JavaScript를 축소하는 방법 — 권장 도구 및 방법
게시 됨: 2022-05-03대부분의 사용자는 우아한 웹 브라우징 경험을 원하며 JavaScript는 오랫동안 개발자가 이러한 향상된 경험을 제공하는 데 즐겨 사용되었습니다.
그러나 JavaScript는 사이트를 더 멋지게 보이게 하기 위해서만 존재하는 것은 아닙니다. 또한 웹사이트의 성능과 성공에 직접적인 영향을 미칩니다. 웹사이트 속도를 높이거나 페이지 로딩 시간을 줄이는 것(JavaScript 개발의 핵심 두 가지 개념)은 사용자 경험을 개선하는 데 중요한 요소입니다.
최단 시간 내에 웹사이트의 성능을 향상시키려면 JavaScript 축소에 익숙해져야 합니다. 기능을 변경하지 않고 JavaScript 소스 코드에서 불필요한 문자를 모두 제외하는 데 도움이 됩니다. 또한 웹사이트의 로딩 시간과 대역폭 사용량을 줄여줍니다.
JavaScript 축소는 까다로울 수 있습니다. 이 기사에서는 WordPress 및 WordPress가 아닌 웹 사이트의 JavaScript 코드를 최소화하는 데 도움이 되는 과정을 차트로 표시합니다.
자바스크립트란?

JavaScript는 클라이언트 측과 서버 측 모두에서 대화형 웹 사이트를 만들기 위한 텍스트 지향 스크립팅 언어입니다. 대부분의 언어보다 배우기가 더 간단하고 덜 복잡하여 널리 사용되는 언어입니다.
HTML과 CSS가 웹사이트의 구조를 만드는 반면, JavaScript는 웹사이트에 상호작용을 가져와 사용자의 참여를 유도하는 복잡한 기능을 추가합니다. 예를 들어 JavaScript는 스크롤링 비디오 주크박스, 2D/3D 비디오 및 대화형 지도와 같은 복잡한 요소를 제공합니다.
특히 웹 브라우저는 JavaScript를 이해할 수 있습니다. 따라서 HTML 및 CSS와 함께 웹 개발에 관심이 있다면 선택하는 것이 좋습니다. 방해 없이 모든 브라우저에서 실행되는 고도의 대화형 웹 사이트를 만들어야 하는 경우 JavaScript가 사용할 수 있는 가장 신뢰할 수 있는 옵션입니다.
코드 축소란 무엇입니까?
최소화는 최소화라고도 합니다. 코드 최소화는 코드를 최적화하여 공간을 절약하고 페이지 로드 시간을 줄이며 웹사이트 대역폭 사용량을 줄이는 것을 의미합니다. 그러나 가장 큰 관심사는 기능을 변경하지 않고 코드를 최소화하는 것입니다.
코드 축소는 HTML, CSS 및 곧 보게 될 JavaScript를 포함한 모든 핵심 프로그래밍 기술에서 가능합니다. 그러나 그 과정은 즉각적이지 않습니다. 일부 작업은 기능을 유지하면서 코드를 더 간결하게 만드는 데 사용됩니다.
JavaScript 코드를 축소하려면 이를 구문 분석하고 압축하고 출력을 가져와야 합니다. 일단 축소되면 육안으로는 거의 읽을 수 없습니다. 불필요한 공백, 주석, 줄 바꿈 문자 및 처음에 코드를 읽기 쉽게 만들었던 모든 것을 제거했습니다.
코드를 추가로 변경해야 할 수도 있습니다. 예를 들어 함수 인라인, 블록 구분 기호 제거, 암시적 조건 사용 또는 지역 변수 재작성 등입니다.
축소되지 않은 자바스크립트 코드와 축소되지 않은 자바스크립트 코드 예제
몇 가지 샘플 코드를 살펴보겠습니다. 이 첫 번째 블록은 축소되지 않은 일반 JavaScript입니다.
