Divi 요소를 끈적하게 만드는 방법? (단계별 가이드)
게시 됨: 2020-11-10사이트를 사용자 정의하고 요소를 고정하시겠습니까? 이 가이드에서는 코딩이 있거나 없는 모든 Divi 요소를 고정하는 방법을 보여줍니다.
사용자가 콘텐츠를 탐색할 수 있도록 Divi를 사용하여 헤더를 고정하는 방법을 최근에 보았습니다. 좋은 첫 단계이지만 할 수 있는 일이 훨씬 더 많습니다. Divi는 WordPress 사이트의 모든 부분을 개인화할 수 있는 고도로 사용자 정의 가능한 테마입니다. 그렇기 때문에 이 튜토리얼에서는 Divi 요소를 고정 시키는 다양한 방법을 살펴보겠습니다.
Divi 요소를 고정하는 이유는 무엇입니까?
기본적으로 사이트의 요소는 고정되어 있지 않으므로 사용자가 아래로 스크롤하면 해당 요소가 화면에서 사라지고 사용자에게 새 콘텐츠가 표시됩니다. 그러나 고객이 필요한 것을 찾을 수 있도록 사이트에서 가장 중요한 요소를 항상 표시할 수 있습니다. 즉, 사용자가 아래로 스크롤하더라도 요소가 항상 화면에 고정됩니다. 예를 들어 기본 메뉴, 등록 양식 또는 사용자가 필요로 하는 주요 정보가 있는 열을 고정할 수 있습니다.
아이디어는 방문자를 돕기 위해 이러한 요소를 더 잘 보이게 만드는 것입니다. 고정 요소는 또한 판매 및 전환을 늘리는 데 매우 도움이 될 수 있습니다. 예를 들어, 많은 온라인 상점은 판매를 늘리기 위해 제안과 주요 클릭 유도문안(CTA)을 고정합니다.
Divi 요소를 고정/고정하는 방법은 무엇입니까?
Divi 요소를 고정시키는 두 가지 주요 방법이 있습니다.
- 내장된 Divi 빌더 플러그인 사용하기
- 약간의 코딩으로
이 가이드에서는 두 가지 방법으로 요소를 고정하는 방법을 설명합니다. 두 옵션 모두 작업을 완료하므로 귀하의 기술에 가장 적합한 옵션을 선택하십시오.
1) 디비 빌더 사용하기
Divi Builder는 Divi와 함께 제공되므로 이미 이 테마를 사용하고 있다면 아무것도 설치할 필요가 없습니다. 요소를 고정하려면 먼저 페이지를 만들고 시각적 빌더를 사용하여 요소를 추가 또는 제거하고 편집하는 등의 작업을 수행해야 합니다. 이 데모에서는 Accountant 라는 미리 만들어진 레이아웃 팩 중 하나를 사용할 것이지만 라이브 페이지나 완전히 새로운 페이지를 사용할 수도 있습니다.
페이지 만들기
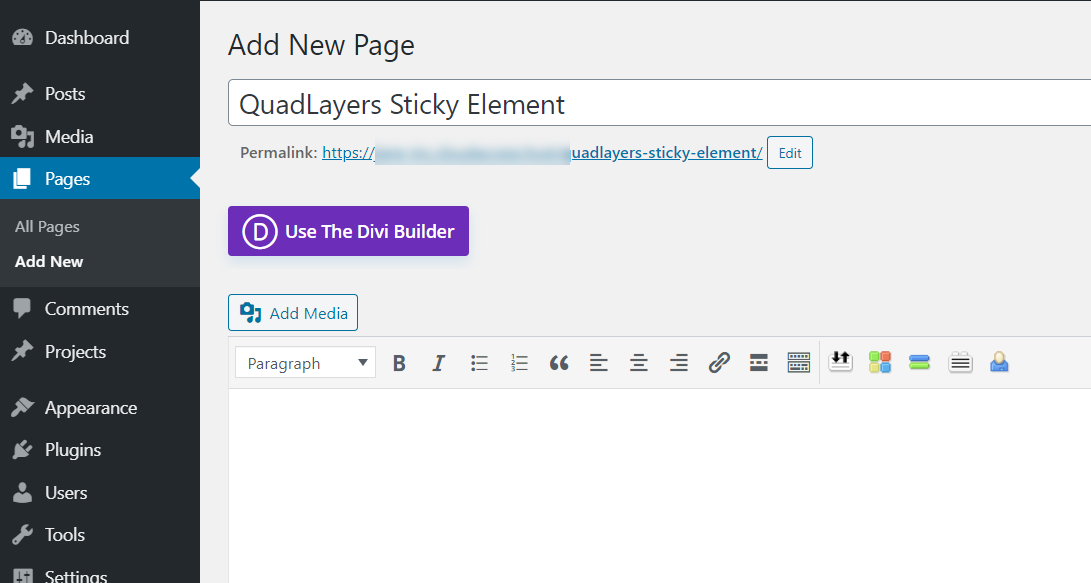
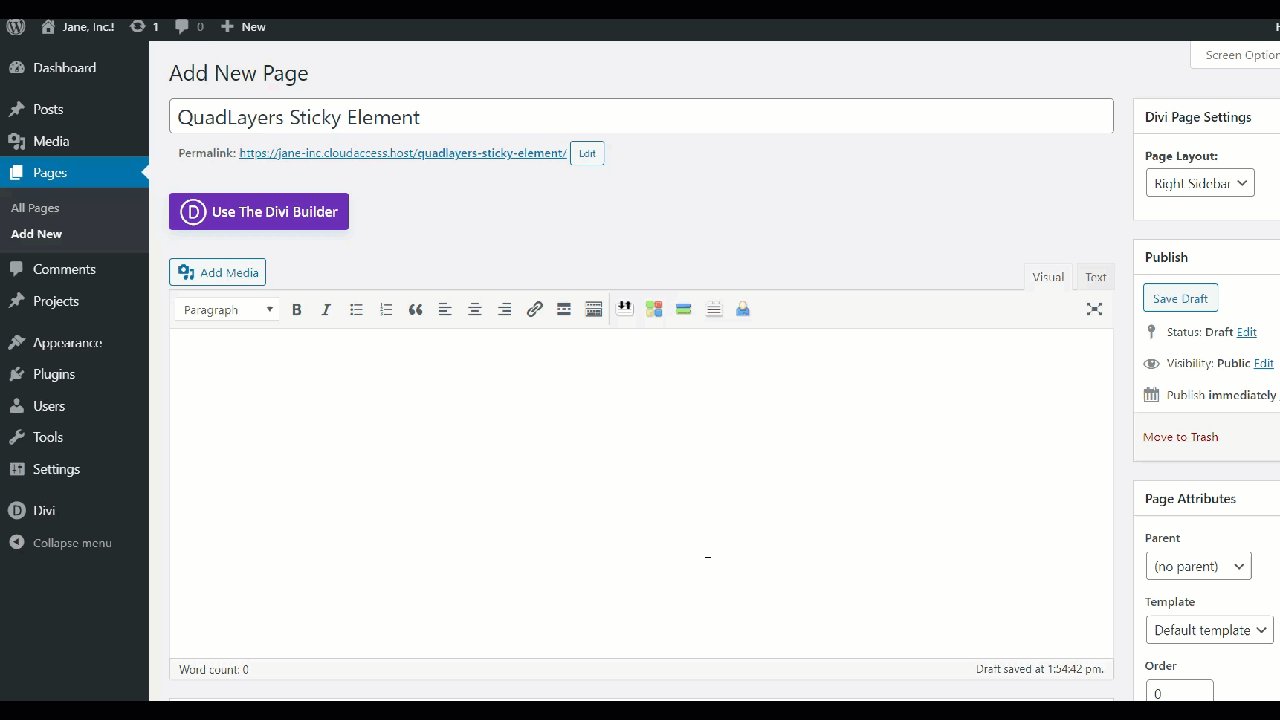
먼저 WordPress 대시보드에서 페이지 > 새로 추가 로 이동하여 새 페이지를 만듭니다. 
이제부터 우리는 Divi 비주얼 빌더를 사용할 것이므로, Use Divi Builder 버튼을 누르면 드래그 앤 드롭 비주얼 빌더가 보일 것입니다.

기본 템플릿 가져오기
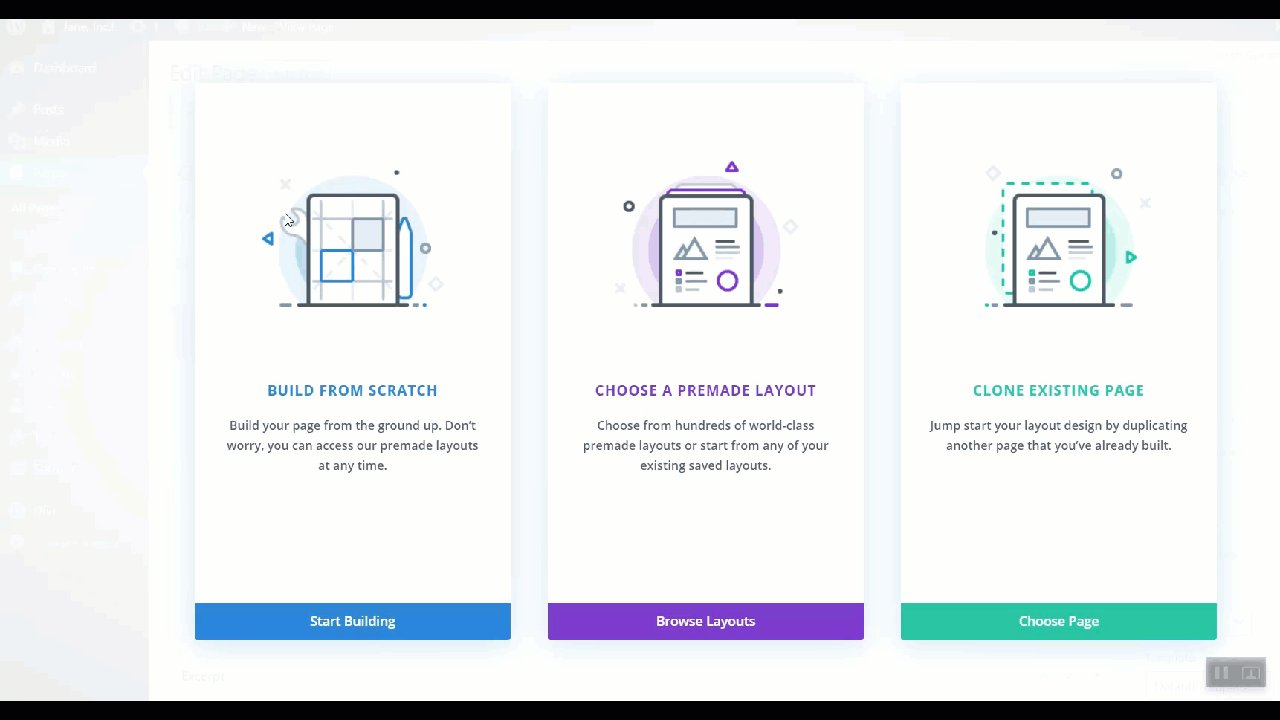
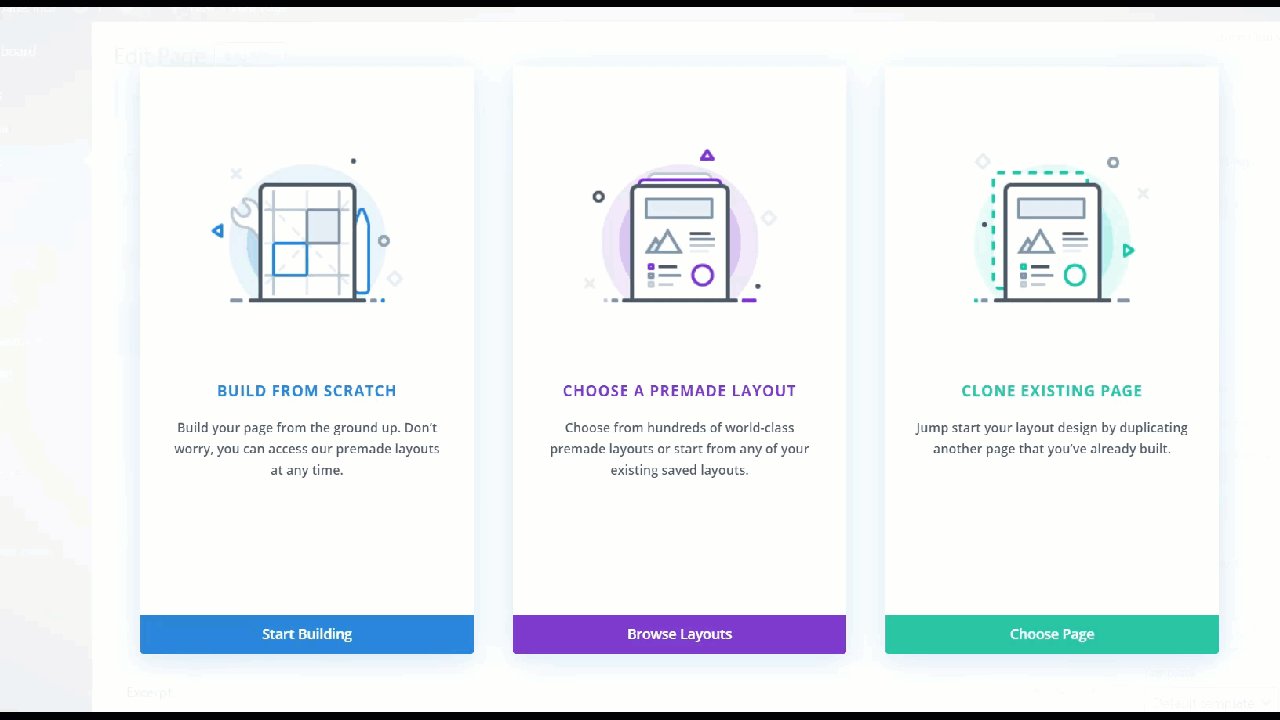
빌더가 열리면 세 가지 옵션이 표시됩니다.
- 처음부터 빌드
- 미리 만들어진 레이아웃 선택
- 기존 페이지 복제
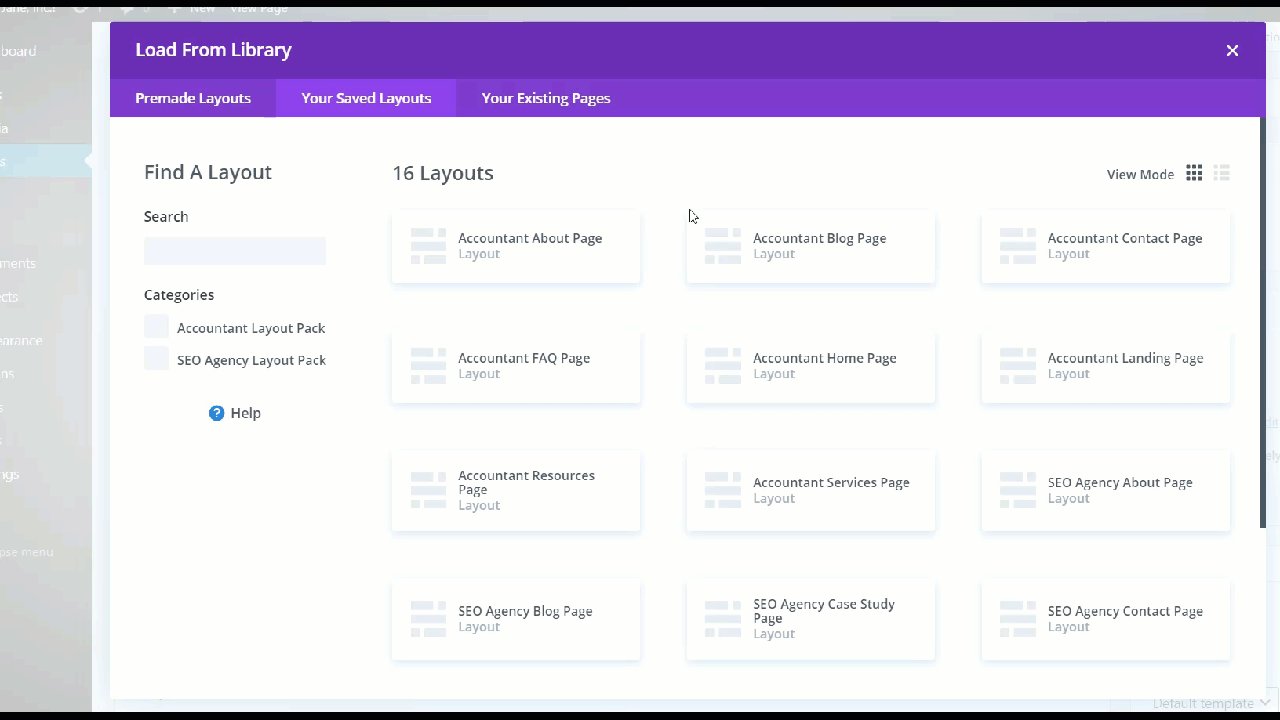
맞춤형 디자인을 만들고 싶다면 첫 번째 옵션을 선택하세요. Divi 빌더를 사용하면 사이트에 고유한 페이지 디자인을 만드는 것이 매우 간단합니다. 또는 기존 페이지 디자인을 복제하거나 미리 만들어진 레이아웃을 선택할 수 있습니다. 우리의 경우 미리 만들어진 레이아웃 템플릿( Accountant) 을 사용할 것입니다. 따라서 회계사 템플릿을 가져오기 위해 미리 만들어진 레이아웃 선택 옵션을 선택한 다음 목록에서 원하는 것을 선택합니다.

