Mastodon과 WordPress: 함께 작동하도록 만드는 8가지 방법
게시 됨: 2023-09-07Mastodon과 WordPress는 서로 꽤 잘 어울리는 것 같습니다. 둘 다 유사한 철학을 기반으로 한 오픈 소스 플랫폼입니다. 사용자에게 자신만의 온라인 공간을 구축하고 출판 민주화를 돕는 방법을 제공합니다.
공통점을 고려할 때, 두 플랫폼이 더욱 긴밀하게 협력하고 서로 통합할 수 있는 방법을 찾는 것이 타당하지 않을까요? 이것이 바로 우리가 이 게시물에서 탐구하고 싶은 것입니다.
다음 문서에서는 WordPress 사이트를 사용하여 Mastodon에서 계정을 확인하는 방법, WordPress에 Mastodon 콘텐츠를 표시하는 방법, WordPress 콘텐츠를 소셜 플랫폼에 자동으로 게시하는 방법 등에 대해 설명합니다.
Mastodon 확인을 위해 WordPress 사이트 사용
Mastodon 튜토리얼에서 언급했듯이 Mastodon 프로필을 확인할 수 있습니다. 이는 다른 소셜 네트워크의 파란색 체크 표시와 비슷하지만 비용을 지불할 필요가 없고 파란색 체크 표시가 없고 녹색 체크 표시만 있다는 점만 다릅니다.

과정도 매우 간단합니다. 본인의 홈페이지를 통해 본인 확인이 가능합니다. 이를 위해 프로필에 웹사이트 주소를 추가한 다음 WordPress 사이트에 Mastodon에 대한 특별 링크를 추가하기만 하면 됩니다.
웹사이트를 추가하고 확인 링크를 복사하세요
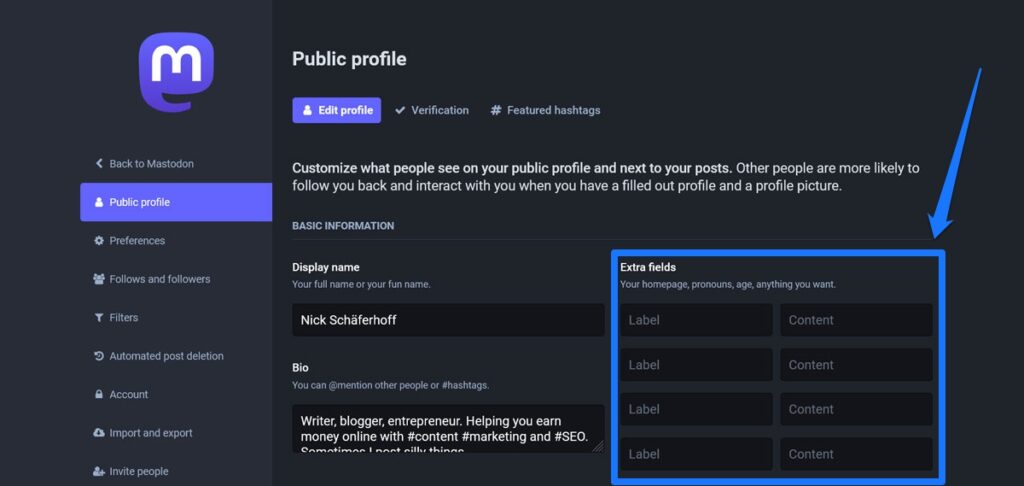
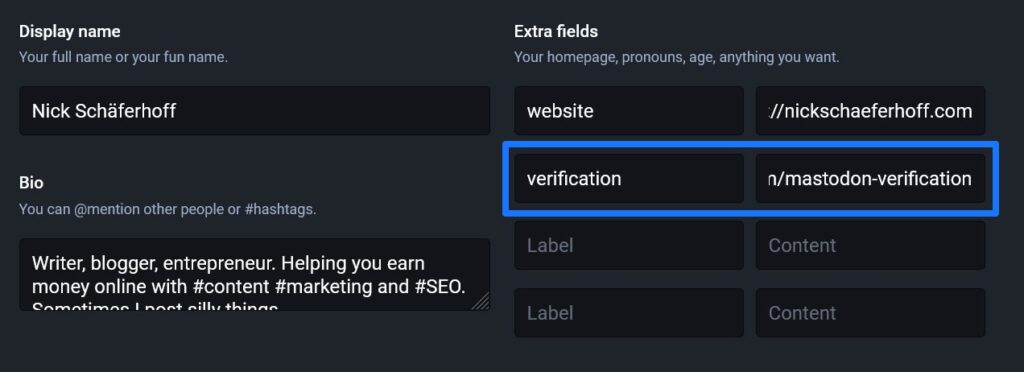
첫 번째 단계는 공개 프로필 아래의 Mastodon 설정에서 이루어집니다. 여기에서 오른쪽에 있는 추가 필드를 통해 프로필에 웹사이트를 추가할 수 있습니다.

왼쪽 열에 설명을 입력하고 오른쪽 열에 URL을 입력하세요. 실행하고 저장하면 즉시 Mastodon 프로필에 나타납니다.

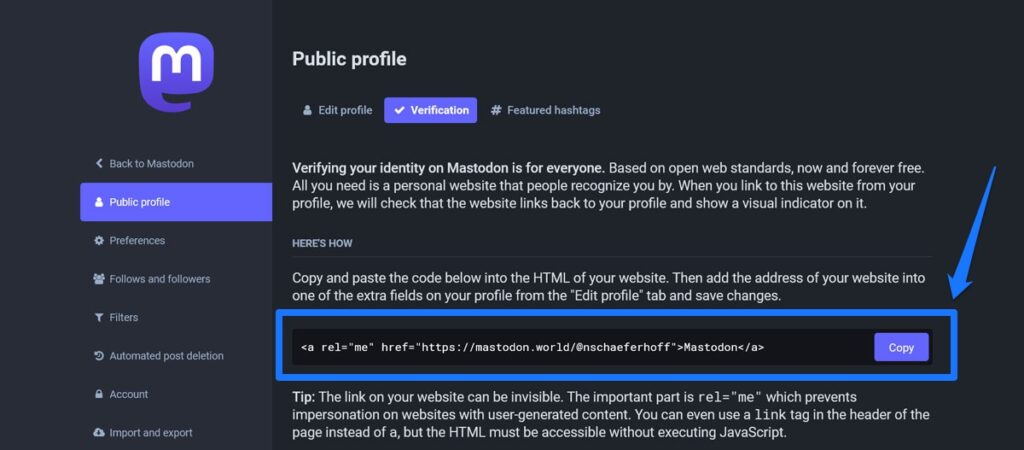
또한 확인 탭 아래의 공개 프로필 설정에서도 확인 링크를 찾을 수 있습니다.

버튼으로 복사하면 됩니다. 그러나 자신만의 사용자 정의 링크를 만들 수도 있습니다. rel="me" 속성이 있고 웹사이트에 표시되는 한 작동합니다.
WordPress에 대한 확인 링크 포함
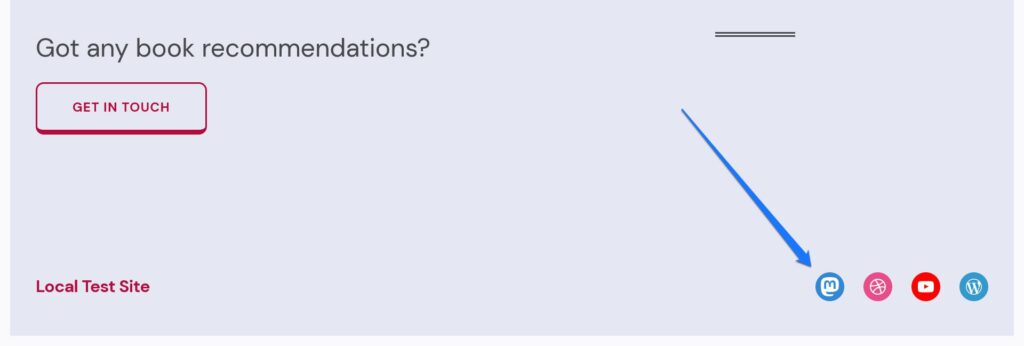
사이트에 링크를 추가하는 방법에는 여러 가지가 있습니다. 가장 쉬운 방법 중 하나는 웹사이트에서 Mastodon 프로필에 연결되는 소셜 아이콘을 사용하는 것입니다. 이에 대한 자세한 지침은 아래에 나와 있습니다.

