WordPress 옵트인 양식 및 이메일 마케팅을 위해 Mailchimp를 구성하는 방법
게시 됨: 2022-05-09WordPress는 지배적인 콘텐츠 관리 시스템이고 Mailchimp는 이메일 마케팅 소프트웨어에 해당합니다.
그렇다면 두 가지를 결합하지 않는 이유는 무엇입니까?
이 가이드에서는 WordPress용 Mailchimp를 구성하는 방법을 배웁니다. 이를 통해 웹사이트에서 옵트인 양식을 활성화하고 이메일 마케팅 캠페인을 설정하고 새 블로그 게시물을 게시할 때마다 이메일을 보낼 수 있습니다.
WordPress에 Mailchimp를 추가하는 방법을 배우기 시작합시다!
WordPress에 Mailchimp를 사용하는 이유
WordPress 플러그인 라이브러리는 이미 광범위한 이메일 마케팅, 목록 작성 플러그인 및 위젯을 제공합니다.
그러면 다음과 같은 질문이 제기됩니다. 수십 가지 대안보다 Mailchimp가 더 바람직한 이유는 무엇입니까? WordPress 웹사이트에서 Mailchimp를 사용해야 하는 이유는 무엇입니까?
이유는 다음과 같습니다.
- Mailchimp는 최대 2,000명의 연락처에 대한 무료 계정을 제공합니다. 많은 프리미엄 이메일 마케팅 앱에는 무료 플랜이 없으며, 무료 플랜이 있는 경우 Mailchimp에서 제공하는 기능을 능가하기 어렵습니다.
- 수동 방법이나 플러그인을 사용하여 Mailchimp로 이메일 수신 동의 양식을 만들 수 있습니다. 이 두 가지 옵션은 다소 유연한 설정을 가능하게 합니다. 워드프레스는 사용자 정의 코딩을 지원하고 많은 Mailchimp 플러그인이 있으므로 더 편한 것을 사용할 수 있습니다.
- 웹사이트 등록 양식에 Mailchimp를 사용할 수도 있습니다. 사용자가 귀하의 사이트에 와서 사용자 프로필을 만듭니다. 이들은 회원, 전자 상거래 및 포럼 웹사이트에서 자주 사용됩니다.
- Mailchimp 이메일 디자인 프로세스는 타의 추종을 불허합니다. 아름다운 템플릿과 끌어서 놓기 편집기를 사용하면 멋진 캠페인을 구성하기 위해 디자이너나 이메일 마케팅 전문가가 될 필요가 없습니다. 또한 광범위한 템플릿 라이브러리를 얻을 수 있습니다.
- 여러 자동화 도구가 WordPress 업데이트를 Mailchimp 이메일에 연결하여 새 게시물과 같은 이메일을 보낼 수 있고 사람들이 목록에 등록할 때 환영 이메일이나 드립 캠페인으로 보낼 수 있습니다.
- Mailchimp에는 WordPress 독자/고객이 수신할 이메일을 선택할 수 있는 고급 타겟팅 도구가 포함되어 있습니다. 사용자 유형에 따라 자체적으로 타겟팅할 수도 있습니다.
- Mailchimp를 WordPress와 통합하기 위한 기본 플러그인 또는 방법이 마음에 들지 않으면 시장에 수백 가지가 있는 것을 보고 항상 타사 확장을 사용할 수 있습니다. 이는 Mailchimp가 다소 인기 있는 이메일 마케팅 도구인 장점 중 하나일 뿐입니다.
- WordPress 대시보드에 Mailchimp 통계를 표시할 수 있지만 이메일 열기 비율, 클릭률 및 사용자 위치와 같은 필수 정보로 가득 차 있습니다.
- Mailchimp는 WooCommerce 웹 사이트와 잘 통합되어 버려진 장바구니 메시지, 영수증 및 쿠폰 코드와 같은 항목에 대해 자동화된 거래 이메일을 보낼 수 있습니다.
- Mailchimp와 WordPress의 통합은 일반적인 이메일 마케팅 이외의 다양한 자동화 및 마케팅 기능을 활용하고 있음을 의미합니다. 예를 들어, 소셜 미디어 계정을 연결하고, 이메일을 기반으로 디지털 광고를 실행하고, 방문 페이지를 설정하는 등의 작업을 수행할 수 있습니다.
보시다시피 Mailchimp는 매우 견고한 도구 모음을 제공합니다. 그러나 WordPress용 Mailchimp를 최적화하고 전체 프로세스를 통합하면 웹사이트에 훨씬 더 유용한 마케팅 플랫폼이 됩니다.
Mailchimp 계정을 설정하는 방법
WordPress용 Mailchimp를 설정하는 첫 번째 단계는 다음과 같습니다.
- WordPress 사이트가 있습니다.
- 메일침프 계정 만들기
이 두 계정을 설정한 후 플러그인 또는 코드와 함께 연결할 수 있습니다(자세한 내용은 아래 참조).
Mailchimp 시작하기 가이드에서는 Mailchimp 대시보드를 이동하는 방법을 알아내기 위해 Mailchimp 웹사이트로 이동하는 대부분의 프로세스를 다룹니다.
간략한 알림으로 다음은 해당 가이드에 표시되지 않은 몇 가지 추가 팁과 함께 Mailchimp 계정을 시작하는 단계입니다.
먼저 Mailchimp.com 웹사이트로 이동하여 기능을 확인하여 WordPress 사이트에 사용하려는 이메일 마케팅 플랫폼이 정확히 맞는지 확인하세요.
준비가 되면 무료 가입 또는 오늘 시작하기 버튼 을 클릭 하세요 . 둘 다 계정을 만들 수 있는 동일한 페이지로 이동합니다.

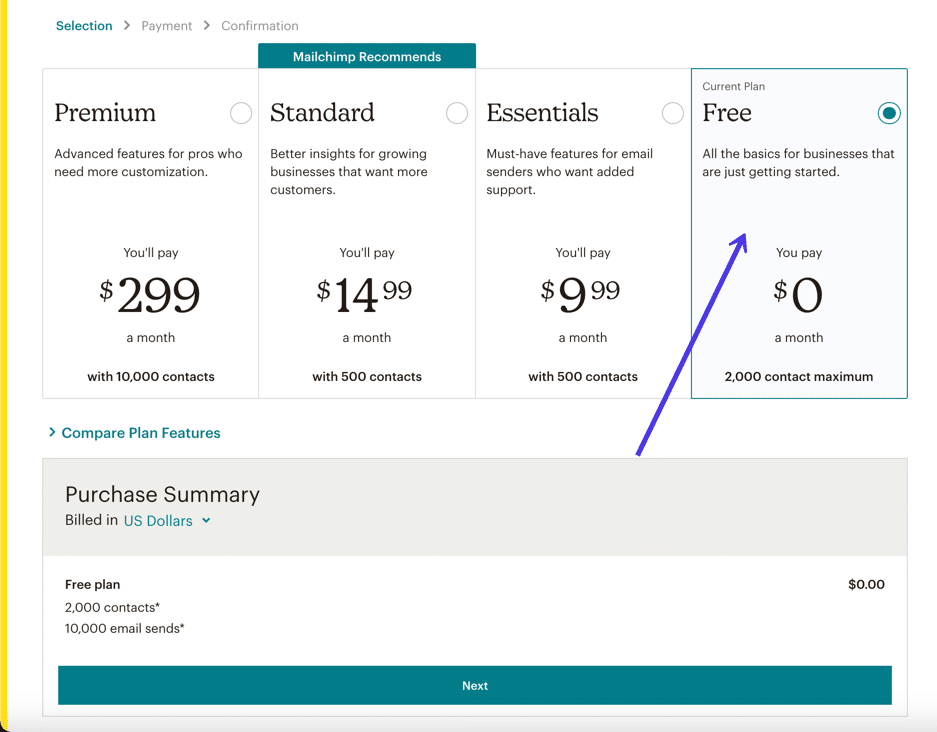
Mailchimp 요금제를 선택하라는 메시지가 표시됩니다. 최대 사용자 2,000명을 초과하거나 프리미엄 기능 중 하나가 필요할 때까지 무료 플랜으로 시작하는 것이 좋습니다.

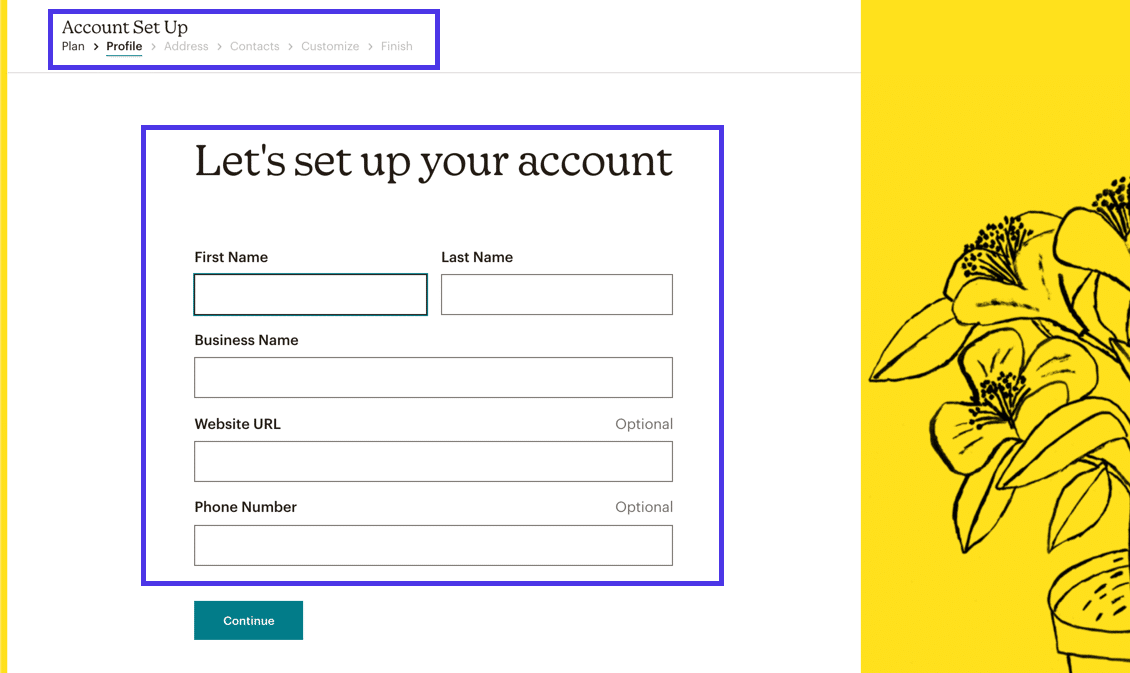
다음 화면은 이메일과 원하는 사용자 이름 및 비밀번호를 입력하는 필드를 보여줍니다. 또한 계정 구성을 완료하기 위해 Mailchimp에 이름, 성 및 기타 개인 정보를 입력하라는 메시지가 표시됩니다. 건너뛸 수 있는 마케팅 퀴즈도 있지만 대시보드에 올바른 기능을 배치하는 것이 도움이 됩니다.

그런 다음 Mailchimp는 환영 메시지, 캠페인을 보낸 후 빠른 통계, 이메일 목록 크기에 대한 세부 정보를 볼 수 있는 기본 대시보드로 사용자를 보냅니다.
프로세스를 계속하려면 MailChimp 사용(및 이메일 목록 작성)에 대한 가이드를 읽으십시오.
WordPress용 Mailchimp를 설정하면 이 현재 Mailchimp 계정을 통합하여 WordPress 웹사이트의 홈페이지, 사이드바 또는 헤더와 같은 영역에 Mailchimp 양식을 배치할 수 있습니다.
사이트에 포함된 양식을 사용하면 입력된 모든 사용자 데이터가 해당 사이트 양식에서 Mailchimp 내의 데이터베이스로 푸시됩니다. 타겟팅, 사용자 그룹화, 통계 보기 옵션을 사용하여 Mailchimp에서 이메일 목록의 모든 측면을 관리할 수 있습니다. Mailchimp에서 구독 양식의 디자인을 조정할 수도 있습니다.
Mailchimp for WordPress 통합의 주요 목표는 이메일 목록을 작성하는 것입니다. 이후의 모든 것은 창의성, 이메일 발송 욕구, 운영하는 비즈니스 유형에 달려 있습니다. Mailchimp는 다음과 같은 모든 요구 사항을 충족하는 도구로 가득합니다.
- 귀하의 양식에 등록한 사람들을 위한 자동 환영 이메일을 원합니다.
- 소매점을 위한 월간 뉴스레터 만들기
- 영수증 배달을 위해 전자 상거래 상점과 통합 연결
- 버려진 장바구니 메시지 설정
- 기타 거래 이메일 보내기
WordPress에서 Mailchimp를 설정하는 방법
Mailchimp 통합은 다양한 형태로 제공되며 그 중 일부는 다음과 같습니다.
- WordPress 사이트에서 플러그인 없이 Mailchimp 가입 양식 만들기.
- WordPress 사이트에 올릴 플러그인으로 Mailchimp 가입 양식 만들기.
- WordPress 사이트에 Mailchimp 가입 양식을 위젯으로 삽입 - 사이드바, 바닥글 또는 기타 위젯 영역으로 이동합니다.
- WordPress 사이트에서 블로그 게시물 업데이트 또는 전자상거래 메시지 보내기와 같은 자동화된 작업이 발생하도록 WordPress 사이트를 연결합니다.
다음 섹션에서는 WordPress 사이트를 Mailchimp에 연결하고 언급된 모든 유형의 통합을 완료하는 방법을 다룹니다. 그런 다음 비용, 기술 수준 요구 사항, 가장 보기 좋은 양식 및 이메일을 기반으로 조직에 가장 적합한 것을 결정할 수 있습니다.
플러그인 없이 WordPress용 Mailchimp 가입 양식을 만드는 방법
Mailchimp는 자체 WordPress 플러그인을 제공하며(권장하지는 않지만) WordPress에 Mailchimp 양식을 추가하기 위한 타사 플러그인을 많이 찾을 수 있습니다. 그러나 플러그인을 설치하지 않고도 WordPress 또는 모든 웹사이트에 Mailchimp 양식을 추가하는 방법은 누구나 알고 있어야 합니다.
플러그인을 선택 해제하면 WordPress 사이트의 플러그인 수를 최소화하는 것부터 양식을 디자인하고 사이트에 가져오는 데 소비하는 시간을 단축하는 데까지 여러 가지 이점이 있습니다.
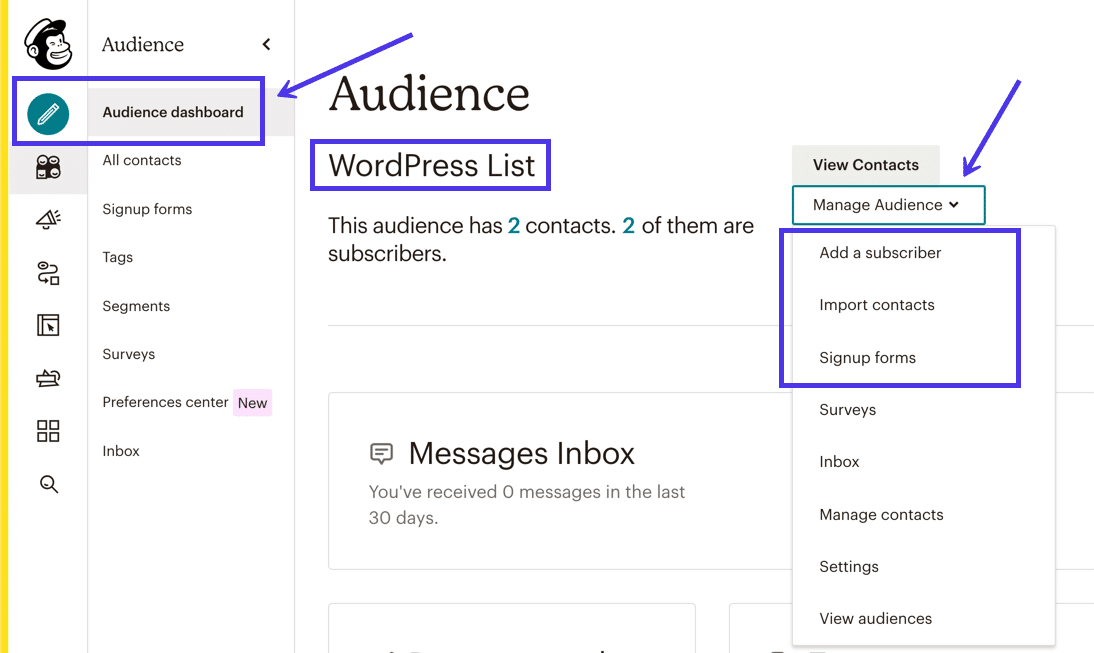
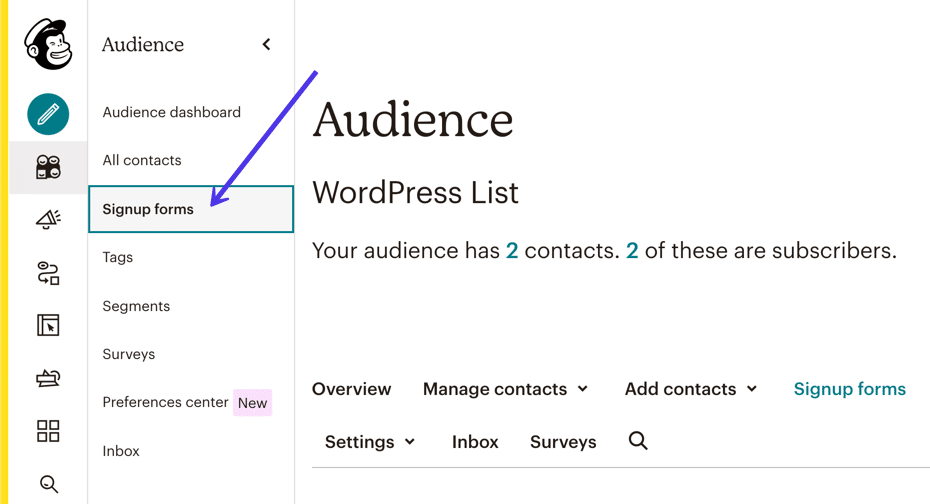
Mailchimp 대시보드로 이동하여 대상 메뉴 항목을 선택합니다. 그러면 다양한 대상과 각 목록에 있는 구독자 수를 나열하는 대상 대시보드 로 이동합니다.
"Audience"는 Mailchimp에서 이메일 목록이라고 부르는 것입니다. 청중은 모든 고객 연락처 정보를 기록하는 이메일 목록 데이터베이스입니다.
Mailchimp에서 양식을 작성하려면 먼저 대상이 양식에 직접 연결되어 있음을 이해해야 합니다. 양식을 만들면 수집된 모든 데이터가 대상 목록 중 하나로 이동합니다.
운 좋게도 기본적으로 Mailchimp의 무료 계획은 기본 대상을 사용자가 만드는 모든 형식에 자동으로 연결합니다(무료 계획에서 하나의 대상만 가질 수 있는 방법 참조). 고급 계획에서는 각 양식에 대상을 지정해야 합니다.
Mailchimp 잠재고객 대시보드 페이지에는 목록 이름(이 경우 잠재고객 이름을 "WordPress List"로 지정) 및 잠재고객의 구독자 수와 같은 정보가 표시됩니다. 가입자 추가 , 연락처 가져오기 , 가입 양식 만들기 로 연결됩니다 .

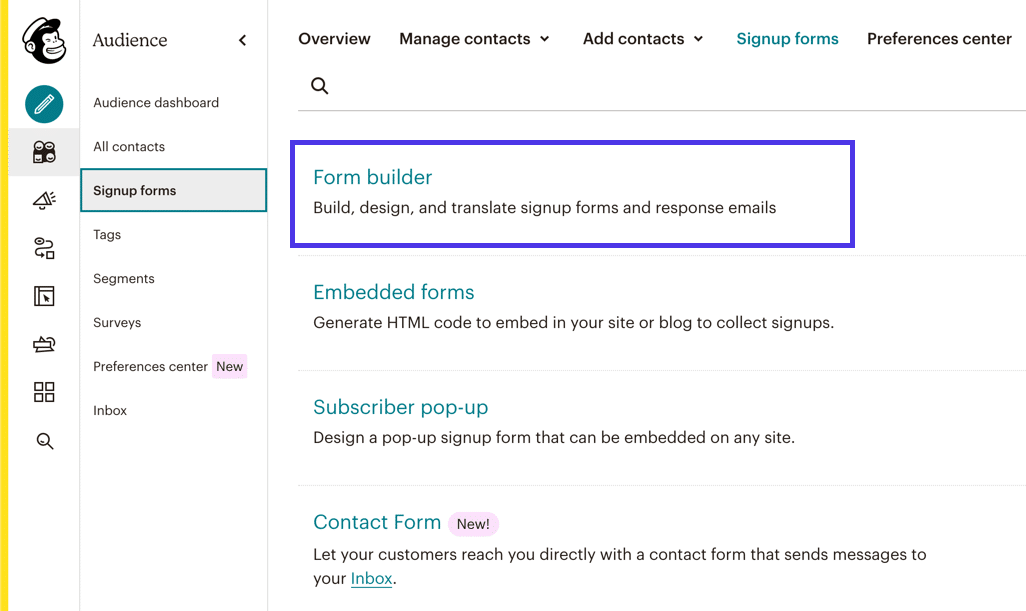
이제 대상을 이해했으므로 대상 대시보드 탭 아래의 가입 양식 메뉴 항목으로 이동합니다.
이 버튼을 누르면 Mailchimp 양식을 만들고, 사용자 지정하고, 포함할 수 있는 페이지로 이동합니다.

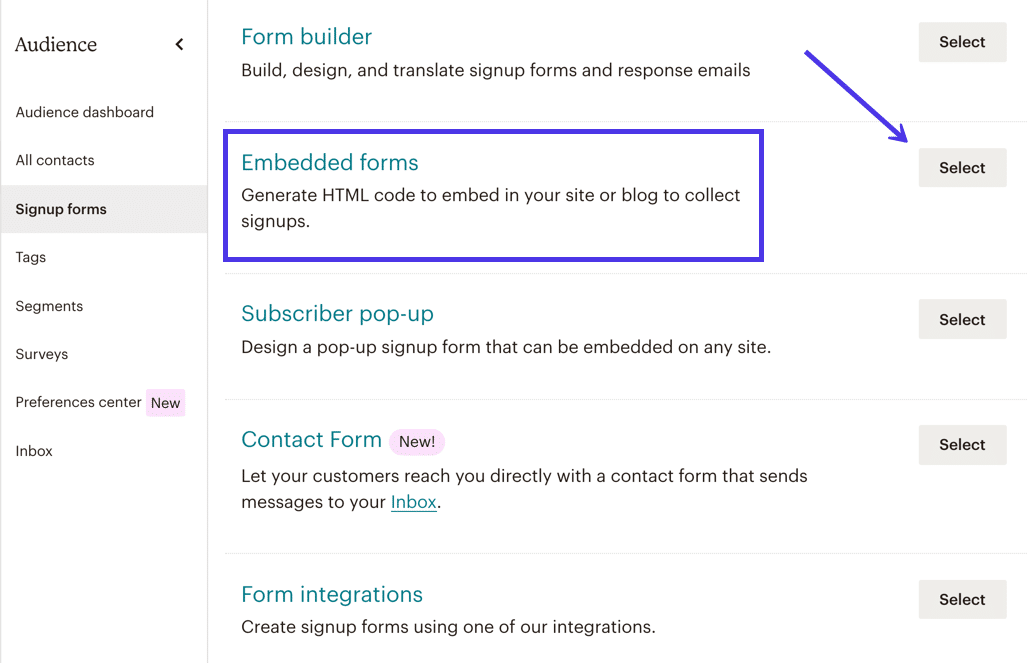
Mailchimp를 통해 여러 유형의 가입 양식을 사용할 수 있습니다.
이 기사에서 대체 옵션에 대해 더 논의하겠지만 WordPress에 Mailchimp 양식을 추가하는 고전적인 방법은 Embedded Forms 빌더를 사용하는 것입니다.
따라서 포함된 양식 옵션 옆에 있는 선택 버튼을 클릭하십시오.

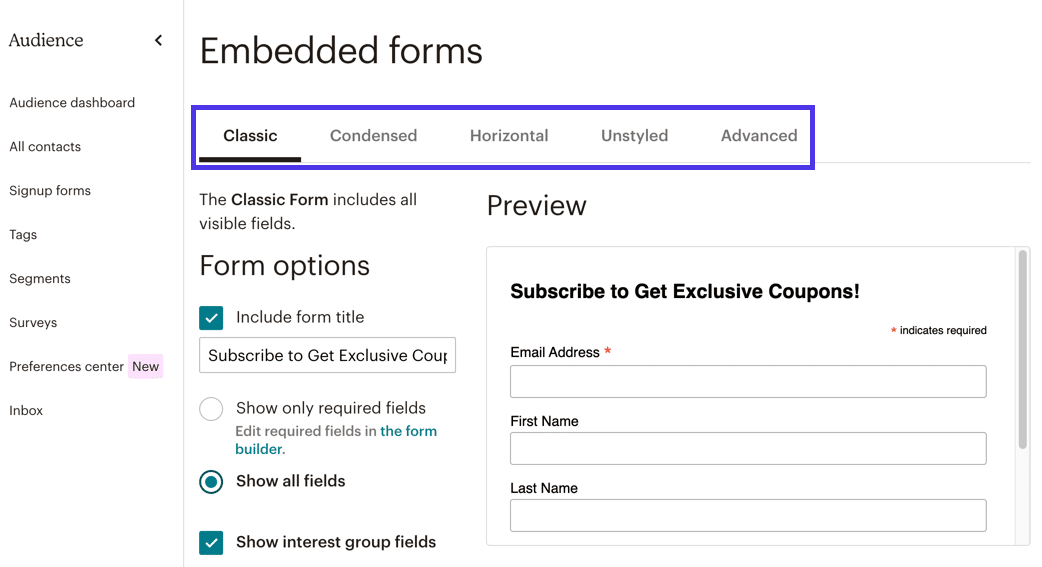
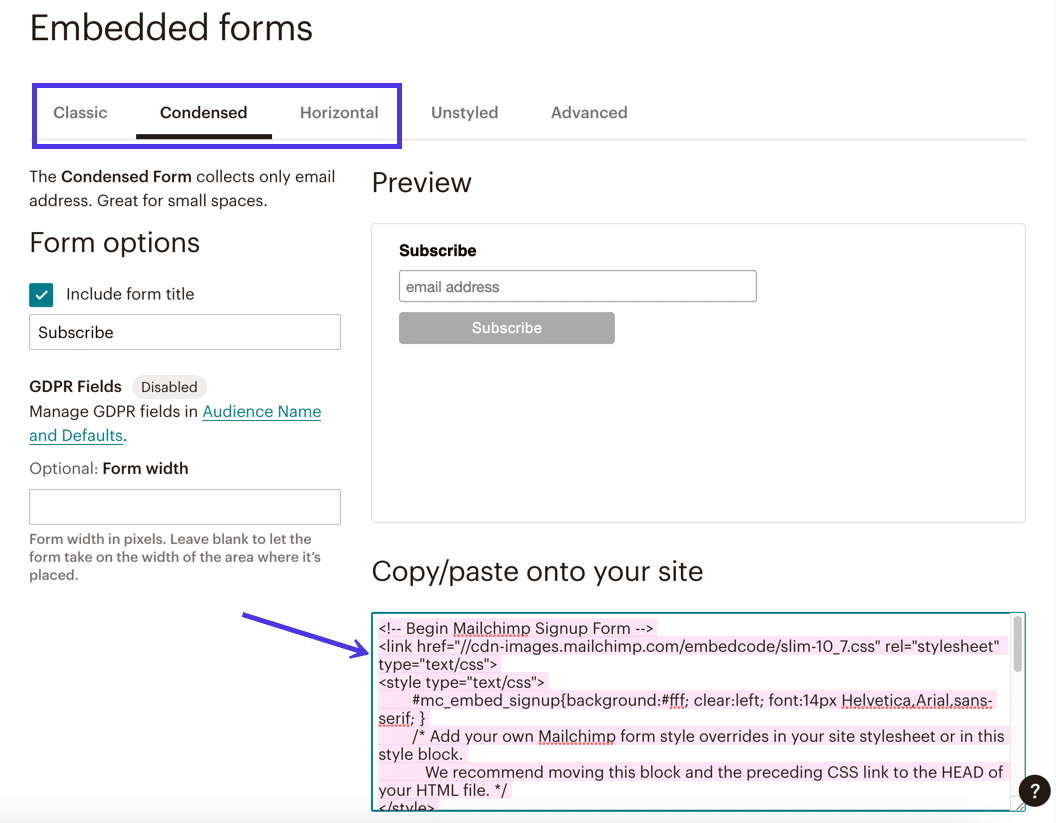
이 페이지에는 Classic , Condensed , Horizontal , Unstyled 및 Advanced 와 같은 양식 스타일이 있는 메뉴가 표시됩니다.
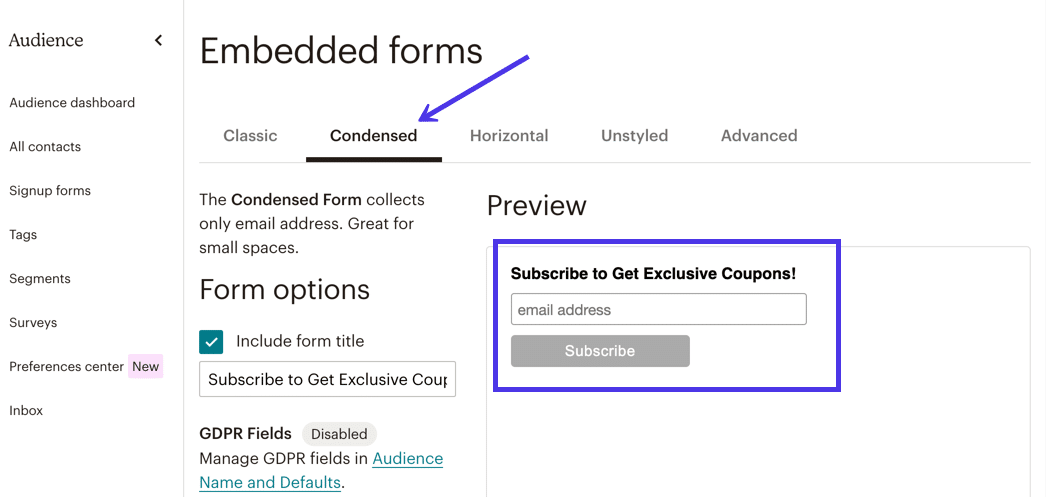
이러한 스타일을 자유롭게 클릭하여 각각의 모양을 확인하십시오. 클래식 형태는 일반적으로 현명한 출발 역할을 하지만, 축약 형 및 수평 형태는 보다 현대적인 디자인을 제공합니다. Unstyled 및 Advanced 양식 탭은 많은 사용자 정의에 적합합니다.

