WordPress에서 HTTP 요청을 줄이는 13가지 최고의 방법
게시 됨: 2023-01-25웹 사이트를 운영하는 경우 트래픽을 잃기 전에 느린 웹 사이트를 수정하는 방법을 아는 것이 중요합니다. 웹 사이트 속도를 향상시키는 한 가지 방법은 HTTP 요청을 줄이는 것입니다. 이 용어는 기술적으로 들릴 수 있지만 적절한 정의와 설명을 통해 이해하기 쉽습니다.
이 블로그에서는 HTTP 요청이 무엇이고 웹 사이트 성능을 향상시키는 방법에 대해 자세히 설명합니다.
시작하자!!
HTTP 요청 이해
HTTP 요청에 대해 자세히 알아보기 전에 먼저 이에 대한 기본 개념을 명확히 해야 합니다.
- HTTP(Hypertext Transfer Protocol)는 브라우저와 서버가 통신하는 데 사용하는 언어입니다.
- 사용자가 웹사이트를 방문하면 브라우저는 서버에 HTTP 요청을 보내고,
- 그런 다음 서버는 웹 페이지를 표시하라는 요청을 시작합니다.
- 웹 페이지를 제대로 로드하려면 브라우저는 플러그인, 비디오 및 이미지와 같은 다양한 웹 페이지 구성 요소에 대해 여러 HTTP 요청을 만들어야 합니다.
- 웹 페이지 구성 요소가 많을수록 HTTP 요청이 많아져 웹 사이트 성능이 느려질 수 있습니다.
- 웹 사이트 속도를 개선하려면 HTTP 요청 수를 줄이는 데 집중하는 것이 중요합니다.
하지만 왜 더 적은 수의 HTTP 요청을 만들어야 합니까? 그 이유를 알아봅시다.
HTTP 요청을 줄여야 하는 이유는 무엇입니까?
웹 사이트에 대한 HTTP 요청을 줄여야 하는 주된 이유는 다음과 같습니다.
- 페이지 로드 시간 - HTTP 요청을 줄이는 첫 번째 이유는 페이지 로드 시간을 줄이기 위해서입니다. 웹사이트에서 받는 HTTP 요청이 많을수록 요청된 웹페이지를 로드하는 데 시간이 더 오래 걸립니다. 예를 들어 웹 페이지가 10개의 HTTP 요청을 수신하는 경우 50개의 HTTP 요청이 있는 다른 웹 페이지보다 빠르게 로드된다고 가정해 보겠습니다.
그리고 페이지 로드 시간과 관련된 실제 문제는 방문자입니다. 페이지 로드 시간이 길수록 방문자는 콘텐츠가 웹사이트에 로드되는 것을 기다리지 않기 때문에 웹 트래픽이 낮아집니다. 특히 인터넷에서 경쟁이 치열할 때 페이지 로드 시간이 높은 웹사이트는 시간이 지남에 따라 트래픽을 잃을 수 있으므로 리드가 낮아지는 것을 원하지 않을 것입니다.
2. 반송률 – 이제 높은 페이지 로드 시간과 낮은 리드가 웹사이트의 다른 매개변수에 어떤 영향을 미칠 수 있는지 살펴보겠습니다. 2017년 Google에서 발표한 보고서에 따르면 페이지 로딩 시간이 1~3초 느려질 때마다 이탈률은 결국 최대 32%까지 증가했습니다. 설상가상으로, 열악한 로딩 시간은 SEO 순위에도 영향을 미치며 모든 노력이 헛수고가 될 것입니다.
이제 웹 사이트 주요 메트릭과 온라인 비즈니스에 영향을 미치지 않는 HTTP 요청을 줄이는 것이 얼마나 중요한지 이해할 수 있습니다.
웹사이트의 불필요한 HTTP 요청을 분석하는 방법은 무엇입니까?
