다국어 웹사이트 디자인 모범 사례(다국어 웹사이트 디자인 방법)
게시 됨: 2022-06-18다국어 웹사이트를 만드는 경우 모든 언어로 방문자에게 훌륭한 경험을 제공하기 위해 따라야 할 몇 가지 다국어 웹사이트 디자인 모범 사례가 있습니다.
그렇다면 그 중요한 모범 사례는 무엇입니까? 글쎄요, 이것이 이 포스트의 거의 전부입니다!
아래에서는 다국어 웹사이트를 설정할 때 고려해야 할 8가지 다국어 웹사이트 디자인 모범 사례에 대해 자세히 설명합니다.
이 팁은 웹 사이트를 다국어로 만드는 방법에 관계없이 작동합니다. 그러나 WordPress를 사용하는 경우 TranslatePress 다국어 플러그인을 사용하면 시각적 인터페이스에서 모든 번역을 관리할 수 있기 때문에 디자인에 있어 한 단계 향상됩니다. 포스트에서 더 자세히!
추가 소개 없이 다국어 웹사이트 디자인 팁을 살펴보겠습니다.
8가지 다국어 웹사이트 디자인 팁 및 모범 사례
다국어 웹사이트 개발을 확실하게 하고 최적의 디자인을 보장하려면 다음 8가지 팁과 모범 사례를 따르십시오.
1. 언어 전환기를 눈에 잘 띄는 위치에 두십시오.
사이트에서 여러 언어를 제공하는 경우 방문자가 선호하는 언어를 선택할 수 있도록 언어 전환기를 추가해야 합니다.
이 언어 전환기는 사이트의 사용자 경험에서 매우 중요한 역할을 하므로 찾기 쉬운 위치에 배치하는 것이 중요합니다.
마지막으로 원하는 것은 콘텐츠를 번역하는 데 드는 모든 노력이 다국어인지도 모르는 누군가가 사이트를 떠나는 것에 의해 낭비되는 것입니다.
언어 전환기를 놓을 두 개의 "주요" 지점이 있습니다.
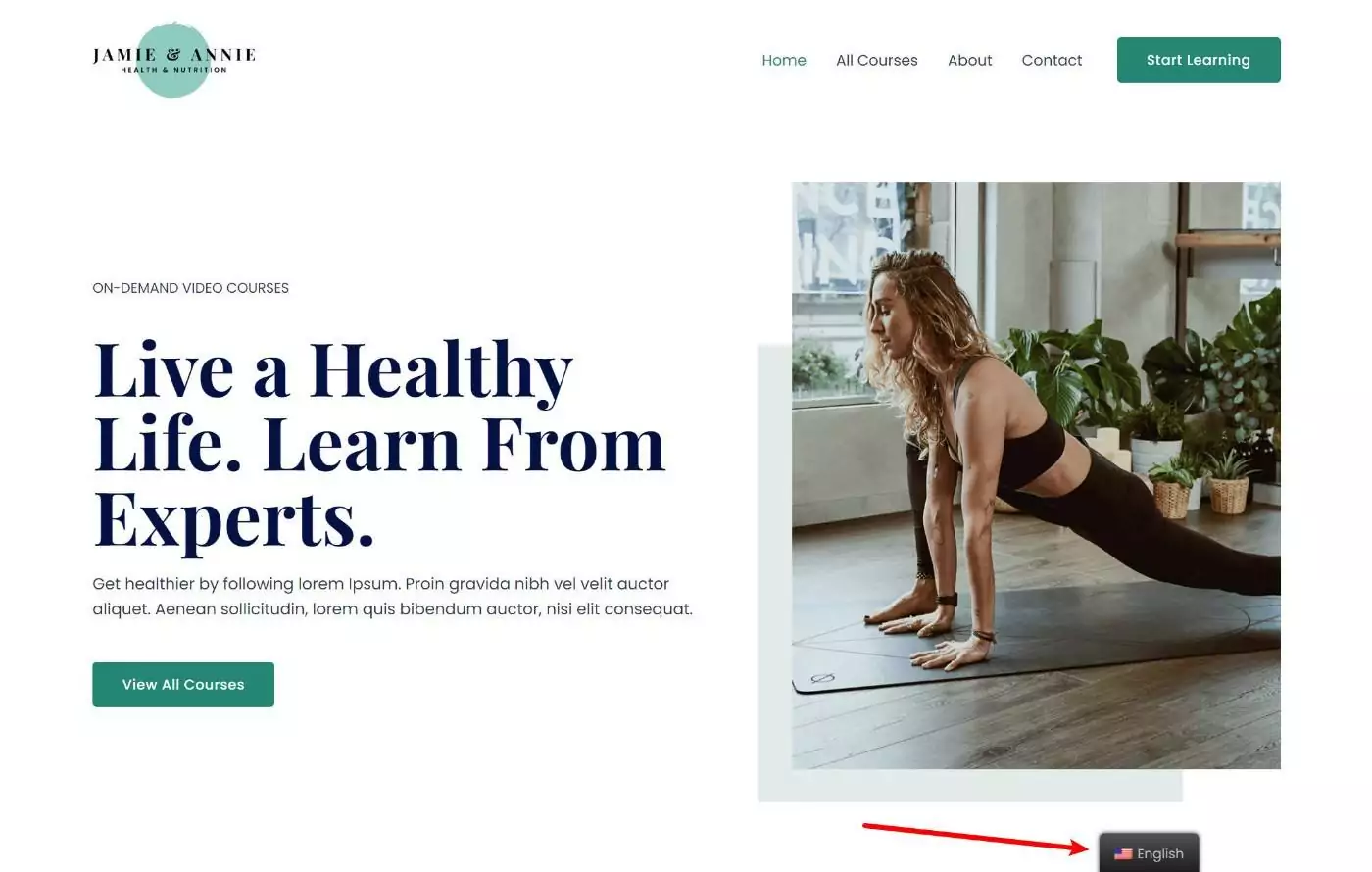
- 일반적으로 오른쪽 하단 모서리에 있는 부동 언어 전환기 입니다. 이 언어 전환기는 사용자가 페이지를 아래로 스크롤하더라도 항상 표시됩니다. 이것은 언어 스위처를 놓칠 수 없도록 만들고 싶다면 훌륭한 접근 방식입니다.