예를 들어 요약 탭으로 전환하면 미리보기 모듈 양식에 표시되는 내용이 변경됩니다.
약간 더 매끄러운 디자인과 더 적은 수의 필드를 제공하여 공간이 많지 않은 웹사이트 영역에 이상적임을 알 수 있습니다.

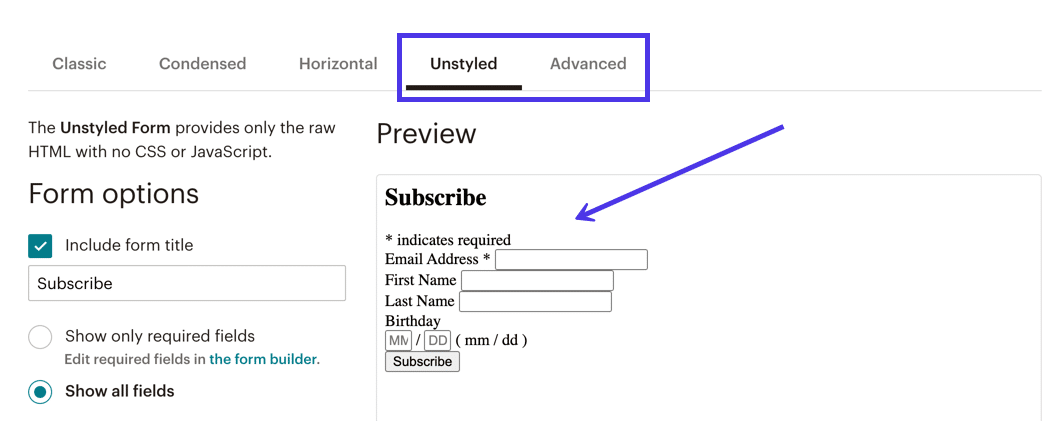
반면에 Unstyled 탭은 모든 스타일의 전체 양식을 제거하여 WordPress 웹 사이트에 넣고 원시 형식으로 두거나 나중에 WordPress에서 CSS를 사용자 정의하여 보다 브랜드화된 모양을 만들 수 있습니다. 고급 탭은 더 복잡한 사용자 정의를 허용한다는 점에서 Unstyled 옵션과 유사하게 작동합니다.

그런 다음 클래식 탭으로 돌아갑니다.
우리는 겸손한 디자인, 거의 모든 웹 사이트에 통합할 수 있는 기능, 더 많거나 더 적은 수의 양식 필드를 추가할 수 있는 옵션으로 인해 Classic 스타일을 선호합니다.
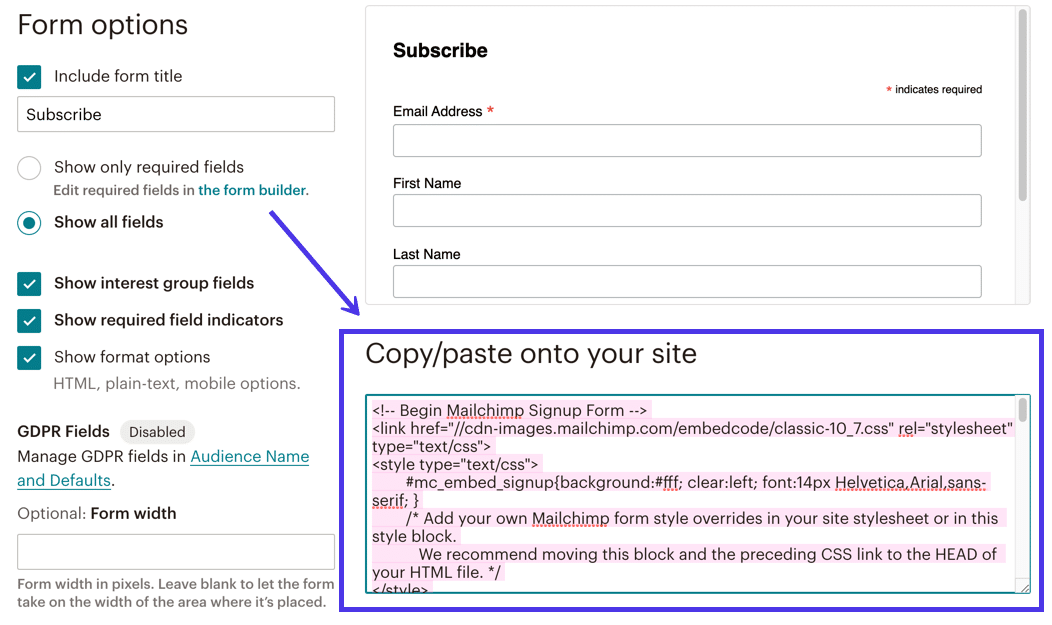
클래식 탭에서 다양한 설정을 탐색하고 각 설정이 미리보기 섹션에 표시된 스타일을 조정하는 것을 지켜보는 것이 좋습니다.
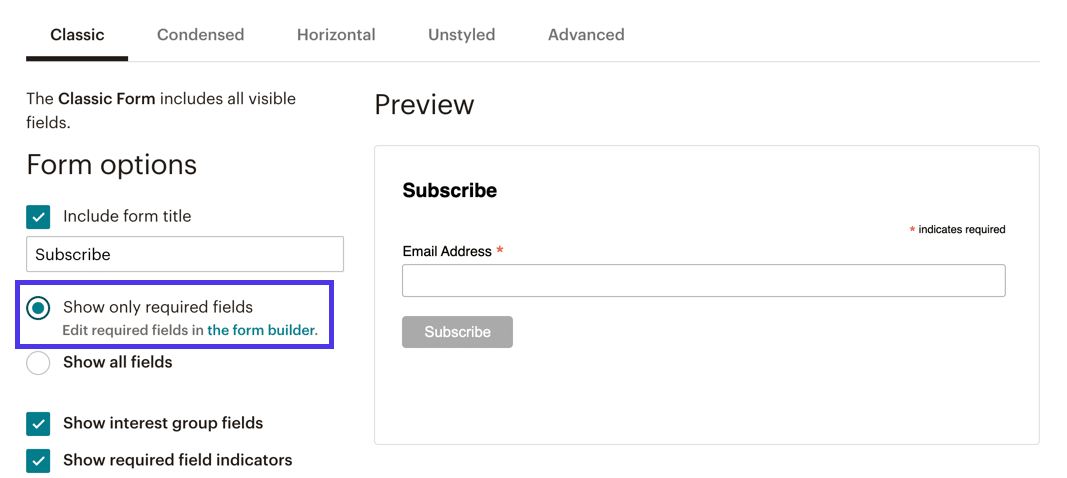
예를 들어 필수 필드 만 표시 라디오 버튼을 표시하면 미리 보기 에서 이메일 주소 필드를 제외한 모든 필드를 숨길 수 있습니다.

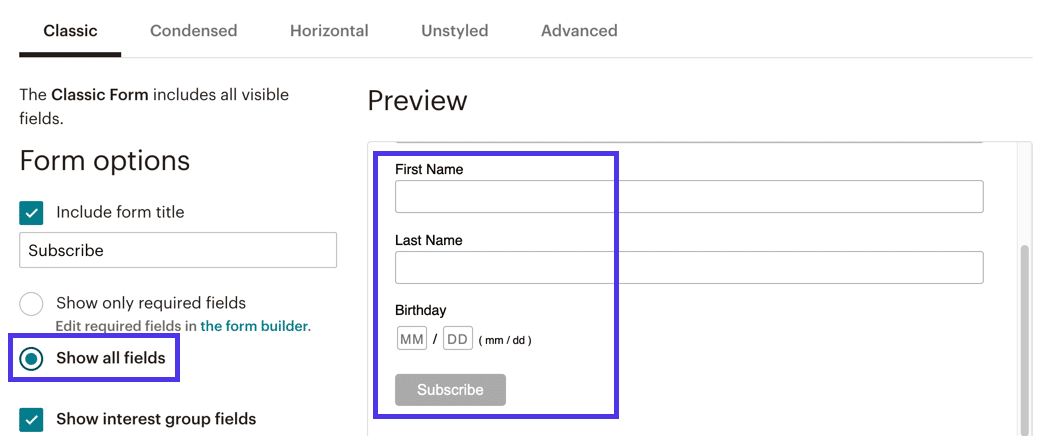
다른 관점에서는 더 많은 필드가 포함되기를 원할 수 있습니다. 이 경우 Show All Fields 라디오 버튼을 선택합니다.
이제 First Name , Last Name 과 같은 "비필수" 등록 필드가 있으며 고객의 생일 을 위한 필드도 있습니다.

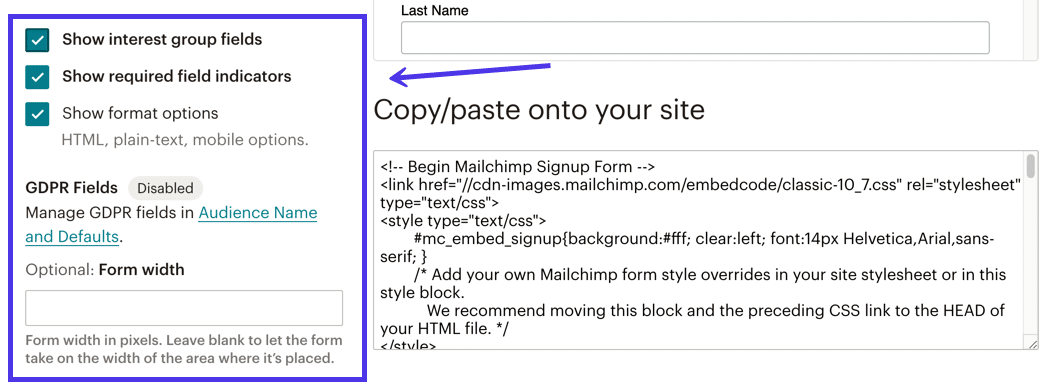
다음과 같은 추가 설정을 살펴보는 것도 나쁘지 않습니다.
- 관심 그룹 필드 표시
- 필수 필드 표시기 표시
- 형식 옵션 표시
- 및 선택적 양식 너비 필드

Mailchimp 양식 사용자 정의가 완료되면 페이지 하단으로 스크롤하여 사이트에 복사/붙여넣기 섹션을 찾습니다.
이 코드 블록에 대해 알 필요는 없습니다. 양식을 올바른 방식으로 표시하고 모든 데이터 입력을 수집하기 위한 스타일 지정 및 데이터베이스 요소가 포함되어 있기만 하면 됩니다.
전체 코드 블록을 선택하고 컴퓨터의 클립보드에 복사합니다.

이제 WordPress 사이트에서 양식을 가져와야 합니다.
해당 작업을 완료하려면 WordPress 사이트의 백엔드 대시보드를 엽니다.
Mailchimp의 포함 가능한 양식은 포함 가능한 HTML 코드를 허용하는 사이트 어디에서나 사용할 수 있습니다. 따라서 HTML을 지원해야 하는 새 게시물, 페이지, 제품 페이지 또는 위젯을 만들 수 있습니다. 이전에 게시된 페이지나 게시물을 열어 양식을 어딘가에 삽입할 수도 있습니다.
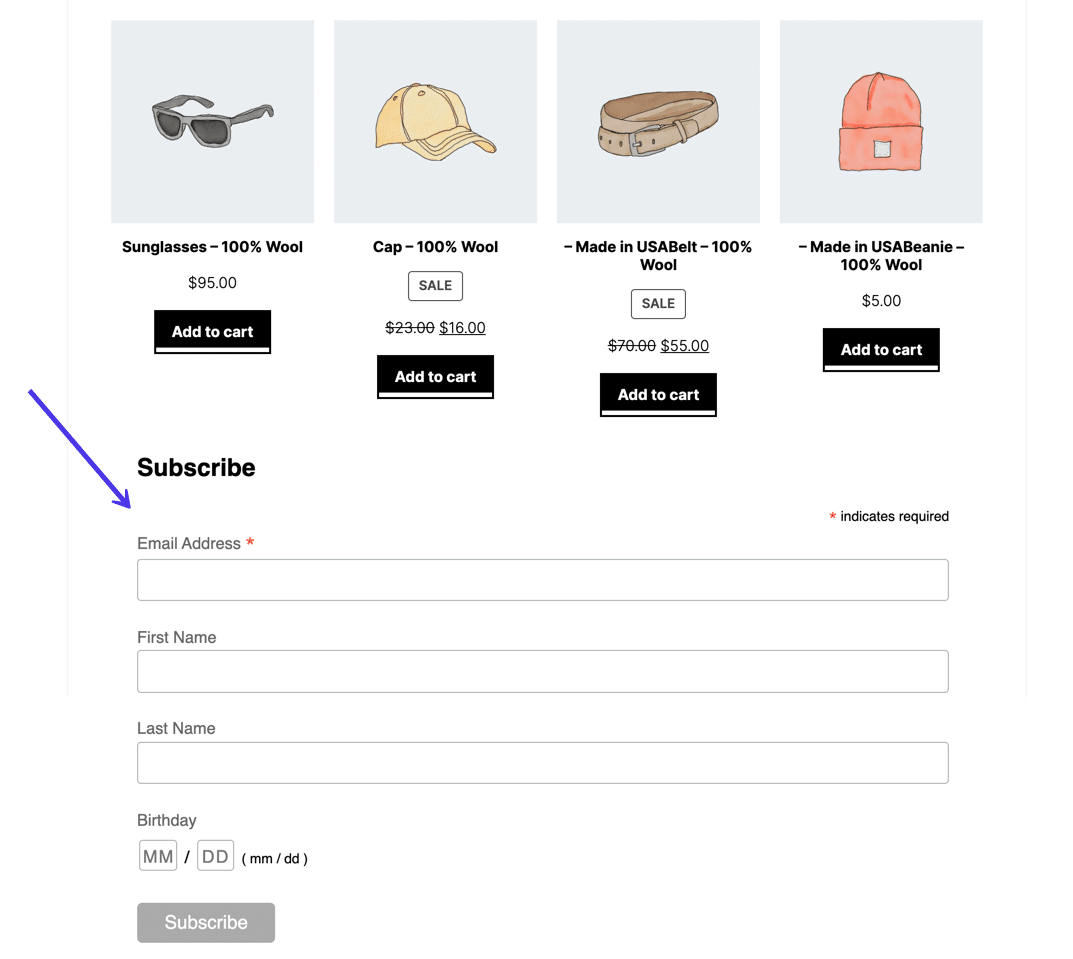
튜토리얼을 위해 사이트의 홈페이지로 이동했습니다. 여기에서 제품 목록 아래에 있는 페이지 하단의 양식을 배치할 것입니다.
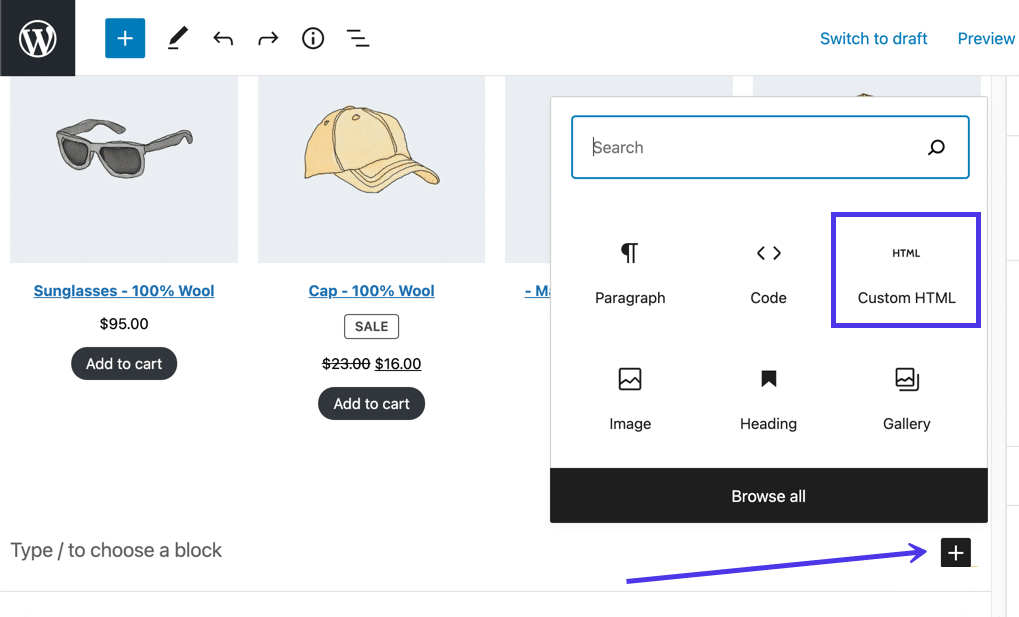
시각적 블록 편집기에서 이를 수행하려면 블록 추가 버튼(더하기 기호처럼 보임)을 클릭합니다. WordPress를 통해 사용할 수 있는 블록 모음을 탐색하거나 검색 창에 "HTML"을 입력하는 것이 좋습니다.
사용자 정의 HTML 블록을 찾아 WordPress 페이지 또는 게시물에 삽입하십시오.

사용자 정의 HTML 블록을 사용하면 모든 소스에서 HTML을 붙여넣을 수 있습니다. 그런 다음 WordPress는 HTML을 처리하여 진정한 디자인을 보여줍니다.
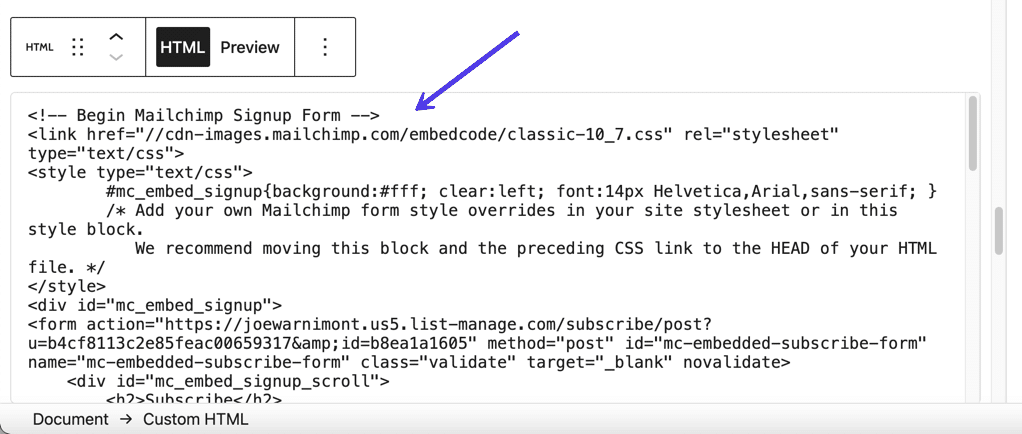
사용자 정의 HTML 블록 필드에 커서를 놓고 이전에 클립보드에 복사한 Mailchimp 양식 코드를 붙여넣습니다.
블록에서 해당 코드를 확인해야 합니다.

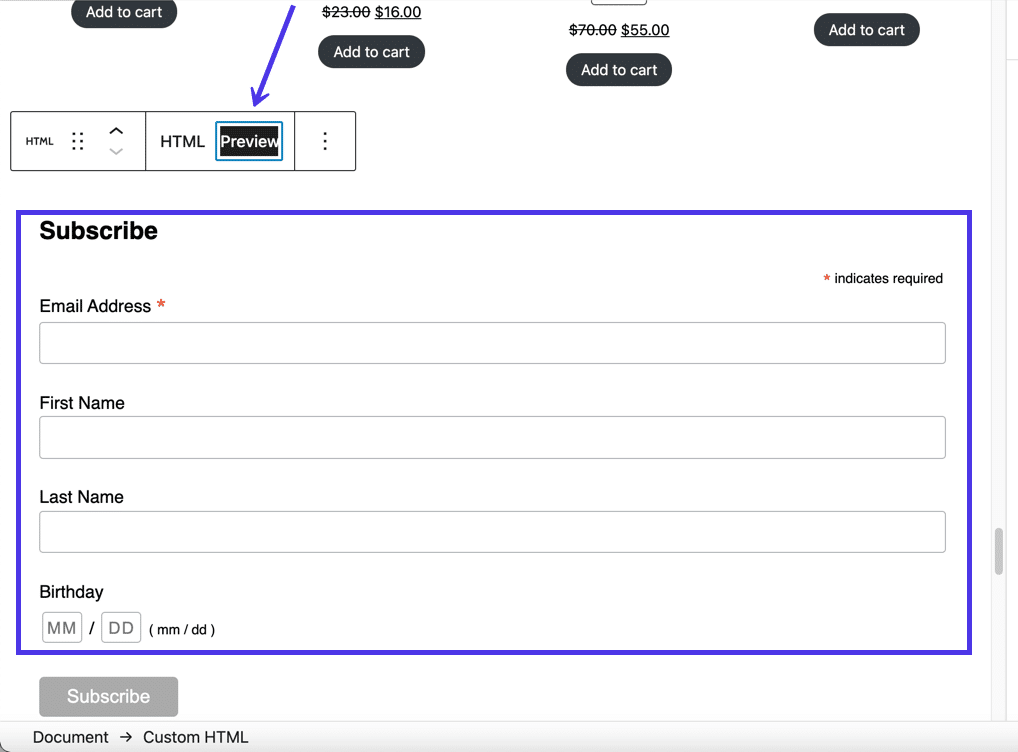
사용자 정의 HTML 블록 내에서 미리보기 버튼을 선택하여 양식이 어떻게 보이는지 테스트합니다.
그리고 그것은 우리가 웹사이트에 워드프레스용 Mailchimp 양식을 성공적으로 추가했음을 보여줍니다.

프로세스를 완료하려면 WordPress에서 게시 또는 업데이트 버튼을 클릭하십시오.
해당 페이지의 프런트엔드로 이동하여 모든 것이 제대로 보이는지 확인합니다.

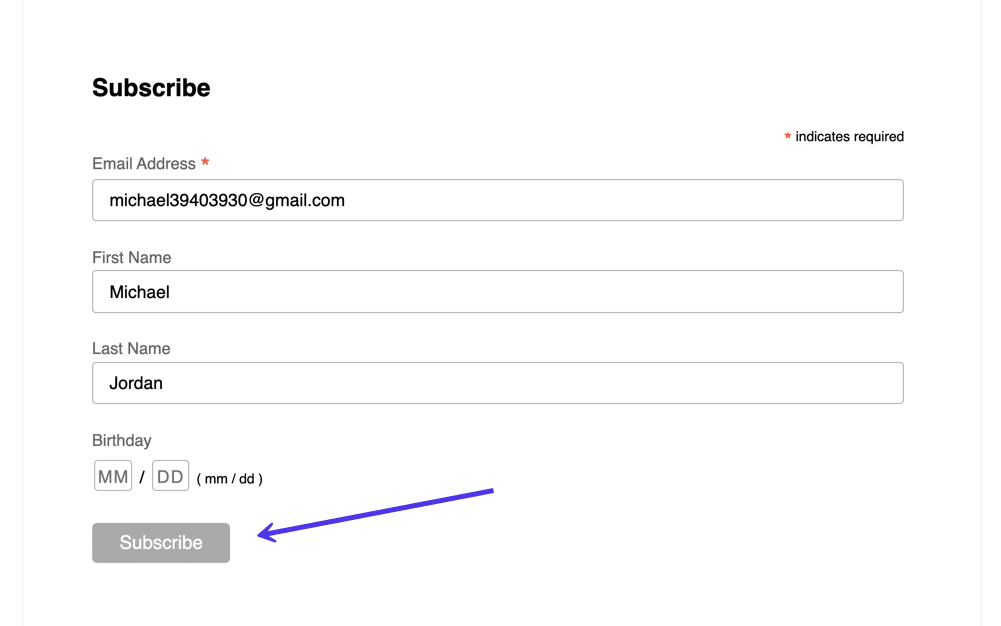
또한 양식 기능 자체를 테스트하는 것에 대해서도 생각해야 합니다.
가짜 고객의 정보(이메일 주소와 이름)를 입력하고 구독 버튼을 클릭합니다.