또 다른 옵션은 다음과 같이 웹사이트의 <head> 섹션에 대한 링크로 추가하는 것입니다.
<link rel="me" href="https://mastodon.world/@nschaeferhoff"> 이렇게 하면 사용자에게 보이지 않습니다. 위의 코드를 header.php 파일 안에 넣거나 머리글 및 바닥글 삽입과 같은 플러그인을 사용하여 추가하세요. 당연히 내 프로필 링크가 아닌 자신의 프로필 링크를 사용하세요.
다음 코드 조각을 사용하여 functions.php 를 통해 헤드 섹션에 대기열에 추가할 수도 있습니다(크레딧은 David Artiss에게 있음).
function add_mastodon_verification() { ?> <link rel="me" href="[your Mastodon profile link]"> <?php } add_action( 'wp_head', 'add_mastodon_verification' );다른 옵션으로는 블로그 게시물에 포함시키거나, 바닥글에 넣거나, 별도의 확인 페이지를 만드는 것입니다. 홈페이지(또는 Mastodon 프로필에 웹사이트로 게시한 URL) 이외의 다른 웹페이지를 사용하는 경우 추가 필드에 별도의 확인 페이지도 포함해야 한다는 점을 알아두세요.

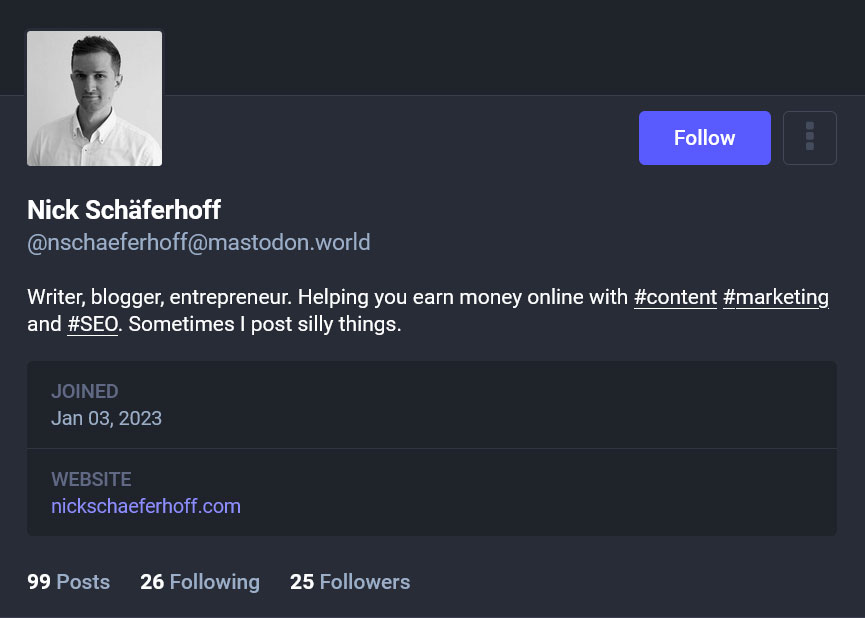
두 부분을 모두 준비한 후에는 Mastodon 서버가 변경 사항을 적용할 때까지 기다리면 됩니다. 그러면 프로필에 녹색 인증 체크 표시가 나타납니다.
그런데 위의 내용이 너무 복잡하다면 Simple Mastodon Verification 플러그인도 있습니다.
WordPress에 Mastodon 소셜 아이콘 추가
Mastodon 계정을 기본 웹 존재와 통합하는 좋은 방법은 Mastodon으로 다시 연결되는 소셜 아이콘을 포함하는 것입니다. 앞서 배웠듯이 이는 마스토돈 확인을 설정할 수도 있는 가능성입니다.
가장 좋은 점은 WordPress Gutenberg 편집기의 기본 기능입니다. 소셜 아이콘 블록을 사용하면 아주 쉽게 할 수 있습니다.
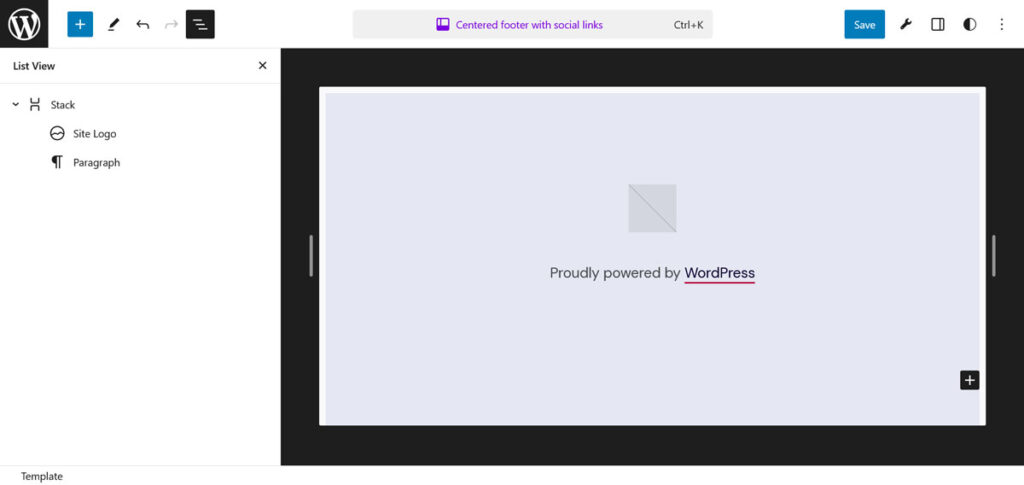
모양 > 편집기 로 이동하여 아이콘을 추가하려는 페이지 템플릿이나 템플릿 부분을 엽니다. 일반적으로 바닥글을 사용하는 것이 좋습니다.

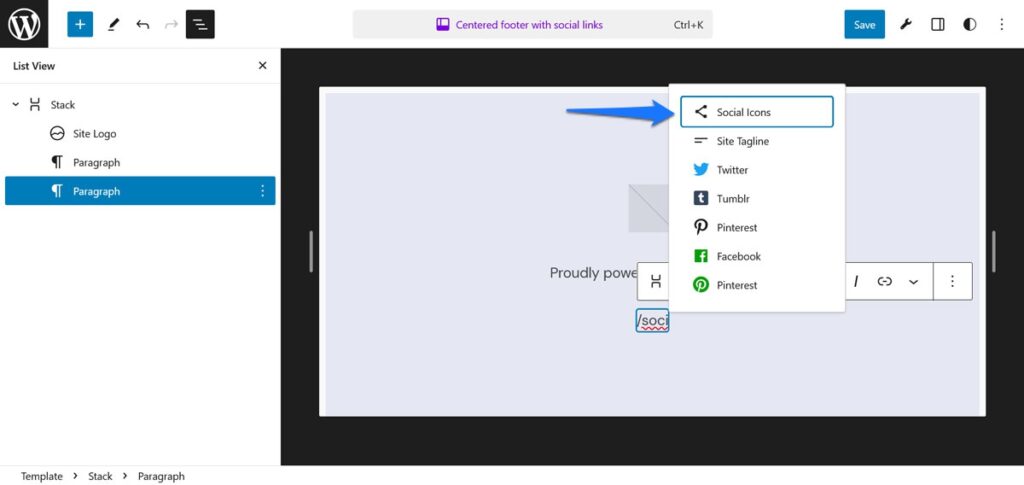
여기서는 블록 삽입기(왼쪽 상단 모서리에 있는 큰 더하기 버튼), 블록 추가 버튼 또는 슬래시 명령을 사용하여 소셜 아이콘 블록을 추가합니다.

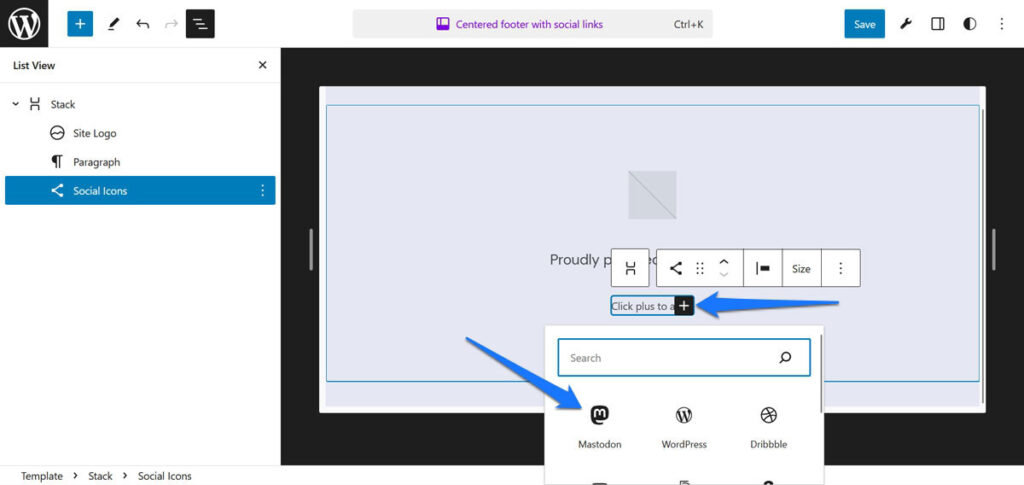
페이지에서 더하기 기호를 클릭하여 아이콘을 추가한 다음 Mastodon을 선택하세요.

