반응형 디자인 영감을 위한 9가지 모바일 친화적 웹사이트 예
게시 됨: 2022-05-05최고의 모바일 친화적인 웹사이트 예시를 찾고 계십니까?
Google과 같은 검색 엔진은 순위 알고리즘에서 모바일 우선 디자인을 선호합니다. 즉, 특히 검색 결과에서 더 높은 순위를 지정하려는 경우 웹 사이트 디자인이 더 작은 화면 크기에 맞게 조정되도록 하는 것이 그 어느 때보다 중요합니다.
이 기사에서는 모바일 우선 웹사이트의 몇 가지 최고의 예를 공유하므로 모바일 사이트를 어디서부터 시작해야 하는지 알 수 있습니다.
모바일 친화적 웹사이트란 무엇입니까?
모바일 친화적인 사이트는 사용하는 모든 장치에 맞게 디자인된 웹사이트입니다. 일반적인 데스크탑 웹사이트 디자인은 스마트폰, 태블릿 및 노트북과 같은 모바일 장치에 맞게 요소를 조정합니다.

예를 들어 일반 탐색 메뉴가 햄버거 메뉴로 바뀝니다. 또한 작은 클릭 유도문안 버튼 대신 큰 버튼과 글꼴이 표시됩니다.
모바일 우선 웹사이트 디자인을 만들면 사용자가 모바일 화면에서 특정 항목을 쉽게 찾을 수 있습니다. 콘텐츠 요소를 확대하는 대신 모바일 사용자는 탭이나 스와이프 몇 번으로 모든 것을 쉽게 볼 수 있습니다.
9 영감을 주는 모바일 친화적 웹사이트 예
멋진 모바일 웹사이트 디자인이 너무 많아서 이 게시물에 모두 포함할 수 없습니다. 대신 재능있는 웹 디자이너와 정통한 브랜드가 제공하는 모바일 친화적인 웹사이트의 예를 선택했습니다.
- 1. 숫자로 보는 마이크로소프트
- 2. 프로스튜디오 에이전시
- 3. 미국 구리
- 4. 인스팟
- 5. 크레인 캐피탈
- 6. 부품 밴딩
- 7. 치토스
- 8. 데니스 네보자이
- 9. 스카이라인 가구
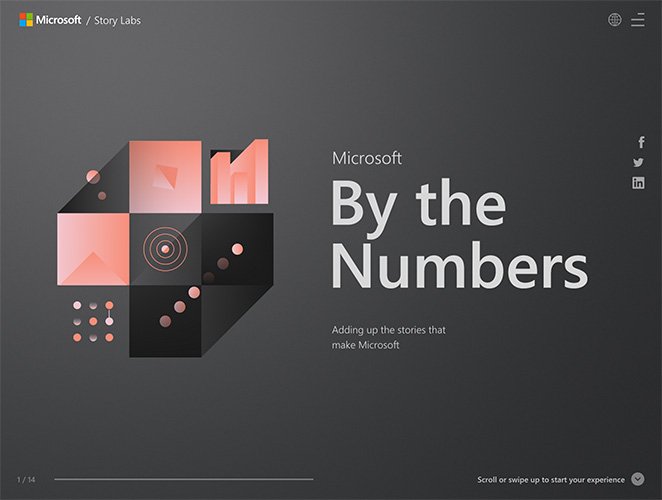
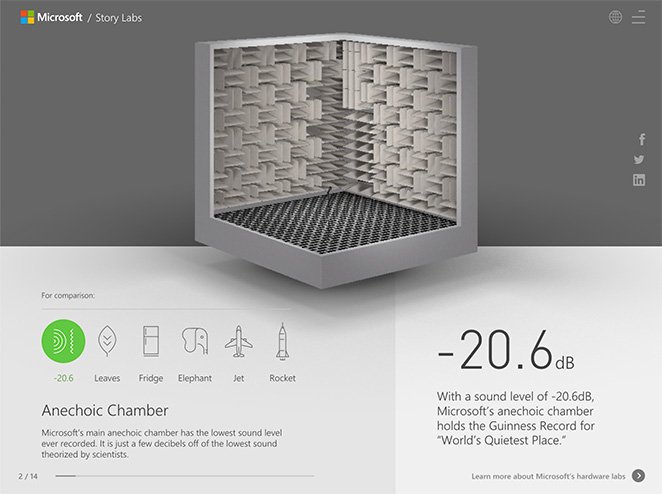
1. 숫자로 보는 마이크로소프트

