WordPress 블록 테마를 수정하는 방법(JSON 초보자 가이드)
게시 됨: 2023-06-28WordPress 사이트 편집기(전체 사이트 편집이라고도 함)와 블록 테마의 출현으로 WordPress 사용자가 웹사이트와 테마를 수정하는 방법에 대해 생각하는 방식이 크게 바뀌었습니다.
요즘에는 style.css 및 functions.php 대신 블록 테마를 위한 새로운 중앙 파일인 theme.json 이 있습니다. 또한 CSS와 PHP 대신 새로운 유형의 마크업에 익숙해져야 변경이 가능합니다. 이름은 JSON입니다.
무섭게 들릴 수도 있지만 좋은 소식은 JSON이 실제로 상당히 접근하기 쉽다는 것입니다. 약간의 기술적 이해와 끈기가 있으면 이해하고 스스로 테마 변경을 시작하는 것이 그리 어렵지 않습니다.
더 빨리 도달하는 데 도움이 되도록 이 게시물은 JSON에 대한 완전 초보자 가이드와 WordPress에서 JSON을 사용하는 방법입니다. 특히 JSON이 정확히 무엇인지, 워드프레스 블록 테마에서 theme.json 파일이 수행하는 기능, 테마를 수정하는 데 사용하는 방법을 다룰 것입니다.
심호흡을 하고 열린 마음을 유지하세요. 괜찮을 거라고 약속합니다.
JSON이란 무엇입니까?

방에 있는 코끼리부터 시작해 봅시다. JSON이라고 하면 정확히 무엇을 말하는 것입니까?
특히 WordPress JSON REST API와 관련하여 이전에 들어본 적이 있을 것입니다. JavaScript Object Notation 의 줄임말인 JSON은 가벼운 데이터 교환 형식입니다. 즉, 서로 다른 시스템, 애플리케이션 또는 플랫폼 간에 데이터를 표현, 저장 및 교환하는 방법입니다.
XML 또는 CSV와 같은 다른 형식이 있습니다. 그러나 JSON의 특별한 점과 최근 몇 년 동안 인기를 얻은 이유는 기계가 구문 분석하고 생성하기 쉬울 뿐만 아니라 사람이 읽고 쓰기도 쉽기 때문입니다. 아래에서 자세히 알아보세요.
JavaScript에서 시작되었지만 JSON은 언어 독립적인 형식이 되었습니다. 이제 대부분의 프로그래밍 언어에는 JSON 데이터를 구문 분석하고 생성하기 위한 내장 지원 또는 라이브러리가 있습니다. 이는 데이터 전송을 위해 웹 애플리케이션 및 API에서 널리 사용되는 이유 중 하나이기도 합니다.
기본 JSON 구문
앞에서 언급했듯이 JSON은 실제로 매우 간단합니다. 기본적으로 데이터를 키-값 쌍으로 표시합니다. 즉, "color": "#ffffff" 와 같이 무언가의 이름을 제공하고 어떤 값이 있는지 표시합니다. CSS로 작업한 적이 있다면 이러한 유형의 형식이 매우 친숙해 보일 것입니다.
그 외에도 JSON 마크업에는 다음과 같은 기능이 있습니다.
- 키는 단어를 의미하는 문자열이며 값은 문자열, 숫자, 부울(참 또는 거짓), null, 배열(값 목록을 의미) 또는 다른 JSON 개체일 수 있습니다.
- JSON 개체는 중괄호("{}")로 구분되며 배열은 대괄호("[]")를 사용합니다.
- 키와 문자열 값은 큰따옴표로 묶습니다.
- 데이터 형식은 엄격하며 표준 구문에서 벗어나면 구문 분석 오류가 발생합니다.
이미 길을 잃은 느낌? 일을 더 명확하게 하기 위해 예를 살펴보겠습니다.
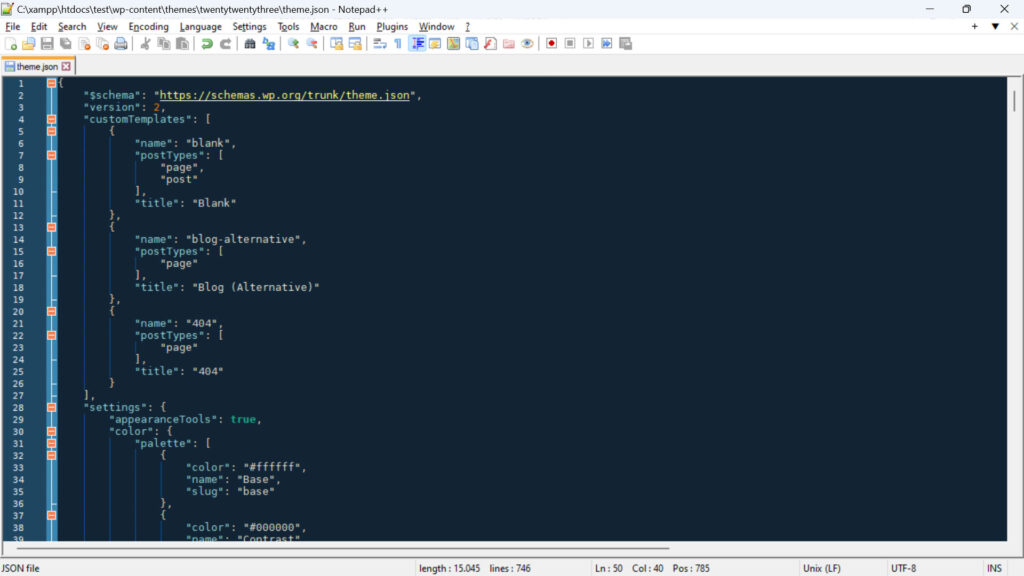
{ "version": 2, "settings": { "color": { "palette": [ { "color": "#ffffff", "name": "Base", "slug": "base" }, { "color": "#000000", "name": "Contrast", "slug": "contrast" }, ], }, "styles": { "color": { "background": "var(--wp--preset--color--base)", "text": "var(--wp--preset--color--contrast)" }, } } 위의 내용은 먼저 파일의 버전을 정의합니다. settings 및 styles 섹션으로 나뉘며 둘 다 특정 색상을 정의합니다. settings 부분에서 색상은 하위 범주 palette 에 할당되고 name 및 slug 라는 값과 함께 여러 색상을 포함하는 배열로 표시됩니다.
styles 세그먼트는 두 가지 색상을 정의합니다. 하나는 background 이고 다른 하나는 text 입니다. 둘 다 변수로만 지정됩니다. 위에서 언급한 모든 형식이 적용되고 어떤 키와 값이 함께 속하는지 쉽게 이해할 수 있습니다.
그것이 전혀 이해가 됩니까? 그렇기 때문에 좋은 소식은 위의 예가 WordPress에서 직접 가져온 것입니다. 따라서 이해가 불가능하지 않다고 생각되면 JSON을 사용하여 WordPress 블록 테마를 수정할 준비가 된 것입니다.
WordPress theme.json 파일이란 무엇입니까?
전체 사이트 편집/사이트 편집기 및 블록 테마가 도입된 이후로 WordPress 플랫폼에서 기술 변화가 진행되고 있습니다. CSS와 PHP 대신 JavaScript와 JSON에 점점 더 의존하고 있습니다.
가장 좋은 예는 theme.json 입니다. 전역 스타일 및 설정을 관리하는 데 도움이 되는 블록 테마의 구성 파일입니다. 이를 통해 테마 개발자는 전체 사이트 및 테마 전체의 단일 블록에 대한 기본 스타일, 옵션 및 구성을 정의할 수 있습니다.

