Assistant Pro로 생산성을 극대화하는 방법(4가지 핵심 팁)
게시 됨: 2022-02-25최신 도구를 사용하면 웹 사이트를 위한 아름다운 미디어, 색상 팔레트, 템플릿 및 기타 리소스를 만드는 것이 그 어느 때보다 쉬워졌습니다. 그러나 이러한 리소스를 클라이언트 및 팀 구성원과 공유하거나 자체 사이트에서 공유하는 것이 항상 간단한 것은 아닙니다.
이것이 우리가 Assistant Pro 플랫폼을 설계한 이유입니다. 이 게시물에서는 이 편리한 클라우드 플랫폼을 사용하여 모든 웹 디자인 자산을 구성, 공유 및 저장하는 방법을 보여줍니다. 시작하자!
Assistant Pro 소개(및 이것이 귀하의 비즈니스에 어떻게 도움이 되는지)
공동 작업을 할 때 파일을 빠르고 쉽게 공유할 수 있는 방법이 있어야 합니다. 그러나 최신 도구를 사용하더라도 콘텐츠 공유는 빠르게 정리되지 않고 혼란스러운 프로세스가 될 수 있습니다.
누락된 문서를 계속 추적해야 하는 것은 시간이 많이 걸리고 기한을 놓칠 수 있습니다. 그러나 잘못된 파일에 액세스하면 더 큰 피해를 입을 수 있습니다. 효율적인 파일 공유 도구가 없으면 동료가 서로 다른 버전의 크리에이티브 자산을 사용하는 상황이 되기 쉽습니다. 이것은 프로젝트를 완전히 탈선시킬 수 있습니다.
바로 여기에서 Assistant Pro 가 등장합니다. 인기 있는 Assistant 플러그인 을 기반으로 하는 클라우드 기반 데이터베이스로 라이브러리에 디자인 자산을 저장할 수 있습니다.

Assistant Pro 라이브러리에는 다음과 같은 크리에이티브 콘텐츠가 포함될 수 있습니다.
- 게시물 및 아카이브
- 페이지
- WooCommerce와 같은 플러그인으로 생성된 게시물 유형을 포함한 사용자 정의 게시물 유형
- Beaver Builder 저장된 콘텐츠(행, 열, 모듈, 레이아웃 템플릿)
- 비버 테마 레이아웃
- 구텐베르크 블록
- 지원되는 타사 페이지 빌더의 템플릿(Elementor, Divi, Visual Composer)
- 이미지
- 그림 물감
- 테마에 대한 사용자 지정 설정
라이브러리에 크리에이티브 에셋을 추가한 후에는 이를 자신의 웹사이트에서 공유할 수 있으며 공동 작업자, 클라이언트와 공유할 수 있으며, Assistant Pro Team 라이선스가 있는 경우에는 팀원과도 공유할 수 있습니다. 이를 통해 이메일이나 추가 타사 애플리케이션에 의존하지 않고도 크리에이티브 자산을 공유할 수 있습니다.
이 모든 것이 Assistant Pro를 웹 디자인 및 개발 팀을 위한 필수 생산성 도구로 만듭니다. 혼자 일하더라도 Assistant Pro는 고객과 리소스를 공유 하는 귀중한 방법이 될 수 있습니다 .
초기 디자인 및 초안과 같은 자산을 Assistant Pro에 업로드하면 귀중한 고객 피드백과 승인을 얻을 수 있습니다. 이를 통해 작업 흐름을 간소화할 수 있으며 이는 생산성과 수익에 좋은 소식입니다.
Assistant Pro는 또한 다양한 프로젝트를 위해 생성한 모든 자산을 구성하는 완벽한 도구입니다. 이러한 리소스를 저장하고 구성하여 재사용 가능한 콘텐츠 라이브러리 를 구축할 수 있습니다 . 이를 통해 향후 프로젝트를 더 빠르고 더 높은 수준으로 완료할 수 있습니다.
Assistant Pro를 Assistant 플러그인과 연결 하는 방법
Assistant 플러그인은 프런트 엔드에서 사이트 콘텐츠를 관리할 수 있는 생산성 도구 입니다. 플러그인을 설치하고 활성화하면 웹사이트에 새 메뉴가 표시됩니다. WordPress에 관리자로 로그인한 경우에만 표시됩니다.

어시스턴트 플러그인은 가장 일반적으로 사용되는 도구에 쉽게 액세스할 수 있도록 설계된 여러 앱으로 구성되어 있습니다. 플러그인을 사용하면 복잡한 설정이 많이 포함된 프런트 엔드를 복잡하게 만들지 않고 몇 가지 일반적인 작업을 수행할 수 있습니다.
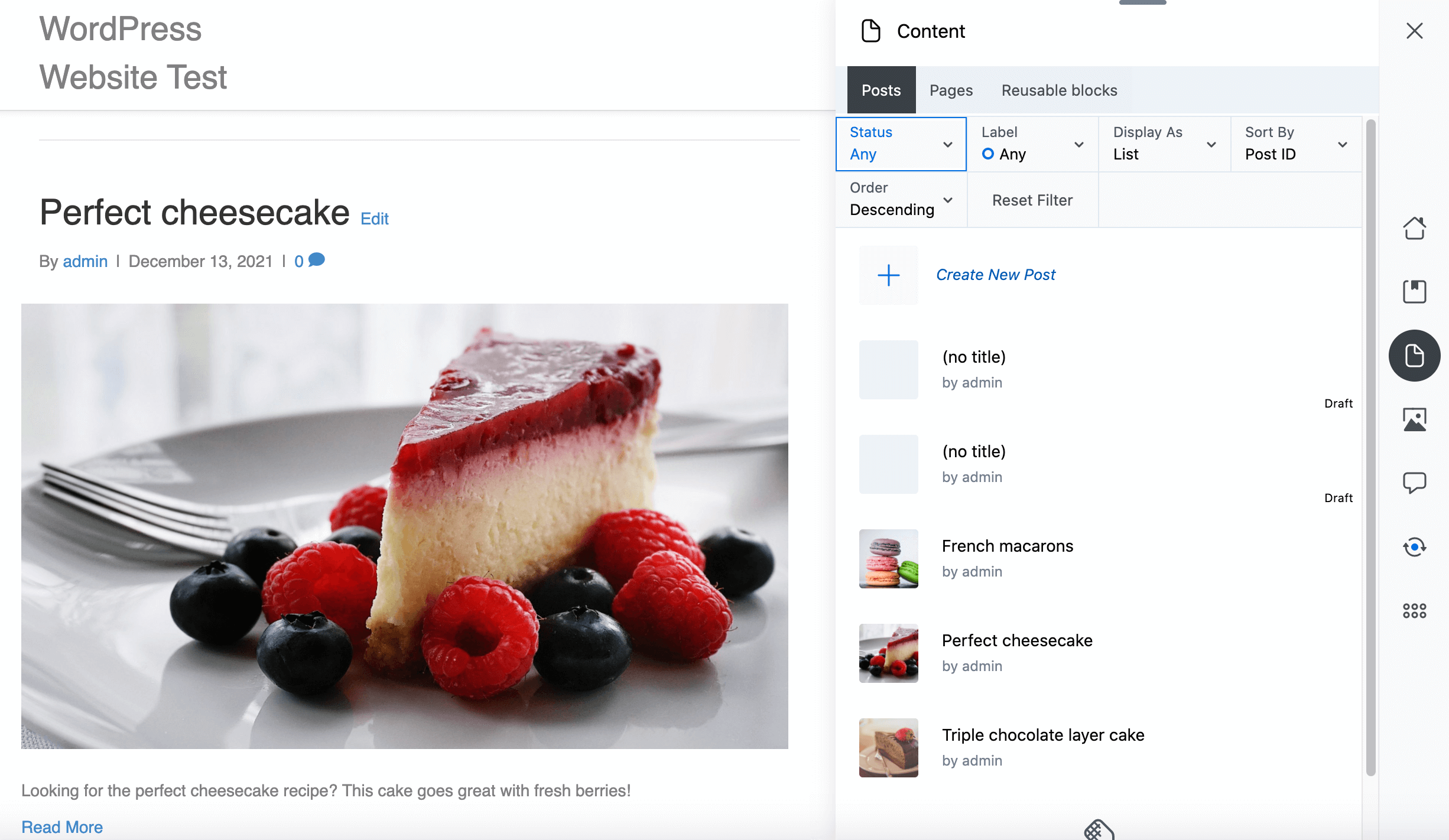
예를 들어 콘텐츠 앱에서 사이트의 게시물을 보고 필터링하고 클릭하여 편집을 위해 열 수 있습니다.