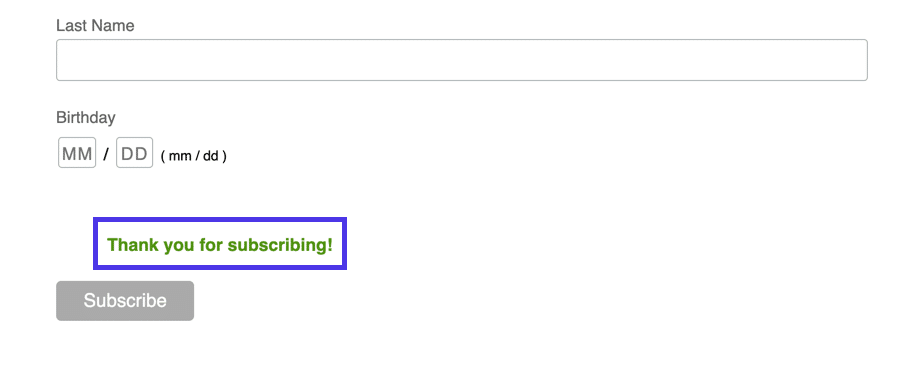
Mailchimp 대시보드에서 사용자 지정할 수 있는 구독해 주셔서 감사합니다 메시지가 표시됩니다.

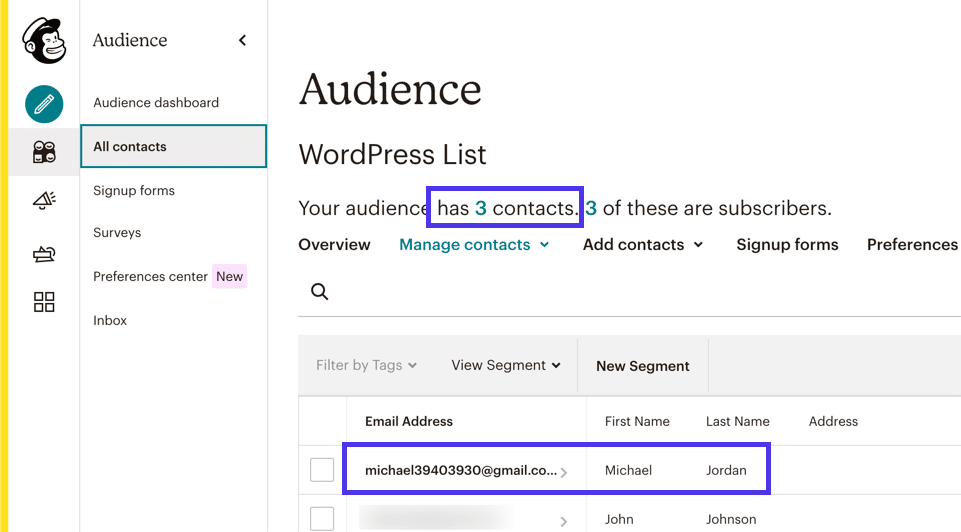
Mailchimp로 돌아가서 Audience 섹션 아래의 All Contacts 탭으로 이동하여 사용자 구독 테스트가 성공했는지 확인합니다.
예상대로 새 연락처가 있고(2에서 3으로 변경됨) 페이지 하단의 이메일 주소 목록에는 양식에 입력한 이메일이 포함되어 있습니다.

다른 스타일의 포함 가능한 Mailchimp 가입 양식
Mailchimp의 가입 양식 페이지에서 몇 가지 다른 양식 스타일을 사용할 수 있음을 확인했습니다.
이들 모두가 WordPress 웹사이트에 임베딩하는 데 적합하지 않습니다. 그럼에도 불구하고, 특히 가입 양식을 위한 별도의 공유 가능한 웹 페이지를 생성하거나 사람들이 사이트를 방문할 때 팝업 창이 나타나도록 하려는 경우에는 모두 목적이 있습니다.
가입 양식 섹션에서 이러한 양식 스타일을 클릭하여 자신의 디자인 요구 사항에 도움이 될 수 있는 양식을 확인할 수 있습니다.
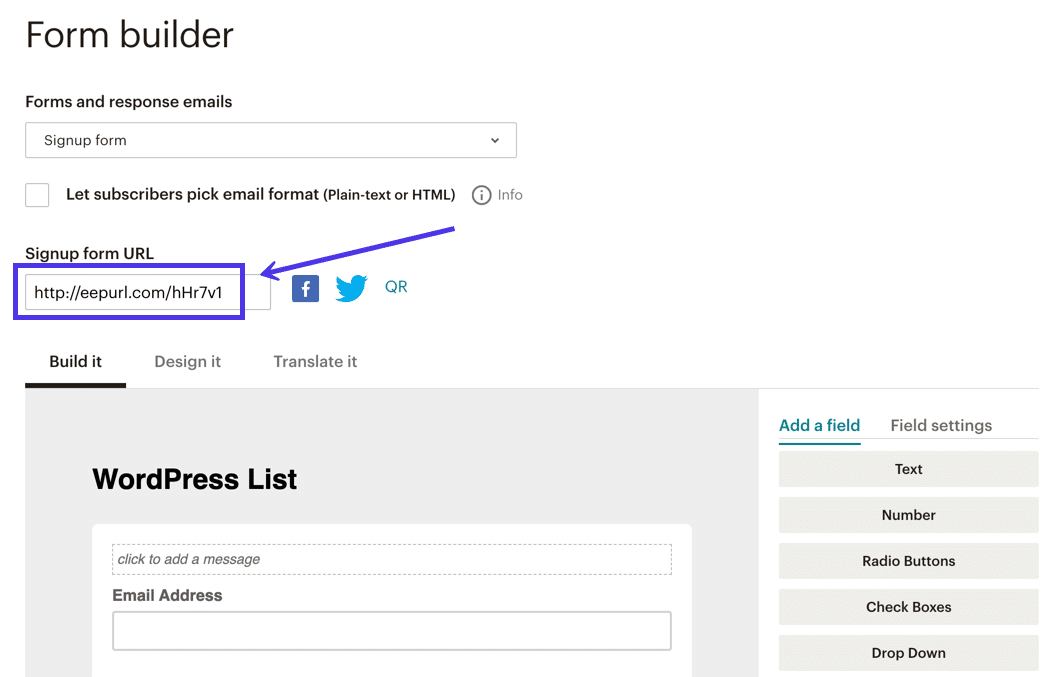
예를 들어 Form Builder 링크는 Embedded Forms 로 만든 것의 확장 버전을 구성하기 위한 디자인 도구를 제공합니다.

그러나 Form Builder 는 포함할 수 있는 Mailchimp 양식을 생성하지 않고 다른 사람들과 공유하거나 소셜 미디어 계정에 게시하거나 웹사이트의 버튼에 잠재적으로 연결하기 위한 가입 양식 URL 을 생성한다는 점에 유의해야 합니다.
양식을 다른 사람에게 빨리 보내야 하는 경우 이와 같은 링크가 있으면 좋습니다. Form Builder 는 사용자 정의 가능한 필드 및 필드 설정으로 완벽한 디자인 경험을 제공합니다.
생성된 링크는 사용자를 귀하의 웹사이트가 아니라 Mailchimp에서 호스팅하는 웹 페이지로 보냅니다. 여전히 귀하의 양식이며 고객 정보를 계속 수집하여 대상에 배치하지만 WordPress용 Mailchimp 를 구성하려면 포함 가능한 양식 을 선택해야 합니다. 언제든지 Form Builder 에서 양식을 디자인하고 Embeddable Forms 페이지로 이동하여 해당 코드를 찾을 수 있습니다.

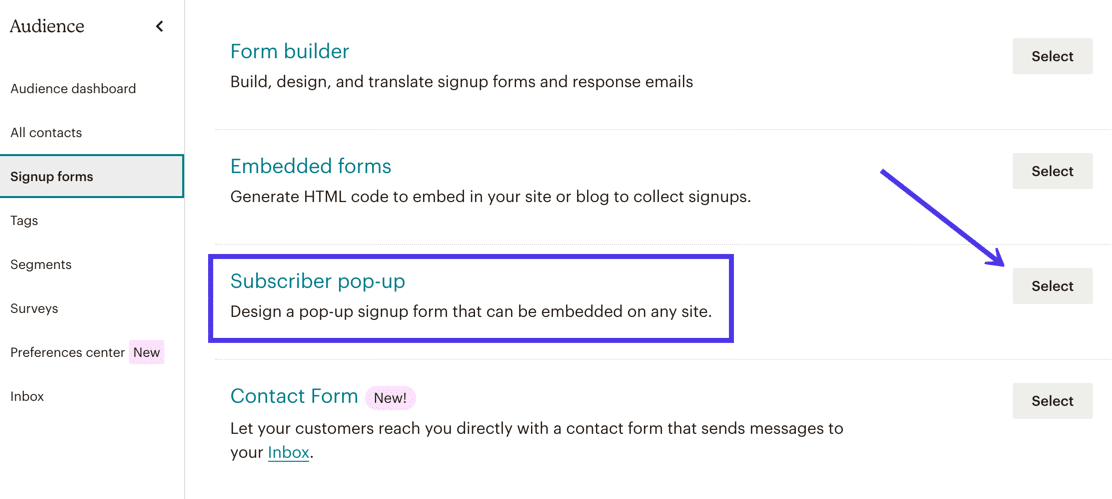
구독자 팝업 양식이라고 하는 또 다른 양식 스타일을 사용하면 WordPress 사이트 파일에 숨겨진 코드를 삽입하여 고객이 홈페이지 에서 아래로 스크롤하거나 웹사이트를 떠나려고 하는 등의 작업을 완료할 때마다 팝업 양식이 표시되도록 할 수 있습니다. , 또는 특정 기간 동안 사이트를 탐색합니다.

Mailchimp는 양식 필드에서 성공 메시지에 이르기까지 모든 것을 조정할 수 있는 옵션이 있는 세련된 팝업 양식 작성기를 제공합니다.
다음 설정 중에서 선택하여 팝업 양식이 표시되는 시기를 결정할 수도 있습니다.
- 즉시
- 5초 후
- 20초 후
- 사용자가 페이지 중간으로 스크롤한 후
- 사용자가 페이지 끝까지 스크롤한 후
- 사용자가 웹사이트를 종료하려고 할 때
Mailchimp에서 팝업 형식으로 캐치하려면 WordPress 사이트 파일에 약간의 코드를 추가해야 합니다. 코드에 대해 많이 알 필요는 없지만 이 프로세스를 수행하려면 WordPress 파일 아키텍처에 대한 약간의 지식이 필요합니다. 사이트에 Mailchimp 팝업 양식을 추가하려는 경우 WordPress 파일 및 사용 방법에 대한 가이드를 읽는 것이 좋습니다.
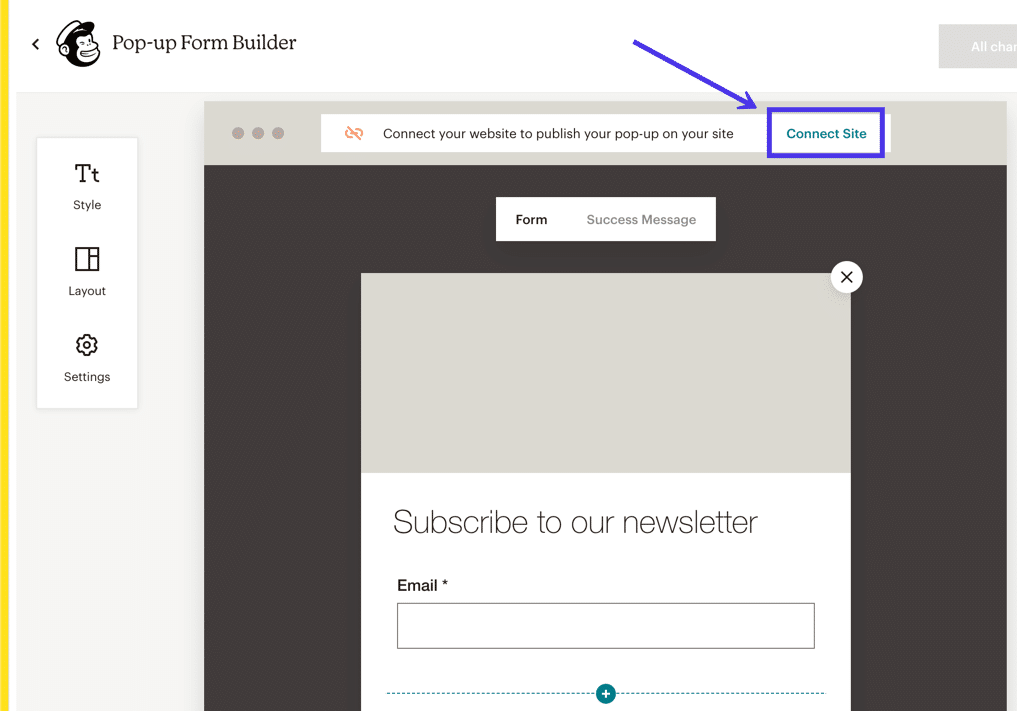
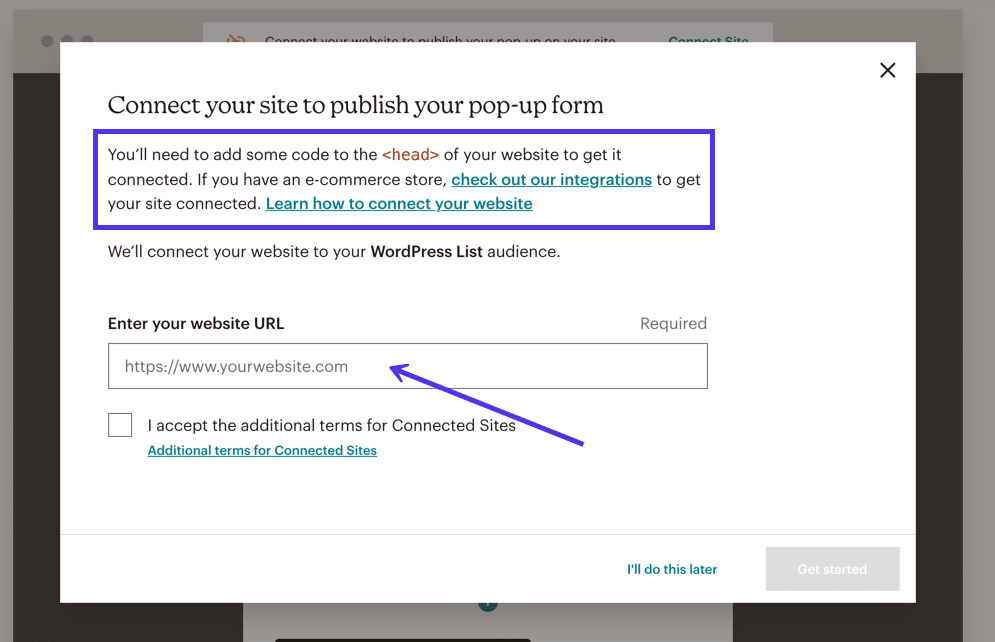
Mailchimp에서 사이트 연결 링크를 클릭하여 WordPress용 Mailchimp에서 팝업 양식을 만들어야 합니다.

그 후 Mailchimp는 WordPress 또는 기타 콘텐츠 관리 시스템 또는 웹 사이트 빌더에 팝업 양식을 게시하는 방법에 대한 자세한 지침을 진행합니다.
몇 가지 통합이 있지만 일반적으로 WordPress 사이트 파일의 <head> 부분에 액세스하고 권장 코드를 붙여넣는 데 필요합니다. 또한 Mailchimp는 웹사이트 URL을 입력하도록 요청합니다.

플러그인으로 WordPress 등록 양식에 대한 Mailchimp 등록 양식을 만드는 방법
많은 사람들은 특히 WordPress 파일을 사용해야 하는 경우 코드를 사용하여 WordPress에 Mailchimp 양식을 추가하는 데 관심이 없습니다. WordPress에 HTML 코드를 삽입하는 기본 프로세스는 비교적 간단하지만 플러그인으로 작업하면 많은 이점이 있습니다.
먼저 WordPress 플러그인용 Mailchimp는 끌어서 놓기 편집기, 비주얼 디자이너 및 양식 템플릿을 통해 코딩할 필요가 없습니다. 그리 큰 번거로움은 아니지만 플러그인을 사용할 때 내장 코드를 복사할 필요조차 없습니다. 상당히 럭셔리합니다.
또한 WordPress 플러그인용 Mailchimp는 Mailchimp 대시보드의 기본 양식 작성 기능을 확장하여 더 많은 디자인 요소, 사전 빌드된 테마 및 고유한 알림 및 여러 양식 및 상단 표시줄과 같은 기타 양식 스타일과 같은 것을 생성할 수 있는 옵션을 제공합니다.
또한 수십 명의 타사 개발자가 다른 곳에서는 찾을 수 없는 고유한 기능을 갖춘 자체 Mailchimp와 WordPress의 통합을 제공합니다.
이 섹션에서는 플러그인을 사용하여 WordPress용 Mailchimp를 구성하는 여러 자습서를 안내합니다.
워드프레스닷컴에서 워드프레스 Mailchimp 플러그인을 설치하는 방법을 알려드리겠습니다. 그런 다음 WordPress.org(WordPress 자체 호스팅 버전)에 대해 유사한 프로세스를 완료하는 방법을 설명합니다. 자세한 내용은 WordPress.com과 WordPress.org의 차이점에 대해 읽어보세요.
WordPress.org에는 여전히 메일 목록 구독 양식이라는 공식 플러그인이 있지만 리뷰가 좋지 않아 수년 동안 업데이트되지 않았습니다. Mailchimp조차도 문서에서 일부 타사 플러그인을 제안합니다. 이에 대해서는 아래에서 논의할 것입니다.
Ninja Forms로 Mailchimp를 설정하는 방법
WordPress.org(자체 호스팅 버전의 WordPress) 사용자의 경우 타사 플러그인을 사용하여 WordPress용 Mailchimp를 활성화하고 사이트에 양식을 입력해야 합니다. WordPress.com에서 사용할 수 있는 것과 같은 기본 제공 연결 기능은 없습니다. Mailchimp는 공식 WordPress 플러그인을 제공하지만 현재 개발을 포기한 것 같습니다. 향후 업데이트가 있을 수 있지만 현재로서는 타사 플러그인을 설치하는 것이 가장 좋습니다.
이러한 플러그인 중 하나는 Ninja Forms입니다.

Ninja Forms 플러그인은 코딩을 망치지 않고 아름다운 연락처, 가입 및 리드 생성 양식을 구축하기 위한 기능을 제공합니다. 또한 추가 양식 필드를 추가하여 제출하는 고객으로부터 특정 정보를 얻을 수 있습니다. 또한 Ninja Forms는 Mailchimp를 비롯한 여러 이메일 마케팅 제공업체와 통합됩니다. 이러한 통합을 통해 우수한 Ninja Forms 디자인 기능을 활용하는 동시에 오래된 Mailchimp Audience Manager 에 구독을 보낼 수도 있습니다.
Ninja Forms를 사용하여 Mailchimp와 WordPress를 연결하려면 WordPress 대시보드로 이동하여 Ninja Forms 플러그인을 설치하세요. 플러그인 > 새로 추가 로 이동하고 검색 창에 "Ninja Forms"를 입력하면 됩니다.
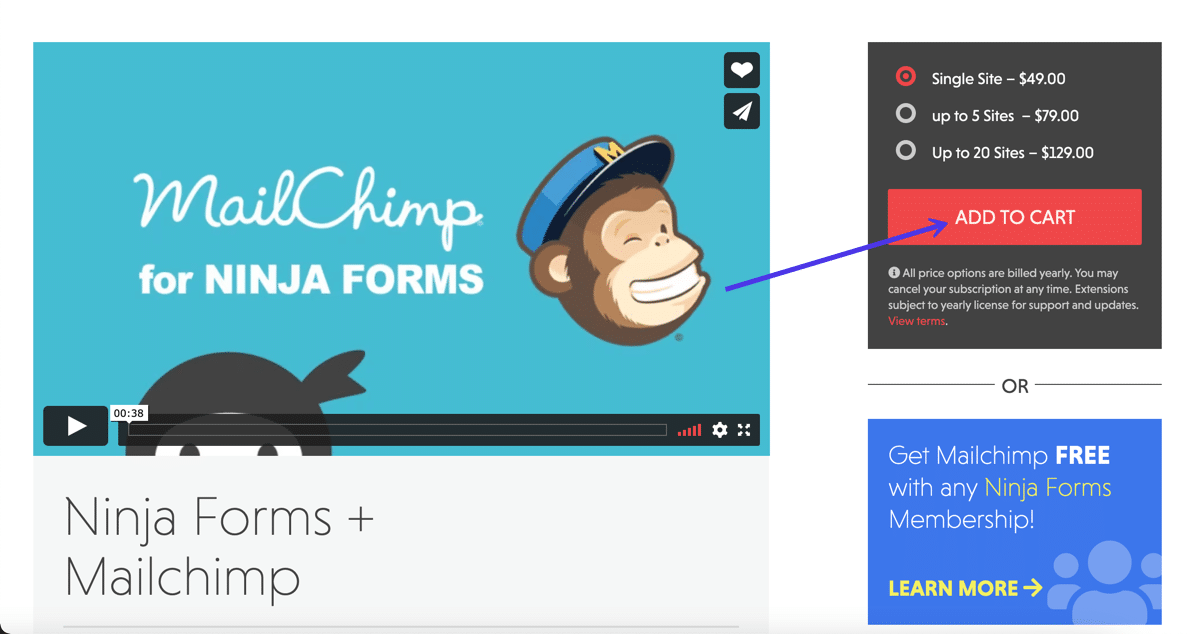
Ninja Forms를 설치하고 활성화합니다. 무료 플러그인은 다양한 연락처 양식 스타일을 만드는 데 사용할 수 있지만 해당 양식을 Mailchimp 데이터베이스에 연결하는 기능을 추가하려면 Ninja Forms용 Mailchimp 확장 기능을 49달러에 구입하여 설치해야 합니다.

그런 다음 Ninja Forms 웹 사이트에서 설명서를 보고 Mailchimp 메일링 목록에 대한 양식을 구성할 수 있습니다.
중력 양식으로 Mailchimp를 설정하는 방법
WordPress용 Mailchimp를 쉽게 구성하는 동시에 우수한 양식 디자인 도구를 제공하는 또 다른 양식 플러그인을 Gravity Forms라고 합니다.
Gravity Forms에는 무료 플랜이 없지만 연간 $59에 기본 버전을 얻을 수 있습니다. 또한 모든 Gravity Forms 프리미엄 플랜과 함께 무료로 제공되는 Mailchimp 애드온을 활성화해야 합니다.

Gravity Forms에는 무료 WordPress 버전이 없으므로 Gravity Forms 웹사이트에서 계정을 등록해야 합니다. 그런 다음 플러그인 비용을 지불하고 컴퓨터에 다운로드한 다음 WordPress 웹사이트에 업로드합니다.
이것은 WordPress 대시보드에서 플러그인 > 새로 추가 > 플러그인 업로드 로 이동하여 수행할 수 있습니다. 설치 후 활성화 버튼을 클릭하여 실행합니다.
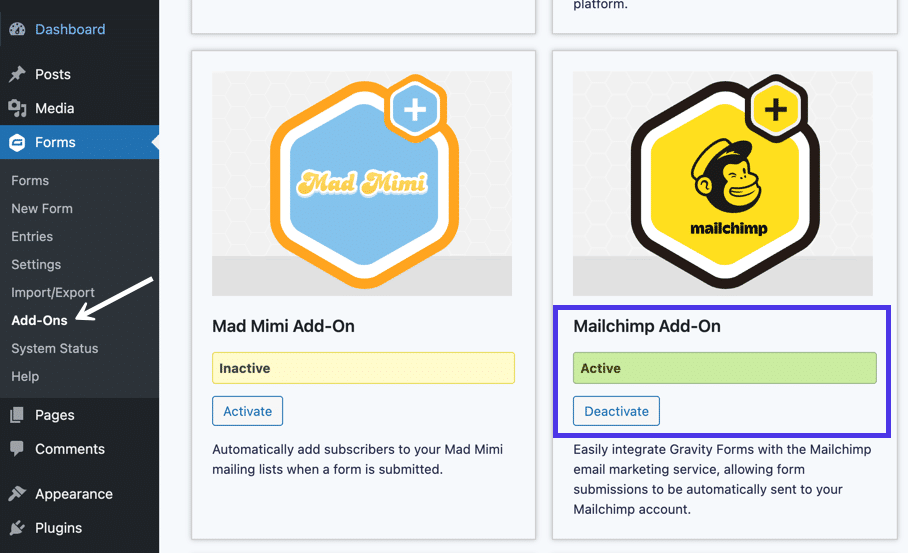
Mailchimp에서 Gravity Forms를 사용하는 첫 번째 단계는 Mailchimp 애드온을 켜는 것입니다. WordPress에서 양식 > 추가 기능 을 클릭합니다. Forms 버튼은 새로운 Gravity Forms 버튼입니다.
Mailchimp 추가 기능 섹션을 찾아 활성화 버튼을 클릭합니다. 이 기능을 활성화하려면 일반적으로 Gravity Forms 계정에 로그인해야 합니다. Mailchimp 추가 기능 모듈 아래에 녹색 활성 표시기가 표시되어야 합니다.

이제 Mailchimp 추가 기능을 사용할 준비가 되었지만 여전히 Mailchimp 계정을 해당 추가 기능에 연결해야 합니다.
Ninja Forms(및 Mailchimp 계정에 연결하는 모든 플러그인)와 마찬가지로 Mailchimp 대시보드에서 API 키를 생성해야 합니다. 그런 다음 해당 키를 Gravity Forms 설정 에 붙여넣어 통합을 완료합니다.
Mailchimp에서 화면 왼쪽 하단 모서리에 있는 프로필 아바타를 클릭합니다. 계정 > 기타 > API 키로 이동한 다음 아래로 스크롤하여 API 키 섹션을 찾습니다.
모든 새 앱 통합에 대해 새 API 키를 만드는 것이 좋습니다. 예를 들어, Ninja Forms와의 Mailchimp 연결을 이미 테스트했다면 Gravity Forms에 대한 연결도 새로 만들어야 합니다.
계속하려면 키 만들기 버튼을 클릭하십시오.
다음 화면은 네 번째 열에 API 키 를 표시하며 이를 클립보드에 복사해야 합니다.

Mailchimp를 닫고 WordPress로 돌아갑니다.
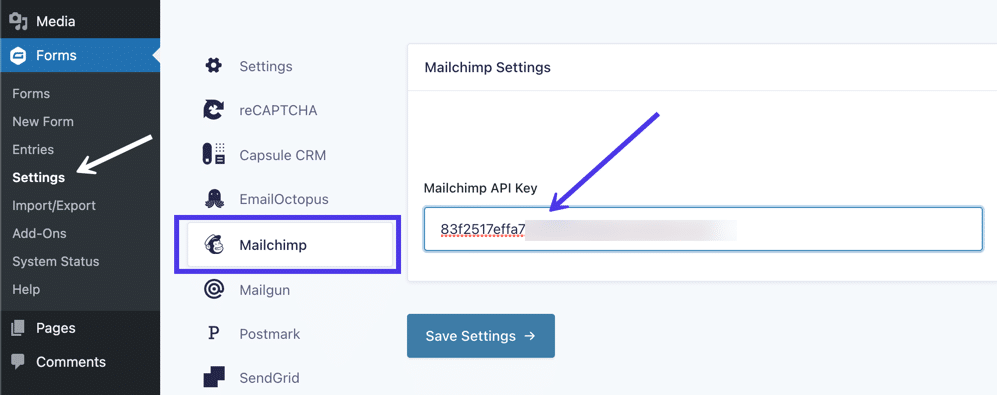
양식 > 설정 > Mailchimp 로 이동합니다.
Mailchimp 설정 패널 아래에서 Mailchimp API 키 필드를 찾습니다.
Mailchimp에서 복사한 키를 필드에 붙여넣습니다.
설정 저장 을 클릭하여 통합을 활성화해야 합니다.

