모바일 SEO 체크리스트: 모바일 순위를 높이는 팁 및 도구
게시 됨: 2024-10-08모바일 장치에 SEO를 수행하는 것은 데스크톱 컴퓨터와 다릅니다. 귀하의 사이트가 스마트폰과 태블릿의 검색 결과 상위에 나타나도록 하려면 특정 세부 사항에 주의를 기울여야 합니다.
그러나 차이점은 정확히 무엇입니까? 웹사이트의 모바일 SEO가 올바른지 어떻게 보장할 수 있나요?
이것이 바로 이 블로그 게시물에서 답변할 질문입니다. 아래에서는 모바일 SEO에 대한 자세한 정의, 그것이 중요한 이유, 그리고 "일반" 검색 엔진 최적화와 어떻게 다른지 알려드리겠습니다. 그런 다음 모바일 검색에 맞게 사이트를 완전히 최적화하기 위한 자세한 체크리스트와 이를 수행하는 데 도움이 되는 유용한 도구를 살펴보겠습니다.
모바일 SEO란 무엇입니까?
정의부터 시작해 보겠습니다. 이미 언급했듯이 모바일 SEO는 모바일 장치에서 수행되는 검색에서 높은 순위를 차지하도록 사이트를 최적화하는 것을 의미합니다. 이는 여러 가지 이유로 웹사이트의 성공에 중요합니다.
모바일 SEO의 중요성
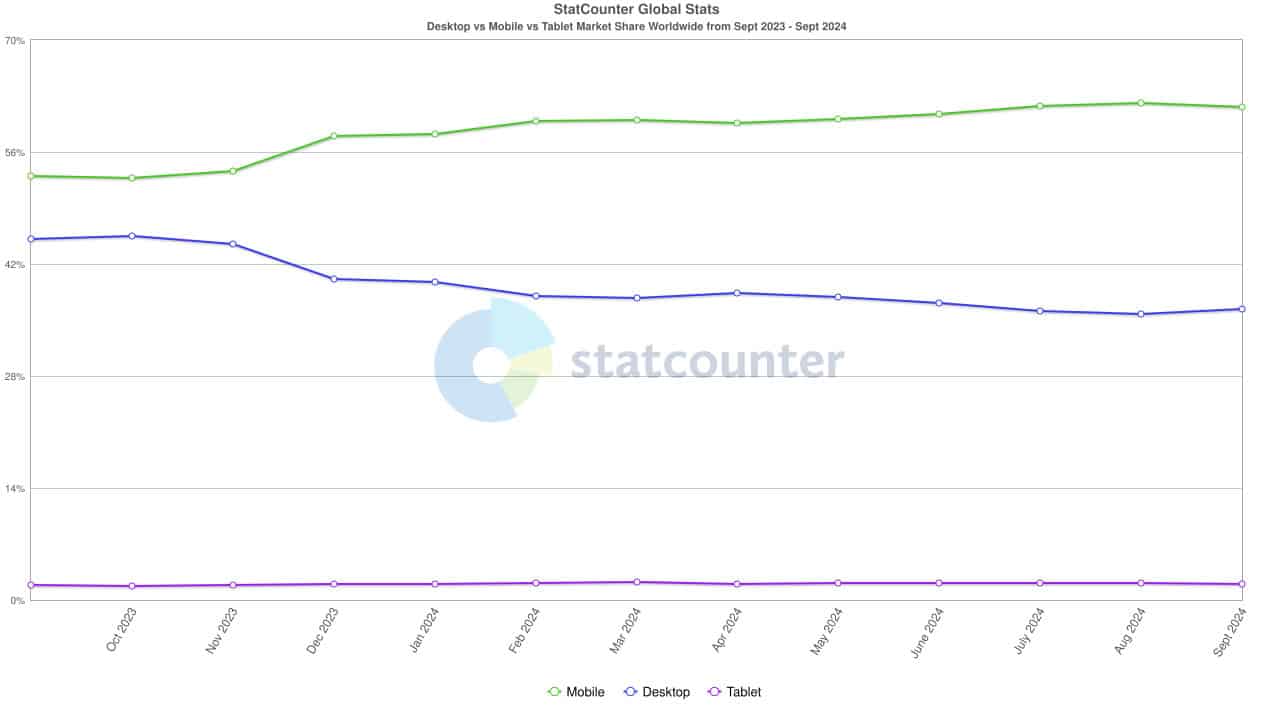
사람들은 그 어느 때보다 모바일 장치를 사용하여 인터넷 서핑을 하고 있습니다. 실제로 현재 온라인 트래픽의 60% 이상이 휴대폰과 태블릿에서 발생하고 있습니다.

여기에는 검색이 포함됩니다. 2021년에는 미국 검색 엔진 방문의 63%가 모바일 기기였습니다. 이 수치는 지금쯤 증가했을 가능성이 높으며 아마도 세계 다른 지역에서는 더 높을 것입니다. 이는 또한 전자상거래로까지 확장되어 40% 이상의 사람들이 조사부터 구매까지 전체 쇼핑을 모바일에서 하는 것을 선호한다고 말합니다.
따라서 대부분의 잠재적 웹사이트 방문자가 휴대폰과 태블릿을 사용하고 있기 때문에 즉시 모바일 SEO가 중요합니다. 이들과 이들의 필요를 무시하는 것은 위험한 비즈니스 결정입니다.
게다가 이러한 개발로 인해 Google은 2023년에 완료된 프로세스인 모바일 우선 인덱스로 전환하기 시작했습니다.

