최신 제품 WooCommerce 블록을 사용하는 방법
게시 됨: 2021-12-29온라인 상점에 새로운 제품을 지속적으로 추가하는 경우 효과적인 홍보 방법을 찾아야 합니다. 이는 사이트를 신선하고 활성 상태로 유지하는 데 도움이 될 수 있으며 더 많은 판매로 이어질 수도 있습니다. 다행스럽게도 최신 제품 WooCommerce 블록을 사용하면 사이트 어디에서나 최신 항목을 쉽게 표시할 수 있습니다.
이 기사에서는 최신 제품 블록을 자세히 살펴보고 웹 사이트에 추가하는 방법을 보여줍니다. 또한 이를 효과적으로 사용하기 위한 몇 가지 모범 사례에 대해서도 논의할 것입니다.
시작하자!
게시물 또는 페이지에 최신 제품 WooCommerce 블록을 추가하는 방법
최신 제품 블록은 WooCommerce 스토어의 최신 항목을 표시하는 데 도움이 됩니다. 이를 통해 최신 제품에 대한 관심을 높이고 전환율을 높일 수 있습니다.
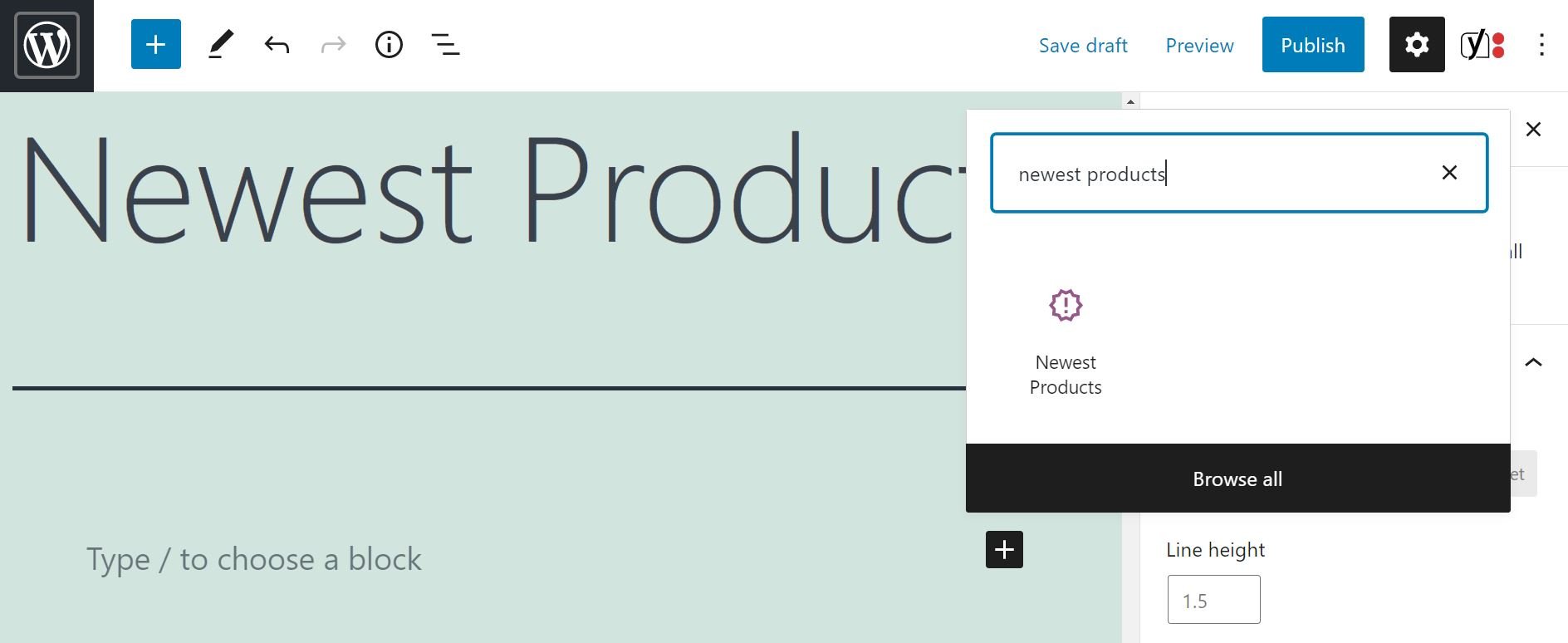
이 블록을 사용하려면 최신 제품을 표시할 페이지나 게시물을 엽니다. 그런 다음 더하기 기호(+)를 클릭하여 새 블록을 추가하고 검색 창을 사용하여 최신 제품 옵션을 찾습니다.