- 일반적으로 사이트의 헤더 섹션에 있는 기본 탐색 메뉴의 일부인 메뉴 언어 전환기 입니다. 또한 대부분의 방문자가 어느 시점에서 기본 탐색 메뉴를 보게 되므로 방문자가 매우 쉽게 찾을 수 있습니다.
다음은 TranslatePress의 기본 부동 언어 스위처의 예입니다.

일부 웹사이트는 바닥글이나 사이드바 영역에 언어 전환기를 배치하기도 합니다. 그러나 이러한 영역( 특히 바닥글 )을 놓치기 쉽기 때문에 일반적으로 처음 두 가지 옵션 중 하나를 사용하는 것이 좋습니다.
TranslatePress를 사용하여 WordPress 사이트를 번역하는 경우 TranslatePress는 기본적으로 사이트의 오른쪽 하단 모서리에 부동 언어 전환기를 자동으로 추가합니다.
그러나 내장된 WordPress 메뉴 관리 도구를 사용하여 메뉴 항목으로 추가하는 등 다른 위치로 쉽게 전환할 수 있습니다.
자세히 알아보려면 WordPress 언어 전환기를 추가하는 방법에 대한 자습서를 확인하세요.
2. 언어 전환기에서 플래그만 사용하지 마십시오.
이전 팁을 따랐다면 방문자는 언어 전환기 를 찾는 데 문제가 없을 것입니다. 이제 언어 전환기 자체의 디자인과 경험을 최적화하는 방법에 대해 이야기해 보겠습니다.
방문자가 언어 전환기에서 선호하는 언어를 쉽게 선택할 수 있도록 언어 전환기에 실제 언어 이름을 포함해야 합니다.
언어 선택에 시각적 요소를 추가하려면 언어 전환기에 플래그를 포함하는 것이 좋지만 플래그 만 사용하면 안 됩니다.
"Flags are not languages"라는 웹사이트에서 알 수 있듯이, 플래그는 언어가 아니라 국가를 나타내는 상징입니다.
예를 들어 영어 플래그를 추가한다고 가정해 보겠습니다. 어떤 플래그를 사용해야 합니까? 영어가 언어의 기원이기 때문에 영어 플래그를 사용해야 합니까? 영국 국기가 영국 국기보다 더 알아보기 쉬워서? 미국이 영국보다 영어 사용자가 더 많기 때문에 미국 국기가 있습니까?
힌디어의 국기는 어떻습니까? 4억 명 이상의 힌디어 사용자가 있기 때문에 인도 국기를 사용해야 합니까? 그런 종류의 의미가 있습니다 ...하지만 인도의 8 천만 명의 벵골어 사용자에게 벵골어를 제공하려면 어떻게해야합니까? 다시는 인도 국기를 사용할 수 없습니다.
혼동을 없애기 위해 일반적으로 해당 언어로 작성되는 일반 텍스트에 언어 이름을 포함하는 것이 훨씬 좋습니다. 예를 들어 "독일어"가 독일어 사용자에게 더 관련성이 높은 용어이므로 "독일어"가 아니라 "독일어"를 사용합니다.
플래그의 시각적 표현을 정말로 원하면 텍스트 옆 에 플래그를 추가할 수 있습니다.
