원활한 UX를 위한 모바일 친화적인 테이블 디자인
게시 됨: 2023-10-30미니 냉장고에 코끼리를 집어넣어 본 적이 있나요? 글쎄요, 모바일에서 데이터 테이블이 잘 작동하도록 하는 것은 가끔 그런 느낌이 들 때가 있습니다. 모바일 친화적인 테이블은 단순히 가지고 있으면 좋은 것이 아닙니다. 그것은 현대 웹 디자인의 핵심입니다.
사람들이 그 어느 때보다 휴대폰에 얽매여 있는 세상에서 작은 화면에 세련되고 기능적인 데이터를 표시하는 것은 매우 힘든 일입니다.
생각해 보세요. 셀 수 없이 많은 기업, 창작자, 커피숍 사상가들이 자신의 주장을 전달하기 위해 수정처럼 투명한 테이블에 의존하고 있습니다. 도전? 이 테이블을 반응성이 뛰어나고 읽기 쉽고 섹시하게 만듭니다.
이 글을 통해 저와 함께 하시면 휴대폰에 딱 맞을 뿐만 아니라 전체 사용자 경험을 향상시킬 수 있는 제작 테이블의 세부 사항과 몇 가지 루프-디-루프(loop-de-loop)에 대해 자세히 알아보실 수 있습니다.
과제 해결
아, 모바일 장치에서 테이블을 멋지게 만들고 싶나요? 좋습니다. 먼저 우리를 넘어뜨릴 수 있는 문제의 웅덩이에 대해 자세히 살펴보겠습니다.
모바일 화면의 제약
모바일 화면은 그런 디바일 수 있습니다. 그렇죠? 항상 관심을 요구합니다.
화면 크기 및 해상도 문제

모바일은 크기와 모양이 다양합니다. 일부는 크고 일부는 아주 작습니다. 그리고 각자는 당신의 테이블을 보여주고 싶어합니다.
하지만 그 모든 정보를 그렇게 작은 공간에 집어넣을 수 있을까요? 그게 진짜 두뇌 티저입니다.
터치스크린 상호작용의 뉘앙스
손가락이 두툼해요. 멋진 마우스 포인터만큼 정확하지는 않습니다. 따라서 모바일 친화적인 테이블을 디자인할 때는 통통한 손가락이 놀 수 있는 공간을 확보해야 합니다.
버튼을 충분히 크게 만들고, 요소에 간격을 두고, 다른 버튼을 누르려고 할 때 실수로 다른 버튼을 누르는 일이 없도록 하세요.
데이터 표현의 딜레마
여기서 상황이 좀 극적으로 변합니다.
정보 밀도의 균형

모든 것을 보여주고 싶지만, 적은 것이 더 많을 수 있다는 점을 기억하세요. 특히 모바일에서는요. 균형을 맞추는 행위입니다.
한쪽에는 많은 데이터가 있습니다. 다른 한편에는 "아니요, 맞지 않을 것 같아요."와 같은 화면이 있습니다. 그러니 조정하고, 적응하고, 창의력을 발휘해보세요!
데이터 가독성 보장
눈을 가늘게 뜨는 것은 멀리 있는 유명인을 알아보기 위한 것이지 테이블을 읽기 위한 것이 아닙니다. 그럼 테이블에 있는 정보는요?
터져야합니다. 명확하게. 대담해지세요. 하지만 단순해지십시오. 상형문자를 해독하는 듯한 느낌을 받고 싶은 사람은 아무도 없습니다.
모바일 사용자의 사고방식 해독
좋습니다. 우리는 큰 기술적 과제를 해결했습니다. 이제 사용자의 마음 속으로 들어가 보겠습니다. 약간 셜록과 비슷하지만 더 쿨해요.
모바일 탐색 행동의 패턴
모바일 사용자는 이동 중입니다. 빠른 엿보기, 더 짧은 집중 시간, 많은 스와이프 및 탭.
