Beaver Builder를 사용하여 WordPress를 반응형으로 만드는 방법(4단계)
게시 됨: 2023-06-16모든 Beaver Builder 제품 25% 할인... 서둘러 판매가 곧 종료됩니다! 자세히 알아보기


오늘날 대부분의 인터넷 검색은 스마트폰, 태블릿과 같은 휴대용 장치에서 이루어집니다. 즉, Beaver Builder를 사용하여 WordPress를 반응형으로 만드는 방법을 아는 것이 중요합니다.
반응형 웹사이트는 보고 있는 기기의 크기에 맞춰 웹사이트가 멋지고 크거나 작더라도 모든 기기에서 쉽게 사용할 수 있도록 하는 웹사이트입니다.
Beaver Builder는 반응형 편집 도구 덕분에 WordPress를 반응형으로 만드는 데 도움을 줄 수 있습니다. 페이지 빌더를 사용하면 방문자가 사용하는 장치에 관계없이 웹 사이트의 모양을 완벽하게 제어할 수 있습니다.
이번 포스팅에서는 반응형 웹사이트의 중요성에 대해 알아보겠습니다. 그런 다음 Beaver Builder를 사용하여 WordPress를 반응형으로 만드는 방법을 4단계로 보여드리겠습니다. 시작해 봅시다!
목차:
반응형 웹사이트의 개념은 간단합니다. 모바일을 포함한 다양한 장치에서 완벽하게(또는 가능한 한 가깝게) 보이고 작동해야 하는 사이트입니다.
화면이 작을수록 탐색하기 쉽고 보기에도 좋은 디자인을 만드는 것이 더 어려워집니다.

앞서 언급했듯이 대부분의 사용자는 주로 모바일 장치를 통해 웹사이트를 탐색합니다. 즉, 웹사이트가 작은 화면에서 제대로 작동하지 않거나 사용자 경험이 좋지 않으면 인기가 없을 것입니다. 즉, 트래픽은 줄어들고 이탈률은 높아지며 전환율은 낮아집니다.
최신 반응형 페이지는 우리가 '중단점'이라고 부르는 것에 크게 의존합니다. 페이지의 요소를 구성하여 표시되는 해상도에 따라 스타일과 기능을 수정하고 여러 중단점을 설정할 수 있습니다. 이를 통해 더 많은 유형의 장치에 적합한 디자인을 만들 수 있습니다.
이 작업을 수동으로 수행하려면 웹 디자인 및 개발에 능숙해야 합니다. 좋은 소식은 Beaver Builder에 이 프로세스를 훨씬 쉽게 만들어주는 반응형 편집기 모드가 포함되어 있다는 것입니다.
Beaver Builder를 사용하여 WordPress 사이트를 구축할 때 가장 좋은 점 중 하나는 포함된 템플릿이 많은 추가 작업을 수행할 필요 없이 상당히 반응이 좋다는 것입니다. 그러나 모든 디자인과 모듈을 테스트하여 .
다음 섹션에서는 Beaver Builder 디자인의 반응성을 테스트하는 방법을 보여 드리겠습니다. 먼저 반응형 레이아웃에 대해 이야기해 보겠습니다.
