잘 디자인된 메가 메뉴의 예 10가지
게시 됨: 2022-04-08전자 상거래 웹 사이트를 방문하는 동안 메뉴 모음에서 많은 범주를 보았을 것입니다. 특정 카테고리 위로 마우스를 가져가면 더 많은 카테고리가 있는 큰 드롭다운 메뉴가 표시됩니다. 이것을 메가 메뉴라고 합니다.
메가 메뉴는 사용자가 웹사이트의 하위 페이지, 카테고리 및 하위 카테고리를 탐색하도록 안내하는 데 사용되는 웹 요소입니다. 전자 상거래, 뉴스 및 호텔과 같은 대부분의 대형 웹 사이트는 메가 메뉴를 사용하고 있습니다.
메가 메뉴는 웹 사이트의 UX 디자인과 연결된 사용자를 오랫동안 향상시킵니다. 그러나 콘텐츠 블록, 슬라이더, 이미지, 아이콘, 비디오 등을 현대의 메가 메뉴에 추가할 수도 있습니다.
이 블로그에서는 10개의 다른 웹사이트에 대한 10개의 잘 구성된 메가 메뉴 예제를 보여 드리겠습니다.
그와 함께 이 기사에서 이러한 주제도 다룹니다.
- 메가 메뉴를 사용해야 하는 이유와 시기
- 10가지 좋은 메가 메뉴 예시
- 메가 메뉴 모범 사례
- Elementor 및 Happy Addons를 사용하여 WordPress에서 메가 메뉴를 만드는 방법
- 메가 메뉴에 대한 FAQ
기본부터 시작하겠습니다.
웹사이트에서 메가 메뉴를 사용해야 하는 이유와 시기
웹사이트가 많은 카테고리와 하위 카테고리를 다루는 경우 메가 메뉴가 웹사이트 탐색을 설정하는 올바른 선택이 될 것입니다.
메가 메뉴는 필수 웹사이트 요소를 표시할 수 있는 옵션을 제공할 뿐만 아니라 웹사이트 사용자가 필요한 데이터를 찾는 데 도움이 됩니다. 따라서 사용자 경험이 향상됩니다. 일반적으로 전자 상거래, 호텔, 레스토랑 및 기타 많은 웹 콘텐츠를 다루는 웹 사이트에서 메가 메뉴를 볼 수 있습니다.
다음은 메가 메뉴를 사용해야 하는 몇 가지 가능한 영역입니다. 당신은 할 수 있습니다,
- 전자 상거래 웹사이트를 위한 메가 메뉴 만들기
- 온라인 상점에 대한 많은 제품 카테고리 표시
- 메가 메뉴를 사용하여 블로그 및 잡지 웹사이트의 주제 및 카테고리 표시
- 대규모 기업 웹사이트를 위한 메가 메뉴 추가
- 호텔 웹사이트에 객실과 숙박 시설을 제공하는 메가 메뉴 디자인
WordPress에서 메뉴를 만드는 방법을 알아보세요.
10가지 좋은 메가 메뉴 예시
블로그의 이 부분에서는 훌륭한 메가 메뉴 예시를 보여드릴 것입니다. 여기에서는 다양한 유형의 웹사이트를 선택했습니다. 이는 궁극적으로 메가 메뉴의 다양한 사용 사례를 보는 데 도움이 됩니다.
- 인비전
- 드리블
- weDevs
- 아디다스
- 피그마
- 아사나
- 바비 브라운
- 이베이
- 푸드 네트워크
- 에버노트
시작하자:
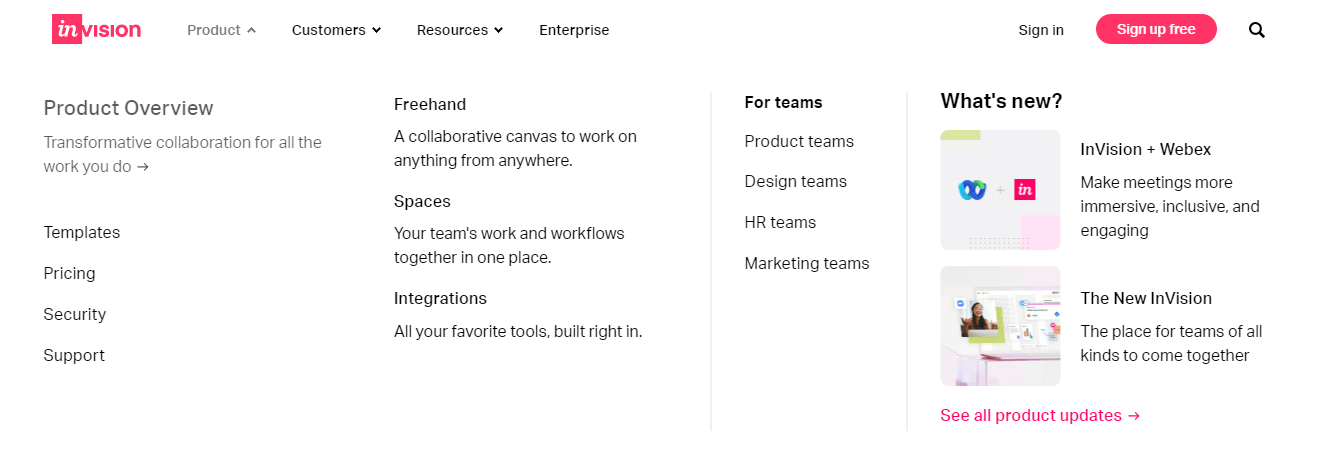
1. 인비전
InVision은 주로 전체 워크플로 시스템을 중앙 집중화하는 프로젝트 처리 솔루션을 제공하는 인기 있는 웹사이트입니다. 그것은 많은 필수 내부 페이지를 연결하는 체계적인 메가 메뉴를 가지고 있습니다. 제품 메뉴 항목 아래에 제품 개요, Freehand 및 For Teams 와 같은 세 가지 범주 아래에 많은 내부 페이지가 있는 메뉴를 볼 수 있습니다.