기차 안에 있을 수도 있고, 카페에 있을 수도 있고, 실제로 화장실에 있을 수도 있습니다.
그들은 자신의 정보를 원하고 빠른 정보를 원합니다. 모바일 친화적인 테이블이 있나요? 이 리듬에 맞춰 춤을 춰야 해요.
모바일 데이터 테이블의 사용자 기대치
마술쇼에 갔는데 트릭이 전혀 보이지 않는다고 상상해 보세요. 그건 형편없는 일이겠죠? 모바일 사용자는 자신이 기대하는 마법을 갖고 있습니다. 그들은 명확성, 속도, 단순성을 원합니다.
모두 깔끔하고 모바일 친화적인 테이블 에 제공됩니다.
균형 잡기: 정보 대 단순성
더블 초콜릿 퍼지 케이크와 샐러드 중에서 선택하는 것과 같습니다. 둘 다 훌륭하지만 이유는 다릅니다. 정보는 케이크입니다. 풍부하고 무겁고 정말 좋습니다.
단순함은 바삭한 샐러드입니다. 가볍고 상쾌합니다. 둘이 결혼해? 당신은 승리의 콤보를 얻었습니다. 모바일 친화적인 테이블은 사용자가 케이크를 먹고 있다는 느낌을 받게 해야 합니다. 샐러드 그릇에.
귀하의 아름다운 데이터는 온라인에 게시될 가치가 있습니다
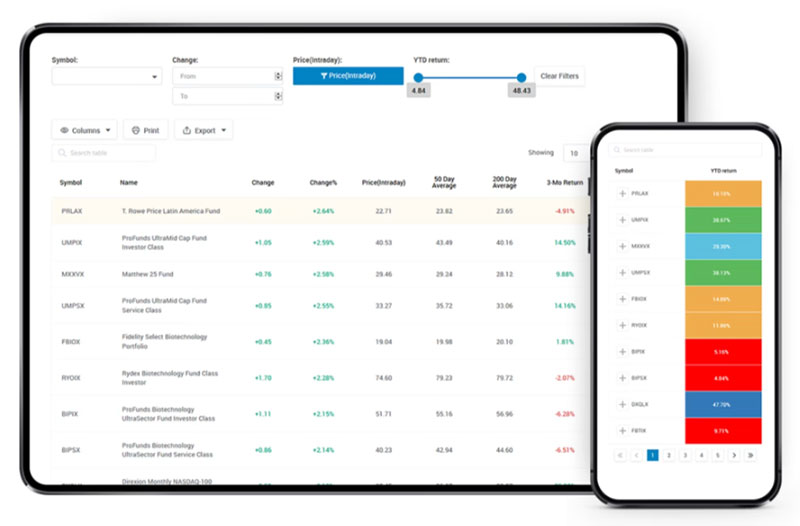
wpDataTables는 그렇게 할 수 있습니다. 반응형 테이블과 차트를 생성하기 위한 최고의 WordPress 플러그인인 데는 그럴만한 이유가 있습니다.

그리고 다음과 같은 작업을 수행하는 것은 정말 쉽습니다.
- 테이블 데이터를 제공합니다.
- 구성 및 사용자 정의
- 게시물이나 페이지에 게시
그리고 그것은 단지 예쁘기만 한 것이 아니라 실용적이기도 합니다. 최대 수백만 개의 행이 포함된 큰 테이블을 만들 수도 있고, 고급 필터 및 검색을 사용할 수도 있고, 편집 가능하게 만들 수도 있습니다.
