WordPress에서 "팀을 만나다" 페이지를 만드는 방법
게시 됨: 2023-04-21소규모 비즈니스를 운영하는 경우 사이트에 팀 만나기 페이지를 만들면 더 쉽게 접근할 수 있습니다. 또한 각 직원의 기술을 강조하여 잠재 고객에게 틈새 시장의 전문가임을 보여주고 싶을 것입니다. 그러나 전체 팀을 돋보이게 만드는 방법을 모를 수도 있습니다.
다행히도 효과적이고 보기 좋은 팀 페이지를 만들기 위해 웹 디자이너가 될 필요는 없습니다. 몇 가지 실제 사례를 살펴보고 몇 가지 간단한 조언을 따르면 참여 프로필을 디자인하고 직원에게 최상의 방법을 제시할 수 있어야 합니다.

이 게시물에서는 몇 가지 영향력 있는 팀 페이지를 살펴보겠습니다. 그런 다음 자신의 팀을 주목하는 데 도움이 되는 몇 가지 팁을 공유하겠습니다. 시작하자!
효과적인 팀 만나기 페이지의 좋은 예
모든 유형의 웹 디자인과 마찬가지로 팀 만나기 페이지를 만들기 전에 실제 사례를 살펴보는 것이 좋습니다. 물론 다른 페이지의 복제본을 만드는 것이 아니라 다른 페이지에서 영감을 얻고 최고의 기능을 구현하는 것이 목표입니다.
이를 염두에 두고 강력한 팀 모임 섹션이 있는 일부 웹 사이트를 살펴보겠습니다.
- 선각자
- 디지털 마멀레이드
- 휴먼
- 솔티드스톤
- 텍스트
- 디지털 언컷
- 전기 펄프
- 군중
- FCINQ
- 옆쪽
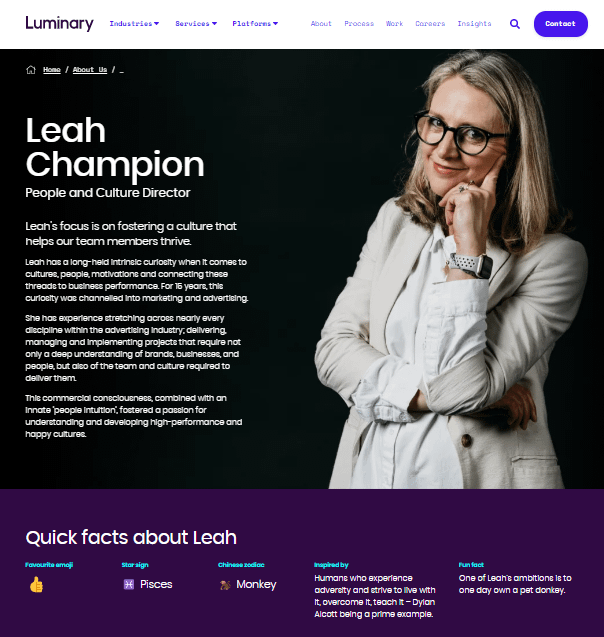
1. 루미너리
Luminary는 상당히 큰 규모의 팀을 보유한 디지털 대행사입니다. 웹사이트는 검은색 배경의 프로필 사진 그리드에 모든 회원을 표시합니다.

사용자는 사진을 클릭하여 특정 팀원과 전문 분야에 대해 자세히 알아볼 수 있습니다.

보시다시피 프로필은 매우 정교하여 직원의 직업적 배경과 가치에 대한 정보를 제공합니다. 그러나 각 구성원의 성격 특성을 강조하는 "요약 정보" 섹션도 있습니다.
이 예는 경험 많은 직원에 대한 신뢰를 고취하는 동시에 재미있는 사실로 약간의 비공식성을 주입하는 프로필을 만들 수 있음을 보여줍니다.
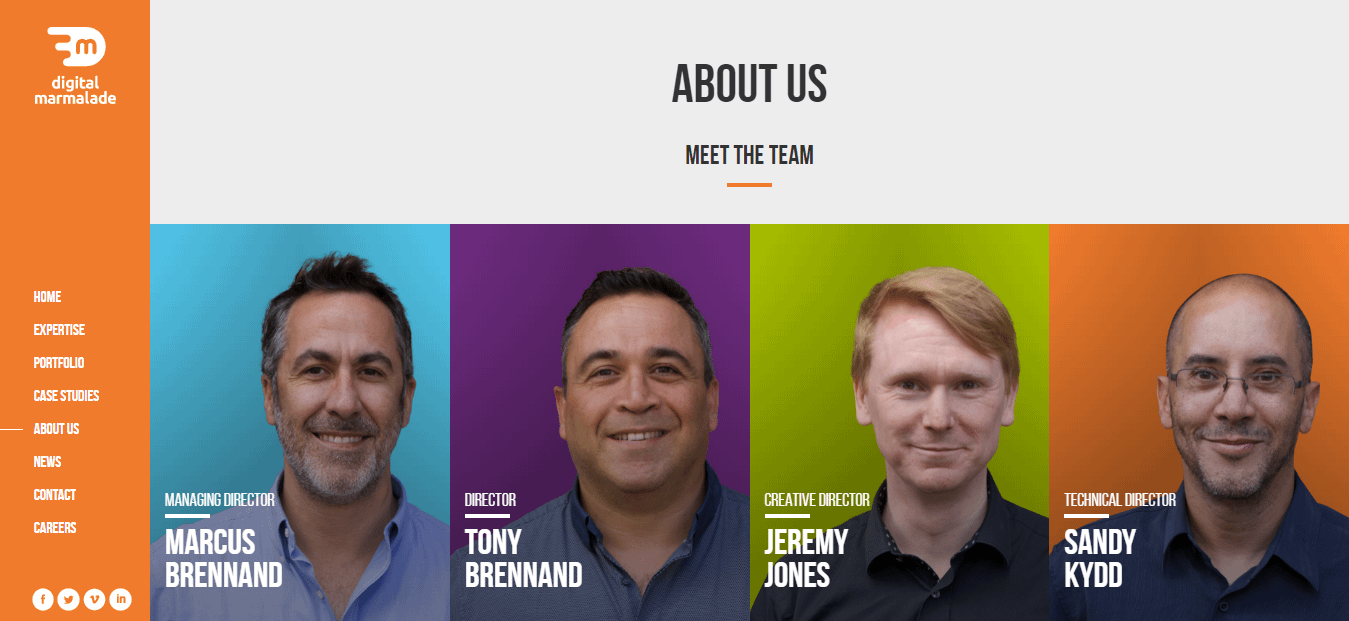
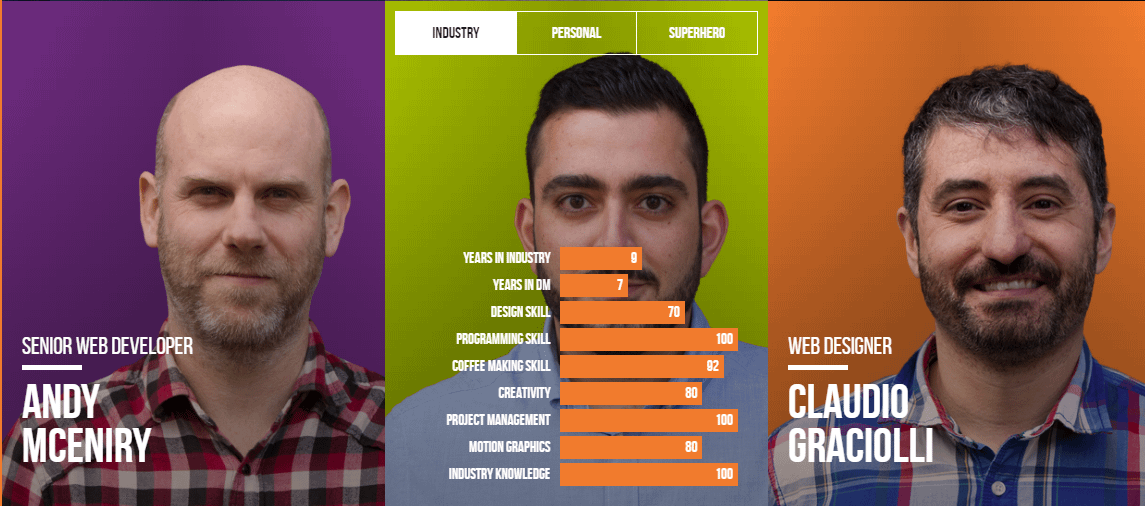
2. 디지털 마멀레이드
다음으로 디지털 대행사 사이트의 또 다른 예를 살펴보겠습니다. 다시 한 번 팀 구성원의 얼굴 사진이 있는 사진 갤러리가 있습니다.

