Elementor에서 투명한 헤더를 만드는 방법
게시 됨: 2022-05-02Elementor에서 투명한 헤더를 만드는 방법을 알고 있다면 멋진 동적 메뉴 모음을 만들 수 있습니다.
일반 헤더와 달리 Elementor 투명 헤더는 방문자가 아래로 스크롤할 때 화면과 함께 떠 있는 메뉴를 볼 수 있으므로 사용자 참여도가 더 높습니다.
올바른 방법을 알고 있다면 그러한 헤더를 만드는 것은 어려운 일이 아닙니다.
그럼 이번 글에서 알아보도록 하겠습니다.
헤더가 왜 중요한가요?
귀하의 웹사이트에는 한 가지 목표가 있습니다. 방문자를 사이트로 끌어들이고 귀하가 제공해야 하는 것에 참여시키는 것입니다.
사실, 방문자가 탐색해야 한다고 느낄 수 있는 강력한 기반이 필요하므로 모든 사이트의 중추를 구성하는 품질 요소인 헤더를 추가해야 합니다!
집이 손님을 환영하는 것처럼 좋은 헤더는 방문자의 위치와 사이트 전체에서 찾을 수 있는 항목을 명확하게 표시하여 방문자를 환영합니다.
전자 상거래 상점이나 블로그, 소셜 미디어 프로필, 포럼 또는 단순히 포트폴리오 웹 사이트를 소유하고 있는지 여부에 관계없이 간단하지만 쉽게 탐색할 수 있도록 잘 배치된 배너가 중요합니다.
그러나 이것이 기본에 안주해야 함을 의미하지는 않습니다!
상상력을 사용하여 헤더를 사용자 정의하고 방문자를 완전히 사로잡을 고급 요소를 추가하는 것이 필요한 것입니다.
예를 들어, 투명한 헤더는 방문자가 사이트를 돌아다니는 것과 상관없이 방문자를 따라가는 고정 메뉴 역할을 합니다.
웹 사이트에 긴 페이지가 있고 사람들이 더 빨리 이동해야 하는 경우 투명한 헤더를 추가하는 것이 가장 좋습니다.
그럼 Elementor에서 투명 헤더를 만드는 방법을 알아보겠습니다.
투명한 헤더를 선택하는 이유
헤더는 사이트 ID를 포함하므로 방문자에게 더 매력적으로 보이게 하는 것이 중요합니다.
Elementor 투명 헤더의 경우 방문자가 전체 화면과 함께 움직이는 것을 볼 수 있어 브랜딩에 더 많은 가치를 더합니다.
이 연구는 전체 웹사이트에 지속적으로 브랜드를 표시함으로써 사이트 트래픽과 전환율이 눈에 띄게 개선되었음을 보여줍니다.
투명한 헤더는 이 역할에 완벽하게 맞습니다.
뿐만 아니라 사용자가 쉽게 탐색할 수 있도록 상단 화면에 고정 헤더가 표시되면 웹사이트에서 더 빠르게 이동할 수 있습니다.
따라서 투명한 헤더는 더 많은 유연성과 사용자 경험을 추가합니다.
이는 또한 개선된 사용자 경험과 탐색 시스템으로 인해 Google이 귀하의 사이트를 최고의 위치에 놓을 것임을 의미합니다.
따라서 일반 헤더를 끈적 끈적한 투명 헤더로 바꾸는 것만으로 많은 이점을 얻을 수 있습니다.
투명한 헤더를 디자인하는 데 필요한 모든 것
비행기도 아니고 우주선도 아닙니다. 하지만 Elementor에서 투명한 헤더를 디자인하려면 이러한 것들이 필요합니다.
- 워드프레스 웹사이트
- Elementor 웹사이트 빌더(이전 Elementor 페이지 빌더)
- 요소 팩 라이트
- 시계에서 아마도 6분
실행 중인 WordPress 사이트를 얻는 데 많은 시간이 걸리지 않으며 원하는 시간에 할 수 있습니다.
우리는 비용이 들지 않는 Elementor Page Builder 무료 버전을 사용할 것입니다.
디자인 부분에서는 Element Pack Pro 플러그인의 무료 버전인 Element Pack Lite를 사용합니다.
