모바일 리드 생성: 더 많은 리드를 얻는 13가지 방법
게시 됨: 2020-12-04모바일 장치에서 웹사이트 리드를 얻고 있는지 확인하시겠습니까? 모바일 리드 생성은 많은 돈을 벌 수 있습니다.
모바일 브라우징은 디지털 미디어 시간의 거의 70%를 차지합니다. 따라서 모바일 장치에서 이메일 가입률이 낮으면 엄청난 청중을 놓치게 됩니다.
모바일 잠재고객을 위한 리드 생성 전략을 최적화하는 데 도움이 필요하십니까? 이 문서에서는 모바일 장치에서 더 많은 리드를 확보하여 모바일 리드 생성 게임을 향상시킬 수 있는 주요 팁을 보여줍니다.
모바일 리드 생성: 더 많은 리드를 얻는 방법
요즘 모바일 리드 생성이 매우 중요하기 때문에 모바일 사용자로부터 더 많은 리드를 얻을 수 있는 최고의 방법 목록을 모았습니다.
1. 문자 쿠폰 제공
모바일을 위한 훌륭한 리드 생성 전략은 SMS 문자 메시지 마케팅에 발을 담그는 것입니다. SMS 마케팅에는 문자 메시지를 통해 고객에게 판촉 제안 또는 알림을 보내는 것이 포함됩니다.

리드와 고객에게 문자 메시지를 보내면 모바일 장치에서 구매할 수 있는 웹사이트로 다시 유도할 수 있습니다. 이는 사용자가 사이트를 떠날 때 바로 캡처하는 이탈 의도 팝업을 만들 때 효과적입니다.
OptinMonster에서 SMS 팝업을 만드는 방법에 대한 이 유용한 자습서를 통해 이 전술에 대해 자세히 알아볼 수 있습니다.
2. 웹사이트 속도 테스트
느린 사이트로 인해 모바일 리드 생성에 어려움을 겪을 수 있습니다.
웹사이트 속도가 느리면 모바일 리드가 파리처럼 떨어집니다. 0.5초라도 수익에 큰 변화를 줄 수 있습니다. Think with Google과 같은 무료 온라인 도구를 사용하여 모바일 웹사이트 속도를 테스트하고 필요한 경우 개선하십시오.
아이디어가 필요한 경우 WordPress 사이트 속도를 높이는 방법에 대한 이 게시물을 확인하세요.
3. 웹사이트 테마 확인
모바일에서 화면 공간은 소중한 것입니다. 따라서 혼란스럽고 날짜가 많고 부피가 큰 테마는 잠재 고객을 쉽게 겁주고 모바일 리드 생성 노력에 큰 타격을 줄 것입니다.
화려한 애니메이션이 포함된 복잡한 레이아웃을 사용하지 않도록 하고 가능하면 미니멀한 WordPress 테마를 선택하세요. 프리미엄 WordPress 테마를 사용하면 사이트가 번개처럼 빠른 웹사이트를 기대하는 모바일 브라우저에 최적화됩니다. 다음은 우리가 가장 좋아하는 것입니다:
- 테마화
- 디비
- 오션WP
- 아스트라
- 제리프
- 레볼루션 프로
4. 팝업 사용
모바일에서도 이메일 팝업은 이메일 목록을 늘리는 데 매우 유용합니다. 따라서 팝업을 사용하지 않고 모바일 사용자를 타겟팅하는 경우 모바일 리드를 생성하고 이메일 마케팅 목록에 새 구독자를 추가하는 쉽고 효과적인 방법을 놓치게 됩니다.

OptinMonster의 모바일 친화적인 팝업을 확인하세요. 그들은 환상적으로 작동하며 모바일 양식 전환율이 폭발적으로 증가하도록 돕습니다.
5. SEO 개선
웹사이트에서 모바일 리드 생성을 늘리려면 검색 엔진 최적화가 큰 초점이 되어야 합니다.
모바일 SEO를 돕기 위해 할 수 있는 일이 많이 있습니다. 음성 검색 및 로컬 SEO 최적화와 같은 작업을 시도해 보세요. 실제 비즈니스가 있는 경우 로컬 SEO가 특히 중요합니다.
올인원 SEO와 같은 플러그인을 사용하여 SEO를 쉽게 개선할 수 있습니다.

