모바일 SEO 감사: 더 나은 모바일 순위를 위한 12단계 가이드
게시 됨: 2024-11-06더 많은 사람들이 데스크톱 컴퓨터보다 스마트폰을 사용하여 웹 서핑을 하고 있으며 Google은 모바일 버전에 따라 웹사이트 순위를 매깁니다. 결과적으로, 검색 결과에서 좋은 결과를 얻고 청중에게 좋은 사용자 경험을 제공하려면 모바일 SEO 감사를 수행하는 방법을 배우는 것이 절대적으로 중요합니다.
그렇기 때문에 이 기사에서는 특히 일반적인 감사와 비교하여 모바일 SEO 감사가 정확히 무엇인지, 그 일부가 무엇인지, 왜 수행해야 하는지에 대해 다룰 것입니다. 그런 다음 사이트의 모바일 SEO를 검사하는 방법에 대한 명확한 지침을 제공합니다. 목표는 모바일 순위와 사용자 경험을 방해할 수 있는 문제를 찾아 수정 조치를 취하도록 돕는 것입니다.
모바일 SEO 감사? 그게 뭐야?
모바일 SEO 감사는 특히 모바일 장치에서의 웹 사이트 성능, 사용자 경험 및 검색 최적화를 대상으로 검토하는 것을 의미합니다. 표준 SEO 감사와 달리 모바일 장치를 사용하여 사이트에 액세스하는 청중에게 고유하게 영향을 미치는 요소를 집중적으로 조사합니다.
그 일부는 다음과 같습니다.
- 기술적 SEO – 웹사이트의 모바일 관련 기술적 측면을 평가합니다.
- 모바일 사용성 – 모바일 사용자는 작은 화면을 통해 사이트를 봅니다. 감사의 일부는 사이트를 쉽게 탐색할 수 있도록 하고 콘텐츠를 즐겁게 사용할 수 있도록 하는 것입니다.
- 로딩 속도 – 모바일 장치에서는 인터넷 접속 속도가 느린 경우가 많으므로 뛰어난 성능과 빠르게 로딩되는 웹 사이트를 제공하는 것이 특히 중요합니다.
- 사용자 행동 – 모바일 사용자가 귀하의 사이트에서 무엇을 하고 있습니까? 그들은 어떤 페이지를 방문합니까? 어디서 하차하나요? 이와 같은 질문은 웹사이트를 모바일 친화적으로 만들기 위해 어떻게 개선할 수 있는지 이해하는 데 도움이 될 수 있습니다.
- 트래픽 및 키워드 실적 – 사람들은 스마트폰에서 검색하는 방법과 데스크톱 컴퓨터에서 검색하는 방법이 다릅니다. 이 감사의 일부는 키워드, 순위, 트래픽 차이는 물론 검색 결과에 나타나는지 확인하는 것입니다.
모바일 SEO 감사를 수행하는 방법
일반적인 SEO 감사를 수행하는 방법에 대한 기사가 이미 있습니다. 사이트의 SEO를 한 번도 확인한 적이 없다면 거기서부터 시작하는 것이 좋습니다. 다음 팁은 모두 특히 웹사이트의 모바일 SEO를 개선하는 것을 목표로 합니다. 찾고 있는 것이 바로 이것이라면 계속 읽어보세요.
1. 사이트 크롤링을 수행하세요
사이트 크롤링은 모든 SEO 감사의 기초입니다. 모바일의 경우 다음과 같이 작은 화면에서 사용자 경험에 영향을 미치는 문제에 특별한 주의가 필요합니다.
- 뷰포트 구성 - 콘텐츠 크기가 모바일 화면에서 적절하게 조정되도록 뷰포트 태그가 올바르게 구성되었는지 확인하세요.
- 터치 대상 크기 – 쉽게 탭할 수 있도록 버튼과 링크의 간격과 크기가 충분한지 확인하세요.
- 콘텐츠 크기 – 표시 영역 너비보다 작거나 큰 콘텐츠가 있는 페이지를 찾습니다.
- 모바일 메타 태그 – 제목 태그와 메타 설명을 평가하여 모바일 검색 결과의 글자 수 제한에 맞는지 확인하세요.
Screaming Frog와 Sitebulb는 모두 이를 수행하는 훌륭한 도구입니다. 둘 다 모바일 사용자에게 영향을 미치는 기술적인 SEO 문제에 대해 알려줄 수 있습니다.

2. 모바일 디자인 확인
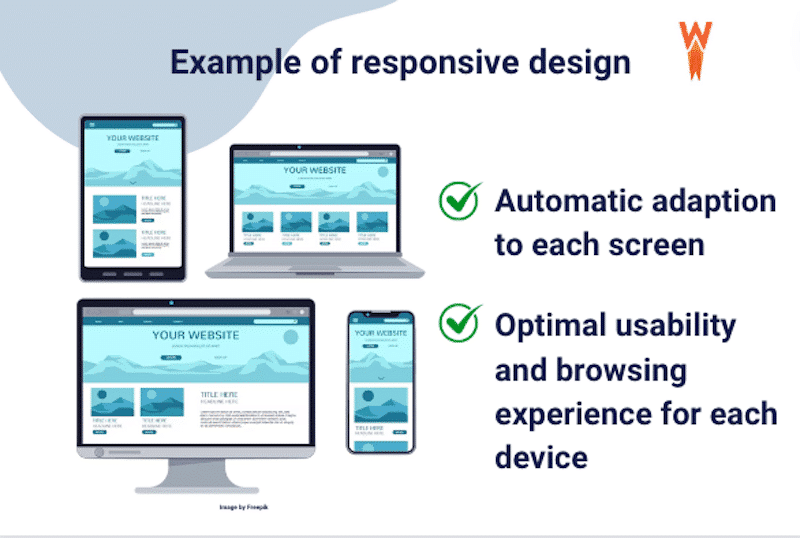
모바일 장치에 맞게 디자인을 조정하는 방법에는 여러 가지가 있으며, 이에 대해서는 모바일 SEO 체크리스트에서 자세히 논의합니다. 가장 일반적이고 권장되는 솔루션은 반응형 디자인을 사용하는 것입니다. 여기에서 모든 방문자는 동일한 웹사이트를 접하게 되며 콘텐츠는 모든 화면에 맞게 자동으로 크기가 조정됩니다.

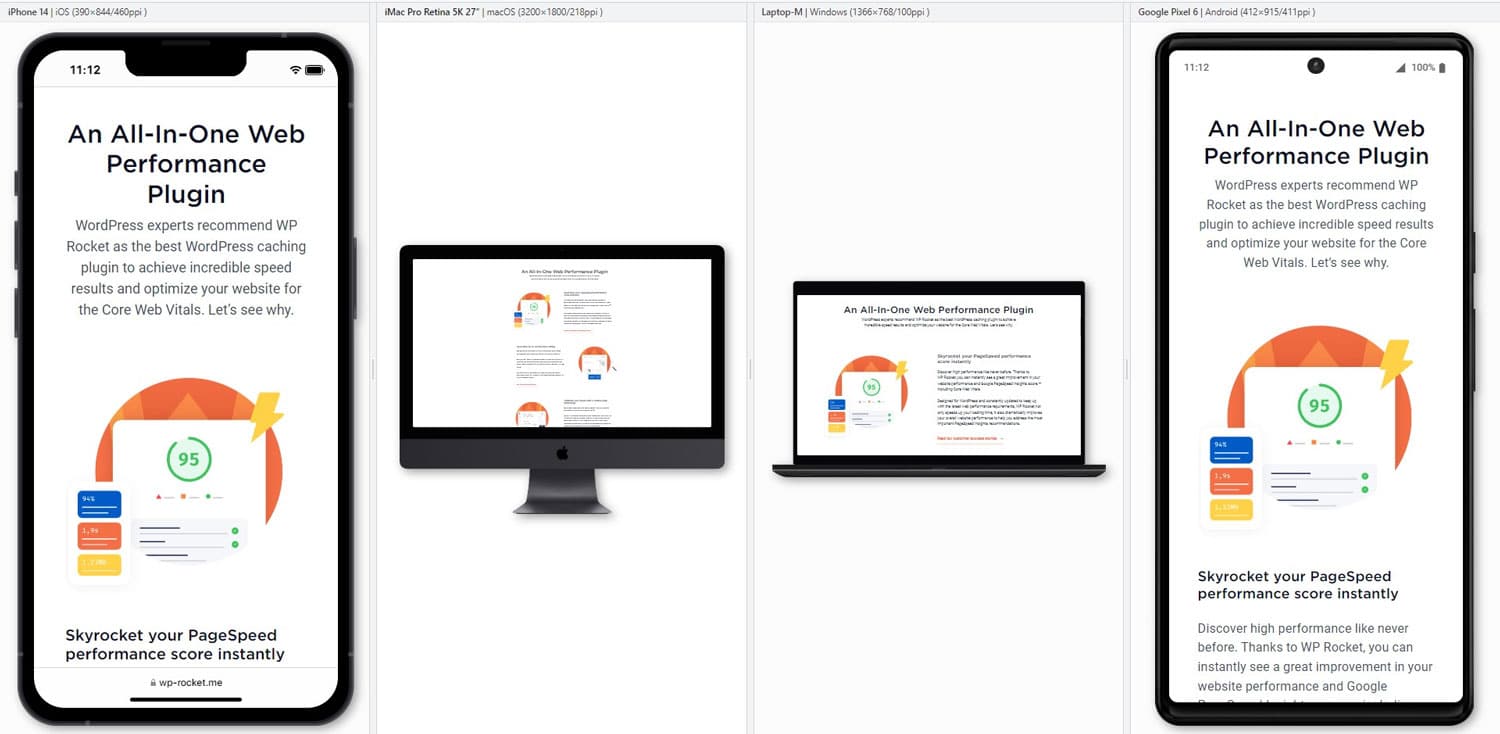
최신 WordPress 테마를 사용하는 경우 이 부분은 이미 처리되어 있어야 합니다. 그러나 특히 디자인을 사용자 정의한 경우 모바일 디자인을 감사하는 것이 여전히 도움이 됩니다. 다양한 모바일 장치로 액세스하고 다양한 화면 방향에서 페이지를 테스트하세요. 또는 Blisk와 같은 도구를 사용하여 다양한 설정에서 동시에 테스트를 실행하세요.

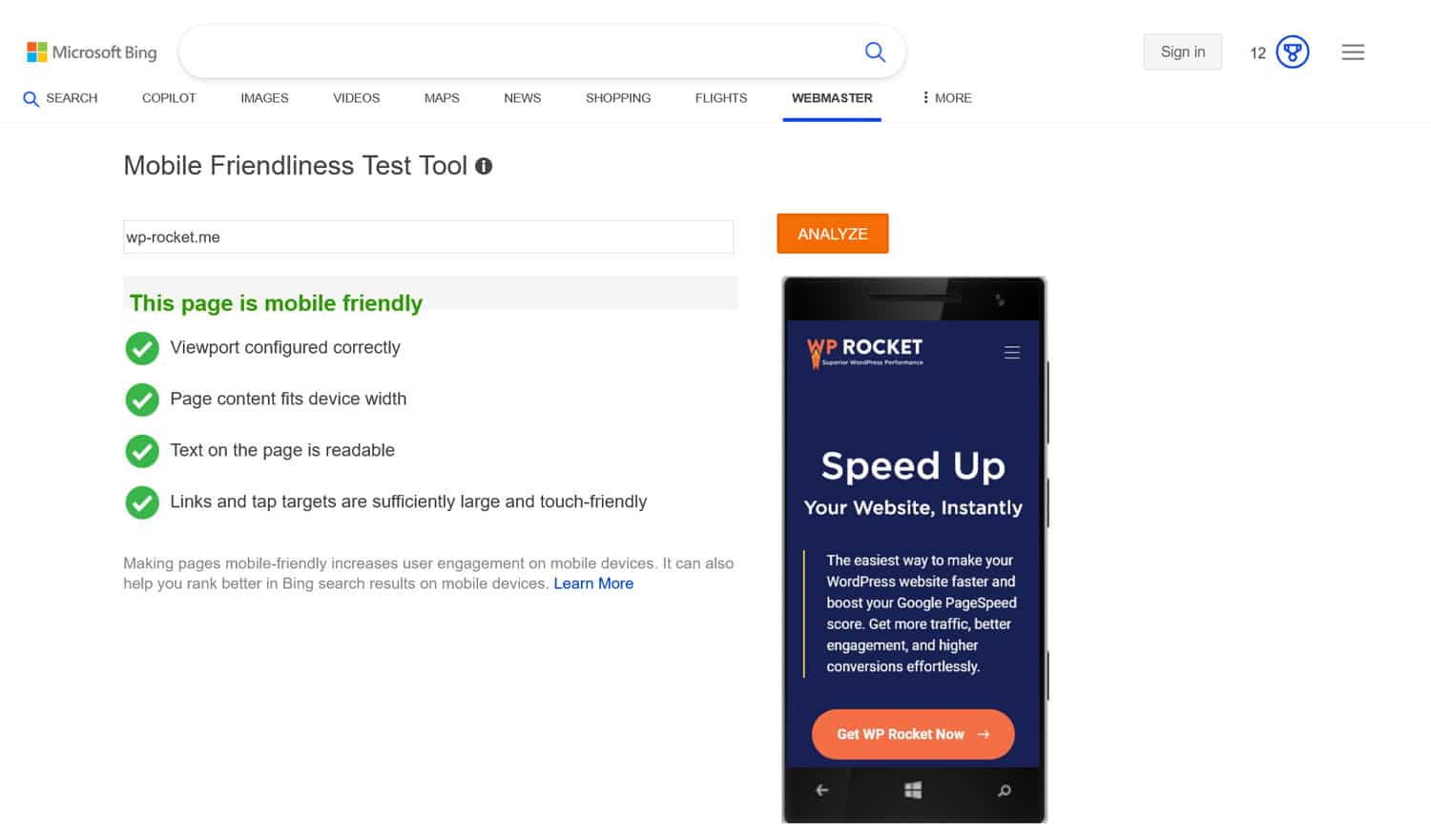
레이아웃, 버튼, 링크 크기에 초점을 맞춰 글꼴이 읽을 수 있을 만큼 크고, 모든 페이지에 쉽게 접근하고 탐색할 수 있도록 하세요. 즉, 모바일 사용자의 입장에서 사이트가 좋은 경험을 제공하는지 확인하십시오. 또 다른 유용한 도구는 Bing의 모바일 테스트 도구입니다.