그런 식으로 theme.json 테마의 모양과 사용자가 직접 변경할 수 있는 옵션을 모두 변경할 수 있습니다. 이것은 특히 여기에서 구성하는 모든 것이 사이트의 프런트 엔드와 뒤쪽의 WordPress 편집기 모두에 적용되기 때문에 블록 테마를 구축하고 수정하는 단일 중앙 방식을 제공합니다. 또한 WordPress는 파일의 마크업을 읽고 필요한 CSS 스타일을 생성합니다.
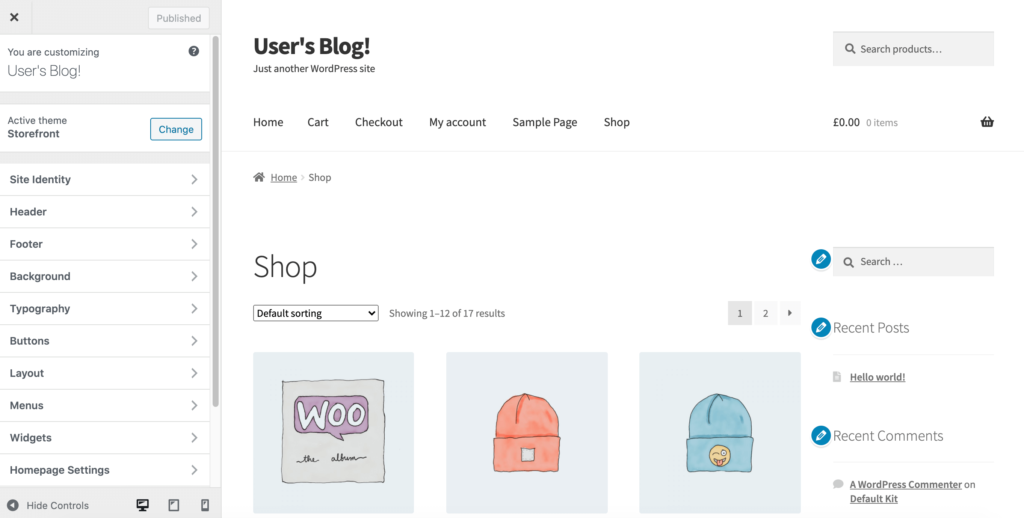
이전에는 편집기와 웹사이트 프런트 엔드가 별도로 유지 관리해야 하는 서로 다른 스타일 시트를 사용했습니다. 또한 WordPress Customizer를 사용하는 경우에도 테마 개발자는 다양한 방식으로 설정을 제공했습니다.

