팀 만나기 페이지를 WordPress에 추가하는 방법
게시 됨: 2023-02-16WordPress 웹사이트에 팀 만나기 페이지를 추가하시겠습니까?
웹사이트의 팀 만나기 페이지 또는 섹션을 통해 방문자는 중소기업 뒤에 있는 팀에 대해 자세히 알아볼 수 있습니다. 이렇게 하면 잠재 고객에게 보다 전문적이고 투명하며 신뢰할 수 있는 것처럼 보일 수 있습니다.
이 기사에서는 WordPress 사이트에서 팀 만나기 페이지를 단계별로 만드는 방법을 보여줍니다.
- 웹사이트에 팀 페이지를 만나야 하는 이유는 무엇입니까?
- 팀 페이지 예시 만나보기
- WordPress에서 팀 만나기 페이지를 어떻게 만듭니까?
웹사이트에 팀 페이지를 만나야 하는 이유는 무엇입니까?
WordPress 웹사이트에서 고품질 팀 페이지를 만나면 다음과 같은 여러 이점을 얻을 수 있습니다.
- 개인화: 팀 만나기 페이지를 사용하면 비즈니스 또는 크리에이티브 에이전시 뒤에 있는 사람들을 보여줄 수 있으므로 청중이 보다 개인적이고 접근하기 쉬운 느낌을 받을 수 있습니다.
- 투명성: 팀원의 얼굴과 배경을 보여줌으로써 비즈니스 관행에 대한 개방성과 신뢰를 보여주고 있습니다.
- 신뢰 구축 : 팀원을 소개하면 청중과의 신뢰와 신뢰를 구축하는 데 도움이 될 수 있습니다. 특히 인명 정보와 전문 자격 증명을 제공하는 경우 더욱 그렇습니다.
- 직원 사기: 팀 구성원을 보여주면 조직이나 디지털 에이전시에서 인정받고 가치 있다고 느끼기 때문에 직원 사기를 높일 수 있습니다.
- 향상된 검색 엔진 최적화(SEO): 고유한 콘텐츠가 있는 개별 팀 구성원 페이지를 포함하면 검색 엔진이 인덱싱할 추가 페이지를 제공하므로 웹 사이트의 검색 엔진 최적화도 향상될 수 있습니다.
결론적으로 팀 만나기 페이지는 웹사이트의 개인화, 투명성, 신뢰, 직원 사기 및 SEO를 향상시킬 수 있습니다.
팀 페이지 예시 만나보기
효과적인 팀 페이지가 어떻게 보이는지에 대한 예가 필요한 경우 올바른 위치에 있습니다. 아래에서 귀하의 웹 사이트 디자인에 영감을 주는 훌륭한 팀 페이지 예제를 찾을 수 있습니다.
1. 멋진 동기

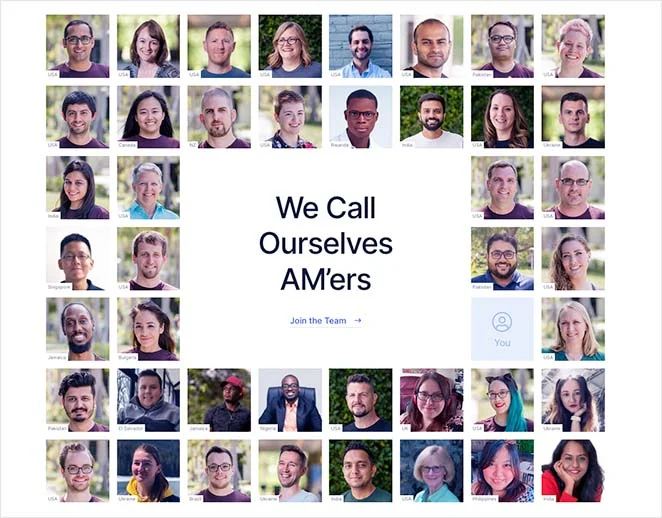
Awesome Motive는 웹 사이트 방문자가 회사의 문화와 정신을 이해하는 데 도움이 되도록 홈페이지와 정보 페이지에 팀 섹션을 포함합니다. 팀 섹션에는 개별 팀 구성원의 프로필 사진 그리드와 해당 구성원의 전 세계 위치를 강조 표시하는 레이블이 있습니다.
이 접근 방식의 이점은 회사의 핵심 측면 중 하나인 전 세계적으로 분산된 팀임을 보여 준다는 것입니다.
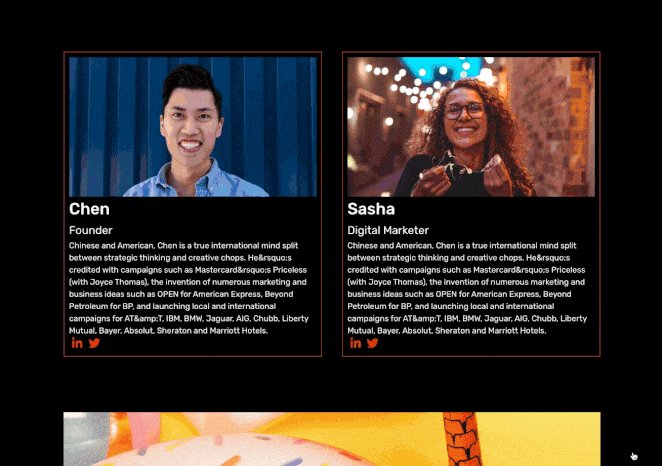
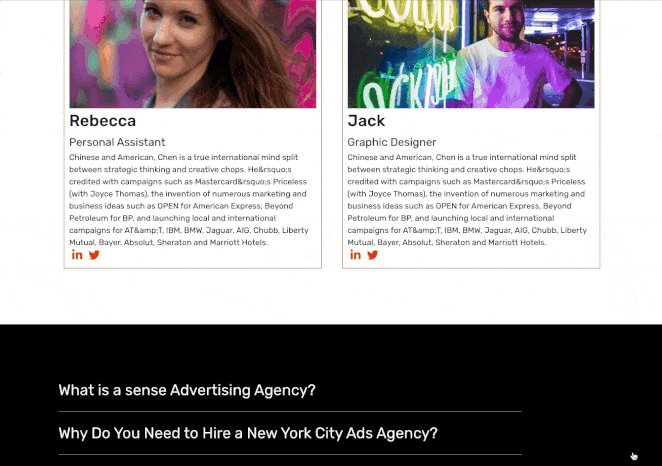
2. 디지털 마멀레이드