제품 메뉴 항목에는 InVision 제품의 업데이트를 찾을 수 있는 제품 업데이트를 표시하는 옵션도 있습니다. 궁극적으로 이것은 사용자가 웹사이트를 쉽게 탐색할 수 있도록 도와주는 이상적인 메가 메뉴 예시입니다.
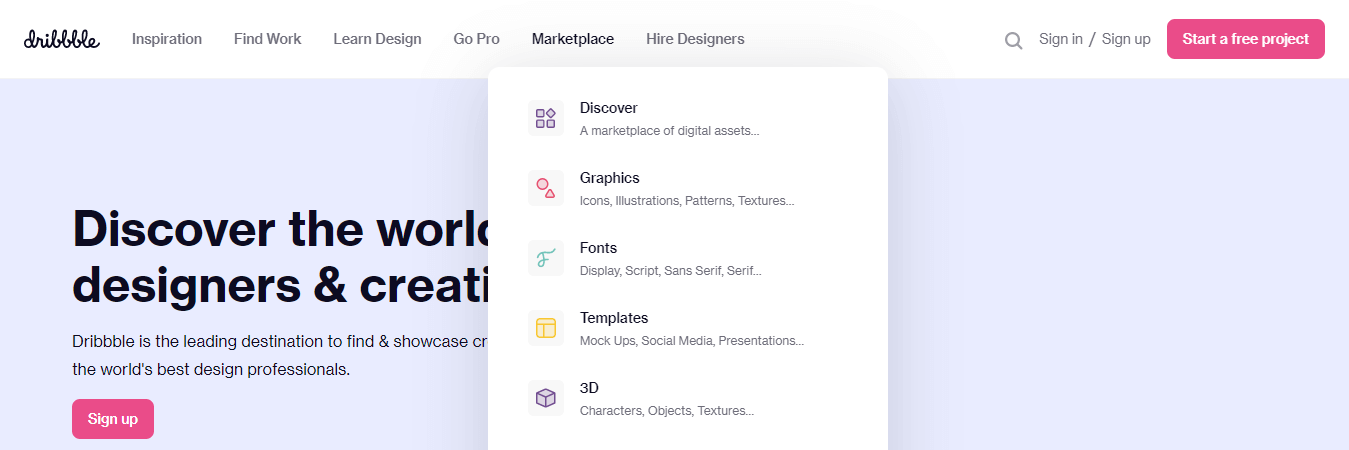
2. 드리블
디자이너가 자신의 작품을 선보일 수 있는 세계적으로 유명한 Dribbble 마켓플레이스. 그것은 사용자 경험을 향상시키는 아름다운 메가 메뉴 디자인을 가지고 있습니다. Marketplace 와 같은 단일 메뉴 항목 아래에 내부 페이지 링크와 페이지에 대한 간단한 설명이 있는 아이콘이 표시됩니다.

그러나 이 메뉴에는 특정 범주를 표시하는 다른 영역이 있습니다. 요컨대, 좋은 메가 메뉴의 또 다른 좋은 예입니다.
