Gutenberg용 제품 블록을 사용하여 게시물 및 페이지에 제품을 더 쉽게 추가할 수 있습니다.
게시 됨: 2018-05-02Products 블록은 우리가 "Wootenberg"라고 애칭하는 프로젝트의 1단계를 나타냅니다. 즉, Gutenberg 편집기의 도착을 위한 WooCommerce의 준비입니다.
구텐베르크?
놓쳤다면 Gutenberg는 WordPress용으로 구축되고 5.0 릴리스에 포함될 예정인 완전히 새로운 시각적 기반 콘텐츠 편집기입니다. 모든 내용을 읽고 최신 버전의 Gutenberg 기능 플러그인을 다운로드하십시오.
제품 블록이란 무엇입니까?
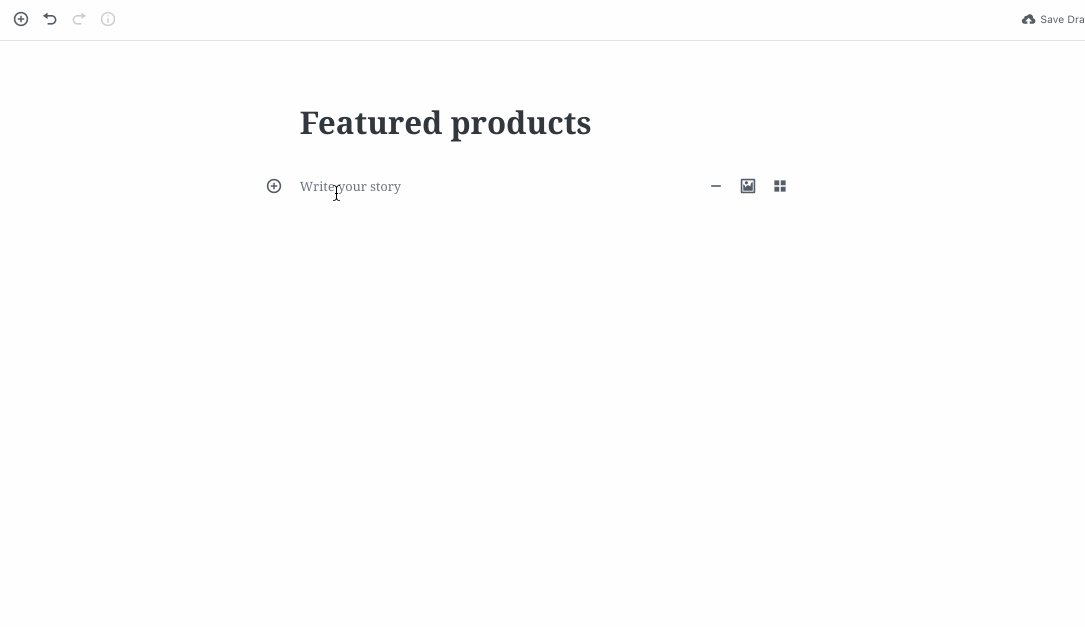
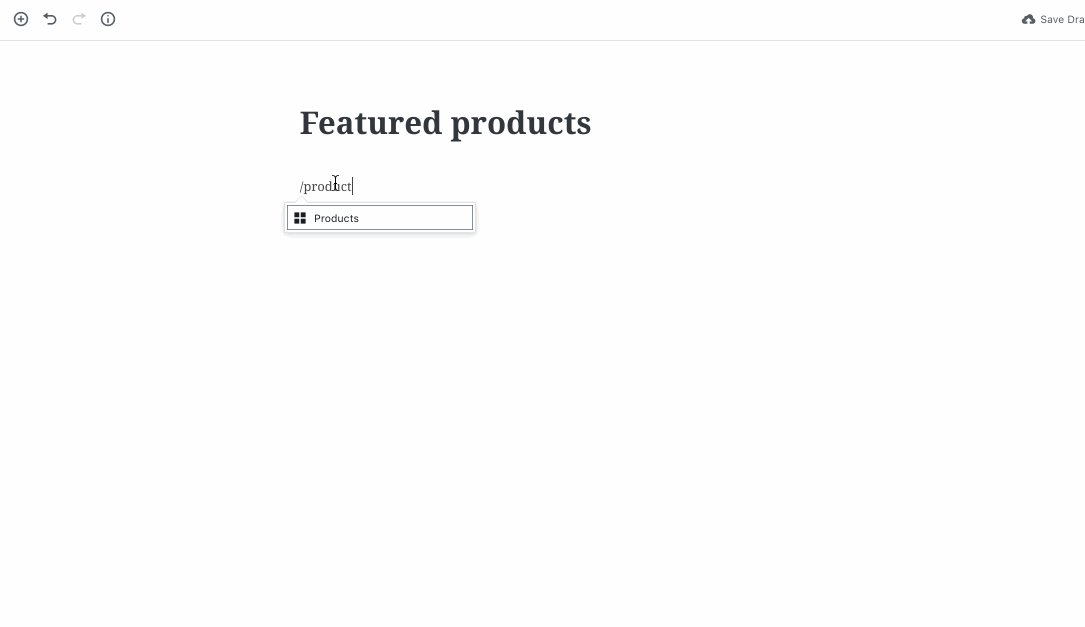
기본적으로 Products 블록은 우리 모두가 곧 이동할 구텐베르크 세계를 위해 구축된 Products 단축 코드의 최신 버전입니다.