3. 웹사이트 성능 분석
좋은 모바일 SEO를 위해서는 빠른 로딩 사이트가 필수적입니다. 방문자는 성능이 약간 느려질 수 있는 모바일을 포함하여 웹사이트가 빠르게 로드되기를 기대합니다. 또한 속도는 페이지 경험의 일부이며 이는 중요한 순위 요소입니다.
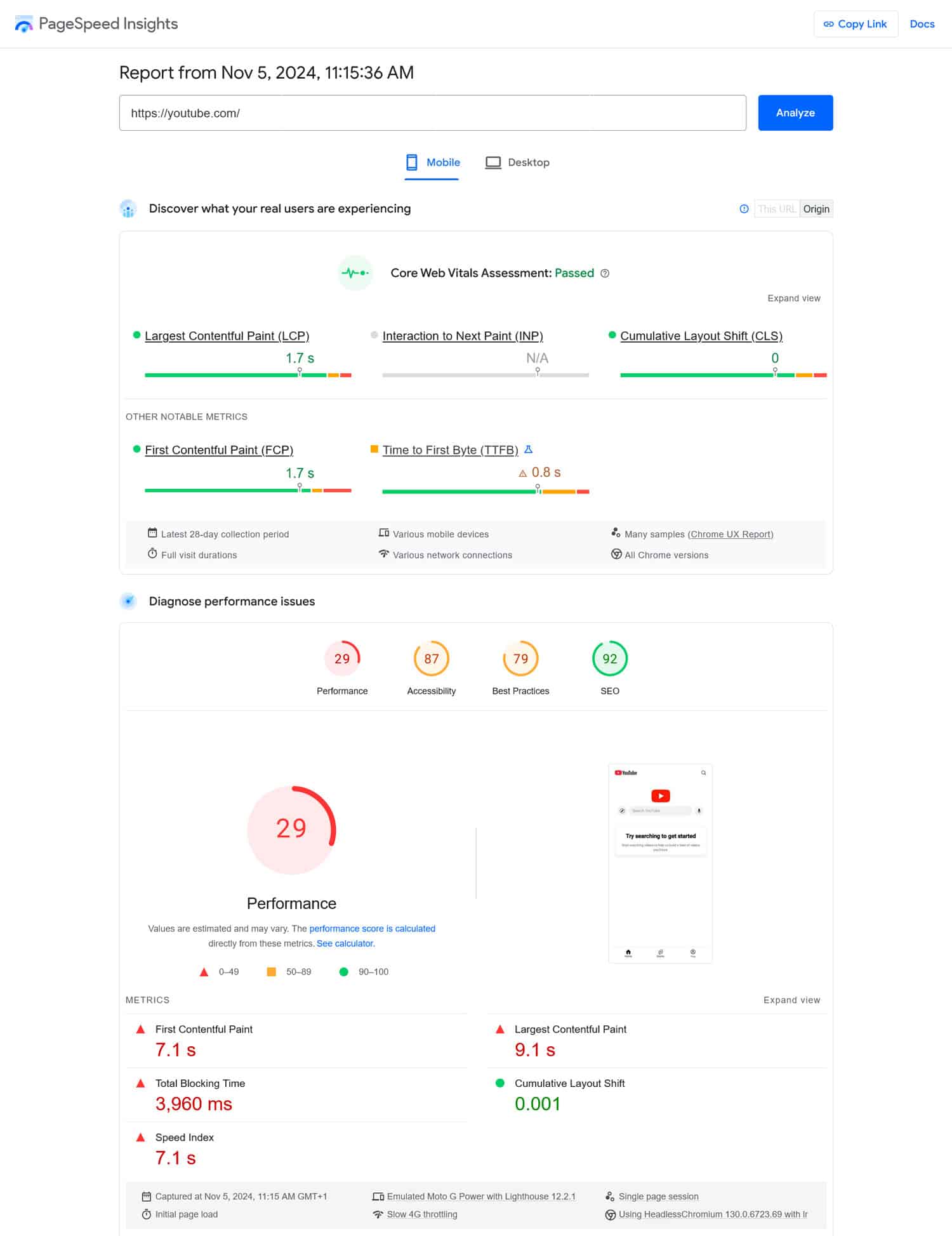
따라서 감사의 일부는 웹 사이트 속도 테스트입니다. 이를 위한 훌륭한 도구는 Core Web Vitals를 포함하여 데스크톱과 모바일 성능을 별도로 측정하는 PageSpeed Insights입니다. 여기에서 추가 도구를 찾을 수 있습니다.

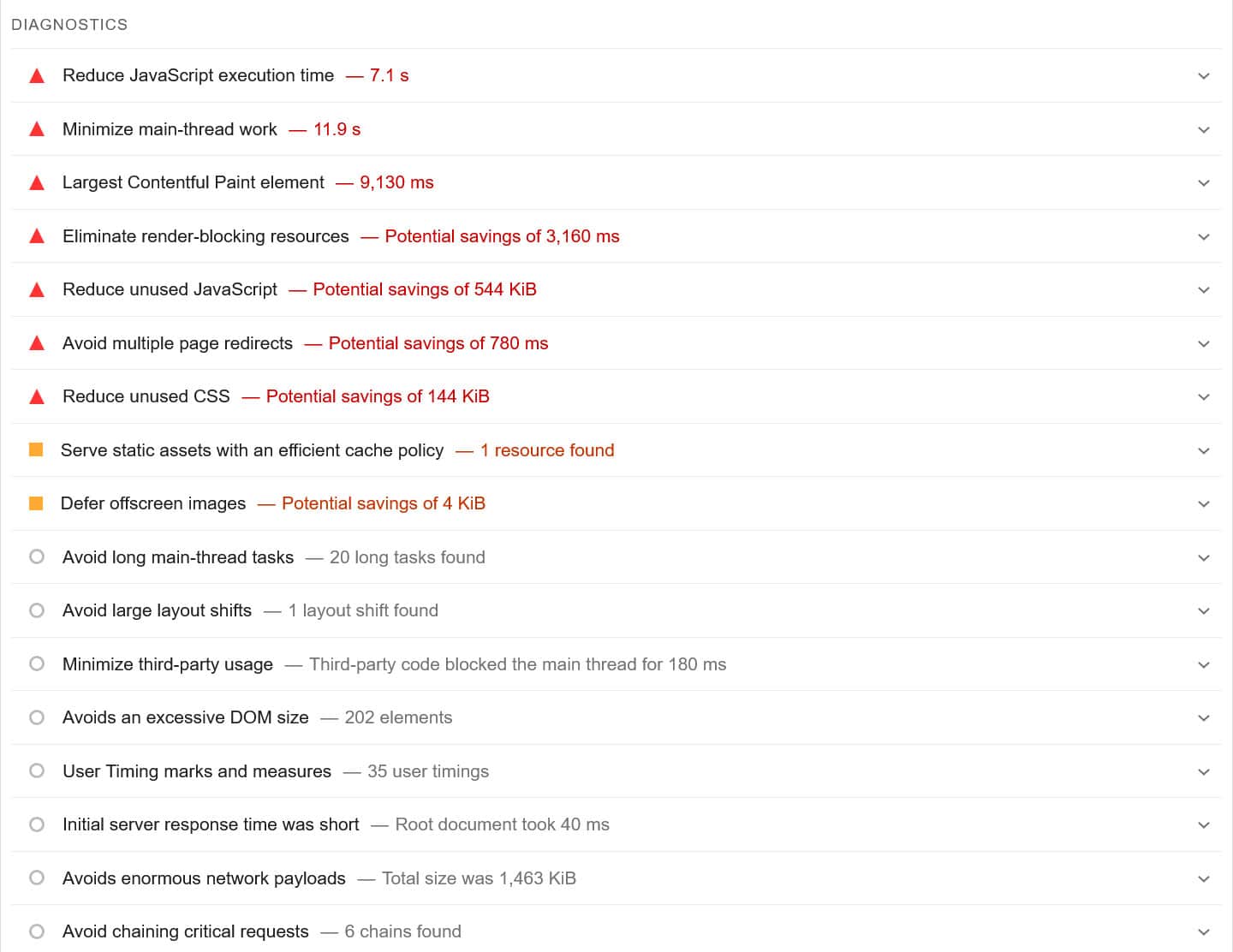
사이트를 실행하면(가장 중요한 페이지를 모두 테스트해야 함) PageSpeed Insights는 사이트의 성능 문제에 대한 자세한 목록과 이에 대한 솔루션을 제공합니다.

캐싱, CSS 및 JavaScript 파일 축소, 이미지 및 비디오 지연 로딩, 콘텐츠 전송 네트워크(CDN) 사용 등 사이트 속도를 높이는 방법은 다양합니다.
위협적인 것 같나요?
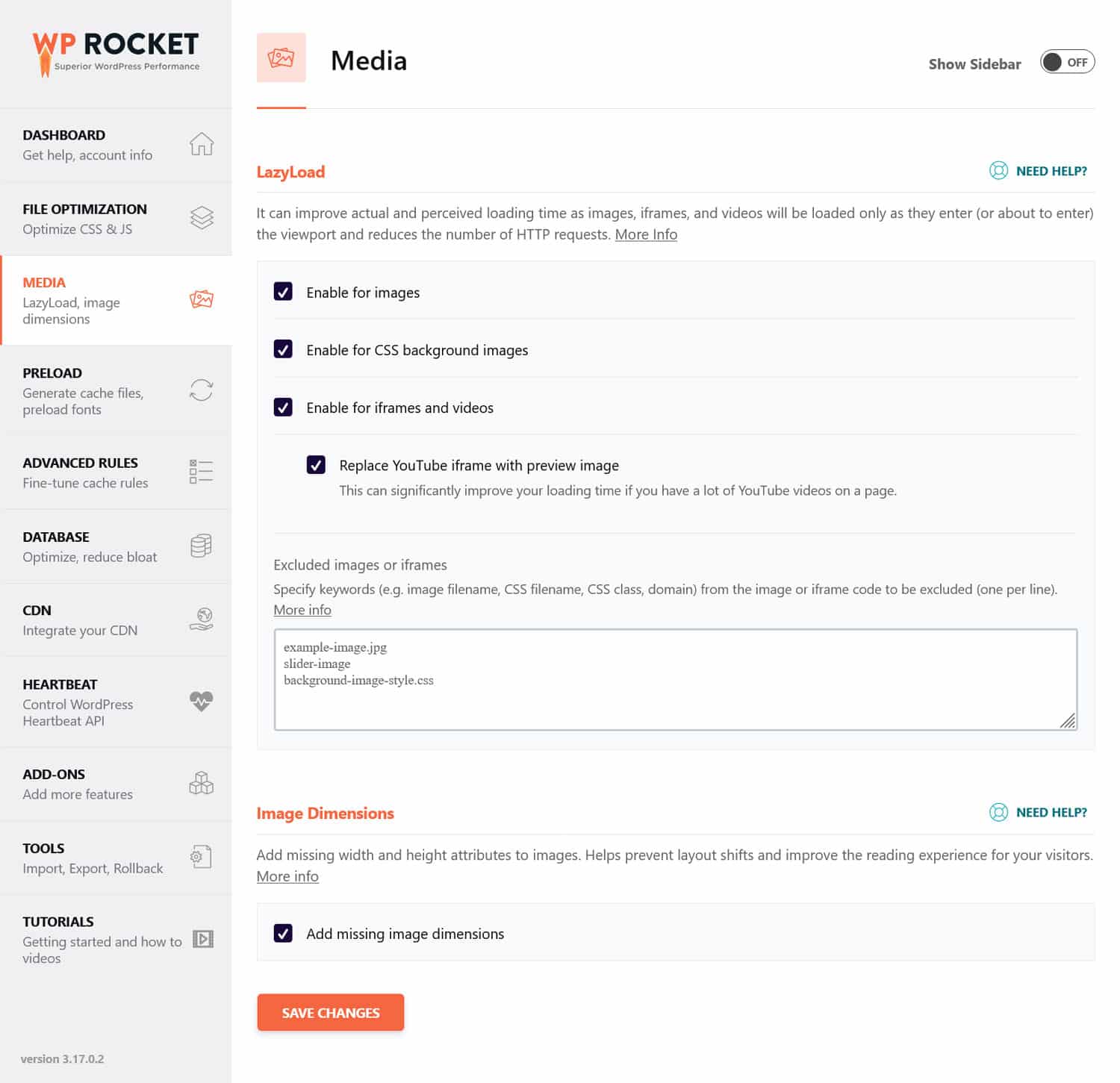
깊이가 부족하다고 느끼면 WP Rocket과 같은 성능 플러그인을 고려해보세요. 위의 모든 작업과 그 이상을 수행할 수 있으며 사용자 친화적인 인터페이스에서 최적화를 쉽게 켜고 끌 수 있습니다.