설정 마법사는 귀하의 비즈니스에 가장 적합한 SEO 설정을 자동으로 선택하도록 도와줍니다. 또한 로컬 SEO, 스마트 XML 사이트맵, 리치 스니펫(스키마), WooCommerce SEO 등과 같은 강력한 기능이 함께 제공됩니다.
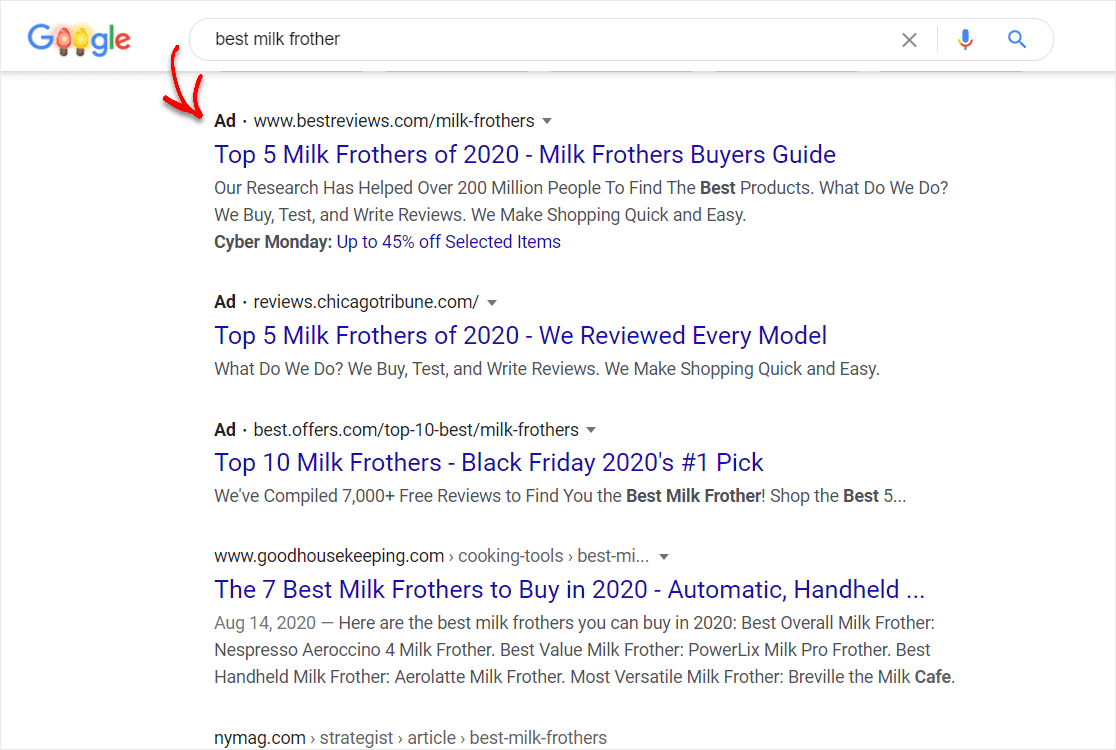
6. 클릭당 지불 광고 사용
모바일 리드 생성을 개선하기 위해 PPC 캠페인을 시도할 수 있습니다. 모바일 사용자는 데스크톱보다 상위 3개 유료 광고를 더 많이 클릭하는 경향이 있습니다.

