2025년 웹사이트의 최신 UI 디자인 트렌드
게시 됨: 2025-01-18훌륭한 디자인은 한 마디도 하지 않고도 말해줍니다. 가장 성공적인 웹사이트는 시각적 매력과 직관적인 기능을 결합하여 사용자가 더 많은 것을 위해 계속 방문하도록 하는 경험을 만듭니다. 최신 사용자 인터페이스(UI) 디자인 트렌드는 화려한 애니메이션과 대담한 색상을 넘어 사용자 요구를 최우선으로 생각하는 정교한 접근 방식으로 발전했습니다.
가장 성공적인 웹사이트는 고유한 정체성을 유지하면서 사용자 경험을 향상시키는 트렌드를 채택함으로써 앞서 나가고 있습니다. Divi와 같은 강력한 도구를 사용하면 이러한 현대적인 디자인 접근 방식을 매력적인 웹 사이트로 전환하는 것이 기술적인 도전이 아닌 창의적인 노력이 됩니다.
- 1 UI 디자인의 예술과 과학
- 2 UI 디자인이 비즈니스에 미치는 영향
- 2.1 잘못된 UI 디자인 결정으로 인해 전환이 중단됩니다
- 웹사이트를 위한 3가지 최신 UI 디자인 트렌드
- 3.1 가변 타이포그래피
- 3.2 모션 디자인 및 상호작용
- 3.3 WebGL 및 3D 요소
- 3.4 고급 컬러 시스템
- 3.5 데이터 시각화
- 3.6 카드 기반 인터페이스
- 3.7 미니멀리스트 내비게이션
- 4 가장 쉬운 UI 웹 디자인 도구
- 4.1 Divi AI로 빛처럼 빠른 UI 디자인
- 4.2 Divi Quick Sites: 단순한 AI 그 이상
- 4.3 진화를 위한 설계
- 5 UI 디자인 시스템을 방탄하세요
- 5.1 확장 가능한 디자인 구현
- 5.2 보여주는 속도
- 5.3 추적 및 최적화
- 6 개념에서 전환까지: 다음 단계
UI 디자인의 예술과 과학
현대 UI 디자인은 심리학과 시각 예술을 혼합한 것과 같습니다. 아름다운 디자인이 시선을 사로잡는 동시에 요소의 스마트한 배열로 인해 몰입도가 높아집니다. UI 디자인을 아키텍처로 생각하십시오. 모든 버튼, 색상 및 대화형 요소에는 목적이 있습니다.
오늘날의 UI 디자인은 단지 예쁘기만 한 것이 아닙니다. 목표를 탐색하고 달성하는 방법을 자연스럽게 알 수 있는 디지털 공간을 만듭니다. 외모와 기능 사이의 균형에 따라 웹 사이트로 돌아갈 것인지 떠날 것인지가 결정됩니다. UI 디자인의 과학은 행동 방식과 성공하기 위해 필요한 것이 무엇인지 연구하는 데서 비롯됩니다. 이러한 통찰력은 버튼 배치 및 색상 조합에 대한 결정을 형성합니다.
타이포그래피, 색상 선택, 레이아웃 등 예술적인 측면이 기억에 남는 경험을 선사합니다. 뛰어난 UI 디자인은 배경으로 사라지면서 앞으로 나아갈 수 있도록 안내합니다. 인터페이스에 대해 생각하지 않고 작업을 완료하면 디자인이 작동한다는 것을 알 수 있습니다. 목표에 대한 이러한 원활한 지원은 예술과 과학이 완벽하게 조화를 이루는 현대 UI 디자인의 진정한 숙달을 보여줍니다.
UI 디자인이 비즈니스에 미치는 영향
최신 UI 디자인이 비즈니스 성공에 미치는 영향은 보기 좋게 만드는 것 이상입니다. 잘 디자인된 인터페이스는 잠재 고객이 브랜드를 보고 상호 작용하는 방식을 결정합니다. 방문자가 웹 사이트를 방문하는 처음 몇 순간에 머무르기로 결정을 내리거나 망칠 수 있습니다. 강력한 UI 디자인이 그 가치를 입증하는 곳입니다.
UI 디자인을 잘 구성된 레스토랑 메뉴와 비교해 보세요. 어수선하고 혼란스러운 메뉴를 받으면 식사를 선택하는 것보다 메뉴를 해독하는 데 더 많은 시간을 소비하게 됩니다. 하지만 명확하고 세심하게 디자인된 메뉴를 통해 좌절감 없이 원하는 것을 정확하게 찾을 수 있습니다. 귀하의 웹사이트도 같은 방식으로 작동합니다. 깔끔한 디자인과 명확한 경로는 방문자가 추측하지 않고 필요한 것을 찾는 데 도움이 됩니다.
좋은 인터페이스 디자인은 브랜드에 대한 신뢰를 구축하는 동시에 방문자를 목표로 조용히 안내합니다. 원활한 결제 프로세스부터 찾기 쉬운 문의 양식에 이르기까지 모든 상호 작용이 경험을 형성합니다. 고품질 UI 디자인을 우선시하는 기업은 더 많은 참여, 더 나은 사용자 만족도, 더 강력한 고객 관계를 경험합니다. 제품을 판매하든 서비스를 판매하든 사려 깊은 디자인은 탐색하는 방문자를 유료 고객으로 전환시킵니다.
잘못된 UI 디자인 결정으로 인해 전환이 중단됩니다
잘못된 UI 디자인 선택은 가장 유망한 비즈니스 벤처라도 빠르게 탈선시킬 수 있습니다. 방문자가 인터페이스 때문에 어려움을 겪는다면 단순히 웹사이트 때문에 싸우는 것이 아니라 브랜드에 대한 신뢰를 잃는 것입니다. 일반적인 UI 디자인 실수가 웹 사이트 방문자에게 어떤 영향을 미치는지 간략하게 살펴보겠습니다.
| 디자인 문제 | 비즈니스 영향 |
|---|---|
| 복잡한 인터페이스 | 사용자는 정보를 검색하는 데 더 많은 시간을 소비하여 이탈률이 높아집니다. |
| 느린 로드 시간 | 모바일에서는 매초 지연될 때마다 전환율이 20%씩 감소합니다. |
| 열악한 모바일 응답성 | 거의 60%의 사용자가 모바일 친화적이지 않은 사이트를 이탈할 수 있습니다. |
| 복잡한 탐색 | 힉스의 법칙(Hick's Law)에 따르면 사용자는 필요한 것을 찾을 수 없으면 몇 번의 클릭만으로 떠날 수 있습니다. |
| 혼란스러운 형태 | 연구에 따르면 불필요한 양식 필드가 완료율을 30%까지 감소시킬 수 있다고 합니다. |
| 저대비 텍스트 | 가독성 감소, 거의 30%의 사용자가 잠재적으로 콘텐츠를 포기함 |
| 일관되지 않은 디자인 | 인지 부하가 증가하여 이탈률이 높아집니다. |
| 숨겨진 가격 | 숨겨진/추가 가격이 제시되면 사용자의 48%가 이탈합니다. |
숫자는 명확한 그림을 보여줍니다. 잘못된 UI 디자인은 수익에 직접적인 영향을 미칩니다. 인터페이스의 모든 마찰 지점을 통해 사용자는 다른 곳에서 비즈니스를 수행할 수 있습니다.
