Blob 이미지 만들기(웹 디자인 자습서)
게시 됨: 2022-04-10이 자습서에서는 웹 사이트에 얼룩 이미지를 추가하는 데 사용할 수 있는 여러 가지 방법을 다룹니다. 지난 몇 년 동안 많은 주요 SAAS 제품이 이 독특한 형태를 채택함에 따라 웹사이트에 얼룩을 통합하는 일이 폭발적으로 증가했습니다.
많은 사람들은 이것이 2010년대 중반부터 존재해 온 지배적인 평면/각형 UI 트렌드와 완전히 반대라고 말합니다.
쉿! 여기 우리가 만들고 있는 것이 있습니다. 이미지는 무작위입니다. 다른 페이지를 위해 페이지를 새로고침하세요.
일반적으로 이미지는 얼룩 앞에 배치되거나 특별히 마스크됩니다. 우리의 최근 웹 디자인 프로젝트에서, 우리는 웹사이트에 현대적인 터치를 추가하기 위해 얼룩 이미지를 사용했으며 웹사이트에 얼룩 이미지(또는 기본 얼룩 모양)를 추가하는 데 사용할 수 있는 몇 가지 주요 방법에 대해 논의하고 싶었습니다. .
Blob을 사용하는 웹사이트의 예
많은 웹사이트에서 모서리나 가장자리를 식별할 수 없는 이미지를 사용하여 이러한 추세를 일반 디자인에 통합하고 있습니다. 다음은 야생에서 발견되는 이러한 경향의 몇 가지 예입니다.

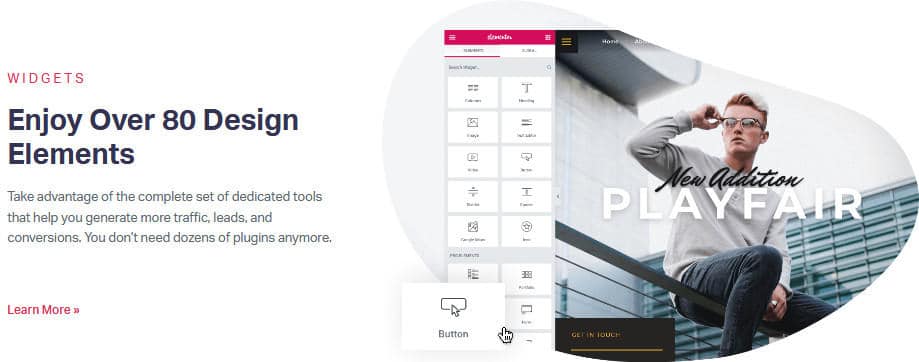
Elementor 웹사이트는 배경으로 단색 사진 얼룩이 있는 고유한 얼룩 이미지를 사용하는 동시에 도구의 스크린샷을 맨 위에 오버레이합니다. 이것은 전체 영상에 멋진 3D 효과를 줍니다.