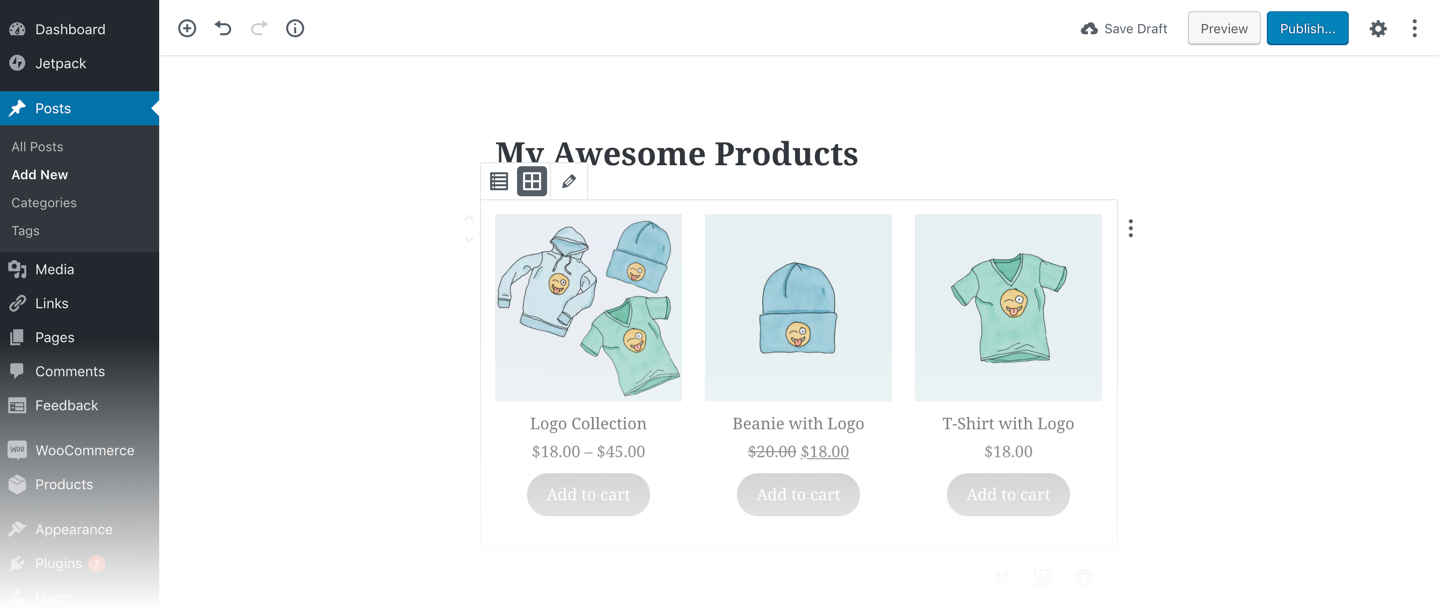
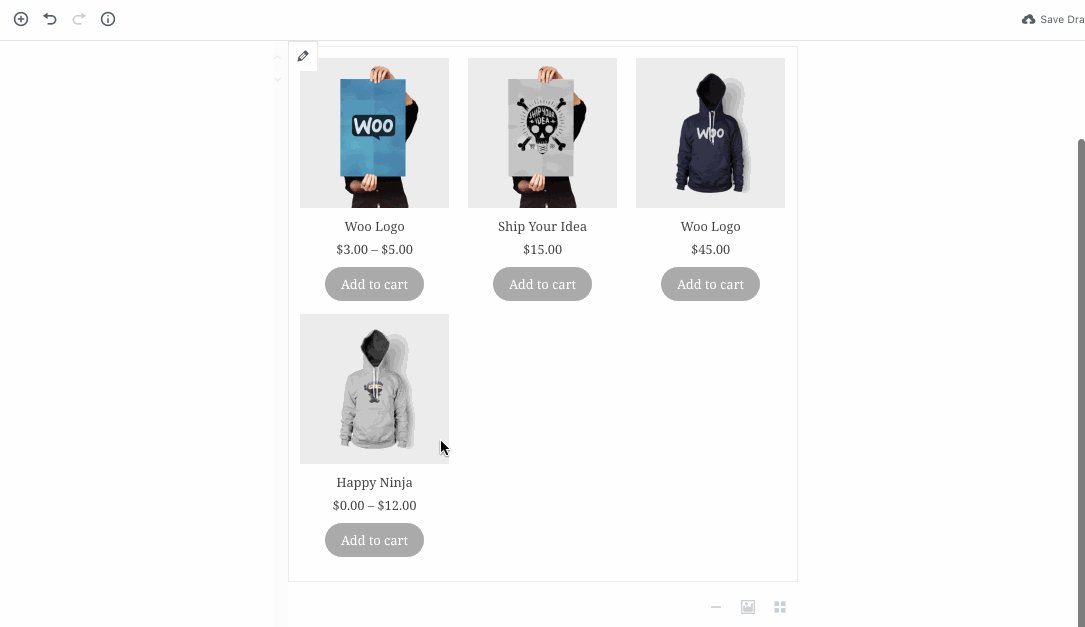
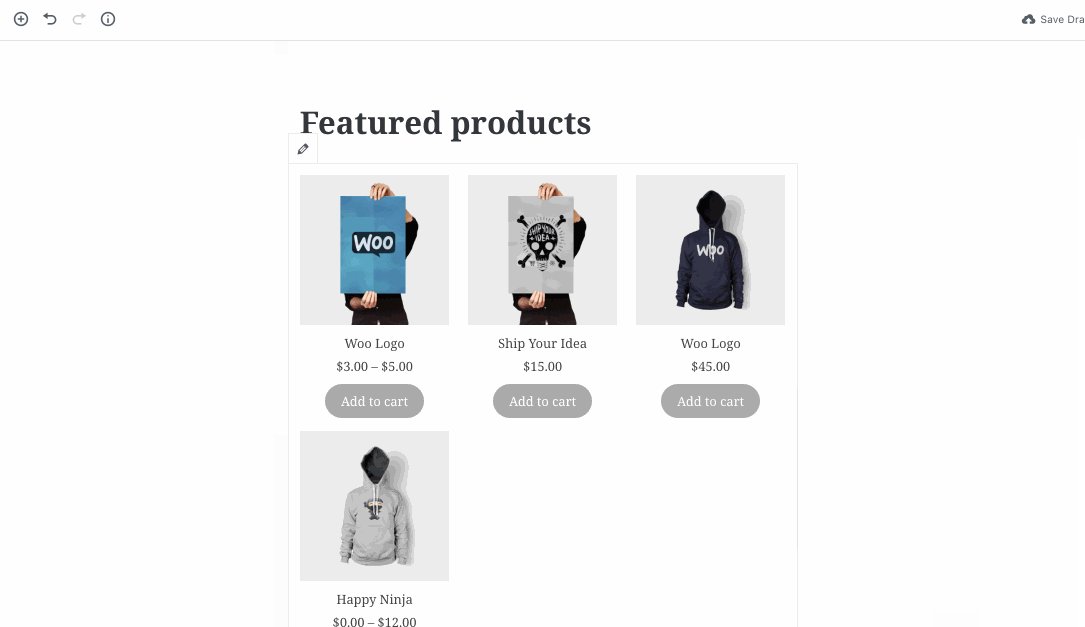
제품 블록은 다양한 소스의 제품을 삽입하기 위한 직관적인 사용자 인터페이스를 제공한 다음 게시될 때 선택 항목이 어떻게 표시되는지에 대한 정확한 미리보기를 제공합니다. 레이아웃과 순서를 조정하여 해당 제품의 모양을 미세 조정할 수도 있습니다.