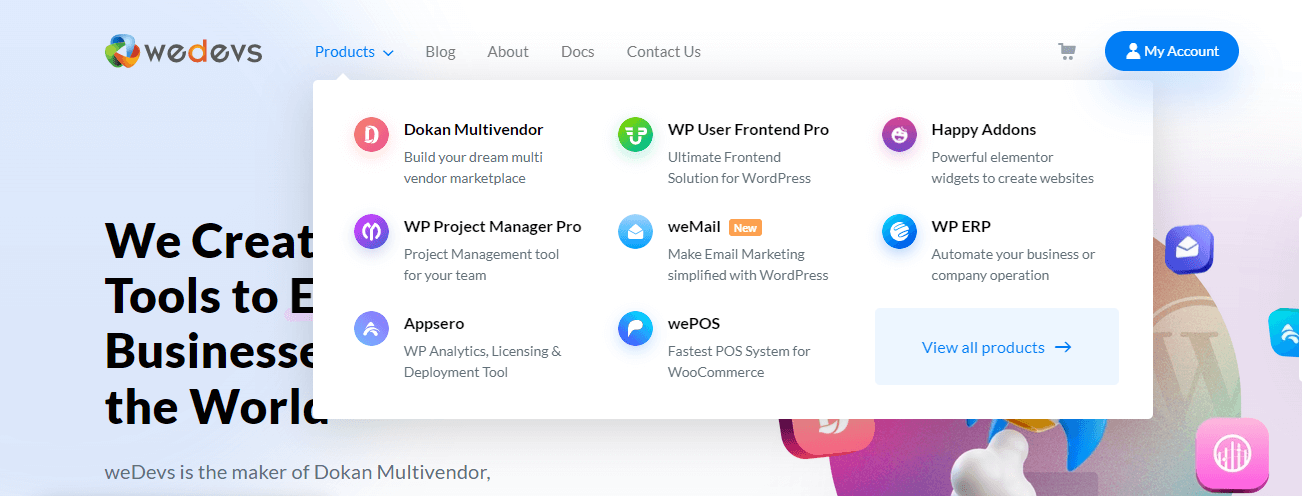
3. 위데브
weDevs는 Dokan Multivendor Marketplace 플러그인을 포함하여 훌륭한 제품을 구축한 인기 있는 WordPress 제품 기반 회사 중 하나입니다. 그것은 매우 깨끗하고 간단한 메가 메뉴와 함께 제공됩니다. 제품 메뉴 항목 아래에 제품 로고와 간단한 태그라인과 함께 여러 제품 이 표시되어 있음을 알 수 있습니다.

또한 제품 페이지로 이동하는 전체 제품 보기 링크가 있습니다. 반응이 빨라 작은 기기에서도 쉽게 사용할 수 있습니다.
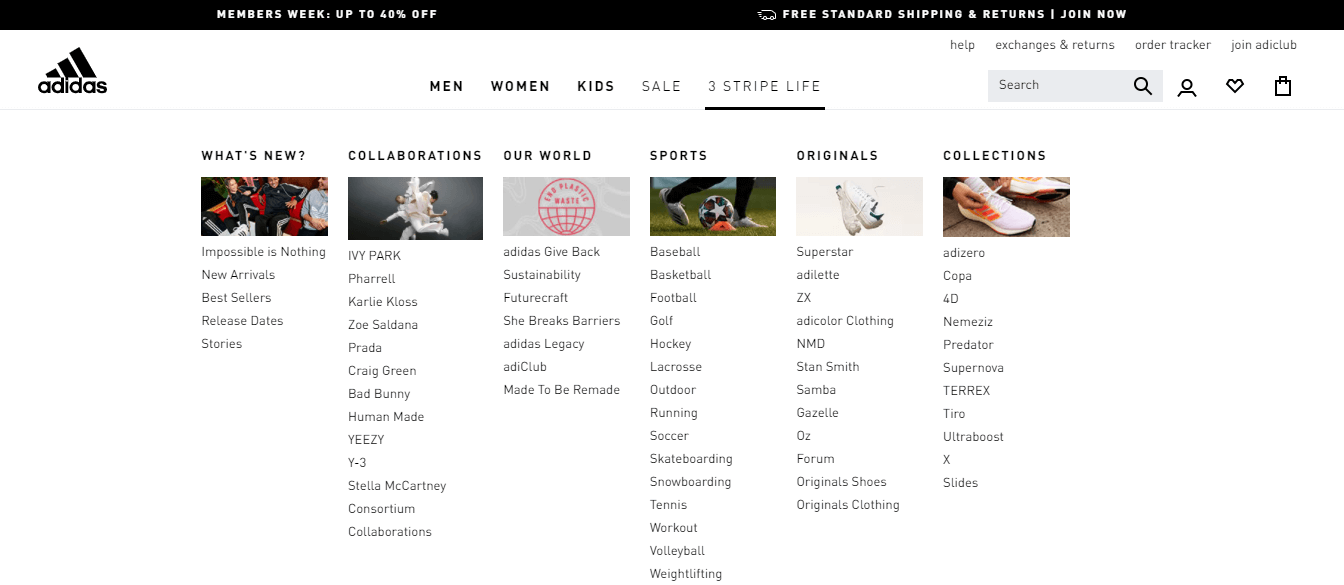
4. 아디다스
아디다스는 세계에서 가장 유명한 스포츠 브랜드 중 하나입니다. 아디다스 공식 홈페이지에 접속해 메뉴 영역에 들어가면 메가 메뉴가 있다. 잘 정리되어 있습니다.