이와 같은 어시스턴트를 독립형 플러그인으로 사용할 수 있습니다. 그러나 플러그인은 Assistant Pro Cloud 플랫폼과도 통합됩니다. 이 게시물에서는 Assistant Pro Cloud 및 Assistant 플러그인이 Beaver Builder 페이지 빌더 플러그인 과 통합되는 방법에 중점을 둘 것 입니다.
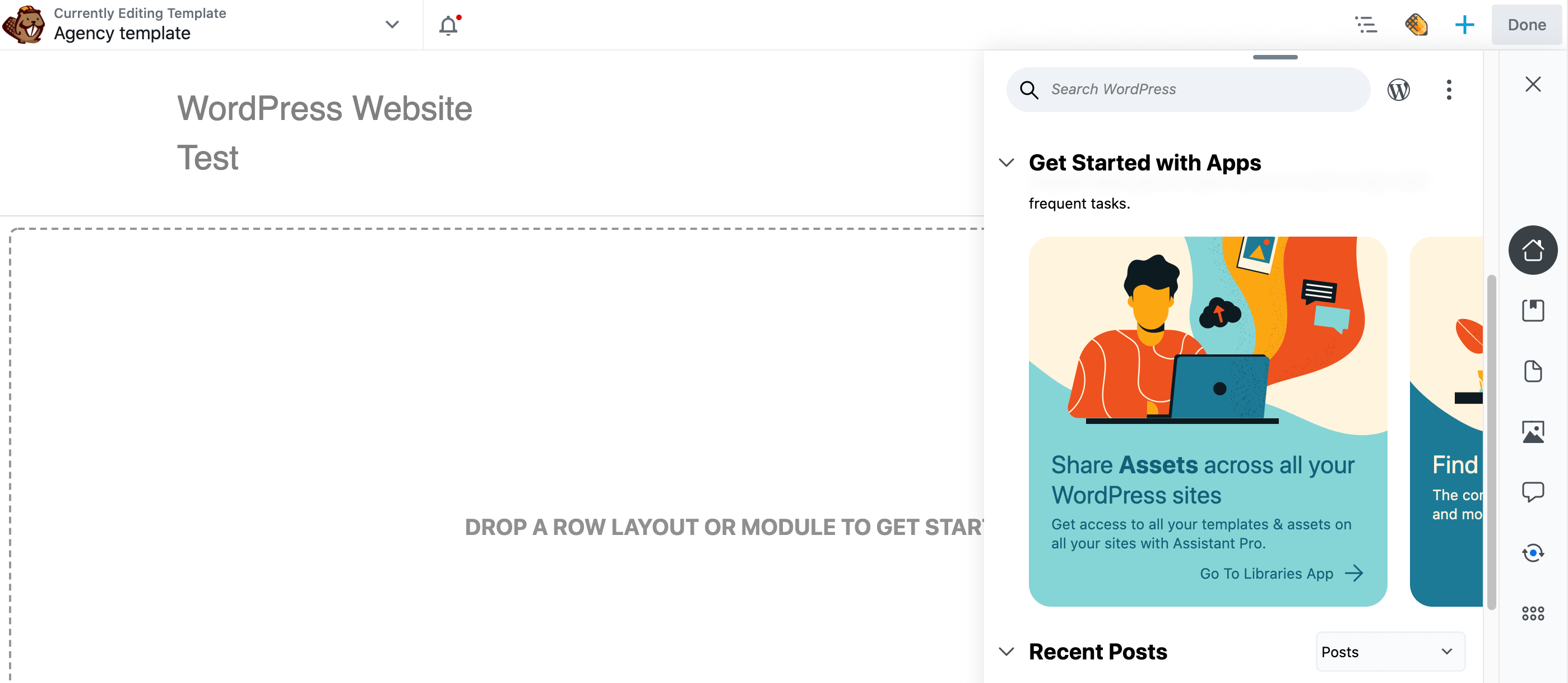
Beaver Builder 편집기 내에서 Assistant 사이드바에 액세스하여 레이아웃 작업 시 라이브러리 자산을 추가할 수 있습니다. 이를 염두에 두고 Beaver Builder, Assistant 및 Assistant Pro 플랫폼을 연결하는 것이 좋습니다.
이러한 구성 요소를 모두 설치하고 활성화한 후에는 Beaver Builder 편집기에서 페이지, 게시물 또는 템플릿을 열 수 있습니다. 그런 다음 오른쪽 상단 모서리에 있는 어시스턴트 아이콘을 클릭합니다.

그러면 어시스턴트 사이드바가 실행됩니다. 오른쪽에 있는 라이브러리 아이콘을 클릭합니다 .

