모바일 이미지 최적화 설명: 시작점은 다음과 같습니다.
게시 됨: 2023-12-07잠재고객 인사이트를 살펴봐야 한다면 대부분의 사용자가 모바일 장치에서 사이트에 액세스한다는 사실을 알 수 있을 것입니다. 따라서 모바일 이미지 최적화의 우선순위는 필수적입니다. 사진이 최적화되지 않았거나 잘못 제공되면 사용자 경험이 저하되고 로딩 시간이 느려질 수 있습니다.
모바일 이미지 최적화를 올바르게 구현하면 다음 두 가지가 보장됩니다.
- 이미지는 최대한 빨리 로드되므로 사이트 속도가 향상됩니다(특히 모바일 방문자에게 중요).
- 방문자는 흐릿한 이미지나 이상하게 잘린 이미지를 볼 수 없으므로 여전히 훌륭한 사용자 경험을 만들 수 있습니다.
모바일 이미지 최적화를 시작하는 데 도움이 되도록 고품질의 시각적 요소를 제공하고 사이트 속도를 향상시키기 위한 최고의 전략 목록을 정리했습니다. 예를 들어 지연 로딩을 활성화하고 Optimole과 같은 도구를 사용하여 실시간 적응형 자르기 및 크기 조정과 같은 작업을 자동화할 수 있습니다.
이번 포스팅에서는 모바일 이미지 최적화의 중요성에 대해 자세히 살펴보겠습니다. 그런 다음 귀하의 사이트에서 구현할 수 있는 몇 가지 전략을 살펴보고 Optimole을 사용하여 작업을 자동화하는 방법을 보여 드리겠습니다. 시작하자!
모바일 장치에 맞게 웹사이트 이미지를 최적화하는 방법

이제 휴대전화에 맞게 사이트 이미지를 최적화하는 몇 가지 방법을 살펴보겠습니다. 나중에 Optimole을 사용하여 이러한 모든 전략을 자동화하는 방법을 보여 드리겠습니다.
- 각 사용자의 기기를 기반으로 적응형 이미지 제공
- 스마트 자르기 사용
- 이미지 압축을 처리하도록 사이트 구성
- 네트워크 기반 최적화 구현
- 지연 로딩 활성화
- 차세대 형식으로 이미지 제공
1. 각 사용자의 디바이스를 기반으로 적응형 이미지를 제공합니다.
모바일 이미지 최적화를 위해 가장 먼저 해야 할 일 중 하나는 다양한 장치에 맞게 사진 크기가 조정되는지 확인하는 것입니다. 이미 알고 있듯이 휴대폰은 화면 크기와 해상도가 다양하므로 이미지 품질은 장치마다 다를 수 있습니다.
따라서 사이트가 각 특정 장치에 최적화된 이미지를 제공하는지 확인해야 합니다. 이미지가 각 개별 방문자에게 실시간으로 적용되기 때문에 이를 적응형 이미지 접근 방식이라고 합니다.
각 방문자에게 고유한 크기의 이미지를 제공하는 것이 복잡하거나 시간이 많이 걸리는 것처럼 들릴 수 있지만 Optimole과 같은 적응형 이미지 도구를 사용하면 이 작업을 자동으로 수행할 수 있습니다. 이를 통해 최적의 로드 시간을 달성하는 동시에 각 사이트 방문자가 문제 없이 사진을 볼 수 있는지 확인하는 데 도움이 됩니다.
2. 스마트 자르기 사용
스마트 자르기는 이미지의 가장 중요한 부분을 자동으로 식별하고 자르는 기술입니다. 이는 사람의 얼굴이나 기본 개체와 같은 사진의 초점이 작은 화면에 제대로 표시되도록 보장하므로 모바일 이미지 최적화와 관련하여 특히 유용할 수 있습니다.
또한 빈 공간이나 배경 소음과 같이 이미지에서 중요하지 않은 요소를 잘라냅니다. 결과적으로 모바일 장치에서 사진을 시각적으로 더욱 매력적으로 만들 수 있습니다.
