WooCommerce 결제를 Shopify처럼 만드는 방법
게시 됨: 2023-02-15기본 WooCommerce 체크아웃을 Shopify의 체크아웃 페이지처럼 보이게 하고 싶으신가요?
Shopify는 디자인과 사용자 경험에 중점을 두고 있습니다. 결과적으로 체크아웃 페이지는 깨끗하고 단순하며 빠른 판매를 장려합니다.
다행히 결제 페이지 디자인에 액세스하기 위해 Shopify로 전환할 필요가 없습니다.
대신 Botiga 테마와 같은 타사 WooCommerce 도구를 사용하여 WooCommerce 결제 페이지에 Shopify와 유사한 디자인을 구현할 수 있습니다.
이 튜토리얼에서는 Botiga를 사용하여 기본 WooCommerce 결제 페이지를 Shopify처럼 보이게 만드는 방법을 보여드리겠습니다.
1. Botiga WooCommerce 테마 설치 및 활성화
Botiga는 무료 및 Pro 버전으로 제공되는 기능이 풍부한 WooCommerce 테마입니다. 수많은 레이아웃, 스타일 및 사용자 정의 옵션을 제공하여 고객에게 탁월한 쇼핑 경험을 제공할 수 있습니다.
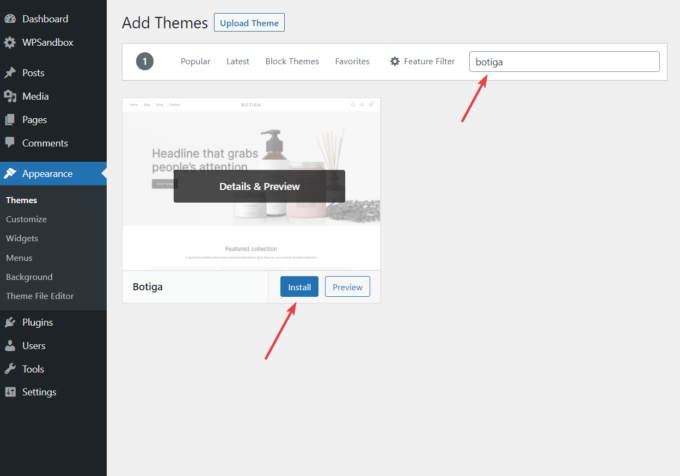
WordPress 사이트에 설치하려면 대시보드를 열고 Appearance > Themes > Add New 로 이동합니다.
테마 추가 관리 페이지에 검색 표시줄이 표시됩니다. "Botiga"를 입력하면 검색 결과에 테마가 나타납니다.
설치 버튼을 누른 다음 테마를 활성화합니다.

또는 당사 웹 사이트에서 Botiga를 다운로드할 수 있습니다.
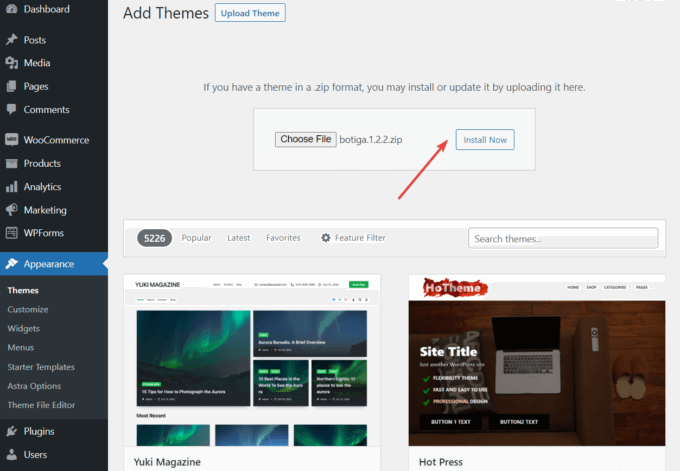
그런 다음 WordPress 관리 영역에서 모양 > 테마 > 새로 추가 > 테마 업로드 로 이동합니다.
파일 선택 버튼을 클릭하여 테마를 업로드하고 지금 설치 버튼을 누르십시오.