플래그는 현지화를 나타내는 데도 도움이 됩니다. 예를 들어 스페인의 스페인어 사용자와 멕시코 스페인어 사용자를 위한 사이트 버전이 다른 경우 플래그를 추가하면 사람들이 현지 버전을 선택하는 데 도움이 될 수 있습니다.
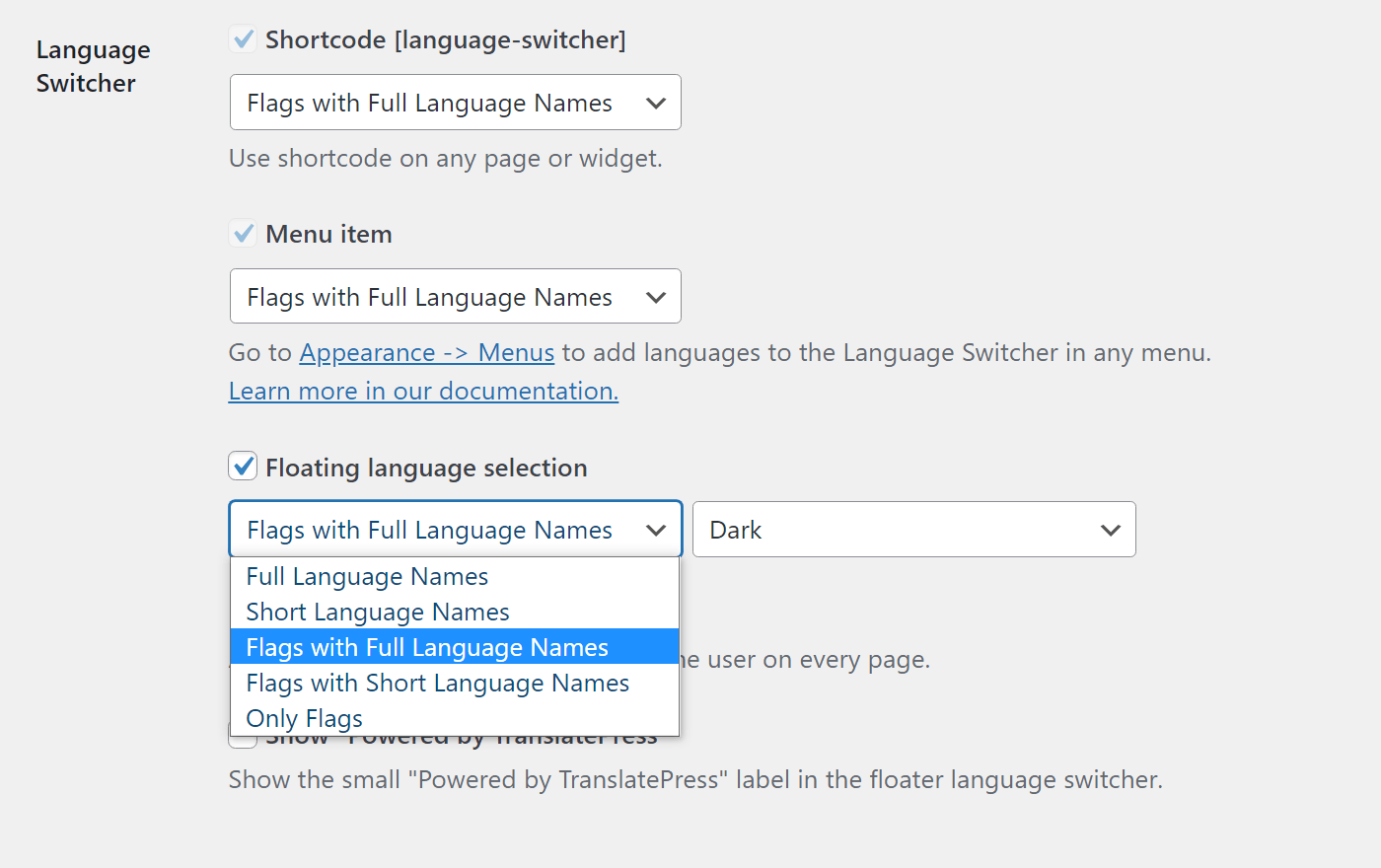
TranslatePress를 사용하는 경우 언어 전환기에 텍스트 이름과 플래그를 모두 포함하기 쉽습니다. 또는 국가 플래그를 사용하지 않으려면 쉽게 비활성화할 수도 있습니다.
설정 → TranslatePress 로 이동하고 일반 탭에서 언어 전환기 설정까지 아래로 스크롤하여 이러한 설정에 액세스할 수 있습니다.

더 많은 팁은 언어 전환 버튼 최적화에 대한 전체 가이드를 참조하세요.
3. 일관된 디자인을 위해 다국어 웹사이트 템플릿 사용
사이트의 다양한 언어에서 일관된 경험을 보장하려면 각 언어에 대해 동일한 기본 다국어 웹사이트 템플릿을 사용하고 있는지 확인하는 것이 좋습니다.
즉, 사용자가 선택한 언어에 따라 사이트가 완전히 다르게 표시되는 것을 원하지 않습니다.
사이트를 현지화하는 것이 좋습니다. 예를 들어, 사용자의 언어에 따라 이미지, 아이콘, 보조 색상 등을 전환할 수 있습니다( 자세한 내용은 나중에 참조).
그러나 웹사이트의 기본 디자인 측면에서 언어를 변경한 후 완전히 다른 것을 볼 때 방문자에게 혼란을 줄 수 있으므로 웹사이트의 변경을 원하지 않습니다.
WordPress를 사용하는 경우 쉽게 달성할 수 있습니다. 예를 들어, TranslatePress를 사용하여 WordPress 사이트를 번역하면 선택한 언어에 관계없이 사이트에서 여전히 동일한 WordPress 테마를 사용합니다.
그러나 동시에 이미지 변경과 같은 현지화를 위해 더 작은 디자인 세부 사항을 조정할 수 있는 옵션이 있습니다.
4. 문제를 파악하기 위해 다른 언어로 디자인을 확인하십시오.
웹사이트 디자인을 만들 때 원래 언어로 된 텍스트를 사용하여 모든 것이 제대로 보이도록 했을 것입니다.
예를 들어, 홈페이지의 헤드라인이 데스크톱 장치에서 한 줄만 차지하도록 하기 위해 몇 차례의 편집을 거쳤을 수 있습니다.
불행히도 웹사이트를 새로운 언어로 번역할 때 디자인의 간격을 최적화하기 위해 세심한 노력을 기울인 모든 작업이 변경될 수 있습니다.
번역된 텍스트는 원본 텍스트보다 길거나 짧을 수 있으며 둘 다 사이트의 간격과 디자인에 어색한 영향을 줄 수 있습니다.
이를 설명하기 위해 다른 언어로 디자인을 확인하고 필요한 경우 조정해야 합니다.