// program to check if the string is palindrome or not function checkPalindrome(str) { // find the length of a string const len = string.length; // loop through half of the string for (let i = 0; i < len / 2; i++) { // check if first and last string are same if (string[i] !== string[len - 1 - i]) { return 'It is not a palindrome'; } } return 'It is a palindrome'; } // take input const string = prompt('Enter a string: '); // call the function const value = checkPalindrome(string); console.log(value);이제 축소된 동일한 코드가 어떻게 보이는지 보겠습니다.
function checkPalindrome(n){const t=string.length;for(let n=0;n<t/2;n++) if(string[n]!==string[t-1-n])return"It is not a palindrome";return"It is a palindrome"} const string=prompt("Enter a string: "), value=checkPalindrome(string);console.log(value);보시다시피, 두 번째 코드 블록은 훨씬 작고 컴팩트합니다. 즉, 로드 및 렌더링 속도가 빨라져 페이지 로드 시간이 단축되고 콘텐츠 속도가 빨라집니다.
여기에서 529바이트를 324바이트로 줄여 205바이트의 여유 공간을 확보하고 페이지 로드를 거의 40% 줄였습니다.
529페이지 분량의 책을 324페이지 분량의 책으로 압축하는 것과 같습니다. 물론 사람은 읽기가 힘들지만 기계는 문제 없이 빠르게 읽을 수 있습니다.
여러 JavaScript 파일을 개별 축소 파일에 연결할 때 코드 축소는 서버에 대한 HTTP 요청 수를 줄입니다. 이것은 또한 사이트의 대역폭 소비를 낮춥니다. 게다가, 코드 축소는 스크립트 실행 시간을 줄여줍니다. 이 모든 것은 TTFB(Time to First Byte)를 단축시킵니다.
JavaScript 코드를 축소해야 하는 이유
초기 코드를 작성하는 동안 대부분의 개발자는 주로 작업을 완료하는 데 중점을 둡니다. 그 길에서 그들은 미래에 작업하는 다른 사람들이 코드를 더 읽기 쉽게 만들기 위해 많은 주석, 공백 및 변수를 사용하는 경향이 있습니다.
훌륭한 프로그래밍 언어임에도 불구하고 JavaScript는 웹 페이지의 속도를 늦춤으로써 웹 페이지에 영향을 줍니다. 공간을 확보하고 페이지 로드 속도를 향상시키려면 JavaScript 코드를 축소해야 합니다.
JavaScript 코드의 축소 버전은 파일 크기를 30~90%까지 줄일 수 있습니다. 결과적으로 JavaScript 축소는 모든 개발자에게 친숙한 의식이 되었습니다.
모든 주요 JavaScript 라이브러리 개발자(Angular, Bootstrap 등)는 프로덕션 배포를 위해 JavaScript의 축소 버전을 제공합니다. 그리고 각각은 이것을 나타내기 위해 min.js 확장자를 사용합니다.
JavaScript 코드 축소의 이점
다음은 JavaScript 축소를 사용한 후 얻을 수 있는 이점에 대한 간략한 개요입니다.
- 페이지 로드 시간 단축
- 웹사이트의 대역폭 소비 감소
- 스크립트 실행 시간 단축
- 서버에 대한 HTTP 요청 감소(및 부하 감소)
- 도난 방지(축소되거나 못된 버전은 읽기가 복잡하고 재사용을 위해 도용됨)
JavaScript 축소, Uglification 및 압축의 차이점 - 2020 - 다른 사람
JavaScript 축소, uglification 또는 압축은 기능면에서 유사합니다. 그러나 그들은 다른 목적을 가지고 있습니다.
JavaScript uglification은 코드를 다시 작성하여 사람이 읽기 쉽게 만듭니다. 이 프로세스는 코드를 읽기 어렵게 만들기 위해 변수와 인라인 함수의 이름을 바꾸는 동안 공백, 세미콜론 및 주석을 제거합니다.
JavaScript에는 UglifyJS라는 라이브러리가 있어 코드를 자동으로 uglify합니다. 코드를 보안하고 도둑에게 덜 매력적으로 만들기 위해 성능을 향상시키고 가독성을 감소시킵니다.
압축은 축소 또는 uglification과 다릅니다. GZIP과 같은 압축 알고리즘을 사용하여 코드를 바이너리 형식으로 다시 작성하여 훨씬 작고 빠르게 로드합니다.
축소는 공백과 주석을 줄이는 것을 의미하지만 코드를 완전히 못쓰게 만드는 것은 함수 이름, 변수 이름 등을 변경하여 읽을 수 없는 형태로 변환합니다. 압축은 파일 크기를 줄이기 위해 이진법으로 코드를 다시 작성합니다.
축소와 압축은 둘 다 되돌릴 수 있습니다. 즉, 코드를 원래 형식으로 되돌릴 수 있지만 추함은 되돌릴 수 없습니다.
