Divi 헤더를 고정/고정하는 방법(단계별 가이드)
게시 됨: 2020-11-03Divi를 사용하고 고정 헤더를 만들고 싶습니까? 당신은 바로 이곳에 왔습니다. 이 가이드에서는 단계별로 Divi 헤더를 고정시키는 두 가지 방법을 보여줍니다.
Elementor와 함께 Divi는 가장 인기 있는 WordPress 테마 중 하나입니다. 거의 2백만 개의 사이트에서 비즈니스를 위한 맞춤형 디자인을 만드는 데 사용합니다. 당신이 Divi 사용자라면 특별한 것이 있습니다. 이 자습서에서는 몇 가지 간단한 단계 로 고정 Divi 헤더를 만드는 방법을 보여줍니다.
Divi 헤더를 끈적하게 만드는 이유는 무엇입니까?
Divi 헤더를 고정시키는 주된 이유 중 하나는 사용자가 탐색을 더 쉽게 하기 위함 입니다. 헤더는 사이트 상단에 위치하므로 고객이 사이트를 방문할 때 가장 먼저 보게 되는 것 중 하나입니다. 헤더에는 매우 중요한 정보가 포함되어 있으며 사용자가 콘텐츠를 탐색하여 원하는 것을 찾는 데 도움이 됩니다. 헤더에는 일반적으로 사이트의 가장 중요한 섹션, 주요 카테고리, 제품 링크 등을 배치합니다.
기본적으로 WordPress 메뉴는 사용자가 페이지를 아래로 스크롤할 때 나타나지 않습니다. 따라서 경쟁사보다 한 발 앞서기 위해 사용자가 아래로 스크롤하더라도 항상 쉽게 액세스할 수 있도록 헤더를 고정할 수 있습니다. 이렇게 하면 사이트 탐색을 개선하는 데 도움이 됩니다. 또한 사용자를 안내하고 원하는 곳으로 데려가는 데 도움이 될 수 있습니다. 따라서 현명하게 사용하면 헤더가 전환율을 높이는 데 도움이 될 수 있습니다.
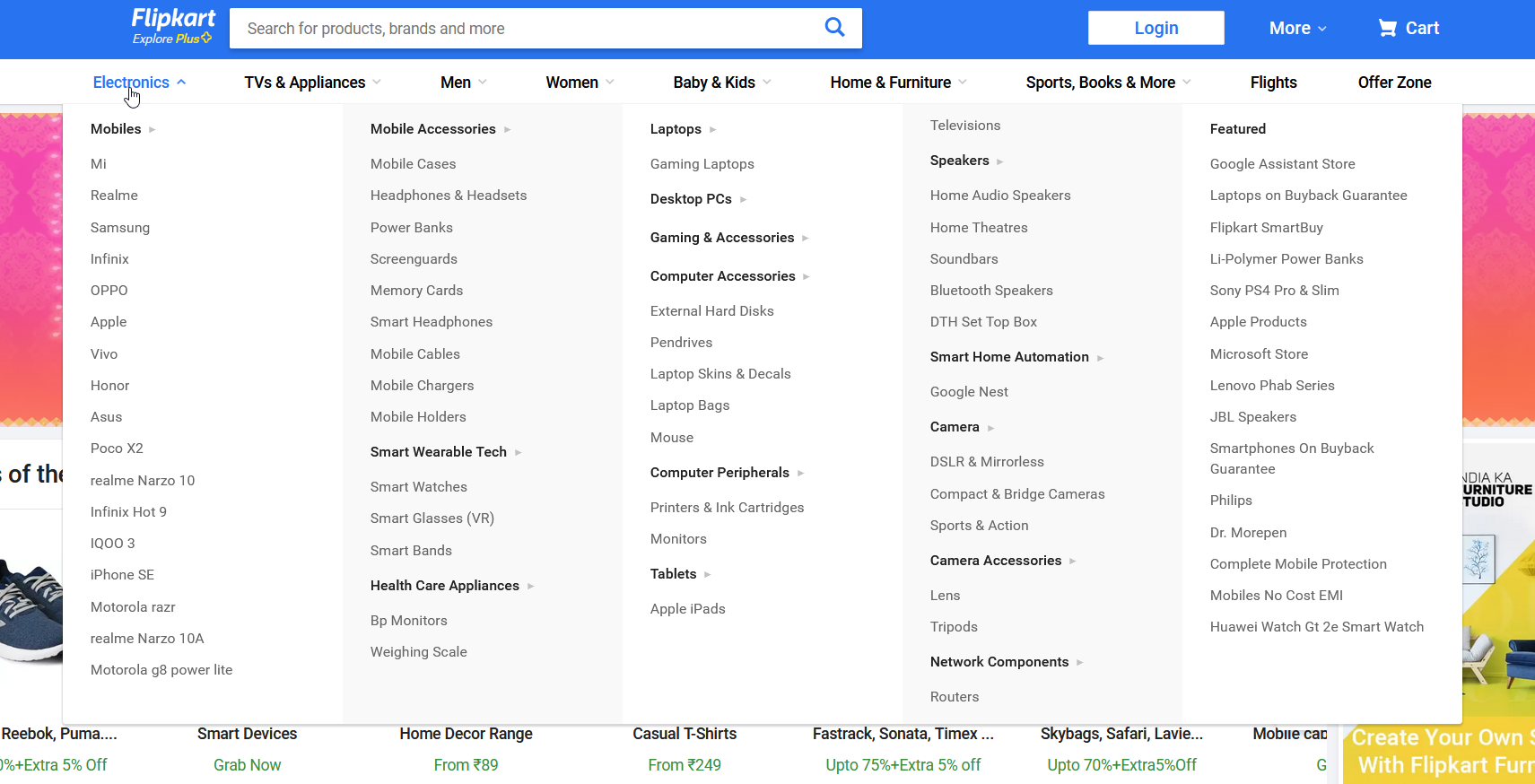
헤더를 편집하고 WordPress 메뉴에 소셜 미디어 아이콘을 추가하는 것 외에도 가장 인기 있는 전자 상거래 사이트는 메가 메뉴를 사용하여 인기 있는 제품 카테고리를 표시합니다. 그렇게 하면 쇼핑객이 원하는 항목을 쉽게 찾을 수 있습니다.

Divi 테마는 사이트에서 사용하기 위해 가져올 수 있는 600개 이상의 사전 제작 템플릿과 함께 제공됩니다. 그러나 상점을 한 단계 더 높이려면 다른 것이 필요합니다. 우리는 이미 WordPress에서 헤더를 편집하는 방법을 보았고 오늘은 Divi를 사용하여 헤더를 고정하는 방법을 보여 드리겠습니다.
Avada 및 GeneratePress와 같은 일부 WordPress 테마에는 테마 패널을 통해 헤더를 고정시키는 도구가 함께 제공됩니다. 그러나 Divi에서 동일한 작업을 수행하려면 몇 가지 추가 사용자 지정이 필요합니다.
Divi 헤더를 고정/고정하는 방법은 무엇입니까?
여기서는 초보자에게 친숙한 Divi 헤더를 고정하는 두 가지 방법을 보여 드리겠습니다.
- Divi Builder 플러그인 사용
- 코딩을 통해
이 섹션에서는 각 옵션에 대해 수행해야 하는 단계를 살펴보겠습니다. 둘 다 매우 효과적이므로 가장 좋아하는 것을 선택하십시오.
1) Divi Builder를 사용하여 헤더를 고정시킵니다.
Divi 테마는 빌더가 통합되어 제공됩니다. 즉, Divi 테마가 활성화되어 있으면 추가 플러그인을 설치할 필요가 없습니다. 이 데모에서는 사이트에서 이미 Divi를 사용하고 있다고 가정합니다. 그렇지 않은 경우 계속하기 전에 Divi를 설치하고 활성화하십시오.