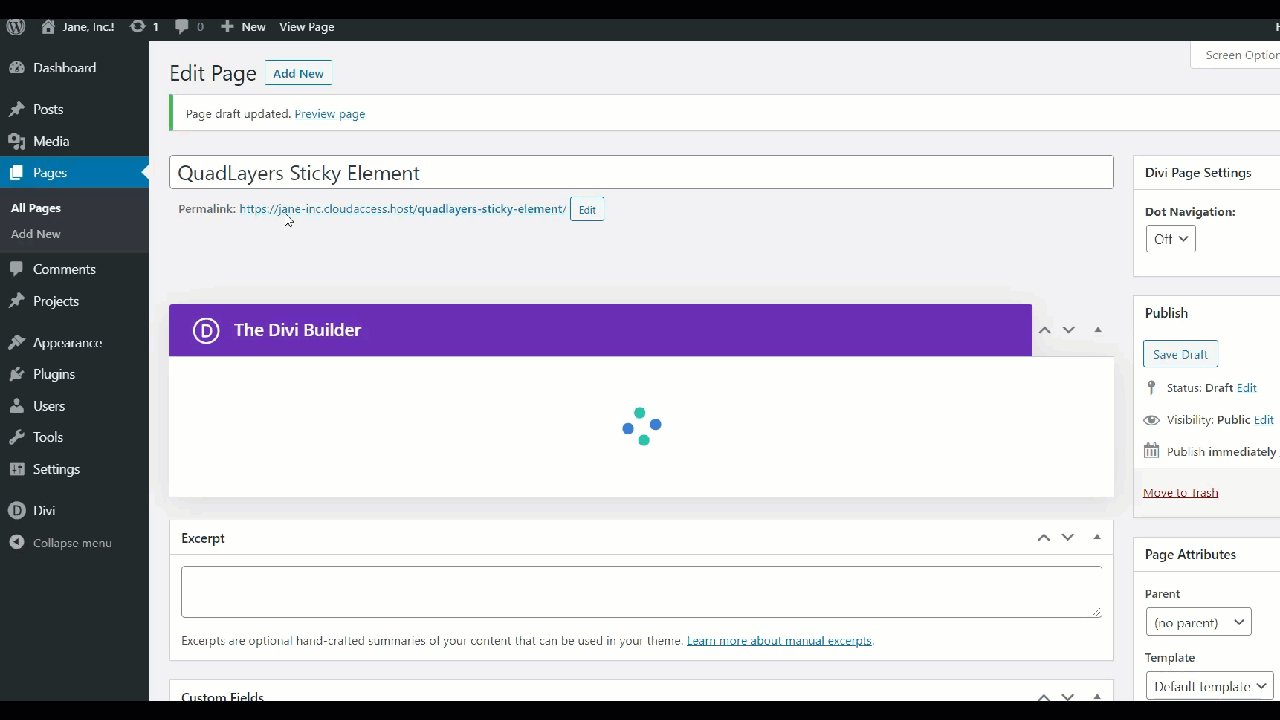
그 후 Classic Editor를 사용하면 화면에 다음과 같은 내용이 표시됩니다.
 그러나 Visual Builder로 작업하는 것이 더 쉽기 때문에 Visual Builder로 전환하겠습니다.
그러나 Visual Builder로 작업하는 것이 더 쉽기 때문에 Visual Builder로 전환하겠습니다.
비주얼 빌더로 전환
헤더에 Build On Front End 라는 시각적 빌더를 사용하는 옵션이 표시됩니다. 그것을 누르면 화면이 어떻게 변하는지 볼 수 있고 프론트엔드에서 수정 결과를 더 쉽게 볼 수 있습니다.

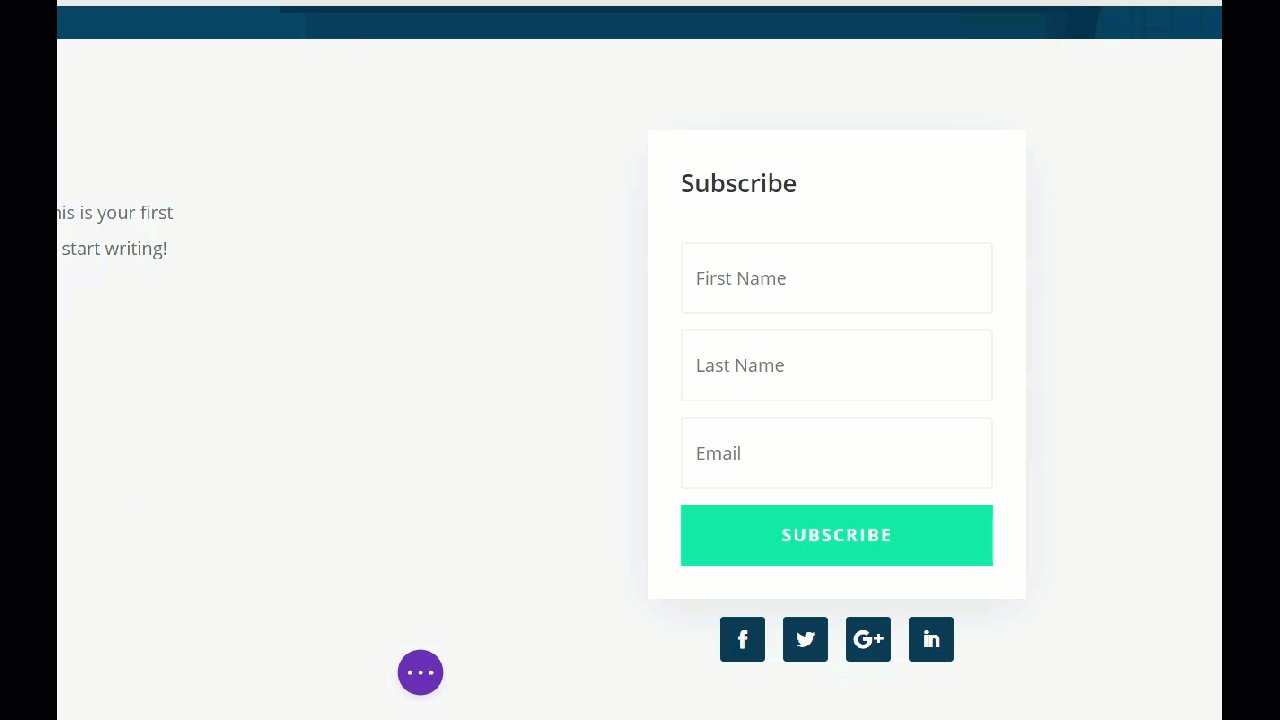
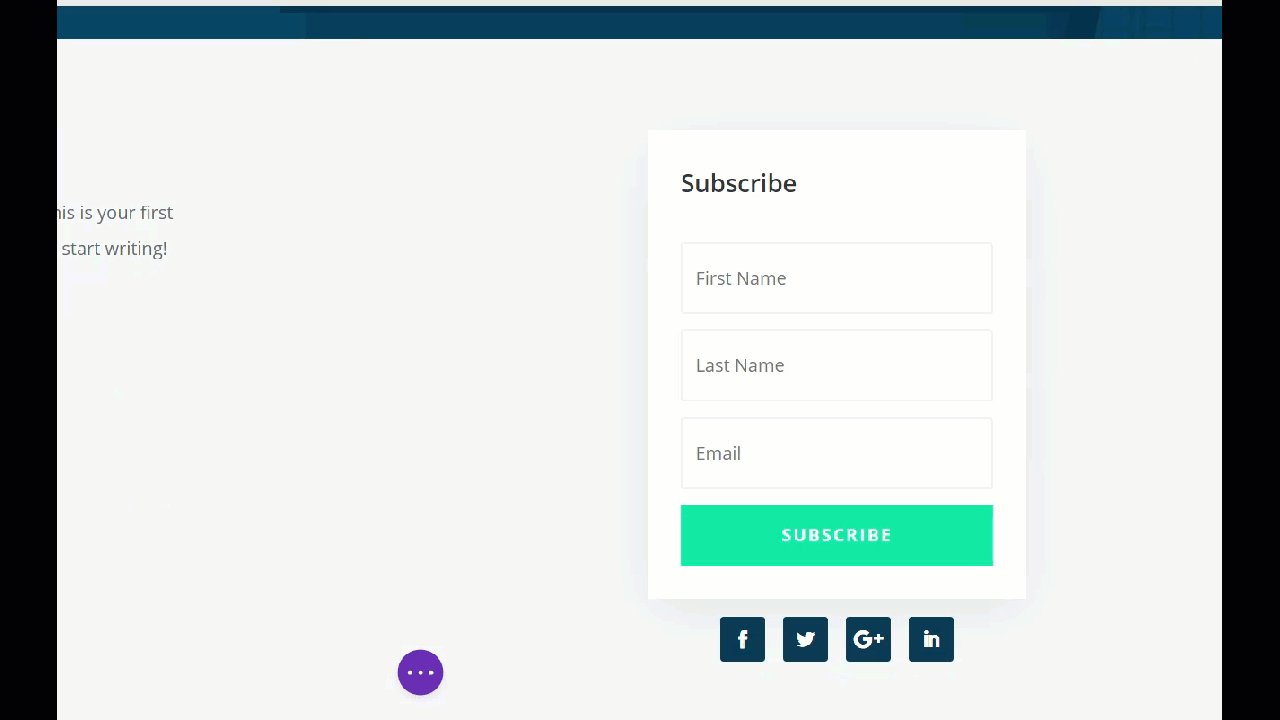
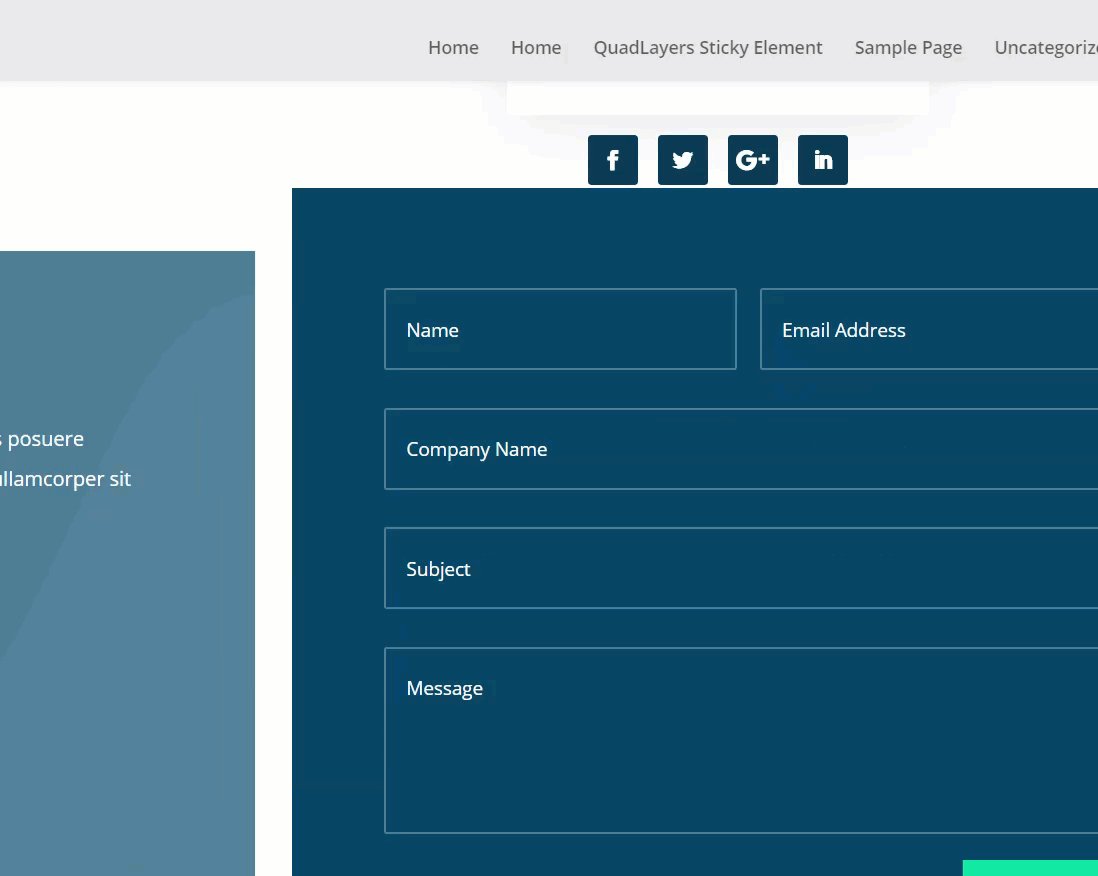
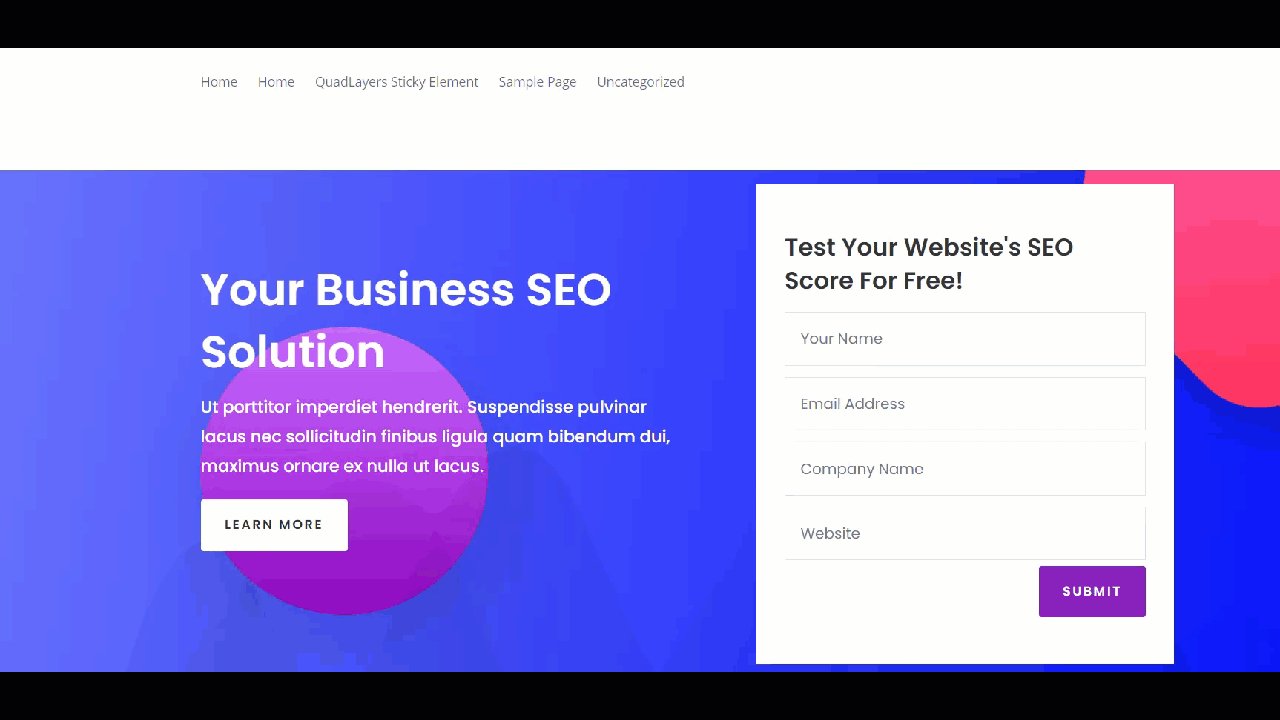
회계사 템플릿은 오른쪽 사이드바와 뉴스레터 가입 양식과 함께 제공됩니다. 하지만 고정이 되지 않아 스크롤을 내리면 사라집니다. 그럼 뉴스레터 가입창을 고정하는 방법을 알아보겠습니다.