3 STRIPE LIFE 메뉴 항목 아래에는 What's New, Collaborations, Our World, Sports, Originals 및 Collections와 같은 6개의 범주가 있습니다. 각 범주에는 여러 내부 페이지가 있으며 이미지로 시작합니다.
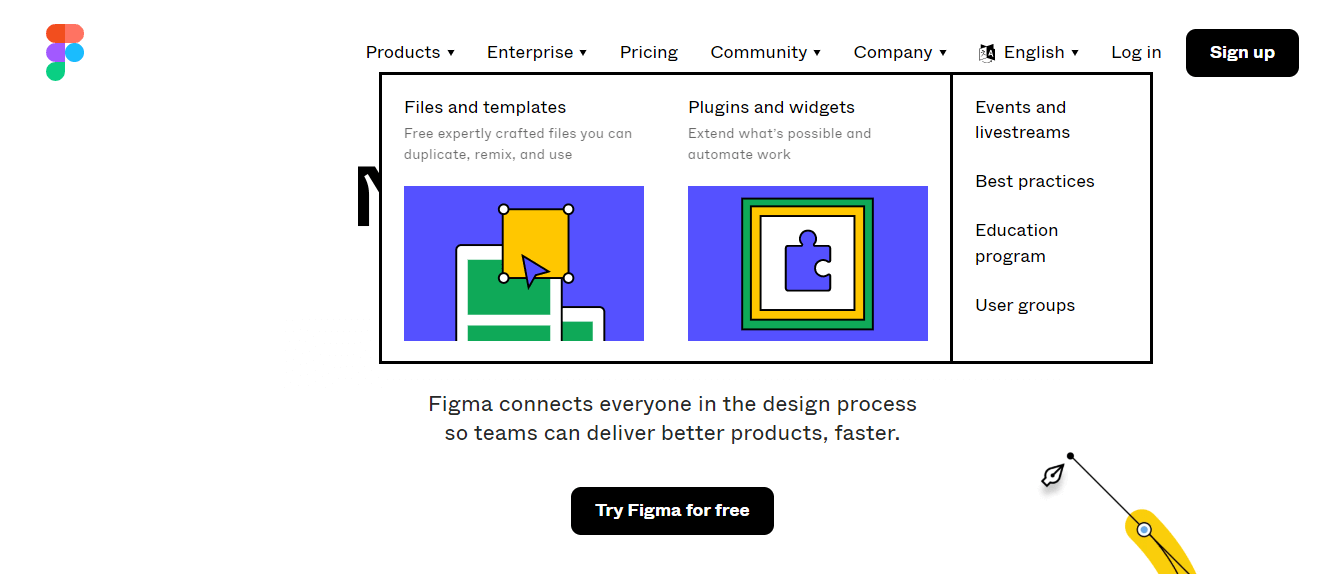
5. 피그마
Figma는 인기 있는 디자인 도구입니다. 웹사이트에서 편리한 메가 메뉴를 사용하여 필수 웹사이트 콘텐츠를 표시합니다. 그들의 메가 메뉴는 다른 것과 다릅니다.

여기에서 그들은 인포그래픽을 사용하여 사용자 경험을 개선합니다. 또한 실선 테두리를 사용하여 메뉴 섹션을 구분합니다.