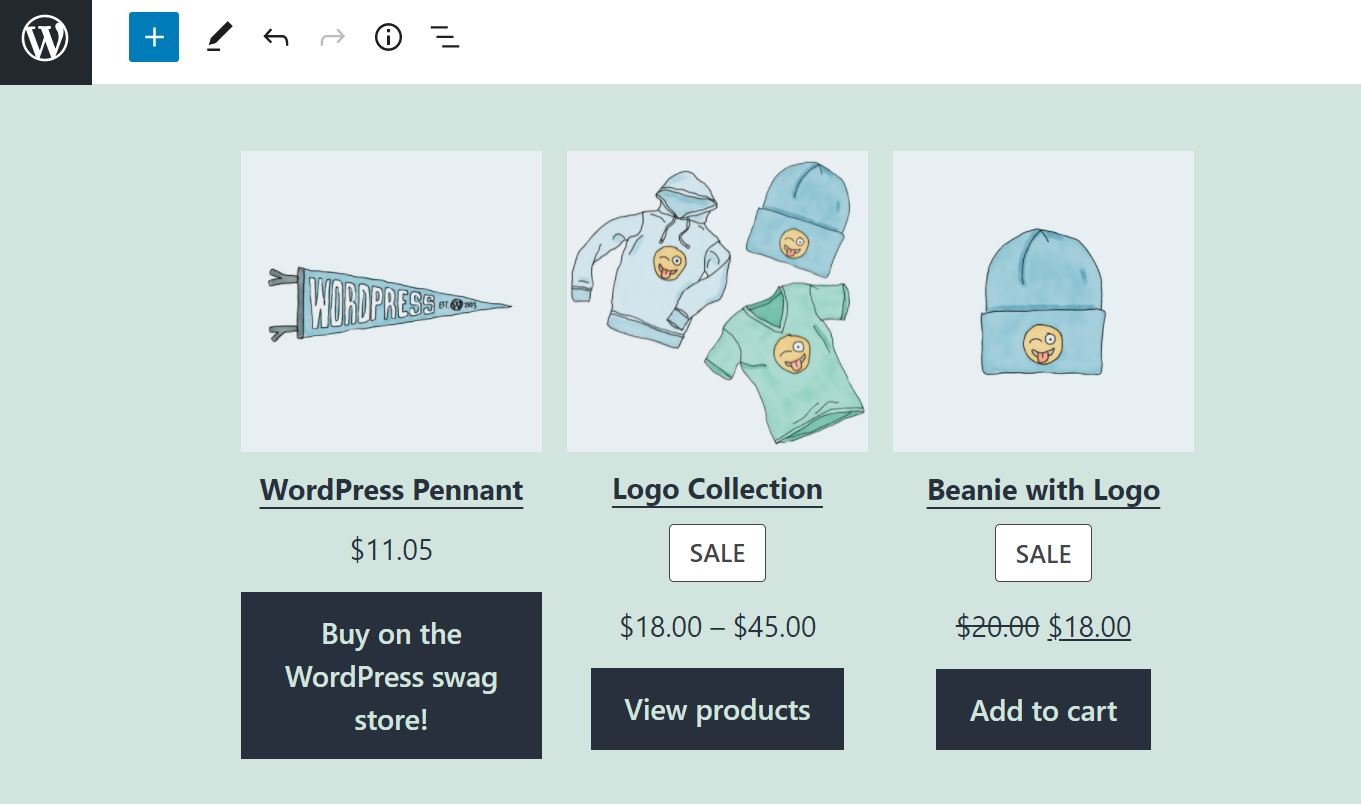
