JavaScript 축소 방법: 초보자 개발자를 위한 단계별 가이드
게시 됨: 2023-04-21페이지 성능을 개선할 방법을 찾고 있는 웹 또는 앱 개발자라면 진지하게 고려해야 할 한 가지 개선 사항은 JavaScript 축소입니다. 이 게시물에서는 JavaScript를 축소하는 방법과 현재 기술 스택에 따라 JavaScript를 축소하는 데 사용할 수 있는 도구를 보여 드리겠습니다.
정확히 JavaScript 축소가 무엇인지, 그리고 이를 수행하려는 이유를 아는 것도 좋은 일이므로 이것부터 시작하겠습니다. 도구로 이동하려면 아래 목차 링크를 자유롭게 사용하십시오.

목차:
- JavaScript를 축소하는 이유는 무엇입니까? #
- JavaScript 축소의 이점 #
- 축소 대 난독화 #
- JavaScript를 축소하는 온라인 도구 #
- 다른 도구 및 서비스로 JavaScript 축소 #
JavaScript를 축소하는 이유는 무엇입니까?
이미 언급했듯이 코드 축소는 웹 페이지의 성능과 속도를 향상시키는 한 가지 방법입니다. JavaScript 축소가 어떤 모습인지 보여주기 위해 일반적인 JavaScript 디바운스 함수인 다음 코드 예제를 살펴보십시오.
let doResizeResult = () => { console .log( window .innerWidth); } // main function let debounce = ( callback, delay ) => { let myTimeout; return () => { clearTimeout(myTimeout); myTimeout = setTimeout( () => { callback() }, delay); }; }; let doDebounce = debounce( () => doResizeResult(), 1000 ) window .addEventListener( 'resize' , () => doDebounce()); 코드 언어: JavaScript ( javascript )위의 코드는 읽기 쉽고, 들여쓰기가 정확하고, 연산자 사이에 공백이 있고, 특정 코드 줄 사이에 이중 간격이 있습니다. 이런 방식으로 JavaScript를 작성할 필요는 없지만 가독성에 도움이 됩니다. 이 예제에는 코드 내에 주석도 포함되어 있습니다.
JavaScript 축소기를 사용하여 해당 코드를 축소하면 다음과 같이 표시됩니다.
let doResizeResult= () => { console .log( window .innerWidth)},debounce= ( e,d )=> { let n; return () => {clearTimeout(n),n=setTimeout( () => {e()},d)}},doDebounce=debounce( () => doResizeResult(), 1e3 ); window .addEventListener( "resize" ,()=>doDebounce()); 코드 언어: JavaScript ( javascript )코드 스니펫의 읽기 쉬운 버전을 온라인 JavaScript 축소기에 붙여넣었습니다(나중에 예제 참조). 최소화기는 완전히 동일한 코드 조각의 다른 버전을 생성했습니다. 단, 지금은 코드가 축소되었습니다. 즉, 불필요한 공백과 줄바꿈이 제거되어 코드가 최대한 작아집니다. 이 경우 코드 주석도 제거했습니다.
편집 및 유지하려는 JavaScript를 절대 축소하지 않는다는 점에 유의하십시오. 이것은 비생산적일 것입니다. JavaScript 축소는 프로덕션 웹 사이트에 푸시할 코드를 위한 것입니다. 개발자 환경에서 JavaScript로 작업하는 경우 미리 축소된 코드 버전을 그대로 유지합니다.
JavaScript 축소의 이점
위와 같은 스니펫을 축소할 때 얼마나 많은 파일 크기가 저장되는지 알 수 있습니다.
- 축소 전: 384바이트
- 축소 후: 232바이트
이것은 축소만을 위한 것이며 gzip과 같은 다른 형태의 압축은 포함하지 않습니다. 이것은 또한 변수 이름, 함수 이름 및 기타 코드 부분의 크기를 줄이는 형태의 최소화를 사용하지 않습니다. 이제 이러한 유형의 개선이 수백 줄의 코드에서 이루어진다고 상상해 보십시오! 간단한 축소만으로도 앱 성능이 크게 향상됩니다.
이것은 JavaScript를 축소하는 방법을 조사하려는 이유를 충분히 보여줍니다. 그러나 JavaScript를 축소하는 데 사용할 수 있는 도구를 사용하기 전에 다른 관련 항목을 간단히 살펴보겠습니다.
축소 대 난독화
JavaScript 축소는 JavaScript 난독화와 다릅니다. 즉, 축소로 인해 JavaScript를 읽기가 더 어려워지는 것은 사실입니다. 그러나 완전히 "난독화"되지는 않았으며 JavaScript 코드를 미화(즉, "최소화")하기 쉽습니다. JavaScript 난독화는 상당히 다르게 보입니다.
