 손실 압축과 무손실 압축을 사용할 때를 논의합니다.
시작하자!
YouTube 채널 구독
손실 압축이란 무엇입니까?
손실 압축은 가능한 한 많은 데이터를 제거하여 파일 크기를 줄입니다. 결과적으로 화질이 저하되는 일부 품질 저하가 발생할 수 있습니다. 그러나 균형 압축 비율을 사용할 때 손실된 정보의 대부분은 방문자에게 눈에 띄지 않아야 합니다.
손실 압축은 다양한 파일 형식을 위해 개발되었습니다. JPEG(Joint Photographic Experts Group) 및 GIF(Graphics Interchange Format) 형식과 가장 일반적으로 연결됩니다. 그러나 오디오 및 비디오 파일에 이 압축 방법을 사용할 수도 있습니다.
아래는 손실 압축 전후의 이미지의 예입니다. 왼쪽은 347KB의 원본입니다. 오른쪽 그림의 크기는 52% 감소하여 163KB로 줄었습니다.

보시다시피 파일 크기가 크게 감소했음에도 불구하고 외관상 눈에 띄는 차이는 없습니다. 그러나 압축 수준이 다르면 압축된 이미지의 품질에 영향을 줄 수 있습니다.
오디오 파일에도 동일한 원칙이 적용됩니다. 예를 들어 손실 압축을 사용하여 MP3 파일의 크기를 줄일 수 있습니다. 그러나 그렇게 하면 프로세스에서 오디오 선명도가 떨어질 수 있습니다.
손실 압축의 장단점
손실 압축의 주요 이점은 데이터 제거 및 크기 축소입니다. 더 작은 파일 크기를 만들면 사이트의 성능과 로딩 시간을 향상시킬 수 있습니다. 결과적으로 사용자 경험(UX)과 검색 엔진 최적화(SEO)를 향상시킬 수 있습니다.
반면에 손실 압축에는 몇 가지 단점이 있습니다. 첫째, 파일을 원래 형식으로 복원할 수 없습니다. 즉, 프로세스는 되돌릴 수 없습니다. 또한 데이터 제거로 인해 이미지 품질이 저하될 수 있습니다.
전반적인 손실 압축은 절충점입니다. 파일 크기가 작을수록 성능이 빨라집니다. 그러나 손실된 데이터가 많을수록 이미지 품질이 저하됩니다.
무손실 압축이란 무엇입니까?
손실 압축과 달리 무손실 압축은 이미지 파일에서 중요한 데이터를 제거하지 않습니다. 대신 사진의 모양이나 품질에 영향을 미치지 않는 메타데이터와 중요하지 않은 정보를 제거합니다. 이 압축 방법은 파일 크기를 약간 작게 만드는 데 도움이 될 수 있지만 일반적으로 그 차이는 크지 않습니다.
무손실 압축과 관련된 두 가지 인기 있는 파일 형식은 압축(ZIP) 아카이브 파일과 PNG(이동식 네트워크 그래픽) 이미지입니다. 무손실 압축은 텍스트, 이미지 및 오디오용으로 개발되었습니다. 실제로 Apple Music 및 Spotify와 같은 오늘날 가장 큰 스트리밍 서비스 중 일부는 오디오 파일에 무손실 압축을 사용합니다.
무손실 압축의 장단점
무손실 압축의 주요 이점은 사진의 품질을 저하시키거나 픽셀화된 것처럼 보이게 하는 것에 대해 걱정할 필요가 없다는 것입니다. 또한 손실 압축과 달리 데이터 손실 없이 이미지를 원래 형식으로 복원할 수 있습니다.
그러나 한 가지 중요한 단점이 있습니다. 무손실 압축은 데이터 보유 용량이 적습니다. 이 압축 방법은 데이터 크기를 줄이지 않으므로 저장 공간을 많이 절약할 수 없습니다.
WordPress 사이트에서 손실 압축과 무손실 압축을 사용하는 경우
웹 사이트에 가장 적합한 압축 방법은 부분적으로 사용하는 파일 형식에 따라 다릅니다. 예를 들어 PNG는 배경이 투명한 로고, 일러스트레이션, 아이콘 및 텍스트에 가장 적합합니다. 그러나 웹상의 대부분의 표준 이미지는 JPEG입니다.
PNG에는 무손실 압축을 사용하는 것이 좋습니다. 대조적으로, 손실은 JPEG에 더 적합합니다.

WordPress는 이러한 사진을 미디어 라이브러리에 업로드할 때 JPEG 이미지를 자동으로 압축합니다(파일 크기를 최대 약 82%까지 줄임). functions.php 파일을 편집하여 이 압축 수준을 조정할 수 있습니다. 그러나 코드 작업에 익숙하지 않은 경우 이 방법을 사용하지 않는 것이 좋습니다.
기본 설정에 관계없이 손실 또는 무손실 압축으로 파일을 더욱 최적화할 수 있습니다. Adobe Photoshop과 같은 이미지 편집 소프트웨어나 Imagify, WP Smush 또는 ShortPixel과 같은 WordPress 이미지 최적화 플러그인을 사용할 수 있습니다.
TinyPNG와 같은 무료 온라인 도구를 사용할 수도 있습니다.