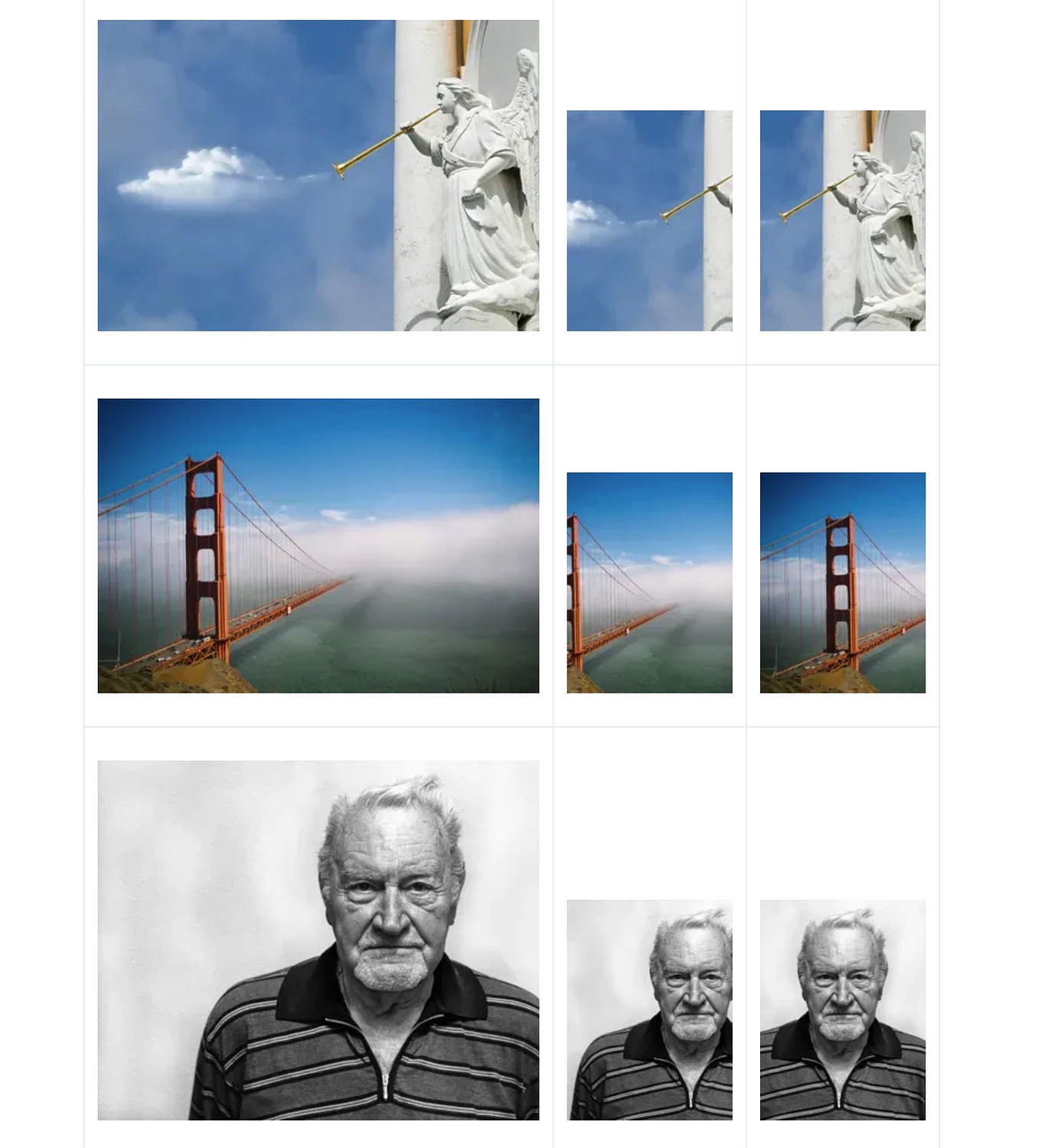
다음은 ImageKit.io의 스마트 자르기와 일반 "멍청한" 자르기의 예입니다.
- 왼쪽 이미지 – 원본 이미지.
- 중간 이미지 - 내용에 관계없이 이미지 중앙에 초점을 맞춘 "멍청한" 자르기의 예입니다.