웹사이트를 위한 최신 UI 디자인 트렌드
모든 디자인 트렌드가 웹사이트 인터페이스에 포함될 자격이 있는 것은 아닙니다. 화려한 새로운 패턴이 매일 등장하지만, 성공적인 웹사이트는 사용자 경험을 방해하기보다는 향상시키는 UI 트렌드에 중점을 둡니다. 웹을 재구성하고 사용자에게 실제 가치를 제공하는 디자인 혁신을 살펴보겠습니다.
가변 타이포그래피
가변 타이포그래피는 기본 반응형 디자인을 넘어 진정한 유동적 크기 조정으로 텍스트가 다양한 화면 크기에 맞게 조정되는 방식에 혁명을 일으켰습니다.
기존 웹사이트는 중단점 사이를 이동하는 고정 글꼴 크기를 사용하는 반면, 가변 타이포그래피는 뷰포트 너비에 자연스럽게 반응하는 부드럽고 연속적인 크기 조정을 만듭니다. 이 접근 방식을 사용하면 스마트워치나 울트라와이드 모니터에서 텍스트를 볼 때 최적의 가독성을 유지할 수 있습니다.
Divi는 다양한 실용적인 방법을 통해 가변 타이포그래피에 접근합니다. Divi의 반응형 중단점과 결합된 뷰포트 너비(VW) 단위를 사용하면 디자이너는 장치 전반에 걸쳐 텍스트 크기를 조정하는 방법을 제어할 수 있습니다.
비주얼 빌더를 사용하면 휴대폰, 태블릿, 데스크톱의 특정 크기를 설정하는 동시에 실시간 미리 보기가 가능해 CSS에 대한 깊은 지식 없이도 반응형 타이포그래피에 액세스할 수 있습니다.
고급 구현을 위해 Divi의 유연성을 통해 디자이너는 calc() 기능 및 미디어 쿼리를 사용하여 사용자 정의 CSS를 통합할 수 있습니다. Divi에 내장된 반응형 컨트롤과 사용자 정의 코드 기능의 조합을 통해 디자이너는 여러 장치에 걸쳐 아름답게 확장되는 정교한 타이포그래피 시스템을 만들 수 있습니다.
Divi는 기본 반응형 중단점을 사용하든 맞춤형 유동 타이포그래피 솔루션을 구현하든 상관없이 모든 화면 크기에 원활하게 적응하는 타이포그래피를 구축하기 위한 기반을 제공합니다.
모션 디자인 및 상호 작용
모션 디자인과 상호 작용은 장식적인 화려함을 훨씬 뛰어넘어 사용자가 디지털 인터페이스를 이해하는 방식의 기본이 되었습니다.
미묘한 움직임은 주의를 끌고 피드백을 제공하며 사용자가 복잡한 정보를 탐색하는 데 도움이 되는 공간 관계를 생성합니다. 마우스를 올리면 버튼이 미묘하게 올라가거나 콘텐츠가 상태 간에 원활하게 전환될 때 이러한 미세 상호 작용을 통해 반응성이 뛰어나고 살아있는 듯한 인터페이스가 만들어집니다.
Divi의 애니메이션 툴킷을 사용하면 이러한 모션 원리를 강력하고 쉽게 구현할 수 있습니다. 페이드(Fade), 슬라이드(Slide), 바운스(Bounce), 줌(Zoom), 뒤집기(Flip), 접기(Fold), 롤(Roll) 등 다양한 애니메이션 유형 중에서 선택할 수 있으며 각각 정확한 타이밍, 방향 및 강도 제어가 가능합니다. 이러한 애니메이션은 개별 모듈부터 전체 섹션까지 모든 페이지 요소에 적용할 수 있습니다.
전략적 애니메이션은 사용자가 인터페이스 작동 방식에 대한 정신적 모델을 구축하는 데 도움이 됩니다. 오른쪽에서 미끄러지는 요소는 앞으로의 진행을 암시하는 반면 위쪽으로 움직이는 요소는 종종 성공적인 행동을 나타냅니다.
Divi의 스크롤 효과 시스템은 미묘한 페이드, 부드러운 시차 효과, 시선을 사로잡는 변형 등을 통해 콘텐츠가 사용자 행동에 동적으로 반응하도록 하여 이러한 패턴을 향상시킵니다.
신중하게 결합된 이러한 모션 기능은 방문자를 압도하지 않으면서 자연스럽고 매력적인 인터페이스를 만듭니다.
WebGL 및 3D 요소
3D 요소와 WebGL은 웹에서 콘텐츠가 표시되는 방식을 변화시키고 있습니다. 미묘한 제품 회전이나 완전한 3D 환경을 통해 인터페이스에 깊이를 추가하면 방문자가 사이트를 떠난 후에도 오랫동안 기억에 남는 경험을 만들 수 있습니다.
제품 뷰어부터 캐러셀까지 Divi 마켓플레이스에서 다양한 3D 지원 솔루션을 찾을 수 있습니다. 나만의 맞춤형 3D 경험을 추가하고 싶으신가요? Three.js와 같은 인기 있는 WebGL 라이브러리를 사용해보세요. 또는 사용자 정의 코드를 사용할 수 있습니다.
Divi의 탄탄한 기반과 최신 3D 기능을 결합하면 기술적 한계에 맞서지 않고도 창의적인 한계를 뛰어넘을 수 있습니다. 눈길을 끄는 효과를 사용하는 방법과 위치를 제어하는 동안 방문자는 원활하고 몰입감 있는 상호 작용을 경험할 수 있습니다.
고급 컬러 시스템
색상 시스템은 예쁜 색상을 선택하는 것 이상으로 사용자를 안내하고 브랜드를 강화하는 시각적 계층 구조를 구축하는 것입니다. 현대의 웹 디자인에는 접근성을 유지하면서 다양한 상황에 맞게 조정되는 정교한 색상 관리가 필요합니다.