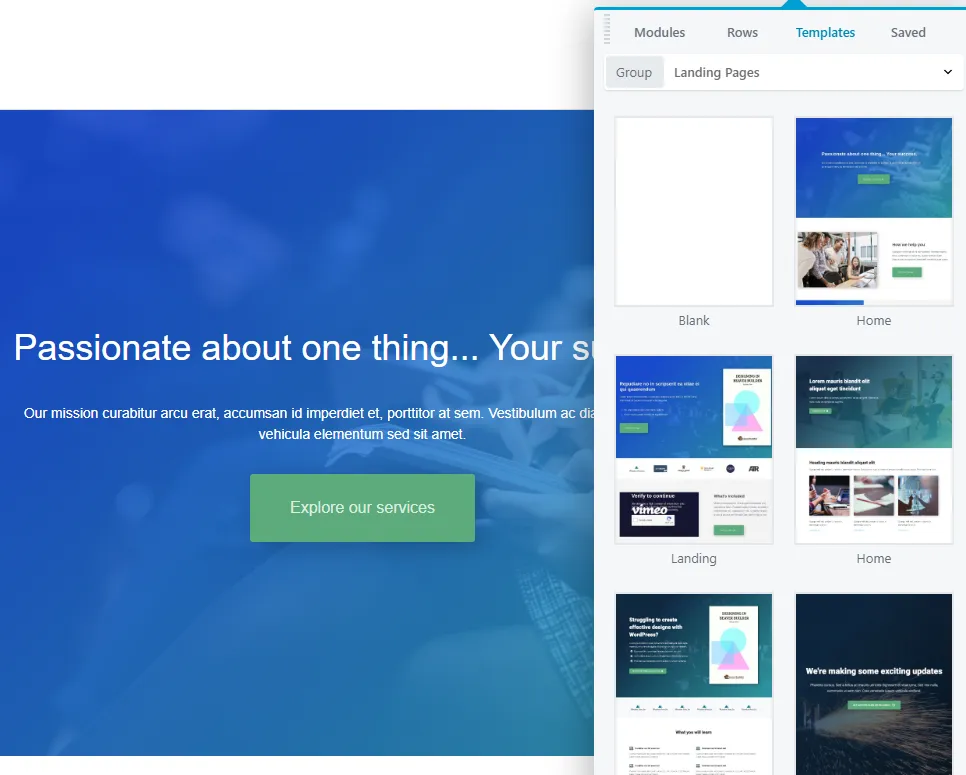
Beaver Builder를 사용하여 WordPress를 반응형으로 만드는 가장 쉬운 방법은 사전 설정된 레이아웃 중 하나를 사용하는 것입니다. Beaver Builder는 웹사이트에서 사용할 수 있는 다양한 페이지 템플릿을 제공합니다. 여기에는 랜딩 페이지 , 콘텐츠 페이지 및 마이크로 페이지 에 대한 옵션이 포함됩니다.

이러한 레이아웃은 완전히 사용자 정의 가능하며 거의 모든 유형의 페이지에 대한 옵션이 있습니다. 사용하려는 디자인 유형과 유사한 템플릿을 사용할 수 있습니다. 그런 다음 모듈을 조정하거나 다시 정렬하거나 페이지에 새 요소를 추가하여 레이아웃을 사용자 정의할 수 있습니다.

Beaver Builder 템플릿 사용의 주요 이점은 완벽하게 반응한다는 것입니다. 이는 모든 유형의 장치 및 화면 해상도에서 멋지게 보이도록 구성되었음을 의미합니다.
어떤 경우에도 페이지의 반응성을 직접 테스트하기 전에 페이지를 게시해서는 안 됩니다. Beaver Builder를 사용하면 반응형 편집 도구를 사용하여 이 작업을 수행할 수 있습니다.
Beaver Builder를 사용하면 페이지를 편집하는 동안 프런트 엔드에서 페이지가 어떻게 보이는지 정확하게 확인할 수 있습니다. 그러나 기본적으로 Beaver Builder 편집기는 페이지가 상당한 해상도로 전체 화면에서 어떻게 보이는지 보여줍니다.