지금까지 HTTP 요청이 작동하는 방식과 요청을 줄여야 하는 이유를 쉽게 이해할 수 있도록 노력했습니다. 이제 웹사이트에서 처리하는 HTTP 요청의 수와 이를 어떻게 분석할 수 있는지 확인할 때입니다. 우리에게 보여줘!
웹사이트에서 처리하는 HTTP 요청 식별
웹사이트에서 수신하는 HTTP 요청 수를 모르면 HTTP 요청을 제거하거나 줄일 수 없습니다. 그러나 다행스럽게도 웹 사이트의 HTTP 요청을 식별하는 데 도움이 되는 다양한 온라인 도구가 있습니다.
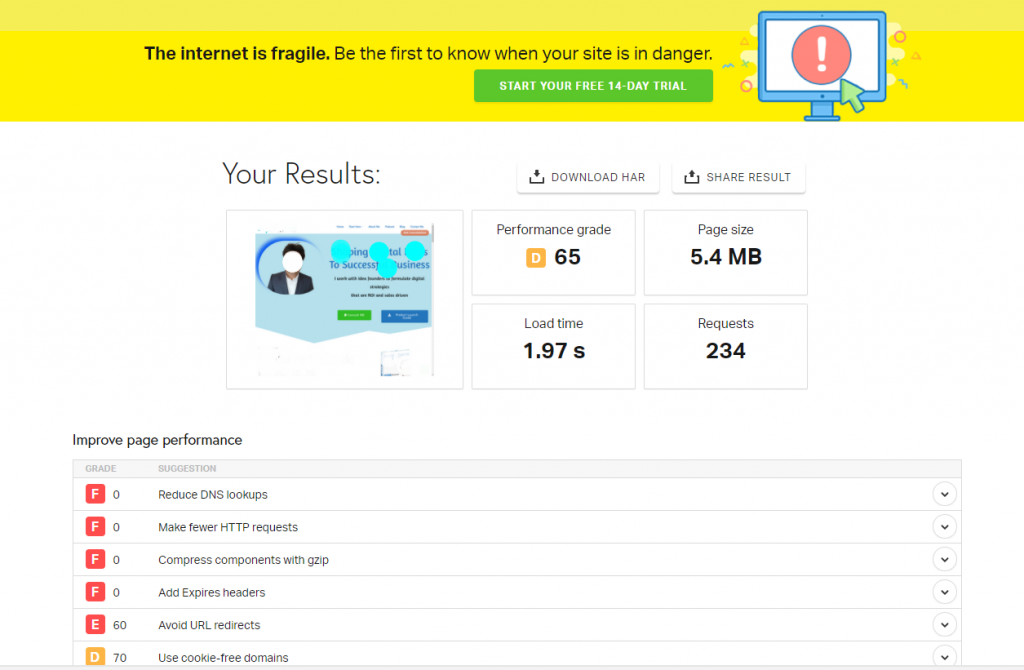
예를 들어, Pingdom은 인기 있는 웹사이트 성능 테스트 도구 중 하나로 무료 웹사이트 성능 보고서를 즉시 제공하며 웹사이트에서 얼마나 많은 요청을 받고 있는지 확인할 수도 있습니다.

그러나 크롬 브라우저를 사용하는 경우 DevTools에서 HTTP 요청 수를 확인할 수도 있습니다. 이렇게 하려면 확인하려는 페이지를 마우스 오른쪽 버튼으로 클릭하고 " 검사 > 네트워크 " 옵션을 선택하기만 하면 됩니다.
감사를 실행하여 웹사이트 등급 분석
더 나은 유지 관리를 위해 정기적으로 웹 사이트의 성능을 평가해야 합니다. 더 나은 방법으로 이해합시다.