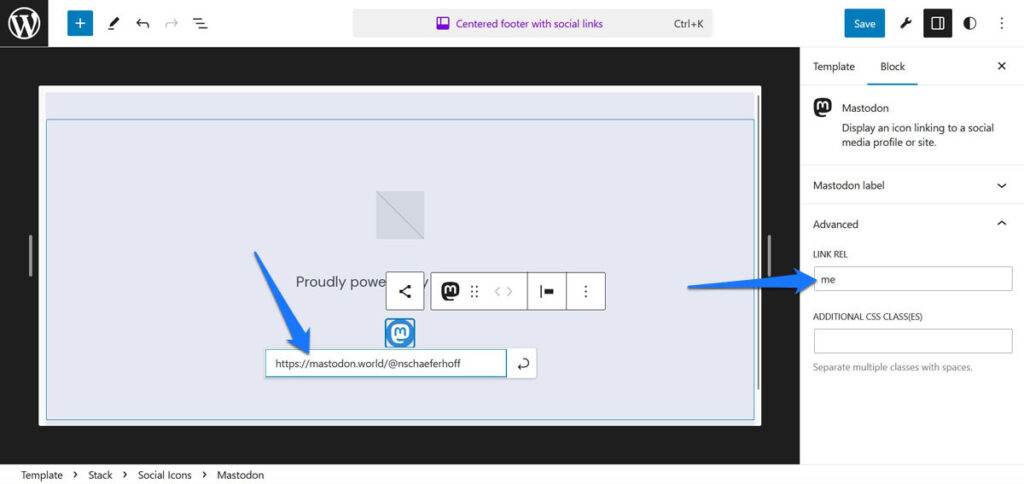
아이콘을 클릭하면 링크를 추가할 수 있습니다. 원하는 경우 사이드바의 고급 아래에 있는 link rel 옵션을 사용하여 확인을 위해 rel="me" 속성을 포함합니다(인용부호 없이 me만 입력하세요).

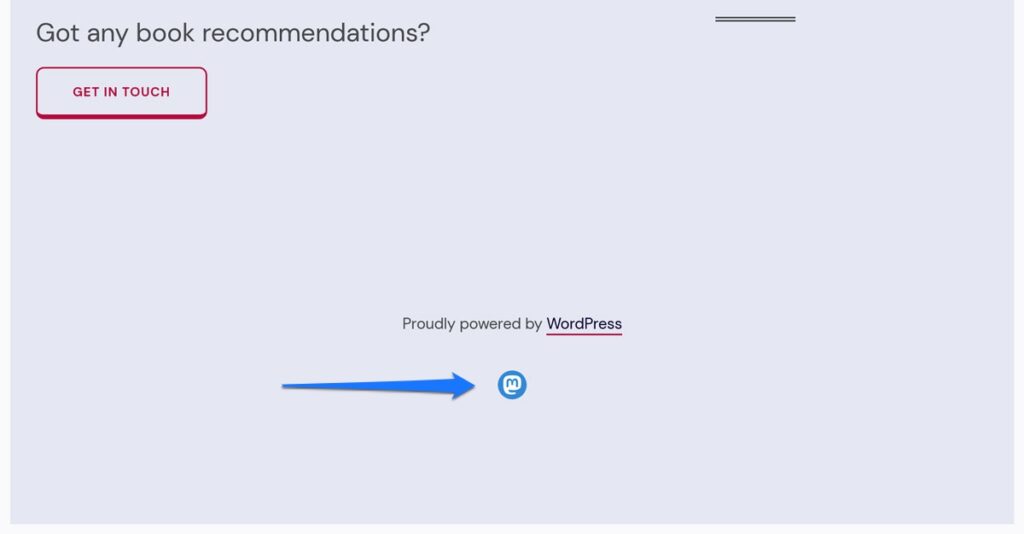
변경 사항을 저장하면 Mastodon 아이콘이 WordPress 웹사이트에 표시되며 확인 방법으로도 작동합니다.

WordPress 웹사이트에 Mastodon 피드 표시
어떤 사람들은 자신의 웹사이트에 소셜 피드를 표시하는 것을 좋아합니다. 이를 통해 방문자는 귀하의 회사와 브랜드 커뮤니케이션 및 추가 정보에 대해 더 나은 인상을 받을 수 있습니다. Mastodon 콘텐츠로 그렇게 하고 싶다면 여러 가지 방법으로 이를 달성할 수 있습니다.
자동 삽입 사용
Mastodon은 WordPress에서 자동 삽입을 제공하는 많은 플랫폼 중 하나입니다. 따라서 귀하의 웹사이트에 단일 Mastodon 게시물을 표시하려면 해당 링크를 복사하여 붙여넣기만 하면 됩니다.
그걸 어떻게 얻나요?
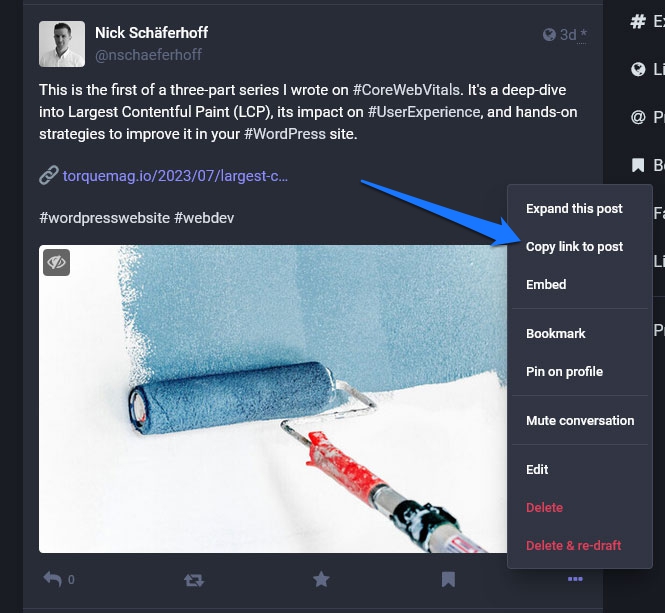
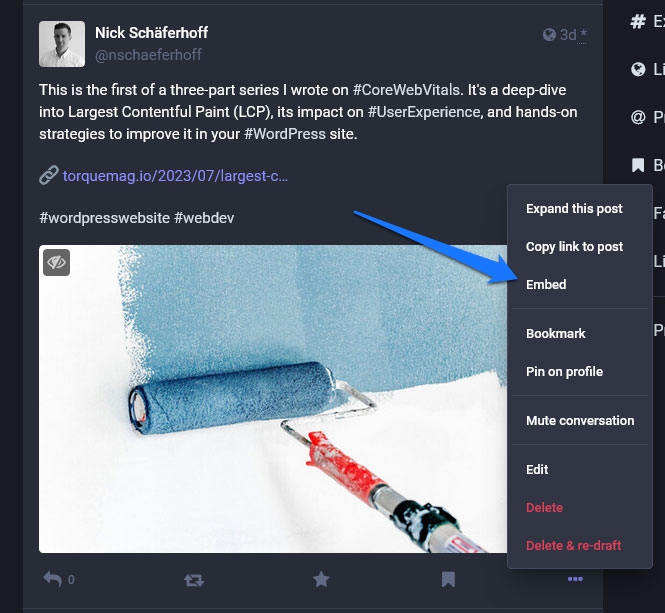
Mastodon에서 삽입하려는 게시물(일명 toot)을 찾으세요. 하단에 있는 점 3개 아이콘을 클릭하고 이 게시물에 대한 링크 복사 를 선택합니다.

그런 다음 웹사이트에서 표시하려는 페이지로 이동하여 편집기에 링크를 붙여넣기만 하면 됩니다. WordPress에서는 자동으로 이를 삽입으로 전환합니다.

HTML을 통해 게시물 삽입
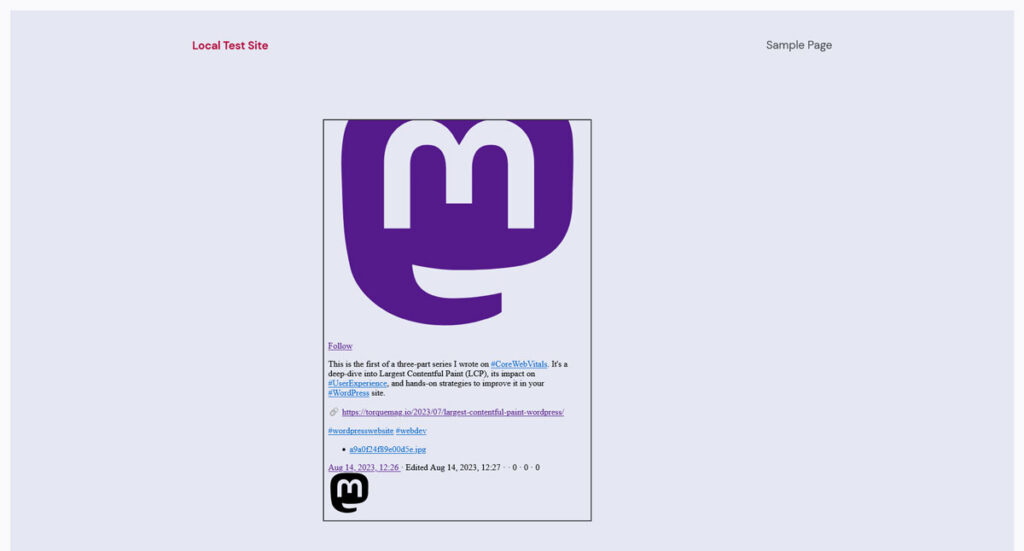
위의 스크린샷에서 볼 수 있듯이 자동 삽입이 제게는 잘 작동하지 않았습니다. 따라서 Mastodon 고유의 삽입 기능을 사용하는 것이 더 나은 옵션이라는 것을 알았습니다. 링크를 투츠에 복사하는 옵션과 동일한 위치에서 찾을 수 있습니다.