Pro에 연결을 클릭 합니다 . 새로운 어시스턴트 프로 계정을 만들거나(가입은 무료) 어시스턴트 플러그인을 기존 계정에 연결할 수 있습니다.
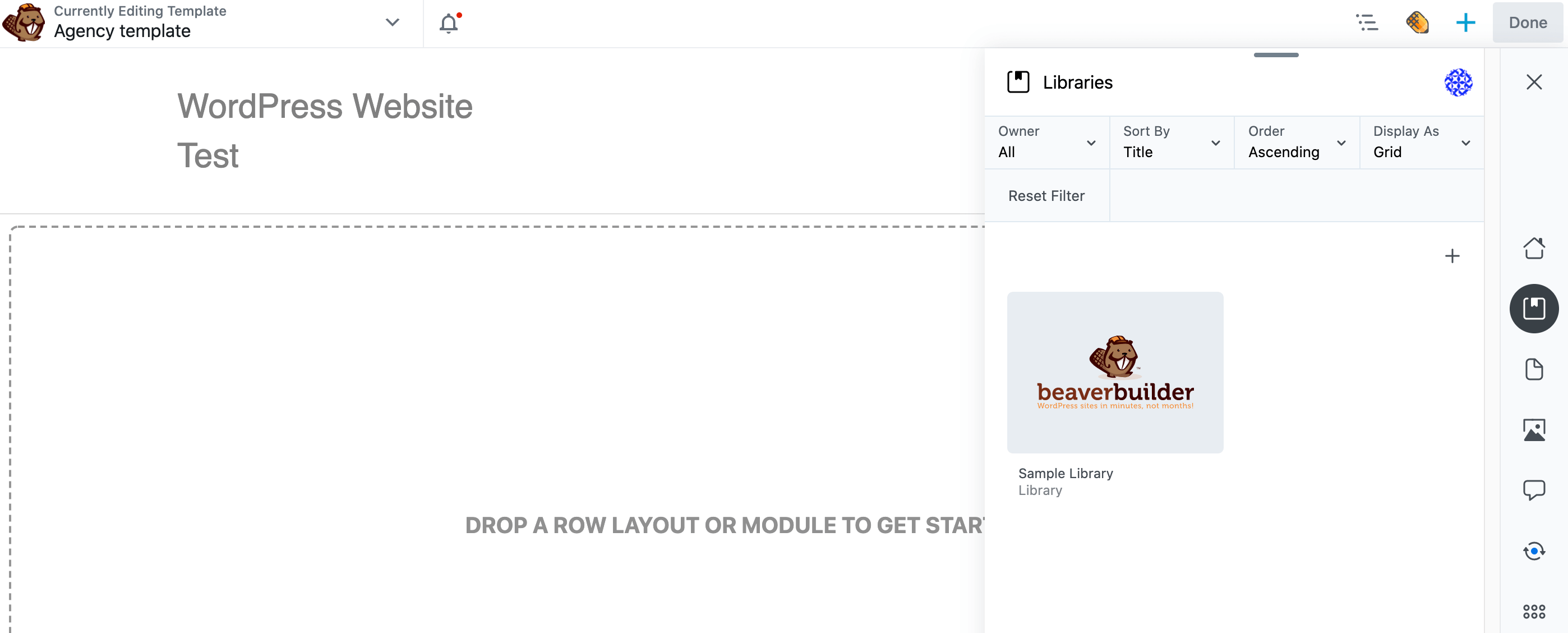
어시스턴트 프로 계정에 연결한 후 어시스턴트 사이드바의 오른쪽에 있는 라이브러리 아이콘을 클릭하면 모든 어시스턴트 프로 라이브러리가 표시됩니다.

Assistant Pro는 색상 및 이미지와 같은 몇 가지 유용한 콘텐츠가 포함 된 샘플 라이브러리 를 제공합니다. 웹사이트에서 이러한 자산을 사용할 수 있습니다. 그러나 Assistant Pro를 최대한 활용하려면 자신의 리소스를 추가해야 합니다.
Assistant PRO로 생산성을 극대화하는 방법(4가지 핵심 팁)
바쁜 웹 디자이너 또는 개발자는 할 일 목록이 길 수 있습니다. 이를 염두에 두고 Assistant Pro로 생산성을 극대화하는 4가지 방법을 공유합니다.
이 섹션에서는 4가지 유형의 크리에이티브 자산을 Assistant Pro 라이브러리에 추가하는 방법을 보여줍니다.
1. 미디어 내보내기 및 가져오기
인간은 본질적으로 시각적인 동물입니다. 사실, 인간 두뇌의 절반은 직간접적으로 시력에 사용됩니다. 아름다운 고해상도 이미지 와 비디오 콘텐츠 가 좋은 웹 디자인의 초석인 이유를 설명할 수 있습니다.
관련 미디어를 포함하면 콘텐츠를 즉시 더 매력 적이고 매력적으로 만들 수 있습니다. 또한 텍스트가 많은 웹 페이지를 분할하는 효과적인 방법입니다.
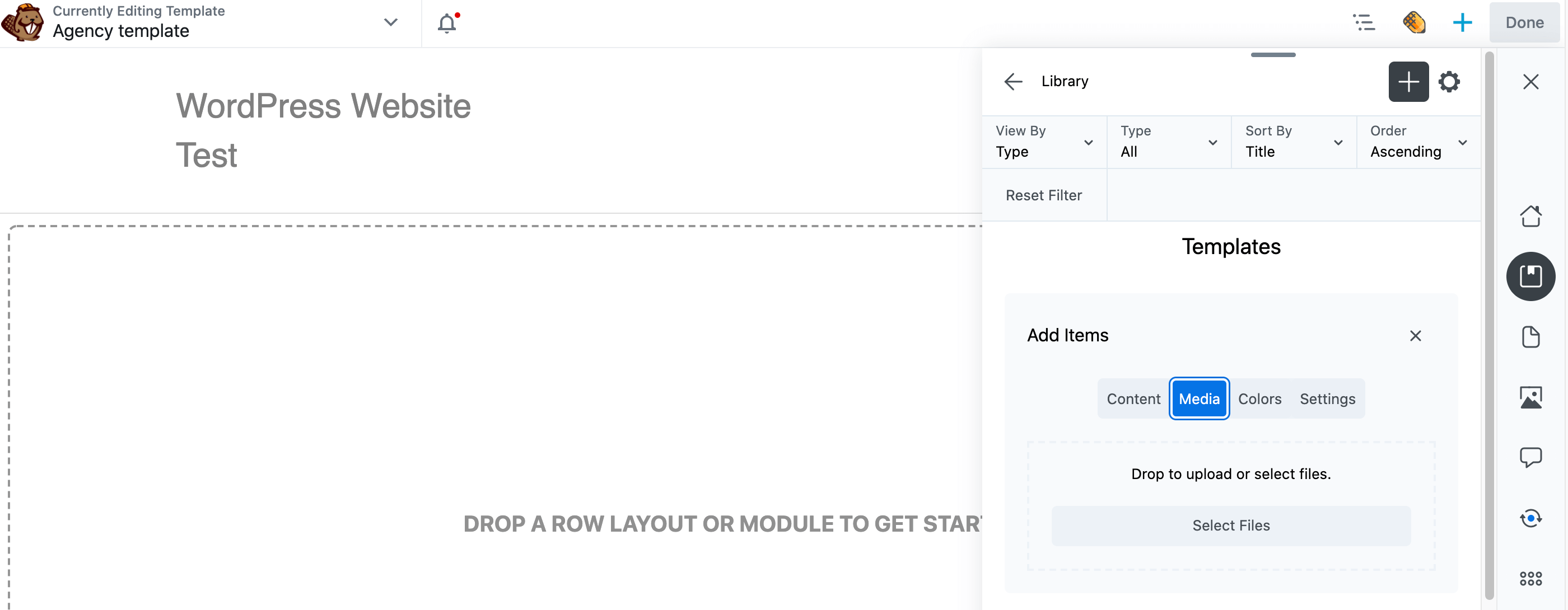
Assistant Pro를 사용하여 미디어를 저장, 구성 및 공유할 수 있습니다. 미디어 자산을 업로드하려면 어시스턴트 사이드바를 열고 라이브러리 아이콘을 클릭한 다음 + 아이콘을 클릭합니다. 항목 추가 섹션 에서 미디어 를 클릭합니다 .