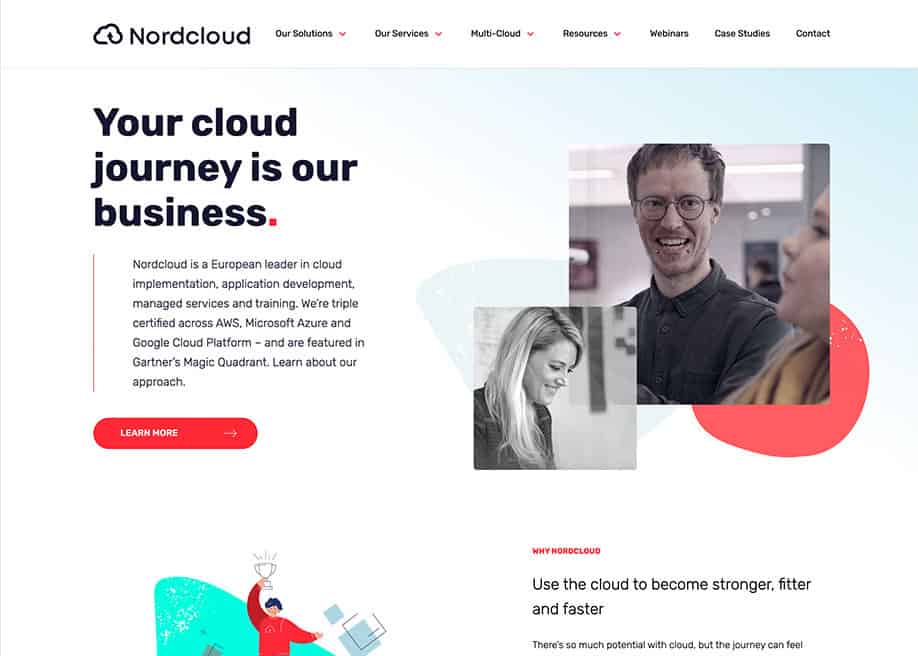
유럽 최고의 클라우드 구현 회사인 Nordcloud는 웹사이트 전체에 Blob을 통합합니다.

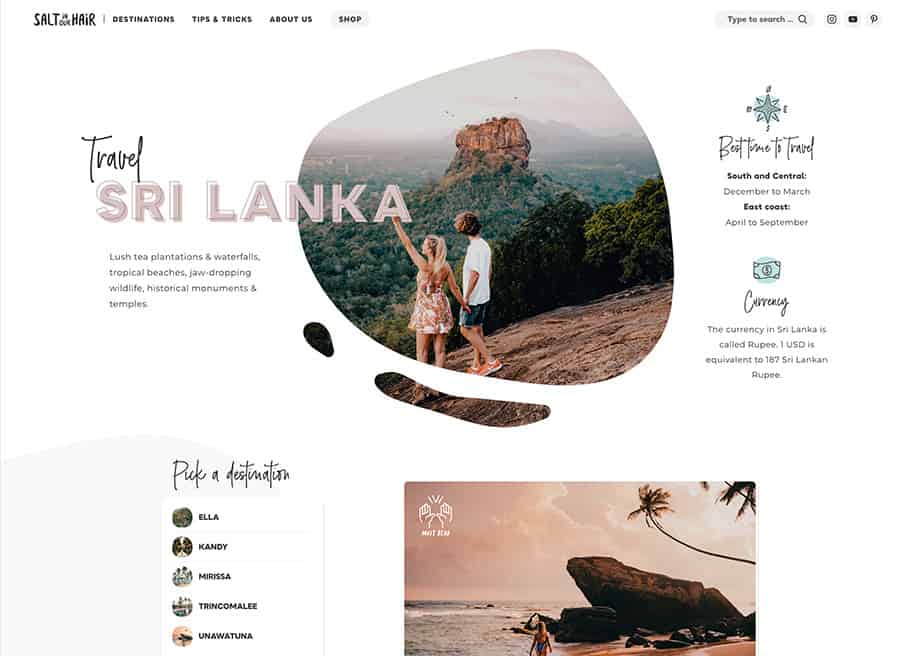
SaltInOurHair, 수상 경력에 빛나는 블로그는 이미지 얼룩을 추천 이미지로 사용합니다.
이제 몇 가지 시각적 예를 살펴보았으므로 웹 사이트의 얼룩과 얼룩 이미지를 쉽게 생성하는 데 사용할 수 있는 몇 가지 방법을 살펴보겠습니다.
Blobmaker로 Blob 만들기
간단한 Blob을 통합하려는 경우(이미지를 마스킹하지 않고) Blobmaker라는 웹 응용 프로그램을 사용하여 이 작업을 쉽게 수행할 수 있습니다.
왜곡, 포인트 수, 포인트 간 차이 및 색상을 선택하여 웹 사이트에 대해 완전히 임의의 얼룩을 만들 수 있습니다. 그런 다음 SVG 코드를 복사하여 붙여넣거나 SVG로 다운로드하여 원하는 이미지 형식으로 변환한 다음 사이트에 다시 업로드하여 이를 웹사이트에 쉽게 구현할 수 있습니다.
