WooCommerce 스토어 속도를 높이는 12가지 쉬운 방법
게시 됨: 2022-07-03Nexcess의 Managed WooCommerce Hosting은 전자 상거래 상점을 번개처럼 빠르게 만들도록 설계되었습니다.
WooCommerce 매장의 속도를 높이면 Nexcess의 관리형 WooCommerce 호스팅 매장 소유주이든 아직 전문 제품을 구매할 준비가 되지 않은 WooCommerce 매장 소유주이든 상관없이 고객 이탈 및 판매 손실을 방지하는 데 도움이 될 수 있습니다.
사용자 경험을 개선하려면 더 많은 사용자 분석을 수집하고 개인화 및 실시간 채팅과 같은 도구를 포함해야 한다고 생각할 수도 있지만 이러한 도구와 분석은 실제로 웹사이트 속도를 저하시킬 수 있습니다.
상점 속도를 높이면 사용자 경험을 개선하여 SEO에 긍정적인 영향을 미칠 수 있습니다. 실제로 로드하는 데 3초 이상 걸리는 웹사이트는 쇼핑객의 40%가 포기합니다. 2초 지연은 이탈률을 103% 증가시킵니다. 그리고 100밀리초의 지연도 전환율에 7%의 영향을 미칩니다. 지연 로딩은 특히 사이버 먼데이 및 블랙 프라이데이와 같은 피크 시간에 수익 손실로 직접 이어질 수 있습니다.
공유 호스팅 옵션을 사용 중이든 완전 관리형 옵션이 필요한 단계로 성장하지 않았든 아래에 포함된 12가지 강력한 변경 사항은 WooCommerce 사이트를 최적화하고 매장 속도를 높이며 성능을 개선하는 데 도움이 될 수 있습니다. 무엇보다도 이러한 변경 사항을 구현하는 데 많은 시간, 노력 또는 비용이 들지 않습니다.
1. 사이트의 현재 속도 테스트
WooCommerce 스토어의 속도를 높이려면 현재 속도를 테스트해야 하며 WooCommerce 사이트를 변경하고 최적화하면서 속도를 계속 테스트해야 할 수도 있습니다. 속도를 테스트하여 개선 사항이 작동하는지 확인할 수 있습니다.
웹 페이지의 속도를 테스트하는 간단한 접근 방식을 원한다면 WebPageTest를 사용해 보세요.
Google의 PageSpeed Insights는 페이지의 콘텐츠를 보고 페이지를 더 빠르게 만들기 위한 제안을 제공합니다.
이 두 사이트 모두 더 복잡한 메트릭과 분석을 제공합니다. Google에는 프로토콜과 표준, 성능 모범 사례가 포함된 PageSpeed 도구가 있으며 WebPageTest에는 사용자의 시각적 경험을 캡처하는 도구가 있습니다.
2. 빠른 테마가 있는지 확인
많은 내장 기능이 있는 시각적으로 인상적인 WooCommerce 테마를 사용하면 사용자 경험이 향상되는 것처럼 들릴 수 있습니다. 그러나 이러한 기능은 로드하는 데 시간이 걸립니다. 상점에서 가장 빠른 WooCommerce 테마를 선택하는 것은 비교적 간단할 수 있습니다.
테마를 선택하기 전에 온라인 상점에 포함할 모든 기능을 고려하십시오. 이러한 기능을 기록하고 필요에 따라 이러한 기능을 평가하십시오. 이 작업은 귀하가 귀하의 상점을 방문할 사용자의 자리에 있게 하는 데 도움이 될 것이며 귀하의 사용자가 성공하는 데 필요한 것만 포함하는 데 도움이 될 것입니다.
테마가 WooCommerce와 완전히 호환되고 전자상거래용으로 설정된 테마인지 확인하세요.
가장 빠른 WooCommerce 테마는 가벼운 테마인 경우가 많으며 페이지 빌더를 사용하여 WooCommerce 스토어의 속도를 높이는 데 필요한 기능만 포함할 수 있습니다. 무료 테마로 시작하는 것도 좋습니다. 이러한 최고의 WooCommerce 테마가 적합할 수 있습니다.
3. 기존 플러그인, 위젯 및 외부 리소스 평가
기존 플러그인, 위젯 및 외부 리소스가 사이트를 최적화합니까, 아니면 기능을 크게 향상시키고 사용자 경험을 최적화하여 궁극적으로 수익을 창출하지 않고 WooCommerce 스토어의 속도를 늦추나요?
