반응형 이미지를 만드는 방법(그리고 왜 필요한지)
게시 됨: 2022-09-28모든 유형의 화면과 일치하는 반응형 이미지를 만들어야 하는 이유와 방법을 알고 싶으십니까? 이 기사에서는 각 장치에 대한 반응형 이미지의 개념, 반응형 이미지를 만드는 방법, 성능 향상을 위한 몇 가지 추가 이미지 최적화 기술을 공유합니다.
반응형 이미지란 무엇이고 왜 중요한지
반응형 이미지는 브라우저가 사용자의 장치, 화면 크기, 방향 및 네트워크에 따라 로드할 이미지를 알고 있음을 의미합니다.

모든 기기(모바일, 태블릿 및 데스크톱)에서 사용자에게 빠른 웹 페이지를 제공하려면 반응형 이미지가 필요합니다. 이미지를 반응형으로 만들지 않으면 고해상도 컴퓨터나 스마트폰을 사용하는 사람에게 동일한 이미지 크기가 제공됩니다. 사용자와 네트워크에 대한 이러한 적응성 부족은 성능에 부정적인 영향을 미칩니다.
반응형 이미지가 성능에 미치는 영향
모바일에서 큰 이미지를 최적화하고 반응형 이미지 기술을 사용하면 성능 지표를 크게 향상시킬 수 있습니다.
반응형 이미지에 대한 몇 가지 사실을 공유해 보겠습니다!
성능 사실 #1 – 반응형 이미지는 페이지 로드 속도를 향상시킵니다.
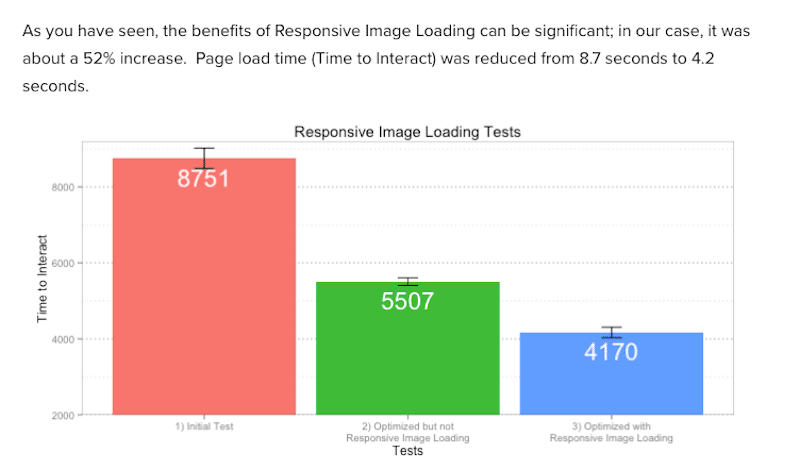
아래 예에서 성능에 반응형 이미지를 사용할 때의 이점을 확인할 수 있습니다.
반응형 이미지를 최적화하고 제공할 때 페이지 로딩 속도가 8.7초에서 4.2초로 감소했습니다(52% 감소).

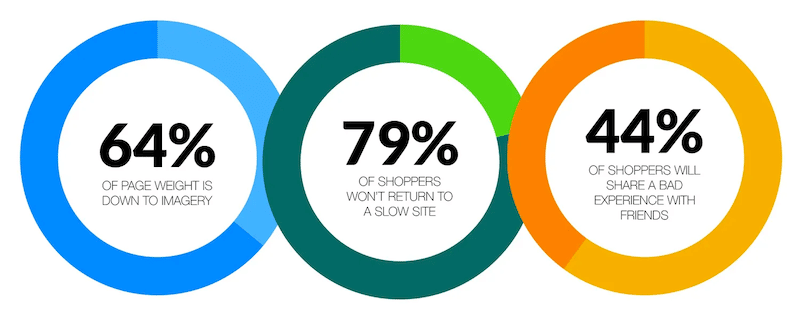
성능 사실 #2 – 이미지는 웹 페이지를 로드할 때 60%의 대역폭을 사용합니다.
이미지는 웹 페이지에서 지배적인 리소스이므로 방문자에게 적절한 크기를 제공해야 합니다. 거의 80%는 느린 웹사이트로 돌아가지 않을 것이며, 이러한 일이 귀하의 비즈니스에 발생하는 것을 원하지 않습니다. 성능을 위해 사이트를 최적화할 때 모든 사람을 포함하도록 하고 모바일 및 느린 연결 사용자가 반응형 이미지에 더 쉽게 액세스할 수 있다는 점을 기억하세요.

