Next.js로 개발자 포트폴리오를 구축하고 배포하는 방법
게시 됨: 2023-03-06개발자 포트폴리오는 기술과 경험을 보여주는 작업 샘플 및 프로젝트 모음입니다. 강력한 포트폴리오는 일자리를 찾을 때 다른 지원자와 차별화됩니다. 뿐만 아니라 포트폴리오는 인맥 형성, 학습 추적, 주제 전문가로서의 입지를 다지는 데 유용한 도구가 될 수도 있습니다.
이 자습서에서는 Next.js를 사용하여 개발자 포트폴리오를 구축하고 GitHub 리포지토리에서 Kinsta의 애플리케이션 호스팅 플랫폼으로 직접 배포하는 방법을 배웁니다.
다음은 Next.js로 빌드할 개발자 포트폴리오의 라이브 데모입니다.
자세히 살펴보려면 이 프로젝트의 GitHub 리포지토리에 액세스하거나 내가 만든 이 Next.js 포트폴리오 스타터 프로젝트를 포크할 수 있습니다. 스타터 포트폴리오에는 스타일, Font Awesome CDN 링크, 이미지 및 기본 구조와 같은 기본 코드가 포함되어 있습니다.
요구 사항/전제 조건
이것은 "따라하기" 유형의 자습서입니다. 다음이 있으면 코딩하기가 더 쉬울 것입니다.
- HTML, CSS 및 JavaScript에 대한 기본 지식
- React 및 아마도 Next.js에 대한 약간의 지식
- 컴퓨터에 설치된 Node.js 및 npm(노드 패키지 관리자) 또는 원사
왜 Next.js인가?
Next.js는 서버 측 렌더링 및 정적 애플리케이션 구축을 단순화하기 때문에 광범위한 웹 개발 프로젝트에 사용할 수 있는 React 기반 오픈 소스 JavaScript 라이브러리 프레임워크입니다. React의 최고의 기능을 활용하고 향상된 사용자 경험을 위해 렌더링 성능을 최적화하여 프로세스를 간소화합니다. Next.js의 가장 일반적인 사용 사례는 다음과 같습니다.
- 정적 웹 사이트 구축 : Next.js는 이 튜토리얼에서 구축할 개발자 포트폴리오 웹 사이트와 같이 빠르고 배포하기 쉬우며 최소한의 유지 관리가 필요한 정적 웹 사이트를 구축할 수 있습니다.
- 동적 웹사이트 구축 : Next.js를 사용하면 사용자 상호작용 또는 서버 측 데이터 가져오기를 기반으로 콘텐츠를 변경할 수 있는 동적 웹사이트를 만들 수 있습니다.
- 전자상거래 웹사이트 구축 : Next.js는 SEO 및 성능 향상을 위해 서버측 렌더링이 필요한 전자상거래 웹사이트 구축에 매우 적합합니다.
- 프로그레시브 웹 애플리케이션(PWA) 구축 : Next.js는 기본 앱처럼 작동하고 사용자의 기기에 설치할 수 있는 웹 애플리케이션인 PWA 생성을 지원합니다.
Next.js 개발 환경을 설정하는 방법
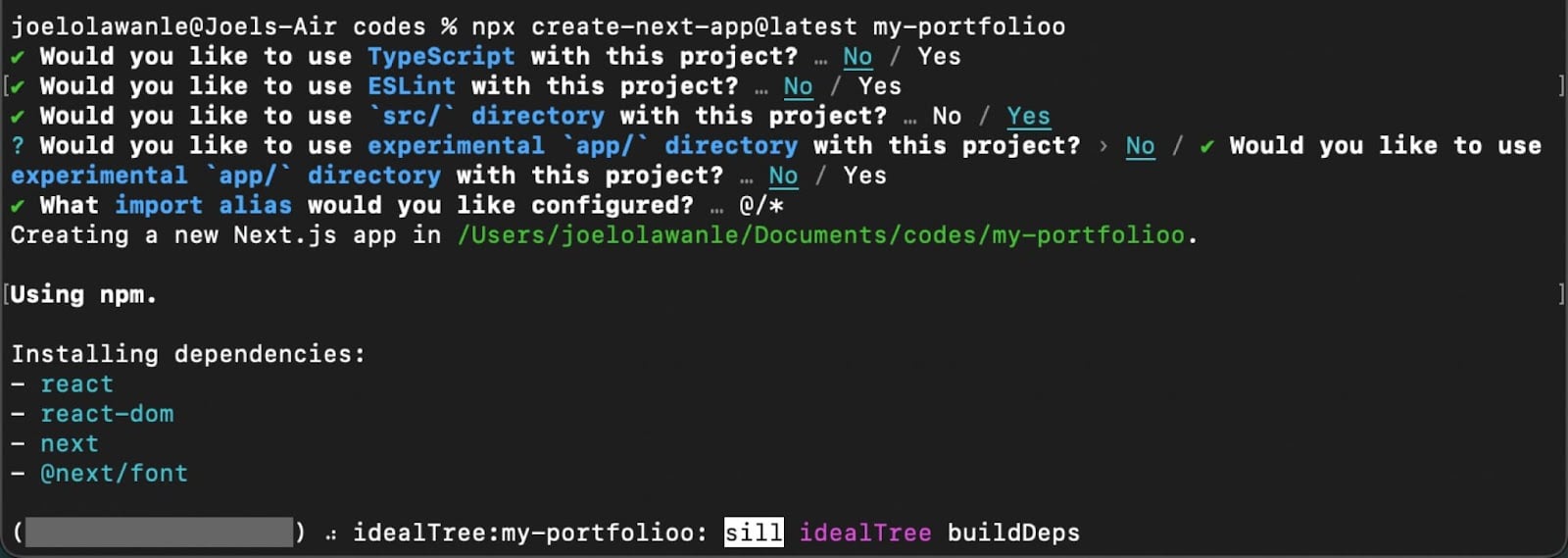
Next.js용 개발 환경을 설정하려면 먼저 컴퓨터에 Node.js를 설치하세요. 시스템에 전역적으로 설치할 필요 없이 npx 명령을 사용하여 npm 패키지를 실행하기 때문입니다. 처리가 완료되면 이제 다음 명령을 실행하여 Next.js 프로젝트를 만들 수 있습니다.
npx [email protected] my-portfolio 몇 가지 추가 종속성을 확인하라는 메시지가 나타납니다. 그런 다음 npm run dev 실행하여 localhost:3000 에서 앱을 사용할 수 있도록 할 수 있습니다.

npx 명령을 사용하여 Next.js 프로젝트를 만들 때 다음 기본 디렉터리가 있는 폴더 구조를 자동으로 스캐폴드합니다.
- 페이지 : 이 폴더에는 파일 이름에 따라 자동으로 라우팅되는 애플리케이션의 페이지가 포함되어 있습니다. 예를 들어, pages/index.js는 홈 페이지이고 pages/about.js 는 정보 페이지입니다.
- public : 이 폴더에는 이미지, 글꼴 및 기타 자산과 같이 직접 제공할 수 있는 정적 파일이 포함되어 있습니다.