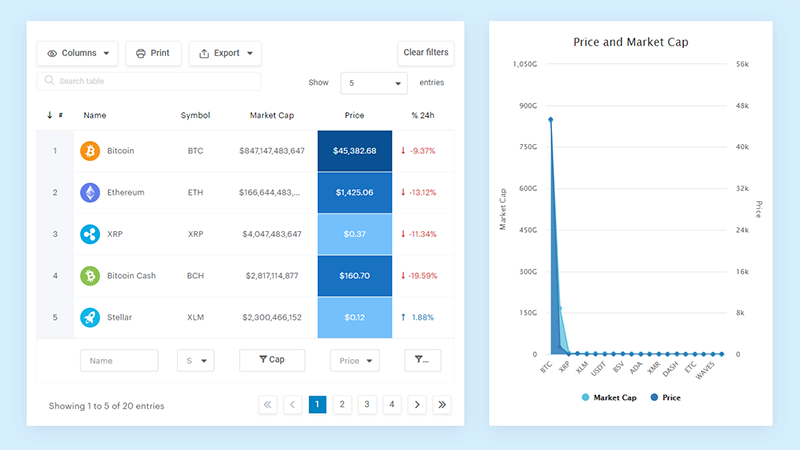
"그렇습니다. 하지만 저는 Excel을 너무 좋아하고 웹사이트에는 그런 것이 없습니다." 네, 있어요. Excel이나 Google Sheets와 같은 조건부 서식을 사용할 수 있습니다.
귀하의 데이터로도 차트를 만들 수 있다고 말씀드렸나요? 그리고 그것은 단지 작은 부분일 뿐입니다. 당신을 위한 다른 많은 기능이 있습니다.
모바일 테이블의 핵심 디자인 원칙
좋아, 깊은 곳으로 들어가 보자. 모바일에서 테이블을 멋지게 보이게 만드는 핵심 요소입니다.
데이터 우선순위
아, 마음에 드는 것을 고르는 기술! 모바일 화면에서는 무엇이 눈에 띄고 무엇이 뒤로 밀릴지 선택하는 것이 중요합니다.
주요 정보 강조
당신이 절친에게 가장 흥미진진한 가십 이야기를 하고 있다고 상상해 보십시오. 날씨부터 시작하지 않겠죠? 좋은 일에 바로 뛰어들십시오.
마찬가지로, 모바일 친화적인 테이블을 사용하면 가장 중요하고 놓칠 수 없는 데이터를 전면에 배치할 수 있습니다. 빛나게 해주세요!
중복 데이터 제거
이제 당신이 나 같은 사람이라면, 당신의 옷장에는 절대 입지 않는 물건들로 가득 찬 옷장이 있을 것입니다. 정리할 시간입니다! 테이블도 같은 방식으로 생각해보세요. 보풀을 제거하고 눈에 띄는 부분만 남겨주세요. 그것은 정리에 관한 것입니다.
적응형 디자인 전략
유연성은 게임의 이름입니다. 요가든 이동 친화적인 테이블이든 깨지지 않고 구부릴 수 있는 것은 필수적입니다.
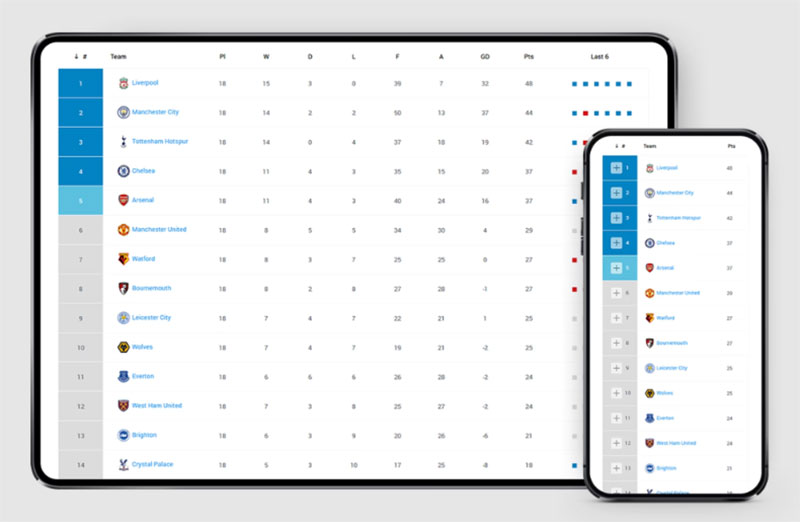
장치 전반에 걸친 반응성
휴대폰은 눈송이와 같습니다. 둘은 동일하지 않습니다. 당신의 테이블은 작은 구식 모바일이든 최신 대형 화면 장치이든 상관없이 멋지게 보여야 합니다. 어디에서 보든 적응하고 들어맞아야 합니다.