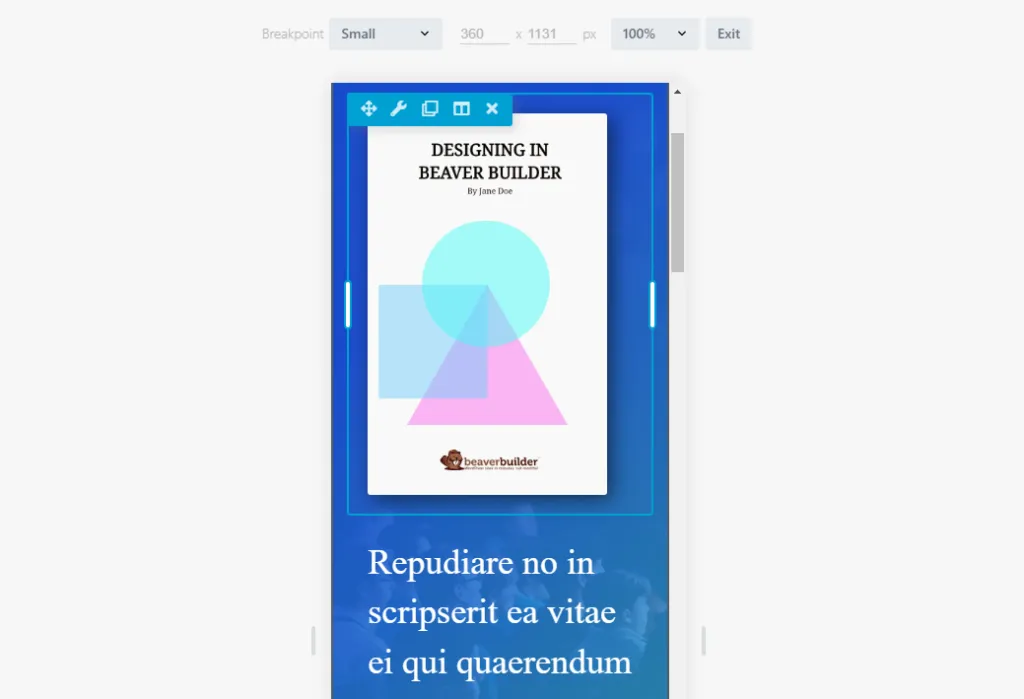
다양한 크기의 화면에서 레이아웃이 어떻게 보이는지 확인하려면 Beaver Builder의 반응형 편집 모드를 사용해야 합니다. 화면 왼쪽 상단에 있는 도구 메뉴에서 또는 R 키를 눌러 이 모드에 액세스할 수 있습니다.
반응형 편집 모드를 열면 디자인 중인 레이아웃에 대한 4개의 고유한 중단점을 볼 수 있습니다. 각 중단점에는 사전 설정된 해상도가 제공됩니다. 예를 들어 Small 중단점은 기본적으로 해상도가 360 x 1131 미만인 화면에 대해 트리거됩니다.

디자인하려는 다양한 레이아웃에 대한 중단점을 변경할 수 있습니다. Beaver Builder 편집기는 작업 중인 해상도에 관계없이 동일하게 작동합니다. 유일한 차이점은 더 적은 공간에서 작업하므로 레이아웃 자체가 변경된다는 것입니다.
Beaver Builder에는 4개의 중단점이 포함되어 있으므로 페이지가 모든 크기의 장치에서 어떻게 보이는지 더 효과적으로 제어할 수 있습니다.
각 중단점은 선택한 디자인에 따라 매우 다르게 보일 수 있습니다. 이것이 어떻게 작동하는지 알아보기 위해 Beaver Builder를 사용하여 개별 요소를 반응형으로 만드는 방법을 살펴보겠습니다.
논의한 대로 Beaver Builder를 사용하여 WordPress를 반응형으로 만들 수 있는 주요 방법은 일련의 중단점을 사용하는 것입니다. 각 중단점은 페이지를 보는 데 사용하는 해상도에 따라 페이지가 어떻게 보이는지 나타냅니다.
