닌자 테이블에 대한 초보자 가이드
게시 됨: 2021-09-11WordPress 웹사이트의 표는 청중에게 시각적으로 매력적이고 논리적인 방식으로 정보를 제공하는 훌륭한 도구입니다. 표가 관련 정보를 강조 표시하기 때문에 독자는 필요한 데이터에 쉽게 액세스할 수 있습니다.
그러나 WordPress에서 데이터 테이블을 표시하는 경우 원시 HTML과 CSS를 사용하여 모든 것을 보기 좋게 만들기 위해 모든 것을 수동으로 만들어야 합니다.
Gutenberg의 블록 편집기를 사용할 수 있지만 가장 편리하지는 않습니다.
사람들은 WordPress 블로그에서 테이블을 만들기 위한 간단한 솔루션을 원합니다. 그리고 WordPress 테이블 빌더 플러그인에는 필요한 기능이 포함되어 있습니다.
테이블 플러그인을 사용해야 하는 이유
테이블 플러그인을 사용하면 웹사이트에서 Excel 스타일의 테이블을 만들 수 있습니다. 상품을 비교하고, 다양한 정보를 보여주고, 방대한 데이터 로드를 체계적으로 관리하는 테이블을 생성할 수 있습니다.
이러한 플러그인에는 끌어서 놓기, 필터, 정렬, 페이지 매김, 반응형 디자인, 스타일 옵션, 미디어 지원 및 가져오기/내보내기 기능을 포함한 기능이 있습니다.
테이블 빌더 플러그인을 사용하여 다양한 데이터를 더 빠르고 효율적으로 표시하여 사용자 경험을 개선할 수 있습니다.
사용 가능한 대부분의 테이블 플러그인은 모바일 친화적이며 빠른 웹사이트에 필요한 반응형 디자인을 제공합니다. 숏코드로 쉽게 표를 추가할 수 있습니다! 미리보기 버튼은 종종 WordPress 테이블 플러그인에 포함되어 있어 테이블이 게시되기 전에 웹사이트에서 테이블이 어떻게 보이는지 확인할 수 있습니다.
테이블 플러그인을 선택할 때는 항상 자신의 요구 사항을 비교하고 고려해야 합니다.
가격 테이블이 필요한 경우 CTA 버튼이 있는 테이블을 만들고 미디어를 보여줄 수 있는 테이블을 선택하십시오. 테이블에서 기본 정보를 수집해야 하는 경우 유용한 레이아웃을 제공하는 테이블을 선택하십시오.
필요한 모든 기능을 갖춘 간단하면서도 효율적인 WordPress 테이블 빌더를 원한다면 "Ninja Tables"로 이동하십시오! 여러 통합 기능이 있는 가장 사용자 친화적인 테이블 플러그인 중 하나입니다.
주제 체크리스트-
- 닌자 테이블 소개
- 무료 기능
- 설치하는 방법
- 플러그인 인터페이스
- 테이블을 만드는 방법
- 프로 기능
- 초보자를 위한 데모
Ninja Tables 소개 - 최고의 WordPress 테이블 빌더 플러그인
Ninja Tables 플러그인은 다양한 기능을 포함하는 모바일 반응형 테이블 플러그인입니다. Ninja Tables를 사용하면 WordPress 웹 사이트용 테이블을 만드는 동안 직면하는 모든 문제에 대한 솔루션을 찾을 수 있습니다.
다음은 Ninja Tables에 대한 간단한 비디오 입니다.
이 동적 테이블 플러그인은 WordPress 테이블 생성을 위한 다양한 옵션을 제공하므로 원하는 대로 사용할 수 있습니다. 가장 진보된 프론트엔드 테이블 스타일과 사용자 정의 옵션도 함께 제공됩니다.
WordPress 테이블은 코드 한 줄 없이 원하는 방식으로 디자인할 수 있습니다!
온라인 테이블에 수천 개의 데이터 행이 포함되어 있어도 웹사이트 성능에는 영향을 미치지 않습니다. 관리자 패널에서 쉽고 빠르게 테이블을 생성하고 관리할 수 있습니다.
Ninja Tables의 가장 좋은 점은 무엇입니까? 무료 버전을 제공합니다. 직접 사용하고 테스트할 수 있습니다. 이 버전은 기본 기능 이상을 제공하지만, 프로 버전은 확실히 더 고급 옵션에 액세스할 수 있습니다.
닌자 테이블 무료 버전의 주요 기능
Ninja Tables 무료 버전은 대시보드에서 바로 테이블 생성을 시작할 수 있는 기본 기능을 제공합니다. 다음은 무료 버전의 주요 기능입니다.