콘텐츠에 대한 동적 적응성
옷을 입어보고 마음에 들었는데 신발을 바꿨는데 갑자기 모든 것이 잘못된 적이 있나요? 네, 내용이 그렇게 까다로울 수 있습니다.
모바일 친화적인 테이블은 표시되는 데이터와 조화를 이루어 콘텐츠에 따라 그루브를 변경해야 합니다.
혁신적인 디자인 솔루션
여기가 우리 내면의 유니콘을 풀어내는 곳입니다. 과감하게 틀에서 벗어나 생각해보자.
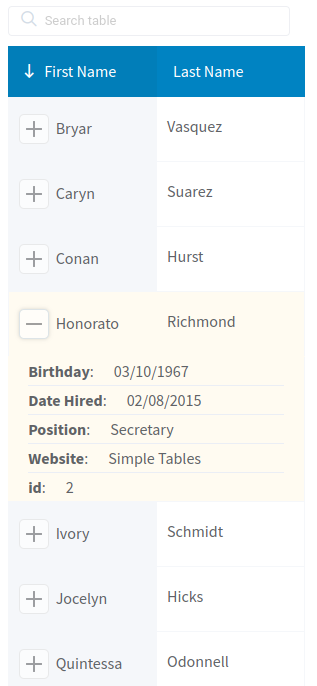
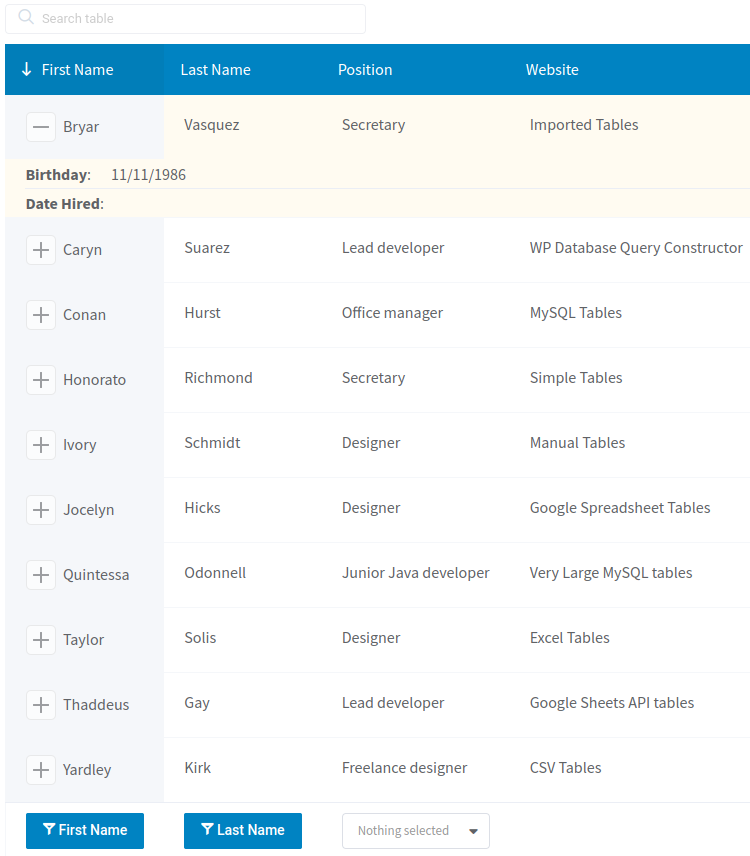
접혀 있고 쌓을 수 있는 테이블
알겠습니다. 양해해 주세요. 테이블을 다층 샌드위치처럼 상상해 보세요. 모바일 화면에서는 맛있는 내용물을 모두 볼 수 있도록 샌드위치를 꺼내서 평평하게 펼쳐야 할 수도 있습니다. 말이된다?