이제 Assistant Pro에 저장하려는 이미지를 업로드할 수 있습니다. 원하는 라이브러리에 추가하면 콘텐츠가 자동으로 Assistant Pro Cloud에 업로드됩니다.

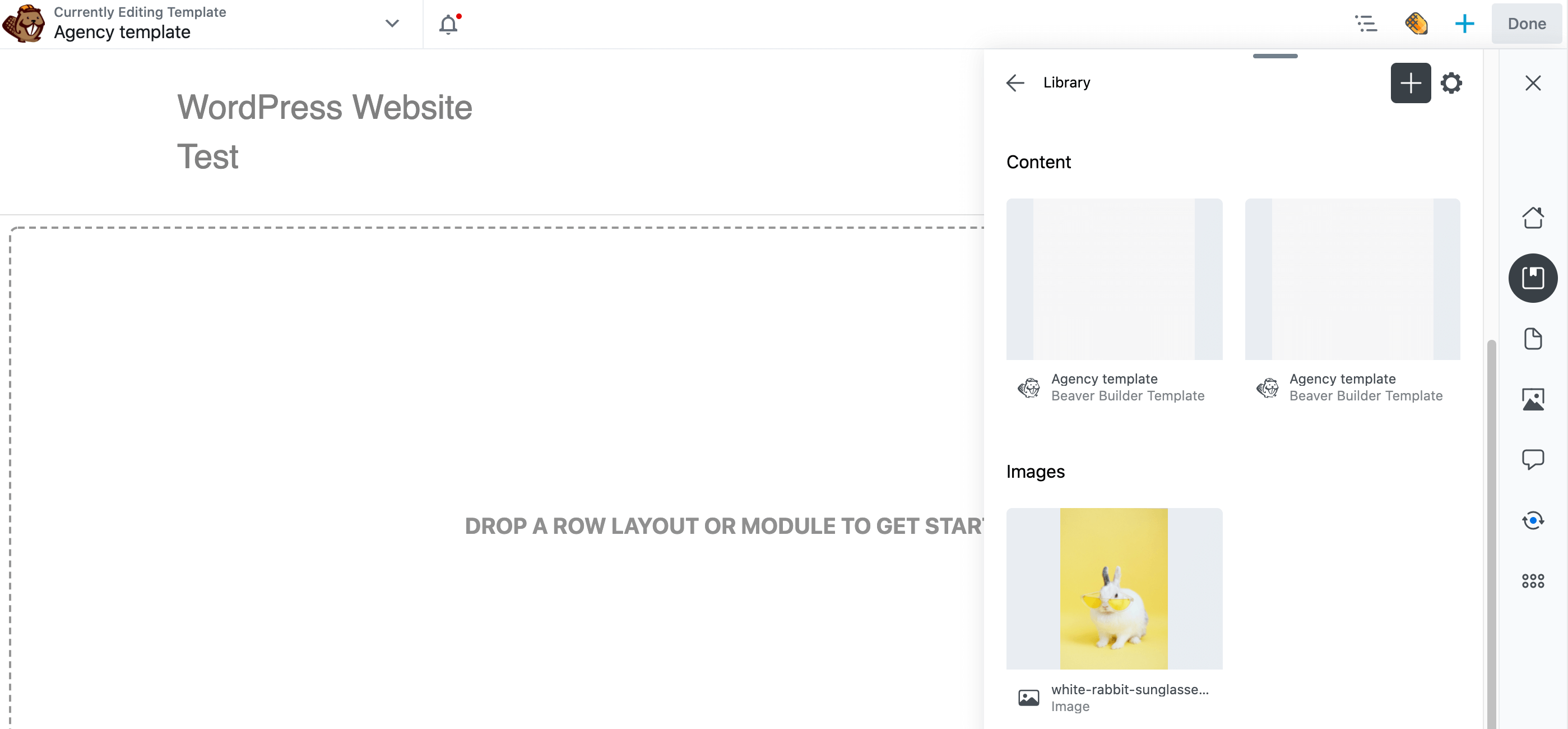
라이브러리 콘텐츠에 액세스하는 몇 가지 다른 방법이 있습니다. 먼저 웹 브라우저에서 어시스턴트 프로 계정에 로그인할 수 있습니다. 콘텐츠를 업로드한 라이브러리로 이동합니다. 라이브러리의 크리에이티브 자산은 콘텐츠, 이미지 등으로 나뉩니다.


또는 어시스턴트 플러그인이 설치된 모든 사이트에서 어시스턴트 플러그인을 통해 미디어에 액세스할 수 있습니다. 클릭 몇 번으로 모든 크리에이티브 자산을 탐색하고 사이트로 가져올 수 있습니다.
어시스턴트 프로 계정에서 미디어를 가져오려면 어시스턴트 패널을 열고 파일이 포함된 라이브러리로 이동한 다음 파일을 클릭하여 자산을 보고 이미지 섹션까지 아래로 스크롤하고 이미지를 클릭하여 속성을 엽니다.