WordPress 사이트의 플러그인 검색 필드에서 Element Pack Lite를 찾아 설치할 수 있습니다.
또는 WordPress 디렉토리에서 플러그인을 다운로드한 다음 수동으로 설치할 수 있습니다.
둘 다 작동합니다.
이제 Elementor에서 투명한 헤더를 만드는 방법부터 시작하겠습니다.
1단계: WordPress 대시보드에서 메뉴 만들기
먼저 워드프레스에서 헤더 메뉴를 생성해야 합니다.
필요에 따라 기본 메뉴 모음을 사용할 수 있습니다.
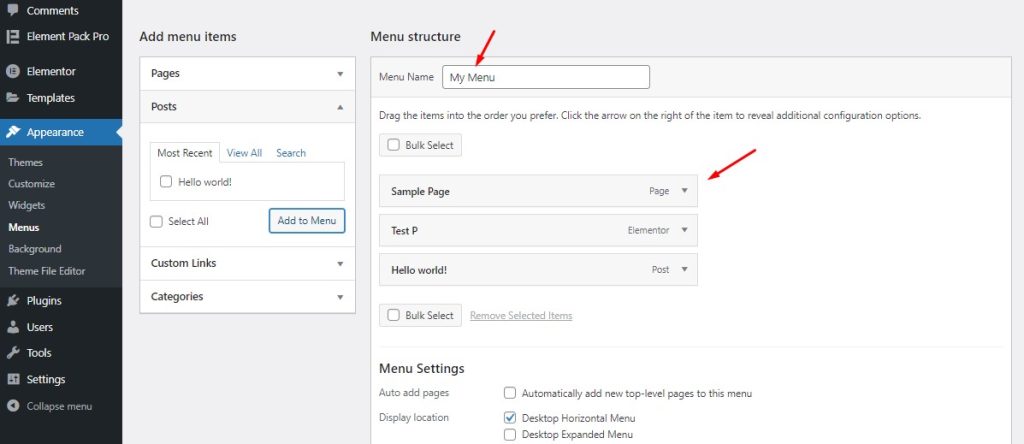
그렇지 않으면 대시보드> 모양> 메뉴로 이동하여 헤더에 대한 사용자 지정 메뉴 모음을 만듭니다.

이것은 WordPress에서 제공하는 기본 메뉴 편집기로, 원하는 대로 메뉴 콘텐츠를 만들고 사용자 지정합니다.
생성할 메뉴 이름을 지정한 다음 클릭하고 드래그하여 메뉴 항목을 정렬할 수 있습니다.
완료되면 WordPress 웹 사이트 어디에서나 메뉴를 호출할 수 있습니다.
반면에,
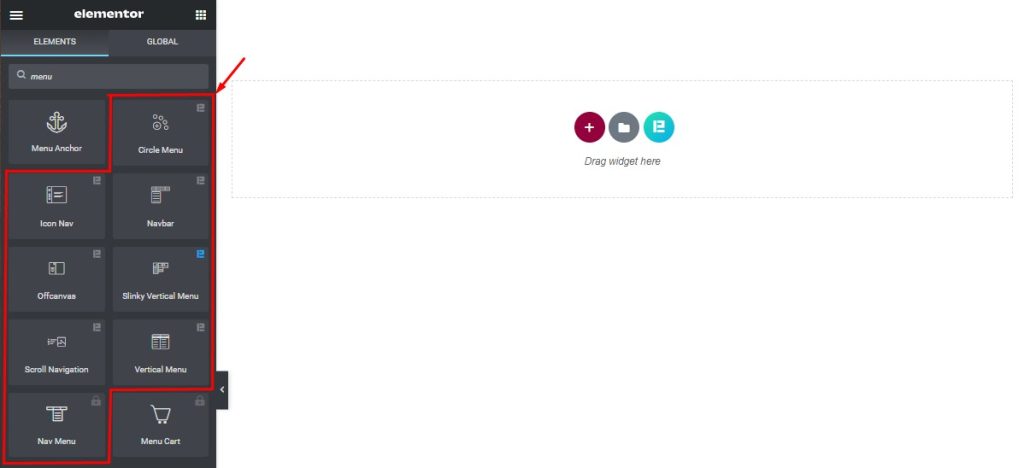
Element Pack 플러그인에서 제공하는 요소 또는 위젯을 사용하여 메뉴를 디자인할 수 있습니다.