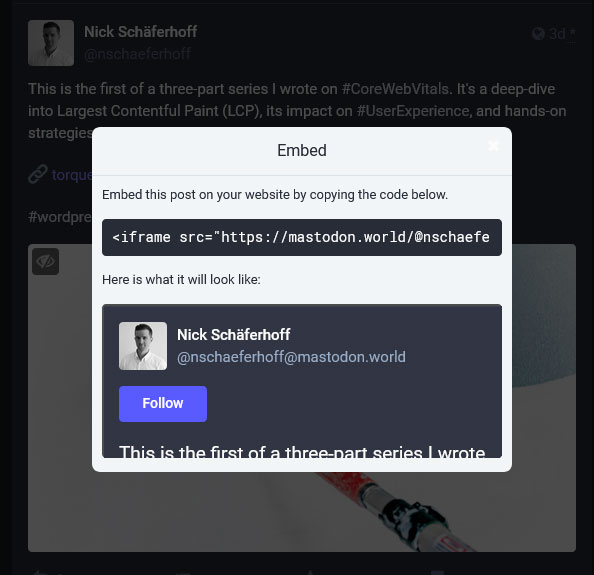
복사할 코드 조각을 받으려면 클릭하세요.

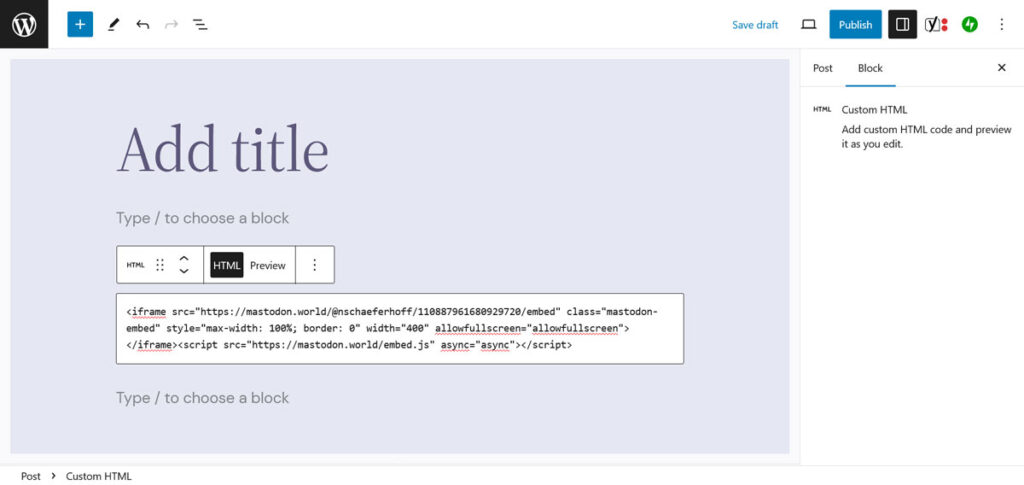
중요한 것은 WordPress 편집기에 자체적으로 붙여넣지 않는다는 것입니다. 대신 사용자 정의 HTML 블록을 사용하여 페이지에 삽입하세요.

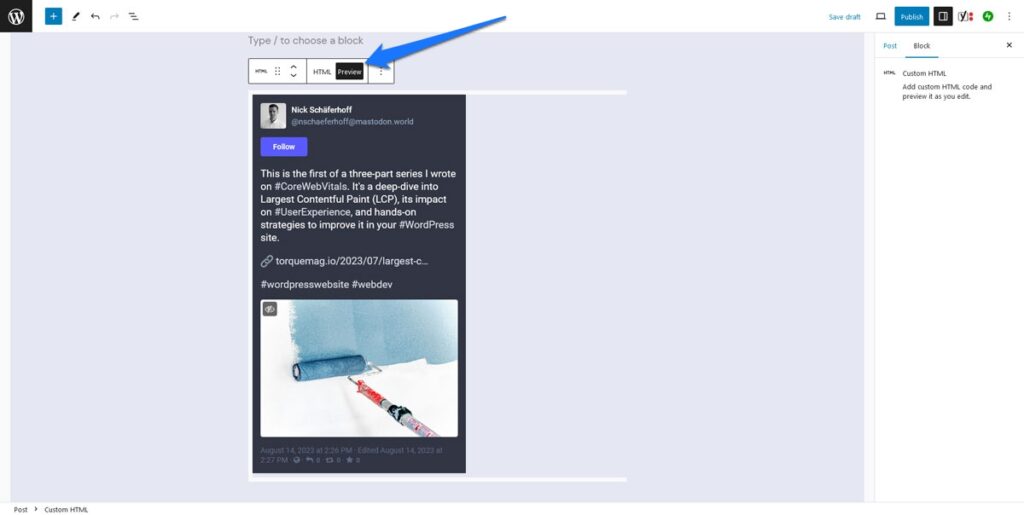
그러면 훨씬 더 나은 결과를 얻을 수 있으며 편집기 자체에서 미리 볼 수도 있습니다.

전체 Mastodon 피드 표시
WordPress 사이트뿐만 아니라 전체 피드에 단일 톳을 추가하려는 경우에는 마스토돈 피드 포함 플러그인도 있습니다. 설치 후에는 원하는 곳에 피드를 표시하는 데 사용할 수 있는 [include-mastodon-feed] 단축 코드를 웹사이트에 추가합니다.

그러나 이를 위해서는 먼저 Mastodon 사용자 ID를 찾아야 합니다. 안타깝게도 Mastodon 인스턴스의 관리자가 아닌 경우 이는 약간 번거로운 작업입니다. 이 경우 아래 링크를 통해 API 요청을 하셔야 합니다.
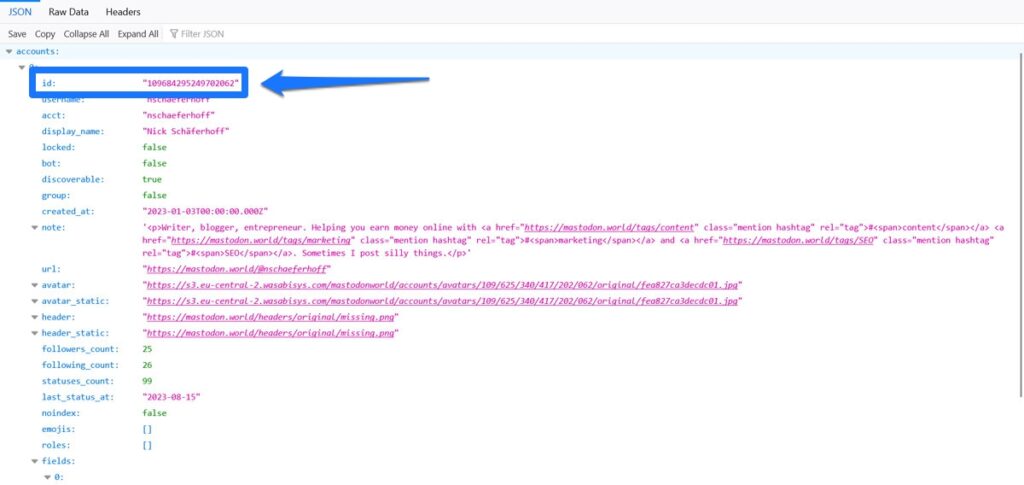
https://yourinstance.com/api/v2/sea[email protected]&resolve=true&limit=5 yourinstance.com 의 두 항목을 사용자 이름이 등록된 Mastodon 서버의 URL로 바꾸고 yourusername 실제 사용자 이름으로 바꿉니다. 그런 다음 계정에 로그인한 상태에서 브라우저 표시줄에 붙여넣으세요. 모든 것이 순조롭게 진행되면 화면 상단에 사용자 ID가 표시됩니다.