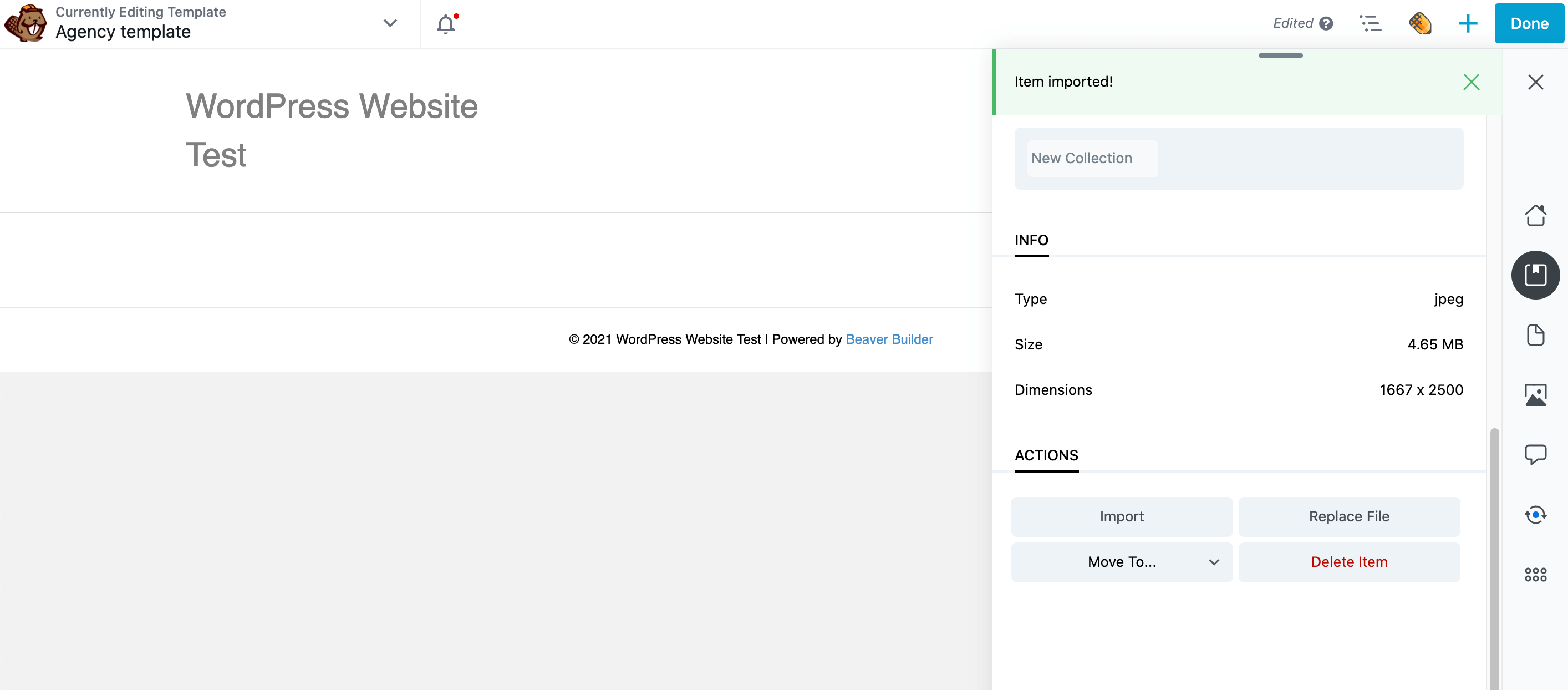
WordPress 미디어 라이브러리에 이미지를 추가하는 가져오기 버튼 을 찾아 선택합니다 . 잠시 후 항목 가져오기 알림이 표시됩니다.

이제 이 파일이 표준 WordPress 미디어 라이브러리에 추가됩니다. 이제 일반적으로 미디어 라이브러리의 이미지를 사용하는 모든 위치에서 이 콘텐츠를 사용할 수 있습니다.
2. 색상 저장소 생성
색상은 브랜딩을 강화하고 방문자의 감정적 반응을 불러일으키는 강력한 방법입니다. 예를 들어, 파란색이 진정시키는 색이라는 것은 널리 받아들여지고 있습니다.
또한 색상을 사용하여 사이트의 가장 중요한 요소로 방문자의 관심을 끌 수 있습니다. 예를 들어, 빨간색과 같은 밝은 색상은 클릭 유도 문안 에 자주 사용됩니다 .
그러나 일관성이 핵심입니다. 계속해서 다른 색조 사이를 전환하는 경우 웹사이트가 비전문적으로 보일 수 있습니다.
방문자는 일관된 색상을 통해 전달되는 미묘한 신호를 놓치기 때문에 사용자 경험을 손상시킬 수도 있습니다. 예를 들어, 모든 클릭 유도문안이 다른 색조인 경우 방문자가 이를 알아보기 어려울 수 있습니다.
이를 염두에 두고 가장 자주 사용하는 색상을 Assistant Pro에 기록할 수 있습니다. 이렇게 하면 일관성을 유지하기 위해 노트를 계속 참조하거나 이전 사이트를 확인할 필요가 없습니다.
다른 디자이너와 공동 작업하는 경우 Assistant Pro에서 이러한 색상을 기록하면 클라이언트의 승인된 팔레트에 대한 설명을 얻기 위해 많은 대화를 주고받는 것을 피할 수 있습니다. 또한 잘못된 의사 소통으로 인한 디자인의 불일치를 방지하는 데 도움이 될 수 있습니다.
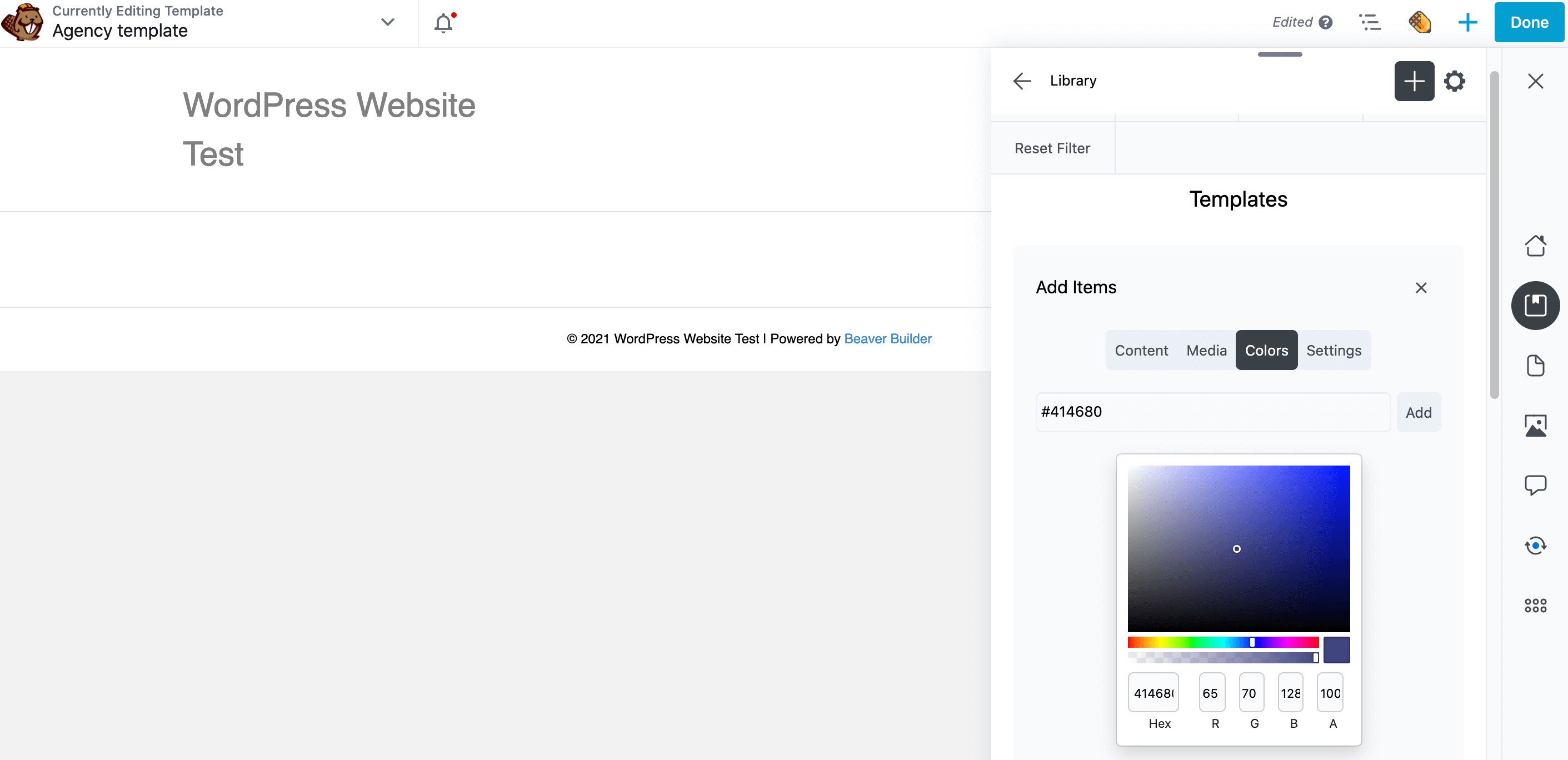
색상을 저장하려면 어시스턴트 사이드바를 열고 + 아이콘을 클릭하십시오. 항목 추가 섹션에서 색상 을 클릭합니다 .