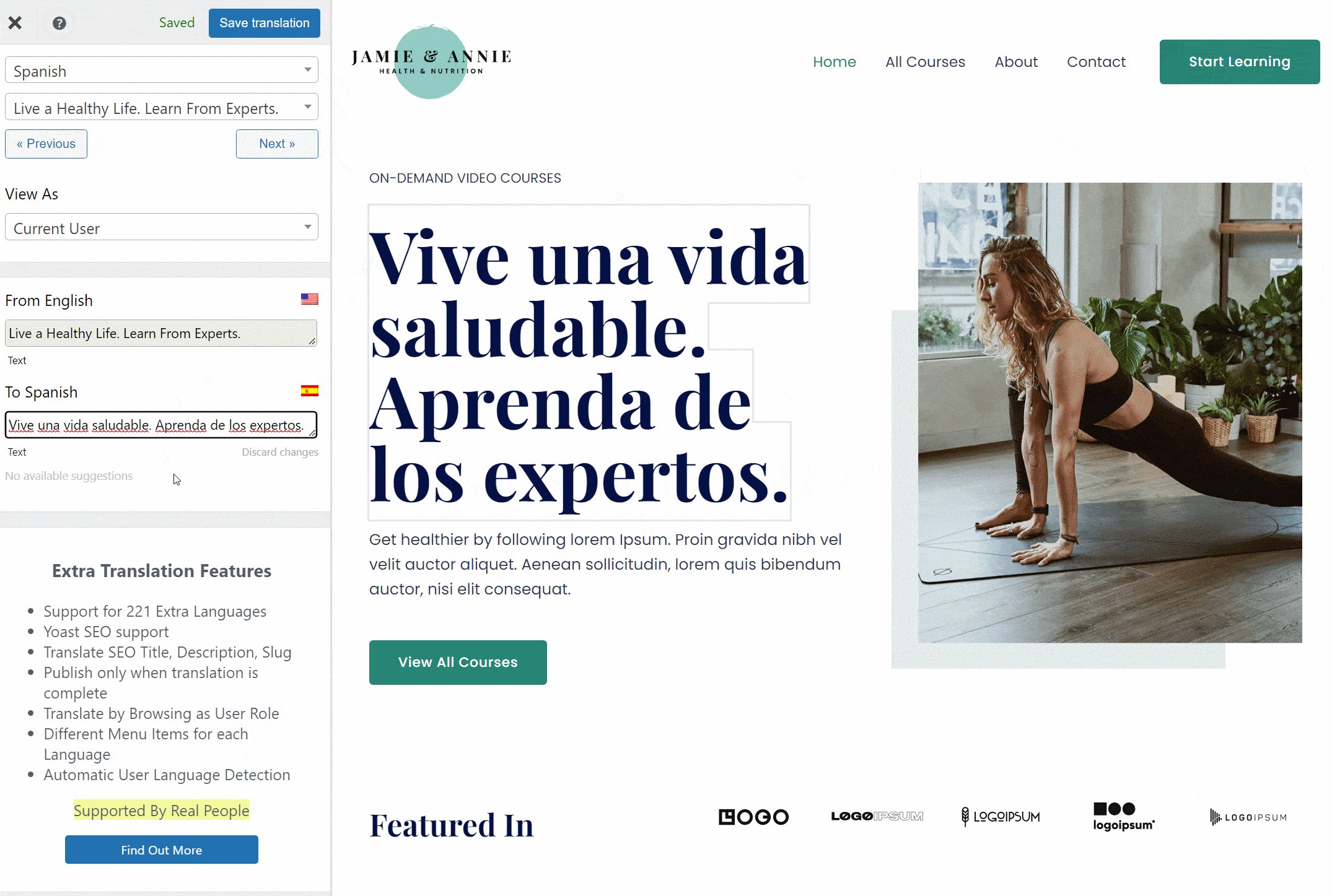
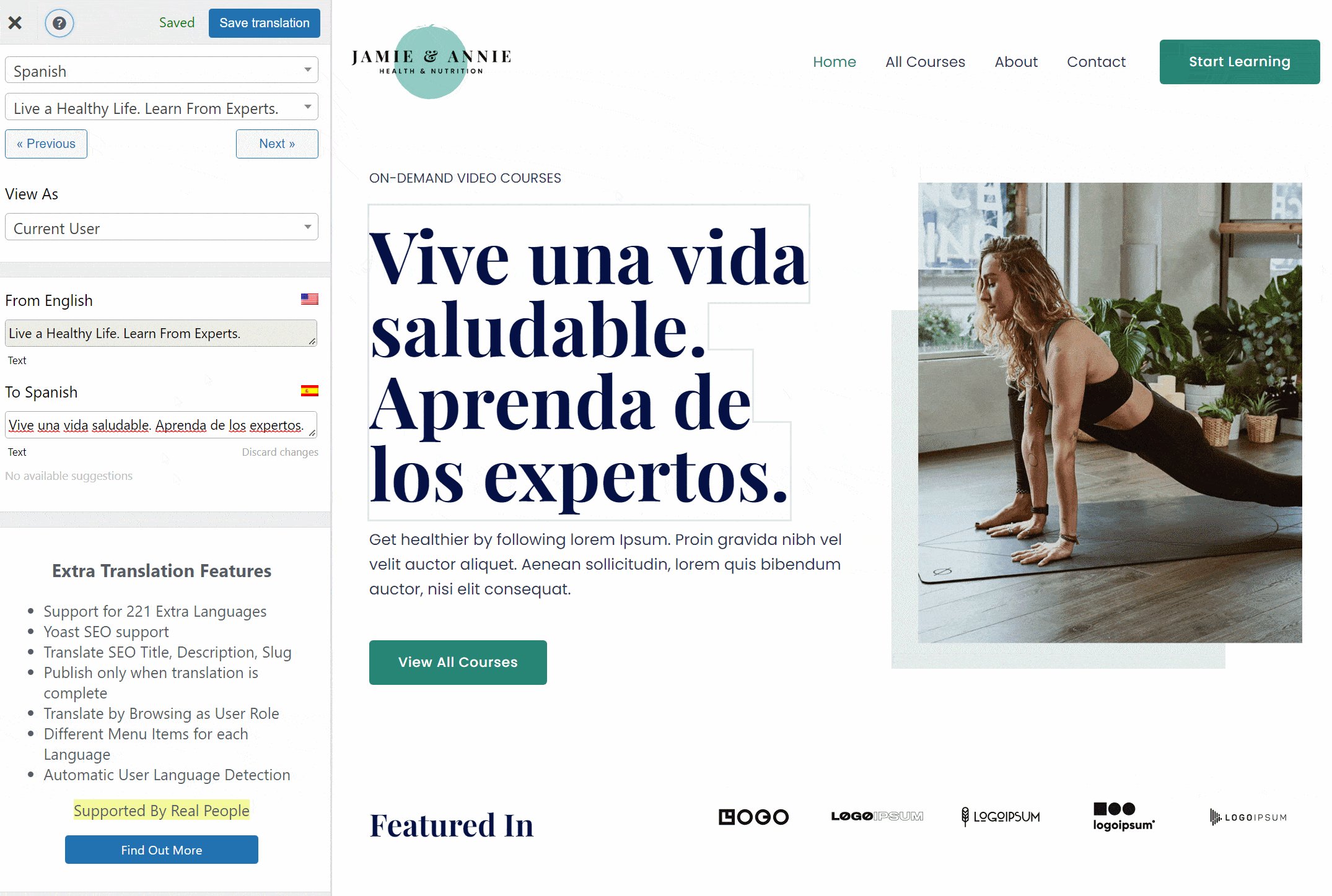
이를 수행하는 가장 쉬운 방법으로 시각적 미리 보기를 제공하는 번역 도구를 사용할 수 있습니다.