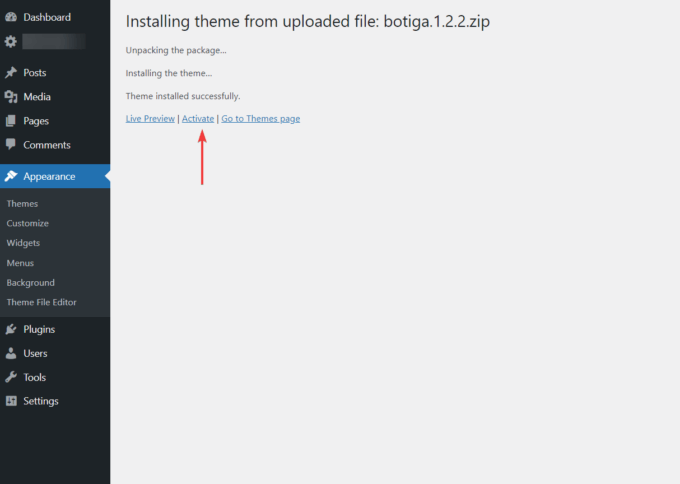
설치가 완료되면 활성화 링크를 클릭하여 테마를 활성화해야 합니다.

2. Botiga Pro 플러그인 설치 및 활성화
Botiga Pro는 무료 Botiga 테마에 많은 프리미엄 기능을 추가하는 WordPress 플러그인입니다.
Shopify 스타일 결제 레이아웃에 액세스하려면 테마와 플러그인이 모두 필요합니다.
요금제는 연간 69달러부터 시작하며 하나의 WordPress 사이트에서 Botiga Pro를 사용할 수 있습니다. 여기에서 모든 요금제를 확인하세요.
구매 후 Botiga 계정에서 플러그인을 다운로드하십시오.
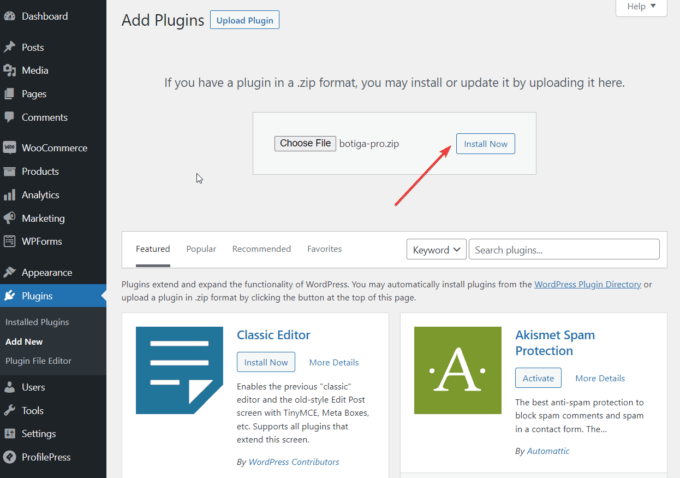
그런 다음 WordPress 관리 영역을 열고 Plugins > Add New > Upload Plugin 으로 이동합니다.
파일 선택 옵션을 사용하여 플러그인을 업로드한 다음 지금 설치 버튼을 누르십시오.

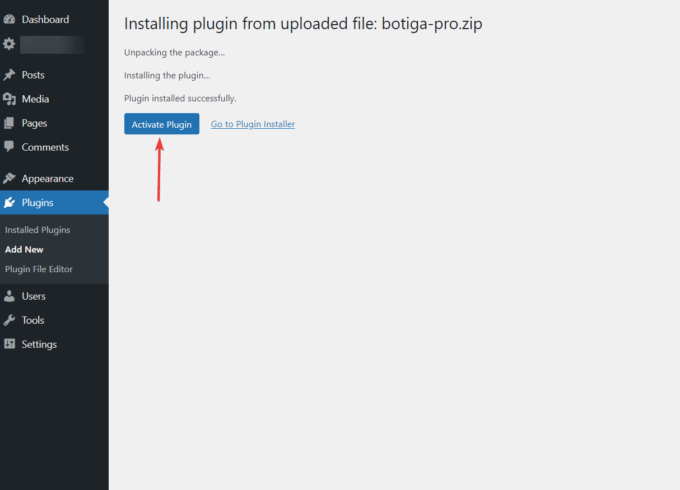
업로드 프로세스가 끝나면 플러그인 활성화 버튼을 클릭합니다.