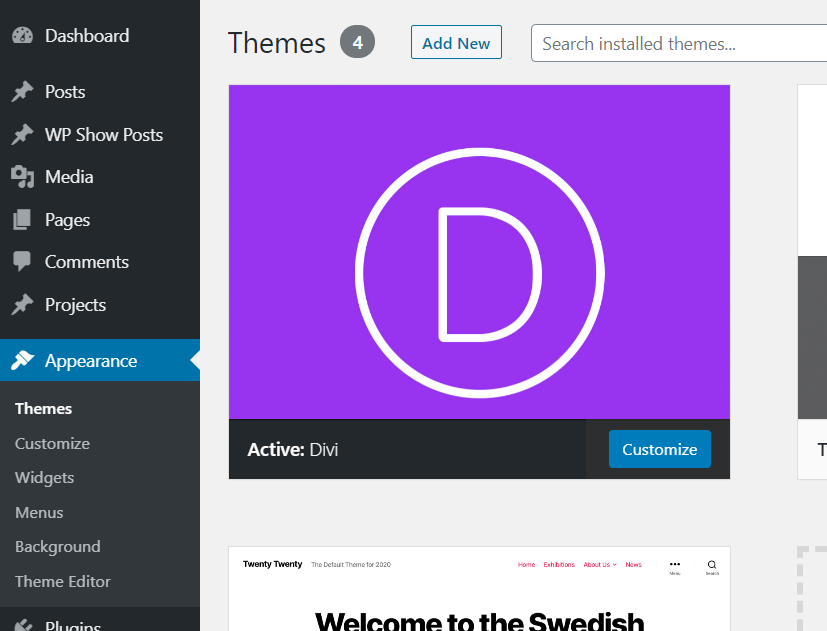
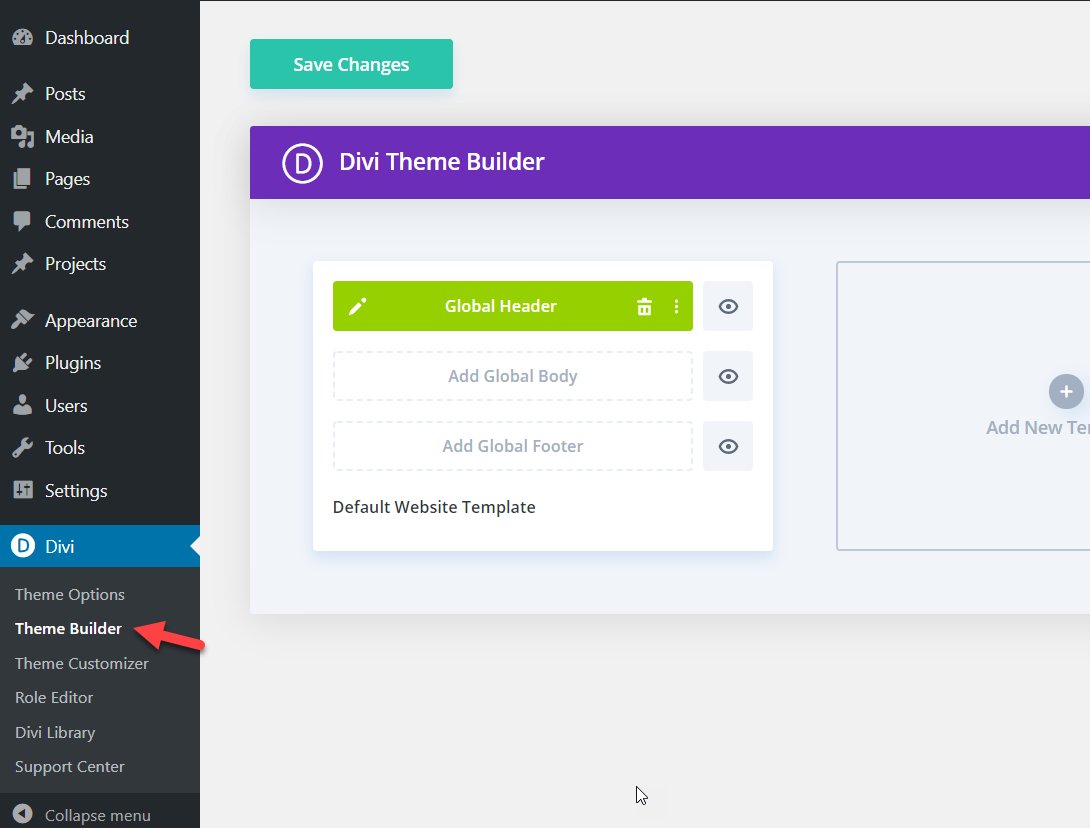
 그런 다음 Divi가 제공하는 많은 미리 만들어진 템플릿 중 하나를 가져오거나 처음부터 만들 수 있습니다. 디자인을 만들거나 선택했으면 WordPress 대시보드 에서 Divi > Theme Builder로 이동합니다.
그런 다음 Divi가 제공하는 많은 미리 만들어진 템플릿 중 하나를 가져오거나 처음부터 만들 수 있습니다. 디자인을 만들거나 선택했으면 WordPress 대시보드 에서 Divi > Theme Builder로 이동합니다.

여기에서 사이트에 대한 사용자 지정 템플릿을 만들 수 있습니다. 모든 템플릿에는 세 가지 주요 요소가 있습니다.
- 헤더
- 몸
- 보행인
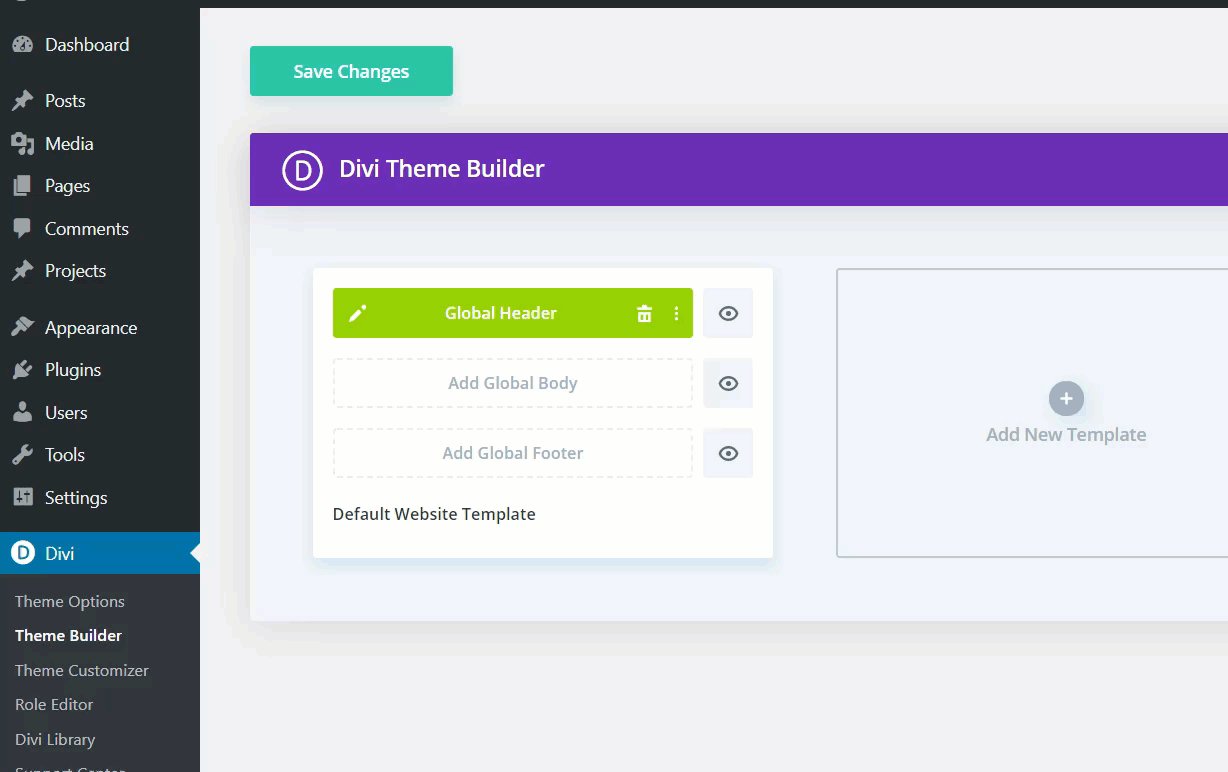
전역 머리글 편집
Divi 헤더를 고정시키려면 Global header 를 선택하십시오. 고정하려면 전역 헤더를 편집해야 합니다. 따라서 글로벌 헤더 위로 마우스를 가져가면 왼쪽에 연필 아이콘이 표시됩니다. 클릭하면 편집이 시작됩니다.  그러면 헤더를 편집할 수 있는 Divi 빌더 페이지가 표시됩니다. 여기에서 텍스트, 이미지, 소셜 아이콘, 메뉴 등과 같은 요소를 추가할 수 있습니다. 화면 상단에 마우스를 올려 놓고 왼쪽에 있는 톱니바퀴 아이콘을 클릭합니다.
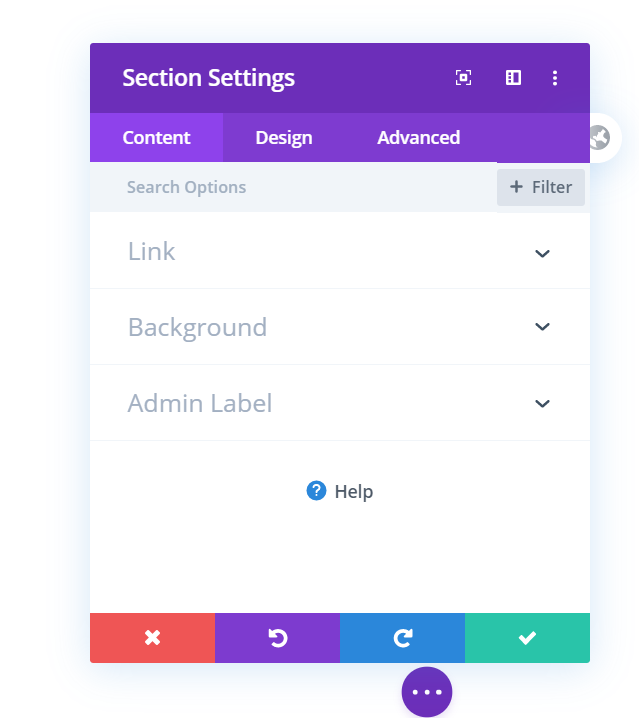
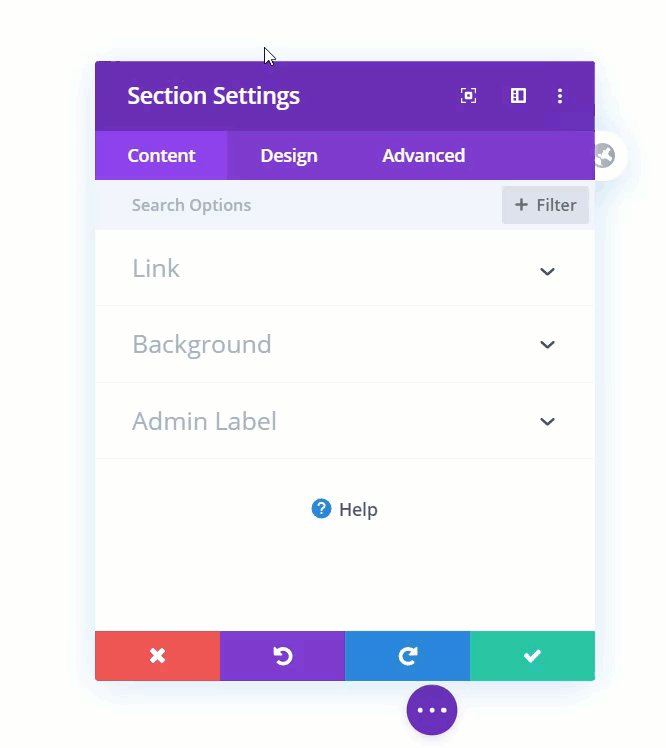
그러면 헤더를 편집할 수 있는 Divi 빌더 페이지가 표시됩니다. 여기에서 텍스트, 이미지, 소셜 아이콘, 메뉴 등과 같은 요소를 추가할 수 있습니다. 화면 상단에 마우스를 올려 놓고 왼쪽에 있는 톱니바퀴 아이콘을 클릭합니다.