WooCommerce 사이트 속도를 높이는 방법을 알아보려면 플러그인 , 위젯 및 외부 리소스 를 살펴보세요. 플러그인은 성능 향상에 도움이 될 수 있습니다. 위젯 및 공유 도구는 WooCommerce 사이트를 소셜 미디어에 연결할 수 있습니다. 외부 리소스를 사용하면 사이트가 멋지게 보일 수 있지만 사용자 경험은 향상됩니까?
스크립트, 스타일 시트, 글꼴 또는 Google Analytics와 같은 외부 리소스가 사이트 구성에 도움이 되는 것처럼 보일 수 있지만 이러한 외부 리소스의 성능을 항상 최적화할 수 있는 것은 아니며 사이트 속도가 느려질 수 있습니다.
WooCommerce 스토어의 속도를 높이려면 간단한 공유 버튼으로 위젯을 소셜 미디어로 바꾸는 것을 고려하십시오. 이러한 공유 버튼은 추가 HTTP 요청을 추가하는 것을 방지하고 DNS 쿼리에 대한 내부 종속성을 제한합니다.
플러그인은 일부 영역에서는 도움이 될 수 있지만 다른 영역에서는 덜 도움이 될 수 있습니다. 이미지를 압축하고, 체크아웃 및 배송 옵션을 개선하고, 장바구니 포기를 줄이고, 판매를 늘리기 위해 플러그인을 고려하십시오. 플러그인은 또한 WooCommerce 스토어 데이터베이스를 정리할 수 있으며 플러그인은 이 프로세스를 자동화할 수 있습니다. 데이터베이스를 정리하면 사이트 속도가 빨라질 수도 있습니다. WP-Optimize 플러그인을 확인하십시오.
플러그인은 WooCommerce 사이트를 느리게 만들 수도 있습니다. 가장 필수적인 플러그인만 설치하고 플러그인의 속도를 확인하는 것을 잊지 마십시오.
4. 스니펫 사용: WooCommerce 스토어를 더 빠르게 만드는 좋은 방법
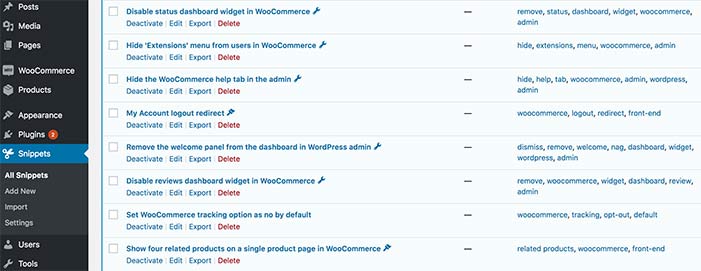
코드 조각은 쉽고 상식적인 WooCommerce 수정의 기초입니다. Snippets 플러그인을 사용하면 다른 사람이 만든 스니펫을 쉽게 다운로드 및 설치하거나 직접 작성할 수 있습니다. 스니펫은 스토어에 기능을 추가하거나 사용되지 않는 작업, 영역 또는 위젯을 비활성화하는 것을 포함하여 WooCommerce 스토어의 속도를 높이는 데 도움이 되는 여러 가지 방법이 있습니다.
아래 예에서는 성능을 조정하기 위해 요소를 추가하는 대신 항목을 제거하거나 비활성화했습니다. 이러한 작업에는 노력이 필요하고 백엔드 리소스를 사용하는 모든 불필요한 작업이 매장 성능에 영향을 미칠 수 있기 때문에 이렇게 했습니다.

이 예의 각 스니펫에는 태그가 지정되어 있습니다. 스니펫에 태그를 지정하면 관리 영역, WooCommerce, 위젯 또는 대시보드에 영향을 주는 변경 사항을 중심으로 쉽게 정리할 수 있습니다.
5. Little Bizzy 플러그인 확인
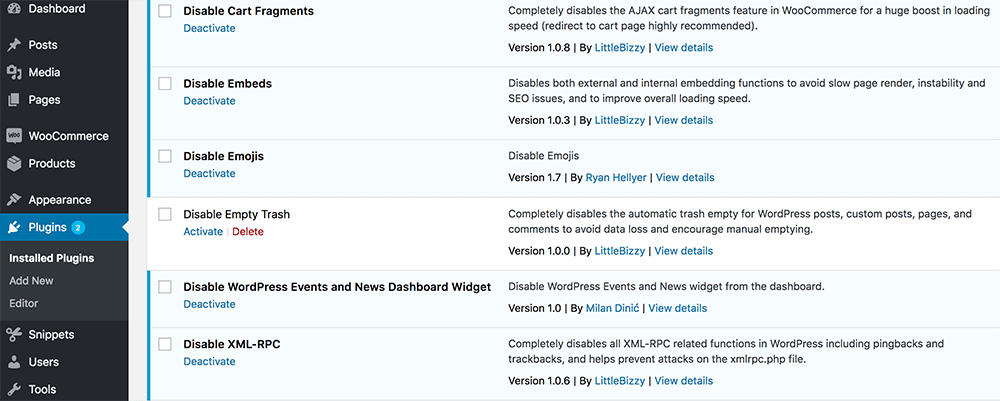
Little Bizzy 에서 만든 플러그인은 작고 의미 있는 방식으로 WooCommerce 스토어를 최적화하기 위해 존재합니다. 로드 시간을 돕기 위해 AJAX 카트 조각을 비활성화하고 페이지 렌더링 속도를 높이기 위해 내부 및 외부 포함을 비활성화합니다. 다시 말하지만, WooCommerce 스토어의 속도를 높이기 위해 초과분을 줄이려고 합니다.