Gravity Forms/Mailchimp 연결이 활성화되면 Gravity Forms 편집기 내에서 Mailchimp의 모든 대상 이메일 목록에 액세스할 수 있습니다.
그런 다음 Gravity Forms 웹 사이트의 플러그인 설명서를 읽고 옵트인 양식 만들기, 이메일 목록 분할, 이중 옵트인 양식 활성화와 같은 작업을 완료하십시오.
WordPress용 Mailchimp 위젯을 추가하는 방법
Mailchimp 양식을 WordPress 페이지 또는 게시물에 넣는 것 외에도 WordPress 위젯을 삽입하여 양식을 표시할 수 있습니다. 위젯은 특히 Mailchimp 옵트인 양식과 관련하여 몇 가지 이점이 있습니다. 양식이 차지하는 공간을 최소화하는 데 탁월하고 위젯이 대부분의 페이지에 표시되므로 방문자에게 단순히 가입하라는 메시지가 표시되지 않습니다. 한 페이지에 있는 이메일 목록에 대해
위젯을 사용하여 WordPress용 Mailchimp를 구성하는 몇 가지 방법이 있습니다.
- HTML 코드를 복사하여 위젯에 붙여넣기
- 단축번호로
- 플러그인에서
시작하려면 HTML 코드를 위젯에 복사하여 붙여넣어 Mailchimp 양식 위젯을 추가하는 방법을 보여 드리겠습니다. 이것은 이 기사의 앞부분에서 다룬 것과 거의 동일한 방법입니다. 즉, Mailchimp에서 HTML 코드를 가져와 HTML 블록에 붙여넣습니다. 하지만 이번에는 페이지나 게시물 블록 대신 위젯에 코드를 붙여넣습니다.
따라서 Mailchimp로 이동하여 Audience > Signup Forms > Embedded Forms 를 클릭하십시오.
위젯에 포함할 양식의 스타일을 자유롭게 선택하십시오. Classic 형식은 잘 작동하지만 Condensed 버전을 사용하면 위젯이 제공하는 작은 공간에 더 쉽게 맞출 수 있습니다. WordPress 테마의 레이아웃에 따라 가로 형식이 더 좋아 보일 수도 있습니다.
이 예에서는 Condensed 형식을 선택합니다.
어떤 형식을 사용하든 원하는 설정을 모두 구성한 다음 사이트에 복사/붙여넣기 섹션에서 전체 코드 블록을 선택합니다. 코드를 클립보드에 복사합니다.

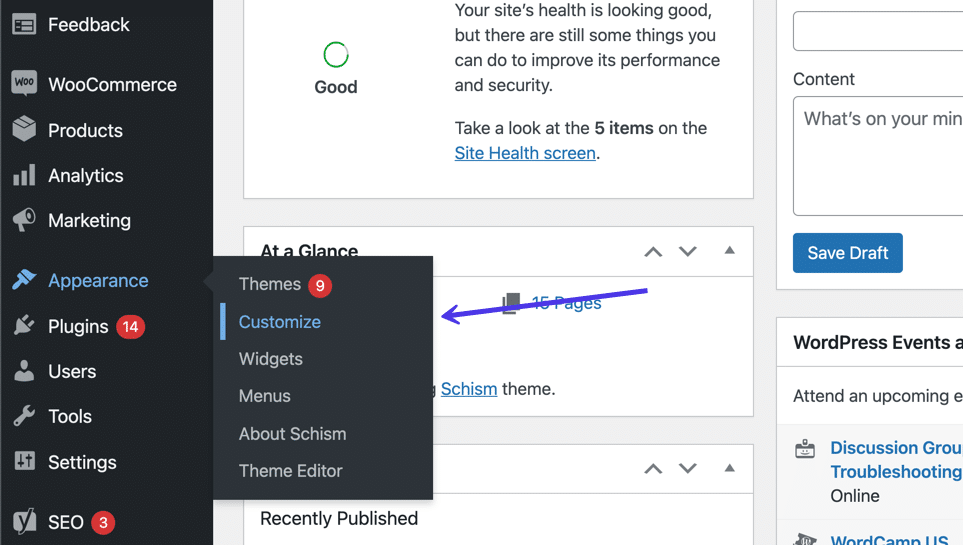
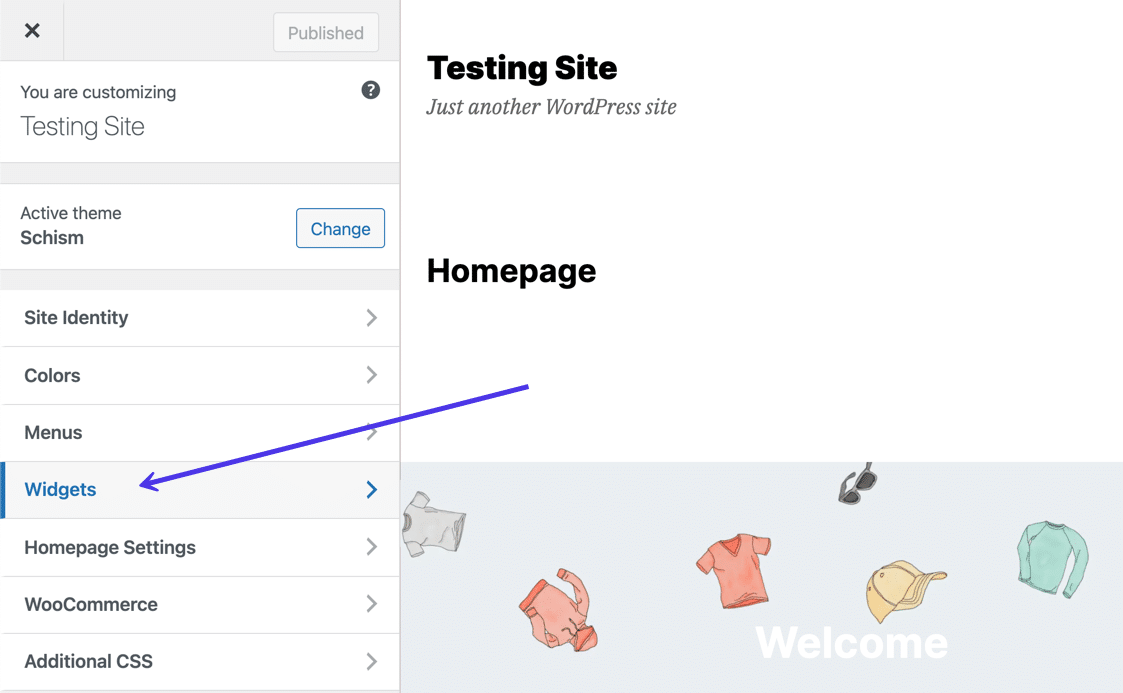
WordPress로 돌아가서 모양 > 사용자화 로 이동합니다. 같은 장소로 이동하는 위젯 버튼도 있습니다.

WordPress Customizer 내부에서 위젯 버튼을 선택합니다.

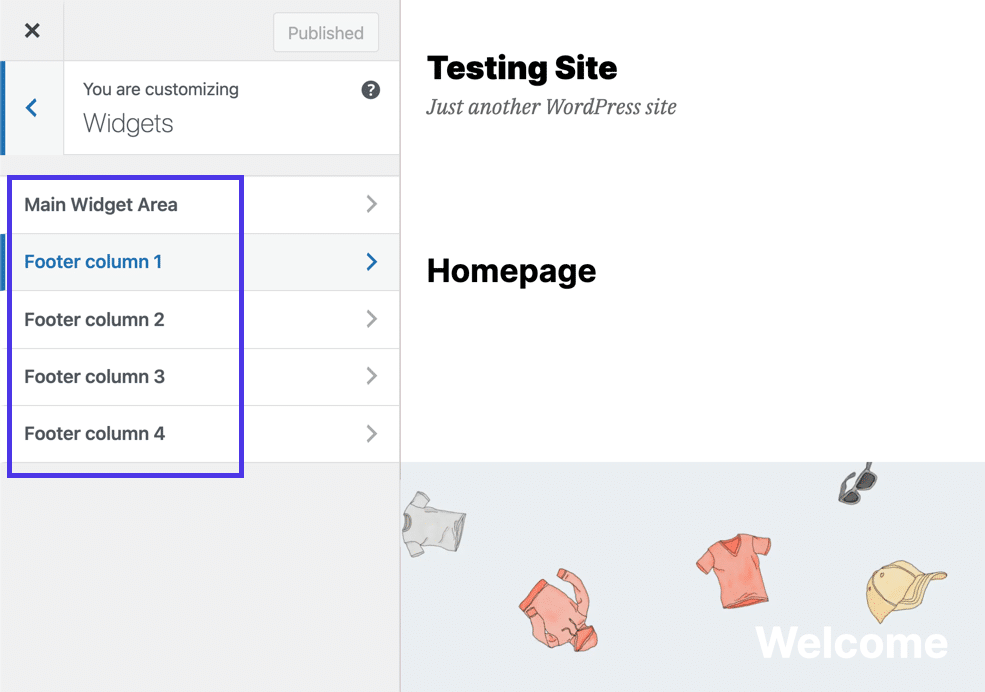
현재 설치된 테마에 대해 지정된 여러 위젯 영역을 보여줍니다. 모든 테마에는 고유한 위젯 지원이 있으므로 사이드바, 머리글 또는 바닥글에 위젯 옵션이 표시될 수 있습니다. 일부 테마는 위젯을 허용하지 않지만 다른 테마에는 위젯 위치가 많습니다.
Mailchimp 양식에 가장 적합한 위젯 영역을 클릭합니다. 이 자습서에서는 바닥글 열 1 위치로 이동합니다.

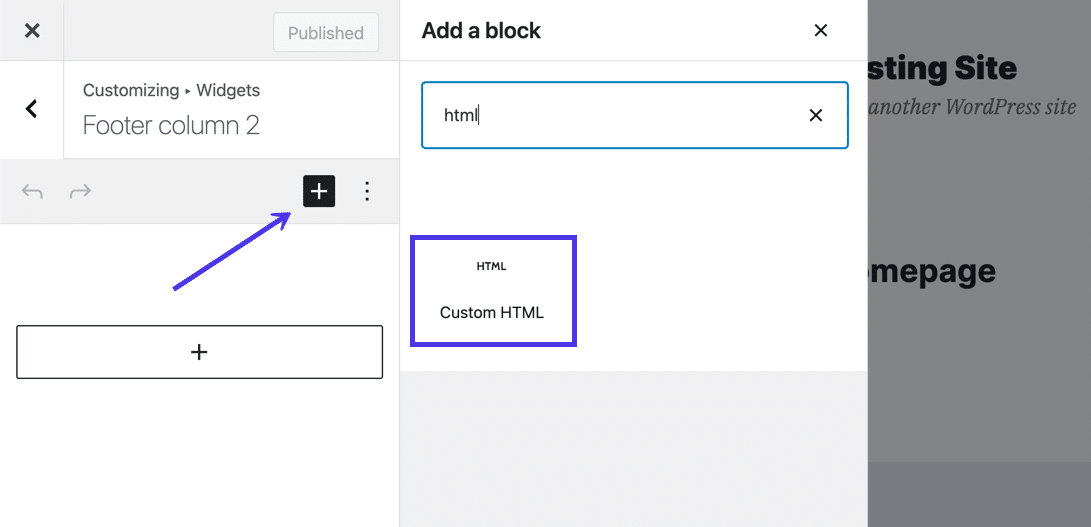
페이지나 게시물의 블록과 마찬가지로 위젯을 삽입합니다. 블록 추가 (흑백 더하기 기호 버튼)를 클릭하여 블록 추가 라이브러리를 표시합니다.
"html"을 검색한 다음 사용자 정의 HTML 블록 위젯이 표시되면 클릭합니다.

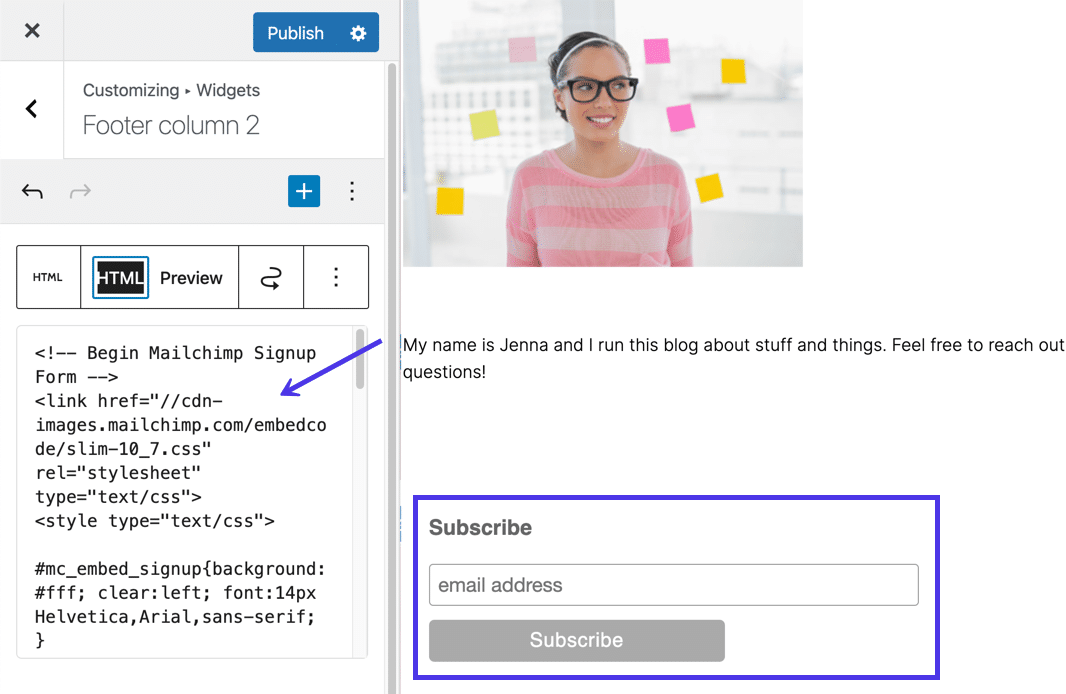
사용자 정의 HTML 블록은 원하는 HTML에 붙여넣을 수 있는 빈 필드를 제공합니다. 따라서 이전에 복사한 Mailchimp 양식 코드를 클립보드에 붙여넣습니다.
이제 WordPress Customizer가 화면 오른쪽에 위젯 양식의 미리보기를 표시해야 합니다.
게시 버튼을 클릭하여 라이브 웹사이트에 대한 변경 사항을 렌더링하는지 확인하십시오.

단축 코드를 사용하여 양식 위젯 추가
단축 코드는 참조하고 다른 위치로 복사하기가 약간 더 쉽다는 점을 제외하면 기본적으로 HTML 코드 덩어리와 동일한 작업을 수행하는 더 간단하고 이해하기 쉬운 코드 줄입니다.
단축 코드를 기능으로 제공하는 양식 플러그인이 이미 설치된 경우에만 단축 코드를 사용하는 것이 좋습니다. 그렇지 않으면 위의 무료 HTML 버전을 활용하거나 양식 설정에 대한 더 많은 제어를 위해 Gutenberg 블록도 있는 플러그인을 찾는 것이 좋습니다.
따라서 설치한 현재 양식 플러그인을 확인하는 것이 좋습니다. 숏코드 기능이 있고 다른 방법보다 이게 더 직관적이라면 사용해 보세요!
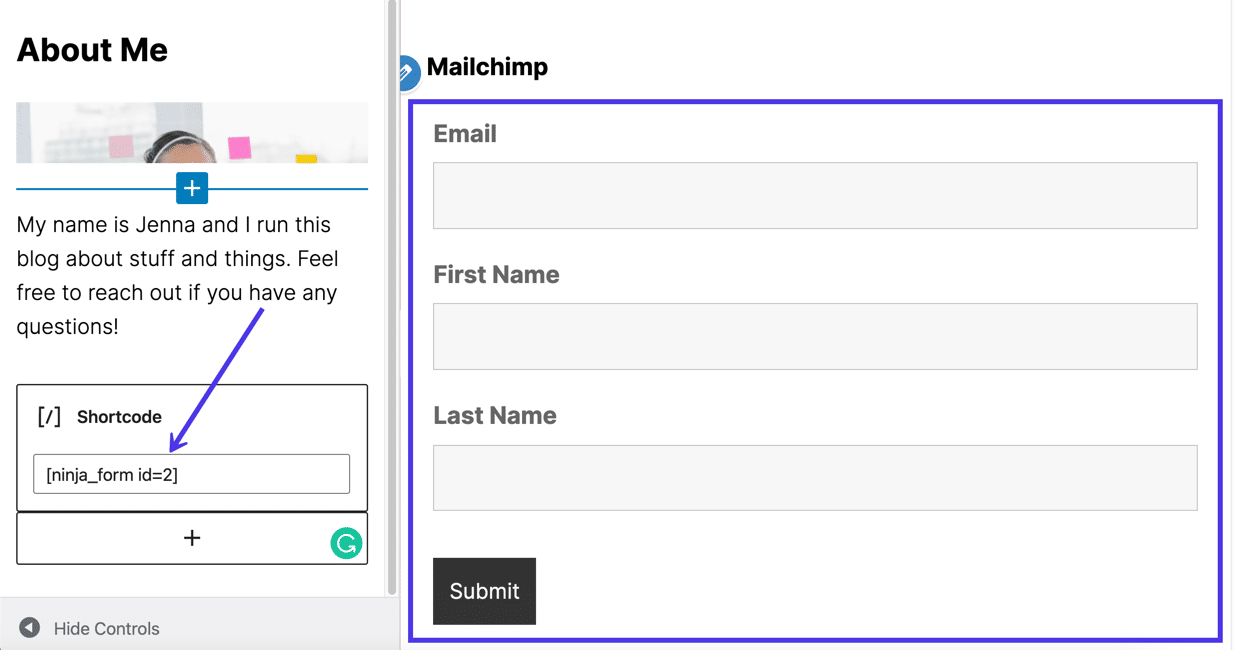
예를 들어 Ninja Forms는 플러그인으로 만든 각 양식에 대한 단축 코드를 제공합니다.
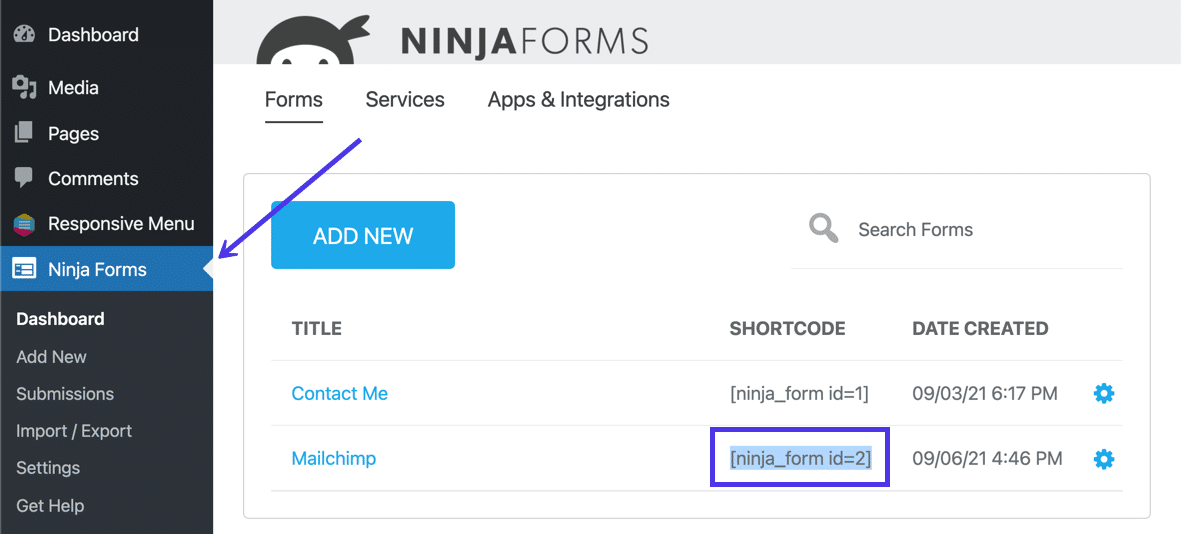
To insert a form shortcode into a widget, navigate to the plugin of choice (in this case, Ninja Forms). You can find the shortcodes by going to Ninja Forms > Dashboard . Scroll through the list of forms and copy the shortcode next to whichever form you want to insert into a widget.

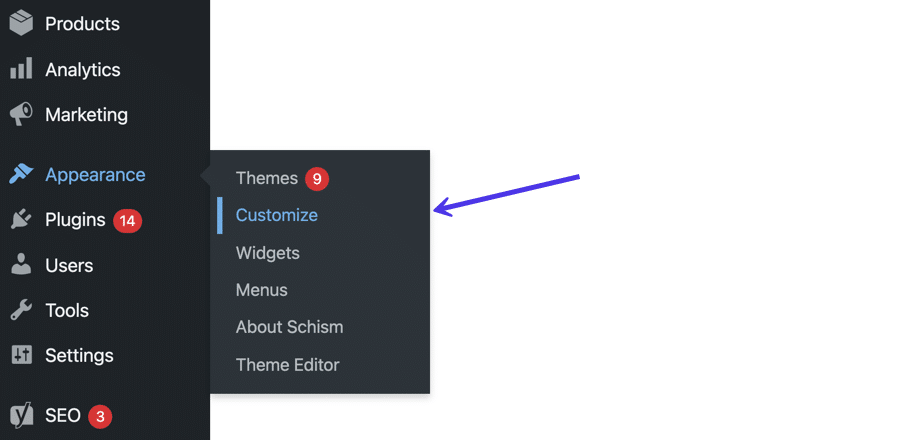
Go to Appearance > Customize .


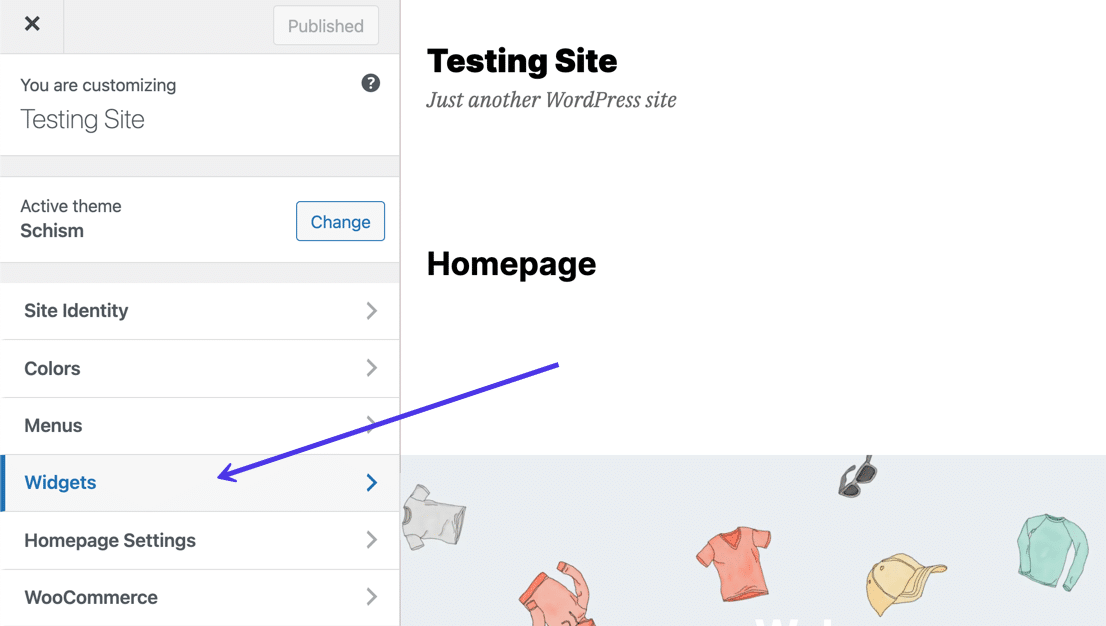
Select the Widgets tab to edit your widgets.

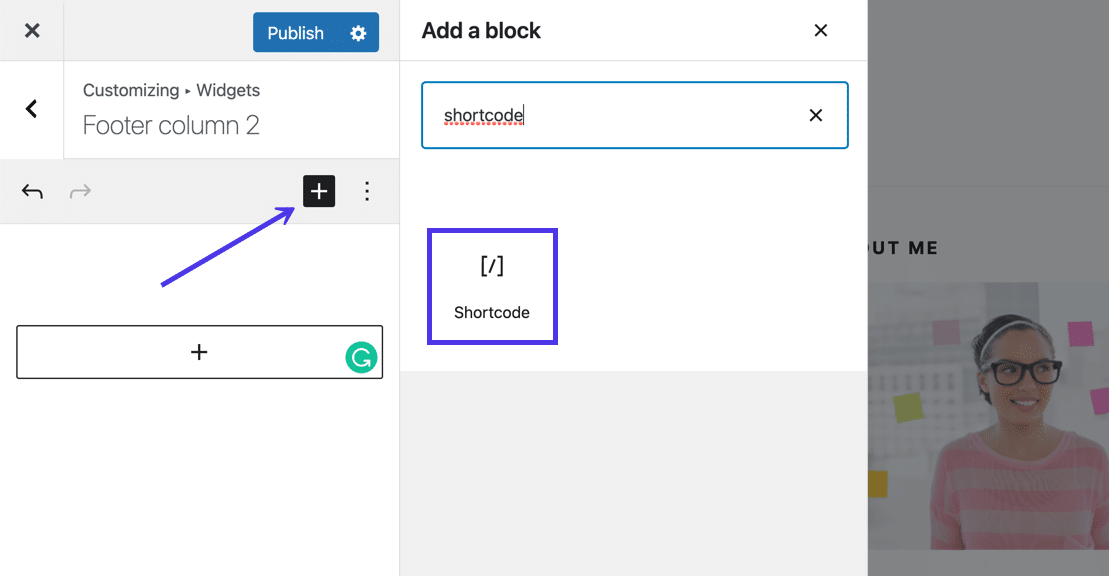
Click on the Add Block button (the black and white plus sign), and type in “shortcode” to reveal the built-in Shortcode block.

Paste that previously copied shortcode into the available field.
The WordPress Customizer should produce a preview of your form in the widget area.
Remember, forms published with HTML code or shortcodes require you to edit the form settings within Mailchimp. There's no way to customize elements like fields or field headers inside WordPress code widgets.

플러그인(WordPress 블록 포함)을 사용하여 위젯에 Mailchimp 추가
Mailchimp 양식 플러그인에 단축 코드가 아닌 WordPress 블록을 포함하는 것이 점점 더 일반화되고 있습니다. 이는 블록이 덜 위협적이고 기본 제공 설정을 제공하며 게시물, 페이지 및 위젯에 삽입할 수 있기 때문입니다.
위에서 숏코드 방법을 건너뛰는 것이 좋지만 이미 숏코드가 있는 플러그인이 설치되어 있지 않다면 블록이 있는 플러그인의 경우 반대입니다. 블록으로 작업하는 것이 얼마나 간단한지 부인할 수 없기 때문에 완전히 별도의 플러그인을 사용하여 이러한 편리함을 제공하는 데 아무런 문제가 없습니다.
위젯 블록을 추가하는 플러그인은 또 다른 Mailchimp 위젯이라고 합니다. 위젯에 블록을 넣는 방법을 보여주기 위해 해당 플러그인을 사용할 것이지만 적어도 위젯에 블록을 삽입하기 위해 동일한 방식으로 작동하는 많은 다른 플러그인을 고려해야 합니다. 그러나 문제의 블록은 선택한 플러그인에 따라 다른 이름과 고유한 설정을 갖습니다.
다른 Mailchimp 위젯 플러그인으로 진행하려면 WordPress 대시보드로 이동하여 해당 플러그인을 설치하십시오.
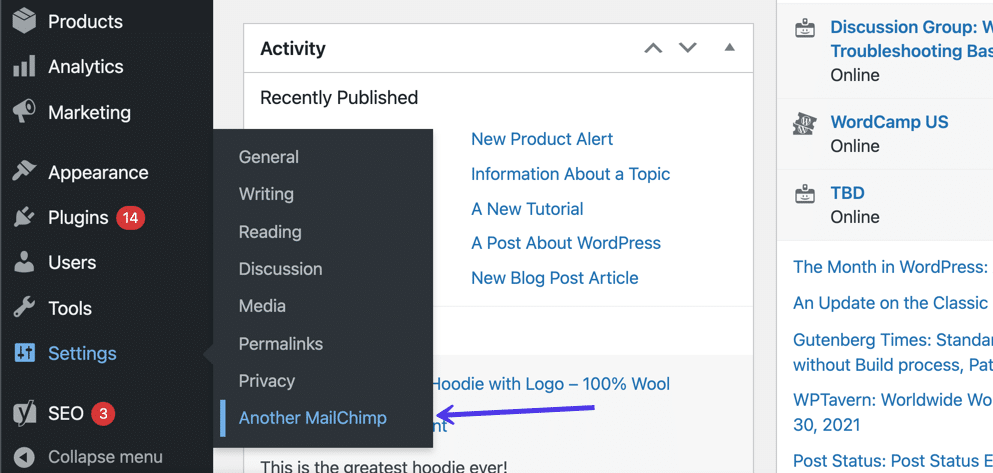
활성화되면 설정 > 다른 Mailchimp 로 이동합니다.