이전 섹션의 동일한 스니펫으로 돌아가 보겠습니다. 온라인 JavaScript obfuscator를 통해 실행할 때 스니펫은 다음과 같습니다.
var _0xc3ef=[ "\x69\x6E\x6E\x65\x72\x57\x69\x64\x74\x68" , "\x6C\x6F\x67" , "\x72\x65\x73\x69\x7A\x65" , "\x61\x64\x64\x45\x76\x65\x6E\x74\x4C\x69\x73\x74\x65\x6E\x65\x72" ]; let doResizeResult= () => { console [_0xc3ef[ 1 ]]( window [_0xc3ef[ 0 ]])}; let debounce= ( _0xf855x3,_0xf855x4 )=> { let _0xf855x5; return () => {clearTimeout(_0xf855x5);_0xf855x5= setTimeout( () => {_0xf855x3()},_0xf855x4)}}; let doDebounce=debounce( () => { return doResizeResult()}, 1000 ); window [_0xc3ef[ 3 ]](_0xc3ef[ 2 ],()=>{ return doDebounce()}) 코드 언어: JavaScript ( javascript )코드의 일부는 여전히 손상되지 않았지만 대부분의 코드가 완전히 다르고 읽을 수 없음을 알 수 있습니다.
JavaScript 난독화의 목적은 다른 사람이 코드를 "훔치는" 것을 허용하지 않고 축소하는 것입니다. 그러나 이것은 코드가 기술적으로 "난독화"될 수 있기 때문에 다소 무의미한 노력입니다. 또한 프론트엔드 기술은 개방형 웹 플랫폼의 일부이기 때문에 JavaScript 코드는 저작권으로 보호받기 어렵습니다.
따라서 JavaScript만 축소할 수 있습니다. JavaScript 난독화는 대부분의 경우 과잉입니다.
JavaScript를 축소하는 온라인 도구
이제 JavaScript와 그 이점을 축소하려는 이유에 대한 기본 사항을 다루었으므로 몇 가지 유용한 온라인 도구를 고려해 보겠습니다. 이를 통해 몇 번의 클릭만으로 일반 JavaScript 코드를 축소된 코드로 즉시 변환할 수 있습니다.
나열된 도구 중 다수는 유사하게 작동하지만 코드를 추가할 수 있는 방법(예: 업로드, 직접 입력 등)이 다릅니다. 또한 일부 도구에는 난독화 옵션을 포함하여 특정 축소 유형에 대한 구성 옵션이 있습니다.
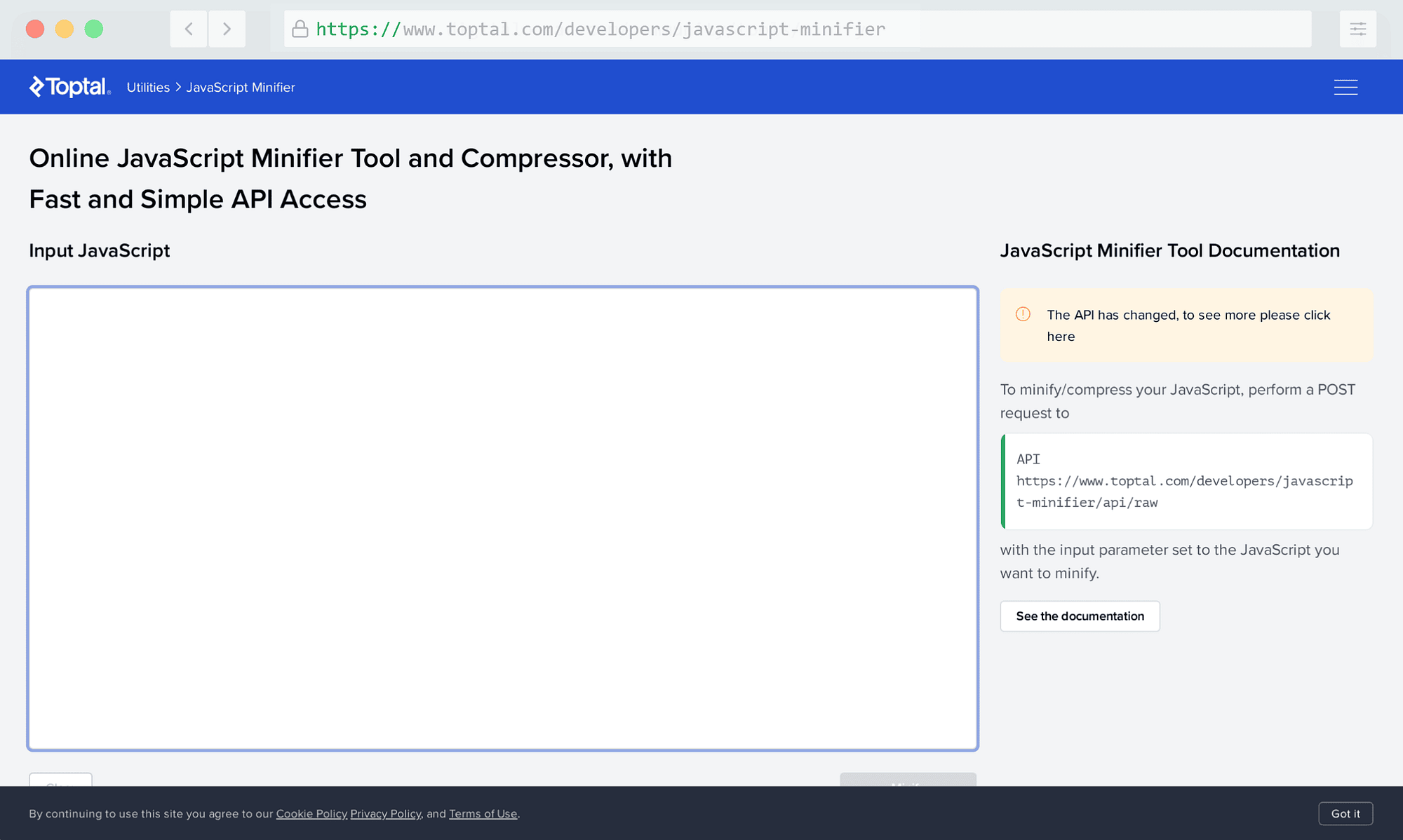
Toptal JavaScript 축소기
Toptal의 이 온라인 축소기 서비스를 사용하면 페이지에서 직접 JavaScript를 축소할 수 있습니다. API를 사용하여 POST 요청을 통해 축소할 수도 있습니다.