이는 검색 엔진이 사이트의 모바일 버전을 사용하여 데스크톱 기반 검색 결과를 포함하여 순위를 매기는 방법을 결정한다는 의미입니다. 유일한 예외는 웹사이트의 모바일 버전과 데스크톱 버전에 대해 별도의 URL이 있는 경우입니다. 이 관행에 대해서는 아래에서 자세히 논의하겠습니다.
하지만 중요한 점은 모바일 검색결과에 최적화되지 않은 웹사이트는 일반적으로 순위를 매기는 데 어려움을 겪는다는 것입니다.
모바일 SEO 대 데스크톱 SEO
그렇다면 모바일과 데스크톱에 대한 SEO 수행의 주요 차이점은 무엇입니까? 이는 몇 가지 주요 요소로 귀결됩니다.
- 유용성 – 모바일 화면은 더 작으므로 디자인을 그에 맞게 조정해야 합니다. 귀하의 사이트는 읽기 쉽고, 터치를 통해 작동 가능해야 하며, 빠른 로딩 시간을 포함하여 전반적으로 좋은 사용자 경험을 제공해야 합니다.
- 키워드 – 많은 모바일 검색은 이동 중에 수행되며 로컬 의도가 있거나 음성 명령을 사용하여 수행되는 경우가 많습니다. 이렇게 하면 목표로 삼아야 할 키워드가 변경됩니다.
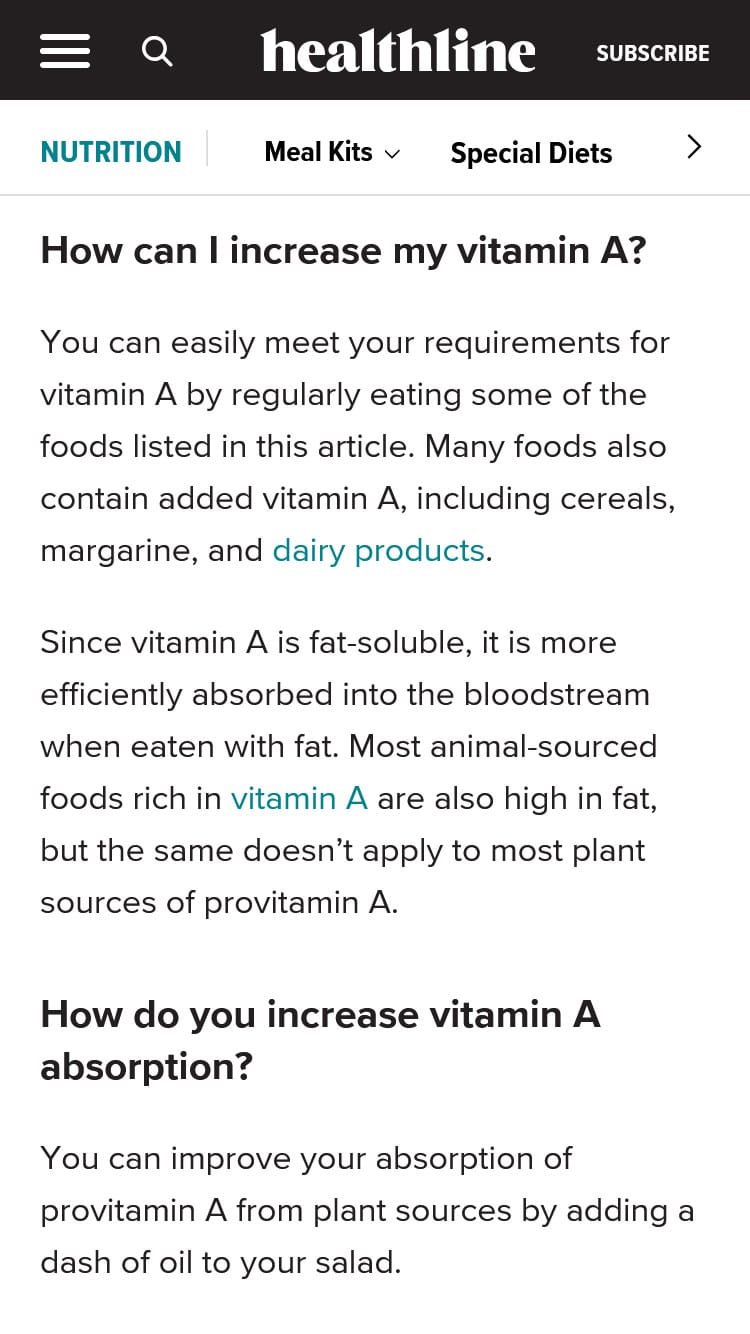
- 검색 표시 – 검색 결과는 모바일 장치에서 다르게 표시되므로 페이지를 눈에 띄게 만드는 방법을 알아야 합니다.
이러한 차이점을 고려하지 않으면 모바일 사용자를 거부할 위험이 있습니다. 그럼, 그렇게 하지 않는 방법에 대해 이야기해 봅시다.
모바일 SEO 모범 사례: 종합 체크리스트
모바일 검색 결과에 맞게 웹사이트를 최적화할 준비가 되셨나요? 그럼 시작해 보겠습니다.
1. 모바일 SEO 감사 수행
첫 번째 단계는 현재 모바일 SEO가 얼마나 좋은지 나쁜지 파악하는 것입니다. 현재 상태를 명확하게 파악하면 개선을 위한 목표 조치를 더 쉽게 취할 수 있습니다.
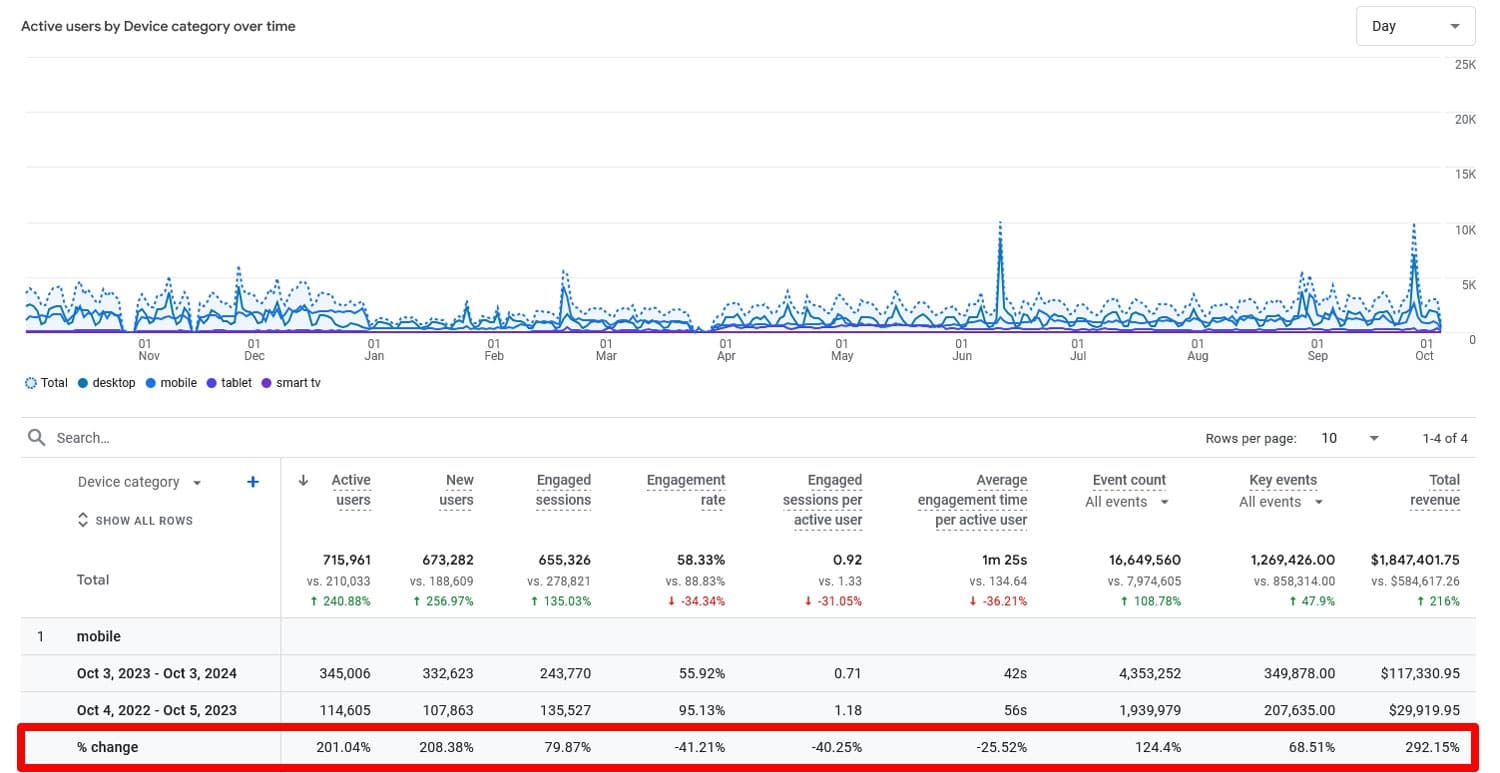
당신이 할 수 있는 한 가지는 Google Analytics로 가서 작년의 모바일 트래픽을 올해의 모바일 트래픽과 비교하는 것입니다.

전체 트래픽이 증가하는 동안 트래픽이 감소한다면 모바일 SEO에 약간의 작업이 필요하다는 의미일 수 있습니다.
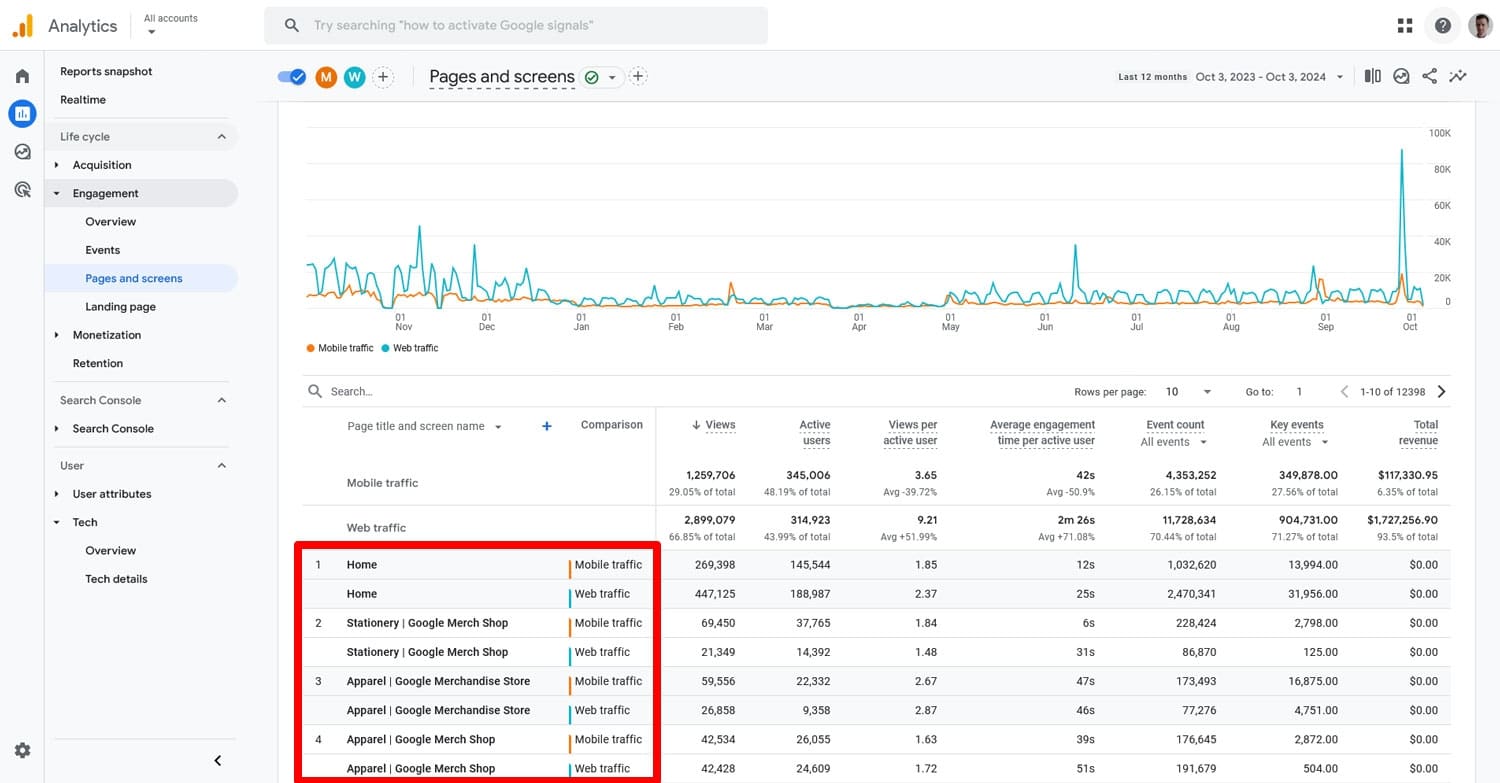
또한 Google Analytics를 사용하면 이탈률, 체류 시간 등 단일 페이지에서 모바일 및 데스크톱 사용자의 행동을 비교할 수 있습니다.

