Assistant의 새로운 코드 앱: WordPress에서 코드 조각을 쉽게 관리
게시 됨: 2024-09-09모든 Beaver Builder 제품 25% 할인... 서둘러 판매가 곧 종료됩니다! 자세히 알아보기


WordPress 개발 세계에서는 올바른 도구를 사용하면 큰 변화를 가져올 수 있습니다. 이것이 바로 우리가 코딩 작업 흐름을 간소화하고 WordPress에서 코드 조각을 쉽게 관리할 수 있도록 설계된 다재다능하고 강력한 도구인 Assistant의 새로운 코드 앱 출시를 발표하게 된 것을 기쁘게 생각합니다.
Code App은 Assistant 플러그인 내에 있으며 이를 통해 웹 사이트의 CSS 및 JavaScript 코드 조각을 생성, 편집 및 관리할 수 있습니다. Code App을 사용하면 쉽게 새 조각을 추가하고 특정 섹션에 할당하고 활성화 상태를 제어할 수 있습니다. 기능에는 조각 복제, 내보내기 및 라이브러리에 저장(Assistant Pro 사용)이 포함됩니다. 직관적인 인터페이스를 통해 활성화된 조각과 비활성화된 조각 사이를 빠르게 전환할 수 있어 웹사이트 사용자 정의 프로세스가 간소화됩니다.
혁신적인 기능과 기능 중 일부를 자세히 살펴보겠습니다.
Assistant Pro Libraries에 코드 조각을 저장할 수 있다는 것을 이미 알고 계실 것입니다. 이제 Code App이 추가되어 Assistant 플러그인 내에서 WordPress 사이트의 코드 조각을 모두 쉽게 추가, 편집 및 관리할 수 있습니다.

Code App은 여러 플러그인의 필요성을 대체하고 액세스하기 쉬운 한 위치에 모든 웹 사이트 코드 조각을 저장하여 생산성을 향상시킵니다.
이러한 기능 외에도 Assistant의 Code App은 개발자를 염두에 두고 설계된 세련되고 직관적인 인터페이스도 제공합니다. 노련한 전문가이든 이제 막 시작하는 사람이든 상관없이 우리의 Code App은 탐색하기 쉽고 사용하기 쉽다는 것을 알게 될 것입니다.
Assistant Code App은 사용자 정의 CSS 및 JavaScript 스니펫을 사용하여 웹사이트를 향상시키는 원활한 방법을 제공합니다. 시작하는 방법은 간단합니다.

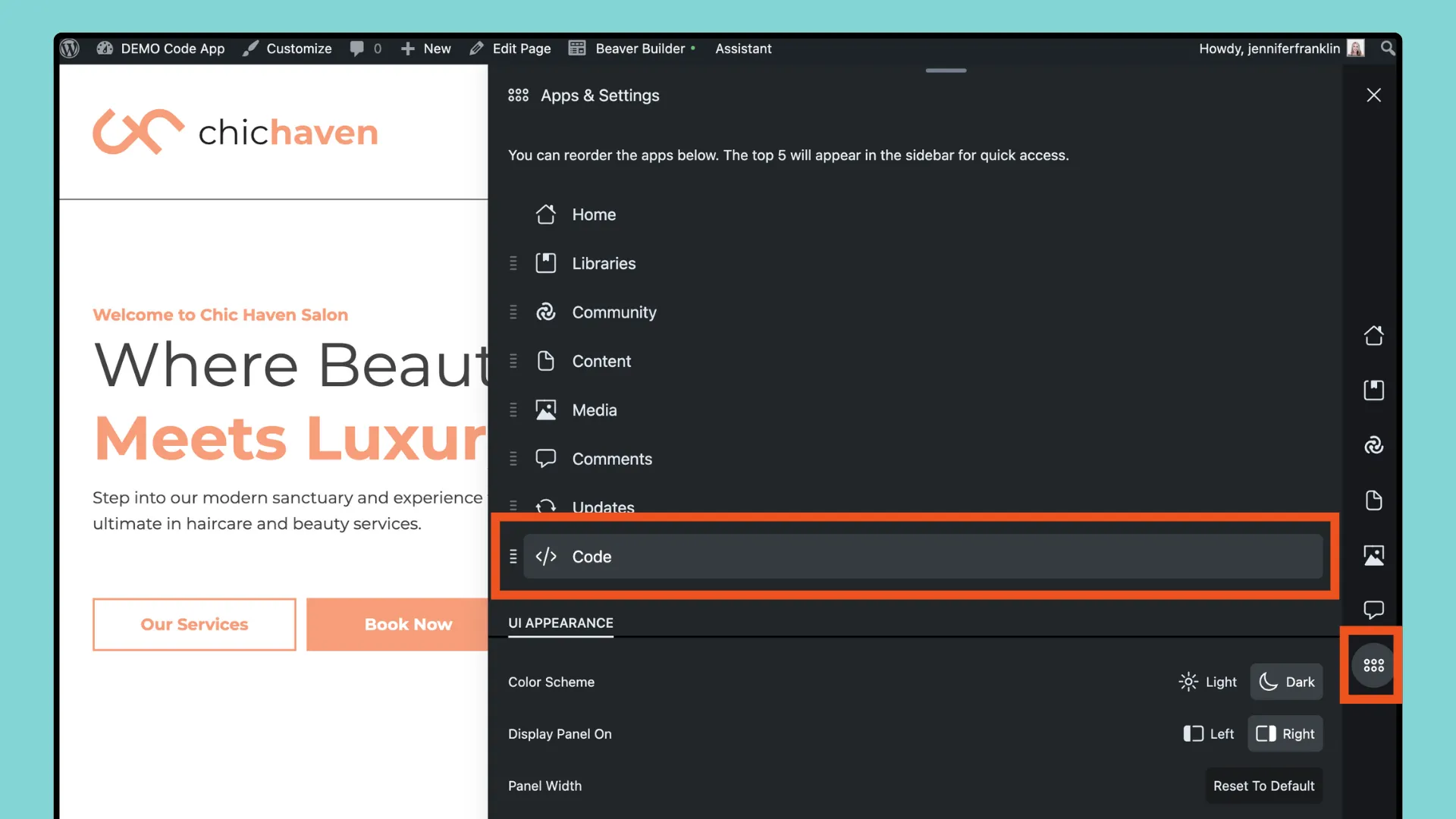
아직 설치하지 않았다면 Assistant 플러그인을 설치하고 활성화하세요. 설치가 완료되면 연필 아이콘을 클릭하여 어시스턴트 사이드바를 엽니다. 앱 및 설정으로 이동한 다음 앱 목록에서 코드를 클릭하세요.

