Photoshop에서 GIF를 만드는 방법
게시 됨: 2023-03-25GIF를 만들어야 하는데 어디서부터 시작해야 할지 모르겠나요? 믿거나 말거나 고품질 gif를 만드는 것은 생각보다 훨씬 쉽습니다. 필요한 이미지와 Photoshop만 있으면 됩니다. 따라하기 쉬운 가이드로 프로세스를 단순화했습니다. (PS: 저는 콘텐츠 크리에이터이고 결코 디자이너가 아니므로 제가 할 수 있다면 여러분도 할 수 있습니다!)
Photoshop에서 GIF를 만드는 방법:
- Photoshop에 이미지 업로드
- 타임라인 창 열기
- 프레임 애니메이션 만들기
- 각 프레임에 대한 새 레이어 만들기
- 레이어에서 프레임 만들기
- 프레임 기간 및 루핑 옵션 선택
- GIF 미리보기 및 테스트
- Photoshop에 저장 및 내보내기
- 축하하다
지금 당장은 이 단계가 외국어처럼 보일 수 있지만 걱정하지 마세요. 모든 단계를 세분화하여 따라하기 쉽고 아름답고 기능적인 gif로 이 튜토리얼을 끝낼 수 있습니다!
1단계: Photoshop에 이미지 업로드
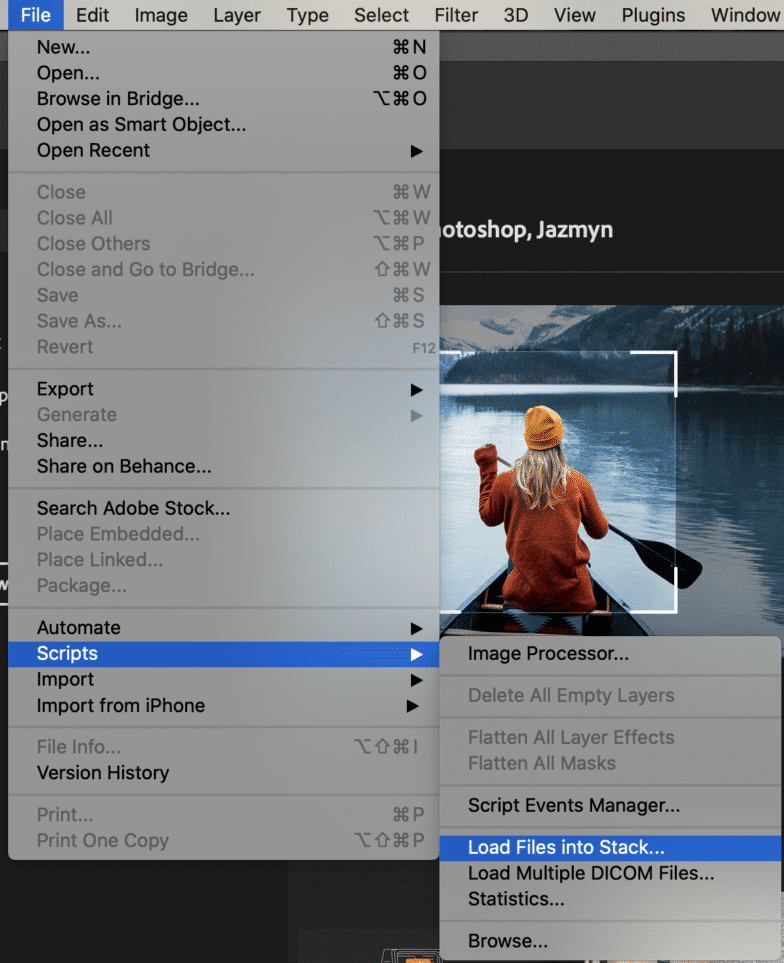
시작하려면 새 문서를 만들고 원하는 캔버스 크기를 입력하세요. 이 크기는 내보낼 때 gif 크기가 됩니다. 그런 다음 Photoshop에서 작업할 파일을 업로드해야 합니다. 파일 > 스크립트 > 스택으로 파일 로드로 이동합니다. 업로드할 파일 또는 폴더를 선택한 다음 찾아보기를 선택하고 사용할 각 파일을 선택합니다. 확인을 클릭하면 Photoshop이 자동으로 각 이미지에 대한 레이어를 만듭니다. 쉬워요.