타겟 고객을 선택한 다음 PPC 캠페인의 ROI를 높여 폭발적인 결과를 볼 수도 있습니다.
7. 반응형 양식 사용
모바일 리드 생성을 최적화하려면 반응형 양식을 만들어야 합니다. 반응형 양식은 해상도에 관계없이 방문자의 화면에 완벽하게 적응합니다.
즉, 반응형 양식은 방문자가 데스크톱, 랩톱, 태블릿 또는 스마트폰에 있든 상관없이 항상 보기 좋게 표시됩니다.
WPForms 사용자라면 WPForms로 만드는 모든 양식이 반응형이며 모바일 친화적이므로 걱정할 필요가 없습니다.
이 방문 페이지 양식 예제를 확인하여 모든 장치에서 양식을 멋지게 보이게 하는 방법을 확인하십시오.

8. 마케팅 자동화
누군가 모바일(또는 그 문제와 관련하여 다른 곳)에서 양식을 작성하면 적절하게 후속 조치를 취해야 합니다.
따라서 리드 생성 양식이 이메일 마케팅 및 CRM 소프트웨어와 같은 항목에 연결되어 있는지 확인하고 싶을 것입니다.
조직을 유지하는 것 외에도 모바일 리드를 분류하고 이 대상 고객에게 특별한 이메일 캠페인을 보내는 등의 멋진 일을 할 수 있습니다.
WPForms는 다음과 같은 가장 인기 있는 이메일 마케팅 서비스 및 모바일 리드 생성 도구와 통합됩니다.
- AWeber
- 메일침프
- 응답 받기
- 지속적인 접촉
- 캠페인 모니터
- 똑똑 떨어지는 물방울 소리
- 액티브캠페인
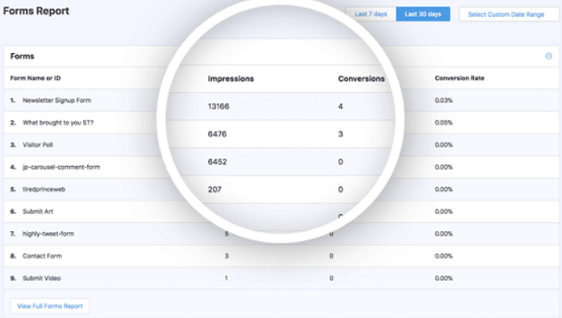
9. 모바일 양식 전환 추적
양식 전환을 추적하는 것은 모바일 잠재고객에게 가장 효과적인 것이 무엇인지 보여주기 때문에 매우 중요합니다.
WordPress 양식 변환을 추적하는 쉬운 방법은 MonsterInsights를 사용하는 것입니다. 

MonsterInsights는 사이트에 Google Analytics를 쉽게 설정하는 최고의 WordPress Google Analytics 플러그인입니다.
Forms 애드온을 사용하면 양식 보기, 제출 및 전환율을 추적할 수 있습니다. 그런 다음 모바일 및 데스크톱 잠재고객의 전환율을 비교하고 그들에게 가장 적합한 것이 무엇인지 분석할 수 있습니다.

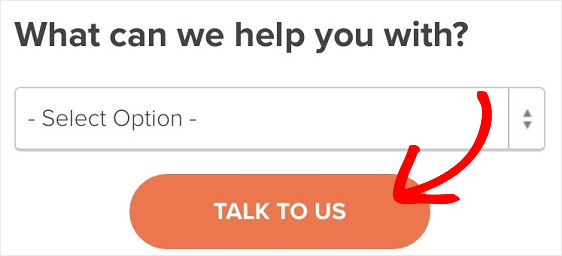
10. CTA 버튼 만들기
웹사이트에 클릭 유도문안(CTA) 버튼을 만드는 것은 모바일 리드 생성에 있어 강력한 도구가 될 수 있습니다. Impactplus.com에서 이 훌륭한 예를 확인하십시오.

