가장 유용한 웹사이트 디자인 템플릿: 몇 분 안에 아이디어 구체화
게시 됨: 2020-06-28Mr. White가 의사이고 의료 웹사이트를 만들고 싶어한다고 가정해 보겠습니다. 그는 의사이기 때문에 코딩 전문 지식이 없을 수도 있습니다. 그러나 의료 웹사이트를 갖는 것은 이전보다 더 많은 사람들에게 서비스를 제공할 가능성을 확장할 것입니다. 이제 그는 어떻게 해야 합니까?
글쎄, 전문 개발자를 고용하는 것이 해결책이 될 수 있습니다. 그러나 적합한 사람을 구하는 것은 번거롭고 비용도 많이 듭니다. 그럴 땐 혼자서 하면 주머니를 아낄 수 있다. 실제로 코딩이 필요하지 않으므로 준비된 웹사이트 템플릿을 사용하여 쉽게 사이트를 구축할 수 있습니다. 시간과 돈을 모두 절약할 수 있습니다.
이것이 오늘날 무료 템플릿을 사용하는 웹 사이트 빌더가 엄청난 인기를 얻는 이유입니다. 사전 제작된 구조로 웹사이트 개발은 초보자도 쉽게 시작할 수 있습니다.
오늘 우리는 "Mr. White”는 잘 디자인된 웹사이트를 소유하고 싶지만 더 진행할 수 있는 적절한 지식이 없습니다. 웹사이트를 개발할 때 고려해야 할 아이디어와 미리 만들어진 Elemenetor & HappyAddons 템플릿을 사용하여 실행하는 방법을 살펴보겠습니다.
하지만 그 전에 대답을 하자면-
온라인 상태가 없으면 어떻게됩니까?

대부분의 소비자는 보다 현명한 구매 결정을 내리는 데 도움이 되는 정보를 온라인에서 찾고 있습니다. 실제로 eCommerce Foundation에 따르면 소비자의 88%가 온라인이나 매장에서 구매하기 전에 제품 정보를 조사합니다. 이러한 구매 행동 경향은 오늘날 비즈니스에서 웹사이트의 중요성을 강조합니다.
개인 웹사이트가 없다면 이미 뒤쳐져 88%의 소비자에게 도달하게 됩니다.
오늘날의 시대에 웹사이트가 없으면 많은 구매자가 온라인이나 오프라인에서 쇼핑하는 동안 귀하를 고려조차 하지 않을 것입니다. 이제 웹사이트는 비즈니스의 아이덴티티가 됩니다. 전 세계의 사람들과 연결하는 좋은 방법이 될 수 있습니다.
또한 아름다운 그래픽으로 제품과 서비스를 자세하게 선보일 수 있습니다. 그것은 귀하의 비즈니스에 더 많은 새로운 고객을 유치하고 귀하의 브랜드를 그들에게 신뢰할 수 있는 것으로 만들 것입니다. 빠른 속도로 비즈니스를 성장시키는 데 도움이 될 것입니다. 요컨대, 이 경쟁적인 세상에서 유지하려면 뛰어난 기능으로 강력한 온라인 입지를 확보해야 합니다.
이미 웹사이트가 없다면 놓칠 수 있는 핵심 요소입니다.
웹사이트를 구축할 때 고려해야 할 기본 아이디어