Microsoft는 "숫자 기준" 사이트를 통해 놀라운 모바일 우선 웹 사이트 예를 제공합니다. 모바일 화면에 적합한 사용자 친화적인 형식으로 많은 Microsoft 통계를 보여줍니다.
위로 스크롤하면 눈길을 사로잡는 그래픽과 자세한 내용을 볼 수 있는 링크가 포함된 긍정적인 통계가 표시됩니다. 또는 아래로 스크롤하여 음수 값이 있는 통계를 볼 수 있습니다. 또한 동일한 효과를 위해 왼쪽에서 오른쪽으로 스크롤할 수 있어 모바일 사용자에게 매우 친숙합니다.

페이지에는 바쁜 사람들을 위해 각 통계에 대한 바로 가기가 있는 햄버거 메뉴가 포함되어 있습니다. 또한 소셜 미디어 아이콘과 언어 선택 메뉴를 제공합니다.
전반적으로 Microsoft의 by Numbers 웹사이트는 모바일 우선 웹사이트 디자인의 멋진 예입니다.
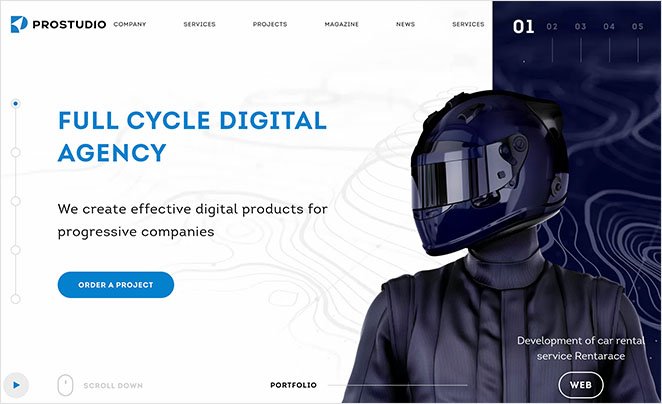
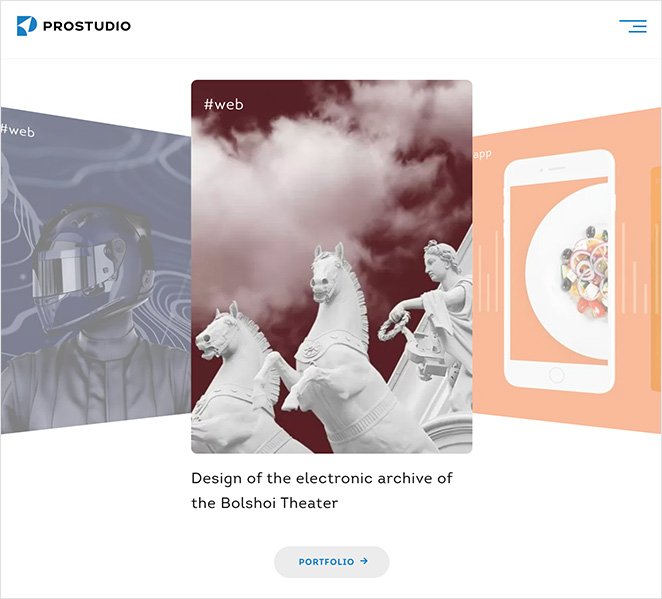
2. 프로스튜디오 에이전시

Prostudio는 모바일 반응형 웹 디자인 전문성을 아름답게 보여주는 러시아 디자인 에이전시입니다. 데스크탑 웹사이트는 페이지를 아래로 스크롤할 때 최근 포트폴리오 항목, 사회적 증거 및 서비스를 보여주는 직관적인 레이아웃을 가지고 있습니다.
그러나 모바일 화면에서 탐색하면 포트폴리오, 소셜 증명 및 서비스가 태블릿과 스마트폰에서 더 쉽게 탐색할 수 있는 "스와이프 가능한" 카드로 변환됩니다.