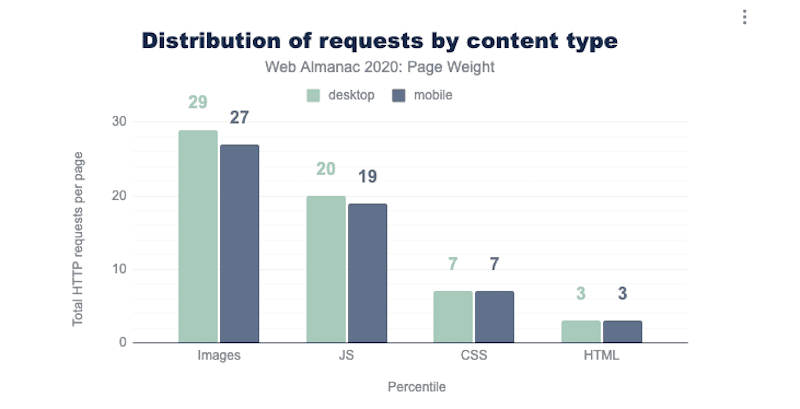
성능 사실 #3 – 페이지당 HTTP 요청 수는 주로 이미지에 의해 수행됩니다.
고해상도 이미지는 매우 큰 파일 크기를 생성할 수 있으며, 이는 브라우저가 이 리소스를 다운로드하는 데 오랜 시간 동안 바쁘기 때문에 성능에 큰 영향을 미칩니다. 많은 HTTP 요청으로 인해 느린 브라우저 실행 시간을 방지하려면 모바일 사용자가 2400픽셀 너비의 이미지를 표시할 필요가 없도록 반응형 이미지를 제공해야 합니다.

성능 사실 #4 – 반응형 이미지를 제공한다는 것은 대역폭을 효율적으로 사용한다는 것을 의미합니다.
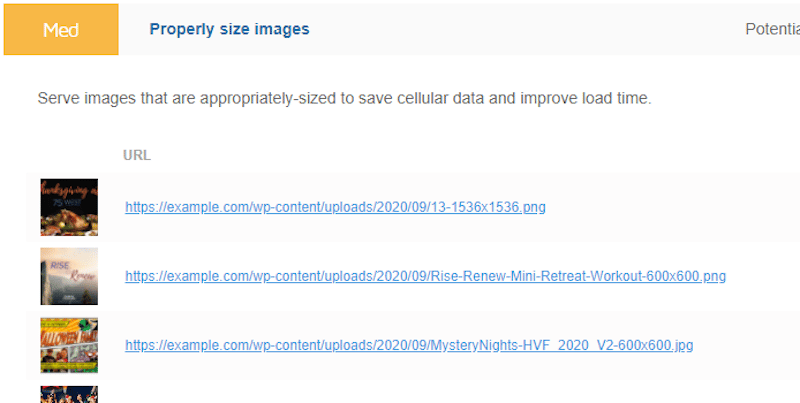
Lighthouse는 이미지 크기를 적절하게 조정하고 이미지를 효율적으로 인코딩하여 모바일 데이터와 대역폭을 절약하고 전체 로드 시간을 개선하도록 지시합니다.