이전과 마찬가지로 Pingdom이라는 무료 웹사이트 성능 테스트 도구를 사용했습니다. 그러나 무료 도구에는 한 가지 문제가 있습니다. 즉, 기능이 제한되어 있고 기본적인 결과만 얻을 수 있다는 것입니다. 그러나 심층적인 웹 사이트 성능 및 분석 보고서를 제공하는 프리미엄 도구도 많이 있습니다.
Semrush는 선택할 수 있는 프리미엄 감사 도구 중 하나입니다. 이 도구를 시작하기 위해 해야 할 일은
- 모든 도구 > 프로젝트 > 새 프로젝트 추가로 이동합니다.
- 웹사이트 도메인과 이름을 입력하세요
- 프로젝트 생성 클릭
- 이 도구는 테스트를 실행하고 데스크톱 및 모바일 장치 모두에 대한 웹사이트 성능을 분석합니다.
- 원하는 시간에 크롤링을 예약하는 옵션도 사용할 수 있습니다.
이제 프로젝트를 추가한 후 사이트 감사 대시보드에 들어가면 다음과 같은 다양한 유형의 도구를 사용할 수 있습니다.
- 사이트 감사
- 위치 추적
- 온페이지 SEO 검사기
- 소셜 미디어 포스터
- 소셜 미디어 추적기
- 브랜드 모니터링 등.
그러나이 블로그에서는 Semrush 사이트 감사 도구에 중점을 둘 것입니다.
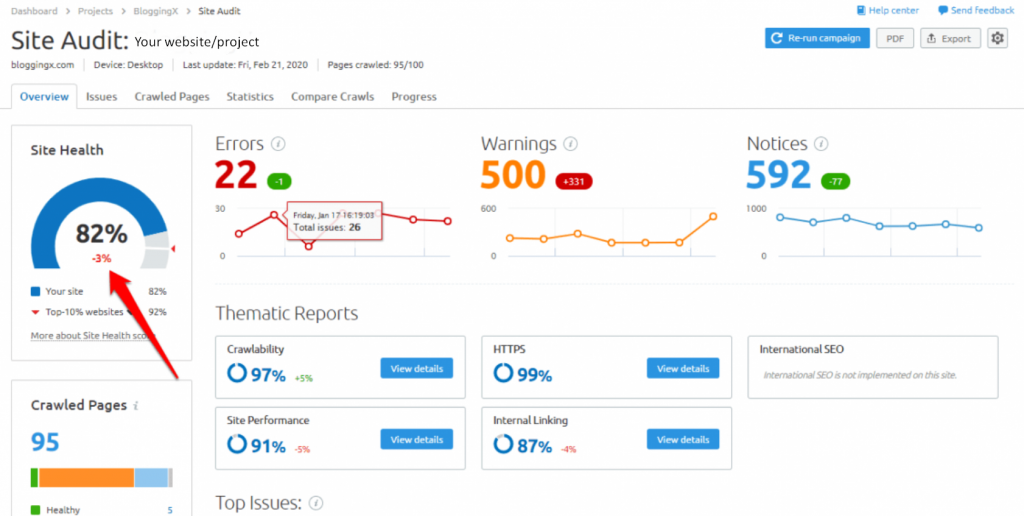
Semrush 사이트 감사
사이트 감사 도구는 0~100% 범위의 상세한 사이트 감사 점수를 제공합니다.

위 사진에서 사이트 상태가 82%임을 보여주는 Semrush 사이트 감사 보고서를 볼 수 있습니다. 이 웹사이트 상태 점수는 웹사이트의 성능이 좌우되는 다양한 기타 매개변수 및 요인에 따라 계산됩니다. 오류나 문제가 있는 웹 사이트 페이지, 깨진 페이지, 크롤러가 크롤링할 수 없는 페이지 등이 있습니다.
- 웹사이트 상태 점수는 웹사이트가 얼마나 잘 작동하는지 분석하며 점수가 높을수록 웹사이트의 상태가 더 좋습니다.
- Semrush는 크롤러로부터 받은 오류 및 경고에 대한 보고서 및 정보를 제공합니다.