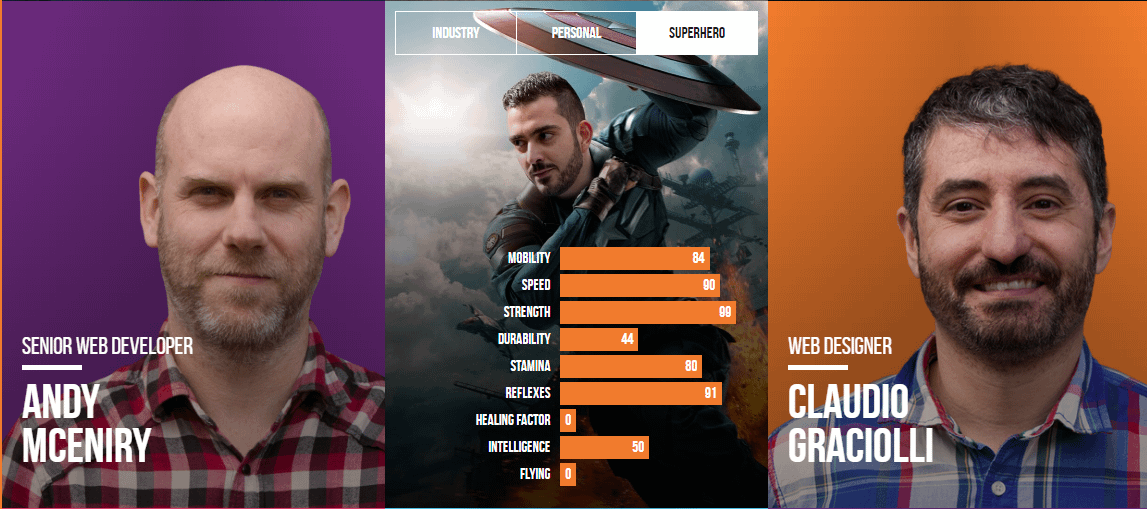
그러나 Digital Marmalade는 다채로운 배경을 사용하여 페이지를 더욱 흥미롭게 만듭니다. 또한 플립 카드를 사용하여 각 직원에 대한 정보를 제공합니다. 사진을 클릭하면 해당 팀원에 대한 몇 가지 주요 지표와 평가가 표시됩니다.

이 페이지는 또한 각 개인의 개인 취향과 초능력을 나열하여 재미와 유머를 통합합니다. 여기에는 직원의 얼굴이 겹쳐진 어린 시절 사진과 가상의 영웅 이미지가 함께 제공됩니다.

디지털 또는 마케팅 대행사를 운영하는 경우 팀 만나기 페이지에서 대화형 요소를 사용하여 고유한 콘텐츠를 만들 수 있음을 잠재 고객에게 보여줄 수 있습니다.
3. 휴먼
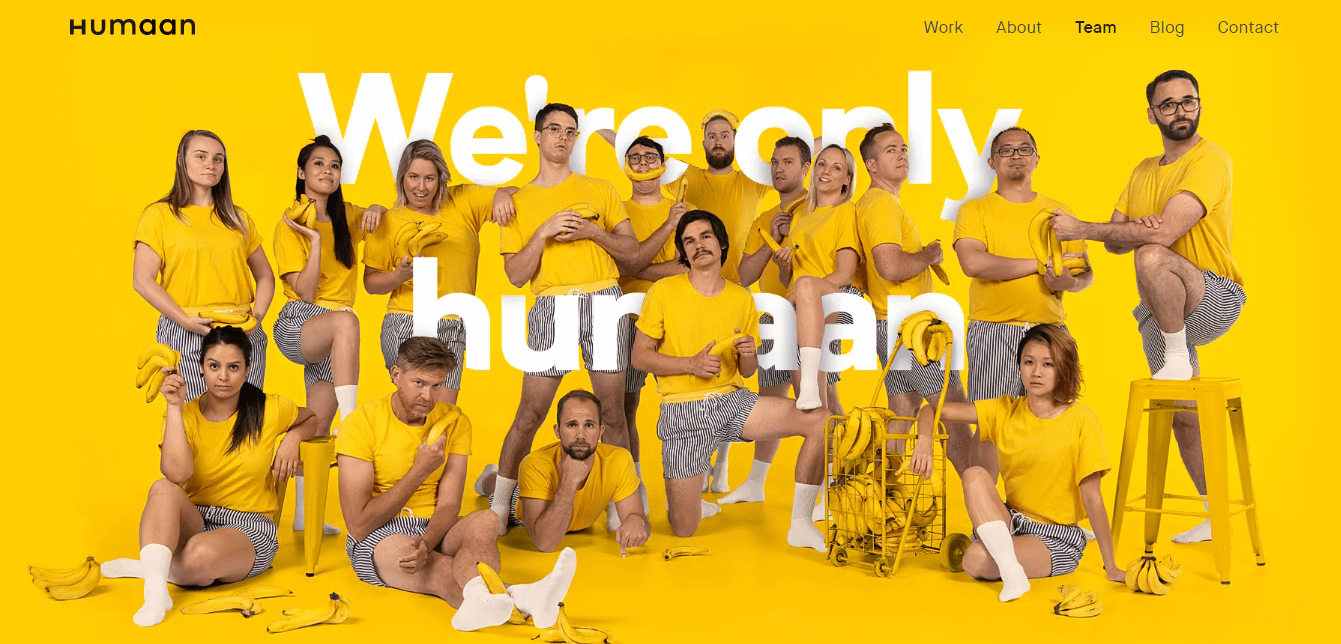
Humaan의 팀 만나기 페이지는 재미있고 비공식적이며 회사의 브랜드 이미지와 일치하는 영웅 섹션이 있습니다.