기타 모바일 친화적인 요소는 다음과 같습니다.
- 햄버거 메뉴
- 블로그 게시물 슬라이더
- 큰 CTA 버튼
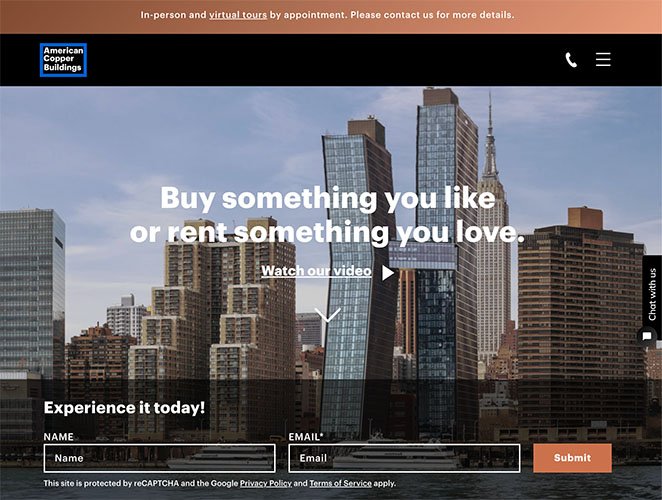
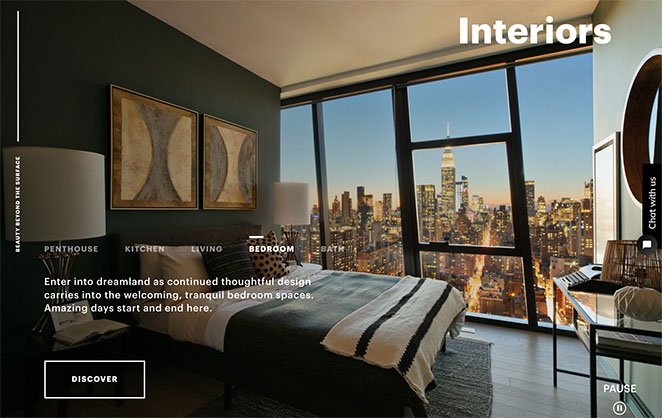
3. 미국 구리

American Copper Buildings는 맨해튼의 고급 아파트 임대 서비스를 제공하며 웹사이트는 고급스러움을 발산합니다. 모바일 반응형 디자인은 모든 화면 크기에 매끄럽게 조정되며 사용자는 탭하거나 클릭하거나 다른 페이지 섹션으로 스크롤할 수 있습니다.
우리는 다른 아파트의 자동 슬라이드쇼를 좋아합니다. 완전한 시각적 경험을 제공하며 더 길게 보기 위해 잠시 멈출 수도 있습니다.

또한, 대여 이미지 캐러셀은 모바일 화면에서 "스와이프 가능"하여 귀중한 공간을 차지하지 않고 더 많은 시각적 콘텐츠를 제공합니다.
전체 페이지에는 큰 CTA 버튼, 최소한의 연락처 양식 및 모바일 탐색 옵션이 포함되어 있습니다. 탭하여 담당자와 통화하거나 채팅할 수도 있습니다.
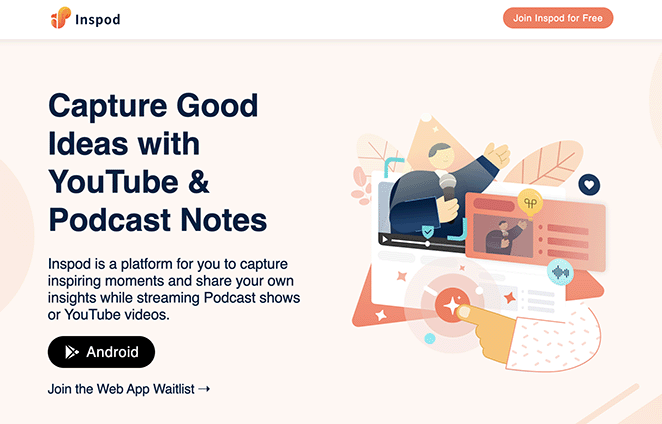
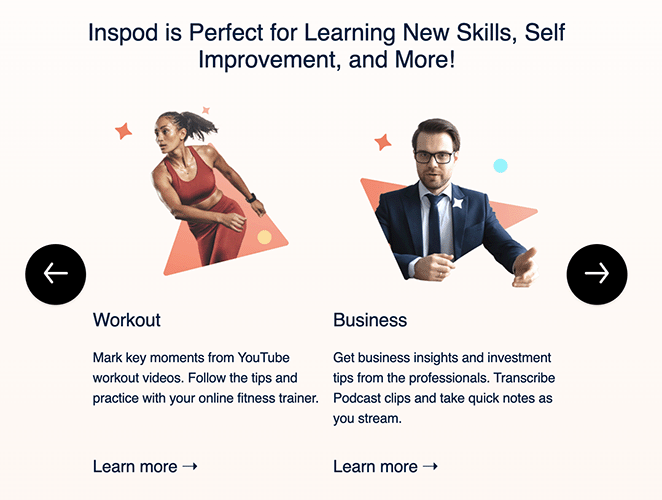
4. 인스팟