이제 새롭고 통합된 접근 방식을 통해 사용자는 더욱 일치하는 경험을 갖게 될 것입니다.
물론 파일 엔딩에서 알 수 있듯이 theme.json JSON으로 작성된다. 결과적으로, 그것으로 작업하고 테마를 차단하는 방법을 배우고 싶다면 그것이 쓰여진 마크업에 익숙해져야 합니다. 그것이 우리가 이 게시물의 나머지 부분에서 할 것입니다.
theme.json의 구성 방식
theme.json 파일에는 설정, 스타일 및 사용자 지정 템플릿/템플릿 부분의 세 가지 주요 부분이 있습니다. 각 섹션에서 제어할 수 있는 항목은 다음과 같습니다.
- 설정 — 사용 가능한 색상 팔레트, 글꼴 패밀리 및 크기는 물론 기타 텍스트 옵션, 테마 너비, 간격 및 테두리를 의미하는 전역 스타일을 포함합니다. 기본적으로 테마의 모양을 변경하는 기본 컨트롤입니다. 또한 개별 블록에 대해 동일한 작업을 수행할 수 있으며 사용자 지정 CSS 변수를 설정할 수 있습니다.
- 스타일 — 여기에서 테마의 기본 스타일을 정의합니다. 즉, 위에서 언급한 많은 옵션에 사용해야 하는 기본값을 의미합니다. 예를 들어 제목과 본문 텍스트에 사용할 테마 배경색과 글꼴 모음을 설정할 수 있습니다. 다시 말하지만, 단일 블록에 대해서도 동일하게 가능합니다. 이것은 기본적으로
style.css사용했던 것입니다. - 사용자 정의 템플릿 및 템플릿 부분 — 테마에서 사용할 수 있는 페이지 템플릿 및 템플릿 부분을 정의하고 테마를 함께 제공되는 HTML 파일로 지정합니다.
JSON을 사용하여 WordPress 블록 테마 사용자 지정
이것이 WordPress 블록 테마 수정과 어떤 관련이 있는지 더 잘 이해할 수 있도록 여러 가지 실제 예를 살펴보겠습니다.
테마 타이포그래피를 변경하기 위해 로컬 사용자 지정 글꼴 로드
가장 먼저 할 일은 서버에 있는 일부 글꼴 파일을 로드하여 테마에 다른 종류의 타이포그래피를 도입하는 것입니다. 더 자세한 내용을 보고 싶은 경우를 대비하여 해당 주제에 대한 자세한 기사가 있으므로 여기에 약간 더 짧은 버전이 있습니다.
이에 대한 옵션은 settings > typography 아래의 theme.json 과 fontFamilies 아래에 있습니다.
{ "version": 2, "settings": { "typography": { "fontFamilies": { } } } }블록 테마에서 다음 값을 사용하여 새 글꼴을 추가합니다.
-
fontFamily— CSS 마크업에 나타날 새 글꼴의 이름입니다. 대체 글꼴을 포함할 수 있습니다. -
name— 워드프레스 편집기에 표시될 글꼴 이름입니다. -
slug— WordPress가 사용자 지정 CSS 속성을 생성하는 데 사용하는 고유 식별자입니다. -
fontFace— 이것은 CSS@font-face규칙에 해당합니다. 실제로 글꼴을 대기열에 넣는 부분입니다.
작동하려면 fontFace 다음과 같은 몇 가지 다른 정보를 포함해야 합니다.
-
fontFamily— 글꼴의 이름을 한 번 더 입력합니다. -
fontWeight— 공백으로 구분된 사용 가능한 글꼴 두께 목록입니다. -
fontStyle(선택 사항) — 여기에서font-style속성을 설정할 수 있습니다(예:normal또는italic. -
fontStretch(선택 사항) — 예를 들어 압축 버전이 있는 글꼴 모음의 경우입니다. -
src— 로컬 글꼴 파일의 경로입니다.
예를 들면 다음과 같습니다.
{ "version": 2, "settings": { "typography": { "fontFamilies": [ { "fontFamily": "Advent Pro", "slug": "advent-pro", "fontFace": [ { "fontFamily": "Advent Pro", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v20-latin-regular.woff" ] }, { "fontFamily": "Advent Pro", "fontStyle": "italic", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v20-latin-italic.woff" ] } ] } ] } } } 예를 들어 다른 스타일을 로드하기 위해 fontFace 에 여러 글꼴 파일을 포함할 수 있습니다. 앞에서 언급했듯이 중괄호와 쉼표로 구분해야 합니다.
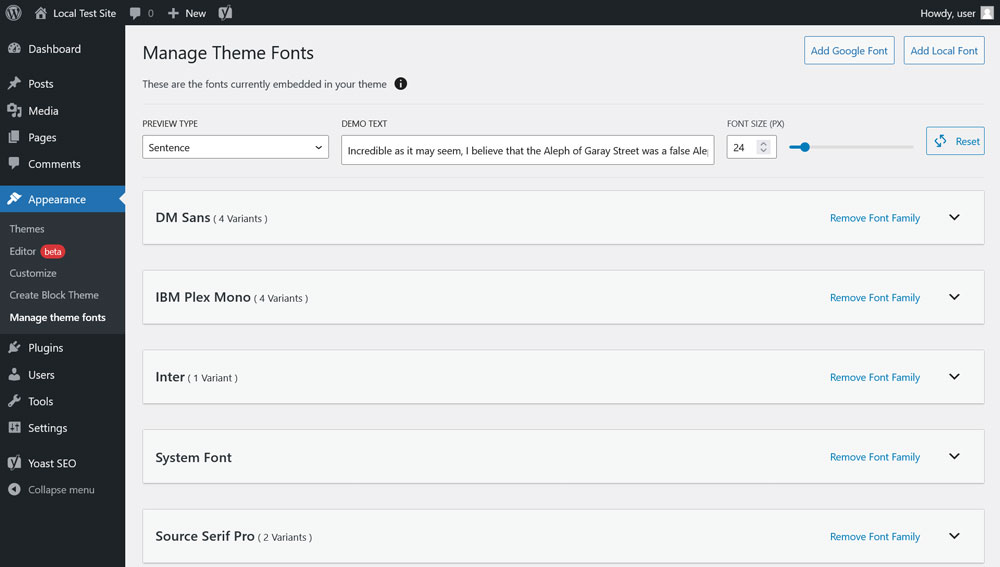
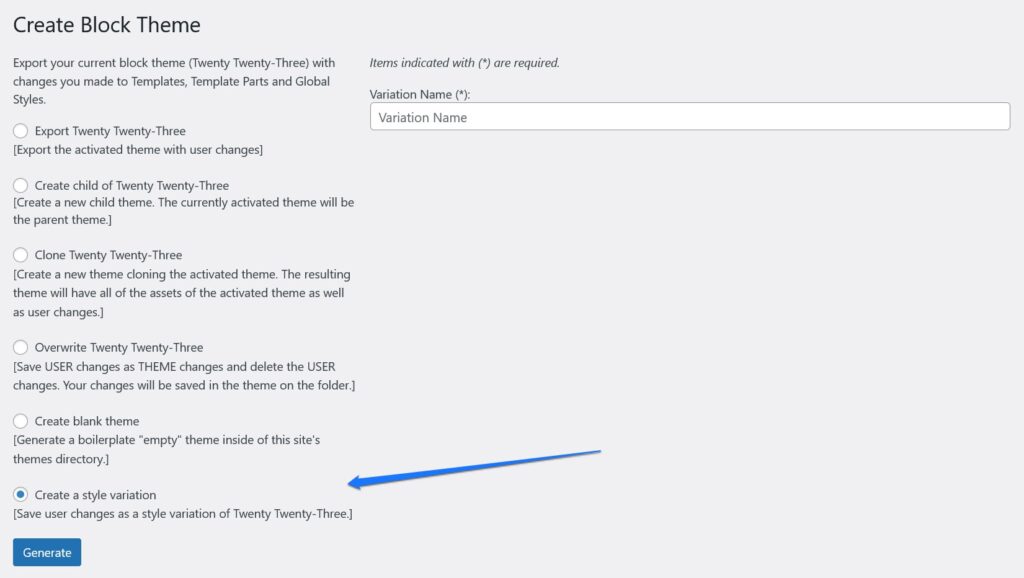
마크업을 수동으로 변경하지 않고 로컬 Google 글꼴을 테마에 추가하는 방법으로 Create Block Theme 플러그인을 사용할 수도 있습니다.

호버 및 포커스 스타일 수정
다음으로 WordPress 블록 테마의 링크 및 버튼과 같은 요소에 대한 호버 및 포커스 스타일을 수정하는 방법을 다루고자 합니다. 이 글을 쓰는 시점에는 아직 WordPress Core에 포함되어 있지 않습니다. 이를 활용하려면 최신 개선 사항 및 기능을 사용할 수 있도록 Gutenberg 플러그인을 설치해야 합니다.
호버 및 포커스 스타일을 변경하려면 의사 요소 :hover , :focus , :active 사용하고, outline 속성에는 :visited 사용할 수 있습니다. 이에 대한 설정은 styles > elements > link 또는 button 아래의 themes.json 에 있습니다.
{ "version": 2, "styles": { "elements": { "button": { }, "link": { } } } }링크의 스타일을 정의하는 방법은 다음과 같습니다.
"styles": { "elements": { "link": { ":hover": { "typography": { "textDecoration": "none" } }, ":focus": { "outline": { "width": "2px", "color": "#111", "style": "solid" } }, ":active": { "color": { "text": "var(--wp--preset--color--secondary)" }, "typography": { "textDecoration": "none" } } } } }위의 마크업은 다음을 수행합니다.
- 누군가가 마우스 커서로 시간을 가리킬 때 링크에 밑줄을 그어서는 안 된다고 명시되어 있습니다.
-
focus상태에서는 너비가 2픽셀인 단색 윤곽선을 추가하며 색상 코드는#111111입니다. - 활성화되면 링크 텍스트는 CSS 변수에 의해 정의된 색상을 취하고 다시
text-decoration값을 갖지 않도록 설정됩니다.
블록 테마 색상 수정
이 예에서는 사용자 지정 색상 팔레트를 도입하고 사용자가 자신의 색상 옵션을 만들 수 있는 옵션을 비활성화하려고 합니다. 예를 들어 웹사이트의 모든 사람이 승인된 브랜드 색상만 사용할 수 있고 웹사이트 디자인에 다른 것을 도입할 수 없도록 하려면 이렇게 할 수 있습니다. 또한 특정 블록이나 요소에 색상을 추가하여 모양을 미리 결정할 수 있도록 하는 방법도 살펴보겠습니다.
표준 WordPress 색상 설정 이해

