15개 이상의 미니멀리스트 웹사이트 예시(그리고 이를 통해 배울 수 있는 것)
게시 됨: 2022-12-05방문자에게 깊은 인상을 남기기 위해 복잡한 웹사이트가 필요하지 않습니다. 기본 디자인은 관심을 끌고 전환을 유도하는 데 효과적일 수 있습니다. 그러나 몇 가지 미니멀리스트 웹 사이트 예제를 분석하지 않고는 사이트에서 일을 단순하게 유지하는 데 어려움을 겪을 수 있습니다.
다행스럽게도 우리는 당신을 위해 숙제를 해냈습니다. 실제 사례에서 영감을 얻고 페이지를 보다 효과적으로 구성할 수 있도록 미니멀리스트 사이트 목록을 작성했습니다.
이 게시물에서는 미니멀리스트 웹사이트의 주요 기능 중 일부에 대해 설명합니다. 그런 다음 웹에서 가장 좋은 예를 살펴보고 이를 통해 무엇을 배울 수 있는지 논의합니다. 시작하자:
웹사이트를 "미니멀리스트"로 만드는 것은 무엇입니까?
당신은 아마 미니멀리즘에 익숙할 것입니다. 예술, 인테리어 디자인 또는 라이프스타일 선택에 적용되든, 이 미학은 최소한으로 유지하는 것입니다.
웹 디자인에서 미니멀리즘은 깨끗하고 단순한 페이지가 있는 사이트를 말합니다. 일반적으로 미니멀리스트 웹사이트에는 홈페이지, 정보 섹션, 연락처 정보와 같은 가장 중요한 요소만 포함되어 있습니다.
그러나 이러한 기본 웹 사이트에서 공유하는 다른 공통 기능이 있습니다.
- 여백이 충분한 일반 배경
- 최대 2개의 글꼴 및 색상
- 짧은 단락
- 필수 정보만 포함된 쇼핑 페이지 또는 제품 카탈로그
미니멀리즘은 블로그 및 전문 포트폴리오에서 전자 상거래 사이트 및 온라인 상점에 이르기까지 모든 유형의 웹 사이트에서 사용할 수 있습니다. 비결은 동일한 페이지에서 너무 많은 요소를 사용하지 않는 것입니다.
물론 이것은 말처럼 쉽지 않을 것입니다. 따라서 영감을 얻기 위해 몇 가지 미니멀리스트 웹 사이트 예를 살펴보는 것이 도움이 될 수 있습니다.
15개 이상의 미니멀리스트 웹사이트 예시
우리는 웹상에서 미니멀리스트 웹사이트의 가장 좋은 예를 모았습니다. 각 사이트에서 무엇을 배울 수 있는지 살펴보겠습니다.
- 누보 매거진
- 마이카 존슨
- 무지
- 욕설
- 김데로
- 필립 하우스
- 미니멀리즘
- 수피마
- 피벗 디자인
- 온플레이스
- 주조
- 스튜디오 니도
- 병렬
- 땜장이
- ETQ
- 벨그라비아 그룹
- 알렉스 코벤
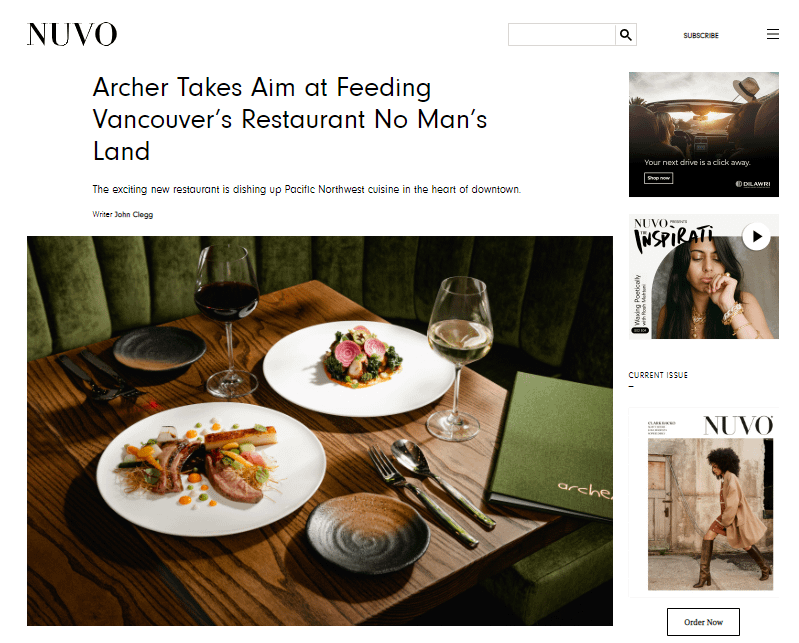
1. 누보 매거진

Nuvo는 레이아웃이 매우 깔끔한 온라인 매거진입니다. 흰색과 검은색의 색 구성표와 세리프 및 산세리프의 두 가지 주요 글꼴 유형을 사용합니다. 또한 각 게시물은 몇 개의 단락과 엄선된 고품질 이미지로 구성됩니다. 이 미니멀한 디자인은 사진이 배경에서 돋보이도록 도와줍니다.
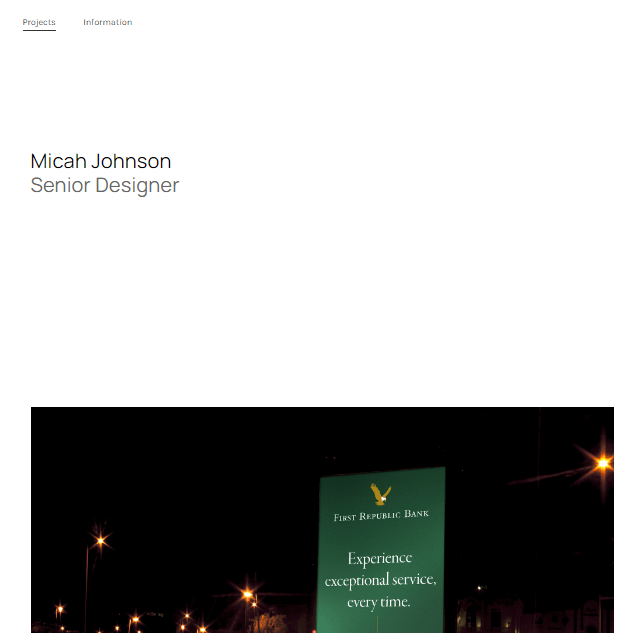
2. 마이카 존슨