Inspod는 스트리밍 또는 팟캐스팅 중에 메모를 캡처하고 녹음할 수 있는 Android용 모바일 앱입니다. 모바일 앱을 제공한다는 점을 감안할 때 웹 사이트가 모바일 친화적이라는 것은 놀라운 일이 아닙니다.
사용자는 사이트를 빠르게 스크롤하여 앱의 기능과 이점에 대해 알아야 할 모든 것을 배울 수 있습니다. 눈길을 끄는 그래픽은 방문자를 페이지 아래로 쉽게 안내하는 데 도움이 됩니다.
글꼴 크기는 한눈에 읽을 수 있을 만큼 쉽고 중요한 순간에는 버튼과 클릭 가능한 아이콘이 표시되어 전환율을 높일 수 있습니다. 스킬 캐러셀은 모바일 사용자에게 매우 적합합니다. 그들은 더 많은 정보를 표시하기 위해 왼쪽이나 오른쪽으로 쓸어 넘길 수 있습니다.

전체 웹 사이트 디자인은 최소화되고 탐색하기 쉽고 원활한 사용자 경험을 제공합니다.

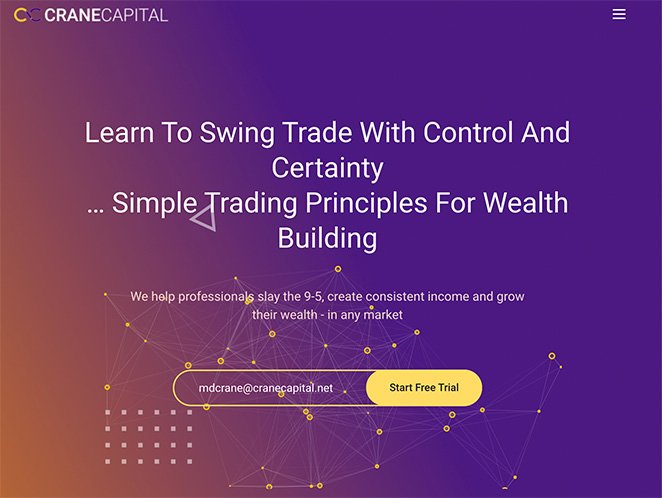
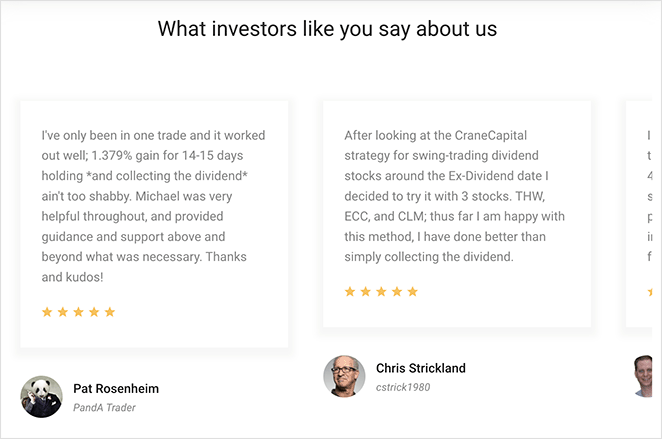
5. 크레인 캐피탈

Crane Capital은 모바일 친화적인 웹사이트 디자인의 훌륭한 예를 제공합니다. 다음을 포함하여 고품질 반응형 웹사이트의 모든 특징을 가지고 있습니다.
- 햄버거 메뉴
- 부드러운 스크롤
- 미니멀리즘 디자인
- 큰 CTA 버튼
- 최소 양식 필드
클릭이나 스와이프로 평가를 스크롤할 수 있으며 사용자 친화적인 애니메이션은 페이지의 필수 요소로 시선을 끕니다.