거의 모든 웹사이트에는 몇 가지 기본 아이디어가 포함되어 있습니다. 예를 들어 로고가 없는 웹사이트는 상상조차 할 수 없습니다. 따라서 몇 가지 공통 핵심 사항을 유지해야 합니다.
다음은 스마트 웹사이트의 기본 아이디어입니다.
- 방문자를 돕기 위한 쉬운 탐색
- 기능을 웹사이트의 발전소로 만드십시오.
- 인상을 주는 머리글 및 바닥글 디자인
- 시각적 디자인을 추가하여 웹 사이트를 더 매력적으로 만드십시오
- SEO 친화적인 웹사이트 만들기
- 쉽게 알림을 받을 수 있도록 콘텐츠 설정
- 사람들이 당신에게 연락할 수 있도록 연락 양식 설정
- 정기적인 방문자를 확보하기 위해 활성 블로그 유지
웹 사이트 디자인 및 구조를 사용자 정의하기 위한 세부 정보를 살펴보겠습니다.
1. 방문자를 돕기 위한 쉬운 탐색
웹사이트 디자인은 탐색하기 쉽고 메뉴 항목은 모든 페이지에서 쉽게 액세스할 수 있어야 합니다. 시청자는 항상 웹사이트에서 자신이 어디에 있는지 정확히 알고 있어야 하며 원하는 위치에 쉽게 액세스할 수 있어야 합니다. 사이트 맵은 좋은 아이디어이며 가능한 경우 사용할 것입니다.
2. 기능을 웹사이트의 발전소로 만드십시오.
기능에 대해 생각할 때 고려해야 할 몇 가지 사항이 있습니다. 와 같은-
- 웹사이트는 문자 그대로 기능적입니까?
- 로딩 문제나 끊어진 링크가 있습니까?
- 사이트의 보안 기능이 비즈니스 요구 사항에 적합합니까?
이러한 운영상의 문제 외에도 사용자의 관점에서 웹사이트의 기능을 보는 것이 중요합니다. 문의 양식, 설문 조사 및 고객 피드백 섹션이 제대로 작동하는지 확인하십시오. 이러한 기능적 문제 중 하나 또는 모두는 고객이 사이트를 떠나도록 유도할 수 있습니다.
3. 인상을 주는 머리글 및 바닥글 디자인
일반적으로 웹 페이지는 머리글로 시작하여 바닥글로 끝납니다. 잘 디자인된 헤더는 방문자가 사이트에 더 오래 머물도록 영향을 줄 수 있습니다. 반대로 귀하의 저작권, 소셜 아이콘 및 기타 중요 정보는 바닥글 쪽에 반영되어야 합니다.
4. 시각적 디자인을 추가하여 웹사이트를 더욱 매력적으로 만드세요
귀하의 웹사이트는 방문자에게 깊은 인상을 주고 귀하의 비즈니스가 신뢰할 수 있고 전문적임을 알리는 데 약 1/10초가 소요됩니다.
그러나 너무 많이 사용하지 않는 것이 중요합니다. 스크롤링 텍스트, 애니메이션 및 플래시 인트로는 웹 디자인에서 최소한으로 사용해야 하며 최대 효과를 위한 포인트를 강조하기 위해서만 사용해야 합니다.
5. SEO 친화적인 웹사이트 만들기
검색 엔진은 종종 대부분의 웹사이트에서 가장 큰 트래픽 소스입니다. Google 및 기타 검색 엔진은 고급 알고리즘을 사용하여 검색 결과에서 가장 관련성이 높은 페이지를 이해하고 순위를 매깁니다.
콘텐츠가 제대로 최적화되지 않은 경우 누군가가 관련 키워드로 검색할 때 검색 엔진에서 해당 콘텐츠를 가져오지 않습니다. 결과적으로 모든 트래픽을 놓칠 수 있습니다. 모든 비즈니스 소유자가 웹사이트 검색 엔진을 친숙하게 만드는 것은 정말 중요합니다. 사이트 트래픽을 극대화할 수 있습니다.
6. 쉽게 알림을 받을 수 있도록 콘텐츠 설정
이것은 웹사이트의 중추입니다. 귀하의 콘텐츠는 검색 엔진 배치에서 중요한 역할을 합니다. 그렇기 때문에 내용은 유익하고 읽기 쉽고 간결해야 합니다. 잘 생각한 웹 콘텐츠와 카피는 웹사이트를 매력적이고, 효과적이고, 대중적으로 만들기 위해 무엇보다 더 많은 일을 할 것입니다.
7. 사람들이 당신에게 연락할 수 있도록 연락 양식 설정
진정으로 효과적인 웹사이트 디자인은 방문자를 즉시 참여시키고 모든 페이지에서 지속적으로 주의를 끌 뿐만 아니라 방문자가 귀하에게 연락하도록 영향을 미칩니다. 일부 필수 필드만 포함하는 연락처 양식을 웹사이트에 포함시키십시오. 방문자가 양식을 작성하기만 하면 쉽게 질문을 보낼 수 있습니다.
8. 정기적인 방문자를 확보하기 위해 활성 블로그 유지
현장 블로그는 고객에게 최신 제품, 회사 이벤트 및 산업 관련 정보에 대한 정보를 제공합니다. 독자와 연결하고 브랜드와 상호 작용하도록 권장하는 것은 효과적일 수 있습니다. 독자들에게 신선하고 유용하며 매력적인 콘텐츠를 정기적으로 제공함으로써 귀하의 브랜드는 신뢰할 수 있는 리소스이자 업계 권위자가 됩니다.
바로 사용할 수 있는 웹사이트 디자인 템플릿으로 창의적인 아이디어 구현

앞서 말했듯이 여러 웹사이트 디자인 템플릿을 사용하여 모든 유형의 웹사이트를 만들 수 있습니다. 미리 만들어진 웹 사이트 디자인 템플릿을 인터페이스로 드래그하고 표시하려는 대로 수정하면 됩니다. 그게 다야
고려해야 할 가장 유용한 템플릿-
- 배너 디자인
- 회사 소개
- 기능 목록
- 제품/서비스
- 팀을 만나다
- 자주 묻는 질문 섹션
- 출시 예정 블록 등
이제 몇 분 안에 사이트를 디자인하는 방법에 대한 명확한 아이디어를 얻을 수 있도록 몇 가지 예를 보여 드리겠습니다. 시작하자.
배너 디자인
홈페이지 배너는 웹사이트의 문지기 역할을 하며 매우 중요한 역할을 합니다. 방문자가 귀하의 웹사이트에 더 깊이 들어가도록 하는 동시에 귀하가 제공하는 제품에서 가치를 찾지 못하는 사람들을 제거할 수 있습니다.
무서운? 하지마! 빠른 솔루션이 있습니다. HappyAddons는 16개의 미리 만들어진 배너 블록을 제공합니다. 배너 디자인을 선택하고 디자인 컨셉에 따라 편집하세요.
이 Elementor 애드온의 매우 흥미로운 라이브 복사 붙여넣기 기능을 사용하면 원하는 디자인을 복사하여 Elementor 편집 인터페이스에 붙여넣을 수 있습니다.

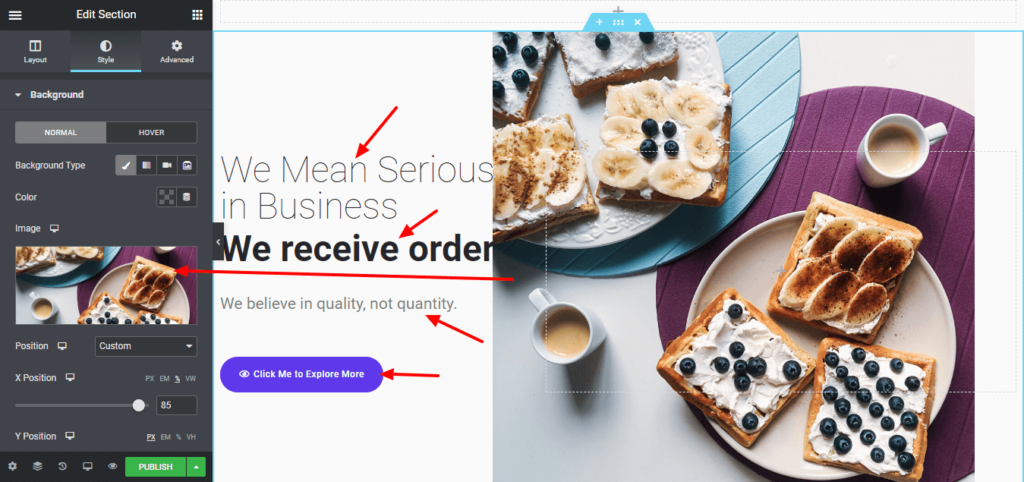
편집기에 붙여넣은 후 디자인을 사용자 지정할 차례입니다. 이미지, 타이포그래피 및 스타일을 변경하여 원하는 대로 만드십시오.

