반응성이 뛰어나고 빠른 웹사이트를 만드는 방법: 팁 및 솔루션
게시 됨: 2024-06-04반응형 웹사이트를 만드는 방법이 궁금하신가요? 엄청난! 반응형 디자인은 더 이상 트렌드가 아닙니다. 그것은 필수가 되었습니다.
우리 모두는 작은 텍스트, 잘못된 위치의 이미지, 접근할 수 없는 버튼으로 인해 모바일에 최적화될 수 있는 웹사이트를 사용하면서 좌절감을 느낀 적이 있습니다.
당신은 무엇을 합니까? 그런 사이트를 우연히 발견하면 어떻게 합니까?
나가서 탐색을 중단하고 다른 사이트에서 원하는 정보나 제품을 찾으십시오.
귀하의 비즈니스에 이런 일이 발생하는 것을 원하지 않습니다. 이것이 바로 귀하의 다음 웹사이트가 모바일 우선 접근 방식을 취해야 하는 이유입니다. 사이트가 이미 구축되어 있어도 걱정하지 마세요. 반응형으로 만들기에는 결코 늦지 않았습니다. 우리는 당신에게 도움이 될 수 있는 몇 가지 실용적인 팁을 가지고 있습니다.
반응형 웹 디자인이란 무엇입니까?
반응형 디자인은 사용하는 장치(스마트폰, 태블릿, 데스크톱 또는 TV)에 관계없이 웹사이트의 콘텐츠가 화면에 완벽하게 적응하는 것을 의미합니다. 이는 웹사이트를 모든 해상도에 맞게 조정하는 것을 의미합니다. 유연한 레이아웃, 적응형 이미지, 미디어 쿼리를 사용하여 화면 크기에 따라 사이트 디자인을 조정합니다.
쉬운 영어로 반응형 웹 디자인을 사용하면 웹사이트가 어떤 기기에서도 보기 좋게 보이고 잘 작동하도록 보장합니다.
| 힌트 – 반응형 디자인은 콘텐츠가 데스크탑에서 모바일로 원활하게 전환되도록 보장하여 유용성과 기능성을 유지합니다. – 레이아웃과 콘텐츠의 크기는 사용자 화면에서 사용 가능한 공간에 따라 자동으로 조정되어야 합니다. |
반응형 웹사이트가 중요한 이유
반응형 웹사이트는 사이트가 모든 기기에서 잘 보이고 작동하도록 하는 데 필수적입니다. 하지만 이는 사용자 경험 그 이상입니다. 반응형 웹사이트가 중요한 몇 가지 이유가 더 있습니다. 가장 중요한 사항을 살펴보겠습니다.
1. 모바일 사용자가 검색 엔진 트래픽을 지배합니다.
모바일 사용자가 시장을 지배하므로 반응형 사이트를 만드는 것이 전략의 핵심이 되어야 합니다. 모든 디자인은 '모바일 우선'이어야 합니다. 이 접근 방식은 가장 작은 화면 크기에 맞게 디자인하는 것부터 시작한 다음 점차적으로 더 큰 화면에 맞게 디자인을 조정합니다.
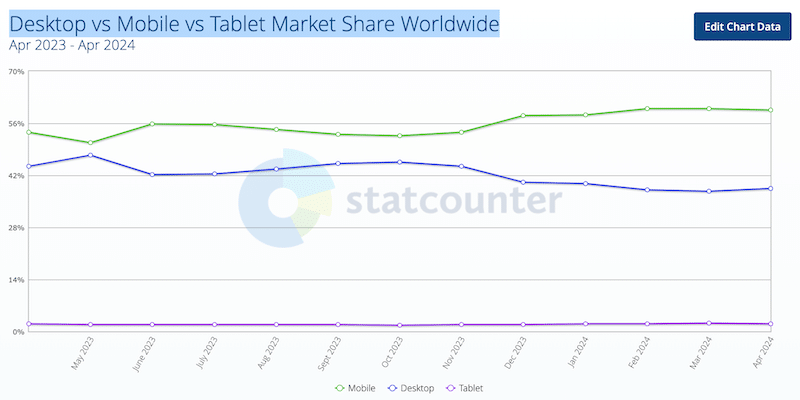
Statcounter에 따르면 2024년에는 휴대폰이 58%의 시장 점유율로 데스크톱 시장의 40%를 차지할 것으로 예상됩니다.