6. 부품 밴딩

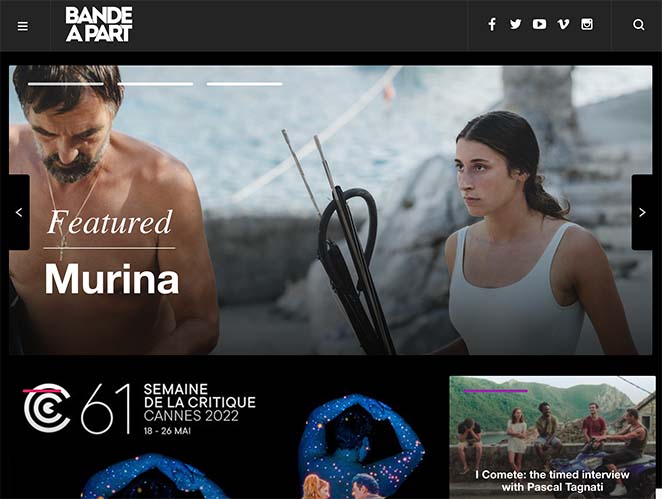
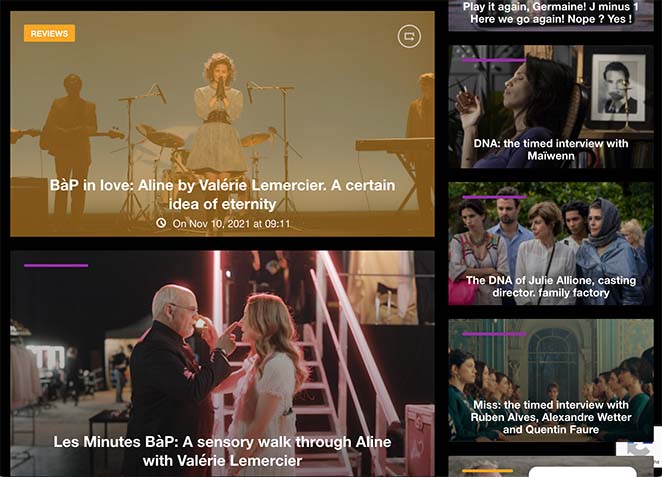
잡지 웹사이트는 Bande Part의 이 뛰어난 디자인에서 영감을 얻을 수 있습니다. 많은 시각적 콘텐츠와 미디어로 반응형 디자인을 계속 만들 수 있는 방법을 보여줍니다.
매거진 상단에 이미지 슬라이더가 있어 쉽게 밀고 클릭할 수 있습니다. 그 다음은 변화하는 화면 크기에 즉시 적응하는 콘텐츠의 벽돌 격자입니다.

이 웹 사이트는 또한 무한 스크롤을 사용하여 모바일 방문자가 작은 페이지 매김을 탭하지 않고도 탐색할 수 있도록 합니다. 또한 소셜 미디어 아이콘을 탭하여 프로필을 팔로우하고 검색 아이콘을 탭하여 원하는 것을 쉽게 찾을 수 있습니다.
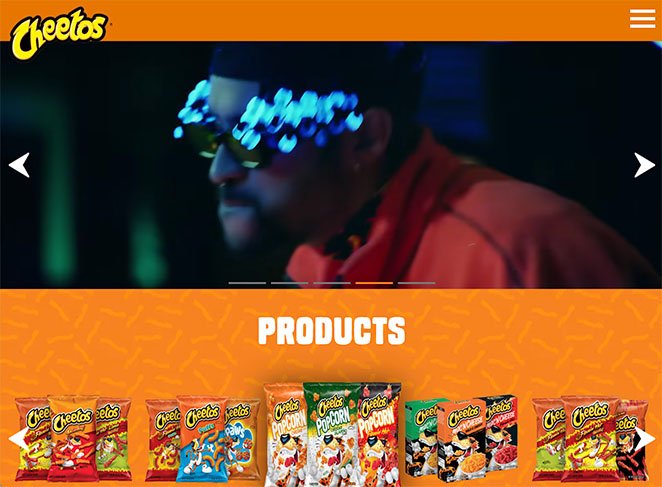
7. 치토스