중요한 차이점은 수정이 필요한 문제를 가리킬 수 있습니다.
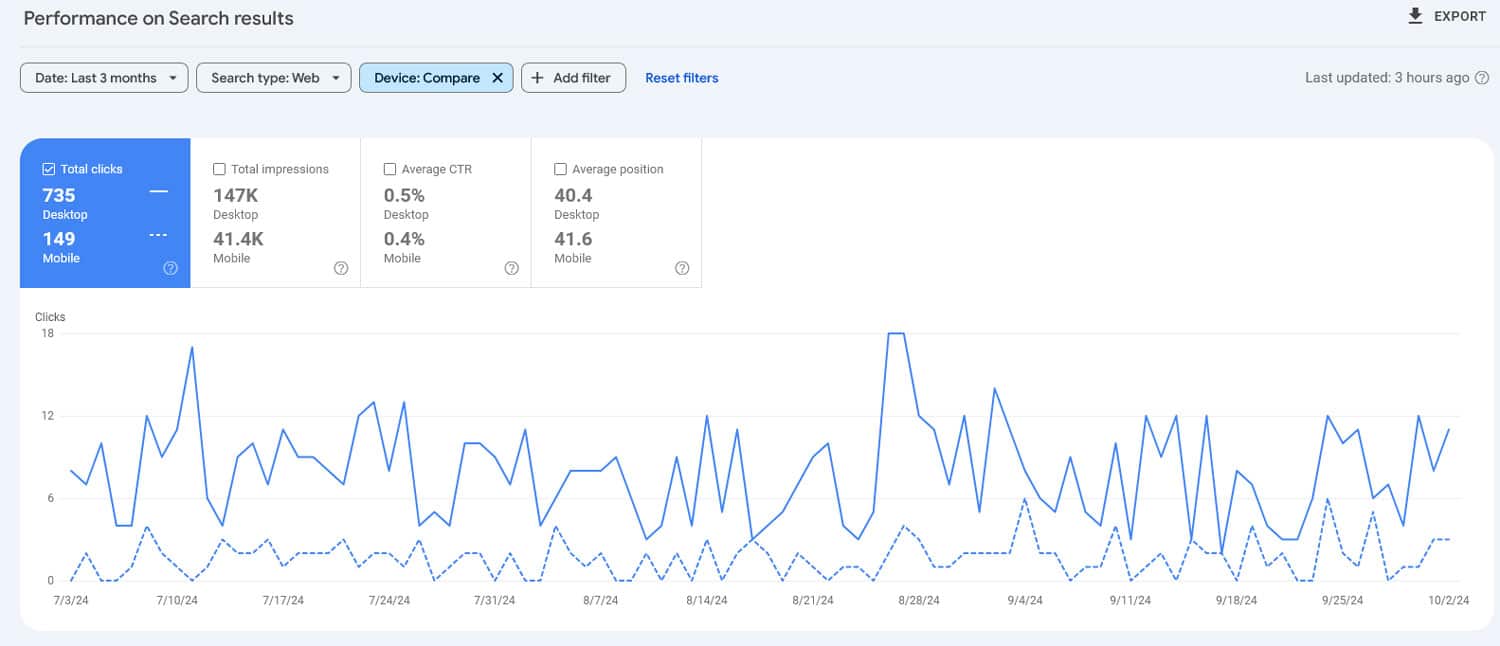
Google Search Console에서는 클릭률, 노출수, 클릭수 및 검색 순위에 대해 유사한 비교를 수행할 수 있습니다.

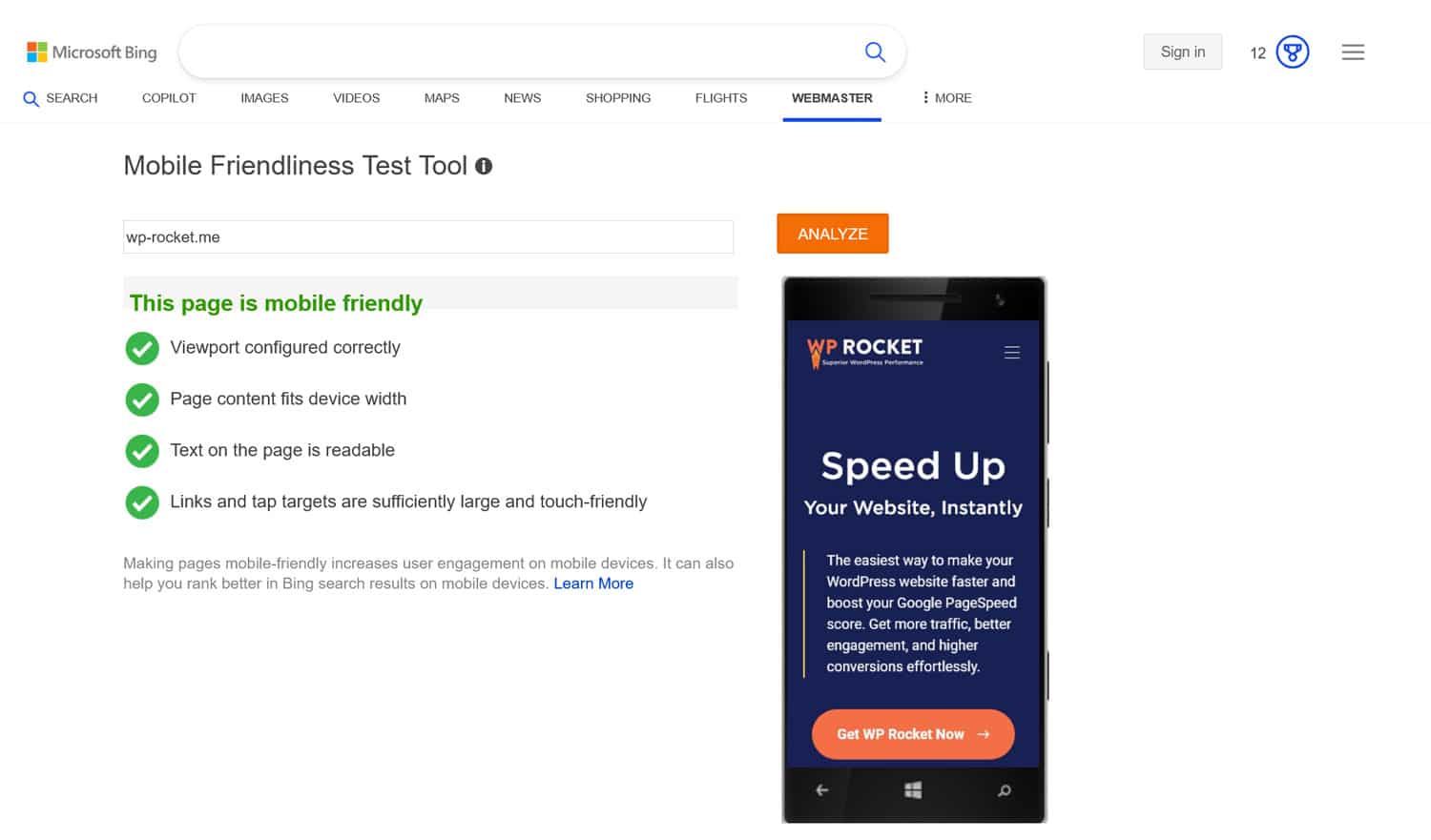
또 다른 중요한 단계는 Bing과 같은 모바일 친화성 테스트 도구를 사용하는 것입니다.