또한 WP Rocket은 활성화 직후 자동으로 많은 속도 향상을 구현합니다. 그 중에서도 자동화된 기능은 다음과 같습니다.
- 브라우저 및 서버 캐싱(전용 모바일 캐시 사용)
- GZIP 압축
- 콘텐츠가 포함된 최대 페인트를 개선하기 위해 스크롤 없이 볼 수 있는 부분의 중요한 이미지 최적화
- 자동 지연 렌더링(다음 페인트 점수에 대한 더 나은 상호 작용을 위해)
기본적으로 이는 손가락 하나 까딱하지 않고도 더 빠른 웹사이트를 얻을 수 있다는 것을 의미합니다.
모바일에서 웹사이트 로드 속도를 높이는 또 다른 중요한 단계는 이미지를 최적화하는 것입니다. 이는 올바른 파일 형식을 사용하고, 압축하고, 크기를 조정하는 것을 의미합니다.
이에 대한 편리한 솔루션을 찾고 있다면 자매 플러그인 Imagify가 훌륭한 후보입니다. 미디어 라이브러리와 사이트에 업로드한 이미지 모두를 압축하고 크기를 조정할 수 있습니다. 기본 스마트 압축은 품질과 성능의 균형을 유지하지만 원하는 대로 조정할 수도 있습니다.
또한 Imagify는 이미지를 차세대 형식 WebP로 자동 변환합니다. 또 다른 최신 이미지 유형인 Avif를 선택할 수도 있습니다.
| 차세대 이미지 형식이 궁금하십니까? WebP와 AVIF의 주요 차이점을 알아보고 각 형식이 제공하는 기능을 완벽하게 이해하려면 전용 기사를 살펴보세요. |
4. 청중이 어떤 장치를 사용하고 있는지 알아보십시오
사람들이 사이트를 보기 위해 어떤 장치를 사용하는지 이해하면 최적화 노력을 어디에 집중해야 하는지에 대한 귀중한 통찰력을 얻을 수 있습니다.
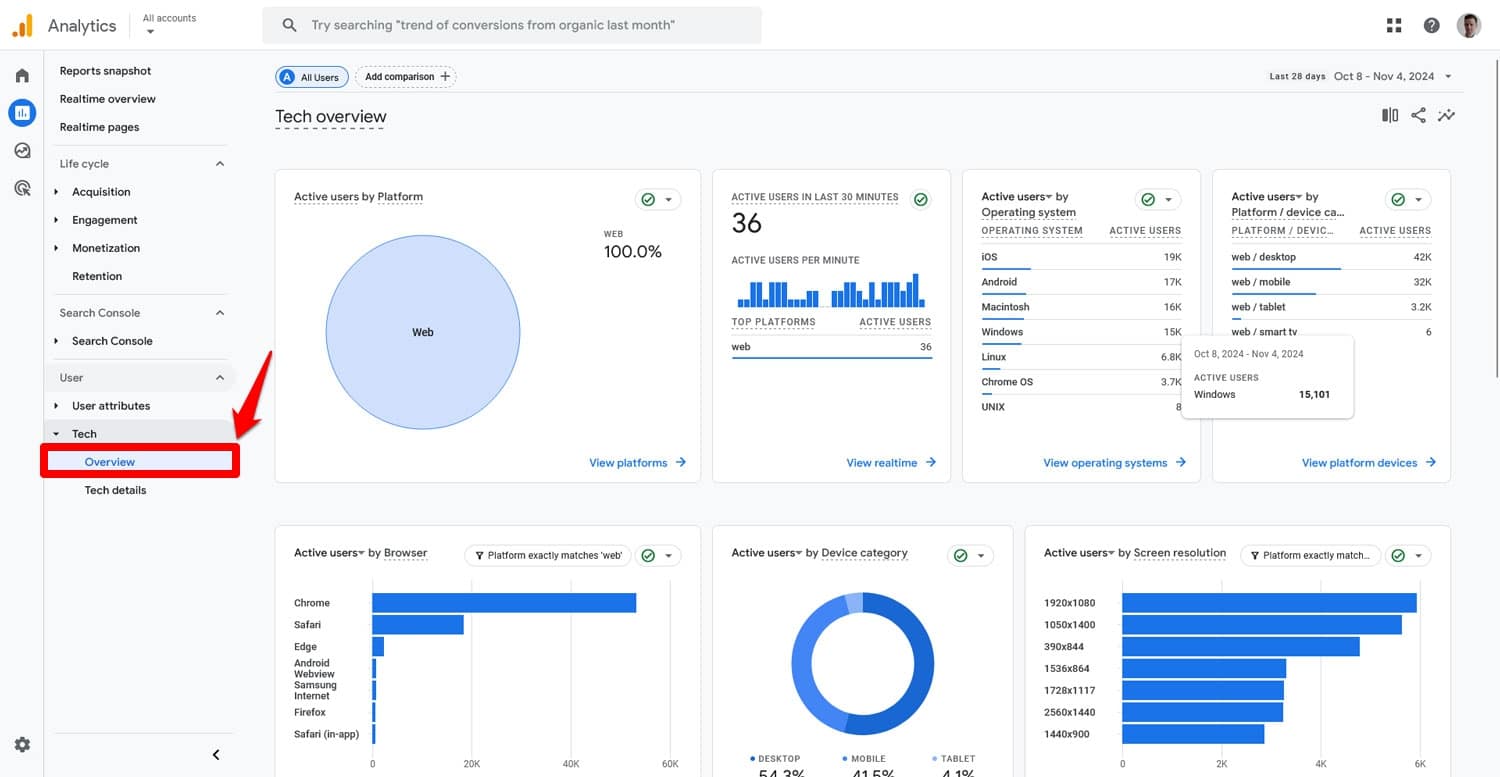
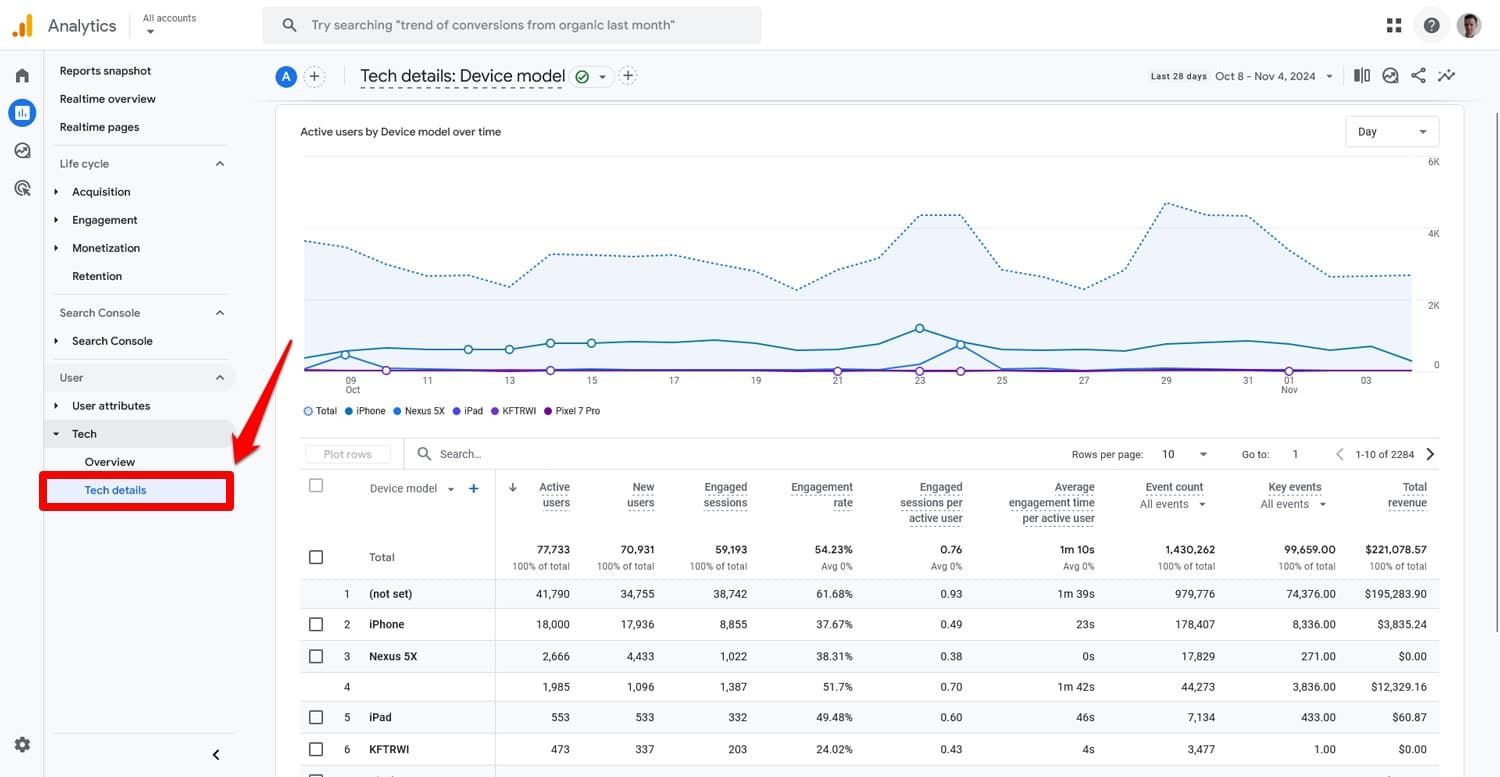
이 정보는 어디서 얻나요? Google Analytics의 보고서 > 사용자 > 기술 아래에 있습니다.

이는 사이트의 모바일 트래픽 점유율, 사용자 운영 체제, 브라우저 및 화면 해상도에 대한 개요를 제공합니다. 또한 기술 세부정보 에서 이 데이터를 더 자세히 살펴보고 정확한 장치 모델, OS 버전을 확인하고 이 정보를 서로 상호 참조할 수 있습니다.

이를 통해 사용자 기대에 더 잘 부응하는 방법을 알아보세요. 예를 들어 방문자 중 상당수가 iPhone을 사용하는 경우 iOS 호환성 테스트 및 최적화에 우선순위를 둘 수 있습니다. 또한 이 데이터는 모바일 디자인 등에서 어떤 화면 해상도를 목표로 삼아야 하는지 알려줄 수 있습니다.
5. 데스크톱과 모바일 트래픽 비교
이미 Google Analytics를 사용하고 있으므로 계속해서 데스크톱과 모바일 장치에서 발생하는 트래픽을 비교해 보겠습니다. 이렇게 하면 이전에 발견하지 못했던 모바일 방문자에게 영향을 미치는 문제를 잠재적으로 발견할 수 있습니다.
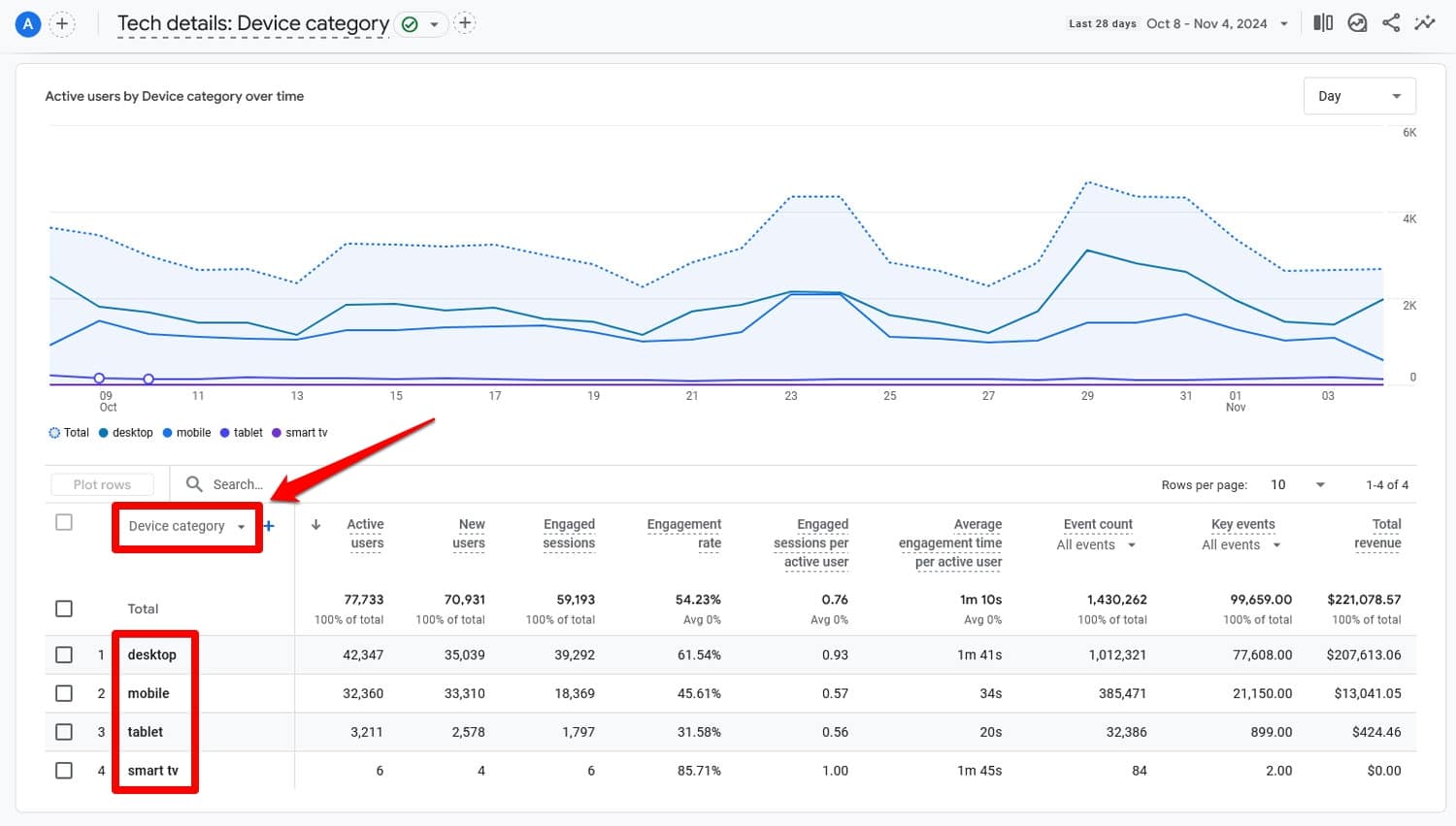
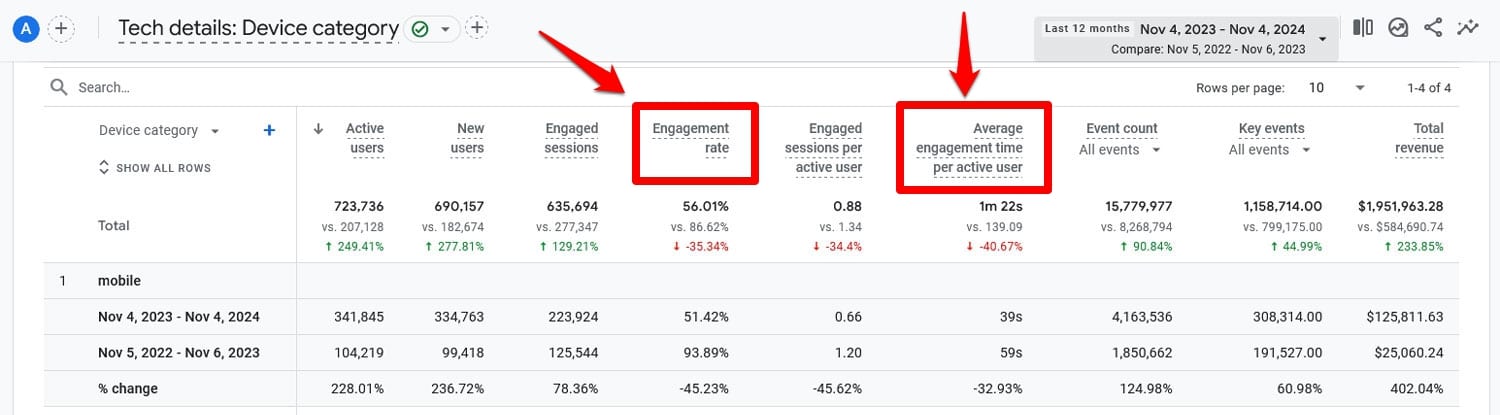
기술 세부정보 아래에서 드롭다운 메뉴를 사용하여 기기 카테고리 보고서를 열면 트래픽을 데스크톱, 모바일, 기타 기기별로 분류하여 확인할 수 있습니다.