이미 염두에 두고 있는 16진 색상 코드 가 있는 경우 나타나는 팝업에 직접 입력하십시오. 또는 색상 선택기를 사용하여 완벽한 그늘을 만들 수 있습니다.
선택에 만족하면 추가 를 클릭 합니다. 이제 이 음영이 Assistant Pro 라이브러리 의 새로운 색상 섹션에 나타납니다.
3. Beaver Builder 템플릿 공유
모든 사이트는 고유하지만 대부분의 웹사이트에 나타나는 몇 가지 요소가 있습니다. 여기에는 문의 양식 , FAQ 섹션, 블로그 레이아웃 및 404 오류 페이지가 포함됩니다 .

템플릿 을 만들어 여러 웹사이트에서 동일한 디자인을 재사용할 수 있습니다. 이렇게 하면 템플릿을 로드하고 몇 가지 요소를 변경하고 자신의 콘텐츠를 추가하는 것처럼 간단하게 전문적으로 디자인된 사이트를 만들 수 있습니다. 이것은 생산성을 높이는 데 도움이 될 수 있습니다.
Beaver Builder를 사용하면 페이지의 콘텐츠 영역 레이아웃을 레이아웃 템플릿으로 저장할 수 있습니다. Beaver Themer 애드온 플러그인이 있는 경우 게시물, 아카이브, 머리글, 바닥글 및 404 페이지에 적용되는 Themer 레이아웃을 저장할 수 있습니다.
웹사이트에서 동일한 레이아웃 템플릿을 자주 사용하는 경우 어시스턴트 프로에 업로드하여 쉽게 접근할 수 있도록 할 수 있습니다. Beaver Builder를 페이지 빌더로 사용하는 경우 레이아웃 템플릿 외에 전체 페이지, 게시물 또는 저장된 행, 열 또는 모듈을 콘텐츠 자산으로 추가할 수 있습니다.
팀의 일원으로 작업하는 경우 동료가 템플릿을 동일한 라이브러리에 업로드할 수 있습니다. 이는 전체 팀이 사용할 수 있는 중앙 집중식 설계 라이브러리를 만드는 빠르고 쉬운 방법입니다.
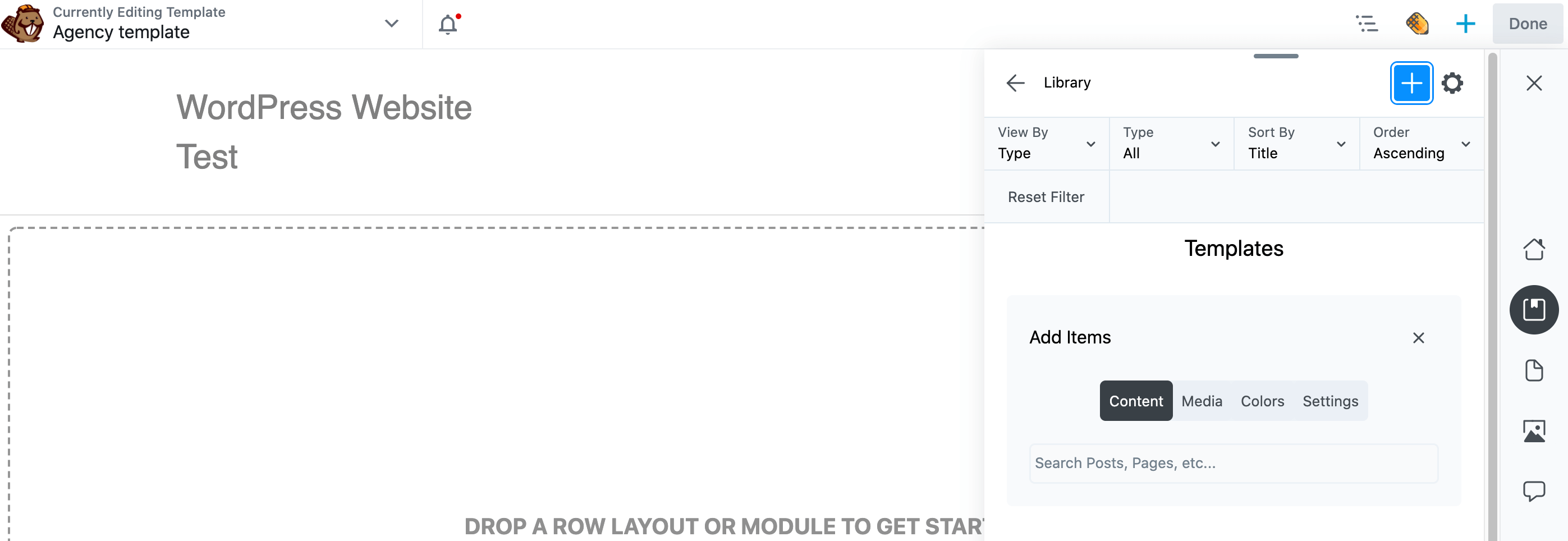
템플릿을 저장하려면 길잡이 사이드바를 열고 라이브러리 아이콘을 클릭한 다음 + 아이콘을 클릭합니다. 항목 추가 섹션에서 콘텐츠 를 클릭 합니다.
검색 필드에 저장된 레이아웃 템플릿, 행, 열, 모듈 또는 전체 페이지나 게시물의 제목을 입력하기 시작합니다. 추가할 항목이 나타나면 클릭합니다.