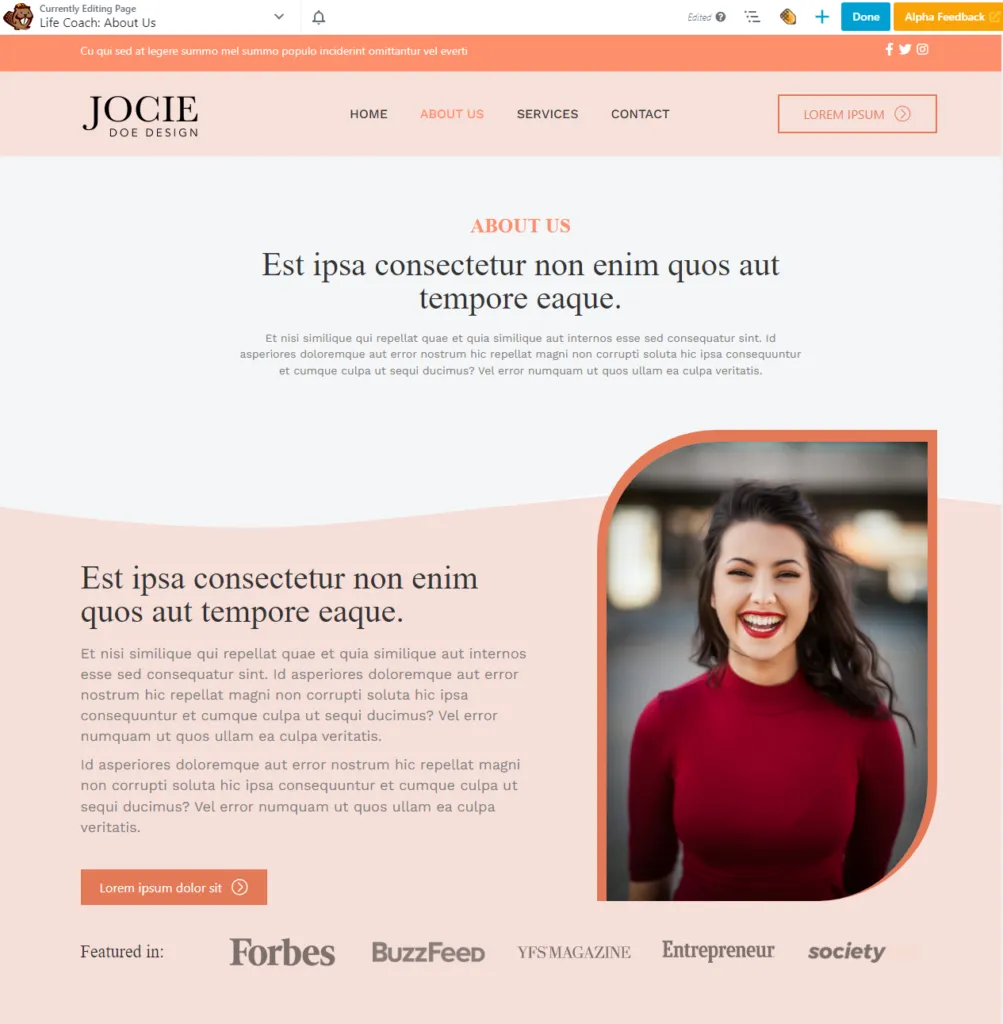
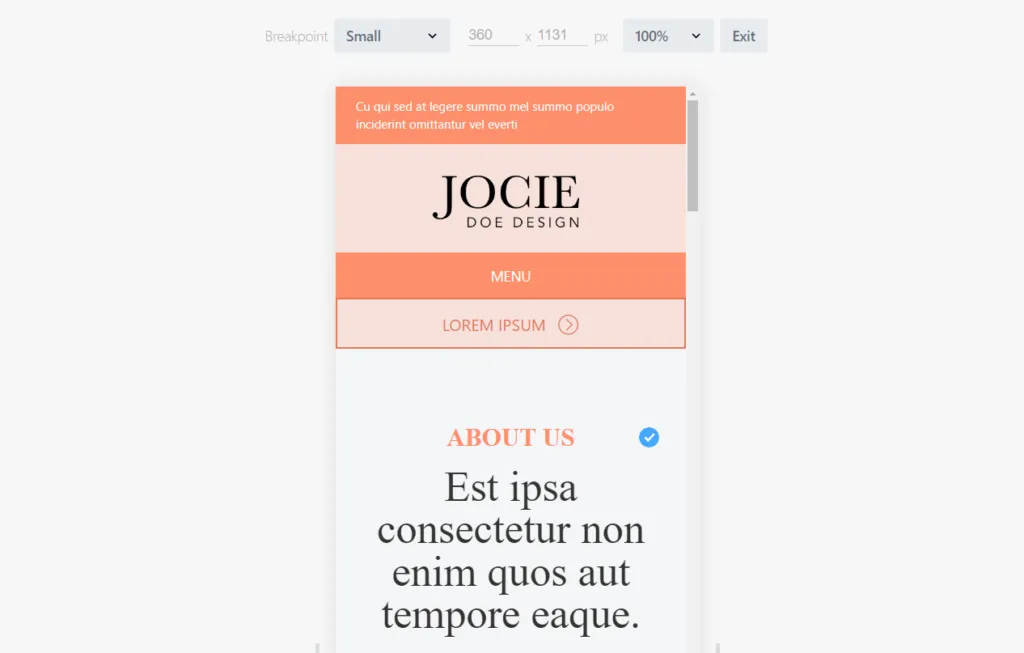
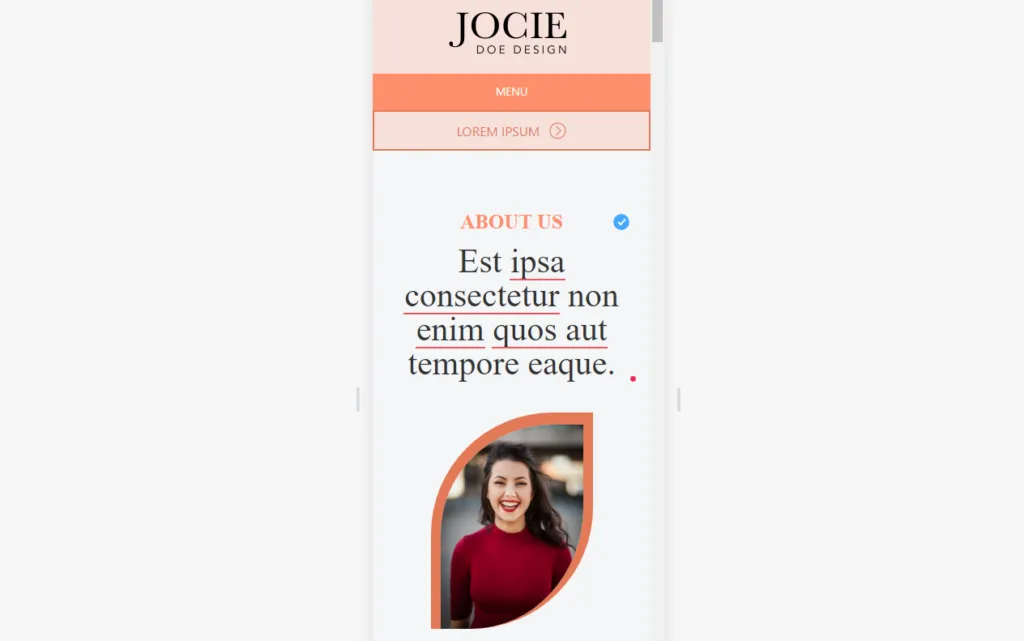
중단점 외에도 Beaver Builder를 사용하면 다양한 해상도에 걸쳐 요소와 열의 순서나 '스태킹'을 수정할 수도 있습니다. 이전 예에서는 화면 중간에 직원의 얼굴 사진이 포함된 About Us 페이지를 보여 주었습니다. 더 작은 해상도에 맞게 이 페이지의 레이아웃을 사용자 정의하는 경우 해당 이미지를 위로 이동하여 모바일 장치에서 열 스택 순서가 반대로 되도록 할 수 있습니다.

한 중단점의 누적 순서는 다른 중단점에 영향을 주지 않습니다. 이는 동일한 페이지가 다른 해상도를 가진 방문자에게 디자인과 기능 측면에서 완전히 다르게 보이도록 할 수 있음을 의미합니다.
실제로 그것은 최선의 아이디어가 아닙니다. 귀하의 웹사이트는 모든 기기에서 응집력 있게 보여야 합니다. 그러나 모바일 경험을 향상시킬 것이라고 생각되면 요소를 다시 정렬할 수 있습니다. 예를 들어 사용자가 조치를 취하기 위해 페이지를 아래로 스크롤할 필요가 없도록 더 작은 해상도에서 더 일찍 클릭 유도 문구를 표시하도록 선택할 수 있습니다.
