모바일에서 WooCommerce의 기능을 잠금 해제하는 방법
게시 됨: 2017-04-19
제조업체가 모바일 장치에 더 많은 성능을 제공하고 전 세계적으로 쉽게 사용할 수 있게 됨에 따라 가능한 모든 용도로 모바일 장치를 사용하려는 경향이 극적으로 높아졌습니다.
휴대폰으로 동일한 작업을 수행할 수 있는데 왜 노트북을 들고 데스크탑 컴퓨터 앞에 앉습니까? 더 큰 화면 크기와 개선된 하드웨어는 게임, 연구, 메모 작성 및 온라인 쇼핑에 사용하기 쉬움을 의미합니다.
그러나 휴대전화로 매장을 보는 소비자는 매장에서 구매 하는 것과 많이 다릅니다. iAquire 및 SurveyMonkey 연구에 따르면 모바일 사용자의 40%는 방문하는 첫 번째 사이트가 모바일 친화적이지 않은 경우 웹사이트를 떠났다가 검색 결과로 돌아갑니다.
이탈률을 40% 줄이는 것을 상상해 보십시오. 이제 더 많은 방문자를 매장에 유지하는 것이 판매에 어떤 영향을 미칠지 상상해 보십시오.
WooCommerce 기반 상점이 모바일 방문자를 수용하지 않는다면 테이블에 돈을 남겨두고 있는 것 입니다. 다행히도 값비싼 재설계 없이 매장을 개선할 수 있는 몇 가지 간단한 방법이 있습니다. 이를 통해 더 많은 고객을 매장에 유지하고 잠재적으로 구매 횟수를 개선할 수 있습니다.
내장된 디자인 옵션, 이상적인 결제 게이트웨이 및 몇 가지 놀라운 확장 기능을 사용하여 모바일 쇼핑객을 위한 WooCommerce의 숨겨진 기능을 어떻게 활용할 수 있는지 살펴보겠습니다.
홈페이지, 제품 페이지 및 결제 경험 검토
반응형 디자인(사용자의 화면 크기에 맞게 콘텐츠를 자동으로 확대 또는 축소하는 웹사이트 디자인)은 모바일 친화성이라는 주제가 나오면 일반적으로 가장 먼저 듣게 되는 것입니다.
그러나 테마를 전환하고 하루라고 부르는 것보다 작은 화면으로 쇼핑객의 경험을 개선하기 위해 할 수 있는 일이 훨씬 더 많습니다 . 그리고 WooCommerce에는 레이아웃을 개선하고 쇼핑객의 만족도를 높일 수 있는 기본 제공 옵션과 유료 확장 기능이 있습니다.
하나씩 가져갑시다.
스크롤 과부하를 피하기 위해 홈페이지 콘텐츠 줄이기
상점의 홈페이지는 새로운 쇼핑객이 처음으로 귀하의 비즈니스, 귀하가 판매하는 제품, 귀하가 경쟁업체와 어떻게 다른지 알게 되는 곳입니다(항상 그런 것은 아님).
첫 번째 중요한 페이지에 가능한 한 많은 정보를 채우고 싶은 마음이 들지만 데스크톱에서는 멋지게 보이는 것이 모바일에서는 끝없는 스크롤로 이어질 수 있습니다 . 큰 그래픽과 메뉴는 잘 축소되지만 제품 목록, 텍스트 블록 및 위젯화된 콘텐츠 영역은 작은 화면에서 너무 많은 공간을 차지할 수 있습니다.

쇼핑객에게 너무 많은 정보를 제공하지 않으 려면 홈페이지를 '미션 크리티컬' 항목으로 제한하십시오 . 이는 단일 반응형 그래픽 또는 슬라이더, 제품 카테고리 페이지에 대한 링크 및 약간의 텍스트를 의미할 수 있습니다.
홈페이지 방문자를 다른 곳으로 쉽게 유도할 수 있다는 점을 기억하십시오. 예를 들어 가장 인기 있는 제품을 소개하려면 목록을 3-4개로 제한하고 새 페이지에서 단축 코드를 사용하여 원하는 만큼 표시하십시오. 이렇게 하면 공간을 절약 하고 판매를 늘리는 데 도움이 됩니다.
제품에 쉽게 접근할 수 있는지 확인
방금 언급한 것처럼 홈페이지에서 새로운 쇼핑객(또는 재방문자)을 카테고리 또는 제품 페이지로 쉽게 연결할 수 있습니다. 그러나 홈페이지 링크는 모바일 장치에서 제품에 쉽게 액세스할 수 있도록 하는 한 단계일 뿐입니다 .