페이지 편집기에서 대상 페이지를 열면 헤더를 만드는 데 사용할 수 있는 8개의 고유한 메뉴 위젯을 모두 볼 수 있습니다.
여기에서 워드프레스 대시보드에서 생성된 메뉴를 다양한 유형의 고유한 메뉴 레이아웃으로 사용할 수도 있습니다.
또는 인터페이스와 컨트롤을 사용하여 자신만의 헤더 메뉴를 만들 수 있습니다.
2단계: WordPress Elementor에서 헤더 템플릿 만들기
웹 페이지에서 항상 머리글을 사용하므로 템플릿으로 만들면 레이아웃 설정이 제대로 유지됩니다.

Elementor는 템플릿에 대한 콘텐츠 레이아웃을 만들고 사용자 지정하는 데 유연성을 제공합니다.
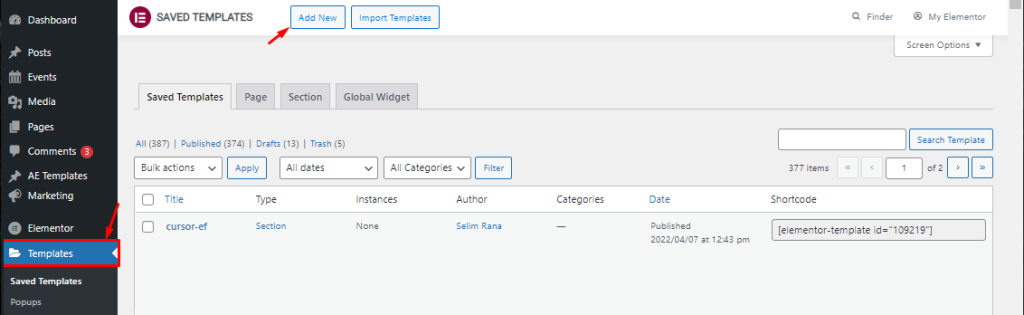
WordPress 대시보드에서 템플릿 섹션을 클릭하고 새로 추가 버튼으로 이동합니다.

이제 템플릿에 이름을 지정하고 템플릿 유형으로 헤더를 선택해야 합니다.
전체 사이트에 헤더 템플릿을 사용하려면 '전체 사이트'를 조건으로 선택합니다.
이제 템플릿 만들기 버튼을 클릭하여 헤더 디자인을 시작합니다.
다음으로 헤더 템플릿을 디자인해야 하는 Elementor Page Builder 내에서 빈 페이지가 열립니다.
3단계: 준비된 헤더 템플릿 디자인 선택
한 방울도 흘리지 않고 Elementor에서 투명한 헤더를 만들고 싶다면 준비된 템플릿을 사용하는 것이 올바른 방법입니다.
사용자 정의 헤더를 만드는 것은 괜찮지만 더 빠른 워크플로를 위해 템플릿을 선택하고 문제를 해결할 수 있습니다.
웹 사이트 빌더 자체에서 몇 가지 기본 헤더 템플릿을 제공하지만 숫자로는 충분하지 않습니다.
반면에 Element Pack은 창의적인 아이디어와 디자인을 가진 헤더용 블록과 템플릿을 상당히 많이 제공합니다.
따라서 선택 항목 내에서 고유한 헤더 레이아웃을 쉽게 선택할 수 있습니다.