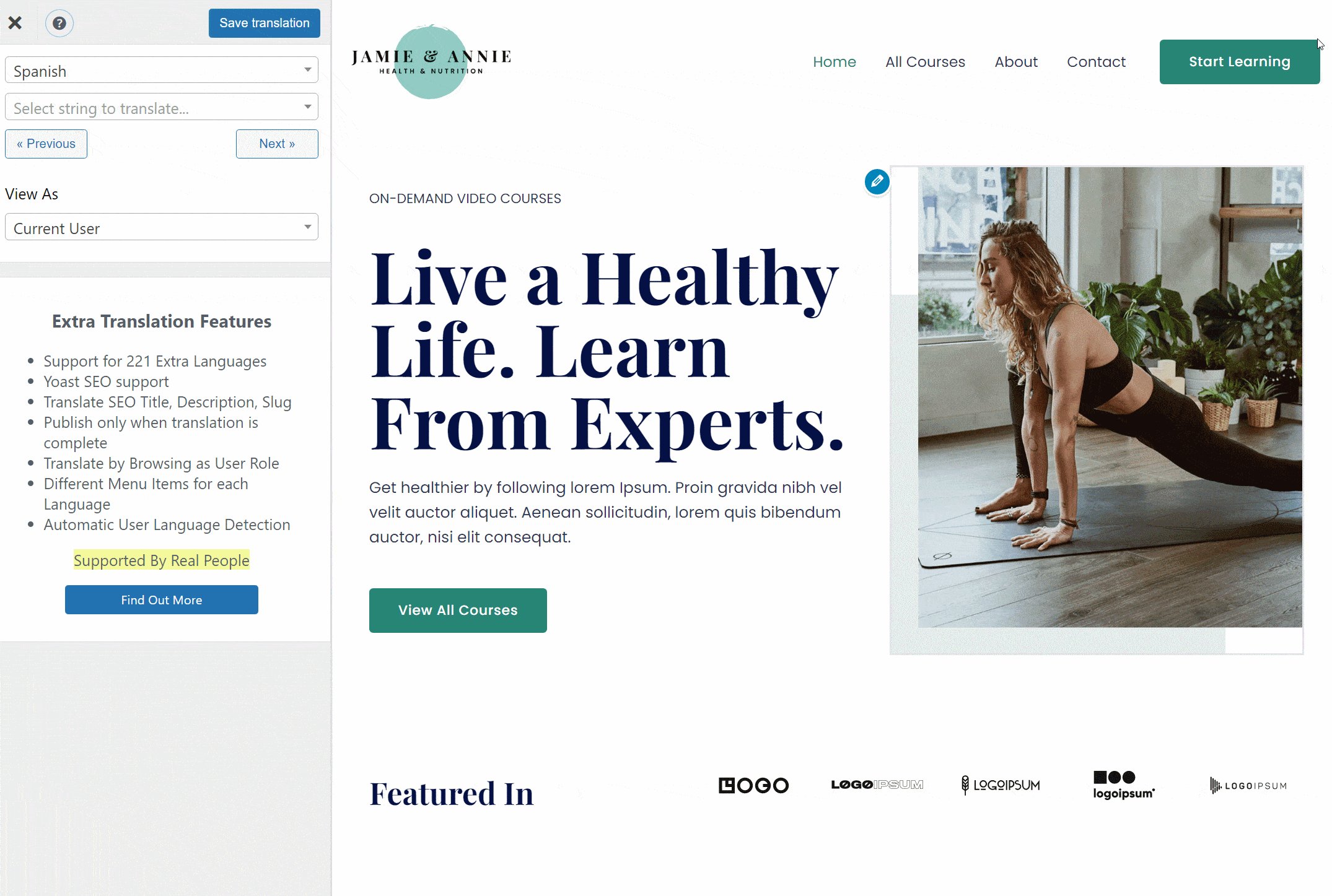
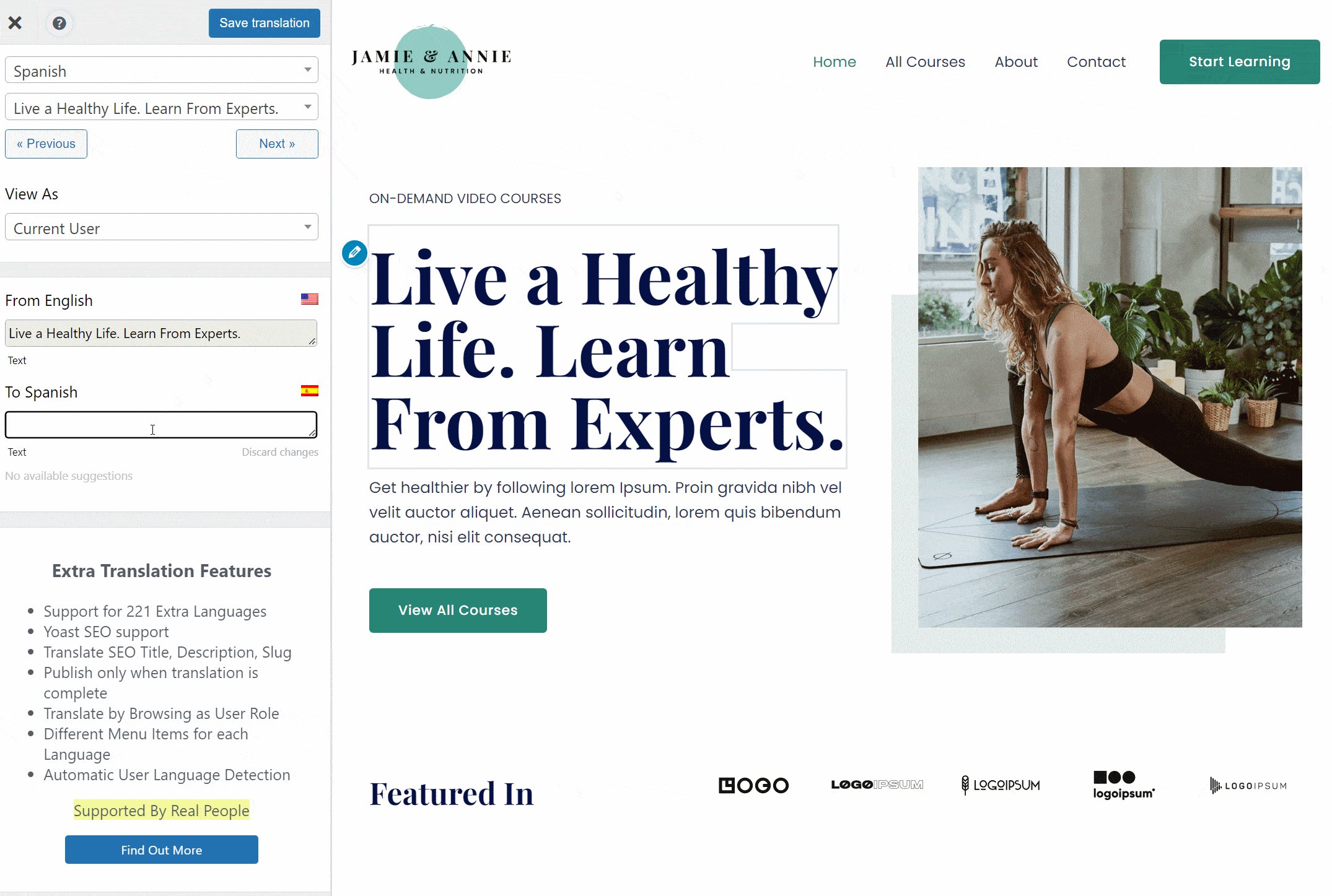
예를 들어 TranslatePress를 사용하여 사이트를 번역하면 사이트가 방문자에게 다른 언어로 어떻게 보일지 실시간 미리보기를 제공하는 시각적 인터페이스에서 모든 번역을 관리할 수 있습니다.


이를 통해 사용자가 검색하는 언어에 상관없이 완벽한 디자인을 만들기 위해 필요에 따라 쉽게 조정할 수 있습니다.
5. 글꼴 호환성 및 인코딩 문제 확인
다시 확인하고 싶은 또 다른 디자인 세부 사항은 글꼴 호환성 또는 인코딩 문제입니다.