- 오른쪽 이미지 - 이미지의 주요 부분에 자동으로 초점을 맞추는 "스마트" 자르기의 예입니다.

물론 모든 이미지를 수동으로 자르려면 시간이 많이 걸릴 수 있습니다. 다행스럽게도 스마트 자르기는 Optimole이 제공하는 많은 기능 중 하나입니다. 이 기능을 활성화하는 방법은 나중에 게시물에서 알려드리겠습니다.
3. 이미지 압축을 처리하도록 사이트를 구성합니다(이미지를 업로드하기 전에 수행하는 대신) ️
압축은 이미지의 파일 크기를 줄여 저장 공간을 덜 차지하고 더 빠르게 로드하는 프로세스입니다. 이는 특히 모바일 장치에서 사이트의 전반적인 성능을 향상시키는 데 중요합니다.
사이트에 이미지를 업로드하기 전에 장치에서 이미지를 압축 할 수 있습니다 . 그러나 최적의 결과(및 더 빠른 프로세스)를 위해서는 원본 파일을 업로드한 다음 사이트에서 도구를 사용하여 압축을 처리하는 것이 좋습니다.
이렇게 하면 도구는 사용자에 따라 다양한 방식으로 이미지 크기를 최적으로 조정할 수 있습니다. 이미지를 업로드하기 전에 압축하면 도구가 수행할 수 있는 작업이 제한됩니다.
다시 한 번 Optimole과 같은 도구를 사용하여 사이트의 이미지를 압축할 수 있습니다. 그러면 선호하는 설정에 따라 WordPress에 업로드하는 모든 사진이 자동으로 최적화됩니다.
4. 네트워크 기반 최적화 구현 ️
네트워크 기반 최적화에서는 사용자의 인터넷 속도를 고려하며 이는 모바일 방문자에게 특히 중요합니다. 예를 들어, 사이트 방문자의 연결 속도가 느린 경우 콘텐츠가 더 빠르게 전달되도록 이미지 품질이 자동으로 다운그레이드됩니다.
예를 들어, 3G 네트워크와 같은 오래된 기술을 사용하는 사용자는 더 높은 이미지 압축의 이점을 누릴 수 있습니다. 이렇게 하면 페이지의 콘텐츠를 렌더링하는 데 필요한 데이터가 줄어들어 이미 약한 네트워크의 부하가 줄어듭니다.
반면에 누군가 스마트폰을 Wi-Fi에 연결한 경우에는 더 높은 해상도의 이미지를 제공할 수 있습니다. 상대적으로 빠른 연결을 사용하면 이미지를 빠르게 다운로드할 수 있고 로드 시간에 영향을 주지 않기 때문입니다.
이는 복잡한 작업처럼 보일 수 있지만 실제로는 모두 자동화되어 있습니다. Optimole을 사용하는 경우 이 기능을 활성화하면 도구가 모든 작업을 대신 수행합니다.
5. 지연 로딩 활성화
모바일 이미지 최적화를 고려할 때 고려해야 할 또 다른 단계는 지연 로딩을 활성화하는 것입니다. 이는 사용자가 페이지를 아래로 스크롤할 때 이미지가 로드되는 프로세스입니다. 이 기능이 없으면 페이지의 모든 이미지가 한 번에 제공되므로 특히 모바일 장치에서 로딩 시간이 느려질 수 있습니다.
지연 로딩을 활성화하면 사용자가 페이지의 해당 지점에 도착할 때 각 이미지가 로드됩니다. 이를 통해 로딩 시간이 빨라지고 사용자 경험이 더욱 원활해집니다.
6. 차세대 형식으로 이미지 제공 ️
여행 블로그나 온라인 상점처럼 이미지가 많은 웹사이트의 경우 차세대 형식을 채택하는 것이 특히 중요합니다.
WebP 또는 AVIF와 같은 차세대 형식은 JPEG 및 PNG와 같은 기존 형식보다 더 나은 압축 수준을 제공합니다. 즉, 더 작은 파일 크기를 제공하므로 모바일 장치에서 로딩 시간이 더 빨라질 수 있습니다.