고정 메뉴 WordPress 플러그인 설치 및 활성화
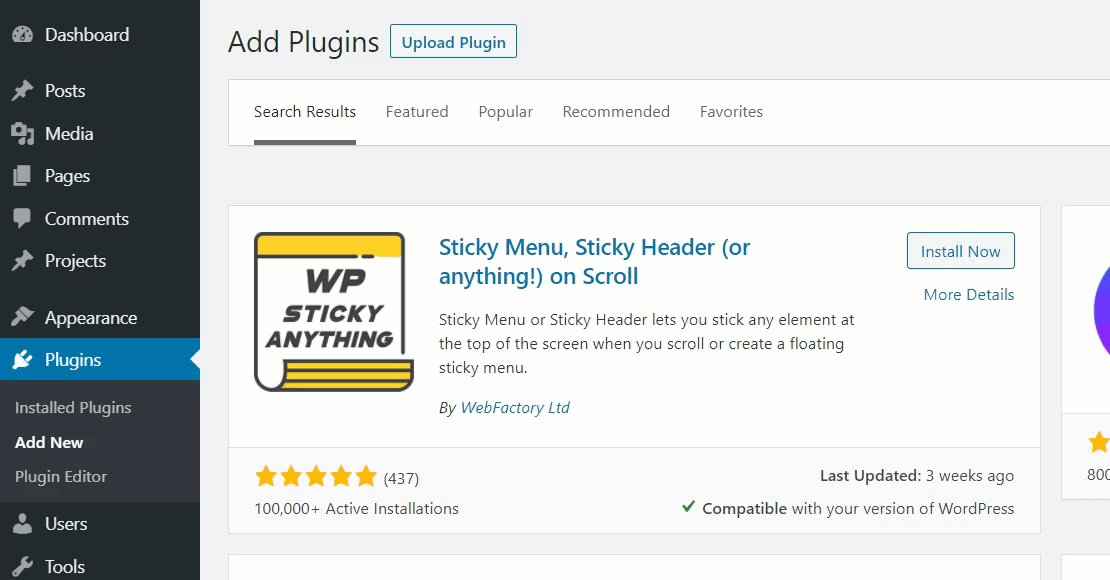
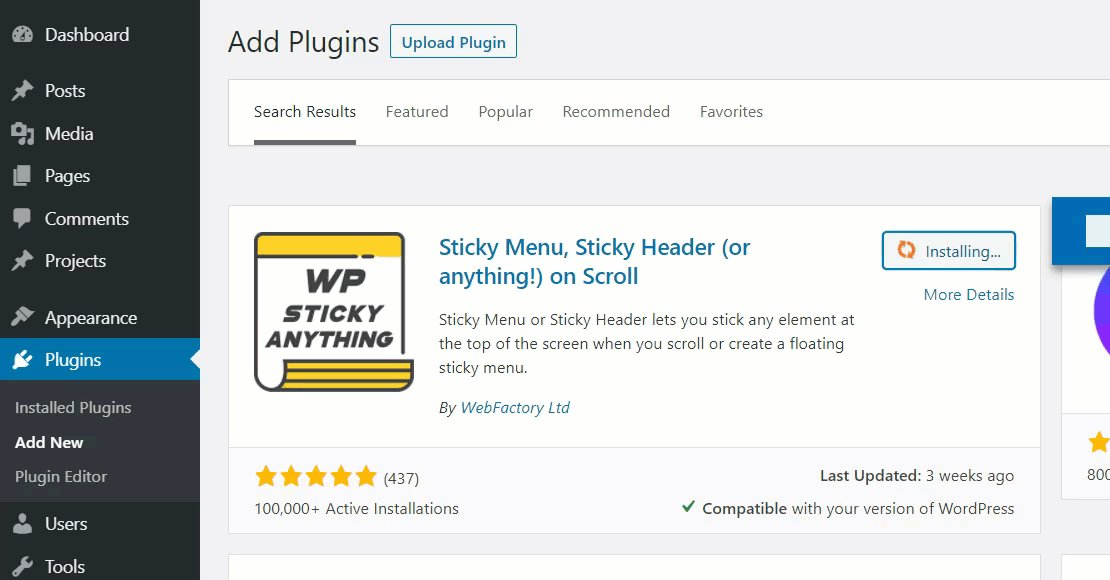
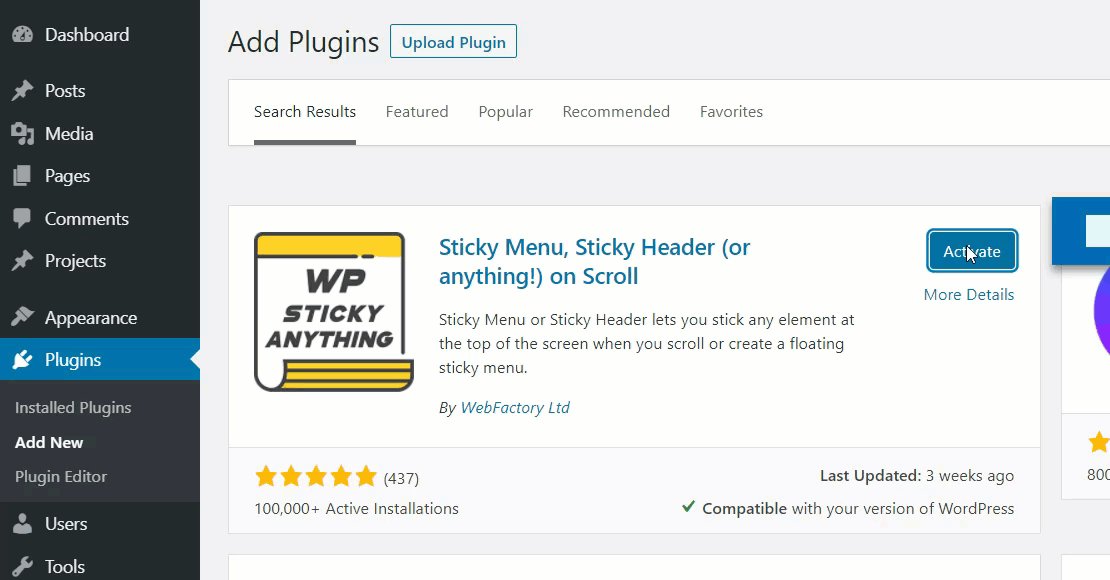
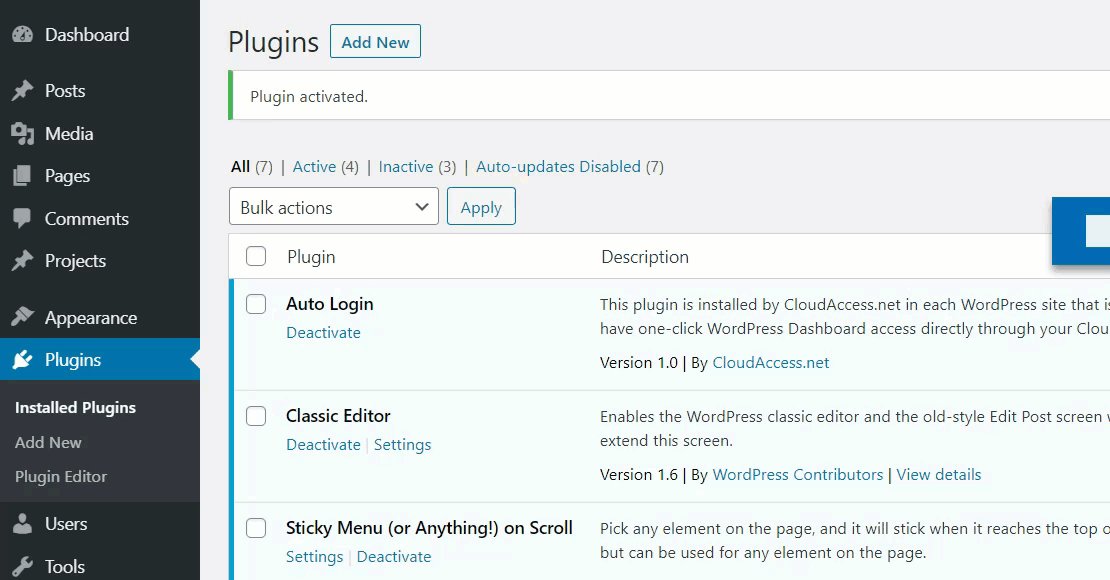
Divi 요소를 고정하려면 고정 메뉴 플러그인을 사용합니다. 따라서 WordPress 대시보드 를 열고 플러그인 > 새로 추가 로 이동하여 고정 메뉴, Scroll의 고정 헤더를 검색합니다. 그런 다음 설치 및 활성화를 클릭하십시오.

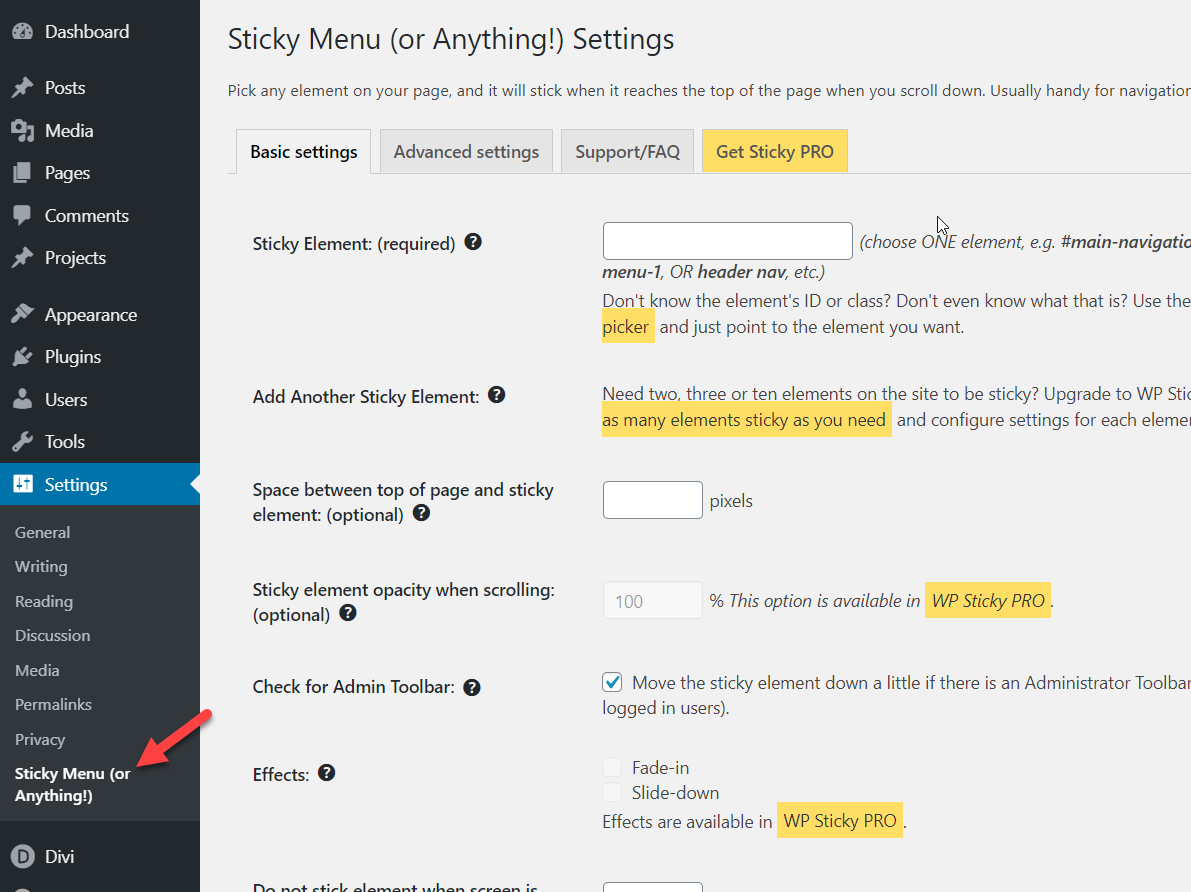
이 간단한 플러그인을 사용하면 메뉴, 헤더 또는 모든 요소를 즉시 고정할 수 있습니다. 플러그인을 설정하려면 설정 > 고정 메뉴(또는 무엇이든!) 로 이동하세요.

고정 메뉴 설정
두 가지 주요 사용자 정의 설정 옵션이 있습니다.
- 기초적인
- 고급의
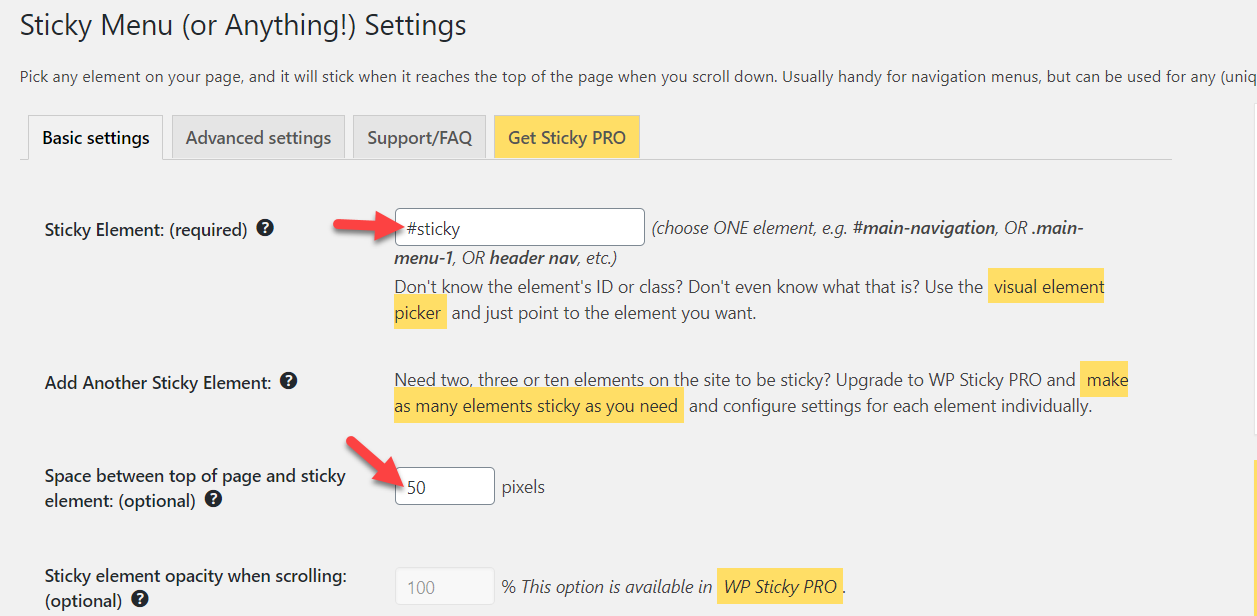
먼저 기본 설정을 사용자 지정하는 방법을 살펴보겠습니다. 고정 요소의 이름을 지정해야 합니다. 우리의 경우에는 이것을 #sticky 라고 하고 상단 페이지와 요소 사이의 공백을 50px 로 설정합니다. 간격이 확실하지 않은 경우 걱정하지 마십시오. 나중에 변경할 수 있습니다.