모바일 쇼핑객은 귀하가 판매하는 품목을 빠르게 찾고 학습할 수 있어야 하며 원하는 방식으로 판매할 수 있어야 합니다. 이를 위한 몇 가지 팁:
- 매장 메뉴가 카테고리 및/또는 제품 페이지로 연결되는지 확인 하고 쇼핑객이 해당 링크를 찾기 위해 여러 화면을 탐색할 필요가 없도록 하세요.
- 사이트 검색이 작은 화면에서 액세스 가능하고 사용하기 쉬운 지 다시 확인하십시오.
- 또한 검색 주제에 대해 — 많은 제품을 판매하는 경우 WooCommerce Product Search와 같은 확장 기능을 사용하여 가장 인기 있거나 중요한 제품을 "측정"하여 모바일 쇼핑객이 원하는 것을 찾기 위해 수십 개의 결과를 샅샅이 뒤지지 않아도 되도록 하십시오. 에 대해 이미 알고 있습니다.
가능한 한 간단하고 빠르게 결제하세요.
마지막으로 작은 화면에서 결제 경험을 살펴보십시오. 이것은 특히 너무 많은 정보를 요구하거나 프로세스가 너무 오래 걸리는 경우 장바구니 포기의 큰 요인이 될 수 있습니다.

쇼핑객이 체크아웃 중에 불필요한 필드를 작성하라는 요청을 받는 경우(예: 판매하는 모든 것이 디지털 상품인 경우 배송지 주소를 묻는 경우) 체크아웃 필드 편집기 확장을 사용하여 이러한 필드를 제거, 추가 또는 변경하는 것을 고려하십시오. 경험을 가능한 한 매끄럽게 만드십시오.