나중에 편집할 때 혼동하지 않도록 각 레이어의 이름을 만들고 싶을 것입니다. 기억하기 쉬운 숫자 또는 기타 명명 형식을 고려하십시오.
2단계: 타임라인 창 열기
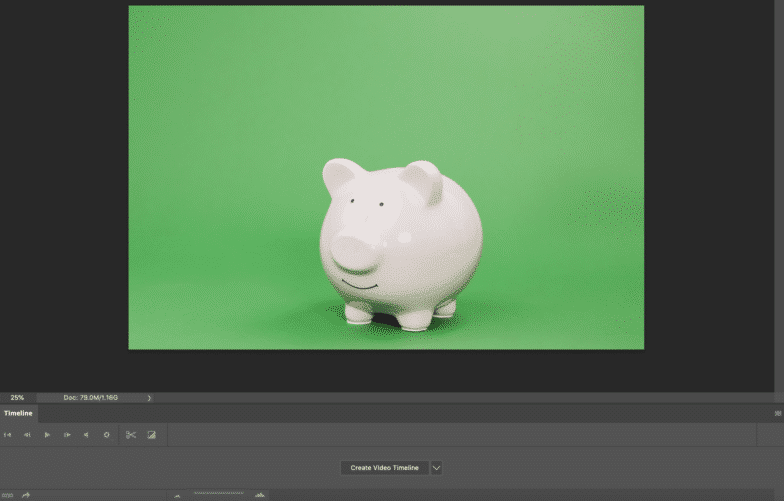
타임라인 창에서 모든 편집을 수행하므로 창 > 타임라인으로 이동하여 시작 옵션을 선택하여 열어야 합니다. 이제 다음과 같이 화면 하단에 타임라인 창이 표시됩니다.

타임라인의 레이어 섹션 위에 애니메이션 재생, 사운드 및 해상도 설정을 위한 컨트롤이 표시됩니다. 해당 도구 모음의 가위 아이콘은 재생 헤드(빨간색 세로선)가 있는 곳마다 레이어를 분할합니다. 마지막 아이콘(도구 모음에서 내부에 삼각형이 있는 사각형)은 레이어 페이드 인 또는 페이드 아웃 옵션을 활성화합니다.
1~2분 동안 이 설정을 가지고 놀면서 설정이 무엇을 하고 곧 만들어질 gif에 어떤 영향을 미치는지 익숙해지십시오.
3단계: 프레임 애니메이션 만들기
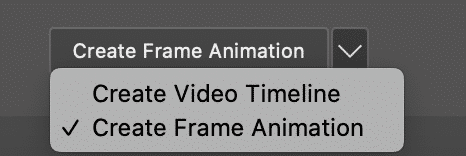
애니메이션을 시작하기 전에 프레임 애니메이션을 만드는 기능이 필요합니다. 이렇게 하려면 동영상 타임라인 만들기 위로 마우스를 가져간 다음 드롭다운 화살표를 찾아 프레임 애니메이션 만들기를 선택합니다.