이 도구는 기준에 따라 완전히 임의의 얼룩을 생성하기 때문에 훌륭합니다. 즉, 웹 사이트에서 잘 작동하는 얼룩을 찾을 때까지 토글할 수 있습니다. 그런 다음 거기에서 색상을 설정할 수도 있으므로 웹사이트용 SVG blob을 만들기 위한 올인원 솔루션이 됩니다.
다음은 몇 초 만에 이 애플리케이션으로 생성한 몇 가지 Blob입니다.
이미지 얼룩 만들기(방법 1)
웹 사이트에서 사용할 이미지와 같은 얼룩을 만들려는 경우 Photoshop을 사용하여 블로그에 이미지를 마스킹하여 쉽게 만들 수 있습니다.
먼저 blob maker 앱을 사용하여 임의의 blob을 생성합니다. 색상은 중요하지 않지만 복잡성과 대비가 원하는 대로 정확하게 설정되어 있는지 확인하십시오.
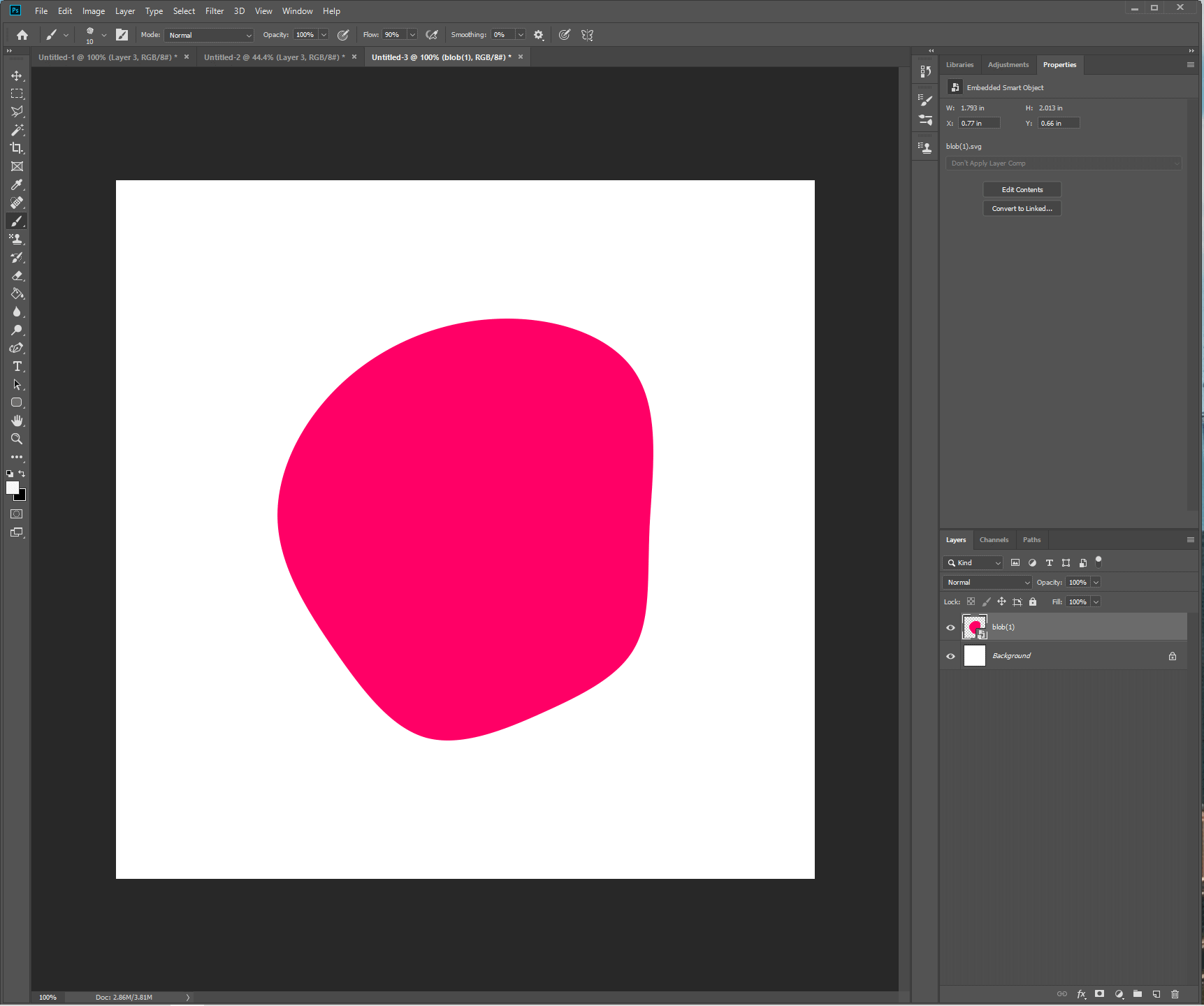
블롭을 찾으면 컴퓨터에 다운로드하고 Photoshop을 로드합니다. SVG blob을 Photoshop 캔버스에 직접 배치합니다(여기에서 치수는 중요하지 않도록 PNG를 내보낼 것이기 때문에 표준 1000 x 1000 픽셀 캔버스를 사용하는 것이 좋습니다).