- components : 이 폴더는 선택 사항이며 애플리케이션 전체에서 사용할 수 있는 재사용 가능한 UI 구성 요소를 포함합니다.
- styles : 이 폴더도 선택 사항이며 애플리케이션 전체에 적용할 수 있는 전역 스타일을 포함합니다.
특정 구성 및 기능에 따라 다른 디렉터리 및 파일도 생성될 수 있지만 기본 Next.js 프로젝트의 핵심 디렉터리입니다.
이 튜토리얼에서는 우리가 구축한 모든 것이 인덱스 페이지(단일 페이지 웹 사이트)에 표시되며 영웅, 정보, 프로젝트 등과 같은 다양한 섹션에 대한 구성 요소를 포함합니다.
Next.js를 사용하여 반응형 개발자 포트폴리오를 구축하는 방법
포트폴리오는 일반적으로 다음과 같은 구성 요소로 구성됩니다.
- 탐색 모음 구성 요소
- 히어로 컴포넌트
- 구성 요소 정보
- 기술 구성 요소
- 프로젝트 구성 요소
- 연락처 구성 요소
- 바닥글 구성 요소
Navbar 및 Footer 구성 요소는 포트폴리오에 둘 이상의 페이지가 있는 경우 모든 페이지에 나타날 것으로 예상됩니다. 이는 레이아웃을 정의하여 Next.js에서 달성할 수 있습니다.
Next.js에서 레이아웃 정의
Next.js에서 레이아웃은 웹 사이트의 모든 페이지에 나타나는 구성 요소에 대해 일관된 구조를 정의하는 방법입니다. 레이아웃에는 일반적으로 모든 사이트 페이지에 표시되는 머리글, 탐색 메뉴 및 바닥글과 같은 요소가 포함됩니다.
Next.js 프로젝트의 src (소스) 디렉터리에 구성 요소 폴더를 생성하여 시작합니다. 다음으로 레이아웃 구성 요소 내에서 사용할 Navbar 및 Footer 구성 요소를 만듭니다.
다음은 Navbar.jsx 의 Navbar 구성 요소입니다.
// components/Navbar.jsx import Link from "next/link"; const Navbar = () => { return ( <div className="nav-container"> <div className="logo"> <Link href="/"> Joe's Portfolio </Link> </div> <a href="" className="cta-btn">Resume</a> </div> ) } export default Navbar;다음은 Footer.jsx의 Footer 구성 요소입니다.
// components/Footer.jsx const Footer = () => { return ( <> <hr/> <div className="footer-container"> <p> {new Date().getFullYear()} Joel's Portfolio </p> <div className="social_icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-linkedin"></i> </a> </div> </div> </> ) } export default Footer;참고: Font Awesome 아이콘이 작동하려면 프로젝트에 Font Awesome을 설치하거나 해당 CDN을 사용해야 합니다. 다음과 같이 _document.js 파일에 CDN 링크를 추가할 수 있습니다.
// pages/_document.js import { Html, Head, Main, NextScript } from 'next/document'; export default function Document() { return ( <Html lang="en"> <Head> <meta charSet="utf-8" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> </Head> <body> <Main /> <NextScript /> </body> </Html> ); } 참고: CDN을 통해 다른 버전의 Font Awesome에 연결하는 경우 해당 릴리스에 대한 적절한 integrity 해시 위에서 교체해야 합니다.
레이아웃에 필요한 모든 구성 요소를 생성한 후 레이아웃 구성 요소 자체를 생성하고 그 안에 페이지 콘텐츠를 래핑하여 이 구성 요소를 페이지에 추가할 수 있습니다.
레이아웃 구성 요소는 <code>children</code> 소품을 수락하여 Next.js 페이지의 콘텐츠에 액세스할 수 있습니다.
// components/Layout.jsx import Navbar from './navbar'; import Footer from './footer'; const Layout = ({ children }) => { return ( <> <Navbar /> <main>{children}</main> <Footer /> </> ) } export default Layout;이 시점에서 올바르게 배치된 하위 소품과 함께 Navbar 및 Footer를 유지하는 레이아웃 구성 요소를 성공적으로 만들었습니다. 이제 페이지 콘텐츠를 래핑하여 페이지에 레이아웃 구성 요소를 추가할 수 있습니다. 이것은 _app.js 파일에서 수행됩니다.
// pages/_app.js import '@/styles/globals.css'; import Layout from '../components/layout'; export default function App({ Component, pageProps }) { return ( <Layout> <Component {...pageProps} /> </Layout> ); }이제 개발자 포트폴리오의 레이아웃을 만드는 데 성공했습니다. 이 포트폴리오에서는 Next.js와 웹 사이트를 Kinsta에 배포하는 방법에 더 중점을 둡니다. 따라서 styles/globals.css 파일의 스타일을 자신의 프로젝트에 복사할 수 있습니다. 개발 모드에서 포트폴리오 웹 사이트를 시작하면 이제 앱의 레이아웃이 표시됩니다.

이제 포트폴리오 웹사이트에 적절한 콘텐츠를 제공할 때입니다.
포트폴리오 구성 요소 구축
이제 개발자 포트폴리오의 각 섹션에 대한 개별 구성 요소를 만들 수 있습니다. 이러한 모든 구성 요소는 Next.js 프로젝트의 인덱스 페이지로 가져와서 npm run dev 로 프로젝트를 시작할 때 표시될 수 있습니다.
히어로 컴포넌트
Hero 구성 요소는 Navbar 아래의 첫 번째 섹션으로, 주요 목적은 사용자의 관심을 끌고 웹 사이트 또는 응용 프로그램에 대한 정보를 제공하는 것입니다.
// components/Hero.jsx import Image from "next/image"; const Hero = () => { return ( <div className="hero-container"> <Image src='/images/profile.jpeg' className="profile-img" width={300} height={300} alt="Joe's personal headshot" /> <div className="hero-text"> <h1>Hey, I'm Joe </h1> <p> I'm a software developer based in Lagos, Nigeria. I specialize in building (and occasionally designing) exceptional websites, applications, and everything in between. </p> <div className="social-icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-linkedin"></i> </a> </div> </div> </div> ) } export default Hero; 위의 코드에서 자동 이미지 최적화, 크기 조정 등을 가능하게 하기 때문에 HTML img 태그 대신 Next.js 이미지 구성 요소가 이미지를 추가하는 데 사용된다는 것을 알 수 있습니다.
정보 구성 요소에서 소셜 링크를 추가하기 위해 Font Awesome의 일부 소셜 아이콘과 함께 개발자에 대해 거의 말하지 않는 간단한 단락이 추가되었음을 알 수 있습니다.
Hero 구성 요소는 다음과 같아야 합니다.

Hero 구성 요소에 더 많은 콘텐츠를 추가하거나 styles/globals.css 파일에서 스타일을 조정하거나 이 섹션을 자신만의 방식으로 다시 만들 수도 있습니다.
정보 구성 요소
정보 구성 요소는 독자 또는 귀하의 포트폴리오를 방문하는 사람들에게 귀하가 원하는 만큼의 단락에서 귀하에 대한 자세한 정보를 알려주기 위한 것입니다. 자신에 대해 더 자세히 설명하고 싶다면 전용 "내 정보" 페이지를 만들고 이 섹션에 버튼을 추가하여 자신에 대해 더 많이 읽을 수 있습니다.