4단계: 각 프레임에 대한 새 레이어 만들기
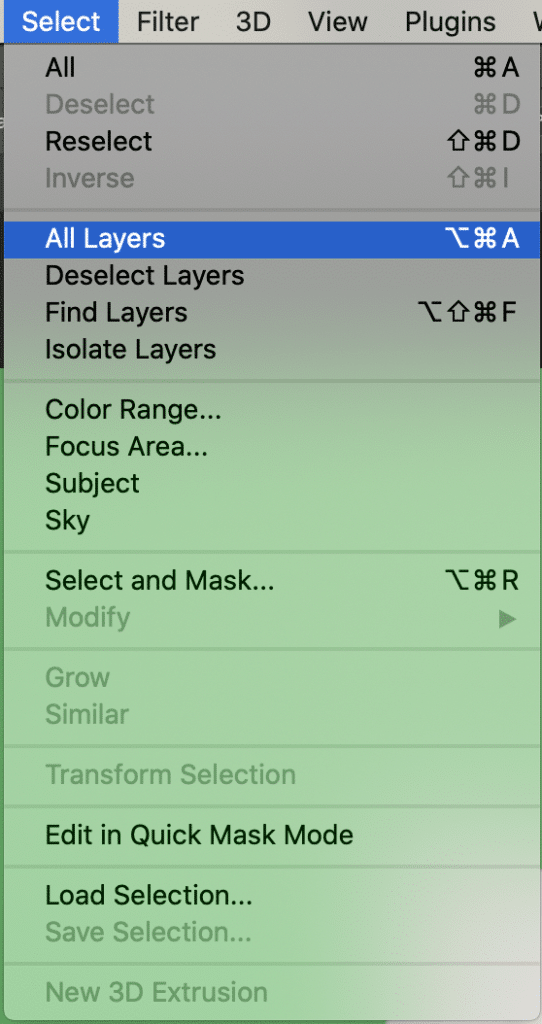
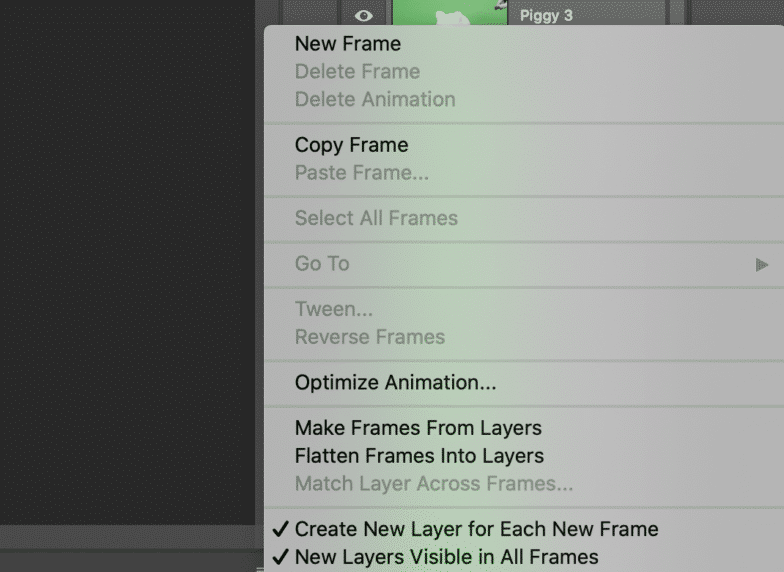
상단 메뉴에서 선택으로 이동한 다음 "모든 레이어"로 이동합니다. 이제 모든 레이어가 강조 표시되고 선택된 것을 볼 수 있습니다.

여기에서 타임라인 창의 메뉴 버튼(오른쪽에 있는 세 개의 가로선)을 클릭하고 새 프레임마다 새 레이어 만들기를 선택합니다.

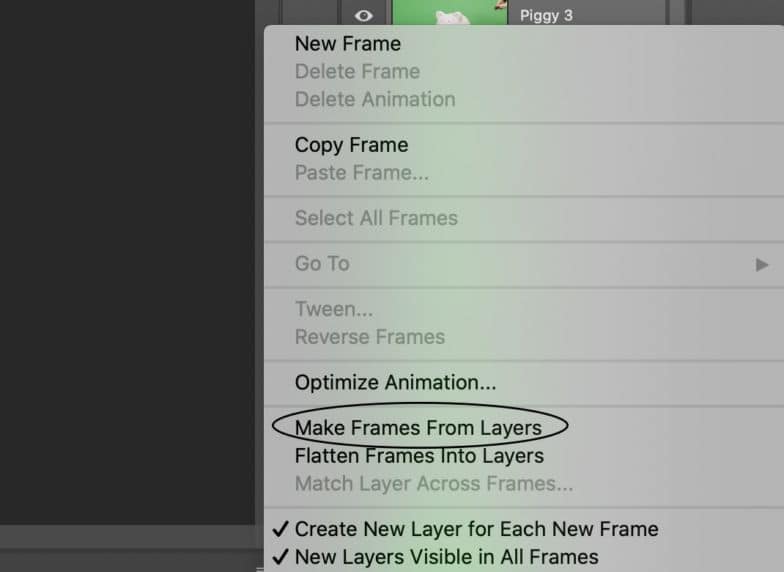
5단계: 레이어에서 프레임 만들기
타임라인 창의 동일한 메뉴에서 "레이어에서 프레임 만들기"를 선택합니다. 이렇게 하면 만든 각 레이어가 프레임으로 바뀝니다.

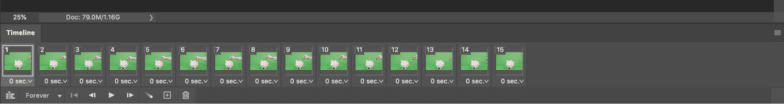
이렇게 하면 개별 프레임을 선택하고 필요에 따라 편집할 수 있습니다. 애니메이션이 단순할수록 필요한 프레임이 줄어듭니다. 제 경우에는 15개의 프레임이 있었습니다.