복잡한 색상 문제를 해결할 수 있는 Divi의 색상 시스템을 만나보실 수 있습니다. 전체 색상 기능을 사용하면 한 곳에서 전체 사이트의 색상 구성표를 정의하고 업데이트할 수 있습니다. 해당 브랜드의 파란색을 조정해야 합니까? 한 번의 변경으로 모든 인스턴스가 업데이트됩니다. 또한 시각적 빌더는 버튼부터 배경까지 색상이 실시간으로 어떻게 상호 작용하는지 정확하게 보여줍니다.

어두운 모드 또는 대체 색상 구성표를 설정하시겠습니까? Divi의 테마 빌더를 사용하면 사이트의 특정 섹션에 대해 다양한 색상 변형을 만들 수 있습니다. 색상 선택기에는 작업 흐름 속도를 높이기 위한 불투명도가 포함되어 있습니다. 그라디언트로 작업할 때 여러 색상 중단점과 각도를 미세 조정하여 콘텐츠를 압도하지 않으면서도 시선을 사로잡는 깊이감을 만들 수 있습니다. 색상은 일관성을 유지하고 여러 장치에서 액세스할 수 있어 방문자에게 모든 터치포인트에서 세련되고 의도적인 경험을 제공합니다.
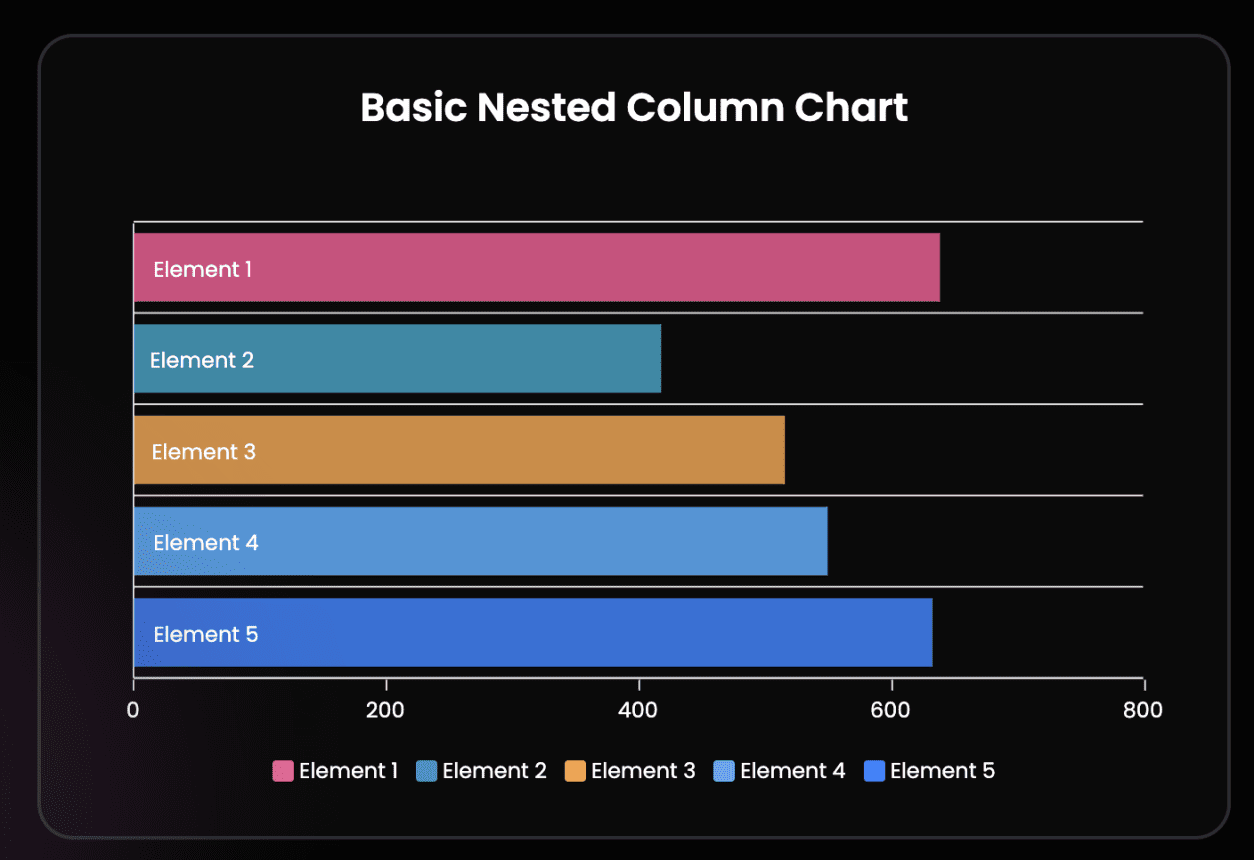
데이터 시각화
데이터 시각화는 복소수를 방문자가 한눈에 이해할 수 있는 스토리로 변환합니다. 간단한 차트부터 대화형 인포그래픽까지, 잘 디자인된 데이터 표시는 정보를 이해하기 쉽고 기억에 남게 만듭니다.
Divi는 핵심 디자인 기능에 중점을 두고 있지만 사이트에 매력적인 데이터 시각화를 추가하는 방법은 여러 가지가 있습니다. 이미지 모듈은 정적 시각화를 아름답게 처리하여 화면 크기 전반에 걸쳐 선명한 품질을 유지합니다. 좀 더 역동적인 것이 필요하신가요? Divi 마켓플레이스는 Graphina와 같이 데이터에 생명을 불어넣는 표, 그래프, 차트용 특수 모듈을 제공합니다.

분기별 결과를 보여주거나 설문조사 데이터를 분석하는 등 이러한 도구를 사용하면 청중에게 적합한 정보를 제시할 수 있습니다. 핵심은 방문자에게 부담을 주지 않으면서 이해를 높이는 시각화를 선택하는 것입니다.