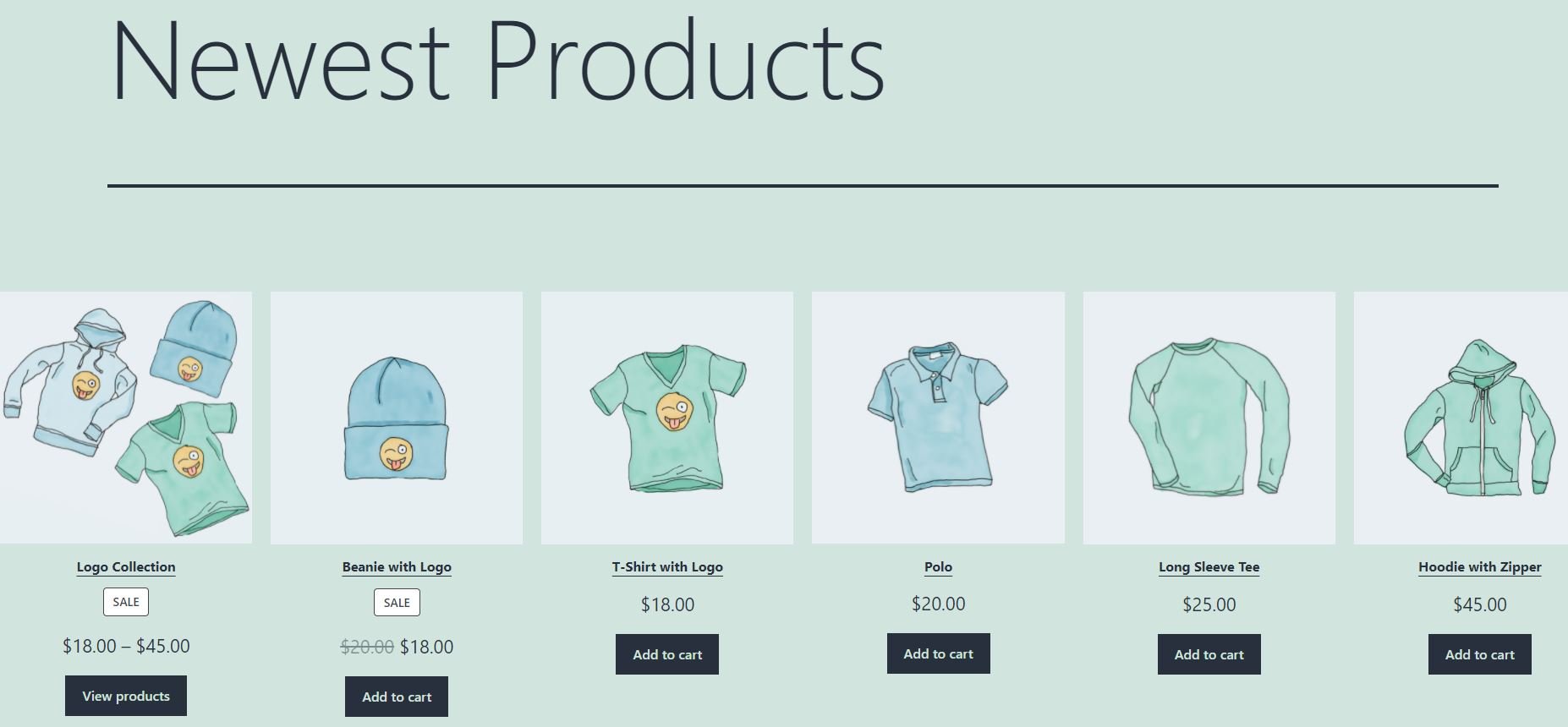
블록을 삽입하면 최신 항목이 포함된 그리드가 표시됩니다.