프레임이 올바른 순서가 아닌 경우 이제 프레임을 원래 위치로 드래그하여 재정렬하고 재정렬할 때입니다! 다음 단계로 이동하기 전에 이것이 거의 완벽하기를 원할 것입니다.
6단계: 프레임 기간 및 루핑 옵션 선택
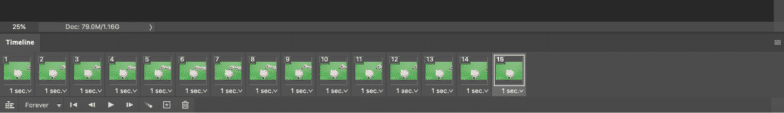
프레임이 올바른 순서로 정렬되었으므로 이제 각 프레임이 재생되는 시간을 알아낼 차례입니다. 이렇게 하려면 편집할 프레임을 선택하고 프레임 아래의 화살표를 클릭한 다음 드롭다운에서 시간을 선택합니다. 이에 대한 옵션은 .1초, .2, .5, 1.0 등입니다. 이 애니메이션에 적합한 것을 선택하고 특정 프레임이 재생되는 속도를 선택하십시오. 어떤 옵션도 적합하지 않은 경우 기간도 사용자 정의할 수 있습니다.
내 돼지 gif의 경우 각 프레임이 1초 동안 재생되도록 만들었습니다!

gif를 반복하지 않으려면 7단계로 건너뛸 수 있습니다. 그러나 gif를 반복하려면 전환하기가 매우 쉽습니다.
프레임 아래 왼쪽에 "영원히"라는 옵션이 표시됩니다. 기본적으로 gif는 영원히 반복되므로 원하는 경우 그대로 두고 다음 단계로 이동하세요! 그렇지 않은 경우 영원히 옆에 있는 드롭다운을 클릭하고 한 번 또는 세 번 선택합니다. 루프를 사용자 지정하는 옵션도 있습니다.
7단계: GIF 미리보기 및 테스트
이것은 틀림없이 가장 쉬운 단계입니다! 애니메이션 GIF를 미리 보려면 타임라인 창에서 재생 버튼을 누르기만 하면 됩니다. 당신이 그것을 통해 재생하고 뭔가 꺼져 있다면, 괜찮습니다. 5단계로 돌아가서 프레임 순서, 지속 시간 등을 계속 조정합니다. 제 경우에는 각 프레임에 1초가 너무 길기 때문에 원하는 위치에 도달하기 위해 0.02초로 전환했습니다!
8단계: Photoshop에 저장하고 내보내기
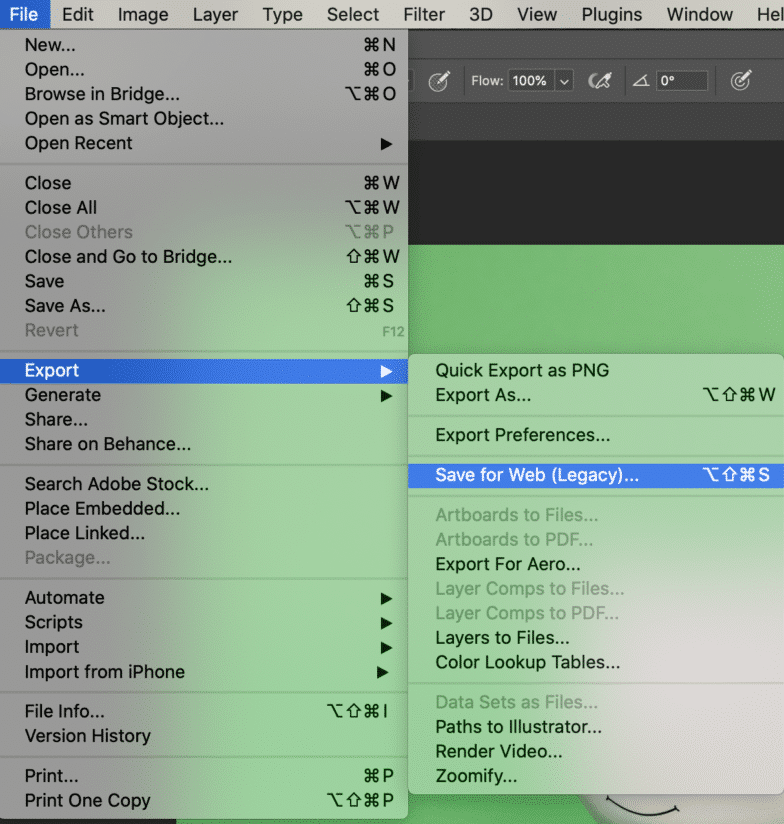
gif가 만족스러우면 파일 > 내보내기 > 웹용으로 저장으로 이동하여 걸작을 저장하세요.