- 모든 장치에 대한 반응형 중단점 테이블
- 쉬운 수출입 옵션
- 기본 열 설정 편집
- Fluent Forms 및 Ninja Charts 통합
- 열에 대한 여러 데이터 유형
- 열/행 수 및 데이터 입력량에는 제한이 없습니다.
- 고정 레이아웃, 마우스 커서 행 및 한 줄 셀
- 테이블과 행은 경계선과 줄무늬가 있습니다.
- 컴팩트 테이블 생성
- 위치 전환 및 추가 CSS 클래스
- Ajax 테이블 렌더링 설정
- 라이브러리 스타일 옵션(시맨틱 UI, 부트스트랩 3 또는 4)
Ninja Tables의 무료 버전에는 여러 가지 이점이 있습니다. 특히 WordPress 사용자 정의를 막 시작하는 경우 Ninja Tables 무료 버전은 초보자에게 이상적입니다.
전체 무료 버전과 유료 버전을 비교하고 싶다면 Ninja Tables Free vs Pro를 살펴보세요.
닌자 테이블을 설치하는 방법
Ninja Tables 무료 버전은 WordPress 디렉토리에서 사용할 수 있습니다.
WordPress 사이트 대시보드에서 설치할 수도 있습니다.
- " 플러그인 "섹션으로 이동하십시오.
- "새로 추가"를 클릭하십시오
- 검색 상자에서 Ninja Tables 를 찾으십시오.
- "지금 설치" 버튼을 클릭합니다.
- 설치 후 "지금 활성화" 를 클릭하십시오. Ninja Tables가 자동으로 활성화됩니다. 플러그인 대시보드에서
Ninja Tables 플러그인 인터페이스
Ninja Tables를 처음 설치한 후 1분 만에 테이블을 만드는 방법은 다음과 같습니다.
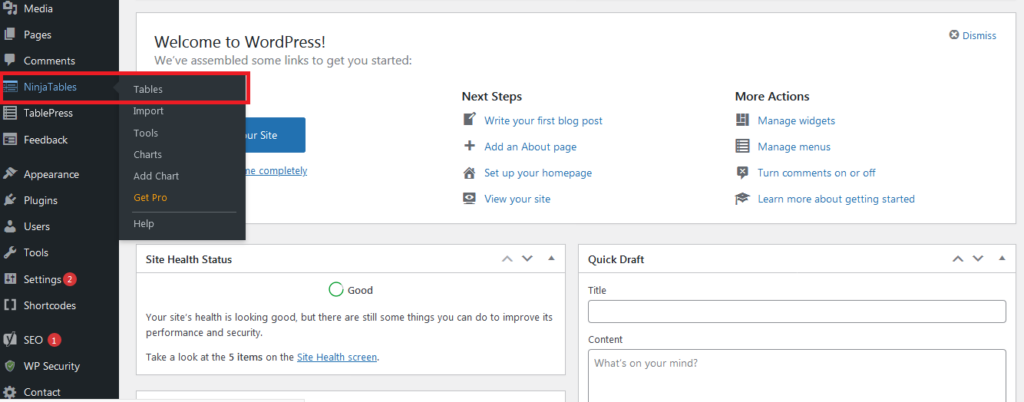
WordPress 대시보드의 왼쪽에서 새로 설치된 Ninja Tables를 찾으십시오.

플러그인 이름을 클릭하여 "모든 테이블" 영역을 가져옵니다.
위의 "모든 테이블" 영역은 생성 후 테이블을 표시합니다. 다음 섹션이 표시됩니다.
- 모든 테이블
- 도구 및 설정
- 도움말 및 문서
또한 파란색 " 테이블 추가 " 및 녹색 " 테이블 가져오기 " 버튼. 우리는 나중에 그것들을 다룰 것입니다.
측면에 강조 표시된 메뉴 표시줄에 다음이 표시됩니다.
- 테이블: 미리 만들어진 모든 테이블이 있는 "모든 테이블"과 동일합니다.
- 가져오기: Ninja Tables 또는 다른 테이블 플러그인에서 CSV/JSON 파일 가져오기.
- 도구: 이 탭에는 "도구 및 설정"과 유사한 옵션이 있습니다.
- 차트: Ninja Charts에서 미리 만든 모든 차트.
- 차트 추가: 수동으로 또는 Ninja Tables 및 Fluent Forms 데이터를 사용하여 차트를 생성합니다.