- 경고는 부차적인 문제일 수 있지만 오류는 가능한 한 빨리 수정되어야 하며 우선적인 문제여야 합니다.
이 도구는 100가지가 넘는 다양한 유형의 웹 사이트 문제를 확인할 수 있으므로 쉽게 식별하고 해결할 수 있습니다.
이미 WPOven에서 웹 사이트를 호스팅한 경우 HTTP 요청을 줄이고 웹 사이트 로드 시간을 개선하기 위해 아래 언급된 방법을 따를 필요가 없습니다. 그러나 일부 사이트에서는 여전히 유용할 수 있으므로 테스트를 진행하는 것이 좋습니다. 하지만 실제로는 차이를 찾을 수 없습니다.

HTTP 요청을 줄이기 위한 10가지 필수 단계
그러나 웹 사이트의 성능이 손상될 수 있는 여러 가지 다른 이유가 있으며 웹 사이트마다 다릅니다. 그러나 일반적으로 공통적인 주요 문제, 즉 과도한 HTTP 요청이 있습니다. 이를 고려하여 웹 사이트를 통과하는 HTTP 요청을 줄일 수 있는 쉽고 포괄적인 10단계를 제공합니다.
- 사용하지 않는 플러그인 삭제 또는 제거
- 사용하지 않는 이미지 삭제
- 무거운 플러그인을 제거하고 가벼운 플러그인으로 교체
- 지연 로딩 기능 활성화
- 기존 이미지의 파일 크기 줄이기
- 불필요한 미디어 삭제 또는 제거
- CDN 사용
- 캐싱 사용
- CSS와 자바스크립트
- 타사 요청 제한
- 외부 스크립트 제한
- 축소
- WordPress 플러그인을 사용하여 더 적은 HTTP 요청 만들기
1. 사용하지 않는 플러그인 삭제 또는 제거
WordPress는 유연성과 다양한 WordPress 플러그인 선택으로 유명합니다. 그러나 문제가 있습니다. 일부 플러그인은 다기능이고 일부는 쓸모가 없습니다. 일반적으로 워드프레스 플러그인에 대한 사전 지식이 많지 않은 초보자나 신규 사용자는 맹목적으로 설치하고 활성화하는 경향이 있습니다. 결과적으로 기능을 제공하는 대신 리소스를 소비하여 웹 사이트 속도를 늦추기 시작합니다.
2. 사용하지 않는 이미지 삭제
- 이미지 및 비디오와 같은 미디어는 사용자 경험을 향상시킬 수 있지만 필요한 경우에만 사용하십시오.
- 모든 이미지는 HTTP 요청을 생성하며 이미지가 너무 많으면 웹사이트 로드 시간이 느려질 수 있습니다.
- 각 웹 페이지를 감사하고 관련 없는 이미지를 제거하여 웹 사이트 성능을 향상시킵니다.
3. 무거운 플러그인을 제거하고 가벼운 플러그인으로 교체
- HTTP 요청을 최소화하려면 무거운 플러그인을 기본 기능이 있는 가벼운 플러그인으로 교체하십시오.
- 번들 기능이 있는 플러그인에 주의하십시오. 리소스를 많이 사용할 수 있습니다.
- 번들 기능 대신 간소화된 기능을 제공하는 플러그인을 찾으십시오. 페이지 속도를 늦추지 않고 HTTP 요청을 적게 합니다.
- 불필요한 플러그인을 설치하지 마십시오.
4. 지연 로딩 기능 활성화
" 지연 로딩 "은 HTTP 요청을 줄이기 위해 사용할 수 있는 최고의 기능 중 하나입니다. 이 기능을 사용하면 사용자가 웹사이트를 아래로 스크롤하기 시작할 때까지 웹사이트의 이미지나 동영상이 로드되지 않습니다. 하지만 이 기능이 HTTP 요청을 줄이는 데 어떻게 도움이 되는지 궁금할 수 있습니다.