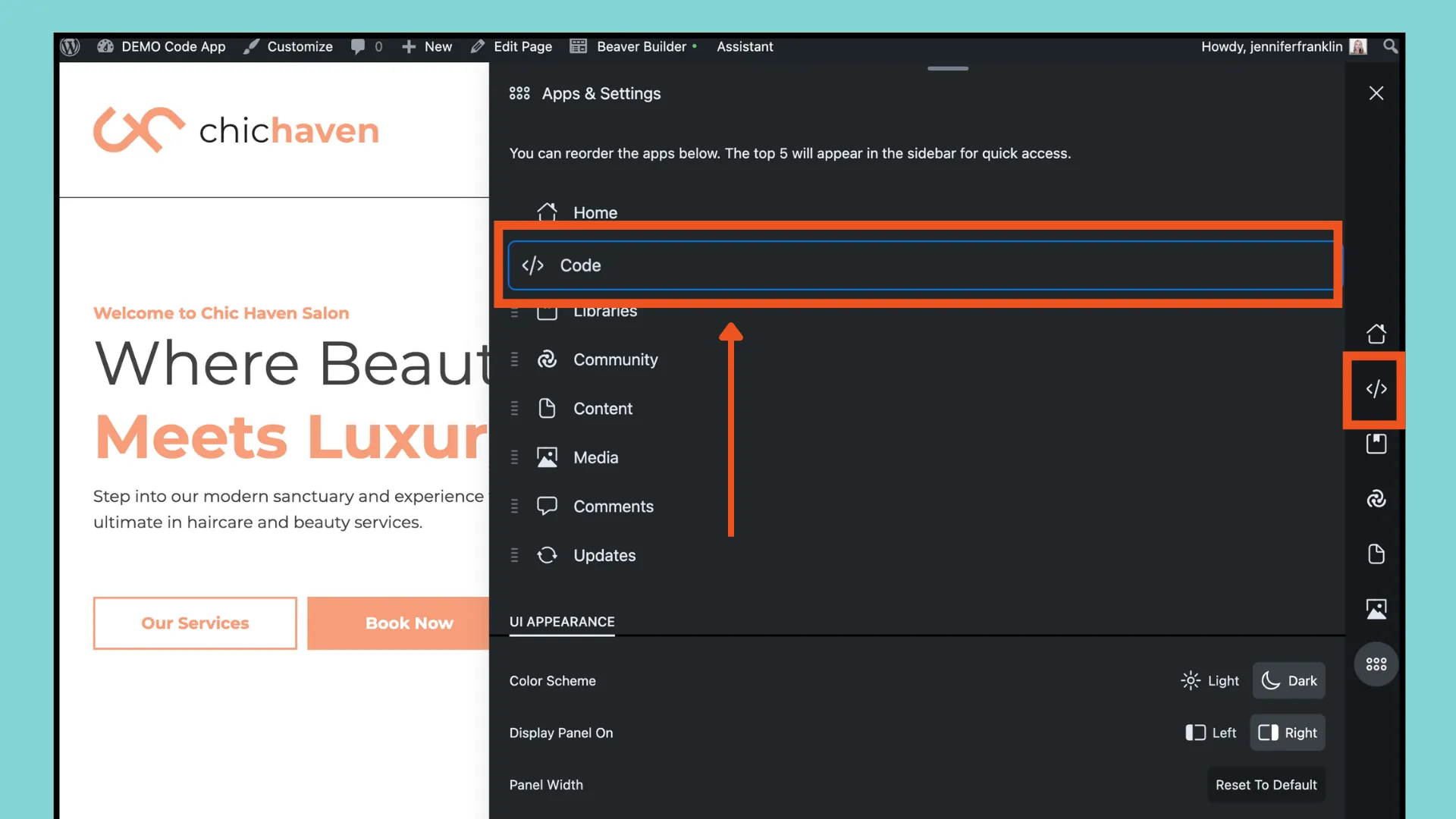
코드 앱 아이콘을 사이드바에 표시하려면 목록에서 코드 앱을 위로 끌어서 앱 순서를 변경할 수 있습니다.