// components/About.jsx import Image from "next/image"; const About = () => { return ( <div className="about-container"> <h2>About Me</h2> <div className="flex-about"> <div className="about-text"> <p> As a developer, I have always been passionate about creating elegant and effective solutions to complex problems. I have a strong foundation in software development, with a focus on web technologies such as HTML, CSS, and JavaScript. I enjoy working on both the front-end and back-end of applications, and I am always looking for ways to optimize performance, improve user experience, and ensure the highest level of code quality. </p> <p>Throughout my career, I have worked on a wide range of projects, from simple static websites to complex enterprise-level applications. I am experienced in working with a variety of development tools and frameworks, including React, Angular, Vue.js, Node.js, and Laravel. I am always eager to learn and explore new technologies, and I am constantly seeking out opportunities to improve my skills and knowledge.</p> </div> <div className="about-img"> <Image src='/images/about.jpeg' className="profile-img" width={300} height={500}/> </div> </div> </div> ) } export default About;위의 코드에는 개발자에 대한 두 단락의 텍스트와 개발자 이미지가 포함되어 있습니다. 정보 섹션은 다음과 같이 예상됩니다.

언제든지 스타일을 조정하여 더 많은 이미지를 추가할 수 있습니다.
기술 구성 요소
기술 구성 요소는 개발자가 가장 많이 사용하는 기술 또는 개발자가 과거에 사용한 기술 중 일부를 표시하기 위한 것입니다.

외부 파일에 배열을 만든 다음 기술 구성 요소로 가져와서 유사한 코드를 복제하는 대신 반복할 수 있도록 하여 유지 관리를 더 쉽게 할 수 있습니다.

// components/Skills.jsx const Skills = () => { return ( <div className="skills-container"> <h2>Skills</h2> <div className="grid-skills"> <div className="skill-card html"> <i className="fa-brands fa-html5 html-icon"></i> <p>HTML</p> </div> <div className="skill-card css"> <i className="fa-brands fa-css3-alt css-icon"></i> <p>CSS</p> </div> <div className="skill-card js"> <i className="fa-brands fa-js-square js-icon"></i> <p>JavaScript</p> </div> <div className="skill-card react"> <i className="fa-brands fa-react react-icon"></i> <p>React</p> </div> <div className="skill-card node"> <i className="fa-brands fa-node-js node-icon"></i> <p>Node</p> </div> <div className="skill-card python"> <i className="fa-brands fa-python python-icon"></i> <p>Python</p> </div> </div> </div> ) } export default Skills;위의 코드에서 각 기술에 대한 카드가 생성되고 각 카드에는 font-awesome의 기술 아이콘과 기술 이름이 포함됩니다. 더 많은 스타일을 추가하고 코드를 수정하여 더 매력적이고 독특하게 만들 수도 있습니다.
프로젝트 구성요소
프로젝트 구성 요소는 개발자 포트폴리오의 중요한 섹션 중 하나입니다. 프로젝트는 개발자의 기술과 능력에 대한 가시적인 증거를 제공하고 지식을 실제 문제에 적용하는 능력을 보여줍니다.
각 프로젝트에는 프로젝트에 대한 간략한 설명, 소스 코드에 대한 링크(여기에서는 GitHub 링크를 사용함) 및 추가하려는 기타 세부 정보가 포함됩니다.

각 프로젝트의 세부 정보를 보관할 배열을 만든 다음 하드 코딩을 방지하기 위해 구성 요소로 가져올 수 있습니다.
프로젝트 데이터의 배열을 저장할 data.js 파일을 만들어 봅시다. 이 파일은 component 폴더 또는 pages/api 폴더에 저장할 수 있습니다. 이 데모에서는 구성 요소 폴더에 저장하겠습니다. 이 배열은 각 프로젝트에 대한 객체를 보유하고 객체는 프로젝트 이름, 설명 및 GitHub 링크를 보유합니다.
// components/data.js export const projectData = [ { id: 1, title: 'Todo List App', description: 'A simple Todo List App built with JavaScript. All datas are stored in localstorage. It helps users check list out their plans and tick as they do them.', gitHubLink: 'https://github.com/olawanlejoel/Todo-List-App', }, { id: 2, title: 'Books Library App', description: 'A simple Book Library App built with JavaScript. It helps readers have a good list of books they are either currently reading or have finished reading.', gitHubLink: 'https://github.com/olawanlejoel/Book-Library', }, { id: 3, title: 'Quotes Generator', description: 'Helps you generate quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards.', gitHubLink: 'https://github.com/olawanlejoel/random-quote-generator', }, { id: 4, title: 'Password Generator', description: 'Helps you generates random passwords, you can select what you want your password to entail and also you can copy generated password to clipboard.', gitHubLink: 'https://github.com/olawanlejoel/Password-Generator', }, { id: 5, title: 'Twitter UI Clone', description: 'Simple Twitter UI clone built with TailwindCSS and Vue Js. This covers only the homepage of Twitter UI. This is cool to get started with TailwindCSS as it helps understand basic concepts.', gitHubLink: 'https://github.com/olawanlejoel/TwitterUI-clone', }, ]; 이제 쉽게 반복하여 이 데이터를 활용하는 프로젝트 구성 요소를 만들 수 있습니다. 모든 JavaScript 반복 방법을 사용할 수 있지만 이 자습서에서는 JavaScript map() 배열 메서드를 사용하여 데이터 배열을 프로젝트 구성 요소로 가져온 후 데이터 배열을 반복할 수 있습니다.
// components/Projects.jsx import { projectData } from './data.js'; const Projects = () => { return ( <div className="projects-container"> <h2>Projects</h2> <div className="projects-grid"> {projectData && projectData.map((project) => ( <div className="project-card" key={project.id}> <div className="project-header"> <i className="fa-regular fa-folder-open folder-icon"></i> <div className="small-icons"> <a href={project.gitHubLink}><i className="fa-brands fa-github"></i></a> </div> </div> <h3>{project.title}</h3> <p>{project.description}</p> </div> )) } </div> </div> ) } export default Projects;위의 코드에서 배열을 반복하여 모든 프로젝트를 프로젝트 구성 요소로 출력함으로써 프로젝트를 쉽게 유지하고 추가할 수 있도록 반복을 성공적으로 피했습니다.
연락처 구성 요소
개발자의 포트폴리오를 만드는 한 가지 이유는 잠재 고객이 귀하에게 연락할 수 있도록 하기 위함입니다. 한 가지 방법은 사람들이 귀하에게 이메일을 보내는 것인데, 이 연락처 구성 요소에서 이를 용이하게 할 것입니다.
// components/Contact.jsx const Contact = () => { return ( <div className="contact-container"> <h2>Get In Touch</h2> <p>If you want us to work together, have any questions or want me to speak at your event, my inbox is always open. Whether I just want to say hi, I'll try my best to get back to you! Cheers!</p> <a href="mailto:[email protected]" className='cta-btn'>Say Hello</a> </div> ) } export default Contact; 이메일 주소를 a 태그에 넣으면 버튼이 메시지가 있는 이메일 응용 프로그램을 시작할 수 있습니다.