Cheetos는 웹사이트에서 시선을 사로잡는 이미지와 미디어를 많이 제공합니다. 그러나 속도와 사용자 경험을 희생하지 않으면서 모바일 친화적인 방식으로 이를 수행합니다.
모바일 방문자는 관심을 유지하는 이미지와 비디오를 즉시 탐색할 수 있습니다. 이후 사용자는 다양한 이미지 슬라이더에서 인기 상품, 장난꾸러기 동영상, 편리한 레시피를 탐색할 수 있습니다.
"소셜 받기" 섹션은 사용자가 다양한 소셜 미디어 프로필을 방문하도록 권장하는 훌륭한 방법입니다. 모바일 장치에서 아름답게 표시되는 Instagram 이미지 그리드가 포함되어 있습니다.

이 쉬운 가이드를 따라 WordPress에 인스타그램 갤러리처럼 보이는 갤러리를 추가할 수 있습니다.
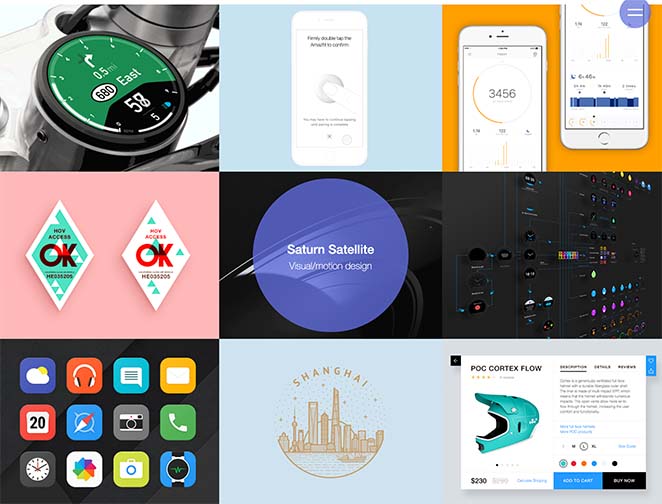
8. 데니스 네보자이

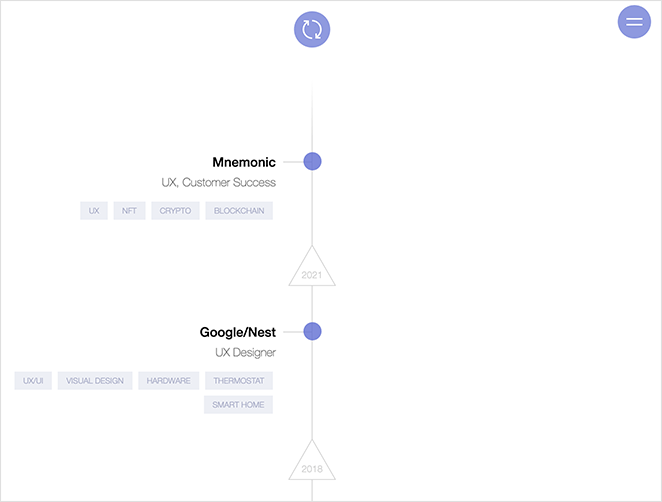
Denys Nevozhai는 사랑하지 않을 수 없는 모바일 우선 웹사이트를 운영하는 UX 디자이너입니다. 그의 사이트에 방문하면 클릭하거나 아래로 스크롤하라는 애니메이션 화살표가 표시됩니다.
다음은 Denys에 대한 정보로 시선을 사로잡는 색상의 스플래시가 있는 미니멀한 디자인입니다. 그런 다음 한 번의 탭으로 되돌릴 수 있는 Denys의 경험과 전문성에 대한 반응형 타임라인을 볼 수 있습니다.

포트폴리오 섹션은 느리거나 부풀려진 느낌 없이 Denys의 작업을 아름답게 보여줍니다. 우리는 또한 이 재능 있는 디자이너가 수상한 상을 강조하는 이미지 슬라이더를 좋아합니다.

