영감을 얻을 수 있는 최고의 메가 메뉴 디자인 예시 9가지
게시 됨: 2024-07-15웹사이트 네비게이션의 최신 디자인 트렌드가 궁금하세요? 메가 메뉴는 웹 사이트 방문자에게 광범위한 정보를 표시하기 위한 시각적으로 매력적이고 사용자 친화적인 방법을 제공하여 인기 있는 선택입니다.
메가 메뉴는 사용자 경험을 향상하고 탐색을 간소화하는 데 필수적인 도구가 되었습니다.
이러한 동적 메뉴는 기존 드롭다운 목록을 뛰어넘어 단일 확장 패널 내에서 카테고리, 하위 카테고리, 이미지 등을 모두 표시할 수 있는 다양한 가능성을 제공합니다.
이 매력적인 블로그 게시물에서 여러분의 창의력을 자극하고 웹사이트 탐색 기능을 새로운 차원으로 끌어올릴 수 있도록 영감을 줄 뛰어난 메가 메뉴 디자인의 쇼케이스를 자세히 살펴보시기 바랍니다.
이러한 놀라운 사례를 탐색하고 방문자에게 웹사이트의 유용성과 시각적 매력을 향상시킬 수 있는 새로운 아이디어를 찾아보세요.

목차
메가메뉴란 무엇인가요?
메가 메뉴는 많은 양의 콘텐츠를 시각적으로 구조화된 방식으로 표시하기 위해 웹 사이트 탐색에 사용되는 고급 유형의 드롭다운 인터페이스입니다.
일반적으로 여러 개의 링크 열이 있으며 이미지, 아이콘, 대화형 요소 등 다양한 유형의 콘텐츠가 포함될 수 있습니다.
이익:
- 향상된 사용성: 메가 메뉴는 많은 옵션을 잘 정리된 방식으로 표시함으로써 사용자가 필요한 것을 보다 빠르고 효율적으로 찾을 수 있도록 도와줍니다.
- 향상된 시각적 매력: 이미지와 아이콘을 포함하면 메뉴를 더욱 매력적이고 시각적으로 매력적으로 만들 수 있습니다.
- 더 나은 구성: 콘텐츠를 보다 계층적으로 구성할 수 있어 웹사이트의 전체 구조와 흐름을 개선할 수 있습니다.
- 참여 증가: 콘텐츠와 대화형 요소를 위한 더 많은 공간을 통해 메가 메뉴는 잠재적으로 사용자 참여와 사이트에서 보내는 시간을 늘릴 수 있습니다.
영감을 얻을 수 있는 최고의 메가 메뉴 디자인 예
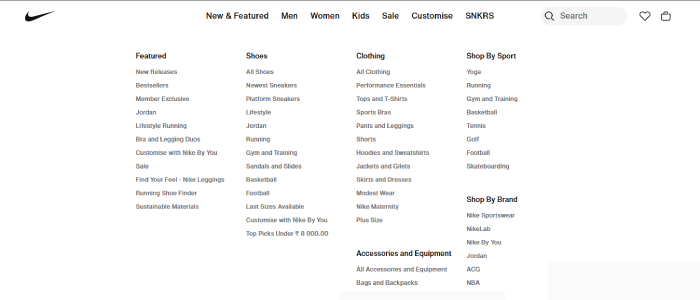
나이키

Nike 웹사이트에는 깔끔하고 체계적인 레이아웃으로 다양한 제품 카테고리를 보여주는 메가 메뉴가 있습니다.
이미지, 아이콘, 명확한 타이포그래피를 사용하면 사용자가 원하는 것을 쉽고 빠르게 찾을 수 있습니다.
메가 메뉴의 시각적으로 매력적인 디자인은 전반적인 사용자 경험을 향상시켜 고객이 사이트를 탐색하고 Nike의 광범위한 제품을 탐색하는 것을 간단하고 직관적으로 만듭니다.
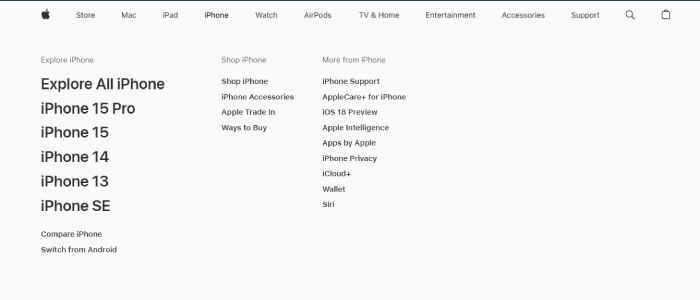
사과