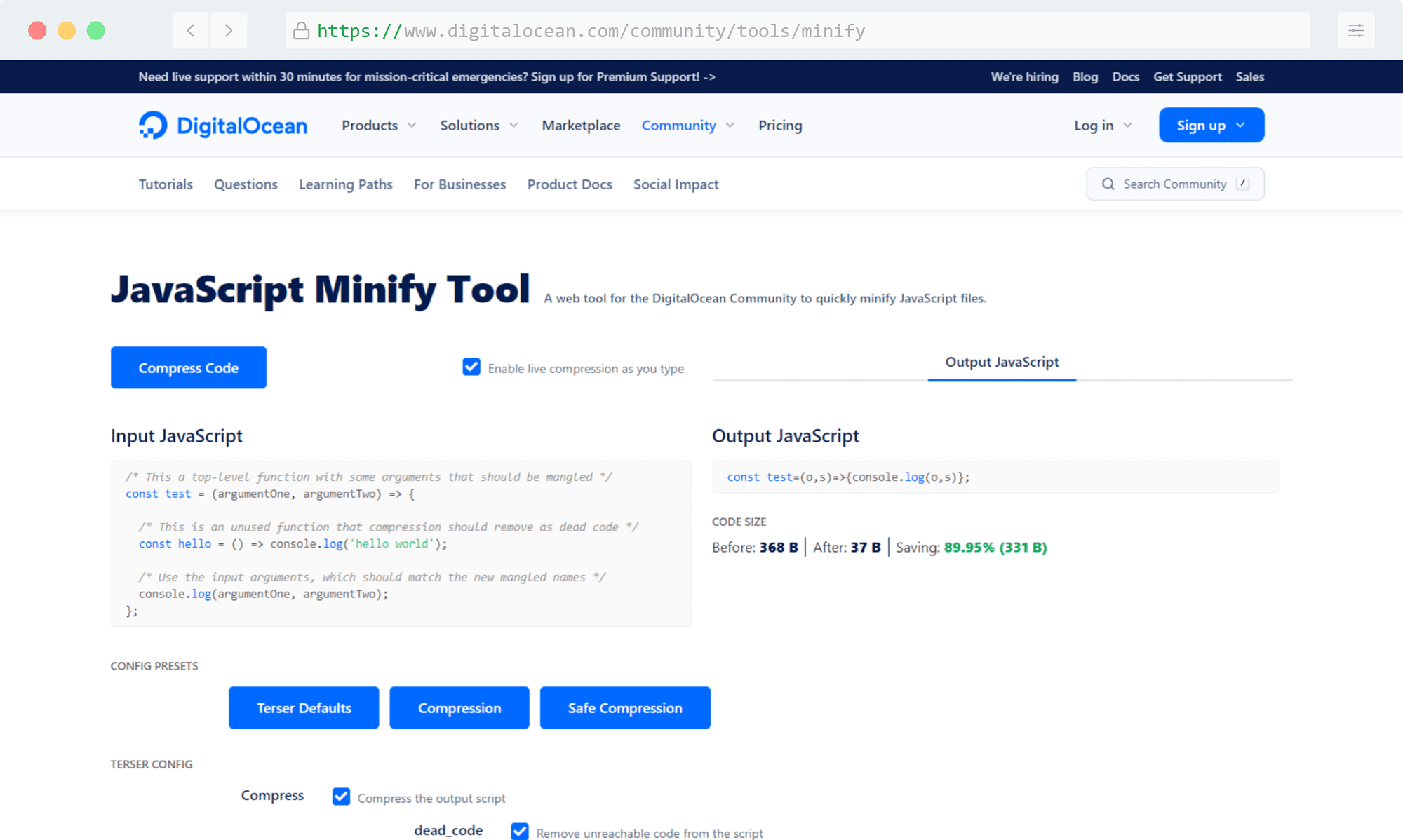
Digital Ocean의 JavaScript 축소 도구
Digital Ocean minify 도구는 최소화와 함께 미사용 코드 및 stray console.log() 문을 제거하는 기능을 포함하여 다양한 구성 설정을 제공합니다. 더 빠른 축소를 위해 세 가지 구성 사전 설정 중에서 선택할 수도 있습니다.