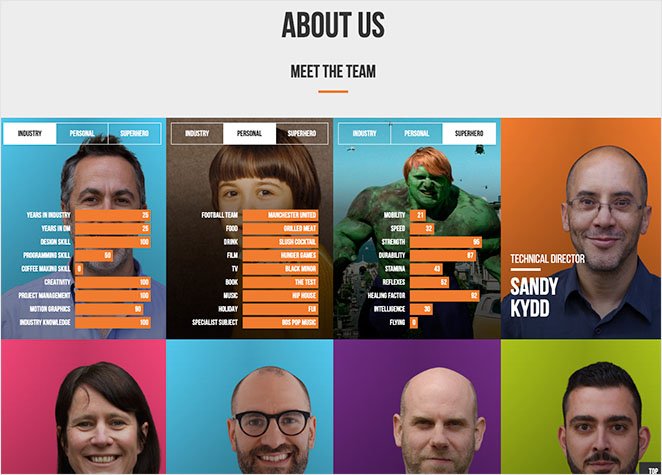
수상 경력에 빛나는 디지털 마케팅 대행사인 Digital Marmalade는 재미있고 활기찬 디자인의 창의적인 팀 페이지를 보유하고 있습니다. 팀 얼굴 사진은 웹 디자인과 일치하는 균일한 그리드에 다시 표시됩니다.
그러나이 페이지 디자인이 다른 부분은 애니메이션 효과입니다. 방문자를 다른 페이지로 보내는 대신 각 이미지를 뒤집어 회원의 산업, 개인 및 슈퍼히어로 세부 정보가 포함된 탭 레이아웃을 표시합니다.
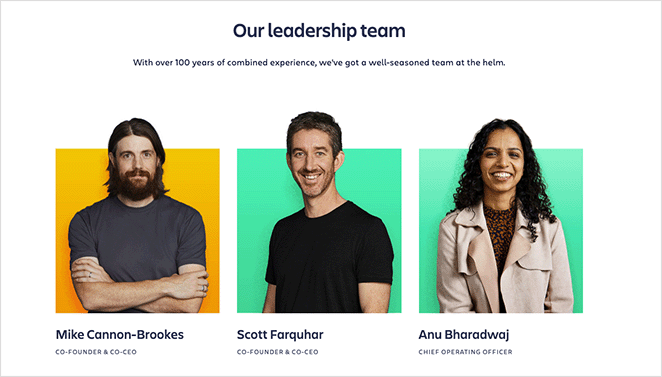
3. 엣시

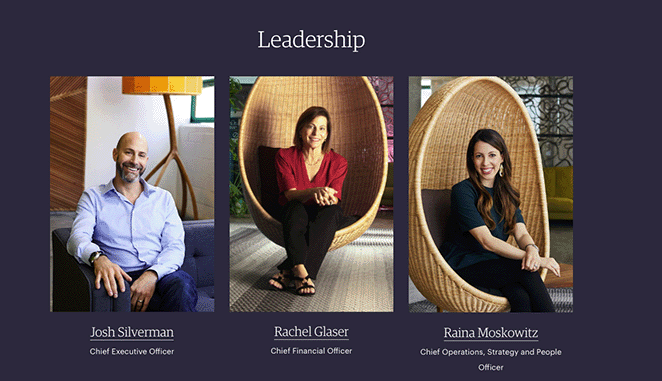
Etsy의 팀 페이지에는 리더십 팀의 고품질 이미지가 있습니다. 각 얼굴 사진에는 개인의 이름과 직위가 포함되며, 클릭하면 자세한 정보를 볼 수 있는 전용 페이지로 이동합니다.
페이지 아래에는 나머지 회사 직원의 개별 팀 사진이 포함된 방대한 섹션이 있습니다. 각 사진 위에 커서를 올리면 스포트라이트 효과가 있어 이미지를 돋보이게 합니다.
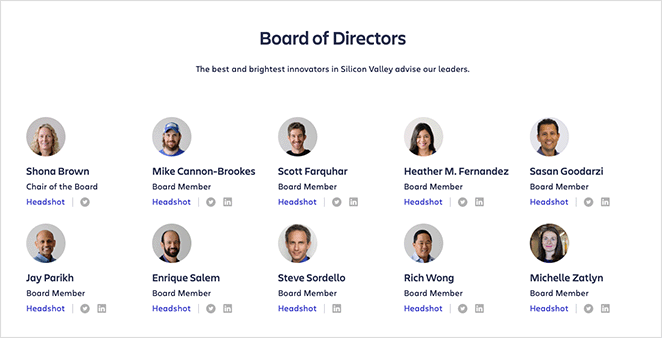
4. 아틀라시안