여기에 답이 있습니다. 사용자가 웹 페이지를 스크롤하지 않을 때까지 미디어가 로드되지 않으므로 초기 페이지 로드에 대한 HTTP 요청을 트리거하지 않습니다. 이로 인해 사용자 경험에도 영향을 미치지 않습니다. 재미있는 사실은 대부분의 사용자가 이 기능과 일반 로드와 지연 로드의 차이점에 대해 모른다는 것입니다.

이제 주요 질문은 웹 사이트에서 이 기능을 활성화하는 방법입니다.
- 지연 로드 기능은 WordPress 디렉토리의 지연 로드 플러그인을 사용하여 활성화할 수 있습니다.
- 플러그인은 가볍고 많은 리소스를 소비하지 않습니다
- 간단히 설치, 활성화하고 사용할 준비를 하십시오.
WP Rocket의 LazyLoad

WP Rocket의 Lazy Load는 사용자가 필요로 할 때까지 이미지, 비디오 및 iframe의 로드를 지연시켜 페이지 로드 시간을 개선하는 WordPress용 플러그인입니다.
src 속성을 자리 표시자로 대체하고 사용자가 스크롤할 때 실제 리소스를 로드하여 데이터 전송을 줄이고 초기 로드 시간을 개선합니다. 사용하기 쉽고 구성이 필요하지 않습니다.
알고 싶은 몇 가지 주요 기능:
- HTTP 요청 줄이기
- 로딩 시간 개선
- 자바스크립트 라이브러리가 사용되지 않음
- YouTube iframe을 대체할 수 있습니다.
가격
WPRocket이 소유한 lazyload는 WordPress 디렉토리에서 무료로 설치하고 사용할 수 있는 오픈 소스 플러그인입니다.
5. 기존 이미지 파일 크기 압축/축소
- 불필요한 이미지를 제거한 후 품질 저하 없이 파일 크기를 압축하거나 줄여 기존 이미지를 최적화합니다.
- 압축과 크기 조정은 다릅니다. 압축은 파일 크기를 줄여 품질을 유지하지만 크기를 조정하면 품질이 저하될 수 있습니다.
- 다양한 도구를 사용하여 이미지를 압축합니다. 널리 사용되는 도구는 품질 저하 없이 이미지를 압축할 수 있는 Adobe 및 JPEG Optimizer입니다.
6. 불필요한 동영상 삭제 또는 제거
- 웹사이트에서 불필요한 동영상을 제거하여 서버 공간을 절약하고 웹페이지 로딩 시간을 단축하세요.
- 불필요한 이미지 및 플러그인 제거와 같은 간단하고 간단한 프로세스.
- 잠재고객과의 관련성 및 콘텐츠의 가치를 분석하여 삭제할 동영상을 결정합니다.
- 관련 없는 동영상을 삭제하거나 길이를 줄이세요.
7. 콘텐츠 전송 네트워크(CDN) 사용
최근 몇 년 동안 CDN은 엄청난 긍정적인 결과를 보여주었고 더욱 대중화되었습니다. 왜 안 돼? 결국 CDN은 웹 사이트 속도를 높이고 SEO 및 안정성을 향상시켜 사용자에게 큰 이점을 제공했습니다.
- CDN은 가능한 가장 가까운 위치에서 캐시된 웹 사이트 콘텐츠를 제공하며 웹 사이트 속도를 높이는 것으로 가장 잘 알려져 있습니다.
- CDN은 또한 HTTP 요청을 줄이는 데 도움이 됩니다.
- 많은 WordPress 사용자들 사이에서 인기 있는 유명한 CDN 공급자는 Cloudflare, Amazon CloudFront 등입니다.
- 웹사이트에서 CDN을 적절하게 구성하면 웹사이트 속도에 놀라운 효과를 발휘할 수 있습니다.