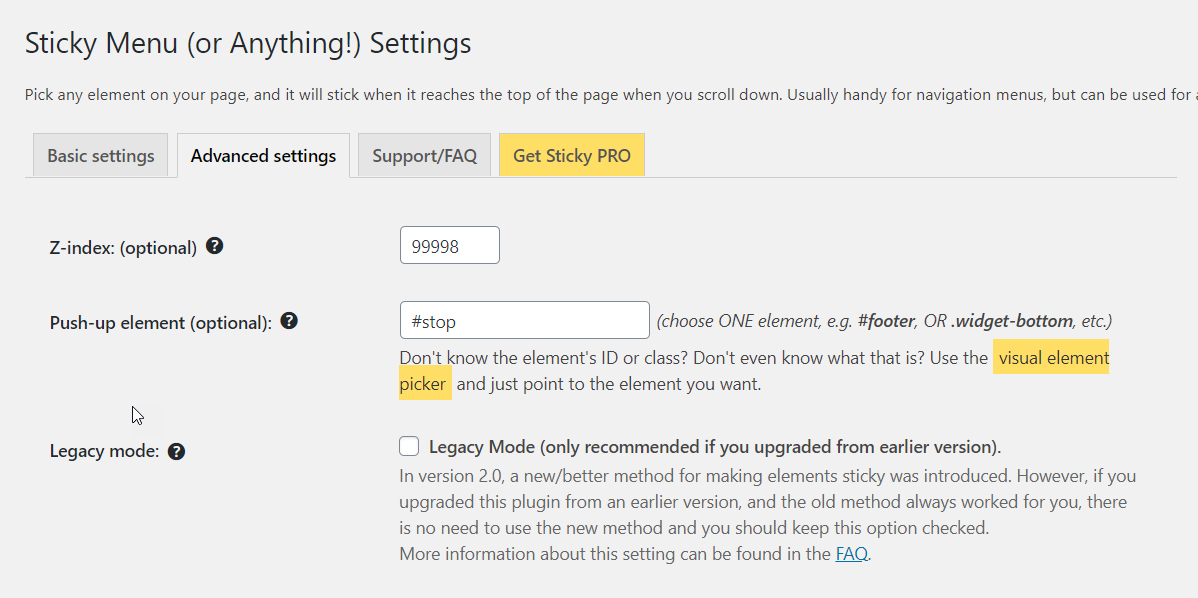
그런 다음 기본 설정을 저장하고 고급 설정 탭 으로 이동합니다. 여기서 우리는 끈적거리는 요소를 조금 더 다듬을 것입니다. 예를 들어 Z-Index 필드를 99998 로 설정하고 푸시업 요소 필드에 #stop 을 추가합니다. 푸시업 요소는 부동 고정 위젯을 중지하는 데 도움이 됩니다(나중에 자세히 설명).
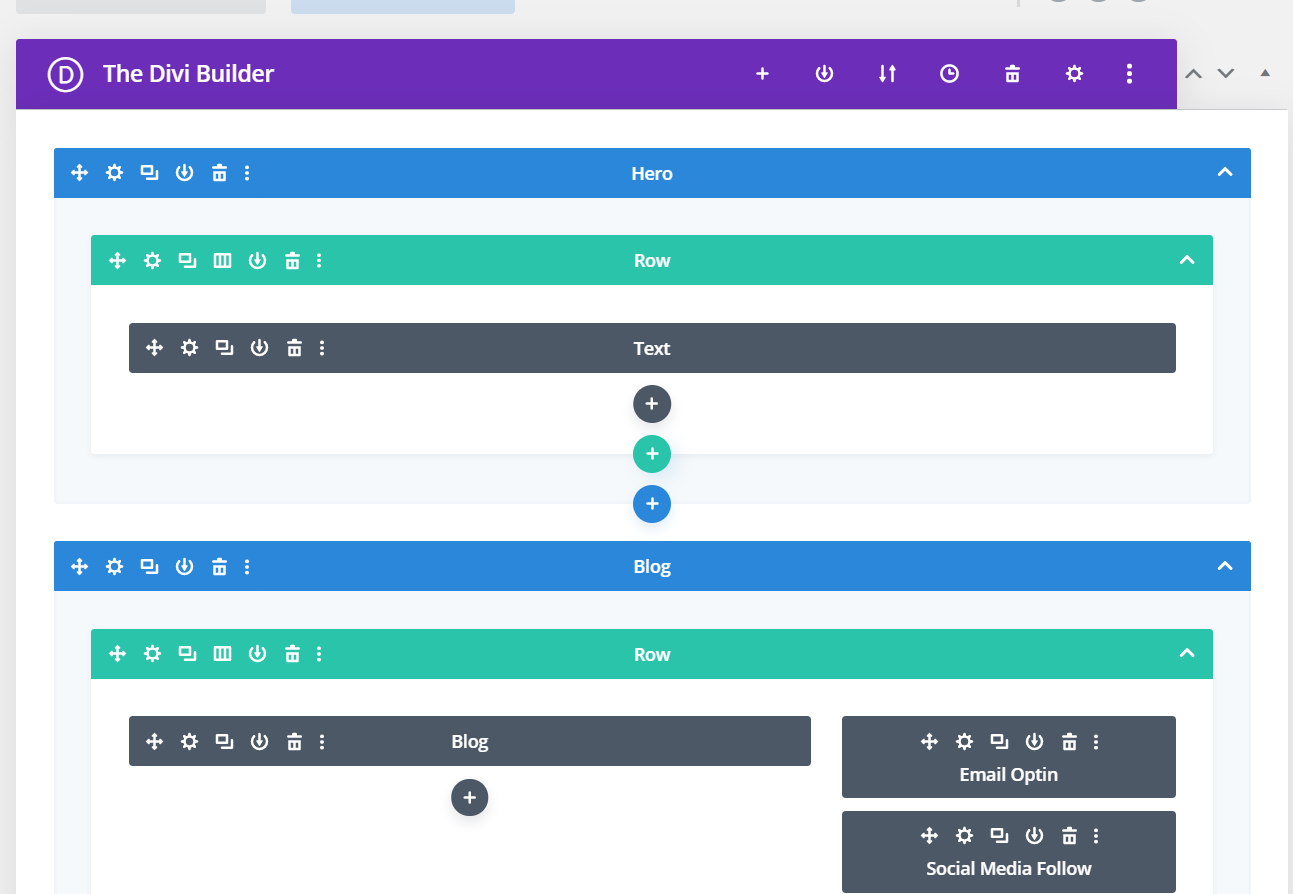
 다른 프리미엄 사용자 정의 옵션이 있지만 지금은 다루지 않습니다. 따라서 이러한 값을 추가한 후 설정을 저장하면 사용할 수 있습니다. 그런 다음 Divi 비주얼 빌더를 사용하여 생성한 페이지를 엽니다. 뉴스레터 가입 위젯에 CSS 클래스를 추가하여 고정 위젯으로 만들 것입니다. 두 개의 열이 있습니다. 왼쪽 열에는 블로그 게시물이 표시되고 오른쪽 열에는 뉴스레터 가입 표시줄이 표시됩니다. 따라서 오른쪽 열에 CSS ID를 적용해야 합니다.
다른 프리미엄 사용자 정의 옵션이 있지만 지금은 다루지 않습니다. 따라서 이러한 값을 추가한 후 설정을 저장하면 사용할 수 있습니다. 그런 다음 Divi 비주얼 빌더를 사용하여 생성한 페이지를 엽니다. 뉴스레터 가입 위젯에 CSS 클래스를 추가하여 고정 위젯으로 만들 것입니다. 두 개의 열이 있습니다. 왼쪽 열에는 블로그 게시물이 표시되고 오른쪽 열에는 뉴스레터 가입 표시줄이 표시됩니다. 따라서 오른쪽 열에 CSS ID를 적용해야 합니다.
맞춤 CSS ID 추가
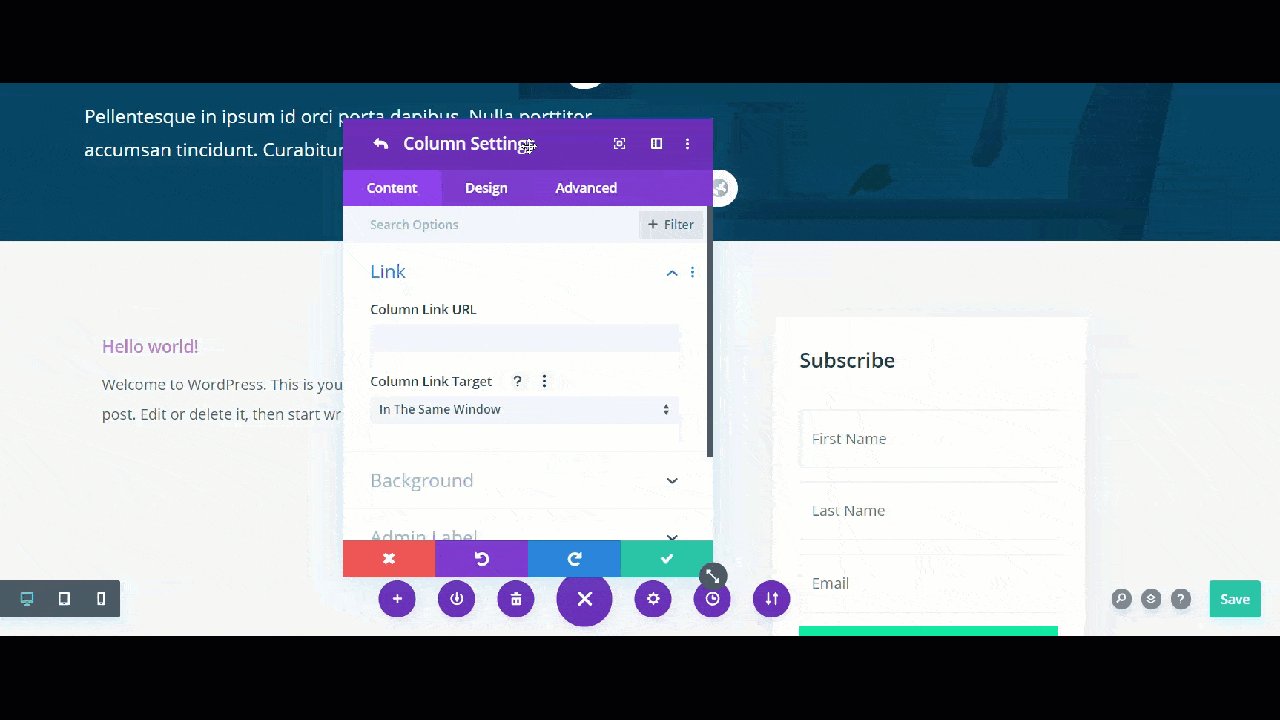
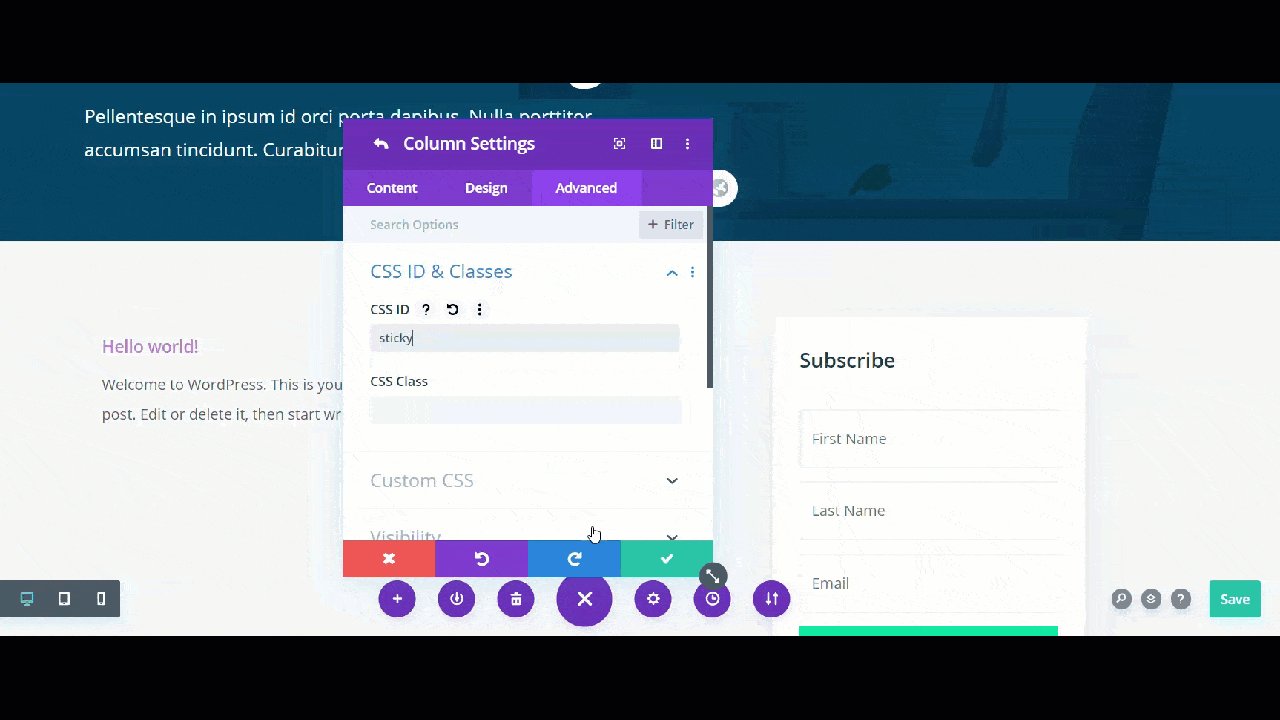
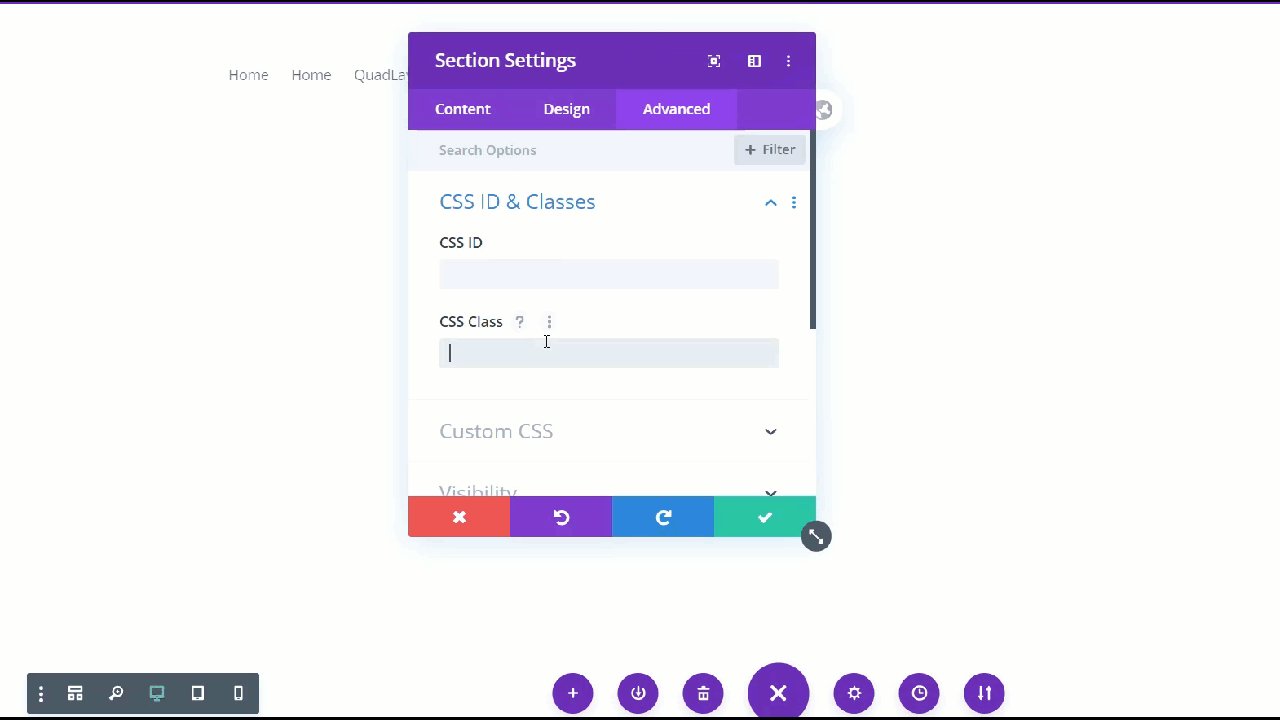
이렇게 하려면 Divi 설정 섹션 을 열고 열 2 를 선택합니다. 고급 탭 아래에 CSS ID, CSS 클래스 및 CSS 사용자 정의 코드를 추가하는 섹션이 표시됩니다. 이 요소를 고정하려면 기본 설정에서 설정한 고정 요소를 추가하기만 하면 됩니다. 우리의 경우 CSS ID 필드에 스티키 를 추가하고 설정을 저장합니다.

전체 Divi 빌더 설정을 저장했는지 확인하십시오. 그렇지 않으면 작동하지 않습니다. 그런 다음 페이지를 미리 볼 수 있습니다.