- 도움말: 사용자 가이드 및 문서.
닌자 테이블을 사용하여 테이블을 만드는 방법
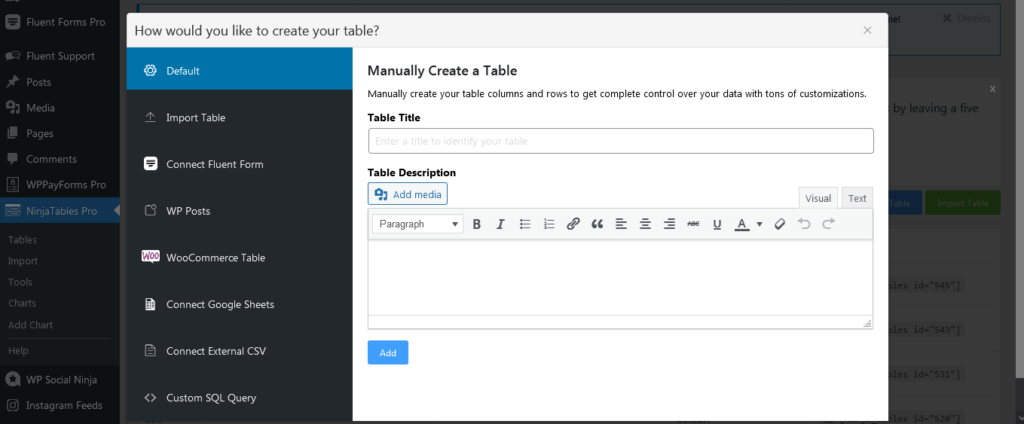
이제 테이블을 만들 차례입니다. Ninja Tables 대시보드에 파란색 "테이블 추가" 버튼이 표시됩니다. 이것은 새 테이블을 생성하는 데 사용할 버튼입니다. 이제 버튼을 클릭합니다. "수동으로 테이블 만들기" 옵션이 표시된 새 창이 나타납니다. Ninja Tables의 기본 옵션입니다. 나중에 이 가이드에서 이 옵션을 자세히 다룰 것입니다.

다른 7가지 옵션이 표시됩니다. 이것들은-
- 테이블 가져오기 – 기존 CSV 또는 JSON 파일에 테이블을 보관한 경우 이 옵션을 사용하여 파일을 Ninja Tables 대시보드에 업로드할 수 있습니다.
- Fluent Forms 연결 – Fluent Forms 플러그인의 양식 항목을 사용하여 액세스 가능한 데이터 테이블로 변환할 수 있습니다. 이 작업을 수행하려면 같은 사이트에 Fluent Forms 와 Ninja Tables를 설치해야 합니다.
- WP 게시물 – 게시물이나 페이지가 많은 대규모 사이트가 있습니까? WP 게시물 옵션을 사용하여 검색 가능하고 정렬 가능한 보기로 웹 사이트 콘텐츠를 제공할 수 있습니다.
- WooCommerce 테이블 – "WooCommerce" 플러그인이 설치되어 있으면 "WooCommerce 통합" 이라는 이 옵션이 표시됩니다. 이 옵션을 사용하여 WooCommerce 스토어의 제품을 표 형식으로 표시할 수 있습니다. 이미지, 링크 및 CTA 버튼도 추가할 수 있습니다!
- Google 스프레드시트 연결 – Google 시트 에 방대한 데이터가 있지만 웹사이트 방문자가 액세스할 수 있도록 하는 솔루션을 찾지 못하셨습니까? 이 옵션을 사용하면 Google 시트를 WordPress 테이블과 연결할 수 있습니다. Google 시트를 편집할 때마다 여기에 자동으로 반영됩니다. 웹사이트에 표를 게시한 후 손가락을 떼지 않아도 됩니다. Google 시트의 게시 가능한 공개 URL을 제공하기만 하면 됩니다. 그게 다야!
- 외부 CSV 연결 – 이전 옵션과 마찬가지로 원격 CSV 파일에 연결할 수 있습니다. 원격 CSV 데이터가 변경될 때마다 여기에서 자동으로 동기화됩니다.
- 사용자 지정 SQL 쿼리 – 이 옵션을 사용하면 웹 사이트의 기존 SQL 데이터베이스 테이블에서 온라인 테이블을 만들 수 있습니다. Ninja Tables 사용자 지정 SQL을 사용하면 데이터베이스 또는 플러그인에 대한 모든 변경 사항이 프런트엔드 테이블에 반영됩니다.