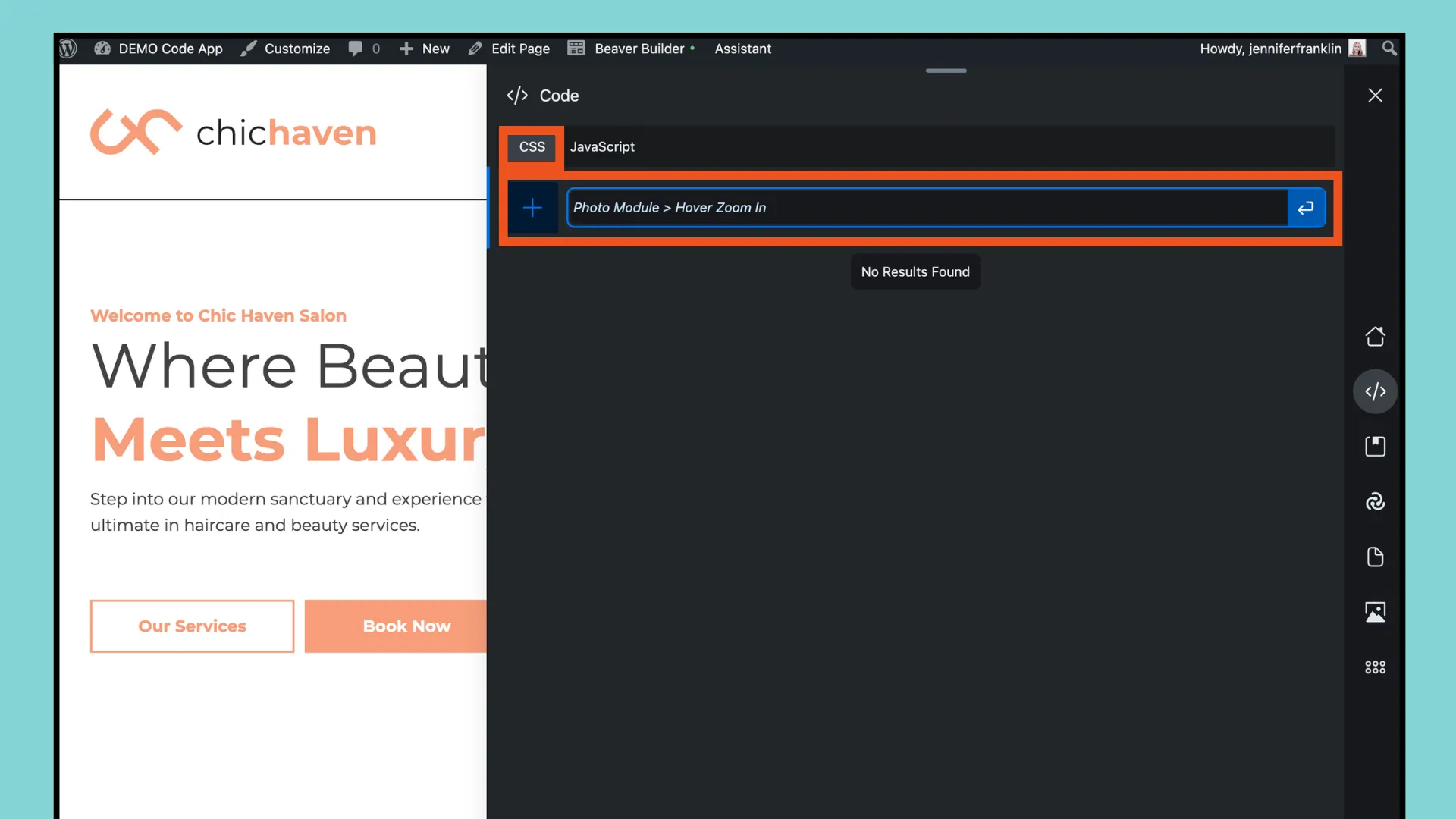
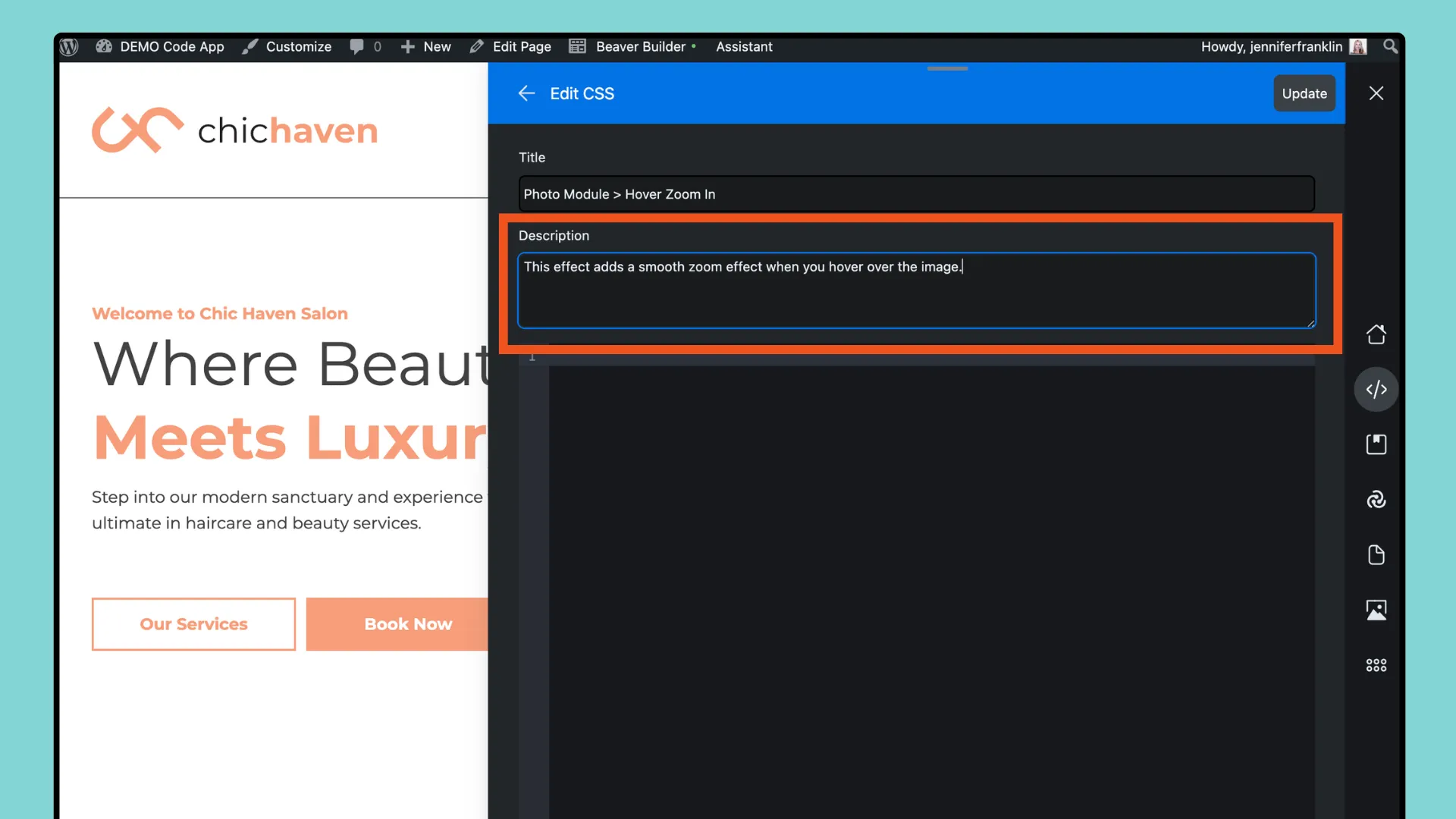
이제 첫 번째 코드 조각을 만들 준비가 되었습니다. 이 예에서는 먼저 CSS 탭이 선택되었는지 