Micah Johnson은 미니멀리스트 포트폴리오 웹사이트의 훌륭한 예입니다. 헤더는 아티스트의 이름, 직업 및 두 페이지에 대한 링크가 있는 빈 공백입니다. 더욱이 작가의 작품에 초점이 맞춰져 있으며, 사이트 대부분을 채운 고화질의 사진들이 눈에 띈다.
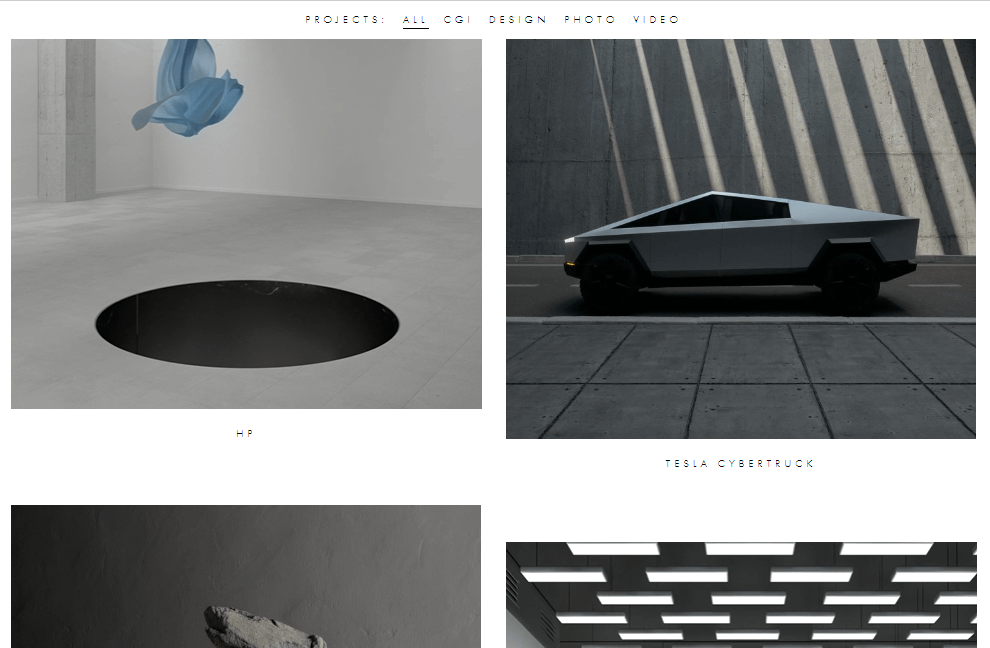
3. 무지

IGNANT는 가능한 가장 기본적인 방식으로 작품을 선보이는 프로덕션 회사입니다. 흰색 배경에 과거 프로젝트의 사진 갤러리입니다. 알다시피 이것은 포트폴리오 사이트에서 공통된 주제입니다. 베어본 레이아웃은 작업에 집중하고 방문자의 시선을 끌 수 있습니다.
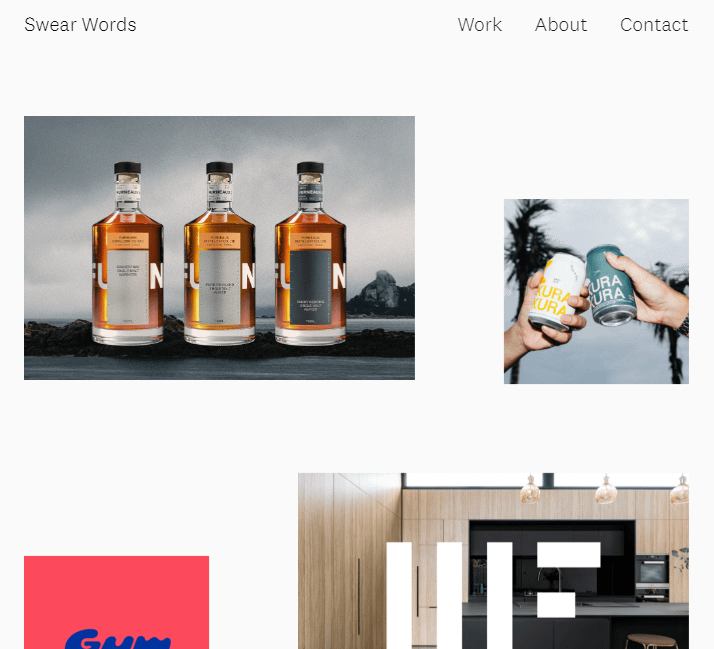
4. 욕설