모든 옵션에 대해 자세히 알아보려면 블로그(온라인 데이터 테이블을 만드는 8가지 생산적인 방법)를 확인하십시오.
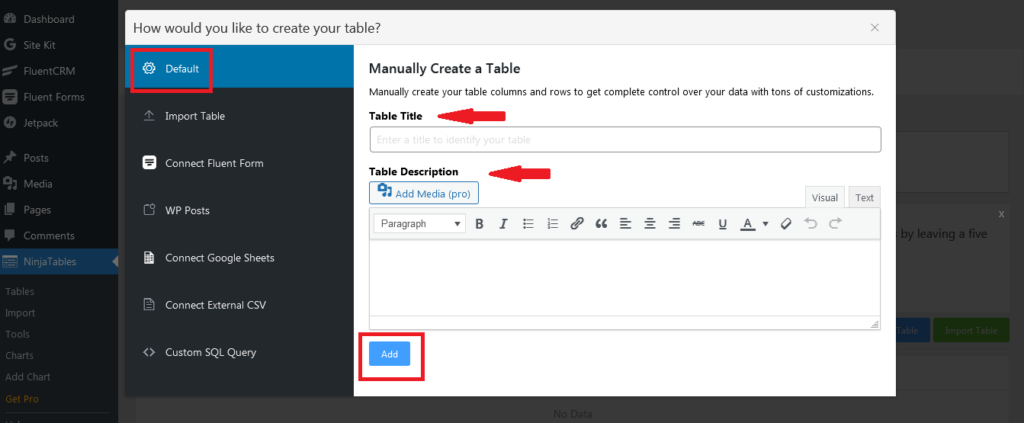
이것은 초보자를 위한 안내서이므로 "수동으로 테이블을 만드는 방법" 을 보여주기 위해 기본 옵션을 사용합니다.


먼저 테이블 이름을 지정합니다. 원하는 경우 테이블 설명을 추가할 수 있습니다. 테이블 설명에 "미디어 추가" 옵션도 있습니다. 추가를 클릭하면 새로 생성된 테이블의 모든 옵션이 있는 새 창으로 전송됩니다.
중앙에 파란색 "열 추가" 버튼이 있는 것을 볼 수 있습니다. 새로 생성된 테이블은 여전히 비어 있습니다. 데이터를 추가하고 행과 열을 추가해야 합니다. "열 추가" 를 클릭하면 열 옵션에 대한 "기본 설정" 이 있는 새 창이 팝업됩니다.
열 추가
"열 추가" 버튼을 클릭하면 다음과 같이 표시됩니다.
기본 설정
- 열 이름
- 열 키 (자동으로 생성됨)
- 데이터 유형 – 테이블에 모든 종류의 데이터를 추가할 수 있는 8가지 동적 데이터 유형! 데이터 유형 문서에서 Ninja Tables 데이터 유형에 대해 자세히 알아볼 수 있습니다.
- Responsive Breakpoint – 이 기능을 사용하여 특정 장치에서 특정 열을 표시할지 여부를 결정할 수 있습니다. 자세한 이해를 위해 "Responsive Breakpoint" 문서를 따르십시오.
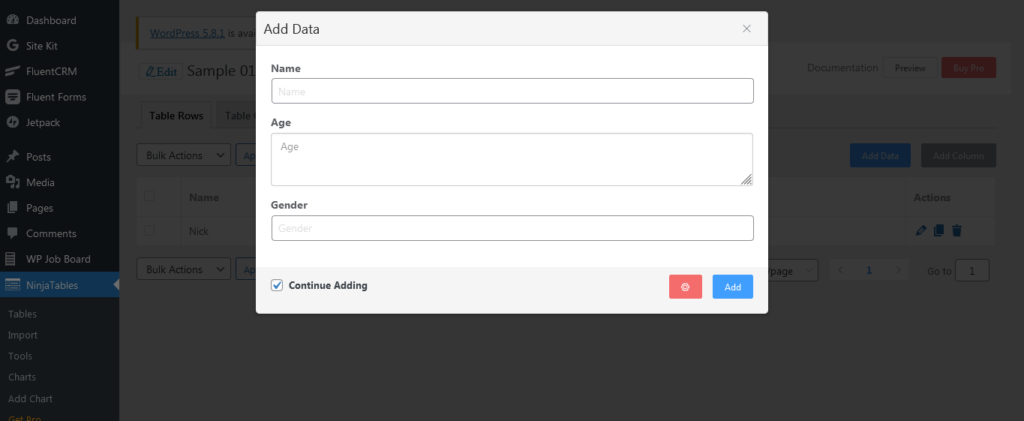
열에 데이터 추가
이제 기본 설정 후 "열 추가" 를 클릭하여 새 열을 만듭니다.