확인한 다음 제목을 입력하고 돌아가기 버튼을 클릭하여 CSS 파일을 만들어 보겠습니다.

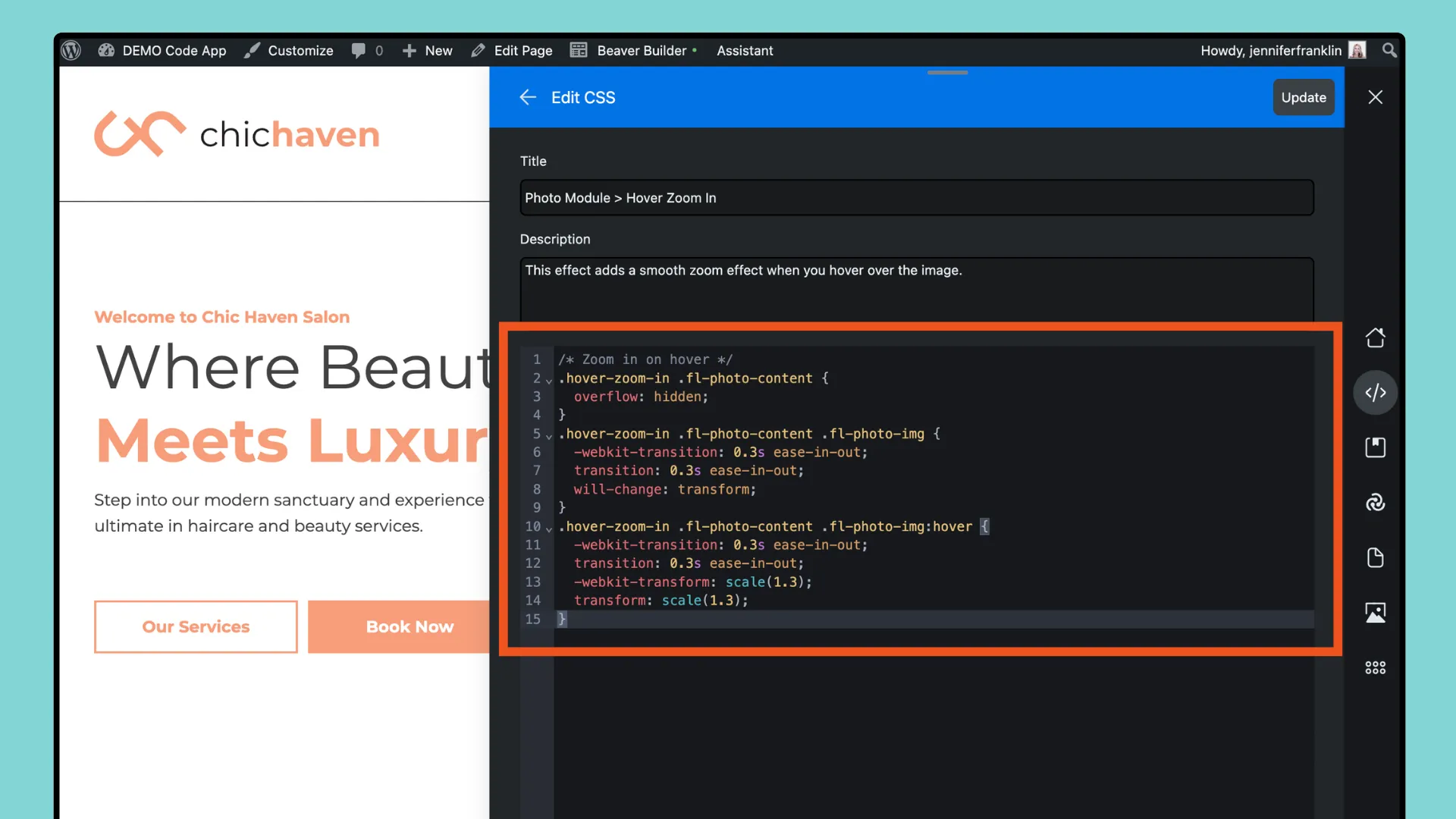
다음 화면에서는 Code App이 다음을 허용하는 것을 볼 수 있습니다.