모든 언어에서 라틴 알파벳을 사용하는 경우 문제가 발생하지 않을 것입니다. 그러나 그 이상을 넘어서면 글꼴이 사이트의 모든 언어와 호환되는지 확인하는 것이 중요합니다.
예를 들어 모든 글꼴이 키릴 문자를 지원하는 것은 아니므로 콘텐츠를 슬라브 언어( 예: 러시아어 )로 번역하는 경우 문제가 될 수 있습니다.
글꼴 파일의 호환성을 확인할 수 있는 여러 가지 유용한 도구를 찾을 수 있습니다. 다음은 몇 가지 좋은 옵션입니다.
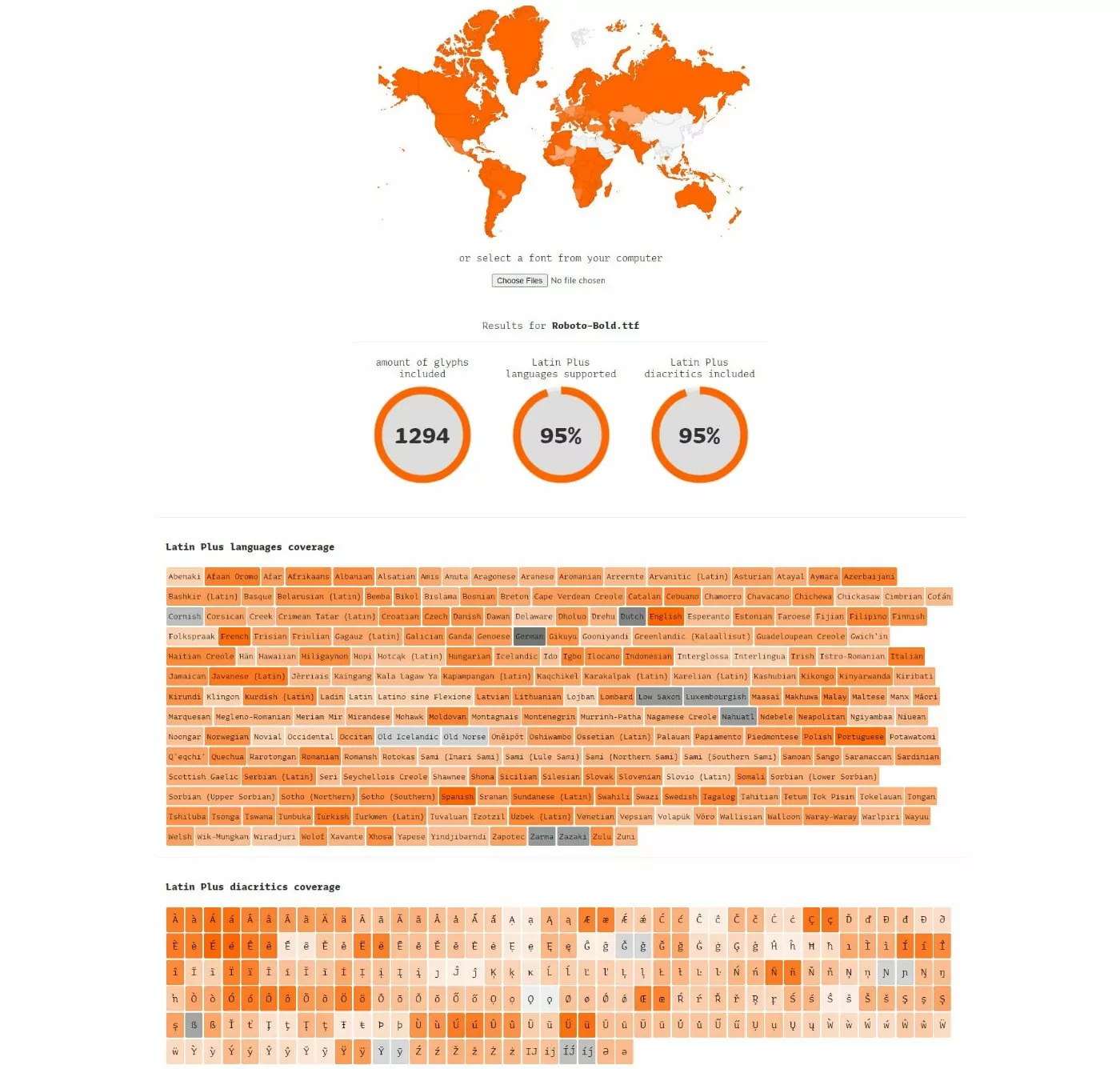
- Underware.nl – 맵을 사용하여 글꼴의 호환성을 보여줍니다. 위에서 논의한 것처럼 국가는 언어가 아니기 때문에 이것은 완벽하지 않습니다. 그러나 한 눈에 글꼴의 적용 범위를 꽤 잘 알 수 있습니다. 그 아래에서 해당 범위를 훨씬 더 자세히 볼 수 있습니다.