2. 향상된 사용자 경험
반응형 디자인은 사용자가 모바일과 태블릿에서 즐거운 경험을 할 수 있도록 보장합니다. 이는 모바일에서의 참여도 증가, 사이트 방문 시간 증가, 전환율 증가로 이어질 수 있습니다. UXcam 통계 연구에서 볼 수 있듯이 모바일 사용자는 디자인 및 페이지 속도 측면에서 높은 기대치를 가지고 있습니다.
- 소비자의 83%는 모든 기기에서 원활한 사용자 경험이 중요하다고 생각합니다.
- 소비자의 85%는 회사의 모바일 웹사이트가 데스크톱 웹사이트만큼 좋거나 더 좋아야 한다고 생각합니다.
구글은 또 이렇게 말합니다.
- 스마트폰 사용자의 75%는 스마트폰을 사용하는 동안 즉각적인 정보를 얻기를 기대합니다. 그렇기 때문에 빠른 모바일 사이트가 필요합니다.
3. 속도 및 SEO 향상
Google과 같은 검색 엔진은 모바일 친화적인 웹사이트를 선호합니다. 반응형 디자인은 사이트의 검색 엔진 순위를 높여 잠재 고객이 온라인에서 귀하를 더 쉽게 찾을 수 있게 해줍니다.
또한 반응형 디자인은 콘텐츠 전달을 최적화하므로 모바일 장치에서 페이지 로드 시간이 더 빨라지는 경우가 많습니다. 페이지 속도는 검색 엔진의 순위 요소이므로 로드 속도가 빠른 페이지가 순위가 더 높을 가능성이 높습니다.

4. 최적화된 소셜미디어 광고
소셜 미디어에 광고하는 경우 대부분의 트래픽은 모바일 사용자로부터 발생할 가능성이 높습니다. 랜딩 페이지는 반응성이 뛰어나고 모바일에서 잘 표시되어야 합니다. 그렇지 않으면 사용자는 떠날 것이고 마케팅에 이 모든 노력을 헛되이 투자하게 될 것입니다.
귀하의 웹사이트가 반응형인지 확인하는 방법(6가지 쉬운 팁)
귀하의 사이트가 반응하는지 알고 싶으십니까? 웹사이트가 반응형인지 확인하려면 사이트가 다양한 기기에서 어떻게 보이는지 확인해야 합니다. 다음은 따라할 수 있는 6가지 쉬운 팁입니다.
- 브라우저 창 크기 조정 : 브라우저 창의 크기를 수동으로 조정하여 레이아웃이 다양한 화면 크기에 맞게 조정되는지 확인합니다.
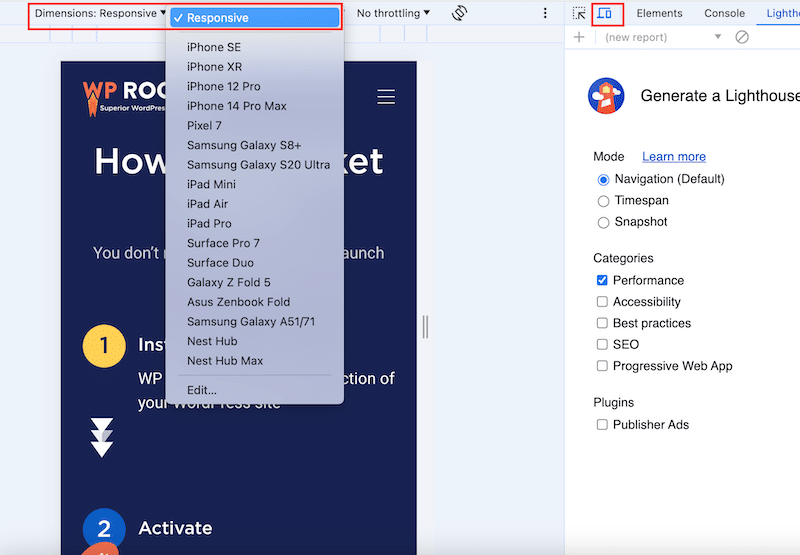
- 브라우저 개발자 도구 사용 : 대부분의 브라우저에는 다양한 기기 화면을 시뮬레이션하기 위한 도구(예: Chrome의 DevTools)가 내장되어 있습니다.