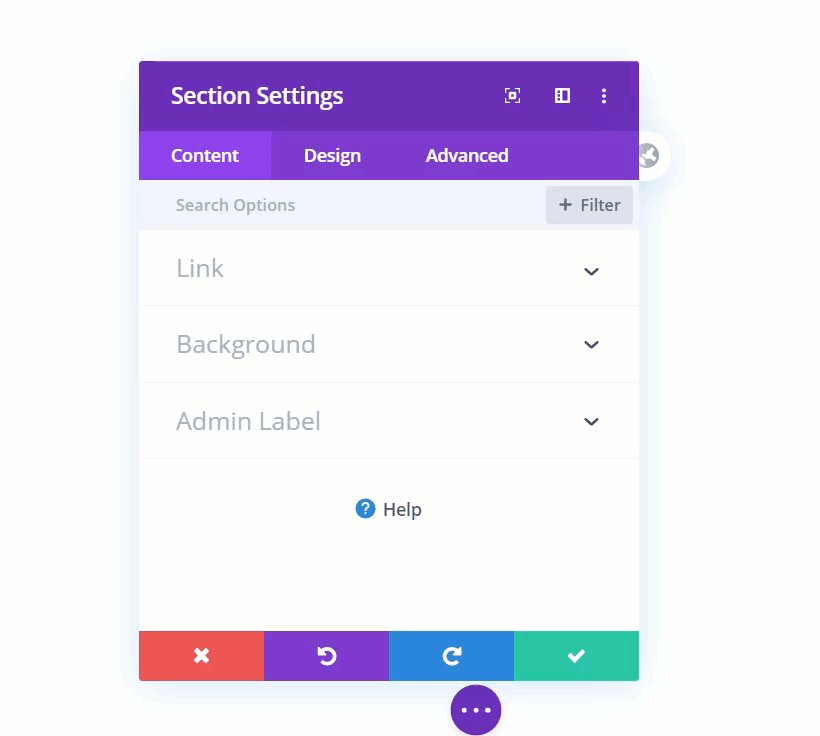
 다른 옵션이 있는 새 팝업 상자가 열립니다.
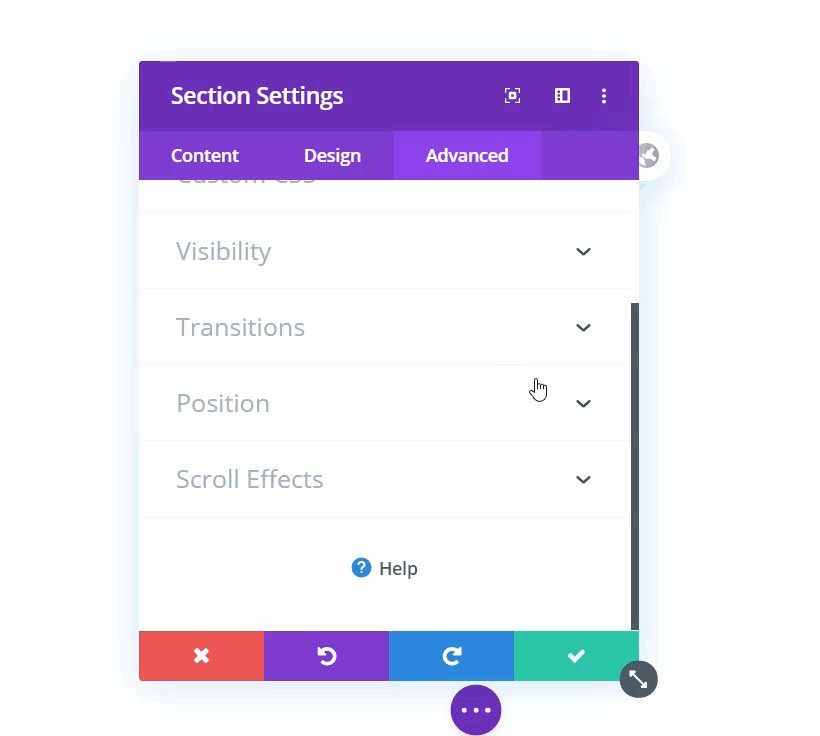
다른 옵션이 있는 새 팝업 상자가 열립니다.  Divi 테마의 최신 버전에는 Divi 위치 라는 기능이 포함되어 있습니다. 이것이 헤더를 고정하는 데 사용할 기능입니다. 고급 탭 아래에 위치 옵션이 표시됩니다. 그것을 열고 드롭다운에서 고정 옵션을 선택합니다. 그런 다음 헤더를 업데이트합니다.
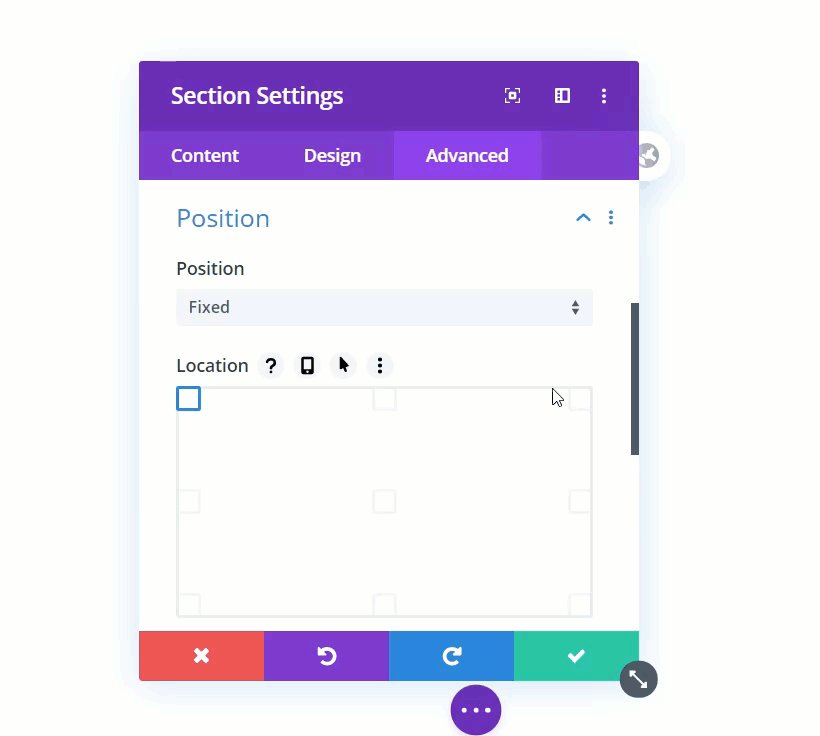
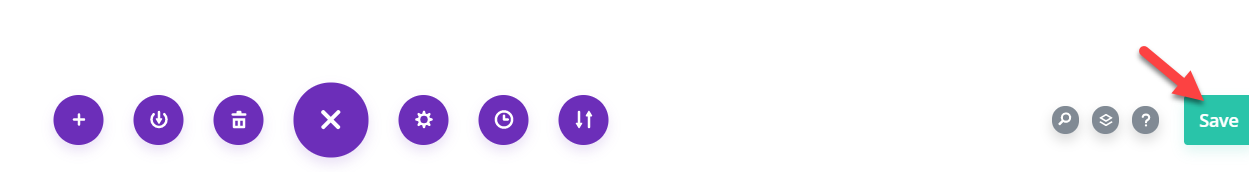
Divi 테마의 최신 버전에는 Divi 위치 라는 기능이 포함되어 있습니다. 이것이 헤더를 고정하는 데 사용할 기능입니다. 고급 탭 아래에 위치 옵션이 표시됩니다. 그것을 열고 드롭다운에서 고정 옵션을 선택합니다. 그런 다음 헤더를 업데이트합니다.  그런 다음 팝업 상자가 사라지고 오른쪽 모서리에 있는 저장 버튼을 눌러 전체 변경 사항을 저장해야 합니다.
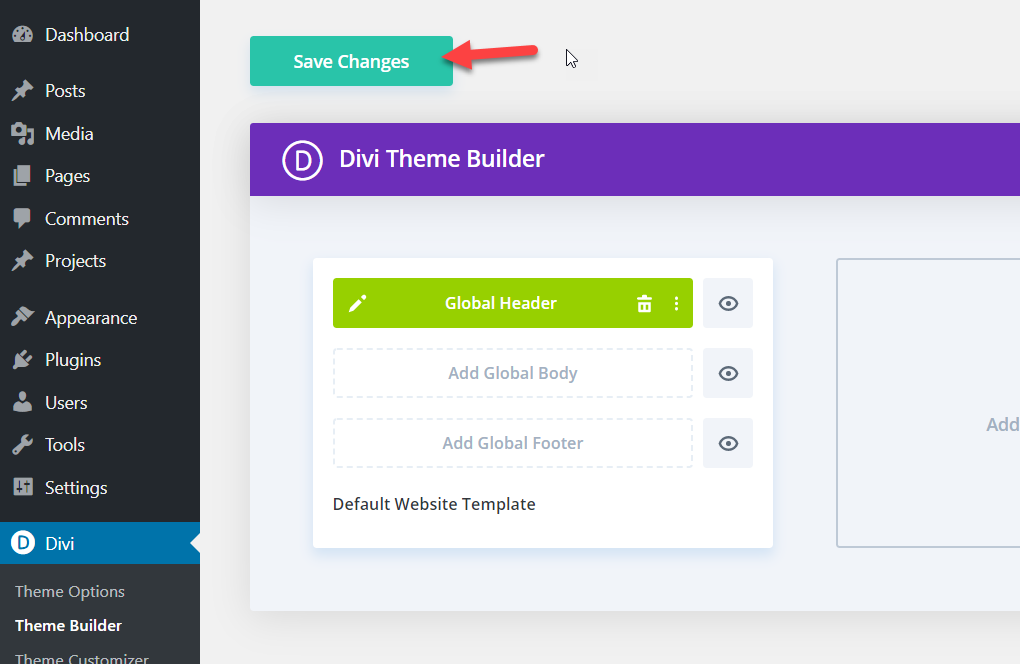
그런 다음 팝업 상자가 사라지고 오른쪽 모서리에 있는 저장 버튼을 눌러 전체 변경 사항을 저장해야 합니다.  헤더를 업데이트한 후 이 빌더를 닫습니다. 그런 다음 Divi 빌더 옵션을 저장합니다.