텍스트가 너무 작아 작은 화면에서 읽을 수 없는 경우, 요소가 너무 가까워 터치를 통해 사용할 수 없는 경우 등 페이지의 문제에 대해 알려줍니다.
2. 모바일 친화적인 디자인을 사용하세요
웹사이트 디자인을 작은 화면에 맞게 조정하는 세 가지 주요 방법이 있습니다.
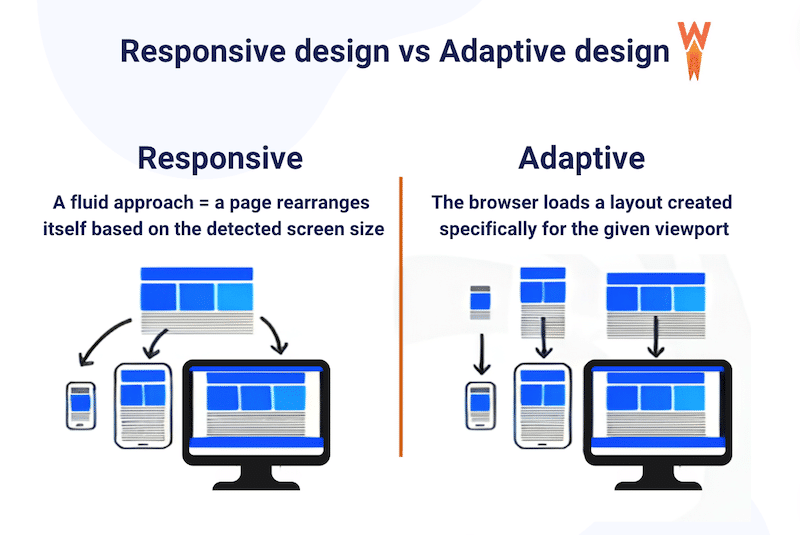
1. 반응형 디자인
이것이 Google에서 권장하는 솔루션입니다. 여기서 모바일 및 데스크톱 사용자는 동일한 URL을 사용하여 동일한 콘텐츠가 포함된 페이지에 액세스합니다. 디자인은 영리한 CSS를 사용하여 작은 화면에 맞게 자동으로 조정됩니다.

이 방법에는 다음과 같은 여러 가지 이점이 있습니다.
- 페이지에 대한 모든 변경 사항은 모든 사용자에게 자동으로 번역됩니다.
- 모바일 트래픽을 필터링하고 리디렉션할 필요가 없습니다(이로 인해 로드 시간이 단축될 수 있음).
- 검사할 페이지가 하나뿐이므로 사이트의 크롤링 예산이 보존됩니다.
이 모든 것이 이 버전을 가장 사용자 친화적이고 SEO 친화적인 버전으로 만듭니다. 이는 사실상의 표준이 되기도 했습니다.
2. 동적 서빙
이 방법에서는 페이지 콘텐츠가 동일한 도메인을 통해 전달되지만 HTML 마크업은 서버가 감지하는 장치 종류에 따라 동적으로 변경됩니다.

이 역시 하나의 URL만 필요하며 다양한 장치에 대해 다양한 디자인을 만들 수도 있습니다. 예를 들어 일부 모바일 콘텐츠를 탭과 아코디언으로 이동하여 공간을 절약할 수 있습니다.
반면에 동적 게재는 기술적으로 더 복잡하며 실수로 사용자에게 기기에 잘못된 사이트 버전을 제공하는 경우로 인해 약간 악명이 높습니다.
3. 모바일과 데스크톱의 별도 URL
세 번째 옵션은 "yoursite.com" 및 "m.yoursite.com"과 같이 웹 사이트의 두 버전에 대해 서로 다른 두 개의 URL을 갖는 것입니다. 여기에서도 사용자는 사용하는 장치에 따라 자동으로 리디렉션됩니다.
이 설정을 사용하면 각 사이트 버전을 별도로 관리할 수 있습니다. 조건부 CSS를 처리할 필요가 없으며 각 버전을 해당 목적에 맞게 최적화할 수 있습니다.
즉, 이 설정은 설정 및 유지 관리가 매우 복잡합니다. Google이 페이지의 올바른 색인을 생성할 수 있도록 각 페이지에 rel=”canonical” 및 rel=”alternate” 태그를 추가해야 합니다. 그렇지 않으면 중복된 콘텐츠 문제가 발생할 수 있습니다. 또한 일치하는 메타 태그, 구조화된 데이터, ALT 태그 등을 포함하여 모든 콘텐츠가 두 버전 모두에서 동일한지 확인해야 합니다.
따라서 권장 사항은 분명합니다. 반응형 디자인을 고수하는 것입니다. 이제 모든 WordPress 테마는 기본적으로 반응형이어야 하므로 적절하게 유지 관리되는 테마를 사용한다면 이미 좋은 상태일 것입니다.
3. 기술적인 SEO를 강화하세요
적절한 기술적 SEO, 즉 검색 엔진이 웹 사이트를 쉽게 크롤링하고 색인을 생성할 수 있도록 하는 것은 일반적으로 좋은 순위를 매기기 위한 전제 조건입니다. 이는 모바일 SEO에서도 다르지 않습니다. 그 의미는 다음과 같습니다.
- 사이트가 크롤링 가능한지 확인하세요.
- SSL/HTTPS를 사용하여 웹사이트 트래픽을 암호화하세요.
- SEO 친화적인 URL 구조와 웹사이트 계층 구조를 사용하세요.
- 내부 링크를 올바르게 사용하고 404 오류를 제거하십시오.
- 사이트맵을 만들어 웹마스터 도구에 제출하세요.
- robots.txt를 최적화하세요.
- 맬웨어 방지 및 접근성에 투자하세요.
모바일 장치에 대한 기술적인 SEO와 관련된 한 가지 사항은 Google이 사이트 리소스에 액세스하는 것을 차단하지 않는 것입니다. 그렇게 하면 Google에서 귀하의 사이트가 모바일 친화적인지 알기 어려워지며, 이로 인해 귀하가 색인에서 제외될 수도 있습니다.
| 자세한 단계별 팁을 원하시나요? 기술 SEO에 대한 기사를 확인하세요. |
4. 모바일 웹사이트 성능을 우선시하세요
모바일 SEO에서는 속도가 가장 중요합니다. 모바일 연결은 느린 경우가 많으며 로딩 속도는 Google이 순위 신호로 사용하는 페이지 경험의 일부입니다. 심지어 페이지 로드 중 사용자 경험을 측정하기 위해 Core Web Vitals라고 불리는 다양한 측정항목도 도입했습니다.
모바일 사이트를 최대한 빠르게 만들려면 어떻게 해야 할까요?
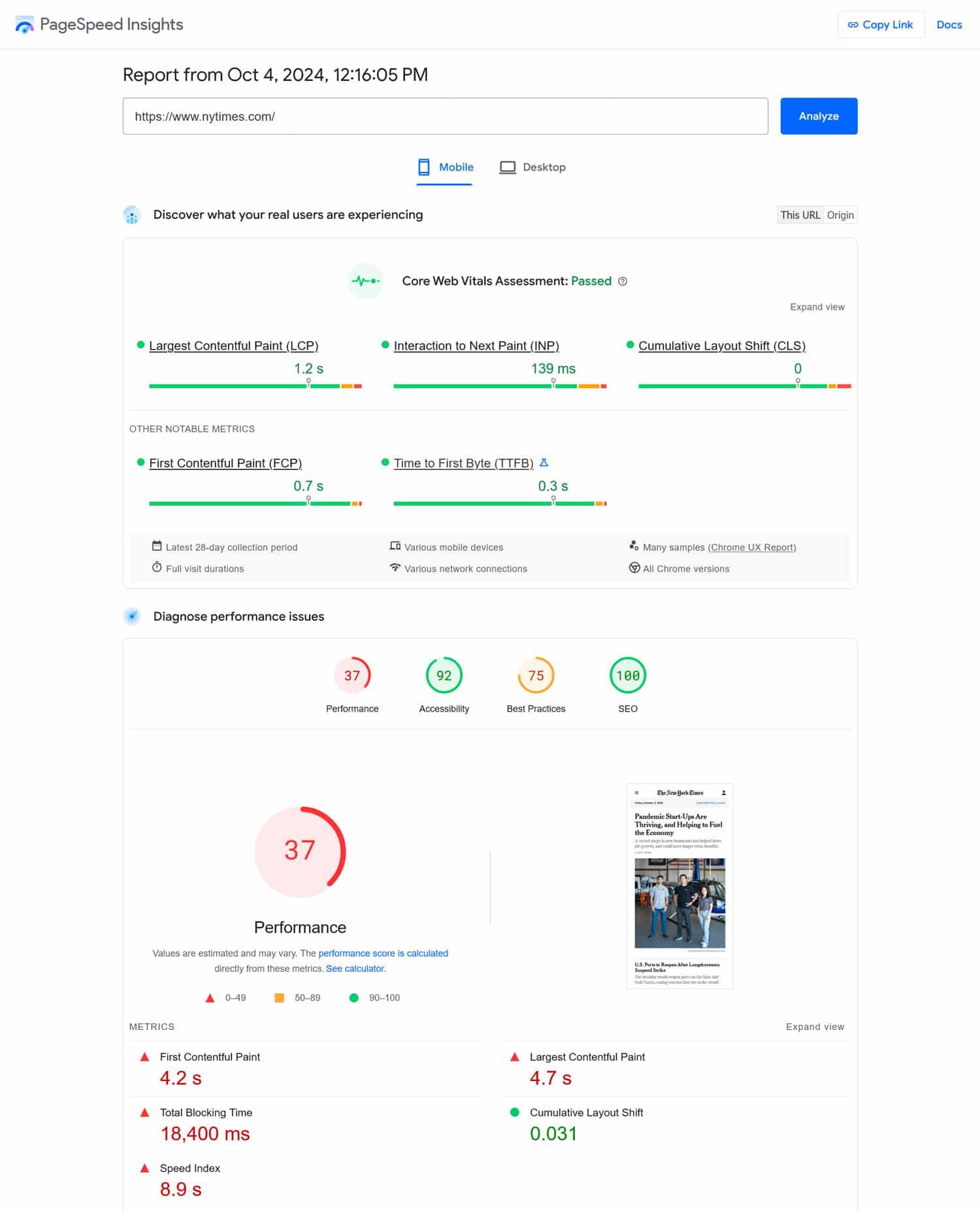
첫 번째 단계는 데스크톱과 모바일 성능을 별도로 측정하는 PageSpeed Insights 등을 사용하여 웹사이트 속도를 테스트하는 것입니다(더 많은 도구는 여기에서 확인하세요).