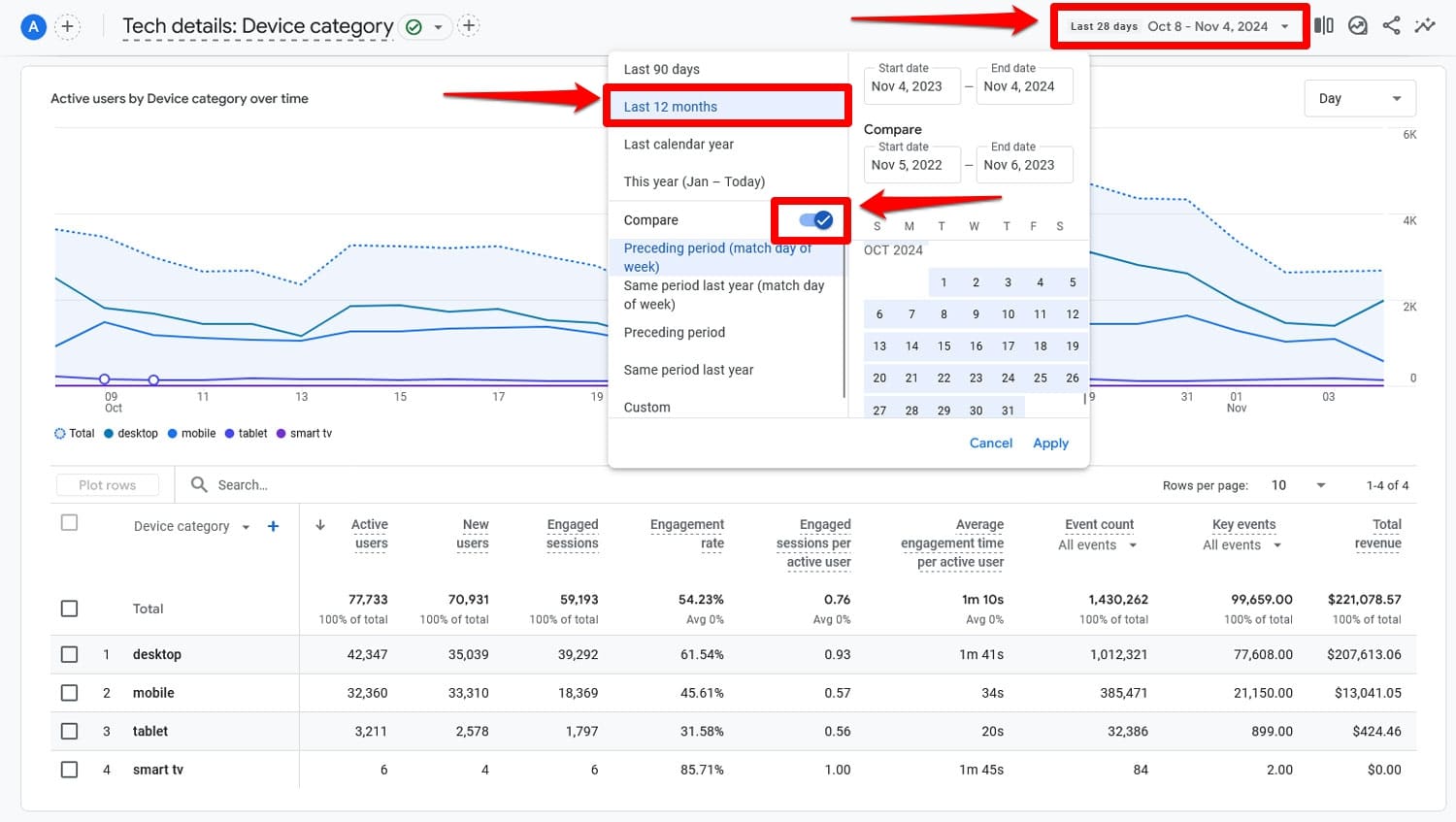
그런 다음 상단에서 기간을 지난 12개월로 설정하고 이전 기간과 비교할 수도 있습니다.

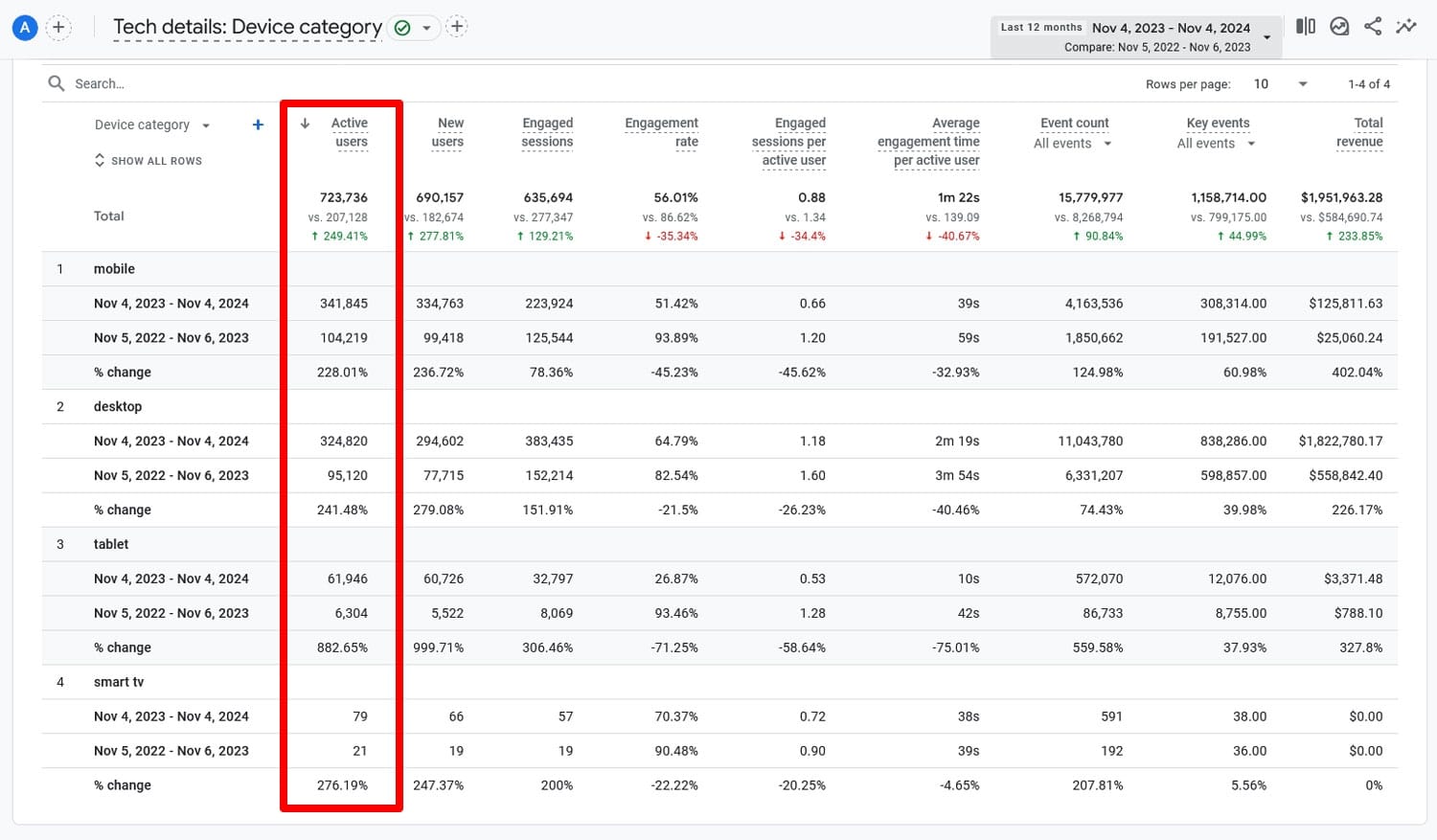
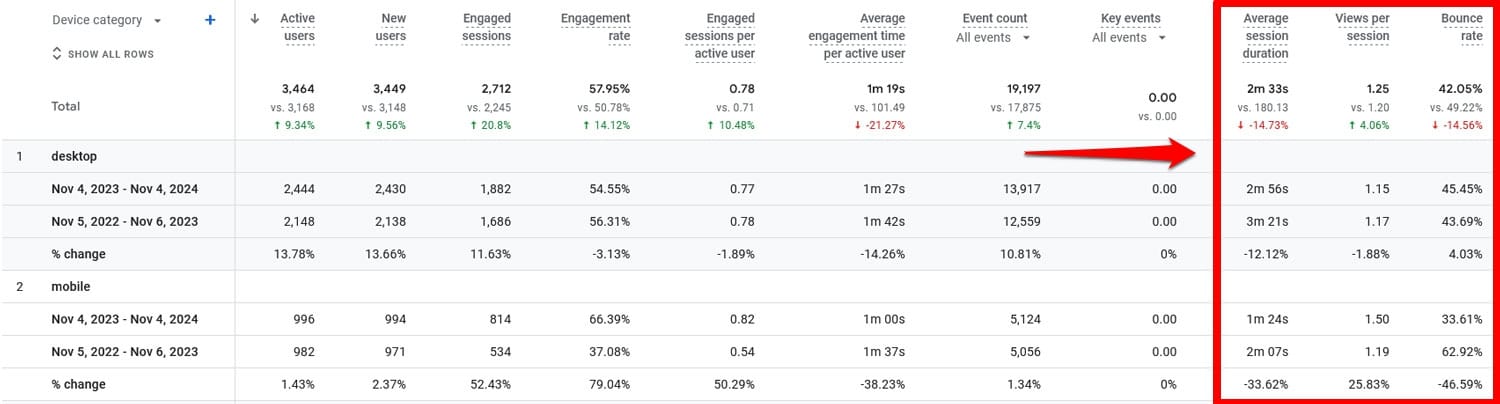
적용을 클릭하면 해당 기간 동안 다양한 기기 카테고리의 트래픽이 어떻게 변화했는지와 해당 기간에 대한 모든 측정항목을 확인할 수 있습니다.

예를 들어 모바일 트래픽이 크게 감소한 반면 전체 트래픽은 증가한 것을 발견했다면 이는 수정이 필요한 모바일 SEO 문제를 가리키는 것입니다.
6. 사용자 행동 조사
순수한 트래픽 외에도 Google Analytics는 사람들이 귀하의 웹사이트에서 무엇을 하는지, 작은 화면에서 귀하의 콘텐츠에 얼마나 잘 참여하는지에 대한 자세한 정보를 제공합니다.
예를 들어 동일한 보고서에서 방문자의 참여율 과 평균 참여 시간을 비교할 수도 있습니다.