CTA는 대담한 색상으로 매우 명확하며 사이트 방문자가 조치를 취하도록 권장합니다. 말할 것도 없이, 누구나 쉽게 클릭할 수 있을 만큼 충분히 커서 좌절감을 줄이고 양식 변환을 증가시킵니다. 또한 CTA 버튼 사본은 '제출'이 아닙니다(양식 변환 모범 사례에서 절대 금물).
모바일 리드 생성에 관한 한 CTA 버튼은 훌륭합니다. 그러나 양식의 클릭 유도문안 버튼이 더 작은 장치에서 어떻게 보일지 생각하는 것이 중요합니다.
다음은 따라야 할 몇 가지 모바일 CTA 버튼 권장사항입니다.
- 작은 화면에서 뒤죽박죽, 잘리거나 정리되지 않은 것처럼 보일 수 있으므로 CTA 버튼을 너무 길게 복사하지 마십시오.
- CTA 버튼 텍스트가 명확하고 읽을 수 있으며 모바일 양식의 나머지 부분과 눈에 띄는지 확인합니다.
- CTA 버튼이 짧고 달콤하다고 해서 전환을 늘리기 위해 고안된 이 요약에서 볼 수 있는 강력한 단어처럼 강력하고 실행 가능하지 않다는 의미는 아닙니다.
11. 전화 통화 장려
CTA 버튼 대신 회사 전화번호를 추가하면 웹사이트 방문자의 참여를 유도할 수 있습니다. 귀하의 전화번호를 CTA로 추가하면 방문자가 귀하와 연락할 수 있는 편리한 방법을 제공할 수 있습니다.
방문자가 전화를 통해 신속하게 연락할 수 있도록 전화번호를 클릭할 수 있는지 확인하세요.
그리고 다행히도 전화번호를 클릭할 수 있게 만드는 것은 쉽습니다! 무료 플러그인 WP 통화 버튼을 사용할 수 있습니다. 다음은 WordPress에서 클릭 투 콜 버튼을 추가하는 방법에 대한 자습서입니다.
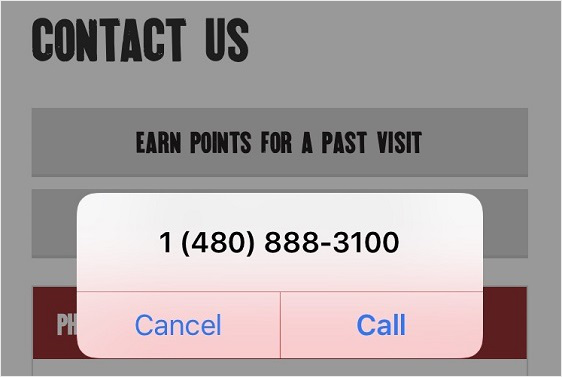
다음은 클릭 가능한 전화번호가 휴대기기에서 어떻게 보이는지 보여주는 예입니다.

PF Chang's를 사용하면 휴대전화를 통해 매우 쉽게 연락할 수 있습니다. 누군가 질문이 있거나 예약이 필요하거나 누군가와 이야기해야 할 때를 알 수 없습니다. 또 다른 훌륭한 모바일 리드 생성 방법입니다.
12. 부분 항목 저장
가입률을 높이려면 긴 형식을 사용하지 않는 것이 좋습니다. 모바일 전환의 경우 특히 그렇습니다.
즉, 경우에 따라 긴 형식을 사용하고 싶을 수도 있습니다. 예를 들어, 단순히 많은 양의 양식 제출을 수집하는 것보다 우수한 자격을 갖춘 리드를 얻으려고 할 때.
그러나 양식이 길수록 사람들은 작성을 완료하기 전에 작성을 중단할 가능성이 높아집니다. 양식을 작성하는 데 시간이 오래 걸린다면 리드를 생성하기 어렵습니다. 따라서 양식에서 부분 항목을 저장하는 것은 매우 중요하며 WPForms의 Forms Abandonment 애드온을 사용하여 수행할 수 있습니다.
Forms Abandonment 애드온을 사용하면 일부 항목을 저장한 다음 전체 양식을 완료하지 않은 경우에도 관심 있는 잠재 고객에게 후속 조치를 취하여 더 많은 모바일 리드를 생성할 수 있습니다.
WPForms로 부분 항목 저장에 대해 자세히 알아보세요.
13. 하나의 열 사용
모바일 방문자는 여러 열이 있는 양식의 필드를 탐색하기 어려울 수 있습니다. 전체 양식을 보려면 가로로 스크롤해야 하기 때문입니다. 따라서 모바일 장치에는 다중 열 레이아웃을 사용하지 않는 것이 좋습니다. 단일 열 레이아웃을 고수하는 것이 최고의 모바일 리드 생성 방법입니다.
이제 문제는 특히 더 긴 양식을 사용할 때 데스크탑에 다중 열 레이아웃을 사용하고 싶을 수 있다는 것입니다. 다중 열 레이아웃을 사용하면 양식의 전체 높이를 줄이고 더 짧게 보이게 하여 데스크탑에서 전환율을 높일 수 있습니다.