헤더를 업데이트한 후 이 빌더를 닫습니다. 그런 다음 Divi 빌더 옵션을 저장합니다.
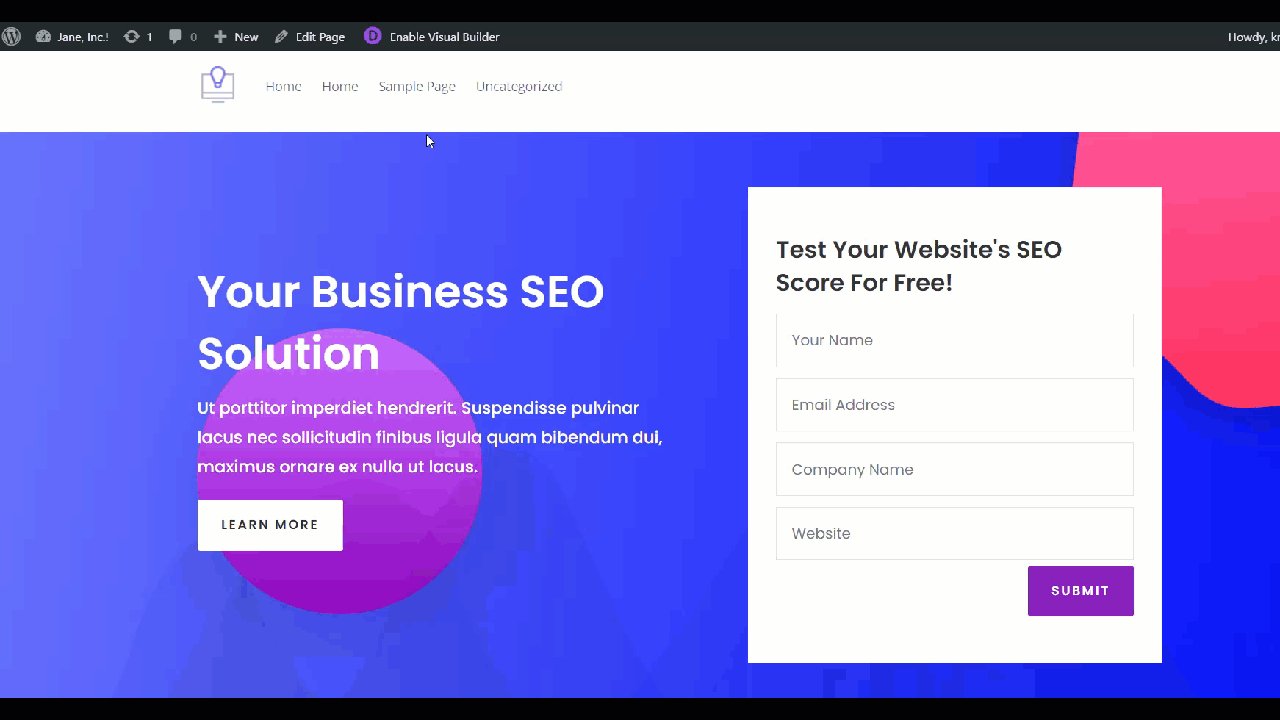
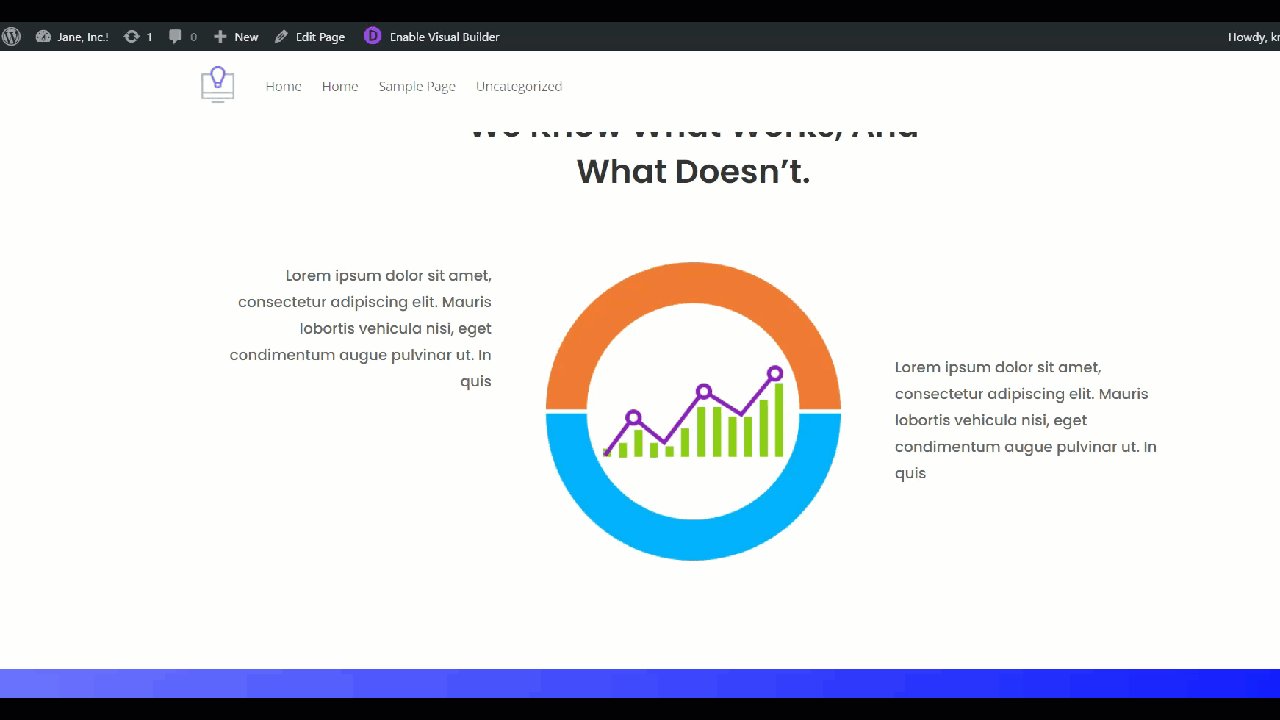
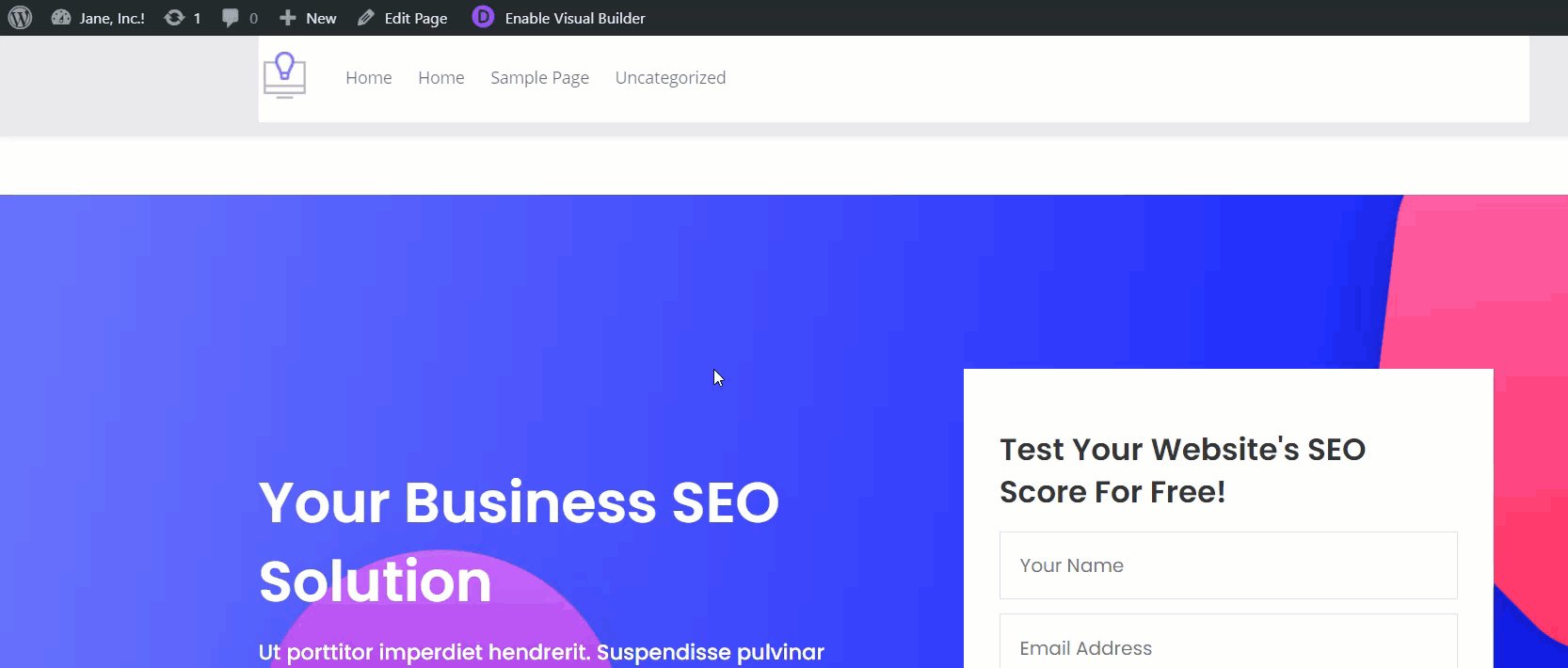
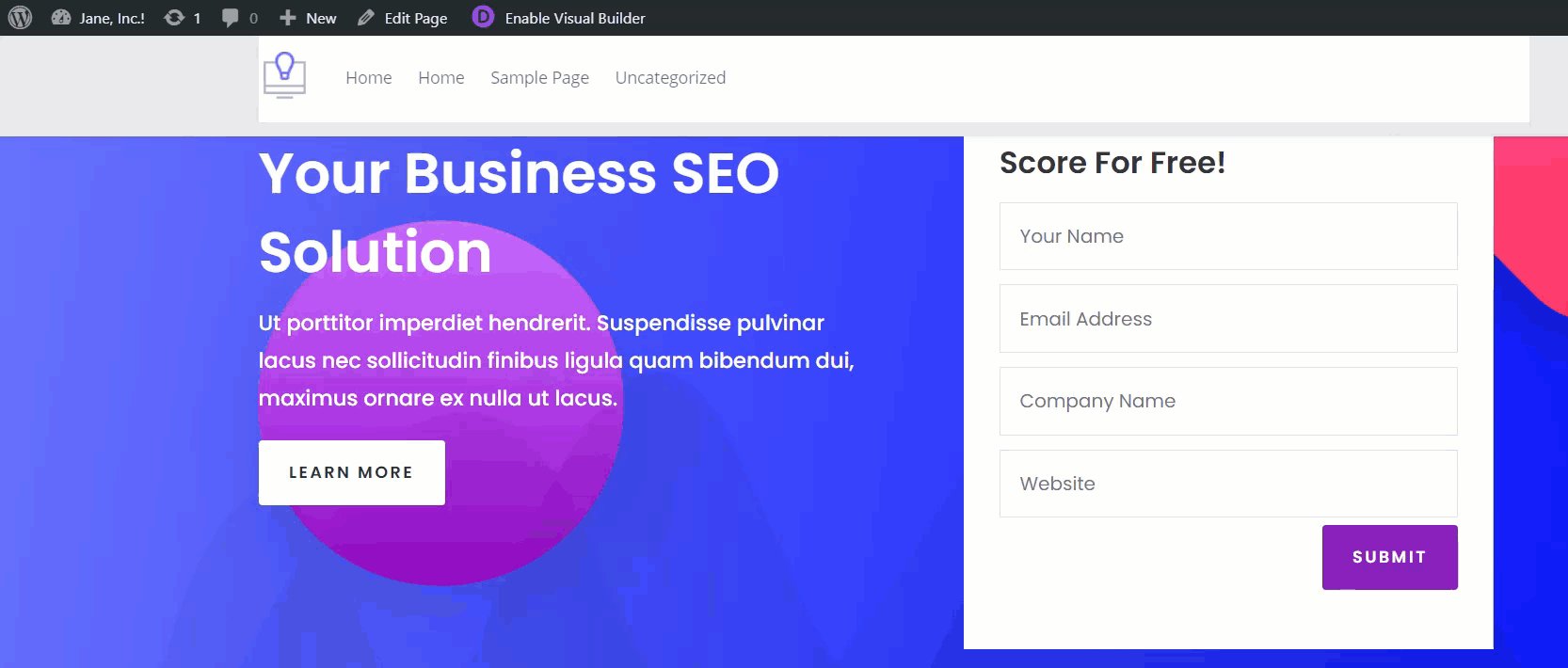
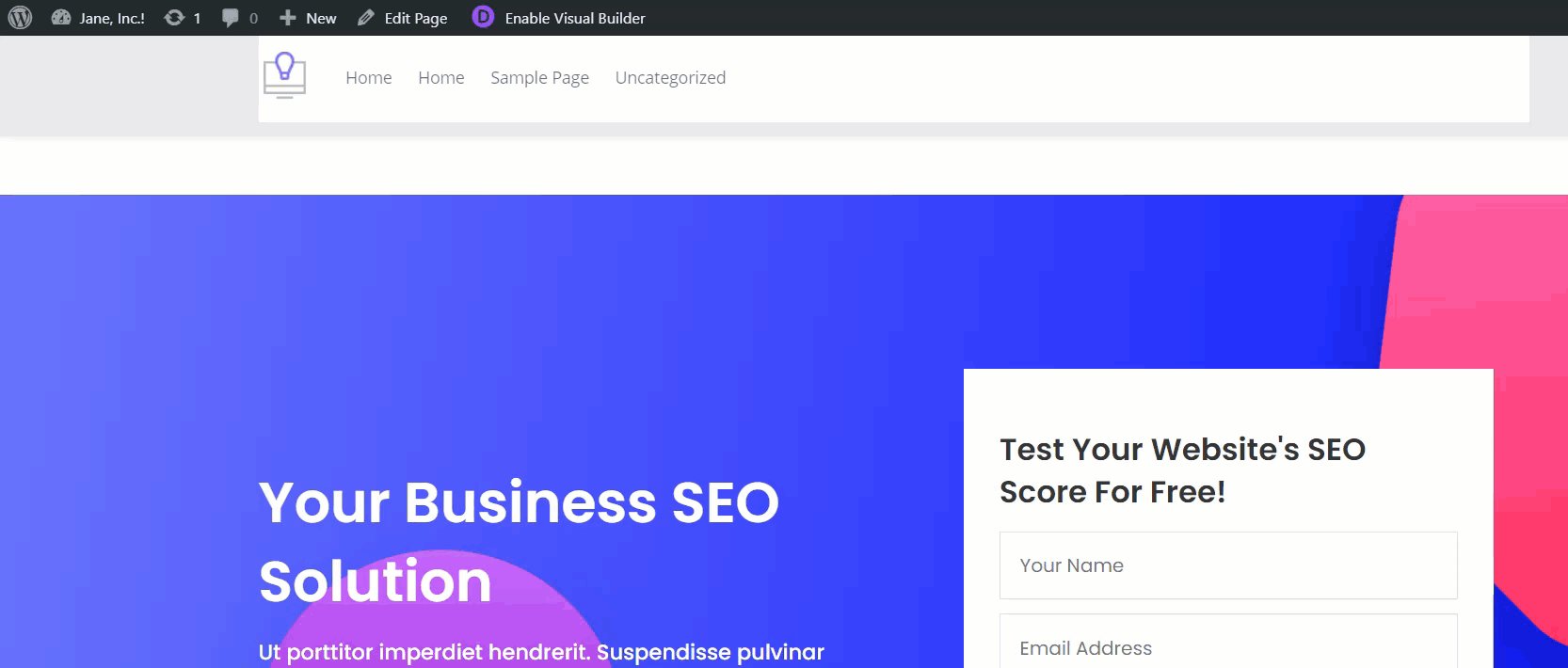
 이제 프론트엔드를 확인할 차례입니다. 새 탭에서 웹사이트를 열고 하단 섹션으로 스크롤합니다. 아래 GIF에서 볼 수 있듯이 헤더는 고정된 상태로 유지됩니다!
이제 프론트엔드를 확인할 차례입니다. 새 탭에서 웹사이트를 열고 하단 섹션으로 스크롤합니다. 아래 GIF에서 볼 수 있듯이 헤더는 고정된 상태로 유지됩니다!
 코드를 한 줄도 작성하지 않고 고정 헤더를 만들었습니다. Divi 빌더를 통해 헤더 요소를 업데이트할 때마다 설정을 저장해야 합니다. 그렇지 않으면 웹사이트의 프런트엔드에서 새로운 변경 사항을 볼 수 없습니다.
코드를 한 줄도 작성하지 않고 고정 헤더를 만들었습니다. Divi 빌더를 통해 헤더 요소를 업데이트할 때마다 설정을 저장해야 합니다. 그렇지 않으면 웹사이트의 프런트엔드에서 새로운 변경 사항을 볼 수 없습니다.

2) Divi 헤더를 코딩으로 고정
이제 코딩을 통해 Divi 헤더를 끈적하게 만드는 방법을 알아보겠습니다. 이를 위해 일부 CSS 코드를 사용합니다. 개발자가 아니더라도 걱정하지 마십시오. 우리가 사용할 코드 라인은 매우 간단합니다.