이제 손실 압축과 무손실 압축을 더 잘 이해했으므로 WordPress 사이트에서 각 방법을 언제 사용하는 것이 가장 좋은지 논의할 차례입니다. 논의한 바와 같이 두 압축 유형에는 고유한 장점과 단점이 있습니다.
WordPress에서 손실 압축을 사용하는 경우
디스크 공간과 대역폭이 가장 큰 문제라면 웹사이트에서 손실 압축을 사용하는 것이 가장 좋습니다. 사이트 속도를 높이기 위해 Google은 WordPress 플러그인을 통한 손실 압축을 권장합니다. GZIP 압축을 사용하여 파일을 추가로 축소할 수도 있습니다.
대부분의 경우 WordPress 이미지에 손실 압축을 사용하는 것이 좋습니다. 데이터 손실은 거의 눈에 띄지 않지만 로딩 시간을 크게 향상시킬 수 있습니다. 따라서 이 방법은 전자 상거래 상점, 포트폴리오 사이트 및 블로그에 이상적입니다.
예를 들어 손실 압축은 매장 전체에서 제품 이미지와 축소판을 최적화할 수 있습니다. 표준 블로그 게시물 및 설명 사진이 있는 페이지에도 사용할 수 있습니다.
다시 말하지만 사용된 압축 수준에 따라 이미지를 자세히 확대하지 않는 한 일반적으로 품질에 눈에 띄는 차이가 없습니다. 또한 일반적으로 압축 심각도를 선택할 수 있습니다.
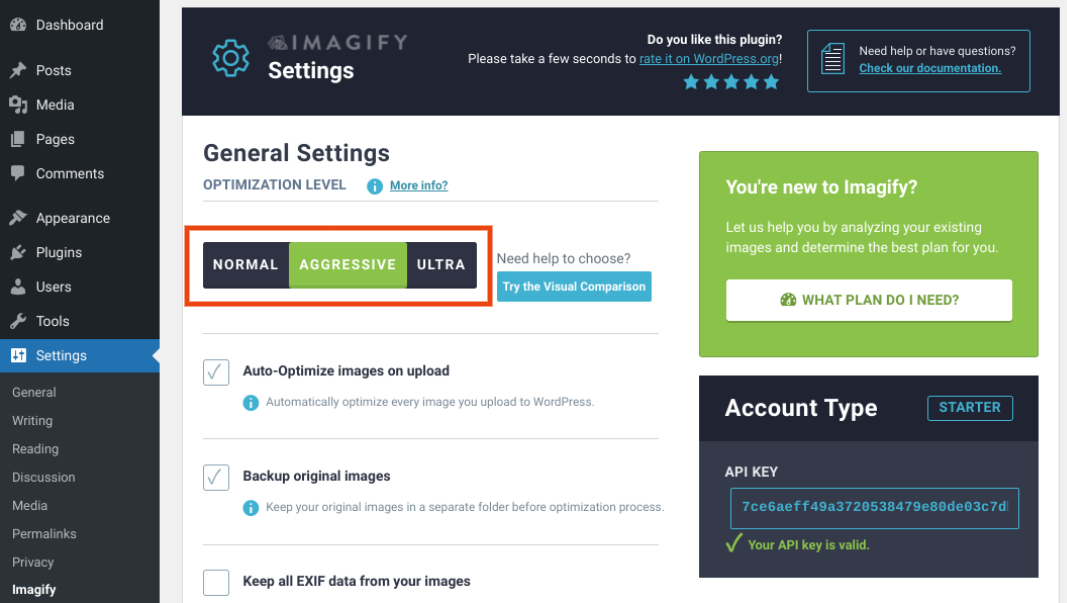
예를 들어 Imagify를 사용하면 원하는 압축 강도에 따라 최적화 수준을 선택할 수 있습니다.

손실 압축은 대부분의 사람들이 품질 저하를 느끼지 못하기 때문에 WordPress 이미지에 가장 적합합니다. 우리의 눈은 색상과 밝기에 대한 다양한 민감도를 가지고 있습니다. 압축 알고리즘은 데이터 제거 및 품질 저하를 거의 감지할 수 없도록 인간이 이미지를 처리하는 방법을 이용합니다.
WordPress에서 무손실 압축을 사용하는 경우
일반적으로 무손실 압축은 텍스트가 많은 이미지와 배경이 투명한 그림에 가장 적합합니다. RAW, BMP, GIF 및 PNG 파일 형식에 권장합니다.
이미지 품질 저하가 우려되는 경우 무손실 압축을 선택하는 것이 더 나을 수 있습니다. 파일 크기를 줄이는 동시에 이미지의 선명한 모양을 유지합니다.
사이트가 사진 웹사이트와 같은 시각적 콘텐츠에 크게 의존하는 경우에도 무손실 압축이 의미가 있을 수 있습니다. 이 경우 CDN(콘텐츠 전송 네트워크) 활용과 같은 다른 방법을 사용하여 이미지와 사이트 성능을 최적화할 수 있습니다.
결론
이미지 파일을 최적화하는 것은 WordPress 사이트의 속도와 성능을 향상시키는 효과적인 방법입니다. 그러나 손실 압축과 무손실 압축을 결정하는 것은 까다로울 수 있습니다. 한편으로는 디스크 공간을 절약하고 싶을 것입니다. 반면에 콘텐츠의 모양과 품질을 해치고 싶지 않습니다.
이 게시물에서 논의한 것처럼 손실 압축과 무손실 압축 모두 장단점이 있습니다. 눈에 띄는 데이터를 제거하지 않고 파일 크기를 크게 줄일 수 있으므로 대부분의 웹 사이트에 대해 손실 압축을 권장합니다. 그러나 로딩 시간보다 이미지 품질이 더 중요하다면 무손실 압축이 더 나을 수 있습니다.
손실 압축 대 무손실 압축에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
Andrew Svk/unsplash.com을 통한 이미지, vladwel/Shutterstock.com을 통한 추천 이미지