API 키를 얻으려면 Mailchimp 대시보드로 이동하십시오.
그렇게 하려면 화면의 왼쪽 하단 모서리에 있는 프로필 아이콘을 클릭하십시오. 그런 다음 프로필 > 기타 > API 키로 이동합니다. 새 키를 생성하려면 키 만들기 버튼을 클릭합니다.
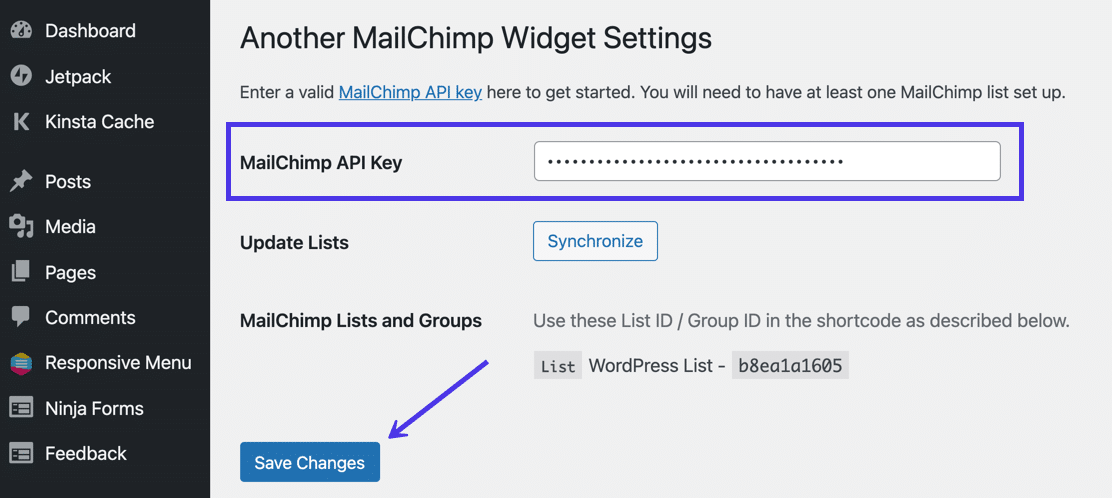
API 키 섹션에서 API 키 열 아래에 조합이 나타납니다.

플러그인의 설정 페이지가 열려 있어야 하는 WordPress 대시보드로 다시 이동합니다.
API 키를 Mailchimp API Key 라는 필드에 붙여넣습니다.
변경 사항 저장 을 클릭합니다.

이제 플러그인이 올바른 대상을 선택하고 새 구독자를 이메일 목록 데이터베이스로 보내기 위해 Mailchimp 계정에 연결되었습니다.
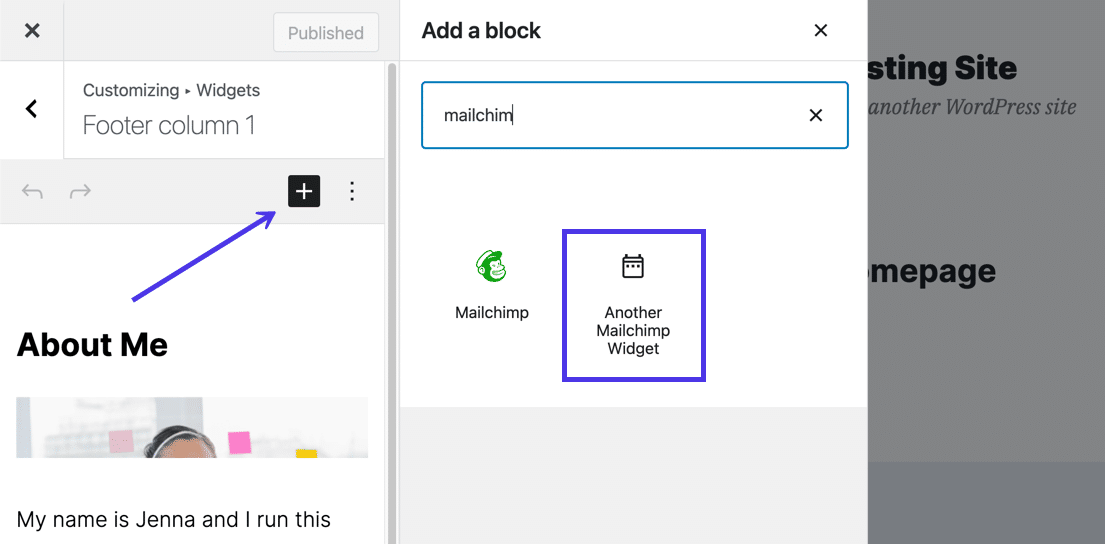
여전히 WordPress에서 모양 > 사용자 정의 > 위젯 으로 이동합니다. 사용자 지정하려는 위젯 영역을 선택한 다음 블록 추가 (흑백 더하기 기호) 버튼을 클릭하여 사용 가능한 WordPress 블록 라이브러리를 엽니다.
"mailchimp"를 입력하고 다른 Mailchimp 위젯 을 선택합니다.

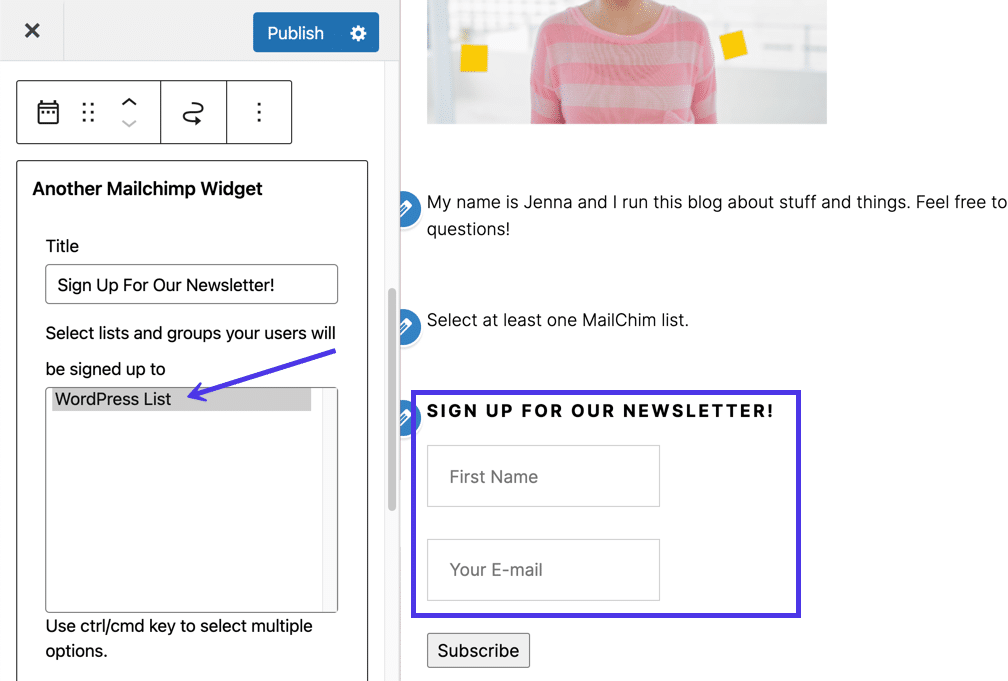
이것이 어떻게 붙여넣은 코드가 아닌 위젯인지 확인하면 Mailchimp 양식의 일부 측면을 사용자 정의할 수 있는 설정이 제공됩니다. 예를 들어 위젯은 제목 을 입력하도록 요청합니다. 또한 오른쪽 미리보기에서 양식을 생성하려면 사용자 목록과 그룹(Mailchimp 대상)을 선택해야 합니다. 예를 들어 WordPress 목록 대상을 선택하면 WordPress 사용자 지정 프로그램에 옵트인 양식이 나타납니다.

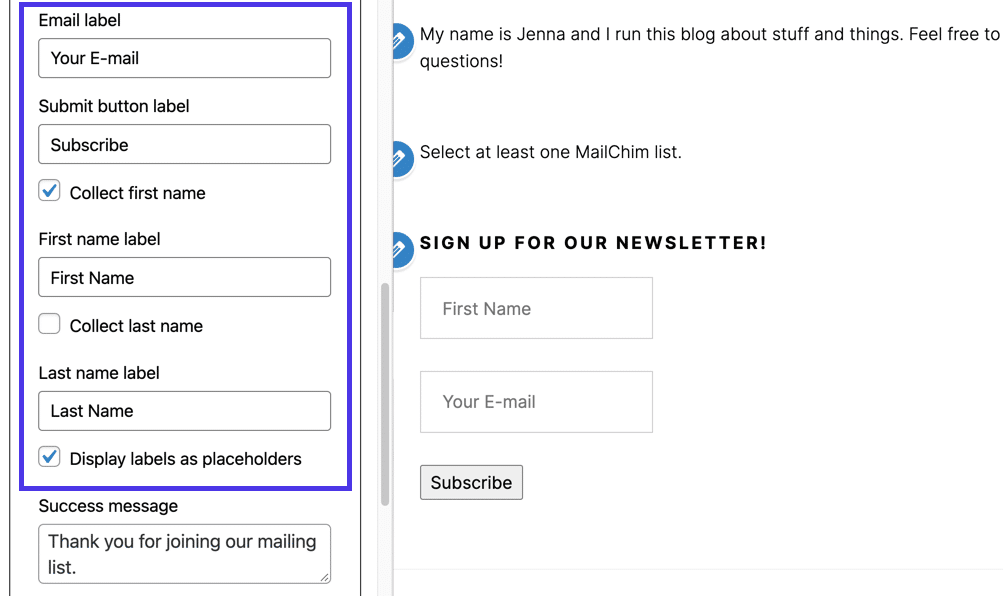
마지막으로 이 특정 위젯으로 모든 설정을 탐색할 수 있습니다. 필드 레이블을 변경하고 이메일 주소 이상을 수집하기로 결정하고 사용자 정의 성공 메시지를 작성하십시오. 앞서 언급했듯이 이러한 설정은 위젯 내부의 블록을 사용하는 것이 단축 코드나 HTML 코드에 비해 이점을 제공하는 이유 중 하나일 뿐입니다.

WordPress에서 Mailchimp로 블로그 게시물을 자동으로 보내는 방법
WordPress에 블로그 게시물을 게시할 때마다 자동으로 이메일 캠페인을 보내면 좋지 않을까요?
이 기능을 달성하는 방법은 많이 있지만 Mailchimp에서 제공하는 디자인 제어를 제공하지 않는 경우가 많습니다. 업데이트된 Mailchimp 대상 목록에 이메일을 보내고 있는지 확인하고 싶습니다. 따라서 이러한 자동화된 블로그 게시물 알림을 보내도록 Mailchimp를 구성하는 것이 좋습니다.
다행히도 블로그의 RSS 피드를 찾으면 쉽게 설정할 수 있습니다. 시작하려면 WordPress 블로그의 RSS 피드를 찾아 작동하는지 확인하세요.
WordPress 사이트의 기본 RSS 피드는 http://example.com/feed/에 있습니다. 따라서 URL 끝에 /feed/ 를 넣고 그것이 맞는지 확인합니다.
그러나 항상 그런 것은 아니므로 다음과 같은 다른 옵션을 테스트해야 할 수도 있습니다.
- http://example.com/feed/rss/
- http://example.com/feed/rss2/
- http://example.com/feed/rdf/
- http://example.com/feed/atom/
Mailchimp는 다음 단계에서 블로그 URL을 붙여넣을 때 다른 모든 방법이 실패하면 RSS URL을 찾으려고 시도합니다.
RSS 피드가 있으면 Mailchimp에 붙여넣을 차례입니다.
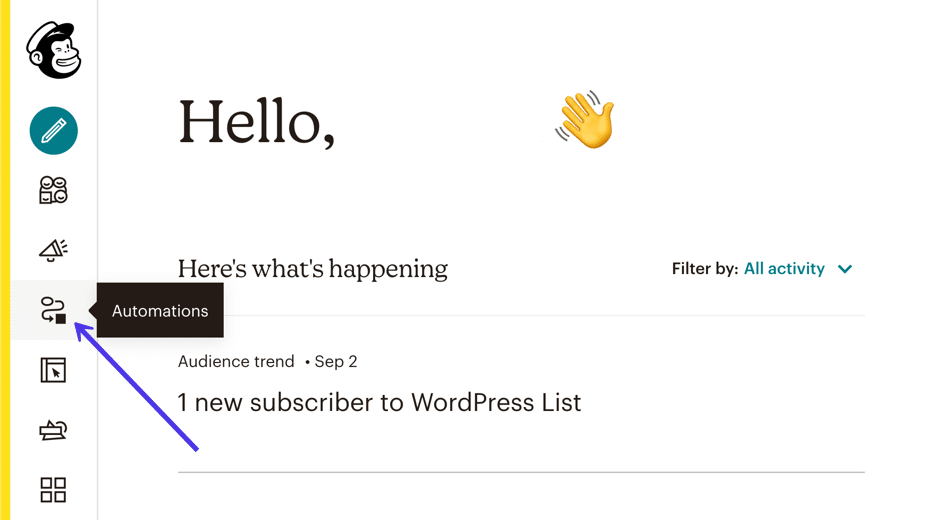
Mailchimp 대시보드에서 자동화 메뉴 항목을 클릭합니다.

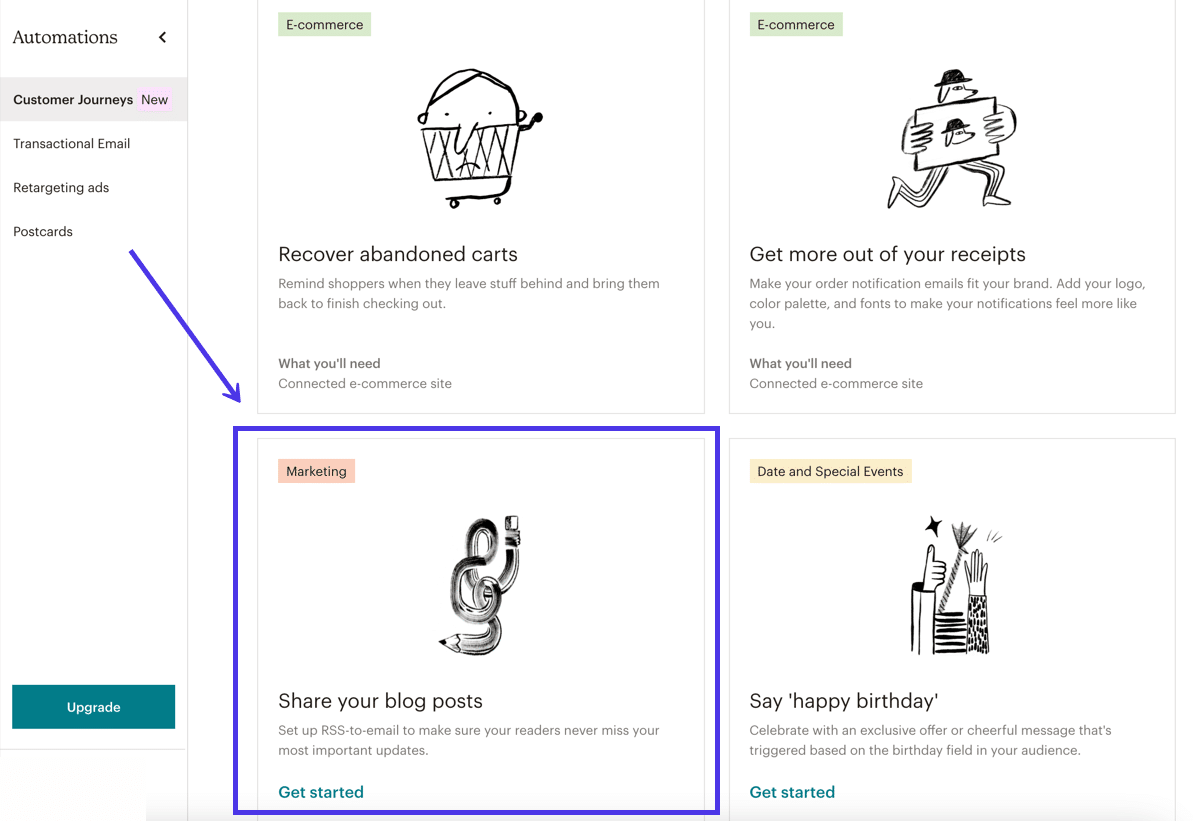
Mailchimp에는 수십 개의 사전 구축된 자동화가 있으므로 자동화 페이지에서 아래로 스크롤 하여 블로그 게시물 을 공유 할 자동화 페이지를 찾아야 합니다.
이 특정 자동화는 RSS 피드를 이메일 캠페인에 연결하므로 새 블로그 게시물에 대한 이메일을 수동으로 보낼 필요가 없습니다. 다른 플러그인의 일반 디자인에 의존하는 대신 해당 이메일의 디자인을 사용자 정의할 수 있습니다.

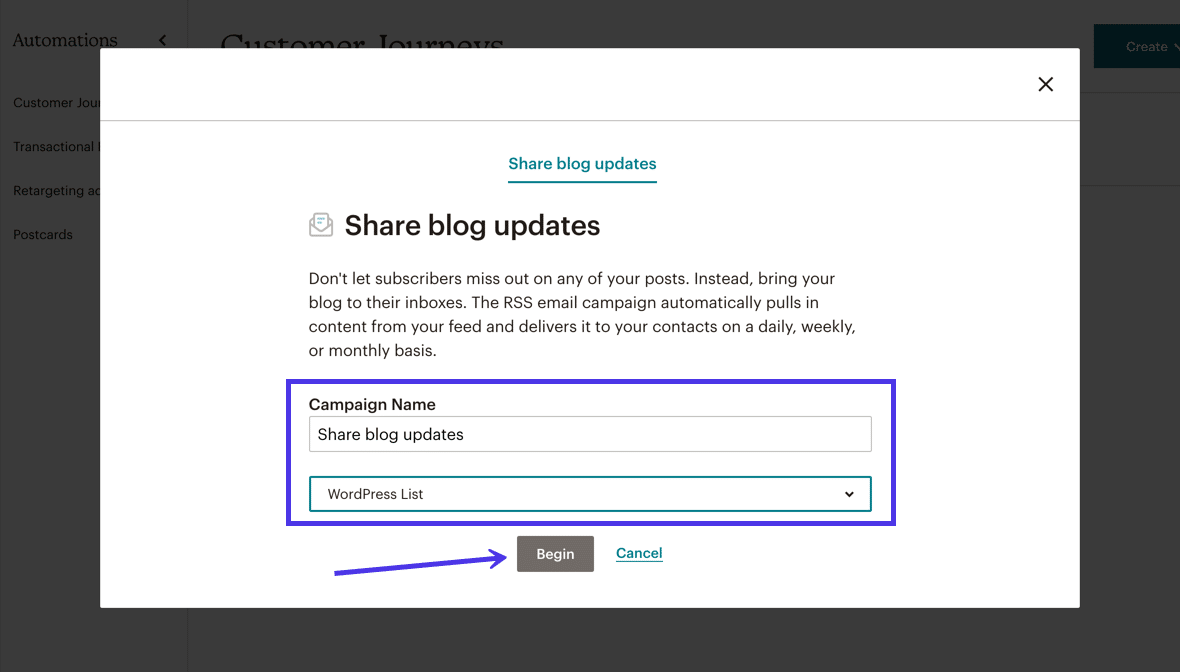
다음 팝업 모듈은 캠페인 이름 을 입력하도록 요청합니다. 또한 자동 RSS 이메일을 수신할 Mailchimp 목록 을 선택해야 합니다.
계속하려면 시작 버튼을 클릭하십시오.

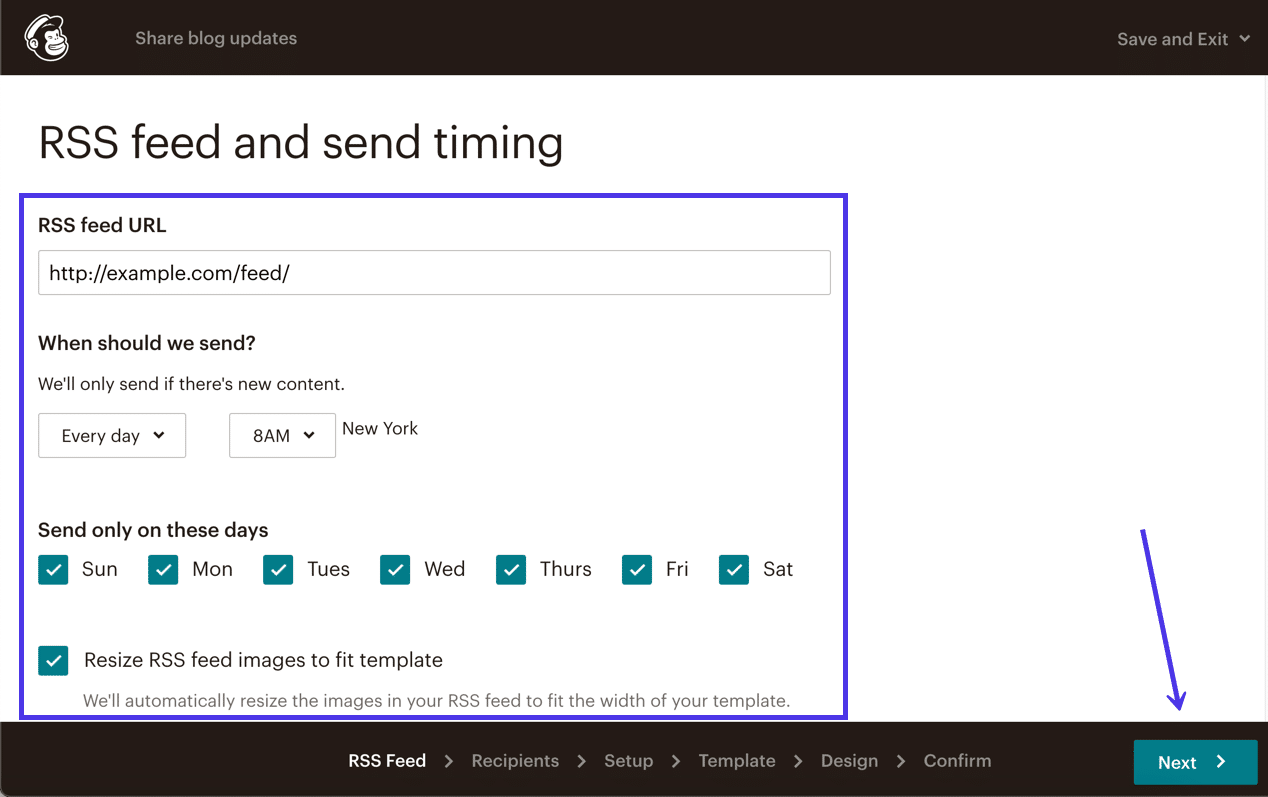
이 특정 페이지에서 RSS Feed 및 Send Timing 을 사용자 정의할 수 있지만 가장 중요한 부분은 Mailchimp가 블로그에서 데이터를 가져오기 위해 RSS Feed URL 을 붙여넣는 것입니다.
그런 다음 자동화된 블로그 게시물 이메일이 발송될 빈도, 요일 및 시간을 결정합니다.
마지막으로 Mailchimp가 이메일 캠페인의 RSS 피드 이미지 크기를 조정 하도록 할 것인지 여부를 지정합니다. 이 도구에서 다양한 결과를 보았으므로 처음에 목록에 있는 유일한 테스트를 실행해야 합니다. 잘못된 이미지가 보이면 RSS Feed 이미지 크기 조정 설정을 제거할 수 있습니다.
이 페이지를 마치면 다음 버튼을 선택합니다.

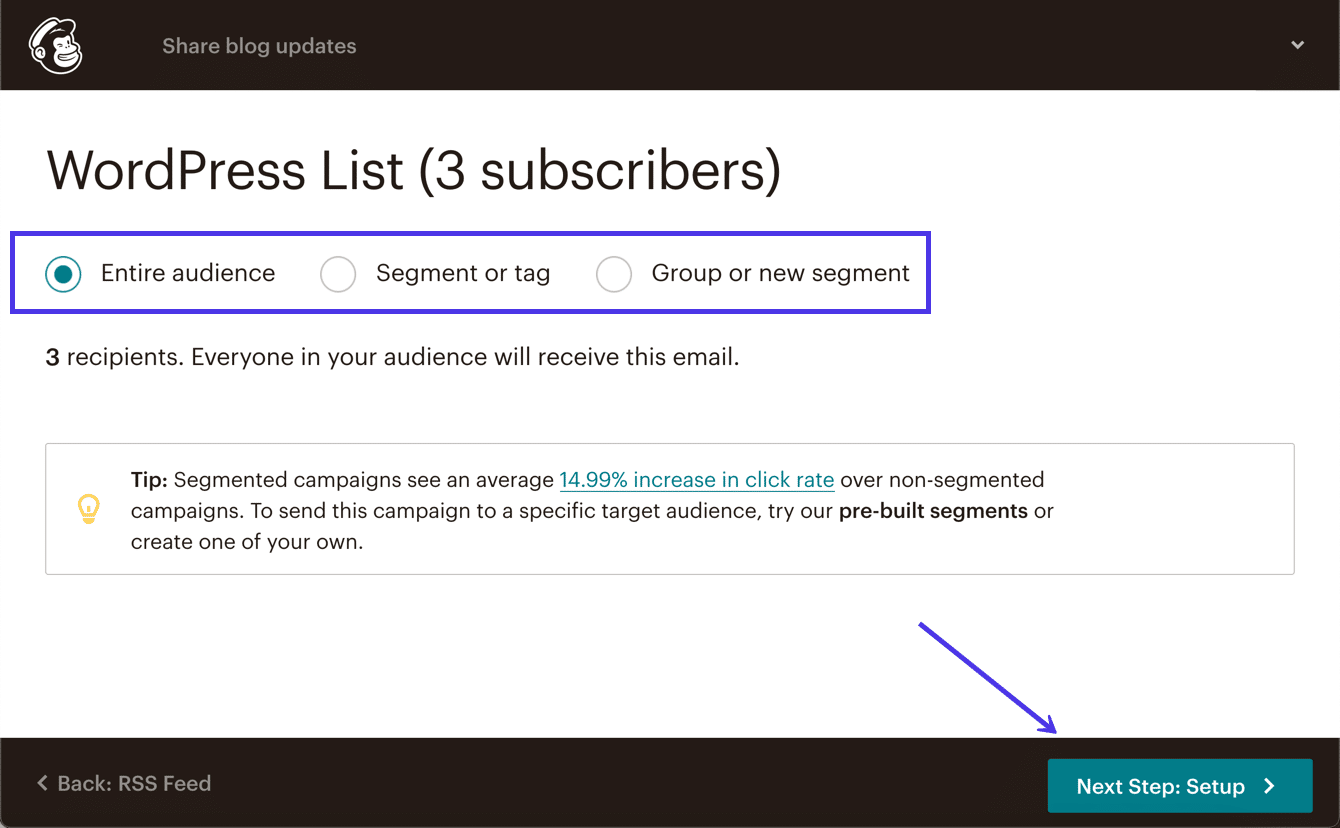
받는 사람 페이지에서 블로그 업데이트를 다음 그룹 중 하나로 보내도록 선택합니다.
- 전체 청중
- 세그먼트 또는 태그
- 그룹 또는 새 세그먼트
세그먼트나 그룹으로 보내면 더 나은 결과를 얻을 가능성이 높지만 많은 회사에서 이메일 목록이 하나만 있습니다. 이 경우 새 블로그 게시물로 전체 대상 을 업데이트하는 데 문제가 없습니다.
다음 단계: 설정 버튼을 클릭하여 앞으로 이동합니다.