따라서 WPForms를 사용하면 데스크탑용 다중 열 레이아웃에 표시할 양식을 설정할 수 있지만 모바일 장치에서는 단일 열 양식으로 바뀝니다.
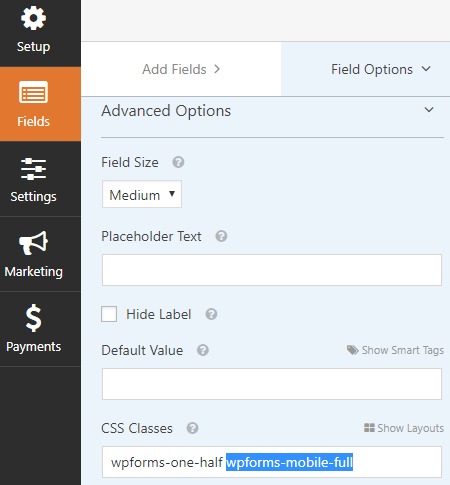
다중 열 양식을 모바일 사용자를 위한 단일 열로 바꾸려면 고급 옵션 아래의 CSS 클래스 필드에 CSS 클래스 wpforms-mobile-full 을 추가하기만 하면 됩니다.
자세한 내용은 여러 열이 있는 반응형 문의 양식을 만드는 방법을 참조하세요.
그리고 당신은 그것을 가지고 있습니다! 이제 모바일 리드 생성을 위해 WordPress 양식을 최적화하는 방법을 알게 되었습니다.
WPForms는 모바일 반응형입니까?
예, WPForms는 100% 모바일 반응형입니다. 양식은 완벽하게 작동하며 모바일을 포함한 모든 장치에서 멋지게 보입니다. 양식을 스스로 반응형으로 만들기 위해 코딩하는 방법을 전혀 알 필요는 없습니다.
모든 인터넷 사용자의 90%가 모바일에 액세스할 수 있으므로 모바일 친화적인 양식은 필수입니다. 데스크톱이나 노트북과 비교하여 모바일 장치에서 인터넷에 액세스하는 빈도를 생각해 보십시오.
따라서 WPForms를 사용할 때 사용자가 태블릿, 스마트폰, 랩톱 또는 데스크톱을 사용하는지 여부에 관계없이 양식이 작동한다는 것을 알 수 있습니다. 그리고 그들은 또한 멋지게 보일 것입니다. 모든 장치에서 양식을 작성하고 리드를 캡처하는 것이 그 어느 때보다 간단합니다.
실제로 전환할 수 있는 훌륭한 양식을 만드는 방법에 대한 영감을 얻으려면 뉴스레터 가입 양식 팁 목록과 함께 만든 예제를 확인하세요.
또한 소기업을 위한 최고의 VOIP 공급자 목록을 확인하여 리드의 전화를 전문적으로 수락하고 빠르게 고객으로 전환할 수 있습니다.
그래서, 당신은 무엇을 기다리고 있습니까? 지금 가장 강력한 WordPress 양식 플러그인을 시작하십시오.
이 기사가 마음에 들면 Facebook과 Twitter에서 우리를 팔로우하십시오.