결제 자체가 문제를 일으키는 것이 걱정된다면, 현재 여러 단계를 수행하고 있다면 항상 단일 페이지로 축소할 수 있습니다. 여기에서 결제 흐름 최적화(및 매장에 가장 적합한 옵션을 확인하는 방법)에 대해 자세히 읽을 수 있습니다.
또한 지불 옵션 으로 인해 결제가 느려질 수 있는 방법에 대해 생각해 볼 수도 있습니다 . 잠시 후에 시도할 수 있는 몇 가지 대체 옵션에 대해 이야기하겠습니다.

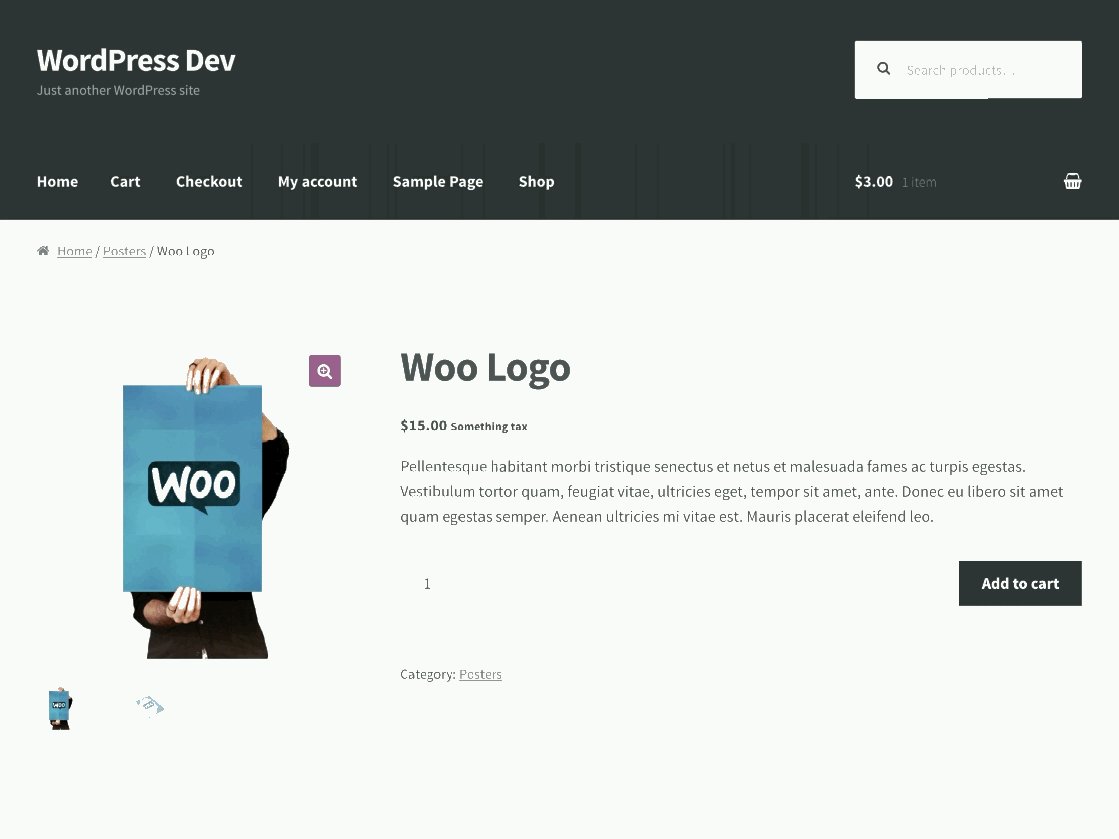
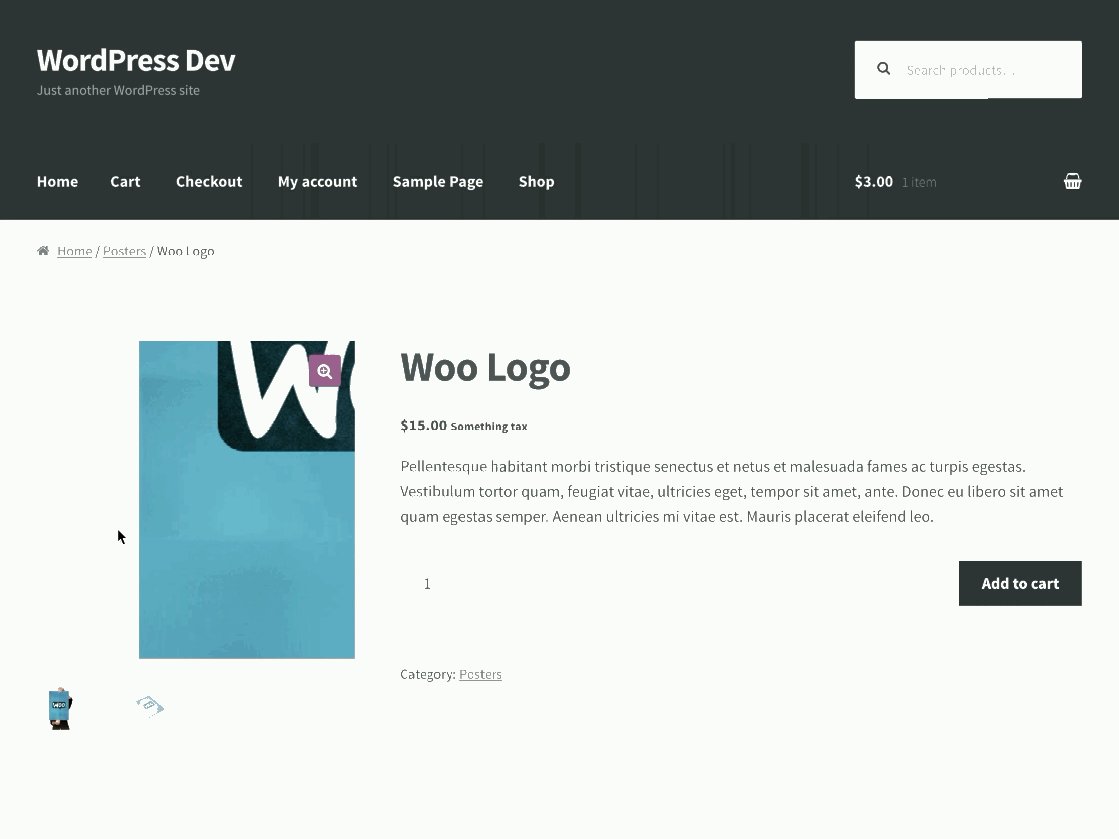
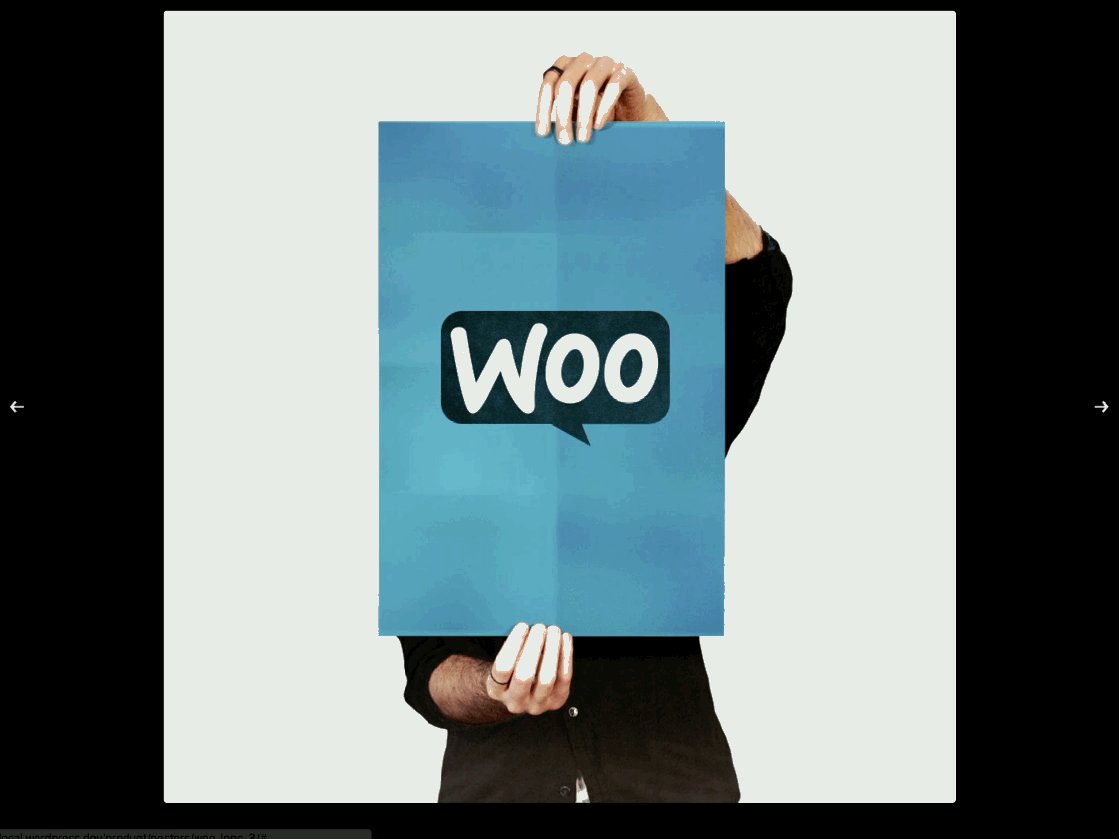
모바일 친화적인 제품 갤러리 활용
쇼핑객은 카피 라이팅에서 리뷰에 이르기까지 구매 결정을 내릴 때 많은 요소를 고려합니다. 이미 알고 계시겠지만 제품의 사진이나 이미지도 '구매'를 클릭하는지 여부에 큰 영향을 미칩니다.
모바일 쇼핑객이 기기에서 제품 이미지를 제대로 보고 탐색할 수 없는 경우 구매 가능성이 낮아질 수 있습니다 . 다행스럽게도 최신 릴리스에서 WooCommerce에 놀라운 모바일 친화적인 경험을 구축했습니다.