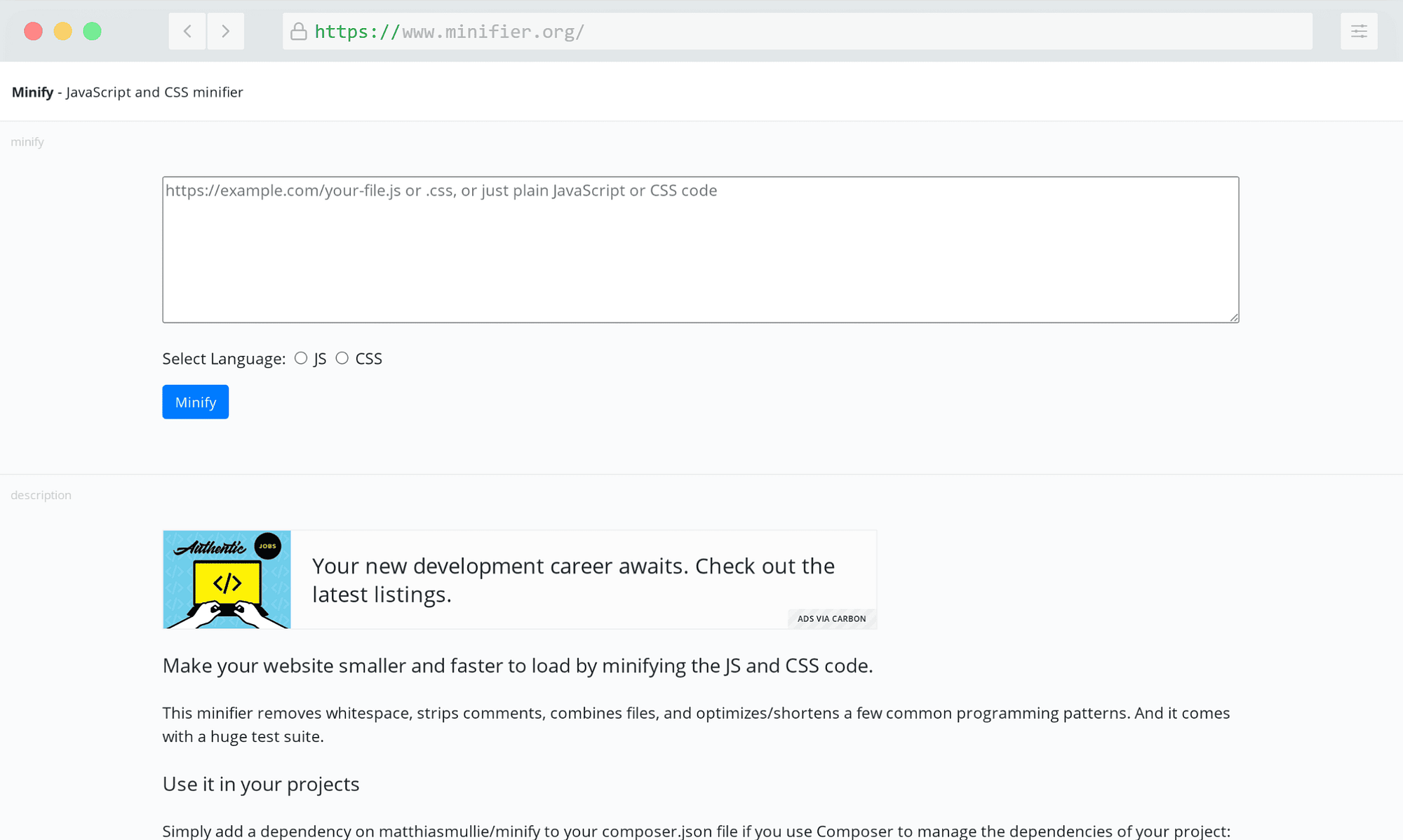
작게 하다
Minify는 CSS도 축소하는 간단한 JavaScript 축소기입니다. 홈 페이지 도구를 사용하여 온라인에서 직접 사용하거나 여러 파일을 축소하고 결합할 수 있는 CLI 도구로 사용할 수 있습니다. 여기에는 테스트 스위트도 포함됩니다.

번들
bundlejs는 이 목록에 있는 다른 JavaScript 축소 도구와 다릅니다. 이를 통해 모든 패키지를 결합하고 축소한 후 번들 크기가 얼마인지 대화식으로 테스트할 수 있습니다. 축소기로 사용하거나 단순히 번들 크기 검사기로 사용할 수 있으며 다양한 구성 옵션이 있습니다.