다음으로 라이센스 키를 활성화해야 합니다.
Botiga 계정으로 이동하여 라이선스 키를 복사합니다.
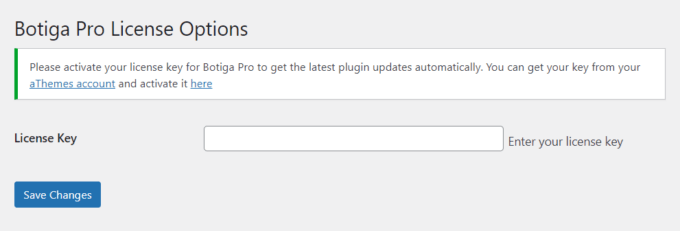
그런 다음 WordPress 대시보드를 열고 플러그인 > Botiga Pro 라이선스 로 이동합니다. 라이센스 키를 입력하고 변경 사항 저장 버튼을 누르십시오.

이제 Botiga Pro 플러그인이 WordPress 사이트에 설치 및 활성화되었습니다.
3. 스타터 사이트 가져오기(선택사항)
시작 사이트 또는 데모는 바로 사용하거나 약간 수정하여 적합한 디자인을 얻을 수 있는 사전 구축된 웹 사이트 디자인입니다. 처음부터 사이트를 디자인할 필요가 없기 때문에 많은 시간과 노력을 절약할 수 있습니다.
현재 Botiga는 미용, 의류, 가구, 보석, 단일 제품 및 멀티 벤더 중에서 선택할 수 있는 6개의 시작 사이트를 제공합니다.
시작 사이트를 가져오지 않고 Botiga를 사용할 수도 있습니다. 이 경우 Botiga의 사용자 지정 옵션을 사용하여 자신의 콘텐츠를 추가하고 설정을 구성해야 합니다.
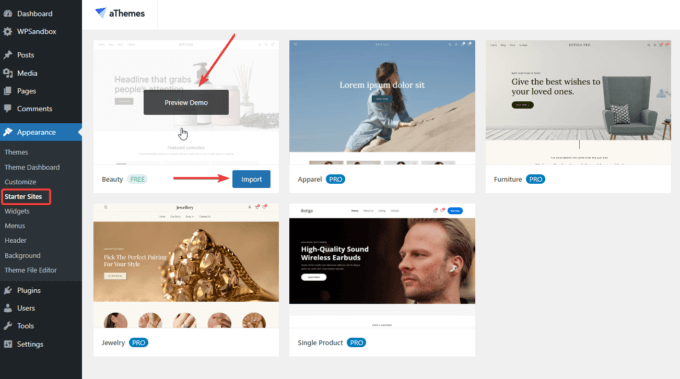
스타터 사이트를 가져오려면 모양 > 스타터 사이트 메뉴를 클릭하십시오. 미리보기 데모 버튼을 클릭하여 디자인을 미리보고 웹사이트에 설치하려면 가져오기 버튼을 누르십시오.