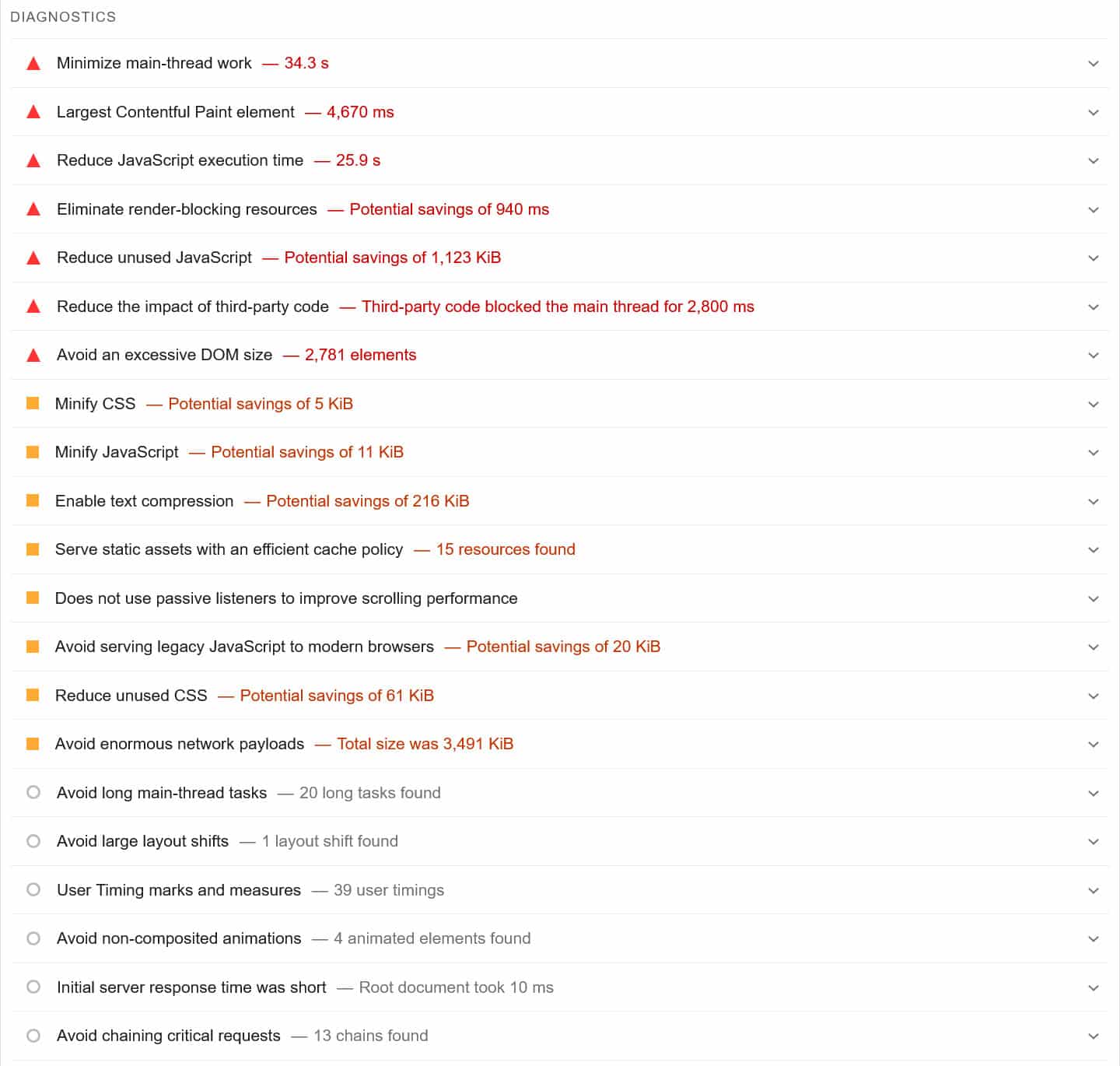
이 도구는 또한 문제에 대한 자세한 목록과 문제를 제거하는 실용적인 방법을 제공합니다.
| 주요 성과 지표를 개선하는 방법을 알고 싶으십니까? 좋은 출발점은 핵심 웹 바이탈 평가에 실패할 경우 수행할 작업을 이해하는 것입니다. |

성능 문제를 해결하는 일반적인 방법에는 캐싱, CSS 및 JavaScript 파일 축소, CDN(Content Delivery Network) 사용 등이 있습니다. 귀하의 웹 사이트에 적용되는 수정 사항은 귀하의 개별 사례에 따라 다릅니다.

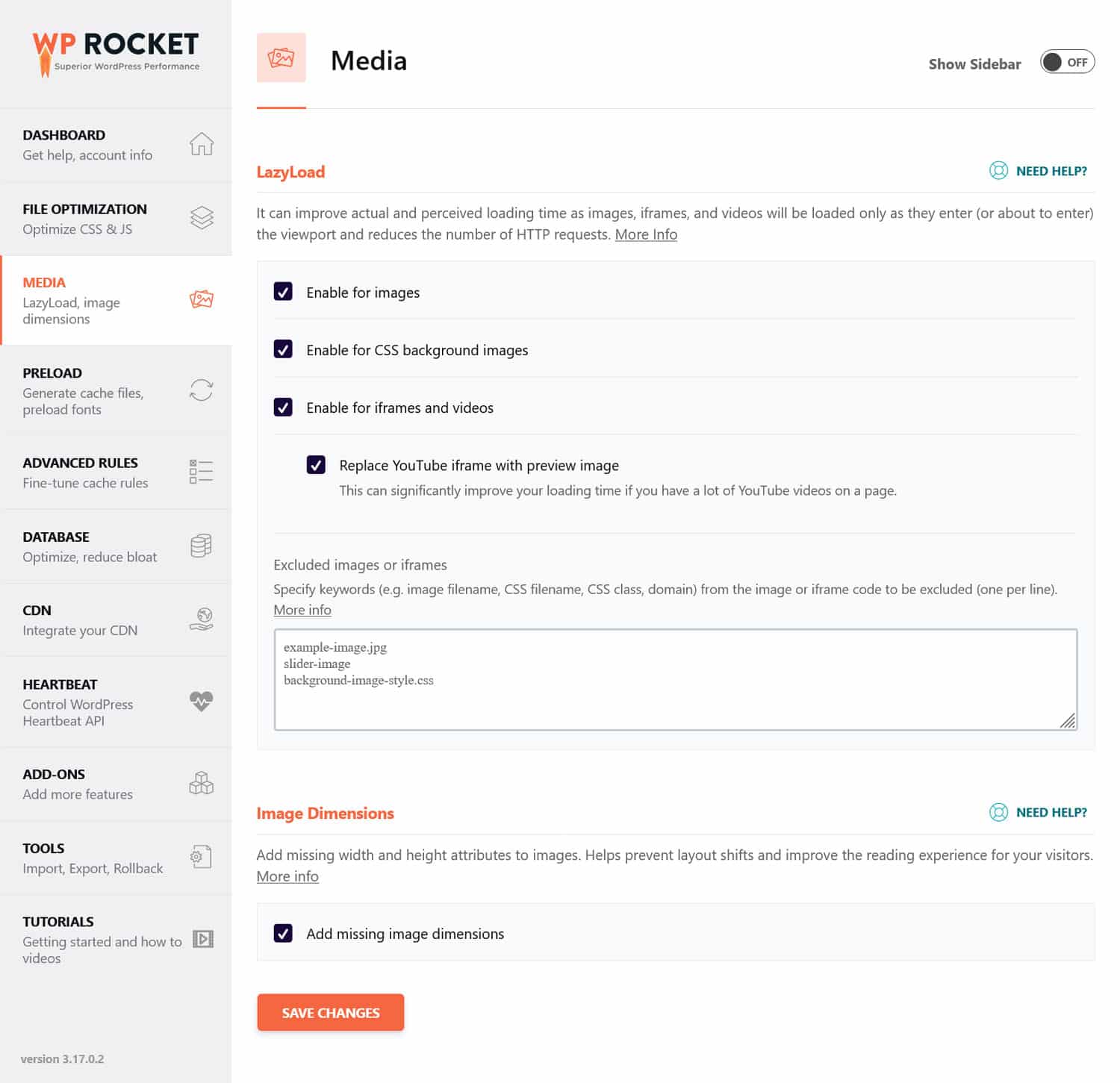
이러한 작업이 자신의 능력을 넘어서는다고 생각되면 WP Rocket과 같은 성능 플러그인을 사용할 수도 있습니다. 웹사이트에 구현하는 데 도움이 되는 내용은 다음과 같습니다.
- 이미지와 비디오에 대한 지연 로딩.
- 렌더링 차단 리소스를 축소하고 연기합니다.
- 캐시, 링크, 외부 파일 및 글꼴을 미리 로드합니다.
- 데이터베이스 최적화.
또한 사용자 친화적인 인터페이스를 통해 이러한 각 기능을 켜고 끄는 것이 매우 쉽습니다.