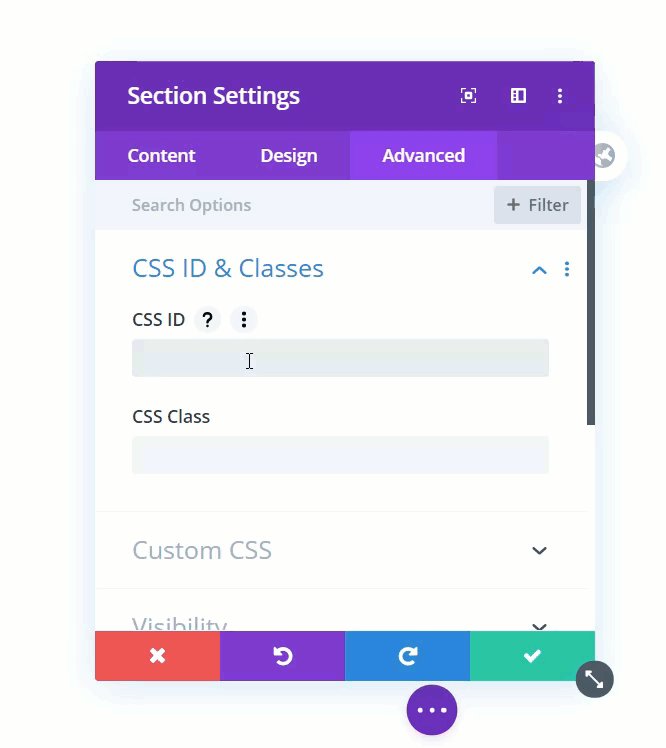
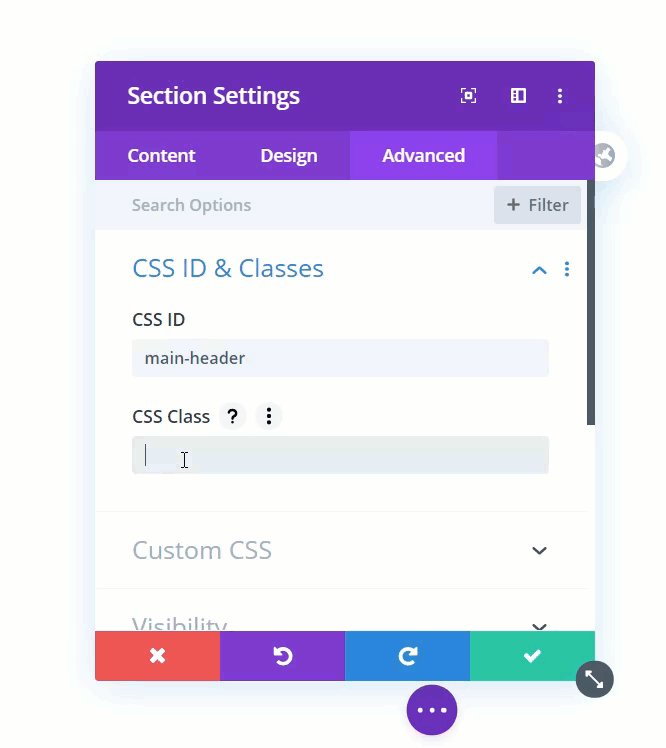
먼저 WordPress 대시보드 에서 Divi > Theme Builder 로 이동하여 헤더 섹션을 엽니다. 그런 다음 톱니바퀴 아이콘 을 클릭하여 팝업을 엽니다. 고급 섹션에서 사용자 정의 CSS ID 및 CSS 클래스 를 추가하는 설정을 볼 수 있습니다. 여기에서 다음을 사용합니다.
- CSS ID : 메인 헤더
- CSS 클래스 : et-fixed-header
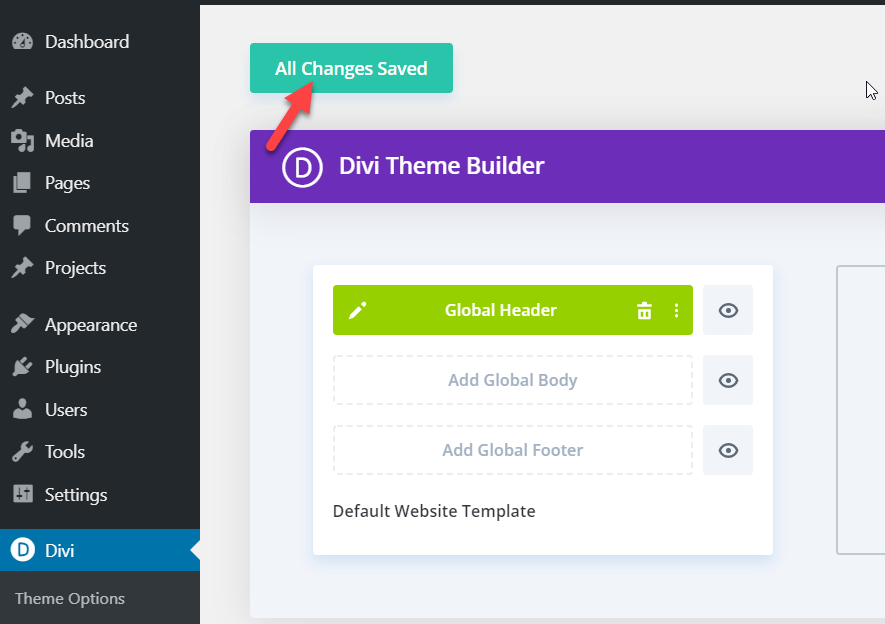
그런 다음 저장합니다.  그런 다음 빌더를 저장하고 종료합니다. 그런 다음 Divi 빌더 옵션으로 돌아가 변경 사항을 저장합니다.
그런 다음 빌더를 저장하고 종료합니다. 그런 다음 Divi 빌더 옵션으로 돌아가 변경 사항을 저장합니다.

다음으로 해야 할 일은 사이트에 CSS 코드를 추가하는 것입니다. 이를 수행하는 두 가지 옵션이 있습니다.
- Divi의 테마 옵션을 통해
- 워드프레스 커스터마이저 사용하기
두 가지 방법을 단계별로 살펴보겠습니다.
테마 옵션을 통해 헤더 고정
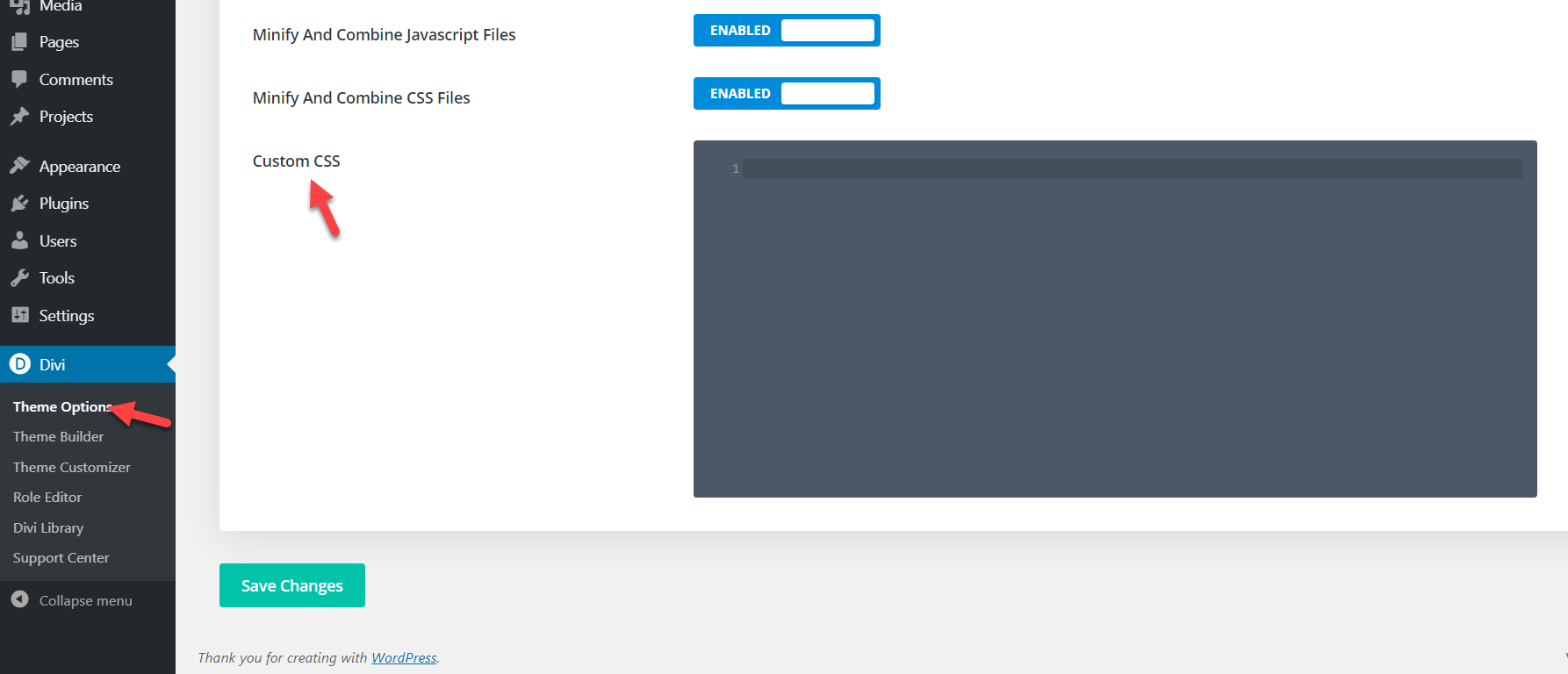
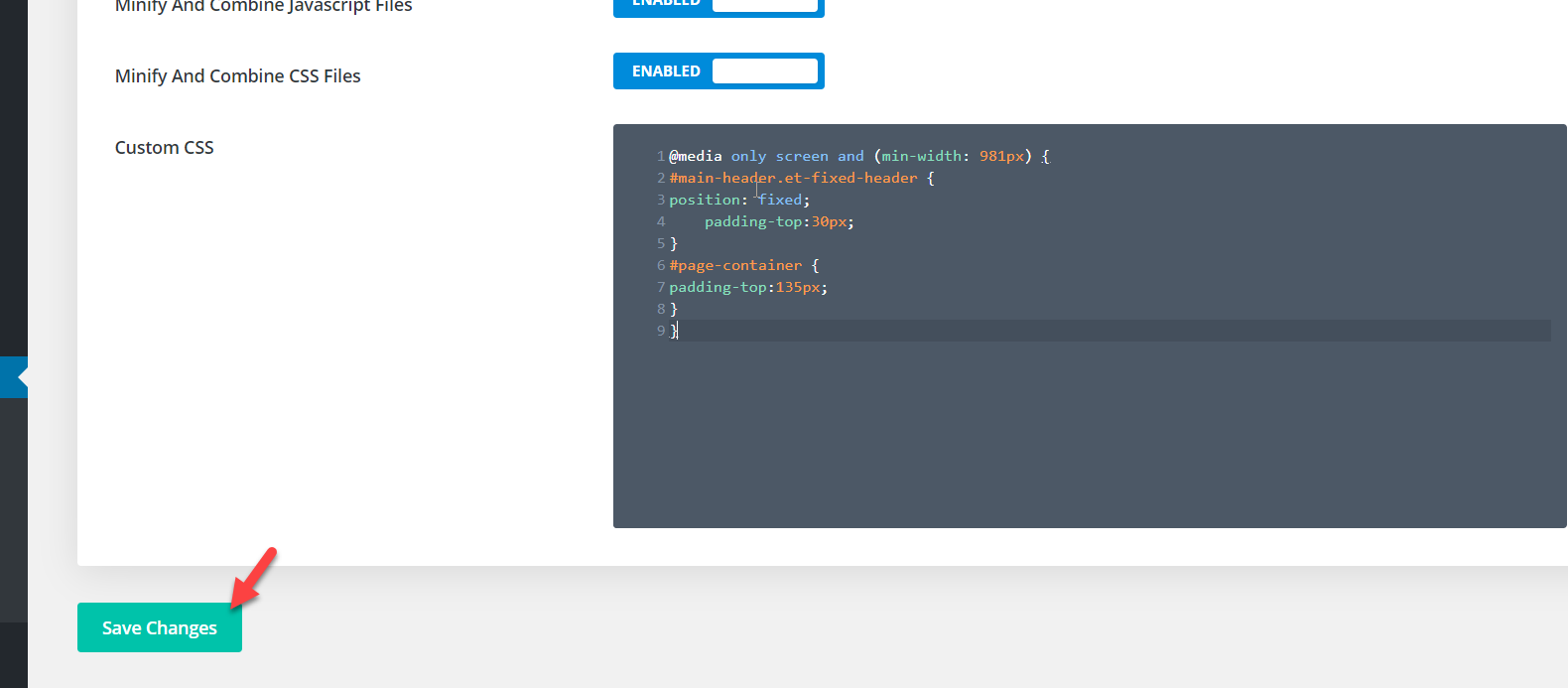
먼저 테마 옵션 섹션을 사용하여 CSS 코드를 추가하는 방법을 살펴보겠습니다. WordPress 대시보드에서 Divi > Theme Options > Custom CSS 로 이동합니다.