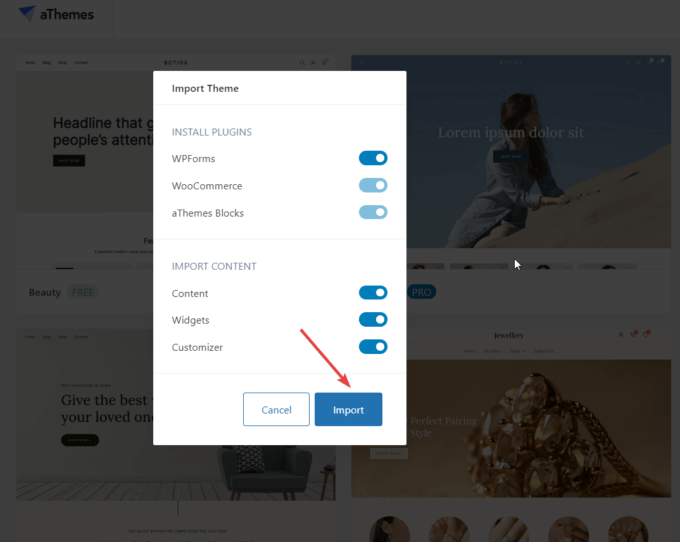
다음 순간에 사이트로 가져올 모든 플러그인과 콘텐츠를 보여주는 팝업이 나타납니다.
가져오기 버튼을 선택하고 프로세스가 끝날 때까지 기다립니다.

시작 사이트를 가져오면 홈페이지를 열고 WooCommerce 상점의 새로운 디자인을 확인하십시오.
4. 사용자 정의 프로그램 열기
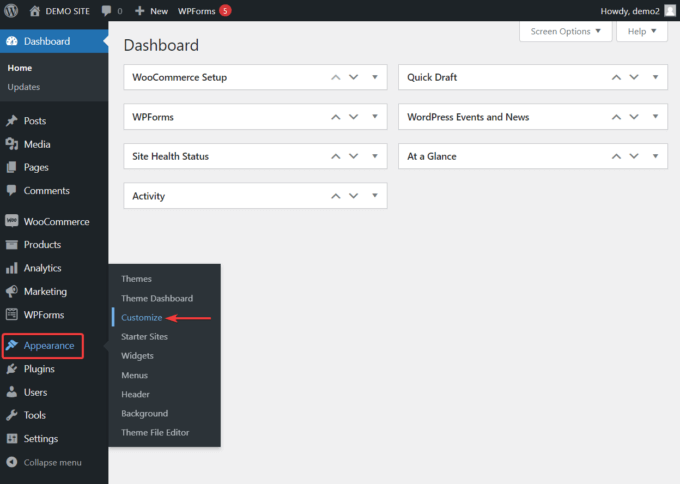
사용자 지정 프로그램을 열려면 WordPress 대시보드에서 모양 > 사용자 지정 메뉴를 클릭합니다.


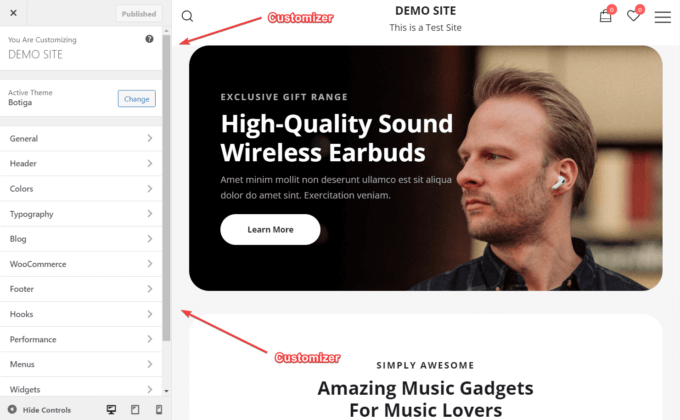
웹사이트의 홈페이지로 이동하고 사용자 정의 인터페이스가 화면 왼쪽에 표시됩니다.