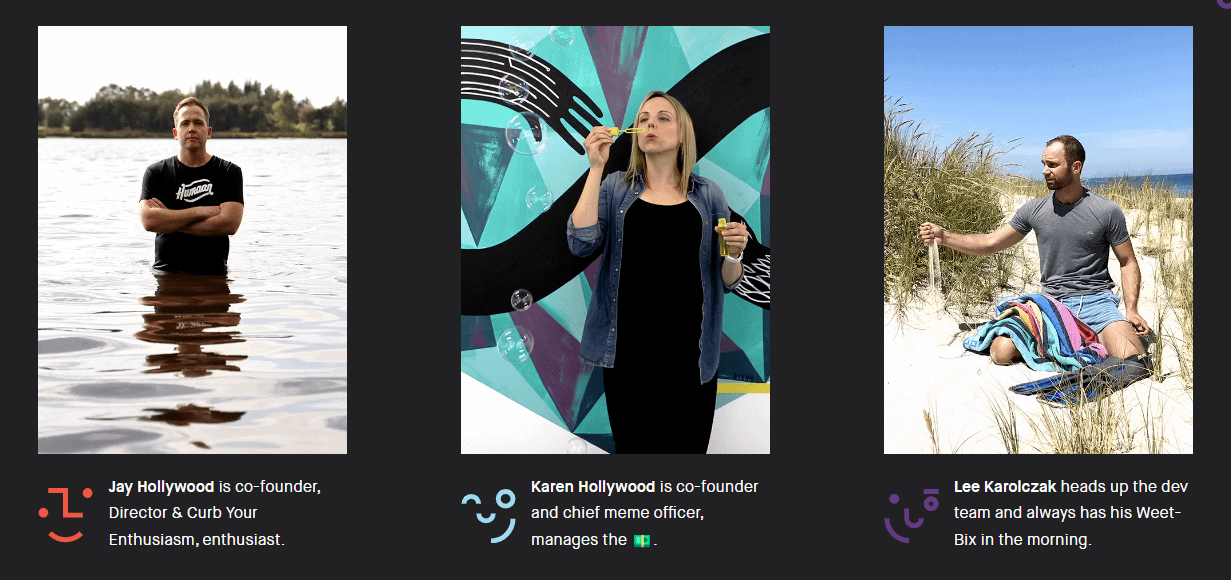
또한 기존의 얼굴 사진 대신 GIF를 사용하며 각 프로필에는 한 문장으로 된 작성자가 포함되어 있습니다.

이 예에서 볼 수 있듯이 영향을 미치기 위해 정교한 프로필을 만들 필요가 없습니다. 간단한 설명과 재미있는 이미지만으로도 팀의 개성과 전문성을 충분히 전달할 수 있습니다.
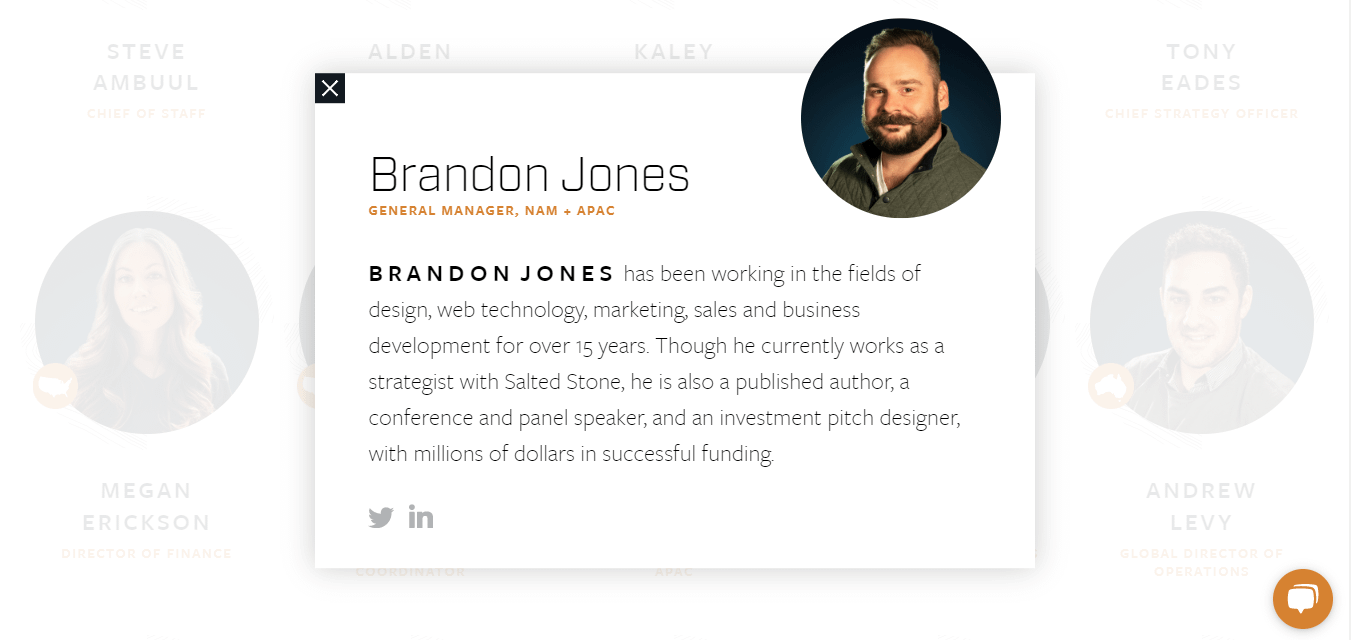
4. 솔티드스톤
보다 공식적인 팀 페이지를 만들고 싶다면 SaltedStone에서 다음 예를 살펴보십시오.