이미지는 종종 성능 문제의 주요 원인입니다. 그렇기 때문에 더 나은 기기 간 경험을 위해서는 반응형 이미지를 제공하는 것이 중요합니다. 사용자의 기기에 따라 이미지 크기를 적절하게 조정하면 모든 주요 성능 지표도 개선되므로 방문자의 만족도가 높아집니다. 그리고 마지막으로 중요한 것은 대역폭 소비도 줄일 수 있다는 것입니다.
반응형 이미지가 웹 디자인에서 중요한 이유를 알았으니 이제 반응형 이미지를 만드는 방법 을 살펴보겠습니다. 다음 섹션에서는 웹에서 반응형 이미지를 생성하여 이미지를 빠르게 로드 하고 어떤 기기에서든 멋지게 보이도록 하는 방법을 배웁니다.
WordPress에서 반응형 이미지를 만드는 방법
반응형 이미지를 만드는 가장 좋은 방법은 "src", "srcset" 및 "size" 속성을 사용하는 것입니다.

그러나 이미지를 반응형으로 만드는 방법을 설명하기 전에 반응형 디자인에 대한 몇 가지 기본 지식을 살펴보겠습니다.
HTML에는 다음과 같이 다양한 뷰포트에 대해 다른 이미지를 제공할 수 있는 반응형 이미지에 대한 구문, 요소 및 속성이 있습니다.
- <img> 태그 – 페이지에 이미지를 포함 하는 데 사용됩니다. 이미지는 기술적으로 웹 페이지에 삽입되지 않습니다. 이미지는 웹 페이지에 링크 됩니다.
- "src" 속성 – 표시할 미디어 파일의 URL을 지정합니다.
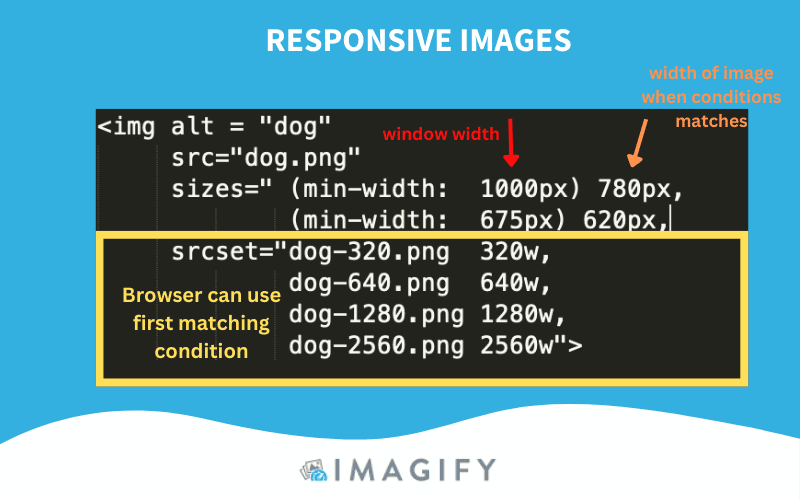
- "srcset" 속성 – 이 속성은 이미지가 어떻게 작동해야 하는지 브라우저에 설명합니다. 브라우저가 브라우저 너비와 일치하는 이미지를 확인하도록 이미지 너비를 할당합니다.
- 크기 속성 - 화면의 비율에 따라 가장 효율적인 이미지를 선택하기 위해 이미지의 크기를 조정해야 합니다.
- <picture> 및 <source> 요소 – 브라우저에서 사용해야 하는 이미지를 지정합니다. 장치 특성에 따라 다른 이미지를 지정할 수 있습니다.
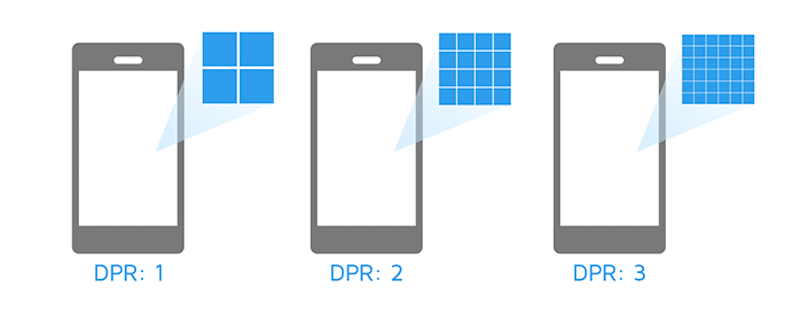
- DPR(장치 픽셀 비율) – 화면의 픽셀 수입니다.