Apple의 웹사이트는 브랜드 미학과 일치하는 미니멀한 디자인의 메가 메뉴를 활용합니다.
메뉴를 통해 다양한 제품 라인과 서비스에 쉽게 접근할 수 있어 사용자가 사이트를 쉽게 탐색할 수 있습니다.
흰색 배경과 검정색 텍스트의 심플한 색상 구성은 제품과 서비스를 돋보이게 하여 깔끔하고 우아한 사용자 경험을 선사합니다.
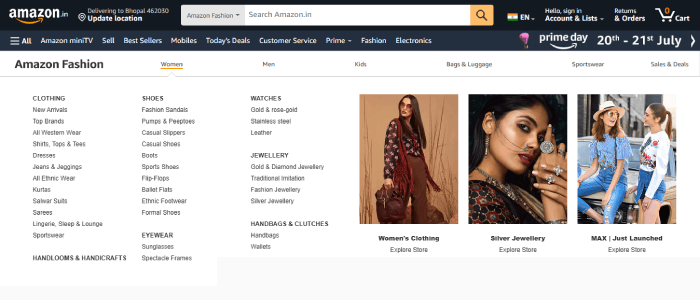
아마존

Amazon의 메가 메뉴는 사용자가 다양한 제품 카테고리와 서비스를 탐색할 수 있는 포괄적인 탐색 도구입니다.
메뉴에는 각 카테고리에 대한 드롭다운 섹션이 있는 다중 열 레이아웃이 있어 쉽게 찾아보고 쇼핑할 수 있습니다.
메가 메뉴에는 제품 카테고리 외에도 Prime Video, Amazon Music 및 Amazon App Store와 같은 인기 기능에 대한 링크도 포함되어 있습니다.
이를 통해 사용자는 Amazon 생태계의 다양한 영역에 빠르게 액세스하여 전반적인 쇼핑 경험을 향상할 수 있습니다.
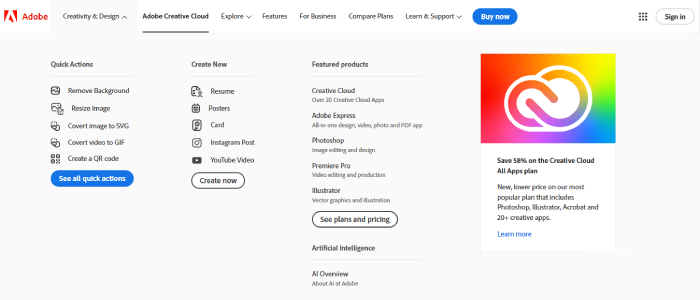
어도비 벽돌

Adobe의 웹사이트에는 다양한 소프트웨어 제품과 서비스를 강조하는 메가 메뉴가 있습니다. 메뉴 디자인은 깔끔하고 구성되어 있으며, 각 제품 카테고리에 대한 자세한 정보를 제공하는 드롭다운 섹션이 있습니다.

또한 Adobe의 웹 사이트에는 세련된 색상 구성과 직관적인 탐색 기능이 통합되어 있어 사용자가 사용 가능한 모든 도구와 리소스를 쉽게 탐색할 수 있습니다.
디자이너, 사진작가, 마케터, 학생 등 누구에게나 Adobe의 메가 메뉴를 사용하면 창의적인 아이디어를 실현하는 데 필요한 소프트웨어 솔루션을 빠르게 찾을 수 있습니다.
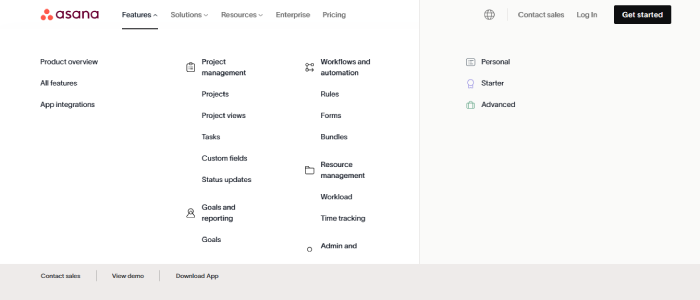
아사나