JSCompress
JSCompress는 내부적으로 UglifyJS 및 babel-minify를 사용하는 온라인 JavaScript 축소기입니다. 이 도구를 사용하면 JavaScript를 복사하여 붙여넣거나 하나 이상의 파일을 업로드하여 축소 및 압축을 위해 파일을 결합할 수 있습니다.

FreeFormatter.com의 JavaScript 축소기
이 온라인 축소 도구를 사용하면 직접 복사/붙여넣기 또는 파일 업로드를 통해 축소할 수 있습니다. 파일의 인코딩 유형을 선택할 수 있으며 이 유형은 최적화를 위해 코드의 변수 이름을 더 작게 조정합니다.

JS 온라인 축소
복사/붙여넣기를 통해 JavaScript를 축소하기 위한 간단한 도구입니다. 이는 이러한 도구만큼 간단하며 특정 JavaScript 라이브러리가 축소되는 방식을 확인할 수 있는 몇 가지 원클릭 테스트도 포함되어 있습니다.

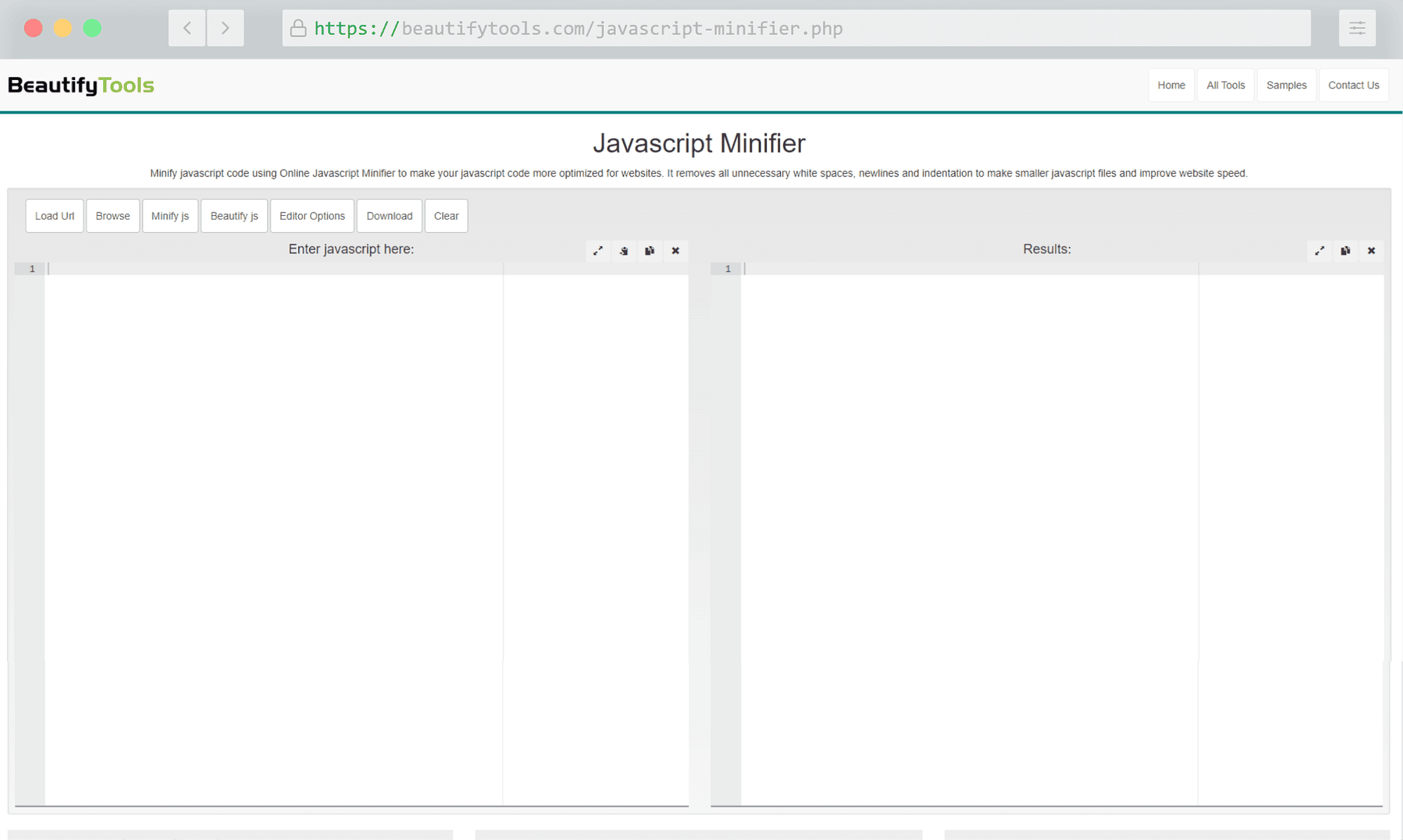
BeautifyTools의 자바스크립트 축소기
이 온라인 축소기는 JavaScript를 즉시 축소하며 여러 방법으로 코드를 입력할 수 있는 옵션이 있습니다. 복사/붙여넣기, URL을 통해 로드 또는 로컬 JavaScript 파일을 로드할 수 있습니다.