제품 블록을 사용하면 다음을 포함하여 게시물과 페이지에 제품을 빠르고 쉽게 추가할 수 있습니다.
- 개인이 직접 고른 제품
- 특정 카테고리의 제품
- 주요 제품
- 세일 상품
- 특정 속성 또는 용어가 있는 제품
- 베스트 셀러
- 최고 평점 제품
또는 단순히 모든 제품을 추가하십시오.
이 짧은 비디오를 보고 제품 블록이 어떻게 작동하는지 확인하십시오.
기존 단축 코드 경험에 비해 극적인 개선이 이루어졌다고 생각하지 않습니까? 우리는하다!
제품 블록 가져오기
기능 플러그인
현재 제품 블록은 새로운 개념이며 Gutenberg에 의존합니다. Gutenberg 자체는 여전히 기능 플러그인이므로 Products 블록도 기능 플러그인으로 출시합니다. 이런 식으로 WooCommerce 코어와 별도로 기능을 빠르게 구축할 수 있습니다. 기능 플러그인에 대해 자세히 알아보세요. 무엇보다도, 그것은 여러분 모두가 그것을 설치하고 가지고 놀 수 있는 편리한 방법을 제공합니다.
일단 우리는 디자인과 코드의 안정성에 만족합니다. 모든 WooCommerce 스토어에서 액세스할 수 있도록 기능을 WooCommerce 코어에 병합합니다. 이 시점에서 기능 플러그인을 비활성화하고 제거할 수 있으며 기능 플러그인 으로 삽입한 제품 블록은 활성 상태로 유지됩니다.
우리의 접근
Gutenberg는 WooCommerce와 같은 대규모 플러그인에 대한 흥미로운 가능성을 많이 만듭니다. 현재로서는 제품 추가와 같은 더 복잡한 작업으로 이동하기 전에 Gutenberg의 디자인 패턴과 빠르게 진화하는 코드베이스로 견고한 기반을 구축했는지 확인하기 위해 초기 탐색 범위를 제한하는 것이 중요했습니다. 결과적으로 우리의 소규모 프로젝트에서도 우리가 예상하지 못한 기회를 발견했습니다.

연구
디자인에 뛰어들기 전에 우리는 올바른 방향으로 가고 있는지 확인하기 위해 몇 차례의 조사를 했습니다. 여기에는 Gutenberg와 함께 플레이하고, 디자인 팀과 이야기하고, WordPress 커뮤니티의 다른 사람들이 지금 Gutenberg로 무엇을 하고 있는지 살펴보는 데 많은 시간을 할애하는 것이 포함되었습니다.

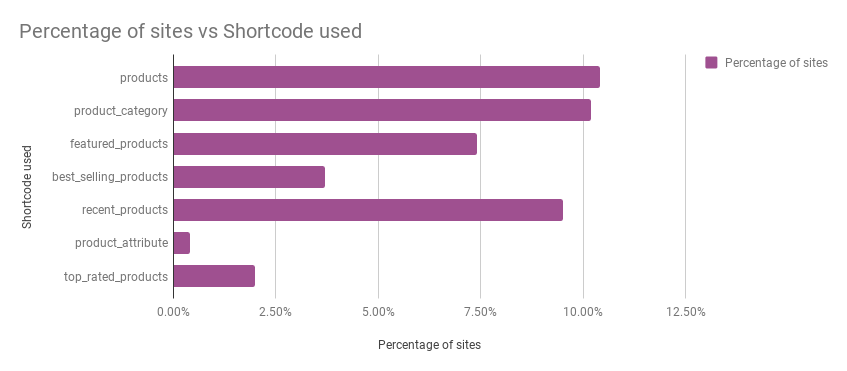
우리는 제품 단축 코드에 집중했기 때문에 10,000 WooCommerce 사이트에서 사용을 분석했습니다. 우리는 단축 코드의 가장 인기 있는 응용 프로그램이 특정 제품, 제품 범주 및 주요 제품을 표시하는 것임을 배웠습니다. 흥미롭게도 최고 등급의 제품, 베스트 셀러 제품 또는 특정 속성을 가진 제품을 표시하는 데 사용하는 매장은 거의 없는 것 같았습니다.