Atlassian의 팀 만나기 페이지에는 경영진과 이사회를 위한 2개의 팀 섹션도 있습니다. 리더십 섹션에는 각 얼굴 사진에 대한 호버 효과가 있으며 각 사진을 클릭하면 더 많은 정보와 소셜 미디어 링크가 포함된 팝업이 표시됩니다.
이사회 섹션에는 더 작은 팀 사진, 이름, 직위, Twitter 및 LinkedIn 프로필 링크가 있습니다.

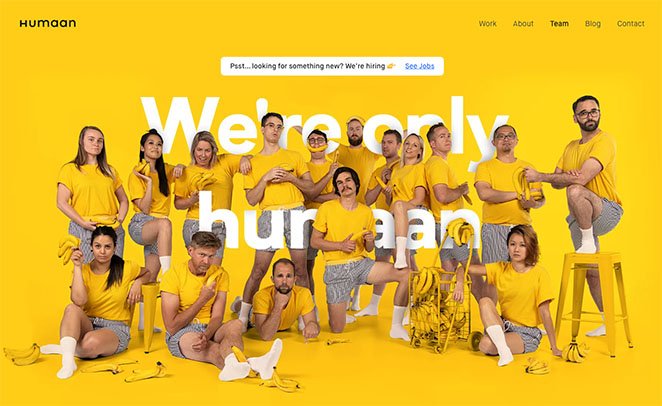
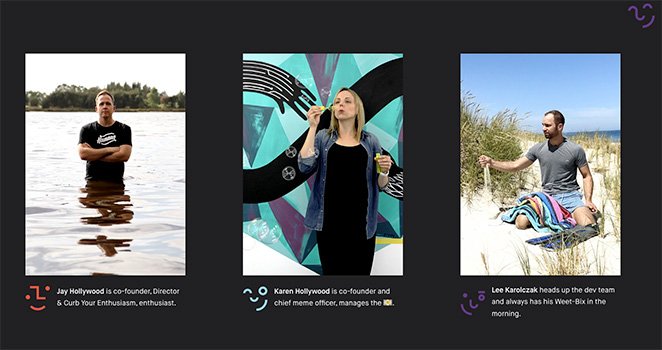
5. 휴먼

창의적인 그래픽 디자인 에이전시인 Humaan의 팀 페이지 예시를 만나보세요. 회사의 개성을 완벽하게 반영하는 재미있고 기발한 디자인을 가지고 있습니다.
각 팀원의 사진은 간단한 이름과 설명이 있는 애니메이션 GIF입니다. 방문 페이지에는 추가 팀 사진과 연락처 정보도 포함되어 있습니다.

매력적인 팀 모임 페이지가 어떻게 보이는지 잘 이해했으므로 WordPress 사이트용 페이지를 만드는 방법을 알아보겠습니다.
WordPress에서 팀 만나기 페이지를 어떻게 만듭니까?
WordPress에서 팀 페이지를 만나는 가장 쉬운 방법 중 하나는 드래그 앤 드롭 페이지 빌더를 사용하는 것입니다. 물론 기본 WordPress 블록 편집기를 사용하여 팀 페이지를 만들 수 있지만 가능한 최상의 페이지를 디자인하기 위한 사용자 지정 옵션이 부족하다는 것을 알게 될 것입니다.