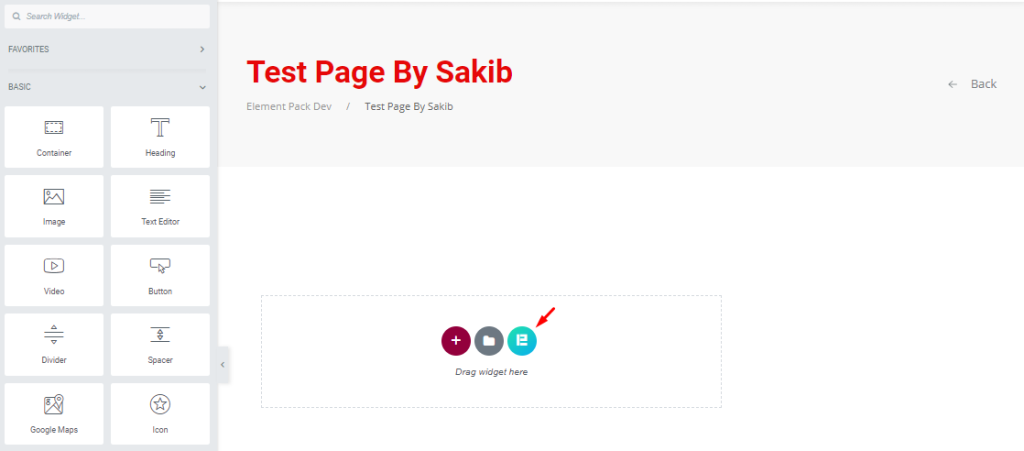
먼저 Elementor 페이지 편집기에서 대상 페이지를 열고 Element Pack 로고를 클릭합니다.
아이콘이 보이지 않으면 대시보드에서 기능을 활성화해야 합니다.
대시보드> 요소 팩> 기타 설정 으로 이동하여 템플릿 라이브러리(편집기에서) 스위처를 켜고 설정을 저장하십시오.

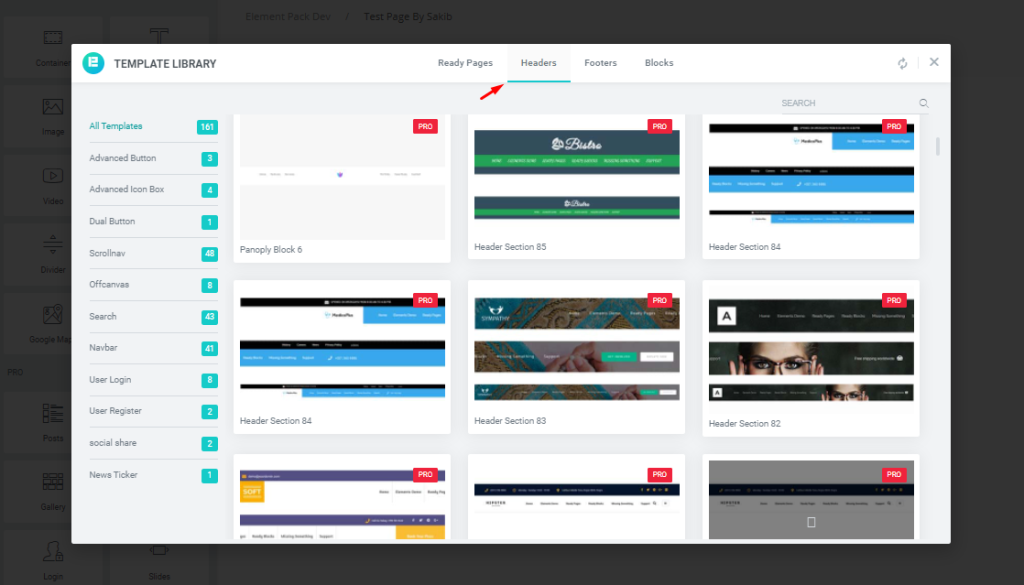
그 후, 미리 만들어진 템플릿이 많이 포함된 팝업 창이 나타납니다.
그런 다음 헤더 섹션을 클릭하고 원하는 것을 선택할 때까지 수백 개의 멋진 헤더 디자인을 스크롤하십시오.
헤더 디자인을 선택하고 "삽입" 버튼을 클릭합니다.
4단계: 고정 메뉴를 투명하게 만들기
이제 주요 부분에 대한 시간입니다.
여기에서 Elementor에서 투명한 헤더를 만드는 방법을 정확히 배울 것입니다.