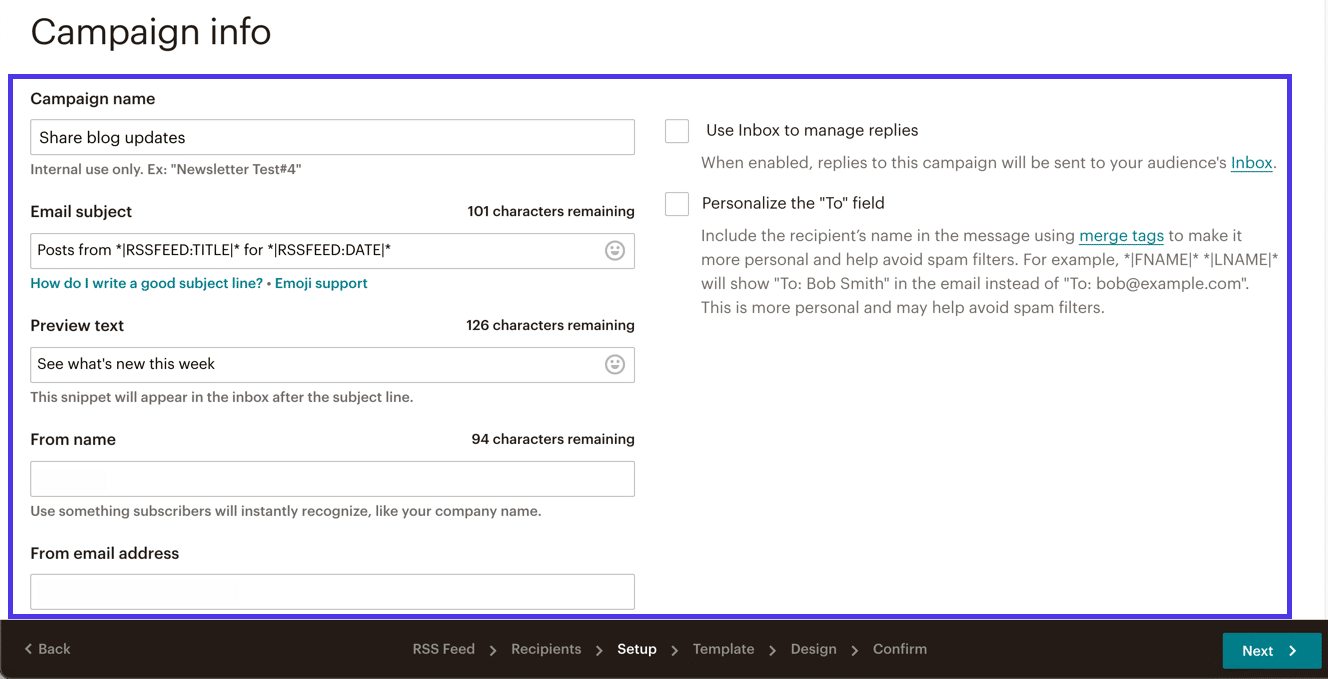
여기에서 캠페인 이름, 이메일 제목 및 기타 여러 설정과 같은 캠페인 정보를 구성할 수 있습니다.
이 자동화된 메시지는 게시하는 모든 고유한 블로그 게시물에 대해 사용자 지정되지 않습니다. 그 때문에 초대하지만 특정하지 않은 이메일 제목 및 미리보기 텍스트 를 만들고 싶습니다.
이 페이지 에서 구성할 기타 설정에는 보낸 사람 이름 , 보낸 사람 이메일 주소 및 " 받는 사람" 필드를 개인화 하는 옵션이 있습니다.

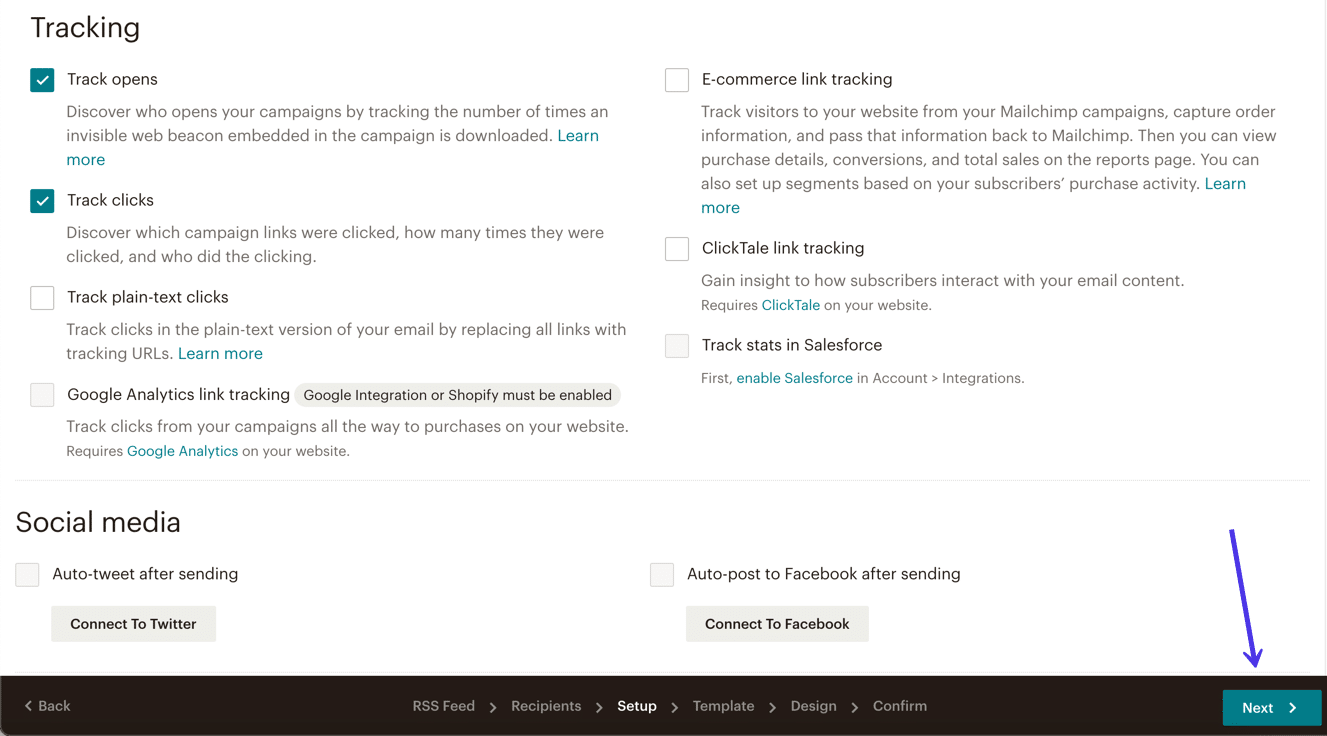
다음 버튼을 클릭하기 전에 페이지를 아래로 스크롤하여 이메일에 포함할 추적 또는 소셜 미디어 요소를 표시하십시오. 열기, 클릭 및 일반 클릭 텍스트를 추적하거나 자동 게시를 위해 Facebook 또는 Twitter에 대한 링크를 원할 수도 있습니다.
모두 완료한 후 다음 버튼을 클릭합니다.

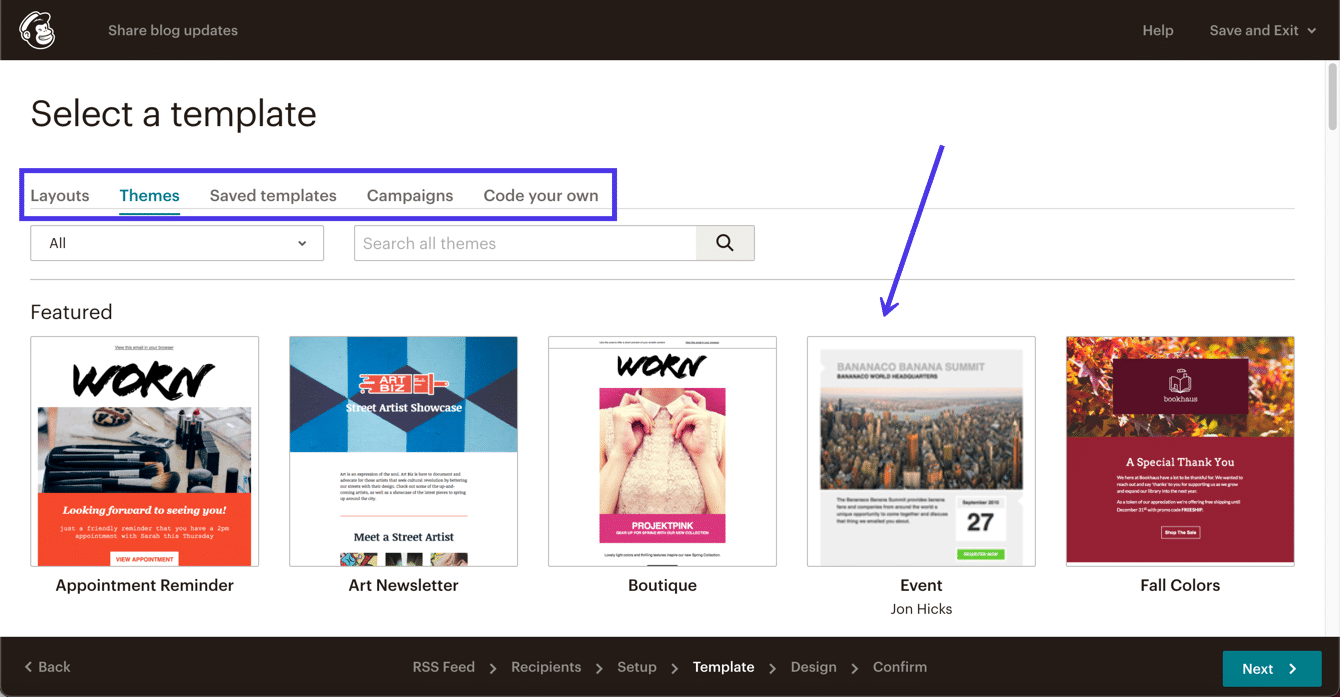
템플릿 선택 섹션에서는 빈 레이아웃 , 테마 , 저장된 템플릿 및 캠페인 에서 캠페인 템플릿을 만들 수 있습니다. 마음 만 먹으면 직접 코딩 할 수도 있습니다.
자동화된 블로그 게시물 이메일은 브랜드의 색상, 글꼴 및 로고와 같은 기본 사항을 준수해야 합니다.

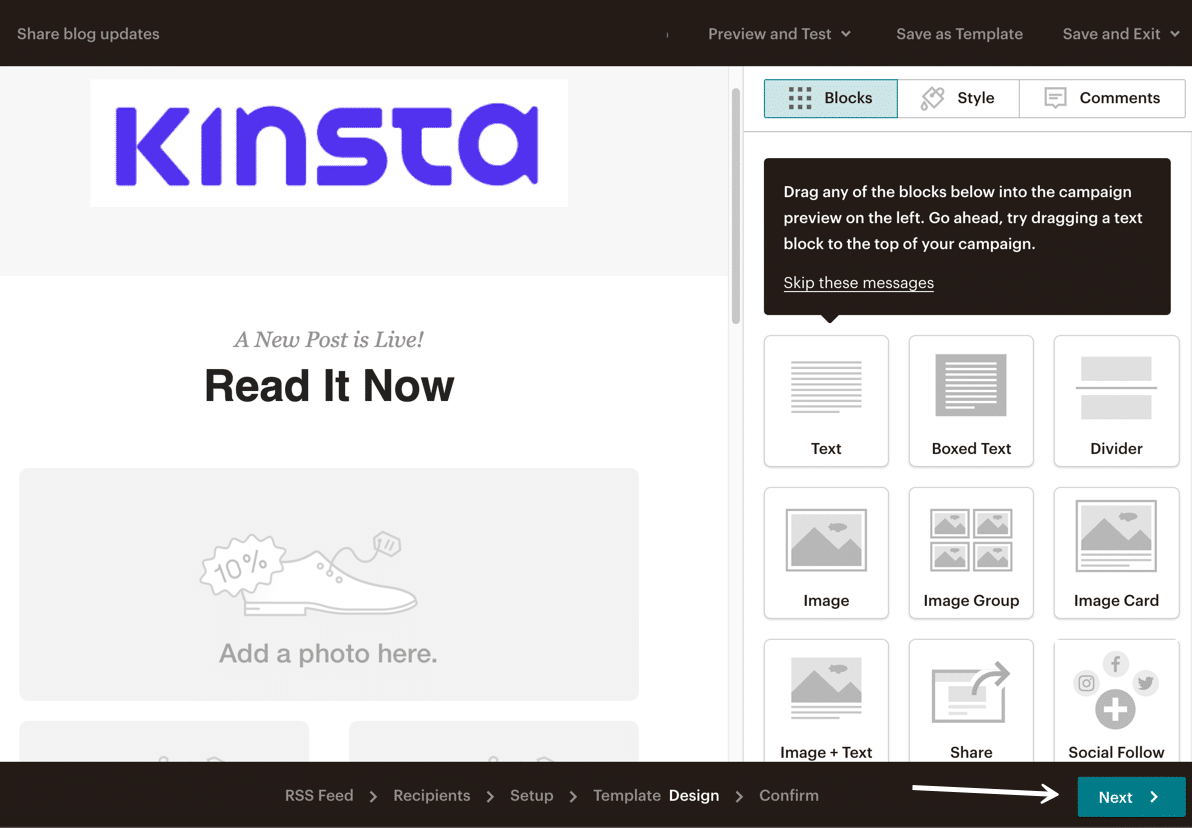
Mailchimp Designer에 들어가면 이미지, 예제 텍스트 및 버튼과 같은 모든 필러 콘텐츠를 제거하고 싶을 것입니다.
Mailchimp는 자동화된 RSS 피드의 각 게시물에 대한 이메일에 이미지, 미리보기 텍스트 및 버튼을 자동으로 넣습니다. 로고와 브랜드 색상 외에 다른 것은 어울리지 않게 보일 것입니다.
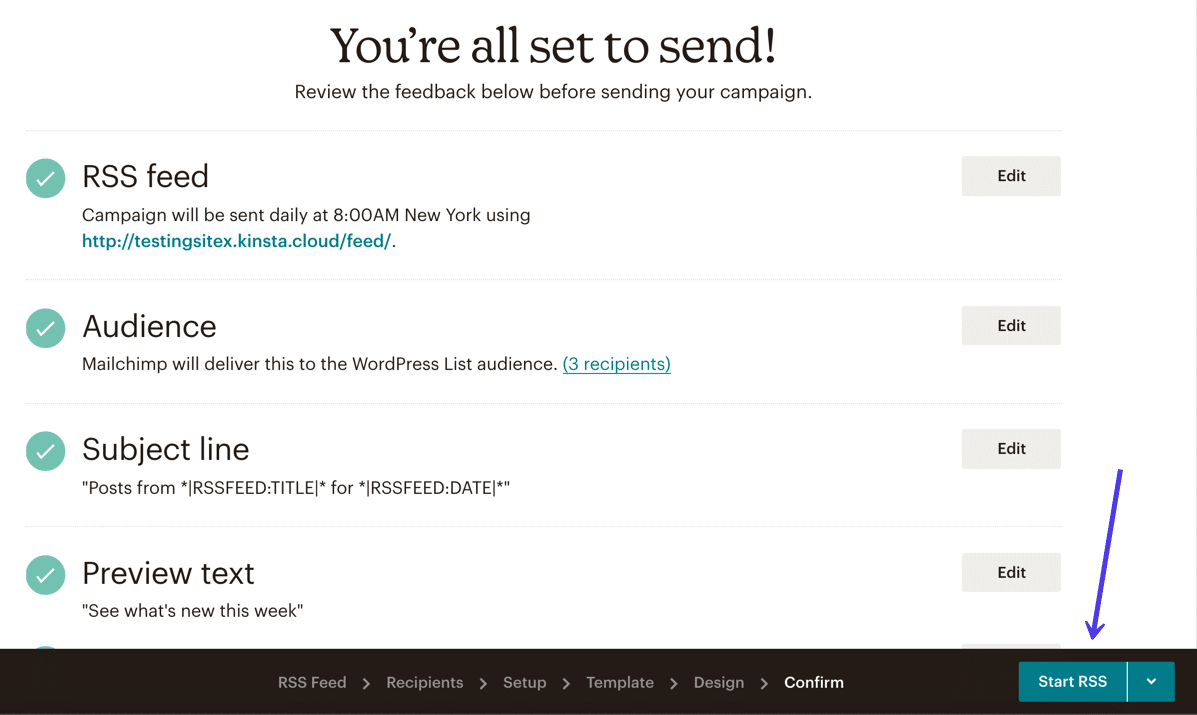
다음 버튼을 클릭하면 최종 확인 페이지가 표시됩니다.

캠페인에 문제가 있는 경우(예: RSS 캠페인에 필러 콘텐츠가 너무 많음) Mailchimp는 이 페이지에서 이에 대해 알려줍니다. 그렇지 않으면 자동 이메일을 보낼 준비가 되었음을 알려줍니다.
RSS 시작 버튼을 클릭하여 캠페인을 활성화하십시오. RSS 피드가 캠페인을 트리거하는 방식을 볼 때 WordPress 블로그에 기사를 게시할 때까지는 Mailchimp 청중에게 아무 것도 보내지 않는다는 점을 기억하십시오.

참고: WordPress.com은 WordPress.org에서 찾을 수 있는 것과 동일한 RSS 기능을 제공합니다. 따라서 RSS URL을 파악하는 한 WordPress.com을 사용하는 경우 프로세스가 동일하게 유지됩니다.
WooCommerce 온라인 스토어용 Mailchimp 구성
Mailchimp는 WooCommerce 온라인 상점에 대한 통합을 제공하여 판매자가 자동화, 리타게팅 이메일 등의 도움으로 수익 잠재력을 높일 수 있도록 합니다.
Mailchimp로 설정하려는 보다 표준적인 전자 상거래 이메일에는 버려진 장바구니, 제품 리타게팅, 구매 후 이메일, 영수증, 환영 메시지 및 프로모션 쿠폰 알림이 포함됩니다.
이는 온라인 상점을 운영하는 데 필수적이므로 이러한 비즈니스는 안정적인 통합이 필요합니다. 이것이 WooCommerce 플러그인용 Mailchimp가 작동하는 곳입니다.
이 섹션에서는 WooCommerce용 Mailchimp를 구성하는 방법을 간략하게 설명하고 자동화된 전자 상거래 메시징을 실행하는 방법에 대해 설명합니다.
시작하려면 WordPress 대시보드에 WooCommerce용 Mailchimp 플러그인을 설치하세요. 플러그인은 WordPress.org 및 WordPress.com 사이트 모두에서 사용할 수 있습니다. 유일한 제한 사항은 WordPress.com을 사용하는 경우 이와 같은 플러그인을 설치하려면 사업 계획이 있어야 한다는 것입니다.

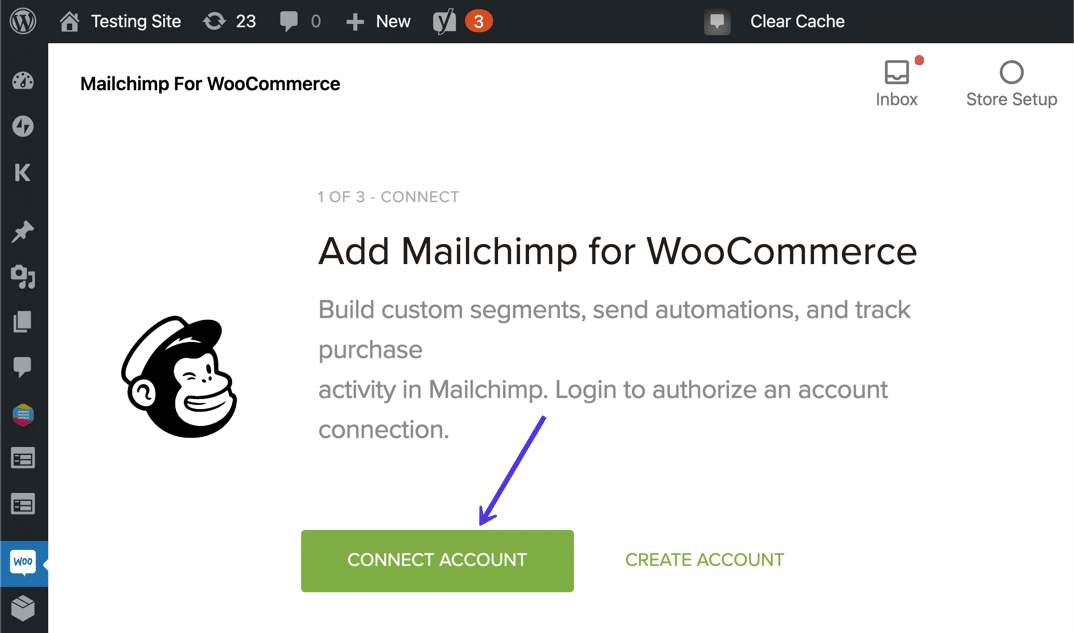
플러그인을 활성화하면 설정 마법사로 이동하여 WooCommerce 사이트를 Mailchimp와 연결합니다.
계정 연결 버튼을 클릭하여 프로세스를 시작합니다.

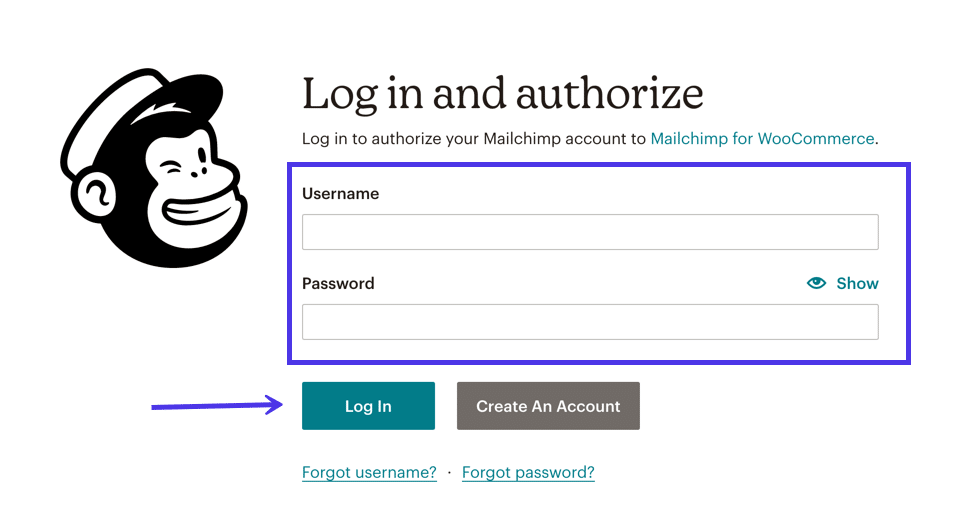
사용자 이름 과 비밀번호 를 사용하여 Mailchimp에 로그인합니다. 그 후 로그인 버튼을 클릭하십시오.

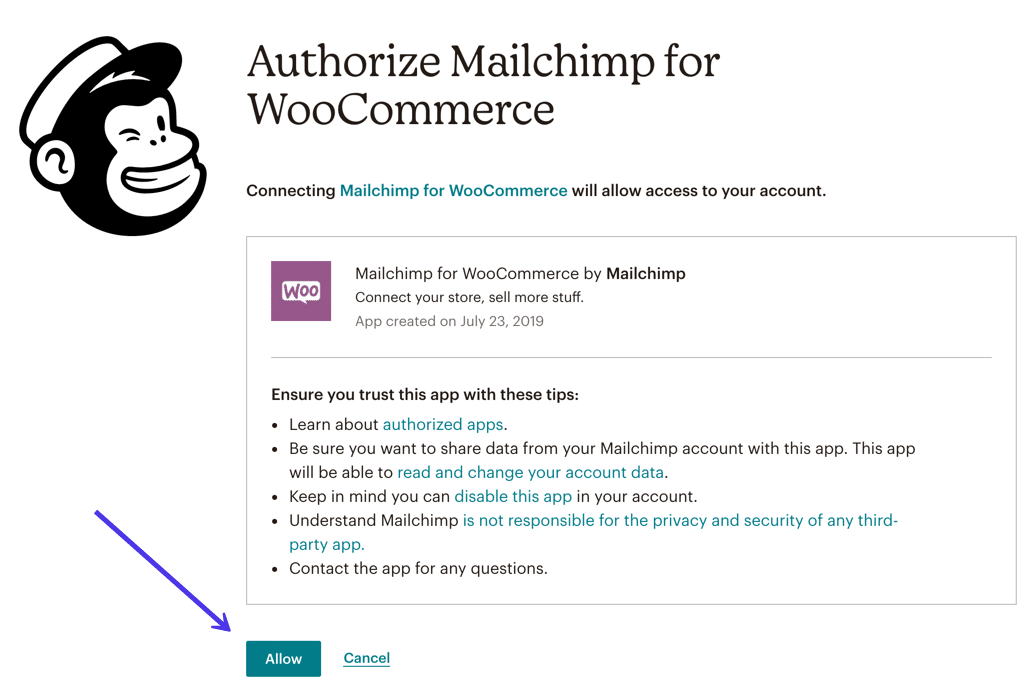
플러그인은 Mailchimp 계정에 액세스하는 방법에 대한 정보를 제공합니다.
허용 버튼을 선택하여 이 플러그인을 신뢰하도록 지정합니다.