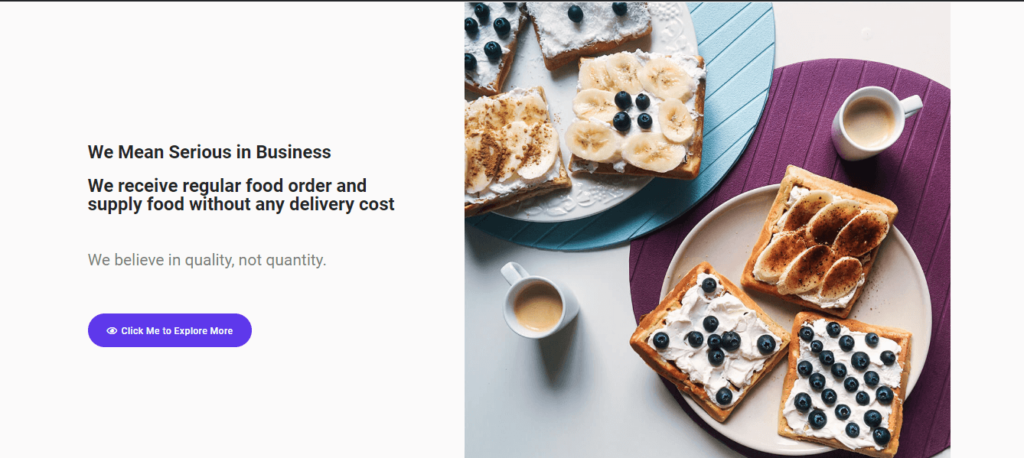
배너 템플릿을 편집한 후 미리보기를 클릭하거나 게시를 눌러 최종 출력을 확인합니다. 여기 내 배너 디자인의 최종 모습입니다.

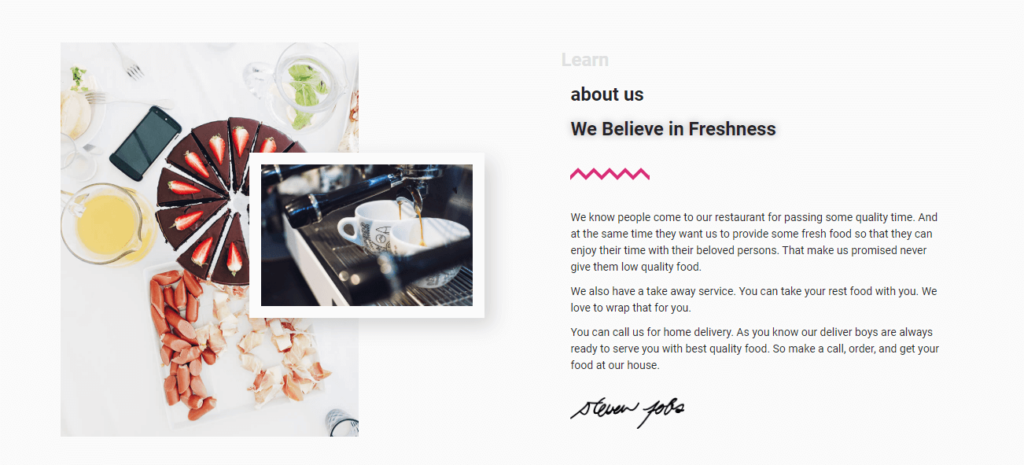
회사 소개 섹션으로 사람들에게 알리기
사이트의 '회사 소개' 페이지를 통해 방문자와 더 깊이 소통할 수 있습니다. 그러나 그러한 연결을 만들기 위해서는 방문자가 읽고 싶어할 회사 소개 페이지를 디자인하는 방법을 배워야 합니다.
10가지 미리 만들어진 디자인에서 HappyAddons About Us 블록을 선택하십시오.

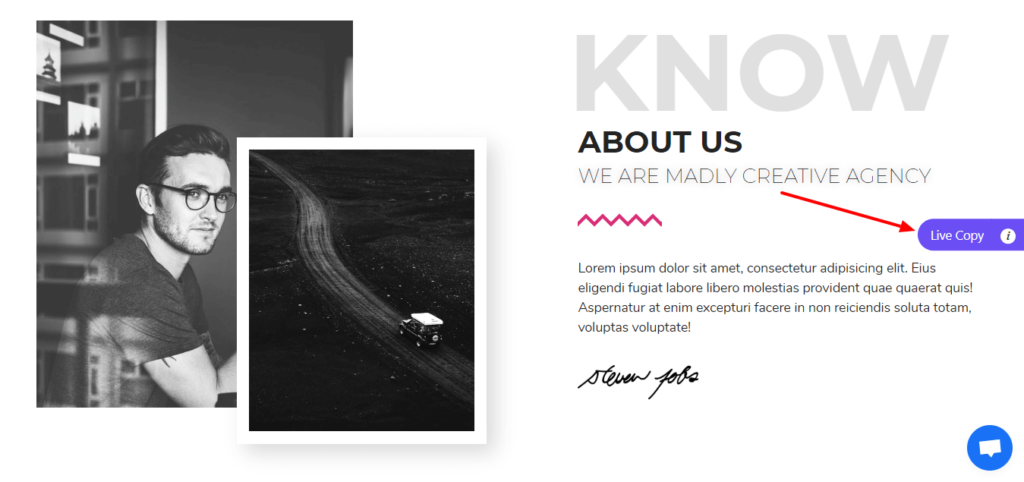
비즈니스 정책에 따라 제목과 단락 텍스트를 변경합니다. 고급 탭에서 타이포그래피를 편집하고 스타일을 추가할 수 있습니다.

다음은 방금 만든 페이지의 최종 모습입니다.