6. WP 비활성화 살펴보기
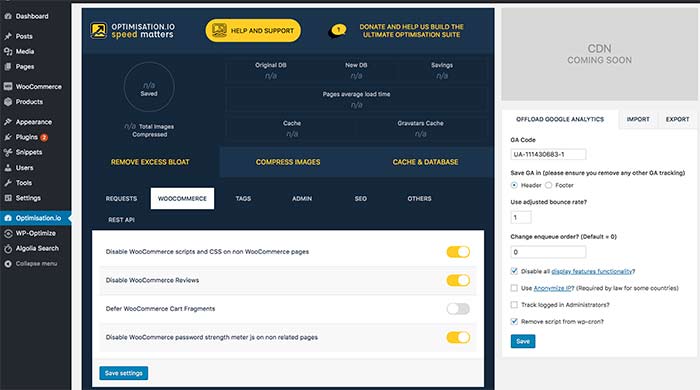
Optimization.io 는 사용하기 쉬우면서도 많은 유연성을 제공하는 플러그인 옵션인 WP Disable 을 제공합니다. 플러그인을 설치하면 관리자 메뉴에 Optimization.iolink가 추가되어 수정 영역으로 바로 이동할 수 있습니다.

WP Disable의 놀라운 구성 요소 중 하나는 WooCommerce 스토어에 특별히 집중하는 동시에 몇 번의 클릭으로 사이트의 다른 영역을 전반적으로 개선할 수 있다는 것입니다. WooCommerce 스토어를 더 빠르게 만드는 쉬운 방법에 대해 이야기하십시오!
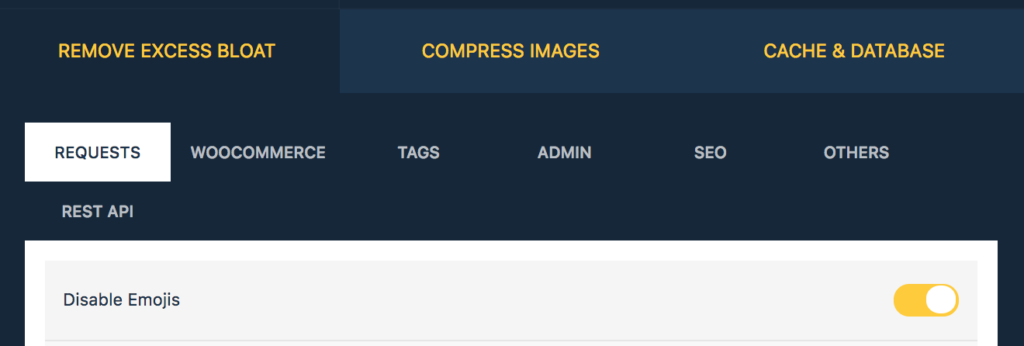
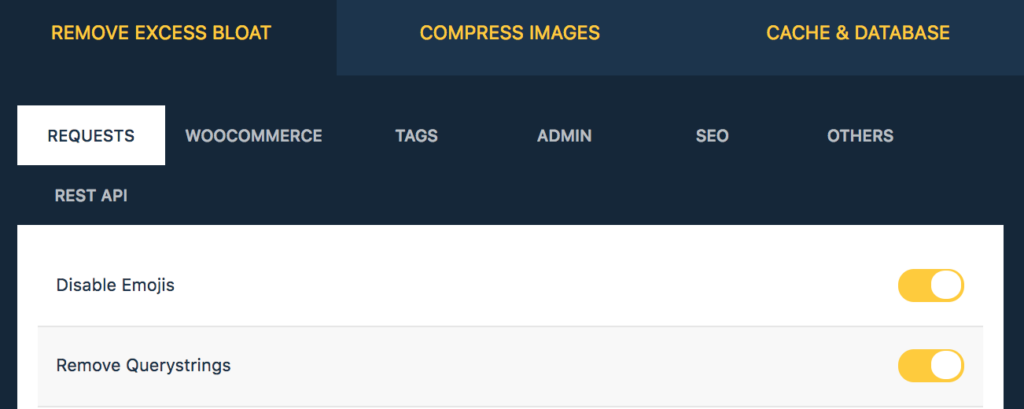
Remove Excess Bloat 섹션 아래에 있는 Requests 탭의 몇 가지 예를 살펴보겠습니다.