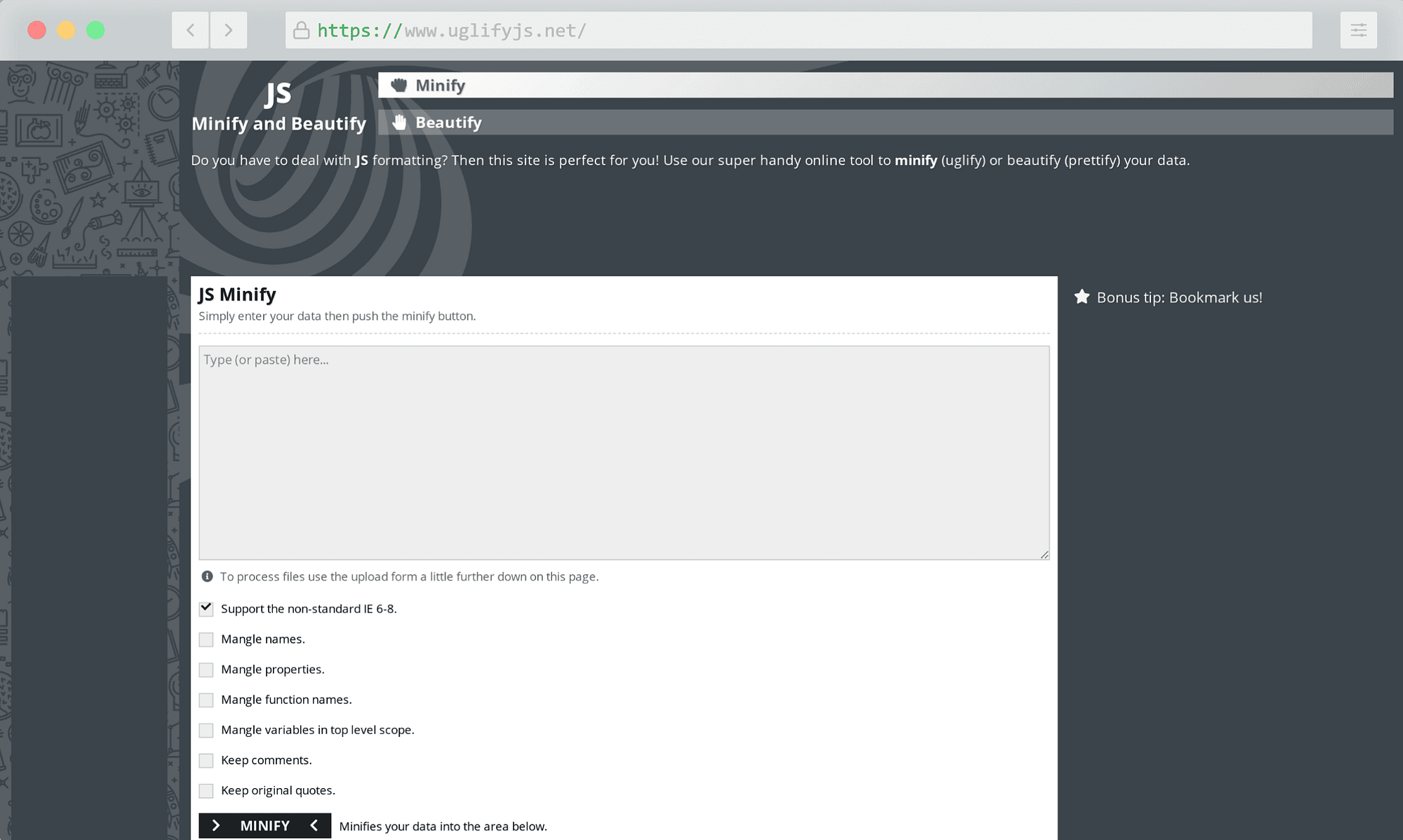
JS 축소
이 도구를 사용하면 직접 입력하여 축소하거나 JavaScript 파일을 업로드할 수 있습니다. 유용하게도 다양한 상자를 선택하여 코드의 다양한 부분(난독화와 유사)을 "조작"하고 주석과 원래 인용문을 유지할 수 있는 옵션도 있습니다.

다른 도구 및 서비스로 JavaScript 축소
대부분의 경우 웹 사이트의 CMS 또는 빌드 시스템이 준비되면 JavaScript 축소는 수동이 아닌 자동으로 수행되는 작업입니다. 이는 설정에 따라 플러그인 및 빌드 도구를 통해 가능합니다.
예를 들어 WordPress 웹 사이트를 실행하는 경우 파일 캐싱, 압축, 물론 CSS 및 JavaScript 축소를 포함한 일련의 옵션을 제공하는 플러그인이 있습니다.