SeedProd와 같은 WordPress 페이지 빌더에는 CSS 또는 HTML 없이도 페이지의 모든 부분을 쉽게 조정할 수 있는 수많은 사용자 지정 기능이 포함되어 있습니다. 또한 디자인 변경 사항을 실시간으로 확인할 수 있는 시각적 사용자 인터페이스가 있습니다.
특히 SeedProd는 다음과 같은 강력한 기능을 제공합니다.
- 시각적 드래그 앤 드롭 페이지 빌더
- WordPress 테마 빌더
- 모바일 대응 페이지 템플릿
- 포인트 앤 클릭 사용자 정의 옵션
- 실시간 모바일 미리보기
- 출시 예정 및 유지 관리 모드
- 이메일 마케팅 통합
- 기본 제공 가입자 관리
- 그리고 훨씬 더.
이러한 초보자에게 친숙한 기능으로 인해 SeedProd를 사용하여 WordPress에서 팀 페이지를 만납니다. 따라서 아래 단계에 따라 다이빙하십시오.
1단계. SeedProd 설치 및 활성화
먼저 SeedProd의 가격 책정 페이지로 이동하여 시작하고 컴퓨터에 플러그인을 다운로드합니다. 다음으로 WordPress 웹사이트에 플러그인을 설치해야 합니다.
이에 대한 도움이 필요한 경우 SeedProd 플러그인 설치 지침을 참조하십시오. 이 가이드는 프리미엄 기능을 잠금 해제하기 위해 SeedProd 라이선스를 활성화하는 방법도 보여줍니다.
2단계. WordPress 템플릿 선택
SeedProd를 설치한 후 WordPress 사이트를 사용자 지정하는 방법을 결정해야 합니다. 현재 웹 디자인을 대체할 새 WordPress 테마를 만들거나 페이지 빌더를 사용하여 개별 랜딩 페이지 페이지를 만들 수 있습니다.
이 접근 방식을 사용하려면 다음 단계에 따라 SeedProd로 랜딩 페이지를 만들 수 있습니다.
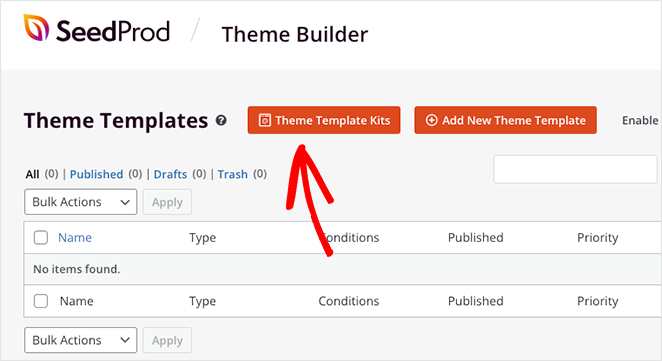
이 자습서에서는 Theme Builder를 사용하여 완전한 웹 사이트 디자인을 즉시 구축한 다음 끌어서 놓기 편집기로 테마의 각 부분을 사용자 지정합니다. 따라하려면 SeedProd » Theme Builder 로 이동하여 Theme Template Kits 버튼을 클릭하십시오.

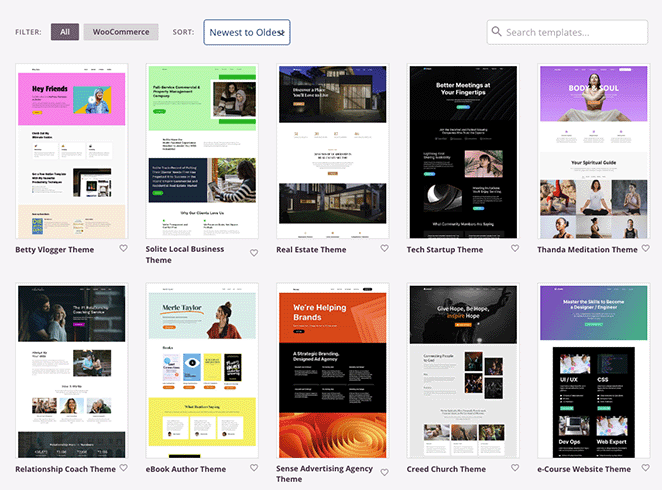
다음 화면에서 완전한 WordPress 웹사이트를 구축하는 데 필요한 모든 것을 갖춘 다양한 웹사이트 템플릿을 찾을 수 있습니다. 드롭다운 메뉴를 클릭하거나 검색 상자를 사용하여 키워드로 템플릿을 찾아 필터링할 수 있습니다.

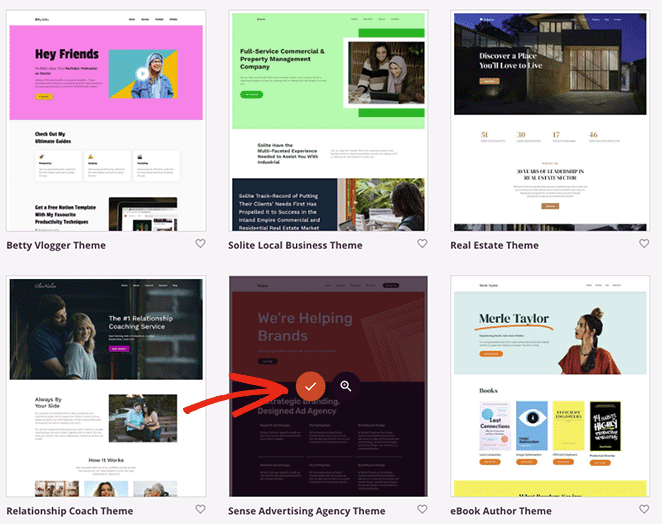
마음에 드는 템플릿을 찾으면 해당 템플릿 위로 마우스를 가져간 다음 확인 표시 아이콘을 클릭합니다.

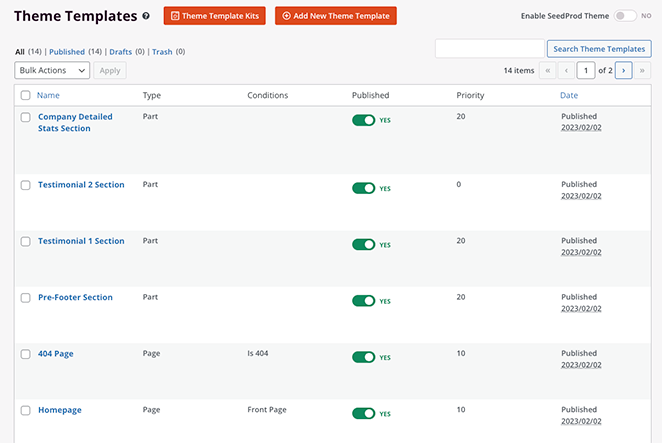
SeedProd는 템플릿을 즉시 가져오고 Theme Builder 대시보드에 모든 부분을 표시합니다.