JavaScript 코드를 축소하는 방법
다양한 방법으로 JavaScript 코드를 축소할 수 있습니다. 이러한 각 방법은 다른 방법과 다른 접근 방식을 취합니다.
큰 JavaScript 파일의 모든 코드를 수동으로 축소하는 것은 거의 불가능합니다. JavaScript 파일을 수동으로 축소하는 것은 시간이 많이 걸리기 때문에 작은 파일에서만 가능합니다.
수동 JavaScript 축소 프로세스를 시작하려면 즐겨 사용하는 텍스트 편집기에서 JavaScript 파일을 열고 모든 공백을 하나씩 수동으로 삭제합니다. JavaScript 파일에 대해 설정된 모든 공백과 주석을 제거하는 데 몇 분 정도 걸립니다. 이러한 텍스트 편집기 중 일부는 정규식을 지원할 수도 있으므로 프로세스 속도를 크게 높일 수 있습니다.
다른 옵션은 컴퓨터에 축소 도구를 설치하고 명령줄에서 사용하는 것입니다. 축소하려는 파일을 선택하고 대상 파일과 함께 명령줄 스위치에 추가해야 합니다. 그러면 축소 도구가 나머지를 처리합니다.
JavaScript를 수동으로 축소하는 방법: 상위 5가지 도구
개발자는 코드를 축소하고 더 나은 성능을 달성하기 위해 여러 JavaScript 축소 도구에 의존합니다. 그러나 각 개발자는 개별적인 선호도가 있으며 다른 도구를 선택합니다. JavaScript 축소 도구가 많이 있으며 모두 고유한 특성을 가지고 있으므로 선택을 신중하게 고려해야 합니다.
순위나 범주에 따라 이러한 도구를 나열하지 않습니다. 가장 효과적이고 인기 있는 JavaScript 축소 도구만 포함했습니다.
다음은 웹 성능을 향상시키는 데 도움이 되는 최고의 JavaScript 축소 도구입니다.
1. 제이에스민
JSMin은 JavaScript 코드를 최소화하고 코드를 최대한 가볍게 만들기 위한 전용 명령줄 JavaScript 축소 도구 및 라이브러리입니다. JSMin을 전역 스크립트로 설치하기만 하면 코드에서 모든 공백과 불필요한 주석을 매우 효과적으로 제거합니다. 결과적으로 JavaScript 파일 크기를 즉시 약 50% 줄일 수 있습니다.
따라서 축소된 크기는 빠른 다운로드의 기회를 제공합니다. 또한 새로운 문학적 자기 문서를 다운로드하는 데 드는 비용으로 인해 의사 소통 프로그래밍 스타일이 증가하는 것을 알 수 있습니다.
그러나 JSMin에는 최적의 절감 효과를 내지 못하는 한 가지 단점이 있습니다. 단순한 알고리즘으로 인해 많은 줄 바꿈 문자가 변경되지 않은 상태로 유지됩니다. 그렇지 않으면 코드에 새로운 버그가 생길 수 있습니다.
2. 마이크로소프트 아약스 축소
Microsoft Ajax Minifier를 사용하면 JavaScript 및 CSS 파일의 크기를 모두 줄여 웹 응용 프로그램의 성능을 향상할 수 있습니다. 주석, 불필요한 공백, 세미콜론, 함수 및 괄호를 삭제합니다.
지역 변수, 함수 이름, 인용/큰따옴표, 인접 변수 선언을 결합하는 것 외에도 실행되지 않은 코드를 삭제합니다.
AjaxMin을 사용하면 생산성을 분석하고 백그라운드에서 JS 축소기를 충전할 수 있습니다. 그리고 축소가 완료되면 생산성 폴더를 열 수 있습니다.

3. 구글 클로저 컴파일러
Google Closure Compiler는 또 다른 훌륭한 JavaScript 축소 도구입니다. 빠른 다운로드와 원활한 성능을 위해 JavaScript를 공식화합니다. 또한 구문 및 변경 가능한 제안을 확인하고 데드 코드 및 유형을 제거하며 JavaScript 단점에 대해 알려줍니다. 이 도구는 JavaScript를 수집하고 평가하고 중복 코드를 제거하고 다시 작성합니다.
또한 불법 JavaScript 및 잠재적으로 위험한 작업에 대한 경고를 제공합니다. 또한 일반 JavaScript에서 더 우수하고 축소된 JavaScript로 적절한 컴파일러입니다.