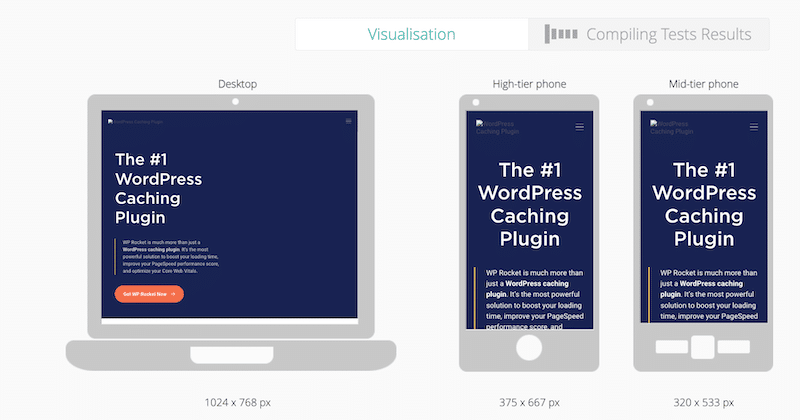
- 온라인 반응형 테스트 도구 사용 : 반응성을 확인하려면 Responsinator 또는 mobiReady와 같은 도구를 사용하세요. 사이트의 URL을 추가하기만 하면 콘텐츠가 다양한 화면에서 어떻게 보이는지 시각화할 수 있습니다.

- 실제 장치에서 테스트 : 스마트폰, 태블릿, 데스크톱에서 웹사이트를 로드하고 여러 시나리오를 수행해 보세요.
- "터치" 요소 살펴보기 : 링크, 버튼 및 기타 대화형 요소가 터치 스크린에서 쉽게 탭할 수 있는지 확인하세요.
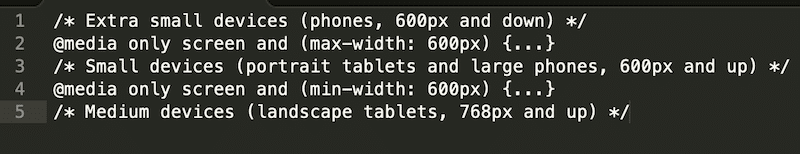
- 중단점 찾기 : CSS 미디어 쿼리가 다양한 화면 크기에 올바르게 적용되었는지 확인하세요. 예를 들어, 코드를 살펴보면 각 장치에 대해 여러 행이 표시됩니다.

그렇다면 귀하의 웹사이트는 어떻게 되어가고 있나요? 테스트해보셨나요? 해상도를 변경했을 때 콘텐츠와 레이아웃이 매끄럽지 않다고 생각된다면 몇 가지 조정이 필요할 수 있습니다. 그러면 다음 부분인 웹사이트의 반응성을 높이는 방법으로 넘어갑니다.
반응형 웹사이트를 만드는 방법
이미 생성된 웹사이트를 반응형으로 만들려면 반응형 디자인의 네 가지 주요 구성 요소를 구현해야 합니다. 이 섹션에서는 웹사이트가 반응형이 되기 위해 필요한 것이 무엇인지 설명합니다.
반응형 디자인의 4가지 핵심 구성요소
반응형 디자인은 처음에는 어려워 보일 수 있지만 기본 사항을 이해할 수 있도록 각 구성 요소를 살펴보겠습니다. 자세한 내용을 살펴보기 전에 간략한 개요는 다음과 같습니다.
- 반응형 이미지 제공 : 'srcset' 속성을 사용하여 다양한 화면 크기에 맞게 이미지를 조정하는 방법을 알아보세요.
- 터치스크린을 고려해보세요. 데스크톱에서 작동하는 것이 모바일에서는 작동하지 않을 수도 있습니다.
- 유동적인 그리드 및 레이아웃 만들기 : 레이아웃은 모든 기기에서 올바르게 표시되어야 합니다.
- CSS 중단점(또는 미디어 쿼리 중단점) : 다양한 화면 너비에 스타일을 적용하는 방법을 알아보세요.

각 구성요소를 분해해 보겠습니다!