이렇게 하려면 먼저 Gutenberg에서 기본적으로 사용할 수 있는 색상 팔레트를 알아야 합니다. 이것들은:
- WordPress 기본 색상 팔레트 — 항상 사용할 수 있습니다. 테마 전환 시에도 우세한 색상을 제공합니다. 이것이 블록 패턴에 사용되는 이유입니다.
- 테마 색상 팔레트 — 테마와 함께 제공되며 사용 중인 테마에 따라 사용자 지정됩니다.
- 사용자 색상 팔레트 — 사용 가능한 색상 선택기를 통해 사용자가 추가한 색상입니다. 색상 > 팔레트 아래의 전역 스타일에서 정의할 수 있습니다.
블록 또는 전역 스타일에 대한 색상 옵션에 액세스할 때 이들 중 하나 또는 여러 개가 항상 나타납니다.
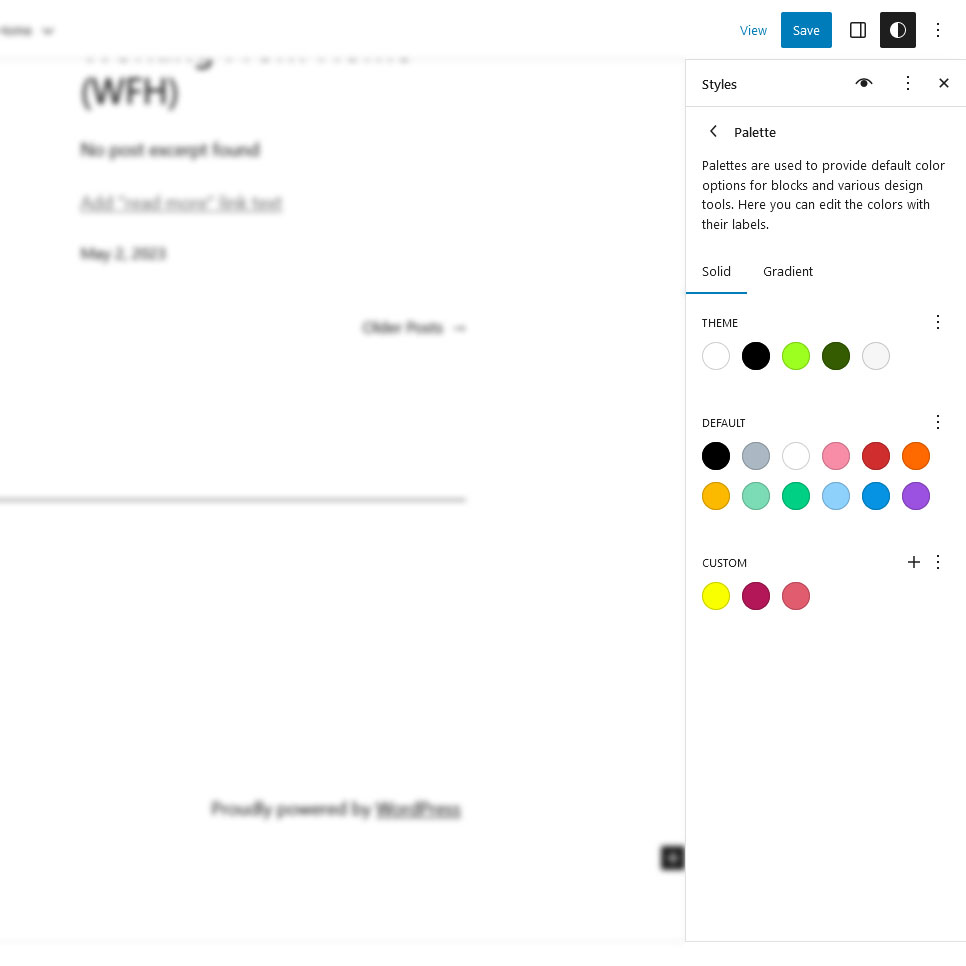
색상 옵션 제거
먼저 기본 색상 팔레트와 그라디언트를 숨깁니다. 다음과 같이 settings 및 color 에서 이 작업을 수행할 수 있습니다.
{ "version": 2, "settings": { "color": { "defaultPalette": false, "defaultGradients": false } } }다른 많은 옵션과 마찬가지로 단일 블록에 대해서도 이 작업을 수행할 수 있습니다. 예를 들어 다음은 표제 블록용입니다.
{ "version": 2, "settings": { "blocks": { "core/heading": { "color": { "defaultPalette": false } } } } }또한 사용자 지정 색상 선택기를 비활성화하여 웹 사이트 사용자가 자신의 색상을 만들고 사용하지 않도록 할 수 있습니다.
{ "version": 2, "settings": { "color": { "custom": false, "customGradient": false, "defaultPalette": false, "defaultGradients": false } } }위의 마크업을 입력하면 테마 색상을 제외한 모든 일반적인 색상 옵션을 사용할 수 없습니다.