얼룩이 캔버스에 있으면 얼룩과 겹치는 레이어로 이미지를 가져오기만 하면 됩니다. 해당 이미지 레이어를 마우스 오른쪽 버튼으로 클릭하고 아래의 얼룩에 적용되는 클리핑 마스크를 만듭니다. 짜잔, 이제 얼룩 크기의 이미지가 생겼습니다.

이것을 빠르게 내보내려면 블롭 레이어의 이미지를 병합하고 마우스 오른쪽 버튼을 클릭한 다음 "빠른 PNG로 내보내기"를 선택합니다. 이제 웹 사이트에서 사용할 수 있는 PNG 형식의 이미지 얼룩이 생겼습니다.
그라디언트 오버레이를 추가하거나 상단의 얼룩에 의해 잘린 이미지가 있지만 하단에서 오버플로되어 3D 효과를 만들어 이 이미지를 추가로 사용자 지정할 수 있습니다.
"멋지긴 한데, 저는 Photoshop이 없고 얼룩 이미지를 만드는 데 돈을 쓰고 싶지 않습니다."라고 생각할 수도 있습니다. 그렇기 때문에 HTML을 사용하여 얼룩 이미지를 생성할 수 있는 방법 2와 약간의 윤활유가 있습니다.
SVG 및 HTML을 사용하여 얼룩 이미지 만들기
Photoshop 경로를 사용하지 않고 SVG를 사용하여 블롭을 표시할 수 있는 경우 클립 경로를 사용하고 SVG 블롭 위에 직접 이미지를 마스킹하여 이 작업을 쉽게 수행할 수도 있습니다.
이렇게 하려면 앱을 사용하여 Blob을 생성하고 다음 코드를 편집합니다.