이 블록은 WooCommerce 스토어가 있는 경우에만 사용할 수 있습니다. 사이트에서 WooCommerce가 활성화된 경우 WordPress 블록 편집기에서 다른 모든 WooCommerce 블록에도 액세스할 수 있습니다.
최신 제품 WooCommerce 차단 설정 및 옵션
기본적으로 이 블록에는 상점에 추가한 마지막 9개의 항목이 표시됩니다. 또한 각 제품의 제목과 가격, 이미지 및 CTA(Call To Action) 버튼을 비롯한 각 제품에 대한 주요 세부 정보를 보여줍니다.
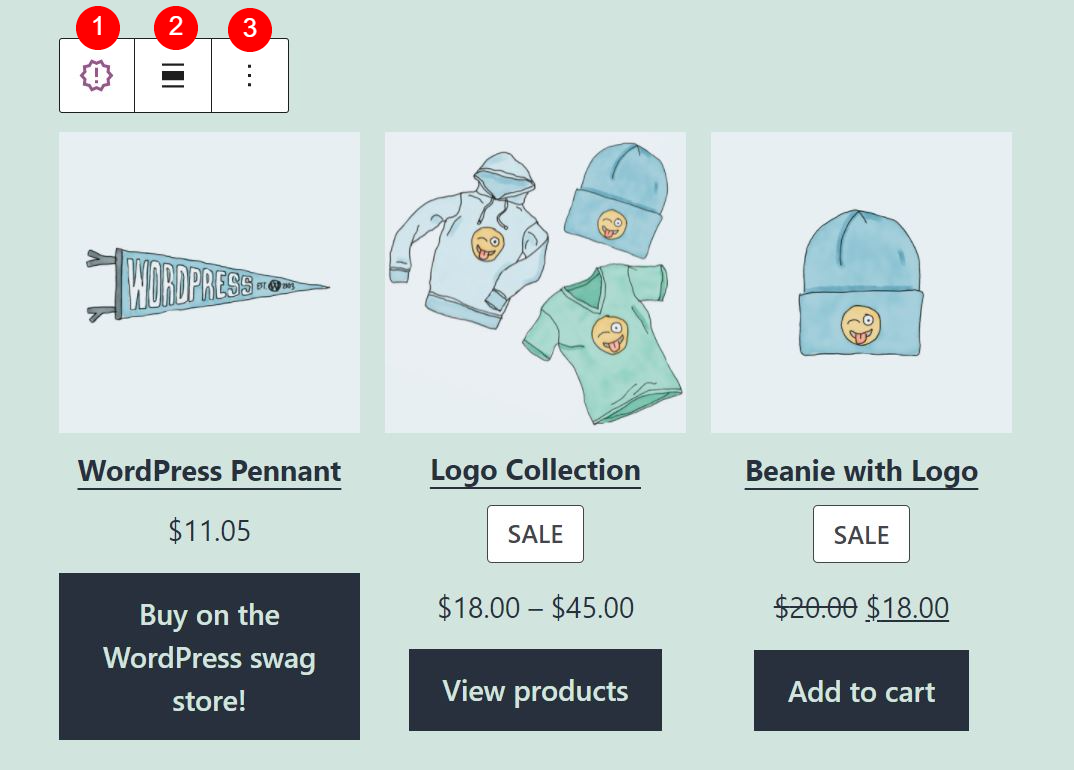