4. 유이 압축기
YUI 압축기는 대부분의 다른 것보다 높은 압축률을 보장하는 명령줄 JavaScript 및 CSS 축소 도구입니다. Java로 작성된 축소 도구이며 Rhino를 사용하여 소스 JavaScript 파일을 토큰화합니다.
먼저 YUI는 소스 JavaScript 파일을 검사하여 구성을 결정합니다. 그런 다음 토큰 스트림을 출력합니다. 그런 다음 가능한 한 많은 공백 문자를 제거하고 모든 로컬 기호를 1(또는 2 또는 3) 문자 기호로 바꿉니다.
YUI 압축기는 오픈 소스이므로 소스 코드를 검사하여 작동 방식을 배울 수 있습니다. 또한 YUI는 뛰어난 압축률을 제공하는 가장 안전한 JavaScript 축소 도구입니다.
5. UglifyJS
UglifyJS는 가장 널리 사용되는 JavaScript 축소 도구 중 하나입니다. JavaScript 코드를 구문 분석, 축소 및 압축할 수 있습니다. 게다가 이 도구는 원본 코드로 다시 추적하기 위해 압축하는 동안 소스 맵 파일을 생성합니다.
또한 여러 입력 파일을 동시에 가져와서 먼저 입력 파일을 구문 분석한 다음 옵션을 구문 분석할 수 있습니다.
UglifyJS는 입력 파일을 순서대로 구문 분석하고 압축 옵션을 적용합니다. 파일은 동일한 전역 범위에서 구문 분석됩니다. 즉, 한 파일에서 다른 파일에 선언된 변수/함수에 대한 참조가 적절하게 일치됩니다.
JavaScript를 자동으로 축소하는 방법: 상위 5가지 온라인 도구
온라인에서 코드를 압축할 수 있는 온라인 JavaScript 축소 프로그램이 많이 있습니다. 거의 모든 온라인 JavaScript 축소 도구는 유사한 축소 프로세스를 따릅니다.
먼저 JavaScript 소스 코드를 복사하여 붙여넣거나 도구에 소스 코드 파일을 업로드합니다. 그런 다음 옵션을 사용할 수 있는 경우 특정 요구 사항 기반 출력을 얻기 위해 축소 도구의 설정을 최적화합니다.
마지막으로 축소된 파일을 원래의 확장된 코드 대신 웹사이트에서 사용합니다(만일 경우를 대비하여 원본 소스 코드 파일을 안전하게 보관해야 함).
다음은 웹 성능을 향상시키는 데 도움이 될 수 있는 최고의 온라인 JavaScript 축소 도구 5가지입니다. 이러한 도구를 특정 순서나 범주로 나열하지 않고 가장 인기 있고 효과적인 JavaScript 축소 솔루션만 포함했습니다.
1. Toptal 자바스크립트 축소기

Toptal JavaScript Minifier는 몇 초 안에 JavaScript를 압축할 수 있는 효율적이면서도 간단한 온라인 JavaScript minifier를 제공합니다. 또한 나중에 사용할 수 있도록 코드를 .js 파일로 변환할 수 있습니다.
2. JS컴프레스

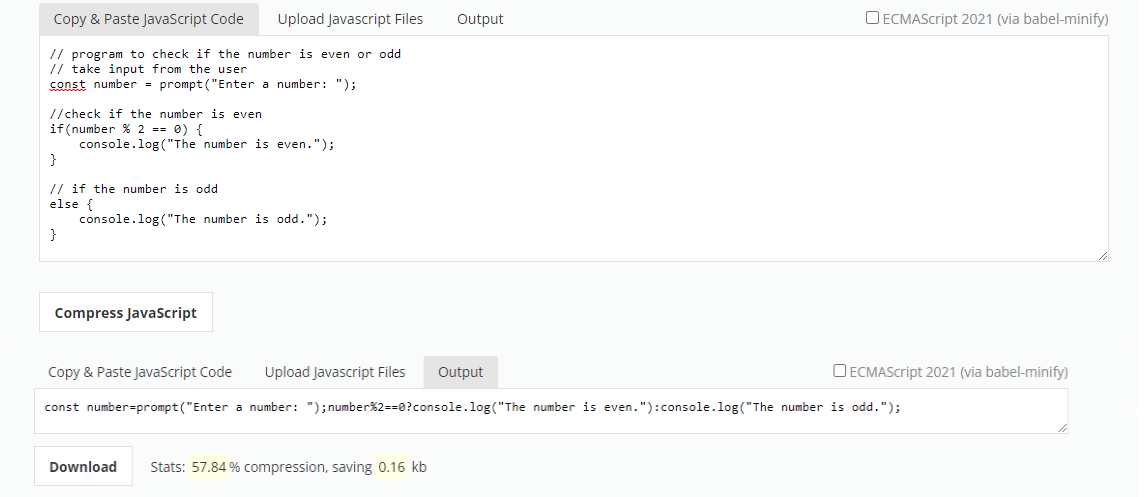
JSCompress는 JavaScript의 크기를 80%까지 축소하고 줄일 수 있습니다. 코드를 붙여넣거나 축소를 위해 .js 파일을 업로드할 수 있는 간단한 클릭 앤 고 인터페이스를 제공합니다. .js 파일이 아닌 깨끗하고 복사 가능한 코드로 축소된 출력을 받게 됩니다. 특히 이 도구는 UglifyJS 및 Babel-minify를 사용하여 JavaScript를 축소하고 압축합니다.