제품 단축 코드의 가장 인기 있는 응용 프로그램은 특정 제품, 제품 범주 및 주요 제품을 표시하는 것이었습니다.
사람들이 실제로 기능을 어떻게 사용하는지 보는 것은 흥미롭고, 이 통찰력은 가장 중요한 흐름을 파악하는 데 도움이 되었습니다. 또한 우리의 가정에 도전하기 때문에 다음 설계 단계에서 다룰 내용에 대해 정보에 입각한 결정을 내릴 수 있습니다.
중재 테스트, 1라운드
첫 번째 디자인 라운드에서는 매장 소유자가 페이지나 게시물에 제품을 표시할 수 있는 방법을 탐구했습니다. 우리는 상점 빌더와 상점 소유자/관리자를 인터뷰하고 제품을 삽입하기 위한 몇 가지 테스트 시나리오를 만든 다음 플러그인을 사용해 보고 반응과 피드백을 이야기하도록 요청했습니다.
개발을 시작하기 전에 설계 프로세스 초기에 이 피드백을 캡처하여 고객이 제품을 삽입하고 표시할 것으로 예상하는 방식과 더 잘 일치하도록 설계의 다음 반복을 알렸습니다. 이는 추가 테스트를 위해 기능 플러그인의 첫 번째 버전으로 나아갈 수 있다는 확신을 주었습니다.