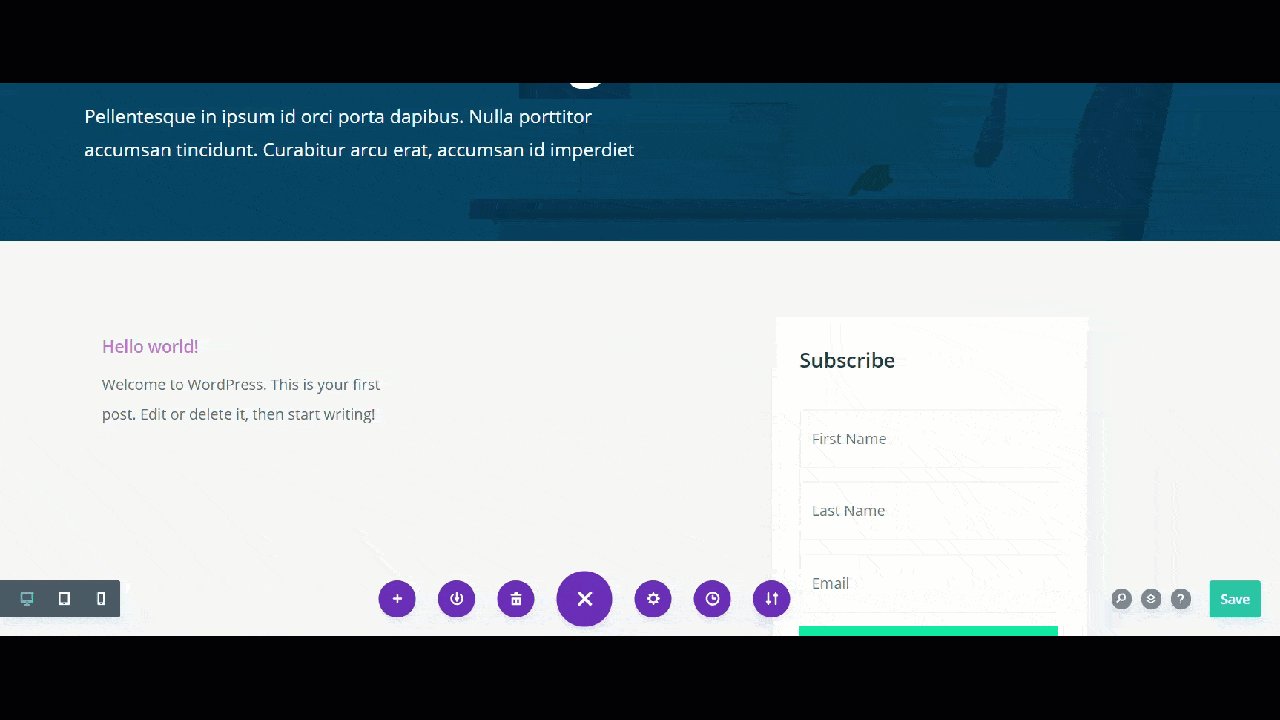
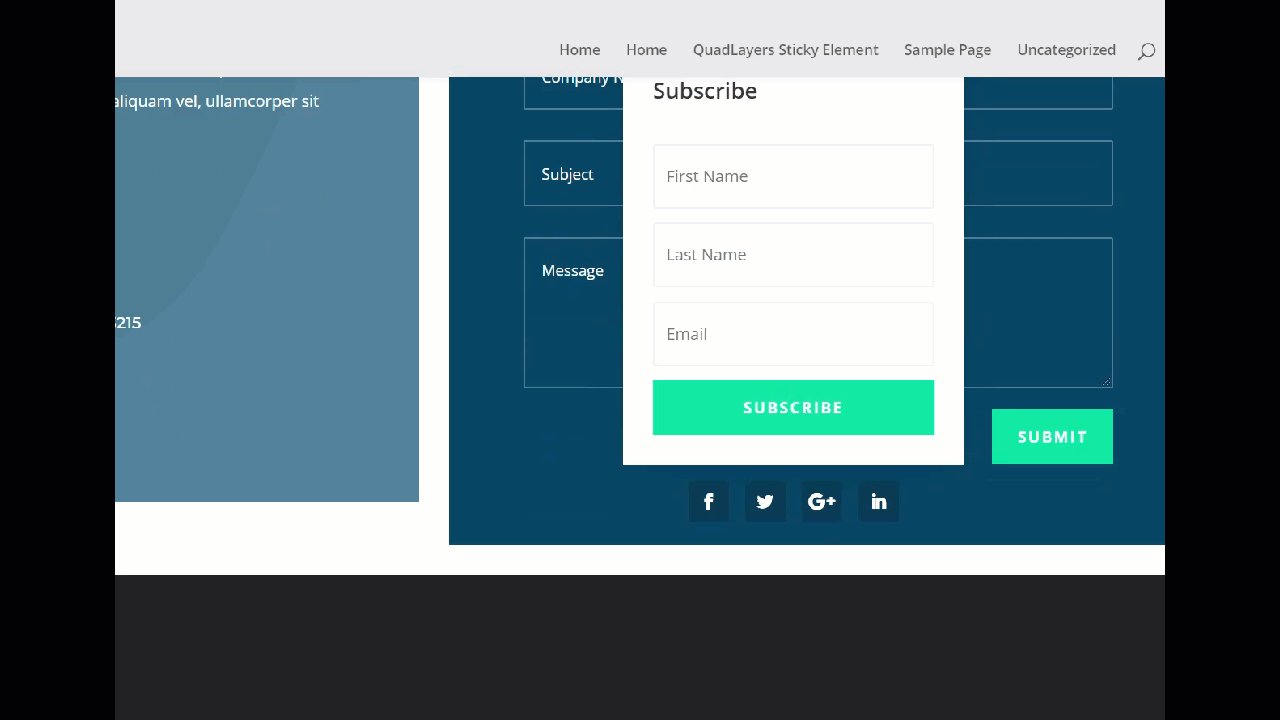
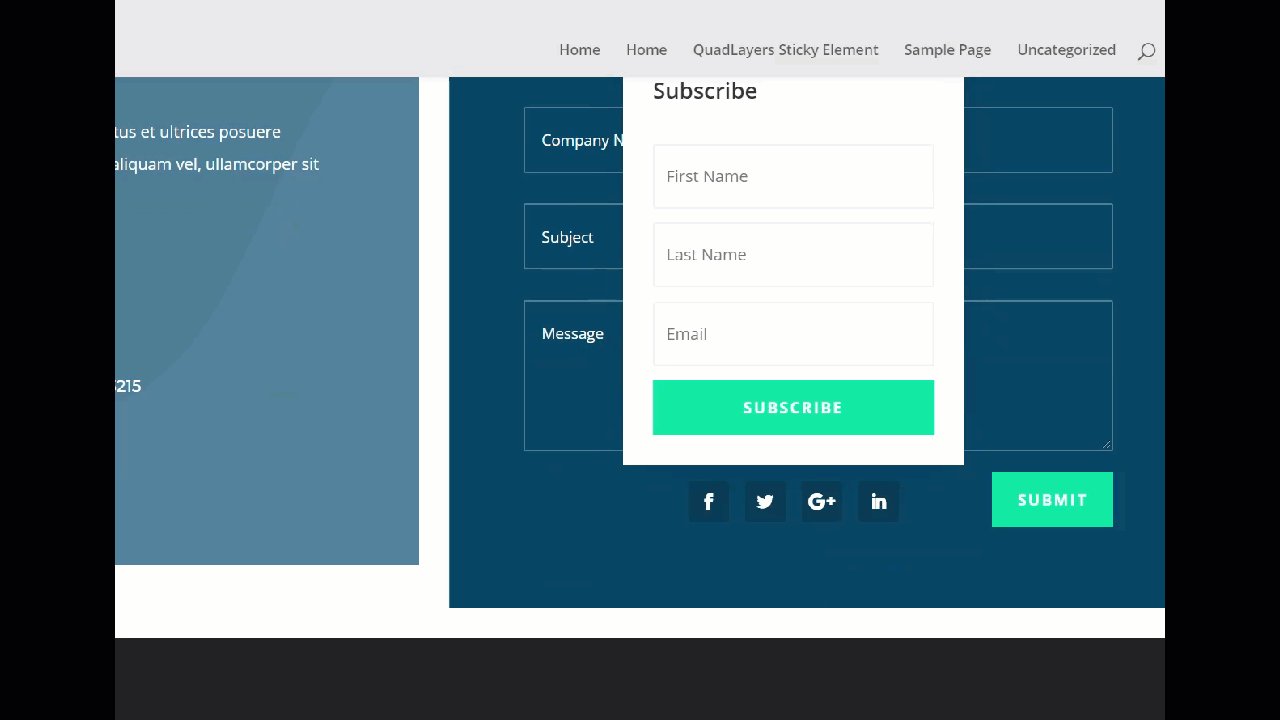
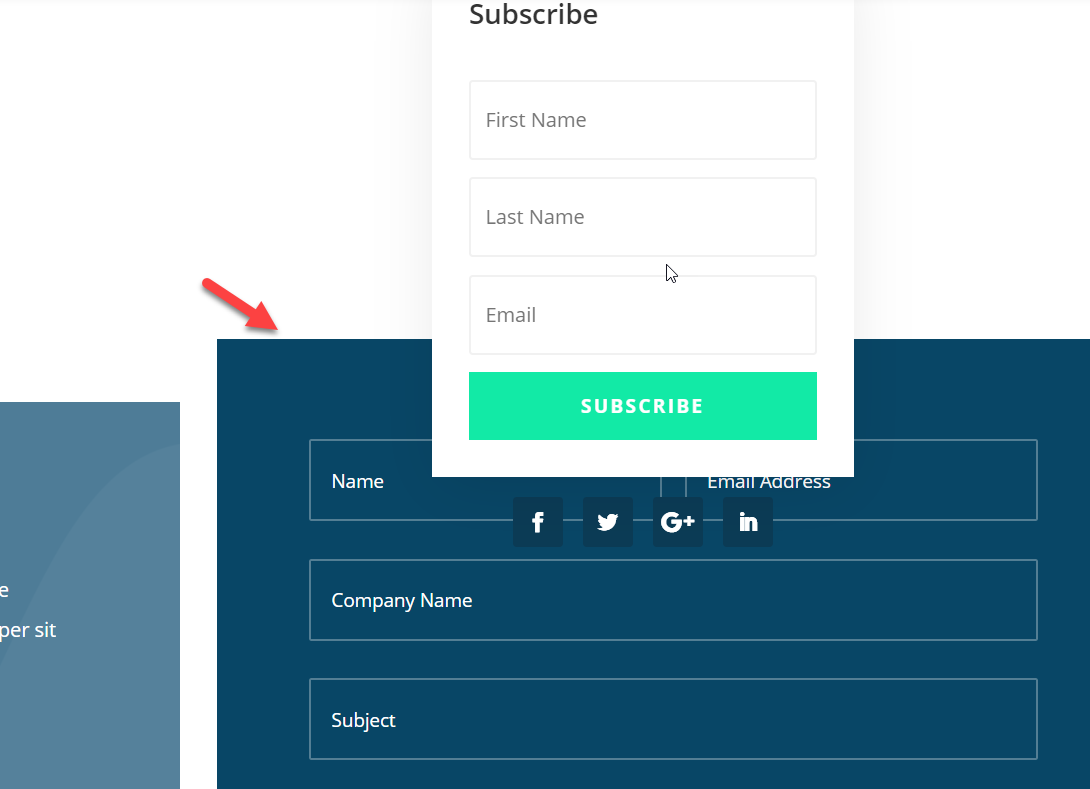
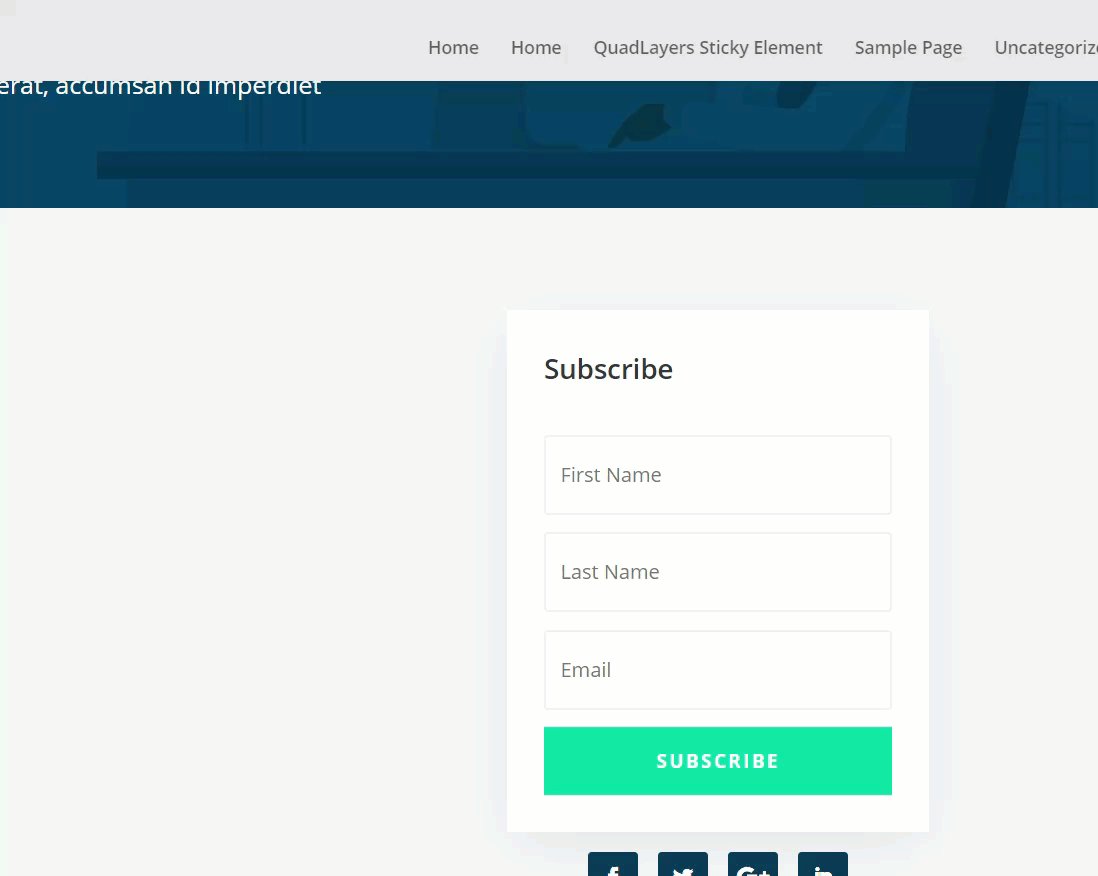
위와 같이 뉴스레터 가입 양식이 수정되었습니다. 그러나 사이트의 다른 요소와 겹치므로 일부 변경하겠습니다. 이 때 고급 설정의 푸시업 요소 ID 가 작동합니다. 우리의 경우 뉴스레터 위젯이 문의 양식 바로 전에 중지되도록 할 것입니다.

중지 CSS 추가
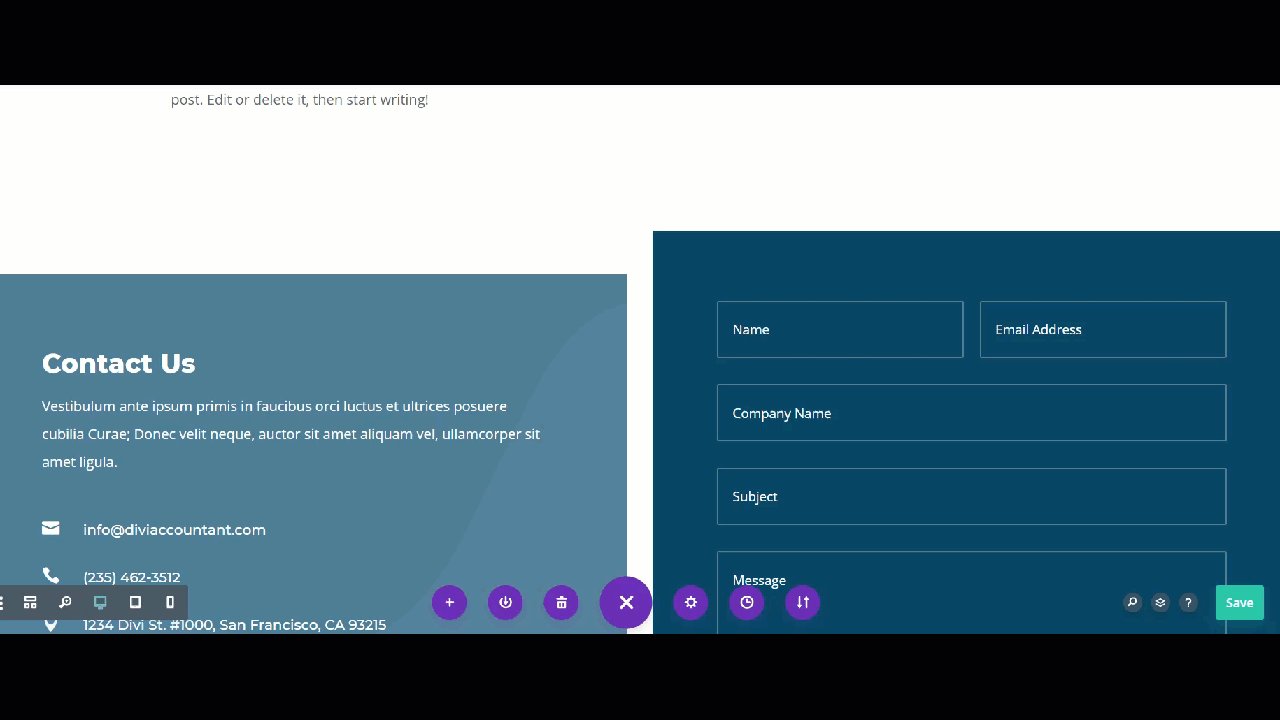
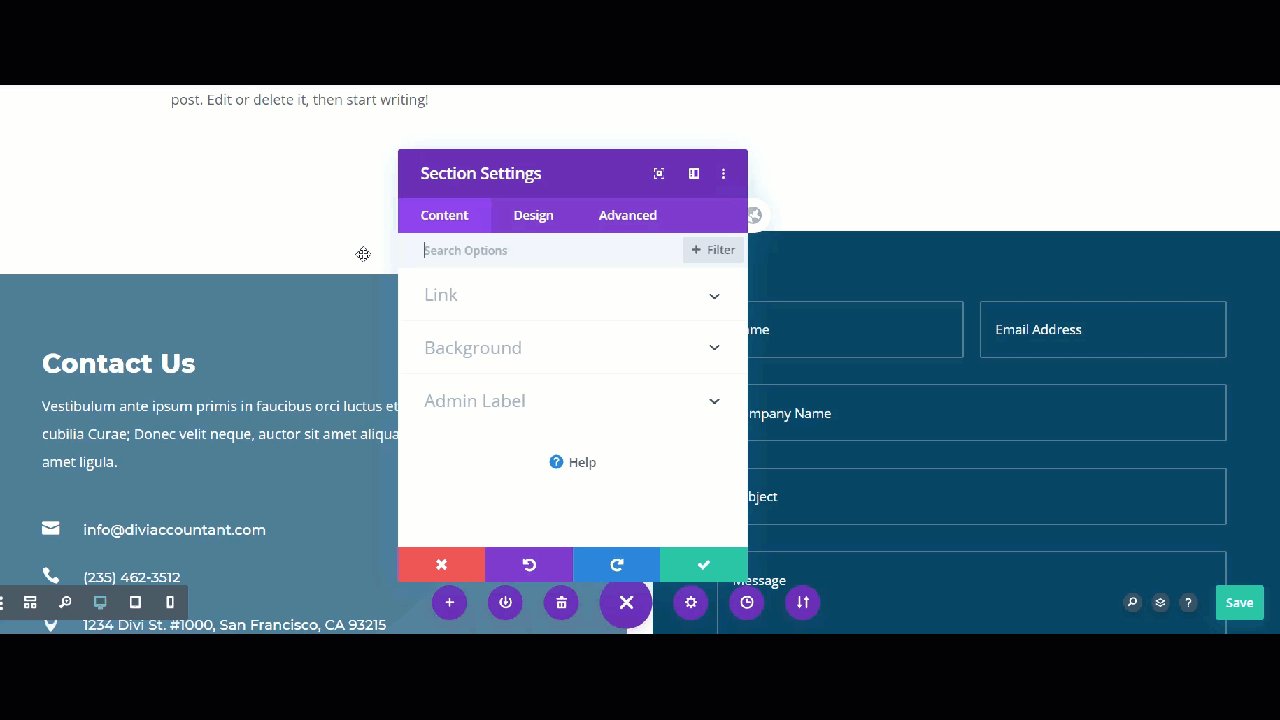
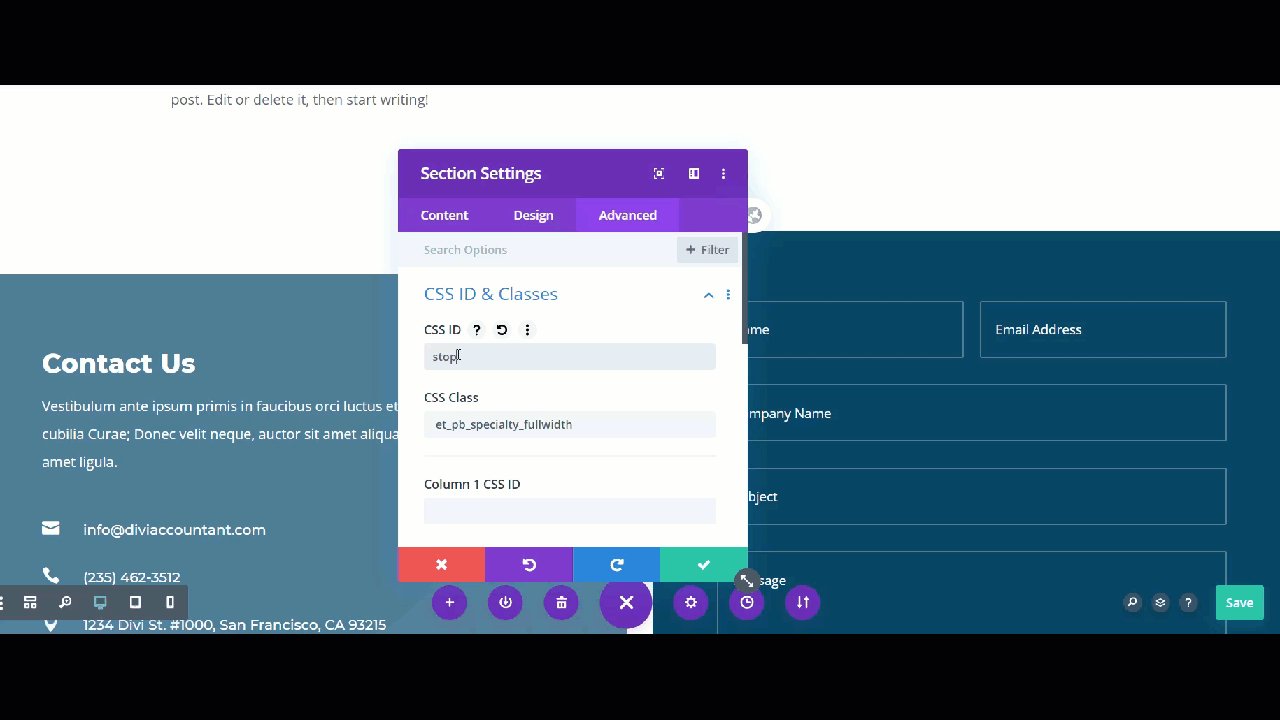
따라서 이전에 했던 것처럼 문의 양식 섹션에서 푸시업 CSS ID 를 언급해야 합니다. 이렇게 하려면 Divi에서 뉴스레터 섹션 설정 을 열고 고급 탭으로 이동하여 CSS ID에 stop 을 추가하고 변경 사항을 저장합니다.