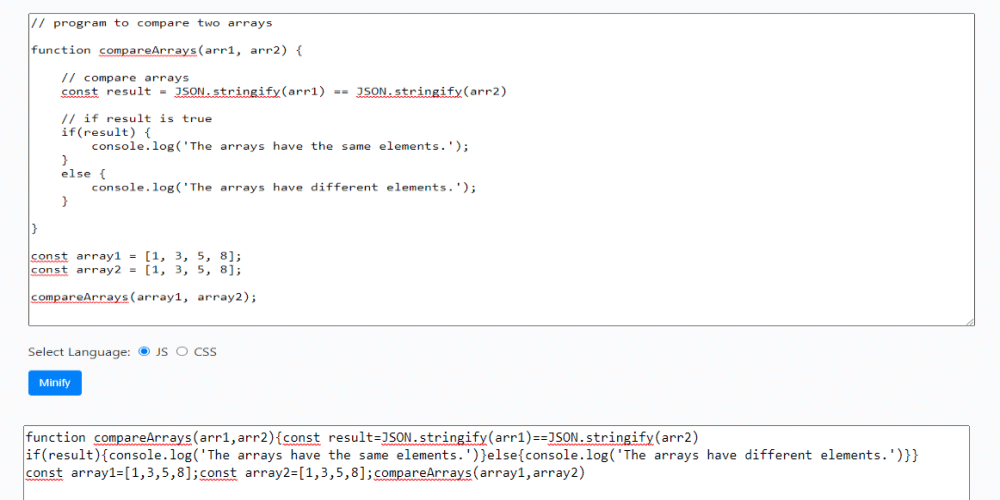
3. 미니파이어.org

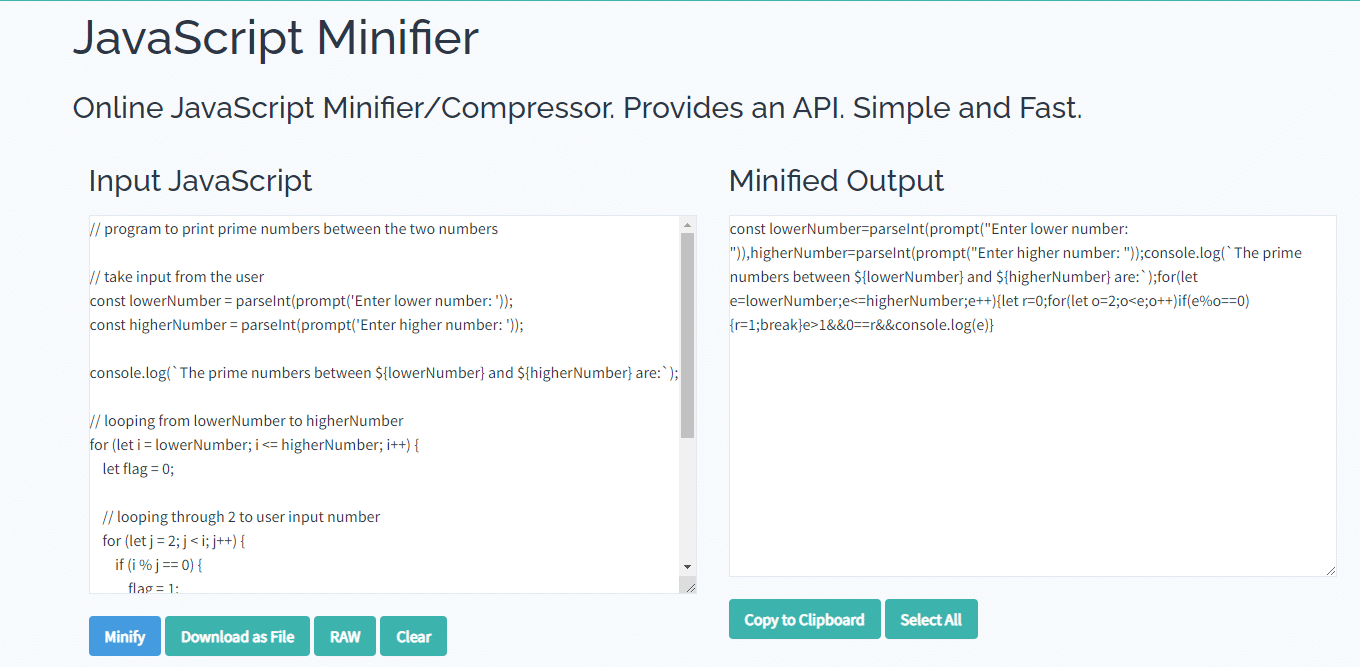
Minfier.org는 코드를 축소하는 데 사용할 수 있는 가장 단순한 JavaScript 축소 프로그램 중 하나입니다. 여러 방법을 사용하여 JavaScript 코드를 축소합니다. 이 도구는 축소 전후에 JavaScript 코드 크기에 가중치를 부여합니다. 그런 다음 축소 후 스크립트의 게인을 계산하여 화면에 표시합니다.