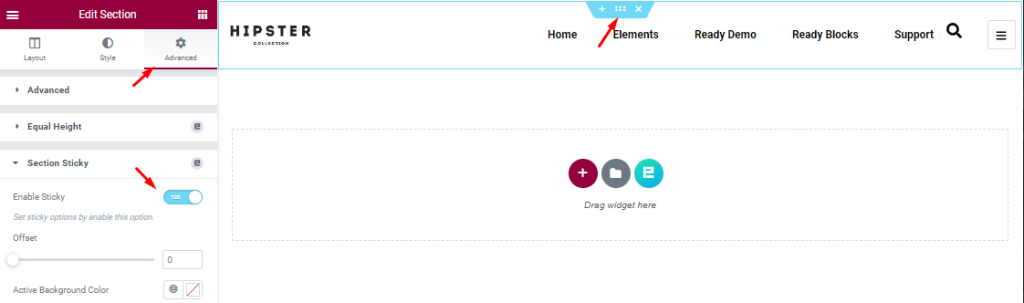
먼저 헤더 섹션 설정 아이콘을 클릭하여 섹션에 대한 컨트롤을 불러옵니다.
이제 고급 탭으로 이동하여 섹션 고정 옵션을 클릭하십시오.
Element Pack의 섹션 고정 컨트롤은 섹션을 페이지 상단에 고정하고 스크롤과 함께 이동합니다.
이 옵션은 색상, 오프셋, Z-색인 등과 같은 몇 가지 사용자 정의와 함께 제공됩니다.
이제 고정 헤더가 있습니다.

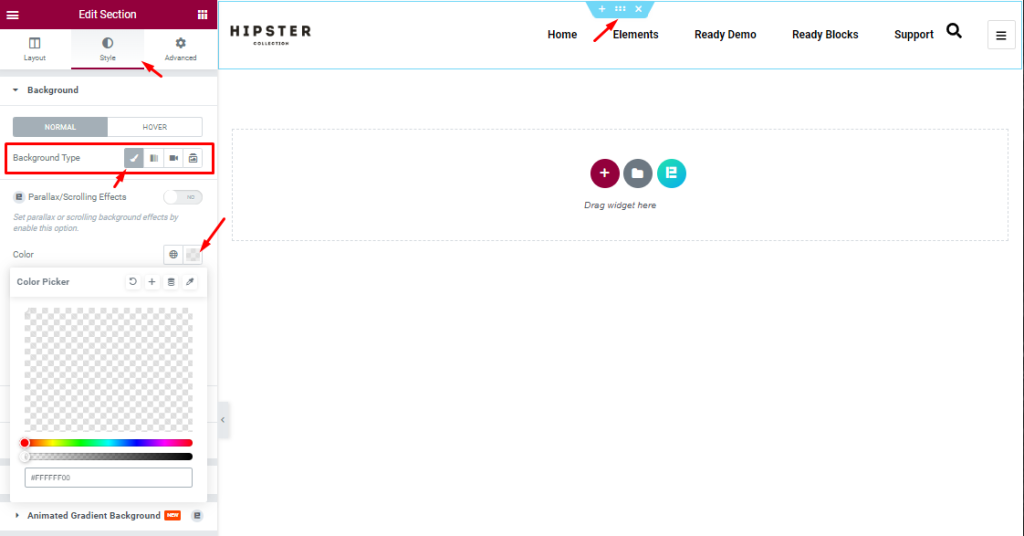
그런 다음 섹션 설정 내의 스타일 탭으로 이동하여 여기에서 배경색 옵션을 확인하십시오.
여기에서 색상 옵션을 클릭하고 불투명도 막대를 왼쪽으로 완전히 끕니다.
이렇게 하면 헤더 아래의 모든 색상이 지워지고 배경이 투명해집니다.
이 시점에서 헤더가 준비되었습니다.
5단계: 끈적 끈적한 투명 헤더 테스트
Elementor 제작 과정에서 투명 헤더의 마지막 부분은 미리보기 페이지에서 테스트하는 것입니다.
다른 장치에 대해 일부 패딩 또는 여백을 조정해야 할 수 있으므로 헤더의 응답성을 다시 확인하십시오.
기술적으로 Element Pack 플러그인의 모든 헤더 템플릿은 반응성이 뛰어나고 모든 장치에 적합합니다.
헤더 요소도 마찬가지입니다.
그게 다야 헤더가 준비되었습니다!!!
Element Pack 애드온으로 멋진 헤더 만들기
Elementor에서 투명한 헤더를 만드는 전체 프로세스를 얻으시기 바랍니다.
이제 Element Pack 플러그인에서 200개 이상의 필수 요소를 사용하여 자신만의 디자인을 시험해 볼 때입니다.
읽어주셔서 감사합니다.