기능 목록 표시
WordPress 테마 및 플러그인과 같은 디지털 제품을 판매하려면 제품의 기능 목록을 표시해야 합니다. 방문자가 귀하의 제품에 대해 즉시 알 수 있도록 도와줍니다. 매력적인 기능 목록이 없으면 방문자를 잠재 고객으로 전환할 수 없습니다.
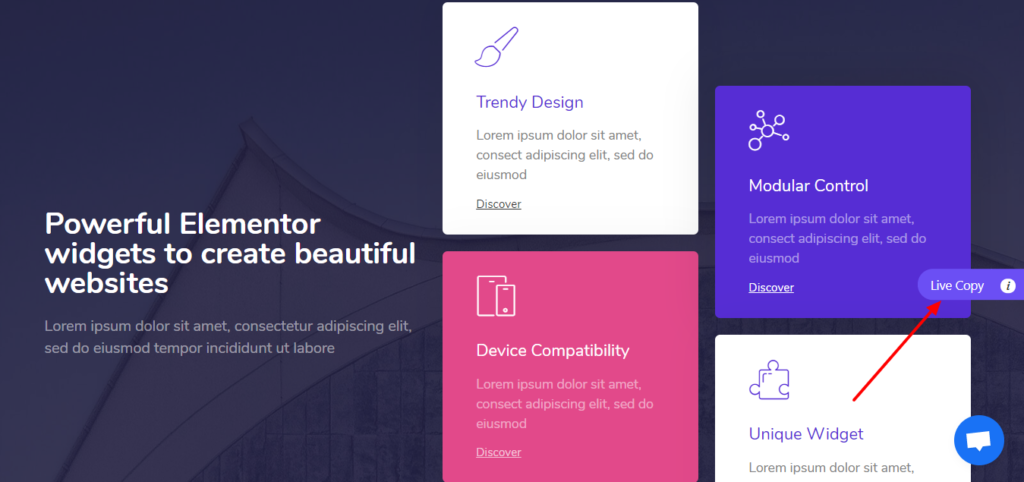
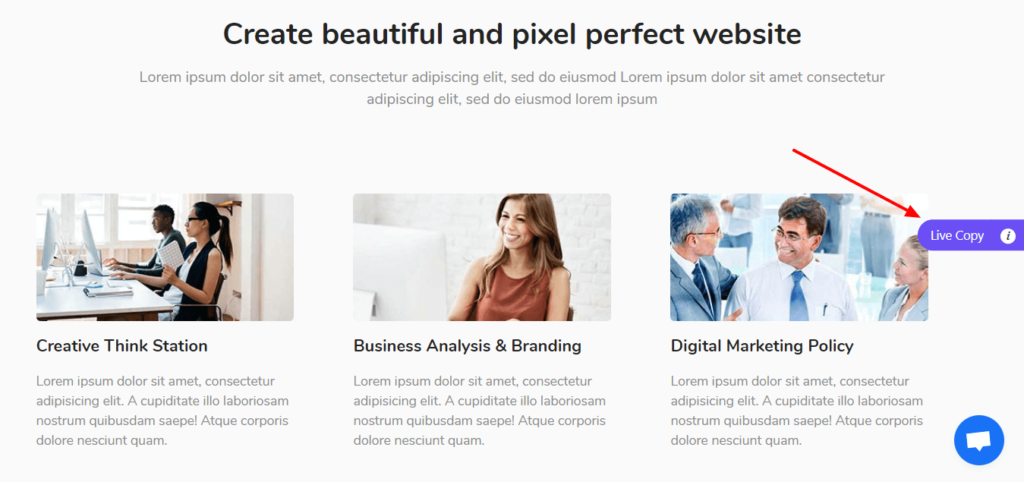
기능 목록을 표시하려면 Happy Addons의 미리 만들어진 6가지 기능 블록에서 기능 디자인을 선택하십시오. 복사 버튼을 누르고 편집기에 붙여넣기만 하면 됩니다.

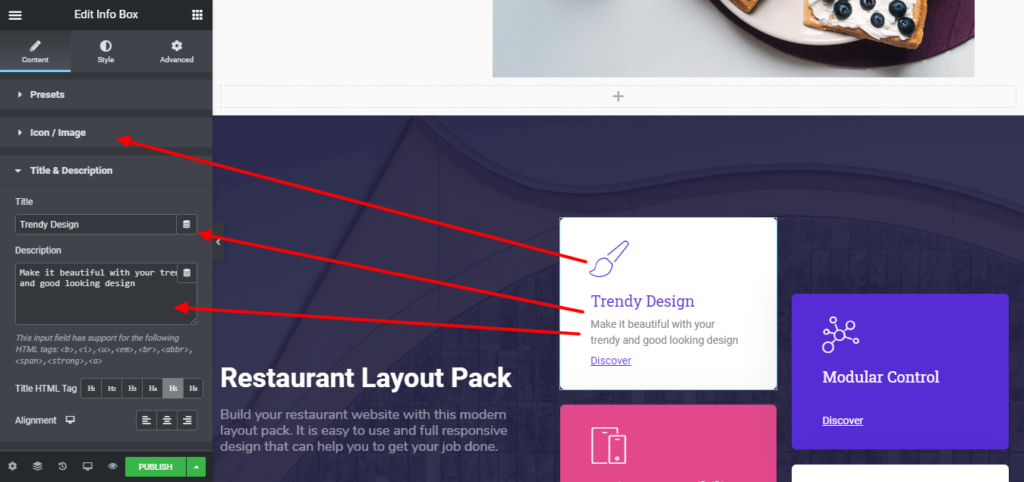
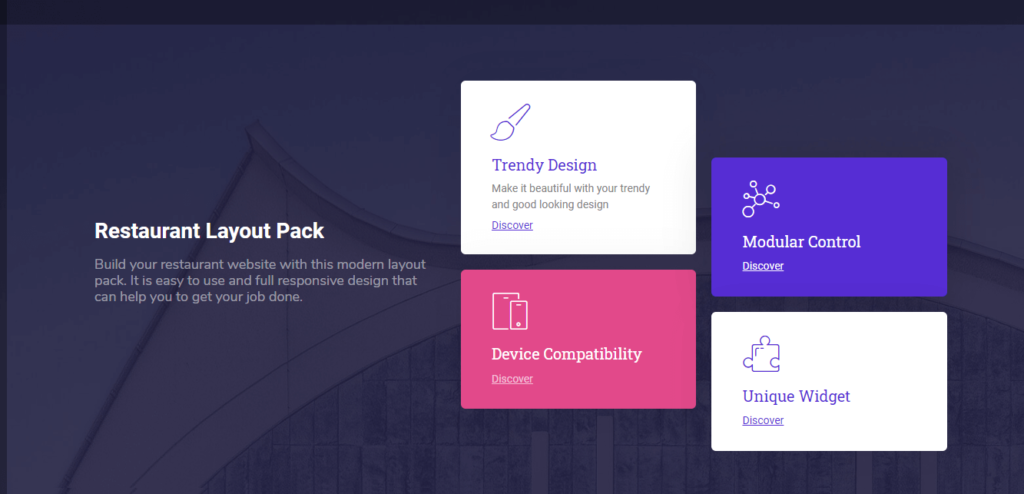
이제 원하는 대로 디자인을 변경할 수 있습니다. 먼저 제품의 제목과 약력을 변경하십시오. 그런 다음 표시된 이미지에 따라 기능을 사용자 정의합니다.