WooCommerce 3.0에는 모바일 경험을 크게 향상시키는 새로운 제품 갤러리가 포함되어 있습니다. 새 갤러리를 사용하면 이제 이미지가 모바일에서 실제 크기로 표시됩니다. 또한 터치 제스처가 개선되었습니다. 오른쪽과 왼쪽으로 스와이프하여 이미지를 스크롤하고, 손가락을 모아 확대/축소하고, 위로 스와이프하여 닫기 등을 할 수 있습니다.

아직 업데이트하지 않았다면 여기에서 WooCommerce 3.0에 대해 자세히 알아볼 수 있습니다.
모바일 쇼핑객을 위해 더 빠르고 쉽게 결제하세요.
고객이 말 그대로 돈을 주려고 할 때 아무 것도 그들을 막을 수 없습니다 . 그러나 때때로 선택한 결제 프로세서가 이러한 최종 단계를 방해할 수 있습니다. 이는 참을성 없는 쇼핑객에게 너무 느리거나 지루하기 때문입니다.
장바구니로 이동하는 다른 모든 요소를 해결했으면 화면이 작은 사용자를 위해 번거롭지 않은 결제 프로세스를 만들어야 합니다. 좋은 소식: 다음을 포함한 다양한 WooCommerce 확장을 통해 빠른 또는 원터치 모바일 결제를 수락할 수 있습니다.