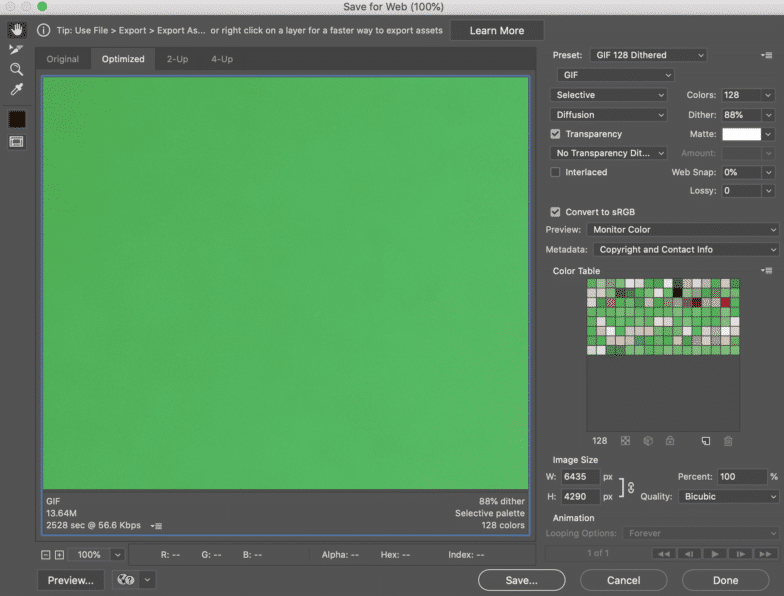
클릭하면 새 상자가 나타납니다.

이 창에서 몇 가지 작업을 수행하려고 합니다.
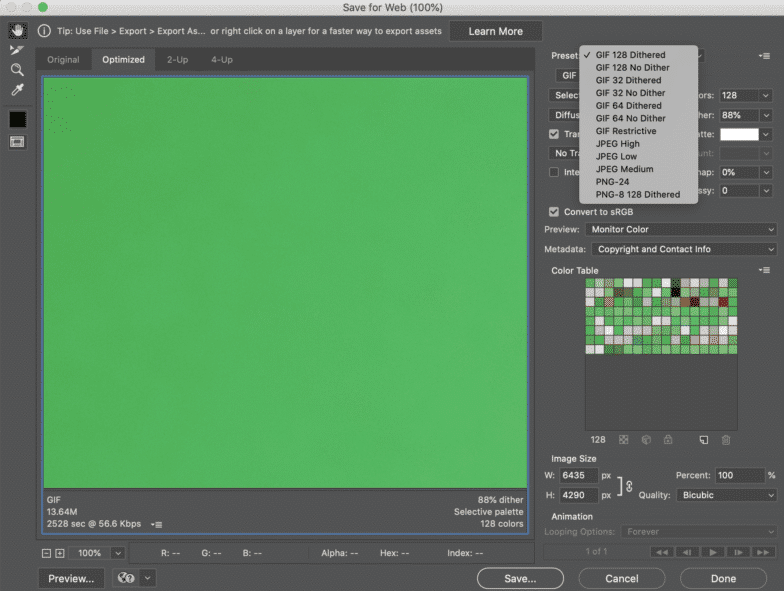
- 오른쪽 모서리의 사전 설정에서 저장할 gif 파일 형식을 선택합니다. gif 파일 옆의 숫자는 gif 색상이 원본 파일과 비교되는 크기를 결정합니다. 디더링 비율이 높을수록 더 많은 색상과 디테일이 표현되지만 파일 크기가 커집니다. 내 gif는 단색이고 고해상도를 원하므로 디더링 없이 Gif 128을 선택하겠습니다. 또한 하단의 이미지 크기가 원하는 크기인지 확인하고 싶을 것입니다!

- 오른쪽 하단에서 이전에 선택한 루프 옵션이 여전히 원하는 것인지 확인하십시오!
- 저장을 누르십시오.
GIF를 내보내려면 파일 > 내보내기 > 다른 이름으로 내보내기로 이동합니다. "포맷"이라고 표시된 오른쪽 상단 모서리에서 Gif를 선택하고 내보내기를 누르십시오.
8단계: 축하
축하합니다. Photoshop에서 처음부터 GIF를 만들었습니다! 축하하고 행복한 Photoshopping을 위해 샴페인 한 병을 잡으십시오!