7. 상점을 "청소"하십시오
확장 기능을 추가하고 제품 페이지에 기본 개정 확인을 만든 경우 개정 확인으로 인해 WooCommerce 스토어 속도가 느려질 수 있습니다.
확장 프로그램이 도움이 될 수 있지만 확장 프로그램의 성능을 평가하여 관련성이 있고 필요한지 확인하는 것이 좋습니다. 일부 확장 프로그램을 동등한 코드로 교체하여 WooCommerce 사이트의 속도를 높일 수 있습니다. 확장을 동등한 코드로 교체하면 성능도 향상될 수 있습니다.
WooCommerce 사이트의 개정 확인은 시작하기에 좋은 곳입니다. 개정 확인을 통해 제품 페이지로 돌아가서 변경 사항을 볼 수 있습니다. 수정 확인은 훌륭할 수 있지만 한두 단어 변경과 같이 사소한 변경만 하면 원래 제품 페이지의 수정된 사본이 추가되어 WooCommerce 성능이 느려집니다. 수정 횟수를 비활성화하거나 제한하는 것을 고려하십시오.
8. 불필요한 요소 비활성화
이모티콘
이모티콘은 매우 재미있을 수 있지만 WooCommerce 사이트 속도를 늦출 수 있습니다. 특별히 이모티콘 사용을 원하지 않는 한 이모티콘 사용 안 함 슬라이더를 클릭하여 옵션으로 제거할 수 있습니다.

쿼리 문자열
매장에서 GTMetrix 또는 Pingdom 성능 테스트를 실행한 적이 있다면 "정적 리소스에서 쿼리 문자열을 제거"하라는 제안을 보았을 것입니다. 일부 서버 및 프록시 서버는 쿼리 문자열을 캐시할 수 없으며 제거하면 WooCommerce 스토어가 더 빨라질 수 있기 때문입니다.

9. 제휴 광고 및 제품 호스팅
광고의 경우 단일 네트워크를 사용하거나 이미지를 직접 호스팅하는 것이 좋습니다. 이미지를 직접 호스팅하면 광고 배치를 제어하고 이미지를 최적화하며 DNS 쿼리를 줄일 수 있습니다.
10. 이미지 압축
이미지는 전자상거래 사이트의 핵심 부분일 수 있지만 이미지는 사이트 속도를 크게 저하시킬 수 있습니다.
이미지는 플러그인이 도움이 될 수 있는 곳이지만 가능하면 이미지 압축 플러그인을 피하세요. WordPress는 JPG 및 PNG를 압축하는 플러그인에 대한 링크를 제공하며 단일 API 키를 사용하여 매월 최대 100개의 무료 이미지 압축을 얻을 수 있습니다.
이미지를 사이트에 업로드하기 전에 압축하는 것이 좋습니다. 디테일이 많이 필요한 사진 및 고해상도 이미지에는 JPG 형식을 사용합니다. 아이콘, 로고, 일러스트레이션 및 투명 이미지에 PNG를 사용하세요. 기본적으로 JPG가 아니거나 JPG일 필요가 없는 대부분의 이미지입니다.
GIFS는 애니메이션에 적합합니다. GIF는 작은 이미지에 사용할 수 있지만 일반적으로 PNG가 더 잘 작동합니다.
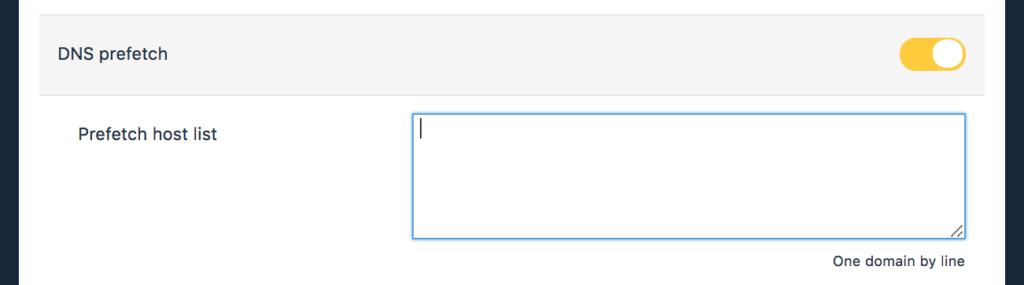
11. DNS 프리페치 사용
DNS Prefetch는 사이트에서 더 빠른 로드 시간을 위해 도메인을 미리 확인할 수 있는 옵션입니다. DNS 프리페치를 활성화하면 일반적으로 연결하거나 리디렉션하는 도메인 목록을 제공합니다. 해당 도메인이 해결된 후 다시 해결하는 데 따른 지연이 제거됩니다.