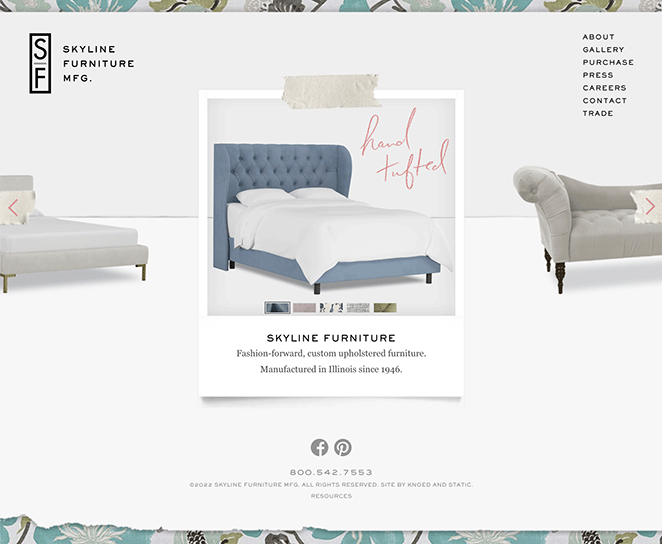
9. 스카이라인 가구

가구 도매 회사인 Skyline 가구는 브랜드와 개성을 완벽하게 보여주는 고유한 모바일 친화적인 웹 사이트 예를 제공합니다. 전체 디자인은 모바일 우선이며 모든 장치에서 쉽게 읽을 수 있는 사용자 친화적인 웹 디자인 요소를 특징으로 합니다.
홈페이지의 "스와이프할 수 있는" 슬라이더를 사용하면 방문자가 한 곳에서 회사에 대해 자세히 알아볼 수 있습니다. 그런 다음 사용자는 탐색을 눌러 특정 페이지로 이동할 수 있습니다.
예를 들어 갤러리 페이지에는 유사한 이미지 슬라이더 형식이 있습니다.
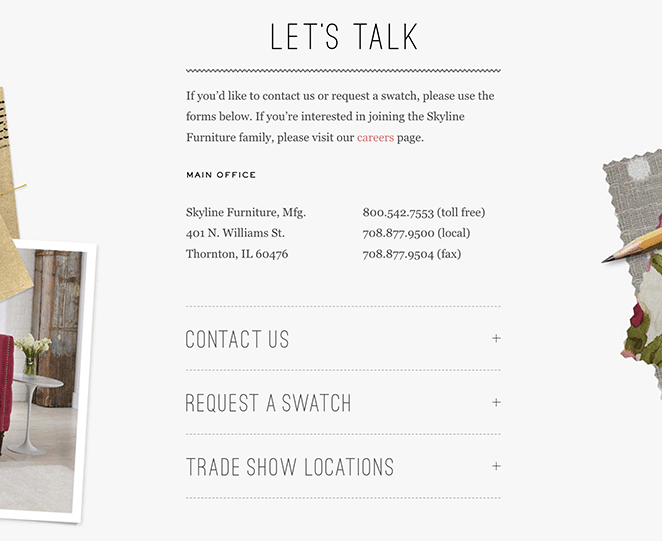
확장 가능한 아코디언 내부의 다양한 연락처 양식을 보여주는 연락처 페이지가 특히 마음에 듭니다. 이러한 유형의 웹 디자인 요소를 사용하면 공간을 절약할 수 있을 뿐만 아니라 콘텐츠를 논리적 형식으로 구성하여 더 쉽게 찾을 수 있습니다.

모바일 친화적인 웹사이트는 어떻게 만드나요?
모바일 친화적인 웹사이트를 만드는 것은 어려울 수 있지만 올바른 도구를 사용하면 쉽습니다. WordPress 웹 사이트 소유자는 웹 사이트를 모바일 반응형으로 만들기 위한 몇 가지 옵션이 있습니다.
- 모바일 반응형 WordPress 테마 선택
- WordPress 모바일 플러그인 사용
- 모바일 친화적인 기능을 갖춘 웹사이트 빌더 선택
운 좋게도 데스크톱 웹사이트를 모바일 친화적으로 만드는 방법에 대한 완전한 가이드가 있습니다. 지금 확인하고 반응형 웹 디자인을 시작하십시오.
당신은 그것을 가지고 있습니다!
이 기사가 최고의 모바일 친화적인 웹사이트 예를 찾는 데 도움이 되었기를 바랍니다. 여기에 있는 동안 모바일 랜딩 페이지를 만드는 방법에 대한 이 가이드가 마음에 드실 수도 있습니다.
반응형 웹사이트 디자인에 뛰어들 준비가 되셨습니까?
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.