이제 이 콘텐츠가 라이브러리에 추가되었습니다. 언제나처럼 웹 브라우저에서 어시스턴트 프로 계정 을 통해 이 콘텐츠에 액세스 하거나 어시스턴트 사이드바를 사용하여 웹사이트에서 직접 액세스할 수 있습니다.
4. WordPress 테마 설정 기록
WordPress Customizer를 사용하면 선택한 테마를 사용자 지정할 수 있습니다. 여기에는 바닥글에 위젯 추가 , 메뉴 생성 또는 태그라인 추가가 포함될 수 있습니다.
여러 사이트에서 작업하는 경우 동일한 사용자 지정 프로그램 설정을 계속해서 적용해야 할 수 있습니다. 모든 단일 사이트에 대해 이러한 설정을 수동으로 다시 만드는 것은 시간을 최대한 활용하는 것이 아닙니다. 생산성을 극대화하려면 이러한 설정을 Assistant Pro에 저장하는 것이 좋습니다. 그런 다음 몇 번의 클릭만으로 모든 사이트에 적용할 수 있습니다.
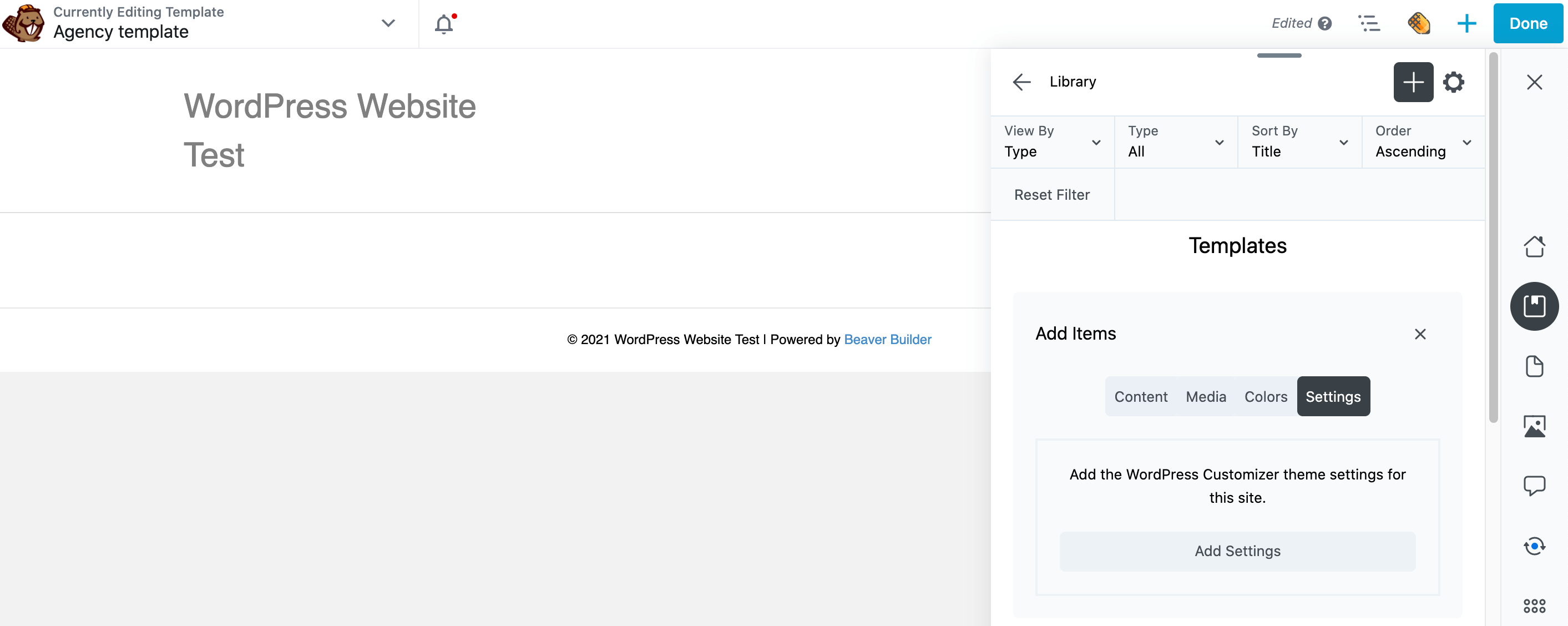
시작하려면 어시스턴트 사이드바를 열고 현재 테마 설정을 저장할 어시스턴트 라이브러리를 선택하십시오. 그런 다음 + 아이콘을 클릭한 다음 설정 을 클릭합니다 .