이제 포트폴리오 응용 프로그램의 모든 구성 요소를 성공적으로 만들었습니다. 다음 단계는 색인 페이지에 추가하는 것입니다. 기본적으로 생성되는 pages/index.js 파일로 이동하고 해당 코드를 다음으로 바꿉니다.
// pages/index.js import Hero from '@/components/Hero'; import About from '@/components/About'; import Skills from '@/components/Skills'; import Projects from '@/components/Projects'; import Contact from '@/components/Contact'; import Head from 'next/head'; const Home = () => { return ( <> <Head> <title>Joel's Portfolio</title> <meta name="description" content="Joel's Portfolio" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="icon" href="/favicon.ico" /> </Head> <div> <Hero /> <About /> <Skills /> <Projects /> <Contact /> </div> </> ); }; export default Home;이제 애플리케이션을 실행하면 전체 포트폴리오 웹사이트가 생성되었음을 알 수 있습니다. 마지막으로 애플리케이션을 배포하기 전에 종속성을 설치해 보겠습니다. Next.js를 사용하는 이점 중 하나는 파일 기반 라우팅, 이미지 최적화 등과 같은 테이블에 제공되는 많은 기능입니다.
이미지 최적화는 Next.js Image 구성 요소로 처리됩니다. Next.js 이미지 구성 요소를 사용하는 프로덕션에 응용 프로그램을 배포하기 전에 sharp를 설치하는 것이 좋습니다. 터미널로 이동하여 현재 프로젝트 디렉토리에 있는지 확인한 후 다음 명령을 실행하면 됩니다.
npm i sharp이제 애플리케이션을 배포할 수 있으며 이미지는 Next.js가 제공하는 전체 최적화와 함께 제대로 작동합니다.
Next.js 애플리케이션을 Kinsta에 배포하는 방법
최고의 개발 작업과 주요 정보를 보여주는 포트폴리오에 만족하면 다른 사람과 공유하고 싶을 것입니다. GitHub 및 Kinsta의 애플리케이션 호스팅 플랫폼을 사용하여 이를 수행하는 방법을 살펴보겠습니다.
GitHub에 코드 푸시
GitHub에 코드를 푸시하는 방법은 다양하지만 이 자습서에서는 Git을 사용하겠습니다. Git은 코드 변경을 관리하고 프로젝트에서 공동 작업하며 버전 기록을 유지하는 안정적이고 효율적인 방법을 제공하기 때문에 소프트웨어 개발에 널리 사용됩니다.
다음 단계를 사용하여 코드를 GitHub에 업로드할 수 있습니다.
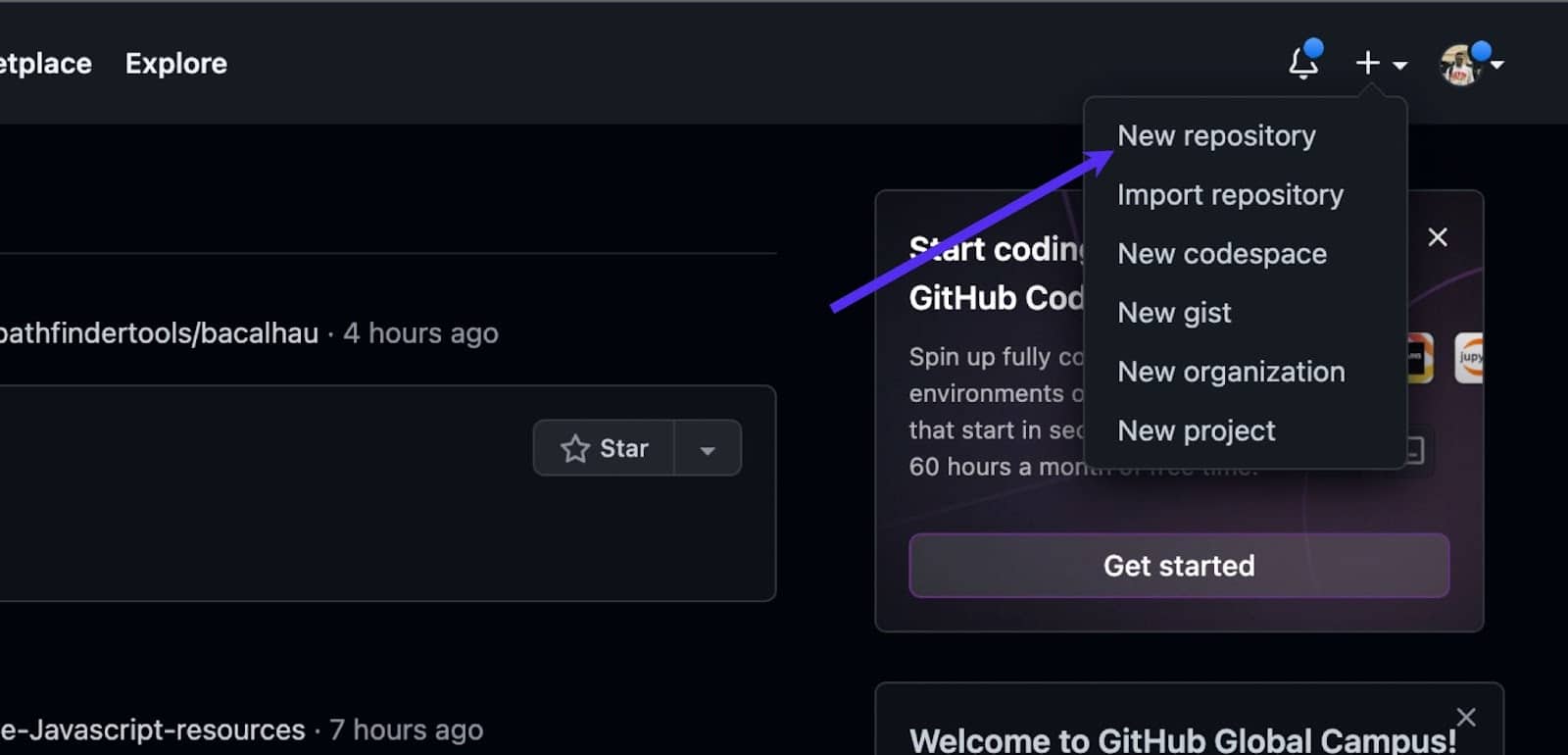
먼저 새 리포지토리를 만듭니다(코드를 저장할 로컬 폴더와 동일). GitHub 계정에 로그인하고 화면 오른쪽 상단 모서리에 있는 + 버튼을 클릭한 다음 아래 이미지와 같이 드롭다운 메뉴에서 새 리포지토리를 선택하여 이 작업을 수행할 수 있습니다.

다음 단계는 리포지토리에 이름을 지정하고 설명을 추가하고(선택 사항) 리포지토리를 공개 또는 비공개로 설정할지 여부를 선택하는 것입니다. 그런 다음 리포지토리 생성 을 클릭합니다. 이제 새 GitHub 리포지토리에 코드를 푸시할 수 있습니다.