또한 기능의 아이콘, 제목 및 설명을 변경할 수 있습니다.

모든 변경 사항을 보려면 미리보기 버튼을 누르십시오. 디자인에 누락된 부분이 있다고 생각되면 이전에 디자인할 때와 동일한 방식으로 블록을 다시 디자인할 수 있습니다.

"우리 서비스" 섹션 만들기
많은 방문자가 도착할 때까지 귀하와 귀하의 비즈니스에 대해 알지 못합니다. 비즈니스의 목적과 제안을 잠재 고객에게 알리는 것이 사이트의 주요 목표 중 하나여야 합니다. 그리고 이 목표는 멋지게 장식된 서비스 섹션으로 달성할 수 있습니다.
Happy Addons는 6개의 미리 만들어진 서비스 블록을 제공하여 현대적이고 완벽한 서비스 섹션을 만드는 데 도움을 줍니다. 자신만의 방식으로 디자인할 수 있는 방법을 알아보겠습니다.
원하는 디자인을 복사하여 Elementor 편집기에 붙여넣습니다.

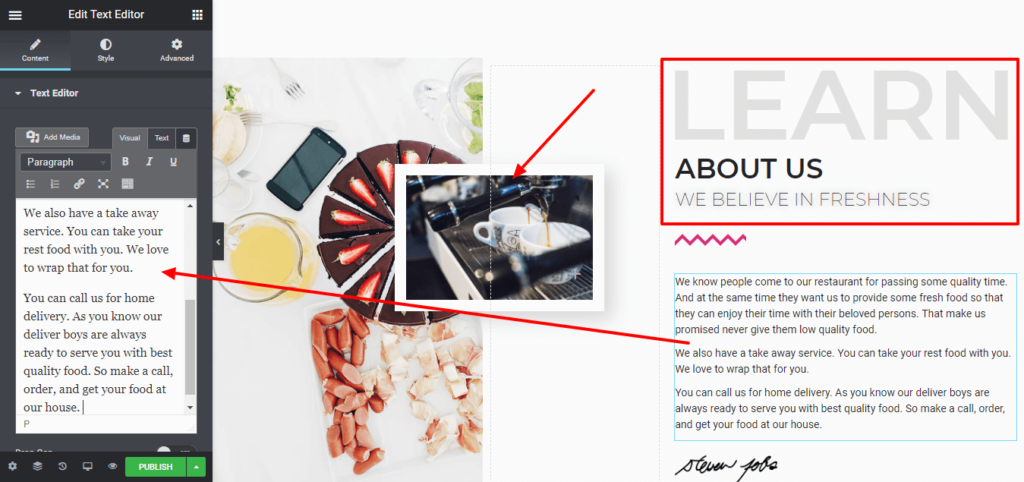
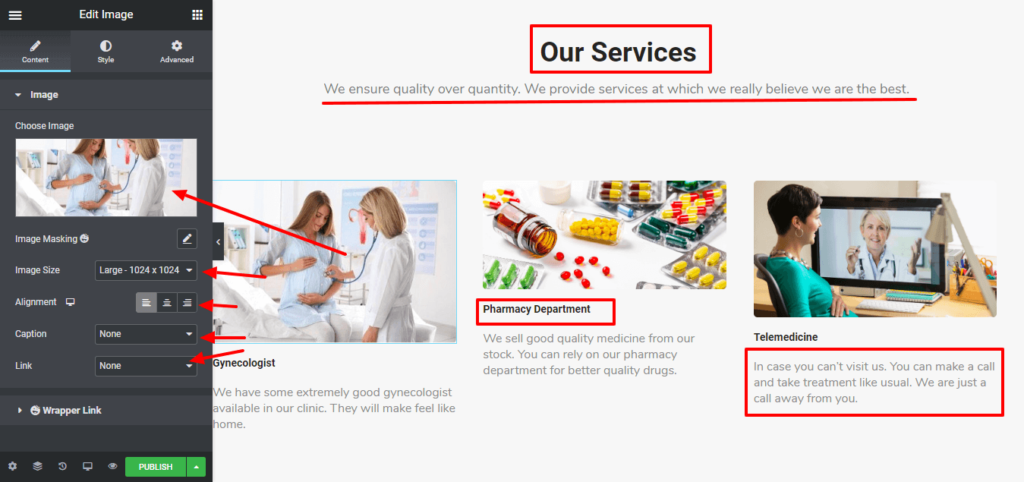
블록을 붙여넣은 후 편집 작업을 시작해야 합니다. 이 블록의 모든 것을 변경할 수 있습니다. 여기에서 먼저 이 섹션의 캡션을 변경할 것입니다.
그런 다음 제목 바로 아래에 짧은 소개 텍스트를 추가합니다. 이제 아래 스크린샷과 같이 블록에 이미지를 추가할 차례입니다.
그런 다음 각 서비스의 서비스 이름과 약력을 편집합니다.