사용자 정의 메뉴에는 WooCommerce 결제 페이지의 레이아웃을 Shopify 결제 페이지처럼 보이는 레이아웃으로 변환하는 옵션이 있습니다.
5. 결제 페이지의 레이아웃 디자인 선택
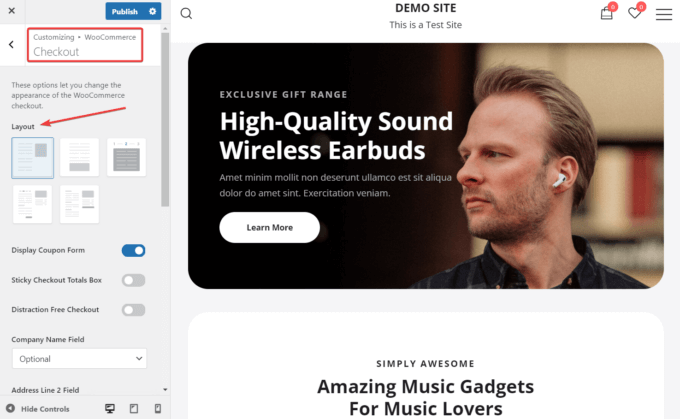
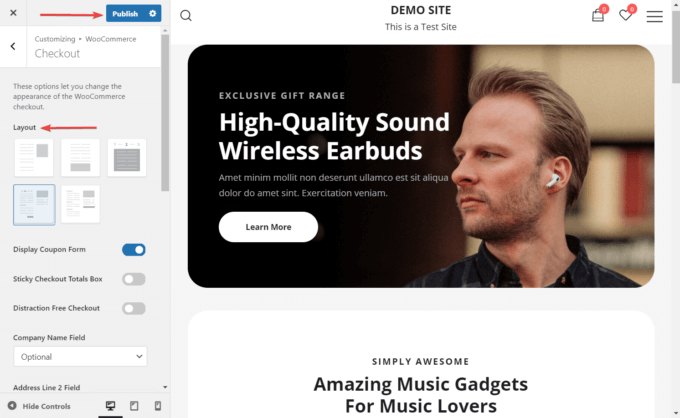
사용자 지정 프로그램에서 WooCommerce > Checkout 으로 이동합니다. 여기에 결제 페이지에 대한 5가지 레이아웃 옵션이 표시됩니다.

Botiga에는 Shopify와 유사한 사용자 경험을 제공하는 두 가지 체크아웃 페이지 레이아웃이 있습니다.
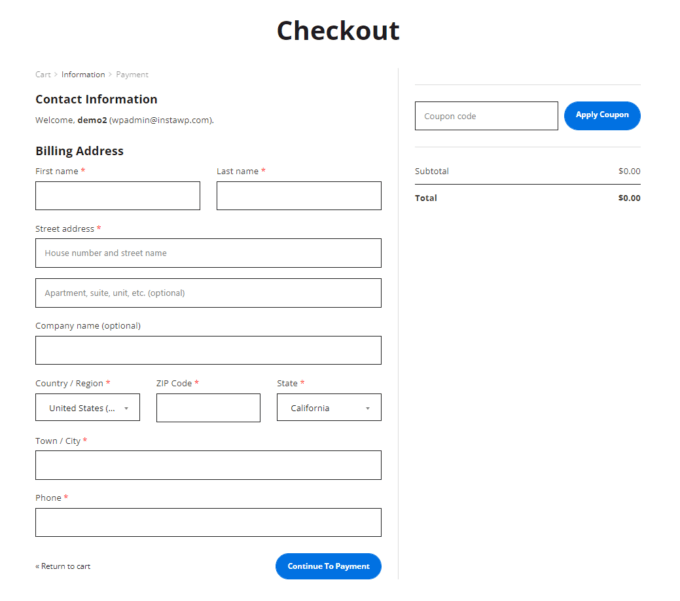
- 레이아웃 4 – 고객이 단계별로 정보를 입력할 수 있는 Shopify 다단계 결제.
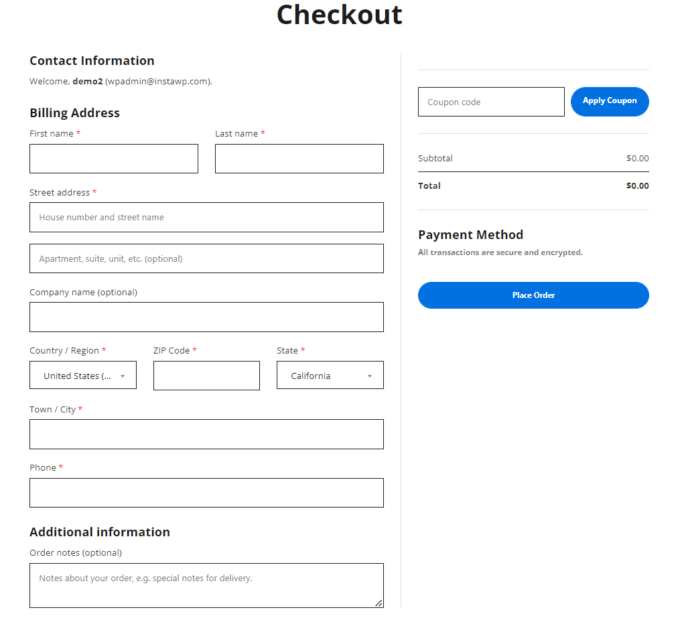
- 레이아웃 5 – 한 페이지에 모든 정보가 포함된 Shopify 원스텝 체크아웃.
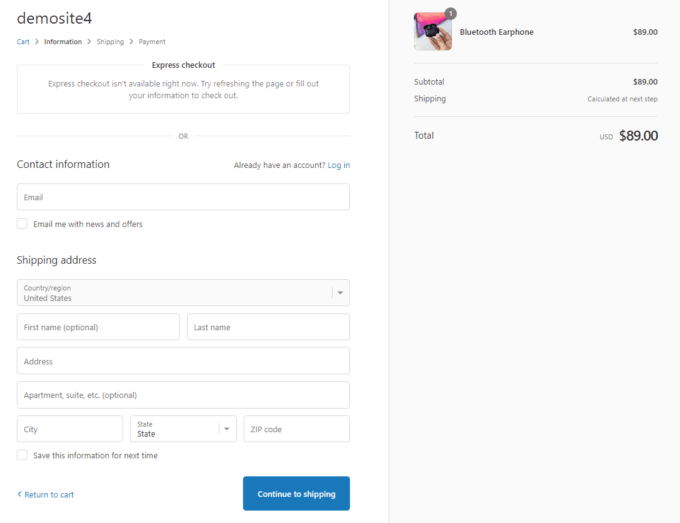
Shopify와 비교하는 방법을 보려면 Shopify 결제 페이지의 스크린샷이 있습니다.