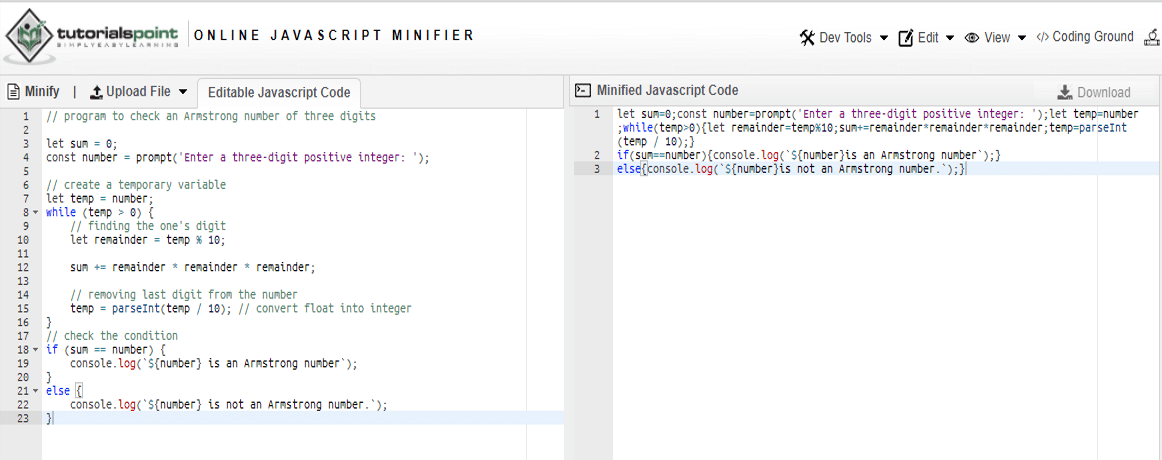
4. TutorialsPoint 온라인 JavaScript 축소기

.js 파일을 입력하거나 URL을 제공하거나 원시 코드를 TutorialsPoint JavaScript 축소 도구에 직접 붙여넣을 수 있습니다. 이 도구에는 원하는 경우 직접 코딩할 수 있는 편집 가능한 필드가 있습니다. 또한 원클릭 축소 옵션이 있으며 축소된 코드를 .js 파일로 다운로드할 수 있습니다.