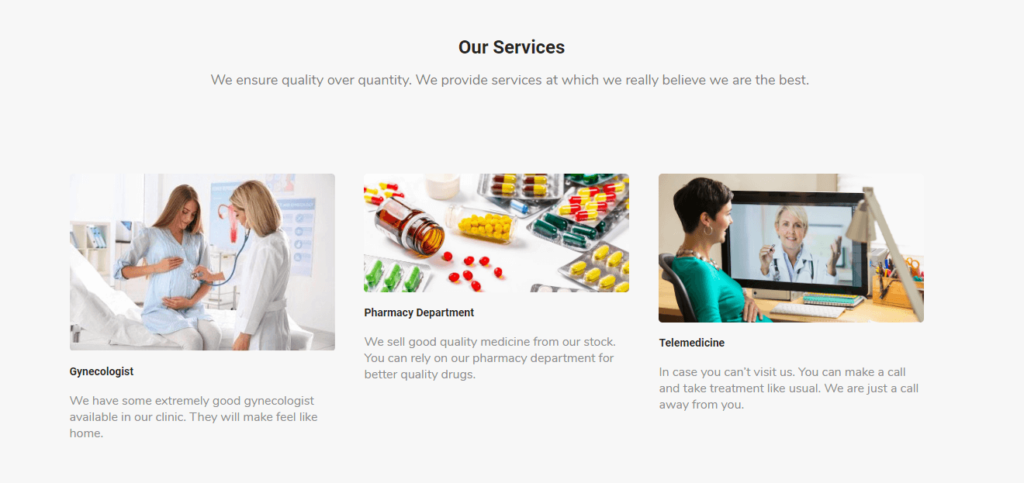
편집 부분을 마치면 아래와 같은 페이지가 나타납니다.

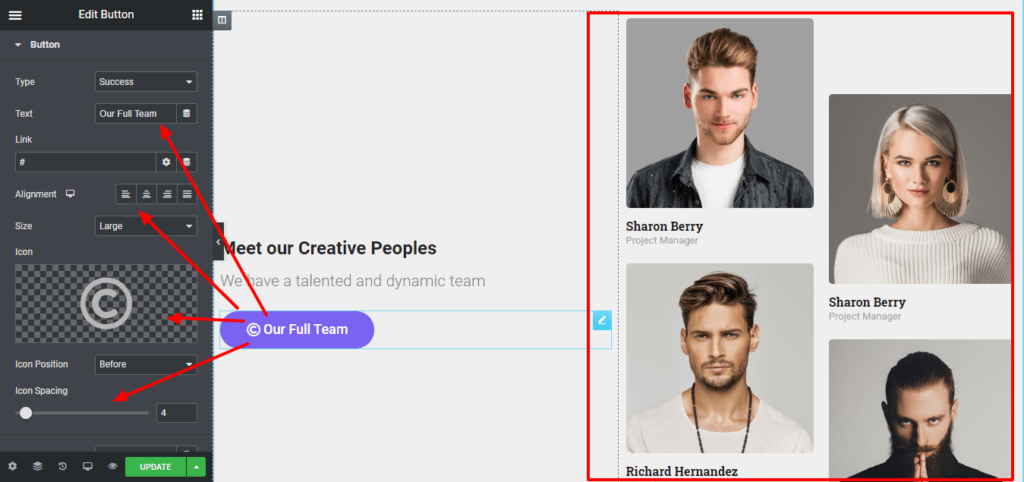
팀 정보 표시
Happy Elementor Addons는 팀원들을 매력적인 방식으로 보여줄 수 있는 좋은 기회를 제공합니다.
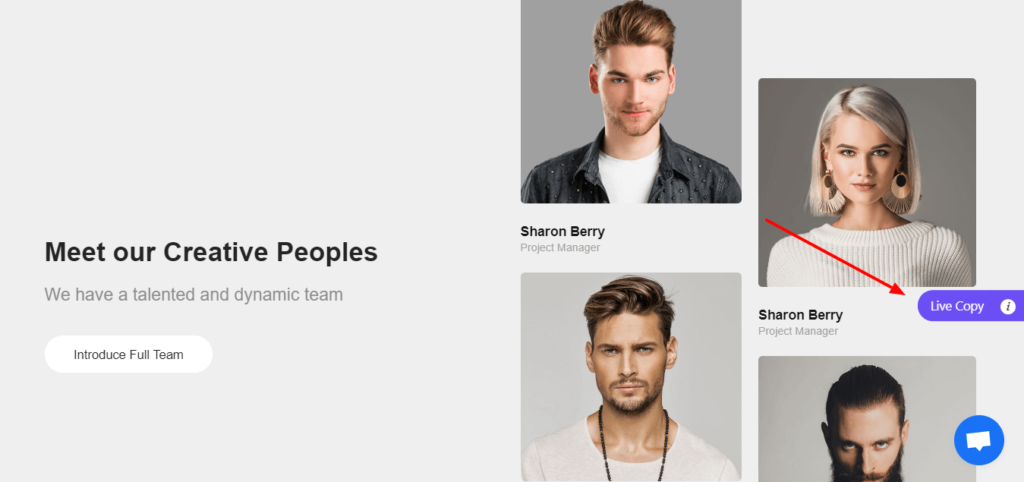
Happy Addons 블록에서 미리 만들어진 Meet Our Team 디자인을 선택하십시오.

블록의 제목과 소개 텍스트를 변경합니다.
귀하의 요구 사항에 따라 버튼을 수정하십시오. 버튼의 텍스트, 크기, 색상, 정렬 및 로고를 변경할 수 있습니다.
팀 구성원의 사진을 업로드하고 이름과 직위를 추가하여 사람들에게 그들이 누구이며 회사에서 그들의 역할이 무엇인지 알릴 수 있습니다.