"srcset" 및 "sizes" 속성을 사용하여 반응형 이미지 만들기
웹 디자인에서 이미지를 표시하는 기본 코드는 다음과 같습니다.
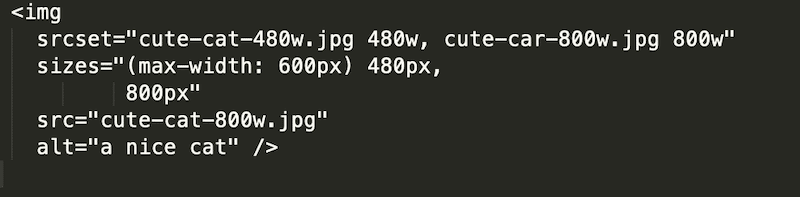
<img src="cute-cat-800w.jpg" alt="a nice cat" />반응형으로 만들기 위해 srcset 및 크기의 두 가지 속성을 사용하여 힌트와 함께 여러 추가 소스 이미지를 제공할 수 있습니다. 이렇게 하면 브라우저가 장치의 해상도에 따라 올바른 것을 선택하는 데 도움이 됩니다. 반응형 코드는 다음과 같습니다.

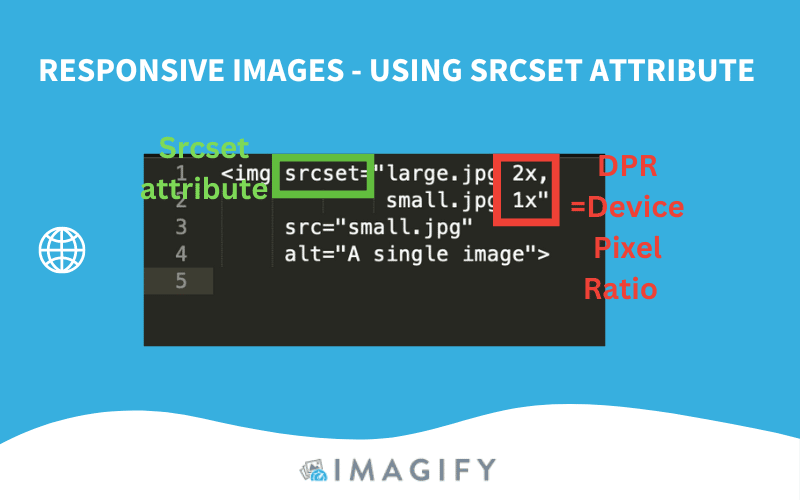
또 다른 예는 고해상도 화면(장치 픽셀 비율이 2)인 사용자 에게만 고해상도 이미지를 제공하도록 브라우저에 지시하려는 경우입니다.

일반 영어로 내 코드 스니펫은 브라우저에 다음 지침을 제공합니다.
- DPR이 2인 방문자에게 large.jpg를 표시합니다.
- DPR이 1인 방문자에게 small.jpg를 표시합니다.
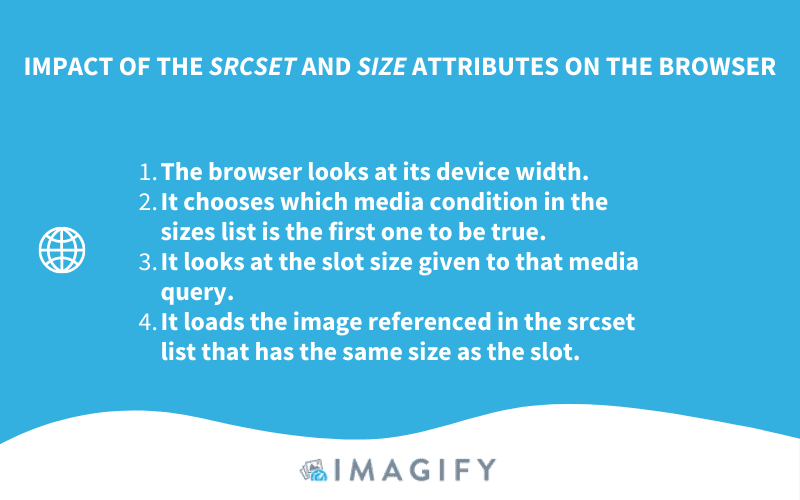
요약하자면 브라우저가 Srcset 및 Size 속성을 모두 가져올 때 발생합니다.