1. 반응형 이미지
주요 아이디어는 다양한 화면 크기와 해상도에 맞게 완벽하게 확장되는 이미지를 사용하는 것입니다. 그렇게 하려면 다양한 브라우저 상황에서 사용할 이미지 목록을 지정하는 "srcset" 속성을 사용해야 합니다.
따라서 이미지를 반응형으로 만들려면 다음과 같이 작성할 수 있습니다.
<img src="black-cat-800w.jpg" alt="a cute black cat" />코드 분석은 다음과 같습니다.
- 이미지 파일명(black-cat-480w.jpg)
- 사용 가능한 이미지 목록을 알려주는 Secret 속성
- Size 속성은 일련의 미디어 조건(예: 화면 너비)을 정의하고 특정 미디어 조건이 참일 때 선택해야 하는 이미지 크기를 나타냅니다.
- 미디어 조건(max-width:600px)은 잠재적인 화면 크기를 설명하고 "뷰포트 너비가 600픽셀 이하일 때 이 특정 그림 크기를 표시함"을 의미합니다.
2. 터치스크린을 고려해보세요
반응형 웹사이트를 만들 때 터치스크린을 고려해보세요. 거의 모든 모바일 장치는 터치 입력을 사용하여 작업을 수행합니다.
예를 들어 히어로 헤더에 클릭 유도 버튼이 있다고 가정해 보겠습니다. 데스크탑에서는 버튼이 눈에 잘 띄고 쉽게 클릭할 수 있습니다. 이제 모바일에서는 어떻게 보일까요? 모바일 화면에서는 버튼과 같은 작은 요소를 쉽게 감지하고 선택할 수 있도록 만들어야 합니다.
3. CSS 중단점(또는 미디어 쿼리 중단점)
반응형 디자인의 중단점은 웹 사이트의 콘텐츠와 디자인이 최상의 사용자 경험을 제공하기 위해 조정되는 지점입니다. 중단점은 CSS에 정의된 픽셀 값이며, 반응형 웹 사이트가 이러한 값에 "도달"하면 웹 사이트가 다양한 장치에서 시각적으로 매력적으로 유지되도록 변환이 발생합니다.

예를 들어 중단점은 일부 요소를 표시하거나 숨기거나, 글꼴 크기를 변경하거나, 글로벌 사이트의 레이아웃을 수정할 수 있습니다.
| 힌트: 중단점은 콘텐츠나 이미지가 왜곡되거나 잘리거나 가려지는 것을 방지합니다. |
그러나 모든 화면과 해상도에 중단점을 두는 것은 거의 불가능하므로 데스크톱, 모바일 및 태블릿의 장치 해상도에 사용되는 가장 일반적인 중단점은 다음과 같습니다.
- 1920×1080 (8.89%)
- 1366×768 (8.44%)
- 360×640 (7.28%)
- 414×896 (4.58%)
- 1536×864 (3.88%)
- 375×667 (3.75%)
반응형 중단점 추가 모범 사례
- 모바일 우선 접근 방식 : 작은 화면용으로 디자인을 시작한 다음 더 큰 화면에 맞게 확장합니다. 이는 프로세스를 단순화하고 핵심 기능의 우선순위를 지정합니다. 데스크톱용 모바일 디자인을 확장하는 것도 그 반대보다 쉽습니다.
- 최소 너비 또는 최대 너비와 함께 미디어 쿼리를 사용하여 코드를 특정 화면 크기에 맞게 조정하세요.
- 마찰 감소 : 유동적인 레이아웃을 구현하고 불필요한 요소를 제거하여 혼란을 줄이고 사용자 경험을 개선합니다.
- 주요 메뉴 옵션의 우선순위를 정하세요.
- 양식을 단순화합니다.
- 기본 CTA(클릭 유도 문구)를 강조하세요.
- 모바일에서 검색 및 필터 기능을 개선합니다.
- 콘텐츠 중심 중단점 : 특정 장치 크기가 아닌 콘텐츠 요구 사항에 대한 기본 중단점입니다. 최상의 디스플레이와 유용성을 위해 콘텐츠에 필요한 경우 레이아웃을 조정하세요.