Elementor용 HappyAddons 팀 위젯에 대한 명확한 아이디어를 얻으려면 아래 비디오를 확인하세요.
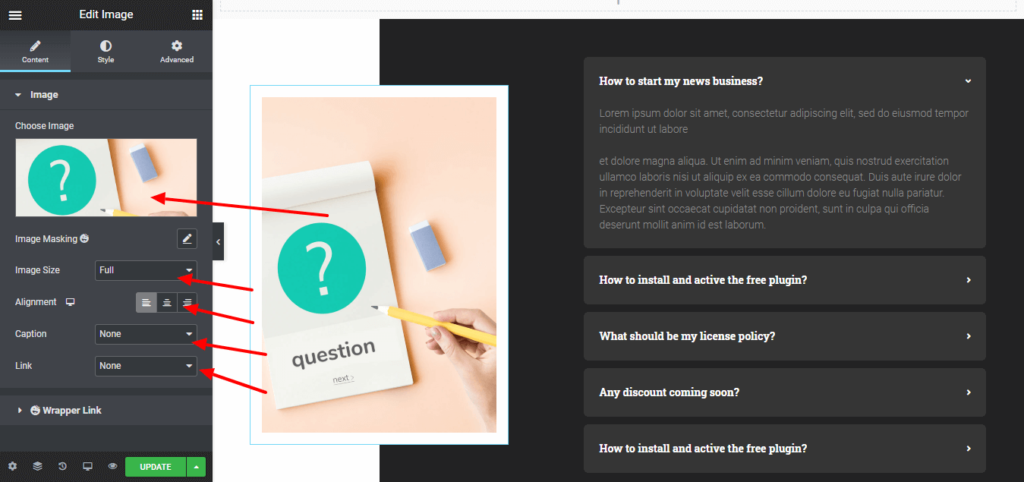
FAQ 섹션 추가
FAQ 또는 자주 묻는 질문(FAQ) 페이지를 통해 방문자는 한 곳에서 모든 질문에 대한 답변을 찾을 수 있습니다.
페이지에 FAQ 섹션을 추가하려면 Happy Addons 사전 제작 블록에서 FAQ 디자인을 선택하십시오. Live Copy 버튼을 클릭하고 편집기에 붙여넣습니다.
이제 아래 표시된 이미지에 따라 이미지와 스타일을 변경합니다.

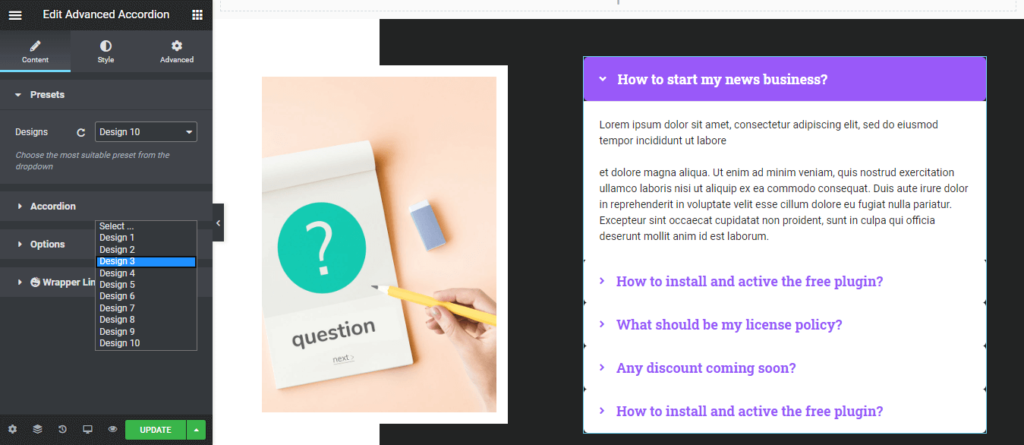
이미지를 변경한 후 아코디언을 클릭하고 드롭다운 목록에서 디자인을 선택합니다.

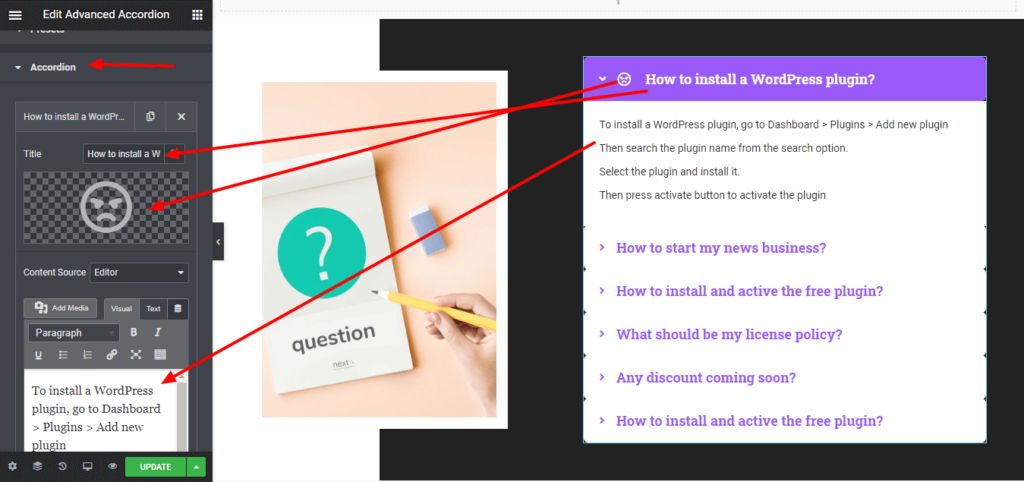
답변과 함께 질문을 수정할 시간입니다. 이 설정에서 아이콘도 변경할 수 있습니다.