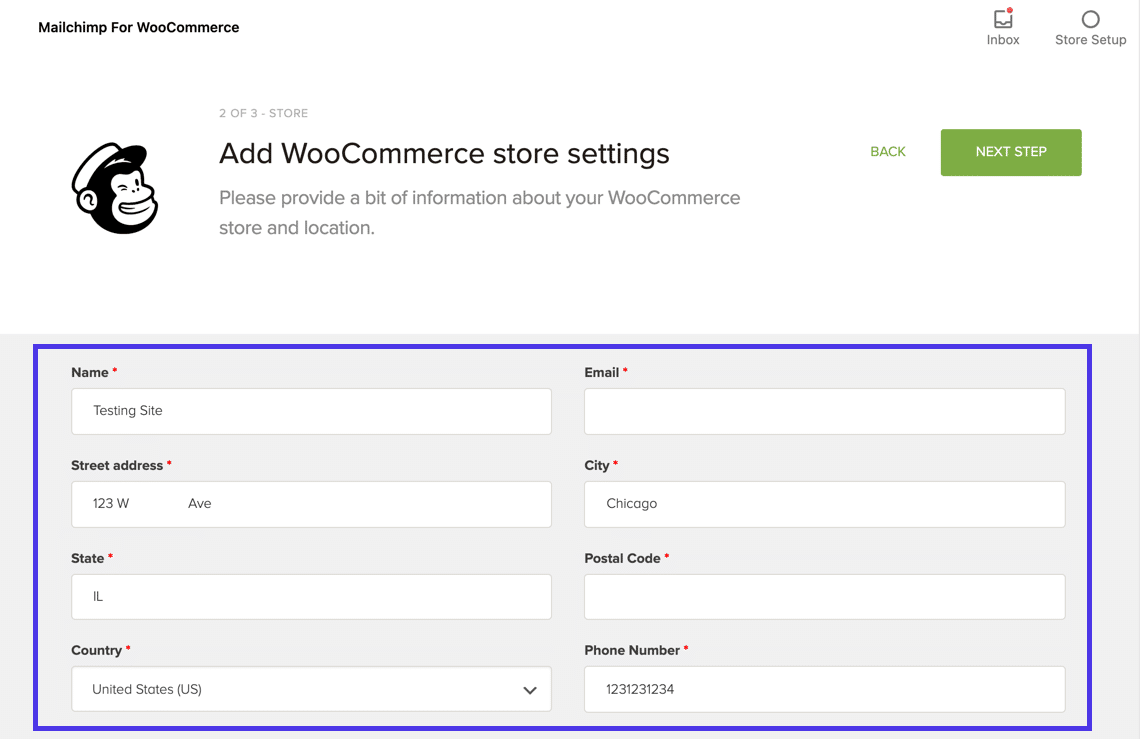
WooCommerce 플러그인용 Mailchimp는 이메일, 특히 자동화된 이메일을 올바른 콘텐츠로 채우려면 몇 가지 추가 정보가 필요합니다.
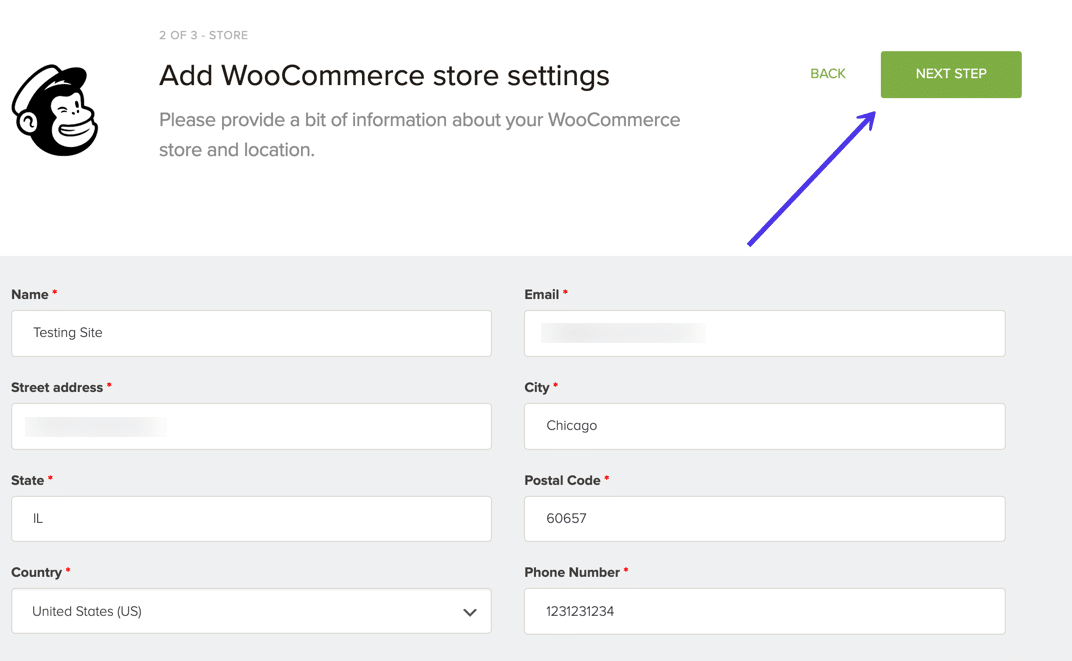
따라서 요청한 필드에 이름 , 이메일 , 주소 및 전화 번호 와 같은 정보를 입력하십시오.

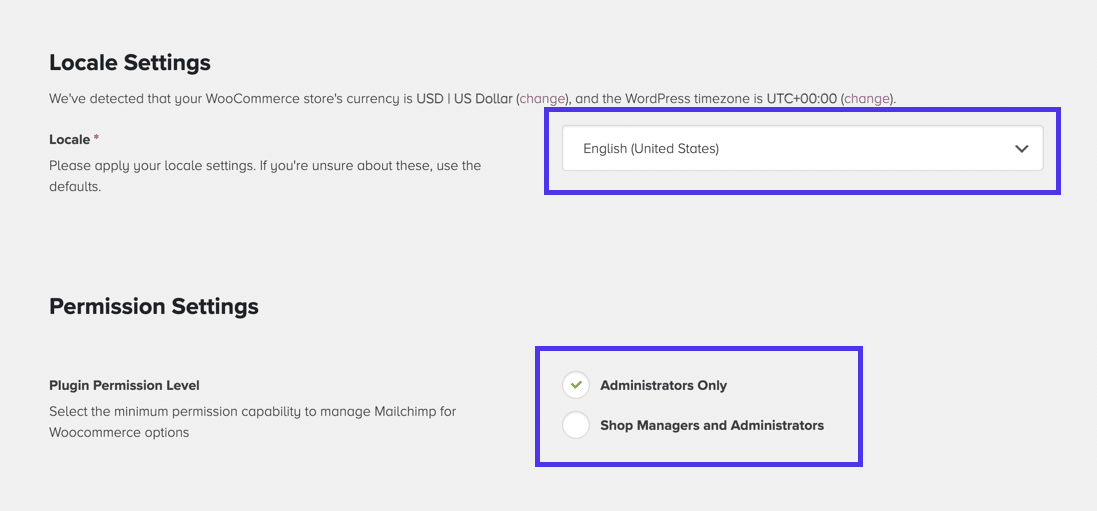
페이지 하단으로 이동하여 플러그인에 대한 스토어 로케일 및 권한 설정 을 설정하십시오. Shop Manager 및 Administrators 또는 Administrators 에게만 액세스 권한을 부여할 수 있습니다.

페이지 상단으로 돌아가서 다음 단계 버튼을 클릭합니다.

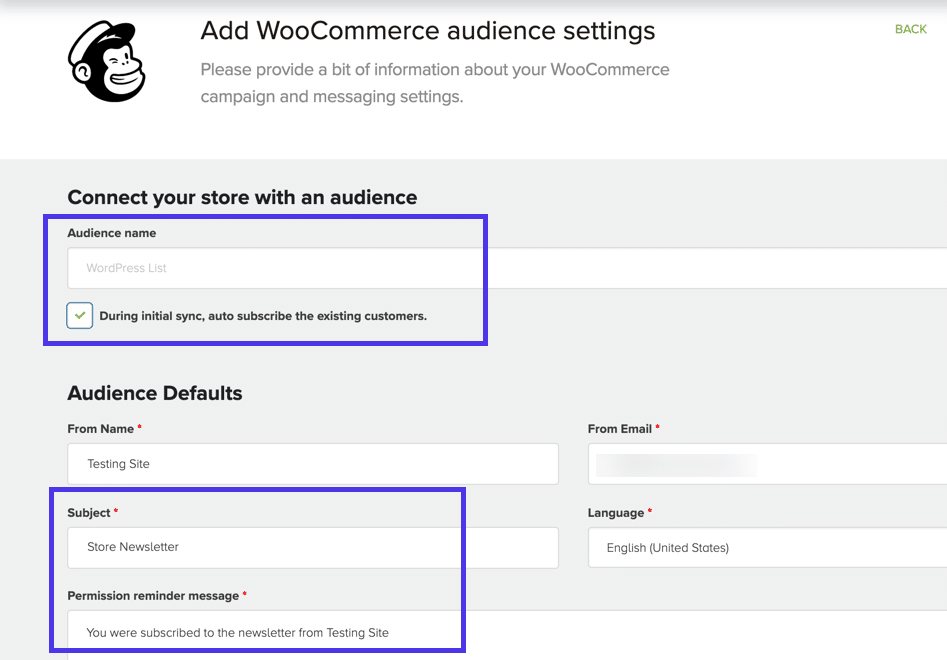
대상 이름 아래에서 플러그인에 연결할 Mailchimp 대상 을 선택합니다. (저희처럼) 하나만 있는 경우 해당 대상 이 기본적으로 선택됩니다.
또한 모든 기존 구독자를 자동 구독하도록 선택하고 이메일에 기본 제목 줄을 추가하고 권한 알림 메시지 를 포함하여 사람들이 회사에서 이메일을 받는 이유를 알 수 있습니다.

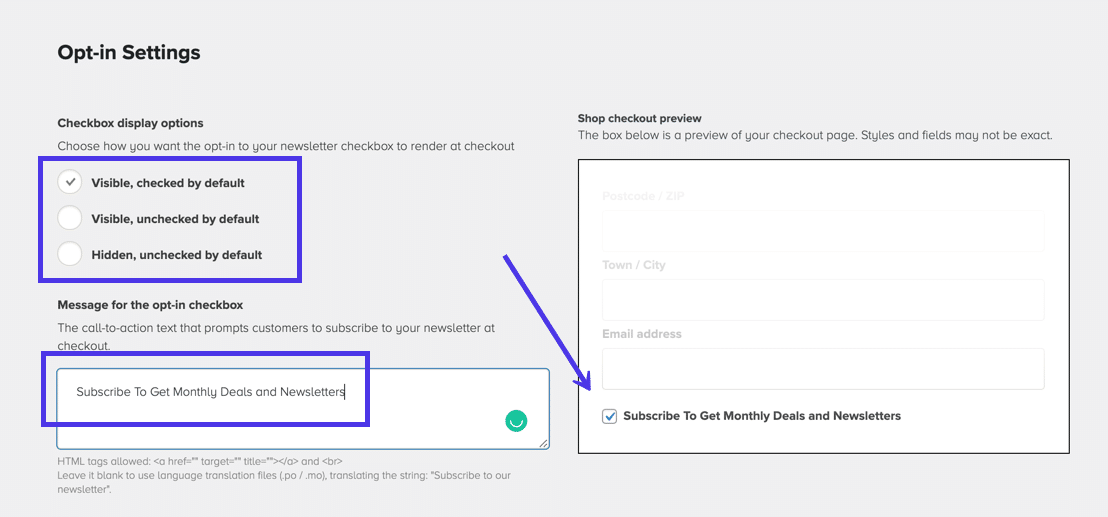
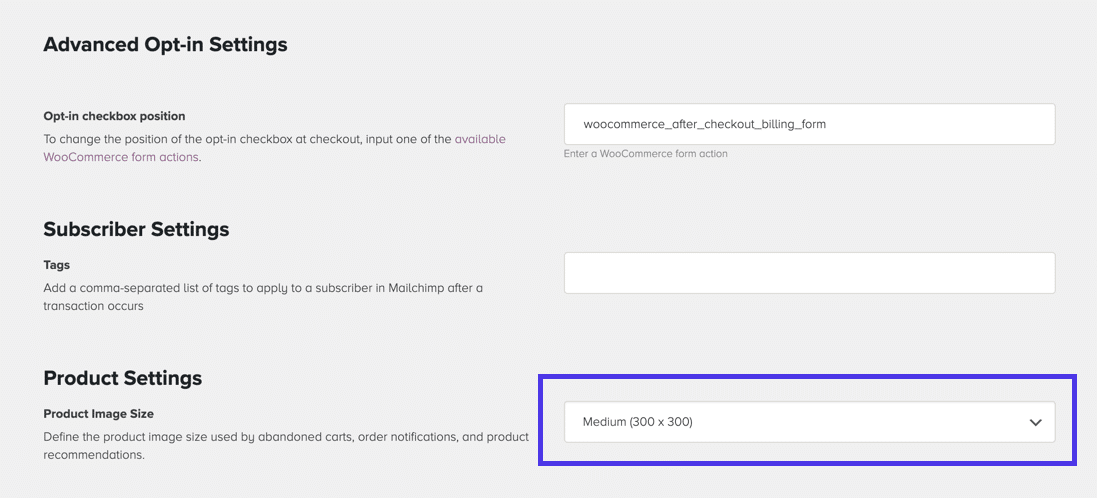
WooCommerce 플러그인용 Mailchimp는 WooCommerce 체크아웃 모듈에 구독 확인란을 자동으로 추가합니다. 사람들에게 표시되는 메시지와 함께 확인란의 가시성을 변경하기 위한 몇 가지 설정이 있습니다.

이 페이지의 마지막 몇 필드는 일반적으로 그대로 둘 수 있습니다. WooCommerce 양식 작업에 대한 경험이 있는 경우 Optin 확인란 의 위치를 자유롭게 관리하십시오. 목록에 등록할 때 각각의 새 구독자에게 태그를 제공할 수도 있습니다.
마지막으로 제품 설정 섹션은 이메일에 자동으로 생성될 때 기본 제품 이미지 크기 를 조정할 수 있는 드롭다운 메뉴를 제공합니다. 이미지가 다른 크기로 어떻게 보이는지 확인하기 위해 테스트가 필요할 수 있습니다. 일반적으로 기본 Medium 300×300 이미지 크기를 유지하는 것은 나쁜 생각이 아닙니다.

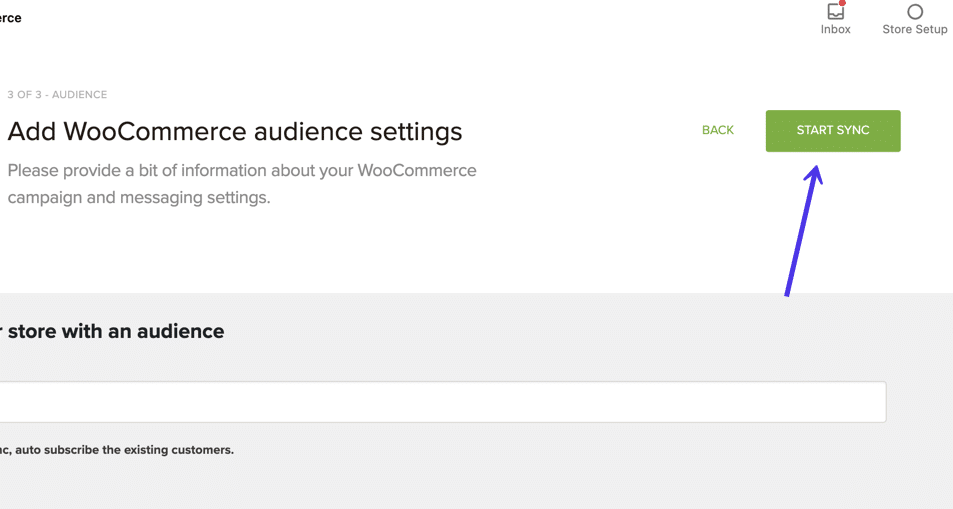
대상 설정 페이지의 맨 위로 돌아가서 동기화 시작 버튼을 클릭합니다. 동기화는 WooCommerce와 잘 작동하도록 Mailchimp에서 필요한 모든 데이터를 가져오기 시작합니다.

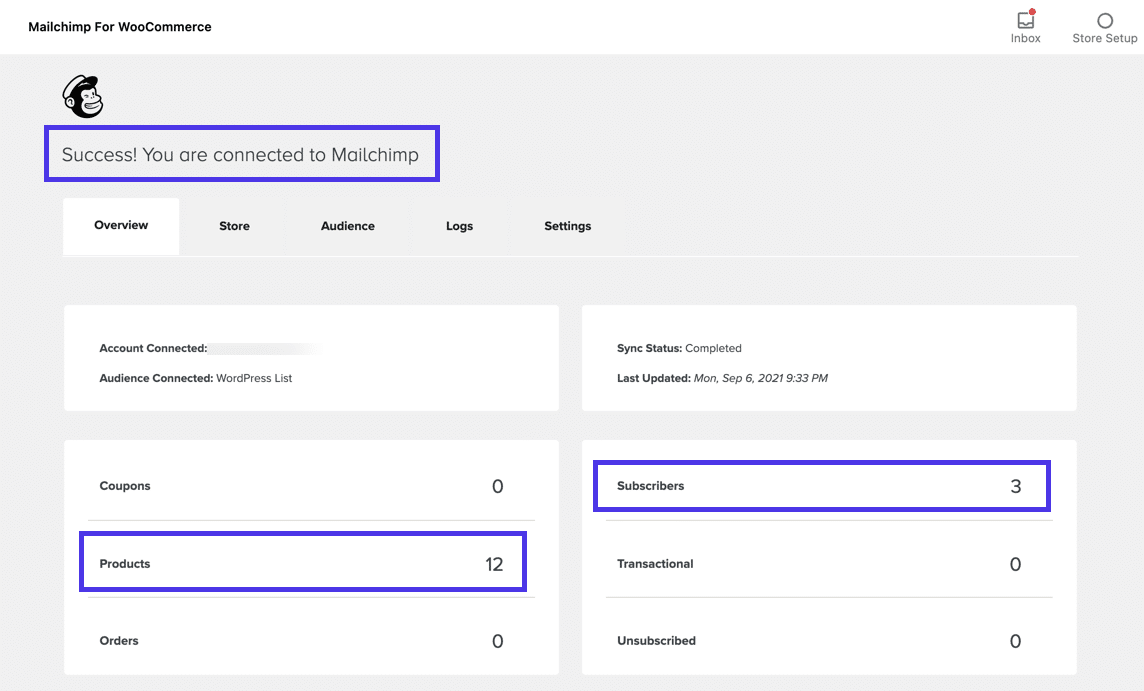
Mailchimp가 WooCommerce 플러그인에 연결되었음을 나타내는 성공 메시지가 표시됩니다.
그 아래에서 플러그인은 상점에 있는 제품 수, 구독자 수 및 Mailchimp 계정의 거래 이메일과 같은 정보를 렌더링합니다.

그대로 두는 것이 완전히 합리적입니다. WooCommerce 플러그인용 Mailchimp가 활성화되어 있으며 사용자가 결제 과정에서 이동할 때 이메일 주소를 수집합니다.
그러나 Mailchimp가 이 플러그인을 통해 작동하는 엄청난 수의 자동화를 제공한다는 점을 고려하면 기본 가입 양식만 가지고 확장하는 것이 좋습니다.
좋은 소식은 이들 대부분이 Mailchimp 대시보드 내에서 쉽게 관리된다는 것입니다. WordPress에서 완료해야 할 다른 작업은 많지 않습니다.
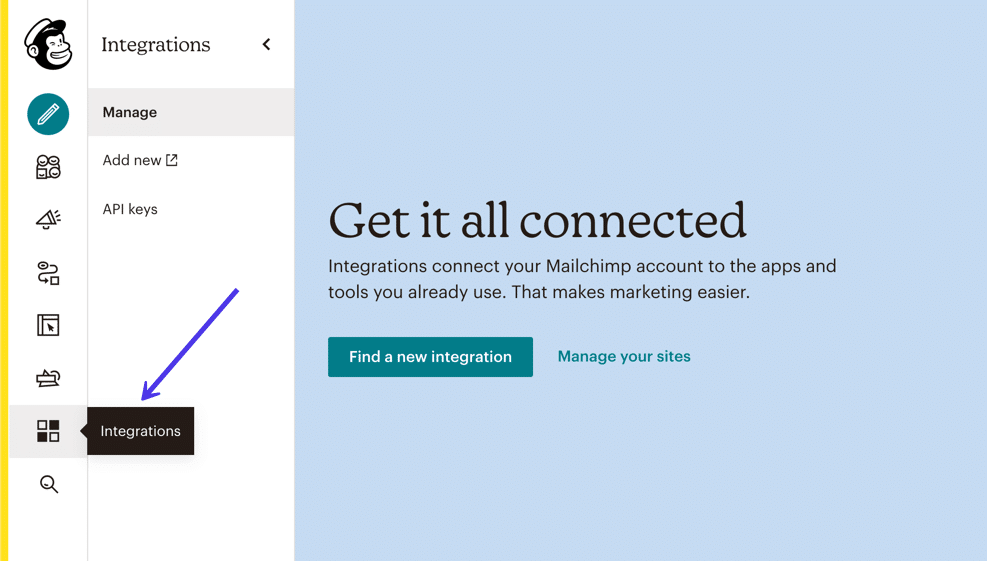
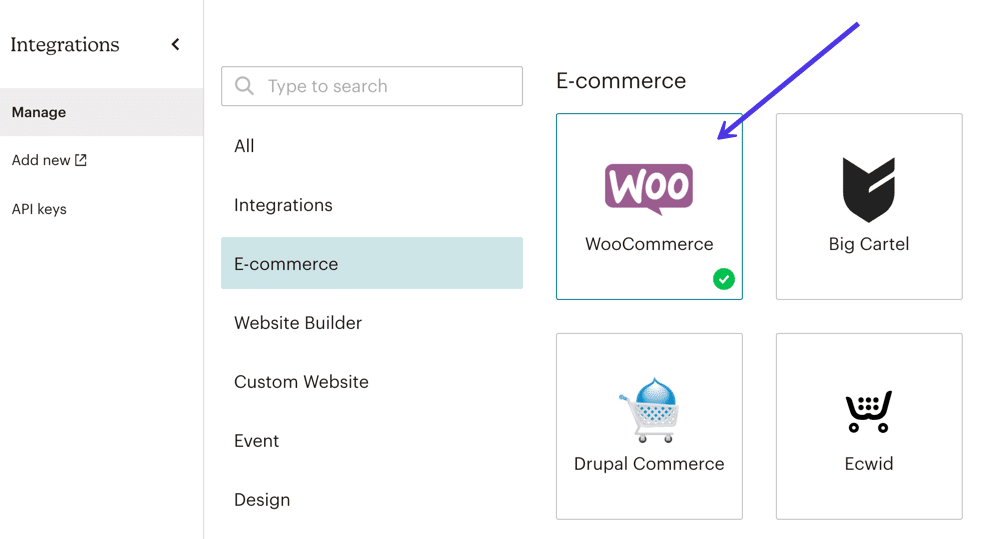
Mailchimp에서 통합 메뉴 항목을 클릭합니다.

통합 페이지는 타사 프로그램의 긴 목록을 제공합니다. 아래로 스크롤(또는 전자 상거래 섹션 아래에서 WooCommerce 를 찾아 클릭합니다. WooCommerce 플러그인용 Mailchimp를 통해 통합되었음을 나타내는 녹색 확인 표시가 이미 있어야 합니다.

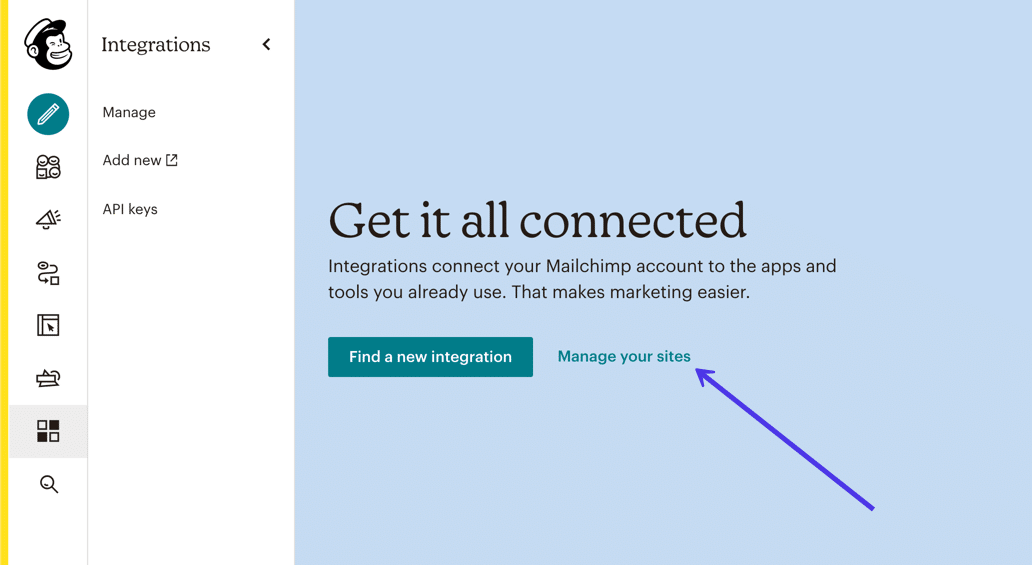
사이트 관리 버튼 을 클릭합니다.