Asana는 팀과 작업을 관리하기 위한 잘 알려진 웹 및 모바일 작업 관리 플랫폼입니다. 이 인기 웹사이트에는 대규모 메가 메뉴가 있습니다. 필요한 웹사이트 콘텐츠를 많이 표시합니다.
Asana의 메가 메뉴에는 프로젝트 추적, 작업 할당, 마감일 설정, 메시징 및 파일 공유와 같은 커뮤니케이션 도구와 같은 기능이 포함되어 있습니다.
사용자 친화적인 플랫폼인 Asana는 프로젝트 관리 및 협업을 간소화하여 팀이 효율적이고 효과적으로 협력할 수 있도록 하는 것을 목표로 합니다.
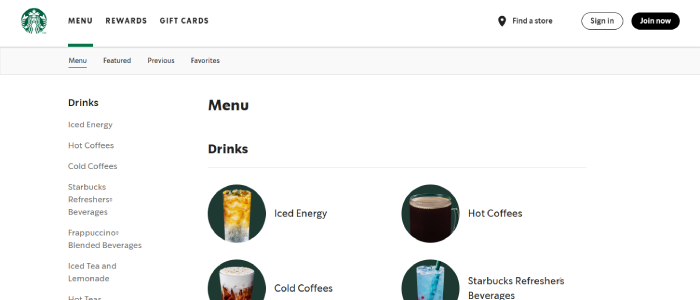
스타벅스

스타벅스 웹사이트에는 사용자가 제품과 정보의 다양한 카테고리와 하위 카테고리를 쉽게 탐색할 수 있는 메가 메뉴가 있습니다.
메가 메뉴는 일반적으로 탐색 모음의 기본 카테고리 위로 마우스를 가져가면 표시되며 클릭 가능한 섹션 그리드가 표시되도록 확장됩니다.
이 레이아웃은 여러 페이지를 클릭하지 않고도 웹사이트의 다양한 영역에 빠르게 액세스할 수 있도록 하여 사용자 경험을 향상시킵니다.
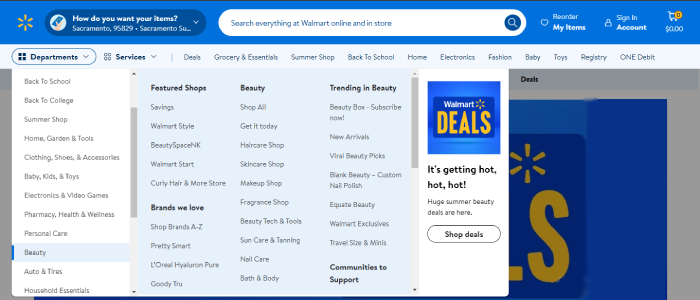
월마트

Walmart 메가 메뉴는 방문자가 사이트에서 사용할 수 있는 다양한 제품 카테고리와 섹션을 쉽고 효율적으로 탐색할 수 있도록 Walmart 웹사이트에 구현된 역동적이고 시각적으로 매력적인 탐색 메뉴 구조입니다.
이 메가 메뉴는 일반적으로 다양한 옵션과 하위 카테고리를 표시하는 다중 열 레이아웃을 갖추고 있어 사용자가 원하는 제품을 빠르게 찾을 수 있습니다.
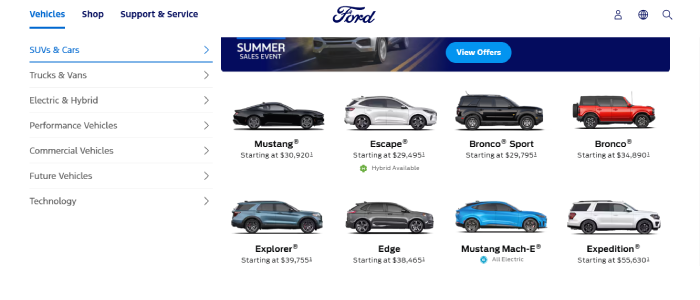
포드