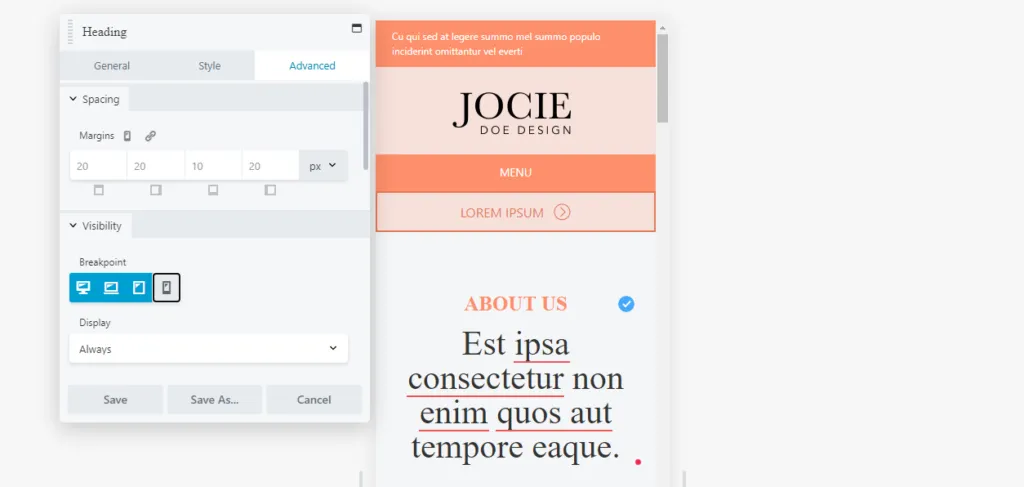
개별 열이나 모듈의 설정 화면을 보면 표시 여부도 구성할 수 있습니다. 가시성 설정을 사용하면 특정 중단점에서 요소를 생략할 수 있으며, 이는 더 작은 해상도로 작업할 때 유용할 수 있습니다.

또한 모든 사람이나 로그인 또는 로그아웃한 사용자에게 표시할 요소를 구성할 수 있습니다. 그러나 이러한 가시성 기능은 멤버십 웹 사이트에 맞춰져 있으므로 디자인의 반응성을 높이는 데 있어서는 무시할 수 있습니다.
반응형 편집을 사용하는 동안 알 수 있는 한 가지는 텍스트 크기와 스타일이 중단점 전체에서 변경되지 않는다는 것입니다. 큰 텍스트는 작은 장치에서 읽기 쉽기 때문에 이는 유효한 디자인 선택이 될 수 있습니다. 그러나 다양한 해상도에서 텍스트가 표시되는 방식을 사용자 정의하려면 Beaver Builder 행, 열 또는 모듈 내에서 수행할 수 있습니다. 또는 Beaver Builder 테마가 설치되어 있는 경우 사용자 정의 도구 내에서 텍스트 스타일을 설정할 수 있습니다.
후자의 경우 WordPress 대시보드에서 모양 > 사용자 정의 로 이동한 다음 사전 설정 탭으로 이동합니다. 여기에서 제목과 일반 텍스트에 대한 설정을 구성할 수 있습니다.