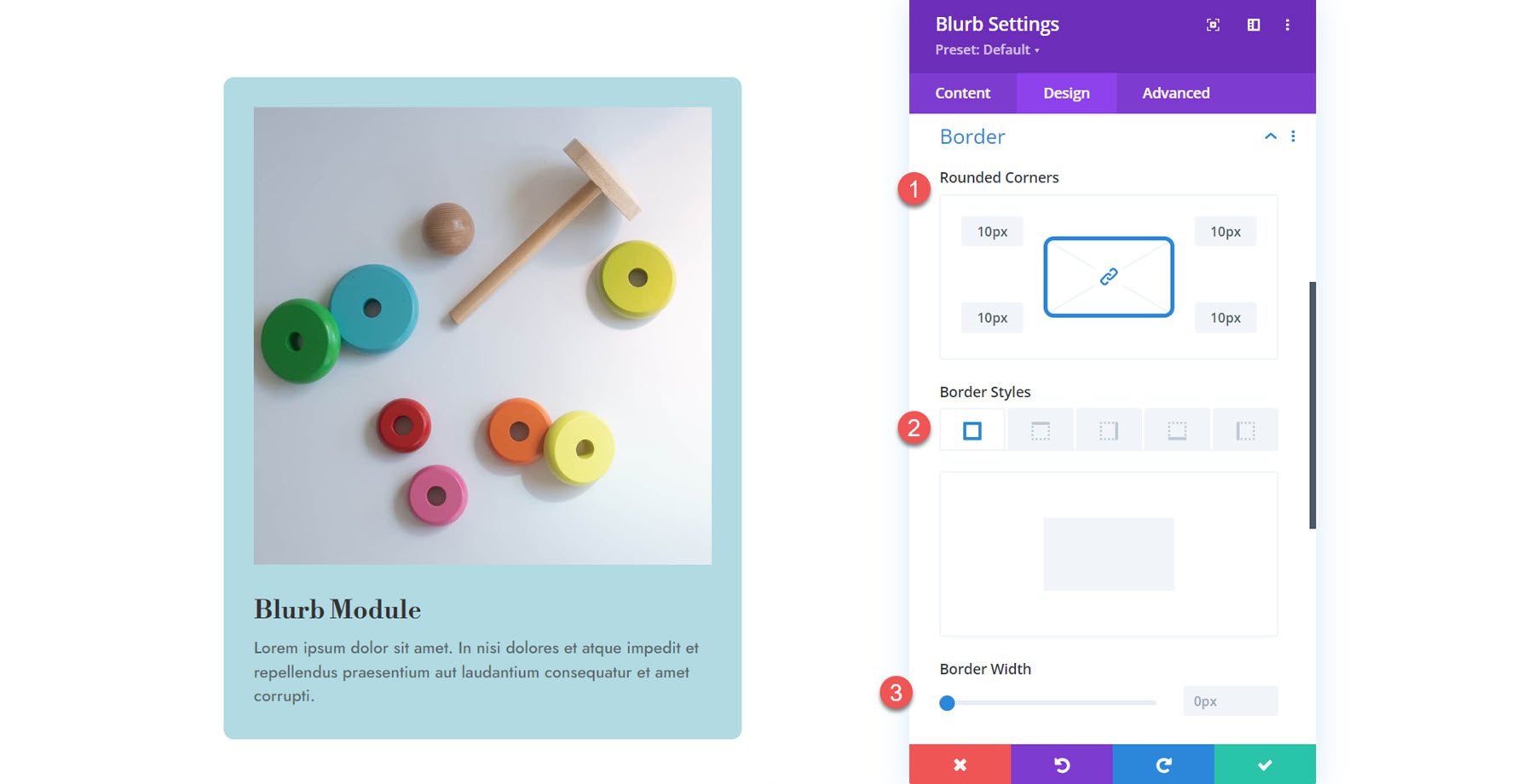
카드 기반 인터페이스
카드 기반 인터페이스는 방문자가 정보를 신속하게 처리하는 데 도움이 되는 소화 가능하고 스캔 가능한 블록으로 콘텐츠를 구성합니다. 이러한 모듈식 요소는 다양한 화면 크기에 걸쳐 깔끔한 레이아웃을 유지하면서 시각적 계층 구조를 만듭니다.
Divi의 Blurb 모듈은 관심을 끄는 카드 레이아웃을 만드는 데 탁월합니다. 미묘한 그림자부터 카드가 반응하는 듯한 느낌을 주는 호버 효과까지 사용자 정의할 수 있는 사전 설정 스타일을 찾을 수 있습니다. 비주얼 빌더를 사용하면 모든 것을 완벽하게 정렬하면서 브랜드의 개성에 맞게 간격, 테두리 및 타이포그래피를 조정할 수 있습니다.

카드에는 팀 구성원, 요금제, 기능, 블로그 게시물 등 간단하고 포함된 프레젠테이션의 이점을 제공할 수 있습니다.
Divi의 반응형 컨트롤을 사용하면 카드 레이아웃이 휴대폰과 태블릿에서 멋지게 보이도록 자동으로 조정됩니다. 이러한 유연성은 현대적이고 의도적인 인터페이스를 구축하는 데 도움이 되며 방문자에게 사이트를 안내하는 동시에 콘텐츠 공간을 제공합니다.
미니멀리스트 탐색
미니멀리스트 탐색은 불필요한 복잡성을 제거하여 가장 중요한 것에 집중하여 사용자가 길을 찾을 수 있도록 돕습니다. 압도적인 메가 메뉴와 끝없는 드롭다운 옵션의 시대는 지났습니다. 최신 웹사이트에는 브랜드의 정교함을 유지하면서 사용자 행동에 적응하는 탐색 기능이 필요합니다.
Divi의 탐색 시스템을 사용하면 헤더 및 메뉴 모듈을 통해 이러한 간소화된 경험을 구축할 수 있습니다. 스크롤 시 접히는 깔끔한 헤더를 원하시나요? 아니면 필요할 때만 나타나는 보조 메뉴인가요? 시각적 빌더를 사용하면 복잡한 코드를 자세히 살펴보지 않고도 이러한 패턴에 액세스할 수 있습니다.
또한 Theme Builder를 사용하면 웹 사이트의 특정 섹션에 대해 다양한 탐색 스타일을 만들 수 있습니다. 이는 중요한 위치에 컨텍스트를 제공하는 동시에 단순성을 유지하는 데 적합합니다.
플랫폼의 끈끈한 탐색 기능은 최소한의 디자인을 더욱 발전시킵니다. 방문자가 스크롤하면 헤더가 변형되어 필수 링크를 계속 사용할 수 있는 더 세련된 버전으로 압축될 수 있습니다.
스타트업의 랜딩 페이지를 구축하든 기업 웹사이트를 새로 고치든 Divi는 사용자를 방해하지 않고 안내하는 탐색 기능을 만드는 도구를 제공합니다. 결과는? 정교하고 의도적인 느낌을 주고 정보를 찾는 것이 제2의 천성이 되는 웹사이트입니다.
가장 쉬운 UI 웹 디자인 도구
Divi와 결합된 WordPress는 현대적인 웹사이트 디자인을 위한 탁월한 기반을 만듭니다. 변화하는 디자인 트렌드에 적응할 수 있는 다양성이 두 플랫폼 모두에 내장되어 있습니다. WordPress는 전 세계 웹사이트의 40% 이상을 지원하고 있으며 그 이유는 분명합니다. 테마와 플러그인으로 구성된 대규모 생태계는 전례 없는 디자인 유연성을 제공합니다.