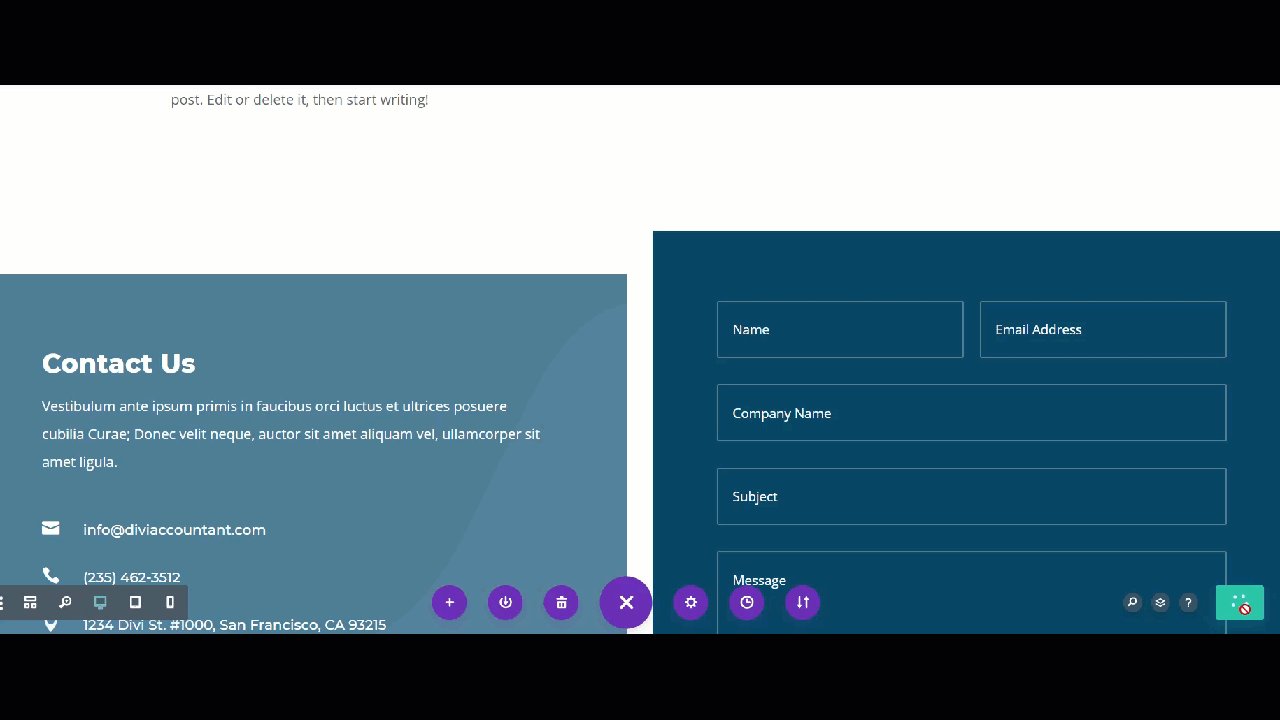
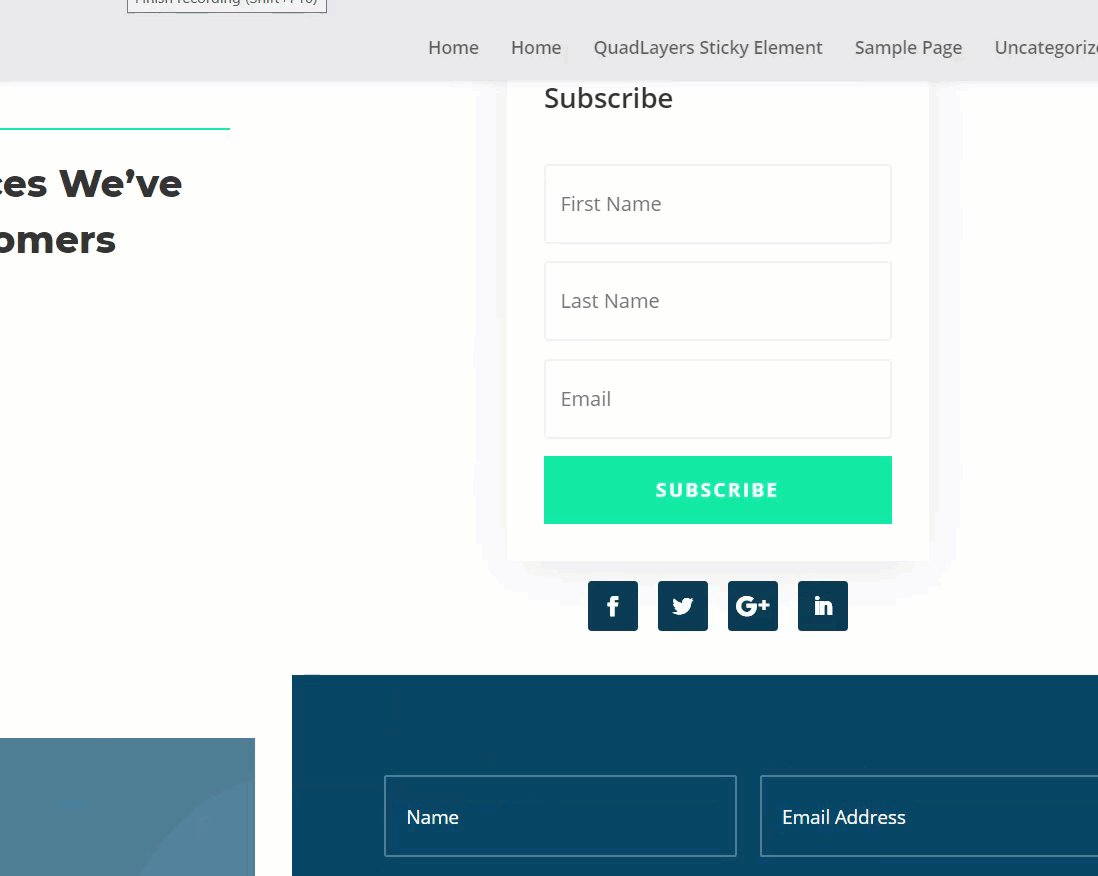
그런 다음 프론트엔드에서 페이지를 새로 고치면 뉴스레터 가입 상자가 고정되어 있지만 연락처 양식에 도달하면 중지되고 사이트의 다른 위젯과 겹치지 않는 것을 볼 수 있습니다.

마찬가지로 동일한 단계 에 따라 사이트에서 Divi 요소를 고정할 수 있습니다 . 고정 메뉴와 Divi Builder를 사용하여 소셜 아이콘을 고정하는 방법을 살펴보겠습니다.
소셜 미디어 아이콘을 끈적하게 만들기
소셜 미디어 아이콘을 고정시키는 프로세스는 매우 유사합니다. 그러나 시작하기 전에 고정 메뉴의 무료 버전을 사용하면 동시에 하나의 요소만 고정할 수 있으므로 열 2 에서 고정 CSS ID를 제거하는 것을 기억하십시오.
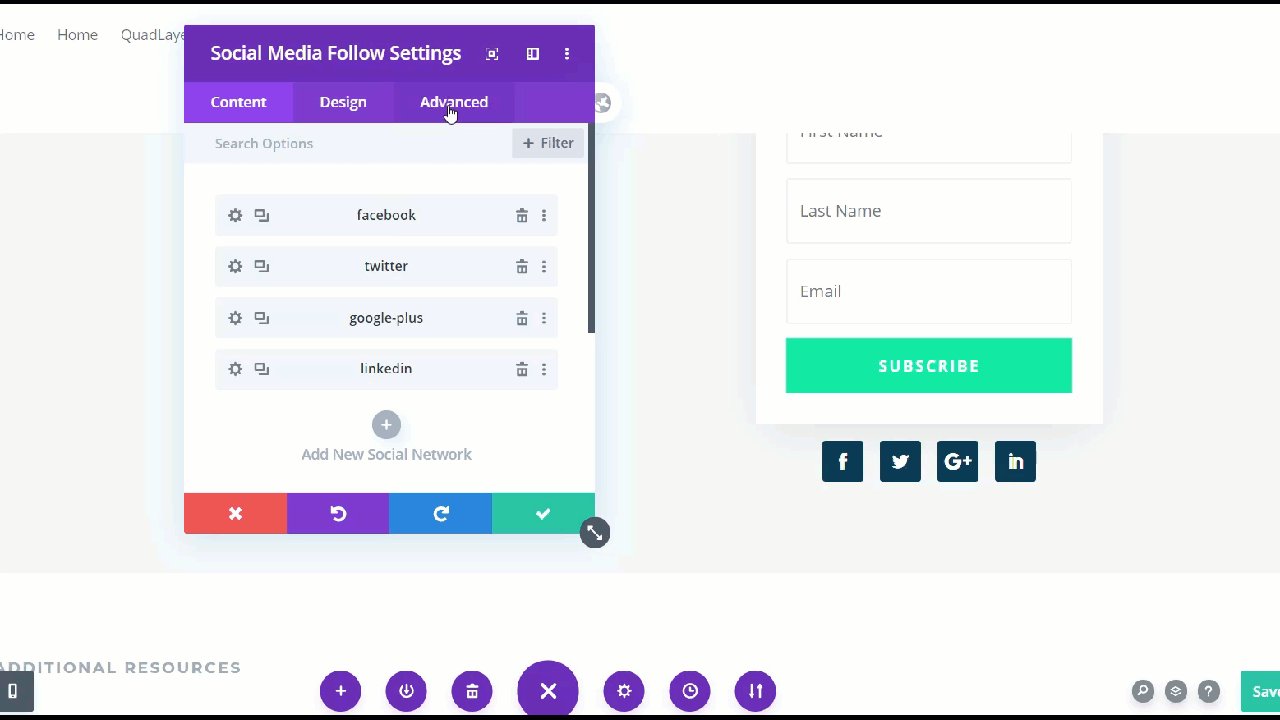
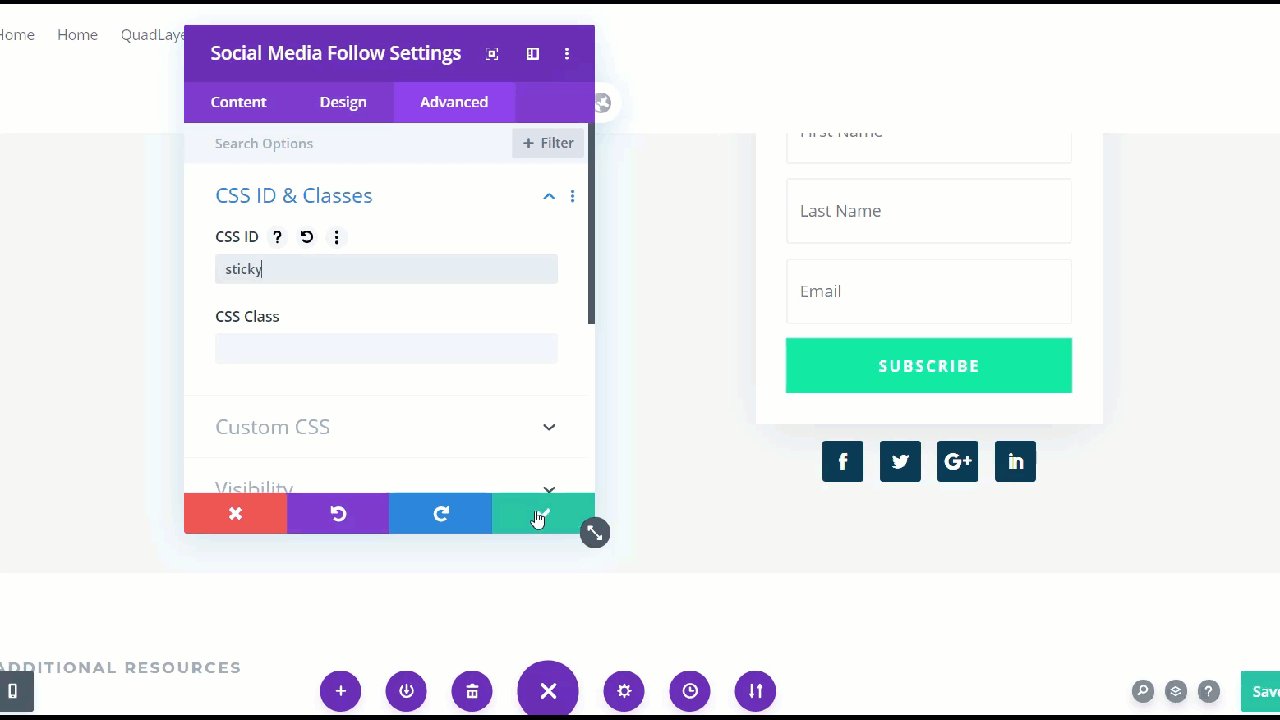
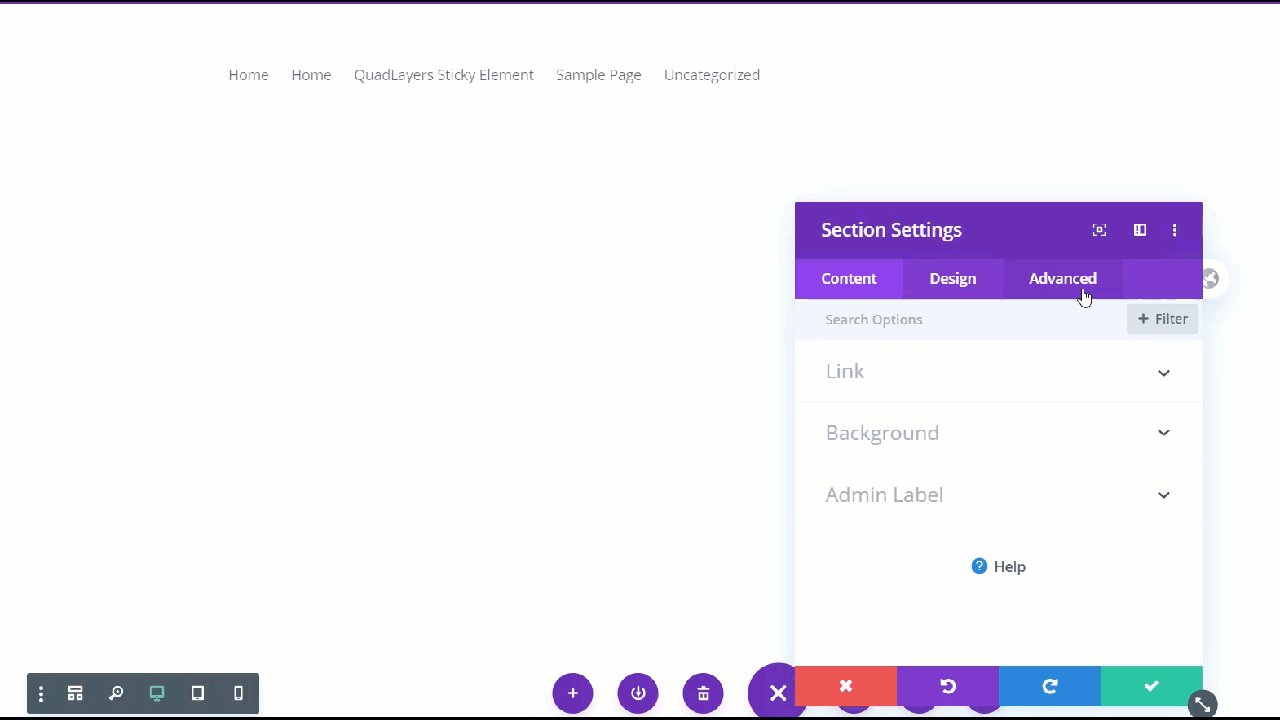
그런 다음 고정 CSS ID를 소셜 미디어 아이콘 요소에 추가해야 합니다. 이전과 마찬가지로 요소를 클릭하고 고급 탭으로 이동한 다음 해당 필드에 사용자 정의 CSS ID 를 추가합니다.