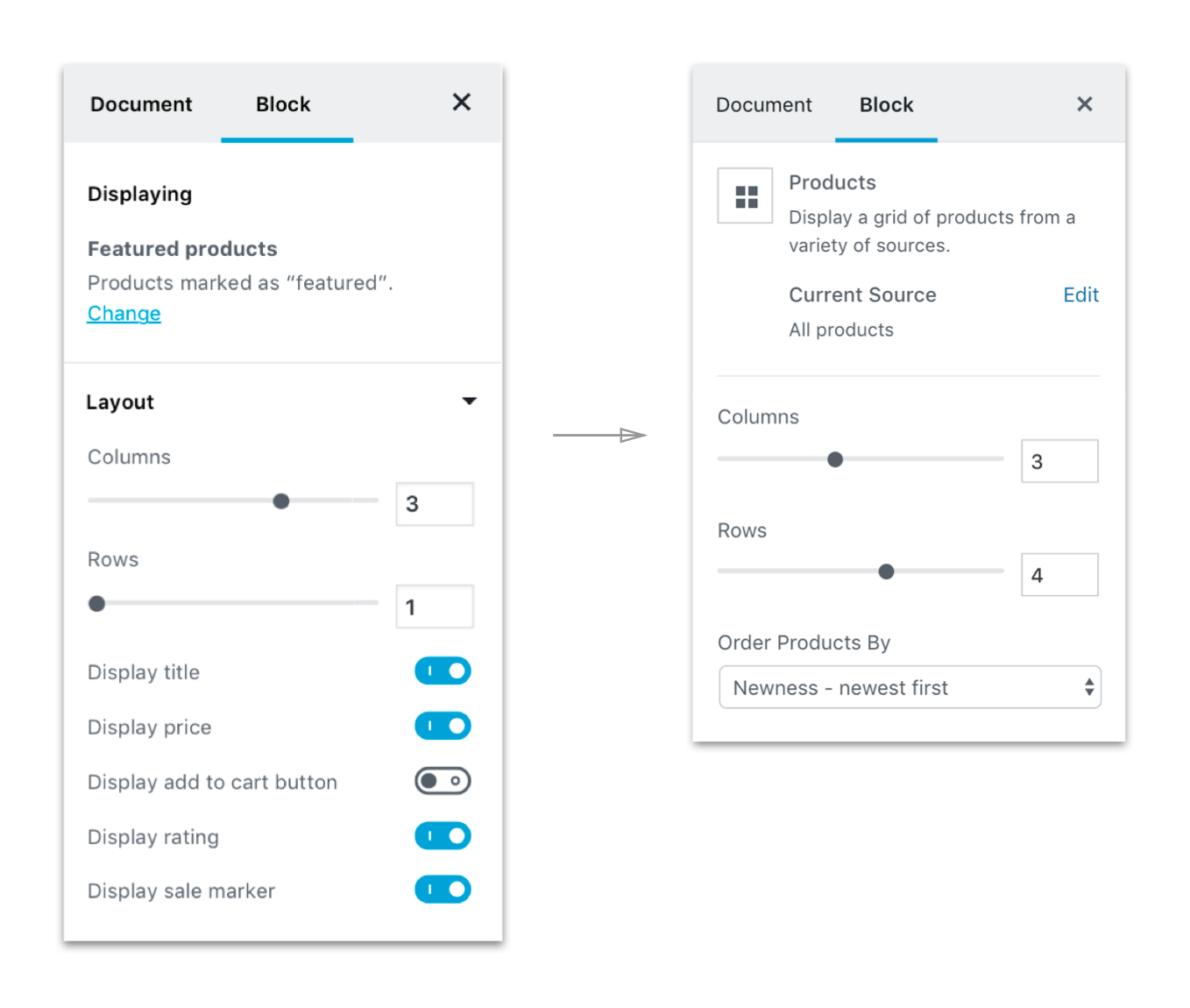
이 테스트 라운드에서 우리가 얻은 주요 내용은 흐름이 꽤 좋았지만 블록 설정과 상호 작용할 때 사람들이 문제에 부딪혔다는 것입니다. 이것은 부분적으로 검색 가능성 문제였지만 설정 과부하의 결과이기도 했습니다. 그래서 우리는 일부 옵션(예: 제품 데이터 가시성 토글 - 곧 Gutenberg 코어를 통해 더 잘 처리할 수 있음)을 제거하고 다른 옵션(예: 제품 범위 선택기)을 기본 블록 설정 섹션으로 이동하여 블록 직후에 표시되도록 했습니다. 삽입됩니다.

중재 테스트, 2라운드
기능 플러그인이 준비되고 디자인을 업데이트한 후 두 번째 사용성 테스트를 준비했습니다. 이번에는 테스트 참가자가 프로토타입이 아닌 실제 Gutenberg 인터페이스와 상호 작용할 수 있도록 라이브 테스트 환경을 준비했습니다. 사람들이 실제 제품을 사용하는 것을 보는 것은 눈을 뗄 수 없을 정도로 귀중했습니다.