<svg viewBox= "0 0 250 250" xmlns= "http://www.w3.org/2000/svg" > < defs > < clipPath id = "user-space" clipPathUnits = "userSpaceOnUse" > < 경로 채우기 = "#FF0066" d = "M49.5,-65.4C58.2,-51.8,55.1,-30.5,54.2,-12.9C53.4,4.7,54.7,18.5,49.1,28.6C43.6, 38.6,31.1,44.8,17.6,50.9C4.1,57,-10.5,62.8,-22.5,59.5C-34.5,56.1,-44.1,43.5,-53.7,29.7C-63.3,15. -73.4,-15.7C-73.8,-32,-65,-49.4,-51.2,-62.2C-37.4,-75,-18.7,-83.1,0.9,-84.1C20.4,-85.2,40.9,- 79.1,49.5,-65.4Z" 변환 = "번역(100 100)"
</ 클립패스 >
</ 정의 >
< 이미지 너비 = "100%" 높이 = "100%" 보존 AspectRatio = "xMinYMin 슬라이스" xlink:href = "https://source.unsplash.com/random" 클립 경로 = "url(#user-space)" />
</ svg >
코드 언어: JavaScript ( javascript ) 경로를 Blob Maker 앱에서 생성된 경로로 바꿉니다. 경로는 실제로 얼룩을 만드는 것으로 끝납니다. 그런 다음 이미지 요소에서 XLink URL을 자신의 사진 경로로 바꿉니다. 현재 Unsplash API를 사용하고 블롭을 임의의 이미지로 채우도록 설정했습니다(이 페이지를 새로 고치면 이미지가 변경됨). 코드의 다른 요소를 미세 조정할 수 있지만 웹 사이트에 얼룩 모양의 이미지를 추가하는 빠르고 간단한 방법을 찾고 있다면 이것은 훌륭한 옵션입니다.

그러나 JPEG용 PNG와 같은 형식을 레이어링하거나 사용하려는 경우 Photoshop 경로를 사용하는 것이 더 나은 옵션일 수 있습니다.
이 요소를 웹사이트에 추가하려면 HTML 코드를 복사하여 사이트에 붙여넣기만 하면 됩니다. 예를 들어 Elementor를 사용하는 경우 HTML 요소로 이를 수행할 수 있습니다. Gutenberg를 사용하는 경우 Gutenberg HTML 블록을 사용하여 이 작업을 수행할 수 있습니다. 이것을 테마 PHP에 직접 던질 수도 있습니다.
CSS를 사용하여 전체 요소를 변환하거나 보기 상자 속성 값을 변경하여 크기를 조작할 수 있습니다(이를 높이면 얼룩이 작아짐).
웹사이트에 통합할 다른 멋진 얼룩 효과
추가 얼룩 이미지 효과(또는 일반적으로 얼룩 효과)를 찾고 있다면 여기에 CodePen에서 찾은 몇 가지 코드가 있습니다. 웹사이트에 설치하려면 일반적으로 스타일시트에 CSS를 추가하고, 효과를 표시할 위치에 HTML을 추가하고, 독립형 스크립트를 사용하거나 HTML 스크립트 태그를 통해 통합하는 JavaScript를 추가해야 합니다.
JavaScript를 사용하여 이 blob은 사용자 마우스 입력에 반응합니다. 마우스로 만지면 얼룩이 반대 방향으로 움직여 반응하여 형태 전체에 파도를 일으킵니다.
이 얼룩 애니메이션은 한 단계 더 나아가 움직이고 흐르는 사진과 같은 사실적인 3D 렌더링을 만듭니다. 코드 펜의 제목은 "AI 보조 블롭"이지만 웹사이트의 어느 곳에서나 통합할 수 있는 멋진 시각 효과입니다.
웹사이트에 통합할 배경과 같은 고유한 얼룩을 찾고 있다면 이 코드 페니는 SVG의 컬렉션, 배경 이미지 및 애니메이션을 사용하여 고유한 효과를 만듭니다. 얼룩은 화면에서 떠다니며 서로 교차하고 연결합니다.
결론
얼룩, 이미지 얼룩 또는 애니메이션 얼룩을 웹 사이트에 추가하려는 경우 이 문서에서 이를 수행하는 여러 가지 방법을 제시해야 합니다. PNG 이미지를 생성하려는 경우 Photoshop에서 이미지 얼룩을 만드는 방법을 사용하는 것이 좋으며 웹 사이트에서 SVG를 사용해야 하는 요구 사항에 따라 SVG를 완전히 마스킹할 수 있습니다.
또한 Codepens를 사용하여 웹 사이트에 고급 애니메이션 얼룩을 통합할 수 있습니다. 블로그, 웹사이트 및 웹 디자인과 관련된 작업에 대해 질문이 있는 경우 아래 의견에 문의하세요.