부트스트랩에서 반응형 이미지 만들기
부트스트랩은 보다 쉬운 웹 개발을 가능하게 하는 무료 프론트엔드 프레임워크입니다. 부트스트랩의 이미지는 img-fluid 클래스로 반응합니다. 이것은 max-width:100% 적용됩니다. 및 높이: 자동 ; 부모 너비에 맞게 크기가 조정되도록 이미지에 추가합니다.
<img src=”image.jpg” alt=”Description” class=”img-fluid”>화면에 따라 다양한 크기의 반응형 이미지
이미지의 너비가 모바일에서는 100%이지만 데스크톱에서는 최대 500픽셀이 되도록 하려면 CSS에서 미디어 쿼리라고 하는 것을 사용해야 합니다.
- 480px보다 작은 기기(모바일):
다음 코드 스니펫을 구현합니다.
@media only screen and (max-width: 480px) { img { width: 100%; } }- 992px보다 큰 기기(데스크톱):
@media only screen and (min-width: 992px) { img { width: 500px; } }WordPress로 반응형 이미지 만들기
WordPress 라이브러리에 이미지를 업로드하면 자동으로 새 이미지를 더 작은 크기로 자릅니다. 예를 들어 1500 x 706 크기의 이미지를 업로드하면 다양한 이미지 크기가 다음과 같이 표시됩니다.
- 전체 크기 - 1500 x 706
- 대형 – 500 x 235
- 중간 – 300 x 141
- 썸네일 – 150 x 150
좋은 소식은 WordPress 4.4부터 네이티브 반응형 이미지가 생성하는 이미지 마크업에 대한 "srcset" 및 "sizes" 속성을 통해 지원된다는 것입니다.
WordPress의 또 다른 좋은 소식은 생태계의 많은 플러그인이 이미지 를 훨씬 더 최적화하는 데 도움이 될 수 있다는 것입니다! 반응형으로 만드는 것은 성능을 위한 훌륭한 시작이지만 다음 섹션에서는 구현할 더 많은 최적화 기술을 발견하게 될 것입니다.
이미지 최적화를 위한 추가 팁
이미지 최적화 도구 WordPress 플러그인을 사용하면 더 빠른 웹사이트를 얻으려는 모든 비즈니스에 도움이 될 수 있습니다. 다음 4가지 이미지 최적화 기술도 웹사이트의 성능을 향상시키는 데 중요한 역할을 합니다.
- 지연 로딩 구현
- 이미지를 WebP 형식으로 변환
- 스마트하게 이미지 압축
- CDN을 사용하여 이미지를 효율적으로 배포
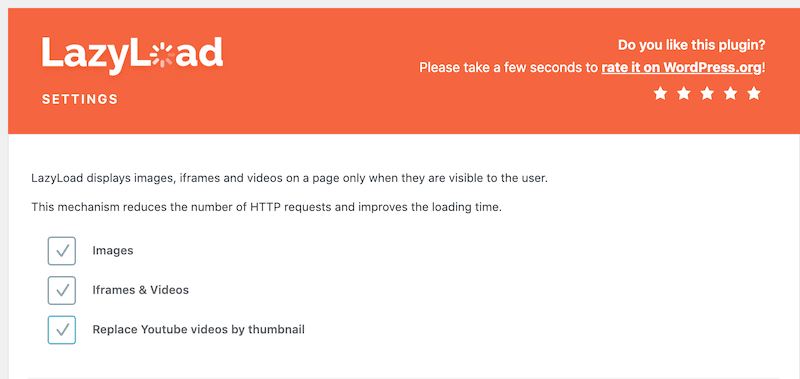
1. 지연 로딩 구현
지연 로딩의 기본 개념은 사용자가 필요로 할 때만 이미지를 로드하는 것입니다(스크롤 없이 볼 수 있음). 이 예에서는 이미지에 지연 로딩 스크립트를 구현할 수 있는 무료 플러그인인 LazyLoad by WP Rocket을 보여줍니다.