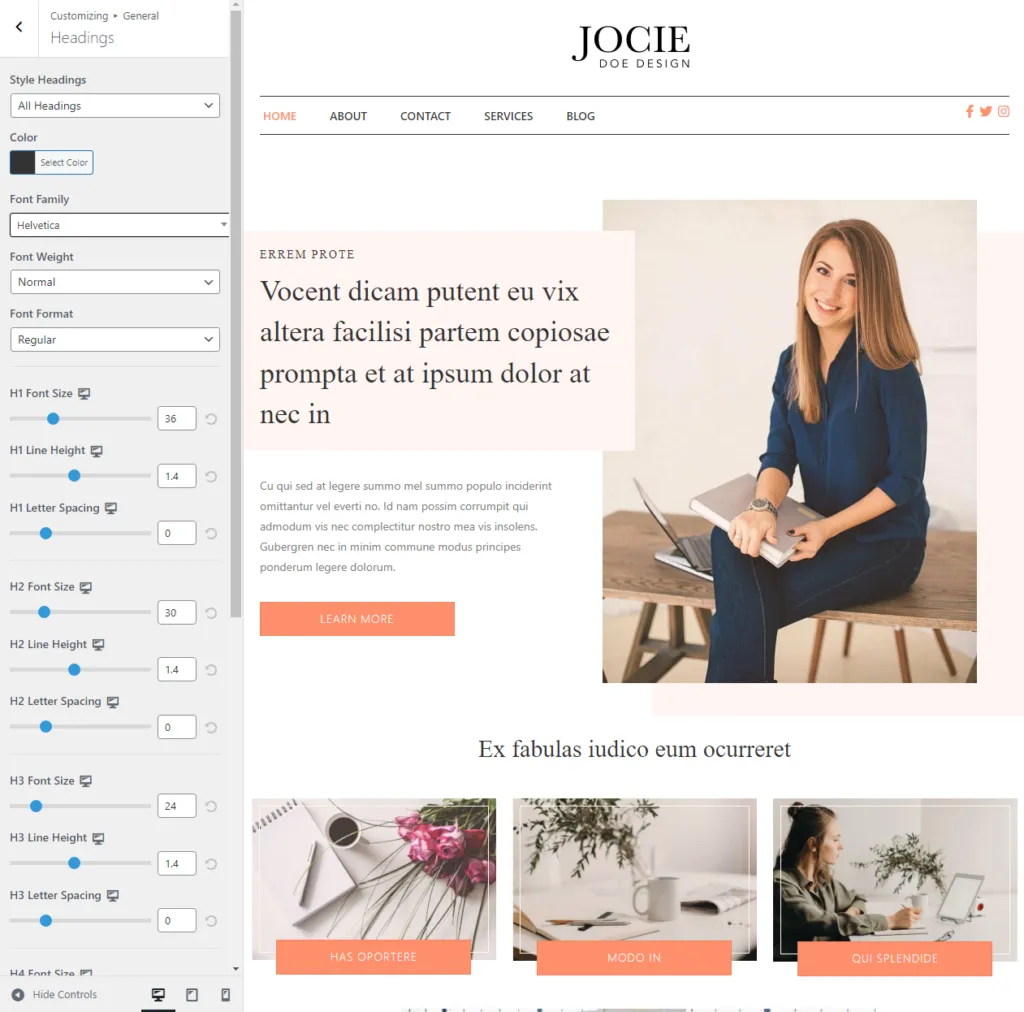
시작하려면 일반 > 제목 으로 이동하여 모든 제목 옵션을 선택하세요. 아래 메뉴를 사용하면 제목 H1부터 H6까지 사용할 글꼴 모음, 두께 및 형식을 구성할 수 있습니다.

화면 왼쪽 하단을 보면 구성을 데스크톱에서 태블릿 및 모바일 장치로 전환할 수 있는 것을 볼 수 있습니다. 이는 세 개의 중단점 모두에 대해 서로 다른 제목 텍스트 스타일을 설정할 수 있음을 의미합니다.