게다가 WP Rocket은 활성화 직후 자동으로 많은 최적화를 수행합니다. 그 예로는 브라우저 및 서버 캐싱(전용 모바일 캐시 사용), GZIP 압축, 스크롤 없이 볼 수 있는 이미지 최적화(일반적으로 LCP 요소이므로) 등이 있습니다. 결과적으로, 사용자 측에서 아무런 조치를 취하지 않고도 플러그인을 활성화하면 웹 사이트가 자동으로 더 빨라집니다.
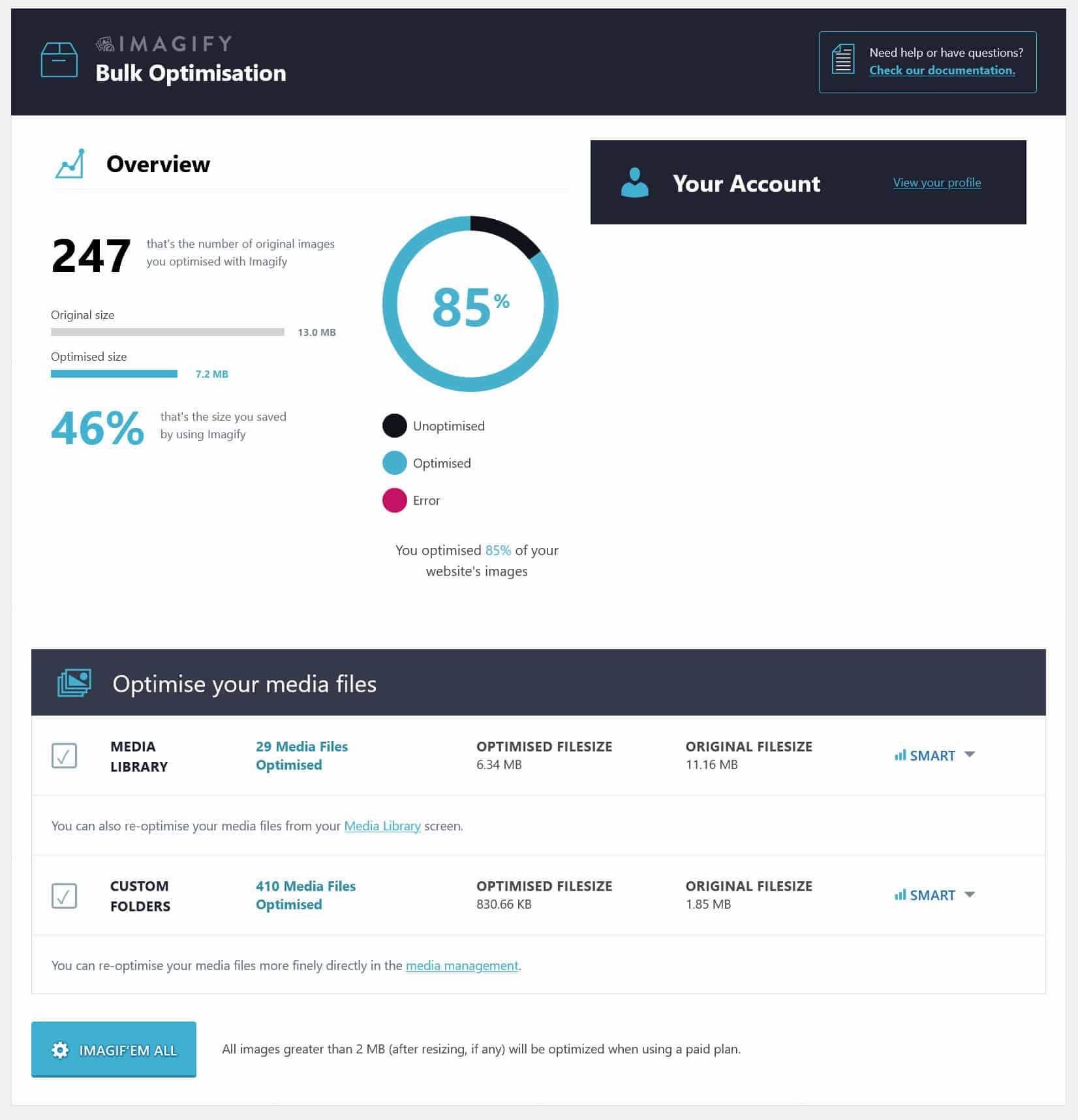
모바일 성능에서 또 다른 매우 중요한 요소는 이미지 최적화입니다. 이는 올바른 파일 형식으로 이미지를 가능한 한 작게 만들고, 압축하고, 페이지에 표시되는 크기에 맞게 크기를 조정하는 것을 의미합니다.
자매 플러그인인 Imagify를 사용하면 이러한 작업을 빠르고 쉽게 수행할 수 있습니다. 품질 저하 없이 WordPress 사이트에 업로드하는 이미지를 자동으로 압축하고 크기를 조정할 수 있습니다. 원하는 경우 WebP 및 AVIF와 같은 최신 이미지 형식으로 변환할 수도 있으며 기존 이미지에 대해 개별적으로 또는 대량으로 동일한 작업을 수행할 수 있습니다.

5. 모바일 키워드 조사 수행
모바일 키워드와 데스크톱 키워드가 동일하지 않다는 사실을 알면 놀랄 수도 있습니다. 그러나 앞서 언급했듯이 모바일 사용자는 데스크톱 컴퓨터 사용자와 검색 방식이 다릅니다.
무엇보다도 모바일 사용자는 Siri와 같은 가상 비서 형태나 단순히 받아쓰기 기능을 통해 음성 입력을 사용할 가능성이 더 높습니다. 검색 문구는 대화형인 경향이 있습니다. 예를 들어 "내 웹사이트를 더 빠르게 로드하려면 어떻게 해야 하나요?" vs "웹사이트 속도를 높이세요." 또한 '내 주변'이나 자신이 속한 동네 이름과 같은 지역 검색어도 포함되는 경우가 많습니다.
따라서 모바일 SEO에서는 이러한 키워드를 콘텐츠에 포함시키는 것이 중요합니다. 예를 들어 대화형 키워드를 제목으로 사용할 수 있습니다. 또한 아래 모바일 사용자를 위한 현지 SEO 팁에 주목하세요.
6. 콘텐츠를 모바일 친화적으로 만드세요
적절한 키워드를 사용하고 모바일 친화적인 디자인을 갖추는 것 외에도 콘텐츠 자체가 모바일에서 소비하기 쉬워야 합니다. 여기서 중요한 요소는 작은 화면에서의 가독성입니다. 이에 대한 몇 가지 팁은 다음과 같습니다.
- 적절한 글꼴 크기 사용 – 텍스트를 충분히 크게(최소 16px) 만들고 배경과 충분한 대비를 제공합니다.
- 공백 포함 – 단락과 이미지 사이에 충분한 줄 높이와 여백을 두고 텍스트 주위에 여유 공간을 확보하세요.
- 간결한 소개 – 모바일 방문자는 귀하의 페이지에 방문할 때 귀하의 텍스트를 많이 볼 수 없습니다. 바로 그려야 하므로 중요한 점을 미리 만들고 헤더 이미지의 크기를 줄여 스크롤의 필요성을 줄입니다.
- 단락 단축 – 휴대전화에서는 공간이 부족하기 때문에 단락이 더 길게 표시됩니다. 그러니 문장 수를 낮게 유지하고 짧게 하세요.