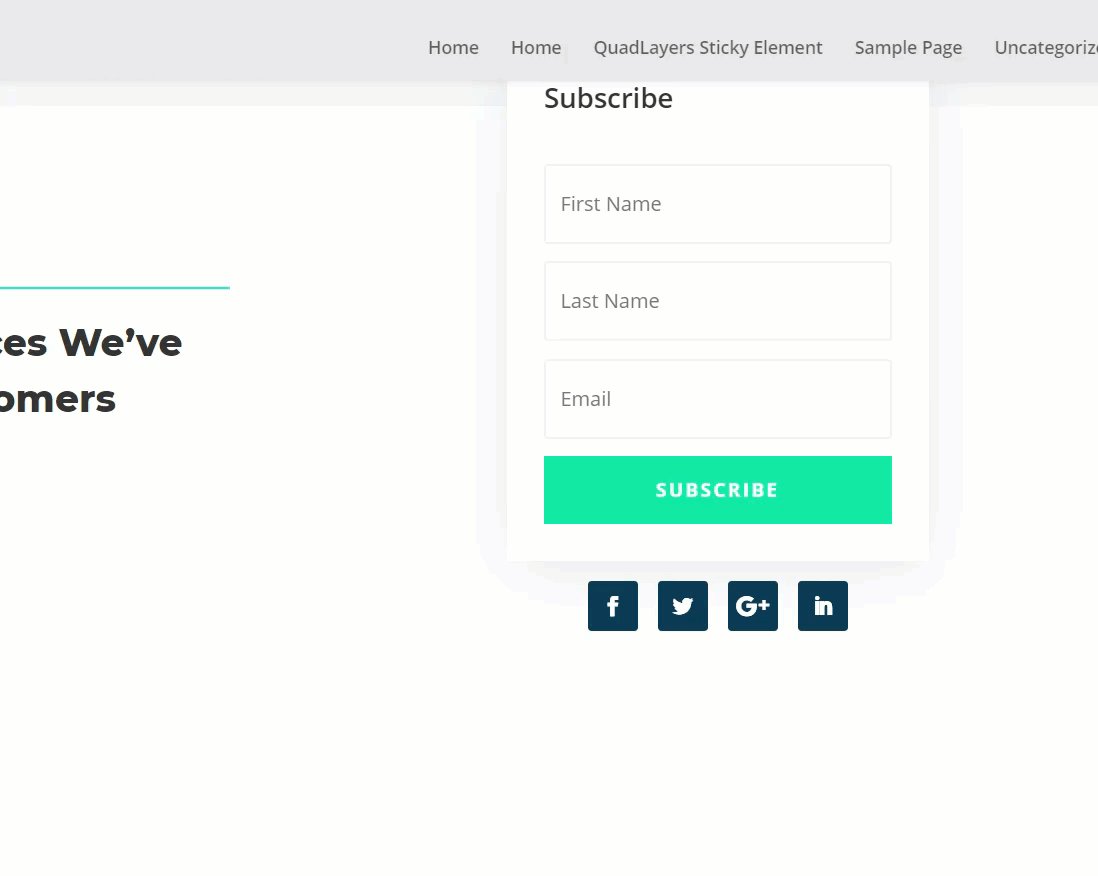
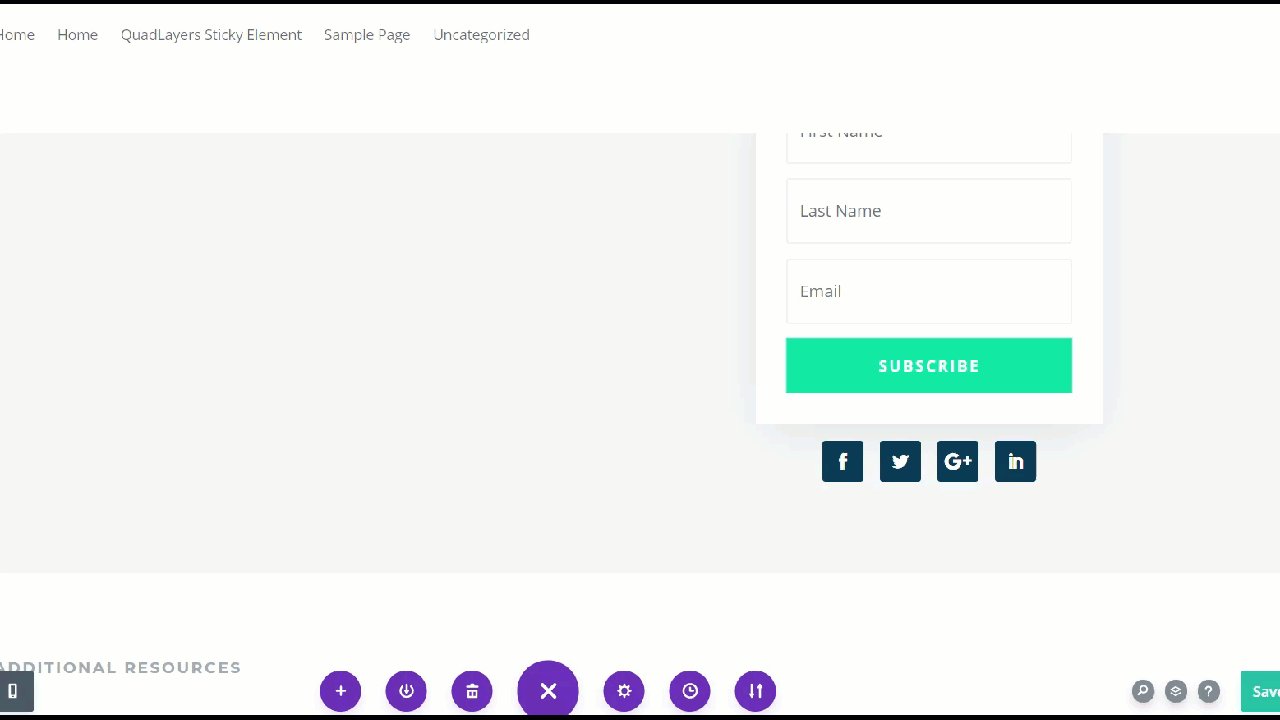
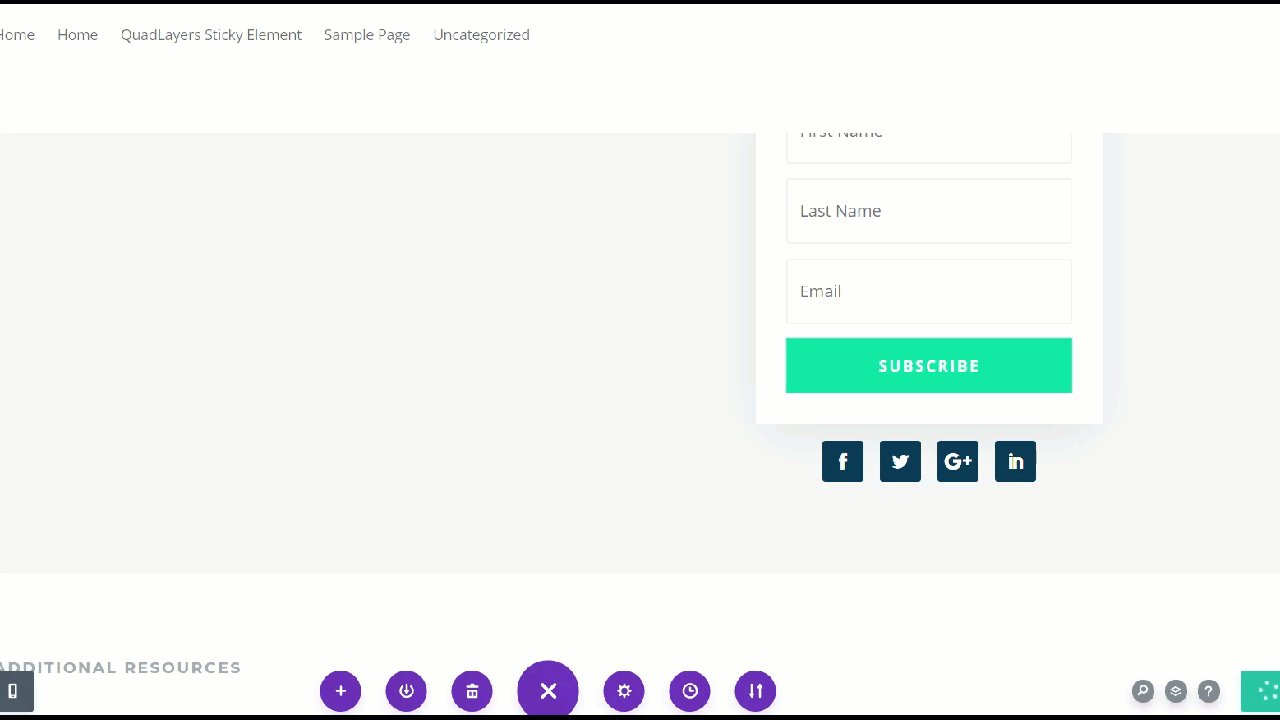
그런 다음 설정을 저장하고 프런트엔드에서 결과를 확인합니다.

보시다시피, 우리는 소셜 미디어 아이콘을 고정시켰습니다!
플러그인을 설치하지 않으려면 프로그래밍 방식으로 요소를 고정할 수 있습니다. 어떻게 하는지 봅시다.
2) 약간의 코딩으로 모든 Divi 요소를 끈끈하게 만듭니다.
이 섹션에서는 Divi 요소를 프로그래밍 방식으로 고정 하는 방법을 보여줍니다. 이 경우 뉴스레터 가입 위젯을 고정하는 대신 약간의 코딩으로 헤더를 고정하는 방법을 보여 드리겠습니다.
사용자 정의 헤더 생성
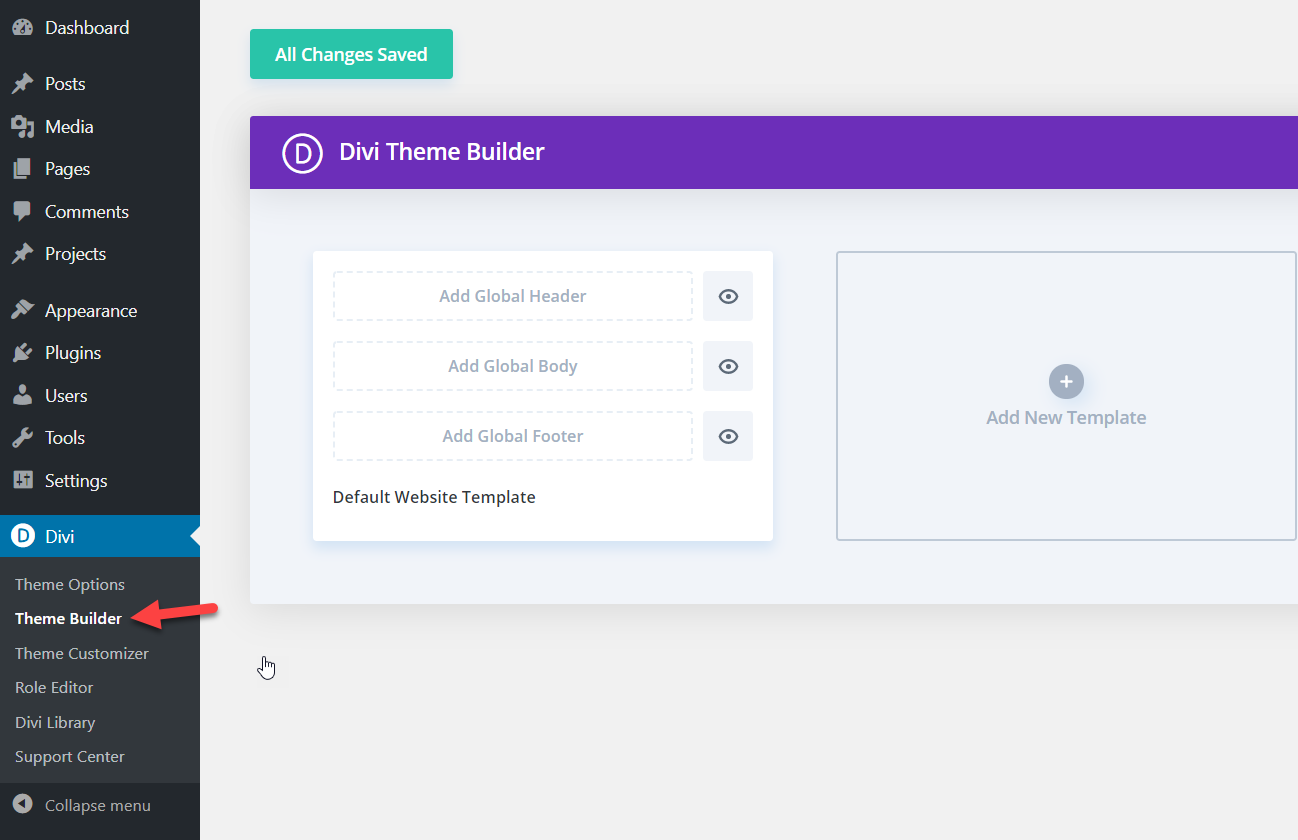
Divi 테마 빌더에서 사용자 정의 웹 사이트 템플릿을 만들 수 있습니다.

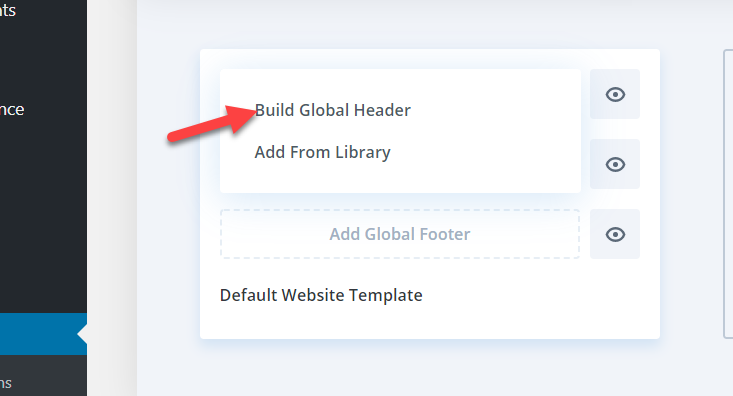
이 데모에서는 먼저 전역 헤더를 생성해 보겠습니다.

세 가지 옵션이 있습니다.
- 처음부터 빌드
- 미리 만들어진 레이아웃 선택
- 기존 페이지 복제
이 데모에서는 헤더를 처음부터 생성합니다.

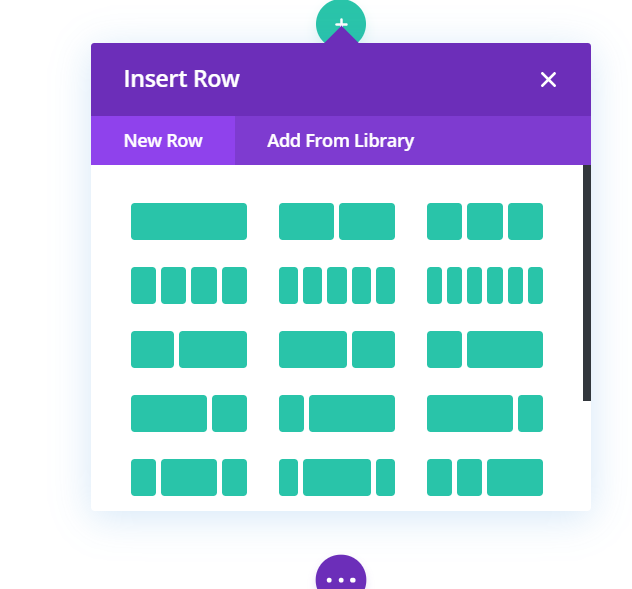
다음 단계에서 헤더에 원하는 행 수를 선택해야 합니다.
 자습서에서는 단일 행 레이아웃을 선택합니다. 이전에 본 것처럼 헤더를 만든 후에는 헤더를 편집하고 메뉴, 이미지, 사용자 정의 링크 등과 같은 여러 요소를 추가할 수 있습니다. 드래그 앤 드롭 Divi Builder를 사용하면 몇 번의 클릭으로 제목의 크기와 패딩을 조정할 수 있습니다.
자습서에서는 단일 행 레이아웃을 선택합니다. 이전에 본 것처럼 헤더를 만든 후에는 헤더를 편집하고 메뉴, 이미지, 사용자 정의 링크 등과 같은 여러 요소를 추가할 수 있습니다. 드래그 앤 드롭 Divi Builder를 사용하면 몇 번의 클릭으로 제목의 크기와 패딩을 조정할 수 있습니다.
이 경우 헤더에 메뉴를 추가합니다.