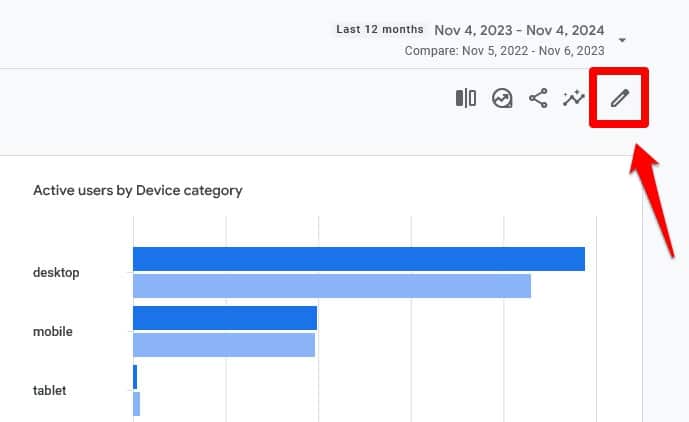
또한 보고서를 사용자 정의하여 보고서에 더 많은 측정항목을 추가할 수 있습니다. 그렇게 하려면 오른쪽 상단에 있는 연필 아이콘을 클릭하세요.

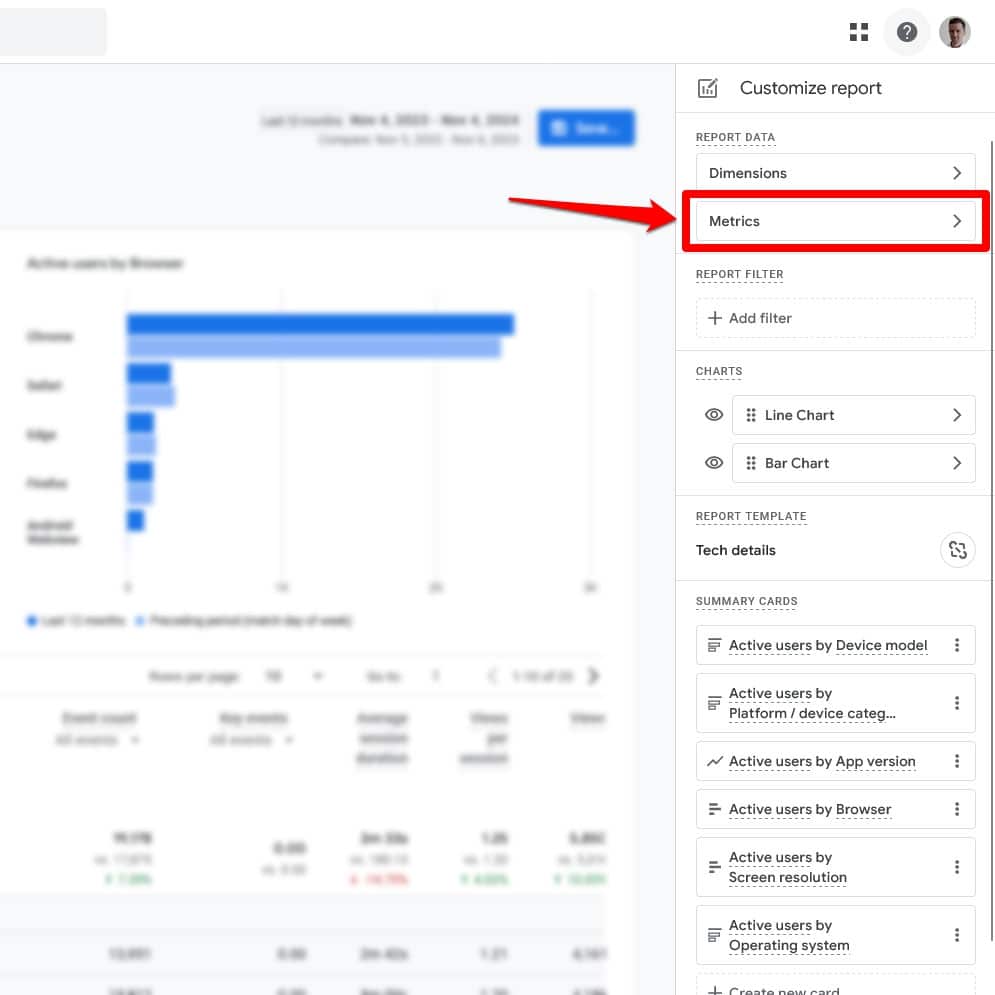
열리는 창에서 보고서 데이터 아래의 측정항목을 클릭하세요.


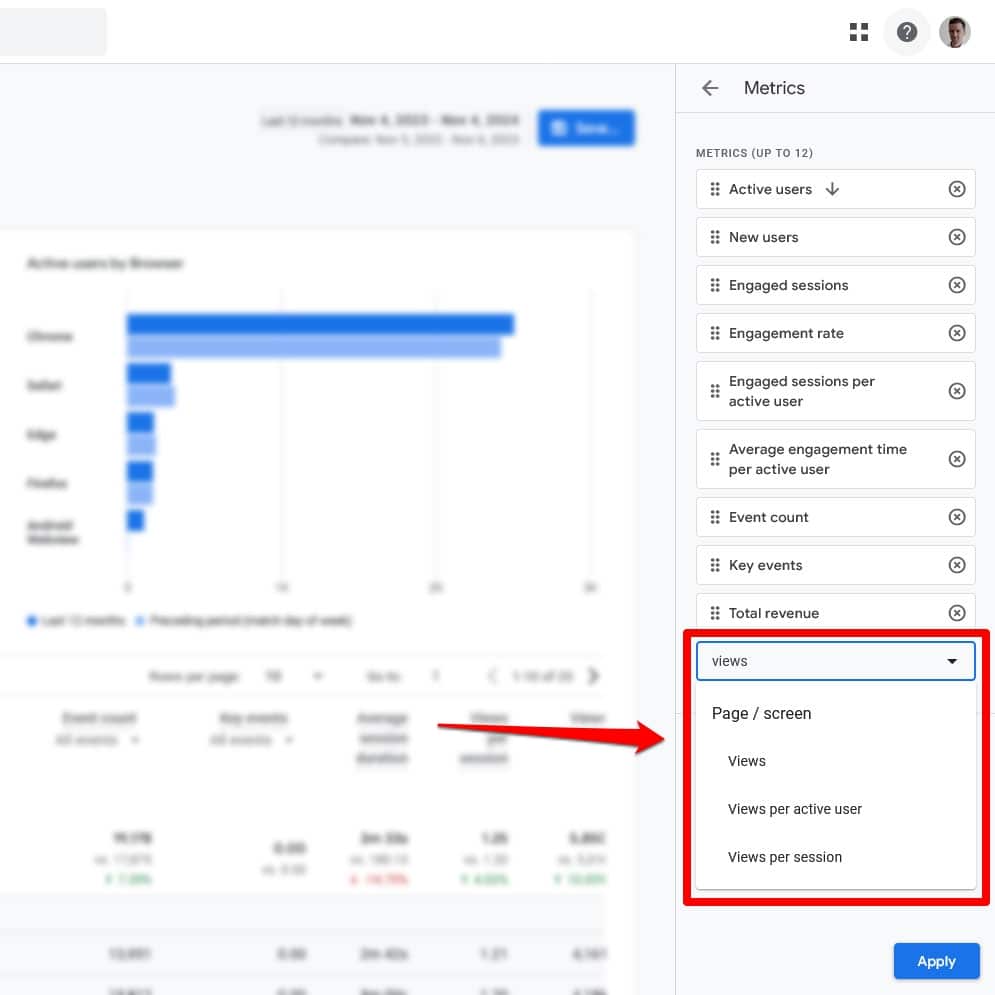
다음 화면에서는 보고서에 측정항목을 추가하거나 뺄 수 있을 뿐만 아니라 순서도 변경할 수 있습니다.

세션당 조회수 , 즉 사이트에 있는 동안 사용자가 보는 페이지 수, 이탈률 등을 의미하는 측정항목을 추가할 수 있습니다. 이러한 모든 정보는 사이트에서의 사용자 행동과 데스크톱과 모바일의 차이점을 더 깊이 이해하는 데 도움이 됩니다.

개별 페이지 확인
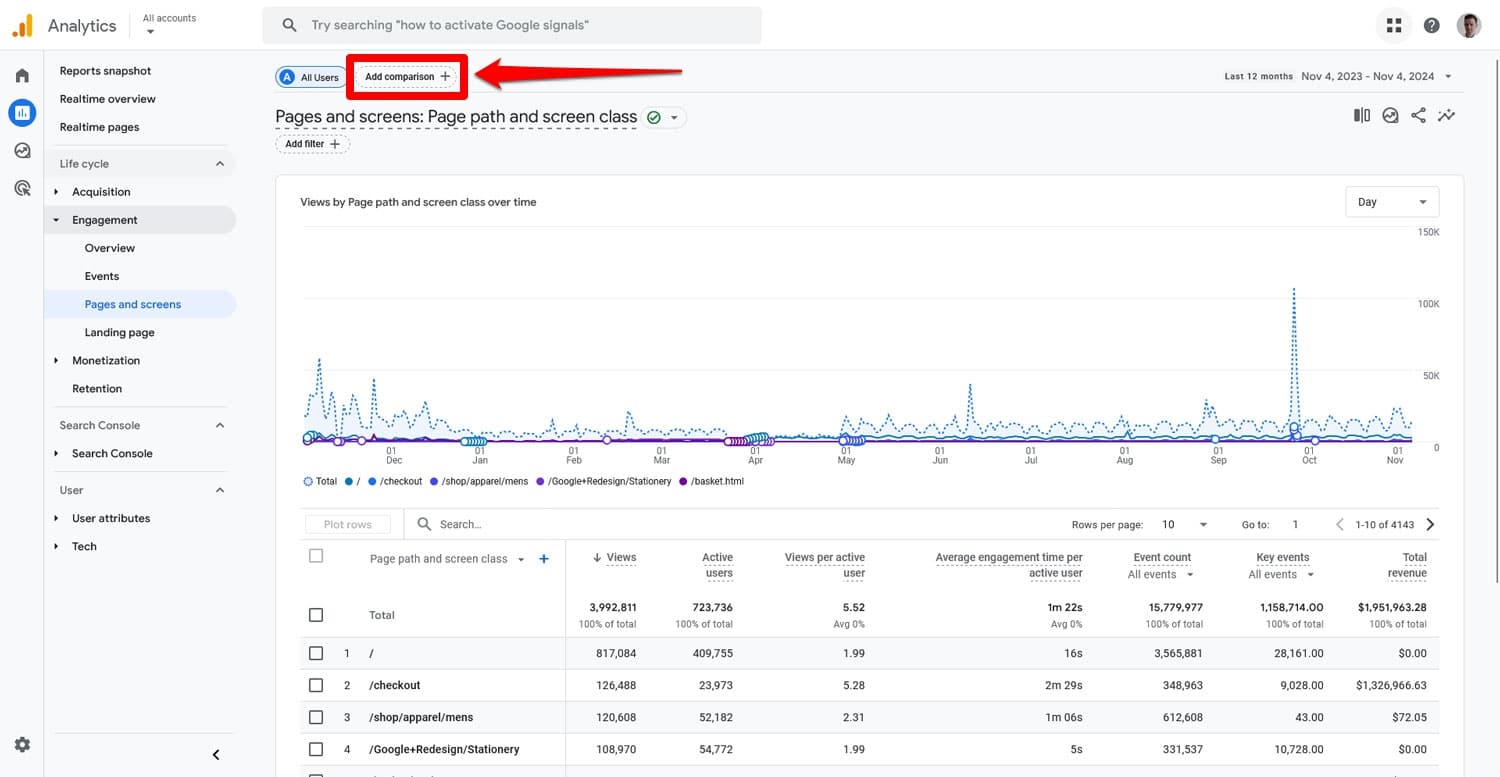
개별 페이지에 대한 모바일 및 데스크톱 사용자 행동을 비교할 수도 있습니다. 이를 위해서는 참여 > 페이지 > 페이지 및 화면 으로 이동하여 비교 추가를 클릭하세요.