Webpack, Parcel.js, esbuild, Snowpack 등과 같이 사용 가능한 많은 빌드 도구 중 하나를 사용하면 축소가 자동으로 수행될 수 있습니다. 개발 코드는 축소되지 않지만 변경 사항을 프로덕션으로 푸시할 준비가 될 때마다 JavaScript 축소를 포함하여 선택한 기능으로 새 코드가 자동으로 빌드됩니다.
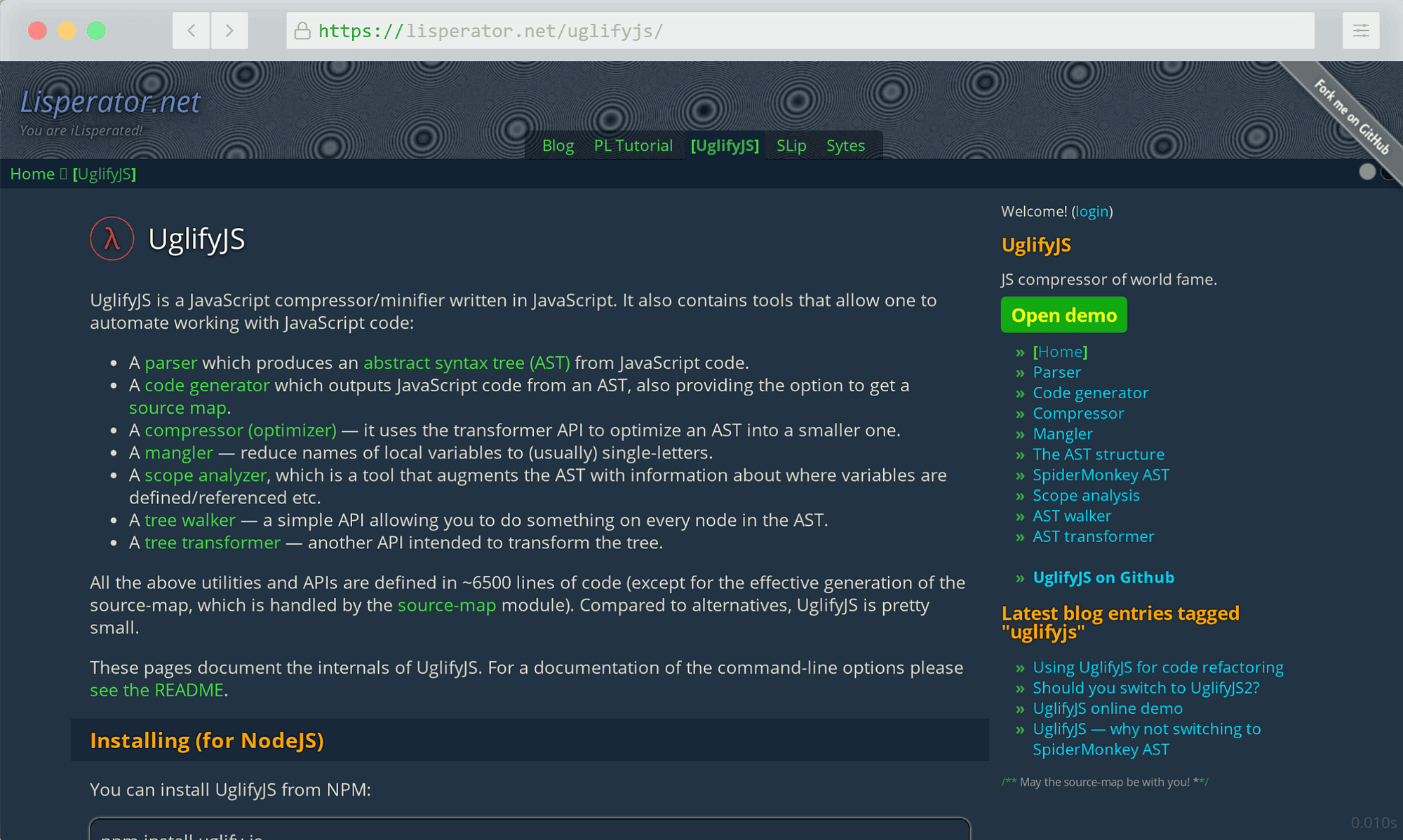
빌드 프로세스의 일부로 JavaScript를 축소할 때 사용할 수 있는 인기 있는 도구 중 하나는 앞서 언급한 UglifyJS입니다. 이것은 많은 도구가 후드 아래에서 사용하고 사용자가 직접 사용할 수도 있는 완전한 기능을 갖춘 압축기/축소기입니다.

웹사이트에서 제공되는 JavaScript를 자동으로 축소할 수 있는 콘텐츠 전송 네트워크(CDN) 및 관련 서비스도 있습니다. 이는 즉석 이미지 최적화와 유사합니다.