밀집된 데이터 표현의 이점
비좁은 느낌을 주지 않고 데이터를 압축하시겠습니까? 그것은 예술이다. 접고 쌓을 수 있는 디자인을 사용하면 원하는 모든 것을 깔끔하게 볼 수 있습니다.

일주일치 옷을 작은 여행가방에 담는 것과 같습니다. 마술이죠?
사용 사례 및 구현
좋아, 실생활에 대해 이야기해보자. 비행기를 예약한다고 가정해 보세요. 날짜, 가격, 정류장 등 모든 것을 보고 싶습니다. 하지만 모두 깔끔하게.
쌓을 수 있는 테이블은 모든 것을 보여주면서도 화면을 압도하지 않습니다.
이동식 테이블
왼쪽으로 슬라이드하세요. 오른쪽으로 슬라이드하세요. 그것은 춤 동작이 아닙니다. 이동식 테이블이 얼마나 홈이 나는지!
광범위한 데이터세트에 대응
파노라마 사진을 생각해보세요. 하지만 데이터용입니다. 표시할 내용이 너무 많아서 세로로 스크롤해도 내용이 잘리지 않는 경우가 있습니다. 이동식 테이블을 입력하세요. 한 순간도 놓치지 않고 데이터를 살펴보세요.
사용자 탐색 향상
거대한 쇼핑몰에서 길을 잃은 적이 있나요? 이동식 테이블은 "You Are Here" 지도와 같습니다. 그들은 당신이 어디에 있는지 알려주고, 가고 싶은 곳을 찾는 데 도움을 주며, 즐거운 라이딩을 보장합니다.
사용자 중심 테이블
우리는 모두 독특합니다. 눈송이, 기억나? 모바일 친화적인 테이블은 모든 사용자를 고유한 보석처럼 대해야 합니다.
개인화된 보기 및 제어
믹스테이프가 유행했던 때를 기억하시나요? 당신만을 위한 엄선된 노래. 테이블이 그렇게 했다고 상상해 보세요.
당신이 보고 싶은 것을 정확히, 당신이 보고 싶은 방식으로 보여줍니다.
사용자 선호도에 따른 동적 콘텐츠
마치 방에 들어가서 음악이 좋아하는 노래로 바뀌는 것과 같습니다. 테이블은 사용자와 함께 분위기를 조성해야 합니다.
숫자에 관한 것이라면 숫자를 보여주세요. 시각적인 것이라면 깔끔한 그래프일 수도 있습니다. 완벽한 맞춤형!
시각적 및 대화형 UX 강화

그림을 그려보자. 아뇨, 정말요. 모바일 친화적인 테이블이 화면에 나타나고 느껴지는 이상적인 방식을 시각화해 보겠습니다.
타이포그래피 고려 사항
글꼴은 웹의 분위기 고리와 같습니다. 그들은 분위기를 설정했습니다.
글꼴 선택 및 크기
그래서 록 콘서트보다 의상을 더 크게 입는 친구가 있어요. 미친 패턴과 모든 것. 그런데 또 다른 친구? 미니멀 시크에 관한 모든 것. 폰트가 좀 비슷하네요.
어떤 사람들은 당신에게 비명을 지르고, 다른 사람들은 속삭입니다. 테이블의 분위기에 따라 어울리는 글꼴을 선택하세요. 너무 커서 시끄러운 느낌이 듭니다. 너무 작아서 록 콘서트에서 속삭이는 소리를 들으려는 것과 같습니다.