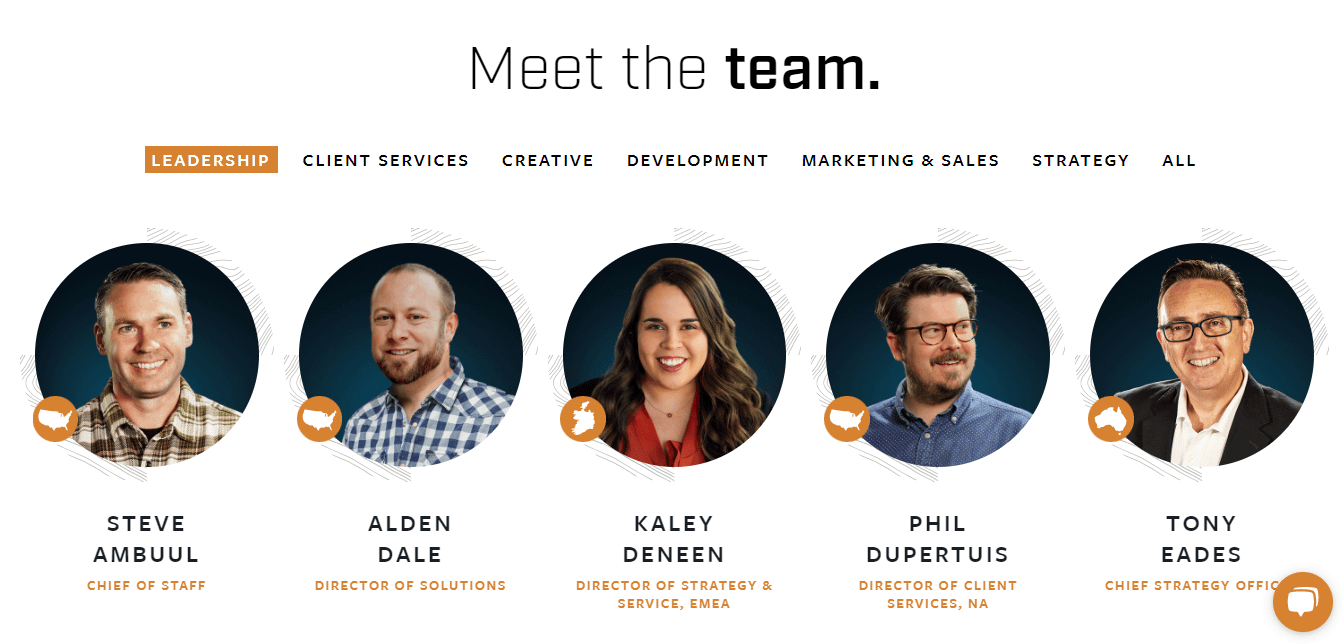
전체 이름 및 직책과 함께 전문적인 얼굴 사진을 사용합니다. 또한 프로필은 다른 부서에 보관됩니다.
이미지를 클릭하면 특정 직원에 대한 자세한 정보와 소셜 계정 링크가 포함된 팝업 창이 나타납니다.

SaltedStone에는 규모가 큰 팀이 있는 여러 부서가 있으므로 이 레이아웃은 전체 팀의 개요를 제공하는 동시에 일을 깔끔하고 체계적으로 유지하는 데 도움이 됩니다.
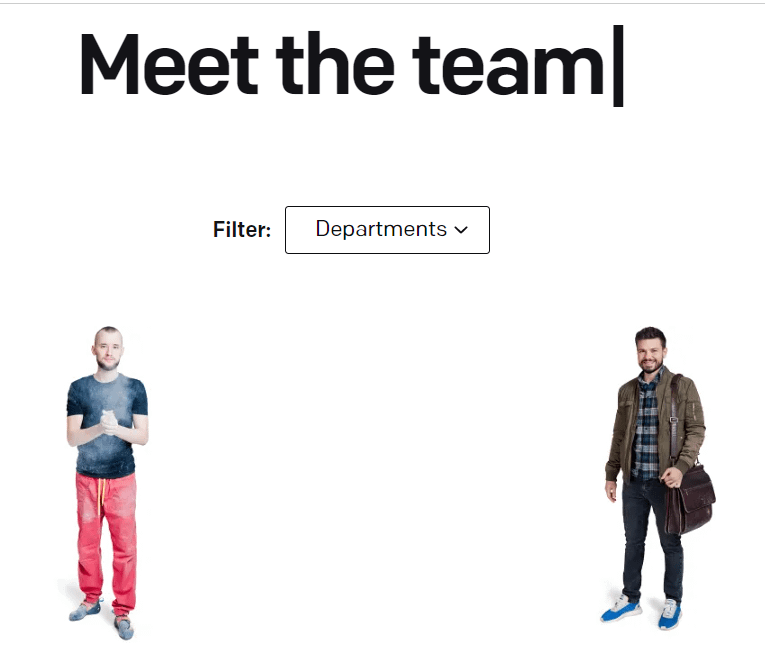
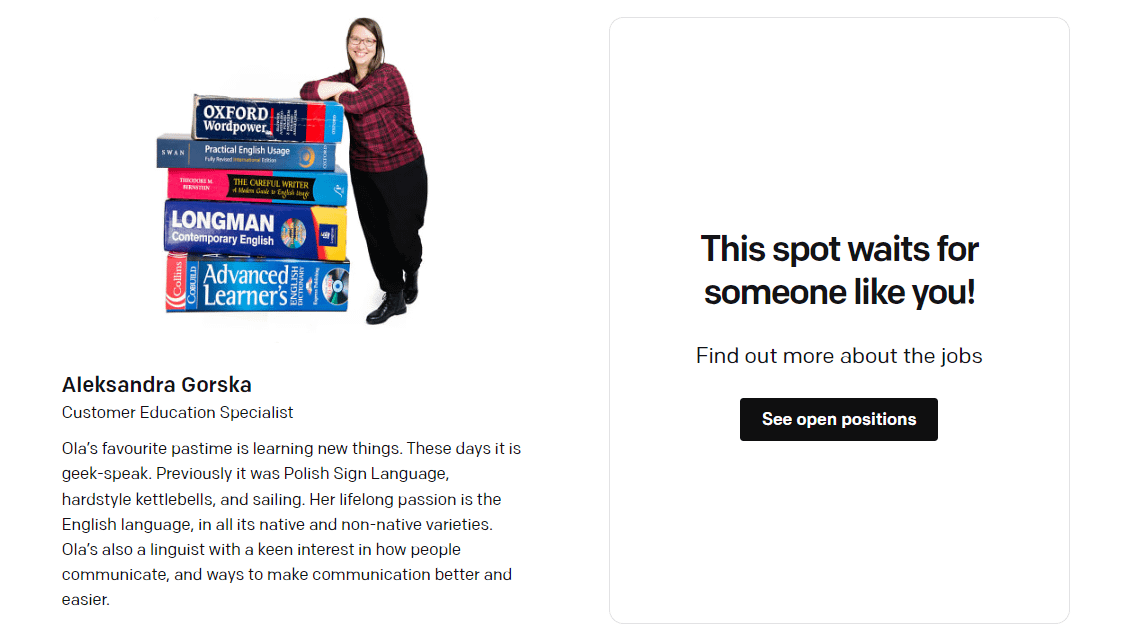
5. 텍스트
텍스트는 빈 흰색 배경에 검정 텍스트가 있는 팀 페이지를 만나기 위해 미니멀한 디자인을 사용합니다. 사용자가 다른 부서를 탐색할 수 있는 필터도 있습니다.

프로필은 재미 있고 비공식적이며 팀원의 관심과 기술에 중점을 둡니다.