새로 나타난 파란색 " 데이터 추가 " 버튼을 클릭하여 필요한 만큼 데이터를 계속 추가하십시오.

더 많은 열과 데이터가 필요한 경우 프로세스를 반복합니다.
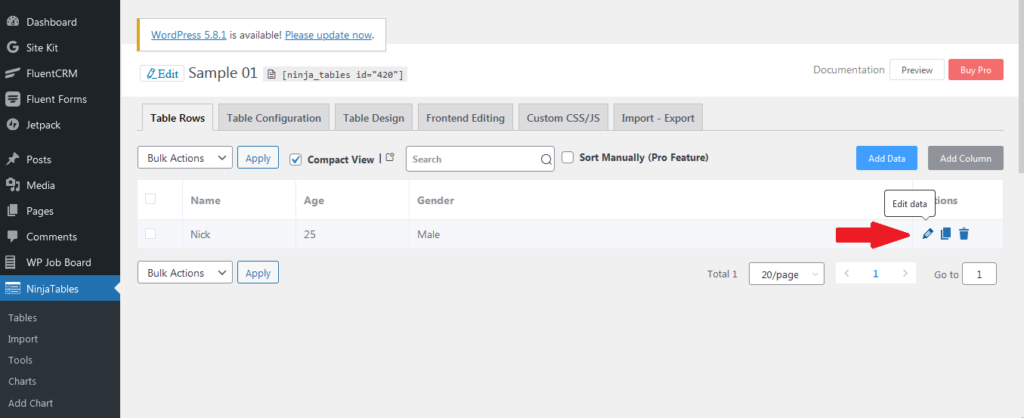
열 편집
행에서 이러한 버튼을 사용하여 열의 데이터를 편집하고 복제하고 전체 행을 삭제할 수 있습니다.

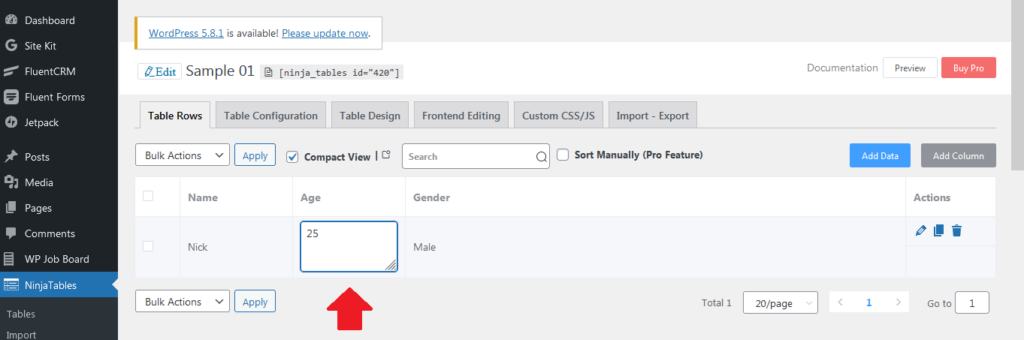
Excel과 유사한 인터페이스로 인해 사용자는 셀을 클릭하여 간단히 편집할 수 있습니다.

기본 테이블 메뉴
모든 테이블에는 테이블을 추가로 구성하기 위한 기본 메뉴가 있습니다. Ninja Tables에는 6가지가 있습니다.
- 테이블 행 – 열과 행이 있는 모든 데이터를 표시합니다.
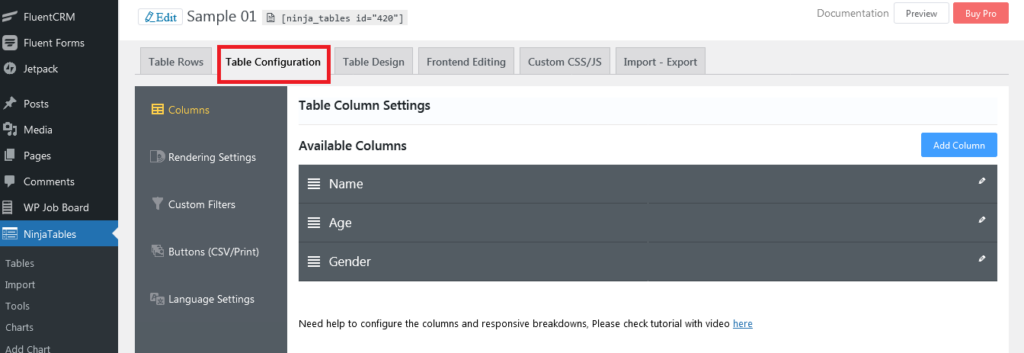
- 테이블 구성 – 여기에서 사용 가능한 열을 관리할 수 있습니다. 여기에서 열을 다시 정렬하려면 끌어다 놓으십시오.