Botiga의 다단계 Shopify 레이아웃 (레이아웃 4) 의 첫 번째 페이지는 다음과 같습니다.

그리고 다음은 Botiga의 원스텝 Shopify와 유사한 체크아웃 페이지인 Layout 5 입니다.

필요에 가장 잘 맞는 레이아웃을 선택한 다음 사용자 정의 인터페이스 상단에 있는 게시 버튼을 눌러 변경 사항을 구현하십시오.

그게 다야. 이제 WooCommerce 결제 페이지를 Shopify처럼 보이게 만들었습니다.
6. 체크아웃 페이지에서 선택적 기능을 활성화 또는 비활성화합니다.
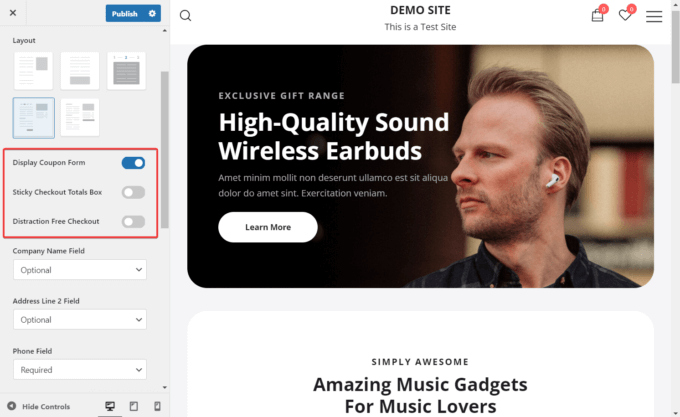
결제 페이지에서 활성화하거나 비활성화할 수 있는 몇 가지 기능이 있습니다. Customizer의 체크아웃 레이아웃 바로 아래에서 찾을 수 있습니다.
다음 세 가지 옵션을 켜거나 끌 수 있습니다.
- 쿠폰 양식 표시 – 이 옵션은 기본적으로 활성화되어 있습니다. 비활성화하도록 선택할 수 있습니다.
- 고정 결제 합계 상자 – 합계 상자를 고정하여 고객이 위 또는 아래로 스크롤할 때 상자가 화면 오른쪽에 고정된 상태로 유지되도록 할 수 있습니다.
- 산만하지 않은 체크아웃 – 이 옵션은 머리글과 바닥글 내용을 제거하여 고객이 체크아웃 프로세스에 집중할 수 있도록 합니다.