Swear Words는 패키징 디자인을 전문으로 하는 디자인 스튜디오입니다. 웹 사이트는 회색 배경과 간단한 메뉴가 있는 매우 기본적인 레이아웃을 사용합니다. 페이지를 아래로 스크롤하면 이미지가 로드되고 정보 및 연락처 페이지가 슬라이더 창으로 열립니다. 미니멀하지만 흥미진진한 디자인을 원한다면 이러한 사소한 애니메이션 효과를 사이트에 추가하는 것을 고려할 수 있습니다.
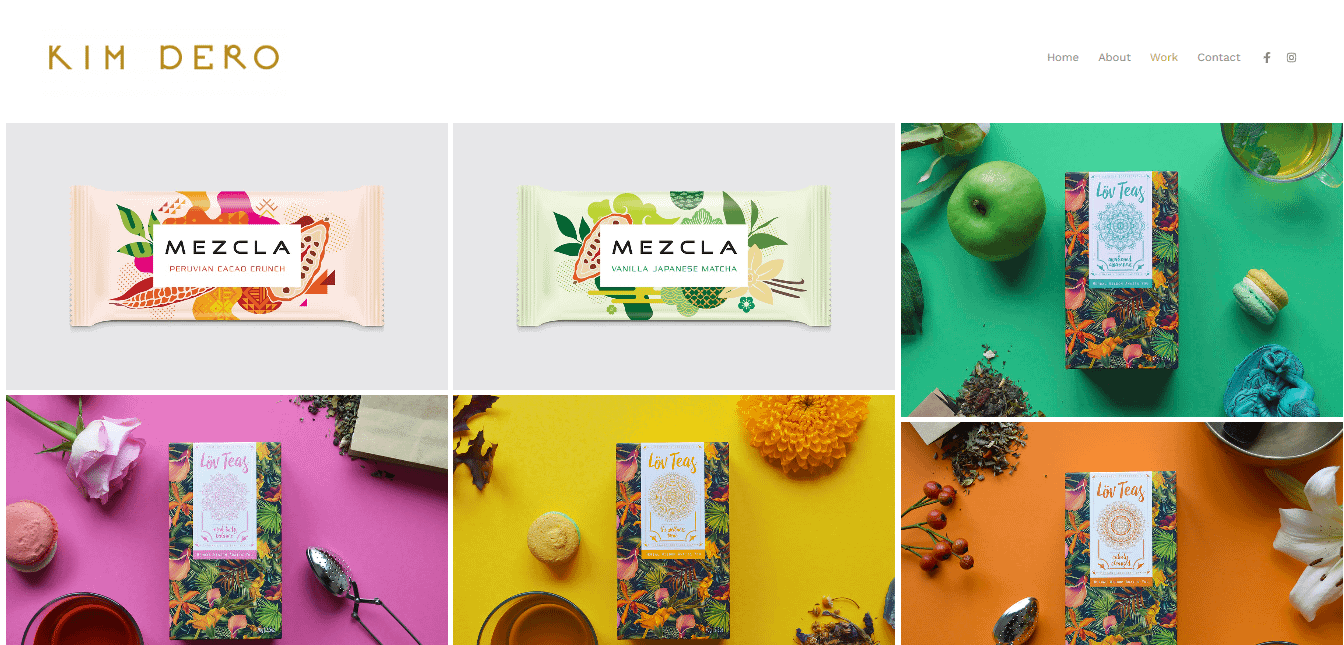
5. 김데로

Kim Dero는 독립 포장 디자이너입니다. 아티스트는 다채롭고 복잡한 디자인을 만들어 흰색 배경과 깔끔한 갤러리 그리드가 있는 미니멀리스트 사이트에 선보입니다. 이미지(모티프, 생동감 있는 색상 등)에서 많은 일이 일어나기 때문에 단순한 레이아웃이 균형을 맞추는 데 도움이 됩니다.
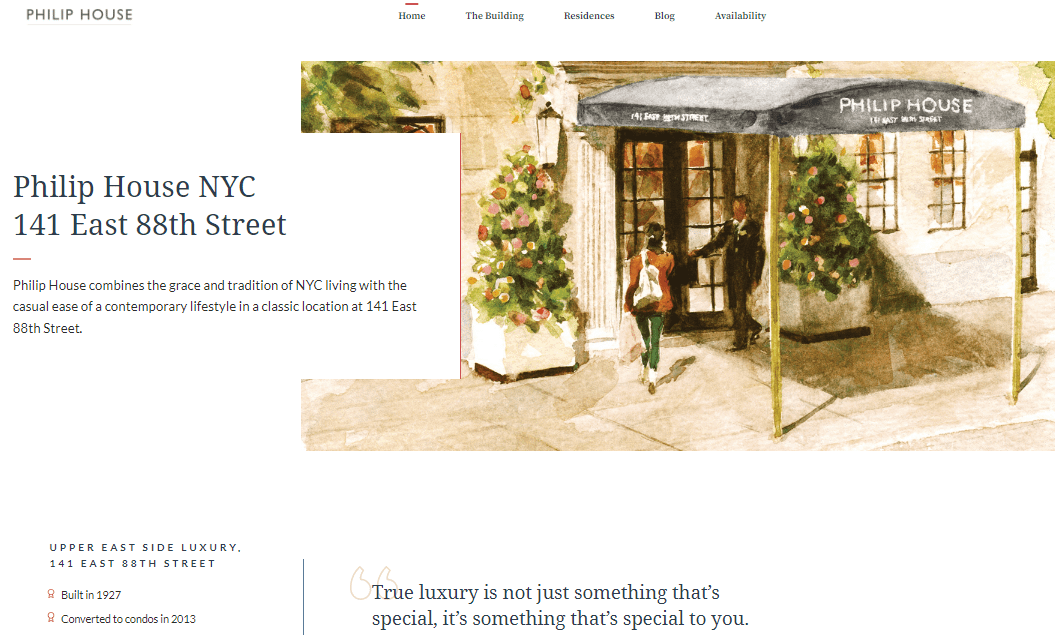
6. 필립 하우스

다른 미니멀리스트 웹 사이트의 예를 살펴보겠습니다. 이번에는 심플하면서도 우아한 부지를 갖춘 고급 콘도 체인인 필립 하우스(Philip House)를 소개합니다. 인용문 및 이미지 배너와 같은 요소는 디자인을 더욱 흥미롭게 만듭니다. 이는 깔끔한 레이아웃을 유지하면서 사이트에서 다양한 기능을 사용할 수 있음을 보여줍니다.
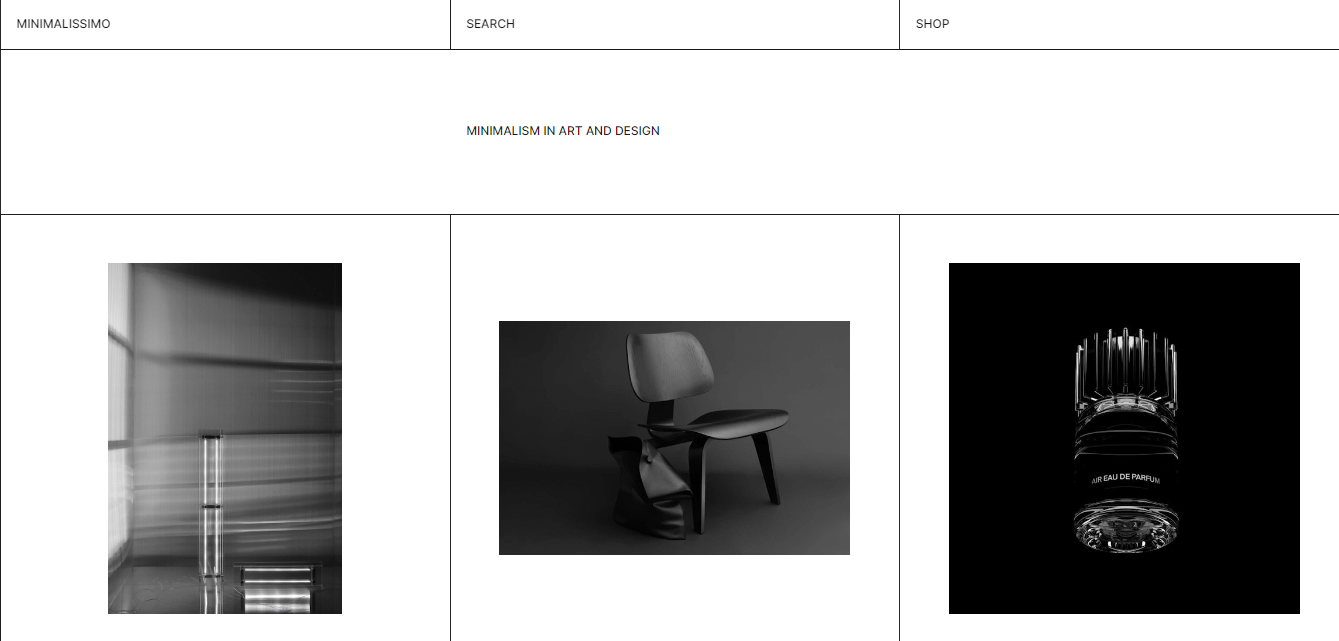
7. 미니멀리즘