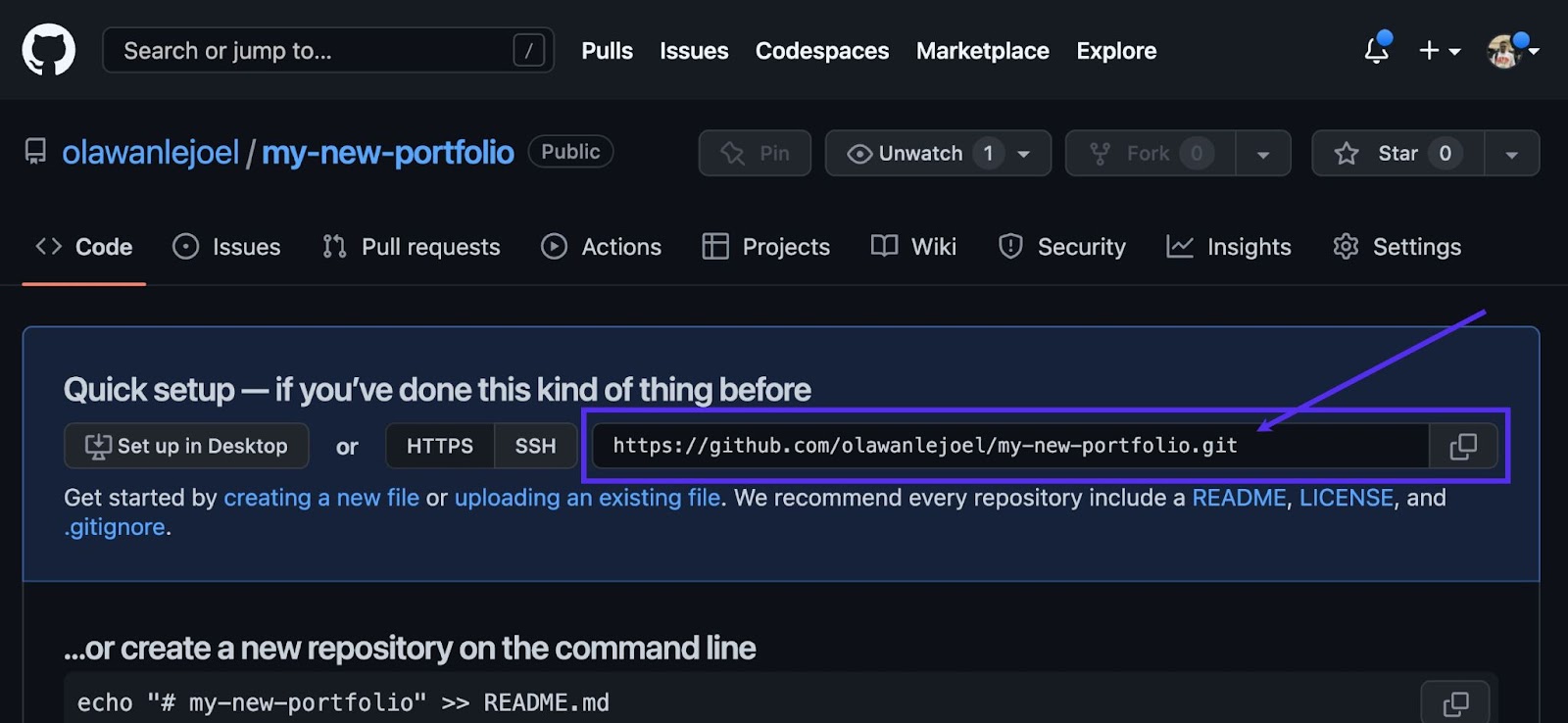
Git으로 코드를 푸시하는 데 필요한 것은 리포지토리의 기본 페이지, 복제 또는 다운로드 버튼 또는 리포지토리 생성 후 표시되는 단계에서 찾을 수 있는 리포지토리 URL뿐입니다.

터미널 또는 명령 프롬프트를 열고 프로젝트가 포함된 디렉터리로 이동하여 코드 푸시를 준비할 수 있습니다. 다음 명령을 사용하여 로컬 Git 리포지토리를 초기화합니다.
git init이제 다음 명령을 사용하여 로컬 Git 리포지토리에 코드를 추가합니다.
git add .위의 명령은 현재 디렉터리와 해당 하위 디렉터리의 모든 파일을 새 Git 리포지토리에 추가합니다. 이제 다음 명령을 사용하여 변경 사항을 커밋할 수 있습니다.
git commit -m "my first commit"참고: "my first commit"을 변경 사항을 설명하는 간단한 메시지로 바꿀 수 있습니다.
마지막으로 다음 명령을 사용하여 코드를 GitHub에 푸시합니다.
git remote add origin [repository URL] git push -u origin master참고: "[리포지토리 URL]"을 자신의 GitHub 리포지토리 URL로 바꿔야 합니다.
이 단계를 완료하면 코드가 GitHub로 푸시되고 리포지토리의 URL을 통해 액세스할 수 있습니다. 이제 리포지토리를 Kinsta에 배포할 수 있습니다.
Kinsta에 포트폴리오 배포
Kinsta에 대한 배포는 단 몇 분 만에 이루어집니다. My Kinsta 대시보드에서 시작하여 로그인하거나 계정을 만드십시오.
다음으로 다음과 같은 빠른 단계를 통해 GitHub에서 Kinsta를 인증합니다.
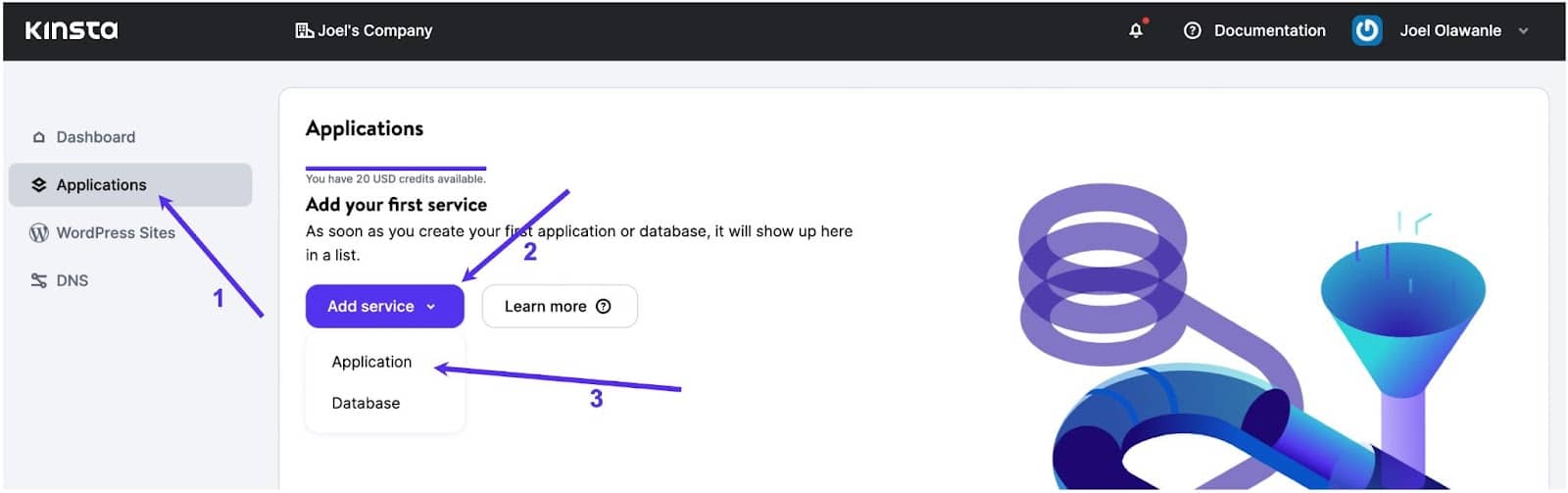
- 왼쪽 사이드바에서 애플리케이션을 클릭합니다.