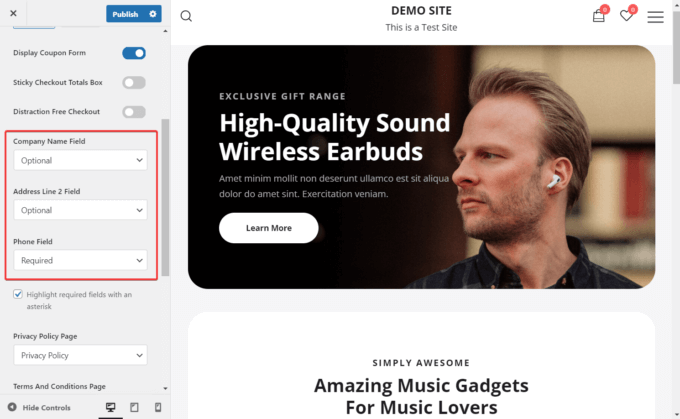
다음 세 가지 양식 필드를 required , optional 또는 hidden 으로 설정할 수도 있습니다.
- 회사 이름
- 주소 2
- 핸드폰

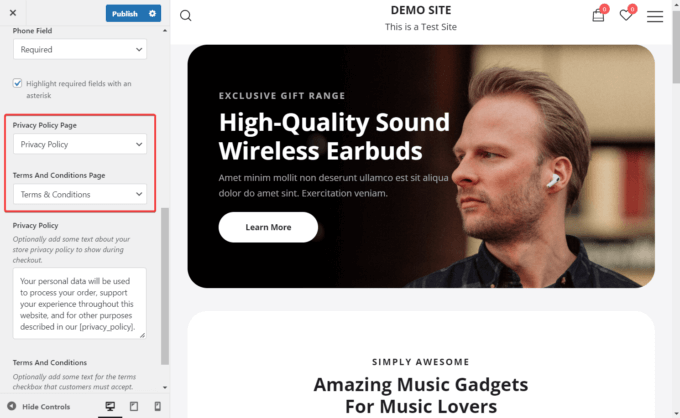
마지막으로 결제 페이지에 두 가지 중요한 법적 문서를 추가할 수 있습니다.
- 개인 정보 정책
- 이용약관
먼저 페이지 > 새로 추가 메뉴에서 이러한 페이지를 만들어야 합니다. 그러면 드롭다운에 표시되며 결제 페이지에 추가할 수 있습니다.

결론
WooCommerce는 훌륭한 전자 상거래 플랫폼이지만 상점의 특정 영역을 개선하려는 경우 타사 도구가 많은 도움이 될 수 있습니다.
예를 들어 Botiga를 사용하여 기본 WooCommerce 결제 페이지를 깨끗하고 간단한 Shopify 결제 환경과 유사하게 만들 수 있습니다.
Botiga는 전환율이 높은 온라인 상점을 구축하도록 설계된 강력한 WooCommerce 테마입니다. 테마는 무료이지만 고급 기능을 사용하려면 프리미엄 Botiga Pro 플러그인과 페어링해야 합니다.
Botiga의 Shopify와 같은 결제 페이지 레이아웃을 사용하려면 테마와 플러그인이 모두 필요합니다.
웹 사이트에 설치하고, 시작 사이트를 가져오고, 사용자 정의 프로그램에서 체크아웃 레이아웃을 활성화하십시오.
이 단계를 수행하면 Shopify와 같은 결제 페이지가 곧 WooCommerce 스토어에서 실행됩니다!