WebP는 대부분의 주요 브라우저에서 지원되므로 가장 안전한 옵션입니다. 또한 무손실 압축을 사용하므로 이미지 품질이 손상되지 않습니다. 한편, AVIF는 손실 압축을 사용하며 WebP만큼 널리 지원되지 않습니다.
Optimole로 모바일 이미지 최적화를 구현하는 방법
Optimole은 위에서 논의한 모든 전술을 포함하여 이미지 최적화 기능 모음을 제공하는 무료 WordPress 플러그인입니다.
WordPress 모바일 이미지 최적화에 이를 사용하는 방법에 대한 빠른 가이드는 다음과 같습니다…
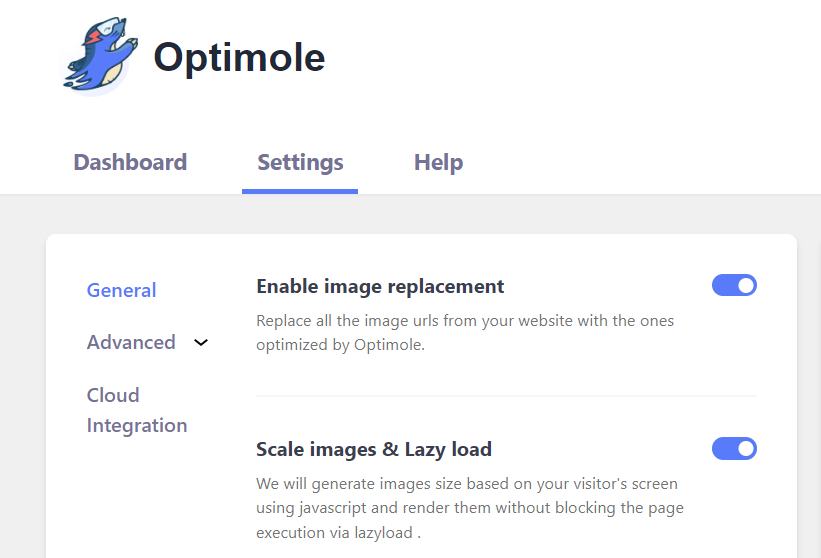
플러그인을 설치하고 활성화한 후에는 대시보드에서 Optimole > 설정 으로 이동하여 이러한 기능을 활성화할 수 있습니다.
일반 섹션에는 사용자 화면에 따라 이미지 크기를 조정하고 지연 로딩을 활성화하는 옵션이 표시됩니다.

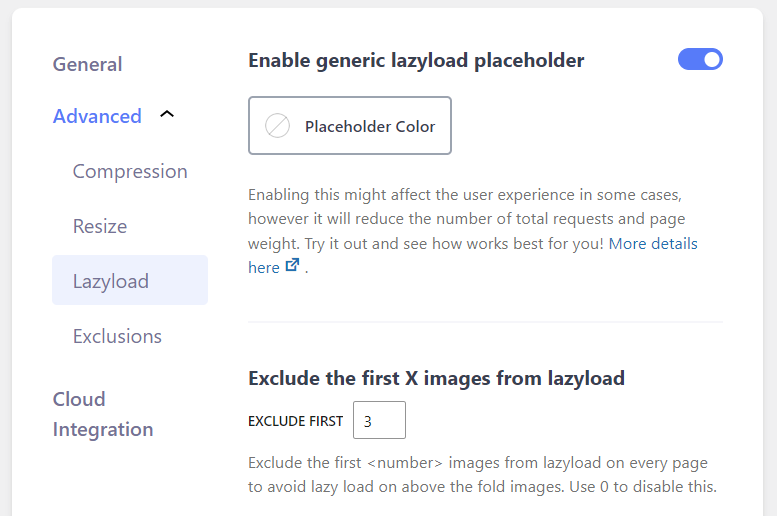
이 기능을 켜려면 토글 스위치를 사용하십시오. Advanced → Lazyload 로 이동하면 이미지 지연 로딩에 대한 더 많은 옵션이 표시됩니다. 예를 들어 이 기능에서 처음 몇 장의 사진을 제외하고 비디오 및 배경 이미지에 대한 지연 로딩을 활성화/비활성화할 수 있습니다.