12. WooCommerce 스토어를 더 빠르게 만드는 플랫폼 옵션 선택
방금 논의한 모든 조정은 WooCommerce Store를 더 빠르게 만들 수 있는 잠재력을 가지고 있지만 WooCommerce 자체는 어떻습니까?
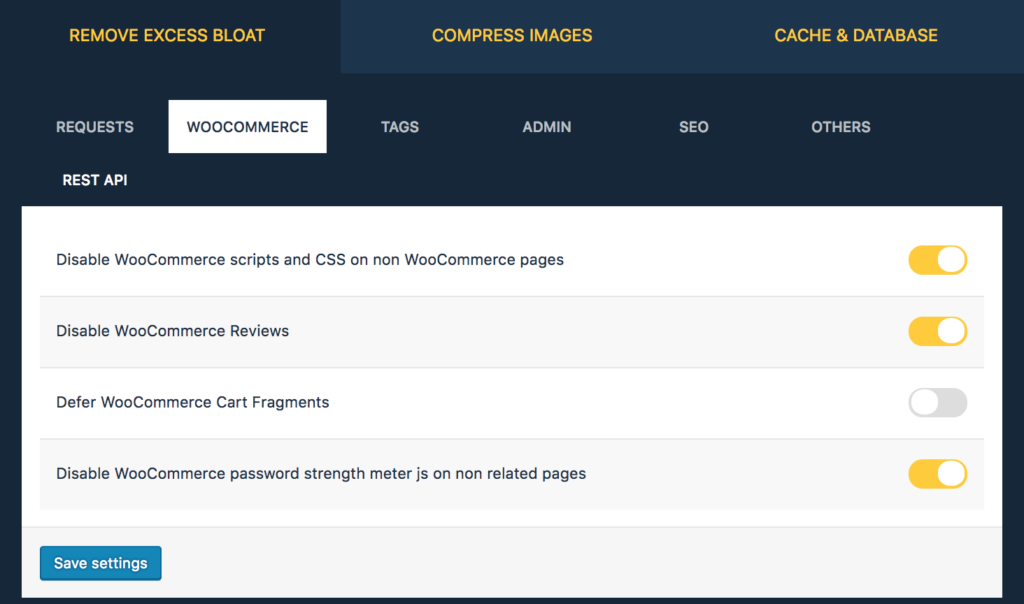
WooCommerce 요소가 없는 페이지에서 실행하려면 WooCommerce CSS 또는 스크립트가 필요하지 않습니다. 다시 한번 말하지만, 백엔드가 필요하지 않은 것을 로드하기 위해 작업할 필요가 없기 때문에 불필요한 것을 비활성화하고 많은 성능을 얻을 수 있습니다.
리뷰 및 장바구니 조각 에도 동일한 개념이 적용됩니다. 각 항목에 대해 슬라이더를 클릭한 다음 변경 사항을 저장하기만 하면 됩니다.

귀하의 상점은 관리형 WooCommerce 호스팅 플랫폼에서 호스팅되지 않을 수 있지만 그렇다고 해서 우리가 매일 사용하는 것과 동일한 옵션 중 일부의 혜택을 누릴 수 없다는 의미는 아닙니다. 코드 스니펫에서 플러그인에 이르기까지 이러한 시도되고 진정한 방법이 WooCommerce 스토어를 더 빠르게 만들 수 있다고 믿습니다.
이 문제를 처리해 드립니다!
이러한 사항을 처리할 준비가 되면 Nexcess의 관리형 WooCommerce 호스팅을 확인하십시오.
이 블로그는 원래 2018년 3월에 게시되었습니다. 이후 정확성과 포괄성을 위해 업데이트되었습니다.
관련된 컨텐츠
- WooCommerce 배송 등급, 지역 및 방법 안내
- 성공적인 전자상거래 홈페이지의 요소
- 장바구니 포기를 방지하는 7가지 방법
- WordPress 성능 조정 전략을 만드는 방법