Ford의 메가 메뉴는 사용자에게 원활한 탐색 경험을 제공하는 웹사이트의 포괄적인 탐색 도구입니다.
이 메가 메뉴는 시각적으로 매력적이고 사용자 친화적인 방식으로 Ford가 제공하는 다양한 차량과 서비스를 보여주기 위해 고안되었습니다.
메가 메뉴 내의 특정 카테고리를 클릭하면 사용자는 특정 차량 모델 검색, 금융 옵션 탐색, 최신 프로모션 정보 확인, 고객 지원 리소스 액세스 등 웹사이트의 다양한 섹션으로 쉽게 이동할 수 있습니다.
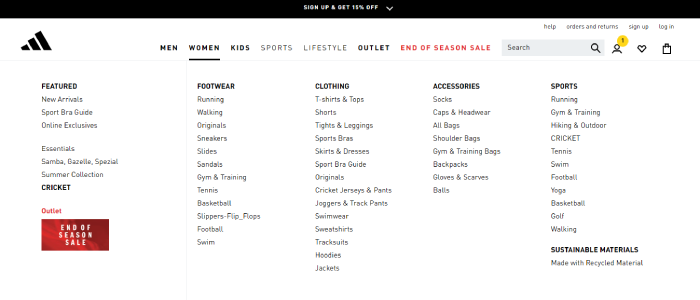
아디다스

선도적인 스포츠 브랜드인 Adidas는 웹사이트에 잘 디자인된 메가 메뉴를 갖추고 있어 다양한 제품과 카테고리를 탐색할 수 있는 효율적이고 사용자 친화적인 방법을 제공합니다.
메가 메뉴는 수평으로 확장되어 사용자가 탐색할 수 있는 다양한 옵션을 표시하는 포괄적인 드롭다운 메뉴입니다.
자주하는 질문
Que: 메가 메뉴는 왜 사용되나요?
답변: 메가 메뉴는 웹 사이트 방문자가 한 번에 너무 많은 옵션으로 인해 부담을 느끼지 않으면서 웹 사이트의 많은 페이지나 범주에 액세스할 수 있도록 사용자 친화적이고 시각적으로 매력적인 방법을 제공하는 데 사용됩니다.
Que: 내 웹사이트에 메가 메뉴를 어떻게 구현하나요?
답변: HTML, CSS, JavaScript를 사용하여 웹사이트에 메가 메뉴를 구현할 수 있습니다. 메가 메뉴를 쉽게 만들고 사용자 정의하는 데 도움이 되는 많은 플러그인과 도구도 있습니다.
결론:
메가 메뉴는 광범위한 콘텐츠와 정보에 쉽게 접근할 수 있도록 하여 웹사이트의 사용자 경험을 향상시킬 수 있는 강력한 디자인 도구입니다.
이러한 최고의 메가 메뉴 디자인 사례에서 영감을 얻어 웹 사이트 방문자에게 깊은 인상을 줄 수 있는 시각적으로 매력적이고 사용자 친화적인 탐색 시스템을 만들 수 있습니다.
이 기사가 도움이 되었다면 친구들과 공유해 보세요. 무엇이든 궁금한 점이 있으면 주저하지 말고 아래에 의견을 남겨주세요. 문제 해결에 도움을 드리겠습니다. 이 블로그를 읽어주셔서 감사합니다.
YouTube 채널 을 구독해 주세요. 거기에 훌륭한 콘텐츠도 업로드하고 Facebook 과 Twitter 에서 팔로우도 해주세요.
더 읽어보세요:
- 5개 이상의 최고의 무료 WordPress 메가 메뉴 플러그인
- 6 WooCommerce 변형 견본 플러그인(무료 및 유료)
- 최고의 WordPress 웹사이트 호스팅 및 도메인 회사