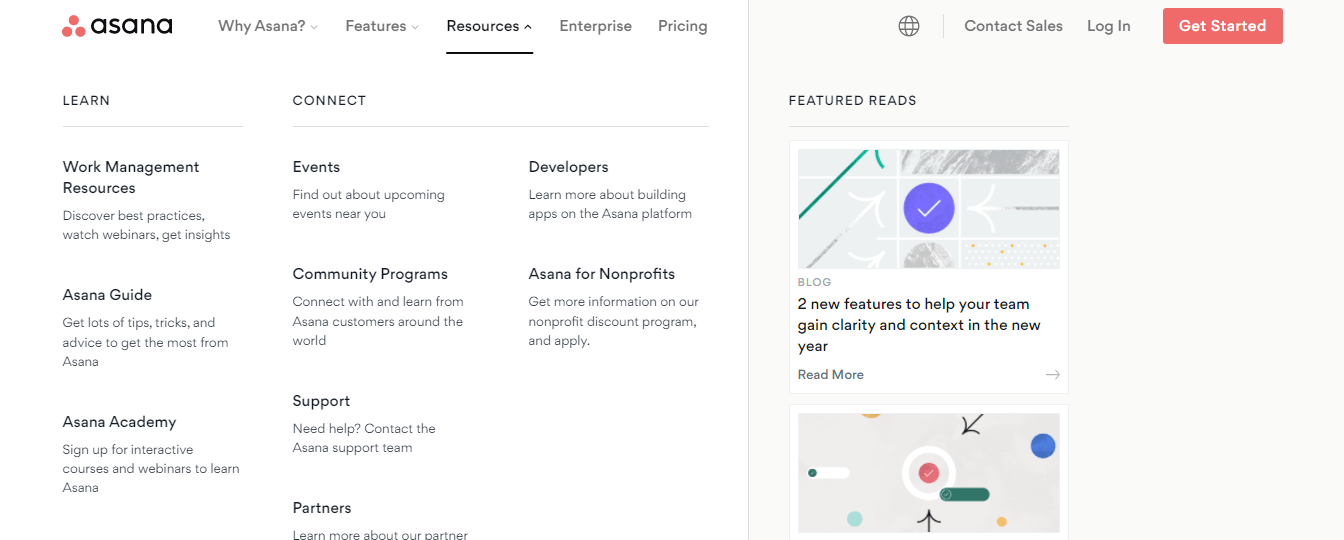
6. 아사나
Asana는 팀 및 작업 관리를 위해 만들어진 잘 알려진 웹 및 모바일 작업 관리 플랫폼입니다. 이 인기있는 웹 사이트에는 대규모 메뉴가 있습니다. 필요한 많은 웹사이트 콘텐츠를 표시합니다.

Resouces 주 메뉴 항목에서 메가 메뉴는 LEARN 및 CONNECT 두 가지 범주를 사용하여 2차원 메뉴 콘텐츠를 표시합니다. 이 두 범주에는 모두 체계적으로 나열된 많은 내부 페이지가 있습니다. 그러나 웹 사이트의 기능 블로그 게시물을 보여줄 FEATURED READS 옵션도 있습니다.
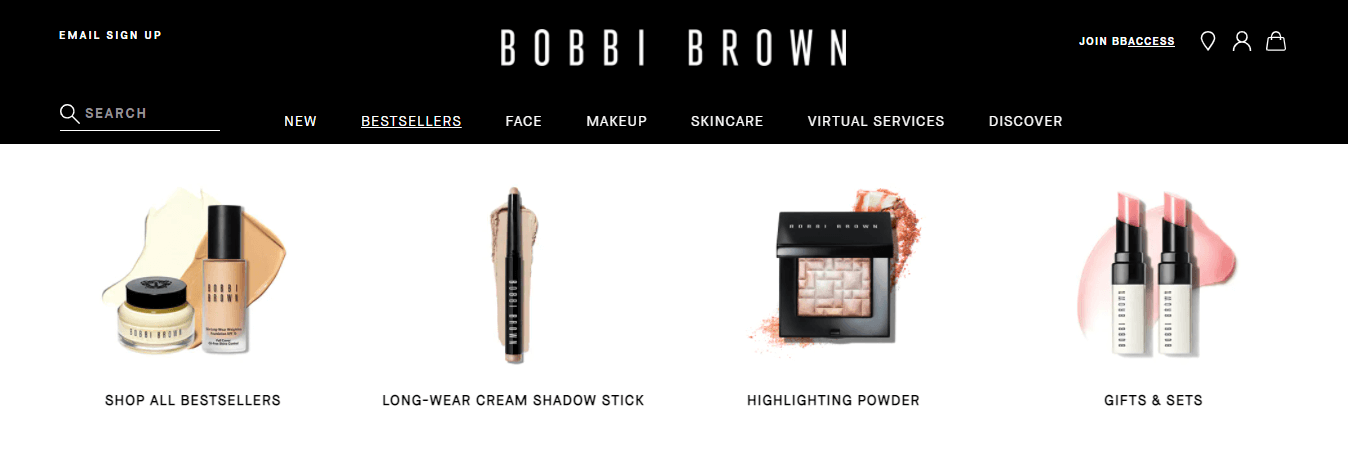
7. 바비 브라운
바비 브라운은 현대식 메가 메뉴의 또 다른 좋은 예입니다. 화장품을 주로 판매하는 온라인 쇼핑몰입니다. 이 웹 사이트에는 디자인이 매우 단순하지만 눈부신 메가 메뉴가 있습니다.

그것은 이미지와 카테고리 이름과 함께 화장품 항목을 표시합니다. 또한 누구나 휴대폰과 태블릿을 사용하여 메가 메뉴에 액세스할 수 있도록 반응형 디자인에 중점을 둡니다.