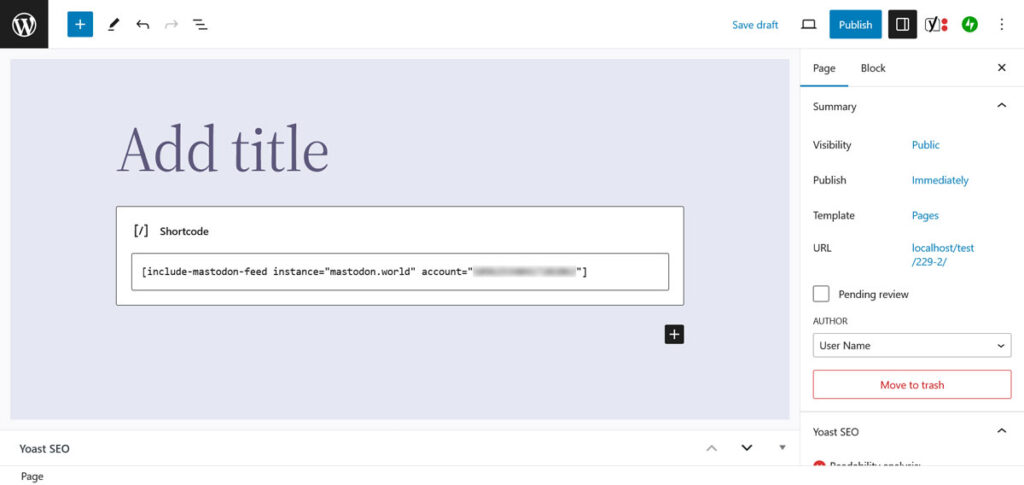
그런 다음 이를 사용하여 다음과 같은 플러그인 단축 코드를 채울 수 있습니다.
[include-mastodon-feed instance="YOUR-INSTANCE" account="YOUR-ACCOUNT-ID"] 다시 한 번, YOUR-INSTANCE 및 YOUR-ACCOUNT-ID 필수 정보로 바꾸고(인스턴스 URL에 http/https를 포함하지 않음) WordPress 사이트에 Mastodon 피드를 표시하려는 게시물이나 페이지에 단축 코드를 게시하세요. .

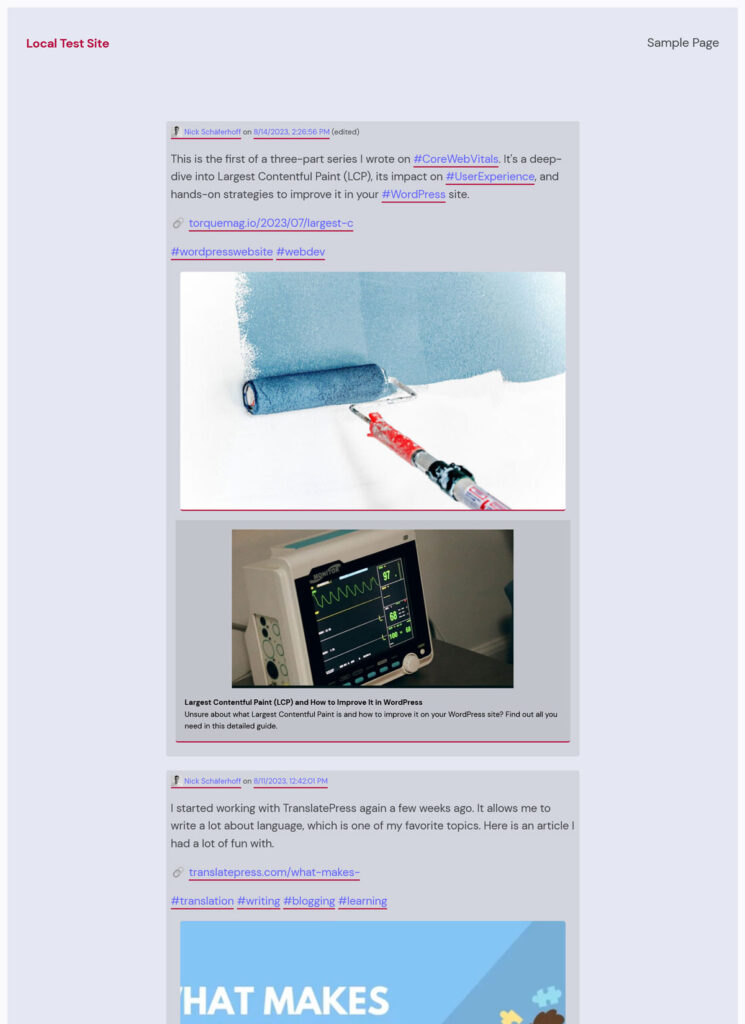
이제 페이지를 미리 보거나 게시하면 피드가 사이트 프런트 엔드에 나타납니다.

플러그인 단축 코드는 이를 사용자 정의하기 위해 훨씬 더 많은 매개변수를 사용합니다. 피드에서 답글을 제외하고, 표시되는 상태 수를 제한하고, 어두운 모드를 활성화하는 등의 작업을 수행할 수 있습니다. 설치 지침의 플러그인 페이지에서 모든 항목을 찾을 수 있습니다. 대체 플러그인 솔루션은 Shortcode Mastodon Feeds입니다.
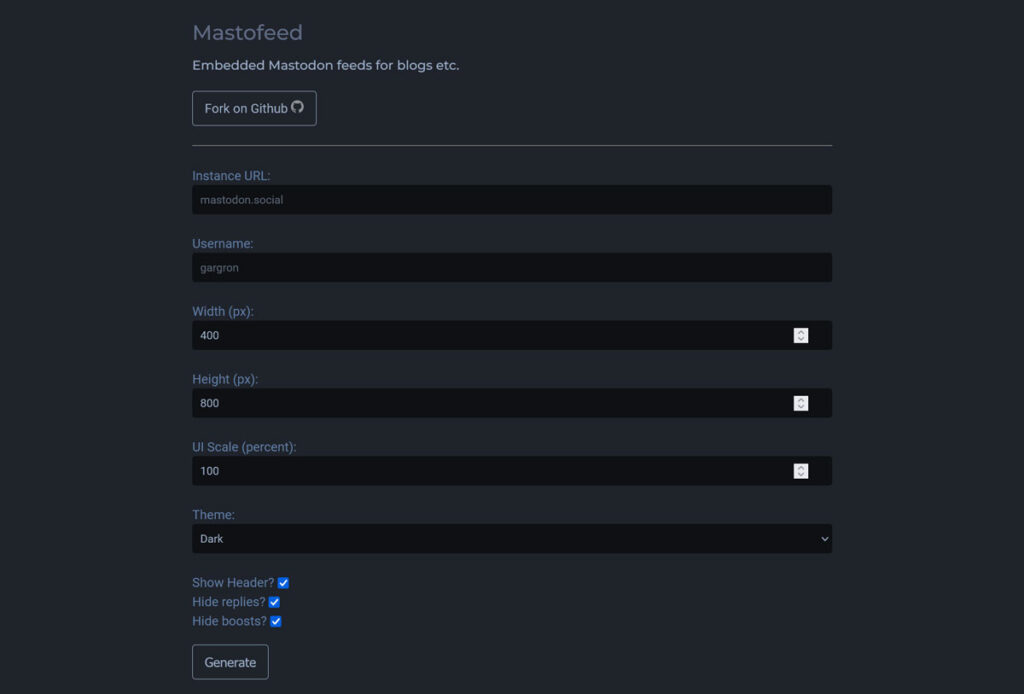
Mastofeed.com이라는 도구도 있습니다(아래에서 자세히 설명할 .org 버전과 혼동하지 마세요). 이는 웹 사이트에 Mastodon 피드를 게시하기 위한 HTML 마크업을 만드는 데 도움이 되며 확인해 볼 가치가 있습니다.