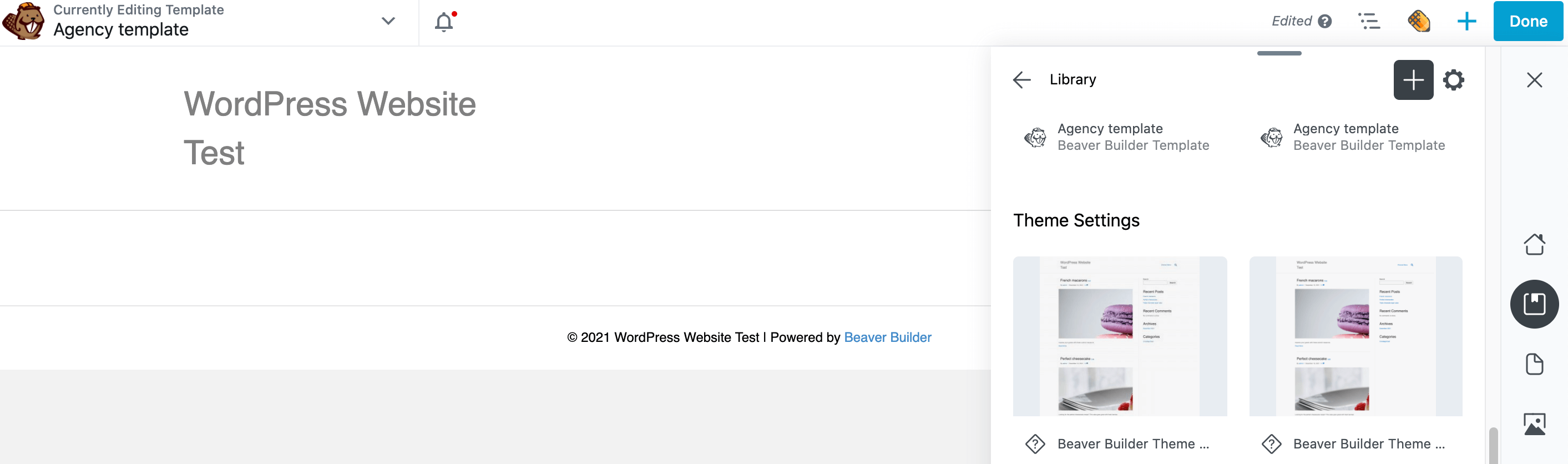
그런 다음 설정 추가 버튼을 클릭하기만 하면 됩니다. 이제 수정 사항이 선택한 라이브러리 내의 새 설정 부제목 아래에 저장됩니다.

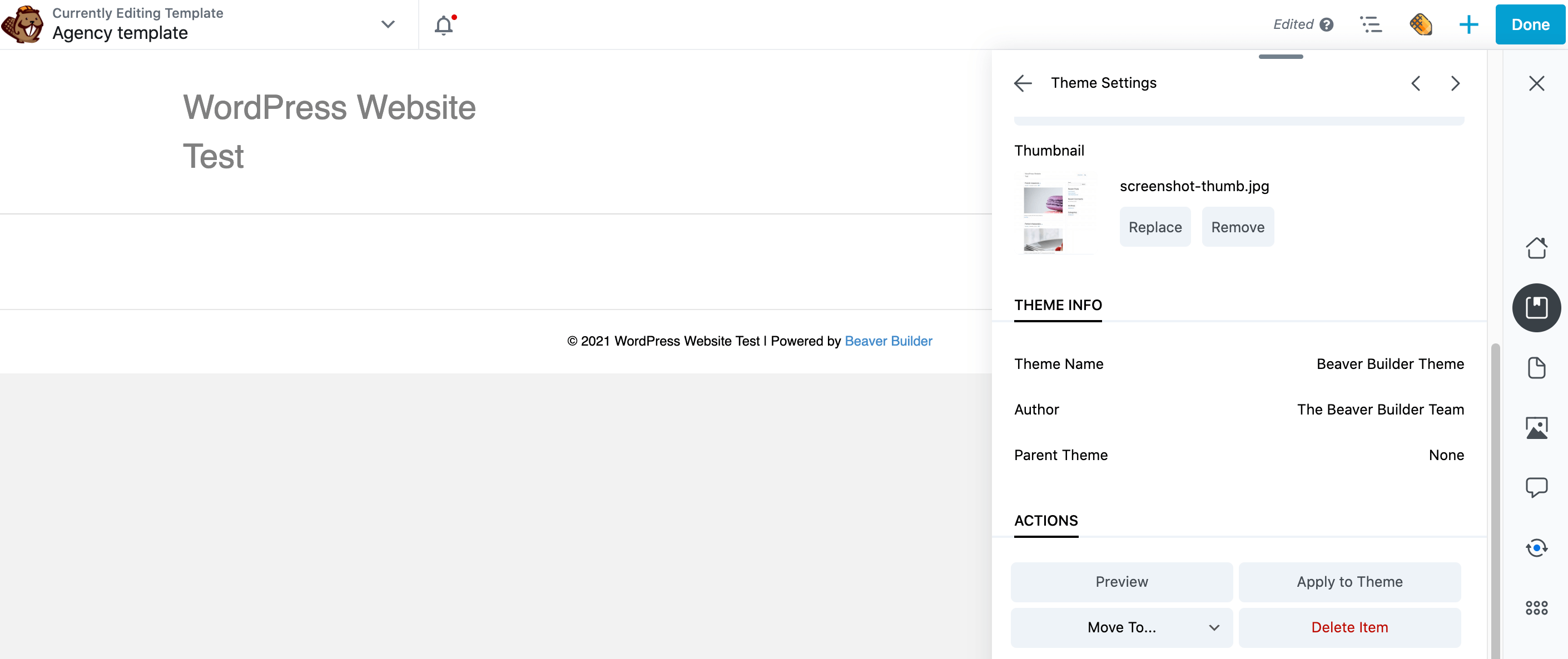
이 설정 모음을 다른 사이트에 적용하려면 라이브러리에서 자산을 클릭하고 다음 패널의 맨 아래로 스크롤합니다. 다음 설정이 적용된 웹사이트를 미리 볼 수 있는 옵션이 있습니다.

미리보기 를 클릭 합니다. Assistant는 이러한 변경 사항을 확인할 수 있는 새 브라우저 탭을 실행합니다. 만족스러우면 웹사이트 브라우저 탭으로 다시 전환 하고 테마에 적용 을 클릭 합니다.
결론
아름다운 그래픽, 레이아웃 및 기타 웹 디자인 자산을 정기적으로 생성하는 경우 이러한 리소스를 효율적으로 저장하고 공유할 수 있는 방법이 필요합니다. 개인 개발자라도 적절한 도구를 사용하면 모든 창작물을 항상 쉽게 접근할 수 있도록 목록화할 수 있습니다.
Assistant Pro 로 생산성을 극대화하는 4가지 방법을 빠르게 요약해 보겠습니다 .
- 미디어 내보내기 및 가져오기.
- 색상 저장소를 만듭니다.
- 게시물, 페이지, 사용자 정의 게시물 유형, 페이지 빌더 레이아웃 템플릿, 저장된 행, 열 또는 모듈, Beaver Themer 레이아웃 등 템플릿으로 사용할 콘텐츠를 공유하십시오.
- WordPress 테마 커스터마이저 설정을 기록하십시오.
WordPress 프로젝트에서 Assistant Pro를 사용하는 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
이미지 크레딧: 알렉산더 더머 , 수지 헤이즐우드 , 아르미나스 라우디스 , 안나 슈베츠