Minimalissimo는 이름에서 알 수 있듯이 미니멀한 생활과 디자인을 전문으로 하는 브랜드로 웹사이트에 반영되어 있습니다. 사이트의 모든 섹션은 흰색 배경에 검정색 선과 텍스트가 있는 기본 표로 표시됩니다. 사이트에서 표를 사용하면 콘텐츠를 보다 깔끔하게 정리하고 최소한의 미학을 만드는 데 도움이 될 수 있습니다.
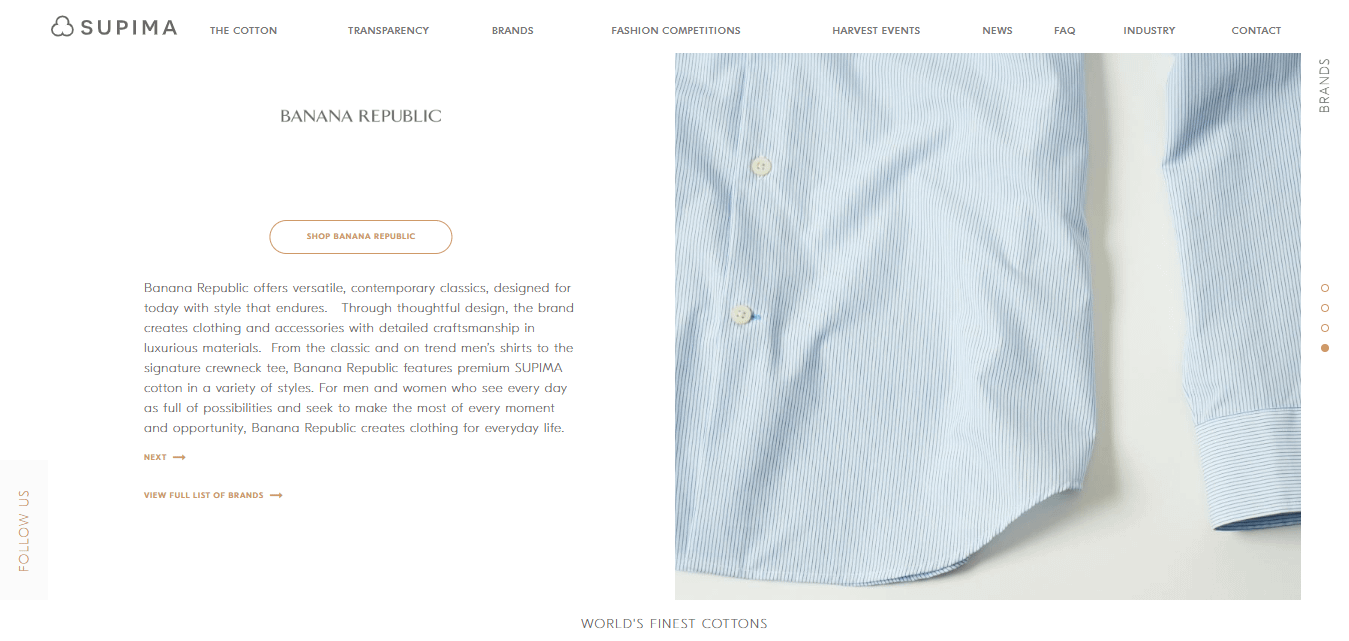
8. 수피마