보시다시피 각 템플릿 부분은 완전히 사용자 정의할 수 있습니다. 각 템플릿의 조건을 변경하여 원하는 위치에만 표시되도록 할 수도 있습니다.
예를 들어 여러 개의 사이드바 템플릿을 만들어 웹사이트의 특정 부분에만 표시할 수 있습니다.
3단계. 팀 페이지 만들기
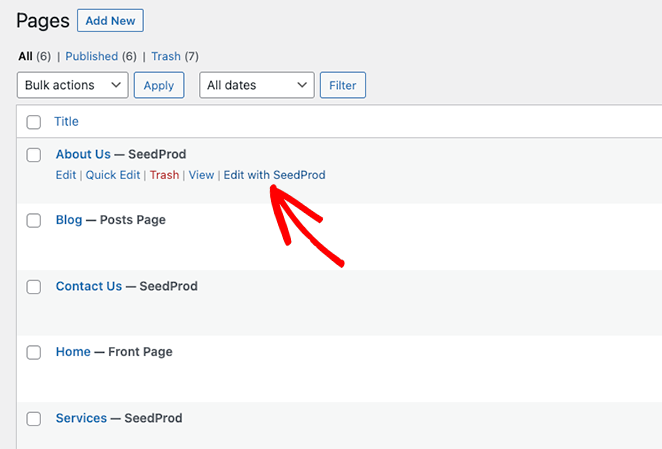
이제 페이지»모든 페이지 화면을 방문하십시오. 이 페이지에는 서비스, 연락처, 작업, 블로그 등과 같이 웹 사이트 키트와 함께 제공되는 다양한 콘텐츠 페이지가 표시됩니다.
이 가이드에서는 About Us 페이지를 사용자 정의하고 팀 만나기 페이지로 전환합니다. 이렇게 하려면 SeedProd로 편집 링크를 클릭합니다.

4단계. 팀 만나기 페이지 사용자 지정
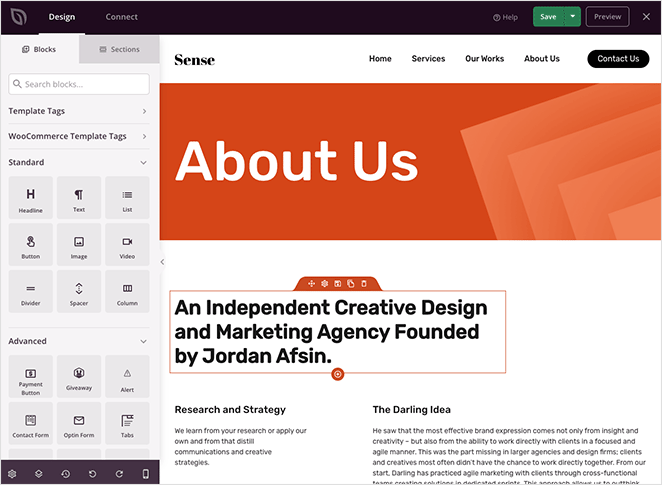
페이지는 SeedProd의 끌어서 놓기 빌더에서 열리며 오른쪽에는 실시간 미리보기가, 왼쪽에는 블록, 섹션 및 설정이 표시됩니다.

여기에서 팀 페이지를 편집하고 디자인을 사용자 지정할 수 있습니다. 그렇게 하는 것은 매우 쉽습니다. 미리보기에서 디자인 요소를 클릭하면 해당 설정이 편집할 수 있도록 화면 왼쪽에 열립니다.
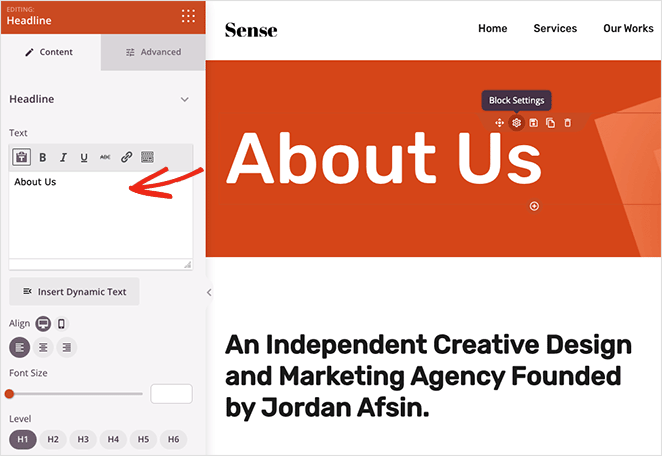
예를 들어 헤드라인 요소를 클릭하고 왼쪽 텍스트 상자에서 헤더를 "팀을 만나다"와 같이 변경할 수 있습니다.

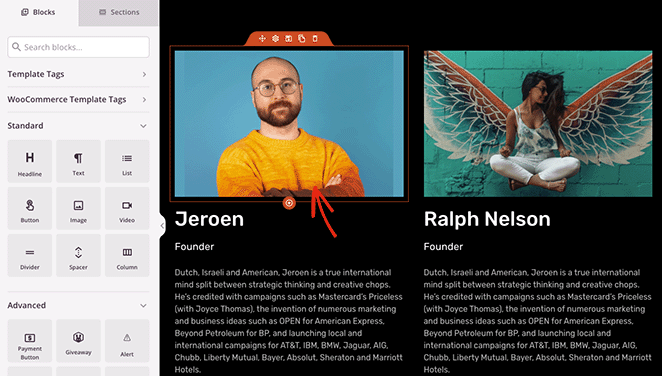
페이지를 아래로 스크롤하면 이 템플릿에 이미 팀원 정보 섹션이 포함되어 있음을 알 수 있습니다.