또한 Text는 이 페이지를 사용자에게 회사 내에서 열린 직위를 안내하는 기회로 사용합니다. 팀에 합류할 새로운 사람을 지속적으로 찾고 있다면 페이지에 강력한 클릭 유도 문안(CTA)을 추가할 수 있습니다.
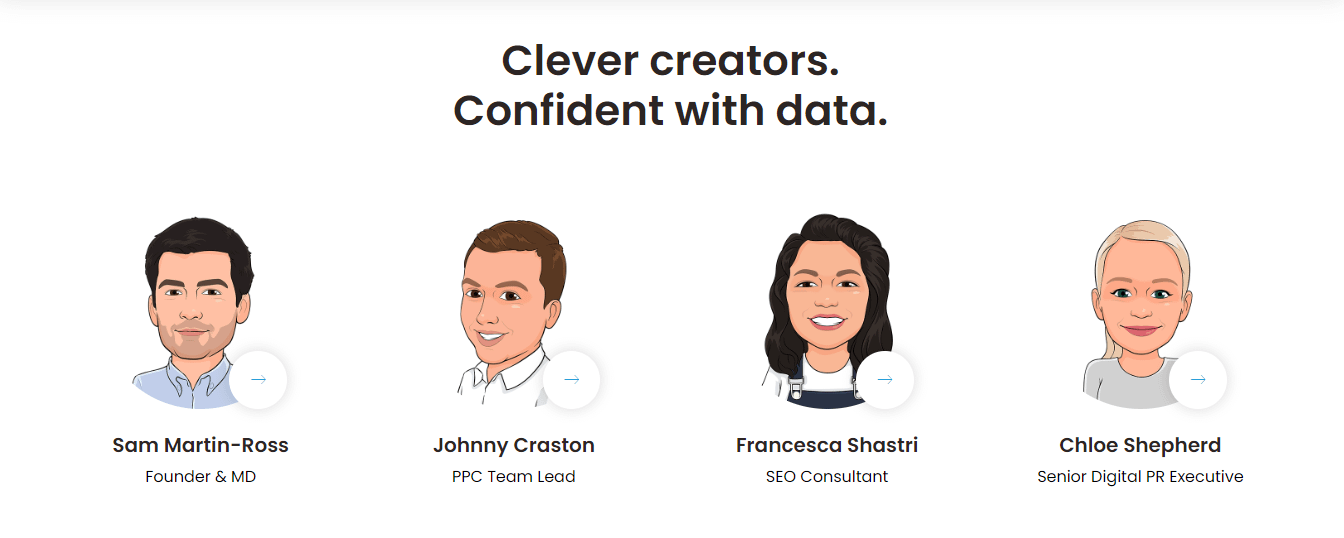
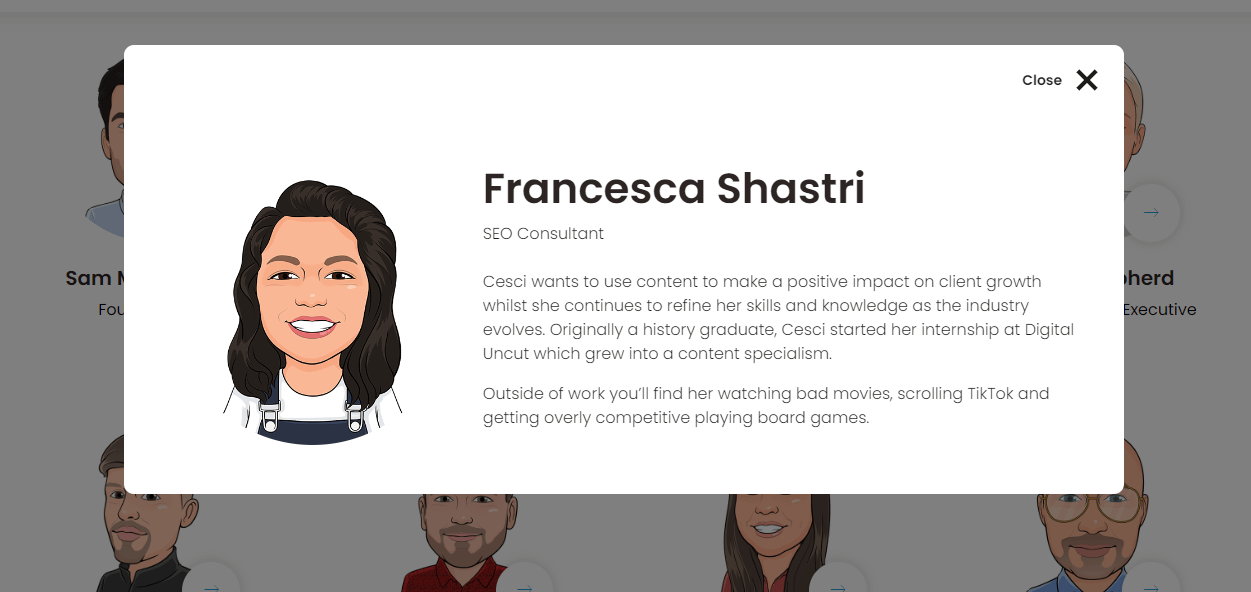
6. 디지털 언컷
그래픽 디자이너 또는 아티스트인 경우 사이트의 팀 만나기 페이지에서 기술을 선보일 수 있습니다. 예를 들어 Digital Uncut은 사진 대신 팀원의 삽화를 사용합니다.

그러나 간략한 약력에서 각 직원의 전문성을 강조하여 전문성을 유지합니다.

또한 Digital Uncut은 각 프로필에 대한 팝업 창을 사용합니다. 이렇게 하면 기본 정보 페이지를 깔끔하게 유지하는 데 도움이 됩니다.
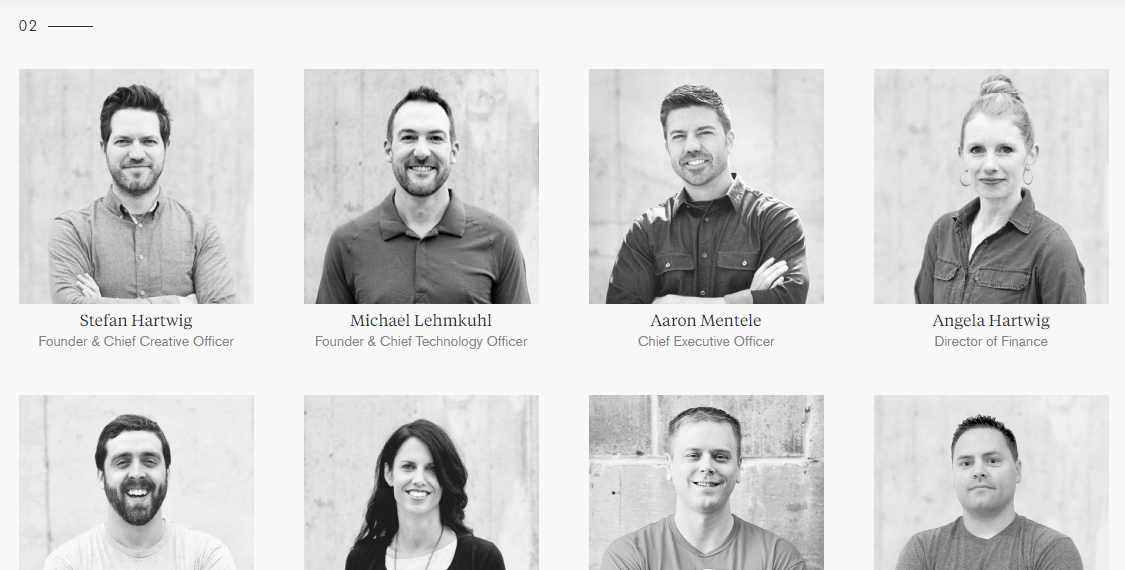
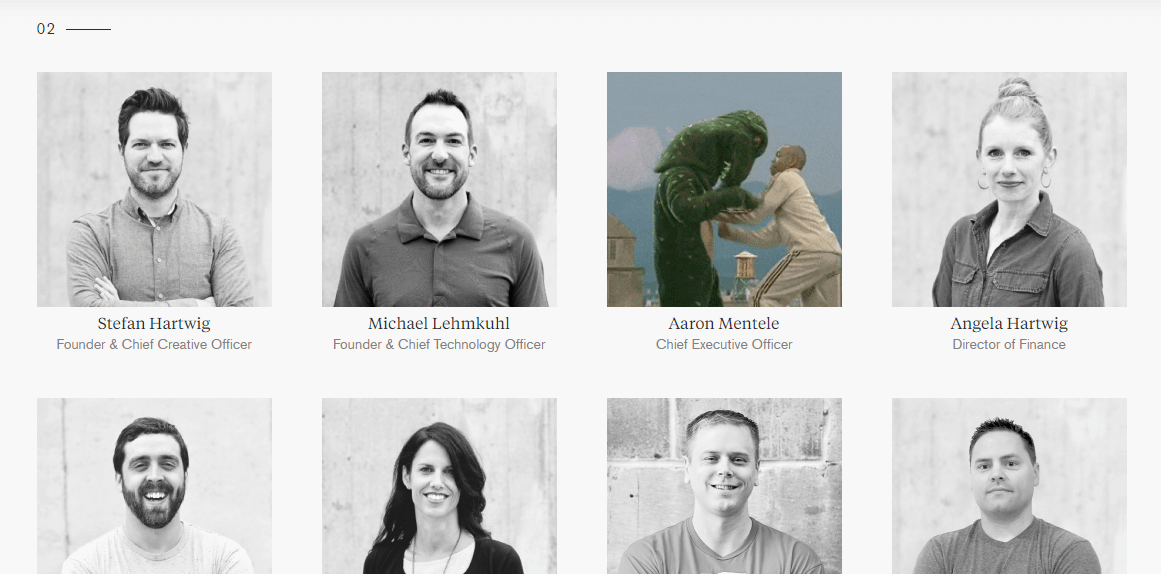
7. 전기 펄프
언뜻 보기에 Electric Pulp의 팀 만나기 페이지는 전문적인 흑백 사진과 함께 매우 형식적으로 보입니다.