더 자세히 알고 싶다면 다음 프로젝트에 사용할 수 있는 최고의 WordPress Lazy Loading 플러그인의 전체 목록이 있습니다.
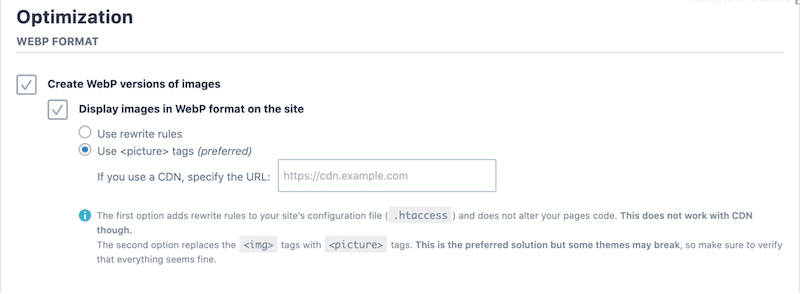
2. 이미지를 WebP로 변환
Google은 WebP 압축을 사용하면 JPG 이미지보다 파일 크기가 25%에서 34% 사이(동일한 품질)인 것으로 추정합니다. 결과적으로 이미지를 WebP로 변환하면 많은 KB를 절약할 수 있습니다. 사진을 변환하는 가장 좋은 방법은 Imagify와 같은 이미지 최적화 WordPress 플러그인을 사용하는 것입니다.
다음은 WordPress 대시보드에서 클릭 한 번으로 이미지의 WebP 버전을 생성하는 Imagify의 간단한 예입니다.

WordPress 라이브러리에서 볼 수 있듯이 WebP는 자동으로 생성됩니다.

3. 스마트하게 이미지 압축하기
반응형 이미지를 제공하는 것도 좋지만 방문자에게 반응형 및 압축 이미지를 제공하도록 하세요! 성능에 미치는 영향은 엄청날 것입니다. 유일한 조언은 이미지를 너무 흐릿하게 만들지 않는 압축 도구를 선택하는 것입니다. 여전히 사용자 경험에 영향을 미치지 않는 좋은 품질의 이미지를 제공하고 싶습니다.
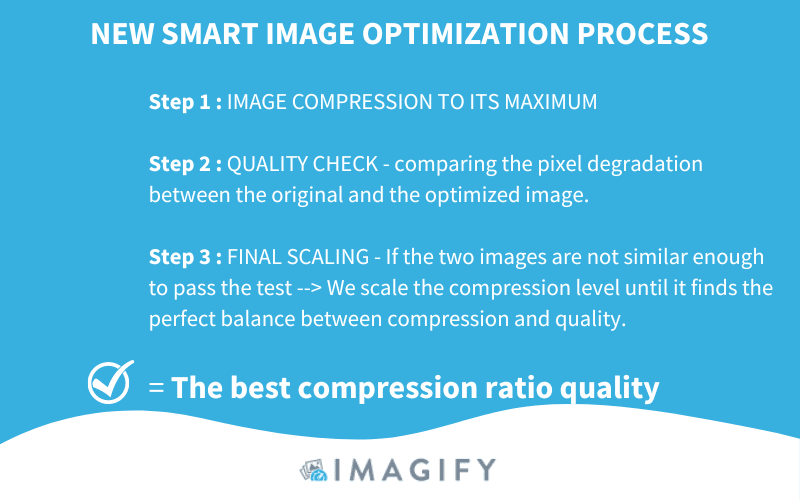
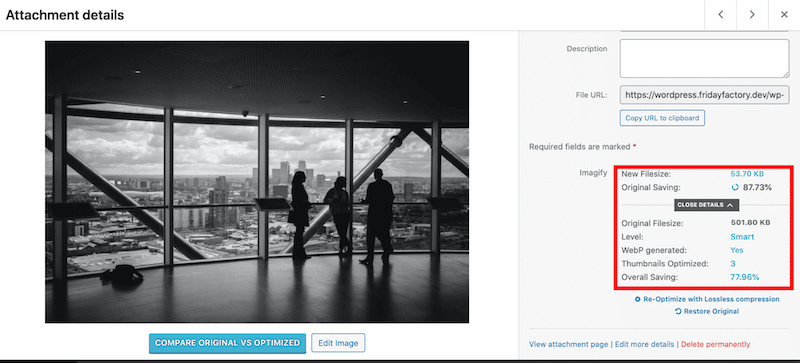
예를 들어 Imagify는 이미지 품질을 유지 합니다. 스마트 압축 기능 덕분입니다. 필요에 맞는 압축 수준에 대해 걱정할 필요가 없습니다. Imageify는 모든 무거운 작업을 수행합니다.