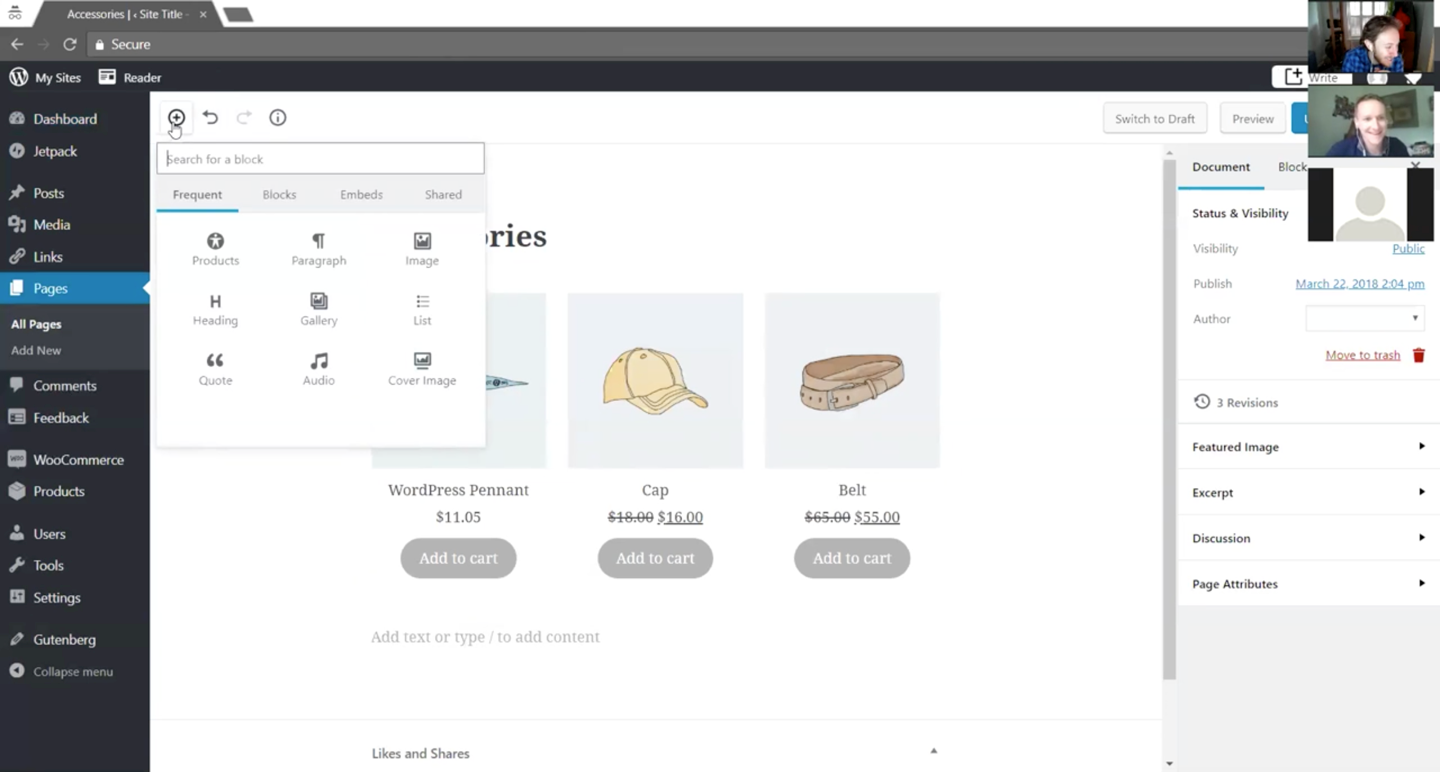
두 가지 핵심 교훈은 제품 블록에 대한 것이 아니라 구텐베르크 자체에 관한 것이었습니다. 모든 단일 테스트 참가자(대부분 이전에 구텐베르크를 사용한 적이 없음)는 블록을 추가할 때 막혔고 고급 설정을 찾는 데 어려움을 겪었습니다. 테스트 결과를 Gutenberg 팀과 공유했으며 두 번째 문제에 대한 수정 사항이 이미 배포되었으며 현재 첫 번째 문제를 해결하기 위한 디자인 옵션을 탐색 중입니다.
제품 블록 자체에 관해서는 선택하는 동안 사용자의 추가 입력이 필요하지 않은 제품을 표시할 때 불필요한 단계를 제거하는 등 몇 가지 미세 조정 조정을 수행했습니다. 카테고리를 선택할 때와 같이 확인하는 작업입니다. 우리는 또한 전시된 제품의 범위를 변경하는 일관된 흐름이 없다는 것을 알아차렸고 테스트 참가자는 이러한 설정에 대해 모두 다른 위치를 찾았으므로 초기 블록 설정으로 더 많은 경로를 다시 추가했습니다.
결과? 오늘 다운로드할 수 있는 이 기능 플러그인입니다.

제품 블록 가져오기
WooCommerce 프로토타입 테스트에 관심이 있으십니까?

최신 WooCommerce 개발에 관심이 있는 경우 디자인 피드백 그룹에 가입하여 WooCommerce의 미래를 형성할 수 있도록 하십시오. 우리는 정기적으로 회원들에게 연락하여 새로운 프로젝트를 조사하고 프로토타입과 MVP를 테스트하는 데 도움을 받습니다.