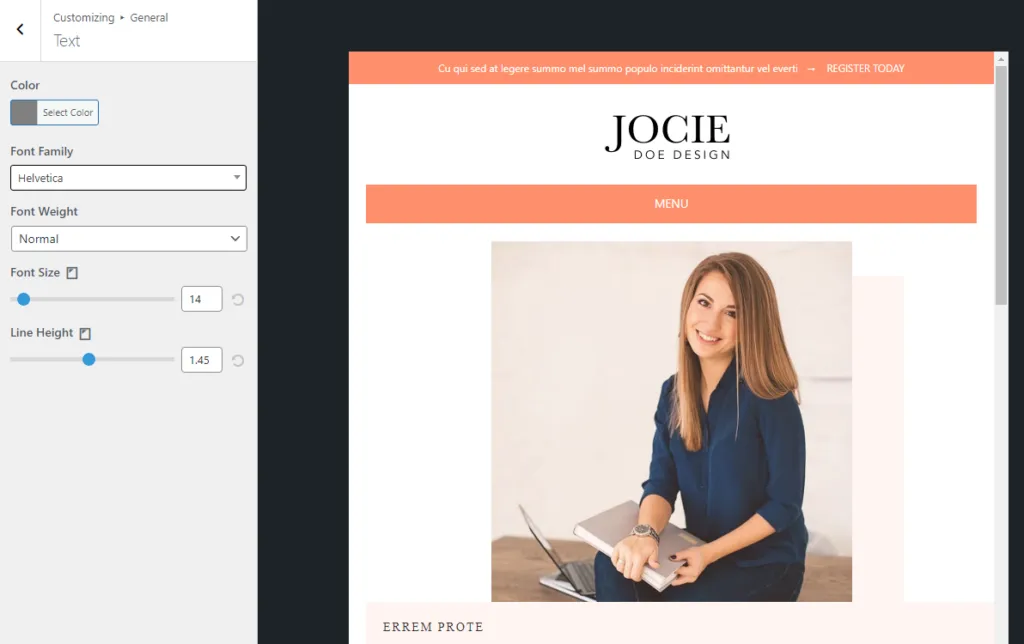
일반 텍스트의 스타일을 변경하려면 일반 메뉴로 돌아가서 텍스트 화면으로 이동하세요. 여기에서 일반 텍스트의 글꼴 모음, 두께, 크기 및 줄 높이를 구성할 수 있습니다.

제목과 마찬가지로 대형 화면, 태블릿 및 모바일 장치에 대한 텍스트 스타일을 구성할 수 있습니다. 여기에 적용한 설정은 반응형 모드를 사용할 때 Beaver Builder 편집기 내부에 나타납니다. 텍스트 스타일에 대한 변경 사항을 테스트하여 가독성에 어떤 영향을 미치는지 확인하고 결과에 만족할 때까지 계속해서 조정하십시오.
최신 웹사이트를 반응형으로 만드는 방법에는 여러 가지가 있습니다. WordPress와 Beaver Builder를 사용하면 프로세스가 훨씬 간단해집니다. 대부분의 Beaver Builder 디자인은 기본적으로 반응형입니다. 또한 다양한 해상도에서 웹사이트가 어떻게 보이는지 완벽하게 제어할 수 있는 도구에 액세스할 수 있습니다. 즉, 모바일 사용자 경험에 관해서는 아무 것도 우연에 맡기지 않는다는 의미입니다.
Beaver Builder를 처음 사용하는 경우 이를 사용하여 반응형 WordPress 웹사이트를 디자인하는 방법을 모를 수도 있습니다.
귀하의 WordPress 웹사이트가 반응형인지 여부는 귀하가 사용하기로 선택한 테마에 따라 크게 달라집니다. 테마가 없으면 WordPress는 기본적으로 백지 상태입니다. 즉, 반응성이 뛰어나고 사용자 정의가 가능한 테마를 선택해야 합니다.
WordPress 웹사이트가 모바일 장치에서 제대로 보이지 않는다면 반응형 테마를 사용하고 있지 않은 것일 수 있습니다. 반응형 디자인의 테마를 사용하면 사용자에게 훨씬 더 나은 경험을 제공할 수 있으며 최종적으로 사용자 정의할 필요도 줄어듭니다. Beaver Builder와 같은 페이지 빌더를 사용하여 WordPress를 반응형으로 만들 수도 있습니다.
Beaver Builder는 모바일 친화적인 WordPress 페이지 빌더로 만드는 다양한 도구와 기능을 제공합니다. 반응형 편집을 사용하여 다양한 해상도에서 페이지가 어떻게 보이는지 변경할 수 있습니다. 페이지 빌더에는 디자인을 시작하는 데 사용할 수 있는 완벽하게 반응하는 페이지 템플릿도 함께 제공됩니다.