사용자 정의 색상 팔레트 추가
다음으로 고유한 색상 팔레트를 추가하려고 합니다. palette 키를 추가한 다음 포함하려는 각 색상에 대한 슬러그, 색상 및 이름이 있는 배열을 추가하여 theme.json 의 동일한 위치에서 이 작업을 수행합니다.
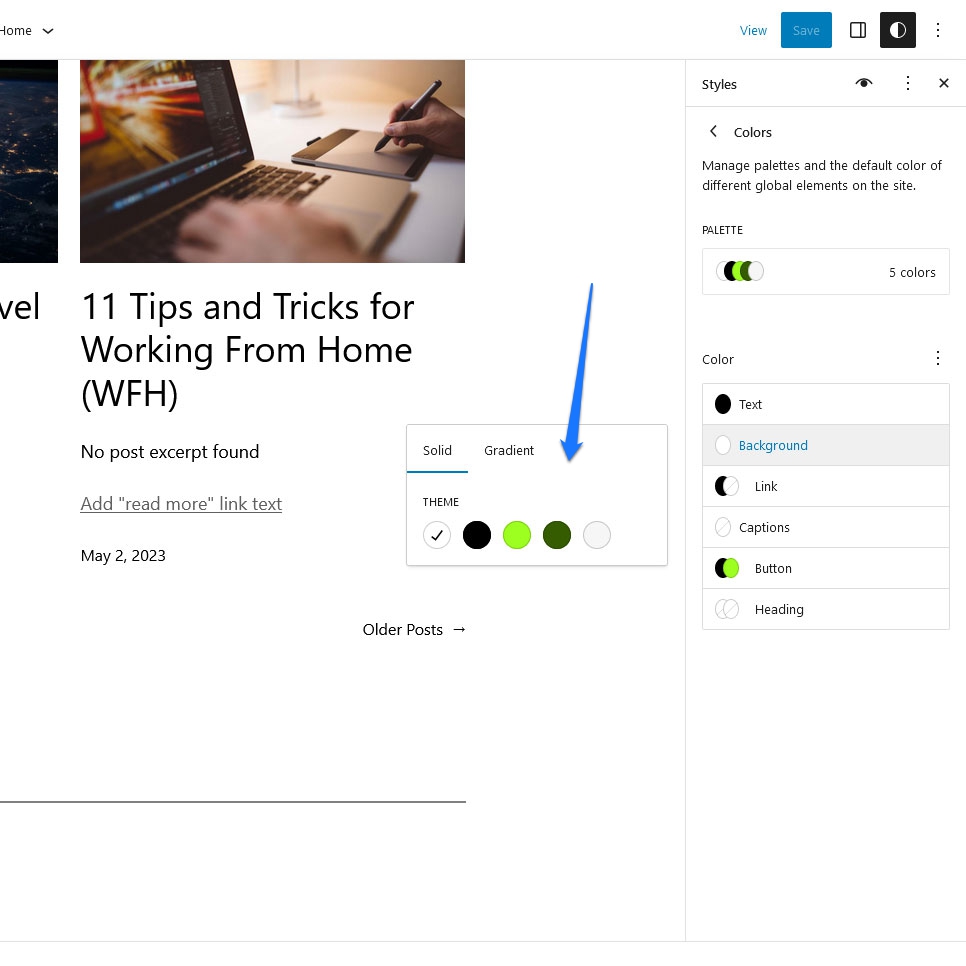
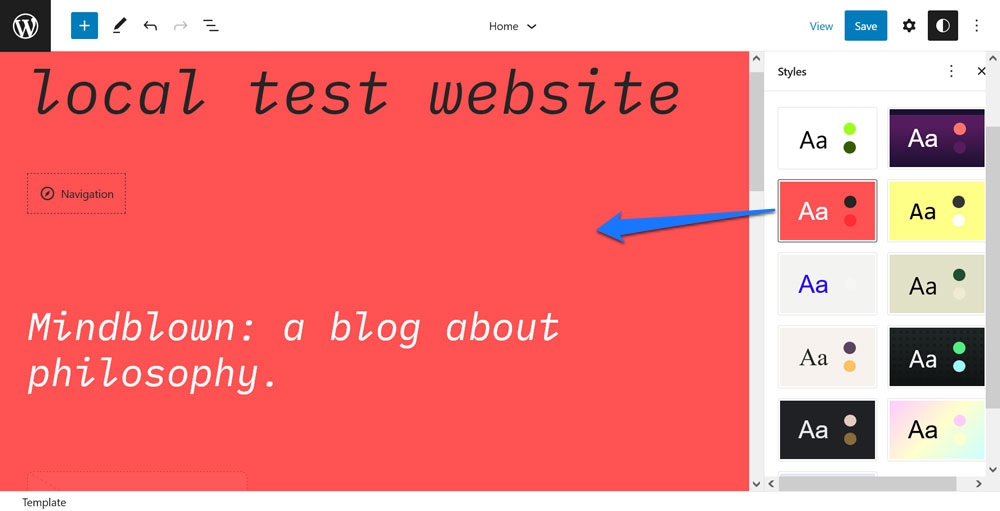
{ "version": 2, "settings": { "color": { "palette": [ { "color": "#1B1031", "name": "Base", "slug": "base" }, { "color": "#FFFFFF", "name": "Contrast", "slug": "contrast" }, { "color": "#FF746D", "name": "Primary", "slug": "primary" }, { "color": "#551C5E", "name": "Secondary", "slug": "secondary" }, { "color": "#FB326B", "name": "Tertiary", "slug": "tertiary" } ] } } } theme.json 에 있는 이 항목을 사용하면 백엔드에서 고유한 색상 옵션을 찾을 수 있습니다(이 경우 사이트에도 적용됨).

그래디언트 및 이중톤에 대해서도 동일한 작업을 수행할 수 있습니다. 거의 모든 경우에 거의 모든 CSS 색상 선언을 사용할 수 있습니다. Hex, RGB/A, 색상 이름, 원하는 모든 것, 심지어 CSS 변수까지. 듀오톤만 엄격하게 16진수 및 RGB 색상 값을 사용합니다.
또한 단일 블록에 대해 동일한 작업을 수행할 수 있습니다(이름과 슬러그가 사이트 전체 설정과 달라야 함).
{ "version": 2, "settings": { "color": { "blocks": { "core/paragraph": { "color": { "palette": [ { "color": "#1B1031", "name": "Block base", "slug": "block-base" }, { "color": "#FFFFFF", "name": "Block contrast", "slug": "block-contrast" }, { "color": "#FF746D", "name": "Block primary", "slug": "block-primary" } ] } } } } } }기본 색상 설정
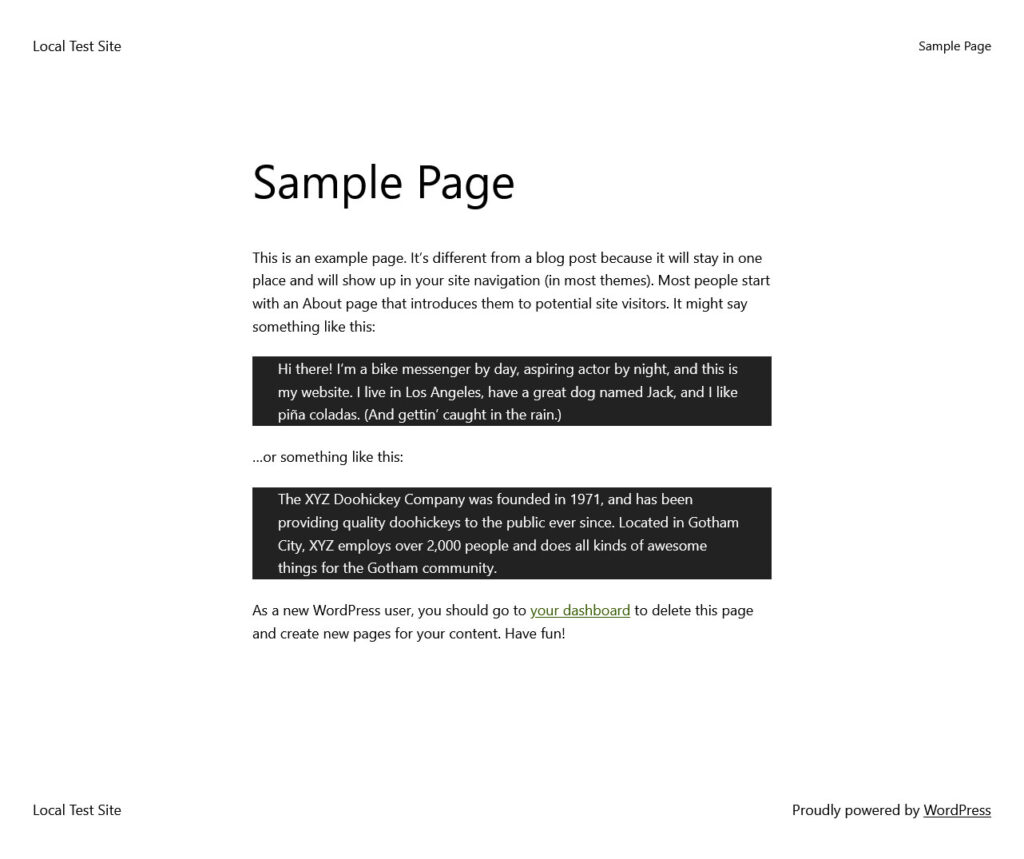
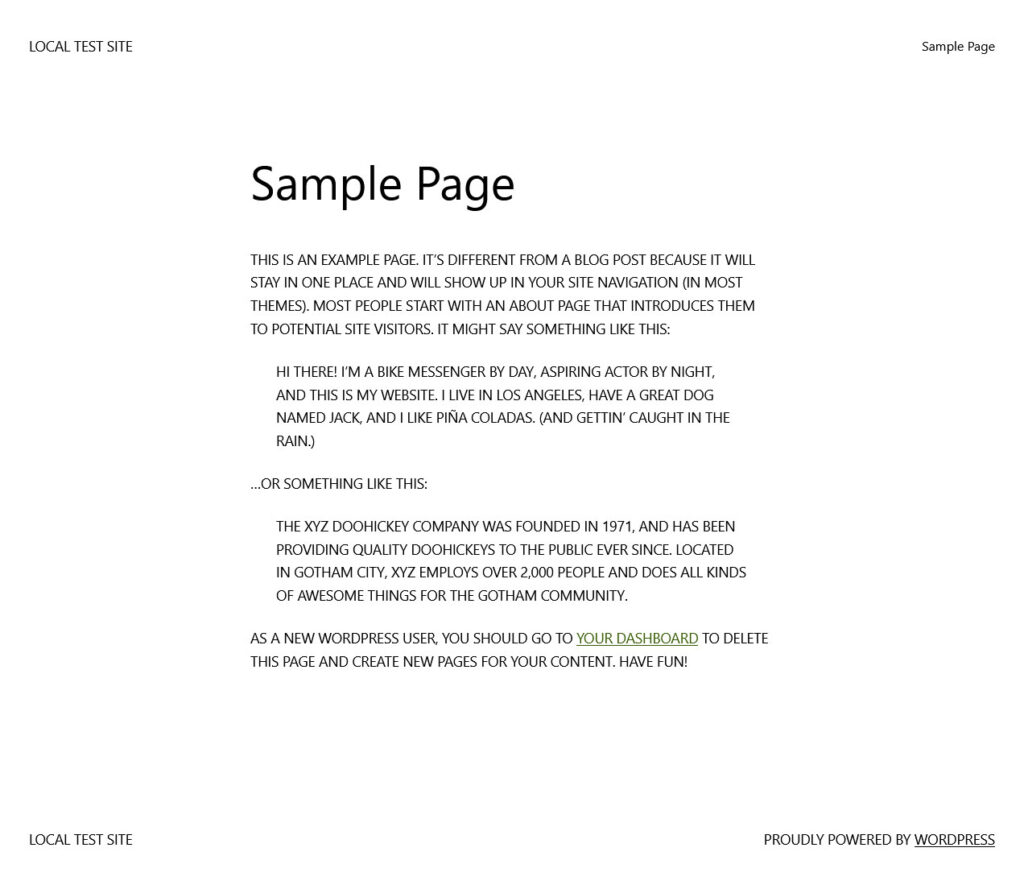
마지막으로 블록 및 페이지 요소의 기본 색상을 설정하는 방법을 살펴보겠습니다. 따옴표 블록의 배경 및 텍스트 색상을 변경하는 방법은 다음과 같습니다.
{ "version": 2, "styles": { "blocks": { "core/quote": { "color": { "background": "#222", "text": "#fff" } } } } } 보시다시피 기본 색상 설정은 styles 섹션에서 이루어집니다. 여기서는 blocks 아래의 core/quote 블록을 대상으로 하고 배경 및 텍스트 색상을 정의합니다. 페이지에서 다음과 같이 표시됩니다.