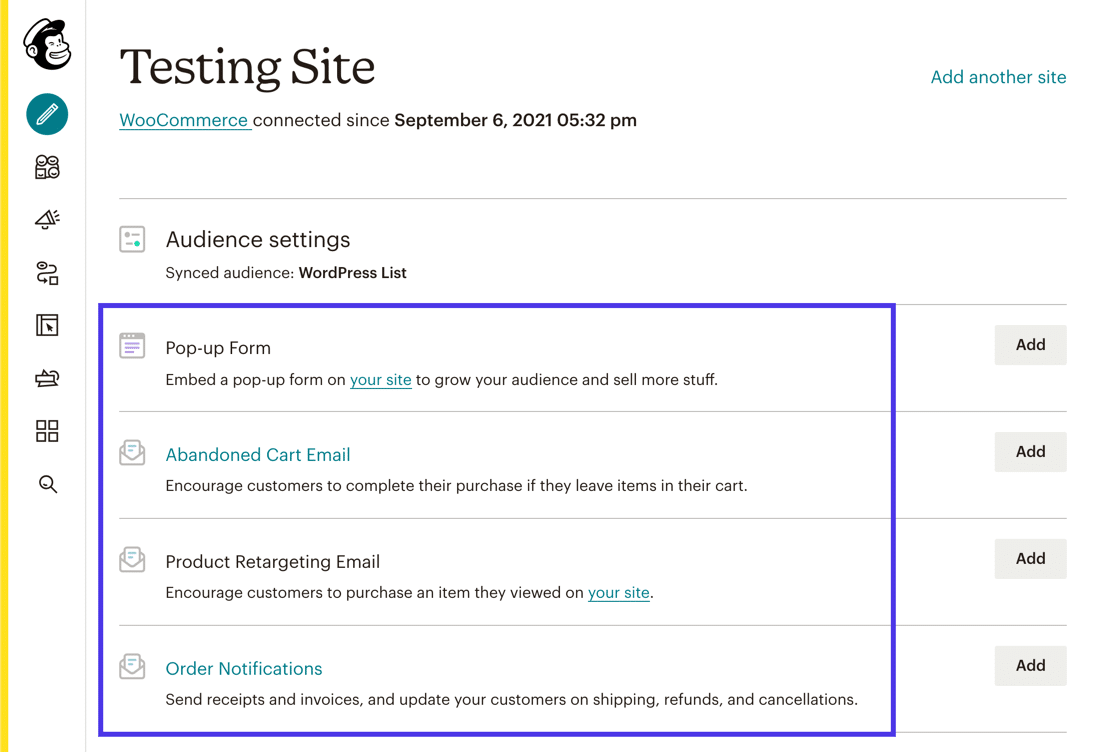
사이트 이름은 페이지 상단에 표시됩니다. 적절한 통합을 찾았음을 의미합니다. 또한 WooCommerce가 연결된 시간을 알려주므로 도움이 될 수 있습니다.
전반적으로 이 페이지는 새로운 WooCommerce/Mailchimp 통합을 위한 가장 인기 있는 자동 메시징 옵션을 제공합니다.
추가 버튼을 클릭하여 온라인 상점에 대해 다음 중 하나를 생성할 수 있습니다.
- 팝업 양식
- 버려진 장바구니 이메일
- 제품 리타게팅 이메일
- 주문 알림

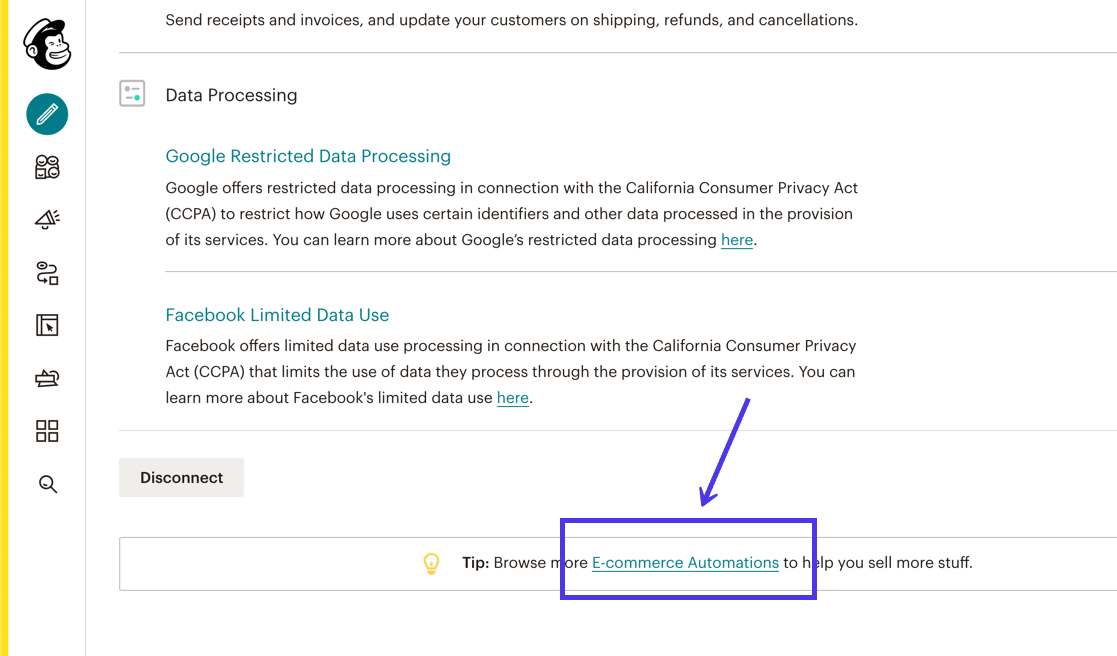
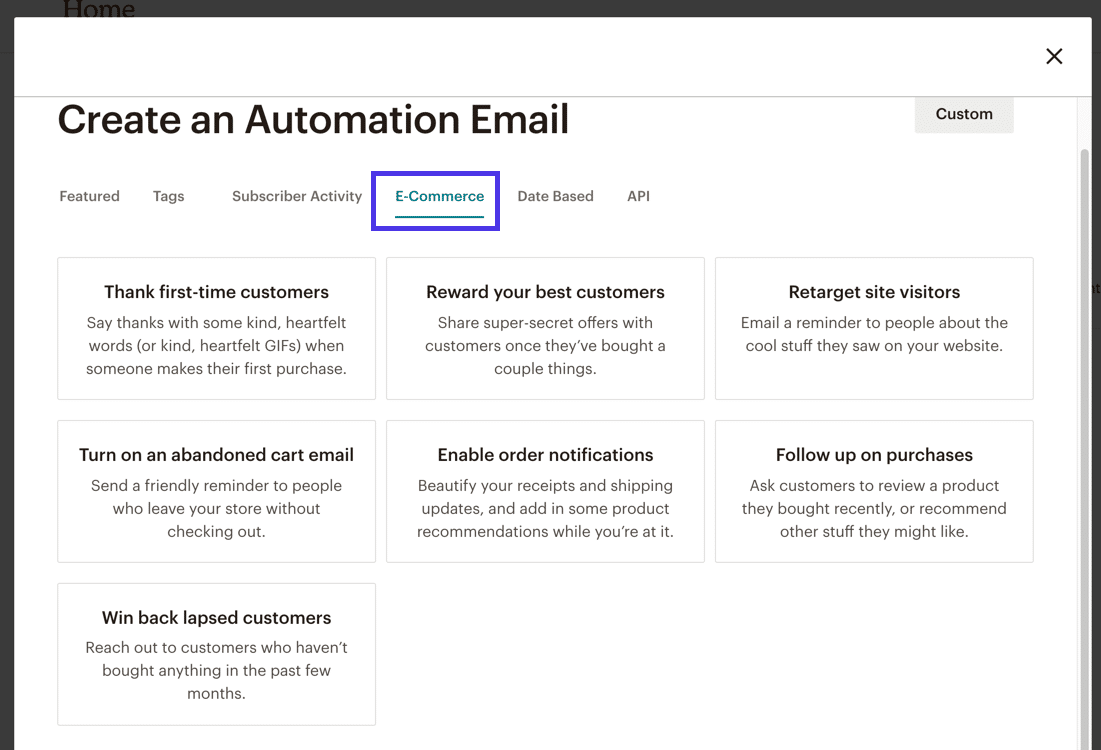
하단에 있는 작은 링크를 통해 WooCommerce에 사용할 수 있는 자동화의 더 확장된 목록을 볼 수 있습니다. 전자 상거래 자동화 링크를 클릭하여 확인하십시오.

목록에는 다음에 대한 유용한 자동화 이메일이 표시됩니다.
- 첫 고객 감사
- 최고의 고객에게 보상
- 사이트 방문자 리타게팅
- 버려진 장바구니 이메일 켜기
- 구매에 대한 후속 조치
- 이탈한 고객 확보

이러한 잠재적 전자 상거래 자동화 각각에 대해 안내하지 않습니다. 대신, 템플릿과 Mailchimp에서 이미 구현된 병합 태그로 구성하는 것이 얼마나 쉬운지 보여주기 위해 빠른 포기 장바구니 알림 을 만들 것입니다.
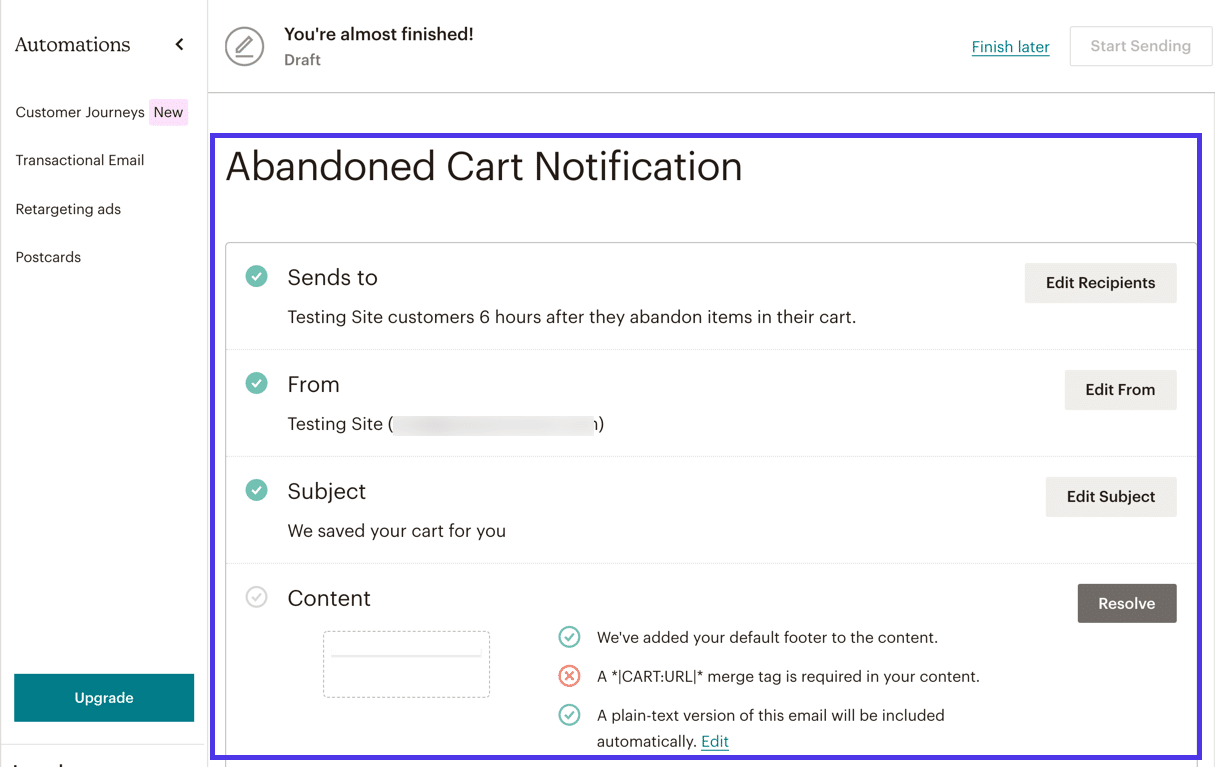
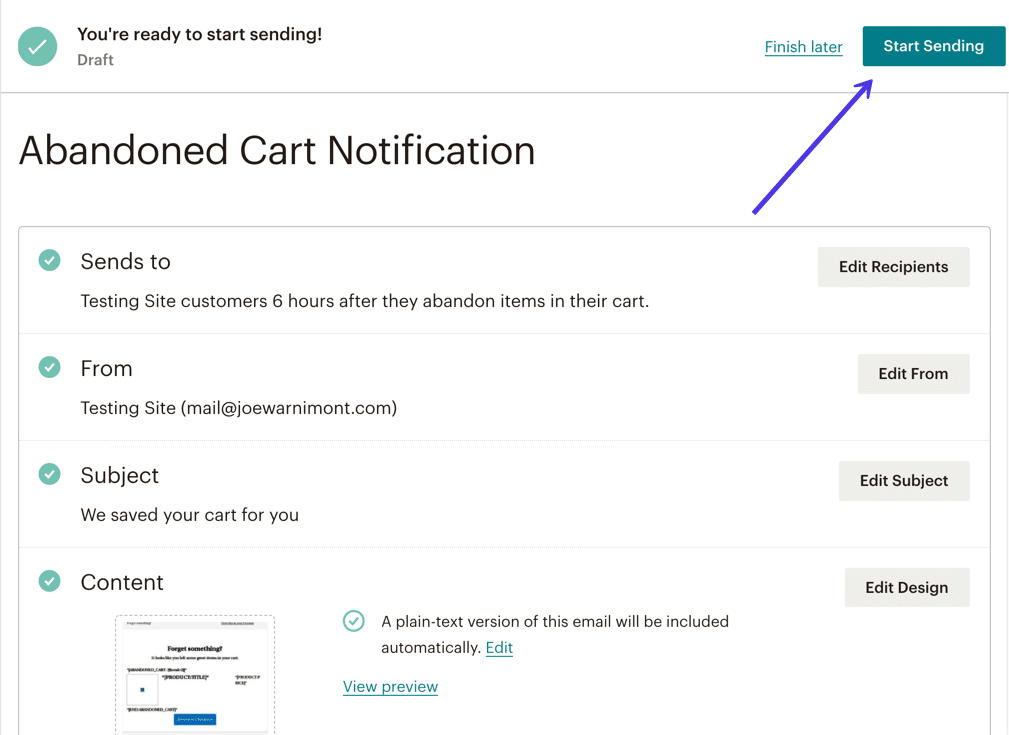
버려진 장바구니 알림 옵션을 선택하면 Mailchimp가 대부분의 설정을 자동으로 채웁니다.
그러나 편집 버튼을 클릭하여 다음 중 하나를 조정할 수 있습니다.
- Sends To 설정에서 이메일을 보내기 전에 대기 시간을 결정하십시오.
- 보낸 사람 이메일 주소
- 버려진 장바구니 메시지의 모든 단일 제목
- 이메일 내용

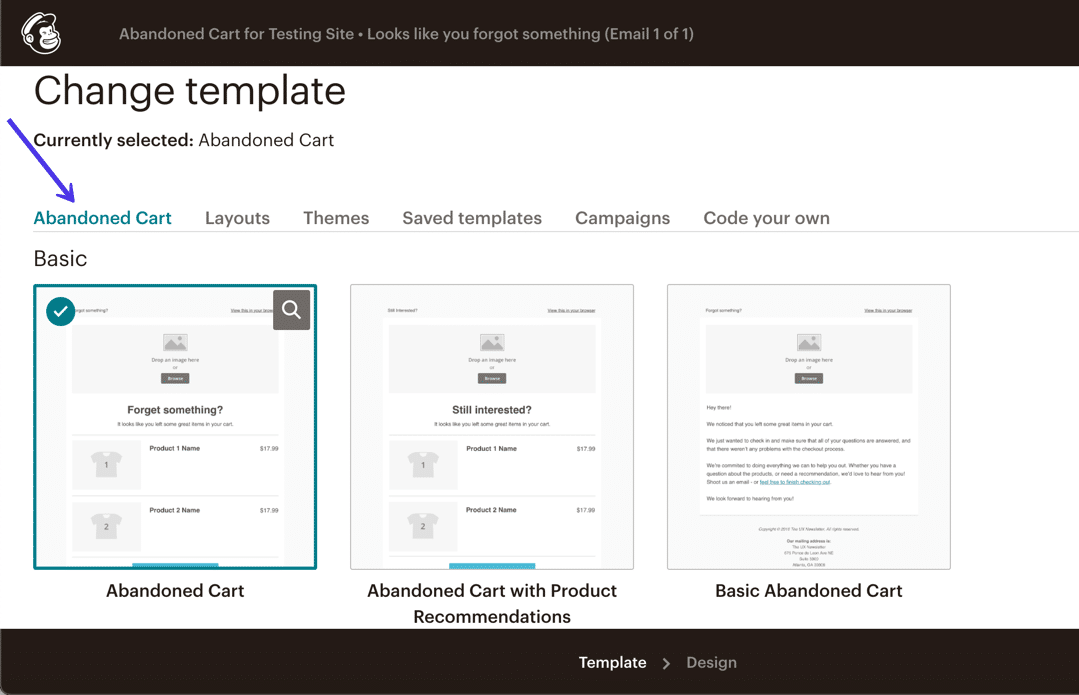
보너스로 Mailchimp는 모든 유형의 WooCommerce 자동화에 대한 템플릿을 제공합니다.
Abandoned Cart 템플릿 중 하나를 선택한 다음 디자인 영역으로 이동해야 합니다.

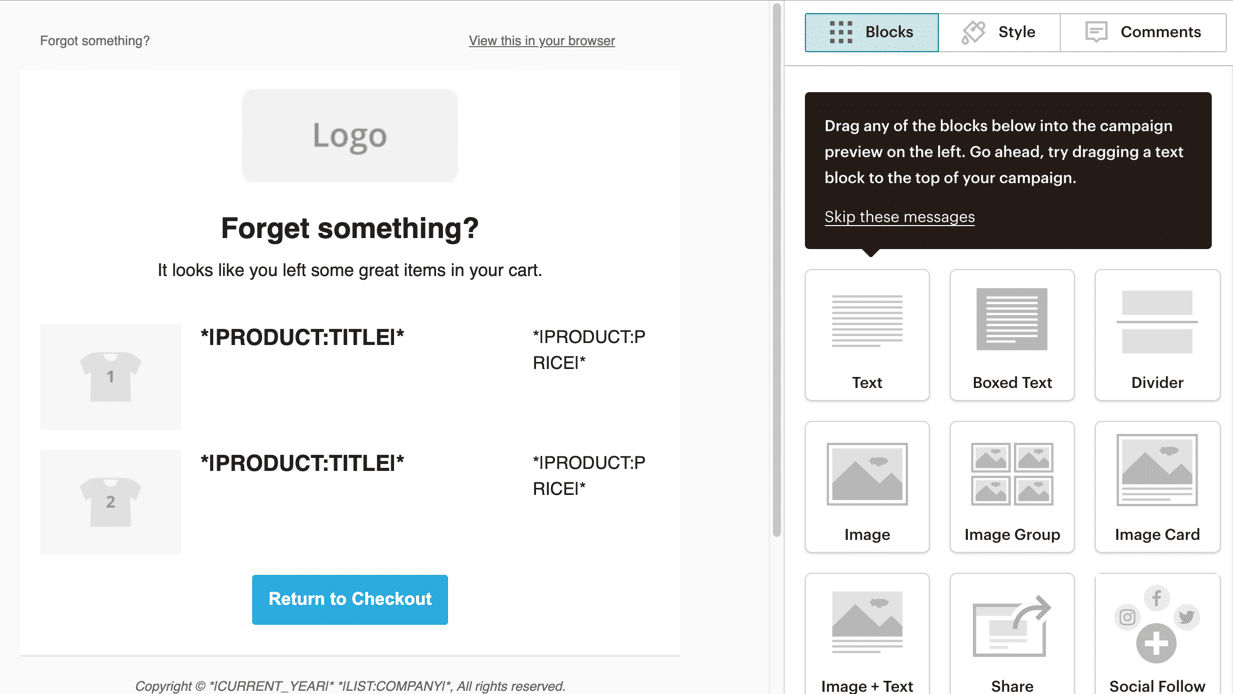
그리고 대부분의 자동화된 메시지와 마찬가지로 로고, 브랜드 색상 및 글꼴 외에 많은 것을 사용자 지정할 필요가 없습니다. 그렇지 않으면 현재 템플릿 안에 있는 모든 것이 각 고유 고객에 대해 동적으로 채워지도록 설계되었습니다. 가격, 제품 제목 및 사람들을 귀하의 상점으로 다시 방문하게 하는 링크와 함께 올바른 제품이 표시됩니다.

디자인이 끝나면 다음 페이지로 이동하여 보내기 필드에서 콘텐츠 에 이르는 모든 항목이 Mailchimp와 검토 프로세스에서 승인되었는지 확인합니다.
이 자동화를 활성화하려면 보내기 시작 버튼을 클릭하십시오.

이 모든 작업이 끝나면 버려진 장바구니 이메일이 고객의 받은 편지함에 도달하기 시작합니다!
추가된 기능을 위한 WordPress 플러그인을 위한 최고의 Mailchimp
Mailchimp에 이메일을 수집하고, 뉴스레터를 발송하고, 잠재적으로 트랜잭션 메시징을 처리하기로 약속했다면, Mailchimp가 웹사이트에서 작동하는 방식을 확장할 방법을 찾고 있다는 것을 알게 될 것입니다.
인기 있는 이메일 마케팅 시스템으로서 표준 Mailchimp 인프라에 더 많은 기능이나 통합을 추가하도록 설계된 Mailchimp 및 타사 플러그인에 대한 풍부한 리소스를 찾을 수 있습니다.
이러한 플러그인이 작동하려면 여전히 Mailchimp가 필요하지만, 반드시 Mailchimp 회사에서 만들거나 Mailchimp 대시보드에서 찾을 수 있는 일반적인 기능과 일치하는 것은 아닙니다.
이메일 옵션 양식, 이메일 뉴스레터 및 웹사이트, 방문 페이지 및 고객 여정과 같은 기타 개체를 이미 만들 수 있습니다. 그래도 다음 Mailchimp 플러그인은 더 많은 가능성을 열어줍니다.
다음은 고려해야 할 몇 가지 다른 Mailchimp 플러그인입니다. 그들 중 하나 또는 두 개는 처음에 Mailchimp가 갖고 싶었던 임의의 기능을 얻는 데 도움이 될 수 있습니다.
1. MC4WP
MC4WP는 가장 인기 있는 타사 Mailchimp 플러그인 중 하나입니다. 연간 $59에 프리미엄 플러그인으로 판매되거나 기본 무료 버전을 선택할 수 있습니다.
WordPress 통합용 표준 Mailchimp와 비교하여 MC4WP는 양식 스타일링, 전자상거래 통합 및 사용자 동기화를 위한 고급 기능을 자랑합니다.

양식을 무제한으로 생성할 수 있으며 플러그인에서 스타일 빌더로 작업하여 시각적 빌더를 사용하여 양식 요소를 조정할 수 있습니다. 양식의 모든 측면이 시각적 제어 필드를 사용하여 관리되기 때문에 특별한 코딩에 대해 생각할 필요가 없습니다. 빌더 옆에 양식 미리보기가 나타나 어떻게 생겼는지 알 수 있습니다.
그 외에도 MC4WP는 방문자가 사용하는 로그인 방법, 웹사이트의 상위 양식 등에 대한 고유한 측정항목이 포함된 놀라운 보고서 섹션을 제공합니다. 또한 MC4WP가 각 구독자가 매장에서 구매한 항목과 고객에게 보내는 각 이메일에서 얼마나 많은 수익이 발생하는지 정확히 볼 수 있는 패널을 제공하는 방식을 통해 전자상거래 상점을 개선할 수 있다는 점을 즐깁니다.
2. MC4WP: 메일침프 상단 바

이전 플러그인과 동일한 Ibericode 개발자가 만든 MC4WP: Mailchimp Top Bar는 이름이 말하는 대로 정확하게 수행합니다. MC4WP 플러그인과 통합되지만 사람들이 웹사이트에 방문했을 때 이메일 주소를 확인할 수 있는 아름다운 상단 표시줄을 제공하는 추가 기능을 제공합니다.
상단 표시줄은 일부 영역에만 표시되도록 결정하지 않는 한 사이트의 모든 페이지에 남아 있습니다. 상단 표시줄의 색상, 수집된 데이터, 표시줄 및 제출 버튼에 표시되는 메시지와 같은 설정을 사용자 정의할 수 있습니다.
3. Mailchimp를 위한 쉬운 양식

Easy Forms for Mailchimp 플러그인은 동일한 청중을 위한 여러 양식을 포함하여 청중을 위한 양식을 무제한으로 디자인할 수 있도록 하여 Mailchimp에 이미 포함된 것을 확장합니다. Mailchimp에서는 청중당 하나의 양식 디자인만 받을 수 있으므로 Easy Forms 플러그인은 창의성을 위한 더 많은 기회를 제공합니다.
플러그인은 페이지, 게시물 및 위젯화된 영역에 양식을 포함할 수 있도록 단축 코드 및 블록 모듈과 함께 작동합니다. 우리는 또한 기본 Mailchimp 양식 디자이너에 대한 대안을 제공하여 일부 사용자가 이 플러그인에서 디자인을 선호하는 방식을 확인하거나 브랜드에 더 적합한 템플릿이나 필드가 있을 수 있다는 점을 좋아합니다.
전반적으로 플러그인에 Mailchimp API 키를 삽입하여 연결하기만 하면 됩니다. 병합 태그, 필수 필드 및 이러한 모든 필드에 대한 레이블에 대한 옵션이 있는 시각적 양식 작성기를 받습니다. 플러그인 내에는 목록이 어떻게 실행되고 있는지 보기 위한 훌륭한 통계 모듈도 있습니다.
4. 메일옵틴

MailOptin 플러그인은 Mailchimp, Hubspot 및 AWeber와 같은 여러 이메일 마케팅 서비스와 통합됩니다. 특히 Mailchimp 기능에는 양식 작성, 팝업 생성 및 WordPress 대시보드에서 바로 이메일 뉴스레터 보내기를 위한 도구가 있습니다. 따라서 이 프로세스를 완료하기 위해 반드시 Mailchimp 계정에 로그인할 필요는 없습니다.
MailOptin에서 볼 수 있는 주요 이점은 양식 및 리드 생성 상자와 같은 요소에 대한 향상된 템플릿입니다. 전자 상거래 장바구니에 표시되는 양식을 포함하여 웹 사이트 전체에 양식을 쉽게 추가한 다음 글꼴에서 색상, 헤드라인에서 양식이 나타날 때 발생하는 효과에 이르기까지 모든 것을 사용자 정의할 수 있습니다. 우리는 MailOptin의 양식이 Mailchimp로 받는 기본 양식보다 조금 더 현대적이라고 주장합니다. 또한 AdBlock 감지, 리퍼러 감지 및 팝업 양식에 대한 사이트 방문 시간 트리거와 같은 고유한 설정을 좋아합니다.
5. 우침

WooChimp는 현재 $59에 나열된 프리미엄 플러그인입니다. WooCommerce 플러그인용 Mailchimp와 유사한 기능을 제공하지만 몇 가지 추가 사항이 있습니다. 예를 들어, 이 플러그인을 사용하면 자동으로 사용자를 그룹에 추가하고, 웹훅을 구성하고, 위젯과 단축 코드를 사용하여 웹사이트의 어느 곳에서나 양식을 구현할 수 있습니다. 이메일 마케팅 캠페인이 판매에 미치는 영향을 더 잘 이해할 수 있는 멋진 주문 추적 기능도 있습니다.
6. Mailchimp에 대한 양식 7 확장에 문의하십시오.

일부 WordPress 사용자는 Contact Form 7 플러그인이 무료이고 사용이 간편하며 많은 문제 없이 매끄럽고 아름다운 양식을 유지할 수 있기 때문에 좋아합니다. 따라서 Mailchimp에서 Contact Form 7을 사용할 수 있게 해주는 Mailchimp 플러그인용 Contact Form 7 Extension을 보는 것이 좋습니다.
Contact Form 7과 마찬가지로 이 확장은 완전히 무료입니다. 프리미엄 기능에 가입할 수 있지만 생일 필드, Mailchimp 카테고리 또는 무제한 사용자 정의 필드에 대한 추가 지원이 필요한 경우입니다.
무료 버전에서 플러그인은 Contact Form 7과 완벽하게 통합되며 몇 가지 사용자 정의 필드, 무제한 연락처 양식, 이중 및 단일 옵트인 중에서 선택할 수 있는 옵션에 대한 지원을 얻을 수 있습니다.
Mailchimp 또는 다른 양식 플러그인을 통해 양식을 만드는 것과 크게 다르지 않지만 Contact Form 7은 양식을 만드는 데 가장 널리 사용되는 플러그인 중 하나이므로 Mailchimp 통합이 있다는 것은 놀라운 일입니다.
7. Mailchimp 등을 위한 RSS의 추천 이미지

Mailchimp 플러그인용 RSS의 추천 이미지는 사이트의 RSS 피드에서 추천 이미지를 생성하는 데 문제가 있는 경우 유용합니다. 때때로 이 문제는 테마 문제, 설치한 플러그인 또는 단순히 RSS 피드가 올바르게 구성되지 않았기 때문에 발생합니다.
그럼에도 불구하고 모든 이미지 문제에 대한 해결 방법을 추가하고 RSS 피드에서 추천 이미지를 사용자 지정하기 위한 더 많은 옵션을 제공하는 플러그인이 있습니다. 그런 다음 RSS 피드를 Mailchimp에 연결하여 새 블로그 게시물을 게시할 때마다 이메일을 보낼 수 있습니다. 플러그인을 사용하면 모든 추천 이미지의 패딩, 위치 및 이미지 크기와 같은 설정을 조정할 수 있습니다. 뿐만 아니라 WooCommerce는 플러그인과 통합되어 필요한 경우 제품 사진을 RSS 피드에 즉시 추가합니다.
이 가이드요약
WordPress용 Mailchimp를 설정하면 몇 가지 이점이 있습니다. 무료로 시작할 수 있습니다(최대 2,000명의 구독자). 일반적으로 빠른 복사 및 붙여넣기를 사용하여 WooCommerce와 통합할 수 있습니다. Mailchimp는 또한 수익 증대를 위한 전자 상거래 자동화의 맹공격을 제공합니다.
또한 Mailchimp는 이메일 마케팅 프로그램에서 찾을 수 있는 최고의 디자인 기능을 제공합니다. 이렇게 하면 비즈니스가 전문적으로 보이지만 그렇게 하기 위해 코딩 경험이 필요하지 않습니다.
WordPress 사이트에서 이메일 주소를 수집하기 위해 Mailchimp를 사용한 적이 있습니까?