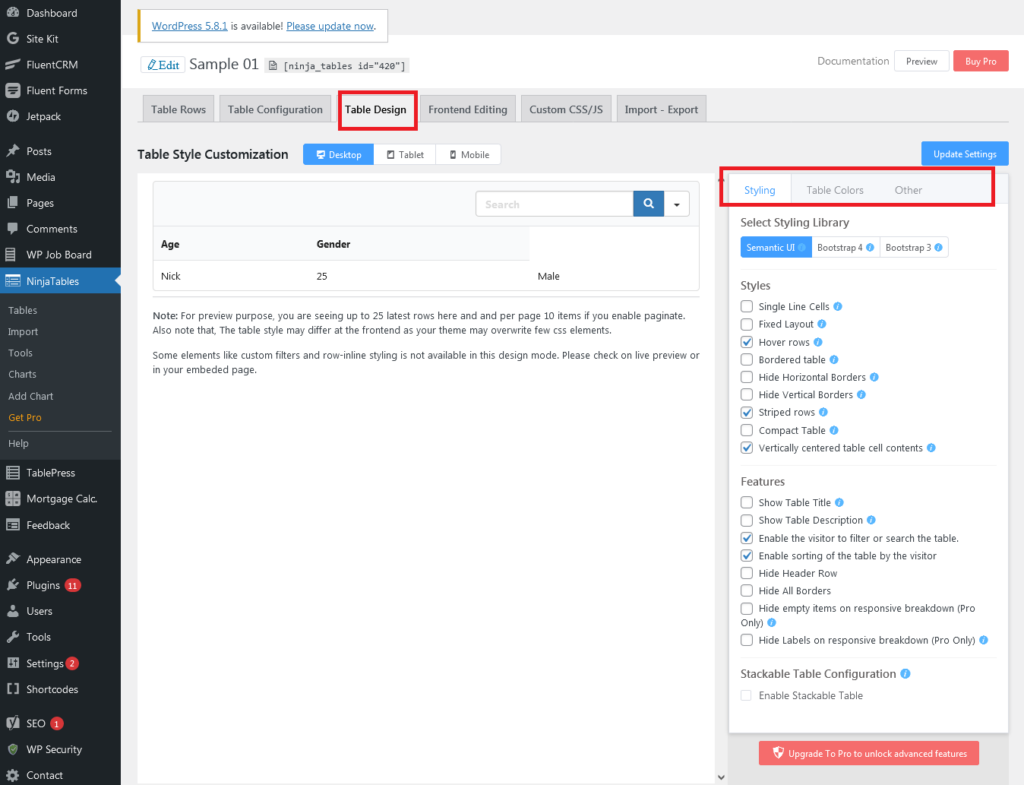
- 테이블 디자인 – 세 가지 "스타일링 라이브러리", "테이블 색상" 및 "기타" 옵션을 사용하여 테이블 스타일을 지정할 수 있습니다 .

- 프런트엔드 편집 – 프런트엔드에서 데이터를 편집/삭제할 수 있는 사용자 역할을 선택합니다.
- 사용자 지정 CSS/JS – 여기에서 코딩 기술을 보여주고 원하는 대로 표를 사용자 지정합니다.