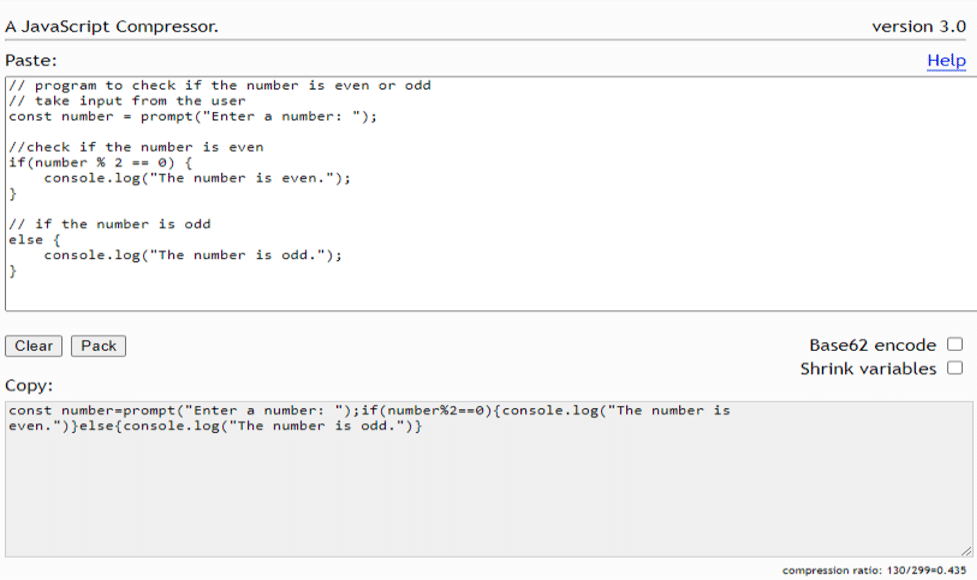
5. 패커: Dean Edwards JavaScript 압축기

JavaScript 코드를 압축해야 하는 경우 Dean Edwards의 Packer가 가장 만족스러운 온라인 JavaScript 압축 경험 중 하나를 제공할 수 있습니다. JavaScript 토큰/원자, 비트 및 바이트 패턴과 함께 작동합니다.
게다가 코드를 축소하는 동안 Base62 인코딩 및 변수 축소 옵션을 구현할 수 있습니다. JS 코드를 축소하려면 복사하여 JavaScript에 붙여넣고 압축 버튼을 누릅니다. 자동으로 축소된 코드를 생성합니다.
WordPress에서 JavaScript를 축소하는 방법: 상위 5가지 도구 및 플러그인
JavaScript 축소는 WordPress에서 다른 절차를 따릅니다. JavaScript를 축소하려면 호스트 지원 또는 WordPress 플러그인 설치가 필요합니다. WordPress 축소 플러그인을 설치하면 축소 프로세스가 자동으로 처리됩니다.
수많은 JavaScript 축소 WordPress 플러그인이 있습니다. 이러한 플러그인의 대부분은 축소에 대해 동일한 절차를 따르며 WordPress 대시보드에서 실행할 수 있습니다.
WordPress에서 JavaScript 수정을 위한 가장 효과적인 도구를 살펴보겠습니다.
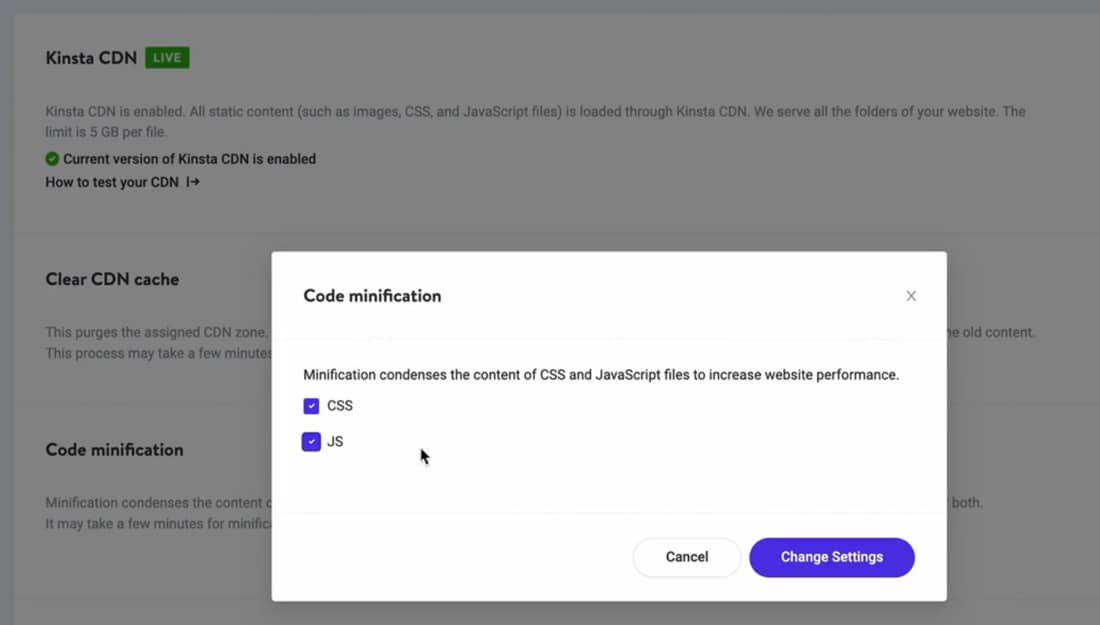
1. MyKinsta의 코드 축소

Kinsta 고객인 경우 코드 축소 기능을 사용하여 사이트의 JS 및 CSS 파일을 축소할 수 있습니다. Kinsta CDN을 활성화하고 MyKinsta 대시보드에서 몇 가지 확인란을 선택하기만 하면 됩니다. 타사 플러그인을 설치할 필요가 없습니다. 이제 파일이 최소화됩니다.