- Alphabet CharSet Checker – 특정 언어를 확인할 수 있는 보다 복잡하고 구성 가능한 옵션입니다.
예를 들어 Underware.nl 도구의 인기 있는 Roboto 글꼴(굵게 표시)에 대한 결과는 다음과 같습니다.

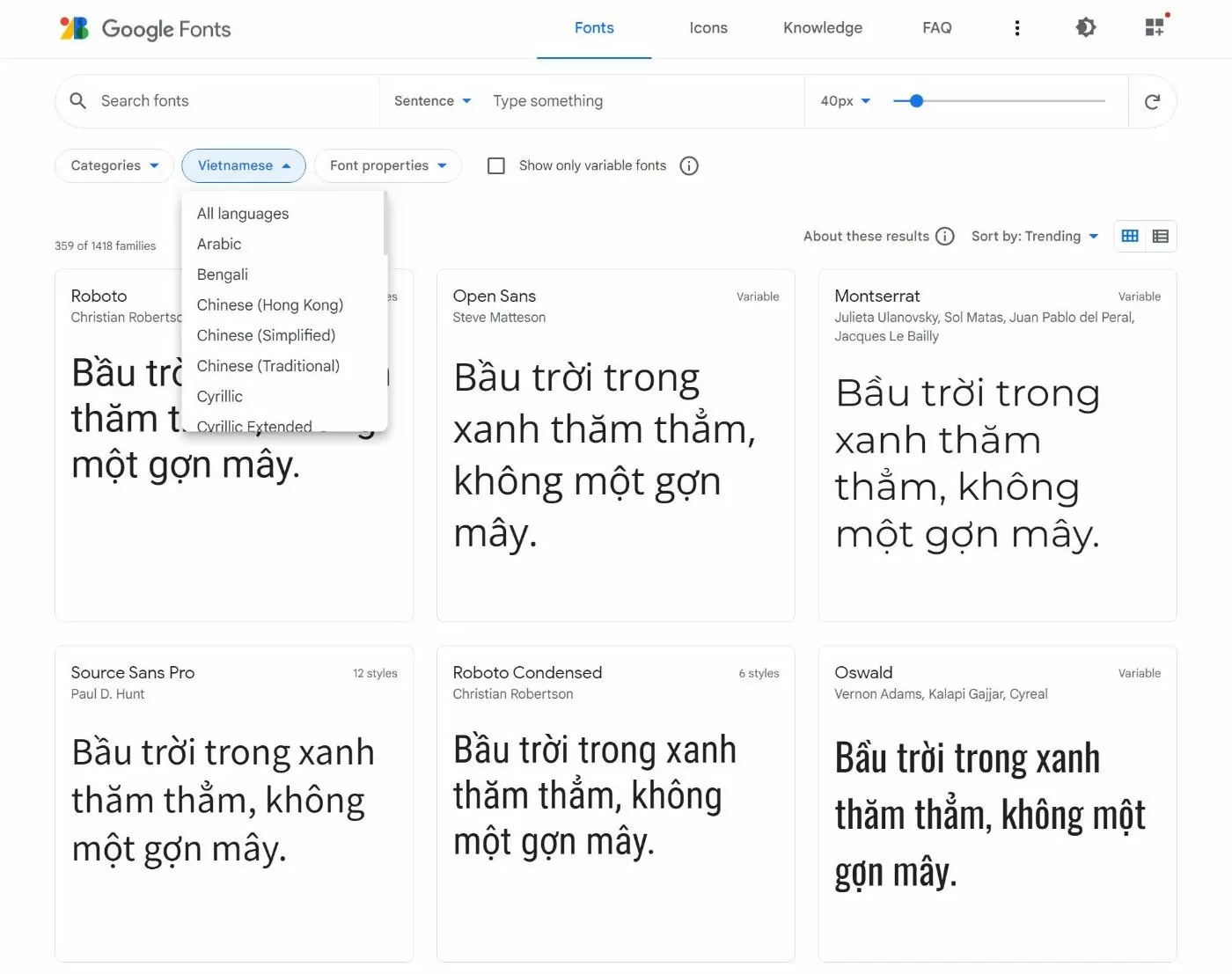
일부 글꼴 시장에서는 다른 언어로 글꼴을 미리 보고 다운로드할 수 있는 도구도 제공합니다. 예를 들어, Google Fonts를 사용하면 언어를 선택하여 해당 언어를 지원하는 글꼴을 볼 수 있습니다(그리고 해당 언어로 미리보기 텍스트를 볼 수 있음).