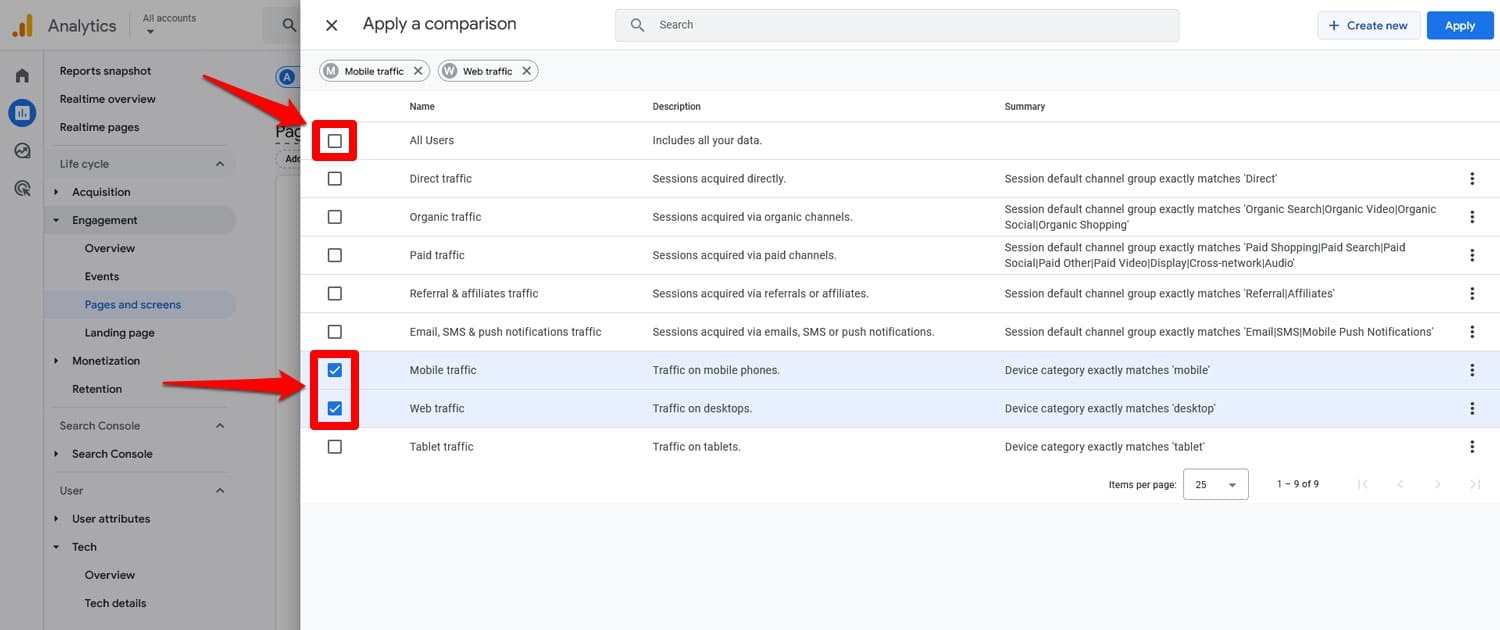
열리는 플라이인 창에서 모바일 트래픽 및 웹 트래픽 상자를 선택합니다(원하는 경우 태블릿도 포함할 수 있음). 모든 사용자를 선택 취소합니다.

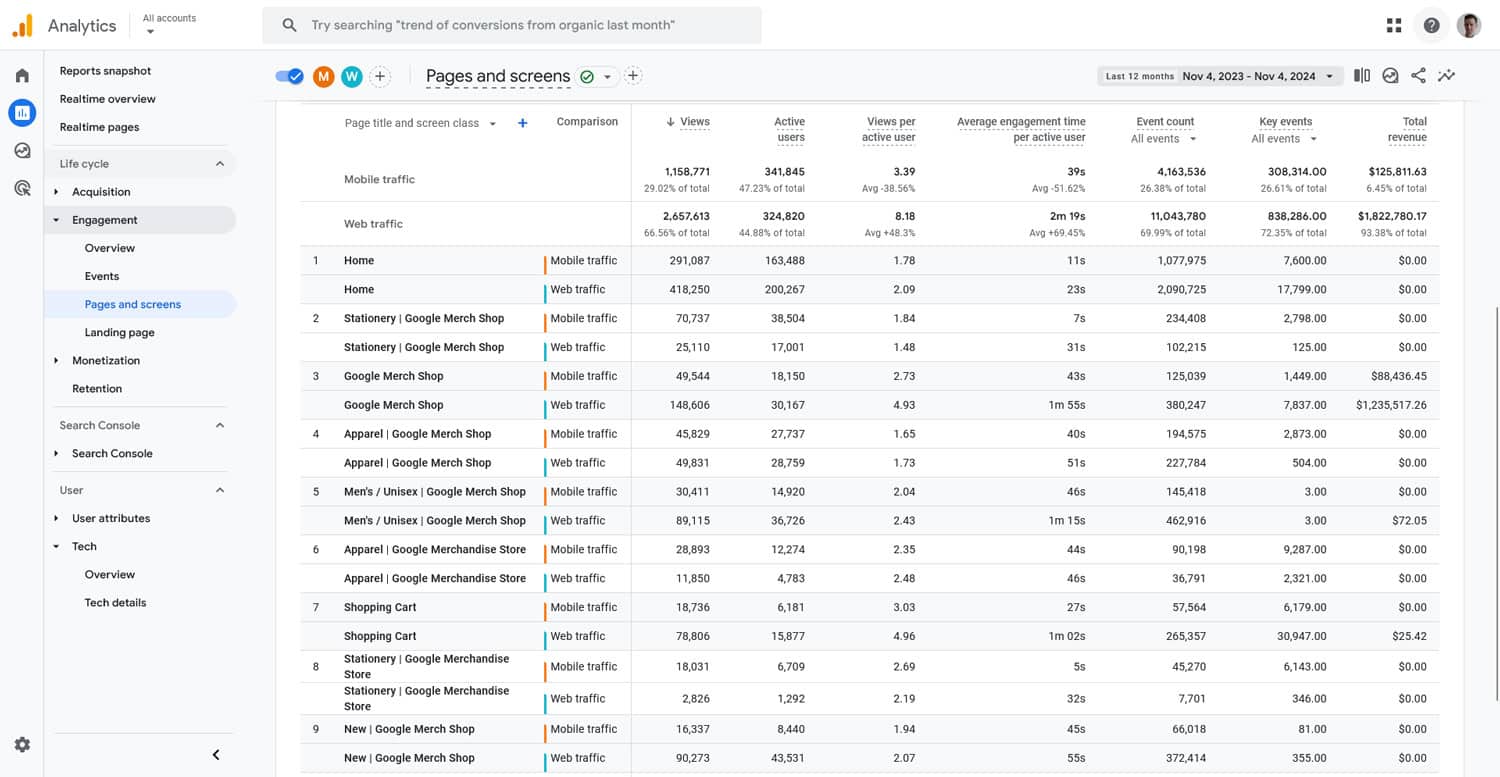
이제 적용을 클릭하고 화면으로 돌아가면 각 페이지에 대한 두 가지 차원을 볼 수 있습니다.

여기에서도 보고서를 맞춤설정하여 표시되는 측정항목을 변경할 수 있습니다.
이것이 무엇을 말해주는가?
모바일 SEO에 대해 여기서 배울 수 있는 내용은 다음과 같습니다.
- 모바일에서 참여율이 낮거나 평균 참여 시간이 짧아지면 로딩 시간이 느리거나 콘텐츠 가독성 문제가 있다는 신호일 수 있습니다.
- 페이지 방문 횟수가 줄어들면 모바일에서 잘못된 사이트 탐색이 문제가 될 수 있습니다.
- 귀하의 페이지 중 일부가 모바일 사용자에게 다른 페이지보다 훨씬 더 좋은 실적을 거두는 경우 사이트의 나머지 부분에서 에뮬레이션할 수 있는 차이점이 무엇인지 확인하세요.
분석을 통해 수집할 수 있는 정보는 많지만 추적할 수 있는 측정항목은 이것뿐만이 아닙니다. 또한 상위 방문 및 종료 페이지, 스크롤 깊이 및 전환율을 살펴볼 수도 있습니다.
7. 모바일과 데스크톱 순위 감사
모바일과 데스크톱 순위는 크게 다를 수 있으며 모바일 SEO 개선이 필요한 부분을 이해하는 데 도움이 됩니다.
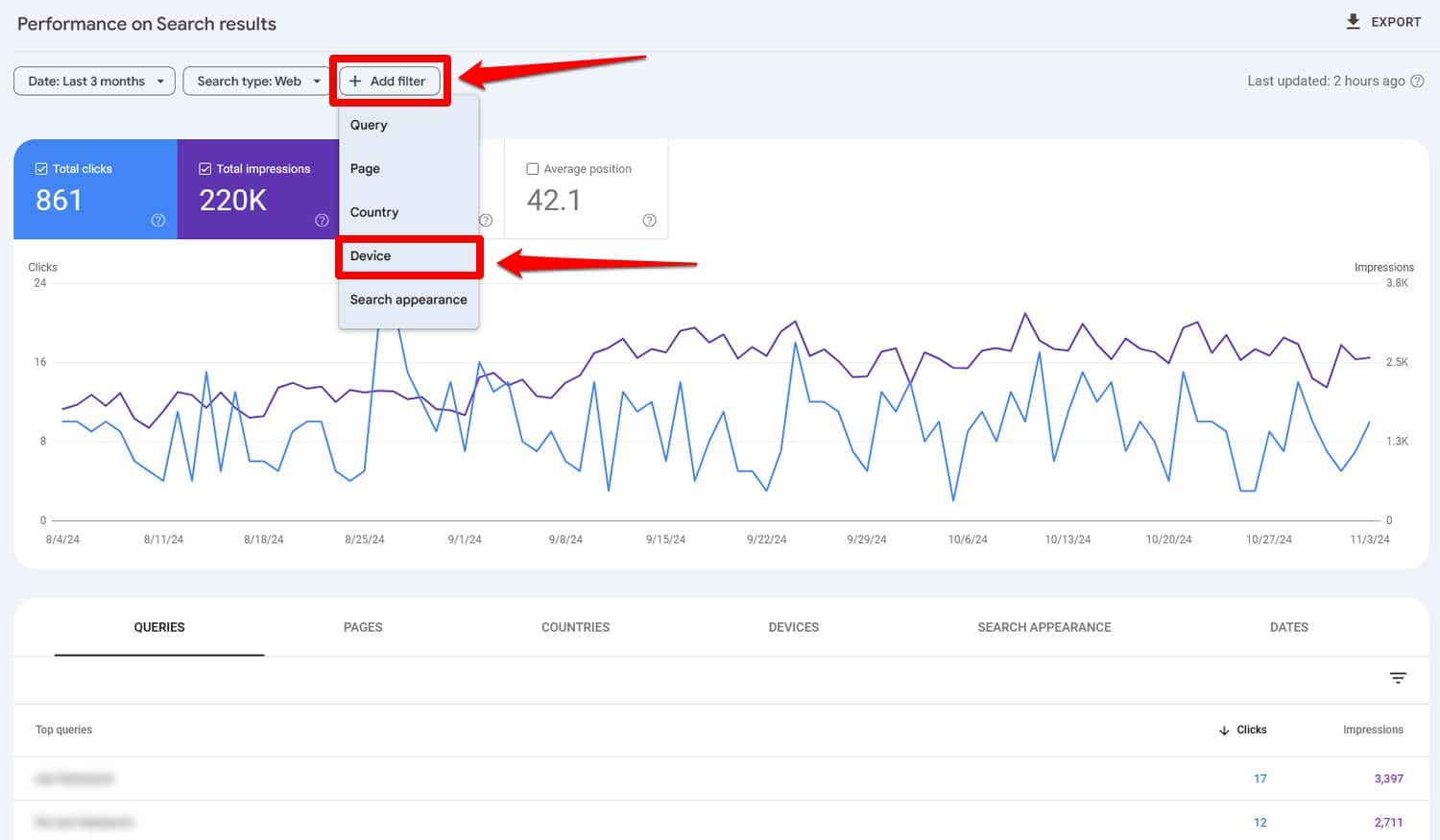
이를 확인하는 무료 방법은 Google Search Console입니다. 필터 추가를 클릭하고 기기를 선택하면 검색결과 에서 Google에서의 사이트 성능을 비교할 수 있습니다.

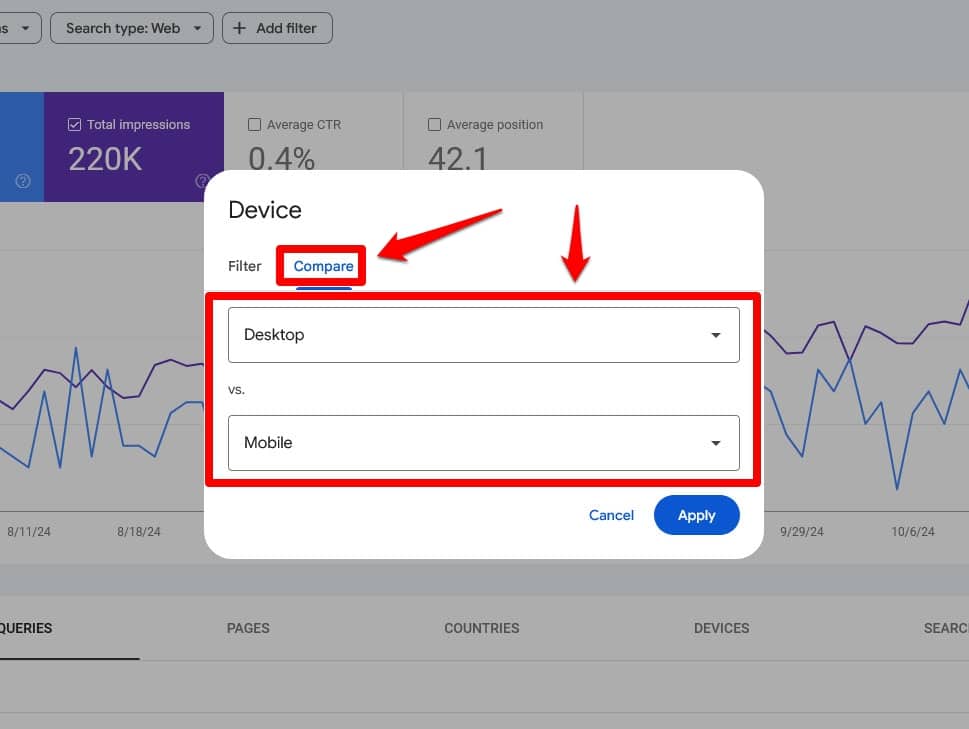
그런 다음 비교 탭으로 이동하여 드롭다운 메뉴가 데스크톱 및 모바일 로 설정되어 있는지 확인하세요.