이 축소는 Kinsta CDN도 지원하는 Cloudflare의 에지 네트워크에서 발생합니다. 축소된 모든 파일도 Cloudflare의 네트워크에 캐시되어 추가적인 성능 이점으로 이어집니다.
2. W3 총 캐시

W3 Total Cache를 사용하면 세분화된 제어로 JavaScript, CSS 및 HTML을 축소할 수 있습니다. 게다가 인라인, 임베디드 또는 타사 JavaScript 또는 CSS 코드를 축소할 수 있습니다. 또한 축소와 별개로 더 빠른 페이지 로드를 위해 JavaScript 및 CSS를 연기합니다. 또한 플러그인은 WordPress 웹 사이트에 여러 JavaScript 축소 기회를 제공합니다.
3. WP-최적화

WP-Optimize는 캐시 지우기 및 WordPress 웹사이트 최적화와 함께 CSS 및 JavaScript를 축소하는 고급 축소 도구를 제공하는 WordPress 최적화 플러그인입니다. 또한 CSS 및 JavaScript를 연기할 수 있습니다. 결과적으로 사이트는 기본 페이지 로드 후 중요하지 않은 자산을 로드하여 페이지 성능을 향상시킵니다.
4. 자동 최적화

Autooptimize는 페이지 로드 시간을 줄이고 웹사이트의 성능을 향상시키기 위해 집계되지 않은 CSS 및 JavaScript를 집계, 축소 및 캐시하는 WordPress 축소 플러그인입니다. 스크립트를 축소 및 캐시하고 중요한 JavaScript를 인라인하고 집계되지 않은 JavaScript를 비동기화할 수 있습니다.
웹사이트의 성능에 주로 초점을 맞춘 WordPress JavaScript 축소 플러그인을 기대하고 있다면 Autooptimize가 탁월한 선택입니다.
5. 빠른 속도 축소

Fast Velocity Minify는 WordPress 사용자를 위한 고급 JavaScript, CSS 및 HTML 축소 기능을 제공합니다. 캐시되지 않은 첫 번째 요청이 발생할 때 프런트엔드에서 축소를 수행합니다. 게다가, 플러그인은 간단한 사용자 인터페이스와 간단한 사용성을 가지고 있습니다.
요약
웹 페이지에서 최고의 성능을 얻으려면 사소한 세부 사항에 주의해야 합니다. 따라서 HTML, CSS 및 JavaScript를 축소하면 웹사이트 성능 할 일 목록에 입력됩니다.
JavaScript 축소에 도움이 될 수 있는 수많은 도구와 플러그인을 살펴보았습니다. 그러나 언급된 각 도구 또는 플러그인은 동일한 목적을 수행하며 효율적으로 작동합니다.
을 돕기 위한 것입니다.
사용 사례에 따라 이 목록에서 도구를 선택하고 더 빠른 웹 사이트 성능을 위해 JavaScript 코드 축소를 시작하십시오.
좋아하는 JavaScript 축소 도구 또는 WordPress 축소 플러그인을 놓친 적이 있습니까? 의견 섹션에서 알려주십시오!