- Apple Pay — Stripe 결제 게이트웨이를 통해 제공되는 Apple Pay는 원터치 결제를 제공하고 안전하게 저장된 정보를 사용 하여 빠르고 쉽고 안전하게 주문할 수 있습니다.
- PayPal — PayPal의 모바일 경험은 빠르고 간편하며 많은 국가에서 신뢰할 수 있습니다. 또한 2단계 인증 덕분에 매우 안전하며 고객은 안전하게 저장된 카드 또는 은행 정보를 통해 결제할 수 있습니다.
- Amazon Pay — 이 무료 확장 프로그램을 사용하면 고객 이 Amazon에 이미 저장된 정보를 사용하여 주문 비용을 지불 할 수 있습니다. 보너스: 고객은 사이트를 떠나지 않습니다. 더블 보너스: WooCommerce 구독과 호환됩니다.
또는 신용 카드가 온라인에서 널리 사용되지 않는 남아프리카에 거주하는 경우 SnapScan을 통해 지불을 받을 수 있습니다. 이를 통해 쇼핑객은 저장된 결제 세부정보를 사용하여 모바일 주문을 결제할 수 있습니다(또는 데스크톱을 통해 쇼핑하는 경우 QR 코드를 스캔하고 휴대전화 로 결제).
모바일 친화적 인 옵션이 많이 있으며 모두 특전이 있으므로 WooCommerce에서 지원하는 지불 옵션을 살펴보고 새로운 즐겨 찾기를 찾으면 알려주십시오.
최적의 작은 화면 쇼핑 경험을 위한 확장 프로그램
모바일 쇼핑객이 제품 세부 정보를 쉽게 보고 빠르게 결제하거나 번거로움 없이 결제를 완료하는 데 도움이 될 수 있는 몇 가지 WooCommerce 확장 프로그램에 대해 이미 언급했습니다. 그러나 더 작은 화면에서 쇼핑 경험을 최적화할 수 있는 더 많은 방법이 있습니다 .

시도해 볼 몇 가지 확장 기능이 더 있습니다.
- WooCommerce 소셜 로그인 — 쇼핑객이 Facebook, Twitter 등을 통해 자신의 계정을 만들거나 로그인할 수 있도록 하여 다른 비밀번호가 필요하지 않으며 재방문 고객의 로그인 프로세스를 초고속으로 만듭니다.
- 변형 견본 및 사진 — 제품 변형을 선택하기 위해 누르기 어려운 드롭다운 메뉴를 제거 하고 사용 가능한 옵션의 색상 견본 또는 사진으로 대체
- 추천 엔진 — 모바일 고객이 카테고리 페이지로 돌아가거나 새로운 검색을 시작할 필요 없이 계속 탐색할 수 있도록 각 페이지에서 관련 제품을 추천합니다.
- One Page Checkout — 고객 이 페이지를 떠나지 않고 즉시 제품을 구매할 수 있도록 하는 데 이상적이므로 아무도 구매를 위해 추가 단계를 수행할 필요가 없습니다.
- Reactor — 훨씬 더 쉬운 모바일 쇼핑을 위해 스토어용 맞춤형 앱을 구축 하고 푸시 알림과 같은 추가 기능을 얻으십시오.
모바일 쇼핑객에게 사이트를 제공하고 판매 급증을 지켜보십시오.
모바일 장치가 더 강력해지고 더 많은 소비자가 모바일 장치를 사용하여 온라인 쇼핑을 함에 따라 반응형 테마만으로는 충분하지 않다는 것을 알게 될 것입니다. 운 좋게도 WooCommerce에는 도움이 될 많은 옵션이 있습니다.
고려해야 할 또 다른 사항: 쇼핑객이 가장 좋아하는 것을 제공 하기 위해 매장을 변경하는 방법에는 제한이 없습니다. 따라서 모바일 고객이 제품 사본이 없을 때 더 많이 구매하거나 또는 많이 가지고 있는 경우 필요에 맞게 디자인이나 콘텐츠를 변경하는 것을 막을 수 있는 방법은 없습니다 .
이 아이디어가 장기적으로 도움이 되기를 바랍니다! WooCommerce로 모바일의 힘을 활용하는 방법에 대해 질문이 있습니까? 의견은 열려 있으며 항상 귀하의 의견을 듣고 싶습니다.
- 귀하의 상점은 모바일 친화적입니까? 그렇지 않은 경우 수행할 작업은 다음과 같습니다.
- WooCommerce용 Apple Pay로 모바일 쇼핑을 쉽게 하는 방법