그러나 이미지 위로 마우스를 가져가면 놀랄 수 있습니다.

모든 직원 사진에는 수반되는 밈이 있습니다. 이것은 너무 심각해 보이지 않으면서 전문적인 이미지를 투사하는 효과적인 방법이 될 수 있습니다.
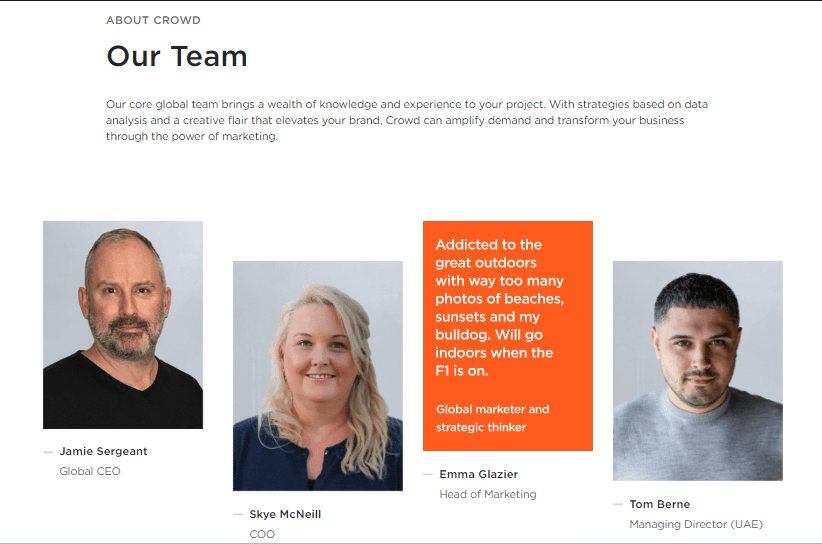
8. 군중
군중은 팀 페이지에서 플립 카드를 효과적으로 사용하는 또 다른 사이트입니다. 프로필 사진 위로 마우스를 가져가면 해당 직원의 국적 및 수상 경력 등 직원에 대한 몇 가지 흥미로운 사실이 표시됩니다.

팀을 소개하는 간단하면서도 효과적인 방법입니다. 또한 페이지의 텍스트 양을 제한하려는 경우 특히 유용할 수 있습니다.
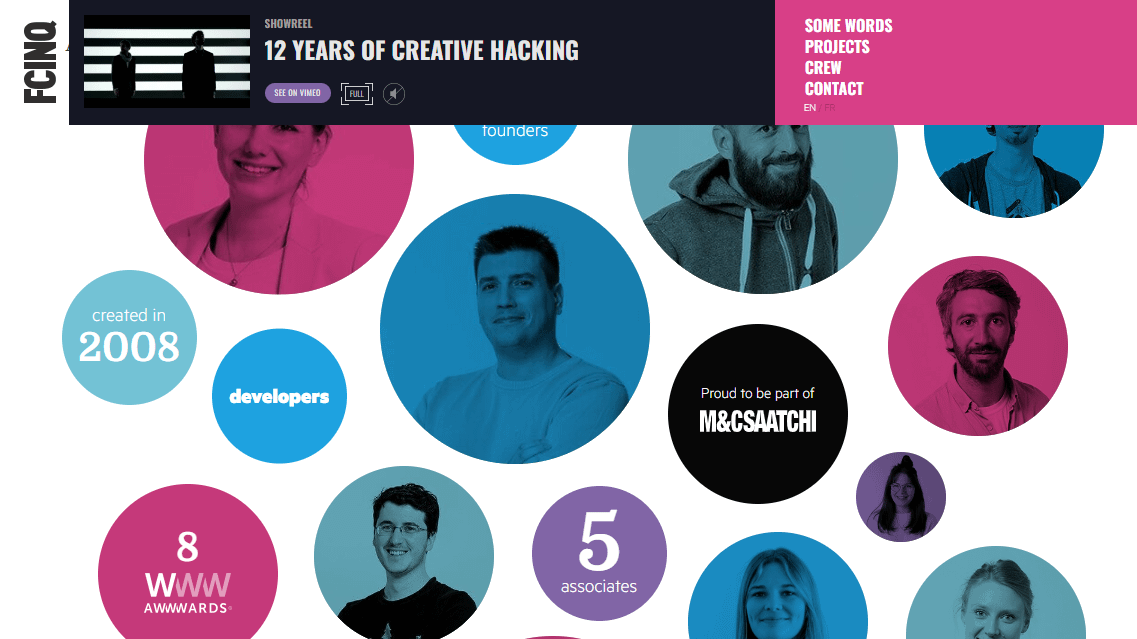
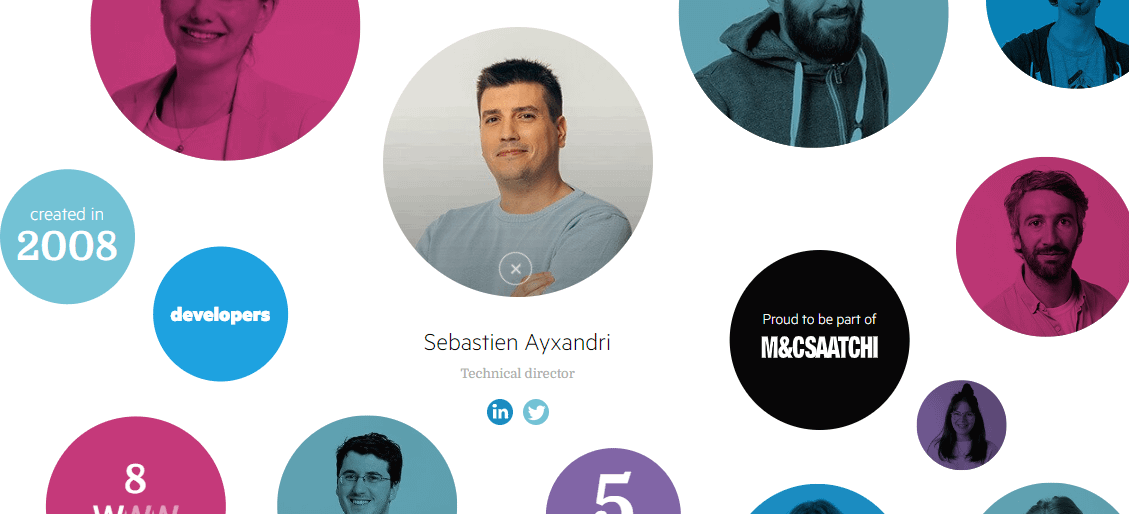
9. FCINQ
FCINQ는 섹션에 대한 매우 고유한 한 페이지 웹사이트입니다. 개별 팀원의 사진은 회사에 대한 몇 가지 주요 사실과 함께 "풍선"으로 표시됩니다.