그러나 이러한 섹션은 이미지, 헤드라인 및 텍스트 블록을 비롯한 여러 디자인 요소를 사용합니다. 각 개인의 소셜 미디어 계정에 대한 링크와 같은 이러한 영역에 더 많은 정보를 추가하고 싶을 가능성이 있습니다.
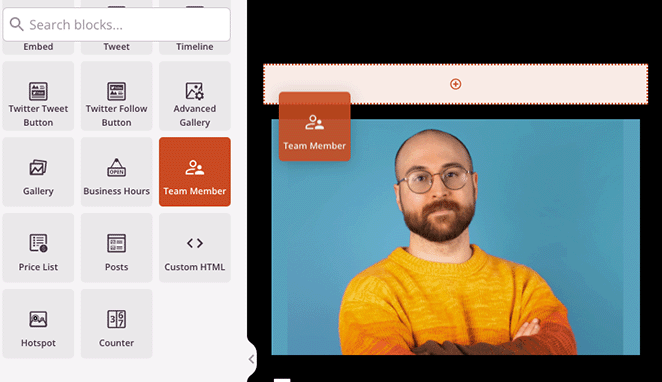
그래서 이 섹션을 SeedProd의 Team Member 블록으로 대체합니다. 왼쪽 사이드바에서 블록을 드래그하여 페이지의 제자리로 드래그하기만 하면 됩니다.

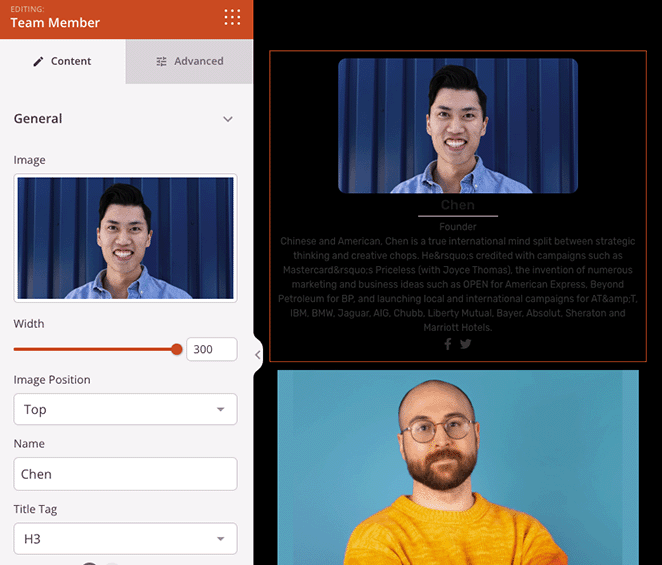
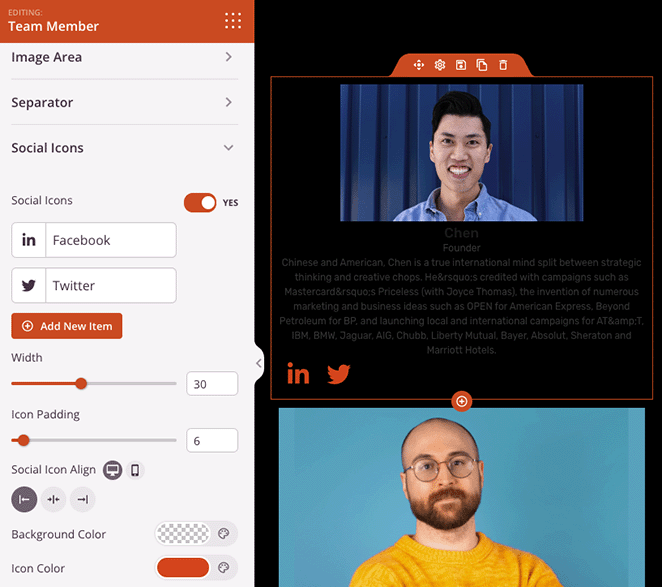
여기에서 팀에 대한 세부 정보를 포함하도록 차단 설정을 사용자 지정할 수 있습니다. 얼굴 사진을 업로드하고 직위 또는 직함을 추가하고 자세한 정보가 포함된 설명을 추가할 수 있습니다.

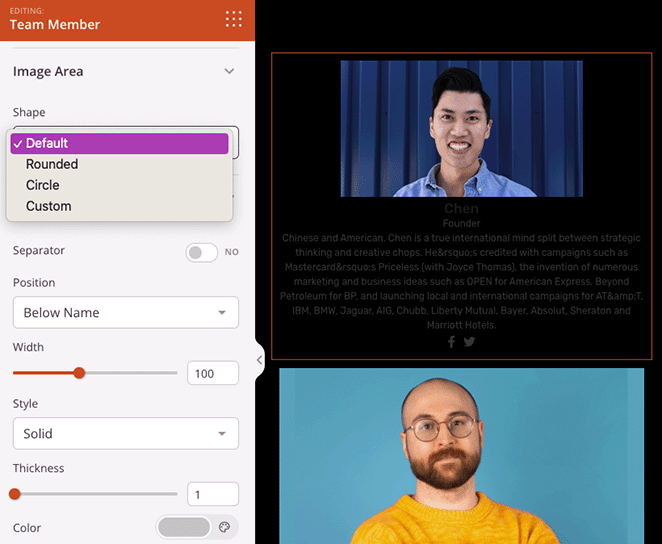
추가 설정에는 이미지 모양 변경 및 구분 기호 사용자 정의 또는 숨기기가 포함됩니다.