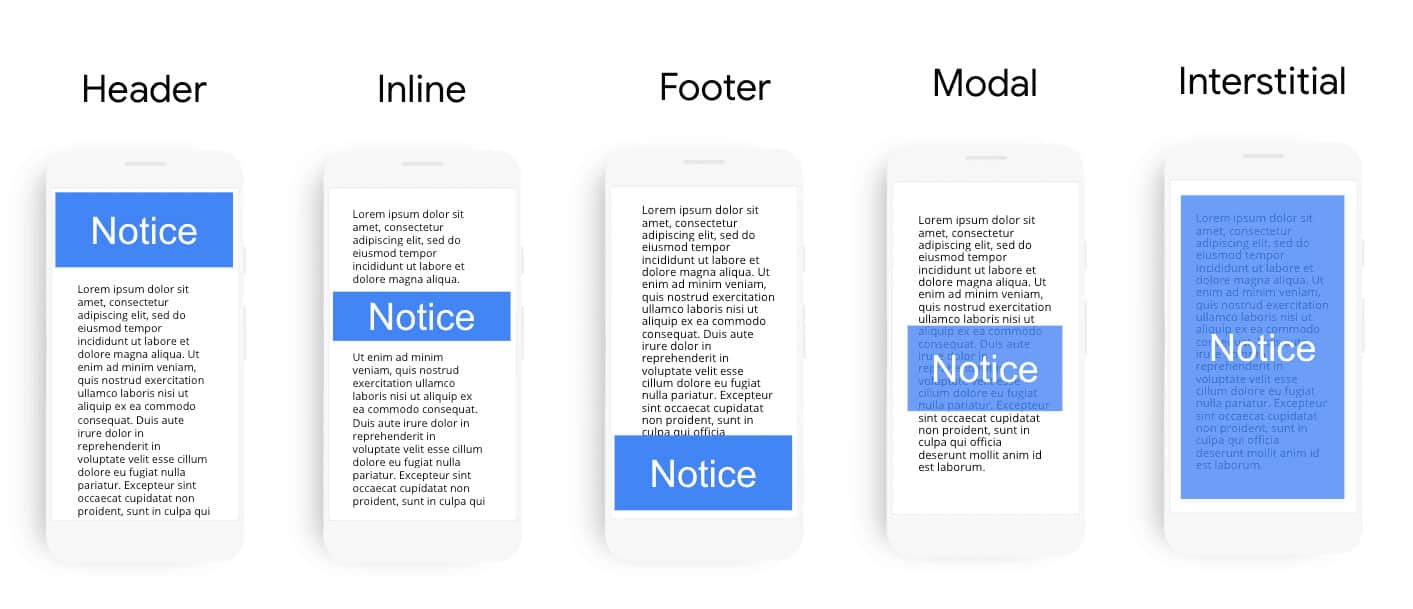
또한 사용자를 실망시키는 다른 관행도 피하세요. 일반적인 문제는 닫기가 어렵고 전체 화면을 덮을 수 있는 모바일 팝업입니다. Google에는 처벌을 피하기 위해 따라야 하는 특정 규칙이 있습니다.

7. 모바일 검색 노출 최적화
다음으로, 모바일 검색결과에서 페이지가 매력적으로 보이도록 만들고 싶습니다. 이는 긍정적인 순위 신호인 클릭률(CTR)을 높일 수 있습니다.
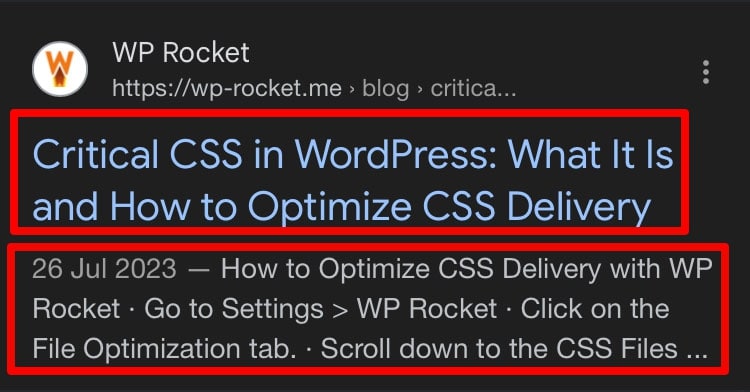
이를 위한 두 가지 주요 도구는 제목 태그와 메타 설명입니다. 이 두 가지는 검색 엔진 결과 페이지(SERP)에서 가장 눈에 띄게 표시됩니다.

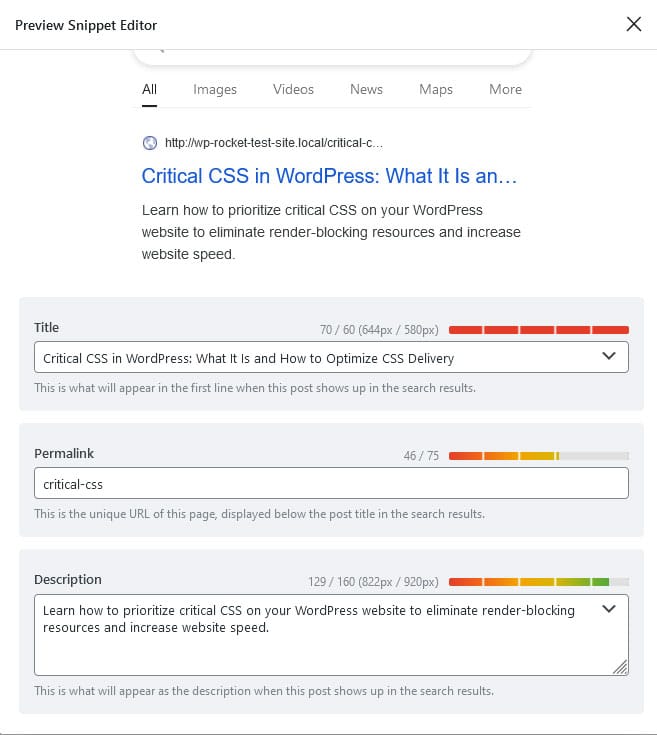
WordPress에서 이를 최적화하는 가장 좋은 방법은 Rank Math와 같은 SEO 플러그인을 사용하는 것입니다. 게시물과 페이지에 대한 정보를 쉽게 사용자 정의할 수 있을 뿐만 아니라 미리보기와 표시기도 있습니다. 이렇게 하면 제목과 설명이 너무 길지 않고 잘리지 않는지 확인할 수 있습니다.