실제 시나리오에서 Imagify의 스마트 압축은 총 이미지 크기의 최대 90%를 절약할 수 있습니다.

또한 Imagify는 웹사이트의 속도를 추가로 높일 수 있는 다음과 같은 최적화 기능도 제공합니다.
- PNG, JPG, GIF, PDF 및 WebP와 같은 많은 이미지 형식을 지원 합니다.
- 업로드 또는 선택한 기존 이미지에 최적화 및 크기 조정 이 자동으로 수행됩니다.
- 대역폭을 절약하기 위해 큰 이미지의 크기를 자동 으로 조정합니다.
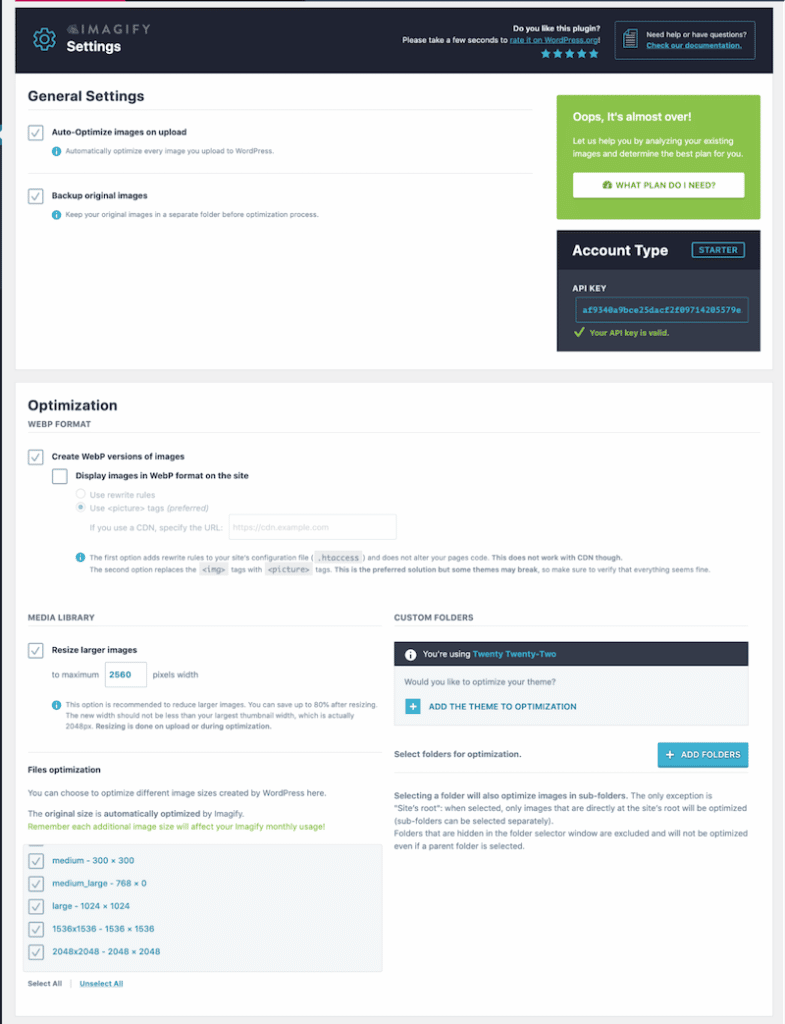
- 깨끗하고 사용하기 쉬운 인터페이스:

4. CDN을 사용하여 이미지를 효율적으로 배포
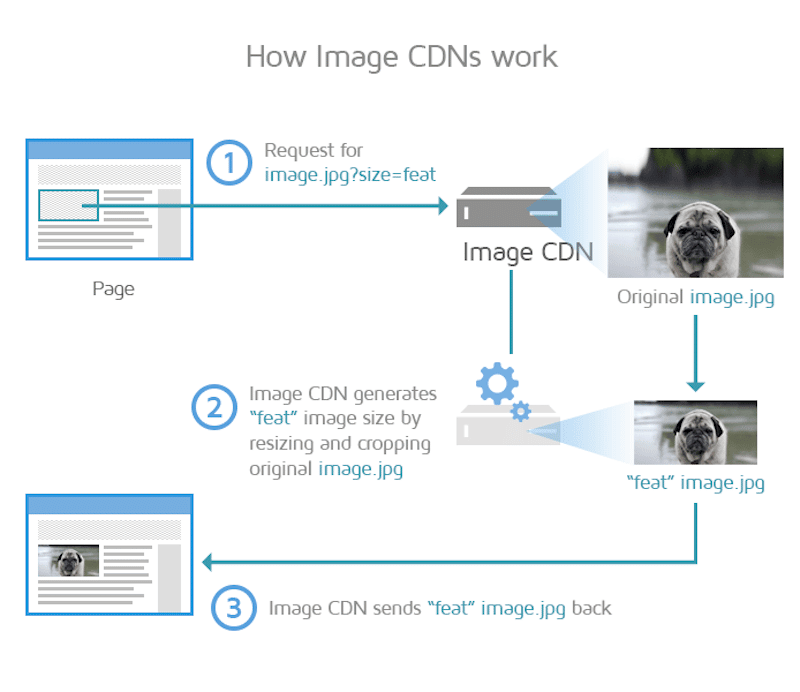
CDN은 이미지 페이로드를 줄이고 PoP(Point of Presence)에서 전 세계 사용자에게 최적화된 이미지를 즉시 보냅니다. 그들은 장치에 따라 가장 적합한 크기를 표시하기 위해 즉석에서 원본 이미지의 크기를 조정하고 자를 수 있습니다.

마무리
화면 해상도에 따라 적절한 이미지 크기를 선택하는 것은 웹사이트의 성능을 향상시키는 데 매우 중요합니다. 반응형 이미지를 제공하면 Google이 웹사이트에서 기대하는 모든 기기의 사용자 경험이 향상됩니다! 더 나은 순위와 좋은 Core Web Vitals로 보상을 받을 것입니다.
반응형 이미지 외에도 Imagify 또는 WP Rocket의 LazyLoad와 같은 다른 이미지 최적화 플러그인을 사용하여 미디어를 최적화하는 것을 잊지 마십시오. Imagify를 사용해 보시지 않겠습니까? 한 달에 최대 20MB의 이미지를 무료로 사용할 수 있으며, 감수해야 하는 유일한 위험은 반응형 이미지를 추가로 최적화하는 것입니다.