CSS 클래스 추가
계속 진행하기 전에 헤더에 대한 CSS 클래스 를 언급해야 합니다. 헤더 설정에서 고급 탭 으로 이동하여 사용자 정의 CSS 클래스 를 추가하십시오. 커스텀 CSS 클래스로 pa-sticky-header 를 추가하겠습니다.

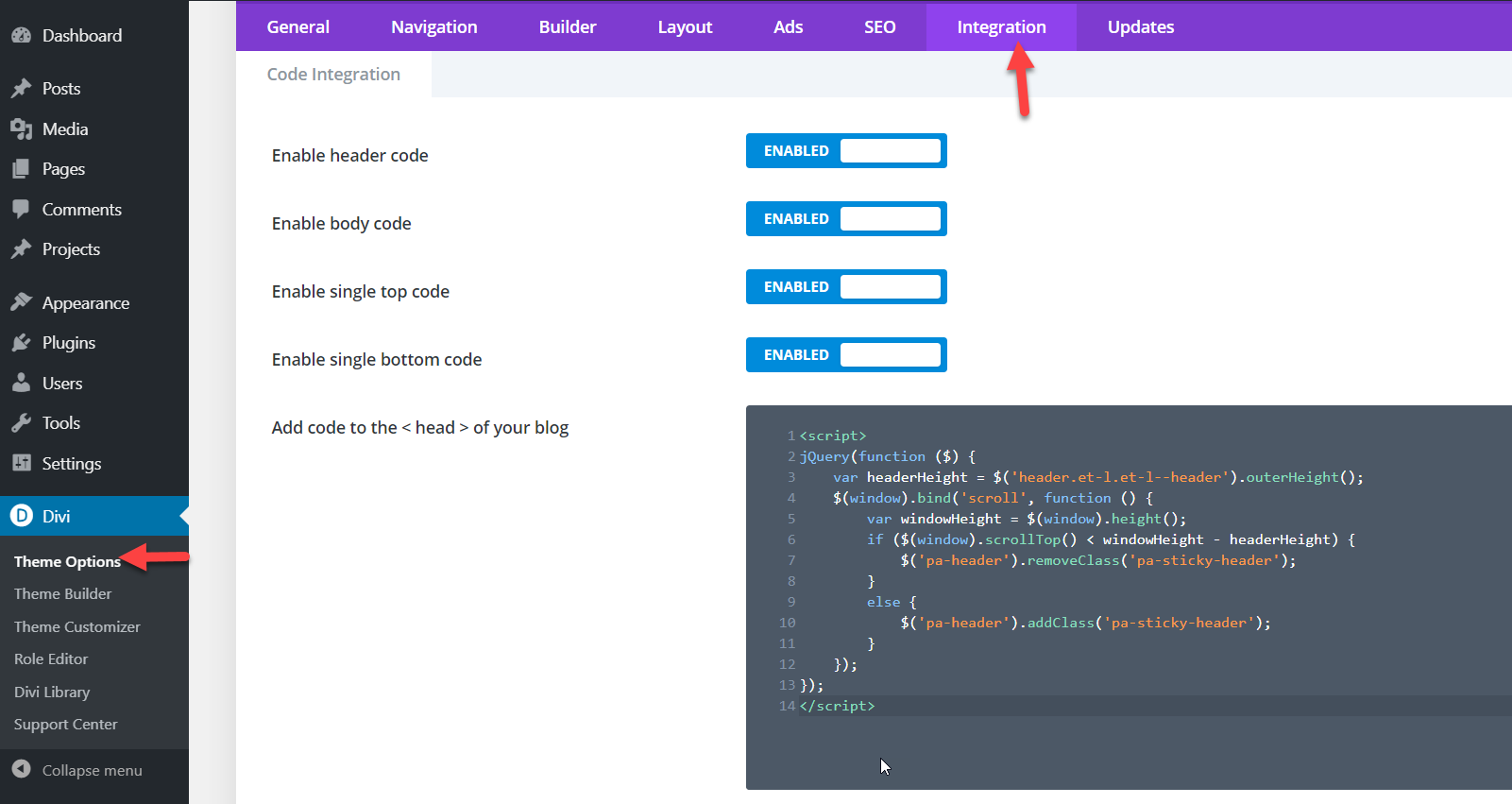
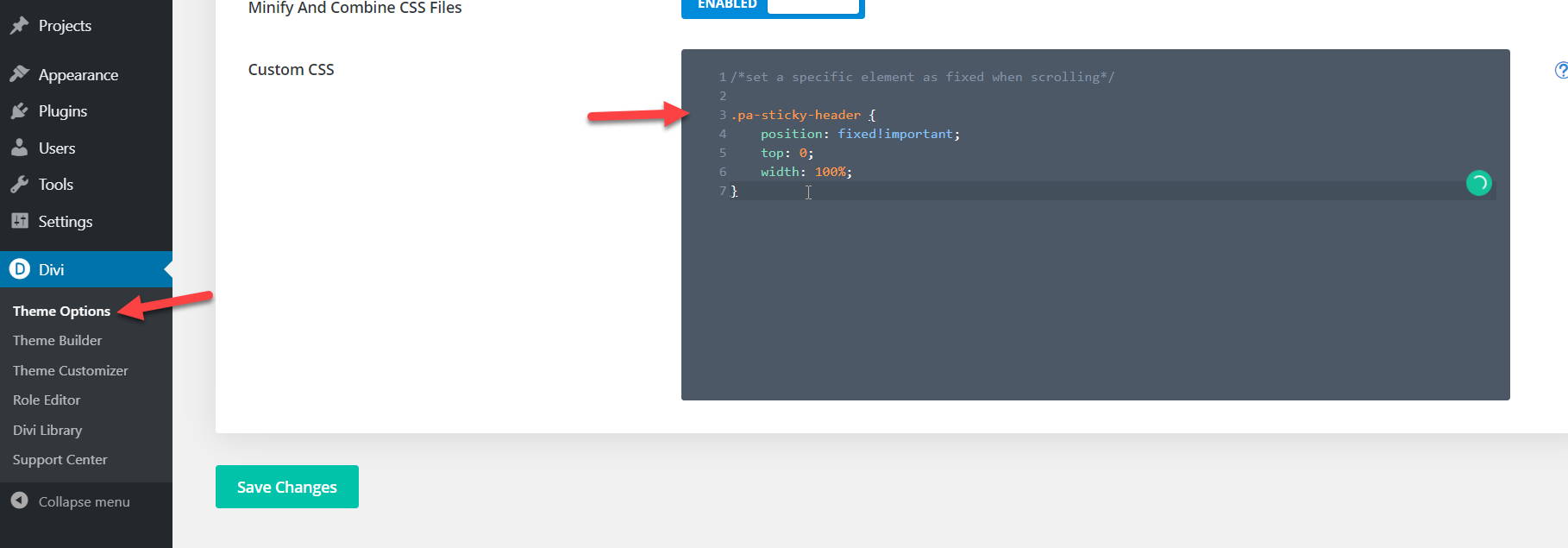
그런 다음 변경 사항을 저장하고 Divi 테마 옵션에서 통합 설정 아래에 코드를 삽입하는 섹션이 표시됩니다.
자바스크립트 코드 추가
이제 재미있는 부분이 시작됩니다. 다음 JavaScript 코드를 복사합니다.
<스크립트>
jQuery(함수($) {
var headerHeight = $('header.et-l.et-l--header').outerHeight();
$(window).bind('스크롤', 함수() {
var windowHeight = $(창).높이();
if ($(window).scrollTop() < windowHeight - headerHeight) {
$('pa-header').removeClass('pa-sticky-header');
}
또 다른 {
$('pa-header').addClass('pa-sticky-header');
}
});
});
</스크립트>편집기에 붙여넣고 변경 사항을 저장합니다.

추가 CSS 추가
그런 다음 사이트에 고정하려는 요소를 설정합니다. 우리의 경우 헤더를 상단에 고정하기 위해 다음 CSS 코드를 복사하여 CSS 편집기에 붙여넣고 변경 사항을 저장합니다.
/*특정 요소를 끈끈하게 만들기 위해*/
.pa-sticky-header {
위치: 고정!중요;
상단: 0; /*페이지 상단에서 헤더까지의 거리 설정*/
너비: 100%;
} 
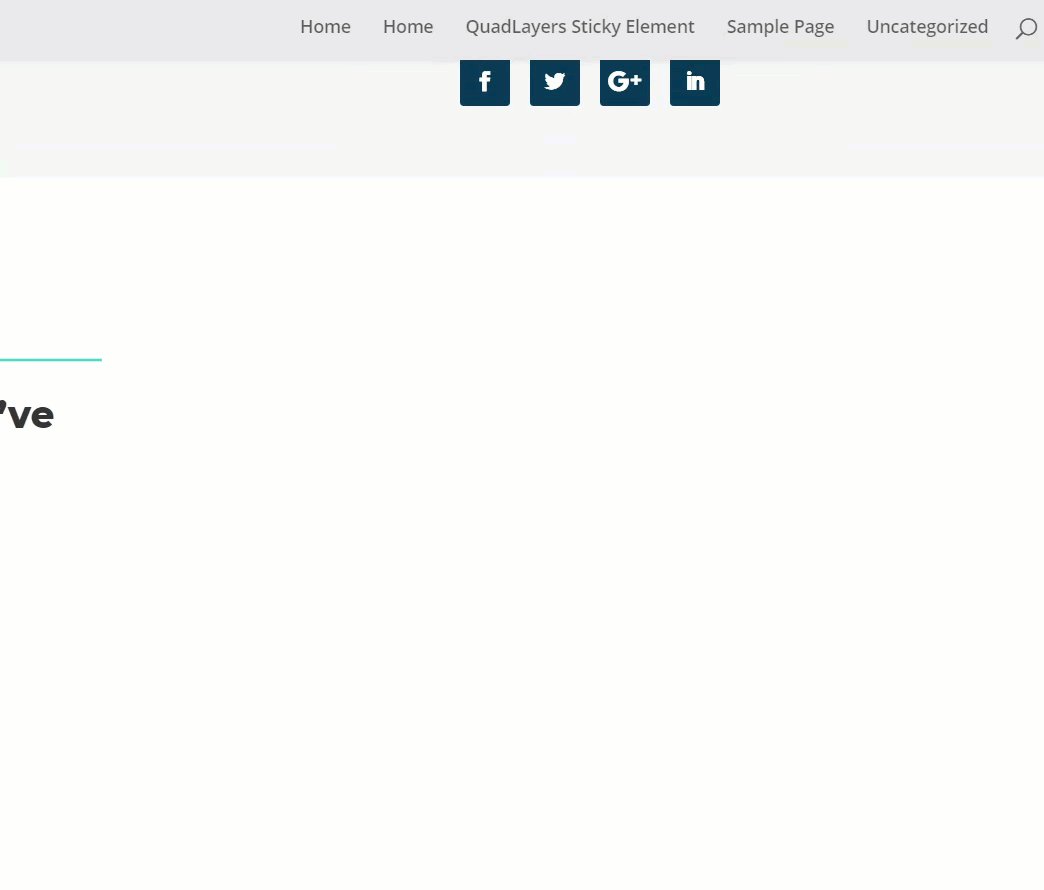
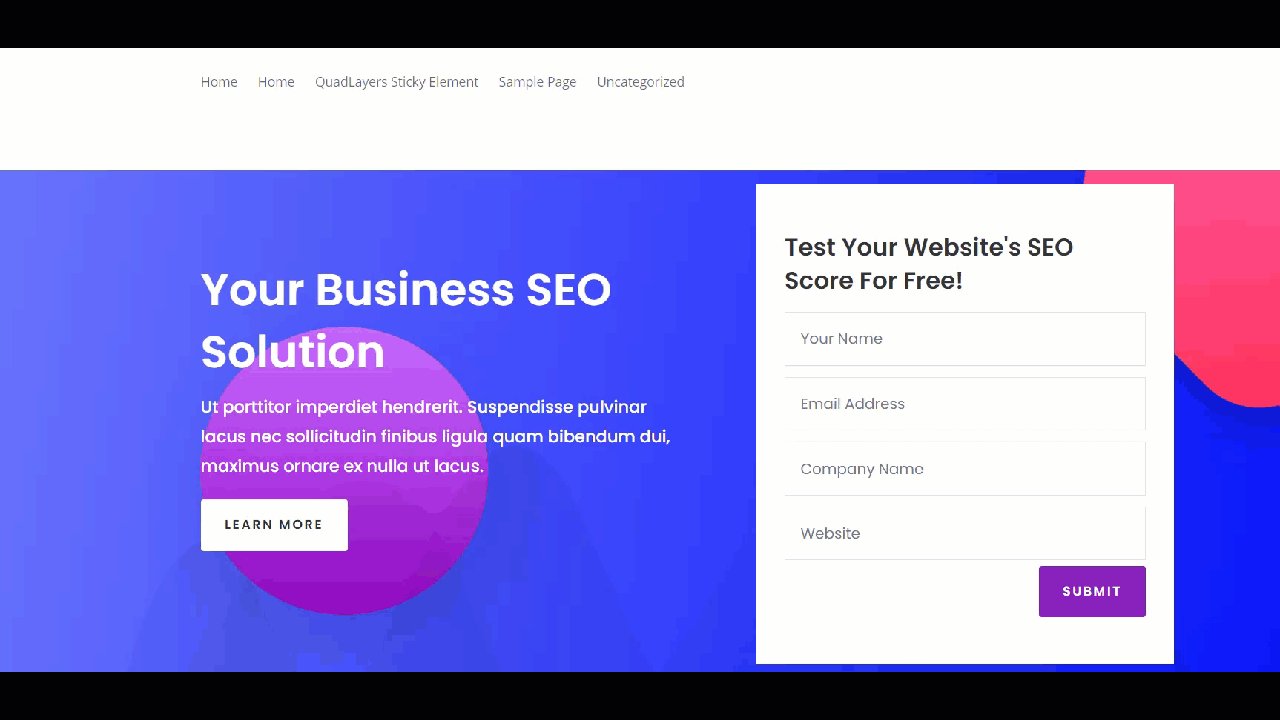
이제 웹사이트의 프론트엔드를 확인하면 헤더가 고정된 것을 볼 수 있습니다.

또한 헤더를 사용자 정의하고 위치, 크기 등을 변경할 수 있습니다. 마찬가지로 코드를 기반으로 사용하고 Divi에서 다른 요소를 고정할 수 있습니다. 예를 들어 양식, 단추 또는 열을 고정하는 데 사용할 수 있습니다.
권장 사항
이제 Divi 설치에서 고정 요소를 만드는 방법을 알게 되었지만 가이드를 마치기 전에 몇 가지 팁을 살펴보겠습니다.
애니메이션 없음
Divi 빌더 플러그인을 사용하면 요소, 섹션 등에 호버 효과를 추가할 수 있습니다. 그러나 고정 요소에 호버 효과를 사용하면 사이트가 손상될 수 있으므로 사용하지 않는 것이 좋습니다. 설치 시 기술적인 문제가 발생하는 경우 호버 애니메이션 효과를 비활성화하면 모든 것이 정상으로 돌아갑니다.
게시하기 전에 변경 사항 미리보기
Divi Builder를 사용하면 화면에서 변경 사항을 볼 수 있습니다. 이것은 정렬이 정확하고 요소가 사이트의 다른 위젯과 겹치지 않는지 확인하는 데 매우 유용합니다.
무료 버전의 제한된 스티커 요소
WP 고정 메뉴의 무료 버전에서는 고정 요소를 하나만 추가할 수 있습니다. 따라서 웹 사이트에 더 많은 요소를 추가하려면 39달러부터 시작하는 프로 버전으로 업그레이드하는 것이 좋습니다.

결론
대체로 일부 요소를 수정하는 것은 사용자에게 더 잘 보이도록 하려는 경우에 좋은 옵션입니다. 이 자습서에서는 Divi 요소를 고정으로 만드는 두 가지 옵션을 보았습니다.
- Divi Builder 플러그인 사용하기
- 프로그래밍 방식으로
코딩 기술이 없으면 Divi Builder 플러그인을 사용할 수 있습니다. 가장 간단하고 초보자에게 친숙한 방법입니다. 실시간 미리보기 모드를 사용하면 모든 변경 사항을 즉시 확인할 수 있습니다.
반면에 플러그인을 설치하고 싶지 않거나 코딩만 하고 싶다면 모든 요소를 프로그래밍 방식으로 고정할 수 있습니다. JavaScript 코드를 기본으로 사용하고 원하는 요소를 고정하도록 사용자 정의하십시오. CSS 코드를 테마의 style.css 에 추가하거나 Divi에서 추가 CSS 섹션 을 사용할 수 있습니다. 그렇게 하기 전에 요소에 CSS 클래스를 언급해야 합니다.
요소를 고정하기 위해 어떤 방법을 사용했습니까? 다른 것을 알고 있습니까? 아래 의견 섹션에 알려주십시오.
이 튜토리얼이 유용했다면 소셜 미디어에서 친구 및 동료 블로거와 공유하십시오. 더 많은 자습서를 보려면 블로그를 참조하십시오.