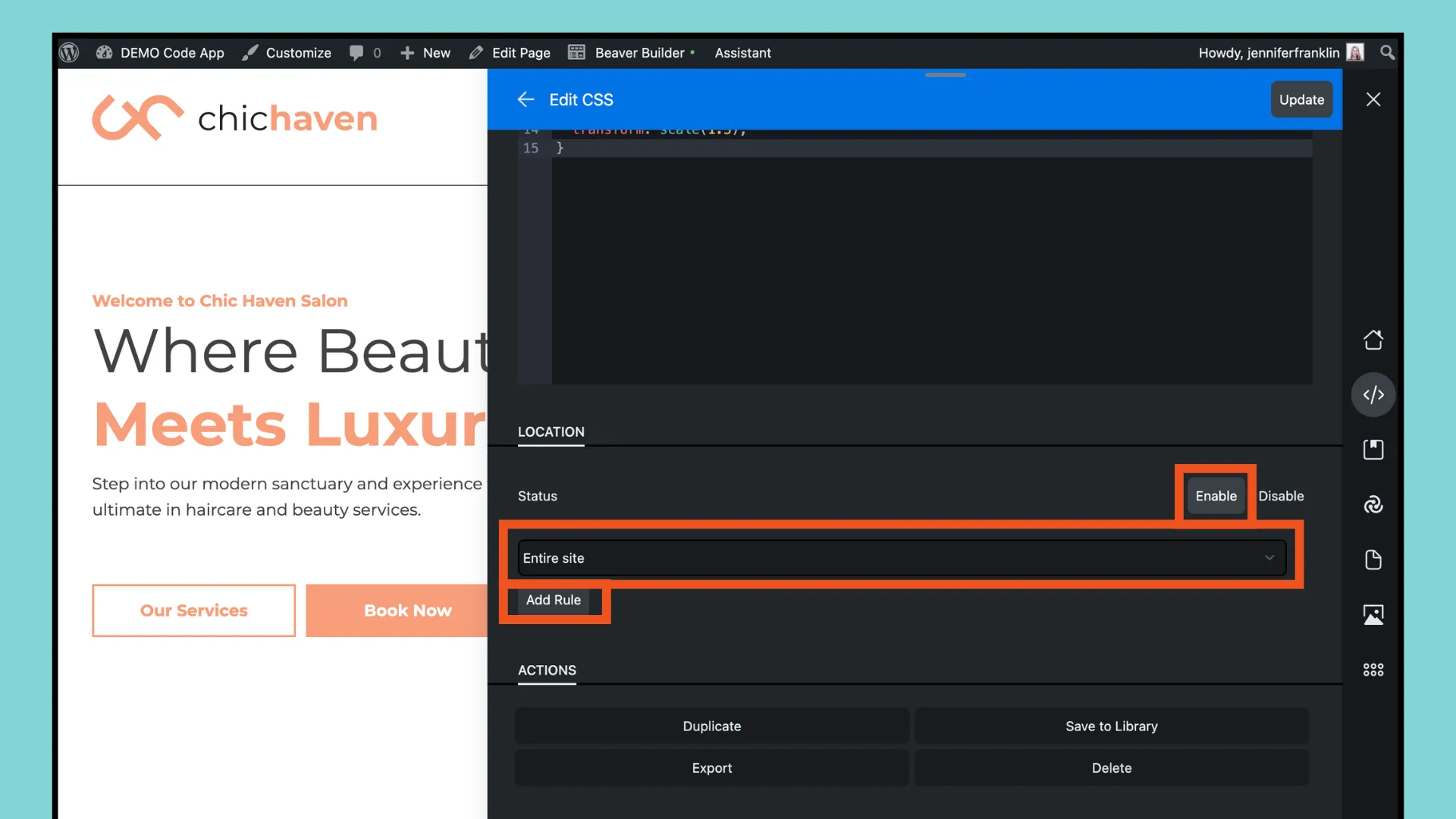
위치 섹션까지 아래로 스크롤하고 스니펫에 상태와 규칙을 할당합니다.