오픈 소스라는 것은 WordPress가 새로운 웹 기술과 보조를 맞추며 적극적인 개발자 기여를 통해 지속적으로 발전한다는 것을 의미합니다. 플랫폼의 적응성 덕분에 특정 설계 요구 사항에 맞게 핵심 사용자 정의가 가능합니다.
WordPress는 탁월한 기능을 제공하지만 이를 강력한 디자인 프레임워크와 결합하면 잠재력이 최대한 발휘됩니다. Divi는 WordPress 웹사이트를 표준 기능 이상으로 향상시키는 최고의 솔루션입니다.

Divi의 Visual Builder는 복잡한 웹 인터페이스 디자인을 단순화하여 사용자가 코딩 기술 없이도 복잡하고 효과적인 웹 인터페이스를 만들 수 있도록 해줍니다. 이는 숙련된 전문가와 웹 디자인 초보자 모두를 위한 훌륭한 도구입니다. Divi의 편리한 드래그 앤 드롭 기능을 사용하면 창의적인 아이디어를 세심한 웹사이트 인터페이스로 쉽게 변환할 수 있습니다.
오늘 Divi를 구매하세요!
Divi AI로 빛처럼 빠른 UI 디자인
Divi는 다양한 산업 및 디자인 스타일 에 걸쳐 사전 디자인된 2000개 이상의 레이아웃으로 구성된 광범위한 라이브러리를 보유하고 있습니다 . 창의적인 포트폴리오를 새로 고치거나, 전자상거래 플랫폼을 현대화하거나, 현대적인 디자인 요소로 비즈니스 웹사이트를 업데이트하는 등 즉시 사용 가능한 이러한 리소스는 구현 프로세스를 간소화합니다.

멋지게 보이는 웹사이트 사용자 인터페이스를 구축하는 데 몇 주가 소요되어서는 안 됩니다. 이것이 바로 Divi의 AI 툴킷이 판도를 바꾸는 이유입니다. 지금 당장 완전한 웹사이트가 필요하신가요? AI가 탑재된 Divi Quick Sites는 이를 몇 분 만에 처리합니다.
콘텐츠와 이미지를 세부적으로 조정하고 싶으신가요? Divi AI가 여러분의 뒤를 지켜드립니다.
일반적으로 맞춤형 코딩이 필요한 일부 디자인 트렌드는 무엇입니까? Divi AI에게 원하는 것을 말하면 코드가 생성됩니다. 프로그래밍 경험이 필요하지 않습니다. AI가 기술적인 무거운 작업을 처리합니다.
Divi + Divi AI 받기
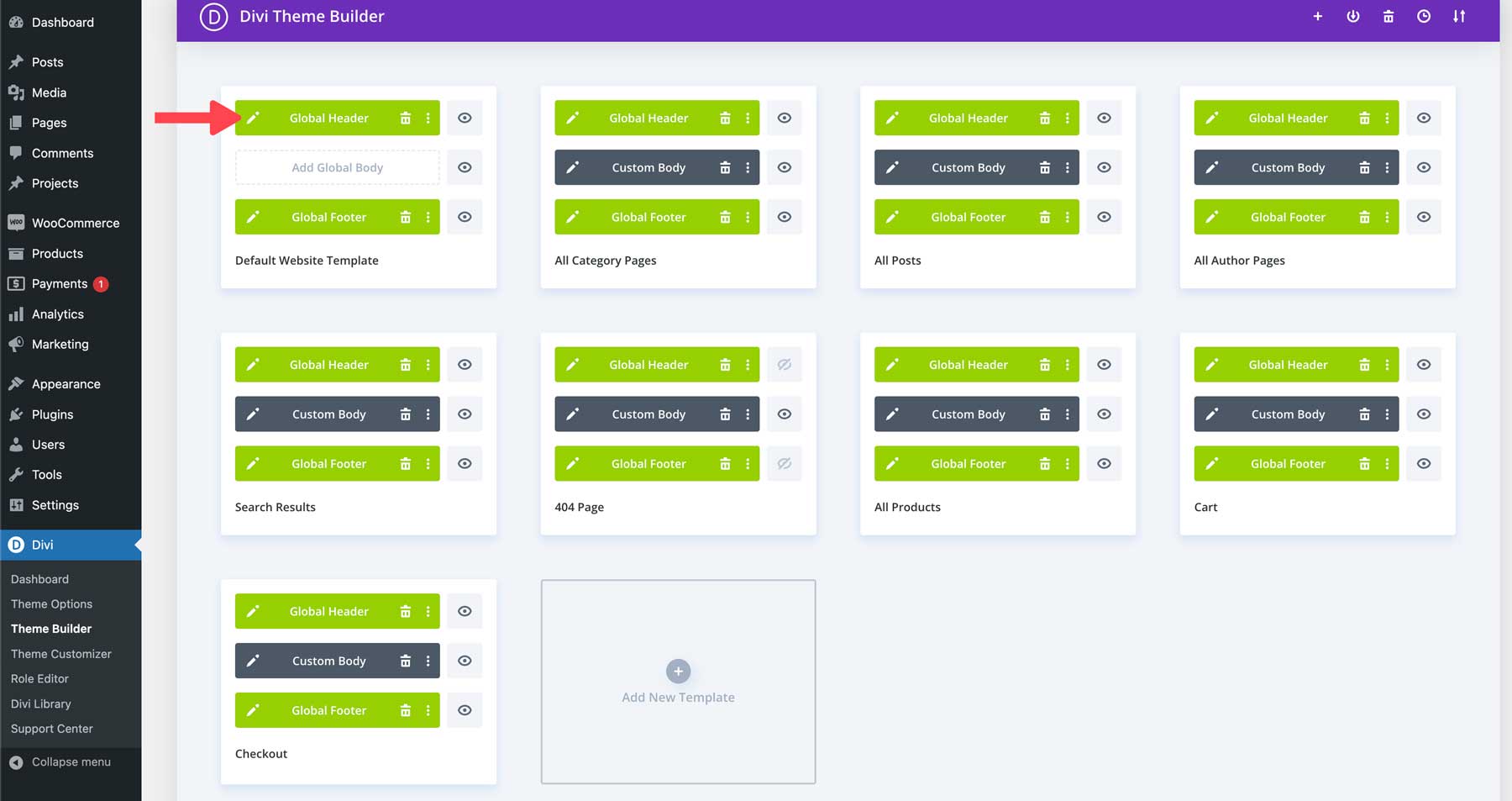
테마 빌더는 Divi의 가장 강력한 기능 중 하나입니다. 이를 통해 사이트의 핵심 요소(머리글, 바닥글 및 모든 페이지에서 완벽한 일관성이 필요한 기타 사이트 전체 구성 요소)를 완벽하게 제어할 수 있습니다. 이를 Divi의 반응형 디자인과 결합하면 귀하의 사이트는 데스크톱 모니터에서 휴대폰에 이르기까지 모든 장치에서 픽셀 완벽하게 보입니다.