그런 다음 아래에서 CSS 코드를 복사합니다.
@미디어 전용 화면 및 (최소 너비: 981px){
#main-header.et-fixed-header {
위치: 고정;
패딩 상단:30px;
}
#페이지 컨테이너 {
패딩 상단:135px;
}
}코드 편집기에 붙여넣고 변경 사항을 저장합니다. 그런 다음 설정을 저장하고 웹사이트의 프런트엔드를 확인하여 사이트의 Divi 헤더를 고정했는지 확인하세요!
참고 : CSS 코드에서 패딩을 조정하고 사이트 크기를 사용자 지정해야 합니다.

WordPress Customizer로 헤더 고정
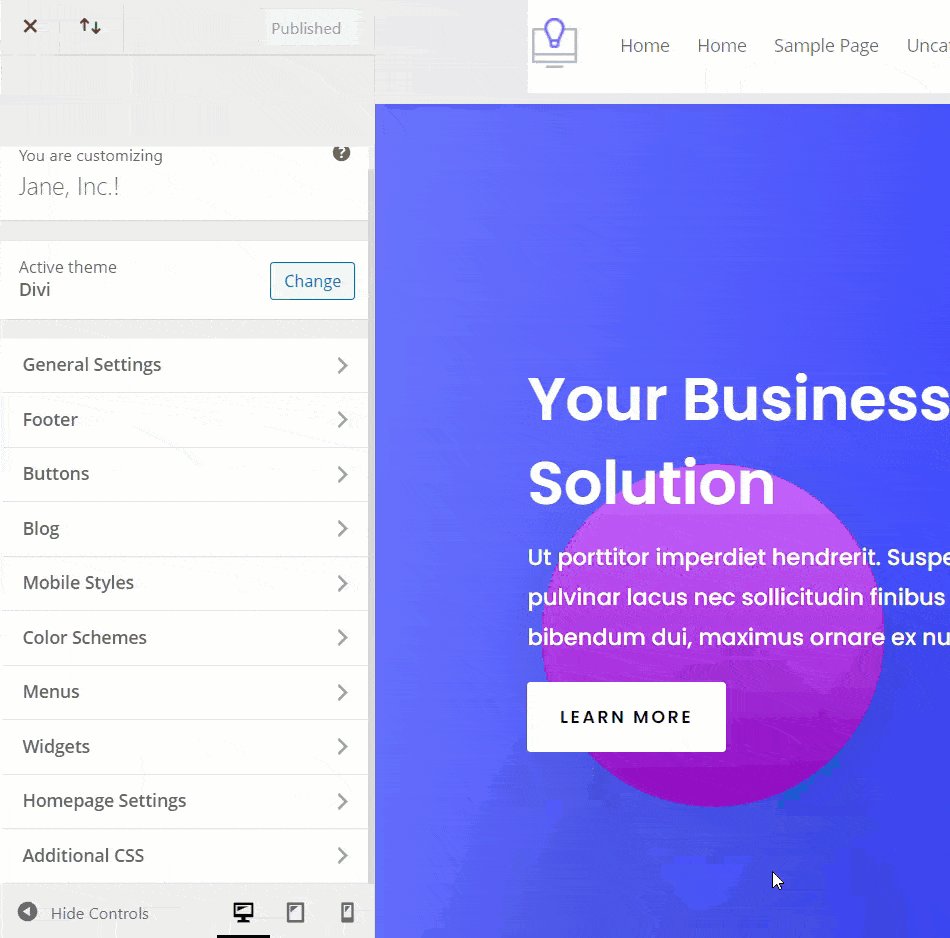
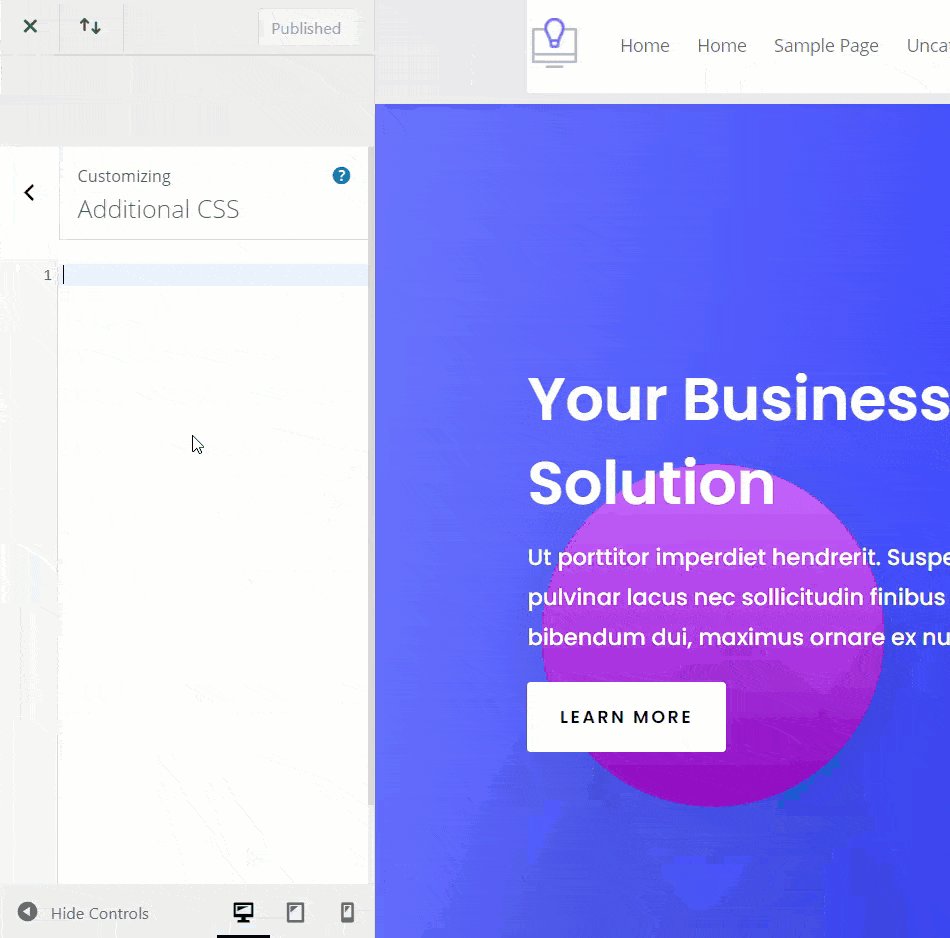
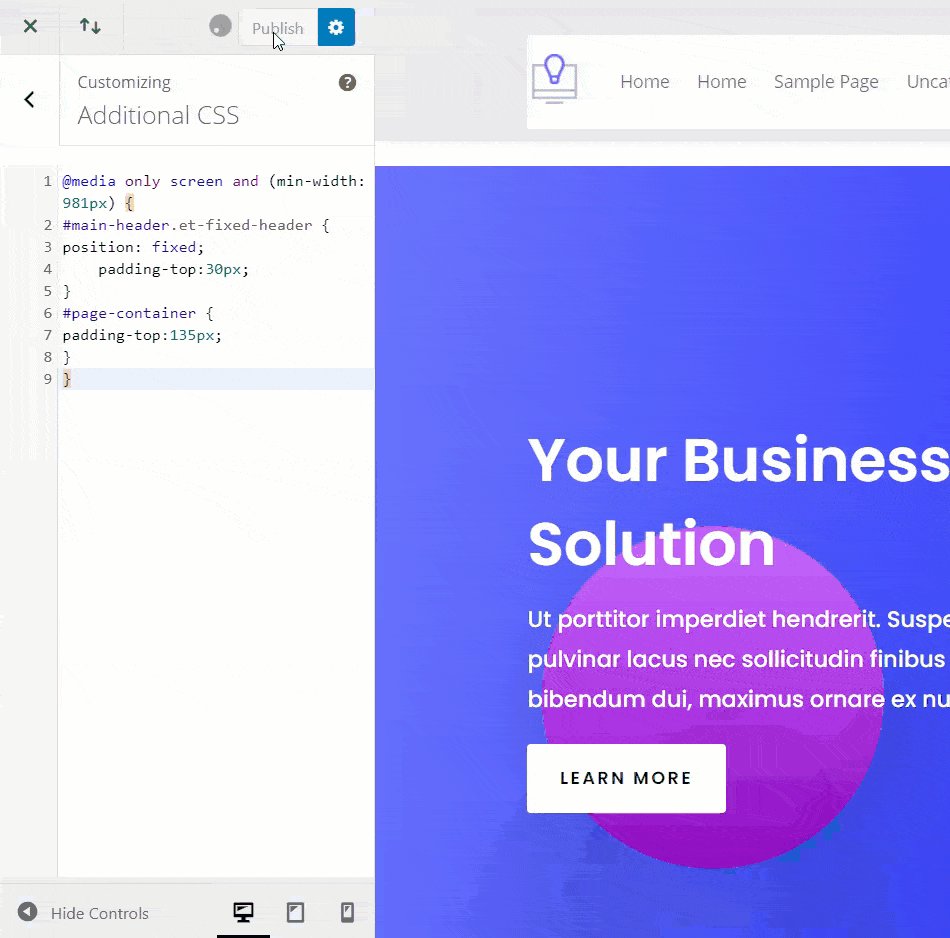
Divi 헤더를 고정시키는 또 다른 빠른 방법은 WordPress 사용자 정의 프로그램을 사용하는 것입니다. 사용자 지정 도구를 열려면 모양 > 사용자 지정 으로 이동한 다음 추가 CSS 를 엽니다.