최신 WordPress 게시물을 Mastodon에 자동으로 게시
이제 WordPress에 Mastodon 콘텐츠를 포함하는 방법을 알았습니다. 그 반대는 어떻습니까? 두 플랫폼이 서로 작동할 수 있는 또 다른 중요한 방법은 WordPress에서 Mastodon 계정에 업데이트를 자동으로 게시할 수 있도록 하는 것입니다. 이에 대한 몇 가지 솔루션도 있습니다.
플러그인을 사용하여 Mastodon에 자동 게시
이를 달성하기 위해 사용할 수 있는 몇 가지 플러그인 솔루션이 있습니다. 이 예에서는 Mastodon Autopost를 사용합니다. 플러그인 메뉴를 통해 일반적인 방법으로 설치할 수 있습니다.
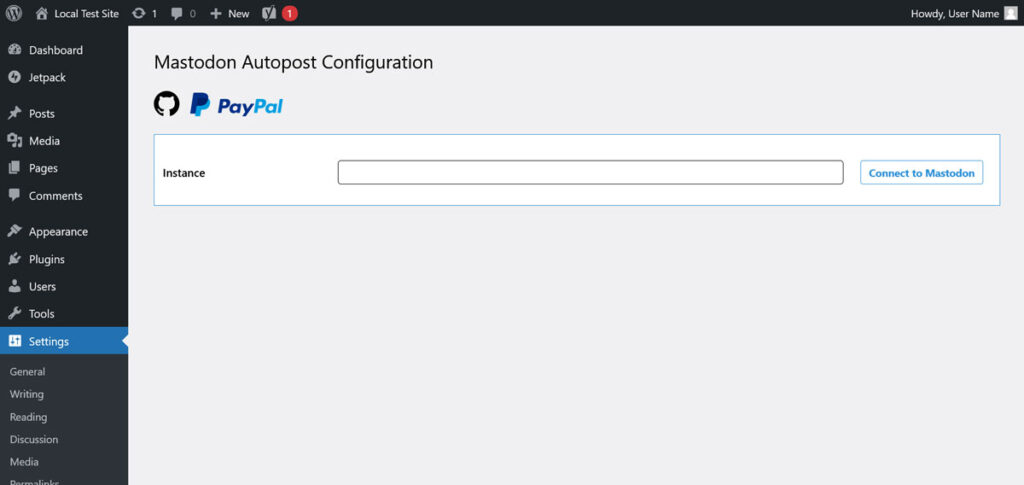
설치 후 플러그인은 먼저 설정에서 Mastodon 계정에 로그인하라는 메시지를 표시합니다.

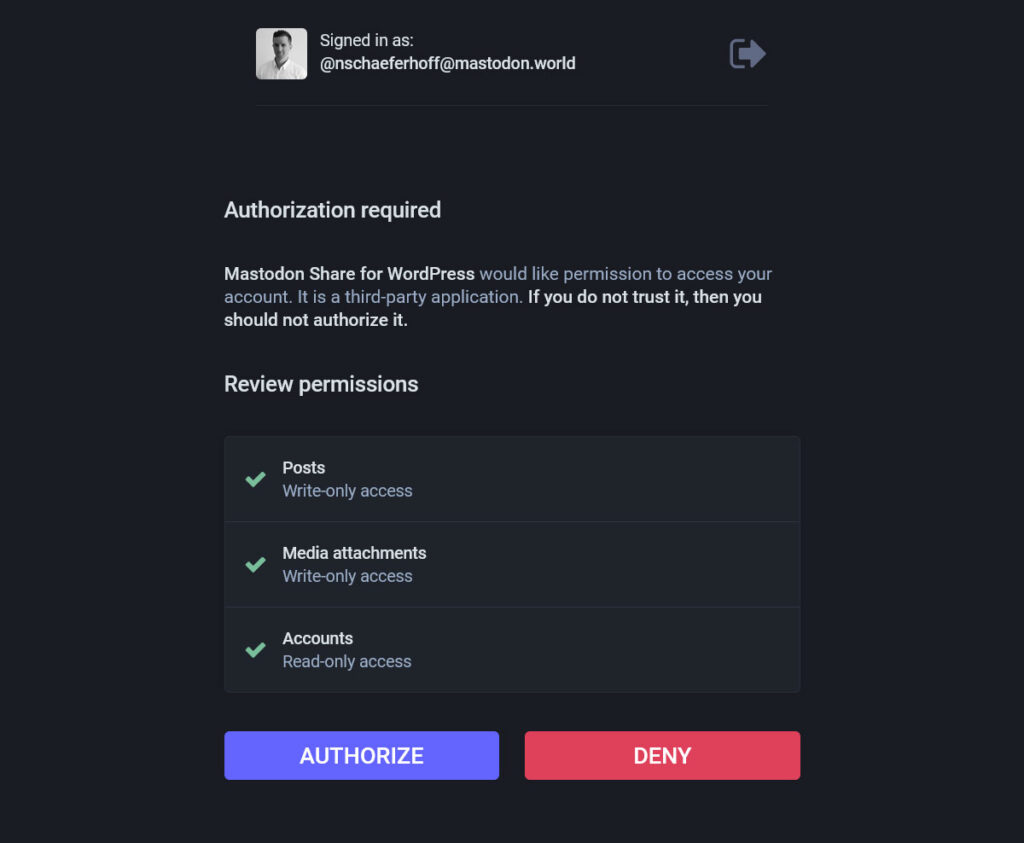
인스턴스를 입력하고(플러그인에 자동 제안이 있음) 계속 진행하세요. 그러면 계정에 로그인하고 플러그인을 승인해야 하는 Mastodon으로 이동하게 됩니다.

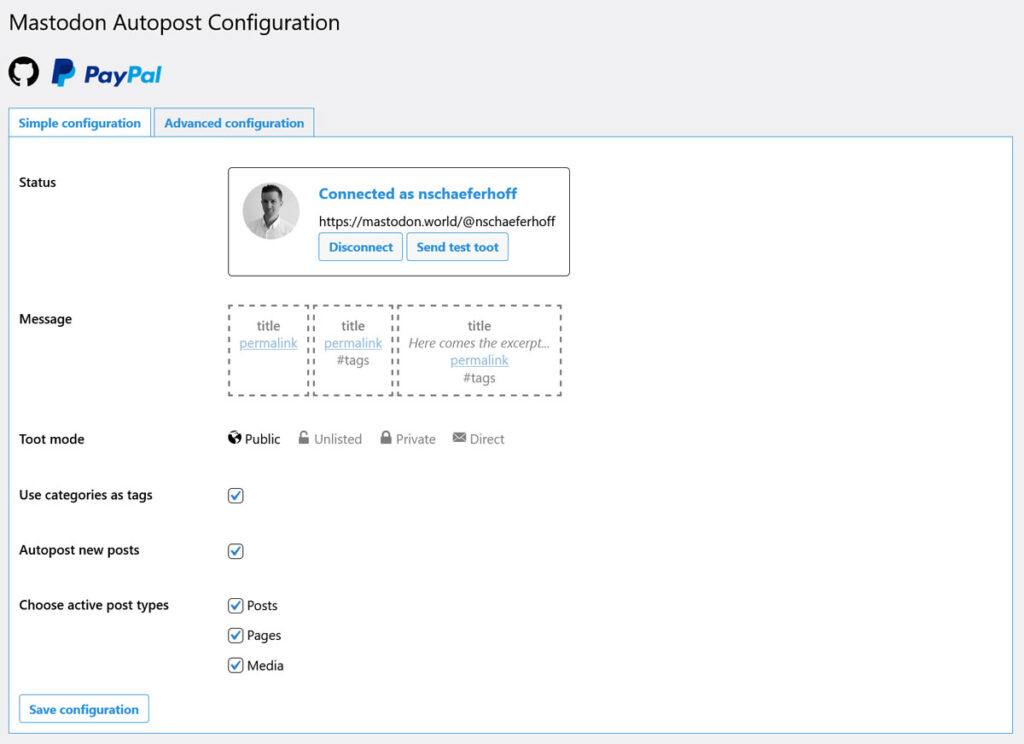
그런 다음 게시물 표시 방법을 주로 구성하는 설정으로 돌아갑니다.