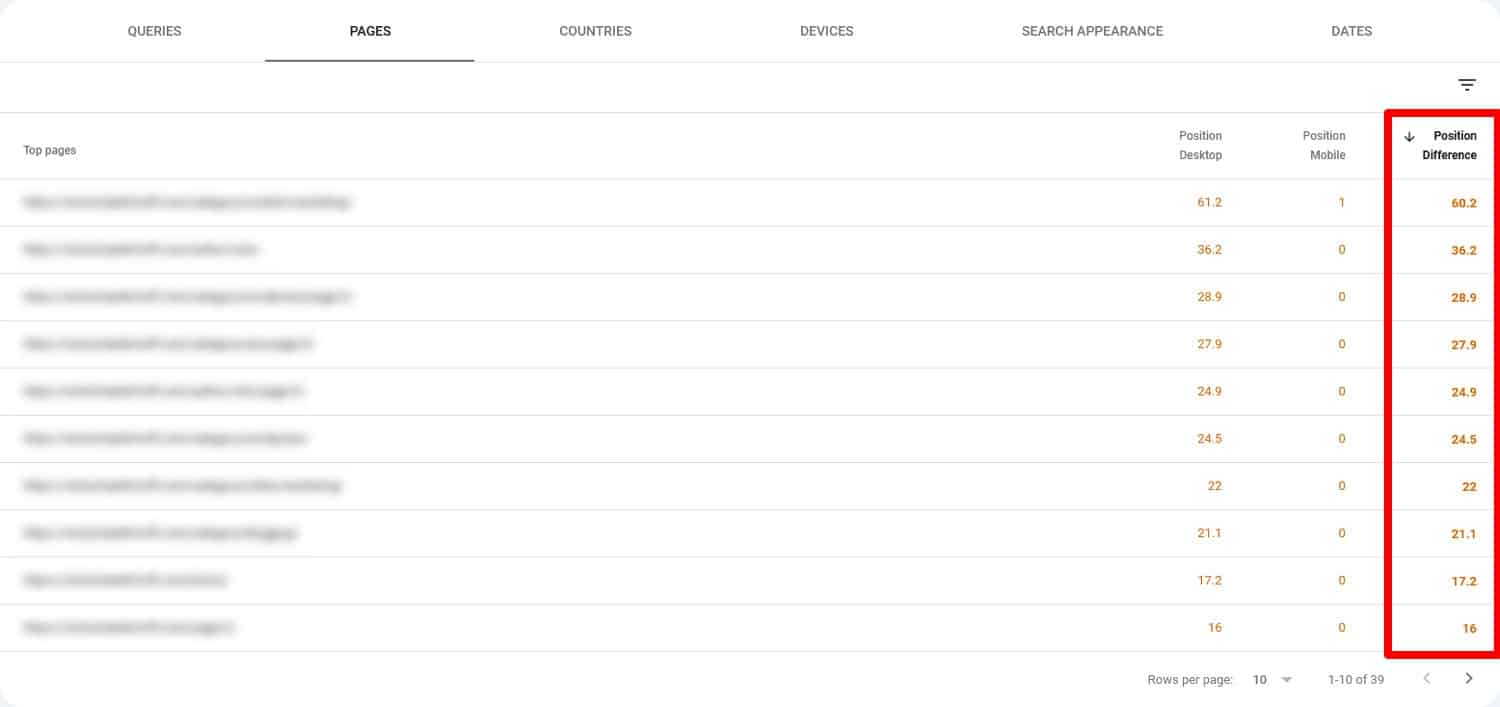
평균 게재순위가 활성화되면 이제 아래로 스크롤하여 키워드와 페이지의 순위를 비교할 수 있습니다. 위치 불일치도 표시되며 이를 기준으로 목록을 필터링할 수도 있습니다.

이렇게 하면 모바일과 데스크톱의 차이점을 조사할 페이지를 알 수 있습니다. 이에 대한 더 자세한 통찰력을 원한다면 Ahrefs 또는 Semrush와 같은 유료 도구를 사용할 수도 있습니다.
8. 키워드 차이점 살펴보기
Google Search Console은 순위 차이에 대해 알려줄 뿐만 아니라 모바일과 데스크톱에서 키워드가 다른지에 대한 정보도 제공합니다.
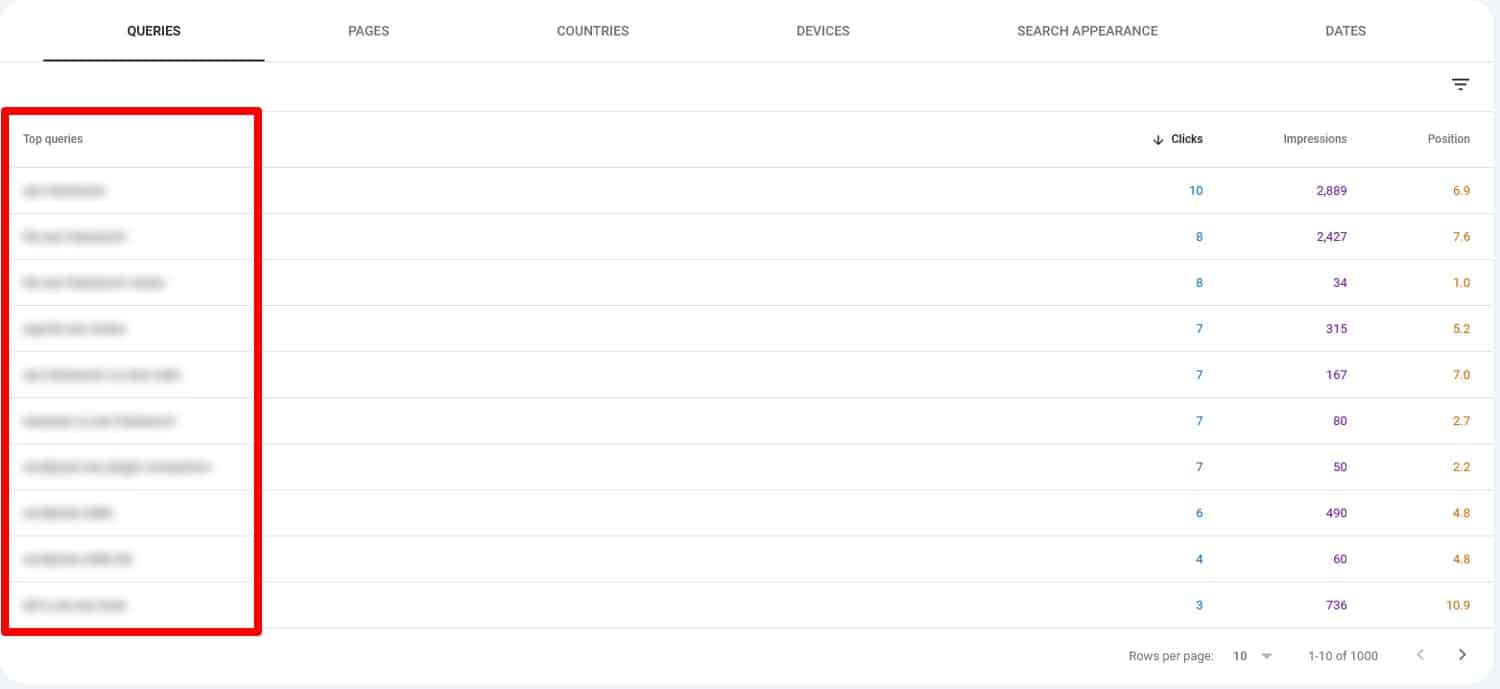
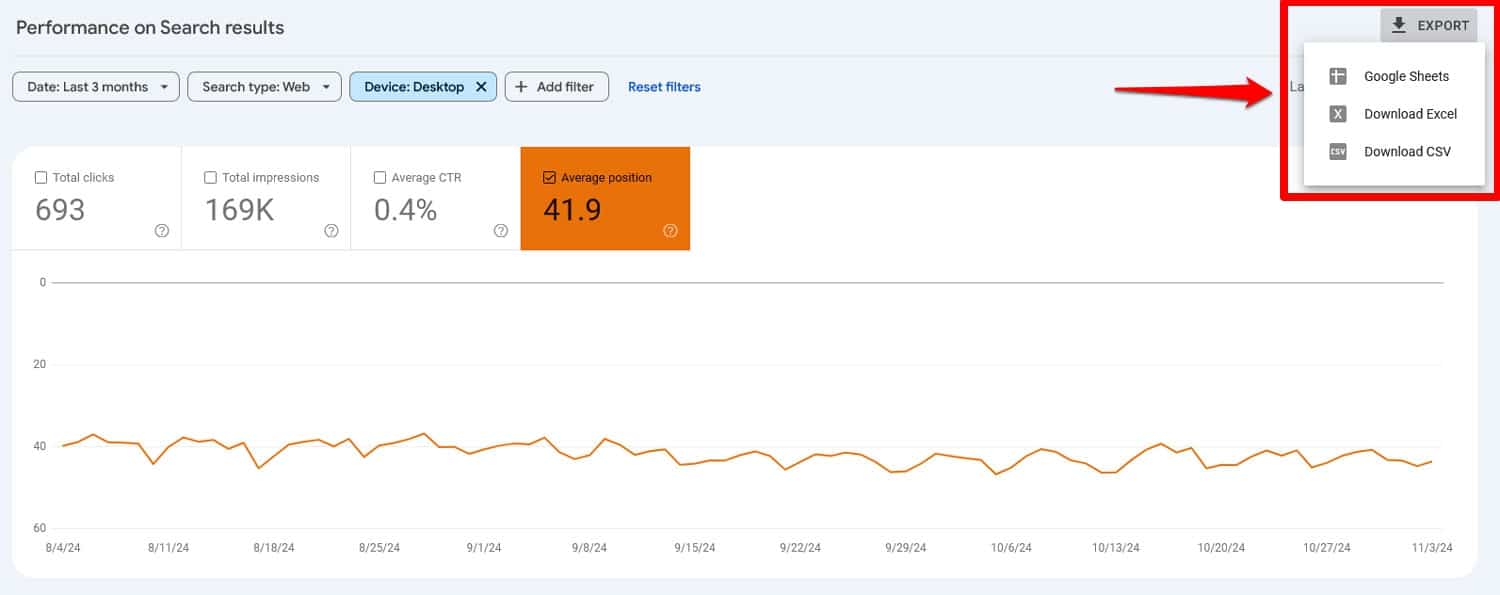
이를 보려면 결과를 다시 필터링하면 되지만, 이번에는 기기 유형을 비교하지 않고 데스크톱과 모바일 검색을 차례로 살펴봅니다. 검색어 탭까지 아래로 스크롤하여 데스크톱 사용자와 모바일 사용자가 각각 귀하의 사이트를 찾는 검색어를 확인하세요.

더 쉬운 비교를 위해 오른쪽 상단에 있는 내보내기 버튼을 사용하여 결과를 쉽게 내보낼 수 있으며, Google 스프레드시트로 직접 내보낼 수도 있습니다 .

이는 특히 위치에 초점을 맞춘 검색, 음성 검색 또는 모바일에서 더 자주 발생하는 유사한 검색과 관련이 있습니다. 이렇게 하면 스마트폰에서 검색하는 사람들에게 페이지의 관련성을 높이기 위해 페이지에 무엇을 포함해야 할지 알 수 있습니다.
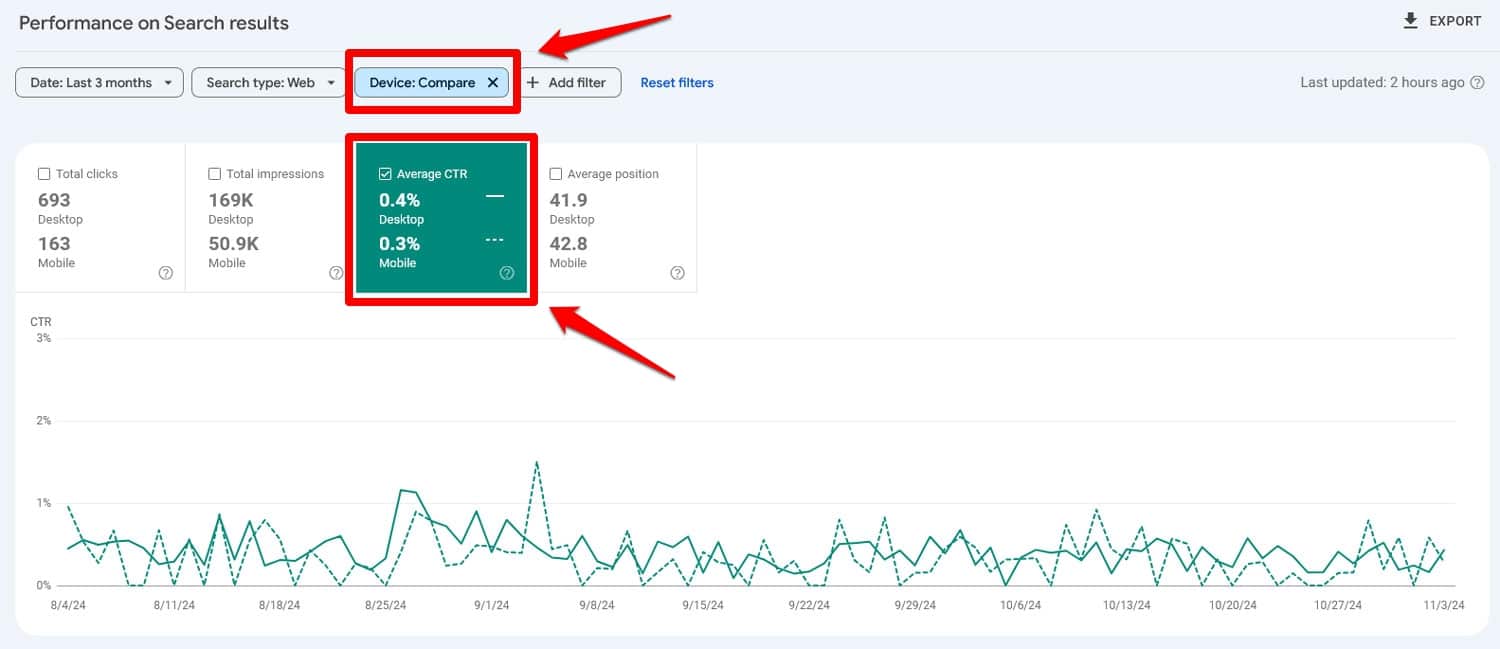
9. 클릭률 비교
Search Console이 제공할 수 있는 마지막 정보, 즉 클릭률(CTR)을 이미 확인하셨을 것입니다. 이는 검색 결과에서 귀하의 링크를 볼 때 Google의 링크를 클릭하는 사람들의 비율입니다. 기존과 마찬가지로 체크박스를 체크하고 비교필터를 설정하면 모바일과 데스크톱의 CTR을 쉽게 비교할 수 있습니다.