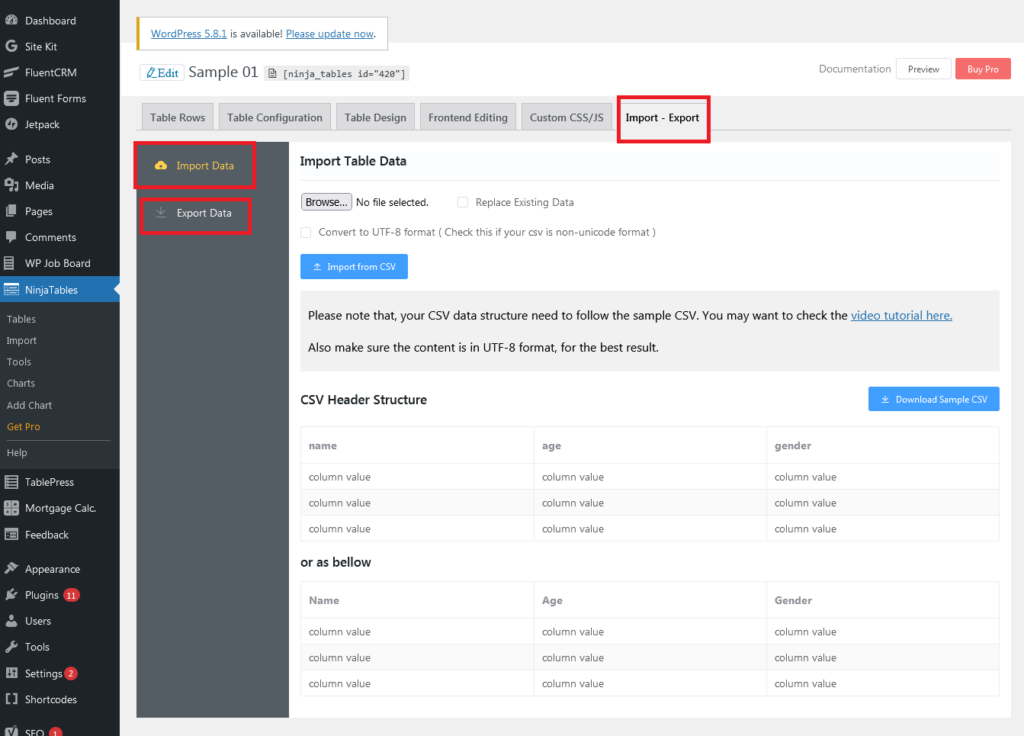
- 가져오기-내보내기 – 기존 테이블 데이터를 가져오거나 내보내는 쉬운 방법입니다.

다음은 Ninja Tables 를 사용하여 테이블을 만드는 방법을 시각적으로 보여주는 단계별 비디오 자습서입니다.
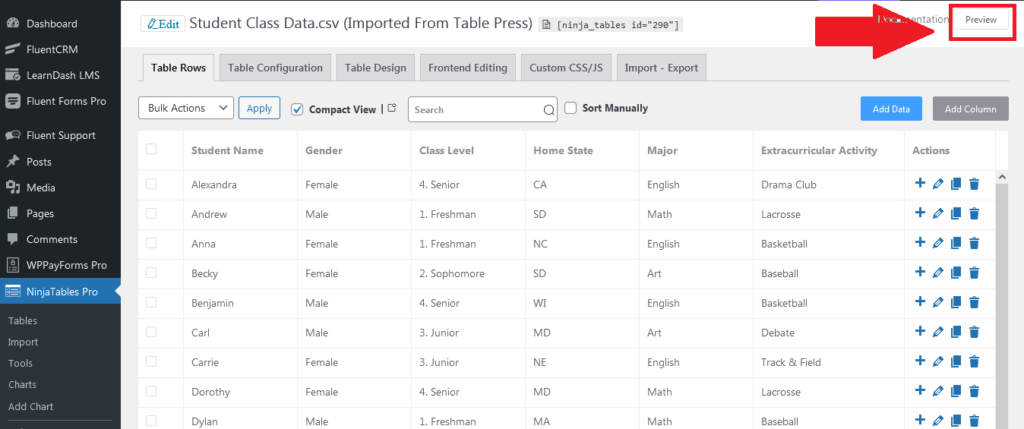
테이블을 생성한 후 "미리보기" 버튼을 클릭하면 실시간으로 볼 수 있습니다.