- 데이터 사용: 웹 사이트에 액세스하는 가장 인기 있는 장치를 기반으로 중단점을 확인하려면 Google Analytics의 Audience > Technology > Browser & OS > Screen Resolution 에서 이 작업을 수행할 수 있습니다.
4. 유동 그리드 및 레이아웃 생성
유동 그리드 레이아웃을 사용하면 데스크톱, 태블릿, 휴대폰 등 다양한 장치에 대해 다양한 레이아웃을 만들 수 있습니다. 유동 그리드는 높이와 너비를 확장할 수 있는 열로 나누어져 있어 텍스트와 요소가 화면 크기에 따라 조정됩니다. 이 접근 방식은 여러 장치에서 사이트의 시각적 일관성을 유지합니다.
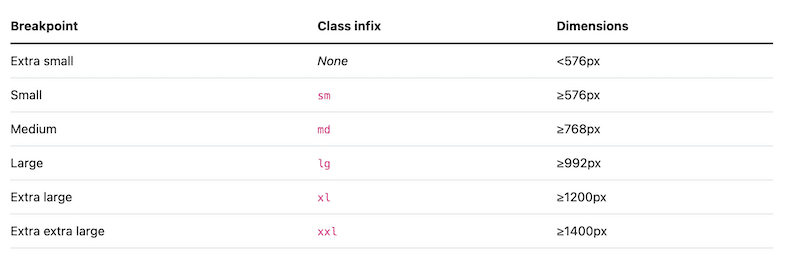
예를 들어 CSS 그리드나 Bootstrap과 같은 프레임워크를 사용하여 구조를 손상시키지 않고 늘리거나 줄이는 디자인을 만들 수 있습니다. 참고로 Bootstrap에는 6개의 기본 중단점이 포함되어 있습니다.

따라서 반응형 사이트를 만들려면 예를 들어 Bootstrap을 사용하여 유동 그리드를 만들어야 합니다. 아래 예는 다음과 같습니다.
// X-Small devices (portrait phones, less than 576px) // No media query for `xs` since this is the default in Bootstrap // Small devices (landscape phones, 576px and up) @media (min-width: 576px) { ... } // Medium devices (tablets, 768px and up) @media (min-width: 768px) { ... } // Large devices (desktops, 992px and up) @media (min-width: 992px) { ... } // X-Large devices (large desktops, 1200px and up) @media (min-width: 1200px) { ... }5가지 반응형 디자인 과제(+ 솔루션)
반응형 디자인에는 특정 기술과 우수한 코딩 기술이 필요합니다. 우리는 모바일에서 보기 좋게 보이는 웹사이트를 구축하는 데 있어 가장 일반적인 5가지 과제와 그 솔루션을 나열했습니다.
1. 네비게이션 문제
문제 : 탐색 메뉴는 구조를 변경하지 않고 다양한 화면 크기에 맞게 확장되어야 합니다. 일관되지 않은 탐색은 사용자를 혼란스럽게 하고 브랜드 경험을 방해할 수 있습니다.
솔루션 : 모든 장치에서 접근성을 보장하기 위해 정보 아키텍처에 중점을 둡니다. 데이터를 사용하여 효과적인 탐색을 설계하고 여러 장치에서 반응형 테스트를 수행하여 출시 전에 접근성을 높입니다.
2. 다양한 장치에서의 시각적 렌더링
문제 : 여백 및 여백과 같은 요소는 데스크탑에서는 좋아 보이지만 모바일 장치에서는 제대로 나타나지 않을 수 있습니다(예: 데스크탑에서는 공백이 너무 많고 모바일에서는 공백이 없음).
해결 방법: 장치 전체에서 균일성을 유지하려면 높이와 너비에 고정 픽셀 값 대신 백분율을 사용하십시오. 또한 다양한 브라우저와 장치에서 사이트가 어떻게 보이는지 테스트하는 것이 좋습니다.
3. 확장 가능한 이미지의 세부 묘사와 품질이 저하될 수 있습니다.
문제 : 확대된 이미지의 품질과 선명도가 떨어져 사용자 경험이 저하됩니다.
해결 방법 : 이미지를 자르고 고정된 픽셀 값 대신 너비와 높이에 백분율을 사용합니다. 이미지가 장치에 따라 적절하게 조정되도록 보장합니다. 이미지 품질에 영향을 주지 않지만 파일 크기를 크게 줄여주는 Imagify와 같은 강력한 이미지 최적화 플러그인을 사용하세요.