Divi Quick Sites: 단순한 AI 그 이상
Divi Quick Sites는 AI 성능 그 이상을 담고 있습니다. 우리 디자인 팀은 맞춤형 사진과 독특한 일러스트레이션이 포함된 시작 사이트 컬렉션을 만들었습니다. 자신의 스타일에 맞는 것을 선택하고 비즈니스 세부 정보를 입력하면 몇 분 안에 전문 웹사이트를 만들 수 있습니다.
가장 좋은 부분은? AI 생성 또는 스타터 사이트 기반 여부에 관계없이 모든 Divi Quick 사이트에는 바로 구워지는 완전한 디자인 시스템이 함께 제공됩니다. 탐색 메뉴, 색 구성표 및 전역 사전 설정이 모두 설정되어 실행 준비가 되어 있습니다.
페이지에 새 요소를 추가하면 사이트의 스타일 설정이 자동으로 상속됩니다. 테마 설정을 사용하면 전체 사이트의 모든 내용이 선명하게 유지되며 디자인 모듈은 미리 설정된 색상과 타이포그래피를 가져옵니다.
이러한 탄탄한 디자인 기반은 콘텐츠를 미세 조정하고, 올바른 이미지를 선택하고, 브랜드를 돋보이게 하는 등 중요한 일에 시간을 투자할 수 있음을 의미합니다. 더 이상 작은 일에 얽매일 필요가 없습니다.
진화를 위해 만들어졌습니다
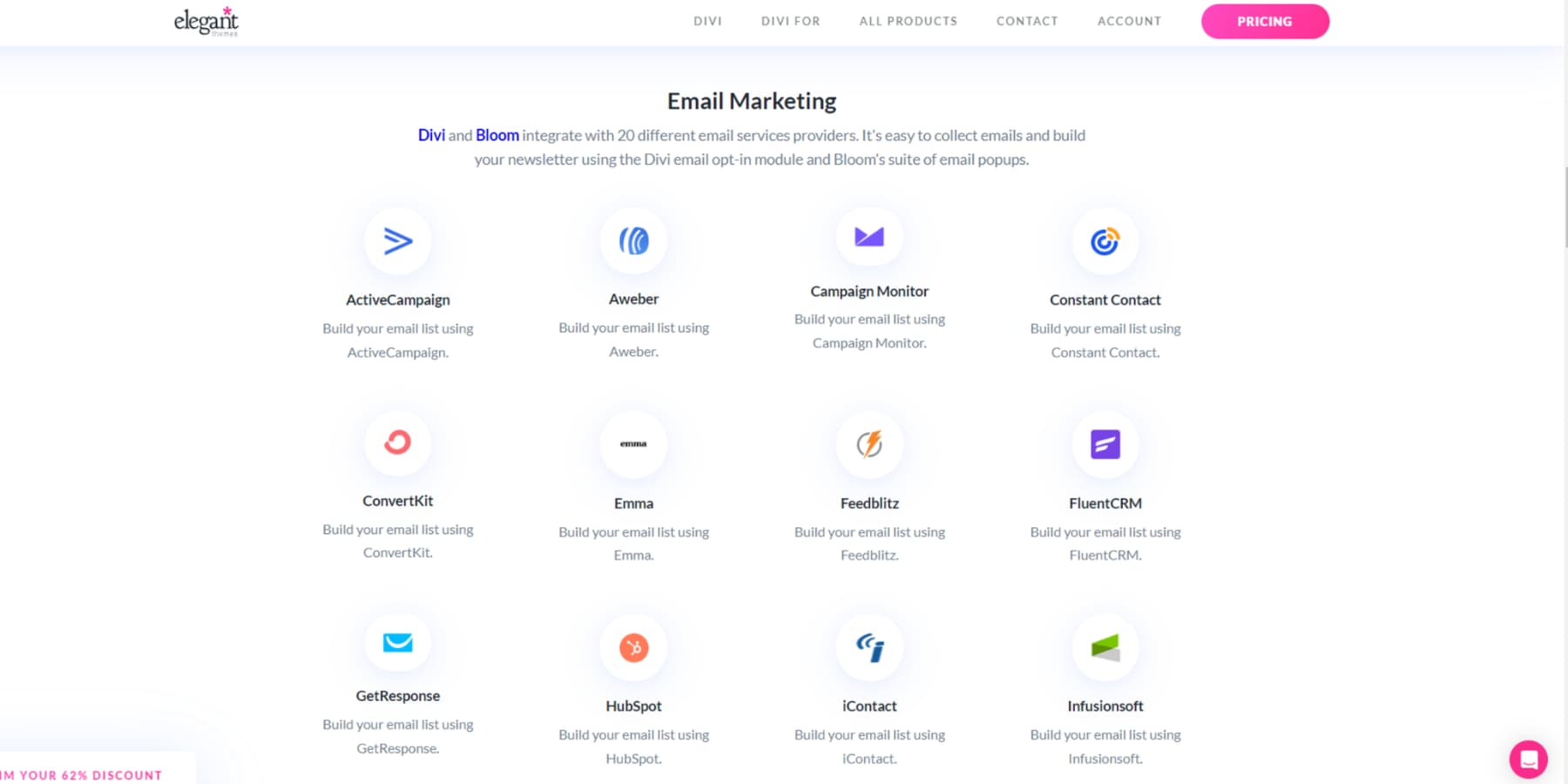
WordPress의 대규모 플러그인 라이브러리는 Divi의 디자인 능력을 한 단계 끌어올립니다. 생태계는 진지한 SEO 도구부터 매끄러운 멤버십 시스템 및 사용자 정의 양식에 이르기까지 바로 사용할 수 있는 수천 개의 플러그인을 제공합니다. Divi에는 75개 이상의 인기 플러그인 및 서비스에 대한 지원이 내장되어 있어 통합이 원활합니다.

WordPress-Divi 콤보는 놀라운 커뮤니티 지원 덕분에 두각을 나타냅니다. 풍부한 튜토리얼, 자세한 문서, 76,000명 이상의 회원으로 구성된 활발한 Facebook 그룹을 통해 결코 혼자 여행할 수 없습니다.