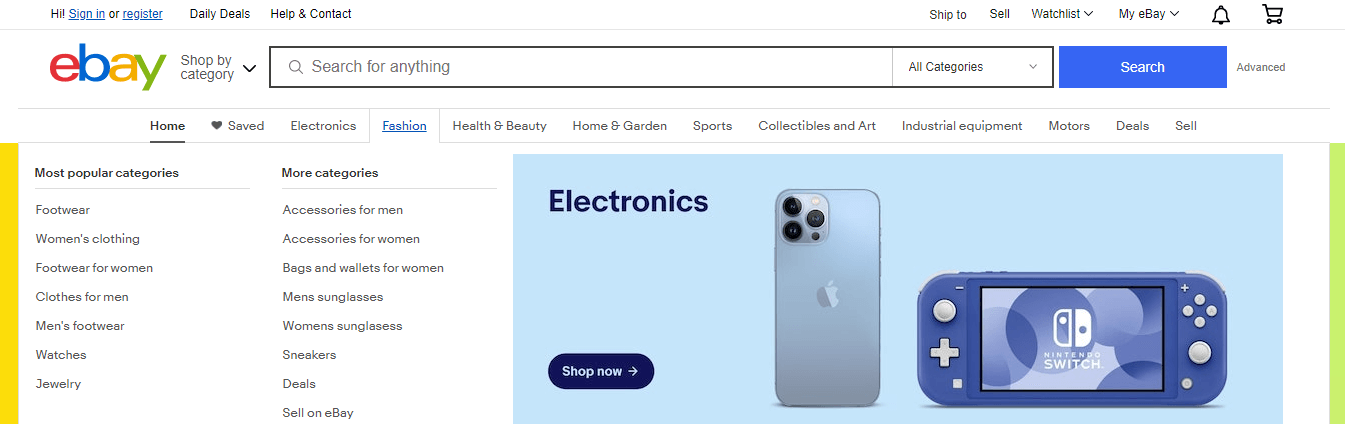
8. 이베이
대부분의 사람들은 세계 최대 전자 상거래 브랜드 중 하나인 eBay에 대해 잘 알고 있습니다. 이 최고의 전자 상거래 웹 사이트에는 풍부한 메가 메뉴가 있습니다. 각 메인 메뉴 항목 아래에는 메가 메뉴가 있습니다. 패션 메뉴에 집중하세요.

이 메뉴 항목 아래에는 가장 인기 있는 카테고리 및 기타 카테고리 를 표시하는 데 사용되는 큰 크기의 메가 메뉴가 있습니다. 그리고 이 두 범주에는 메뉴 항목으로도 나열되는 수많은 하위 범주가 있습니다. 그러나 고객의 시선을 사로잡는 주요 제품도 표시합니다.
읽기: eBay: 글로벌 전자 상거래 비즈니스 리더가 되기 위한 마법의 여정
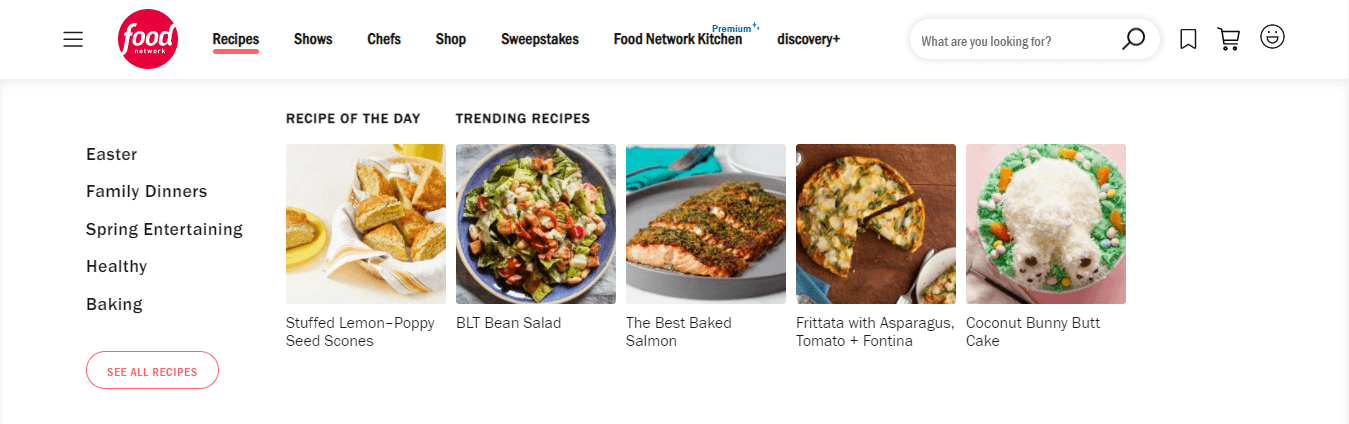
9. 푸드 네트워크
Food Network는 레스토랑 음식 메뉴를 표시하는 메가 메뉴가 있는 레스토랑 웹사이트입니다. 레시피 메뉴 항목 아래에는 오늘의 레시피 와 트렌드 레시피를 공유하는 메가 메뉴가 있습니다.