4. 코딩 실력이 필요해요
문제 : 반응형 디자인에는 약간의 코딩 지식이 필요합니다. 예를 들어, 유동 그리드를 생성하거나 이미지에 “srcset” 속성을 추가하려면 CSS와 Bootstrap을 이해하는 것이 필수적입니다.
해결 방법 : WordPress 편집기를 사용하거나 테마 또는 페이지 빌더를 선택하여 광범위한 코딩 없이 직접 반응형 사이트를 구축하세요.
| WordPress에 가장 적합한 12가지 반응형 테마를 확인하세요. |
5. 성능에 미치는 영향
문제 : 웹 페이지에 더 많은 콘텐츠가 포함되어 있고 데스크톱과 모바일 장치 모두에서 트래픽이 증가하기 때문에 응답성이 저하되는 경우가 있습니다.
솔루션 : 대용량 이미지, 비디오, GIF와 같이 대역폭을 많이 차지하는 요소를 제거합니다. 이미지와 코드를 최적화하고 캐싱을 구현하세요. (다음 섹션에서는 성능에 대해 알아야 할 모든 것을 설명합니다.)
| 모바일 사이트를 더 빠르게 로드하는 방법을 알아보세요. |
귀하의 웹사이트를 매우 빠르게 만드는 것을 잊지 마세요
반응형 디자인에는 다양한 장치를 수용하기 위해 더 많은 코드와 자산이 필요합니다. 그러나 적절하게 실행되고 몇 가지 속도 최적화 기술과 결합되면 반응형 디자인이 로딩 속도를 향상시킬 수 있습니다.
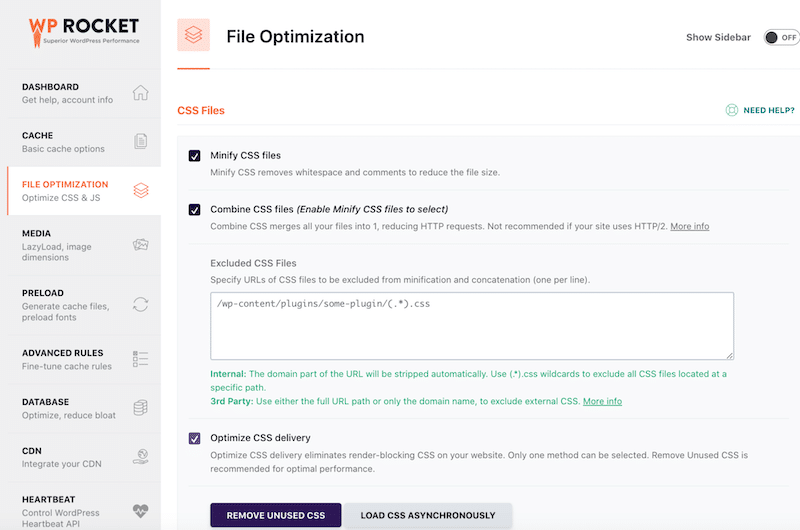
반응형 사이트의 성능을 향상하기 위한 코드 없는 방법을 찾고 있다면 WP Rocket과 같은 WordPress 성능 플러그인을 사용할 수 있습니다. 활성화하면 성능 모범 사례의 80%가 적용되며 모든 어려운 작업을 대신 수행합니다. 당신이 해야 할 일은 WordPress 관리자의 직관적인 인터페이스에서 몇 가지 상자를 선택하는 것뿐입니다.
예를 들어, WP Rocket이 반응형 사이트의 성능을 향상시키는 데 어떻게 도움이 될 수 있는지는 다음과 같습니다.
1. 자동으로 캐싱 구현
WP Rocket은 자주 액세스하는 웹 사이트 데이터를 사용자에게 더 가까이 저장하므로 매번 처음부터 모든 것을 가져올 필요가 없기 때문에 페이지 로드 속도가 빨라집니다.
2. 반응형 코드 최적화
반응형 사이트에는 더 많은 코드가 있으므로 코드 최적화는 필수적입니다. 이 기술에는 성능과 효율성을 향상시키기 위해 웹사이트의 코드를 정리하는 작업이 포함됩니다. 이는 네 가지 주요 방법을 통해 수행할 수 있습니다.