그러나이 모든 기능에는 평균적으로 한 달에 약 $ 20의 비용이 드는 일부 요금이 부과됩니다.
8. 캐싱 사용
HTTP 요청을 줄이는 가장 좋은 방법 중 하나는 콘텐츠 캐싱을 사용하는 것입니다. 브라우저의 캐시는 웹 페이지에 콘텐츠를 표시하는 데 사용되는 스크립트의 복사본을 저장하므로 캐시가 지워지지 않는 한 방문자가 웹 사이트를 다시 방문할 때 HTTP 요청이 필요하지 않습니다.
따라야 할 몇 가지 사항 콘텐츠 캐싱을 준비하기 위해 웹 사이트에 알리는 몇 가지 팁을 알려 드리겠습니다.
- 꼭 필요한 경우가 아니면 쿠키를 사용하지 마십시오.
- 모든 미디어 파일의 라이브러리를 만들고 반복해서 사용하십시오.
- 동일한 URL 사용
- 웹 사이트의 캐시 가능성을 평가하는 데 도움이 되는 온라인 무료 도구의 도움을 받으십시오.
9. CSS와 자바스크립트
- HTTP 요청을 줄이는 한 가지 방법은 여러 CSS와 javascript 파일을 결합하는 것입니다.
- 수동으로 CSS 파일을 조정하지 않고 파일을 결합하는 데 사용할 수 있는 쉬운 방법
- WordPress 캐시 플러그인에는 이 기능이 있으며 설정을 설치, 활성화 및 올바르게 구성하기만 하면 됩니다.
- 경우에 따라 플러그인이 필요하지 않을 수 있습니다.
요즘에는 이러한 기능을 포함하는 WordPress 테마가 출시되었습니다.
10. 제3자 요청 제한
- 타사 요청은 방문자가 페이지를 열려고 할 때 브라우저에서 전송되며 이로 인해 웹사이트 로딩 속도가 느려질 수 있습니다.
- 타사 응답 시간은 예측할 수 없으며 웹 사이트 로드 시간에 영향을 줄 수 있습니다.
- 이를 완화하기 위해 지연 로딩 및 호스트 스크립트를 직접 연결하는 대신 활성화할 수 있습니다.
- 타사 요청을 하는 플러그인을 식별 및 제거하거나 대체 플러그인을 시도합니다.
11. 외부 스크립트 제한
외부 스크립트라는 용어에 대해 여러 번 들어봤을 수 있지만 특히 개발자가 아닌 경우 정확히 무엇인지 모를 수 있습니다. 예를 들어 \외부 스크립트는 다른 웹사이트에서 요청을 가져오는 것입니다.
이제 외부 스크립트가 좋은지 나쁜지 의심할 수 있습니다. 좋지도 나쁘지도 않은 것이 가장 좋은 대답입니다. 사용 방법에 따라 다르지만 외부 스크립트는 놀라운 일을 할 수 없으며 과도하게 실행하면 많은 양의 HTTP를 요청하기 시작합니다.
들어본 적이 있지만 지속적으로 실행되는 외부 스크립트라는 사실을 인식하지 못하는 외부 스크립트가 있습니다.
- 소셜 미디어 플러그인
- 삽입된 GIF 또는 동영상
- 위젯 등
예를 들어 웹 사이트에서 지도 플러그인을 사용하는 대신 지도 사진을 찍어 사용할 수 있습니다. 이미지는 모든 경우에 플러그인보다 HTTP 요청이 적습니다.
12. 축소
- 최소화는 기능을 변경하지 않고 소스 코드에서 불필요한 문자를 제거하는 프로세스입니다.
- 가독성을 높이기 위해 주석 및 공백과 같은 불필요한 문자를 제거합니다.