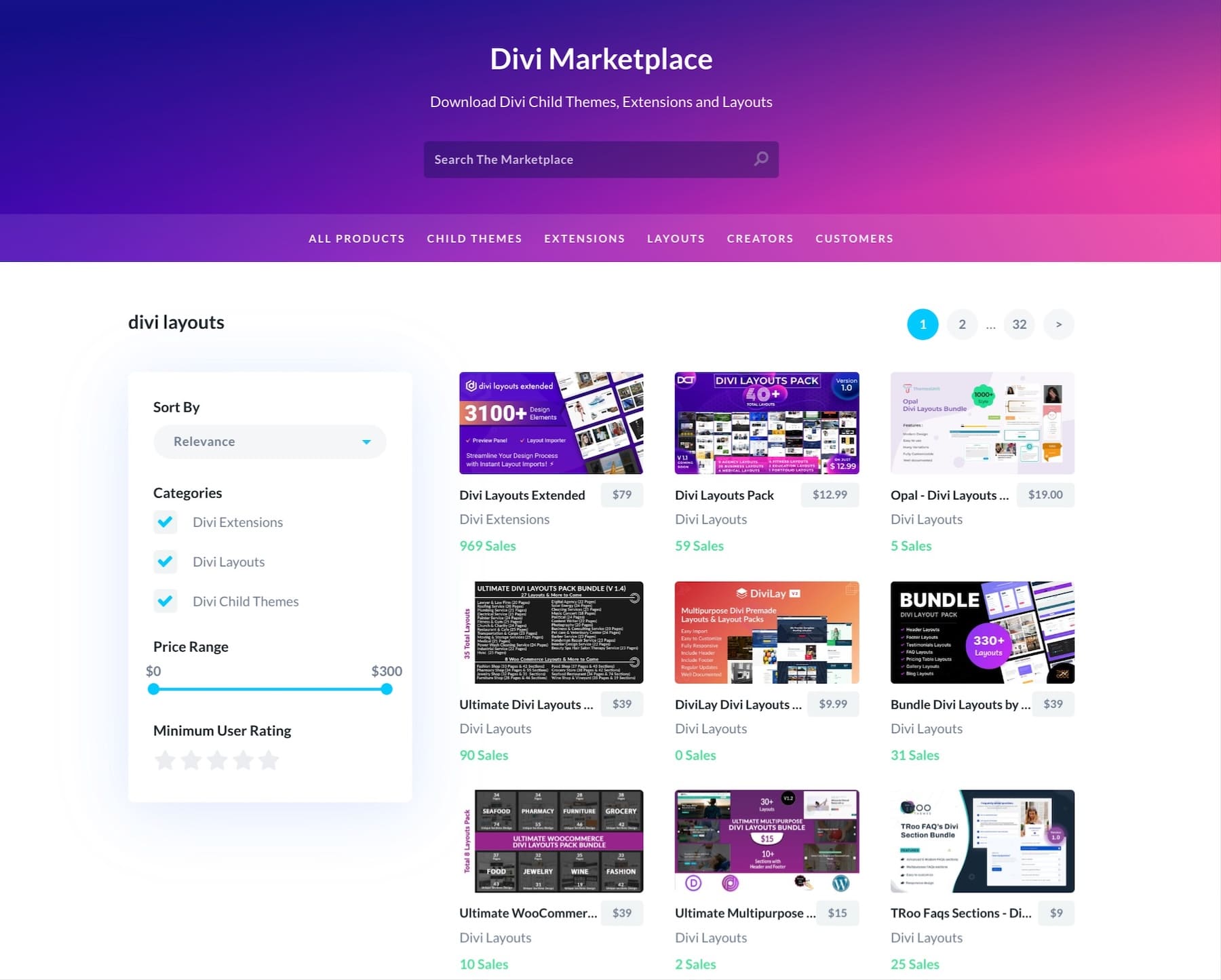
Divi 마켓플레이스는 우리 커뮤니티의 재능 있는 개발자들이 제작한 어린이 테마, 확장 프로그램, 디자인 팩으로 가득 찬 또 다른 가능성의 층을 추가합니다.

하지만 Divi가 차별화되는 점은 바로 여기에 있습니다 . 우리는 최신 웹 디자인에 보조를 맞추는 업데이트를 지속적으로 추진하고 있습니다. 즉, 디자인 트렌드가 바뀔 때마다 처음부터 다시 구축해야 하는 번거로움 없이 사이트가 최신 상태로 유지된다는 의미입니다. 다가오는 개정판인 Divi 5.0은 현대적인 UI 디자인 트렌드를 더욱 행복하게 만들어 줄 것입니다 .
Divi를 사용해 보세요
UI 디자인 시스템을 방탄하세요
강력한 디자인 시스템은 트렌디한 인터페이스를 지속적인 경험으로 바꿔줍니다. 선택한 UI 요소를 응집력 있는 프레임워크로 엮음으로써 디자인 단편화로부터 웹사이트를 보호하고 일관된 품질을 보장할 수 있습니다. 시간이 지나도 최신 인터페이스를 견딜 수 있게 해주는 방탄 시스템을 구축하는 방법을 살펴보겠습니다.
확장 가능한 설계 구현
확장 가능한 디자인 시스템을 구축한다는 것은 오늘날의 요구 사항을 넘어서는 생각을 의미합니다. 버튼부터 양식 필드까지 인터페이스 요소는 10페이지를 관리하든, 1000페이지를 관리하든 원활하게 작동해야 합니다.
Divi의 전역 사전 설정 및 스타일은 이러한 기반을 만들어 사이트 전체에서 일관성을 유지하는 재사용 가능한 요소를 정의할 수 있게 해줍니다. 클릭 유도 문구 버튼을 업데이트해야 합니까? 사전 설정을 한 번 변경하면 사이트 전체의 모든 인스턴스가 업데이트됩니다.
Theme Builder를 사용하면 새 콘텐츠의 스타일을 자동으로 지정하는 동적 템플릿을 만들 수 있어 이러한 기능이 확장됩니다. 사용자 정의 CSS 변수 및 반응형 중단점과 결합된 이러한 도구를 사용하면 디자인 시스템이 힘들이지 않고도 웹 사이트와 함께 성장할 수 있습니다.