수피마는 지속 가능한 방식으로 재배된 면화를 의류 브랜드에 공급하는 기업입니다. 사이트에는 많은 정보가 있지만 독자를 압도하지 않도록 깔끔하게 정의된 섹션으로 제공됩니다. 웹 사이트에는 비디오 및 이미지와 같은 대화형 요소도 포함되어 있습니다. 콘텐츠가 많은 사이트를 계획하고 있다면 공백과 섹션을 잘 활용하여 콘텐츠를 "소화하기 쉽게" 만들어야 합니다.
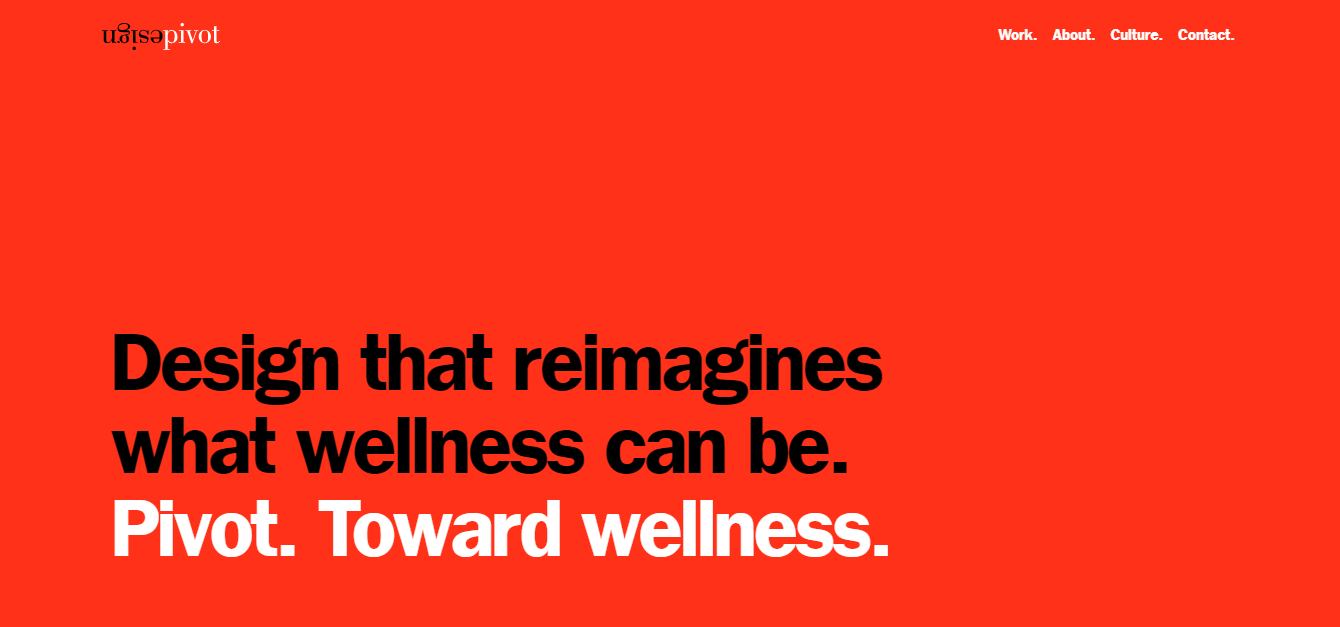
9. 피벗 디자인

미니멀리스트 웹 사이트 예제 목록의 다음 목록은 Pivot Design입니다. 이 웹사이트는 대담한 텍스트와 색상을 사용하여 디자인에 지나치게 집착하지 않고도 사이트에 약간의 개성을 불어넣을 수 있음을 증명합니다.

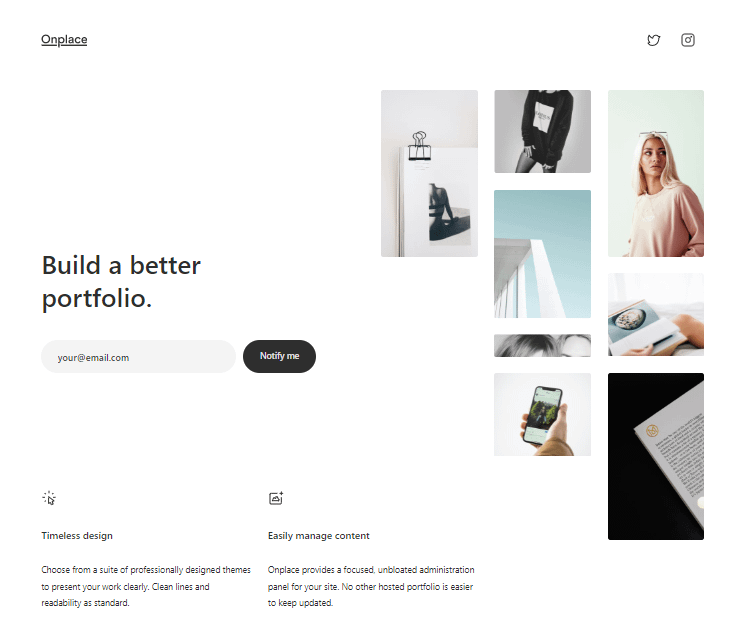
10. 온플레이스

Onplace는 전문적인 포트폴리오를 만드는 데 도움이 되는 앱입니다. 앱의 모든 기능을 기본 레이아웃으로 나열하는 한 페이지 웹사이트가 있습니다. 오른쪽의 애니메이션 사진은 사이트에 대화형 요소를 추가합니다. 여기에서 얻을 수 있는 교훈은 제품을 판매하는 경우 깊은 인상을 주기 위해 복잡한 웹사이트가 필요하지 않다는 것입니다. 제공하는 기능에 초점을 맞춰야 합니다.
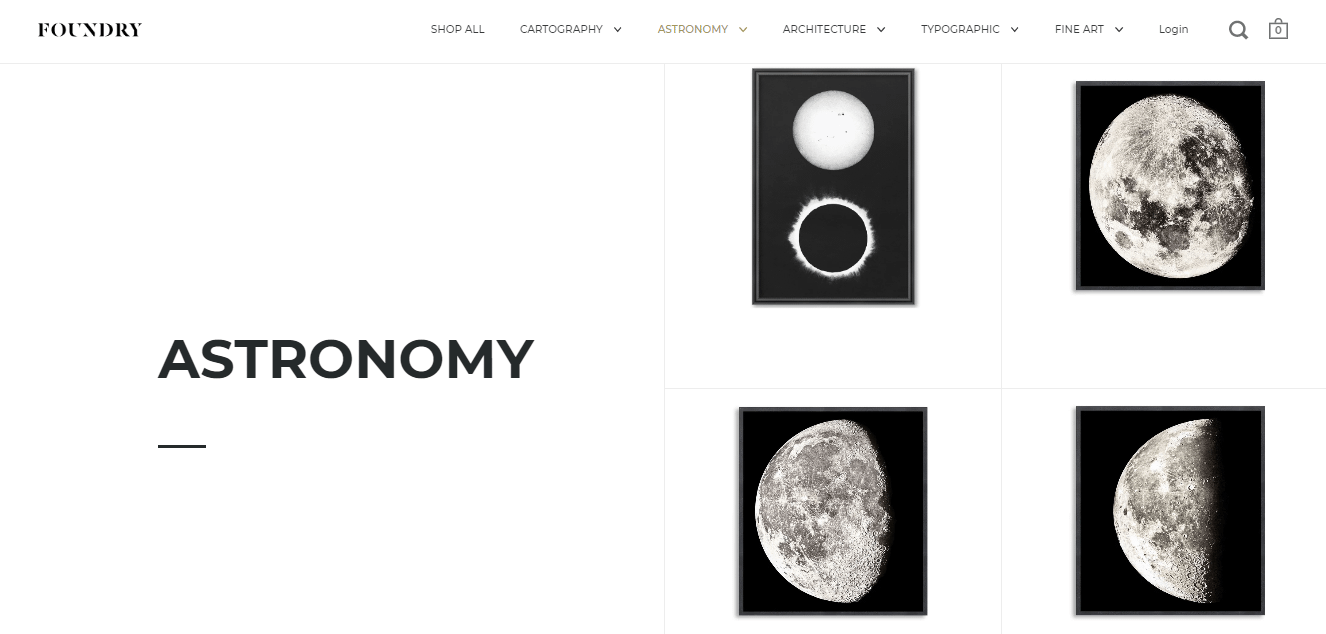
11. 파운드리