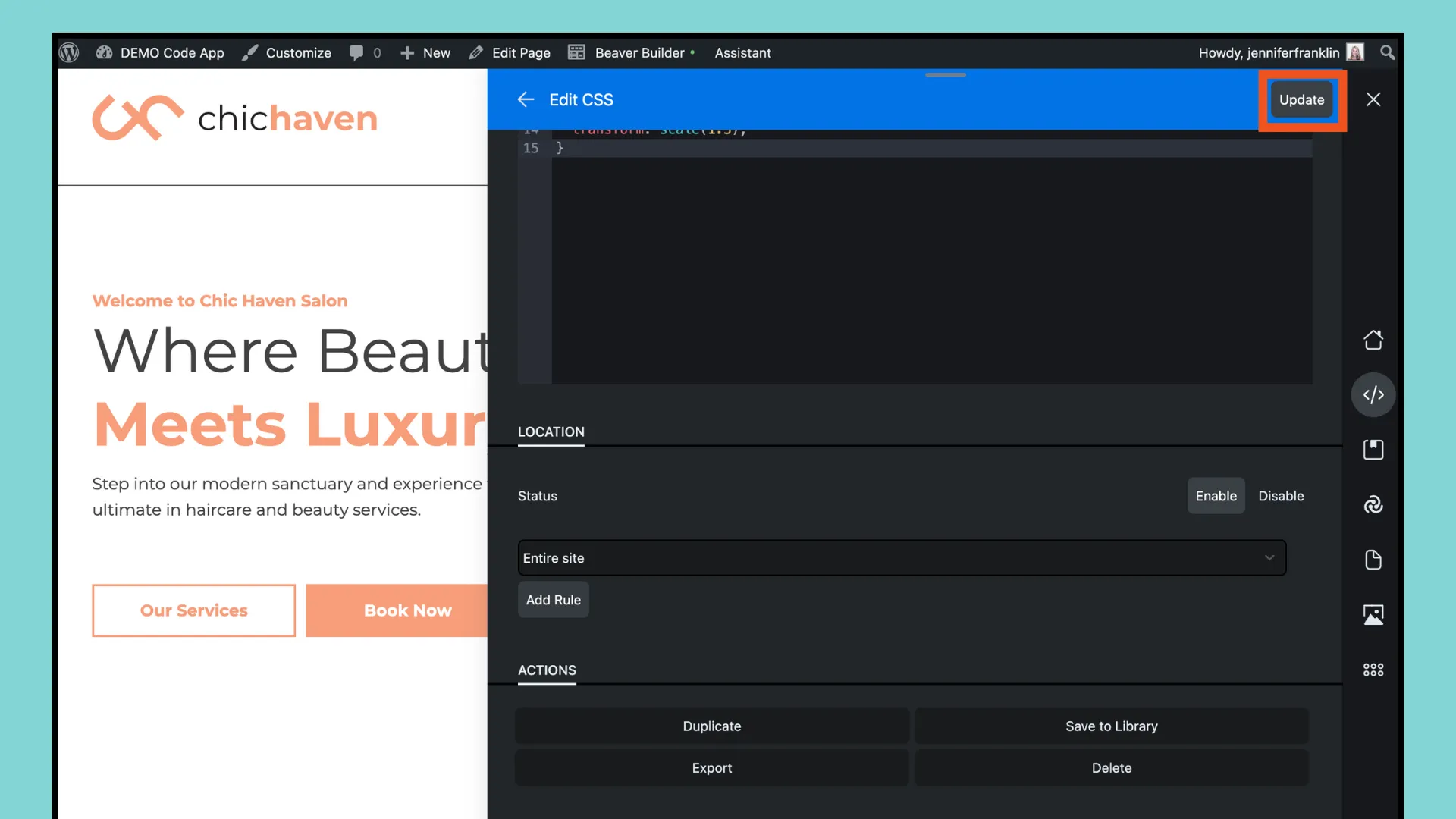
Assistant Code App 내에서 코드 조각 추가를 마친 후 오른쪽 상단에 있는 업데이트 버튼을 클릭하여 변경 사항을 저장하세요.

그런 다음 변경 사항을 적용하려면 페이지를 새로 고치세요.
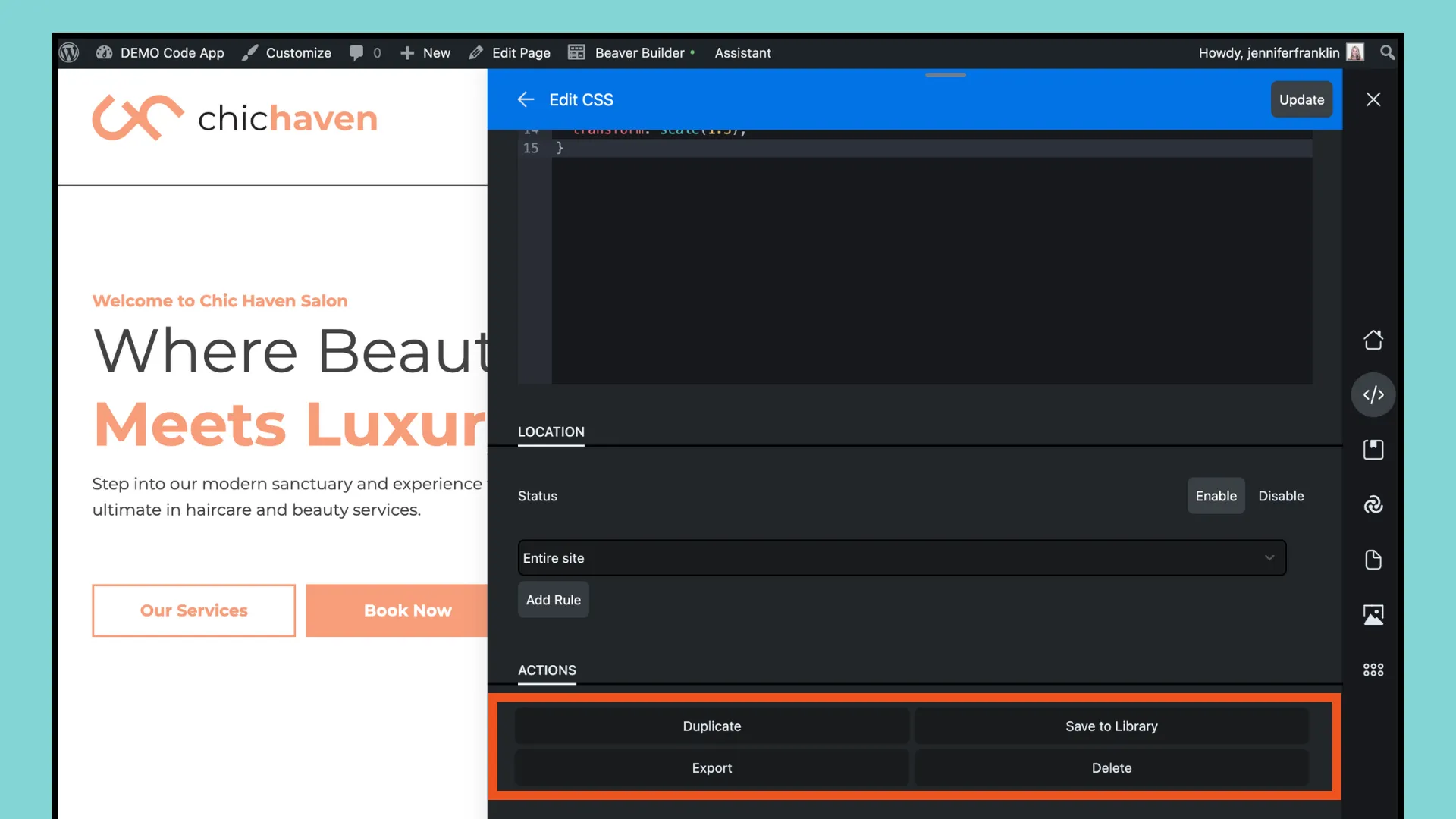
Code App을 사용하여 첫 번째 코드 조각을 추가한 후 몇 가지 추가 기능을 살펴보겠습니다. 위치 섹션을 지나 아래로 스크롤하여 작업 섹션 내에서 옵션을 찾습니다.