그런데 theme.json 에서 변경할 수 있는 다른 설정을 찾으려면 개발자 핸드북을 참조하세요.
추가 테마 스타일 소개
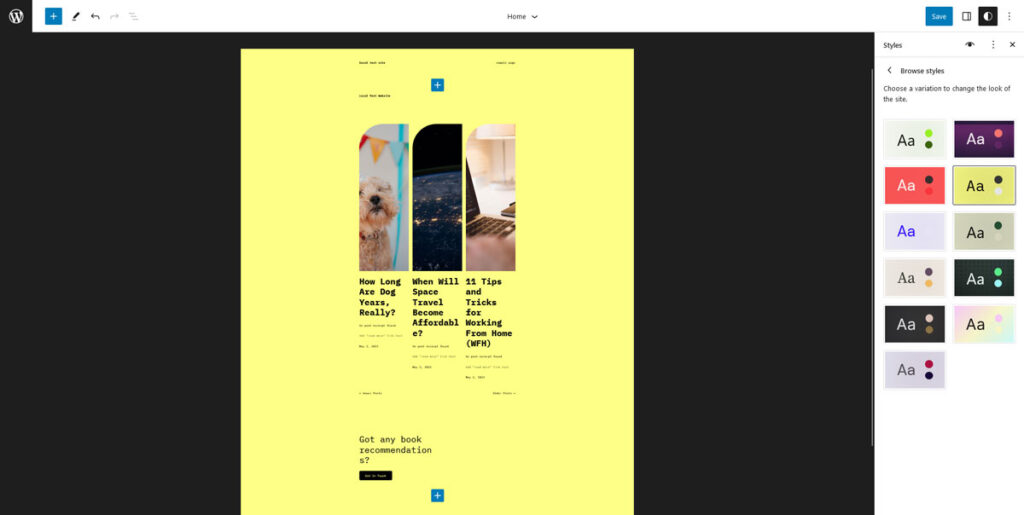
사이트 편집기의 가장 좋은 기능 중 하나는 스타일 변형을 제공한다는 것입니다. 이를 통해 WordPress 사용자는 버튼 하나만 클릭하여 테마(색상, 글꼴, 블록 스타일)의 모양을 완전히 수정할 수 있습니다.

Twenty Twenty-Three는 그들 모두와 함께 제공됩니다.
이것을 테마에서 어떻게 구현할 수 있습니까? 추가 theme.json 파일을 포함하여 간단합니다.