제목, 발췌문, 링크 및/또는 태그를 포함할지 여부, 비공개 툿으로 표시해야 하는지, 게시할 콘텐츠 유형, 모든 내용을 자동으로 게시할지 여부를 선택하세요.
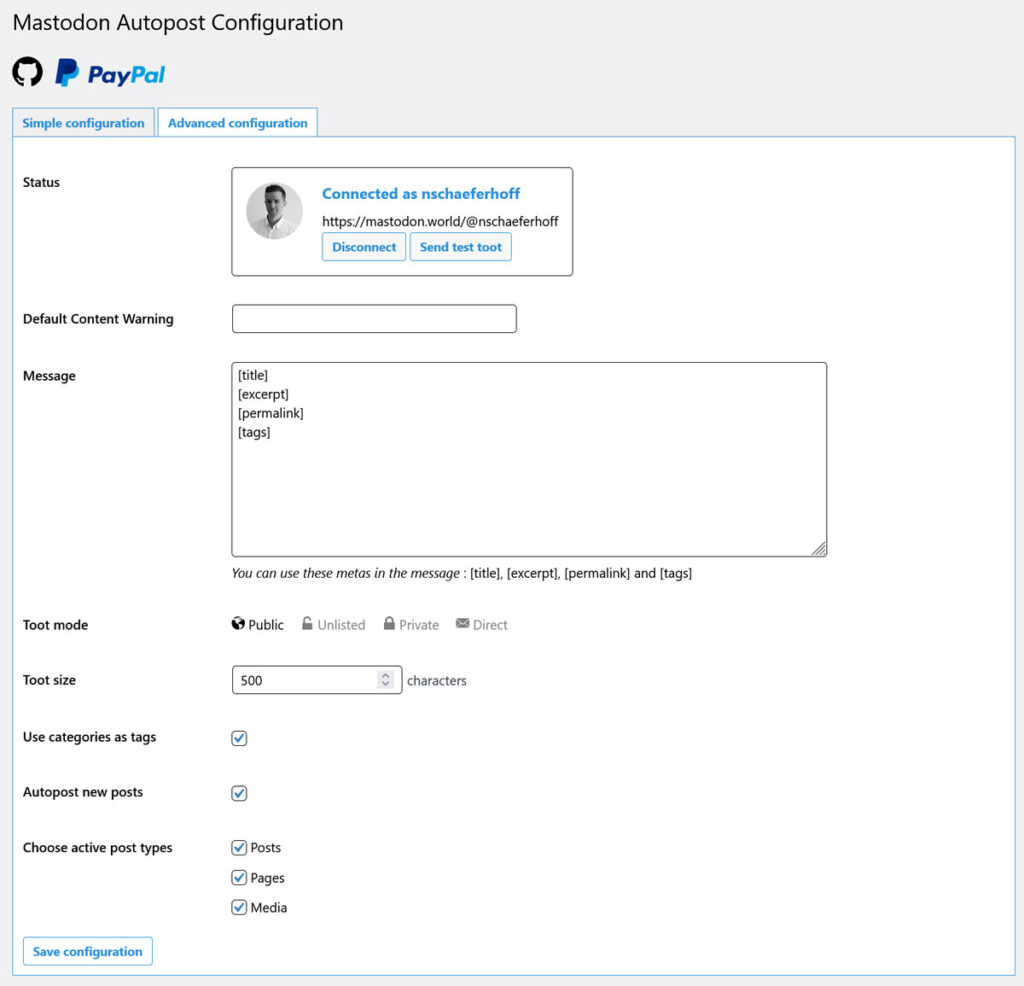
고급 구성 에서는 자신만의 TOT 템플릿을 만들고, 글자 수 제한을 선택하고, 필요한 경우 기본 콘텐츠 경고를 추가하여 이를 더욱 구체화할 수 있습니다.

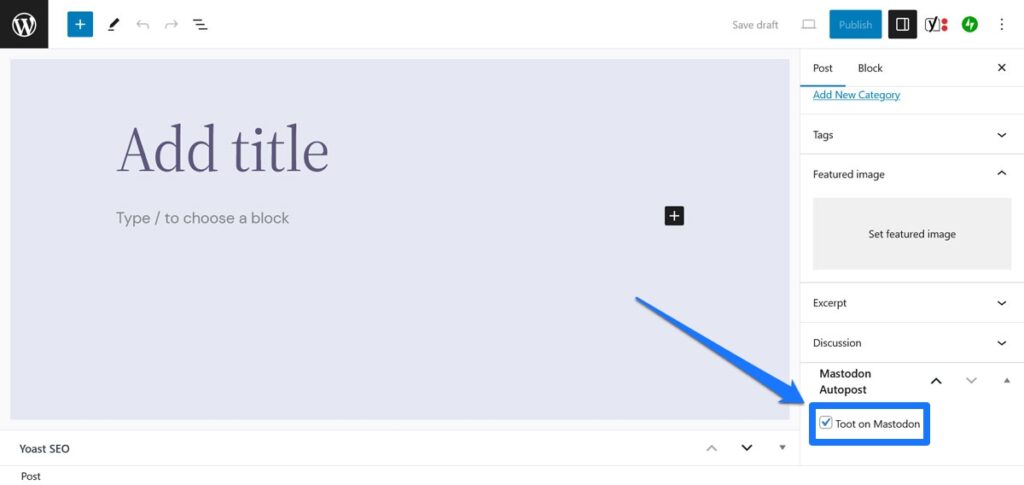
일단 저장되면 플러그인이 작동하고 자동으로 콘텐츠를 Mastodon에 게시합니다. 또한 자동으로 게시할 항목을 개별 게시물별로 결정할 수 있는 옵션을 WordPress 편집기에 추가합니다.

몇 가지 추가 옵션이 포함된 매우 유사한 플러그인은 Share on Mastodon입니다.
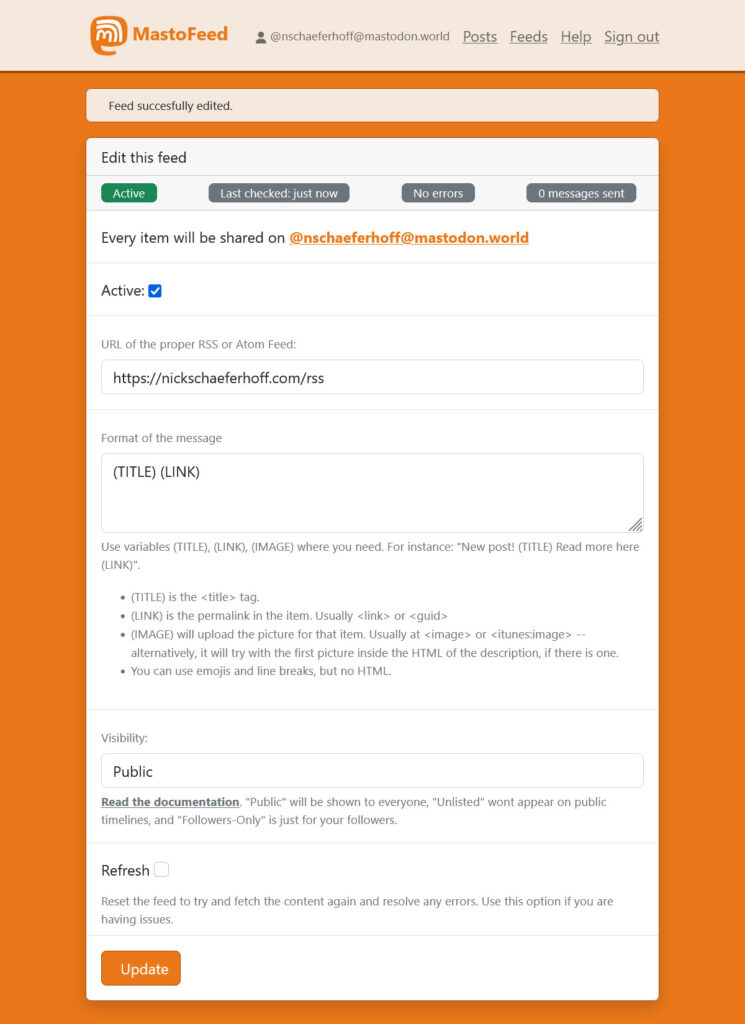
Mastofeed.org
WordPress 콘텐츠를 Mastodon에 자동으로 게시하는 약간 다른 두 번째 옵션은 Mastofeed.org를 사용하는 것입니다. 여기에서 사이트의 RSS 피드를 사용하여 Mastodon 계정에 웹사이트 콘텐츠를 게시할 수 있습니다.
설정은 매우 쉽습니다. 사이트 홈페이지로 이동하여 Mastodon 인스턴스를 입력하세요(앞에도 http:// 없이).

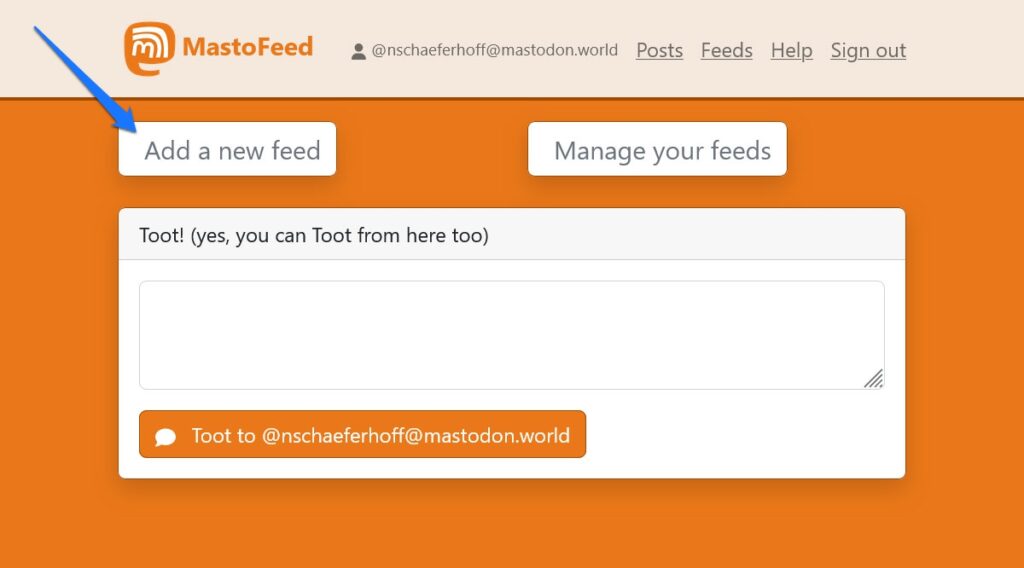
다음 화면에서 Mastodon에 로그인한 후 Mastofeed가 귀하를 대신하여 게시할 수 있도록 승인하세요. 원래 사이트로 돌아가면 새 피드 추가 를 클릭합니다.