Foundry는 인쇄물을 판매하는 온라인 상점입니다. 제품 카탈로그는 매우 간단하며 일반 그리드에 제품 이미지를 표시합니다. 사진 위로 마우스를 가져가면 인화의 이름과 가격이 표시됩니다. 미니멀한 상점을 원한다면 기본 상점 페이지에 너무 많은 세부 정보를 표시하지 않고 대신 제품 페이지에 표시하는 것이 좋습니다.
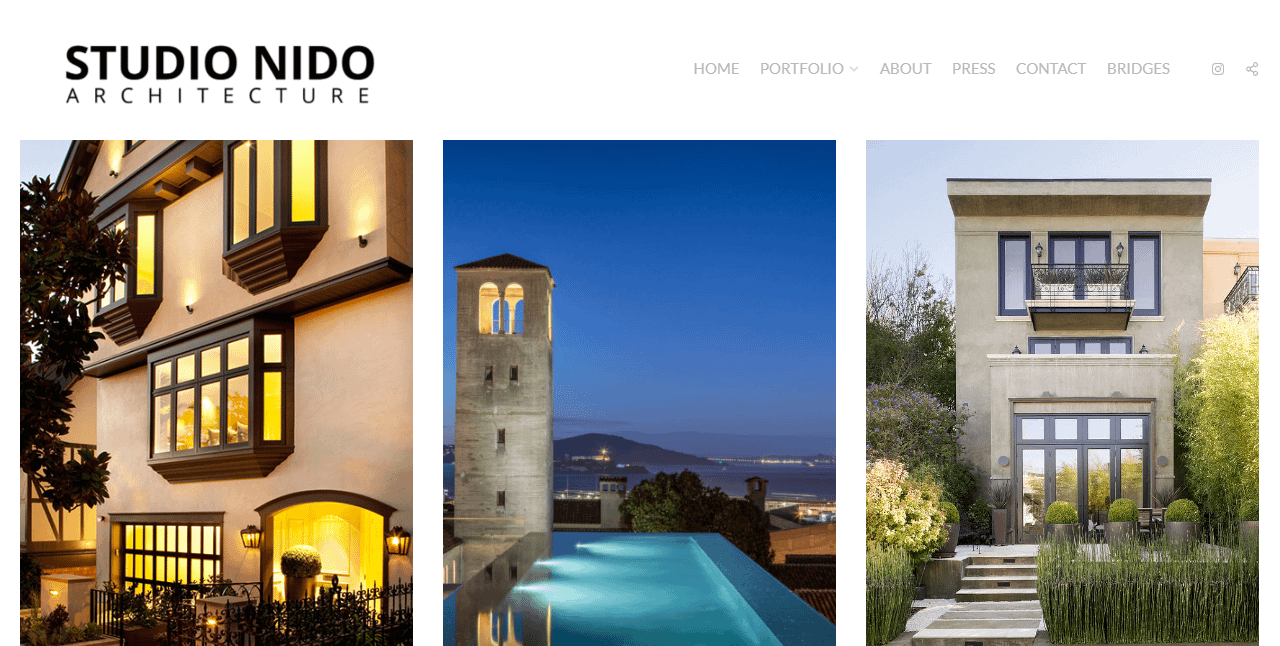
12. 스튜디오니도

Studio Nido는 건축가가 작업한 레지던스를 보여주는 포트폴리오 웹사이트입니다. 이 사이트에는 여러 장의 사진과 매우 적은 텍스트가 포함되어 있습니다. 이 디자인 선택은 잠재 고객을 생성하기 위해 사이트에 정보를 채울 필요가 없음을 보여줍니다. 이미지가 말을 하게 할 수 있습니다! 동종 최고의 미니멀리스트 웹 사이트 예시 중 하나이며 "작업이 스스로를 대변"하는 경우 영감을 얻을 수 있는 확실한 선택입니다.
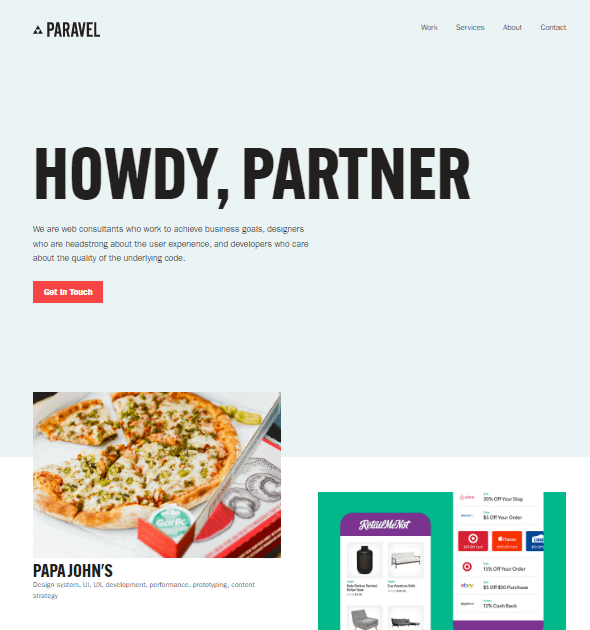
13. 병렬