또한 방문자가 소셜 업데이트를 볼 수 있도록 각 팀원의 소셜 미디어 링크를 추가할 수 있습니다.

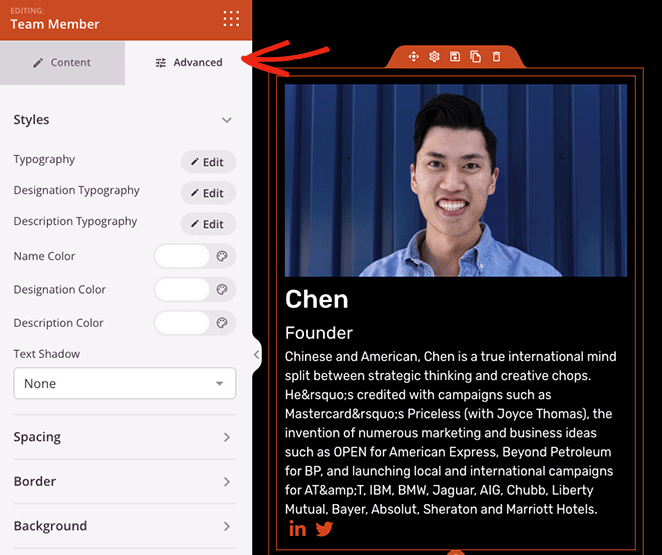
더 많은 사용자 정의 옵션을 보려면 고급 탭을 클릭하십시오. 여기에서 다양한 텍스트 요소의 크기와 색상을 변경하고, 블록의 배경색을 조정하고, 테두리, 간격 등을 추가할 수 있습니다.

이제 나머지 팀을 위해 더 많은 팀원 블록을 추가해 보겠습니다.
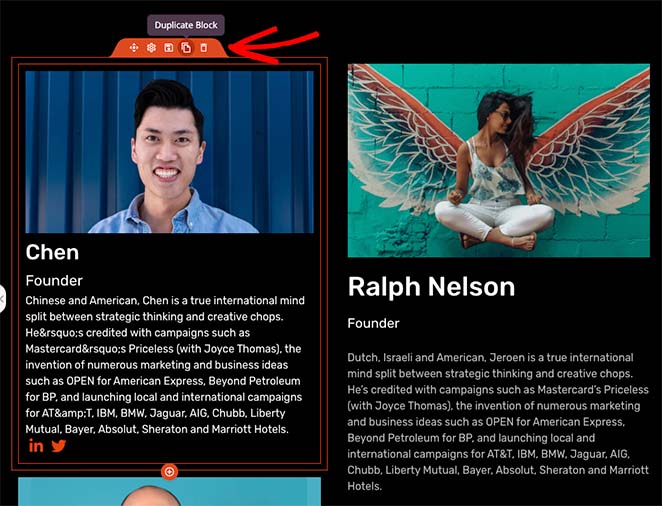
그러나 프로세스를 더 빠르게 하려면 방금 만든 블록 위에 마우스를 놓고 복제 아이콘을 클릭할 수 있습니다. 블록의 정확한 사본이 고유한 사용자 정의와 함께 원본 아래에 나타납니다.

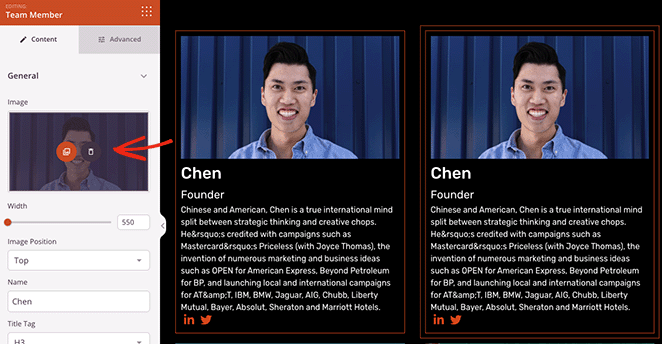
여기에서 원하는 위치로 드래그하고 클릭하여 다음 팀원에 대한 정보를 추가할 수 있습니다.