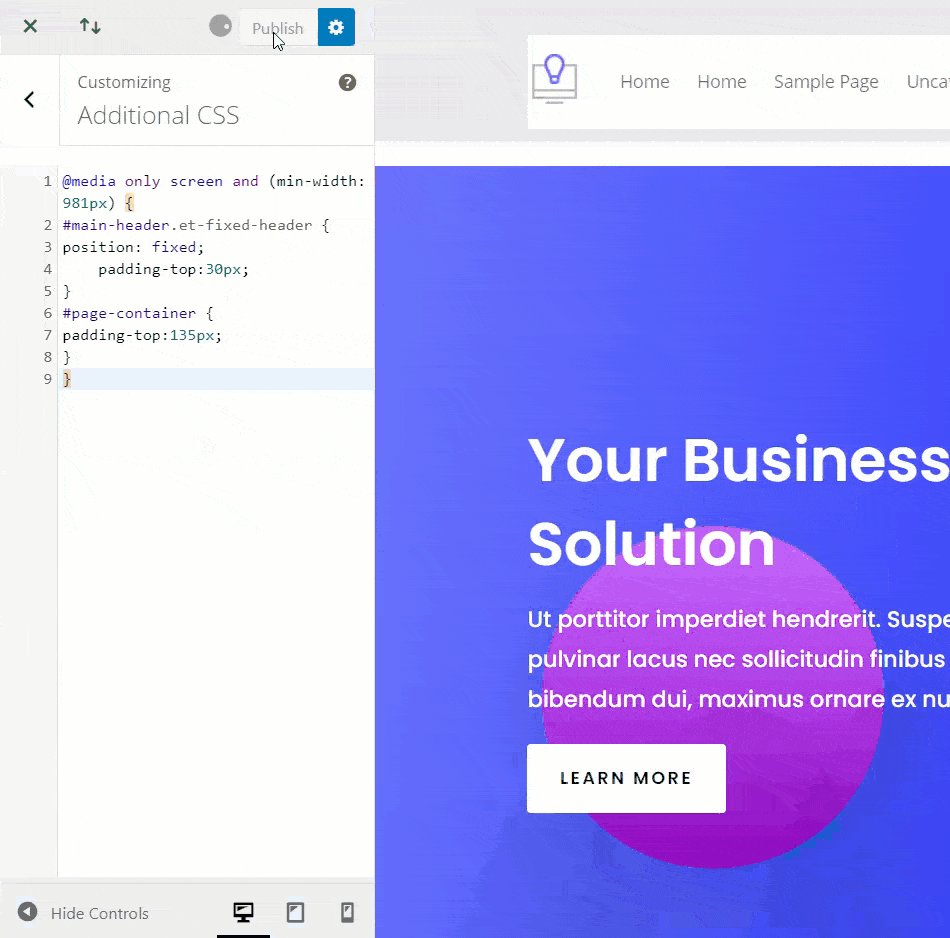
이제 이 코드를 복사하여 붙여넣기만 하면 됩니다.
@미디어 전용 화면 및 (최소 너비: 981px){
#main-header.et-fixed-header {
위치: 고정;
패딩 상단:30px;
}
#페이지 컨테이너 {
패딩 상단:135px;
}
}
참고 : 이 코드는 데모 사이트에서 작동하지만 CSS 코드에서 패딩을 조정하고 사이트 크기를 사용자 지정하는 것이 좋습니다. 
마지막으로 변경 사항을 저장하면 됩니다! WordPress 사용자 정의 프로그램을 사용하여 Divi 헤더를 수정 했습니다.

보너스: Divi 메뉴 변경
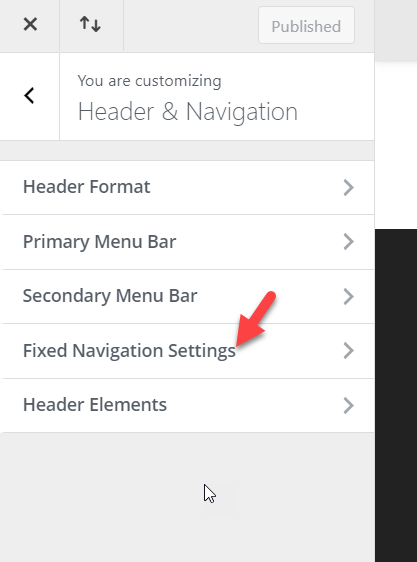
이 섹션에서는 CSS 코딩 없이 Divi 고정 메뉴 옵션을 변경하는 방법을 배웁니다. 이렇게 하려면 WordPress 사용자 지정 프로그램으로 이동합니다. 헤더 및 탐색 설정 아래에 고정 탐색 설정 이라는 사용자 지정 옵션이 표시됩니다.

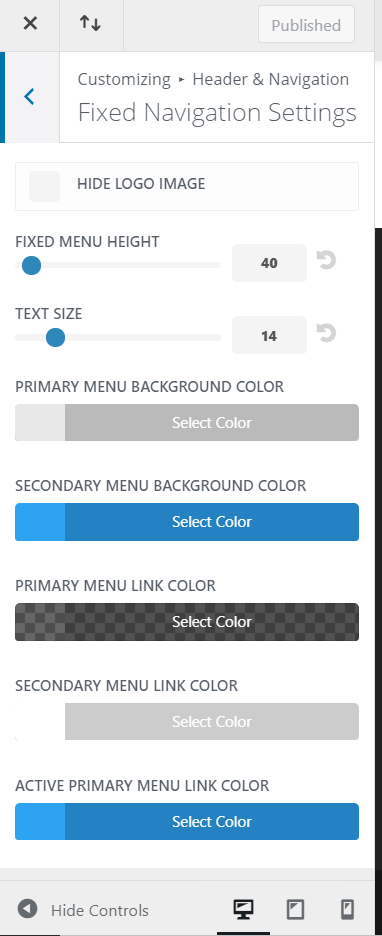
그것을 열면 전용 사용자 정의 옵션이 표시됩니다.  이 화면에 표시되는 주요 옵션은 다음과 같습니다.
이 화면에 표시되는 주요 옵션은 다음과 같습니다.
- 로고 이미지 숨기기
- 고정 메뉴 높이
- 텍스트 크기
- 메뉴 배경색
- 메뉴 링크 색상
- 다른 사람
이렇게 하면 고정 헤더를 수정해야 할 때마다 WordPress 사용자 지정 도구로 이동하여 이러한 항목을 변경할 수 있습니다. 그리고 가장 좋은 점은 실시간 미리보기 섹션에서 모든 업데이트를 볼 수 있다는 것입니다.
결론
대체로 Divi 헤더를 고정하면 사이트 탐색을 개선하고 잠재적으로 전환율을 개선하는 데 도움이 됩니다. 이 가이드에서는 두 가지 다른 방법을 보여주었습니다.
- 디비 빌더와 함께
- 코딩으로
- Divi의 테마 옵션을 통해
- 워드프레스 커스터마이저 사용하기
두 방법 모두 매우 효과적이므로 자신의 기술과 필요에 가장 적합한 방법을 선택하십시오. 빠른 작업을 원하면 Divi Builder를 사용할 수 있습니다. 이것은 몇 번의 클릭으로 Divi 헤더를 사용자 정의하는 데 도움이 되는 특별한 WordPress 플러그인입니다. 반면에 테마 옵션이나 워드프레스 커스터마이저를 사용하여 헤더를 고정하기 위해 약간의 CSS 코드를 사용할 수도 있습니다. 약간의 코딩이 필요하지만 이 방법은 매우 간단하며 Divi Builder에 몇 줄의 코드만 추가하면 됩니다.
마지막으로 이 게시물이 마음에 들면 소셜 미디어에 공유하고 블로그 섹션에서 더 유용한 자습서를 확인하세요.
Divi 헤더를 고정하는 다른 방법을 알고 있습니까? 우리는 당신의 의견을 듣고 싶으므로 아래 의견에 알려주십시오!