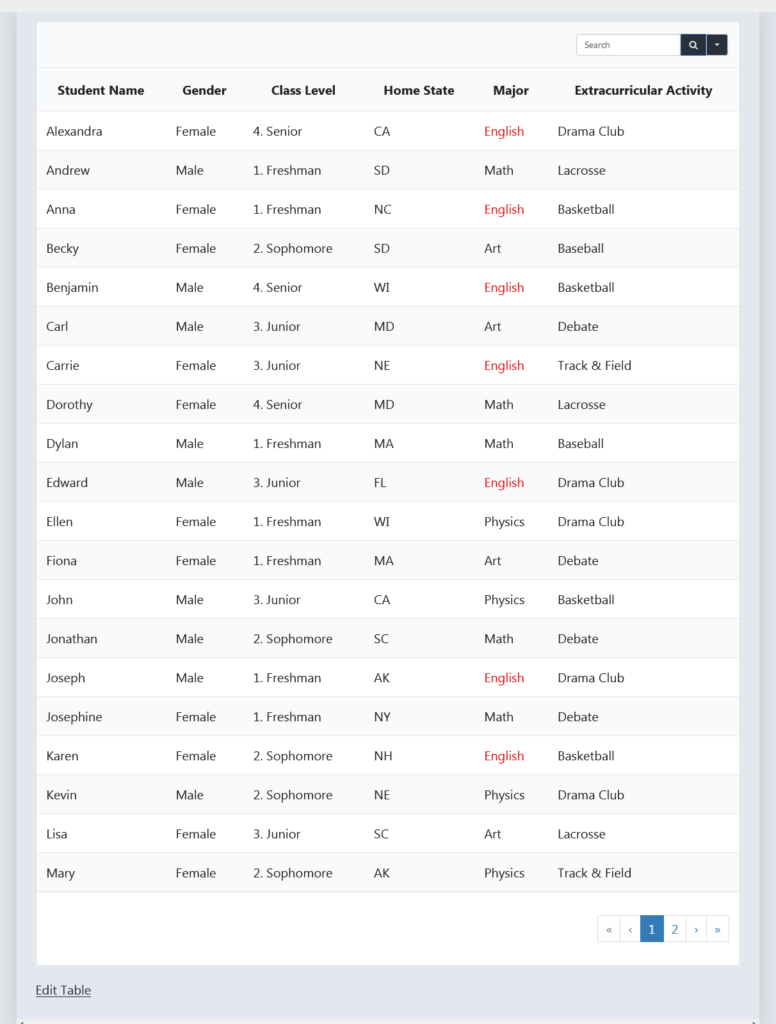
새로 생성된 테이블이 미리보기 모드에서 어떻게 보이는지 보여줍니다.

표 이름 옆에 표시되는 단축 코드를 가져와 사이트의 게시물이나 페이지에 붙여넣습니다. 새로 생성된 테이블은 즉시 활성화됩니다.
Ninja Tables Pro 버전 기능
이제 테이블을 만드는 방법을 단계별로 보여 주었기 때문에 Ninja Tables 기능에 대한 좋은 통찰력을 얻었습니다. 그것의 프로 버전은 무료 기능을 포함하여 훨씬 더 많은 일을 할 수 있습니다!
다음은 "WordPress Table Builder" 카테고리에서 Ninja Tables를 1위로 만든 최고의 프로 기능입니다.
- 조건부 서식
- 가치 변환
- 무제한 사용자 정의 색상
- 맞춤 CSS
- Google 스프레드시트 통합
- WooCommerce 제품 테이블
- 셀의 단축 코드
- Colspan/rowspan
- WP 게시물 테이블
- 프론트엔드 편집
- 수치 데이터 계산
- 스택형 테이블 구성
- 맞춤 필터
- 수동 정렬

초보자를 위한 닌자 테이블 데모
Ninja Tables가 최상위 테이블 플러그인이라고 해서 초보자가 사용할 수 없다는 의미는 아닙니다. 매우 초보자 친화적이며 테이블 생성이 정말 재미있습니다!
다음은 Ninja Tables의 데모 테이블입니다.
- 닌자 테이블이 있는 일반 테이블
- 아마존 상품 목록
- WooCommerce 제품 테이블
- 제품 사양표
- WP 포스트
- 리그 포인트 테이블
- 암호화폐 테이블
- 영화 리뷰 테이블
웹 사이트 요구 사항에 따라 원하는 데이터 테이블을 만들 수 있습니다.
결론
WordPress 테이블 플러그인은 수동으로 테이블을 생성하는 시간과 번거로움을 덜어줍니다. 이러한 플러그인은 사용자 정의에서 응답성 및 대용량 데이터 크기에 이르기까지 모든 종류의 특정 요구에 사용할 수 있습니다.
Ninja Tables 는 기능 및 통합 측면에서 사용 가능한 다른 WordPress 플러그인과 다릅니다. 초보자로서 무료 버전을 사용해 볼 수 있습니다. 마찬가지로 Pro 버전은 많은 기능이 있어도 사용하기 쉽습니다!
Ninja Tables PRO 를 사용해 보고 데이터 테이블을 사용자 정의할 수 있는 무제한 옵션과 창의적인 방법을 발견하십시오.
다음은 무료 대 프로에 대한 몇 가지 세부 사항입니다. 무료 기능과 유료 기능을 비교한 후 Ninja Tables를 사용하여 초보자에서 전문가로 이동할 시기를 결정할 수 있기를 바랍니다!