Paravel은 기업이 사이트의 사용자 경험(UX)을 개선하도록 돕는 웹 컨설팅 서비스입니다. 이 웹사이트는 회사의 프로젝트와 서비스를 안내하는 선형 레이아웃으로 매우 사용자 친화적입니다. 웹 디자이너 또는 개발자는 사이트가 매력적이고 직관적인 디자인으로 작업의 훌륭한 예가 되기를 원할 것입니다.
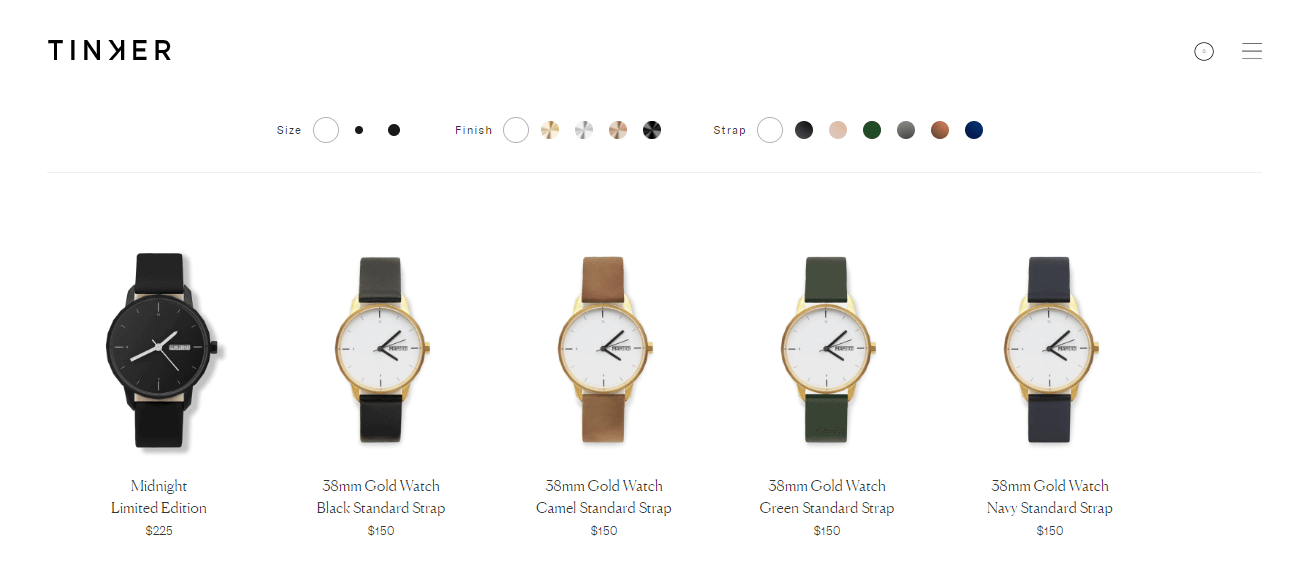
14. 팅커

미니멀리스트 온라인 상점의 또 다른 예를 살펴보겠습니다. Tinker에는 흰색 배경에 대해 균일한 그리드에 시계가 표시되는 매우 간단한 상점 페이지가 있습니다. 상단에서 사용자는 크기, 금속 유형 및 색상을 선택할 수 있습니다. 또한 햄버거 버튼을 클릭하면 옆 창에 메뉴가 나타납니다. 이러한 단순성은 매우 간소화된 쇼핑 경험을 제공합니다.
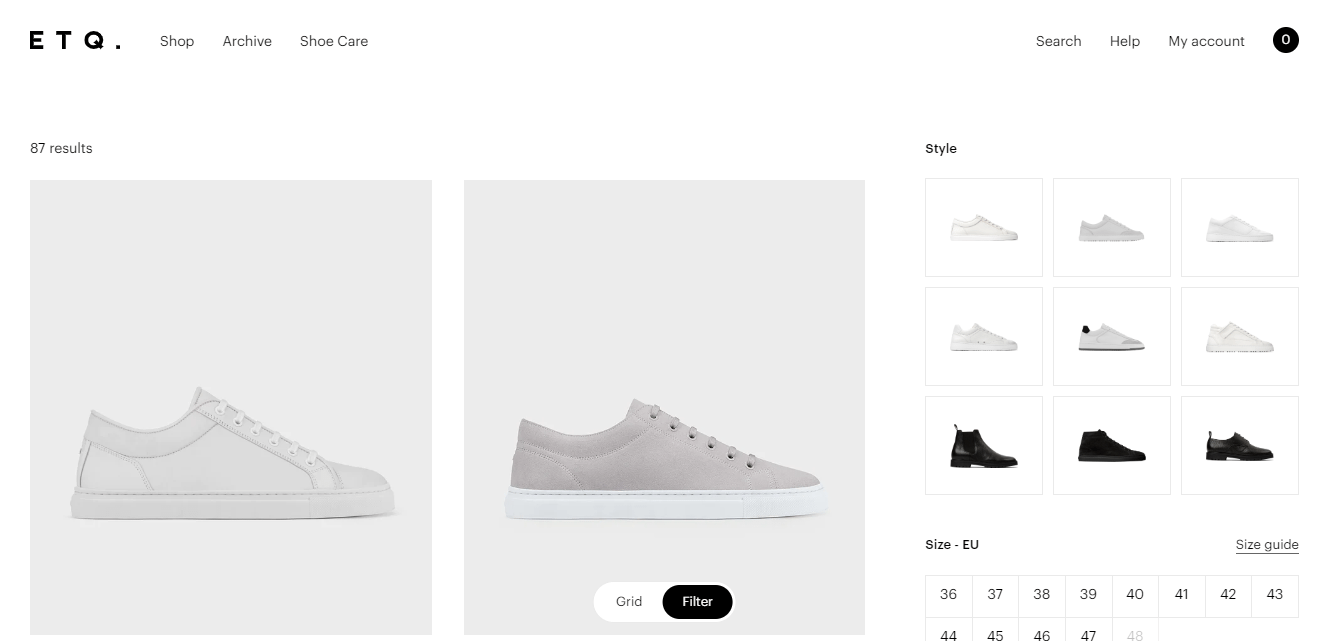
15. ETQ

ETQ는 미니멀한 디자인의 또 다른 온라인 상점입니다. 회색 색상 구성표를 사용하며 제품 카탈로그에 간단한 그리드를 사용합니다. 스타일, 크기 및 기타 속성을 선택할 수 있는 필터 패널도 있습니다. 이러한 옵션은 페이지를 깔끔하게 유지하기 위해 표로 구성됩니다.
16. 벨그라비아 그룹