마지막으로 UTF-8 인코딩도 사용해야 합니다. 이는 언어의 특수 문자가 무엇이든 표시되도록 하는 데 도움이 됩니다.
WordPress를 사용하는 경우 사용자의 입력 없이 자동으로 UTF-8 인코딩을 사용해야 합니다. 그러나 맞춤형 웹사이트의 경우 UTF-8을 수동으로 지정해야 할 수도 있습니다.
6. 현지화를 위한 이미지 및 아이콘 조정
웹사이트 현지화는 다양한 위치의 방문자에게 최적화된 경험을 보장하기 위한 중요한 다국어 웹사이트 디자인 모범 사례입니다.
번역은 콘텐츠를 새로운 언어로 번역하는 것이라면 현지화는 다른 디자인 세부 사항을 일치하도록 업데이트하는 것입니다.
예를 들어 각 국가의 유명한 랜드마크를 보여주고 싶은 페이지가 있다고 가정해 보겠습니다. 페이지의 영어/미국 버전의 경우 자유의 여신상이 있을 수 있습니다.
그러나 해당 페이지를 프랑스어로 번역하면 동일한 이미지를 유지하는 것이 실제로 의미가 없습니다. 대신 에펠탑으로 바꿀 수 있습니다. 이것은 프랑스 방문객들에게 보다 "현지적인" 경험을 제공할 것입니다.
이미지 외에도 사이트에서 사용하는 아이콘과 같은 다른 시각적 요소를 현지화할 수 있습니다.
기본적으로 사이트의 모든 시각적 요소와 사용자의 언어를 기반으로 이러한 요소를 변경하면 더 나은 경험을 제공할 수 있는지 여부를 생각하십시오.
TranslatePress를 사용하는 경우 이미지 및 기타 시각적 요소를 번역하는 방법은 다음과 같습니다.
7. 필요한 경우 형식 조정(날짜, 시간 등)
웹사이트 디자인 현지화의 또 다른 중요한 부분으로 날짜, 시간 등과 같은 사이트의 다양한 콘텐츠 형식을 조정하고 싶을 것입니다.
가장 일반적인 예는 다른 날짜 형식입니다(예: 월/일/년 대 /일/월/년 ).
일부 언어는 다른 시간 형식을 사용할 수도 있습니다(예: 12시간제와 24시간제).
디자인에서 이러한 형식을 사용하는 경우 사용자의 언어를 기반으로 업데이트해야 합니다.
8. 필요한 경우 오른쪽에서 왼쪽으로 쓰는 언어 조정
이 마지막 다국어 웹사이트 디자인 팁은 모든 웹사이트에 적용되지 않습니다. 그러나 왼쪽에서 오른쪽으로 쓰는 언어 외에 오른쪽에서 왼쪽으로 쓰는 언어로 사이트를 제공하려는 경우 분명히 약간의 디자인 조정이 필요합니다.
다음은 오른쪽에서 왼쪽으로 쓰는 언어를 설명하기 위해 수행해야 하는 몇 가지 일반적인 디자인 조정입니다.
- 텍스트를 왼쪽이 아닌 오른쪽으로 정렬합니다.
- 필요할 때 일부 아이콘 미러링( 아이콘 의 의미가 방향에 따라 변경되는 경우에만 ).
- 필요한 경우 오른쪽에서 왼쪽으로 읽도록 이미지를 업데이트합니다.
- 양식 필드 및 정렬 변경.
- 헤더 레이아웃 전환( 예: 왼쪽에서 오른쪽으로 쓰는 언어에서 흔히 볼 수 있는 것처럼 왼쪽 대신 오른쪽에 로고 배치 ).
- 이동 경로를 왼쪽 대신 오른쪽으로 정렬합니다.
기본적으로 사이트의 많은 요소를 미러링하여 왼쪽 정렬에서 오른쪽 정렬로 변경하는 것에 대해 생각하고 싶을 것입니다.
지금 완벽한 다국어 웹사이트 디자인을 만드십시오
다국어 웹사이트를 만드는 것은 다국어 SEO 덕분에 다국어 방문자에게 더 나은 사용자 경험을 제공하고 우선 더 많은 방문자와 연결할 수 있는 좋은 방법입니다.
그러나 번역 노력을 최대한 활용하려면 디자인과 관련하여 따라야 할 몇 가지 중요한 다국어 웹 사이트 모범 사례가 있습니다.
이러한 관행을 구현하면 방문자가 탐색하는 언어에 관계없이 사이트에서 훌륭한 경험을 할 수 있습니다.
WordPress로 사이트를 구축했다면 무료 TranslatePress 플러그인을 사용하여 이러한 모범 사례를 모두 따르는 다국어 웹사이트를 만들 수 있습니다. 사이트를 완전히 번역하고 현지화하는 데 필요한 모든 도구를 제공할 뿐만 아니라 시각적 인터페이스도 사용하므로 웹사이트 디자인을 번역에 쉽게 연결할 수 있습니다.
시작하려면 다국어 WordPress 사이트를 만드는 방법에 대한 가이드를 확인하세요.
WooCommerce 스토어가 있는 경우 다국어 WooCommerce 스토어를 만드는 방법에 대한 가이드도 있습니다.

번역프레스 다국어
모든 언어로 다국어 웹사이트 디자인을 최적화하는 가장 쉬운 방법
플러그인 받기또는 무료 버전 다운로드
다국어 웹사이트 디자인 또는 다국어 웹사이트 모범 사례에 대해 여전히 질문이 있습니까? 댓글로 알려주세요!