차이가 크다면 제목이 잘리거나 구조화된 데이터가 누락되거나 유사한 문제 등으로 인해 페이지가 모바일 검색결과에서 매력적으로 보이지 않는다는 신호일 수 있습니다.
10. 콘텐츠 감사를 실시하세요
모바일 사용자는 콘텐츠를 훑어보는 경향이 있으므로 작은 화면에서 페이지를 쉽게 사용하고 탐색할 수 있도록 하는 것이 모든 모바일 SEO 감사의 일부가 되어야 합니다. 고려해야 할 사항은 다음과 같습니다.
- 중요한 콘텐츠를 먼저 표시 – 방문자는 참을성이 없고 너무 멀리 스크롤하는 것을 원하지 않으므로 중요한 정보에 도달할 필요가 없는지 확인하십시오.
- 간결하게 – 장황한 말을 피하고 빠르게 요점을 파악하세요.
- 콘텐츠 구조 최적화 – 긴 단락을 나누고 제목, 목록, 글머리 기호를 사용하여 콘텐츠를 검색할 수 있도록 만듭니다.
그러면 어떤 페이지를 먼저 감사해야 할까요?라는 질문이 남습니다.
가장 중요한 사람들과 함께 가서 일을 진행하십시오. 또한 Google Analytics의 평균 참여 시간을 가장 개선이 필요한 콘텐츠를 나타내는 지표로 사용할 수도 있습니다.
11. 구조화된 데이터 테스트
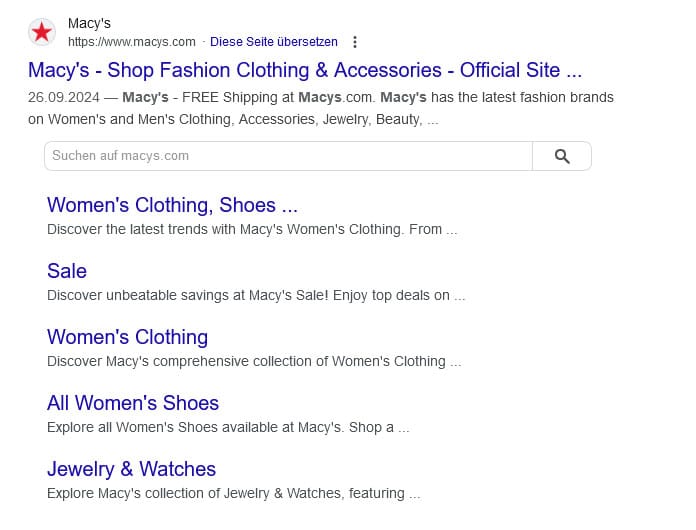
구조화된 데이터 또는 스키마 마크업을 사용하면 이미지, 등급, 이동 경로 및 기타 정보를 검색 엔진 내에 표시할 수 있습니다.

이는 클릭률을 높이고 검색 결과에서 귀하의 페이지를 눈에 띄게 만드는 좋은 방법입니다.
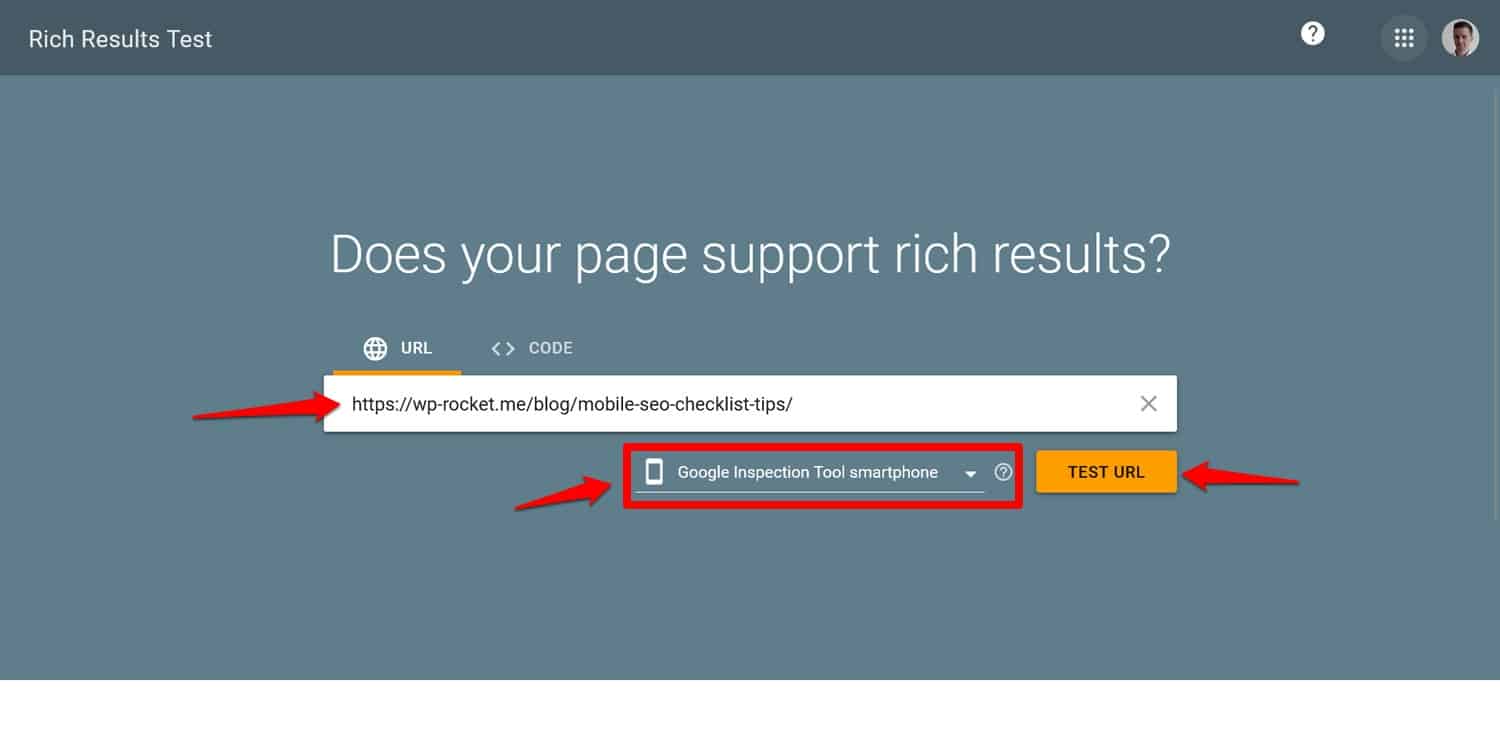
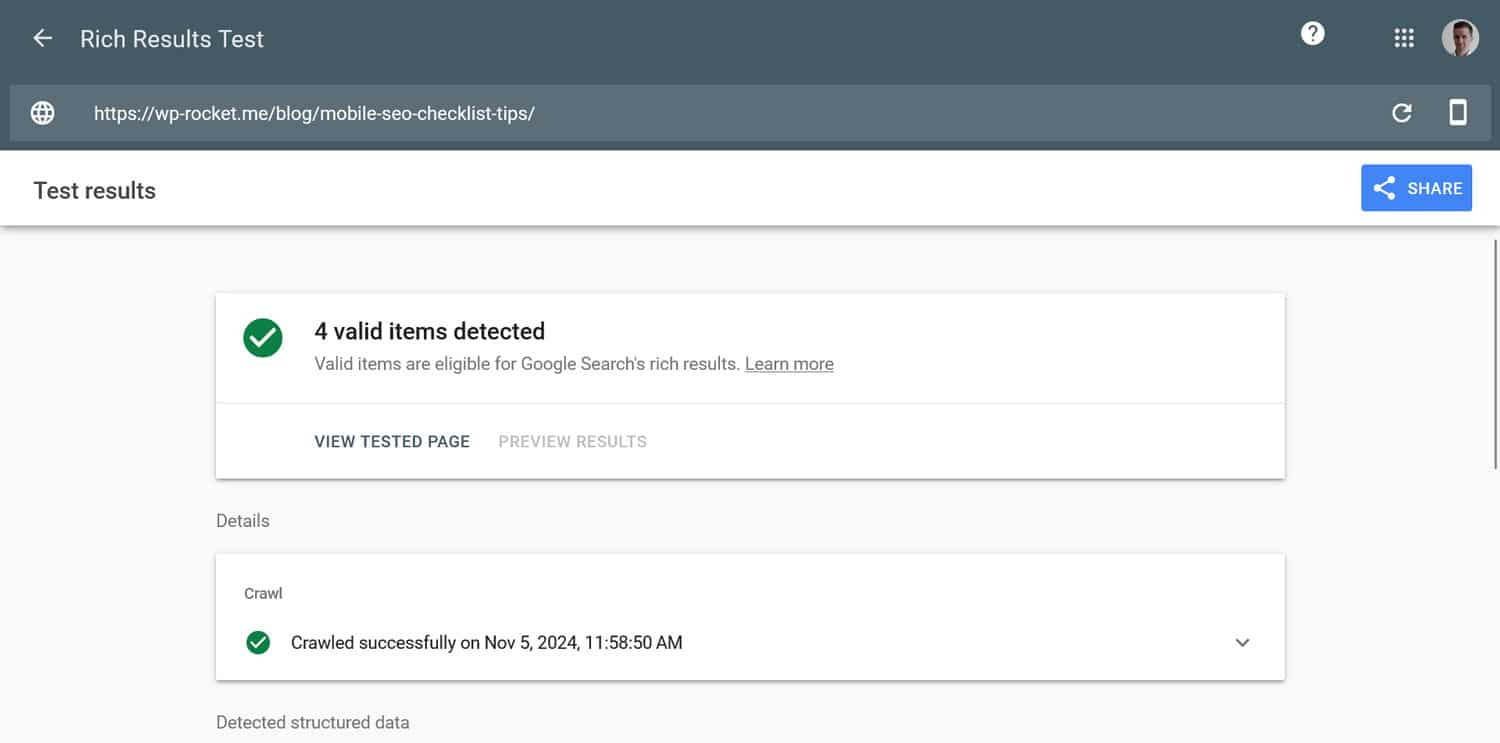
웹사이트에 구조화된 데이터를 구현했는데 아무 일도 하지 않는 것 같다면 문제가 있는지 조사해 볼 가치가 있습니다. 이를 위해 Google의 리치 결과 테스트 도구를 사용할 수 있습니다. 간단히 URL을 입력하고 하단에서 사용자 에이전트를 선택한 후(데스크탑과 모바일을 별도로 테스트할 수 있음) 테스트를 실행하세요.

짧은 시간 내에 구조화된 데이터의 유효성을 검사하고 모든 것이 올바르게 구성되었는지 알려줍니다.

12. 전면 광고/팝업 사용 확인
모바일 SEO 감사의 마지막 부분은 팝업 사용을 확인하는 것입니다.
왜 그렇게 중요합니까?
작은 화면과 터치 제어로 인해 화면을 닫기가 더 어려워지고 더 많은 공간을 차지하므로 사용자 경험에 큰 영향을 미칩니다. Google에는 모바일에서의 사용에 대한 지침이 있으므로 이를 준수하지 않을 경우 불이익을 받을 수 있습니다.

이를 방지하려면:
- 진입 시 팝업 제한 – 특히 사용자가 사이트를 방문한 직후 전체 페이지를 덮는 전체 화면 팝업을 피하세요. 대신 사용자 경험을 방해하지 않는 더 작고 닫을 수 있는 배너나 삽입된 CTA를 사용하세요.
- 사용자 의도에 연결 – 팝업을 사용해야 하는 경우 CTA 클릭과 같은 사용자 작업을 기반으로 팝업을 트리거합니다.
- 모바일 장치에 최적화 – 편안하게 탭할 수 있을 만큼 큰 명확한 "X" 버튼을 사용하여 모바일 화면에서 팝업을 쉽게 닫을 수 있도록 합니다.
나중에보다 빨리 사이트의 모바일 SEO를 감사하세요
귀하의 사이트가 모바일 우선 웹 환경의 요구 사항을 충족하는지 확인하려면 모바일 SEO 감사를 수행하는 것이 필수적입니다. 이 목록의 모든 측정값은 모바일 검색 결과에서 사이트의 성능과 스마트폰에서의 사용자 경험을 이해하는 데 도움이 됩니다. 이 정보를 활용하여 긍정적인 변화를 만드세요.
절대 무시해서는 안되는 영역은 페이지 로딩 속도입니다. 모바일에서 웹사이트를 더 빠르게 만드는 데 어려움을 겪고 있다면 WP Rocket을 사용해 보세요! 14일 환불 보장이 제공되므로 위험 없이 완전히 테스트할 수 있습니다.