가독성과 명확성 보장
그것은 깨끗하고 선명한 모습에 관한 것입니다. 비가 온 뒤 화창한 날을 바라보는 것처럼. 재생 목록에서 좋아하는 노래의 제목을 읽는 것처럼 데이터를 읽을 수 있어야 합니다.
시각적 단서 및 표시기

그것은 이동 경로와 약간 비슷합니다. 아니면 게임 캐릭터가 경로를 안내하는 반짝이는 동전을 발견했을 때와 비슷합니까?
시각적 단서는 모바일 친화적인 테이블의 빛나는 동전입니다.
내비게이션을 위한 표지판
웹사이트에서 길을 잃는 것은 재미가 없습니다. 찾기 힘든 정보를 찾기 위해 기러기 추적을 해본 적이 있나요?
응, 부에노는 아니야. 굵은 머리글이나 아이콘과 같은 시각적 표지판은 북극성과 같을 수 있습니다. 데이터의 바다에서 당신을 추적하고 안내합니다.
아이콘, 색상 및 시각적 계층 구조
무지개를 그려보세요. 모든 색상이 완벽하게 레이어링되었습니다. 당신의 테이블? 그것은 동일해야합니다. 어떤 부분은 터지고 다른 부분은 섞입니다.
색상을 현명하게 사용하면 계층 구조를 설정할 수 있습니다. 아이콘은? 상단에 체리가 있어 더욱 선명도를 높여줍니다.
인터랙티브 요소
상호 작용. 영화를 보는 것과 비디오 게임을 하는 것의 차이입니다. 하나는 수동적, 다른 하나는? 당신은 운전석에 있습니다.
터치 친화적인 컨트롤
당기라고 적힌 문을 밀고 있는 듯한 그 투박한 버튼이요? 절대 가지 마세요. 모바일에서는 모든 것이 부드럽게 느껴져야 합니다. 좋아하는 사진을 스와이프하는 것과 같습니다.
컨트롤을 크고, 촉감이 좋고, 버터처럼 부드럽게 만듭니다.
사용자 작업에 대한 피드백 메커니즘
협곡에 소리를 지르고 메아리를 기다린 적이 있나요? 피드백입니다. 누군가가 모바일 친화적인 테이블과 상호 작용할 때 테이블이 자신의 말을 '들었는지' 알고 싶어합니다.
어쩌면 미묘한 색상 변화, 작은 진동, 재미있는 애니메이션일 수도 있습니다. 고개를 끄덕여 인정해 주세요.
모바일 친화적인 테이블에 대한 FAQ
모바일 친화적인 테이블 때문에 소란이 일어나는 이유는 무엇입니까?
진지하게, 왜 모바일 테이블에 대한 소문이 떠돌고 있습니까? 글쎄요, 모바일은 미래가 아닙니다. 지금입니다.
전 세계의 절반 이상이 스마트폰으로 정보에 액세스하므로 데이터는 세련되고 기능적이어야 합니다. 테이블이 이상해 보이거나 탐색하기 어려운 경우 햇빛에 얼음이 녹는 것보다 더 빠르게 시청자를 잃을 위험이 있습니다.
기본적으로 모든 테이블이 모바일 친화적이지 않습니까?
당신은 생각합니다, 그렇죠? 하지만 아니. 대부분의 표준 테이블은 작은 화면에 자동으로 조정되지 않습니다.
데스크탑과 같은 더 큰 환경을 위해 설계되었습니다. 모바일 친화적이라는 것은 휴대폰에서 멋지게 보이도록 조정하고 조정하는 것을 의미합니다.
이 테이블의 가장 큰 문제점은 무엇입니까?