보여주는 속도
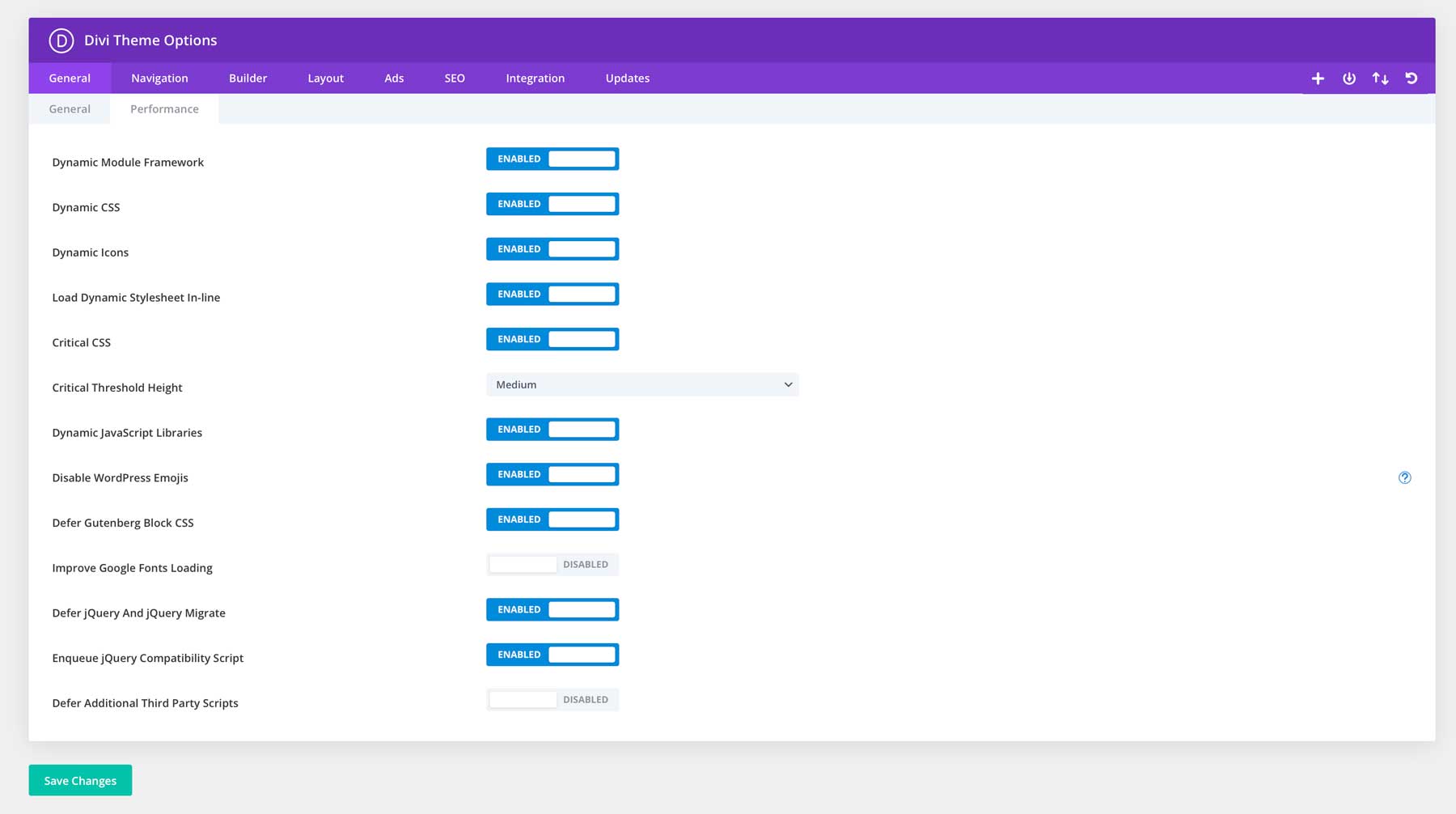
아름답게 제작된 인터페이스는 방문자가 로드되기 전에 이탈하면 아무 의미가 없습니다. Divi의 핵심 최적화 기능은 실제로 사용 중인 기능만 처리하는 Dynamic Module Framework를 통해 이러한 문제를 정면으로 해결합니다. 빌더의 통합 Critical CSS 및 동적 JavaScript 처리를 통해 최신 인터페이스 요소가 효율적으로 로드되는 동시에 코드 부풀림을 최소화할 수 있습니다.

WP Rocket의 고급 캐싱 기능과 협력하여 사이트 성능이 급상승하는 것을 지켜보세요. EWWW Image Optimizer는 품질 저하 없이 이미지를 압축하여 시각적인 작업을 처리합니다. SiteGround의 성능 최적화 서버에서 이 모든 것을 실행하면 방문자가 알아차릴 수 있는 속도의 기반이 형성되고 검색 엔진이 보상합니다.
디자인 시스템은 빠르고 반응이 빠른 상태를 유지하여 처음 중요한 순간을 몰입도 높은 탐색 세션으로 전환합니다.
추적 및 최적화
멋진 인터페이스를 구축하는 것은 일회성 프로세스가 아닙니다. 방문자가 디자인 선택과 상호 작용하는 방식을 이해하고 정확한 데이터를 기반으로 이를 개선하는 것입니다.
MonsterInsights는 사용자가 사이트를 통해 이동하는 방식과 참여를 유도하는 디자인 요소를 보여줌으로써 이 측정을 간단하게 만듭니다. Google Analytics와 직접 연결하면 기본 분석이 놓칠 수 있는 사용자 행동 패턴을 발견할 수 있습니다.

방문자가 인터페이스와 어떻게 상호 작용하는지 정확히 알고 싶으십니까? Hotjar의 히트맵과 세션 기록은 사용자가 클릭하고 스크롤하고 잠재적으로 멈출 수 있는 위치를 보여줌으로써 숫자 뒤에 숨은 이야기를 보여줍니다. 이러한 통찰력은 버튼 배치부터 콘텐츠 계층 구조까지 모든 것에 대해 정보를 바탕으로 결정을 내리는 데 도움이 됩니다.
Divi의 유연한 빌더와 결합하여 이러한 최적화를 구현하는 것은 완전한 점검이 아닌 디자인 발전의 자연스러운 부분이 됩니다.
컨셉부터 전환까지: 다음 단계
최신 UI 디자인 트렌드는 웹사이트를 빛나게 만드는 것이 아니라 방문자에게 적합한 경험을 만드는 것입니다. 일부 디자인 패턴은 실제 문제를 해결하기 때문에 그대로 유지되는 반면, 다른 디자인 패턴은 나타나는 순간부터 빠르게 사라집니다. 핵심은 어떤 요소가 웹사이트의 목적에 부합하는지 아는 것입니다.
Divi는 이러한 디자인 패턴 구현의 복잡성을 제거합니다. 기존 사이트를 새로 고치거나 처음부터 새로 작성하는 경우, 비주얼 빌더는 코드를 자세히 살펴보지 않고도 최신 UI 개념을 작업 기능으로 전환합니다. 글로벌 스타일은 디자인의 일관성을 유지하고 테마 빌더는 동적 콘텐츠를 처리하며 AI 기반 도구는 프로세스 속도를 높입니다.
복잡한 코드로 씨름하거나 제한된 설계 도구에 안주하지 마세요. Divi를 사용하면 성능이 더욱 뛰어난 멋진 웹사이트를 구축할 수 있습니다.
Divi Risk-Free를 사용해 보세요