- CSS 및 JS 축소 : 코드 축소에는 HTML, CSS 및 JavaScript 파일에서 추가 공백 및 주석과 같은 불필요한 항목을 제거하는 작업이 포함됩니다. 파일을 더 작게 만들고 더 빠르게 다운로드할 수 있으므로 방문자가 웹사이트를 더 빠르게 로드할 수 있습니다.
- 사용하지 않는 CSS 줄이기 : 이 프로세스는 불필요한 CSS와 스타일시트를 모두 제거하고 각 페이지에 사용된 CSS만 유지합니다.
- Defer JavaScript : 이는 특정 JavaScript 코드를 실행하기 전에 즉시 로드해야 하는 콘텐츠의 우선 순위를 지정하도록 브라우저에 지시하는 것과 같습니다. 결과적으로 이미지, 텍스트 등 필수 요소가 먼저 나타납니다.
- JavaScript 지연 : 지연을 통해 필요할 때까지 특정 JavaScript 로드를 보류합니다. 이는 필수적이지 않은 스크립트로 인해 초기 페이지 로드 속도가 느려지는 것을 방지합니다.

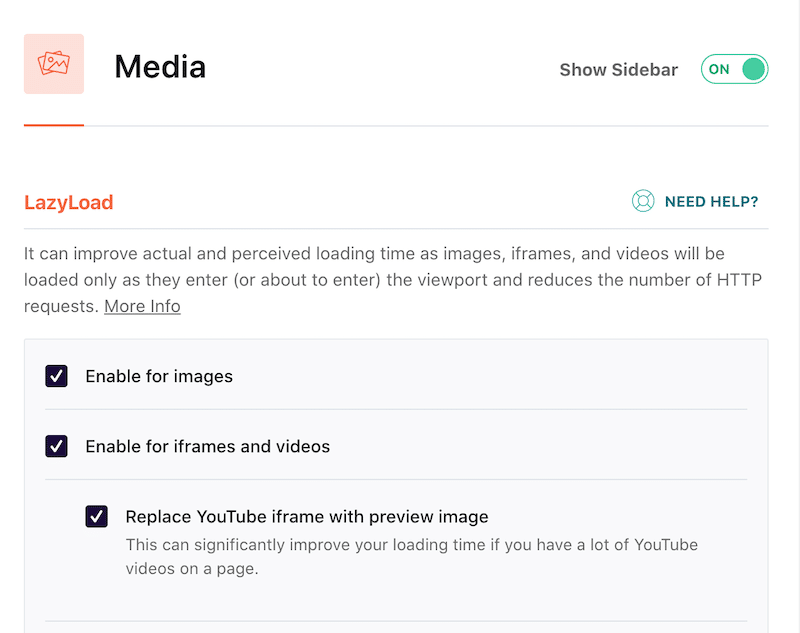
3. 이미지에 지연 로딩 추가
페이지의 모든 이미지와 비디오를 동시에 로드하는 대신, 지연 로딩은 아래로 스크롤할 때까지 기다립니다. 이 기술을 사용하면 브라우저가 해당 순간에 필요한 미디어만 로드하여 페이지 로드 속도가 빨라지므로 시간과 데이터가 절약됩니다.

마무리
결론적으로, 반응형 디자인은 웹사이트가 다양한 장치에 원활하게 적응하여 사용자에게 최적의 탐색 경험을 제공하도록 보장합니다. 우리는 반응형 디자인의 중요성에 대해 논의하고 캐싱, 코드 축소 및 지연 로딩을 사용하여 빠르고 반응성이 뛰어난 사이트를 구축하는 방법에 대한 팁을 제공했습니다.
이러한 속도 최적화 기술을 반응형 디자인에 통합하면 다양한 장치에서 빠른 로딩 시간을 유지하여 사용자 만족도와 참여도를 높일 수 있습니다. WP Rocket과 같은 플러그인을 사용하면 코딩 기술에 관계없이 모든 사람이 이러한 최적화에 액세스할 수 있습니다.
WP Rocket은 또한 14일 환불 보장을 제공하므로 위험 부담 없이 플러그인을 사용해 볼 수 있습니다!