비즈니스 정책에 따라 나머지 질문과 답변을 작성하십시오.
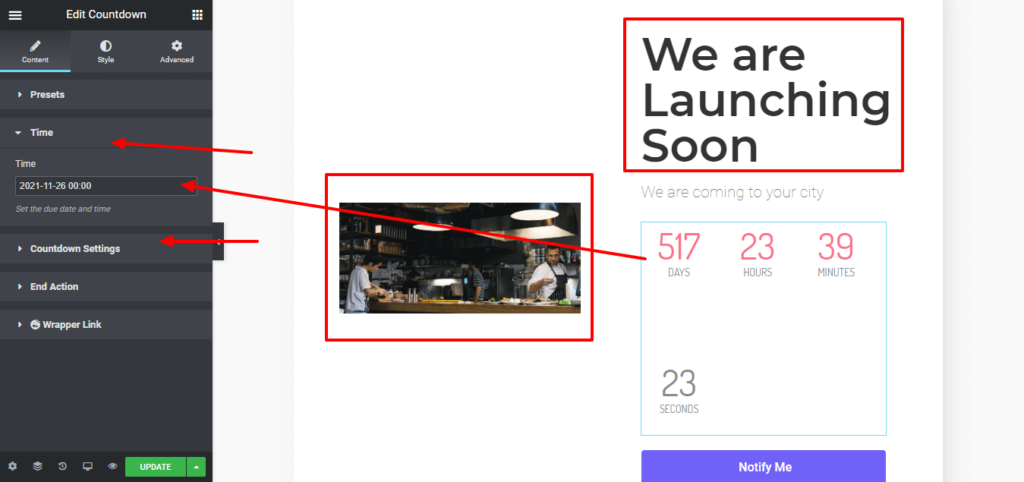
발표를 위한 출시 예정 페이지 디자인
사이트를 WordPress 출시 예정 모드로 전환하는 것은 과대 광고를 만들고 검색 엔진 결과에서 순위를 시작하거나 유지하며 웹 사이트를 시작하기 전에 이메일 목록을 작성하는 환상적인 방법입니다. 출시 예정 페이지를 사용하여 몇 시간, 며칠 또는 몇 달 이내에 발생할 제품이나 이벤트를 조기에 발표할 수 있습니다.
디자인을 시작하려면 출시 예정 블록을 선택하세요. Live Copy 버튼을 클릭하여 지금 바로 디자인을 복사하고 추가 수정을 위해 Elementor 편집기에 붙여넣습니다.
블로그를 붙여넣은 후 블록의 이미지와 제목을 변경합니다. 타이머 설정을 얻으려면 시간을 클릭하십시오. 카운트다운 설정을 클릭하여 요구 사항에 따라 카운트다운을 시작합니다.

편집 부분이 끝나면 미리보기 버튼을 클릭하여 변경 사항을 확인하십시오. 그게 다야 출시 예정 페이지가 완료되었습니다.
웹사이트 디자인 아이디어를 쉽게 구현하기 위한 HappyAddons 공개

HappyAddons는 Elementor 페이지 빌더를 위한 타사 통합입니다. 그렇긴 하지만 여러 타사 통합이 있다는 것을 알고 있습니다. 그렇다면 가장 짧은 시간에 60,000개의 활성 설치가 있다는 HappyAddons의 고유한 특징은 무엇입니까! 나는 이것이 Happy Addons를 다른 타사 애드온과 차별화하는 아래 언급된 몇 가지 기능이라고 생각합니다.
- 해피 템플릿: 최근 무료 및 프로 사용자를 위해 이 기능을 출시했습니다. 웹사이트 제작 경험을 한 차원 높여줄 것입니다. Happy Library에서 Happy 템플릿을 선택하고 작업 프로세스를 크게 가속화하십시오.
- 교차 도메인 복사-붙여넣기: 이 기능은 중복 작업을 피하려는 경우 확실히 유용합니다. 이 기능을 사용하면 한 도메인에서 다른 도메인으로 요소를 쉽게 복사하거나 붙여넣을 수 있습니다. 따라서 동일한 작업을 반복해서 수행할 필요가 없습니다.
- 라이브 카피: 라이브 카피를 사용하면 데모 작업을 웹사이트에 바로 복사할 수 있습니다. 웹사이트를 처음부터 디자인하는 데 어려움을 겪고 있다면 Happy Addons의 라이브 카피 기능이 매우 유용할 수 있습니다.
- 이미지 마스킹: 이미지 크기를 변경하려는 경우 이미지 마스킹이 도움이 됩니다. 이미지 마스킹 기능을 사용하여 이미지의 원본 크기를 변경할 수 있습니다. 그리고 레이아웃에 따라 적용하십시오.
- 래퍼 링크: 래퍼 링크는 연결 개념을 그 어느 때보다 쉽게 만듭니다. 래퍼 잉크를 사용하여 사용하려는 모든 위치에 연결할 수 있습니다. 이 기능을 사용하면 섹션, 열, 위젯에 대한 링크를 추가할 수 있습니다.
- 표시 조건: 표시 조건은 다양한 플랫폼에서 콘텐츠를 표시하는 매우 멋진 기능입니다. 브라우저, 운영체제, 데이터에 따라 조건에 따라 콘텐츠를 표시할 수 있습니다.
Elementor와 함께 HappyAddons를 사용해 보고 웹사이트 디자인 템플릿을 사용하여 웹사이트 또는 페이지를 만드는 동안 편리함을 느껴보세요.
웹사이트 디자인 템플릿으로 아이디어를 구체화하세요
웹사이트 디자인 템플릿이 준비되면 원하는 대로 디자인하는 데 방해가 되지 않습니다. 이 웹 사이트 디자인 블록으로 모든 아이디어를 구체화하십시오. 기술에 익숙하지 않거나 코딩에 대한 아이디어가 전혀 없더라도 상관 없습니다. 보시다시피 편집 부분은 작업을 완료하는 데 코딩 지식이 전혀 필요하지 않습니다.
이 Happy Addons 사전 제작 블록은 웹 사이트를 구축하기 위해 전문가를 고용하는 데 도움이 되도록 특별히 설계되었습니다. 이제 이 모든 웹사이트 디자인 템플릿 중에서 어떤 것이 더 쉽고 똑똑해 보이는지 알려주세요.
아래 의견란을 통해 귀하의 생각을 알려주는 것을 잊지 마십시오.