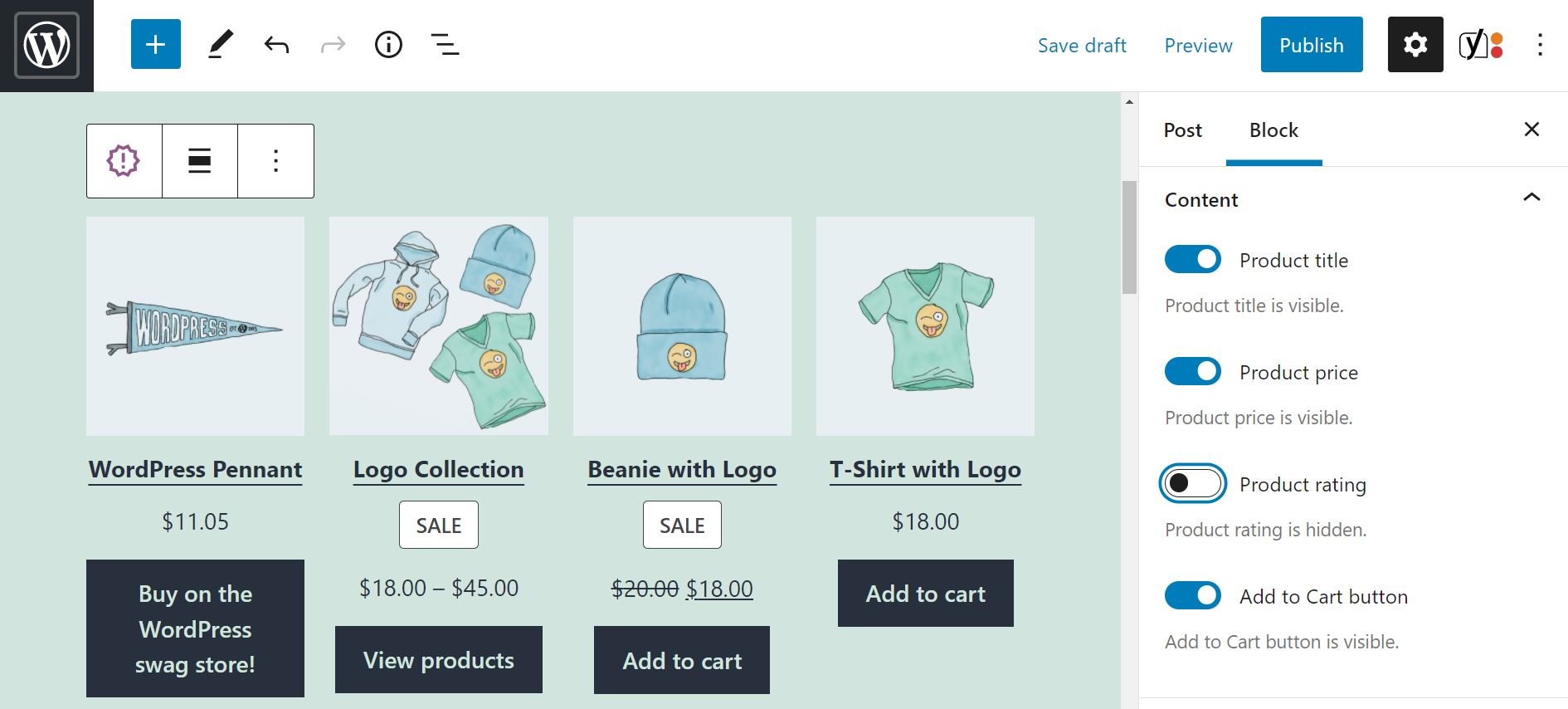
다행히도 이러한 설정 중 일부를 변경할 수 있는 옵션이 있습니다. 블록을 클릭하면 그 위에 작은 도구 모음이 표시됩니다.

이 메뉴의 각 옵션을 살펴보겠습니다.
- 블록 유형 또는 스타일 변경: 이 요소를 그룹 또는 열 블록이나 Best Selling Products 및 On Sale Products 와 같은 다른 WooCommerce 블록으로 변환할 수 있습니다.
- 정렬 변경: 이 블록에 대해 전체 너비 또는 넓은 너비 레이아웃을 선택할 수 있습니다.
- 옵션: 블록을 복사하거나 그룹화하거나 재사용 가능한 블록에 추가하거나 제거할 수 있습니다.