- 더 빠른 실행 및 더 가벼운 코드 허용
- 캐싱 플러그인 또는 테마 옵션에서 사용할 수 있으므로 HTTP 요청이 줄어들고 웹 사이트 로딩이 빨라집니다.
13. WordPress 플러그인을 사용하여 HTTP 요청 감소
대부분의 기능이나 설정에 대해 항상 플러그인 사용을 자제해야 합니다. 너무 많은 플러그인을 설치하면 웹 사이트 속도에 어떤 영향을 미칠 수 있는지 잘 알고 있습니다. 그러나 주요 문제는 모든 사람이 개발자이거나 WordPress에 대한 기술적 지식을 가지고 있지 않다는 것입니다.
평균적으로 사용자는 코어 파일에 액세스하거나 편집하는 것보다 플러그인을 사용하는 것을 선호합니다. 시간과 노력이 많이 줄어들기 때문입니다. 귀하의 편의를 위해 귀하의 웹사이트가 더 적은 HTTP 요청을 만드는 데 도움이 되는 하나의 플러그인을 고려할 수 있습니다.
WP 로켓
WP Rocket은 현재 시장에서 사용할 수 있는 최고의 WordPress 캐싱 플러그인 중 하나입니다.사용하기 매우 쉽고 초보자에게 가장 친숙한 WordPress 캐싱 플러그인입니다.많은 캐싱 도구와 옵션을 제공하여 기술 괴짜가 아닌 경우 모든 것을 제공합니다.
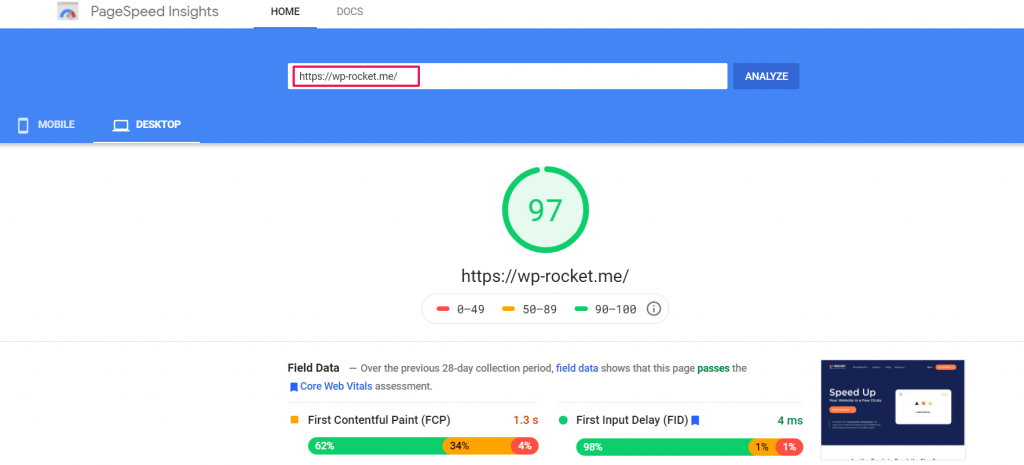
우리는 WPRocket 플러그인의 공식 웹사이트에서 사이트 속도 결과를 확인했고 이것이 우리가 얻은 것입니다.

이 플러그인을 사용하면클릭 한 번 으로 웹사이트를 캐시할 수 있습니다.플러그인에서 제공하는 크롤러는 WordPress 페이지를 자동으로 가져와서 캐시를 구축합니다. 이 WordPress 캐싱 플러그인의 가장 중요한 부분은 gzip 압축, 페이지 캐시, 캐시 사전 로드 등과 같은 필수 WordPress 캐싱 설정 을 자동으로 켭니다 .
WP 로켓 플러그인의 특징
이제 WP Rocket 플러그인에서 제공하는 기능에 대해 자세히 살펴보겠습니다.
- WordPress 사이트를 캐싱하면 사이트를 매우 빠르게 로드할 수 있습니다.