크기가 중요합니다! 모바일 화면은 작은 공간입니다. 명확하고 읽기 쉬우며 핀치 줌 댄스가 필요하지 않은 테이블을 만들고 싶으십니까?
그게 게임이에요. 또한 터치스크린 탐색 기능을 추가하면 직소 퍼즐을 완성할 수 있습니다.
그냥 다 뭉개버리면 안 될까?
유혹적이죠? 그러나 데이터를 찌그러뜨리면 눈을 가늘게 뜨고 있는 사용자만 얻을 수 있습니다. 모바일 친화적인 테이블에는 단순한 크기 조정 이상의 것이 필요합니다.
재정렬, 열 축소 또는 카드 레이아웃으로 전환을 생각해 보세요. 단순한 압착이 아닌 전체적인 재구성입니다.
이 테이블은 모든 휴대폰에서 작동합니까?
한마디: 반응성. 이것이 바로 테이블이 카멜레온처럼 다양한 장치에 맞게 변하고 적응하게 만드는 것입니다.
적절한 디자인을 사용하면 테이블이 iPhone에서 Android까지, 그리고 그 사이의 모든 기기에서 원활하게 춤을 추어야 합니다.
태블릿은 어떻습니까?
아, 그 림보 장치! 전화도 아니고 컴퓨터도 아닙니다. 하지만 두려워하지 마세요! 잘 디자인된 모바일 친화적인 테이블은 태블릿에서도 멋지게 보입니다.
그것은 유동적인 디자인에 관한 것입니다.
사용자 친화적인지 어떻게 확인하나요?
그것은 혼합이다. 손가락 탭 영역(아무도 실수로 잘못된 것을 클릭하고 싶어하지 않음), 가독성 및 빠른 로드 시간을 고려하세요.
사용자 경험이 가장 중요하다는 점을 기억하세요. 버터처럼 부드럽고 대낮처럼 맑다면 당신은 황금색입니다.
디자인으로 창의력을 발휘할 수 있나요?
도대체 그래! 단지 기능성에 관한 것이 아닙니다. 아이콘, 색상, 맞춤형 타이포그래피로 개성을 더해보세요.
하지만 창의성은 명확성을 방해하는 것이 아니라 명확성을 높여야 한다는 점을 기억하십시오.
도움이 되는 도구가 있나요?
넌 진짜야! 도움을 줄 수 있는 플러그인과 프레임워크가 많이 있습니다. 특히 코딩이 취미가 아닌 경우 생명의 은인이 될 수 있습니다.
생태계에 뛰어들어 당신의 분위기에 맞는 것을 찾아보세요.
모바일 테이블 동향을 어떻게 따라갈 수 있나요?
아, 디자인의 세계. 항상 변화하고, 항상 진화합니다. 웹 디자인 블로그, 포럼 및 강좌를 통해 최신 소식을 받아보세요. 사용자 행동도 주시하십시오. 결국 그들은 스와이프하고 탭하는 사람들입니다. 호기심을 유지하면 게임에서 앞서 나갈 수 있습니다.
모바일 친화적인 테이블에 대한 결론
주변에서 춤을 추는 일은 없습니다. 모바일 친화적인 테이블은 디지털 시대의 숨은 영웅입니다.
투박하고 정적인 개체에서 동적 발전기로 전환하여 복잡한 데이터와 원활하고 이동 중에도 액세스할 수 있는 접근성 사이의 격차를 해소했습니다.
우리는 그들의 진화, 도전, 그리고 디자인의 핵심을 여행했습니다.
- 지금? 데이터가 모바일 화면의 경계에 원활하게 혼합되는 것을 볼 때마다 이러한 적응력이 뛰어난 경이로움에 고개를 끄덕이십시오.
- 모바일 환경은 사막 폭풍 속의 모래 언덕처럼 끊임없이 변화하고 있다는 점을 명심하세요. 따라서 최신 정보를 유지하고 호기심을 유지하는 것이 게임의 이름입니다.