- 서비스 추가 클릭
- 드롭다운 메뉴에서 Next.js 애플리케이션을 Kinsta에 배포하려고 하므로 애플리케이션을 클릭합니다.

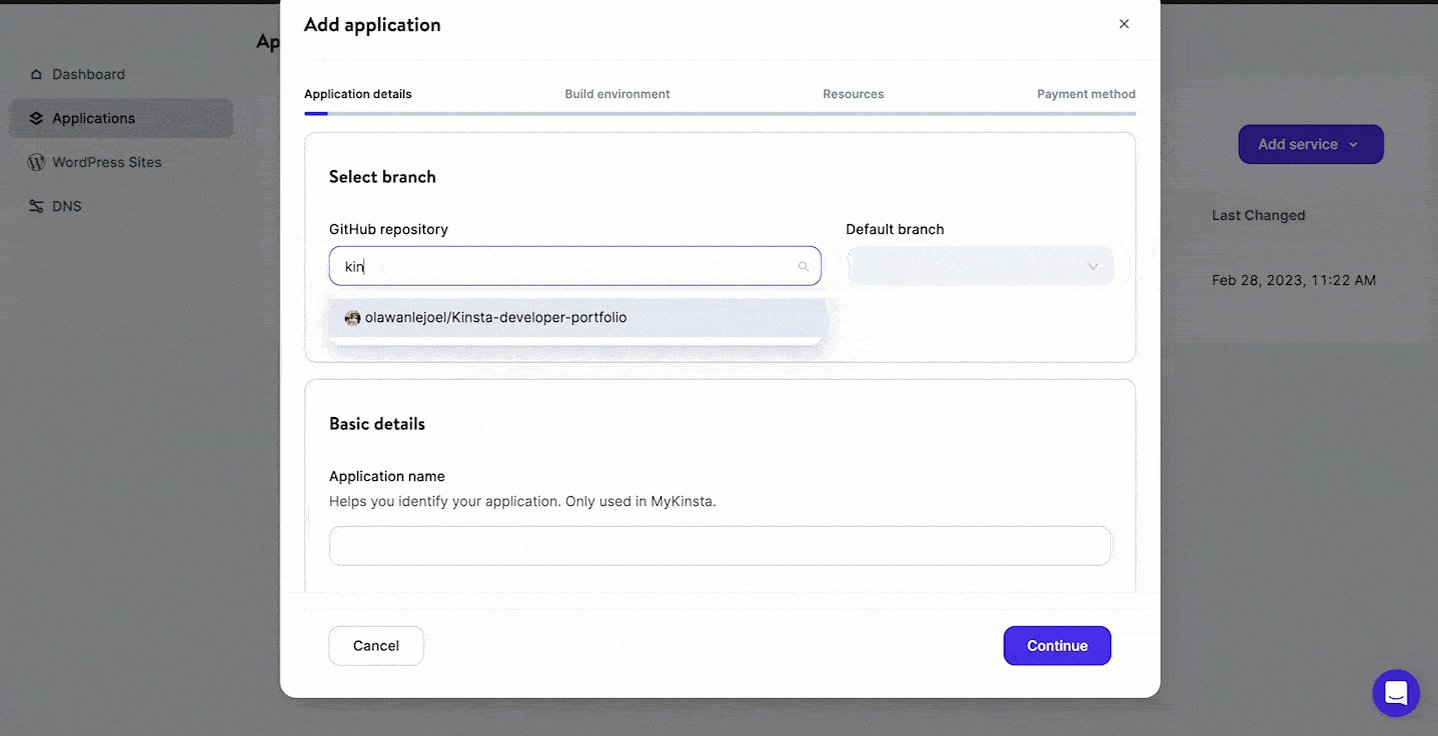
배포하려는 리포지토리를 선택할 수 있는 모달이 나타납니다.
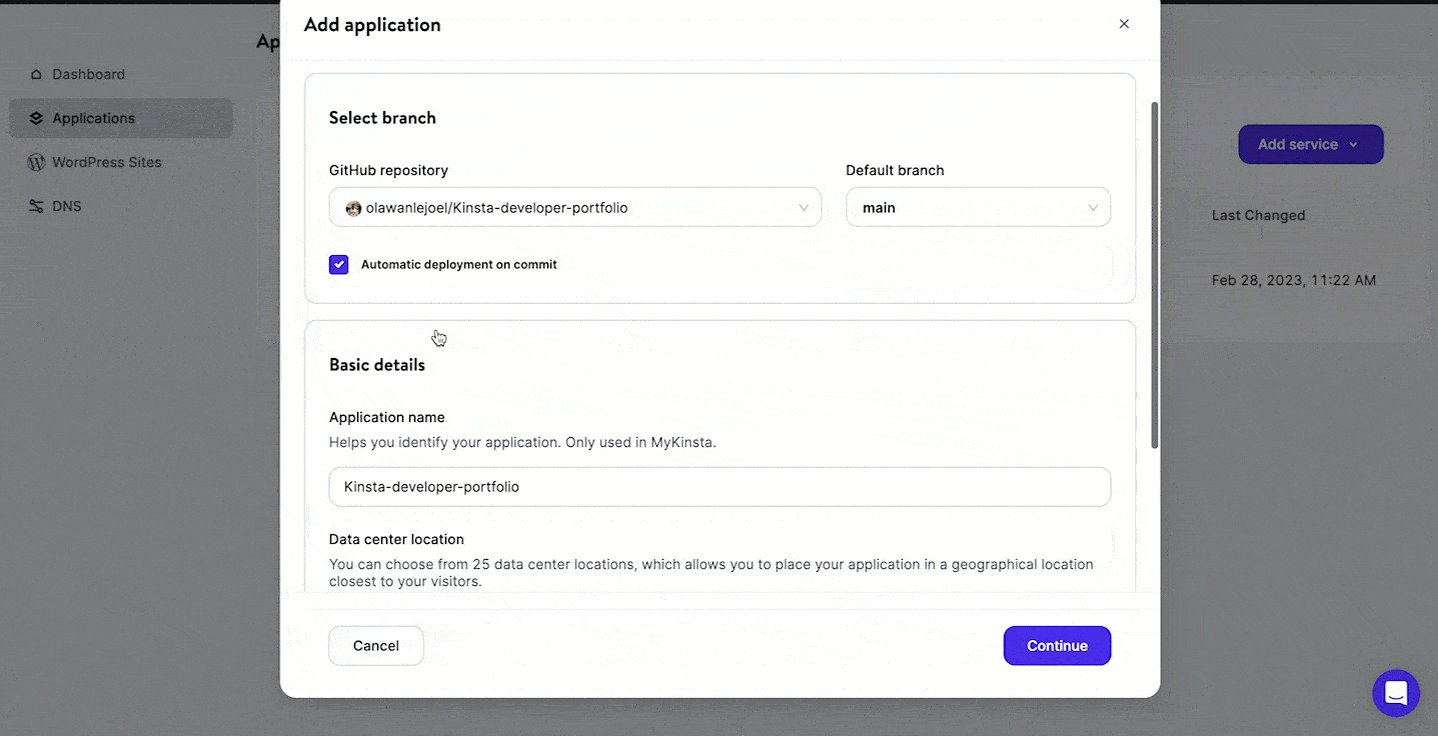