이미지를 클릭하면 직원 이름, 직함, 소셜 미디어 링크가 포함된 캡션이 표시됩니다.

또한 이러한 요소는 페이지를 아래로 스크롤할 때 로드되어 보다 원활한 사용자 경험을 제공합니다. 이 예는 한 페이지 사이트와 대규모 팀이 있는 경우에도 사용자를 압도하지 않고 효과적인 팀 만나기 페이지를 만들 수 있음을 보여줍니다.
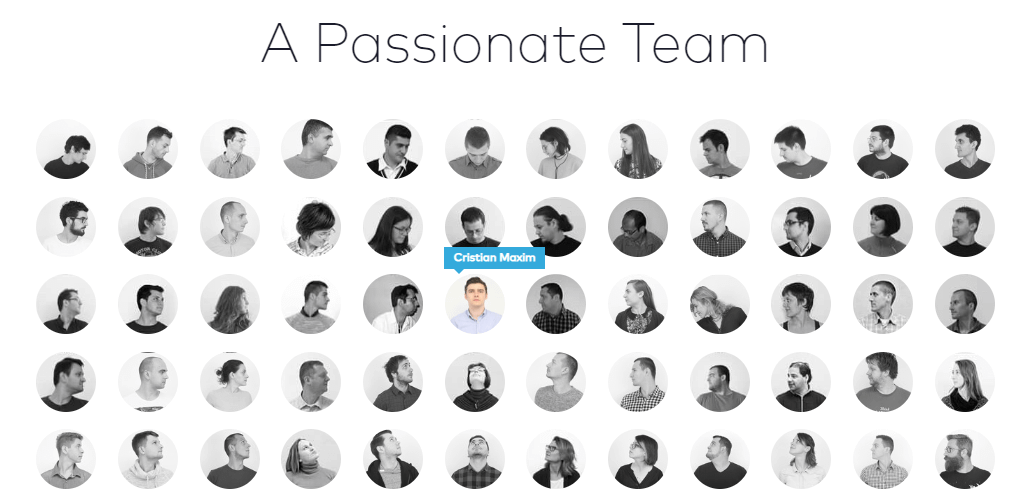
10. 측면
마지막으로 측면을 살펴보겠습니다. 여기에는 팀의 작은 애니메이션 사진이 있는 그리드가 있습니다. 이미지로 이동하면 해당 개인의 이름만 표시되고 다른 것은 표시되지 않습니다.

이 디자인을 선택하는 데에는 여러 가지 이유가 있습니다. 팀의 다양성을 강조하고 싶을 수도 있습니다. 또는 텍스트를 최소한으로 유지하고 시각적 요소에 집중할 수 있습니다.
WordPress에서 팀 페이지를 만나는 방법
몇 가지 강력한 예를 살펴보았으므로 이제 WordPress에서 팀 만나기 페이지를 만들기 위한 몇 가지 팁에 대해 논의해 보겠습니다.
- 미리 만들어진 "팀을 만나다" 섹션으로 테마를 선택하세요.
- 유익하고 매력적인 프로필 만들기
- 애니메이션으로 페이지를 더욱 대화식으로 만드세요 ️
1. 미리 만들어진 "팀을 만나다" 섹션에서 테마를 선택합니다.
대부분의 WordPress 테마에는 "정보" 페이지가 있습니다. 그러나 전용 팀 만나기 페이지를 원하는 경우 이 기능을 제공하는 테마를 찾는 것이 좋습니다. 이렇게 하면 직접 구축하는 데 시간을 들일 필요가 없습니다. 기존 디자인을 간단히 사용자 정의할 수 있습니다.
예를 들어 Neve에는 전문적인 팀 모임 섹션이 포함된 여러 시작 사이트가 있습니다.