제목과 설명이 고유하고, 페이지 콘텐츠를 정확하게 설명하고, 주요 키워드(제목의 시작 부분에)를 포함하고, 설명에 클릭 유도 문구나 가치 제안을 포함하는지 확인하세요.
그런데 모바일 검색결과는 데스크톱 검색결과보다 더 많은 문자를 포함할 수 있습니다. 따라서 감사 결과 트래픽의 대부분이 휴대폰과 태블릿에서 발생하는 것으로 확인되면 추가 공간을 활용하여 더 많은 정보를 담는 것이 좋습니다. 데스크톱에서는 잘리더라도 모바일 CTR에는 그만한 가치가 있을 수 있습니다.
8. 구조화된 데이터 및 스키마 마크업 사용
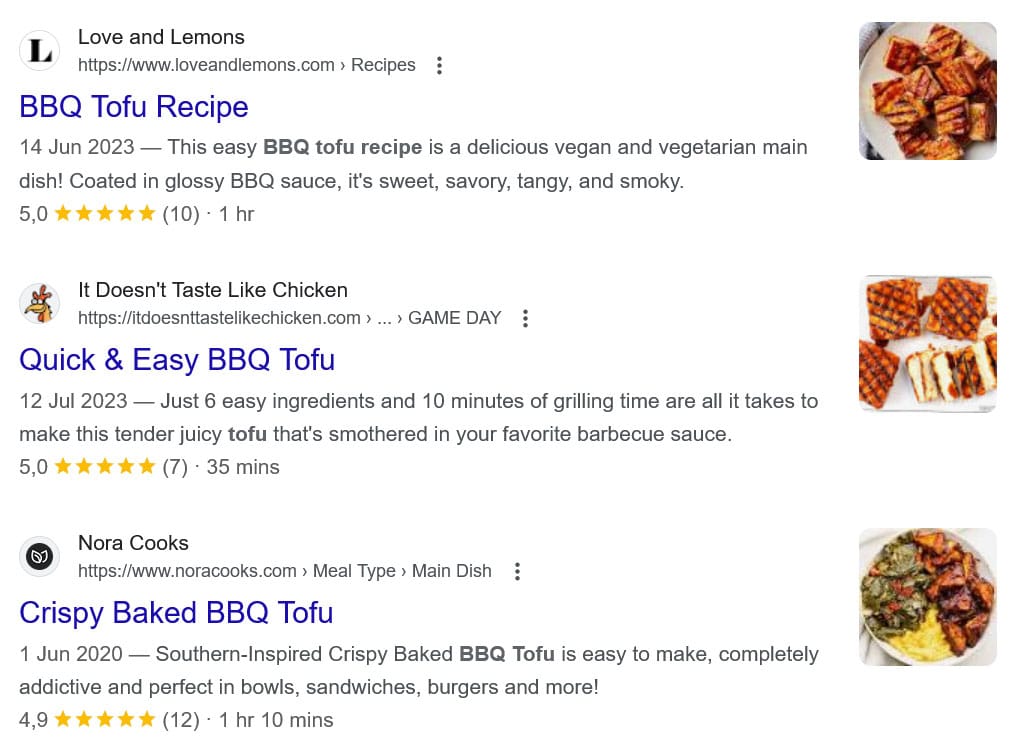
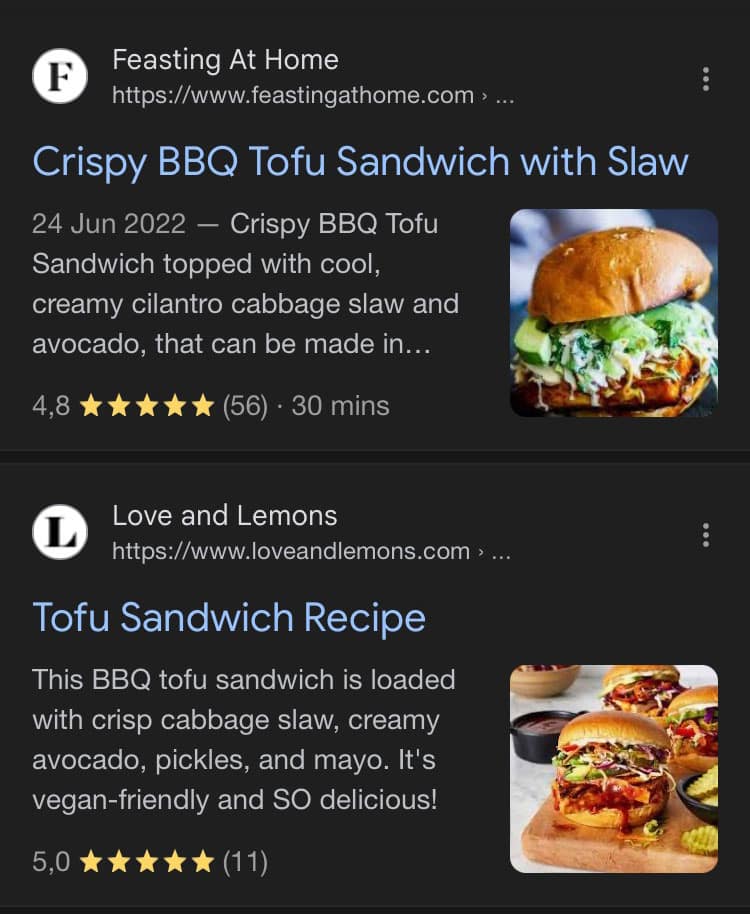
검색결과에서 눈에 띄는 또 다른 방법은 구조화된 데이터입니다. 이를 통해 페이지에 평점, 이미지 및 기타 요소와 같은 추가 정보를 표시할 수 있습니다.

소위 리치 스니펫이라고 불리는 이러한 스니펫은 더 많은 클릭을 유도하는 데 도움이 될 수 있습니다. 또한 특히 모바일에서 검색 결과에서 더 많은 공간을 차지하므로 페이지가 더욱 눈에 띄게 보입니다.

이를 콘텐츠에 추가하는 방법은 스키마 마크업을 사용하는 것입니다. 블로그 게시물, 뉴스, 레시피 등 다양한 콘텐츠 유형에 대해 존재합니다. WordPress 웹사이트를 사용하는 경우 스키마 마크업을 추가하는 가장 쉬운 방법은 Schema와 같은 플러그인을 사용하는 것입니다.
9. 로컬 모바일 SEO 수행
앞서 언급한 것처럼 모바일 검색의 대부분은 위치와 관련되어 있습니다. 귀하의 웹 사이트와 비즈니스가 실제 생활에서 귀하를 찾는 사람들에 의존하는 경우 모바일 사용자를 위한 로컬 SEO에 참여해야 합니다.
가장 중요한 단계는 다음과 같습니다.
- Google 비즈니스 소유권 주장 – 완전히 작성되고 활성화된 Google 비즈니스 프로필을 사용하면 검색 결과('로컬 3팩')에 직접 추천 항목으로 표시될 가능성이 더 높습니다.
- 사이트에 지역 키워드를 포함하세요 . 예를 들어 회사 위치, 동네 또는 인근 랜드마크를 언급하세요. 이렇게 하면 지역 검색어에 표시될 수 있습니다.
- 온라인 리뷰 전략을 세우십시오 – 온라인 리뷰는 지역 검색에 매우 중요합니다. 리뷰를 장려하고 모든 공개 피드백에 전문적으로 응답하십시오.
모바일 SEO에 AMP를 사용해야 할까요?
AMP는 Google이 2015년에 출시한 기술인 "Accelerated Mobile Pages"의 약자입니다. 간단한 HTML 마크업은 모바일 페이지를 매우 빠르게 로드하는 데 도움이 됩니다.
처음 나왔을 때 사람들은 Google이 AMP가 포함된 페이지에 좋은 순위를 매길 것이라고 기대하면서 이 제품에 뛰어들었습니다. 그러나 지금까지는 그럴 가치가 없다는 것이 합의된 의견입니다. AMP는 페이지 기능을 제한하고, 페이지 디자인을 매우 유사하게 만들고, 방문자를 사이트로 유도하는 대신 Google 내에 머물게 합니다.
따라서 귀찮게해서는 안됩니다.
작업을 더 쉽게 만들어주는 모바일 SEO 도구
우리는 이 가이드에서 이미 몇 가지 모바일 SEO 도구를 언급했습니다. 그 내용과 몇 가지 추가 선택 사항을 다시 한 번 살펴보겠습니다.
- PageSpeed Insights – 특히 모바일(데스크톱은 물론)에 대한 페이지 성능을 분석하고 핵심 웹 바이탈(Core Web Vitals)을 포함하여 개선을 위한 타겟 팁을 받습니다.
- Google Analytics – 모바일 사이트 방문자와 데스크톱 사이트 방문자의 중요한 참여 지표를 비교합니다.
- Google Search Console – 사이트의 모바일 버전과 데스크톱 버전 간의 검색 성능을 비교해보세요.
- Semrush – 모바일 SEO 성능을 분석하고 모바일 관련 키워드 조사를 수행하는 다양한 기능을 제공합니다.
- Ahrefs – Semrush와 유사하게 모바일 검색 순위, 모바일 키워드 성과에 대한 통찰력을 제공하고 트래픽 및 백링크와 같은 모바일 관련 SEO 지표를 추적합니다.
- Rank Math – 페이지의 제목 태그와 메타 설명을 제어할 수 있을 뿐만 아니라 전용 로컬 SEO 모듈도 있습니다.
모바일 SEO: 지금 바로 검색 순위를 시작해 보세요!
모바일 SEO를 위한 웹사이트 최적화는 더 이상 선택이 아닌 필수입니다. 모바일 장치는 계속해서 온라인 검색을 지배하고 소비자 행동에 영향을 미칩니다. 따라서 웹사이트의 가시성을 유지하려면 웹사이트를 모바일 검색용으로 설정하는 것이 중요합니다.
모바일 사용성 및 기술적 적합성을 개선하는 것부터 로컬 및 음성 검색에 집중하는 것까지 많은 일을 할 수 있습니다. 모범 사례를 따르고 올바른 도구를 활용하면 모바일 사용자의 요구 사항을 충족하고 모바일 검색 결과에서 웹사이트의 성능을 향상시킬 수 있습니다.
사이트 성능이 퍼즐의 핵심이라는 점을 기억하십시오! 도움이 필요하면 WP Rocket을 사용해 보세요.