Belgravia는 시각적 요소에 크게 의존하는 웹사이트를 운영하는 부동산 중개업체입니다. 페이지에는 주로 부동산 사진과 주요 세부 정보가 있는 작은 텍스트 덩어리가 포함되어 있습니다. 홈페이지에는 이미지 슬라이드쇼도 있어 이 미니멀리스트 사이트에 더 친근한 느낌을 줍니다.
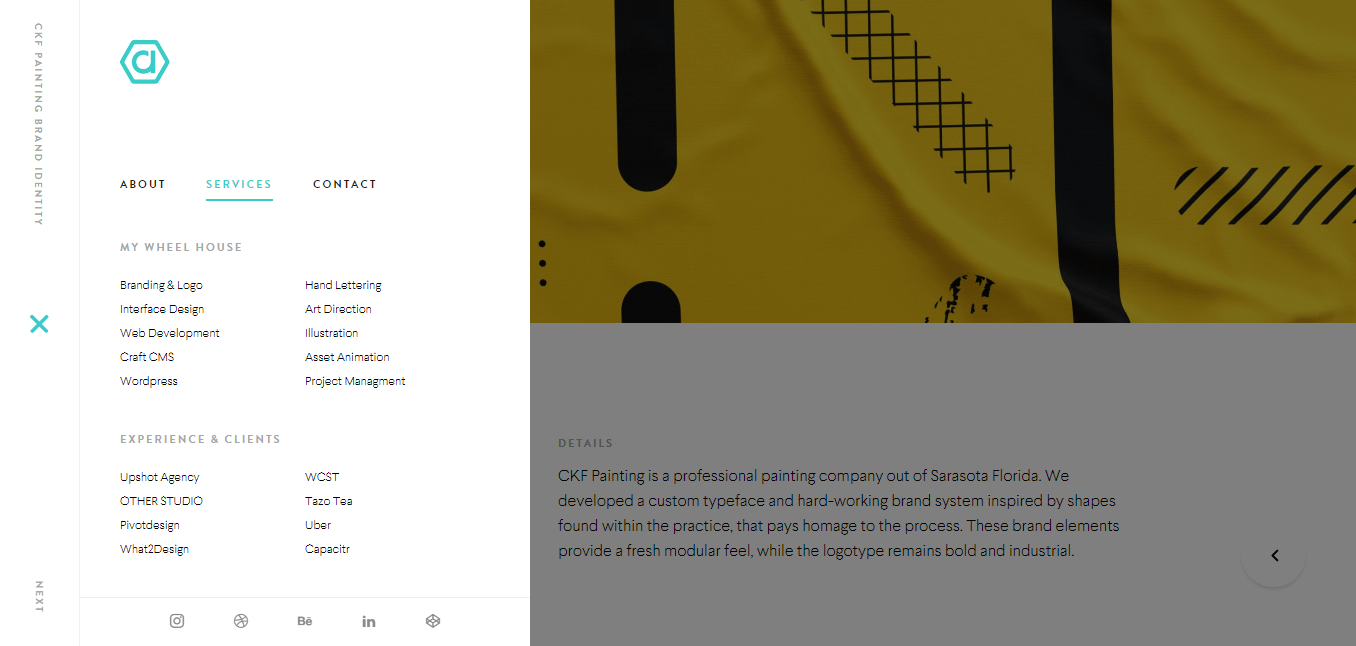
17. 알렉스 코벤

미니멀리스트 웹 사이트 예제 목록의 마지막 목록은 Alex Coven의 포트폴리오입니다. 이 사이트의 인터랙티브 디자인은 사용자에게 아래로 스크롤하고 화살표를 사용하여 콘텐츠를 탐색하라는 메시지를 표시합니다. 메뉴는 측면 창에서 열리며 간략한 약력, 서비스 요약 및 연락처 정보를 포함합니다. 이러한 방식으로 사용자는 동일한 장소에서 모든 필수 정보를 볼 수 있습니다.
미니멀리스트 웹 사이트를 만드는 방법
이제 미니멀리스트 웹사이트의 몇 가지 예를 보았으므로 자신만의 웹사이트를 만드는 방법이 궁금할 것입니다. 항상 그렇듯이 WordPress에서 사이트를 구축하는 것이 좋습니다. 이 콘텐츠 관리 시스템(CMS)은 무료로 사용할 수 있는 다양한 미니멀리즘 테마와 함께 제공됩니다.
예를 들어 Raft는 미니멀리즘에서 영감을 받은 블로그, 전자상거래 사이트, 포트폴리오 등에 사용할 수 있는 깨끗하고 가벼운 WordPress 테마입니다.

다양한 스타일 변형 중에서 선택하여 미니멀한 색 구성표를 만들 수 있습니다. 또한 테마는 블록 기반이므로 WordPress 사이트 편집기로 사용자 정의하고 무료 Otter Blocks 플러그인을 사용하여 원하는 추가 기능을 추가할 수 있습니다.
그러나 미니멀리스트 웹사이트를 만드는 것은 깔끔한 레이아웃을 선택하는 것만이 아닙니다. 또한 사이트의 콘텐츠 및 페이지 양을 제한해야 합니다. 따라서 방문자와 공유하는 정보를 고려하고 가장 중요하고 관련성 있는 콘텐츠만 포함하는 것이 좋습니다.
미니멀리스트 웹사이트 예시에서 영감을 얻으세요.
미니멀한 사이트 디자인은 페이지에서 가장 중요한 정보에 주의를 집중시키는 데 도움이 될 수 있습니다. 또한 보다 간소화된 레이아웃을 생성하여 사용자 경험을 개선하고 더 많은 전환을 유도할 수 있습니다.
이 게시물에서는 미니멀리스트 웹 사이트의 예를 살펴보았습니다. 포트폴리오 사이트는 페이지에서 사용하는 텍스트의 양을 최소화하고 고품질 사진을 우선시하는 경향이 있습니다. 한편 Tinker 및 Foundry와 같은 온라인 상점은 제품 카탈로그에 깔끔한 그리드와 간단한 필터링 옵션을 사용합니다.
미니멀리스트 웹사이트 제작에 대해 궁금한 점이 있으신가요? 나만의 미니멀리스트 웹사이트 예시를 공유하고 싶으신가요? 아래 댓글 섹션에서 알려주세요!