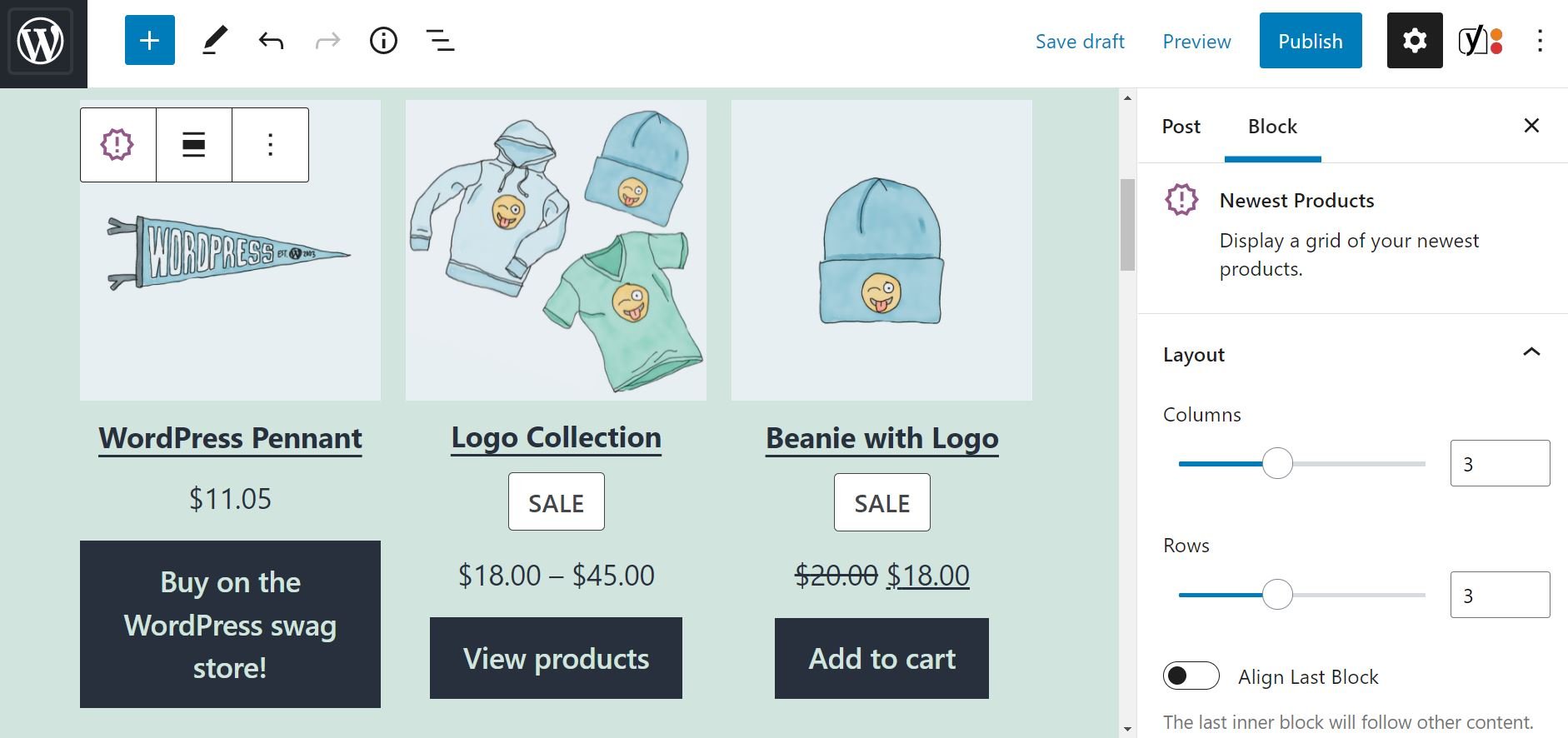
또한 왼쪽 패널에서 몇 가지 추가 설정을 찾을 수 있습니다. 예를 들어 열과 행의 수를 조정하여 더 많은 제품을 표시하거나 더 적게 표시하도록 선택할 수 있습니다.

콘텐츠 섹션에서 등급과 같은 제품에 대한 특정 세부 정보를 숨길 수 있습니다.