몇 가지 참고 사항:
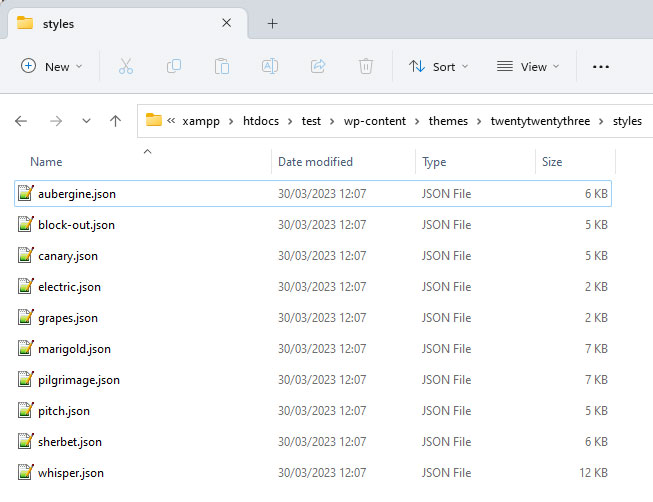
- 워드프레스가 추가 파일을 선택하려면 테마 폴더 내의
styles이라는 디렉토리에 파일을 배치해야 합니다. - 기본 파일과 함께 추가 파일이 로드되고 포함된 스타일을 재정의합니다. 즉, 실제로 변경하려는 항목에 대한 마크업만 포함하면 됩니다. 이것은 자식 테마와 유사합니다.
-
.json으로 끝나는 한 원하는 대로 새 파일의 이름을 지정할 수 있습니다. 사이트 편집기는 백엔드의 표시 이름으로 파일 이름(확장자 없음)을 자동으로 사용합니다. 그러나 파일 맨 위에"title": "[your preferred name]"추가하여 사용자 지정 이름을 포함할 수도 있습니다.
예를 들어, 다음은 Twenty Twenty-Three와 함께 제공되는 스타일 변형 중 하나의 (단축된) 콘텐츠입니다.
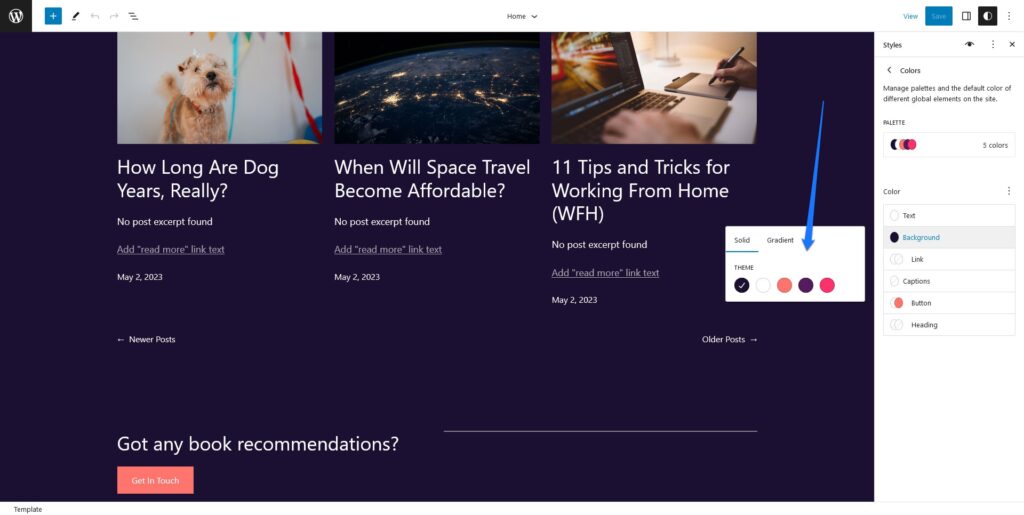
{ "$schema": "https://schemas.wp.org/trunk/theme.json", "version": 2, "title": "Canary", "settings": { "color": { "duotone": [ { ... } ], "palette": [ ... ] }, "layout": { "wideSize": "650px" }, "typography": { "fontSizes": [ ... ] } }, "styles": { "blocks": { ... }, "elements": { "button": { ... }, "h1": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h2": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h3": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h4": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "heading": { "typography": { "fontWeight": "700" } }, "link": { "typography": { "textDecoration": "none" } } }, "typography": { "fontFamily": "var(--wp--preset--font-family--ibm-plex-mono)", "fontSize": "var(--wp--preset--font-size--small)" } } } "Canary" 테마 스타일의 theme.json 입니다. 보시다시피 새로운 이중톤 및 색상 팔레트를 도입하고 레이아웃 너비를 조정하며 글꼴 크기를 조정합니다. 또한 버튼, 제목, 링크와 같은 여러 블록 및 요소의 스타일을 조정합니다. 마지막에는 일반 테마 글꼴 크기도 변경합니다.
이 모든 것이 테마 모양을 상당히 극적으로 조정하기에 충분합니다.

동시에 테마 변형 파일은 약 250줄의 마크업으로 이 모든 작업을 수행하는 반면 Twenty Twenty-Three의 원래 theme.json 700줄이 넘습니다.
그런데 테마 변형을 만드는 또 다른 옵션은 앞서 언급한 Create Block Theme 플러그인을 사용하는 것입니다. 현재 수정된 디자인을 변형으로 내보내 다른 웹사이트에서 사용할 수 있습니다.

개별 블록의 스타일 변경
위에서 단일 블록을 변경하는 방법을 이미 보여 주었습니다. 여기에서 더 일반적으로 공식적으로 언급하기 위해 settings 및 styles 에서 각각 blocks 아래에 있는 단일 블록을 수정할 수 있습니다.
{ "version": 2, "styles": { "blocks": { "core/paragraph": { "typography": { "letterSpacing": "-0.019rem" "textTransform": "uppercase" } } } } }위의 마크업이 작동하는 모습은 다음과 같습니다.

core/blockname 통해 블록을 대상으로 지정할 수 있습니다(예: 단락 블록의 core/paragraph . 여기에서 모든 핵심 블록의 이름을 찾을 수 있습니다.
템플릿 부분 및 템플릿 추가
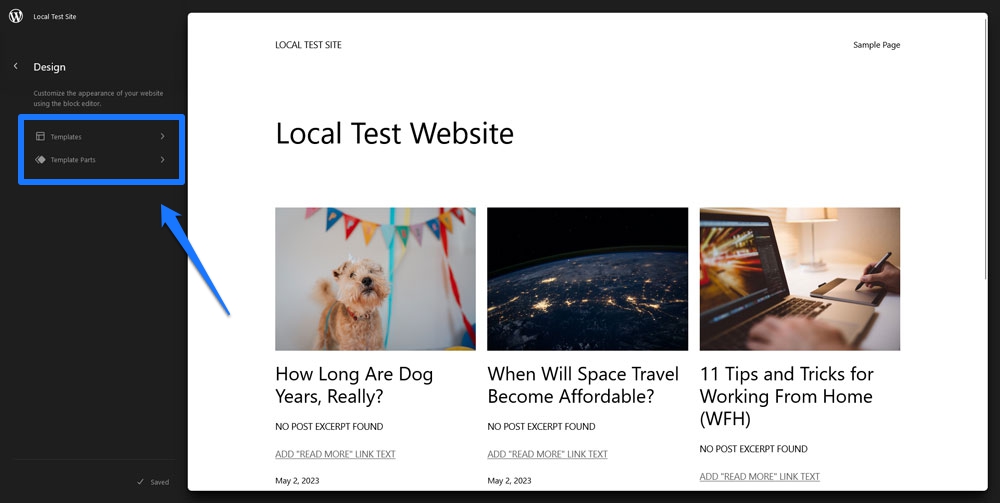
theme.json 통해 블록 테마를 수정하는 것과 관련하여 마지막으로 이야기하고 싶은 것은 템플릿과 템플릿 부분을 추가하는 기능입니다. 왼쪽 상단 모서리에 있는 WordPress 로고를 클릭하면 사이트 편집기에서 옵션으로 찾을 수 있습니다.