여기에서 Assistant Pro를 사용하여 활성화, 복제, 내보내기 또는 라이브러리에 저장과 같은 스니펫 설정을 관리할 수 있으므로 웹 사이트 사용자 정의를 더 강력하고 유연하게 제어할 수 있습니다.
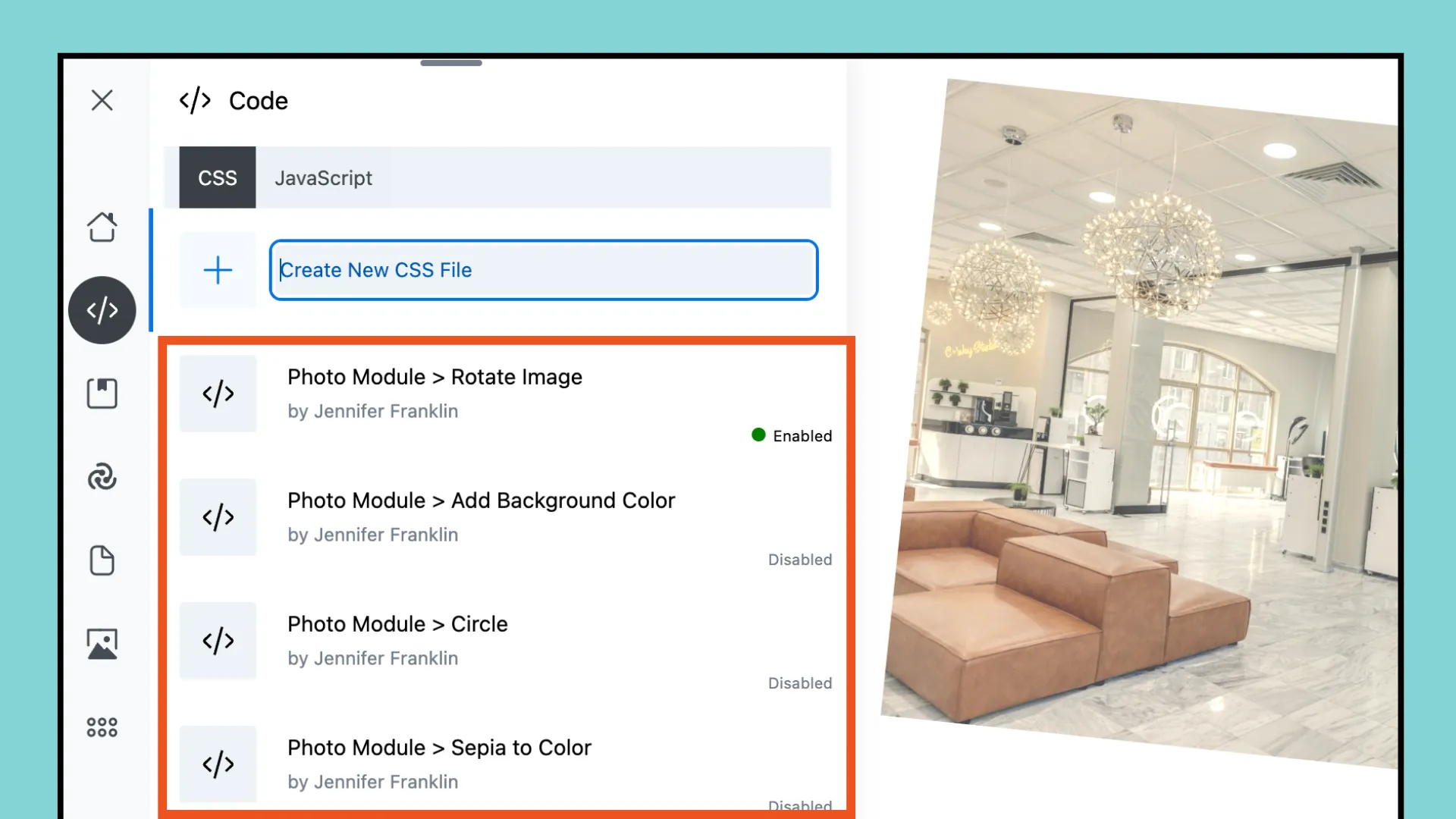
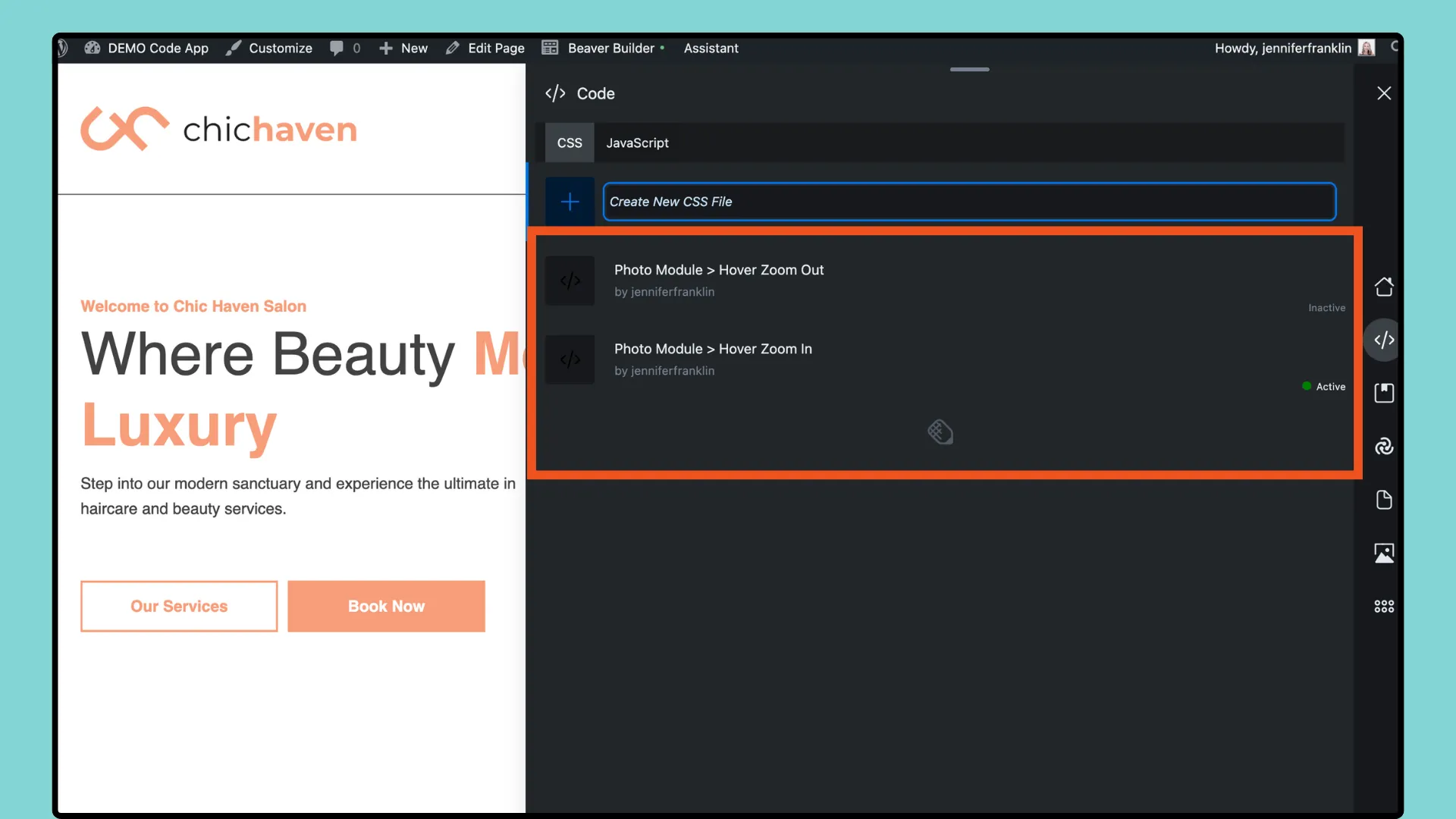
이제 코드 앱 아이콘을 클릭하면 모든 코드 조각이 목록 보기에 표시되고 모두 한 위치에 표시됩니다.

목록 보기에서는 각 조각을 개별적으로 편집할 필요 없이 개별 조각을 켜거나 끌 수 있으므로 시간과 노력을 절약할 수 있습니다. 스니펫이 비활성화된 경우 비활성화됨이 표시되고, 활성화된 경우 녹색 점과 함께 활성화됨이 표시됩니다. 해당 표시기를 클릭하면 빠르게 전환할 수 있습니다.
기능을 향상하고 요소를 스타일 지정하거나 웹 사이트에 상호 작용을 추가하는 데 일반적으로 사용되는 WordPress용 CSS 및 JavaScript 코드 조각이 많이 있습니다. 다음은 몇 가지 인기 있는 예입니다.
이는 단지 몇 가지 예일 뿐이며, WordPress 사이트를 사용자 정의하고 향상하는 데 사용할 수 있는 수많은 CSS 및 JavaScript 코드 조각이 있습니다. 항상 그렇듯이, 시작하기 전에 사이트를 백업하고 추가하는 모든 코드가 적절하게 테스트되었으며 기존 테마 또는 플러그인과 충돌하지 않는지 확인하세요.
웹 디자인 작업흐름을 한 단계 더 발전시킬 준비가 되셨나요? 어시스턴트 플러그인의 최신 추가 기능인 Code App 만 살펴보세요. 다음 WordPress 프로젝트를 진행 중이거나 코딩 문제를 해결 중일 때 이 도구는 작업 흐름을 간소화하고 생산성을 향상시키도록 설계되었습니다.
하지만 그게 다가 아닙니다. 무료 Assistant Pro 계정을 사용하면 더 많은 기능을 잠금 해제하여 개발 프로세스를 강화할 수 있습니다. 동료 웹 개발자와 함께 귀중한 시간을 확보하고 프로젝트를 손쉽게 구성하세요. 더 이상 기다리지 마세요. 지금 가입하고 차이를 직접 경험해 보세요!