그들의 메가 메뉴 프리젠 테이션은 매우 상징적입니다. 각 레시피에는 고객을 끌어들이는 이미지가 있습니다. 그러나 다른 레시피 목록을 표시하는 옵션도 있고 모든 레시피 보기 버튼이 있습니다.
WordPress 및 Elementor를 사용하여 레스토랑 웹사이트를 만드는 방법에 대해 자세히 알아보세요.
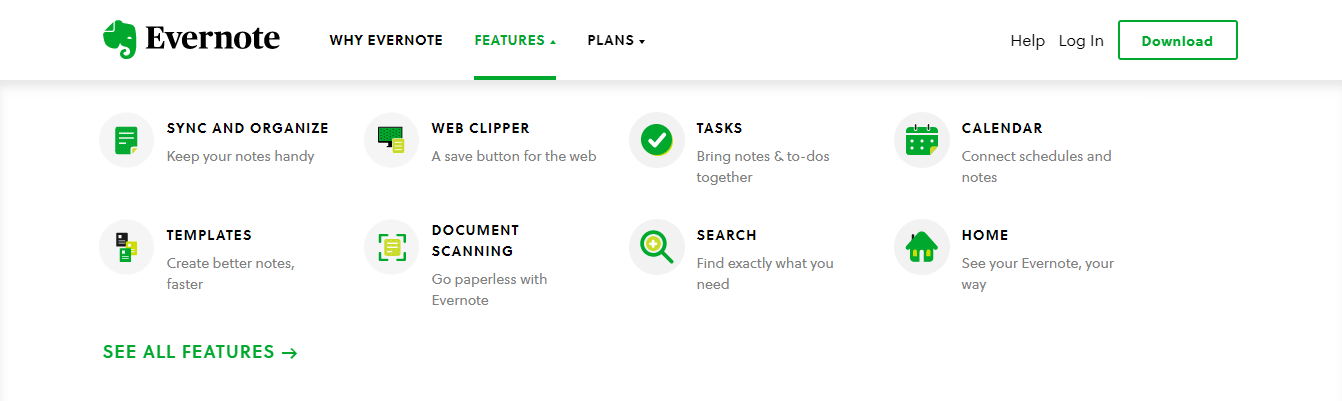
10. 에버노트
Evernote는 프로젝트 관리, 정리, 메모, 보관, 작업 관리를 위해 특별히 제작된 도구입니다. 이 웹사이트에는 귀중한 기능을 보여주는 멋진 메가 메뉴가 있습니다.


이것은 독특한 녹색 아이콘, 기능 이름 및 짧은 태그라인과 함께 제공되는 아름다운 메가 메뉴입니다. 또한 Evernote의 모든 기능을 볼 수 있는 모든 기능 보기 링크가 있습니다.
5개 이상의 메가 메뉴 모범 사례
필요에 따라 웹사이트 메가 메뉴를 만들 수 있습니다. 그러나 메가 메뉴가 잘 디자인되고 반응이 빠르며 사용하기 쉬운지 확인하십시오. 메가 메뉴를 완벽하게 만들려면 다음 팁을 따라야 합니다.
- 사용자가 스캔할 수 있도록 메가 메뉴를 단순하게 유지
- 반응형 디자인에 집중
- 아이콘/이미지를 추가하여 더 매력적으로 만드십시오.
- 단일 링크 색상 사용
- 링크가 너무 가까이 있지 않도록 하십시오.
- 모든 메뉴 항목이 한 번에 표시되는지 확인하고 스크롤을 건너뜁니다.
- 하나의 트리거 옵션을 사용하십시오. 호버 또는 클릭
보너스: Elementor 및 Happy Addons를 사용하여 WordPress에서 메가 메뉴를 만드는 방법
예전에는 WordPress 웹사이트에 대한 메가 메뉴를 만드는 것이 재앙이었습니다. 사용자 지정 코드를 작성하고, 타사 플러그인을 설치해야 하며, 작업을 제대로 완료하기 위해 때때로 전문가를 고용해야 합니다.
그러나 현재의 시나리오는 다릅니다. Elementor 및 Happy Addons를 사용하여 자신만의 웹사이트 메가 메뉴를 효율적으로 디자인할 수 있습니다.
Happy Addons는 인기 있고 빠르게 성장하는 Elementor 애드온 중 하나로 특별한 위젯 Happy Mega Menu와 함께 제공됩니다. 이 고급 위젯을 사용하면 실시간으로 메가 메뉴를 만들 수 있습니다. 이 드래그 앤 드롭 위젯을 사용하면 아이콘, 배지, 이미지 및 저장된 Elementor 템플릿 을 메가 메뉴에 추가할 수 있습니다.