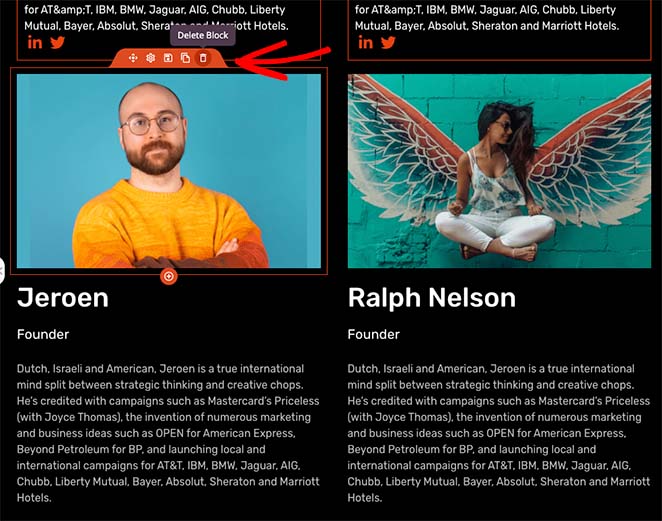
나머지 팀 구성원에 대해 이 단계를 반복합니다. 디자인에 만족하면 휴지통 아이콘을 클릭하여 더 이상 필요하지 않은 블록을 삭제할 수 있습니다.

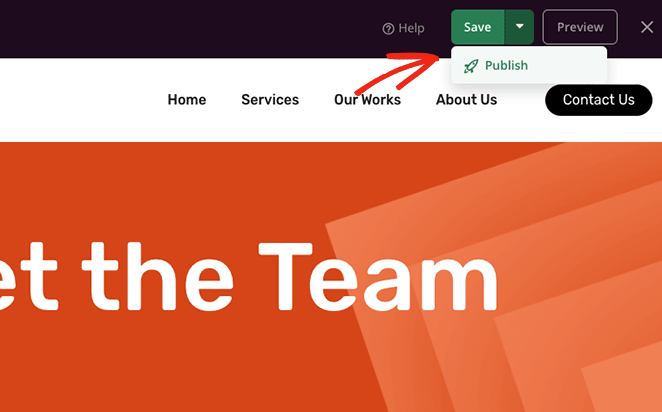
이제 페이지 상단의 저장 버튼을 클릭하여 변경 사항을 저장할 수 있습니다. 페이지가 아직 없는 경우 드롭다운을 클릭하고 게시를 선택할 수 있습니다.

Landing Page Builder를 사용하여 팀 페이지를 만드는 경우 더 이상 단계를 수행할 필요가 없습니다. 귀하의 페이지는 귀하의 웹사이트에 게시되어 있어야 합니다.
그러나 테마 작성기를 사용하는 경우 블로그 페이지, 홈페이지, 머리글, 바닥글 및 기타 섹션을 포함하여 사이트의 나머지 부분을 사용자 지정해야 합니다.
그런 다음 아래의 마지막 단계에 따라 테마를 게시할 수 있습니다.
5단계. WordPress에 팀 구성원 페이지 게시
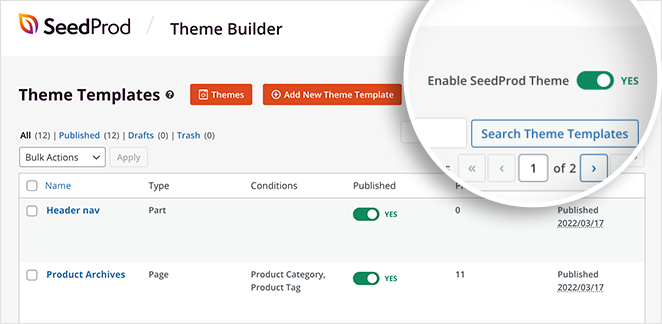
WordPress 대시보드에서 SeedProd » Theme Builder 로 이동하여 SeedProd 테마 활성화 토글 을 찾습니다. 이제 예라고 표시될 때까지 토글을 클릭합니다.

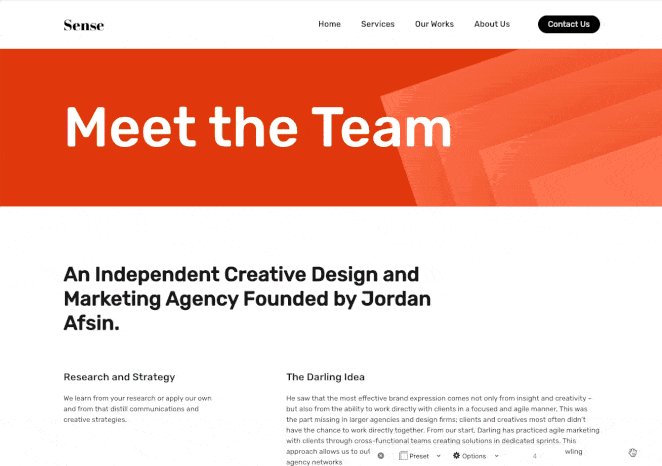
이제 새 WordPress 테마가 웹사이트에 게시됩니다. 이제 팀원 페이지를 방문하여 어떻게 보이는지 확인할 수 있습니다.

축하해요!
이 자습서에서는 WordPress에서 팀 모임 페이지를 만드는 방법을 배웠습니다. 이제 회사의 신뢰, 신용 및 전환을 향상시킬 수 있습니다.
SeedProd를 사용하면 WordPress 페이지를 쉽게 만들 수 있습니다. 초보자에게 친숙한 인터페이스와 광범위한 사용자 정의 옵션을 통해 모든 기업이 코드 없이 완벽한 WordPress 사이트를 구축할 수 있습니다.
가기 전에 WordPress를 위한 최고의 비즈니스 전화 시스템의 유용한 목록을 좋아할 수도 있습니다.
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 저희를 팔로우하시면 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 보실 수 있습니다.