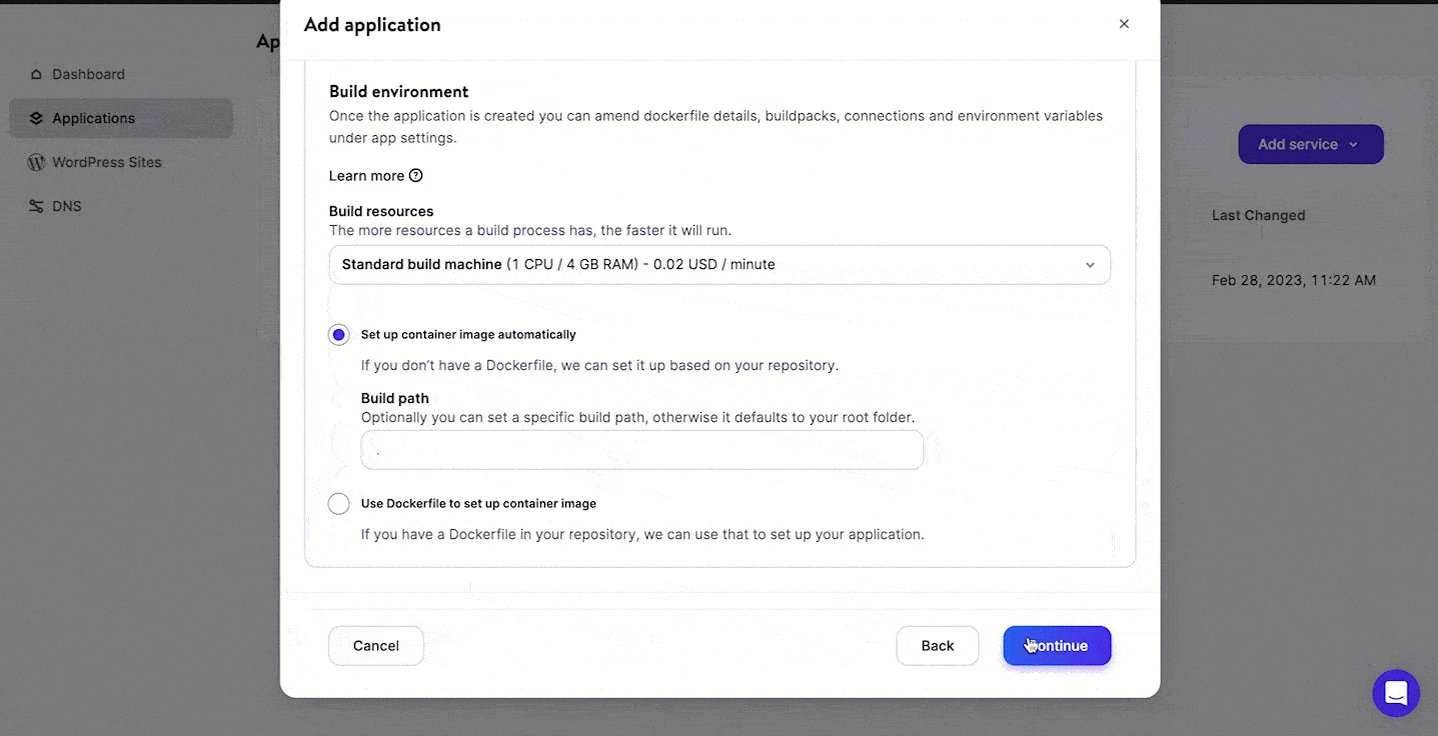
리포지토리에 여러 분기가 있는 경우 배포하려는 분기를 선택할 수 있습니다. 이 애플리케이션에 이름을 지정할 수도 있습니다. 사용 가능한 25개 중에서 데이터 센터 위치를 선택하면 Kinsta가 자동으로 시작 명령을 감지합니다.