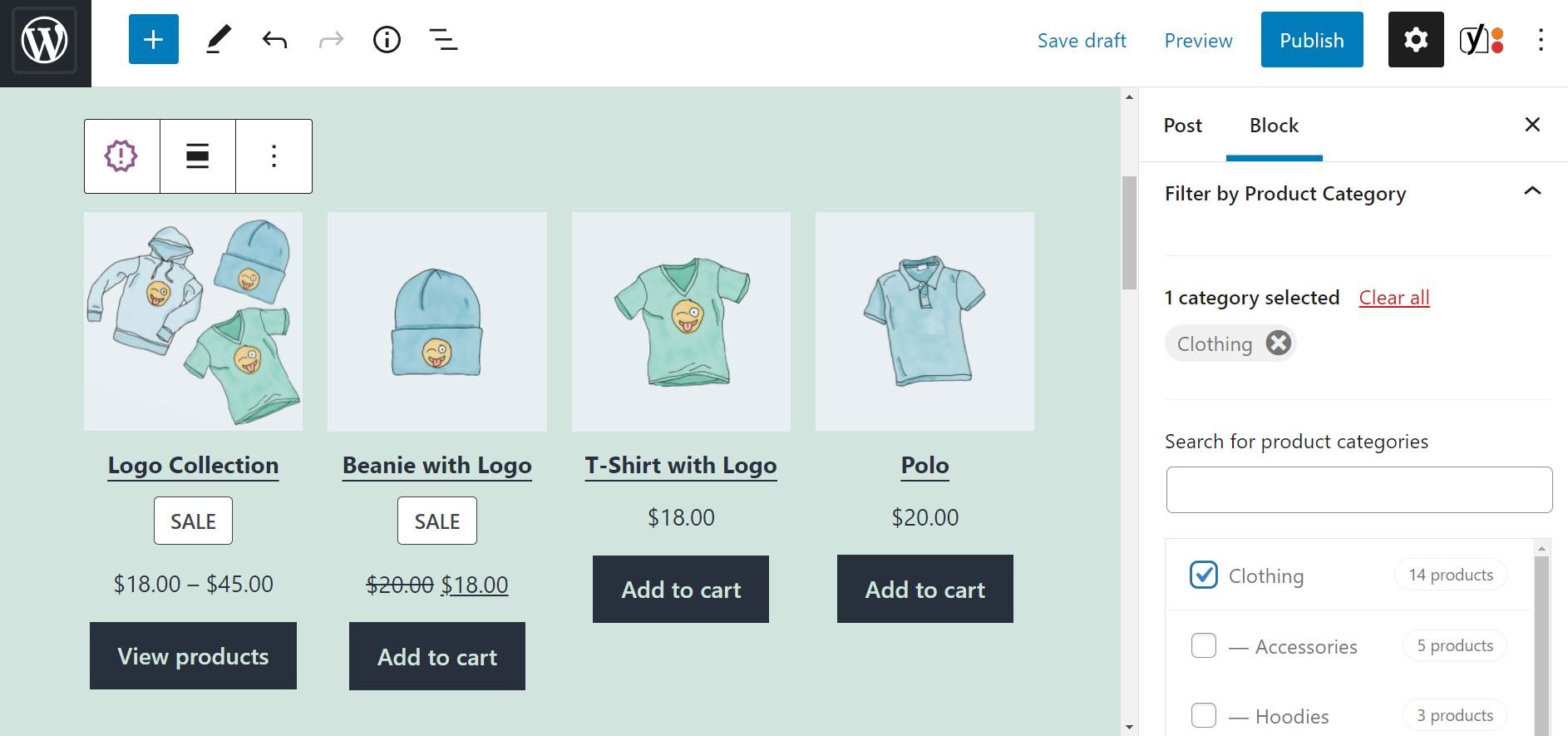
제품 범주별 필터링 에서 특정 범주의 최신 항목만 표시할 수 있는 옵션이 있습니다.


원하는 경우 하나 이상의 범주를 선택할 수도 있습니다. 예를 들어 의류 및 액세서리 를 선택하면 해당 두 범주의 최신 제품만 블록에 표시됩니다.
마지막으로 고급 설정 옵션이 있습니다. 이를 통해 블록에 새 CSS 클래스를 추가하고 추가로 사용자 정의할 수 있습니다.