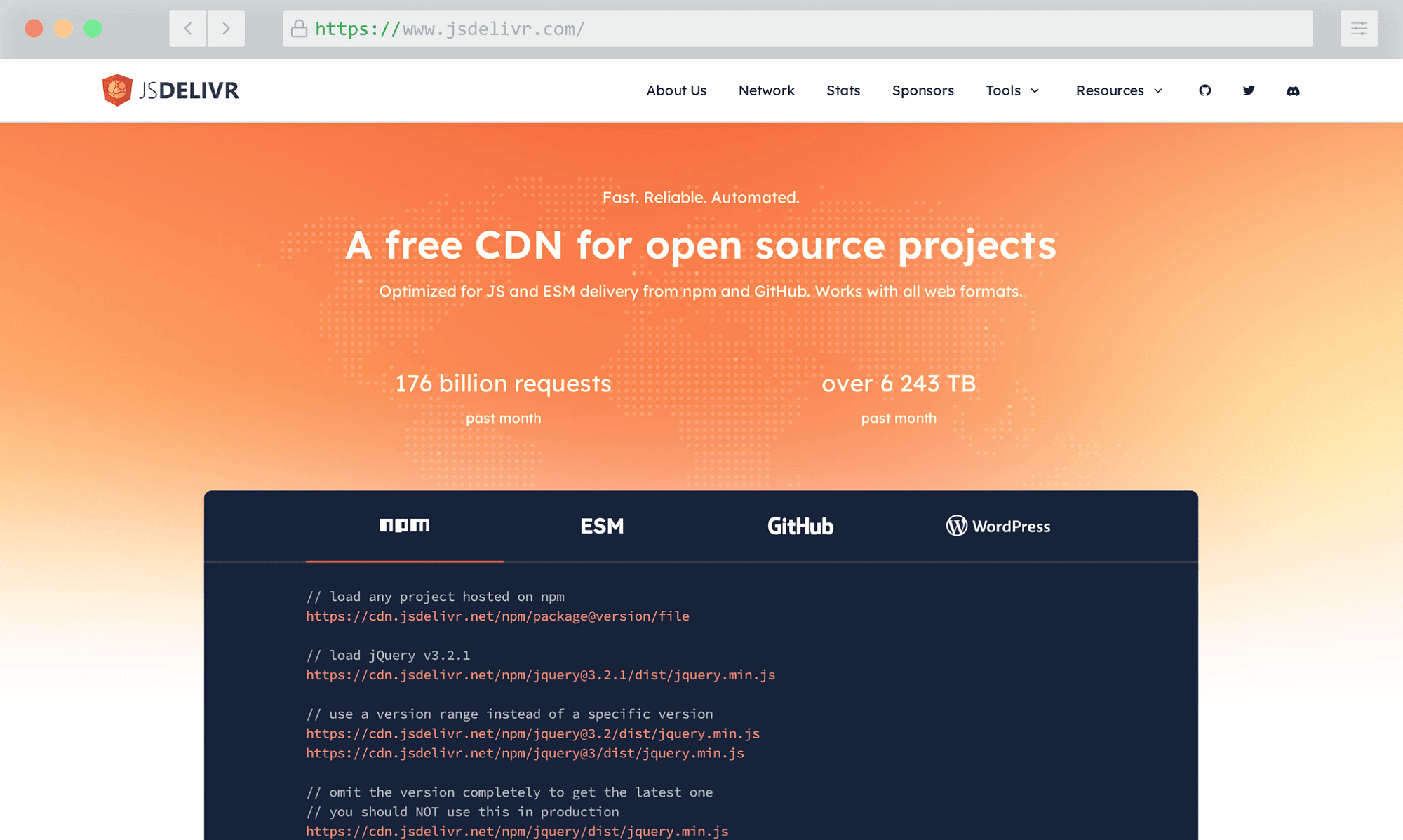
그러한 서비스 중 하나가 JsDelivr입니다. JsDelivr는 오픈 소스 프로젝트에 무료이며 npm 및 GitHub에서 JavaScript 콘텐츠를 제공하는 데 최적화된 빠른 CDN입니다. 설명서에 설명된 대로:
먼저 축소된 버전의 파일을 찾으려고 시도할 것입니다…(확장자를 제거하고 동일한 파일
.min.js를 찾음). 우리가 하나를 찾을 수 없다면 우리는 우리 자신을 축소합니다.
이는 필요한 경우 축소와 함께 전달 자체를 통해 강력한 성능을 제공합니다.
JavaScript 축소 방법 요약
위에 제시된 도구와 제안이 웹 사이트와 앱에서 JavaScript를 축소하는 방법과 그 이점을 이해하는 데 도움이 되기를 바랍니다. 위에 표시된 것처럼 JavaScript를 축소하는 데 사용할 수 있는 여러 가지 도구가 있습니다. 이들 중 일부는 대화식으로 사용할 수 있는 온라인 도구입니다. 다른 것들은 더 큰 웹 사이트 구축 시스템의 일부이며 때로는 CMS를 사용합니다.
어떤 경우이든 JavaScript 축소는 더 빠르게 로드되는 콘텐츠를 제공하여 더 나은 전반적인 사용자 경험을 가능하게 함으로써 사용자에게 이점을 제공합니다.
…
워드프레스 사이트 속도 향상에 대한 단기 집중 과정에 참여하는 것을 잊지 마세요. 아래에서 자세히 알아보십시오.