또한 다양한 데모의 요소를 혼합하고 일치시킬 수 있습니다. 따라서 원하는 사이트에 팀 만나기 섹션이 없는 경우 다른 Neve 템플릿에서 이 요소를 가져올 수 있습니다.
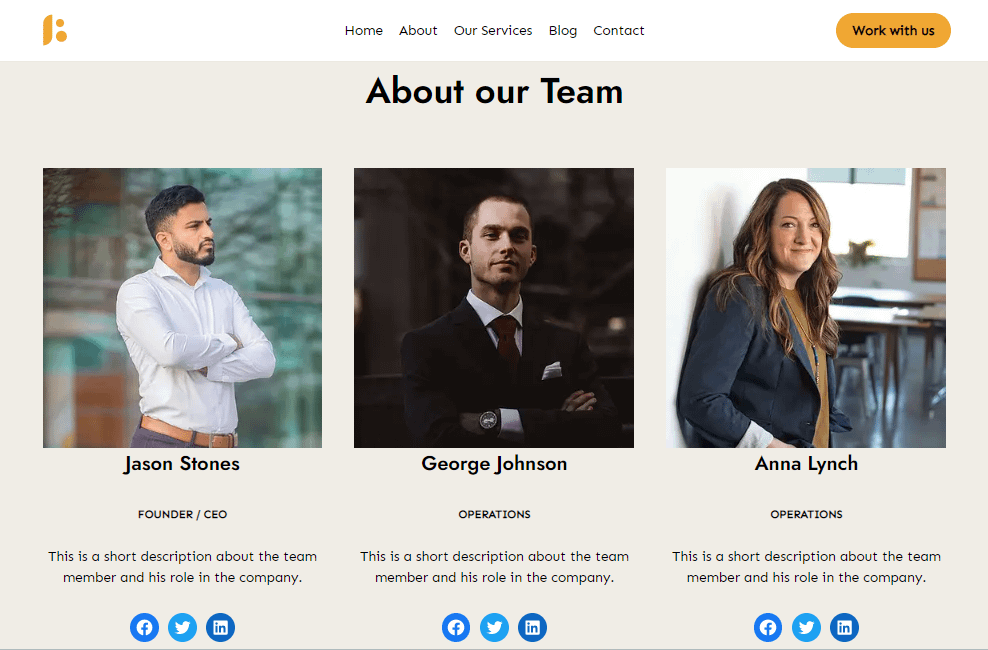
2. 유익하고 매력적인 프로필 만들기
재미있는 페이지를 만들고 싶든 좀 더 격식을 차린 분위기를 유지하고 싶든 관계없이 팀 프로필이 유익하고 매력적이어야 합니다. 일반적으로 사용자는 회사 뒤에 있는 사람들에 대해 자세히 알아보기 위해 이 페이지를 확인합니다.
바이오스가 너무 심각한 경우 일부 사용자는 약간 위협을 느낄 수 있습니다. 한편, 당신이 일을 조금 비공식적으로 만든다면 그들은 당신을 더 친근하게 여길 것입니다.
그러나 유머와 재미있는 사실에만 초점을 맞춘 팀 페이지 디자인은 피하는 것이 좋습니다. 대부분의 사용자는 회사의 전문 지식에 더 관심이 있다는 점을 기억하십시오.
각 직원의 지식과 기술을 강조함으로써 잠재 고객은 귀하의 팀이 프로젝트와 요구 사항에 적합한지 결정할 수 있습니다. 고품질 인물 사진을 사용하면 좋은 인상을 남길 수 있습니다.
3. 애니메이션으로 페이지를 더욱 대화식으로 만드세요 ️
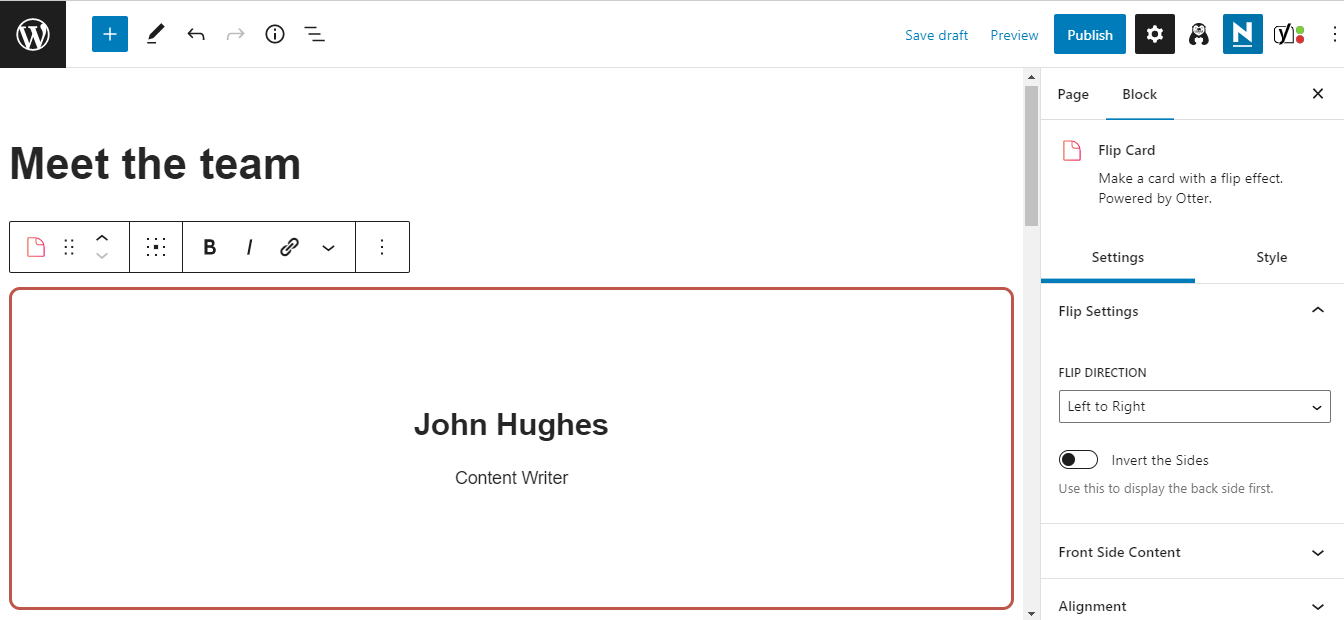
이 게시물의 몇 가지 예에서 볼 수 있듯이 플립 카드와 같은 재미있는 요소는 대화형의 깔끔한 페이지를 만드는 데 도움이 될 수 있습니다. 그러나 기본 WordPress 편집기는 애니메이션 기능을 추가할 때 약간 제한적입니다.
다행히 Otter Blocks와 같은 플러그인을 사용하여 페이지에 애니메이션을 추가할 수 있습니다. 블록 편집기에서 직접 액세스할 수 있는 페이지 빌딩 블록 모음입니다. 예를 들어 Flip Block을 사용하면 팀 프로필에 대한 애니메이션 카드를 만들 수 있습니다.

앞면에 이름과 직함을 표시하고 뒷면에 몇 가지 필수 세부 정보나 간략한 약력을 제공할 수 있습니다. 또한 다양한 뒤집기 효과를 포함하여 여러 사용자 정의 옵션이 있습니다.
Otter Blocks를 사용하면 팀 만나기 페이지에 Lottie 애니메이션을 추가하고 각 구성원에 대한 자세한 정보가 있는 팝업을 만드는 등의 작업을 수행할 수 있습니다. 더 좋은 점은 이러한 기능 대부분을 무료로 사용할 수 있다는 것입니다!
결론
팀 만나기 페이지를 만들면 비즈니스를 "인간화"하는 데 도움이 될 수 있습니다. 이를 통해 잠재 고객은 브랜드 뒤의 사람들을 엿볼 수 있고 관련 팀 구성원에게 다가갈 수 있습니다. 따라서 이 페이지를 사용하여 각 직원의 기술과 성격을 보여줄 수 있습니다.
요약하자면 다음은 시작하는 데 도움이 되는 몇 가지 주요 팁입니다.
- Neve와 같이 미리 만들어진 팀 만나기 섹션이 있는 테마를 선택합니다.
- 매력적인 팀원 프로필을 만드세요.
- Otter Blocks와 같은 플러그인을 사용하여 애니메이션으로 페이지를 더욱 대화식으로 만드십시오.
WordPress에서 팀 만나기 페이지를 만드는 방법에 대해 질문이 있습니까? 아래 댓글 섹션에서 알려주세요!
…
워드프레스 사이트 속도 향상에 대한 단기 집중 과정에 참여하는 것을 잊지 마세요. 아래에서 자세히 알아보십시오.