최신 제품 WooCommerce 차단을 효과적으로 사용하기 위한 팁 및 모범 사례
우리가 보았듯이 최신 제품 WooCommerce 블록을 사용하면 상점의 최신 항목을 표시할 수 있습니다. 카테고리별로 최신 제품을 필터링할 수도 있습니다.
귀하의 충성도 높은 고객 중 일부는 귀하가 새로운 제품을 추가했는지 확인하기 위해 때때로 귀하의 사이트를 방문할 수 있습니다. 따라서 홈페이지나 전용 'What's New!'와 같은 매장의 눈에 띄는 영역에서 이 블록을 사용하는 것이 좋습니다. 페이지:

기본적으로 그리드에는 각 항목에 대한 장바구니 에 추가 버튼이 표시됩니다. 이 요소를 제거할 수 있는 옵션이 있지만 권장하지 않습니다. 이러한 버튼을 사용할 수 있게 되면 방문자는 페이지를 떠나지 않고도 최신 제품을 찾아보고 장바구니에 항목을 추가할 수 있습니다. 이는 보다 원활한 쇼핑 경험을 제공하고 충동 구매를 장려합니다.
마지막으로 사이트에 가장 최근에 추가된 내용만 표시하는 것이 좋습니다. 최신 제품으로 전체 페이지를 채우는 것은 쇼핑객을 압도할 수 있습니다. 이 블록을 사용하면 최대 36개의 항목을 추가할 수 있지만 상점이 매우 크지 않는 한 10개 이하로 표시하는 것이 좋습니다.
최신 제품 WooCommerce 블록에 대해 자주 묻는 질문
지금까지 최신 제품 WooCommerce 블록에 대해 알아야 할 가장 중요한 사항을 다루었습니다. 그러나 이 기능에 대해 여전히 몇 가지 질문이 있을 수 있습니다. 지금 답변해 드리겠습니다.
블록 내에서 제품 세부 정보를 업데이트할 수 있습니까?
불행하게도. 가격 및 이미지를 포함하여 최신 제품에 대한 정보를 업데이트하려면 대시보드의 제품 페이지에서 변경해야 합니다.
차단에서 일부 제품을 제외할 수 있습니까?
최신 제품 블록을 사용하여 홍보하려는 제품 카테고리를 선택할 수 있습니다. 그러나 그리드에서 특정 제품을 제외할 수 있는 옵션은 없습니다.
제품에 대한 추가 정보를 추가하거나 CTA를 변경할 수 있습니까?
다른 WooCommerce 블록과 달리 최신 제품 은 사용자 정의와 관련하여 약간 제한적입니다. 예를 들어 그리드에 제품 설명을 포함할 수 있는 옵션이 없습니다.
CTA를 변경할 수 있는지 궁금할 수도 있습니다. 예를 들어, 장바구니 에 추가 버튼 대신 제품 보기 옵션을 선호할 수 있습니다. 후자는 항목이 단일 제품이 아닌 컬렉션인 경우에만 사용할 수 있습니다.

그러나 그리드의 모든 이미지가 관련 제품 페이지로 연결된다는 점은 주목할 가치가 있습니다. 따라서 항목에 관심이 있는 사용자는 항목을 클릭하기만 하면 더 많은 정보를 얻을 수 있습니다.
결론
최신 제품 WooCommerce 블록을 사용하면 상점의 최신 항목을 표시할 수 있습니다. 이것은 새로운 제품을 홍보하고 사이트를 신선하게 유지하는 강력한 방법이 될 수 있습니다.
우리가 보았듯이 이 블록을 사용하면 카테고리별로 최신 제품을 표시할 수 있습니다. 또한 전용 CTA 버튼이 제공되므로 특정 항목에 관심이 있는 고객은 페이지를 떠나지 않고 장바구니에 추가할 수 있습니다.
WooCommerce에서 최신 제품 블록을 사용하는 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
4zevar/Shutterstock.com을 통한 추천 이미지