당연히 테마에 표시되기 위해서는 어딘가에 등록해야 하며 이는 theme.json 내부에서 발생하는 또 다른 일입니다. 정확한 위치는 templateParts 및 customTemplates 아래에 있습니다. 이는 파일의 기본 수준에 배치되며 version 과 동일합니다.
{ "version": 2, "customTemplates": [ { "name": "blog-alternative", "postTypes": [ "page" ], "title": "Blog (Alternative)" }, { "name": "404", "postTypes": [ "page" ], "title": "404" } ], "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "uncategorized", "name": "comments", "title": "Comments" } ] } templateParts 아래의 각 항목은 세 개의 키를 사용합니다.
-
name— 이 템플릿 부분에 대한 파일의 이름/슬러그입니다. 예를 들어 "small-header"를 입력하면 파일 이름이small-header.html이어야 합니다. -
area— 이것은 사이트 편집기가 각 부분을 할당할 위치를 알기 위해 중요합니다.templatePartsheader,footer및uncategorized의 세 가지 영역을 알고 있습니다. 처음 두 개 중 하나를 지정하지 않으면 템플릿 부분이 후자로 기본 설정됩니다. -
title— 편집기에 표시되는 템플릿 부분의 이름입니다. 설명이 포함되어 있는지 확인하세요.
customTemplates 아래의 개체는 세 가지 특성도 사용합니다.
-
name—templateParts와 동일합니다. 연결된 HTML 파일의 이름과 일치해야 합니다. -
title— 위와 마찬가지로 편집기에 나타납니다. -
postTypes—post또는page와 같이 이 사용자 정의 템플릿이 지원하는 게시물 유형의 배열입니다.
사용자 지정 템플릿 및 템플릿 부품 파일은 각각 테마 디렉토리의 templates 및 parts 폴더 안에 배치해야 합니다. 블록 마크업에서 빌드해야 하며 시각적 편집기에서 생성하고 내보내는 방법으로도 수행할 수 있습니다. 자세한 내용은 여기를 참조하세요.
WordPress theme.json 생성기

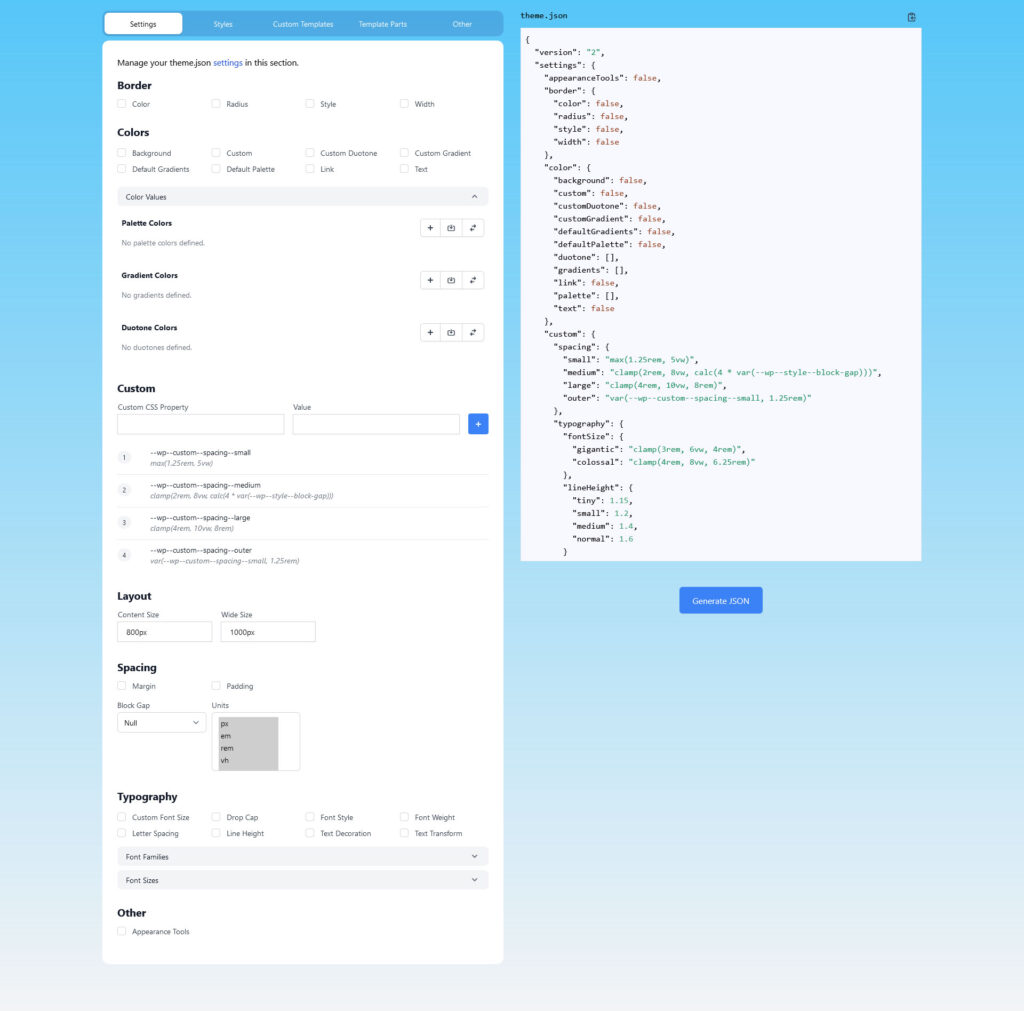
자신만의 theme.json 만들고 싶다면 프로세스를 더 빠르게 만드는 몇 가지 유용한 도구가 아래에 있습니다. 이를 통해 시각적 사용자 인터페이스에서 설정과 스타일을 선택한 다음 해당 theme.json 파일을 테마로 다운로드하거나 복사할 수 있습니다.
- ThemeGen 블록 테마 생성기
- WPTurbo theme.json 생성기
자원
JSON에 대한 추가 정보 및 WordPress 블록 테마에서 JSON을 사용하는 방법은 다음 리소스를 확인하세요.
- Mozilla 개발자 네트워크: JSON 작업
- JSON.org
- 전체 사이트 편집
- 블록 편집기 핸드북
JSON으로 WordPress 블록 테마를 수정할 준비가 되셨습니까?
블록 테마 수정은 클래식 테마 작업과 매우 다릅니다. functions.php 및 style.css 대신 theme.json 및 HTML 파일에서 많은 작업이 수행됩니다.
특히 JSON에 익숙하지 않은 경우 처음에는 다소 위협적일 수 있습니다. 그러나 위에서 본 것처럼 마크업은 이해하고 익숙해지기 매우 간단합니다. 또한 테마의 모양과 동작을 전면적으로 변경할 수 있는 강력한 방법을 제공합니다.
위의 예를 통해 일부를 직접 구현할 수 있다고 느끼기를 바랍니다.
이전에 JSON 마크업을 통해 WordPress 테마를 수정한 적이 있습니까? 댓글로 여러분의 경험을 자유롭게 공유해주세요!