그러나 사용자가 모바일 또는 기타 소형 장치를 사용하여 웹 사이트 메가 메뉴에 쉽게 액세스할 수 있도록 반응형 디자인에도 중점을 둡니다.
해피 메가 메뉴 위젯 을 사용하여 위의 예제 weDevs, Adidas, Dribbble, InVision 등과 같은 대규모 메가 메뉴를 만들 수 있습니다.
왜 기다리는가? 이 단계별 비디오 자습서를 보고 WordPress에서 메가 메뉴를 만드는 방법을 알아보겠습니다.
Happy Mega Menu 문서를 읽고 이 위젯을 올바르게 사용하는 방법을 배우십시오.
메가 메뉴에 대한 FAQ
메가 메뉴와 관련하여 사람들이 온라인에서 자주 묻는 질문이 많이 있습니다. 여기에서는 메가 메뉴에 대해 자세히 알아보는 데 도움이 될 수 있는 몇 가지 일반적인 질문에 답변했습니다.
1. 메가 메뉴란?
메가 메뉴는 웹사이트의 거대한 내부 페이지 링크를 표시하는 데 사용되는 대규모 드롭다운 탐색 메뉴입니다. 기본 WordPress 하위 메뉴 또는 드롭다운 메뉴와 다릅니다. 메가 메뉴에서 아이콘, 이미지 및 기타 고급 기능을 추가하여 웹사이트 탐색 영역을 꾸밀 수 있습니다.
웹사이트 방문자가 기본 메뉴를 사용하여 웹사이트의 가장 깊은 부분에 액세스할 수 있습니다. 그러나 메가 메뉴는 웹사이트의 사용성을 개선하고 더 많은 판매를 유도하고 전환을 늘리고 방문자가 웹사이트를 더 오래 탐색할 수 있도록 도와줍니다.
2. 내 WordPress 웹 사이트에 대한 메가 메뉴를 어떻게 만들 수 있습니까?
메가 메뉴 플러그인을 사용하여 웹사이트를 위한 메가 메뉴를 만들 수 있습니다. 그러나 Elementor 사용자라면 Happy Addons의 Happy Mega Menu 위젯을 사용하여 메가 메뉴를 간단하게 만들 수 있습니다. 우리는 이미 이것에 대해 논의했습니다. 우리 블로그의 위 부분을 따르십시오.
3. 메가 메뉴가 SEO에 좋은가요 나쁜가요?
기본적으로 웹사이트 메가 메뉴는 웹사이트 순위에 영향을 미치지 않습니다. 그러나 웹사이트 탐색을 개선하는 데 도움이 됩니다. 그것이 SEO에 좋다고 말할 수 있는 이유입니다.
반면에 메가 메뉴의 코드는 웹사이트에 표시될 때 주로 먼저 로드됩니다. 메가 메뉴에는 많은 내부 페이지 또는 기타 필요한 웹 요소가 나열되어 있으므로 웹 사이트 속도가 느려집니다.
이러한 이유로 Google은 웹사이트 SEO 점수를 매기기 위해 페이지 로딩 시간을 측정하므로 SEO에 좋지 않습니다.
4. 메가 메뉴를 사용해야 하나요?
그것은 당신의 목적에 달려 있습니다. 일반적으로 메가 메뉴는 전자 상거래, 블로그, 잡지, 뉴스 등과 같은 대규모 웹 사이트에 사용됩니다. 이러한 웹 사이트나 대규모 콘텐츠 기반 웹 사이트가 있는 경우 메가 메뉴를 사용해야 합니다.
5. 메가 메뉴는 Elementor와 함께 작동합니까?
예, 메가 메뉴는 Elementor와 완벽하게 호환됩니다.
메가 메뉴를 사용하여 완벽한 웹사이트 탐색 배우기
이 블로그에서 우리는 10가지 좋은 메가 메뉴 예시를 나열했습니다. 따라서 메가 메뉴에 대한 올바른 아이디어를 얻을 수 있습니다. 그러나 메가 메뉴를 사용해야 하는 이유 및 시기, 메가 메뉴 모범 사례, 메가 메뉴에서 사람들이 온라인에서 자주 묻는 일반적인 질문에 대한 답변과 같은 메가 메뉴에 대한 몇 가지 필요한 정보도 다루었습니다.
그 외에도 Elementor를 사용하여 WordPress에서 메가 메뉴를 만드는 방법에 대해 논의했습니다. 이제 Elementor 사용자는 Happy Addons의 Happy Mega Menu 위젯을 사용하여 메가 메뉴를 만드는 것이 어렵지 않습니다.
이 게시물이 마음에 들면 소셜 채널에 공유하십시오. 그리고 WordPress 및 Elementor에서 보다 편리한 블로그를 얻으려면 뉴스레터에 가입하는 것을 잊지 마십시오.
뉴스레터 구독
Elementor에 대한 최신 뉴스 및 업데이트 받기