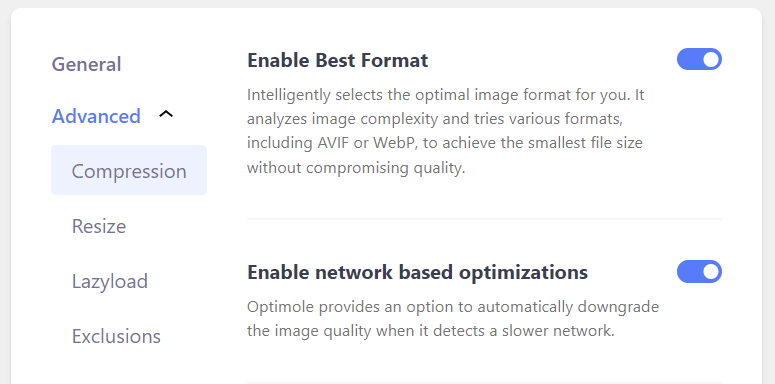
압축 으로 이동하면 스위치를 최상의 형식 활성화 로 전환할 수 있습니다.


Optimole은 이제 WebP와 같은 차세대 형식을 포함하여 이미지에 가장 적합한 형식을 자동으로 선택하고 품질에 영향을 주지 않고 이미지를 압축합니다.
여기에는 네트워크 기반 최적화를 활성화하는 옵션도 표시됩니다. Optimole은 사용자 장치에서 느린 네트워크를 감지하면 자동으로 이미지 품질을 다운그레이드합니다.
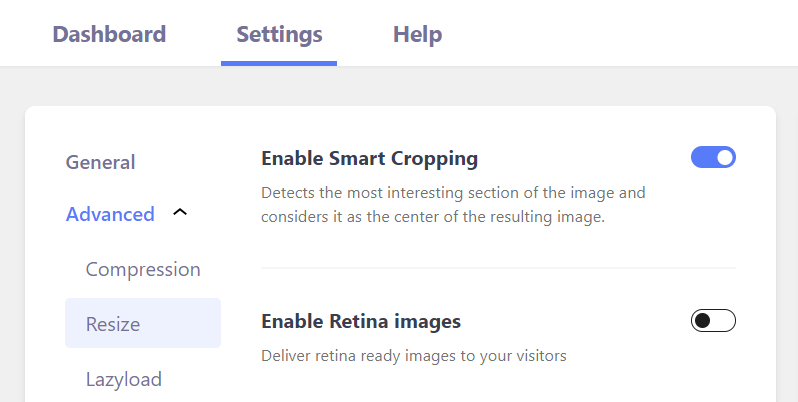
마지막으로 크기 조정 섹션으로 이동하여 스마트 자르기를 활성화할 수 있습니다.

Optimole은 이미지의 초점을 감지하고 그에 따라 잘라낼 수 있습니다.
보시다시피 Optimole을 사용하면 모바일 이미지 최적화를 매우 쉽게 구현할 수 있으며 이러한 모든 기능을 무료로 사용할 수 있습니다.
지금 모바일 이미지 최적화를 개선하세요
모바일 이미지 최적화를 사용하면 사진이 작은 화면에 올바르게 표시되도록 할 수 있습니다. 또한 모바일 장치의 로딩 시간을 개선하여 사용자 경험을 향상시키고 전환율을 높일 수 있습니다.
모바일 이미지 최적화를 위해 Optimole을 사용하는 방법은 다음과 같습니다.
- 기기에 따라 이미지를 제공합니다.
- 스마트 자르기를 사용하세요.
- 사이트 수준에서 이미지 압축을 활성화합니다.
- 네트워크 기반 최적화를 구현합니다.
- 지연 로딩을 활성화합니다.
- 차세대 형식으로 이미지를 제공하세요.
모바일 성능을 향상시키기 위한 다른 팁을 알아보려면 모바일 방문자를 위한 사이트 속도를 높이는 방법에 대한 가이드를 읽어보세요.
모바일 이미지 최적화에 대해 궁금한 점이 있으신가요? 아래 댓글 섹션을 통해 알려주세요!