- 서버에서 웹 페이지를 압축하고 브라우저에서 압축을 풉니다.
- 모든 변경 후 자동으로 캐시를 미리 로드합니다.
- 캐시에서 민감한 페이지를 제외합니다.
- 자주 액세스하는 리소스를 로컬 메모리에 저장합니다.
- 가장 인기 있는 테마 및 플러그인과 호환됩니다.
이제 이 WordPress 캐싱 플러그인이 얼마나 유용한지 상상할 수 있습니다! 약간의 투자가 필요하지만 그 결과는 매우 인상적일 것입니다.
전체 플러그인 목록과 검토를 위해 "웹사이트 속도를 높이는 11가지 최고의 WordPress 캐싱 플러그인(무료 + 프리미엄)"을 읽을 수 있습니다.
그러나 위의 방법을 모두 사용한 후에도 웹사이트가 계속 지연되고 있으므로 마지막으로 할 수 있는 일은 웹사이트의 모든 핵심에서 도움을 줄 수 있는 개발자를 고용하는 것입니다.
결론
지금까지 HTTP 요청이 무엇인지, HTTP 요청을 적게 하면 어떤 이점이 있는지 알게 되었습니다. HTTP 요청은 웹 사이트 콘텐츠를 표시하고 방문자에게 매력적이고 매력적인 경험을 제공하는 데 매우 중요합니다.
그리고 귀하의 웹사이트에 문제가 발생하는 것을 좋아하지 않을 것입니다. 결국 그것은 웹 사이트 성능뿐만 아니라 잠재 고객과의 관계를 방해합니다.
그러나 가장 중요한 부분은 브라우저가 웹 사이트에 대한 HTTP 요청을 적게 하도록 할 수 있는 다양한 방법이 있다는 것입니다. 로딩 시간을 줄이고, 미디어 파일을 더 잘 최적화하고, SEO를 개선하고, 궁극적으로 더 많은 리드를 생성할 수 있습니다.
자주 묻는 질문
HTTP 요청 수를 줄이려면 어떻게 해야 합니까?
더 적은 HTTP 요청을 만들 수 있도록 따라야 하는 다양한 방법이 있습니다.
1. 사용하지 않는 플러그인 삭제 또는 제거
2. 웹사이트에서 불필요한 이미지 삭제
3. 무거운 플러그인을 제거하거나 가벼운 플러그인으로 교체
4. 지연 로딩 활성화
5. 기존 이미지 파일 압축
6. 불필요한 동영상 제거
7. CDN 사용
8. 콘텐츠 캐싱 사용
9. CSS와 자바스크립트 결합
10. 제3자 요청 제한
11. 외부 스크립트 제한
12. 축소
13. HTTP 요청을 줄이는 WordPress 플러그인 사용
HTTP 요청을 적게 한다는 것은 무엇을 의미합니까?
HTTP 또는 완전한 형태의 하이퍼텍스트 전송 프로토콜이라는 용어는 브라우저와 웹 서버가 통신하는 데 사용하는 언어입니다. 사용자가 웹 사이트를 방문하려고 할 때마다 사용자 측의 브라우저는 HTTP 요청이라는 요청을 서버에 보냅니다. 그런 다음 서버는 이 HTTP 요청을 허용하고 웹 페이지를 표시하기 위한 요청을 시작합니다.
얼마나 많은 HTTP 요청이 너무 많습니까?
50개 미만의 HTTP 요청은 좋은 의미로 간주되지만 50개 미만의 HTTP 요청을 받을 수 있다면 정말 좋을 것입니다. 그러나 HTTP 요청은 나쁜 것이 아니라 웹사이트에서 모든 콘텐츠를 표시하는 데 필수적이라는 한 가지를 이해해야 합니다. 그러나 유일한 문제는 HTTP 요청을 줄이는 동안 웹 사이트 경험과 콘텐츠를 타협해서는 안 된다는 것입니다.