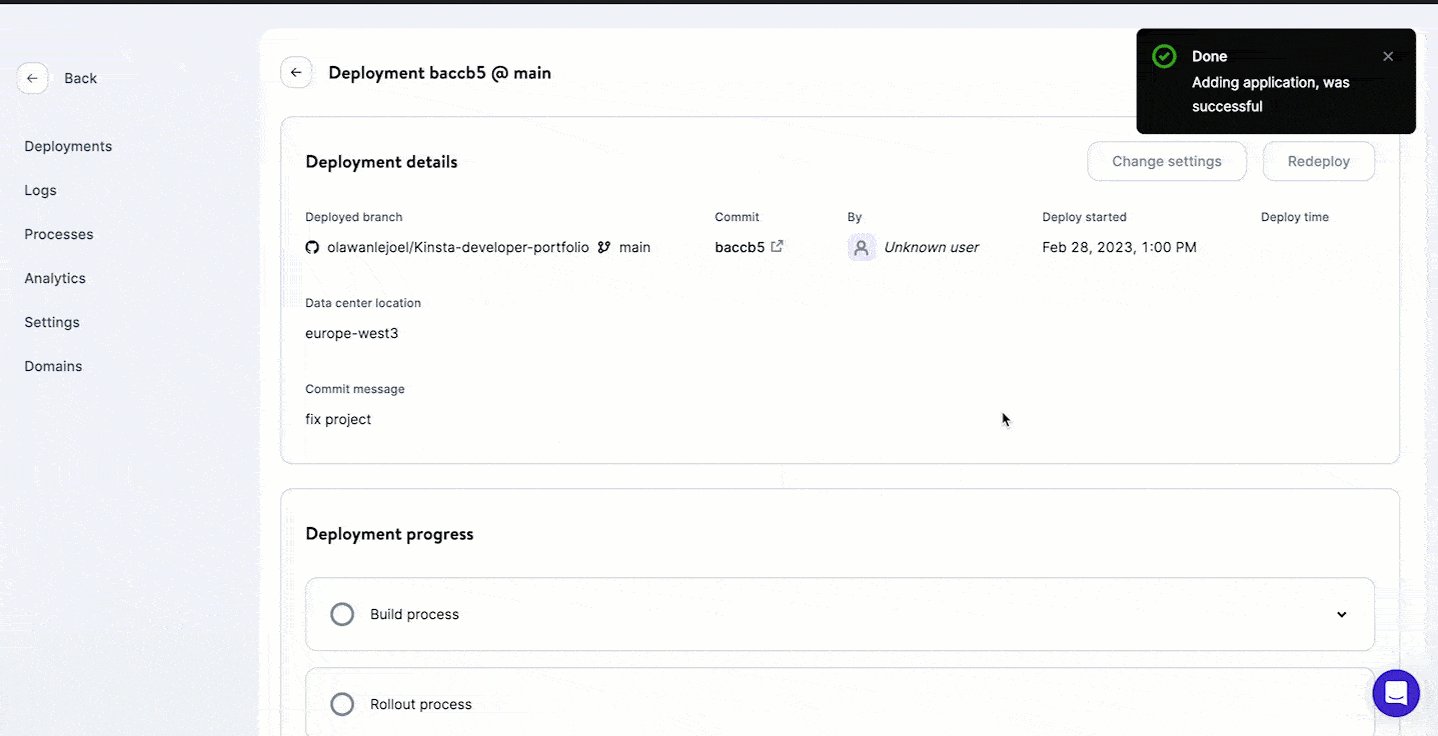
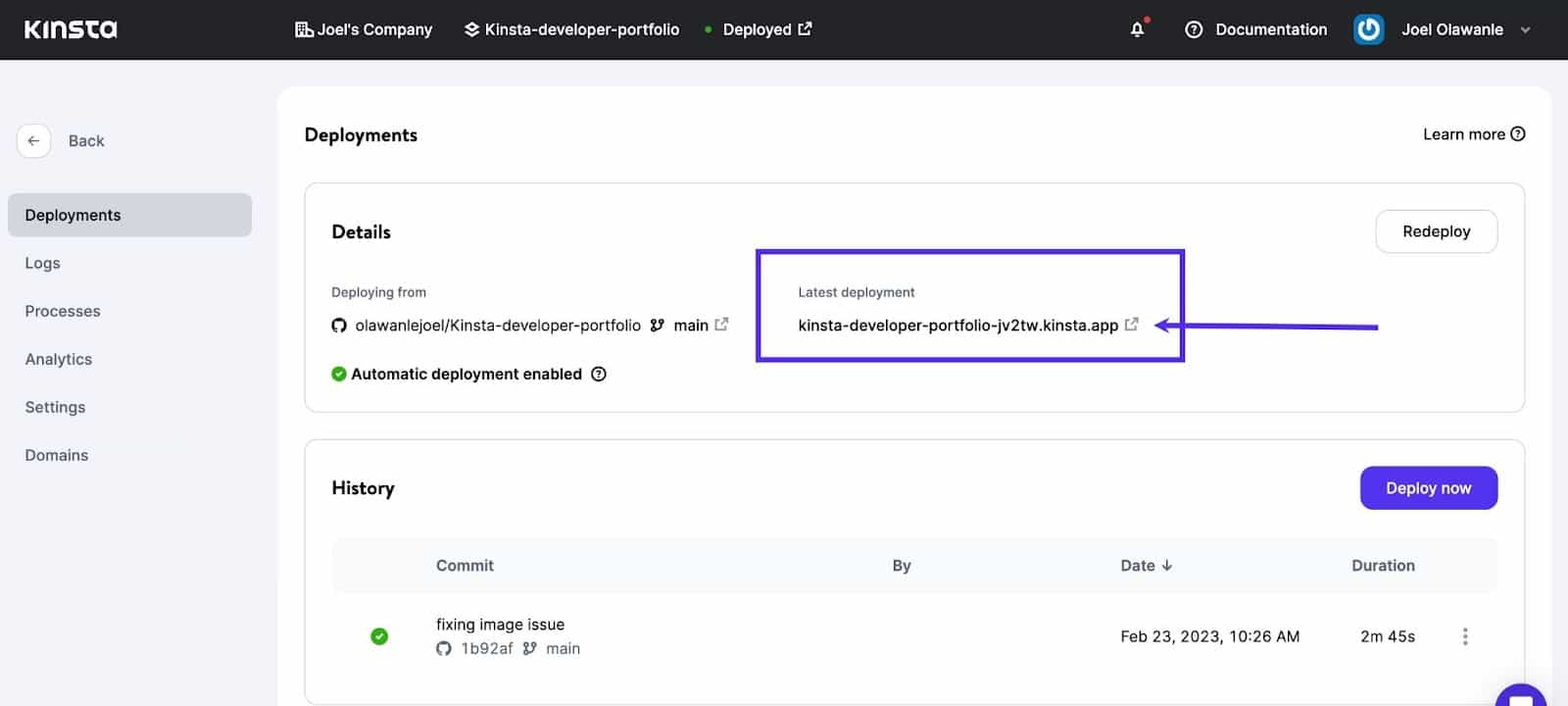
이 시점에서 애플리케이션 배포가 시작됩니다. 몇 분 안에 애플리케이션의 배포된 버전에 액세스할 수 있는 링크가 제공됩니다. 이 경우 https://kinsta-developer-portfolio-ir8w8.kinsta.app/ 입니다.

참고: 자동 배포가 활성화되었으므로 코드베이스를 변경하고 GitHub에 푸시할 때마다 Kinsta가 애플리케이션을 자동으로 재배포합니다.
요약
개발자가 웹 프로젝트에 Next.js 사용을 고려해야 하는 몇 가지 이유가 있습니다. 첫째, 페이지 로드 시간을 줄이는 데 도움이 되는 프리페칭 및 코드 분할과 같은 기능을 통해 즉시 사용 가능한 최적화된 성능을 제공합니다. 둘째, 스타일 구성 요소 및 최신 React 기능과 같은 인기 있는 도구를 지원하여 React 개발자에게 친숙한 개발 경험을 제공합니다.
Kinsta는 전통적인 서버 기반 호스팅 및 최신 서버리스 플랫폼을 포함하여 Next.js에 대한 다양한 배포 옵션을 지원합니다. 이를 통해 개발자는 프레임워크의 성능 최적화 및 기타 이점을 활용하면서 필요에 가장 적합한 배포 옵션을 선택할 수 있습니다.
이 자습서에서는 Next.js를 사용하여 반응형 포트폴리오 사이트를 구축한 다음 Kinsta에 배포하는 방법을 단계별로 배웠습니다.
Kinsta의 애플리케이션 호스팅을 무료로 사용해 볼 수 있으며, 마음에 들면 월 $7부터 시작하는 Hobby Tier 요금제를 선택하세요.
이제 도전할 차례입니다. 새로 개발한 포트폴리오 웹사이트에 더 많은 기능을 추가하세요! 다음은 창의력을 발휘할 수 있는 몇 가지 아이디어입니다. 자세한 정보가 포함된 페이지 추가, MDX와 블로그 통합, 애니메이션 구현 등이 있습니다. 아래 의견에 프로젝트와 경험을 공유하십시오!