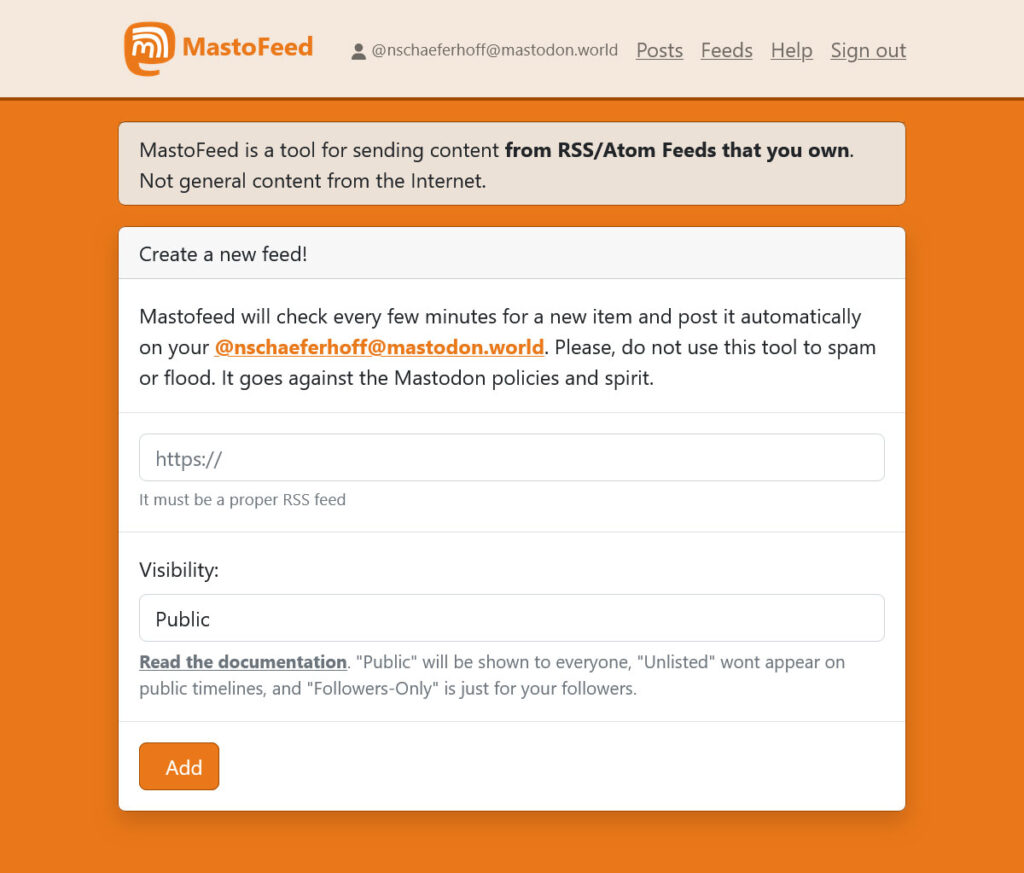
그런 다음 사이트의 RSS 피드(일반적으로 간단히 yourdomain.com/rss )에 대한 링크를 게시하고 공개 수준을 선택하세요.

추가 를 클릭합니다. 다음 화면에서는 상단의 확인란을 선택하고 업데이트를 클릭하여 피드를 활성화할 수 있습니다. 그런 다음 콘텐츠가 표시되는 방식의 형식을 지정하는 옵션에 액세스할 수 있습니다.

변경 사항이 있으면 업데이트를 클릭하세요. 문제가 있는 경우 진단을 실행하고 피드를 삭제할 수도 있습니다. 완료되면 Mastofeed는 자동으로 새 콘텐츠를 다시 확인하고 이를 귀하의 계정에 게시합니다.
WordPress를 ActivityPub에 연결
우리가 탐구하고 싶은 WordPress와 Mastodon을 통합하는 방법의 마지막 방법은 ActivityPub입니다. 익숙하지 않다면 ActivityPub은 Mastodon도 속한 Fediverse의 많은 플랫폼에서 지원되는 프로토콜입니다.
간단히 ActivityPub이라고 불리는 베타 상태의 플러그인이 있는데, 이 플러그인을 사용하면 WordPress 웹사이트도 플러그인과 통합할 수 있습니다. 멋진 점은 이렇게 하면 Mastodon 사용자가 소셜 네트워크에서 귀하의 블로그 게시물을 팔로우할 수 있고 그들이 보내는 모든 답변이 자동으로 귀하의 웹사이트에 댓글로 표시된다는 것입니다.

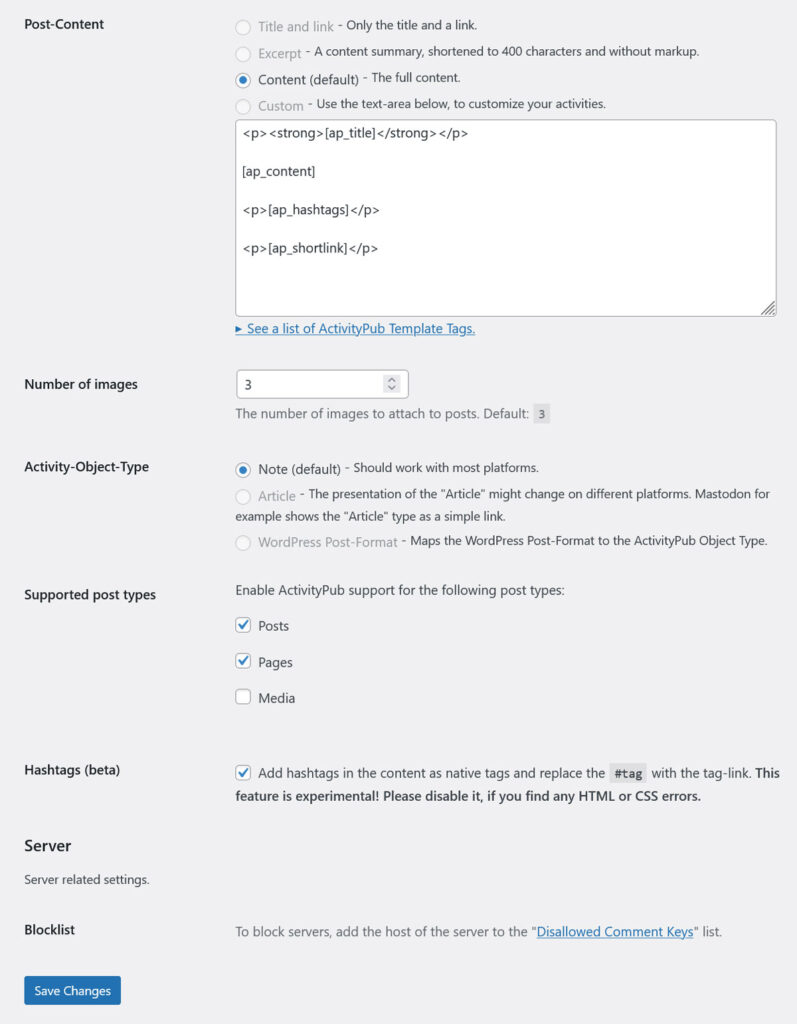
귀하의 작성자 페이지는 다른 사람들이 팔로우하고 자동으로 업데이트를 받을 수 있는 ActivityPub을 사용하여 플랫폼의 프로필이 됩니다. 설정도 매우 쉽습니다. 기본적으로 플러그인을 설치하고 활성화하기만 하면 됩니다. 설정에는 블로그 콘텐츠가 표시되는 방식을 구성하는 옵션만 포함되어 있습니다.

원하는 대로 사용자 정의하고, 저장하고, Mastodon에서 상호 작용을 시작하세요.
마스토돈 + 워드프레스 = ️
Mastodon과 WordPress는 좋은 친구가 되어야 할 것처럼 보이며 실제로 그렇습니다! 두 플랫폼을 서로 통합하는 방법에는 여러 가지가 있습니다.
WordPress를 사용하여 웹 존재를 확인하고, Mastodon 콘텐츠를 WordPress에 게시하거나 그 반대로 게시하고, 사이트를 Fediverse와 완전히 통합하는 것까지 시작하는 방법은 매우 다양합니다. 두 플랫폼 모두 계속해서 성장하고 있기 때문에, 두 플랫폼이 함께 플레이하기 위해 어떤 다른 방법을 찾을지 지켜보는 것도 재미있을 것입니다.
WordPress 웹사이트를 Mastodon의 존재와 어떻게 통합하거나 그 반대로 통합합니까? 추천할 만한 다른 플러그인이나 도구가 있나요? 그렇다면 댓글 섹션에 그렇게 해주세요!
